#i had to go in an html all that small text because my keyboard is BROKEN rip
Note
19. First heartbreak?
Make my muse sad!
Sniper hasn’t been through a lot of romantic heartbreak. He’s never been one for romance in itself, really, so the aspect of romantic heartbreak is far off the map for him. However, there have been a few times where he’s been emotionally ruined by events.
“When I was ten,” he sighs, running a hand over his face, “My parents had to put down my dog.”
Thinking of it, he realises now that the poor old thing had been in so much pain that it was the better option, given the circumstances, but at the time, as a ten year old, he hadn’t understood.
“Dad told me they were gonna do it and gave me a day off of school to let me spend some time with the old mutt.” He remembers the old dog, grayed around the muzzle, his eyes nearly reflective. “Think he was damn near twenty years old.”
And that - that loss of his companion, his first friend - that was the first heartbreak the Sniper had ever gone through.
He still misses the old dog sometimes.
#donnez-moi-vos-vivres#asks#i had to go in an html all that small text because my keyboard is BROKEN rip#donnezmoivosvivres
1 note
·
View note
Text



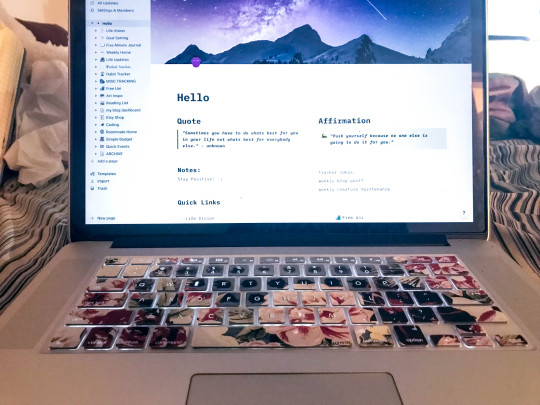
Why I bought a 2015 MacBook Pro in November 2021
Years back I used to do a lot of graphic design work and had started getting into a bit of coding. Since then, I have abandoned my passions for lack of time and drive. I lost the motivation I had for bettering myself and advancing my skills. Now, for the past year or so, I've been seeing so many people popping up online. Talking about how they launched their careers and broken free of their 9-5 to work from their laptops. So I made the jump. I went out on a mission. I hunted for the best MacBook Pro I could find for about $500 give or take (whatever I could afford to spend on a new laptop).
So, I went out and got a 2015 15.4" MacBook Pro with a quad-core i7 processor 2.5GHz with turbo to 3.7GHz, it also has 16gb of ram and 256 GB of storage. The extra cool part about this model? This is the last model with the extra ports available in the body of the Mac, the storage and ram is also replaceable as well. I ordered it in fair condition off of BlackMarket.com and was not disappointed.
Now, this MacBook is about 6 years old. Within the first 2 days of using it I was able to download 2 IDEs (Visual Studio and Eclipse), a text editor (Atom), along with the entire Adobe suite. How does it run? Beautifully! No hiccups, no issues, runs better than my old laptop did. MacBook Pros are definitely high-end premium machines, they are streamlined for graphic designers and software developers. What I'm trying to prove is that you don't need the latest and greatest to get started. The MacBook Pro with the M1 chip is running at $1,999 for the 16gb ram and 512 GB storage option. $2000 is far more than most people, starting out, can really afford to spend on a laptop. By getting an older model, I was able to get myself a machine with high-end capabilities and processors. Without selling my soul in the process.
I'm making this article to give people hope that there is a way to start following your dreams without going into debt. Sometimes life is unpredictable. When you see opportunities, sometimes, you have to drop everything and chase them. When you look back, they might be gone, in a blink of an eye. To be completely honest with you, I had been thinking about getting myself a new PC for the past few months. When I actually bought my MacBook, it was more of a spur of the moment decision. I decided on the make and model information and found the listing and ordered, all within about 24 hours. I knew if I waited, I would talk myself out of it.
I started here, so I could have the small possibility of something better. Yet, still at the same time have the ability to make something I'm going to be proud of and enjoy making. If I'm successful, someone will read this and see my journey, and it will help them someday to make the same leap.
Link to the exact MacBook Pro I purchased from Black Market.
https://www.backmarket.com/tested-and-certified-used-macbook-pro-retina-154-inch-2015-core-i7-16gb-ssd-256-gb/109319.html#l=12
I honestly purchased mine in fair condition and would do so again because there was little to nothing wrong with it and the price difference is significant. The only thing "wrong" was there was a little bit worn off of some of my keys but thats not even noticeable with my keyboard cover.
#macbook#apple#applepencil#apple macbook#macbook pro 2021#m1 pro#m1#m1 macb#2015 macbook pro#2015 macbook in 2021#best decision of my life#best decision ever#2021#old tech#macbook pro review#tech review#apple review#old macbook pro#vs#comparison#comparison post#review post#review#tech#graphic design#new computer#new macbook pro
2 notes
·
View notes
Text
Life as I know it
Well, I come from a small college town in the Midwest of the USA. Home of many great thinkers and doers, to say the least. My first steps into life were brutal, my father lost our housing, and my mother was the only one working for as long as I recalled.
We drifted while I was an infant, for the first year of my life. We toured with the Grateful Dead, sometimes I have dreams about Garcia. The Tour of ’89, across the states. Years after the experiences I had all kinds of dreams, once life was less chaotic. Mother knows some of them really happened.
In ’91 my brother entered the picture, and sometime after we had an A-frame in the woods. I remember the woods always felt so magical, I was never afraid of them. I felt I belonged to them. Father seemed to always nap while mother worked, and he did not feed us until she came home. I would eat worms or sneak butter to try to keep my brother and I from going hungry.
Earth worms aren’t that bad, never chewed them, always swallowed them whole. Last time I had one I think I was 9 or so years old. Father used to abuse us, as I learned later, in more than just physical ways. It was often going from extreme emotions to the other, and I can’t recall every memory. The ones I do know aren’t the best to reminisce on. Though I have a few from then I treasure. Like the time I fell so hard in love with the neighbor girl, I told my cousin I was going to marry her when I was a full hand (5 years old).
She was beautiful, I used to play her music on my guitar, or run off around the neighborhood with her. One time we snuck into a horse field to try to talk to the horses. When we realized they did not speak with us, we were stuck, I felt foolish, but it did not matter, I was holding her hand.
My brother had a worse time with things. He was younger and had terrible luck with the woods. One time I was thinking we were warriors and needed to battle wasps. So, I talked him into fighting them with me. We threw rocks at a nest, he got stung a few times. Suppose it was stupid, but I was having fun for the time.
That’s how things went. I grew up wanting more of nature, and my brother wanting less of it. My girlfriend moved away and so did we. After the A-frame we lived in her basement on a sub-lease, and then off to apartments. First thing I tried doing was walking around naked like I used to in the woods. Had to learn the rules the hard way.
Used to get in trouble in school, and well, felt like no one was teaching me the rules. I was just expected to know them or something. Heck, first grade was spent in in school detention, without a teacher, doing all assignments for the year on my own. That year was awful.
Therapy did little to help. I was too young to know what was wrong with me anyways. I felt I was evil, and all I needed to do was accept what came my way.
It wasn’t until third grade I was diagnosed ADHD, but the meds just gave me tunnel vision and I don’t feel they helped me focus. Sometimes I would hear a crowd talking when no one was. Other times I would think people were talking about me when passing them by.
By the sixth grade I was moved up a grade in math and learned Boolean algebra. Taught myself Qbasic and started programming music apps, little trivia games and some basic text adventures. I remember one time I wanted to make my own operating system mockup. Back then, there weren’t tutorials. Google barely had relevant results, and YouTube wasn’t around, or heard of for me. Around the same time, I taught myself HTML with a manual from a friend. And then went and taught children at the Middle Way shelter.
By high school I started smoking weed, quit my medication, and was playing and composing for violin. I taught myself to read and write sheet music from a Beatle’s Anthology piano book. Middle school did not teach me that, everyone said they had private lessons for it. Took me about half a year before I stopped writing the names of the notes above the manuscript.
I graduated with a crap diploma, some blue core crap the Bush administration made up for no child left behind. Yeah, I had a few honors and advanced placement courses, but I never read the books in English, and never showed my work in math.
After high school I went off to work in Denali, Alaska. Washed buses, climbed mountains, and lost myself to some ladies. One I somehow managed to become friends with and stay in contact all these years.
I was 19, and well, I still managed to eat mushrooms, smoke weed, and drink wild turkey that summer. In fact, one night I was with a lady, reading the epic of Gilgamesh, on mushrooms. That was the night I decided I wanted to be a writer. I read one more work from sacred texts, the Romance of Antar. I wrote my first work of fiction as an adult under the pen name, Leon Sandcastle, with the tile, Epic of Aphromann. My friend was really captivated by the writing, as she put it. I wrote it on a free writing app trial, Zoho Writer. The files are lost officially, I’ve since tried contacting admin about getting the copy, but I couldn’t remember the email (plus the email is gone now) or the password. The printout I had I threw away when I moved back into my mother’s. I just felt then it was terrible because well, one reason. I had written the work and dedicated it to my brother, but he felt it wasn’t him in the story. I felt I had done my brother wrong.
College was a mixed bag. I really did not know for certain what I wanted to be. I had no job offers on any of my hobbies, and my only work experience was mostly manual/menial labor, what with fast food, construction, Denali, and some landscaping. I chose to pursue them all. Liberal arts, science, math, English, and more science.
I was working on contract for the Department of Natural Resources, on some youth program from the governor. Work, study. Over and Over.
I had to save up for a replacement violin. After I returned from Denali, my brother became extremely sick, he burned my violin and my mother had him committed. It was awful to feel and see him go through. His diagnosis changed so many times. His story got better.
Friend found a local luthier from the university program, when I played it, I felt I was amidst the ferns and pines and all the wonders of nature. He had named it Khimaera (not sure on spelling). I bought it on contract with a monthly rate based on my term with the DNR. By the end of the summer, I owned the violin.
I met a woman that year, showed her my family’s farm up north. Went to a talk at the university with her. The last time we were together, she took my hand, held it to her heart, and asked me to marry her. And I told her no.
There was a lot on my plate sophomore year, as to why I told her no. I had began having visions in my sleep, or so it felt. I would dream and see my dream in the headlines of the morning news. I’ve since googled some of them to realize it could not have been true. However, I dreamt my grand uncle Brokenfeather would die of cancer and the Mississippi river would flood. I dreamt my friend from Alaska lost her father after his voice went horse. I dreamt I met a woman in the desert and changed her life.
I still morn the passing of my grand uncle. And days after I emailed my friend about the dream, she sent me word he had cancer and his voice was horse.
The woman I met in the desert was a meth addict who for some reason believed I was Jesus Christ, and we were married. I told her some things, and last, I know of her, she called me to thank her. That I had in fact changed her life. She got off the streets and got clean.
I used to write Obama, and the MI-6, I even wrote Stephen Hawkings about some things that were later televised in his words.
I would be sitting there, seeing people talking and hearing their words, and if I followed up on the conversations, people would ask what I was talking about, that they weren’t speaking.
I was homeless from 2010-2013. Officially receiving permanent housing out in California, in 2013.
I moved back to my mothers after a long drawn out claim for disability was awarded. I now own two violins, classical guitar, electric guitar, wooden Cherokee flute, a ukulele, midi keyboard. Took on some more hobbies along the way. On contract to compose full orchestrations for a client making a video game.
My success? While I was homeless I did not pursue drugs or alcohol, it felt almost more a prolonged camping venture, fraught with me becoming a victim to theft at the end. If there’s one thing I can say, is that California is the worse place on earth.
Naturally I’ve not included every single event. But this should give you the gist. My official diagnosis is Schizoeffective Depressive. No I’m not two people, that’s a different type, (schizotypal).
Thank you for your time.
Leon Sandstone
The Daily Sandstone
1 note
·
View note
Text
CH | 7. alarmed

CH 6
🔸
The alarm of my phone woke me up the next morning. I felt like I didn't sleep at all due to the events of last night and by the tiredness on Noah's face I could tell he felt the same.
"Good morning.", my eyes closed as I spoke.
"Good morning, I guess.", I laughed as Noah turned on his side and then hugged me lazily.
"We should get up, we have to go to work and check on, what I presume, a very hungover Kevin."
Noah tightened his hold on me as he kissed my temple and answered.
"Hmmmm, fine."
I was the first to get out of bed, hardly I might say, because my best friend became even more cuddly when he was still half asleep and it was hard to escape form his long arms. I made my way to the bathroom to prepare myself to face the world. I got dressed while Noah used the bathroom after me and then headed to the kitchen to make breakfast. Noah and Kevin left the rooms at the same time, Noah looking fresh and awake and Kevin looking dead and buried.
"Why hello.", I said, not showing a bit of excitement. I was still mad at him for doing this to himself so I wouldn't let this slide until I had a proper conversation with him.
Kevin greeted us with a nod, clearly ashamed of what happened last night and didn't dare look me or Noah in the eye on his way to the main bathroom.
"Are you gonna talk to him about it?", Noah asked, leaning against the counter beside me while I poured coffee in three mugs.
"Yes, but not now, I don't want to leave in a bad mood, work already does that to me and I don't need it to get worse.", he laughed softly and followed me to the round table where a plate of toasts was already waiting for us.
Kevin came out of the bathroom and sat down with us. I didn't look up at him nor did I try saying something. Noah asked him how he was feeling and he said he could be better. The two talked a bit, neither of them touching the subject, and I just stood there eating and siping my coffee and distracting myself from that awkward situation by remembering Noah's hands on me during last night. Yeah, talk about distraction, because if it wasn't for my best friend calling for my name telling me he would drive me to work, I would have just stayed there starring at nowhere and imagining things I knew would never happen.
Noah drove me to work and in the car he asked me what I wanted to talk to him about the day before. I told him about Julio and the woman he was with. I explained how I wasn't sure if I was exaggerating or not but he said that if I was sure of what I saw then he believed me and told me to let him know if something like that happened again. I also asked him to not say anything to Camila until I was sure what Julio's intentions were.
"Just to let you know I'm going back to yours to check on Kevin and tell him to call in sick so he doesn't go to the restaurant still feeling hungover.", Noah said, as I unbuckled my seat belt.
"Thank you so much for that.", I reached to him to kiss his cheek and, with a last wave, I entered the company.
At work, it was the same boring but nerve wracking thing as always. It was almost time for lunch break and I was in the coding office distributing some papers I was asked to print. I heard two guys on the desk next to the one I was setting down some papers talking about whatever they were doing, while pointing to the computer screen. I don't know where my confidence came from but, when I went to their desk to give them the papers, I asked if they needed help. The guys were surprised by my words. They probably have never seen me in the company before judging by the way they were looking at me. That, or they thought I was lunatic for offering help since I was just a mere assistant who probably knew nothing about web designing, let alone coding.
"Uhm... do you know anything about HTML?", one of the guys asked, looking at the other one, not sure if he should trust me with their work.
"I do, actually, it was my specialty in college."
The two exchanged looks and the one that was seated on the desk chair smirked and nodded. He introduced himself as Eric and started to explain what the issue was and how they were trying to solve it. I could tell they didn't really think I could do anything about it and, when he turned the screen and the keyboard my way so I could do my thing, they exchanged another look as if they were ready to laugh in my face when I screwed everything up. I started doing my magic, once in a while asking them if it was supposed to look like that.
"Ok, done.", I said, turning the screen back to Eric, who nodded, impressed.
"Wow, you weren't kidding when you said it was your specialty. Thank you!"
I smiled proudly and excused myself to finish distributing the papers.
It was finally time for my lunch break. As I was leaving the company I didn't feel as useless and mad as I did the other days. The fact that I was able to help someone and do a good job with it gave me a new hope about taking a next step when it came to working in what I wanted and loved. I was definitely in a better mood and didn't feel anxious about going back to work again after lunch.
I went to this small and cozy restaurant near the company. It was one of my favorite restaurants and what I loved the most about it was the fact that they had more than one vegan option on the menu and were actually delicious, which was a big plus. Some of the people that worked there even knew me already and what my favorite dish and drink were. I sat down after greeting the employees and ordered my lunch. While I ate, my mind wandered back to last night. To Noah's embrace, to his hand on my skin and the way he pulled me to be the closest to him as possible. All I wanted was to spend all of my nights with him, if nothing more happened, I would be happy to just be held by him and have his hands run through more places in my body. I could feel myself blushing just by thinking about it. That boy would be the end of me and I was all in for it.
It was time for me to go back to the company so I got up and dragged my satisfied self to the counter to pay. I was waiting in front of the counter when I heard a voice behind me.
"Put her order with mine please, I'll pay for it."
You could say I was taken aback by that but the surprise quickly turned into shock when I turned around to see who the hell had offered to pay for my lunch. It was Julio. I didn't even see him when I entered the restaurant nor did I remember seeing him come in after I did. To say the situation was weird would be an understatement. Frozen with my ability to speak, I just switched my gaze between Julio and the girl behind the register machine taking his money. I was finally able to react and, cleaning my throat, I spoke.
"Uhm, thank you..."
I tried to be as polite as I could. For more strange that the whole thing was, I still felt the need to thank him for paying for my lunch.
"It's no problem at all."
It was the way he spoke that made shivers run down my covered arms. Not the good kind of shivers. And the way he looked at me was even worse. It made me feel like I was the center of attention to the world and I was totally exposed for everyone to see, except everyone was just Julio. That's how intense his gaze was. I turned my back to him to say goodbye to the girl but I made sure I complimented the food and all that to try and make conversation so Julio would just leave and let me go back to the company in peace.
"The food was delicious indeed.", the guy had the nerve to include himself in the conversation, "I will definitely come back here.", and then I felt his hand on my lower back as he leaned closer to my face and said "See you later.", and then left the restaurant, with the same creepy smile he gave me the day before.
I didn't know what kind of expression flashed through my face but it probably was one of fear or alarmism because the girl behind the counter looked at me weirdly, questionably. I tried to smile at her and said goodbye again, this time my voice coming out weaker, almost in a whisper. I turned to leave the restaurant and I made sure to look in all directions to check if Julio was anywhere near.
I entered the company and the first thing I did was go to the bathroom, close myself in a stall and text Noah, the best I could with my shaking fingers, asking him if he could come pick me up from work later.
🔸
CH 8
0 notes
Text
Phenakistoscope Process & Final Outcome
This is the development process of my phenakistoscope and turning it into a GIF similar to my stop-motion animation.

Firstly I used a compass and a pencil to draw a large circle in the centre of an A4 piece of paper, once done I used a ruler and protractor to divide the circle into 10 equal segments (each being 36º as 360÷10=36) from the midpoint of the circle. Then using the compass again I drew 2 more circles lightly, one being 2cm in from the outer circle ( a guideline for the UFO ) and then another 5cm out from the midpoint of the circle.

Then I drew one UFO into one of the segments along with the light beam coming out from the bottom using a ruler and compass, in order to make sure that each drawing is exactly the same I used a piece of tracing paper to trace the UFO and then transferred that one drawing into the other segments so that everything is the same size and in the exact same position.

Finally in the drawing aspect of my phenakistoscope I used drew the figure in which is being lifted up into the UFO on a piece of tracing paper and then on each segment I drew the figure going from the centre inner circle up into the UFO, then I used a 6mm black fine liner to go over the lines in which I will use for my phenakistoscope and then I used a rubber to remove any of the lines in which won’t be used along with all of the pencil marks so all that’s left is the final drawings in fine liner.

To develop my drawing further I scanned in my drawing and opened in on Photoshop and decreased the opacity, then I used the ellipse tool to go over any circles (new layer) as well as doing the top of the UFO (new layer) and using the brush tool and holding shift I drew over the straight lines for the segments in the circle (1st layer with outer circle) as well as any straight lines to complete the outline of the UFO (2nd layer), however I only went over the lines for one UFO because then I can duplicate it and position it so then each segment is the same.

Once all the outlines were drawn I duplicated they layer with the UFO on and using the free transform tool (cmd t) I rotated each duplicate and positioned it so then they line up with the drawings underneath and with each other, then using the eraser tool I removed any lines which overlap like the ones from the light beam. To fill in my phenakistoscope with colour I used the paint bucket tool along with the eyedropper tool to select the colours for my UFO which in this case was blue and purple and then filled in the sections designated to the colours in which I wanted them to be.

Then using the brush tool again I selected the colour black and a small brush size by using the “[ and ]” brackets to either decrease or increase the sizes to draw over the figure (new layer) in which are placed specifically in each section so when the phenakistoscope is spinning it looks like a body is floating up into he UFO. Here is when I also removed the layer with the image of my initial drawing on as I no longer needed it for reference.

To complete my phenakistoscope I used the paint bucket tool again along with the eyedropper tool to select the colour yellow and to fill in one of the lights on the UFO so they run in a pattern as shown above so then the first segment has the first one filled in, then the second one has only the second one filled in, etc. Then using the same yellow colour I decreased the opacity and filled in the areas of the light beam because I wanted it to have a close effect in which a light has when shining down, once done I made sure that the layer with the figures on were underneath the UFO layer with the light beams because I wanted there to be an effect of the body looking like it is in the centre of the light and not in from of it and from there I then merged all of the layers together and saved it as both a JPEG and PSD file.

Then to turn my phenakistoscope into a GIF I opened up my image and used the elliptical marquee tool I outlined my drawing to make sure that the circle is equal and then I right clicked and selected inverse to then the exterior of the circle was selected and hit backspace on my keyboard so then the background was deleted, from there I made sure that the phenakistoscope was central and I also made sure that the resolution was at 72 instead of 300 (image-image size) so then the file is exported as a GIF successfully.

I also decided to add some additional elements to my phenakistoscope in order to make to appear more complete as before the background and centre looked a bit plain so I used the brush tool and selected the colour white and then drew a few dots across the background to appear as stars. I also added some type using the type tool and they typing out the words “we are not alone” on repeat and then I opened the warp settings and selected arc so and increased it so then there was the appearance of a semicircle, from there I duplicated the layer with the text and rotated it so then it lined up with the arc above and merged the text layers together. Then I duplicated it multiple times to fill in the black circle in the centre as shown above and once happy with the appearance as a whole I merged all of the layers together.

In order to produce this phenakistoscope into a GIF I duplicated the original layer of the phenakistoscope (cmd j) and used the free transform tool (cmd t) and the angle tab at the top of the screen to angle the first duplicate 36º so then it is central with the next segment of the circle, then I repeated the same process until each section had a new layer by going (cmd j and cmd shift t to repeat the transformation). Once done I opened the timeline panel (window-timeline) and set it to create frame animation and selected the 4 lines in the top right corner and selected make frames from layers to convert the layers into frames, then deleted the frame with the background layer on as that is no longer needed and then made sure that for each frame the only thing visible is the segment in which is according to the rotation.I then selected all of the frames by holding shift then selecting all frames and then changed the speed of the frame to 0.1 seconds and exported it and saving to web (legacy) and then saved it to my file as a HTML and image so then no issues occur.

Overall I’m really happy with the results of my phenakistoscope because of how the appearance is and how smooth the movement is of the figure is being lifted through the light into the UFO along with the fact that the the type in the centre looks quite psychedelic in terms of hypnosis because of how the words are all lined up with each other, I also like how the stars complete the background as the positioning of them are different in each segment so they appear to be moving which gives a cool appearance. In addition to the overall appearance I also liked the process of doing this phenakistoscope because it was simple yet detailed in a sense because of making sure that everything was precise or otherwise when it came to putting everything together it wouldn’t look right. The only thing I would change about this phenakistoscope is the fact that it’s going anti-clockwise instead of clockwise which gets on my nerves and maybe making the lights on the UFO a bit bigger because it’s quite difficult to see the lights.
0 notes
Text

ANALOG IN, DIGITAL OUT by brendan dawes
“It’s interesting that I did not stop once to think about whether my original idea was even possible technically. I didn’t care about that. I just thought, Here’s a material that is incredibly tactile, that everyone is familiar with. Maybe it could be used as an interface. There was so “sensible” person in my ear saying that it couldn’t be done. I think the possibilities for applying it are endless, especially in the area of learning tools for children. And yet even if there were no practical application for this idea, it altered my perception of what a human/machine interface can be.”

“Whilst sitting at the departure gate at LAX waiting for my plane home from Los Angeles, I started to notice how the people rushing by seemed to come in patterns or waves. Maybe I could make something that would show these frequency patterns, I thought.“

“I look back to the seat and realize that the bits of paper I thought were just rubbish are actually origami swans! And they are for me. What a way to start the weekend – receiving origami swans from a mysterious stranger.
So why am I even telling you this story? It’s a nice little anecdote, but surely this has nothing to do with design?
Well, actually it does. What really struck me about this incident was the way the message was written. The author could have simply jotted down, “Take these swans”, on the front of the paper, so I would see it straightaway. Instead, intentionally or not, the person added an extra layer of intrigue with the message “P.T.O.” It was like coming upon a slightly open door to a room you’ve always wanted to see – impossible not to be drawn into peeking at what may or may not lie on the other side? Here on a humdrum journey from Manchester, a train ride I take every night, was a brilliant lesson in suspense and drama. All it took was some words on an old receipt, a pen, and a bit of imagination.”

“Strangely enough, as I approach the age of 40, I seem to be a lot more rebellious than I was as a kid. So much that I question things all the time – sometimes silly, trivial things, such as those little supermarket “batons” on the conveyer belt at the cashier’s stand that are meant to separate your shopping items from those of the person behind you in line. We never used to have those things and somehow everybody managed to shop perfectly well without them. But now just try not putting that baton down – you’re seen as a maverick, a subversive who won’t conform to the way it has to be! The invention of that baton is all part of the “pleasant” world we now live in. Well, I say we need more people saying “no” to those pesky little batons!
One of my favourite movies of the last few years is Pixar’s The Incredibles. I truly believe that film makes a statement about society today. We’d rather not have the odd individual with “super powers”, thank you very much; we’d just like everyone to be the same. Or the flip side of that is: We want to make everyone feel super. That way nobody gets hurt or offended. Well, as the villain at the end of the film says, “When everyone is super, nobody is.”
The fact is this: We need risk-takers in like. We need people who will stand up and say, “I’m going to do things another way.” And creativity is absolutely about taking risks.”

“Instead of simply doing my bidding and uploading the images exactly as I had planned, the FTP software had digitally intervened and created completely new imagery – all because of a mistaken setting. But the bit I love is this: Something that was never meant to create art was now part of the process of image making!
Try it for yourself, and then see what happens when you load MP3 files up as text and play them back through the browser. Yep, the sound is “glitched” too.
I’ve always been fascinated by the process of taking a very utilitarian thing like FTP software and twisting it to do things its inventor probably never even dreamed of. Doing glitch art with FTP software was fun, but it was also quite limited in scope for creative exploration. So I moved on to another three-letter beauty: PHP.
Now, according to the official PHP site, PHP is “a widely used general purpose scripting language that is especially suited for Web development and can be embedded into HTML.” But PHP can also be used to create glitch-making machines, including ones for creating generative art. I got to thinking about screwing up Web pages: taking the raw source code, scrambling the data, and then displaying it in the browser. All I was really doing was manipulating text – nothing very special – but it was kind of fun.
[...] [This project raises] interesting observations about computers and creativity. To perform well, computers need to be error free. Yet the creative process is never error free, nor should it be. By creating or at least being aware of the nature of glitches and mistakes, we can open ourselves to seeing new possibilities and exploring interesting tangents along our creative journeys.”

“But why stop at having the passersby influence only the visual side of our creation? After all, it’s just numbers. What if we compare the last frame to the next, see what’s changed, and then make sounds based on the changed color values? The brighter the color, the brighter the sounds. A digital wind chime!
As I’ve mentioned before, one of the reasons I love using webcams and video cameras as interface devices is that there is no discernible input device. There’s no over-facing keyboard or complicated joystick to get to grips with. You just move and things happen? It’s as if the air around you is the interface. If you’ve every used the EyeToy on the Sony PlayStation, you know what I mean. It allows you to play games via a small camera mounted on your TV, using motion capture. This opens up video games to a whole new audience – people like my mum. When I bought the EyeToy, my mum played her first video game ever because she could just wave her arms and things would happen! Of course she could have learned to use a joypad, but nothing is as simple as waving your arms.
As this project demonstrates, that “waving” can happen thousands of miles away. It can happen with people who are unaware that their everyday actions are making something amazing happen on the other side of the world. Or it could be used as a giant social interaction device – using crowds of people to run about and make things happen. Just think: There is all this invisible potential being generated in public spaces by people going about their everyday lives. It’s all just input waiting for you to manipulate into some kind of fascinating output.”

“What if you had a collection of vinyl records, each of which had a cheap RFID tag attached to the record sleeve, and as simply as putting the sleeve on a tabletop, or on top of your RF-detecting Hi-Fi, the album would play, together with pictures you shot at the concert?
Now this may sound like science fiction, but as someone who thinks, lives, and breathers interaction design, I feel these issues are very important. As more of our physical world becomes digitized, we must continually ask ourselves what are we losing in the process. We need to be surrounded by the things that define us, which in turn trigger social interactions. Combine the empowerment of the digital technology with our experiences, wants, and needs in the analog world, and surely we can create a warm and human digital future.”

Analog In, Digital Out: Brendan Dawes on Interaction Design (Voices That Matter) Paperback – 6 Sep 2006
0 notes
Link
Alright here's my review of the Samsung Galaxy Folder-you can't get this phone focusing piece of junk you can't get this phone in North America it's I had to order this from Japan this one I got from my buddy because you fell in love with my phone when I got it I got I've had this for about I want to say Oh two weeks now and I absolutely love it I used to have an s8 before this but as all s8 they're all round screened and frankly that round curved screen bull crap I really don't like it and I don't like it because what happened to my girlfriend's phone and why I'm at this right now she dropped her essay and it was Annek Otter box case a full Defender Series case dropped it from literally maybe two three feet in the air landed like this and fell the corner of her S8 because the screen is curved right there in this area was cracked breath not cracked like shattered almost like a puncture screen still works it's just she didn't want to crack screen so I priced out how much it would have been a fixer s8 and that s8 they quoted me close to $450 just to replace the screen so I gave her my old s8 because I wanted the folder to because I just I love flip phones and this is an Android 6.1.
I believe operating system flip phone and it is phenomenal so let's get into the unboxing alright this is literally brand new just got in the mail came from Japan took three days to get here the shipment FedEx I'll leave a link in the description of one I ordered from the seller I ordered twice and in both days they were shipped and I received them in three days FedEx all right let's crack her open here also I should point out that it was shipped with a where is it I don't know where it is hey it's a Yui you plug so they ship it with an adapter a real janky looking adapter that I would not use on anything so I just throw that away and use a micro USB all right this is the phone kind of dirty out of the box but yeah all right so.
Look Brown off that phone outcome on any time now there should be all right this is the phone how you get her this thing is dual sim and micro SD I got this little protective film on here I'm not gonna open this up because just like I said this is my friend's phone we'll just use mine I'm just showing you no boxing actually, you know what screw it we'll put up some plastics already literally coming off all right there it is out of the box brand-new I have all this protective plastic shipping film on it so you know you don't scratch or anything the back cover comes off raised or guess you a piece of junk not over.
There I focus there Oh anyways it has right here you could pry up to install your own battery one second here I'll just all right okay that's the back open you got your dual SIM card slots there and your SD card slot and that's pretty much it you have to put in your own battery which who can remember last time anyone's ever done that it's great I love it alright let's stick that back back on there let's just focus on like so click click click make sure your heads not there all right you got your volume button no Bixby button which is frickin awesome.
You got your the hell is that I don't know what this is there's no button on this side so all you got your volume buttons no headphone jack they do include an adapter it's micro USB here for charging and your camera and your flash and your speaker one the thing I don't like about this phone what I really don't care is when you open it and you have the camera going the cameras down here so you have to point it like this and it's horrible but yeah otherwise, it's a really good phone that's the gist of it now let's open up the rest of the box containing all right all right you got your Japanesey box there you got a pair of headphones which as I was these are micro USB headphones which is strange but that's what it is we've got your EU plug that I don't know what who would want to use that I'd just put mine in the closet you got your battery and you got your micro USB cable so just like every other phone let's just shove those in there real quick all right and that's it and now when you boot up these phones for the first time you're greeted with the typical Android operating system boot-up screen you know enter your Google information also make sure you have your SIM card in the right way and yeah you'll boot up it'll be greeted this is mine customized obviously but yeah the keyboard layout live lights up and your screen it is touchscreen there you go say you can just like regular Samsung or a regular Android and it's a dollar app swipe down here you can't see nothing because the saturation is horrible you go to settings oh my gosh Mrs. Bennet poor well I'm gonna start shooting it in less light here just alright go down to about phone it is software information Android 7 focus a piece of junk shop these automatic folks and crap there we go alright it is Android 7.11 so yeah I will say when I first, put it up this phone it started up did all the fancy stuff and then during the boot it actually updated to had a Samsung update you got some buttons here on your keyboard, you got your messenger these are assignable.
By the way, this is my text messaging more app which I use Google boom boom this is my Whatsapp I have a set of Whatsapp what the hell okay apparently now it's at the Google what the is this go away I don't want to do no Google Drive back up off steeped it Frick and there you go alright I have that set to Whatsapp back boom Whatsapp and this is your camera obviously dancing that's because my fingers in the way that's your camera qualities alright I guess I don't know I don't really use my phone for a camera I use it for just regular phone stuff see I'm not I don't have Facebook nor do I have any hardcore text messaging craze or anything I just use a phone for what it is a phone and this is your dual micro SD card thing in there this button so if you have two micro SD cards you could the switch or something I'm not too sure you got your apps button to show you what apps are currently running those at home in the back and yeah your power your n call answer call or you can just flip it open flip the clothes which are extremely gratifying being able to do that again Bluetooth is a little bit iffy on here too but it works Wi-Fi I find something very very annoying with the Wi-Fi on this phone whenever I closed my phone I was connected there it was blues connected to my Lawrence wife I closed my phone and open it for a little while probably won't do it now because it didn't do fast enough it will disable Wi-Fi to save battery life it'll automatically reconnect when you open it takes some time like a couple seconds but it's just annoying knowing that when my phone is closed like this, I'm not connected to Wi-Fi even though I should be texting on this the phone is you can either use the on-screen a keyboard like a typical Android device or you can use the keyboard which I've been practicing a lot because I prefer it that way so let's just send a picture yeah I'm trying to see how I can demo this on here no no no no no no no --gel maybe have some notes now screw it anyway so it's pretty straightforward let's go to Chrome let's type in an address here so yeah this would be well its regular t9 everyone knows how t9 works you type in the letters the numbers corresponding to the fricken this crappy ass frickin no good.
Crappy never buy a Nokia camera there's Nikon camera they suck autofocus is absolute garbage please thank you sakes anyways t9 I like it the backlit keyboard goes off after so many seconds 10, I wish it would stay on for as long she had this open but it doesn't the closed-end open is the best part I don't know what else really does just say it's an Android flip phone it's great I love it I love the fact that I'm not gonna have to buy a case for this because it's a flip phone there's no screen out here it's just shiny metal has a small LED right there right in that area, I'll blink when you get messages it's a great phone I love it it's better than -8 and I'll probably never be upgrading unless Samsung eventually does release a folder 3 or something but this is great and yeah like I said it's a phone it does what it needs to it's all people that are texting every five seconds of their life to respond the social media tweets and like that this wouldn't be the phone for them but frankly for me does the job great and I really don't even use it that much because I have my tick watch and I do everything based off of my taste off of my tick watch so because I get my messages and everything I might pick watch from my phone so I can call from and everything but yeah so if you're looking for an Android flip phone and you dot on social media hardcore or any garbage like that you're just looking for a good saw a decent phone for a good price these were 262 Canadian shipped with FedEx and it took three days to get and I think that is a really good price for what you're getting so yeah that's my quick little mash up review I guess you would be of the full samsung folder to get it while you can this beautiful phone the guy I had it from had a couple left available so yeah works on LTE networks in Canada I'm on TELUS works perfectly this is gonna be on local SaskTel or work perfectly they've told me any LTE network so yeah have a good day.
0 notes
Text
Mobile Phones Quotes
Official Website: Mobile Phones Quotes
(adsbygoogle = window.adsbygoogle || []).push();
• A good example of the modern world is the Eurotunnel. And mobile phones – I like them. – Jools Holland
• A good story remains a good story, whether it is on glossy paper or a mobile phone display, is carved into marble tablets or appears as a Bild headline. – Mathias Dopfner
• A mobile phone needs a manual in the way that a teacup doesn’t – Douglas Adams
• Anyway, yes, telephones but not mobile phones, fish and chips still wrapped in actual newspaper and still with some kind of flavour, people visiting each other without having to consult their appointment diaries, not being able to record anything from the television; if you missed it you missed it – these were all the kinds of thing that made up the normality of the seventies. – Quentin S. Crisp
• As a result, we will continue to see more innovation on the Internet and on mobile phones than on consoles. – Trip Hawkins
• At the start of 2005 the idea of downloading a song to a mobile phone was an idea, by the end of the year it was a reality. – John F. Kennedy
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'Case', orderby: 'rand', order: 'DESC', template: '1', limit: '68', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_case').html(obj); jQuery('#thelovesof_case img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
• Because of technology, we don’t develop telepathy. We don’t use telepathy, but use, you know, the mobile phones. Why? – Marina Abramovic
• Before mobile phones, I used to call my parents from a phone box and reverse the charges. – Tamara Ecclestone
• Between now and when we graduate next year there are at least ten weeks’ holiday and five random public holidays. There’s email and if you manage to get down to the town, there’s text messaging and mobile phone calls. If not, the five minutes you get to speak to me on your communal phone is better than nothing. There are the chess nerds who want to invite you to our school for the chess comp next March and there’s this town in the middle, planned by Walter Burley Griffin, where we can meet up and protest against our government’s refusal to sign the Kyoto treaty.” -Jonah Griggs – Melina Marchetta
• Britain, however, has ended up specializing in the ones you don’t see as much of: defense aerospace, making drive shafts for cars, pills and drugs, designing chips that go into 94 percent of the world’s mobile phones. – Evan Davis
• Bullying behaviour can be communicated via text, mobile phones, internet, social networking sites, forums. But we can’t limit it because these messages are then reinforced by television which glamorises yelling, swearing and vulgar behaviour as the way to walk the red carpet of acceptance. – Louise Burfitt-Dons
• Data is gathered all the time. Just take your mobile phone. Geo-location data collected by your (mobile phone service) provider is not just about your movements. It’s about who you are with and what you will do next. – Daniel Suarez
• Enterprising law-enforcement officers with a warrant can flick a distant switch and turn a standard mobile phone into a roving mic or eavesdrop on occupants of cars equipped with travel assistance systems. – Jonathan Zittrain
• Everyone on the set has a mobile phone, and I found by pushing a few buttons, they could be programmed into different languages. I fixed Robbie’s Coltrane to speak in Turkish. – Daniel Radcliffe
• Everywhere you go, people have recorded or captured events in real time on their mobile phones. It becomes one of the first questions you ask when you go in to investigate something. – Jeremy Scahill
• For his thirtieth birthday he had filled a whole night-club off Regent Street; people had been queuing on the pavement to get in. The SIM card of his mobile phone in his pocket was overflowing with telephone numbers of all the hundreds of people he had met in the last ten years, and yet the only person he had ever wanted to talk to in all that time was standing now in the very next room. – David Nicholls
• Have I got a black book? Yes, it’s called a mobile phone. I do get offers. There is no shortage of people if you want to go on dates – working in TV, living in L.A., it is there if you want it. – Simon Cowell
• Having access to mobile phones and being able to document your own life brings people together. – Robyn
• I always cheerfully say, “Well, you know, the species is adapting, and whatever it needs to do, it’ll do,” but I do think it’s maybe a little bit alarming. Everybody knows that one thing we really have to do is to be more wherever we are, more present, that’s just kind of a commonplace. And the whole mobile phone thing is completely 100% the opposite – to never be where you are because you can always be somewhere else; and yet it’s so fun and addictive. – George Saunders
• I am very aware of the fact that it’s highly unlikely anyone will write an article via their mobile phone. I’ve done it, but it’s painful. And it’s not just about the small keyboard and the small screen – though that’s awful. It’s the emotional experience of writing an article. – Sue Gardner
• I don’t have a Facebook page. I don’t use Twitter. I don’t give anyone a lot to grab onto. Sometimes, I even take out the battery of my mobile phone so that I can’t be localized. – Daniel Suarez
• I love the energy and the knowledge. I barely know how to use this thing [mobile phone]. I get by. – Naomi Watts
• I originally welcomed the mobile phone as it seemed to me that it would enable you to work from anywhere. On the mobile, who was to know if you were sitting on the branch of a tree or sitting in an office? But it instead had the opposite effect: instead of freeing us from the office, it allowed the office to take away our freedom. – Tom Hodgkinson
• I suddenly realized I was getting ten opening notes a day on my mobile phone, more than when I was in New York. But this is China, where nothing is surprising. – Ai Weiwei
• I think kids are fairly similar. It’s just really the technology. Like, you won’t find kids in the 60s, or anyone for that matter, having mobile phones, texting, watching YouTube, and being absorbed in their technology. – Jared Gilman
• I think to be a rich and successful person in Roman society would be pretty fabulous. They had all of the comforts we want now – central heating, baths, medicine. If I could choose not to indulge in all the things they did I don’t agree with, then I could be perfectly comfortable without a mobile phone, computer or anything. – Martin Shaw
• I travel the world visiting global health programs as an ambassador for the global health organization, PSI, and sometimes the disconnect I see is truly striking: people can get cold Coca Cola, but far too infrequently malaria drugs; most own mobile phones, but don’t have equal access to pre-natal care. – Mandy Moore
• I want to be buried with a mobile phone, just in case I’m not dead. – Amanda Holden
• I was playing in the juniors at Wimbledon I forgot to turn my mobile phone off. It was lying there in my bag and it rang in the middle of a match, and it was one of my friends from school saying, ‘Murray, you’re on the telly!’ I learnt from that. I now put my phone on silent. – Andy Murray
• I’m excited about the opportunities with mobile phones and being able to receive information on the go and relevant to what I’m doing at that moment in time. – Susan Wojcicki
• Imagine if for years your habit is to use the phone when you’re having a massage on the bed, even one minute before going out to train? For 25 days I accepted this, because my first priority was to work on the field. However, I’ve said that from now if someone comes inside with a mobile phone, even in their bag, I’ll throw it in the North Sea. They’re banned. – Paolo Di Canio
• In 1999, I said that in about a decade we would see technologies such as self-driving cars and mobile phones that could answer your questions, and people criticized these predictions as unrealistic. – Ray Kurzweil
• In a time where the world is becoming personalized, when the mobile phone, the burger, everything has its own personal identity, how should we perceive ourselves and how should we perceive others? – Al-Mayassa bint Hamad bin Khalifa Al-Thani
• In Africa it’s difficult to carry the money, it’s difficult to have a banking system with tellers, with distribution of cash. So they are using their mobile phones. – Maurice Levy
• In England they always try out new mobile phones in Isle of Man. They’ve got a captive society. So I said, you should try the legalization of all drugs on the Isle of Man and see what happens. – Mick Jagger
• In the era of mobile phones and emails, you’re no more out of the loop in China than you are in Sydney. – Tony Abbott
• Inexpensive phones and pay-as-you go services are already spreading mobile phone technology to many parts of that world that never had a wired infrastructure. – Howard Rheingold
• Inspiration hits me at the most annoying times. Like when I am on my bicycle going back home from the studio at 3 a.m.. I’ve many crackly recordings into my mobile phone practically inaudible from the wind rushing into the handset! – Imogen Heap
• It is high time that the E.U.’s internal market delivered substantially lower communications charges for consumers and business people traveling abroad. A mobile-phone customer should not be charged a higher tariff just because he — or she — is traveling abroad. – Viviane Reding
• It used to be that we imagined that our mobile phones would be for us to talk to each other. Now, our mobile phones are there to talk to us. – Sherry Turkle
• It’s hard to maintain both smack and crack habbits and remember to keep up mobile-phone payments. – Irvine Welsh
• It’s hard to say conversation has become a minimal thing, because look at the rise of mobile communications in the last 10 years. It used to be only the President had a mobile phone. Now everyone on earth, even if they have nothing else, they have a cell phone. It’s a larger anthropological shift in my mind than even the tattoo age in the United States. – Padgett Powell
• Knowledge comes from our senses, extend our senses and we extend our knowledge. Let’s stop building apps for mobile phones and start building apps for our bodies. – Neil Harbisson
• Life will be much more exciting when we stop creating applications for mobile phones and we start creating applications for our own body. – Neil Harbisson
• Many actors have protested about mobile phones going off in theatres, but the real menace now is people texting during a show. It may only disturb a few people around them, but for me, as an actor, when I spot them answering their emails, I am outraged. – Simon Callow
• Many students don’t really like it (fashion). If they don’t like it, they won’t be able to tell you who the stylists are or the photographers. If they say they can’t remember the names but they recognize the work, I’ll say that’s bullshit because if you were selling mobile phones, you’d know all about the phones’ features and tariffs. – Louise Wilson
• Microsoft Mobile Oy is a legal construct that was created to facilitate the merger. It is not a brand that will be seen by consumers. The Nokia brand is available to Microsoft to use for its mobile phones products for a period of time, but Nokia as a brand will not be used for long going forward for smartphones. Work is underway to select the go forward smartphone brand. – Stephen Elop
• Mobile phone technology can help to bring financial services to the 80 percent of African women who do not have a bank account and bolster the growth of the world’s poorest continent. It’s not just about empowering women, it’s about economic growth. Unless we can make access to finance easier for women in their businesses, we will be missing out on a significant portion of growth within our economies – Ngozi Okonjo-Iweala
• Mobile phones … they’re not for communicating, they’re for broadcasting. Broadcasting The Show Of Me. – Adam Nevill
• Mobile phones amplify human talents for cooperation. – Howard Rheingold
• Mobile phones are misnamed. They should be called gateways to human knowledge. – Ray Kurzweil
• Mobile phones are one of the most insecure devices that were ever available, so they’re very easy to trace; they’re very easy to tap. – Evgeny Morozov
• Mobile phones are the only subject on which men boast about who’s got the smallest. – Neil Kinnock
• More and more we’re negating the validity of first-hand experience of people from other countries and other cultures… whether it’s on TV, the Internet, mobile phones or whatever – the world system we live in so values second-hand information. – Nitin Sawhney
• Motorola has led the mobile phone industry in turning our vision of low- cost, yet quality, handsets for the developing world into a reality. In so doing, Motorola has played a major role in transforming the mobile phone from a luxury item for the few into an affordable tool for the many. – Rob Conway
• My mobile phone battery runs out all the time because all the messages come straight to me. – Ed Balls
• Now that mobile phones and the internet have altered the epistemic selective landscape in a revolutionary way, every religious organisation must scramble to evolve defences or become extinct. – Daniel Dennett
• Old women with mobile phones look wrong. – Peter Kay
• Power is not just for TV sets and charging mobile phones. This electricity is critical to the industrial development of this area. If there is electricity, small scale industry will grow. – Narendra Modi
• Previous technologies have expanded communication. But the last round may be contracting it. The eloquence of letters has turned into the unnuanced spareness of texts; the intimacy of phone conversations has turned into the missed signals of mobile phone chat … (‘you’re breaking up’ is the cry of our time). – Rebecca Solnit
• Removing Christian evangelism from the African equation may leave the continent at the mercy of a malign fusion of Nike, the witch doctor, the mobile phone and the machete. – Matthew Parris
• Sending a message on a mobile phone is not the most natural of ways to communicate. The keypad isn’t linguistically sensible. – David Crystal
• Smart mobile phones connect you with 1 billion users worldwide, basically for free – you don’t pay for the phone, you don’t pay for the Internet, you don’t pay for the wireless connectivity. Social networks let you add a new customer or a new agent, again for free. – Geoffrey Moore
• So actually I only got a mobile phone the day after I left being Prime Minister. – Tony Blair
• So heedless have we become of our own image that second-hand mobile phones now invariably come with a SIM card chock-full of discarded intimacies. – Will Self
• The advent of the mobile phone was a disaster. We are forced to listen, open-mouthed, to other people’s intimate conversations. Increasingly, we are all in our virtual bubbles when we are out in public, whether we are texting, listening to iPods, reading or just staring dangerously at other people. – Lynne Truss
• The best mobile phone had the best mathematician. They know how to fit a huge amount of data into a small amount of space. How to do things efficiently, how to do them cleverly. – Marcus du Sautoy
• The biggest opportunity in 2013 is in Africa. It has seven out of the ten fastest-growing economies in the world. In Nigeria alone there are 100 million people with mobile phones. In total, 300 million Africans – five times the population of Britain – are in the middle class. – David Miliband
• The brand is only as good as your products, so.. if people have a good experience on Virgin Atlantic or if they have a good experience on Virgin trains or.. if they have a Virgin mobile phone and they can get straight through to our people and they’re well looked after and then they’ll try the next product that we launch. – Richard Branson
• The institutions are working better now, the banks are much more functional. At this time, 1997, there were no mobile phones! It’s a whole different thing now with mobile phones: technology has created a form of regulation, because people can actually talk to each other a lot more. – Rem Koolhaas
• The mobile phone acts as a cursor to connect the digital and physical. – Marissa Mayer
• The mobile phone is very dangerous. If you’re walking and looking at your phone, you’re not walking – you’re surfing the internet. – Mohsin Hamid
• The mobile phone, the fax, emails. Call me old fashioned, but what’s wrong with a chain of beacons? – Harry Hill
• The mobile phone… is a tool for those whose professions require a fast response, such as doctors or plumbers. – Umberto Eco
• The Muslim women that I have met are super-powerful and amazing and smart and they are, they’re not allowing themselves to be held back by the laws that exist. And you know, the Internet exists now, and mobile phones are freeing up stuff. I have a really good friend who’s from Iran and a really good friend who’s from Kuwait, and they talk about getting music on the black market and how that’s such an intense, amazing experience. And how they value the music so much more, because it’s such a risk to own it. – Larkin Grimm
• The table was her stage. The mobile phone was the microphone. And the new moon was the spotlight. That kind of magic only Nana could make it happen. – Ai Yazawa
• The two parts of technology that lower the threshold for activism and technology is the Internet and the mobile phone. Anyone who has a cause can now mobilize very quickly. – Howard Rheingold
• The uptake on mobile phones in Africa is phenomenal. – Ethan Zuckerman
• Then you get these articles about how unhealthy life is in the city. You know; mobile phone tumours – far more likely in the city. Well you know what, so is everything else! Including sex, coffee and conversation. – Dylan Moran
• Theophilus Crowe’s mobile phone played eight bars of “Tangled Up in Blue” in an irritating electronic voice that sounded like a choir of suffering houseflies, or Jiminy Cricket huffing helium, or, well, you know, Bob Dylan. – Christopher Moore
• There is a generation of skimmers. It’s not that they don’t want to read in-depth content, but they want to evaluate what the content is before they commit time. Especially on a mobile phone – you don’t have the phone, or cellular data, or screen size to be reading full-length content. – Nick D’Aloisio
• There may be rhetoric about the socially constructed nature of Western science, but wherever it matters, there is no alternative. There are no specifically Hindu or Taoist designs for mobile phones, faxes or televisions. There are no satellites based on feminist alternatives to quantum theory. Even that great public sceptic about the value of science, Prince Charles, never flies a helicopter burning homeopathically diluted petrol, that is, water with only a memory of benzine molecules, maintained by a schedule derived from reading tea leaves, and navigated by a crystal ball. – Simon Blackburn
• Think what we would have missed if we had never … used a mobile phone or surfed the Net — or, to be honest, listened to other people talking about surfing the Net. – Queen Elizabeth II
• Today one can read the Gospel also on so many technological instruments. You can carry the whole Bible on your mobile phone, on your tablet. It is important to read the Word of God, by any means, but by reading the Word of God: Jesus speaks to us there! And welcome it with an open heart. Then the good seed will bear fruit! – Pope Francis
• Today, most young women are exposed to technology at a very young age, with mobile phones, tablets, the Web or social media. They are much more proficient with technology than prior generations since they use it for all their school work, communication and entertainment. – Susan Wojcicki
• Twitter is about the democratization of access to a platform that allows anyone in the world – who has a mobile phone and access to SMS – to have a voice and be heard. – Shailesh Rao
• Until relatively recently, mass political movements were still about basic rights of food, shelter, education and self sufficiency. The reasons fewer people vote these days, or turn up for political meetings, is that for the vast majority of us those rights have been fulfilled. These days it’s in the adverts for mobile phones or foreign holidays where phrases like “Join the Revolution!” and “Cry Freedom!” are bandied about for a generation which knows nothing of their provenance. Just as now we have luxury illnesses to replace real ones, so now we have luxury politics. – John Diamond
• We believe that within five years, 96 percent of British consumers will have access to the Internet, whether it be through a personal computer, a set-top box or a mobile phone. – Richard Branson
• We once believed we were auteurs but we weren’t. We had no idea, really. Film is over. It’s sad nobody is really exploring it. But what to do? And anyway, with mobile phones and everything, everyone is now an auteur. – Jean-Luc Godard
• We try to ‘self-medicate’ ourselves against boredom with mobile phones in any given moment of free time. – Alex Bogusky
• We use similar products. Our focus industry is healthcare and hospitality. But we haven?t done anything interactive. The first day full of seminars is full of things I thought would be useful: quick service restaurant and mobile phone applications. Businesses are providing more services and products by self-service means. – Milton Jones
• When I first went on Britain’s Got Talent I was famous for my cheap suit, my wonky teeth and the fact that I sold mobile phones for a living. – Paul Potts
• When I think about, say, 1995, or whever the last moment was before most of us were on the internet and had mobile phones, it seems like a hundred years ago. … Time passed in fairly large units, or at least not in milliseconds and constant updates. A few hours wasn’t such a long time to go between moments of contact with your work, your people or your trivia. – Rebecca Solnit
• When I was a student I did a report on Madagascar, and ever since then it was my biggest dream to go there. Three years ago I went, and it was so different. We live in this high tech world with Facebook, Twitter, and mobile phones, and there you land and you have nothing. Yet the people live and get by every day walking in the roads, living this super simple life, and they’re still happy. It is an experience that keeps you humble, puts things in perspective. – Irina Shayk
• When thinking about how to deploy kind of professional and social networking into your business, it’s really not a question of if, it’s a question of when. And the reason is, just think about the fact that those businesses that adopt new technologies to operate efficiently and use them to get a competitive edge are the businesses that in fact, you know, it becomes one more competitive advantage. Whether it’s a fax machine or a mobile phone or a new way of doing financing or any of these things, you know, these are key things to do. – Reid Hoffman
• When you get a mobile phone it is almost like having a card to get you out of poverty in a couple of years. – Muhammad Yunus
• Woodstock happened in August 1969, long before the Internet and mobile phones made it possible to communicate instantly with anyone, anywhere. It was a time when we werent able to witness world events or the horrors of war live on 24-hour news channels. – Richie Havens
• Yelp is in a very nice spot: local data, and especially review data, is one of the killer apps on mobile phones. – Jeremy Stoppelman
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'a', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_a').html(obj); jQuery('#thelovesof_a img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'e', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_e').html(obj); jQuery('#thelovesof_e img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'i', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_i').html(obj); jQuery('#thelovesof_i img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'o', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_o').html(obj); jQuery('#thelovesof_o img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'u', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_u').html(obj); jQuery('#thelovesof_u img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
0 notes
Text
Mobile Phones Quotes
Official Website: Mobile Phones Quotes
(adsbygoogle = window.adsbygoogle || []).push();
• A good example of the modern world is the Eurotunnel. And mobile phones – I like them. – Jools Holland
• A good story remains a good story, whether it is on glossy paper or a mobile phone display, is carved into marble tablets or appears as a Bild headline. – Mathias Dopfner
• A mobile phone needs a manual in the way that a teacup doesn’t – Douglas Adams
• Anyway, yes, telephones but not mobile phones, fish and chips still wrapped in actual newspaper and still with some kind of flavour, people visiting each other without having to consult their appointment diaries, not being able to record anything from the television; if you missed it you missed it – these were all the kinds of thing that made up the normality of the seventies. – Quentin S. Crisp
• As a result, we will continue to see more innovation on the Internet and on mobile phones than on consoles. – Trip Hawkins
• At the start of 2005 the idea of downloading a song to a mobile phone was an idea, by the end of the year it was a reality. – John F. Kennedy
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'Case', orderby: 'rand', order: 'DESC', template: '1', limit: '68', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_case').html(obj); jQuery('#thelovesof_case img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
• Because of technology, we don’t develop telepathy. We don’t use telepathy, but use, you know, the mobile phones. Why? – Marina Abramovic
• Before mobile phones, I used to call my parents from a phone box and reverse the charges. – Tamara Ecclestone
• Between now and when we graduate next year there are at least ten weeks’ holiday and five random public holidays. There’s email and if you manage to get down to the town, there’s text messaging and mobile phone calls. If not, the five minutes you get to speak to me on your communal phone is better than nothing. There are the chess nerds who want to invite you to our school for the chess comp next March and there’s this town in the middle, planned by Walter Burley Griffin, where we can meet up and protest against our government’s refusal to sign the Kyoto treaty.” -Jonah Griggs – Melina Marchetta
• Britain, however, has ended up specializing in the ones you don’t see as much of: defense aerospace, making drive shafts for cars, pills and drugs, designing chips that go into 94 percent of the world’s mobile phones. – Evan Davis
• Bullying behaviour can be communicated via text, mobile phones, internet, social networking sites, forums. But we can’t limit it because these messages are then reinforced by television which glamorises yelling, swearing and vulgar behaviour as the way to walk the red carpet of acceptance. – Louise Burfitt-Dons
• Data is gathered all the time. Just take your mobile phone. Geo-location data collected by your (mobile phone service) provider is not just about your movements. It’s about who you are with and what you will do next. – Daniel Suarez
• Enterprising law-enforcement officers with a warrant can flick a distant switch and turn a standard mobile phone into a roving mic or eavesdrop on occupants of cars equipped with travel assistance systems. – Jonathan Zittrain
• Everyone on the set has a mobile phone, and I found by pushing a few buttons, they could be programmed into different languages. I fixed Robbie’s Coltrane to speak in Turkish. – Daniel Radcliffe
• Everywhere you go, people have recorded or captured events in real time on their mobile phones. It becomes one of the first questions you ask when you go in to investigate something. – Jeremy Scahill
• For his thirtieth birthday he had filled a whole night-club off Regent Street; people had been queuing on the pavement to get in. The SIM card of his mobile phone in his pocket was overflowing with telephone numbers of all the hundreds of people he had met in the last ten years, and yet the only person he had ever wanted to talk to in all that time was standing now in the very next room. – David Nicholls
• Have I got a black book? Yes, it’s called a mobile phone. I do get offers. There is no shortage of people if you want to go on dates – working in TV, living in L.A., it is there if you want it. – Simon Cowell
• Having access to mobile phones and being able to document your own life brings people together. – Robyn
• I always cheerfully say, “Well, you know, the species is adapting, and whatever it needs to do, it’ll do,” but I do think it’s maybe a little bit alarming. Everybody knows that one thing we really have to do is to be more wherever we are, more present, that’s just kind of a commonplace. And the whole mobile phone thing is completely 100% the opposite – to never be where you are because you can always be somewhere else; and yet it’s so fun and addictive. – George Saunders
• I am very aware of the fact that it’s highly unlikely anyone will write an article via their mobile phone. I’ve done it, but it’s painful. And it’s not just about the small keyboard and the small screen – though that’s awful. It’s the emotional experience of writing an article. – Sue Gardner
• I don’t have a Facebook page. I don’t use Twitter. I don’t give anyone a lot to grab onto. Sometimes, I even take out the battery of my mobile phone so that I can’t be localized. – Daniel Suarez
• I love the energy and the knowledge. I barely know how to use this thing [mobile phone]. I get by. – Naomi Watts
• I originally welcomed the mobile phone as it seemed to me that it would enable you to work from anywhere. On the mobile, who was to know if you were sitting on the branch of a tree or sitting in an office? But it instead had the opposite effect: instead of freeing us from the office, it allowed the office to take away our freedom. – Tom Hodgkinson
• I suddenly realized I was getting ten opening notes a day on my mobile phone, more than when I was in New York. But this is China, where nothing is surprising. – Ai Weiwei
• I think kids are fairly similar. It’s just really the technology. Like, you won’t find kids in the 60s, or anyone for that matter, having mobile phones, texting, watching YouTube, and being absorbed in their technology. – Jared Gilman
• I think to be a rich and successful person in Roman society would be pretty fabulous. They had all of the comforts we want now – central heating, baths, medicine. If I could choose not to indulge in all the things they did I don’t agree with, then I could be perfectly comfortable without a mobile phone, computer or anything. – Martin Shaw
• I travel the world visiting global health programs as an ambassador for the global health organization, PSI, and sometimes the disconnect I see is truly striking: people can get cold Coca Cola, but far too infrequently malaria drugs; most own mobile phones, but don’t have equal access to pre-natal care. – Mandy Moore
• I want to be buried with a mobile phone, just in case I’m not dead. – Amanda Holden
• I was playing in the juniors at Wimbledon I forgot to turn my mobile phone off. It was lying there in my bag and it rang in the middle of a match, and it was one of my friends from school saying, ‘Murray, you’re on the telly!’ I learnt from that. I now put my phone on silent. – Andy Murray
• I’m excited about the opportunities with mobile phones and being able to receive information on the go and relevant to what I’m doing at that moment in time. – Susan Wojcicki
• Imagine if for years your habit is to use the phone when you’re having a massage on the bed, even one minute before going out to train? For 25 days I accepted this, because my first priority was to work on the field. However, I’ve said that from now if someone comes inside with a mobile phone, even in their bag, I’ll throw it in the North Sea. They’re banned. – Paolo Di Canio
• In 1999, I said that in about a decade we would see technologies such as self-driving cars and mobile phones that could answer your questions, and people criticized these predictions as unrealistic. – Ray Kurzweil
• In a time where the world is becoming personalized, when the mobile phone, the burger, everything has its own personal identity, how should we perceive ourselves and how should we perceive others? – Al-Mayassa bint Hamad bin Khalifa Al-Thani
• In Africa it’s difficult to carry the money, it’s difficult to have a banking system with tellers, with distribution of cash. So they are using their mobile phones. – Maurice Levy
• In England they always try out new mobile phones in Isle of Man. They’ve got a captive society. So I said, you should try the legalization of all drugs on the Isle of Man and see what happens. – Mick Jagger
• In the era of mobile phones and emails, you’re no more out of the loop in China than you are in Sydney. – Tony Abbott
• Inexpensive phones and pay-as-you go services are already spreading mobile phone technology to many parts of that world that never had a wired infrastructure. – Howard Rheingold
• Inspiration hits me at the most annoying times. Like when I am on my bicycle going back home from the studio at 3 a.m.. I’ve many crackly recordings into my mobile phone practically inaudible from the wind rushing into the handset! – Imogen Heap
• It is high time that the E.U.’s internal market delivered substantially lower communications charges for consumers and business people traveling abroad. A mobile-phone customer should not be charged a higher tariff just because he — or she — is traveling abroad. – Viviane Reding
• It used to be that we imagined that our mobile phones would be for us to talk to each other. Now, our mobile phones are there to talk to us. – Sherry Turkle
• It’s hard to maintain both smack and crack habbits and remember to keep up mobile-phone payments. – Irvine Welsh
• It’s hard to say conversation has become a minimal thing, because look at the rise of mobile communications in the last 10 years. It used to be only the President had a mobile phone. Now everyone on earth, even if they have nothing else, they have a cell phone. It’s a larger anthropological shift in my mind than even the tattoo age in the United States. – Padgett Powell
• Knowledge comes from our senses, extend our senses and we extend our knowledge. Let’s stop building apps for mobile phones and start building apps for our bodies. – Neil Harbisson
• Life will be much more exciting when we stop creating applications for mobile phones and we start creating applications for our own body. – Neil Harbisson
• Many actors have protested about mobile phones going off in theatres, but the real menace now is people texting during a show. It may only disturb a few people around them, but for me, as an actor, when I spot them answering their emails, I am outraged. – Simon Callow
• Many students don’t really like it (fashion). If they don’t like it, they won’t be able to tell you who the stylists are or the photographers. If they say they can’t remember the names but they recognize the work, I’ll say that’s bullshit because if you were selling mobile phones, you’d know all about the phones’ features and tariffs. – Louise Wilson
• Microsoft Mobile Oy is a legal construct that was created to facilitate the merger. It is not a brand that will be seen by consumers. The Nokia brand is available to Microsoft to use for its mobile phones products for a period of time, but Nokia as a brand will not be used for long going forward for smartphones. Work is underway to select the go forward smartphone brand. – Stephen Elop
• Mobile phone technology can help to bring financial services to the 80 percent of African women who do not have a bank account and bolster the growth of the world’s poorest continent. It’s not just about empowering women, it’s about economic growth. Unless we can make access to finance easier for women in their businesses, we will be missing out on a significant portion of growth within our economies – Ngozi Okonjo-Iweala
• Mobile phones … they’re not for communicating, they’re for broadcasting. Broadcasting The Show Of Me. – Adam Nevill
• Mobile phones amplify human talents for cooperation. – Howard Rheingold
• Mobile phones are misnamed. They should be called gateways to human knowledge. – Ray Kurzweil
• Mobile phones are one of the most insecure devices that were ever available, so they’re very easy to trace; they’re very easy to tap. – Evgeny Morozov
• Mobile phones are the only subject on which men boast about who’s got the smallest. – Neil Kinnock
• More and more we’re negating the validity of first-hand experience of people from other countries and other cultures… whether it’s on TV, the Internet, mobile phones or whatever – the world system we live in so values second-hand information. – Nitin Sawhney
• Motorola has led the mobile phone industry in turning our vision of low- cost, yet quality, handsets for the developing world into a reality. In so doing, Motorola has played a major role in transforming the mobile phone from a luxury item for the few into an affordable tool for the many. – Rob Conway
• My mobile phone battery runs out all the time because all the messages come straight to me. – Ed Balls
• Now that mobile phones and the internet have altered the epistemic selective landscape in a revolutionary way, every religious organisation must scramble to evolve defences or become extinct. – Daniel Dennett
• Old women with mobile phones look wrong. – Peter Kay
• Power is not just for TV sets and charging mobile phones. This electricity is critical to the industrial development of this area. If there is electricity, small scale industry will grow. – Narendra Modi
• Previous technologies have expanded communication. But the last round may be contracting it. The eloquence of letters has turned into the unnuanced spareness of texts; the intimacy of phone conversations has turned into the missed signals of mobile phone chat … (‘you’re breaking up’ is the cry of our time). – Rebecca Solnit
• Removing Christian evangelism from the African equation may leave the continent at the mercy of a malign fusion of Nike, the witch doctor, the mobile phone and the machete. – Matthew Parris
• Sending a message on a mobile phone is not the most natural of ways to communicate. The keypad isn’t linguistically sensible. – David Crystal
• Smart mobile phones connect you with 1 billion users worldwide, basically for free – you don’t pay for the phone, you don’t pay for the Internet, you don’t pay for the wireless connectivity. Social networks let you add a new customer or a new agent, again for free. – Geoffrey Moore
• So actually I only got a mobile phone the day after I left being Prime Minister. – Tony Blair
• So heedless have we become of our own image that second-hand mobile phones now invariably come with a SIM card chock-full of discarded intimacies. – Will Self
• The advent of the mobile phone was a disaster. We are forced to listen, open-mouthed, to other people’s intimate conversations. Increasingly, we are all in our virtual bubbles when we are out in public, whether we are texting, listening to iPods, reading or just staring dangerously at other people. – Lynne Truss
• The best mobile phone had the best mathematician. They know how to fit a huge amount of data into a small amount of space. How to do things efficiently, how to do them cleverly. – Marcus du Sautoy
• The biggest opportunity in 2013 is in Africa. It has seven out of the ten fastest-growing economies in the world. In Nigeria alone there are 100 million people with mobile phones. In total, 300 million Africans – five times the population of Britain – are in the middle class. – David Miliband
• The brand is only as good as your products, so.. if people have a good experience on Virgin Atlantic or if they have a good experience on Virgin trains or.. if they have a Virgin mobile phone and they can get straight through to our people and they’re well looked after and then they’ll try the next product that we launch. – Richard Branson
• The institutions are working better now, the banks are much more functional. At this time, 1997, there were no mobile phones! It’s a whole different thing now with mobile phones: technology has created a form of regulation, because people can actually talk to each other a lot more. – Rem Koolhaas
• The mobile phone acts as a cursor to connect the digital and physical. – Marissa Mayer
• The mobile phone is very dangerous. If you’re walking and looking at your phone, you’re not walking – you’re surfing the internet. – Mohsin Hamid
• The mobile phone, the fax, emails. Call me old fashioned, but what’s wrong with a chain of beacons? – Harry Hill
• The mobile phone… is a tool for those whose professions require a fast response, such as doctors or plumbers. – Umberto Eco
• The Muslim women that I have met are super-powerful and amazing and smart and they are, they’re not allowing themselves to be held back by the laws that exist. And you know, the Internet exists now, and mobile phones are freeing up stuff. I have a really good friend who’s from Iran and a really good friend who’s from Kuwait, and they talk about getting music on the black market and how that’s such an intense, amazing experience. And how they value the music so much more, because it’s such a risk to own it. – Larkin Grimm
• The table was her stage. The mobile phone was the microphone. And the new moon was the spotlight. That kind of magic only Nana could make it happen. – Ai Yazawa
• The two parts of technology that lower the threshold for activism and technology is the Internet and the mobile phone. Anyone who has a cause can now mobilize very quickly. – Howard Rheingold
• The uptake on mobile phones in Africa is phenomenal. – Ethan Zuckerman
• Then you get these articles about how unhealthy life is in the city. You know; mobile phone tumours – far more likely in the city. Well you know what, so is everything else! Including sex, coffee and conversation. – Dylan Moran
• Theophilus Crowe’s mobile phone played eight bars of “Tangled Up in Blue” in an irritating electronic voice that sounded like a choir of suffering houseflies, or Jiminy Cricket huffing helium, or, well, you know, Bob Dylan. – Christopher Moore
• There is a generation of skimmers. It’s not that they don’t want to read in-depth content, but they want to evaluate what the content is before they commit time. Especially on a mobile phone – you don’t have the phone, or cellular data, or screen size to be reading full-length content. – Nick D’Aloisio
• There may be rhetoric about the socially constructed nature of Western science, but wherever it matters, there is no alternative. There are no specifically Hindu or Taoist designs for mobile phones, faxes or televisions. There are no satellites based on feminist alternatives to quantum theory. Even that great public sceptic about the value of science, Prince Charles, never flies a helicopter burning homeopathically diluted petrol, that is, water with only a memory of benzine molecules, maintained by a schedule derived from reading tea leaves, and navigated by a crystal ball. – Simon Blackburn
• Think what we would have missed if we had never … used a mobile phone or surfed the Net — or, to be honest, listened to other people talking about surfing the Net. – Queen Elizabeth II
• Today one can read the Gospel also on so many technological instruments. You can carry the whole Bible on your mobile phone, on your tablet. It is important to read the Word of God, by any means, but by reading the Word of God: Jesus speaks to us there! And welcome it with an open heart. Then the good seed will bear fruit! – Pope Francis
• Today, most young women are exposed to technology at a very young age, with mobile phones, tablets, the Web or social media. They are much more proficient with technology than prior generations since they use it for all their school work, communication and entertainment. – Susan Wojcicki
• Twitter is about the democratization of access to a platform that allows anyone in the world – who has a mobile phone and access to SMS – to have a voice and be heard. – Shailesh Rao
• Until relatively recently, mass political movements were still about basic rights of food, shelter, education and self sufficiency. The reasons fewer people vote these days, or turn up for political meetings, is that for the vast majority of us those rights have been fulfilled. These days it’s in the adverts for mobile phones or foreign holidays where phrases like “Join the Revolution!” and “Cry Freedom!” are bandied about for a generation which knows nothing of their provenance. Just as now we have luxury illnesses to replace real ones, so now we have luxury politics. – John Diamond
• We believe that within five years, 96 percent of British consumers will have access to the Internet, whether it be through a personal computer, a set-top box or a mobile phone. – Richard Branson
• We once believed we were auteurs but we weren’t. We had no idea, really. Film is over. It’s sad nobody is really exploring it. But what to do? And anyway, with mobile phones and everything, everyone is now an auteur. – Jean-Luc Godard
• We try to ‘self-medicate’ ourselves against boredom with mobile phones in any given moment of free time. – Alex Bogusky
• We use similar products. Our focus industry is healthcare and hospitality. But we haven?t done anything interactive. The first day full of seminars is full of things I thought would be useful: quick service restaurant and mobile phone applications. Businesses are providing more services and products by self-service means. – Milton Jones
• When I first went on Britain’s Got Talent I was famous for my cheap suit, my wonky teeth and the fact that I sold mobile phones for a living. – Paul Potts
• When I think about, say, 1995, or whever the last moment was before most of us were on the internet and had mobile phones, it seems like a hundred years ago. … Time passed in fairly large units, or at least not in milliseconds and constant updates. A few hours wasn’t such a long time to go between moments of contact with your work, your people or your trivia. – Rebecca Solnit
• When I was a student I did a report on Madagascar, and ever since then it was my biggest dream to go there. Three years ago I went, and it was so different. We live in this high tech world with Facebook, Twitter, and mobile phones, and there you land and you have nothing. Yet the people live and get by every day walking in the roads, living this super simple life, and they’re still happy. It is an experience that keeps you humble, puts things in perspective. – Irina Shayk
• When thinking about how to deploy kind of professional and social networking into your business, it’s really not a question of if, it’s a question of when. And the reason is, just think about the fact that those businesses that adopt new technologies to operate efficiently and use them to get a competitive edge are the businesses that in fact, you know, it becomes one more competitive advantage. Whether it’s a fax machine or a mobile phone or a new way of doing financing or any of these things, you know, these are key things to do. – Reid Hoffman
• When you get a mobile phone it is almost like having a card to get you out of poverty in a couple of years. – Muhammad Yunus
• Woodstock happened in August 1969, long before the Internet and mobile phones made it possible to communicate instantly with anyone, anywhere. It was a time when we werent able to witness world events or the horrors of war live on 24-hour news channels. – Richie Havens
• Yelp is in a very nice spot: local data, and especially review data, is one of the killer apps on mobile phones. – Jeremy Stoppelman
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'a', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_a').html(obj); jQuery('#thelovesof_a img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'e', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_e').html(obj); jQuery('#thelovesof_e img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'i', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_i').html(obj); jQuery('#thelovesof_i img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'o', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_o').html(obj); jQuery('#thelovesof_o img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
jQuery(document).ready(function($) var data = action: 'polyxgo_products_search', type: 'Product', keywords: 'u', orderby: 'rand', order: 'DESC', template: '1', limit: '4', columns: '4', viewall:'Shop All', ; jQuery.post(spyr_params.ajaxurl,data, function(response) var obj = jQuery.parseJSON(response); jQuery('#thelovesof_u').html(obj); jQuery('#thelovesof_u img.swiper-lazy:not(.swiper-lazy-loaded)' ).each(function () var img = jQuery(this); img.attr("src",img.data('src')); img.addClass( 'swiper-lazy-loaded' ); img.removeAttr('data-src'); ); ); );
0 notes
Text
Fictional Websites Reviewed

The moment you notice some movie or TV show has decided that your area of tech or websites building is relevant to the story, and they are going to degrade it!
(This is your yearly reminder that CSI: Cyber was a thing, and that NCIS once had two people type on the same keyboard to “hack faster”.)

Oh dear God…why?
Thankfully, the representation of web design hasn’t been nearly as ham-fisted as that of information security. Sure, there are plenty of badly designed websites in movies and TV, but it’s getting better. Some may hate to hear this, but we probably have pre-made templates and frameworks to thank for that, because it now requires less effort to create a passable-looking prop site.
For the heck of it, I went down memory lane (and did some Googling, if you must know) to list some of the best and worst web design that our fictional universes have to offer. Some of them exist only in fleeting screenshots of shows, while others have real, live builds up right now. Some exist in both worlds.
Here they are, for your enjoyment. (Note: Some of these are old, and not all have working HTTPS. Just sayin’.)
1. Chumhum
There’s a moment that every techy in every corner of the tech industry knows all too well. It’s that moment when you see that some movie or TV show has decided that your area of tech is relevant to the story, and by golly they are going to butcher it in the cheapest and most simplified way possible
Ah, The Good Wife. Was it a bit soap-ish? Yes. Was it also littered with stunning performances by amazing actors? Was the sometimes-over-the-top drama balanced by interesting characters, and genuinely hilarious moments? Yes to all of that.
Protagonist Alicia Florrick represents a tech company or two in the show, and many plot points revolve around web technology and the information age. One of the most notorious examples is that of Chumhum, a Google stand-in that copies the dead-simple aesthetic, but adds a cuddly mascot. The screenshot featured here is of a live mockup that is integrated with DuckDuckGo, a search engine with a mascot of its own.
My ranking: I can’t fault the UX or aesthetics for much beyond maybe the small height of the text box. I mean, how complicated do you want your search?

2. Trask Industries
In X-Men: Days of Future Past, Trask Industries is a corporation dedicated to dealing with “the mutant menace”. For all that, their website looks like a fairly standard corporate presentation-style site with a heavy emphasis on background video and simple animation.
My ranking: It’s a bit JavaScript-heavy for my personal taste, but the aesthetic itself feels understated in a clam and professional way. I am gonna give it extra points just for the photos/video of Peter Dinklage, and say this is one of the better ones.

3. Masrani Global Corporation
The Masrani Global Corporation site (from Jurassic World) has a sort of low-key corporate feel like Trask Industries, and much less in the way of fancy flourishes. It feels a lot like a premade template.
My ranking: It’s rather middle-of-the-road. While perfectly serviceable, it feels like they spent about as much money refining the details of their site as they did on not letting dinosaurs eat people. It loses a couple more points for having a splash video. Seriously, who does that? People who are bad with dinosaur security, that’s who.

4. Pawnee
The City of Pawnee’s website (Parks and Recreation) is what you get when you use a government budget on the cheapest, oldest HTML 4 template you can find. It’s got illustrations, very small photos, very little in the way of typography, and even less in the way of layout.
My ranking: As a website, it’s terrible. And because it’s terrible, it’s the perfect prop. It’s exactly what you’d expect a small-town website originally built in the ‘90s (probably) to look like.

5. Pied Piper
Let’s bring it to the tech sector with Silicon Valley. This is Pied Piper’s website. It’s simple, it’s corporate, and it all looks exactly like it was designed by a developer who has a general idea of how modern websites look, but hasn’t practiced a lot.
My ranking: As a website, it gets the job done. What really sells that “designed by a developer” feel for me is the typography. It has all the basic elements of a good website without the polish you get with experience.

6. War of 1996
Ah Independence Day 2. It’s a perfectly mediocre movie with a website to match. The design is presentational and modern, but kind of stuck in the ‘90s. I feel like that’s appropriate, though, since web design and many other aesthetic disciplines might stagnate with interstellar war on the horizon.
My ranking: It loses points for auto-playing audio, even if it’s epic music and that fantastic Independence Day speech from the first movie. It’s alright, otherwise.

7. Save Walter White
The Save Walter White website (Breaking Bad) looks like it was built with GeoCities in mind. Since it’s supposed to have been built by Walter’s son, who is most decidedly not a professional. He just wants to save his dad. I think we can let this one slide.
My ranking: It’s awful. It’s ugly. That’s appropriate.

8. John Watson’s Blog
There’s a moment that every techy in every corner of the tech industry knows all too well. It’s that moment when you see that some movie or TV show has decided that your area of tech is relevant to the story, and by golly they are going to butcher it in the cheapest and most simplified way possible
John Watson’s Blog was created to market the BBC’s Sherlock. While it certainly wasn’t a perfect show, they did pay great attention to detail in crafting the world. This would include what appears to be a standard blog theme that could run on any platform.
My ranking: It’s one more of those sites that I couldn’t call “pretty”, but it doesn’t need to be. It needs to hold words and make them readable.

9. Grade my Teacher
Last, and definitely least, we come to Grade my Teacher from How I Met Your Mother. This one doesn’t even warrant a ranking. It’s abominable. It’s an image mockup on a repeating background. Approximately half an hour of Photoshop work went into this, and then they called it a day.
Look, if it was just going to be a static prop (nothing wrong with that), why would they bother making it live? This low-effort “website” should have stayed purely fictional.

Read the full article
0 notes
Text
9 Fictional Websites Reviewed
There’s a moment that every tech nerd in every corner of the tech industry knows all too well. It’s that moment when you see that some movie or TV show has decided that your area of tech is relevant to the story, and by golly they plan to butcher it in the cheapest and most simplified way possible.
(This is your yearly reminder that CSI: Cyber was a thing, and that NCIS once had two people type on the same keyboard to “hack faster”.)
Oh dear God…why?
Thankfully, the representation of web design hasn’t been nearly as ham-fisted as that of information security. Sure, there are plenty of badly designed websites in movies and TV, but it’s getting better. Some may hate to hear this, but we probably have pre-made templates and frameworks to thank for that, because it now requires less effort to create a passable-looking prop site.
For the heck of it, I went down memory lane (and did some Googling, if you must know) to list some of the best and worst web design that our fictional universes have to offer. Some of them exist only in fleeting screenshots of shows, while others have real, live builds up right now. Some exist in both worlds.
Here they are, for your enjoyment. (Note: Some of these are old, and not all have working HTTPS. Just sayin’.)
1. Chumhum
Ah, The Good Wife. Was it a bit soap-ish? Yes. Was it also littered with stunning performances by amazing actors? Was the sometimes-over-the-top drama balanced by interesting characters, and genuinely hilarious moments? Yes to all of that.
Protagonist Alicia Florrick represents a tech company or two in the show, and many plot points revolve around web technology and the information age. One of the most notorious examples is that of Chumhum, a Google stand-in that copies the dead-simple aesthetic, but adds a cuddly mascot. The screenshot featured here is of a live mockup that is integrated with DuckDuckGo, a search engine with a mascot of its own.
My ranking: I can’t fault the UX or aesthetics for much beyond maybe the small height of the text box. I mean, how complicated do you want your search?
2. Trask Industries
In X-Men: Days of Future Past, Trask Industries is a corporation dedicated to dealing with “the mutant menace”. For all that, their website looks like a fairly standard corporate presentation-style site with a heavy emphasis on background video and simple animation.
My ranking: It’s a bit JavaScript-heavy for my personal taste, but the aesthetic itself feels understated in a clam and professional way. I am gonna give it extra points just for the photos/video of Peter Dinklage, and say this is one of the better ones.
3. Masrani Global Corporation
The Masrani Global Corporation site (from Jurassic World) has a sort of low-key corporate feel like Trask Industries, and much less in the way of fancy flourishes. It feels a lot like a premade template.
My ranking: It’s rather middle-of-the-road. While perfectly serviceable, it feels like they spent about as much money refining the details of their site as they did on not letting dinosaurs eat people. It loses a couple more points for having a splash video. Seriously, who does that? People who are bad with dinosaur security, that’s who.
4. Pawnee
The City of Pawnee’s website (Parks and Recreation) is what you get when you use a government budget on the cheapest, oldest HTML 4 template you can find. It’s got illustrations, very small photos, very little in the way of typography, and even less in the way of layout.
My ranking: As a website, it’s terrible. And because it’s terrible, it’s the perfect prop. It’s exactly what you’d expect a small-town website originally built in the ‘90s (probably) to look like.
5. Pied Piper
Let’s bring it to the tech sector with Silicon Valley. This is Pied Piper’s website. It’s simple, it’s corporate, and it all looks exactly like it was designed by a developer who has a general idea of how modern websites look, but hasn’t practiced a lot.
My ranking: As a website, it gets the job done. What really sells that “designed by a developer” feel for me is the typography. It has all the basic elements of a good website without the polish you get with experience.
6. War of 1996
Ah Independence Day 2. It’s a perfectly mediocre movie with a website to match. The design is presentational and modern, but kind of stuck in the ‘90s. I feel like that’s appropriate, though, since web design and many other aesthetic disciplines might stagnate with interstellar war on the horizon.
My ranking: It loses points for auto-playing audio, even if it’s epic music and that fantastic Independence Day speech from the first movie. It’s alright, otherwise.
7. Save Walter White
The Save Walter White website (Breaking Bad) looks like it was built with GeoCities in mind. Since it’s supposed to have been built by Walter’s son, who is most decidedly not a professional. He just wants to save his dad. I think we can let this one slide.
My ranking: It’s awful. It’s ugly. That’s appropriate.
8. John Watson’s Blog
John Watson’s Blog was created to market the BBC’s Sherlock. While it certainly wasn’t a perfect show, they did pay great attention to detail in crafting the world. This would include what appears to be a standard blog theme that could run on any platform.
My ranking: It’s one more of those sites that I couldn’t call “pretty”, but it doesn’t need to be. It needs to hold words and make them readable.
9. Grade my Teacher
Last, and definitely least, we come to Grade my Teacher from How I Met Your Mother. This one doesn’t even warrant a ranking. It’s abominable. It’s an image mockup on a repeating background. Approximately half an hour of Photoshop work went into this, and then they called it a day.
Look, if it was just going to be a static prop (nothing wrong with that), why would they bother making it live? This low-effort “website” should have stayed purely fictional.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
9 Fictional Websites Reviewed published first on https://medium.com/@koresol
0 notes
Text
30 Phrasal Verbs to Help You With Technology
Welcome back to Everyday Grammar from VOA Learning English. This is our third episode on phrasal verbs. As you know, a phrasal verb is a phrase with two or more words: a verb and a preposition or adverb, or both. Today we look at very current phrasal verbs: ones used with technology. The digital age has created many new words and phrases in English. The world of technology is fast-changing, and it has broken many traditions. It is natural that the language of computers would also change and be informal. Not only is the language of technology full of phrasal verbs, it is also full of new nouns. Many of those nouns grew out of phrasal verbs, as you will learn in this episode. Getting started Let’s go back to 1969, when the first verb sent over the Internet was a phrasal verb: log in. To log in is to enter a code, key or password to gain access to the computer’s abilities. We have been logging in ever since then. Sometimes we say we have to sign in to a web page. Like now, we started a computer by hooking up wire cables and then powering it up or turning it on. Some computers took a long time to boot up, or get ready to run programs. Now, we do not have to wait as long. To install new applications on the computer, users run a set up program. Then we click on the icon, or image, for a program to run it. After opening a program, you choose commands from a menu. These menus are stored in a pull down or drop down bar near the top of the screen. A click of the mouse – the hand-held device that guides the cursor around the computer screen – shows more commands on the bar. That bar is often called the navigation bar or nav bar. This leads us to our first noun from a phrasal verb, pulldown. When we give instructions to a friend about using a web page, we can say, “Look in the nav bar for the pulldown and choose a command.” Another verb that describes up-and-down movement on the screen is scroll up or scroll down. A wheel on the mouse allows you to scroll up or scroll down to read a web page. We can click on an arrow to move to the next screen, too. Storage and other problems Installing upgrades can sometimes damage files. So, users should always back up their files. That is, copy files and folders to another location, like an external disk drive. A user who stores many large files will soon run out of room on the computer, so keeping files on an extra hard drive is a good idea. This phrasal verb became a noun, too. Experts tell us, “Put your backups in a safe place.” My parents used to print out their emails because they wanted to keep a permanent copy, and here is another new noun: a printout. The phrasal verb print out is a separable phrasal verb, like the ones we talked about in a previous episode. That means you can put a pronoun between the verb and preposition, as in “Let me print it out for you.” Even when we use passwords, criminals have learned to enter a computer or a network without permission. They are hacking into the network. Hacking can make computer systems go down, or stop working. A disaster could happen if the hacker wiped out, or erased, all the information on a computer system. That is why you back up your system. Annoying advertising Internet advertisements, or ads, pop up on the screen over a web page. This created a new noun from the phrasal verb, popup. People said they needed a tool to block those annoying ads, so the “popup blocker” was born. This feature is part of the browser software. Speaking of browsers, another phrasal verb that became a noun is plug in. You know that you can plug a wire into the wall. Now, we add small programs to perform specific tasks in the computer, and call them plugins. Companies often will ask for your email address. They create a large list of users from their email addresses. When we sign up to use a website, we key in our name and email address. The organization running an online service usually asks us to opt in, or choose to receive email messages. Usually those messages are asking us to buy products. There are so many of these emails now that many people try to filter out all messages from advertisers – otherwise known as spam. Getting off the grid If you think that the Internet is full of too many advertisements, and your email is nothing but spam, just click on the menu to shut down and turn off your devices for the day. Get off what we called “the information superhighway” and take a walk outside. Wait! There is one final phrasal verb to describe that: go offline. For Learning English Everyday Grammar, I’m Jill Robbins. And I’m John Russell. Dr. Jill Robbins wrote this story for Learning English. Now it’s your turn. Does your language borrow English phrasal verbs for computer terms? Do you know any new expressions to talk about our digital life? Write to us about them in the Comments Section or on our Facebook page. Here is a list of the phrasal verbs in this story: Phrasal Verbs for Technology and Computers Phrasal Verb Meanings Example log in sign in sign-in v. connect to a computer using a username and password n. page or act of registering permission to use a program To begin, log in to your desktop system. hook up to connect wires from machines to a power source or other machines Would you please help me hook up the Internet cable? power up turn on provide power to a machine Press the red button to power up your tablet. boot up start up begin running a computer system Wait a second, my computer is booting up. set up v. to install a new computer program or assemble a computer system n. the process of adding information using a computer program This application took a long time to set up. pull down pulldown v. choose from a menu of options in a computer application extending down from the action bar like a window blind n. a menu of options Look for the file menu and pull down to “Save As…” click on move a mouse over an item and press to select Click on the start menu to begin. scroll up scroll down to move slowly to the top or bottom of a text The news story was so long I had to scroll down a lot to read it all. run out of exhaust a supply of something You will run out of disk space if you save copies of all your emails. back up backup v. make an extra copy of a file n. an extra copy of a file Be sure you back up your files before you change systems. print out printout v. send an electronic document to a printer n. a printed document I have to print out the directions before I leave home. hack into enter a computer or network illegally Someone hacked into my bank and stole millions of dollars. go down stop operating properly I cannot send any emails because the server went down. wipe out completely erase or delete files Before you donate your computer, be sure you wipe out the hard drive. pop up popup v. to appear suddenly n. an advertisement that appears suddenly on a computer screen If you do not want to see the ads, turn on your pop up blocker. plug in plug-in v. insert a cord into an outlet or port n. an addition to a software program that performs a certain task Plug in your laptop over there. sign up register with a service She signed up for an online dating service. key in type or enter characters using a keyboard It takes too much time to key in that long password. opt in / out choose to receive advertising or messages The company asked me to opt in to get special offers by email. filter out remove unwanted email messages Can we filter out all the spam on this account? turn off shut down power down end a session on the computer by closing an application or removing power I’m tired, so I’m going to shut down the computer for today. go online/offline to use the Internet / not use the Internet I will send you that information as soon as I can go online. . ________________________________________________________________ Words in This Story preposition – grammar. a word or group of words that is used with a noun, pronoun, or noun phrase to show direction, location, or time, or to introduce an object adverb – grammar. a word that describes a verb, an adjective, another adverb, or a sentence and that is often used to show time, manner, place, or degree informal – adj. (of language) relaxed in tone; not suited for serious or official speech and writing cable – n. a group of wires, glass fibers, etc., covered in plastic or rubber and used to carry electricity or electrical signal upgrade – n. an occurrence in which one thing is replaced by something better, newer, more valuable, etc. browser – n. a computer program that is used to find and look at information on the Internet specific – adj. having a particular function or effect opt – v. to choose to do or be involved in something filter – v. to remove (something unwanted) by using a filter spam – n. e-mail that is not wanted or e-mail that is sent to large numbers of people and that consists mostly of advertising
Source: https://learningenglish.voanews.com/a/phrasal-verbs-to-help-you-with-technology/3085650.html
0 notes
Text
A Look at What’s New in Chrome DevTools in 2020
I’m excited to share some of the newer features in Chrome DevTools with you. There’s a brief introduction below, and then we’ll cover many of the new DevTools features. We’ll also look at what’s happening in some other browsers. I keep up with this stuff, as I create Dev Tips, the largest collection of DevTools tips you’ll find online!
It’s a good idea to find out what’s changed in DevTools because it’s constantly evolving and new features are specifically designed to help and improve our development and debugging experience.
Let’s jump into the latest and greatest. While the public stable version of Chrome does have most of these features, I’m using Chrome Canary as I like to stay on the bleeding edge.
Lighthouse
Lighthouse is an open source tool for auditing web pages, typically around performance, SEO, accessibility and such. For a while now, Lighthouse has been bundled as part of DevTools meaning you can find it in a panel named… Lighthouse!

Well done, Mr. Coyier. 🏆
I really like Lighthouse because it’s one of easiest parts of DevTools to use. Click “Generate report” and you immediately get human-readable notes for your webpage, such as:
Document uses legible font sizes 100% legible text
Or:
Avoid an excessive DOM size (1,189 elements)
Almost every single audit links to developer documentation that explains how the audit may fail, and what you can do to improve it.
The best way to get started with Lighthouse is to run audits on your own websites:
Open up DevTools and navigate to the Lighthouse panel when you are on one of your sites
Select the items you want to audit (Best practices is a good starting point)
Click Generate report
Click on any passed/failed audits to investigate the findings
Even though Lighthouse has been part of DevTools for a while now (since 2017!), it still deserves a significant mention because of the user-facing features it continues to ship, such as:
An audit that checks that anchor elements resolve to their URLs (Fun fact: I worked on this!)
An audit that checks whether the Largest Contentful Paint metic is fast enough
An audit to warn you of unused JavaScript
A better “Inspect Element”
This is a subtle and, in some ways, very small feature, but it can have profound effects on how we treat web accessibility.
Here’s how it works. When you use Inspect Element — what is arguably the most common use of DevTools — you now get a tooltip with additional information on accessibility.

Accessibility is baked right in!
The reason I say this can have a profound impact is because DevTools has had accessibility features for quite some time now, but how many of us actually use them? Including this information on a commonly used feature like Inspect Element will gives it a lot more visibility and makes it a lot more accessible.
The tooltip includes:
the contrast ratio of the text (how well, or how poorly, does the foreground text contrast with the background color)
the text representation
the ARIA role
whether or not the inspected element is keyboard-focusable
To try this out, right-click (or Cmd + Shift + C) on an element and select Inspect to view it in DevTools.
I made a 14-minute video on Accessibility debugging with Chrome DevTools which covers some of this in more detail.
Emulate vision deficiencies
Exactly as it says on the tin, you can use Chrome DevTools to emulate vision impairments. For example, we can view a site through the lens of blurred vision.

That’s a challenge to read!
How can you do this in DevTools? Like this:
Open DevTools (right click and “Inspect” or Cmd + Shift + C).
Open the DevTools Command menu (Cmd + Shift + P on Mac, Ctrl + Shift + P on Windows).
Select Show Rendering in the Command menu.
Select a deficiency in the Rendering pane.
We used blurred vision as an example, but DevTools has other options, including: protanopia, deuteranopia, tritanopia, and achromatopsia.
Like with any tool of this nature, it’s designed to be a complement to our (hopefully) existing accessibility skills. In other words, it’s not instructional, but rather, influential on the designs and user experiences we create.
Here are a couple of extra resources on low vision accessibility and emulation:
Accessibility Requirements for People with Low Vision (W3C)
Improve page accessibility by emulating vision deficiencies
Get timing on performance
The Performance Panel in DevTools can sometimes look like a confusing mish-mash of shapes and colors.

This update to it is great because it does a better job surfacing meaningful performance metrics.

What we want to look at are those extra timing rectangles shown in the “Timings” in the Performance Panel recording. This highlights:
DOMContentLoaded: The event which triggers when the initial HTML loads
First Paint: When the browser first paints pixels to the screen
First Contentful Paint: The point at which the browser draws content from the DOM which indicates to the user that content is loading
Onload: When the page and all of its resources have finished loading
Largest Contentful Paint: The largest image or text element, which is rendered in the viewport
As a bonus, if you find the Largest Contentful Paint event in a Performance Panel recording, you can click on it to get additional information.

Nice work, CSS-Tricks! The Largest Contentful Paint happens early on in the page load.
While there is a lot of golden information here, the “Related Node” is potentially the most useful item because it specifies exactly which element contributed to the LCP event.
To try this feature out:
Open up DevTools and navigate to the Performance panel
Click “Start profiling and reload page”
Observe the timing metrics in the Timings section of a recording
Click the individual metrics to see what additional information you get
Monitor performance
If you want to quickly get started using DevTools to analyze performance and you’ve already tried Lighthouse, then I recommend the Performance Monitor feature. This is sort of like having WebPageTest.org right at your fingertips with things like CPU usage.

Here’s how to access it:
Open DevTools
Open up the Command menu (Cmd + Shift + P on Mac, Ctrl + Shift + P on Windows)
Select “Show performance monitor” from the Command menu
Interact and navigate around the website
Observe the results
The Performance Monitor can give you interesting metrics, however, unlike Lighthouse, it’s for you to figure out how to interpret them and take action. No suggestions are provided. It’s up to you to study that CPU usage chart and ask whether something like 90% is an acceptable level for your site (it probably isn’t).
The Performance Monitor has an interactive legend, where you can toggle metrics on and off, such as:
CPU usage
JS heap size
DOM Nodes
JS event listeners
Documents
Document Frames
Layouts / sec
Style recalcs / sec
CSS overview and local overrides
CSS-Tricks has already covered these features, so go and check them out!
CSS Overview: A handy DevTools panel that gives a bunch of interesting stats on the CSS your page is using
Local Overrides: A powerful feature that lets you override production websites with your local resources, so you can easily preview changes
So, what about DevTool in other browsers?
I’m sure you noticed that I’ve been using Chrome throughout this article. It’s the browser I use personally. That said, it’s worth considering that:
Firefox DevTools is looking pretty great right now
With Microsoft Edge extending from Chromium, it too will benefit from these DevTools features
As evident on the Safari Technology Preview Release Notes (search for Web Inspector on that page), Safari DevTools has come a long way
In other words, keep an eye out because this is a quickly evolving space!
Conclusion
We covered a lot in a short amount of space!
Lighthouse: A panel that provides tips and suggestions for performance, accessibility, SEO and best practices.
Inspect Element: An enhancement to the Inspect Element feature that provides accessibility information to the Inspect Element tooltip
Emulate vision deficiencies: A feature in the Rendering Pane to view a page through the lens of low vision.
Performance Panel Timings: Additional metrics in the Performance panel recording, showing user-orientated stats, like Largest Contentful Paint
Performance Monitor – A real-time visualization of performance metrics for the current website, such as CPU usage and DOM size
Please check out my mailing list, Dev Tips, if you want to stay keep up with the latest updates and get over 200 web development tips! I also have a premium video course over at ModernDevTools.com. And, I tend to post loads of bonus web development resources on Twitter.
The post A Look at What’s New in Chrome DevTools in 2020 appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
A Look at What’s New in Chrome DevTools in 2020 published first on https://deskbysnafu.tumblr.com/
0 notes
Text
A DIY Web Accessibility Blueprint
The summer of 2017 marked a monumental victory for the millions of Americans living with a disability. On June 13th, a Southern District of Florida Judge ruled that Winn-Dixie’s inaccessible website violated Title III of the Americans with Disabilities Act. This case marks the first trial under the ADA, which was passed into law in 1990.
Despite spending more than $7 million to revamp its website in 2016, Winn-Dixie neglected to include design considerations for users with disabilities. Some of the features that were added include online prescription refills, digital coupons, rewards card integration, and a store locator function. However, it appears that inclusivity didn’t make the cut.
Because Winn-Dixie’s new website wasn’t developed to WCAG 2.0 standards, the new features it boasted were in effect only available to sighted, able-bodied users. When Florida resident Juan Carlos Gil, who is legally blind, visited the Winn-Dixie website to refill his prescriptions, he found it to be almost completely inaccessible using the same screen reader software he uses to access hundreds of other sites.
Juan stated in his original complaint that he “felt as if another door had been slammed in his face.” But Juan wasn’t alone. Intentionally or not, Winn-Dixie was denying an entire group of people access to their new website and, in turn, each of the time-saving features it had to offer.
What makes this case unique is that it marks the first time in history in which a public accommodations case went to trial, meaning the judge ruled the website to be a “place of a public accommodation” under the ADA and therefore subject to ADA regulations. Since there are no specific ADA regulations regarding the internet, Judge Scola decided the adoption of the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA to be appropriate. (Thanks to the hard work of the Web Accessibility Initiative (WAI) at the W3C, WCAG 2.0 has found widespread adoption throughout the globe, either as law or policy.)
Learning to have empathy
Anyone with a product subscription service (think diapers, razors, or pet food) knows the feeling of gratitude that accompanies the delivery of a much needed product that arrives just in the nick of time. Imagine how much more grateful you’d be for this service if you, for whatever reason, were unable to drive and lived hours from the nearest store. It’s a service that would greatly improve your life. But now imagine that the service gets overhauled and redesigned in such a way that it is only usable by people who own cars. You’d probably be pretty upset.
This subscription service example is hypothetical, yet in the United States, despite federal web accessibility requirements instituted to protect the rights of disabled Americans, this sort of discrimination happens frequently. In fact, anyone assuming the Winn-Dixie case was an isolated incident would be wrong. Web accessibility lawsuits are rising in number. The increase from 2015 to 2016 was 37%. While some of these may be what’s known as “drive-by lawsuits,” many of them represent plaintiffs like Juan Gil who simply want equal rights. Scott Dinin, Juan’s attorney, explained, “We’re not suing for damages. We’re only suing them to follow the laws that have been in this nation for twenty-seven years.”
For this reason and many others, now is the best time to take a proactive approach to web accessibility. In this article I’ll help you create a blueprint for getting your website up to snuff.
The accessibility blueprint
If you’ll be dealing with remediation, I won’t sugarcoat it: successfully meeting web accessibility standards is a big undertaking, one that is achieved only when every page of a site adheres to all the guidelines you are attempting to comply with. As I mentioned earlier, those guidelines are usually WCAG 2.0 Level AA, which means meeting every Level A and AA requirement. Tight deadlines, small budgets, and competing priorities may increase the stress that accompanies a web accessibility remediation project, but with a little planning and research, making a website accessible is both reasonable and achievable.
My intention is that you may use this article as a blueprint to guide you as you undertake a DIY accessibility remediation project. Before you begin, you’ll need to increase your accessibility know-how, familiarize yourself with the principles of universal design, and learn about the benefits of an accessible website. Then you may begin to evangelize the benefits of web accessibility to those you work with.
Have the conversation with leadership
Securing support from company leadership is imperative to the long-term success of your efforts. There are numerous ways to broach the subject of accessibility, but, sadly, in the world of business, substantiated claims top ethics and moral obligation. Therefore I’ve found one of the most effective ways to build a business case for web accessibility is to highlight the benefits.
Here are just a few to speak of:
Accessible websites are inherently more usable, and consequently they get more traffic. Additionally, better user experiences result in lower bounce rates, higher conversions, and less negative feedback, which in turn typically make accessible websites rank higher in search engines.
Like assistive technology, web crawlers (such as Googlebot) leverage HTML to get their information from websites, so a well marked-up, accessible website is easier to index, which makes it easier to find in search results.
There are a number of potential risks for not having an accessible website, one of which is accessibility lawsuits.
Small businesses in the US that improve the accessibility of their website may be eligible for a tax credit from the IRS.
Start the movement
If you can’t secure leadership backing right away, you can still form a grassroots accessibility movement within the company. Begin slowly and build momentum as you work to improve usability for all users. Though you may not have the authority to make company-wide changes, you can strategically and systematically lead the charge for web accessibility improvements.
My advice is to start small. For example, begin by pushing for site-wide improvements to color contrast ratios (which would help color-blind, low-vision, and aging users) or work on making the site keyboard accessible (which would help users with mobility impairments or broken touchpads, and people such as myself who prefer not using a mouse whenever possible). Incorporate user research and A/B testing into these updates, and document the results. Use the results to champion for more accessibility improvements.
Read and re-read the guidelines
Build your knowledge base as you go. Learning which laws, rules, or guidelines apply to you, and understanding them, is a prerequisite to writing an accessibility plan. Web accessibility guidelines vary throughout the world. There may be other guidelines that apply to you, and in some cases, additional rules, regulations, or mandates specific to your industry.
Not understanding which rules apply to you, not reading them in full, or not understanding what they mean can create huge problems down the road, including excessive rework once you learn you need to make changes.
Build a team
Before you can start remediating your website, you’ll need to assemble a team. The number of people will vary depending on the size of your organization and website. I previously worked for a very large company with a very large website, yet the accessibility team they assembled was small in comparison to the thousands of pages we were tasked to remediate. This team included a project manager, visual designers, user experience designers, front-end developers, content editors, a couple requirements folks, and a few QA testers. Most of these people had been pulled from their full-time roles and instructed to quickly become familiar with WCAG 2.0. To help you create your own accessibility team, I will explain in detail some of the top responsibilities of the key players:
Project manager is responsible for coordinating the entire remediation process. They will help run planning sessions, keep everyone on schedule, and report the progress being made. Working closely with the requirements people, their goal is to keep every part of this new machine running smoothly.
Visual designers will mainly address issues of color usage and text alternatives. In its present form, WCAG 2.0 contrast minimums only apply to text, however the much anticipated WCAG 2.1 update (due to be released in mid-2018) contains a new success criterion for Non-text Contrast, which covers contrast minimums of all interactive elements and “graphics required to understand the content.” Visual designers should also steer clear of design trends that ruin usability.
UX designers should be checking for consistent, logical navigation and reading order. They’ll need to test that pages are using heading tags appropriately (headings are for semantic structure, not for visual styling). They’ll be checking to see that page designs are structured to appear and operate in predictable ways.
Developers have the potential to make or break an accessible website because even the best designs will fail if implemented incorrectly. If your developers are unfamiliar with WAI-ARIA, accessible coding practices, or accessible JavaScript, then they have a few things to learn. Developers should think of themselves as designers because they play a very important role in designing an inclusive user experience. Luckily, Google offers a short, free Introduction to Web Accessibility course and, via Udacity, a free, advanced two-week accessibility course. Additionally, The A11Y Project is a one-stop shop loaded with free pattern libraries, checklists, and accessibility resources for front-end developers.
Editorial review the copy for verbosity. Avoid using phrases that will confuse people who aren’t native language speakers. Don’t “beat around the bush” (see what I did there?). Keep content simple, concise, and easy to understand. No writing degree? No worries. There are apps that can help you improve the clarity of your writing and that correct your grammar like a middle school English teacher. Score bonus points by making sure link text is understandable out of context. While this is a WCAG 2.0 Level AAA guideline, it’s also easily fixed and it greatly improves the user experience for individuals with varying learning and cognitive abilities.
Analysts work in tandem with editorial, design, UX, and QA. They coordinate the work being done by these groups and document the changes needed. As they work with these teams, they manage the action items and follow up on any outstanding tasks, questions, or requests. The analysts also deliver the requirements specifications to the developers. If the changes are numerous and complex, the developers may need the analysts to provide further clarification and to help them properly implement the changes as described in the specs.
QA will need to be trained to the same degree as the other accessibility specialists since they will be responsible for testing the changes that are being made and catching any issues that arise. They will need to learn how to navigate a website using only a keyboard and also by properly using a screen reader (ideally a variety of screen readers). I emphasized “properly” because while anyone can download NVDA or turn on VoiceOver, it takes another level of skill to understand the difference between “getting through a page” and “getting through a page with standard keyboard controls.” Having individuals with visual, auditory, or mobility impairments on the QA team can be a real advantage, as they are more familiar with assistive technology and can test in tandem with others. Additionally, there are a variety of automated accessibility testing tools you can use alongside manual testing. These tools typically catch only around 30% of common accessibility issues, so they do not replace ongoing human testing. But they can be extremely useful in helping QA learn when an update has negatively affected the accessibility of your website.
Start your engines!
Divide your task into pieces that make sense. You may wish to tackle all the global elements first, then work your way through the rest of the site, section by section. Keep in mind that every page must adhere to the accessibility standards you’re following for it to be deemed “accessible.” (This includes PDFs.)
Use what you’ve learned so far by way of accessibility videos, articles, and guidelines to perform an audit of your current site. While some manual testing may seem difficult at first, you’ll be happy to learn that some manual testing is very simple. Regardless of the testing being performed, keep in mind that it should always be done thoroughly and by considering a variety of users, including:
keyboard users;
blind users;
color-blind users;
low-vision users;
deaf and hard-of-hearing users;
users with learning disabilities and cognitive limitations;
mobility-impaired users;
users with speech disabilities;
and users with seizure disorders.
When you are in the weeds, document the patterns
As you get deep in the weeds of remediation, keep track of the patterns being used. Start a knowledge repository for elements and situations. Lock down the designs and colors, code each element to be accessible, and test these patterns across various platforms, browsers, screen readers, and devices. When you know the elements are bulletproof, save them in a pattern library that you can pull from later. Having a pattern library at your fingertips will improve consistency and compliance, and help you meet tight deadlines later on, especially when working in an agile environment. You’ll need to keep this online knowledge repository and pattern library up-to-date. It should be a living, breathing document.
Cross the finish line … and keep going!
Some people mistakenly believe accessibility is a set-it-and-forget-it solution. It isn’t. Accessibility is an ongoing challenge to continually improve the user experience the way any good UX practitioner does. This is why it’s crucial to get leadership on board. Once your site is fully accessible, you must begin working on the backlogs of continuous improvements. If you aren’t vigilant about accessibility, people making even small site updates can unknowingly strip the site of the accessibility features you worked so hard to put in place. You’d be surprised how quickly it can happen, so educate everyone you work with about the importance of accessibility. When everyone working on your site understands and evangelizes accessibility, your chances of protecting the accessibility of the site are much higher.
It’s about the experience, not the law
In December of 2017, Winn-Dixie appealed the case with blind patron Juan Carlo Gil. Their argument is that a website does not constitute a place of accommodation, and therefore, their case should have been dismissed. This case, and others, illustrate that the legality of web accessibility is still very much in flux. However, as web developers and designers, our motivation to build accessible websites should have nothing to do with the law and everything to do with the user experience.
Good accessibility is good UX. We should seek to create the best user experience for all. And we shouldn’t settle for simply meeting accessibility standards but rather strive to create an experience that delights users of all abilities.
Additional resources and articles
If you are ready to learn more about web accessibility standards and become the accessibility evangelist on your team, here are some additional resources that can help.
Resources
Interactive WCAG 2.0—an awesome full version of the WCAG 2.0 guidelines that allows you to filter success criteria by responsibility.
tota11y—tota11y is an easy-to-use accessibility visualization tool from Khan Academy.
The A11Y Project—a ton of libraries, checklists, and accessibility resources for front-end developers.
Web Accessibility by Google: Developing with Empathy—a free two-week eLearning course that is geared toward experienced front-end developers.
“Top Twenty-Five Awesome Accessibility Testing Tools for Websites”—a compiled list of twenty-five automated accessibility testing tools with a brief description of each one.
Articles
“Why Designing for Accessibility Is Simply Good Business”—lists seven business-savvy benefits of having an accessible website.
“Accessibility Is Part of UX (It Isn’t a Swear Word)”—an awesome article that addresses how the separation of HTML and CSS affects navigation, layout, and more.
“Reframing Accessibility for the Web”—addresses negative stereotypes, ableism, and how to integrate accessibility into your testing process.
“What Does Responsive Web Design Have to Do with Accessibility?”—discusses how responsive web design improves UX and accessibility.
“Ten Guidelines to Improve the Usability and Accessibility of Your Site”—helps you identify the “low-hanging fruit” of accessibility issues and shows you how to fix them.
http://ift.tt/2GoF8gD
0 notes
Text
A DIY Web Accessibility Blueprint
The summer of 2017 marked a monumental victory for the millions of Americans living with a disability. On June 13th, a Southern District of Florida Judge ruled that Winn-Dixie’s inaccessible website violated Title III of the Americans with Disabilities Act. This case marks the first trial under the ADA, which was passed into law in 1990.
Despite spending more than $7 million to revamp its website in 2016, Winn-Dixie neglected to include design considerations for users with disabilities. Some of the features that were added include online prescription refills, digital coupons, rewards card integration, and a store locator function. However, it appears that inclusivity didn’t make the cut.
Because Winn-Dixie’s new website wasn’t developed to WCAG 2.0 standards, the new features it boasted were in effect only available to sighted, able-bodied users. When Florida resident Juan Carlos Gil, who is legally blind, visited the Winn-Dixie website to refill his prescriptions, he found it to be almost completely inaccessible using the same screen reader software he uses to access hundreds of other sites.
Juan stated in his original complaint that he “felt as if another door had been slammed in his face.” But Juan wasn’t alone. Intentionally or not, Winn-Dixie was denying an entire group of people access to their new website and, in turn, each of the time-saving features it had to offer.
What makes this case unique is that it marks the first time in history in which a public accommodations case went to trial, meaning the judge ruled the website to be a “place of a public accommodation” under the ADA and therefore subject to ADA regulations. Since there are no specific ADA regulations regarding the internet, Judge Scola decided the adoption of the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA to be appropriate. (Thanks to the hard work of the Web Accessibility Initiative (WAI) at the W3C, WCAG 2.0 has found widespread adoption throughout the globe, either as law or policy.)
Learning to have empathy
Anyone with a product subscription service (think diapers, razors, or pet food) knows the feeling of gratitude that accompanies the delivery of a much needed product that arrives just in the nick of time. Imagine how much more grateful you’d be for this service if you, for whatever reason, were unable to drive and lived hours from the nearest store. It’s a service that would greatly improve your life. But now imagine that the service gets overhauled and redesigned in such a way that it is only usable by people who own cars. You’d probably be pretty upset.
This subscription service example is hypothetical, yet in the United States, despite federal web accessibility requirements instituted to protect the rights of disabled Americans, this sort of discrimination happens frequently. In fact, anyone assuming the Winn-Dixie case was an isolated incident would be wrong. Web accessibility lawsuits are rising in number. The increase from 2015 to 2016 was 37%. While some of these may be what’s known as “drive-by lawsuits,” many of them represent plaintiffs like Juan Gil who simply want equal rights. Scott Dinin, Juan’s attorney, explained, “We’re not suing for damages. We’re only suing them to follow the laws that have been in this nation for twenty-seven years.”
For this reason and many others, now is the best time to take a proactive approach to web accessibility. In this article I’ll help you create a blueprint for getting your website up to snuff.
The accessibility blueprint
If you’ll be dealing with remediation, I won’t sugarcoat it: successfully meeting web accessibility standards is a big undertaking, one that is achieved only when every page of a site adheres to all the guidelines you are attempting to comply with. As I mentioned earlier, those guidelines are usually WCAG 2.0 Level AA, which means meeting every Level A and AA requirement. Tight deadlines, small budgets, and competing priorities may increase the stress that accompanies a web accessibility remediation project, but with a little planning and research, making a website accessible is both reasonable and achievable.
My intention is that you may use this article as a blueprint to guide you as you undertake a DIY accessibility remediation project. Before you begin, you’ll need to increase your accessibility know-how, familiarize yourself with the principles of universal design, and learn about the benefits of an accessible website. Then you may begin to evangelize the benefits of web accessibility to those you work with.
Have the conversation with leadership
Securing support from company leadership is imperative to the long-term success of your efforts. There are numerous ways to broach the subject of accessibility, but, sadly, in the world of business, substantiated claims top ethics and moral obligation. Therefore I’ve found one of the most effective ways to build a business case for web accessibility is to highlight the benefits.
Here are just a few to speak of:
Accessible websites are inherently more usable, and consequently they get more traffic. Additionally, better user experiences result in lower bounce rates, higher conversions, and less negative feedback, which in turn typically make accessible websites rank higher in search engines.
Like assistive technology, web crawlers (such as Googlebot) leverage HTML to get their information from websites, so a well marked-up, accessible website is easier to index, which makes it easier to find in search results.
There are a number of potential risks for not having an accessible website, one of which is accessibility lawsuits.
Small businesses in the US that improve the accessibility of their website may be eligible for a tax credit from the IRS.
Start the movement
If you can’t secure leadership backing right away, you can still form a grassroots accessibility movement within the company. Begin slowly and build momentum as you work to improve usability for all users. Though you may not have the authority to make company-wide changes, you can strategically and systematically lead the charge for web accessibility improvements.
My advice is to start small. For example, begin by pushing for site-wide improvements to color contrast ratios (which would help color-blind, low-vision, and aging users) or work on making the site keyboard accessible (which would help users with mobility impairments or broken touchpads, and people such as myself who prefer not using a mouse whenever possible). Incorporate user research and A/B testing into these updates, and document the results. Use the results to champion for more accessibility improvements.
Read and re-read the guidelines
Build your knowledge base as you go. Learning which laws, rules, or guidelines apply to you, and understanding them, is a prerequisite to writing an accessibility plan. Web accessibility guidelines vary throughout the world. There may be other guidelines that apply to you, and in some cases, additional rules, regulations, or mandates specific to your industry.
Not understanding which rules apply to you, not reading them in full, or not understanding what they mean can create huge problems down the road, including excessive rework once you learn you need to make changes.
Build a team
Before you can start remediating your website, you’ll need to assemble a team. The number of people will vary depending on the size of your organization and website. I previously worked for a very large company with a very large website, yet the accessibility team they assembled was small in comparison to the thousands of pages we were tasked to remediate. This team included a project manager, visual designers, user experience designers, front-end developers, content editors, a couple requirements folks, and a few QA testers. Most of these people had been pulled from their full-time roles and instructed to quickly become familiar with WCAG 2.0. To help you create your own accessibility team, I will explain in detail some of the top responsibilities of the key players:
Project manager is responsible for coordinating the entire remediation process. They will help run planning sessions, keep everyone on schedule, and report the progress being made. Working closely with the requirements people, their goal is to keep every part of this new machine running smoothly.
Visual designers will mainly address issues of color usage and text alternatives. In its present form, WCAG 2.0 contrast minimums only apply to text, however the much anticipated WCAG 2.1 update (due to be released in mid-2018) contains a new success criterion for Non-text Contrast, which covers contrast minimums of all interactive elements and “graphics required to understand the content.” Visual designers should also steer clear of design trends that ruin usability.
UX designers should be checking for consistent, logical navigation and reading order. They’ll need to test that pages are using heading tags appropriately (headings are for semantic structure, not for visual styling). They’ll be checking to see that page designs are structured to appear and operate in predictable ways.
Developers have the potential to make or break an accessible website because even the best designs will fail if implemented incorrectly. If your developers are unfamiliar with WAI-ARIA, accessible coding practices, or accessible JavaScript, then they have a few things to learn. Developers should think of themselves as designers because they play a very important role in designing an inclusive user experience. Luckily, Google offers a short, free Introduction to Web Accessibility course and, via Udacity, a free, advanced two-week accessibility course. Additionally, The A11Y Project is a one-stop shop loaded with free pattern libraries, checklists, and accessibility resources for front-end developers.
Editorial review the copy for verbosity. Avoid using phrases that will confuse people who aren’t native language speakers. Don’t “beat around the bush” (see what I did there?). Keep content simple, concise, and easy to understand. No writing degree? No worries. There are apps that can help you improve the clarity of your writing and that correct your grammar like a middle school English teacher. Score bonus points by making sure link text is understandable out of context. While this is a WCAG 2.0 Level AAA guideline, it’s also easily fixed and it greatly improves the user experience for individuals with varying learning and cognitive abilities.
Analysts work in tandem with editorial, design, UX, and QA. They coordinate the work being done by these groups and document the changes needed. As they work with these teams, they manage the action items and follow up on any outstanding tasks, questions, or requests. The analysts also deliver the requirements specifications to the developers. If the changes are numerous and complex, the developers may need the analysts to provide further clarification and to help them properly implement the changes as described in the specs.
QA will need to be trained to the same degree as the other accessibility specialists since they will be responsible for testing the changes that are being made and catching any issues that arise. They will need to learn how to navigate a website using only a keyboard and also by properly using a screen reader (ideally a variety of screen readers). I emphasized “properly” because while anyone can download NVDA or turn on VoiceOver, it takes another level of skill to understand the difference between “getting through a page” and “getting through a page with standard keyboard controls.” Having individuals with visual, auditory, or mobility impairments on the QA team can be a real advantage, as they are more familiar with assistive technology and can test in tandem with others. Additionally, there are a variety of automated accessibility testing tools you can use alongside manual testing. These tools typically catch only around 30% of common accessibility issues, so they do not replace ongoing human testing. But they can be extremely useful in helping QA learn when an update has negatively affected the accessibility of your website.
Start your engines!
Divide your task into pieces that make sense. You may wish to tackle all the global elements first, then work your way through the rest of the site, section by section. Keep in mind that every page must adhere to the accessibility standards you’re following for it to be deemed “accessible.” (This includes PDFs.)
Use what you’ve learned so far by way of accessibility videos, articles, and guidelines to perform an audit of your current site. While some manual testing may seem difficult at first, you’ll be happy to learn that some manual testing is very simple. Regardless of the testing being performed, keep in mind that it should always be done thoroughly and by considering a variety of users, including:
keyboard users;
blind users;
color-blind users;
low-vision users;
deaf and hard-of-hearing users;
users with learning disabilities and cognitive limitations;
mobility-impaired users;
users with speech disabilities;
and users with seizure disorders.
When you are in the weeds, document the patterns
As you get deep in the weeds of remediation, keep track of the patterns being used. Start a knowledge repository for elements and situations. Lock down the designs and colors, code each element to be accessible, and test these patterns across various platforms, browsers, screen readers, and devices. When you know the elements are bulletproof, save them in a pattern library that you can pull from later. Having a pattern library at your fingertips will improve consistency and compliance, and help you meet tight deadlines later on, especially when working in an agile environment. You’ll need to keep this online knowledge repository and pattern library up-to-date. It should be a living, breathing document.
Cross the finish line … and keep going!
Some people mistakenly believe accessibility is a set-it-and-forget-it solution. It isn’t. Accessibility is an ongoing challenge to continually improve the user experience the way any good UX practitioner does. This is why it’s crucial to get leadership on board. Once your site is fully accessible, you must begin working on the backlogs of continuous improvements. If you aren’t vigilant about accessibility, people making even small site updates can unknowingly strip the site of the accessibility features you worked so hard to put in place. You’d be surprised how quickly it can happen, so educate everyone you work with about the importance of accessibility. When everyone working on your site understands and evangelizes accessibility, your chances of protecting the accessibility of the site are much higher.
It’s about the experience, not the law
In December of 2017, Winn-Dixie appealed the case with blind patron Juan Carlo Gil. Their argument is that a website does not constitute a place of accommodation, and therefore, their case should have been dismissed. This case, and others, illustrate that the legality of web accessibility is still very much in flux. However, as web developers and designers, our motivation to build accessible websites should have nothing to do with the law and everything to do with the user experience.
Good accessibility is good UX. We should seek to create the best user experience for all. And we shouldn’t settle for simply meeting accessibility standards but rather strive to create an experience that delights users of all abilities.
Additional resources and articles
If you are ready to learn more about web accessibility standards and become the accessibility evangelist on your team, here are some additional resources that can help.
Resources
Interactive WCAG 2.0—an awesome full version of the WCAG 2.0 guidelines that allows you to filter success criteria by responsibility.
tota11y—tota11y is an easy-to-use accessibility visualization tool from Khan Academy.
The A11Y Project—a ton of libraries, checklists, and accessibility resources for front-end developers.
Web Accessibility by Google: Developing with Empathy—a free two-week eLearning course that is geared toward experienced front-end developers.
“Top Twenty-Five Awesome Accessibility Testing Tools for Websites”—a compiled list of twenty-five automated accessibility testing tools with a brief description of each one.
Articles
“Why Designing for Accessibility Is Simply Good Business”—lists seven business-savvy benefits of having an accessible website.
“Accessibility Is Part of UX (It Isn’t a Swear Word)”—an awesome article that addresses how the separation of HTML and CSS affects navigation, layout, and more.
“Reframing Accessibility for the Web”—addresses negative stereotypes, ableism, and how to integrate accessibility into your testing process.
“What Does Responsive Web Design Have to Do with Accessibility?”—discusses how responsive web design improves UX and accessibility.
“Ten Guidelines to Improve the Usability and Accessibility of Your Site”—helps you identify the “low-hanging fruit” of accessibility issues and shows you how to fix them.
http://ift.tt/2GoF8gD
0 notes
Text
A DIY Web Accessibility Blueprint
The summer of 2017 marked a monumental victory for the millions of Americans living with a disability. On June 13th, a Southern District of Florida Judge ruled that Winn-Dixie’s inaccessible website violated Title III of the Americans with Disabilities Act. This case marks the first trial under the ADA, which was passed into law in 1990.
Despite spending more than $7 million to revamp its website in 2016, Winn-Dixie neglected to include design considerations for users with disabilities. Some of the features that were added include online prescription refills, digital coupons, rewards card integration, and a store locator function. However, it appears that inclusivity didn’t make the cut.
Because Winn-Dixie’s new website wasn’t developed to WCAG 2.0 standards, the new features it boasted were in effect only available to sighted, able-bodied users. When Florida resident Juan Carlos Gil, who is legally blind, visited the Winn-Dixie website to refill his prescriptions, he found it to be almost completely inaccessible using the same screen reader software he uses to access hundreds of other sites.
Juan stated in his original complaint that he “felt as if another door had been slammed in his face.” But Juan wasn’t alone. Intentionally or not, Winn-Dixie was denying an entire group of people access to their new website and, in turn, each of the time-saving features it had to offer.
What makes this case unique is that it marks the first time in history in which a public accommodations case went to trial, meaning the judge ruled the website to be a “place of a public accommodation” under the ADA and therefore subject to ADA regulations. Since there are no specific ADA regulations regarding the internet, Judge Scola decided the adoption of the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA to be appropriate. (Thanks to the hard work of the Web Accessibility Initiative (WAI) at the W3C, WCAG 2.0 has found widespread adoption throughout the globe, either as law or policy.)
Learning to have empathy
Anyone with a product subscription service (think diapers, razors, or pet food) knows the feeling of gratitude that accompanies the delivery of a much needed product that arrives just in the nick of time. Imagine how much more grateful you’d be for this service if you, for whatever reason, were unable to drive and lived hours from the nearest store. It’s a service that would greatly improve your life. But now imagine that the service gets overhauled and redesigned in such a way that it is only usable by people who own cars. You’d probably be pretty upset.
This subscription service example is hypothetical, yet in the United States, despite federal web accessibility requirements instituted to protect the rights of disabled Americans, this sort of discrimination happens frequently. In fact, anyone assuming the Winn-Dixie case was an isolated incident would be wrong. Web accessibility lawsuits are rising in number. The increase from 2015 to 2016 was 37%. While some of these may be what’s known as “drive-by lawsuits,” many of them represent plaintiffs like Juan Gil who simply want equal rights. Scott Dinin, Juan’s attorney, explained, “We’re not suing for damages. We’re only suing them to follow the laws that have been in this nation for twenty-seven years.”
For this reason and many others, now is the best time to take a proactive approach to web accessibility. In this article I’ll help you create a blueprint for getting your website up to snuff.
The accessibility blueprint
If you’ll be dealing with remediation, I won’t sugarcoat it: successfully meeting web accessibility standards is a big undertaking, one that is achieved only when every page of a site adheres to all the guidelines you are attempting to comply with. As I mentioned earlier, those guidelines are usually WCAG 2.0 Level AA, which means meeting every Level A and AA requirement. Tight deadlines, small budgets, and competing priorities may increase the stress that accompanies a web accessibility remediation project, but with a little planning and research, making a website accessible is both reasonable and achievable.
My intention is that you may use this article as a blueprint to guide you as you undertake a DIY accessibility remediation project. Before you begin, you’ll need to increase your accessibility know-how, familiarize yourself with the principles of universal design, and learn about the benefits of an accessible website. Then you may begin to evangelize the benefits of web accessibility to those you work with.
Have the conversation with leadership
Securing support from company leadership is imperative to the long-term success of your efforts. There are numerous ways to broach the subject of accessibility, but, sadly, in the world of business, substantiated claims top ethics and moral obligation. Therefore I’ve found one of the most effective ways to build a business case for web accessibility is to highlight the benefits.
Here are just a few to speak of:
Accessible websites are inherently more usable, and consequently they get more traffic. Additionally, better user experiences result in lower bounce rates, higher conversions, and less negative feedback, which in turn typically make accessible websites rank higher in search engines.
Like assistive technology, web crawlers (such as Googlebot) leverage HTML to get their information from websites, so a well marked-up, accessible website is easier to index, which makes it easier to find in search results.
There are a number of potential risks for not having an accessible website, one of which is accessibility lawsuits.
Small businesses in the US that improve the accessibility of their website may be eligible for a tax credit from the IRS.
Start the movement
If you can’t secure leadership backing right away, you can still form a grassroots accessibility movement within the company. Begin slowly and build momentum as you work to improve usability for all users. Though you may not have the authority to make company-wide changes, you can strategically and systematically lead the charge for web accessibility improvements.
My advice is to start small. For example, begin by pushing for site-wide improvements to color contrast ratios (which would help color-blind, low-vision, and aging users) or work on making the site keyboard accessible (which would help users with mobility impairments or broken touchpads, and people such as myself who prefer not using a mouse whenever possible). Incorporate user research and A/B testing into these updates, and document the results. Use the results to champion for more accessibility improvements.
Read and re-read the guidelines
Build your knowledge base as you go. Learning which laws, rules, or guidelines apply to you, and understanding them, is a prerequisite to writing an accessibility plan. Web accessibility guidelines vary throughout the world. There may be other guidelines that apply to you, and in some cases, additional rules, regulations, or mandates specific to your industry.
Not understanding which rules apply to you, not reading them in full, or not understanding what they mean can create huge problems down the road, including excessive rework once you learn you need to make changes.
Build a team
Before you can start remediating your website, you’ll need to assemble a team. The number of people will vary depending on the size of your organization and website. I previously worked for a very large company with a very large website, yet the accessibility team they assembled was small in comparison to the thousands of pages we were tasked to remediate. This team included a project manager, visual designers, user experience designers, front-end developers, content editors, a couple requirements folks, and a few QA testers. Most of these people had been pulled from their full-time roles and instructed to quickly become familiar with WCAG 2.0. To help you create your own accessibility team, I will explain in detail some of the top responsibilities of the key players:
Project manager is responsible for coordinating the entire remediation process. They will help run planning sessions, keep everyone on schedule, and report the progress being made. Working closely with the requirements people, their goal is to keep every part of this new machine running smoothly.
Visual designers will mainly address issues of color usage and text alternatives. In its present form, WCAG 2.0 contrast minimums only apply to text, however the much anticipated WCAG 2.1 update (due to be released in mid-2018) contains a new success criterion for Non-text Contrast, which covers contrast minimums of all interactive elements and “graphics required to understand the content.” Visual designers should also steer clear of design trends that ruin usability.
UX designers should be checking for consistent, logical navigation and reading order. They’ll need to test that pages are using heading tags appropriately (headings are for semantic structure, not for visual styling). They’ll be checking to see that page designs are structured to appear and operate in predictable ways.
Developers have the potential to make or break an accessible website because even the best designs will fail if implemented incorrectly. If your developers are unfamiliar with WAI-ARIA, accessible coding practices, or accessible JavaScript, then they have a few things to learn. Developers should think of themselves as designers because they play a very important role in designing an inclusive user experience. Luckily, Google offers a short, free Introduction to Web Accessibility course and, via Udacity, a free, advanced two-week accessibility course. Additionally, The A11Y Project is a one-stop shop loaded with free pattern libraries, checklists, and accessibility resources for front-end developers.
Editorial review the copy for verbosity. Avoid using phrases that will confuse people who aren’t native language speakers. Don’t “beat around the bush” (see what I did there?). Keep content simple, concise, and easy to understand. No writing degree? No worries. There are apps that can help you improve the clarity of your writing and that correct your grammar like a middle school English teacher. Score bonus points by making sure link text is understandable out of context. While this is a WCAG 2.0 Level AAA guideline, it’s also easily fixed and it greatly improves the user experience for individuals with varying learning and cognitive abilities.
Analysts work in tandem with editorial, design, UX, and QA. They coordinate the work being done by these groups and document the changes needed. As they work with these teams, they manage the action items and follow up on any outstanding tasks, questions, or requests. The analysts also deliver the requirements specifications to the developers. If the changes are numerous and complex, the developers may need the analysts to provide further clarification and to help them properly implement the changes as described in the specs.
QA will need to be trained to the same degree as the other accessibility specialists since they will be responsible for testing the changes that are being made and catching any issues that arise. They will need to learn how to navigate a website using only a keyboard and also by properly using a screen reader (ideally a variety of screen readers). I emphasized “properly” because while anyone can download NVDA or turn on VoiceOver, it takes another level of skill to understand the difference between “getting through a page” and “getting through a page with standard keyboard controls.” Having individuals with visual, auditory, or mobility impairments on the QA team can be a real advantage, as they are more familiar with assistive technology and can test in tandem with others. Additionally, there are a variety of automated accessibility testing tools you can use alongside manual testing. These tools typically catch only around 30% of common accessibility issues, so they do not replace ongoing human testing. But they can be extremely useful in helping QA learn when an update has negatively affected the accessibility of your website.
Start your engines!
Divide your task into pieces that make sense. You may wish to tackle all the global elements first, then work your way through the rest of the site, section by section. Keep in mind that every page must adhere to the accessibility standards you’re following for it to be deemed “accessible.” (This includes PDFs.)
Use what you’ve learned so far by way of accessibility videos, articles, and guidelines to perform an audit of your current site. While some manual testing may seem difficult at first, you’ll be happy to learn that some manual testing is very simple. Regardless of the testing being performed, keep in mind that it should always be done thoroughly and by considering a variety of users, including:
keyboard users;
blind users;
color-blind users;
low-vision users;
deaf and hard-of-hearing users;
users with learning disabilities and cognitive limitations;
mobility-impaired users;
users with speech disabilities;
and users with seizure disorders.
When you are in the weeds, document the patterns
As you get deep in the weeds of remediation, keep track of the patterns being used. Start a knowledge repository for elements and situations. Lock down the designs and colors, code each element to be accessible, and test these patterns across various platforms, browsers, screen readers, and devices. When you know the elements are bulletproof, save them in a pattern library that you can pull from later. Having a pattern library at your fingertips will improve consistency and compliance, and help you meet tight deadlines later on, especially when working in an agile environment. You’ll need to keep this online knowledge repository and pattern library up-to-date. It should be a living, breathing document.
Cross the finish line … and keep going!
Some people mistakenly believe accessibility is a set-it-and-forget-it solution. It isn’t. Accessibility is an ongoing challenge to continually improve the user experience the way any good UX practitioner does. This is why it’s crucial to get leadership on board. Once your site is fully accessible, you must begin working on the backlogs of continuous improvements. If you aren’t vigilant about accessibility, people making even small site updates can unknowingly strip the site of the accessibility features you worked so hard to put in place. You’d be surprised how quickly it can happen, so educate everyone you work with about the importance of accessibility. When everyone working on your site understands and evangelizes accessibility, your chances of protecting the accessibility of the site are much higher.
It’s about the experience, not the law
In December of 2017, Winn-Dixie appealed the case with blind patron Juan Carlo Gil. Their argument is that a website does not constitute a place of accommodation, and therefore, their case should have been dismissed. This case, and others, illustrate that the legality of web accessibility is still very much in flux. However, as web developers and designers, our motivation to build accessible websites should have nothing to do with the law and everything to do with the user experience.
Good accessibility is good UX. We should seek to create the best user experience for all. And we shouldn’t settle for simply meeting accessibility standards but rather strive to create an experience that delights users of all abilities.
Additional resources and articles
If you are ready to learn more about web accessibility standards and become the accessibility evangelist on your team, here are some additional resources that can help.
Resources
Interactive WCAG 2.0—an awesome full version of the WCAG 2.0 guidelines that allows you to filter success criteria by responsibility.
tota11y—tota11y is an easy-to-use accessibility visualization tool from Khan Academy.
The A11Y Project—a ton of libraries, checklists, and accessibility resources for front-end developers.
Web Accessibility by Google: Developing with Empathy—a free two-week eLearning course that is geared toward experienced front-end developers.
“Top Twenty-Five Awesome Accessibility Testing Tools for Websites”—a compiled list of twenty-five automated accessibility testing tools with a brief description of each one.
Articles
“Why Designing for Accessibility Is Simply Good Business”—lists seven business-savvy benefits of having an accessible website.
“Accessibility Is Part of UX (It Isn’t a Swear Word)”—an awesome article that addresses how the separation of HTML and CSS affects navigation, layout, and more.
“Reframing Accessibility for the Web”—addresses negative stereotypes, ableism, and how to integrate accessibility into your testing process.
“What Does Responsive Web Design Have to Do with Accessibility?”—discusses how responsive web design improves UX and accessibility.
“Ten Guidelines to Improve the Usability and Accessibility of Your Site”—helps you identify the “low-hanging fruit” of accessibility issues and shows you how to fix them.
http://ift.tt/2GoF8gD
0 notes