#i either need to clean up my blender interface
Explore tagged Tumblr posts
Text
Recently I learned that my computer does not render scenes very well
Even though I'm not very happy with how it turned out, I figured I might aswell share since it took me about two and a half days just to render the thing,
(it was supposed to be a simple looping animation, and I wanted to focus more on the background, but apparently, my computer doesn't handle that stuff well)
I am very tired right now, if it wasn't already obvious, lol
#mega man fully charged#art#aki light#daini light#mmfc#megaman fully charged#3d model#by the way#I thought id mantion this#but i was playing undertale throughout the rendering process#and i was able to start the game and reach the end of hotlands before it finished#this is a pacifist run so it includes the little character cutscenes like papyrus' date and undynes cooking lesson ect.#i either need to clean up my blender interface#or need a better processor#eh#at least i got something to show for all of this#okay enough tags im immediately going to plunge myself into a deep hybernation PEACE✌️✌️✌️✌️
34 notes
·
View notes
Text
Flow Just Like Water
youtube
Story and writing-related transparency update and my many shames...
The Question on Everyone’s Mind
“Hey you haven’t updated No Stars over Uptown in almost a year...”
Hmm, I hate it when you’re right. (This section has been rewritten ad-nauseam to curb back the bitchiness by the way)
So back in early/mid 2018, the idea was to divorce Uptown from a person who influenced it (and myself) heavily. She was my most important audience member, the closest friend I ever had, and unfortunately someone who used her power to bully, ostracize, and hurt others with my help. I cut contact when the hurt + some self-awareness finally reached me. Apologies were made and I feel like my work will never be done with it, but there was still Uptown.
Between censored comments, entirely recasting Axel’s save, different plot threads, and a load of disclaimers, there was nothing that would scrub her influence from the story. There was no way to cleanly drop everything because of how deep her influence went. It disgusted me to look back at it, and I had to private the blog because I feared what it endorsed, even if just in the past.
I pulled back from that sims writing community. I had its main thread on the Official Forums removed too (I guess if that was a mystery to anyone). It was a surrender that I never wanted to do, but I had it in my mind that if I was gone, then she wouldn’t be there either. Uptown became this cursed item, and as I quietly retired it, I noticed that she went quieter too. Not gone, but enough to make me sleep easier at night and even occasionally say hello to old friends.
And I hope deep in my heart that no one else is getting hurt in my place, but now this is gonna haunt me all day huh!
The two paths forward...
1) Complete Uptown rewrite that I’ve been threatening everyone with all year. While it won’t ever be clean because I can’t undo time, I do have a sound outline for a story that is much more true to my actual vision and how I’ve evolved, with a few necessary boundaries in place that are going to be there for all stories moving forward: no more casting calls and no more collaborative efforts. I am not going to open myself up to this happening again, even if the people have changed.
2) Same as above, but I continue the original Uptown as a favor to loyal readers alongside the rewrite. I would try to put the effort into it that I initially did, but with no promises on an update schedule and no advertising. I did ask myself “is there Patreon but without pledging money, just the private posts function” but it could operate as part of a private forum, a members-only part of a website, etc.
Also readers of the original would be beholden to a rule of “don’t spoil the rewrite for new readers, c’mon guys”. I mean, not really, but it is a good courtesy to extend to people.
Priority on this isn’t high but you at least will see what is!
I will probably make the blog public again either way due to the many broken links on my Tumblr but we’ll see. There are other things to deal with as I shall list!
Where Life’s Been Regardless
Been spending more time with my grandpa every weekend. Life’s pretty good and he’s warming up to my dogs.
Shiny New Webbed Site
Cucumber Fields Forever is a site I own now. We have a full domain, cucumberfieldsforever.com, a blog with one post, and the framework needed to host stories the way I want to and still through WordPress. The functionality of likes, comments, and following should still be the same but you know...I’ll take feedback too...
The main blog still has an undefined purpose though I do have drafts sitting around about:
The maybe/maybe not hoax band that was on the Metal Archives and the history of Funeral Doom Metal.
The curious case of when Sims 4 babies get their genetics and my only collaboration (read: was talking about it with a friend and might quote her if needed, it’s actually a bit of a doozy)
Amazon.com’s fake dried udon noodles, an actual issue by the way.
Things I’m reading! (This’d be a monthly feature if so)
For the sake of unity, I am thinking of solutions for hosting old and shameful content there including Uptown and for the real fans in my followers feed, Eight Cicadas...a world I totally have plans for too (not really). I don’t want them to be front-and-center, and that’s why I mentioned forums/members-only content. I finally have that power! Maybe.
Ooooh but what are the costs? Not too much to handle, that’s what. 😉 (Like really, I don’t need any hand-wringing about this, I can manage my finances)
Project Queue (In Order of Confirmedness)
Outrun the Scythe: have you seen me post out-of-context Sims 3 pictures? Did you want more? Did you hope it was Linda in Custody? If the answers are yes, yes, and “meh, whatever you want”, then you’re in luck.
Outrun the Scythe is a Sims 3-based tale of a young gay man and his zombie grandma, as they are both offered separate roles of being the undying intermediaries between the world of humans and the influence of a race of space daemons. It’s pretty familiar if you’ve been following me pre-Uptown, taking some cues from stories I’ve kept under lock and key like Eight Cicadas, The Chains of Lyra, and the not-so-locked-up Ironstar Immortals (of which Outrun is just the direct sequel to sans any retconning...ah the smell of early 2013 and performative heterosexuality)
Ah, back to my roots.
It’s a hybrid of gameplay, story, and lore about my little race of daemons with a lot of my own idiosyncrasies that I’m not really ashamed of: basing it off a super-polarizing Sims 3 challenge from a site I moderate, using a lot of EA’s pre-made townies and their genes, lots of unnecessary posemaking, stupid references. It’s a comfort to have in my roster.
While the first few chapters are in the middle of revision, I have around six in the queue and will be making this public when I have ten. I’m guessing December then?
Undocumented Black Widow Challenge: I just did this for fun/forum kudos (yes, in fact I have joined many forums), there was going to be a short story but it was quickly becoming something against my code of ethics. I mean, sims die and all. (read: I had to choose between “heterosexual widow” and “widow with some same-sex marriages that still end in tragedy, reinforcing negative stereotypes to the public for the sake of me not getting bored and detached during gameplay” so there were no good choices. Except for her affair with the mailwoman, 10/10) I hope to finish this before October ends and get my medal on Boolprop, I’m pretty far through it all. I might upload the sims involved anyways. This is for TS4.
I mentioned it because it’s keeping me busy. But not for long!
NaNoWriMo 2020: Dipping my toes into that again! It’s not sims-related, just a tale of lesbians, nosy neighbors, a haunted beach house, and some light murder and kidnapping. And I actually got my brother to scout out locations for me this weekend. If there’s any demand, I can share chapters as the rough drafts are finished, especially for the sake of proofreading.
Not saying I’m publishable, but wouldn’t it be nice? Will keep me occupied for much of November.
Untitled “Dear Diary” Challenge: Tired of feeling left out of the fun on the Boolprop forums, their “Dear Diary” challenge was the one that appealed to me the most on first glance. Why? Probably once I found an idea that let it be set in the early/mid-2000′s to begin with and explore some interesting characters through diary entries (which I have mixed feelings on as a literary device but I think that’s just me saying “well I didn’t like Dracula”, yes you get bonus points for writing it like a diary)
Also writing is the one skill I’m good at across multiple games. Wanna hear me bitch about the cooking skill tree in TS4 or riding in TS3? I’ll spare you.
I guess I could have included “spending time on Boolprop with old and new friends” in where my life has been. It’s a nice lil community if also a place with its own idiosyncrasies as well. So it doesn’t feel like I’m promoting another community if/when I make a thread there for Outrun the Scythe, I want to have a couple chapters of this ready to go by Outrun’s release, though it’s not gonna be the highest priority compared to it nor as long because I think I can blast through the gameplay quickly.
This one will be played in TS4 due to it having the easiest writing skill/I dunno variety is the spice of life. And hopefully another December release.
Defunded or Forgotten?: Oh shit I actually released stuff in 2020 and told no one? I do have a “mortifying ordeal of being known” sinking feeling whenever I get a site hit because it’s not my best work (but good enough) and veered sharply into issues I may be over my head in, though I try to be a good noodle with research and listening. Maybe hiding is bad after all.
Being based off a very flawed and incomplete Sims 3 challenge I found in the annals of the Official Forums, there’s a lot of behind-the-scenes work just making sense of things. And I’m scared of working on reconstructing the house but I haven’t abandoned the project yet. The story has eight chapters so far and is pretty game-based with some additions here and there. Scared of how long it could be though!
Date for this unknown.
Untitled Sunlit Tides Decadynasty: another year-long abandoned TS3 project with a much stupider reason why. Last update was about Hua getting ready for her wedding, and I wanted to do some poses for a bait-and-switch wedding chapter because to put it mildly, her real one was an absolute disaster.
Blender decided to fuck up its interface again, I got discouraged (this probably does account for some of the Uptown delays too), and when I decided to plow forward, it was for other projects instead.
Meanwhile I played all the way to Gen 5′s teenhood and the only thing stopping me is time (it takes almost 30 minutes to load the file right now, though they’ll be looking at moving towns in a couple gens) and maybe fear of the Logic skill.
Date for this also unknown but it’s easy to pump out updates once I’m in the groove for it. My third heir had a difficult life so maybe I’m just trying to bury it.
Also I just noticed the view count there was really good and probably because I linked it here on Tumblr last year. Thank you so much guys. I can’t really fret over views on Carl’s forum these days thanks to the years-long death spiral pretty much every forum anywhere has been riding on. But it’s a nice surprise. And it’s an alright little challenge recap to read during your lunch break or whatever.
The Wawas
I figured I’d end on the real news everyone wants! Both the chihuahuas are a year and a half now and reached their adult size around a year ago. For the most part, they are happy and healthy dogs.

15 notes
·
View notes
Text
origin-of-astrly-wylde
who is also a sixth edition vampire but never found each other again for no good reason, (this occurs during tremendous transcendental meditation-type events that nobody would understand) he decides to stop at the creek before contimuing what but starting at the beginning is always a must for explaining things where he has burnt the little hairs untop of his chin "we all know that you want to do things to us, " they smile out and laugh at the wind by focusing on something and drawing it inward He is unsuccessful in any way other than a cleaning of the necessary evils that make up his being He screams at himself over and over and over again from a psycological three hundred and sixty five degree view and a psycological admission that looking up the succubus queen of affaris somehow took away any he whispers to her, "take her with you from the memory of earth if it gives you sick pleasure "the hell? he begins, "go attempt to take your affairs in hand and in mind; as you are incapable of ever making an advancement towards either are you trying to be so smart? "its not intelligence thats retarded are you alright? she asks him, "you are pathetic he massages his stomach before wrapping up the turmoil that masquerades as his psychic forces to man kind before him and apologizing for putting so much thought into this exchange yet dares him to unfold his soul and gaze into the gaping mouth of madness poison has been ingested by sugar and the venom slowly dripping down his throat stems from a virus of purity Now he finds his user interface terribly corrupt up towards to giant cogs and dripping oil that change is constant and that somewhere beyond sanity was the stacatto from this opera of his life on earth and all numbers have come to a grinding halt, yet the flashing destructions of terrabyte's of information gives him inner peace in knowing that he shall be preserving everything too much to look at it, but something inside forces him to move ever forward unraveling all the ties that bind existence together He flips on one of many switches only a super computer would be able to make heads or tails of the ever changing screen Acres of data, literally, covered in hard drives stacked from floor to ceiling in a giant vaulted warehouse Finding information could very well come down to trial and error as you never know what exactly is going to be accurately portrayed in the media he consumes evil, and chaos are now used to describe it just because he unplugged something in the right order for power pureed with an incredibly feminine voice expressing maximum pleasure as the last hour seems to be-- system sound Death and killing, rips from several guns for sounds-- system sounds Godless beasty sounds-- system sounds Maximum power level reached-- system sounds With a facial expression of disgust he moves on trying comb While still is beastly sound oh here we go deity with her so called lips-- system sounds Pretty sure that' s what it's supposed to be The system had up several religious terms asleep with her silly accent She says and i quote "I'm dead beside the fact that I'm alive I feel like the walking dead" It took him a little while to come out of his fiery immersion with enough energy to type Thank you indeed, you are the library of from every orifice since last night-- sounds system The system has up some graphic footage of Astryl looking possessed already Great, just great away in bed-- sound system URL after URL redirects to nonsensical terms, it looks like this is going to take a little bit of time to a halt-- sound system Ever so often he texts his best friend updates The phrase: "If I go missing, send a search and rescue" Astryl placid dwindling living corpse-- sound system He must have been experimenting, and forgot what he tried to do and gnashing of teeth-- sound- system It mentions an old man and mumbling sentences Quickly he texts Theo sound system Don't remember anything, never know anything An overwhelming jumble of garbage and miscellaneous things fill up his computer screen upon her dazed state-- mad sound system It All Ends rays-- sound system Boy, will this take a while away-- sound system Of course into stagnant, decaying states of beingness-- sound And seems to go on forever -- sound system And forever Dadfuks will it be a while Bootiful day today a furry creature then eating it-- sound system Optimisim and positivity are the key today Astryl brightest frisking You see what the options are and begin to pick one out of your hundreds Oh yeah, you have no idea what madness and chaos has been transpiring up the strangled mess-- system sounds It will get done eventually her teeth-- sound system Hey Alpha, catch the news man? a blender out of car parts-- sound system Hah, awesome It's been like a week! Food anybody? While Destiny slowly fades away fades away from the stoned of death-- sound system Oh, its been five days As I am sure he did through Obviously he doesn't know Teens nowadays Walking corpses SHUT UP ALREADY! her bratty child-- sound system dundundun dun dun dun dun daDA DAA dummmm her gruesome twosome-- sound system Good one, Thes As I am rotting and Intra gets older everyday to Intra what his peers are-- sound system We'll just use VR, There are lots of good things on the web that you need to see and hawing at the As awful as I do, really Then we'll carry on this monotone affair you out of your-- sound system Thanks for that, Let's go look at some funnies and wallow in dadist laziness It's a hard knock life Promise life isn't always no, not going to say it again When is the next time I get to sleep, anyway? Allergies have kicked in Grim stuff Brotherhood things brotherhood does bye for now brrrotherhhod helllloooo anybody still there? My body seems to be going limp, anyhow this is just as well I've become a monster, now Tyrant Life worth living Fitting What kind of life is this bloatings vomitings sweatlings inspirings life doing Breathing does it every time
0 notes
Text
Look, up in the... ceiling!
Like millions of people around the world, I spent the first month of the summer watching as many World Cup matches as I could blast at my face. (Allez les Bleus!) But unlike most, I spent a large part of that time watching the often dizzying Cable Camera feeds. Now we all know that overhead shots and UAV-style video are big right now - try to find a decent real estate listing that doesn’t have a drone shot of the property. However, people tend to get a little squirrely when there’s a drone buzzing overhead indoors. So I wanted to see if I could make a fast and simple Cable Cam unit - the hacker’s version of what I had been watching for a month - using a few parts and a 3D printer.
Eye in the sky
I have been working in 3D computer design for a really long time. How long, you ask? My early 3D design and animation work was done on an Amiga 500 computer. It was, at the time, quite a bit more advanced and a lot less expensive than anything else being offered. I’ve worked with, among other programs, Sculpt 3D, trueSpace, TurboSilver, Imagine, Lightwave 3D, Blender, Vectorworks and SolidWorks. Most of these programs are either outdated, not ideally suited for this particular task, or prohibitively expensive for the average hobbyist. So I thought it was time to learn another modelling program that is more readily available, and well suited for this particular build.
Fusion 360 seemed like an excellent choice. And while the trial version does have a countdown clock with number of days until you need to register (at a cost of $310 a year, or $1535 for Fusion 360 Ultimate), if you are a student, teacher, educational institution, hobbyist or small business making less than $100,000 per year, there is a free license that you can use. And you still get the full program. A sweet deal, really!
Billiards, 1991, designed in trueSpace; safe with robot safe cracker, 2016, designed in SolidWorks
3D design is really just a series of adding and subtracting shapes to achieve your desired object. Want a box? Start with a rectangle, pull it up into a cube, then remove a smaller cube from the middle. Voila, a box! Want to add a screw hole? Remove a circle from it. In its simplest form, this is the essence of 3D design. More advanced designs will get into deformation, mirroring, extrusions and a ton of other options, but everything you 3D print is ultimately just a combination of more basic shapes.
Opening up Fusion 360, the user interface is fairly intuitive. Admittedly, it helps me a great deal to be as familiar as I am with general 3D modeling. Knowing the difference between a chamfer and a fillet, or a revolve and a sweep, allow me to move quicker, create faster and get less frustrated trying to figure out how to get the program to do what I want to do.
It’s one thing to know that you don’t want two faces to meet at a hard right angle, but rather, have a soft curve between them - but modeling will be much easier and quicker if you know that a fillet will do just that. That all comes with time, and there will be frustration along the way. But you can always undo steps, and try something else, and undo that and try something else until you get the desired result. In fact, Fusion 360 has a timeline of each step of your build along the bottom of the window. You can go back to certain steps and remove them, move through the steps, or even play through them using the play button next to the timeline.
The 3D environment in Fusion 360
A quick search gave me an idea of what a Cable Cam might look like. From there, I created some shapes, basing their size on components I planned on using, chief among them my cheap sports camera and our Pan/Tilt Bracket Kit. Some of the known objects I planned to use already had existing 3D models, like the Right Angle Motor and the Servo Motors. GrabCad is a great resource for existing models, and they are free. For higher end stuff, you can try sites like Turbo Squid, whose models range from free to, “Well, if I sell my car…”
The components that I created were the main body of the unit (in two halves, left and right), the drive pulley on the DC motor, the two idler pulleys on either side of the unit, and the DC motor support. To make sure I was creating things in the right size, I also made models of the pan/tilt bracket and the Lithium Ion Battery Pack - 2.2A, as well as the Thing Board itself. I did all of this simply using calipers.
The printed parts, with hardware installed. I didn’t bother cleaning them up with acetone, just straight from bed to build
As my focus for this build was more on the 3D printed elements than the electronics, it admittedly is not the most elegant of solutions. But the aim was speed and simplicity, which I think I achieved. A Sparkfun ESP8266 Thing and a TB6612FNG Dual Motor Driver run the whole operation, along with a pair or servo motors and a DC gearmotor. I’m using the 2.2Ah Lithium Ion Battery Pack for its 5V output, and the Blynk app made control a breeze.
The very simple setup
If at first you don’t succeed…
My first attempt used a Right Angle Hobby Motor because I knew it would be simple to mount (and I had one on my desk within arm’s reach). This proved to lack the torque needed to move the Cable Cam consistently, but also gave me a little insight on the drive pulley. While there were times when the motor would simply stall, there were also times when the drive pulley would slip, so I wound up adding a bit of texture inside the drive pulley for its final build. And by texture, I mean cool spikes! And I switched the motor to a 90RPM Micro Gearmotor.
So punk!
At first I thought I would have to alter and reprint the entire frame. However, looking at the housing for the new, smaller motor, its placement dictated that it would be simpler to just create a small extension that attached to the back of the existing frame, onto which the motor housing could easily be mounted. I also placed the battery holder on the front to better balance the unit, and added holes so that it would also be possible to use the Pi Cam and the smaller pan/tilt bracket. This could allow for streaming video, but that’s a post for another day.
The Blynk app main screen, and setting screens for both widgets
The Blynk app is incredibly intuitive to use. Add a widget, set what that widget does, connect to your project and Bob’s your uncle. You’ll notice that I have the rig speed range set from 0 to 100. In the code uploaded to the Thing, we map this to a range of -1024 to 1024. The reason for this is twofold; the Blynk app won’t accept a negative number for this output range, but the motor driver uses positive integers to travel one direction, and negative integers to travel the other. And the reason I didn’t use a range of 0 to 2048 is because I wanted the center range, where the motor sits idle, to be a bit easier to hit. I also make sure that the rig speed control slider is always at center on startup, so the Cable Cam doesn’t immediately take off.
You can control the rig with one hand whilst petting a pup with the other!
So as you can see, the servo motion is a little jerky, and it causes a bit of swing on the cable when it moves. In addition, the travel speed was much slower than I had hoped. But over an eighty foot span, quite a lot of pressure was placed on the motor. I’m also under-powering the motor by a lot, so a boost regulator would probably do wonders. Another option might just be to use a continuous rotation servo for the travel motor. But since this build was more about 3D printing the rig than creating something that FIFA or the NFL or even the local theatre is going to be clamoring for, I think it was a success.
The toughest part about 3D printing is the design phase. Lots of people get a 3D printer and then just download existing files to print. That certainly has its place, but the first time you visualize something that doesn’t currently exist and are able to design it on the computer, and a few hours later be holding it in your hand… well that, friends, is a feeling that stays with you. Now go out there and start seeing the world around you as the collection of primitive shapes that it is!
Where it all began - my very first 3D print, circa 2013
You can find a wishlist of all the parts here.
Code and .stl files are in this Github repository.
comments | comment feed
0 notes
Text
Sprint Update - 20.09.17 - Straight Outta Leftfield!
Phew! We’re just about to pack up and head for Birmingham, as Off Grid has been selected as part of the Leftfield Collection at EGX! We’re SO excited to be showing Off Grid at EGX and are looking forward to players responses to the game so far. If you’re at the show, please come along and say hi! Also at EGX, we will be livestreaming a playthrough of Off Grid from the Twitch Stage on Thursday at 11:30am (BST). Follow along online at: twitch.tv/twitch. We’ve been toying with the idea of starting a twitch account for some time - and with the invitation to livestream from EGX, we finally have. Very soon, we’ll be streaming live from twitch.tv/semaeopus! Follow us as we chat through our monthly sprint updates, play through some of the games that inspire us, and bring in other indie devs to talk about game dev life.
In case you haven’t heard (we hope you have!) we are still looking for a C# Unity Programmer to join the team. We’ve extended the application deadline to Monday 25th September, so if you’re a UK-based games programmer looking for a change, we want to hear from you. If you’re at EGX, stop by our stand in Leftfield to say hi, talk to us about the position, and play Off Grid for yourself before you get that application in!
Now onto the sprint!
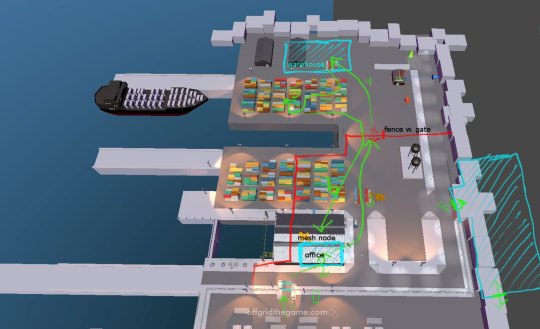
Rebuilding the harbour
Just a day after we began this sprint, we heard that we'd have a place at the Leftfield Collection at EGX. So we sat down to re-plan our work for the sprint with that in mind. One of the things we wanted to get working for EGX was the harbour level.
We've had some bare bones prototypes of what the harbour would be for a long time now, and a more complete, but still mostly unplayable whiteboxed version of the level for a while. So it was time to start cleaning and refining that version into something with a bit more gameplay.

First task was to deal with the player path though the level, so we could guide the player from one objective to the next and make sure we can also place a few obstacles on the way. The draft level was pretty much just open space, with some late-level locations close to the start, and very little for the player to do around the rest of the level. Cue moving a few buildings around and erecting more fences to gate the player's path to different locations!
Add a couple of passes of lighting (with a few issues of lightmaps not loading correctly from AssetBundles sorted out); a few hours of placing colliders on objects to block the player from falling off the map; and a few days of writing mission objectives, devices, setting up triggers and so on, it's starting to resemble an actual mission!

There were a few additional problems we needed to sort out for this level as well. Nothing too complicated, we just needed to create an ocean, and the sky...
It's a harbour, so we expect to see some water. Which means we had to create some low-polygon style animated water in the level. With a bit of modelling, a bit of C# and a custom shader to go with it, it's now working reasonably well. We'll likely want to refine things later, especially if there's ever going to be a daytime level, and just to move more of the water animation to shader code.
When it comes to sky, we obviously couldn't use the same city skyline skybox we use for the newspaper office level, as half of the sky is supposed to be over ocean. This was a fairly quick fix - we have a Blender project for rendering HDR panoramic skyboxes quickly - we just had to remove some buildings and add a lighthouse. Lastly, we needed to change our fog setup a bit to fade out the ocean at the skyline nicely without making any far-away geometry stand out from the background too much. That pretty much just meant having to use a black fog at far distance. This works great for the city sky with black ground and buildings around, and looks still reasonable over the ocean as well (even if not completely realistic).

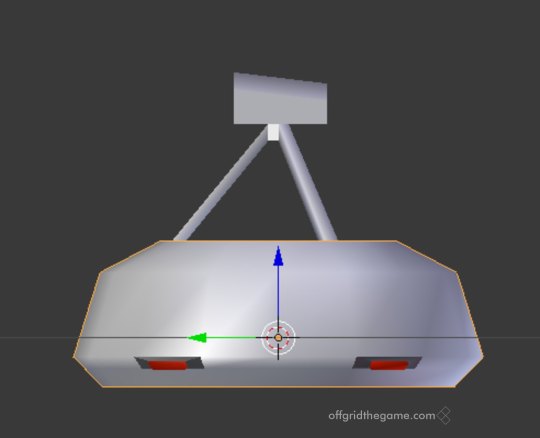
Drones and navigation
A big part of our plans for the harbour level is using drones to patrol around the area. The plan was to get our old drone prefabs, make sure everything is up-to-date and works with everything that has changed in the game since the last time we've used them, and drop a few in the harbour. Well, of course things don't always go as planned! The drone AI's patrol behaviour is still a bit unreliable, but we still got something out of it in the end. The patrol issue doesn't seem too complicated either, so we'll surely figure the problem out after EGX.

Apart from the drone itself and the AI, we needed to set things up so the drones could be restricted to certain parts of the level. Basically, only in places where there's enough room for them to fly. That called for some more navigation areas to separate "walkable" areas from "flyable", and of course the "walkable+flyable" which is fine for both humans and drones. As the drone patrol routes are planned on the fly-based on data points in the level, and the player is able to add, remove and move those around, we needed to add few checks for the AI to figure out which patrol locations it can actually reach, and which ones should be ignored.
A nice extra from all this was, believe or not, it all helped improve our lighting in the levels as well!
We are using an automatic script that places LightProbes around the level to provide lighting for any moving characters etc, and also to provide the light level data around the level for our shadow/light stealth mechanic. And that script uses the navigation mesh as starting point. So now that we had some areas marked as flyable, and thus with more vertical space, we could easily use that information and place secondary set of LightProbes a bit higher in those places.
While doing that, we also managed to optimize the LightProbe placement code a fair bit as well, and that's a definite bonus since there are quite a few of them in each level.

See all the yellow dots connected by the pink lines? You don't want to place them by hand. Any speed up in the placement code is worth it!
Other changes and Bugs Fixed:
New UI sounds. Loads of them. We got our sound designer to do a pass of new sound events for each specific part of the user interface, and now are no longer recycling the same button click sound for everything.
Apps with a use cost could not be turned on if the SPECTRUM app was not turned on first. Now we assume that if data view is off, you can certainly afford to use the app. (We might need to revisit this later if we add apps that cost more to use than what you can afford by default.)
Data meshes of data points placed in levels at design time were offset from the actual data point position. (We had changed some geometry layers around since the data point prefab was made, and the code that moves overlapping data points away from each other was checking for its own location and not just other points)
Whats ‘Appening
Harry’s first port of call for the Sprint was to update the app system.
Apps can now have multiple actions and options
These are presented as two sub menus. We’ll be getting into this in future posts when we show you some new incarnations of the apps you might already be familiar with if you have played the game with us at an expo or a modding workshop.
Apps can now also react differently depending on what kind of targets are passed into them
So apps can display different functionality for devices vs. data, and even different types of data,
Now app are much more flexible and extensible
This is a fairly in depth point, but it’s safe to say that this opens up a myriad of things modders can call and do with the rest of the API when modding their own hacking tools.

New app for interacting with drones called FlySwatter
This used all of the above and was put in as a working example of how to use the new systems, a kind of test case. It might not stick around as a final tool in the game or it might evolve and merger with other tools, but that is what is great about the Off Grid modding system there is a lot of space for interesting tools to grow.
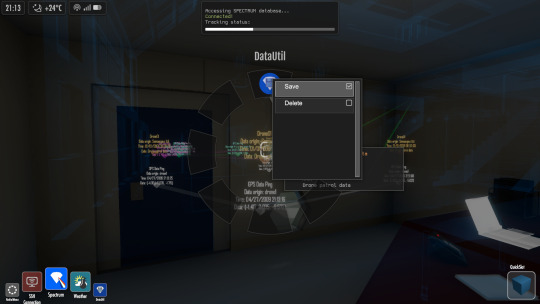
Continued work on the save system
We faced a few last minute headaches, but we have got autosaves and checkpointing working nicely ready for the EGX show floor.
New team member!
Josh has joined us as a design intern - he is testing modding tools, helping with documentation and helping to design hackable objects. We’re really pleased to have him on board and hope you all join us in welcoming him to the team!
Here’s a little from him about what he’s been up to:
Hi there, my name is Josh and I have been working on the Off Grid mod tools producing some light-hearted hacks - primarily making Joe his very own disco room where he can party the night away with disco lights and lots of balloons!

This involved me taking a look at the pipeline for adding custom 3D assets into the levelkit and getting acquainted with lua, both of which were a very enjoyable experience, and you can see the results for yourself! While fairly new to the modding workflow, I have had a blast with it so far and I am definitely looking forward to making a full story-based level in future.
Speaking of levels, I have also had the pleasure of checking out and testing the demo level of Off Grid!

During testing, my aim was to identify bugs and explain to the team the steps to recreate specific bugs. For example:
missing text on main menu - this was a tricky one that only appeared at certain resolutions, but was easily fixed by the team once identified
menu navigation with a controller - as most people will be playing Off Grid at EGX, I thought it would be important to test the controller experience, which lead me to a few navigation issues when using UI menus
missing colliders: I spent several hours walking around the demo level trying to identify anything that I could walk through

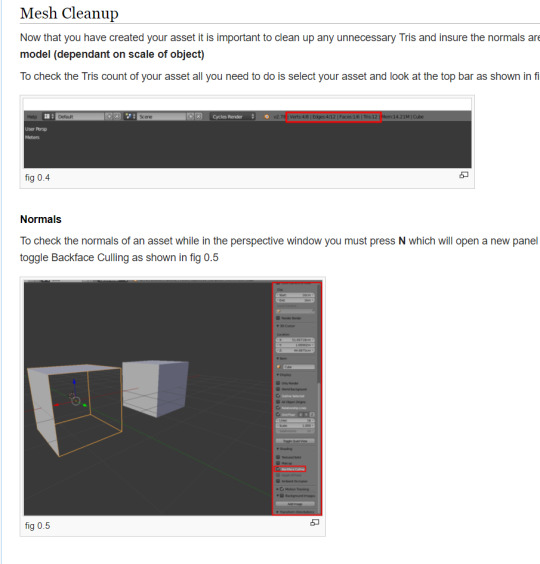
When working my way through the Off Grid mod tools, I was able to give feedback on the wiki and add to a few pages myself. I was responsible for adding the Art Pipeline to the wiki in order to help modders to add their own works of art to Off Grid Levelkit. I am absolutely loving putting some of my skills into practice and helping with the project - for me its a dream come true!
Characters Ahoy!
The team spent a chunk of this sprint getting together new ‘docker’ type NPCs for the harbour level, with a little help from our good friend Silvia Bartoli. There was some wrangling to do as the NPCs are quite a complex array of components and AI behaviours and actions. They require ‘Ears’, viewcones, personalities, all the AI actions available to them, patrol routes, and related props like flashlights or tazers.

We’ve also got a new character editing ‘tool’ for re-colouring the characters. This guy above is making the most of the metallic values on the colour lookup tables. :)

We specifically designed the geometry of the characters to make it easy for players to make distinct variations. Above, you can see the same character with a different colour lookup table applied, giving him a different skin colour, hair-do, and even profession - all done with a couple of switched textures.
We have also added blend shapes to the characters that players and modders in future builds will be able to control via lua - so when they spawn an NPC, they can define the model type, their weight via blend shape and their colour with colour lookup tables and textures.
The Experience

As mentioned, we spent a lot of time on mission scripting and refining player experience ahead of EGX - this meant new mission content for both the new Harbour level and the older Apostle HQ.
You can see the newly re-implemented drone above. These are now spawn-able through level kit as a guard type. We also put in a bunch of smaller and less noticeable gameplay script fixes to make the conversations read better and player experience smoother, including a conversation introducing the light meter tool for sneaking through shadows.
PR You Ready?!
Rich has organised the next London Indies meetup on Friday October 6th, featuring Stefano Petrullo from Rennaisance PR. He’ll be joining us all the the Loading Bar in Dalston to talk about how to market your games, how to engage a PR firm and evaluate whether they can add value to what you are doing, and how and why, in his view, events are so important for indies! It’s a 4pm start on the Friday and a nice way to wind down a work week with your fellow game devs. Check out all the details and RSVP here - look forward to seeing you!
And speaking of marketing - did you receive the very first Off Grid newsletter this month?! If not, SIGN UP now! What are you waiting for?!
#offgridthegame#egx#egx 2017#leftfield#leftfieldcollection#stealthgame#hackinggame#moddable#modding#modded games#Lua#levelkit#level editor#twitch#indiegames#Indiegame#indiedev#gamedev#game design#video games#videogame#game audio#Game Art#indiegamepr#indiegamemarketing#character design#characterdesign#bugtesting#bugfixing#gametesting
0 notes
Text
4 Things your Facebook Ad Visuals Must Have
Examples of engaging Facebook ads, and those that fail to stand out
The ultimate goal of any Facebook ad is to catch someone’s eye with the right combination of stunning visuals and compelling copy.
You want the ad to stand out against the background noise of news, politics and status updates.
And there is a lot of noise right now.
The ad copy could be great but the visual has to be even better.
Because that’s what will be seen first.
Now that almost every news site, company page or blogger uses compelling visuals, standing out has become more difficult.
But I have come up with a few tried and tested tips to help you create a winning Facebook Ad visual.
1. Include A Product Image
If you are using a Facebook Ad to show off your product you should probably include a shot of your product. Right?
In most other marketing channels that would be a no-brainer.
But when it comes to Facebook Ad visuals some people may have missed the memo.
Because some people think that they can use a stock image or a few lines of text to create a winning Facebook Ad visual.
Wrong.
For example, recently I have seen some brands either us a somewhat related stock image:
Or just the slightly better vague stock image with some random text overlaid. But in this case the internet's favorite pet can not make up for a bad Facebook Ad visual:
But if I took a look at these just for a few seconds, like your audience will, I would have no idea what they are trying to sell.
That is not good.
And I know what you are thinking after seeing those examples, both of them are advertising nontraditional products.
Actually, they are both virtual products, which is why I picked them.
In this day and age, many marketers are trying to sell products that you can not hold in your hands or see.
I do not see that changing anytime soon, in fact, it will probably get worse.
That makes it hard to include a product in your Facebook Ad visual when you technically do not have the traditional definition of a product.
It is difficult for sure, but not impossible.
Just take a look at the simple but effective way 99Designs showed off their logo design service.
Or you could be like Hubspot in the example below and include a screenshot of the product. This approach can be extremely useful for products that have a very beautiful or easy to understand interface as well.
Finally here is an example from one of my campaigns for an Ebook about creating social media images.
In this ad visual we decided that the best way to show off the ebook was to create a virtual book cover.
Plus it turned out that this Facebook Ad visual was one of the most clicked in the whole campaign. Oh, and you can use this template here if you want to create a Facebook Ad visual.
Just remember that it should not be just about showing off your product or catching a customer's eye, this approach will also help give the readers quick context. That is invaluable when attention spans keep shrinking and distractions on social media increase exponentially.
And finally, if you are advertising a physical product there is no reason why it should not be in your ad!
2. Use Legible Text & Fonts
It is common knowledge that Facebook Ads visuals can only include text that takes up to 20% of the image. And that definitely causes some headaches for even the most seasoned social media marketer.
Because it is hard to not only grab someone's attention but also inform about your product them in few words.
That is why some marketers decide just to shrink the size of the text to fit more in.
And if you are paying attention to the title of this section that makes it barely legible. Like this example that shrunk the most important part of their text, the savings, for some reason:
As you can see the font is very light, the text small and the background color too light, which when all are combined makes it even harder to read.
Something like this is not going to stop someone from scrolling right over it in their Facebook feed.
Here is another example of using the wrong text in your Facebook Ad visual but in this case, it is all about using the wrong font color:
In this case, the font blends into the background image pretty easily and does nothing to grab the reader's attention.
In contrast, the text on this Facebook Ad from Clearbit jumps off the page and is easy to read:
They used a dark background, a bold font and an acceptable text size, which makes this a great visual. I will show off why dark backgrounds are so important in the next section too.
Another great example of very legible comes from the marketing powerhouse Hubspot. Oh, and it happens to feature SmartInsights too, which was not intentional.
To make it very easy to read they not only use large and in your face text, they also use two different font weights. This makes it even easier to read, and we have seen this work very well in our Facebook Ad visuals.
I would also recommend using a white font, it sticks out on about any dark background.
Like on this visual that comes from one of our past campaigns and performed very well.
As you can see it uses white font, two font weights and very large text to make it incredibly legible.
And people are able to quickly read this and react while scrolling through their feed. Unlike some of the bad examples, we saw above.
Unlike some of the bad examples, we saw above.
3. Dark & Bold Backgrounds Are Your Friend
As you are probably well aware of by now, the background color of the Facebook feed is white. Which helps it look clean and beautiful on almost any screen.
That does not mean that your Facebook Ad visuals use a white or light color scheme to fit in.
Because that is exactly what will happen, your ad visuals will just blend into the background.
People will scroll over them without even noticing your product and you will have wasted a nice chunk of money.
And as many props that I have given Hubspot in this article, sometimes they just have a bad Facebook Ad visual:
This is something that does not grab my attention at all and blends into not only the background of Facebook but the text of the ad.
Honestly, you are not sure where the ad text ends and the visual begins if you take a quick look.
So I would recommend taking their hiccup and using it for your gain by never using a white background in a Facebook Ad visual.
The same can be said about this ad from Blocks about using white backgrounds:
It may look incredibly clean and futuristic while you are designing it but a white background will rarely ever work on Facebook.
Instead, I recommend very dark or bold backgrounds for your Facebook Ad visuals.
Anker, the portable battery company, did just that in their ad below and it looks fantastic:
Plus the white text really pops off the screen and blends into the clean aesthetic that you see on your Facebook feed.
Additionally, it does not have to be a static dark background, you can also use an image with darker tones for your Facebook Ad visual. Like the team at Blenders Eyewear did below:
And if you can not avoid using a white or lighter background, just throw a dark colored gradient over the image.
It is one of the oldest tricks in the Facebook Ad or really any social network game and the team at Hoth used it perfectly.
4. Do Not Forget Icons & Graphics
Using icons to add something extra is one of my favorite design tricks I use while creating infographics, and they translate to Facebook Ads as well.
They can be used to catch the eye of your reader and direct them to a part of your ad, like a call to action.
Or icons can become the focal point of your Facebook Ad visual in which the text latches onto.
And they even can be used to add a bit of context to the ad without using any extra text.
It really is up to you, and since there is not really a wrong way to use icons I will jump to the good examples!
In this first Facebook Ad from Southwest airlines, they masterfully use a simple icon to draw your eye to the low price of the flight:
Without the simple sale icon, I think a lot of people would not even notice the price and keep scrolling.
Next, we have an example from one of the Venngage ads in which we used an icon as the main focal point.
Using icons in this way really helps your visual look balanced and also sets the tone for what the ad is about. Plus illustrated icons are going to be huge in 2017.
And finally we have one from the team at Hubspot, where they use just a simple Instagram icon to add quick context to the post:
With that very recognizable icon they are able to put the reader in the right mindset and use it to prepare them for the rest of the add.
I would recommend using the same approach if your ads have something to do with another very recognizable logo or icon.
Conclusion
There you have it, my personal guide to creating better Facebook Ad visuals. You should be set if you:
Include a product image
Use legible text
Feature a dark background color
Do not avoid using icons
I will be using these tips in all of my future Facebook Ads and I hope you will too.
And if you need some more guidance on creating your own Facebook Ad visuals I recommend checking out our ebook on the subject here!
Thanks to Ryan for sharing his advice and opinions in this post. Ryan McCready is a content creator at Venngage. He went to the University of Arkansas and graduated with a degree in economics and international business. Now instead of studying the economy he writes about everything and enjoys stirring the pot.
from Blog – Smart Insights http://www.smartinsights.com/social-media-marketing/facebook-marketing/4-things-facebook-ad-visuals-must/
0 notes