#i did not put much thought into these gifs
Explore tagged Tumblr posts
Text









cooking seonghwa 🍳
#ateez#seonghwa#kpopccc#hanatonin#cheytermelon#blueberryshay#tuseral#forbelleseyes#jennahui#heychenleyah#lunanuggets#heyfio#jonghomies#rinblr#usertheos#ann.gif#hwa🌷#wow... i hate this coloring#but given that i dont put much thought into it 😕#anw#did he know hes next
934 notes
·
View notes
Text






Come back alive. It'd be an awfully empty galaxy without you.
Happy Valentine's Day!! 💖💖
#mass effect#garrus vakarian#female shepard#shakarian#custom shepard#mass effect gifs#megifs#vgedit#gamingedit#otp: it’d be an awfully empty galaxy without you#oc: alexa shepard#my gifs#i wanted to do some of my favorite interactions/scenes w them not necessarily just from the love scenes#because part of what makes shakarian so good to me is the little intimacies between them#putting their arms around each other and cupping each other's faces etc. . .that quiet tenderness 🥺#like her stroking his cheek in the last gif…..#i just love them so much#fun fact if anyone actually reads all this lol#i had this quote as my ipod lockscreen in high school because i thought it was the most romantic thing i'd ever heard#i hadn't even played ME lol i probably just saw it on tumblr#little did i know. . . .
165 notes
·
View notes
Text
people who are like "oh no they ruined Caitlyn she is on the bad side now" am I the only one glad that Caitlyn's character took this turn? She was the face of the enforcers to the viewers for such a long time. She was kind, compassionate and diligent, the perfect "good cop".
But that's not a fair representation of the enforcers now, is it.


Vi and Powder were orphaned by enforcers. Kind? No.
When in order to survive, they snuck into Piltover to steal goods to sell them, it was enforcers's job to catch and punish these kids, no questions about what kinda life drove these children to do that asked. Compassionate? No.
When Vi got kidnapped arrested. She was put in prison for 6+ years, I doubt there was ever a due court process to determine whether this child was really guilty and deserved imprisonment or not. Diligent? No.
#when vi's mom was killed the system did not seek to provide justice for her.#when kirramman a woman of wealth and power is killed a war is started.#i thought it was very tone deaf of cait to invote vi to join the enforcers but it was actually a sign.#her further development into an authoritarian military leader is quite organic if you consider that.#thank you arcane for proving that good cops existing within the system are still part of that system. good people don't continue to be cops#p.s.#like yeah yeah i know that caitvi is canon and that both of them being enforcers is still canon too.#but to me it shouldn't be. not with the context we have now. so much of this feels like arcane writers just having to worm themselves aroun#a decade old poorly throughout narrative about a crazy terrorist bitch and her policewoman sister who wants to put her behind the bars#without blatantly promoting copaganda and without angering the average viewer#arcane#arcane spoilers
154 notes
·
View notes
Text













And in plain sight you hid But you are what you did And I'll forget you, but I'll never forgive The smallest man who ever lived
inspiration:
#tbosasedit#the ballad of songbirds and snakes#coriolanus snow#lucy gray baird#rachel zegler#tom blynth#the hunger games#thehungergamesedit#thg#suzanne collins#cinematv#nessa007#snow tbosas#president snow#idk if this its gonna have notes#i watched that tik tok and I had to do gifs#THE SONGS FITS THEM PERFECTLY#i wanted to put more gifs because I did for all the bridge lyrics but I thought it was too much#the post its already super long#sorry about that btw#also surely someone already did this#for the glory of queue ⚔️#thgedit
166 notes
·
View notes
Text




























↠ Tim & Lucy ↳ 2x10 - The Dark Side
#jesuis-assez edits: chenford season 2#jesuis-assez edits: chenford#jesuis-assez edits: chenford scenes 2x10#I really didn't want to gif a single frame of Caleb. But I did want to gif this scene. So sacrifices had to be made 🤣#Absolute INSANE behavior Tim. INSANE! and yet justified given how much of a piece of sh-- Caleb turned out to be. He had creepy vibes#from the get go. It's interesting how Tim said that Lucy hesitated with Caleb.#The only hesitancy (and frustration) I detect is this conversation taking place while Tim is there and Lucy being very aware of that.#And Tim at the end handing her the paper. Lucy observing how he's acting and how quickly he shifted into protective mode. Tim standing#there with a part of him not feeling right about this whole thing & later projecting that as Lucy being the one who didn't.#He was overwhelmed by his guilt and in such anguish. Just falling apart at the thought of losing her because he gave her advice#as a friend and not as her training officer. Something awful happening to someone else. To Lucy... collecting more guilt#and piling it on top of all the other times that happened. That someone suffered because of 'his actions'#Neither Tim or Lucy saw this sadistic monster coming. And Tim may not have suspected him...#But there was something about Caleb and that interaction that had Tim stepping into that role of the fierce protector.#And Tim isn't only emitting protective energy here...🟢 * Puts a green circle there and doesn't elaborate * Yaass queen give us nothing 🤣#The green circle of jealousy and Tim is standing inside of it.#But he's also coming across as distrustful of Caleb's intentions which is not alarming as they're in the midst of the chaos#surrounding a serial killer. It's rather expected to be that way. It's how Tim said he should've known. He should've suspected him.#He's a cop. And yet he started interrogating like a cop would & as if he were a suspect. Asking for a last name. What he does for a living.#He behaved in that way for a reason. So something definitely felt off but the need to be Lucy's friend in that moment#that he encouraged her to go out with him came before his instinct to be a cop or even her T.O .#In other words... He prioritized Lucy and what he thought she needed. He shifted the focus from the case onto her by#suggesting she focus on something else. And when she was taken... that focus on her became heightened by the gravity of the situation.#+ The EYE CONTACT. Tim & Lucy having their own private moment. The silent communication between them while Caleb rambles on#in the background about something unimportant. I have so much more to say but I've reached my tag limit 🤣*whispers with feeling* f**k..
74 notes
·
View notes
Text




KNOW THY ENEMY, katherine + elena.
#the vampire diaries#tvd#tvdedit#thevampirediariesedit#elena gilbert#katherine pierce#kelena#elenagilbertedit#katherinepierceedit#smallscreensource#femalegifsource#femalecharacters#katherine stan club#elena stan club#my gifs*#mine*#ik its small but i think nonstop about how nina put so much thought into how she interacted w herself in these scenes and just...#how elena exposes her throat... how katherine looks to her first and last always....#i think elena rly wasnt scared of kat because she appreciated herselfmore when she met her#and thought maybe she could really break katherines shell and they could be close eventually#even in her fake fight with stefan earlier in the season she chooses to say 'how could you love me but hate her' which is weird considering#all the other things katherine did lol
318 notes
·
View notes
Text

for something as trivial and simple those feelings sure are hard to get rid of
also made a gif a version for fun + alt version with no tears under the cut


the gif is in very low resolution...this is a feature (i could make it bigger but that would require saving each frame individually and than glueing it all together. also i feel like low resolution suits it better. aesthetically and fits the mood)
#hs#homestuck#dirk strider#eye strain#probably? if you think i should tag something else let me know!!#anyway hooray its time for rambling in the tags#so uhhh heres the teæ i've been sick for like a week and you know how it is when suddenly your throat becomes the main gunk warehouse#and you can't breathe lol. wish i could just pull it out. anywaaayy this is basically a vent piece for me being sick lol#also i could draw remotively the same thing with kris deltarune. oh how easy it is to project having a cold#though i have been also experiencing troubles with feelings recently as well....how fitting for dirk#speaking of the man himself (enough of me) his relationship with his own Heart...is peculiar to say the least#the thing i love about alphakids is that despite being so feral they were. so relatable. i cannot stress this enough how unwell they are an#and how they represented being a teen so well. yeah being 15 years old makes that to you#imagine being an emotional mess and trying to fit the 'norm' and act normal about your friends so youre not offputting#and then you fall in love with you friend and your ai clone falls in love with him too looool noone makes out of this one alive#uhh literally. godtiering stuff and dying remember#and speaking of it. tw for suicidal talk for the rest of tags#do you ever think dirk was suicidal. of course the part of when he teleports his head to jake was totally planned and he knew he would ->#wake up as dreamself but. don't you think the moment he cut his head off was sort of. cathartic. how much did he hate his own guts#beheading himself not only for the plan...but also because he thought he 'deserved' it#also wow he is a Prince and was literally beheaded don't you think its funny hahaa#sigh poor thing#this has ended on a not the very pleasant note hm#also fckkkkkk i didn't draw anything with rose/mary for the lesbian visabilty week#(putting the slash because tumblr search system has a dumb gag with showing you posts that contain the tag inside the other tag.#and i don't want this post to show up for the ros/mary fans because it's not!!!! its rose's father emotional crisis post!!!!)#update YOOOO WHAT THE HELL THE GIF HAS EVEN LESS PIXELS THEN I PLANNED fantastic#this your breakfast now tumblr. enjoy your crunchy flakes of dirks meltdown. mwah
181 notes
·
View notes
Text
Help me y'all, I've fallen back into the Robot Jones Fandom.
Are y'all even still alive?

#I wanna join the discord server dedicated to him that I found#but I don’t know if it's even still active#maybe I could make one myself?#but I really want to interact with other robot jones fans#I love that 20+ year old series so much#and it seems I might have missed the boat when there was a lot of activity back in 2022#so yeah I'll give it a shot in the dark if this gets any interest!#though the post I made for him did kinda hit ngl so maybe y'all still out there#robot lover#robot enjoyer#robot jones#whatever happened to robot jones#whtrj#🍒 thoughts#again like my last post about him I hesitate to put these tags considering technically what RJ is#I mean these next tags in a fully non-sus way I promise it's just to seek out more people who love this little robo dude#*heavy sweating*#techum#objectum#robots#technophilia#robophilia#robotfucker#objectophilia#robot fucker
47 notes
·
View notes
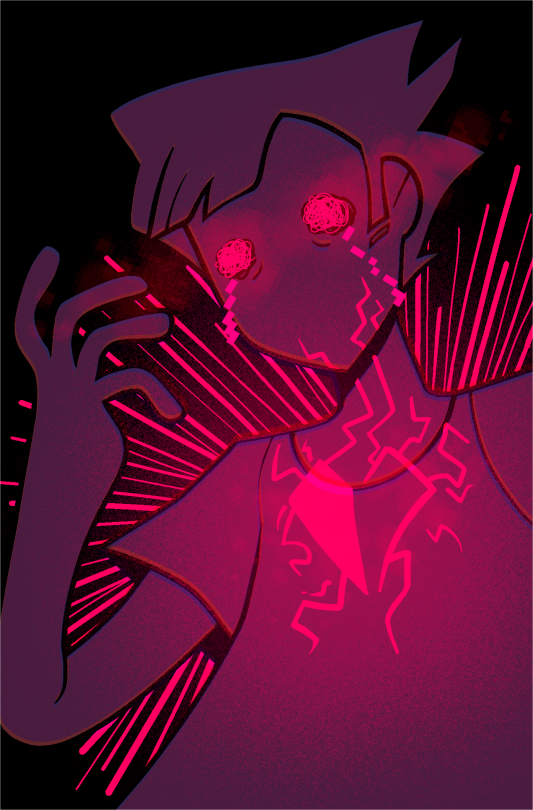
Text

this is still not my beautiful wife (wip)
#gravity falls#stanford pines#ford pines#bill cipher#i am having so so much fun#did you know that timing charts are the most fun part of animation. i love me some timing charts.#and rotoscoping is fun because it requires little thought. which i appreciate.#tomorrow i start working on the actual in betweens#and editing the keys so all the volumes are actually consistent lol#looking at you arms#im still debating whether or not ill put his coat on him#it depends on if my own trench coat will behave so i can take a reference vid of myself djskla#also he will have a tie. eventually.#someday#fluffle art#animation
63 notes
·
View notes
Text



emilio sakraya in the trailer for "60 minuten"
#emilio sakraya#emiliosakrayaedit#emilio sakraya edit#60 minuten#netflix#i did not put much thought into these gifs#i just like looking at him lol
362 notes
·
View notes
Text













First as Yok in Not Me ↳ Episode 7
"How does this concept appeal to you?" "Nude, to me, can be a variety of things. My idea is to utilise nude pictures to depict the signs and bodies of the proletariat, those who are socially victimised by injustice. My work will be in expressionism style. The colours used will represent pain and cruelty. I'll blend those colours to create a nude picture that indicates the tormented second class. And I'd want to question why we can't convey beauty via the suffering of the proletariat and who says that beauty is only for a certain group of people." "Interesting. It's a yes from me."
#not me#not me the series#not me yok#yok jade#thai drama#nmyokgifs#gifs#first kanaphan#tusernix#tusersilence#tuserrowan#khaotunq#userdragonz#tuserhidden#uservid#usermask#userjamiec#tusermona#userspicy#userlovevivi#useralien#fyeahthaidramas#asianlgbtqdramas#as an art student myself#i never put so much thought into anything i ever did#this is probably why i'm so damn useless in this department lmao#i love yok's thought process here#i'd love to see that art piece
39 notes
·
View notes
Text
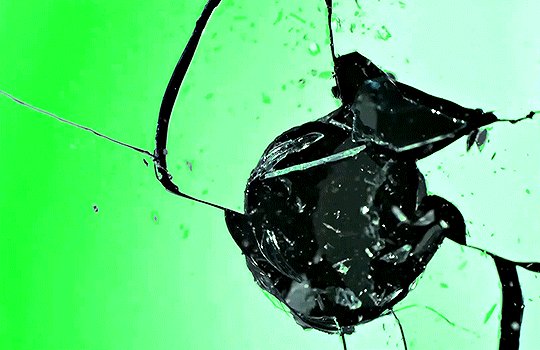
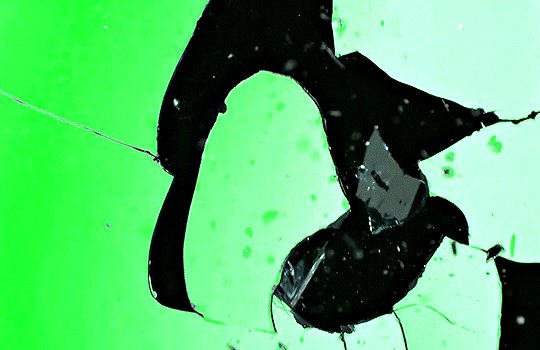
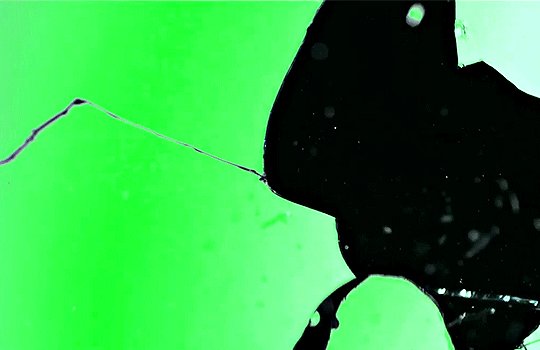
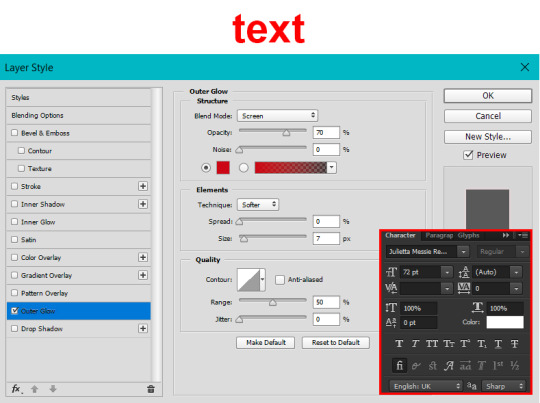
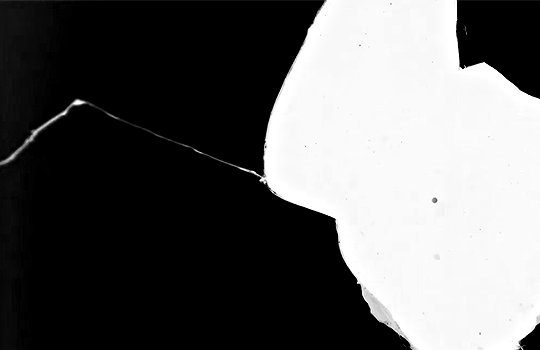
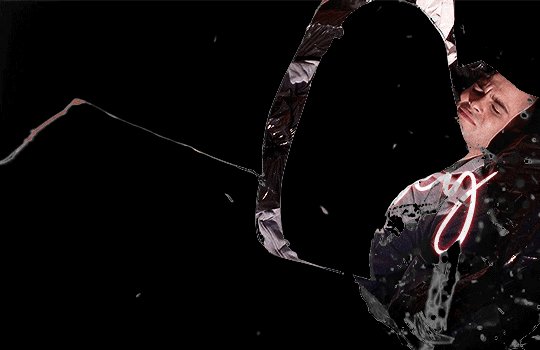
How To Gif: Glass Shatter Effect
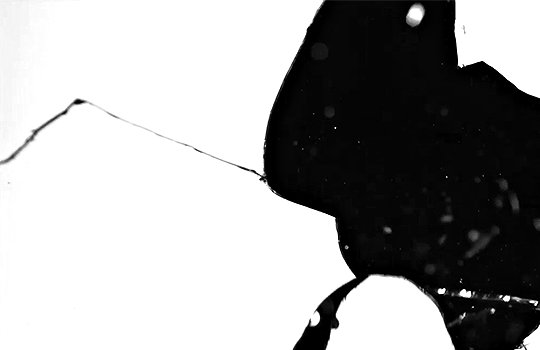
By popular demand (ie, 7 people who voted in this poll), here is a tutorial on how to do the glass shatter effect I used to create the first gif in this set.

I use Photoshop CC 2015 (yes I know it's old) for my gifmaking, but you should be able to apply everything to newer versions of Photoshop. For this tutorial I'll be assuming you know the gifmaking basics, but if not, I would recommend this tutorial, which is the process I use to make gifs. Note that this particular process involves saving all of the frames, importing those frames into Photoshop, and then using an action to convert to a smart object.
Keep reading below the cut to learn how to do this effect!
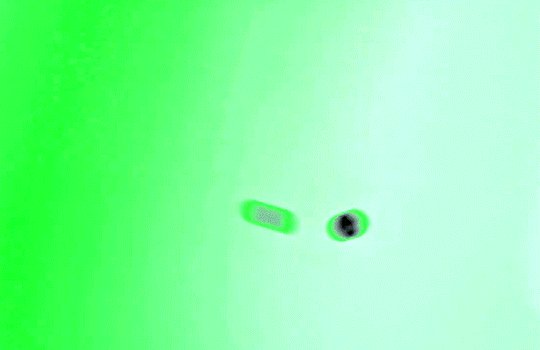
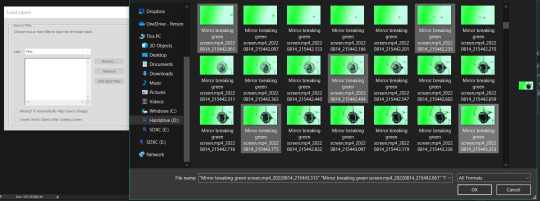
Before I could start making this gif, I needed three things; the two scenes that I wanted to use, and a video of the glass shattering effect. I already knew the scenes I wanted, so then I took to YouTube to find a video which I can't for the life of me find again (edit: thanks to add1ctedt0you in the replies for linking this video!), but it looked like this:

Something like this is what you want. Ideally the green part would be entirely white, but as long as there are two clearly different colours you can usually work with it.
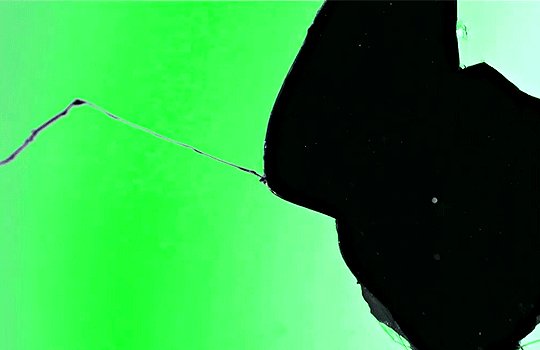
This looks a lot slower than the gif that I made, but that's not because of the frame rate - which is exactly the same above as in the final gif - it's just because there are extra frames in this slower one that I cut out. In the video I used, the glass shattering happened very slowly. I didn't want that, so I ended up skipping several frames when I loaded the frames into Photoshop before using my gifmaking action. I just did this by manually selecting one frame, skipping the next several before selecting another frame, and repeating this until I had selected 60 frames.

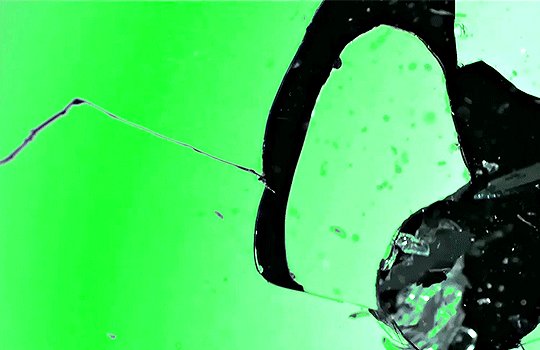
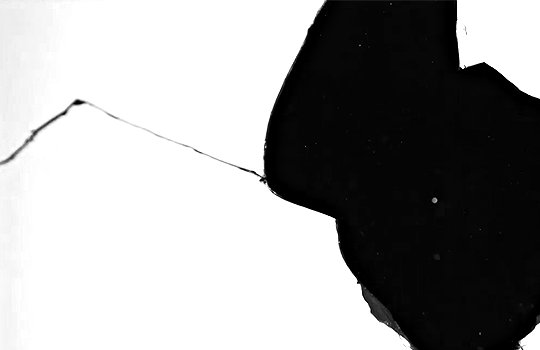
After using my gif action, I had a smart object of the glass shatter effect that looked like this:

That's a much better speed! It still wasn't quite where I needed it to be though. I needed this in black and white, so I slapped a hue/saturation adjustment on the smart object and set the saturation all the way down to -100.

Okay great, I could start putting the gif together now.
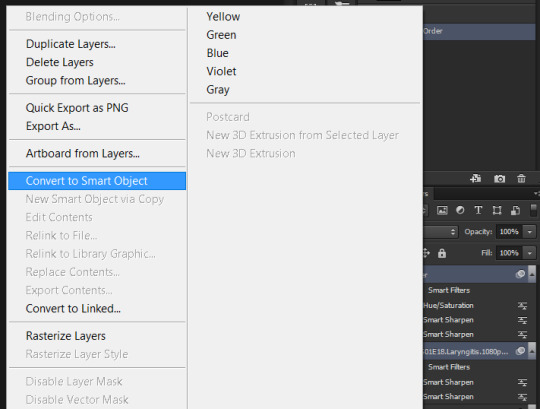
First, I made a copy of the glass shatter smart object, because I'll need that later. Then, I pulled in frames from the scene that I wanted to appear in the hole after the glass shatters, and I used those to create a new smart object with my gif action (we'll call it Scene-bg). I pulled Scene-bg into the same window as the glass shatter objects. Then I created a new smart object by combining one of the glass shatter objects with Scene-bg, which I did by selecting both layers right clicking, and selecting "Convert to Smart Object".

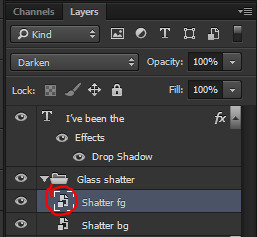
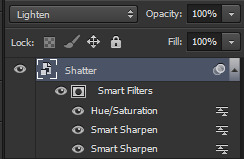
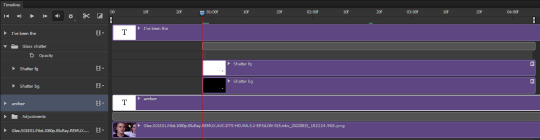
I renamed this smart object to Shatter-fg. I opened it by clicking on the little icon next to the layer name in the layers window here:

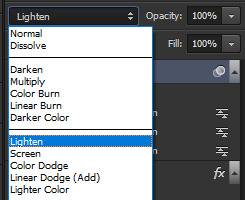
The most important thing here is that the shatter effect object should be the top layer, and I set the mode to "lighten". This will make sure that the lightest colour of either this layer and the layer behind it is displayed; that means that anywhere that's white in our shatter animation will still show up, but anywhere that's black we'll see what's in the layer(s) behind it.


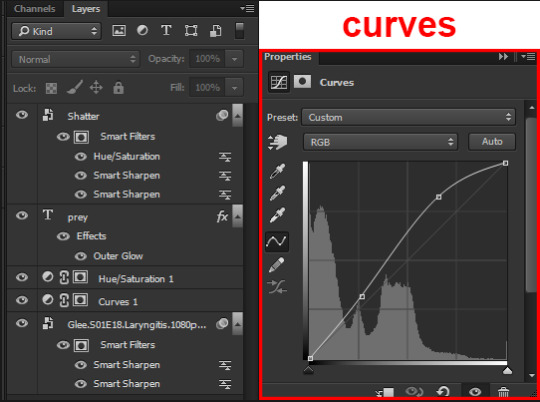
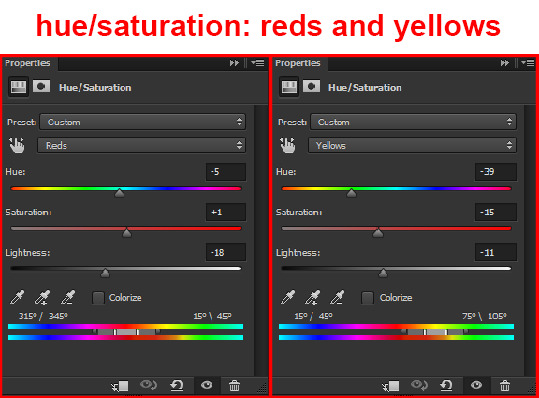
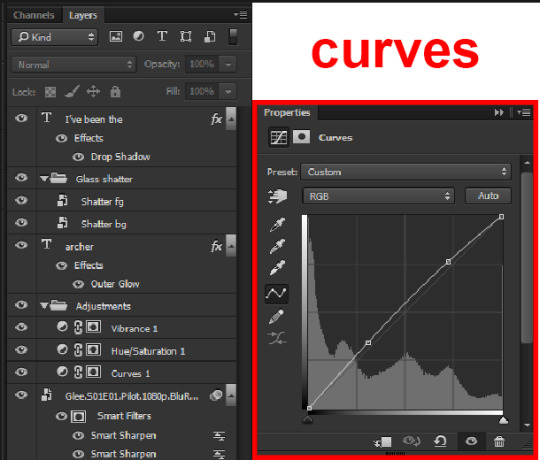
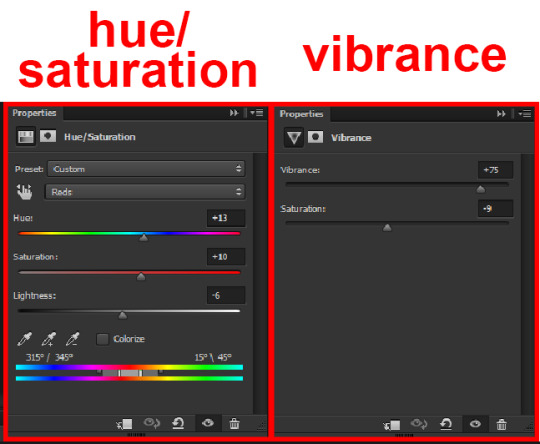
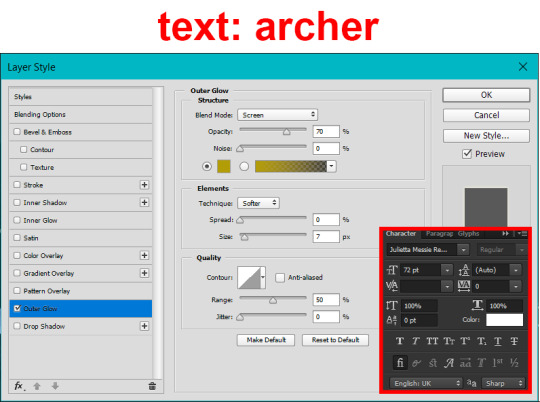
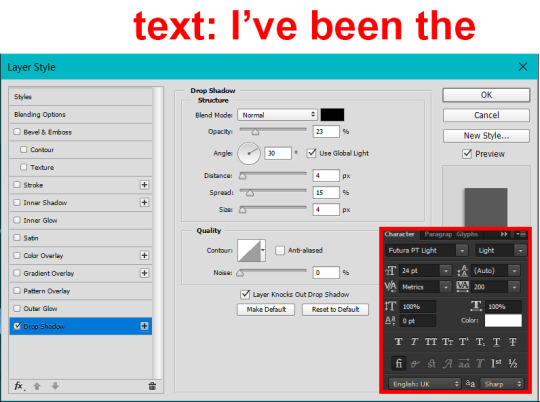
Then I threw some adjustment layers between them to get the colouring I wanted. I used a curves layer, a hue/saturation layer, and I also added text with an outer glow layer effect. Here's what the layer order looked like and the settings I used for each layer:



After this process, Shatter-fg looked like this:

Okay nice, this is starting to look like something! I saved this and went back to the main file with the other glass shatter object.
I needed to invert that other glass shatter object. There's a weird quirk with the version of Photoshop that I use where it doesn't like it when I apply specifically an invert adjustment to a smart object (it appears correctly when editing, but not on export) so I did this by creating a new smart object which included a separate invert layer, but if you have a newer version of Photoshop you can probably just apply the invert adjustment directly. Just note that you'll need to do one of these options; it won't work if you add a separate adjustment layer in the main file, it needs to be applied specifically to the smart object (which we'll now be calling Shatter-bg). It looked like this after I inverted it:

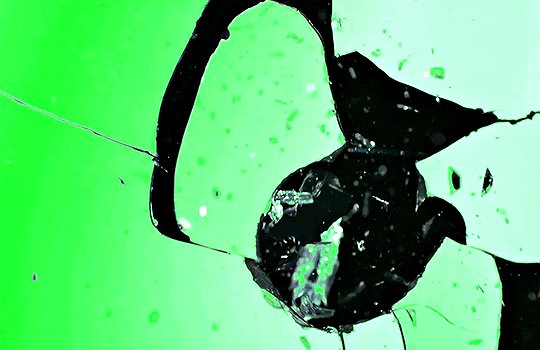
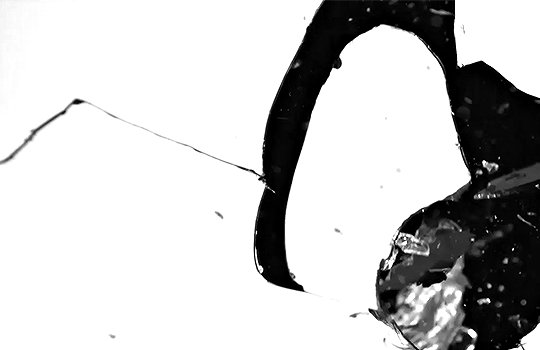
Once that's done, I made sure Shatter-fg was the layer directly above Shatter-bg, and set the mode of Shatter-fg to "darken" and Shatter-bg to "lighten". Since Shatter-fg is set to darken, it will be visible only when it is darker than the layer behind it. By setting Shatter-bg to lighten, I've guaranteed that the layer behind it will always be lighter (ie, white) in the places we want Shatter-fg to be visible, and will be black otherwise. Once I update those settings, this is what the gif looked like:

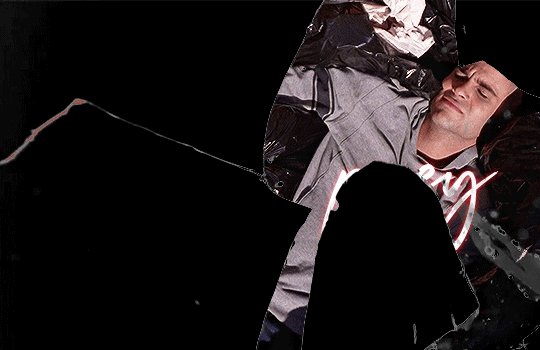
This is all there is to the glass shatter effect itself. Next I pulled in frames from the second scene to fill in the black areas. This layer needed to go below both glass shatter layers, so that it only shows through where the black. Then I added adjustment layers and some text. I used curves, hue/saturation, and vibrance adjustment layers, and I also added the "archer" text below the glass shatter layers so that it would be hidden to reveal the "prey" text. The other text I added above all of the layers, since I wanted this to be visible all the time. Here is the layer order and all of the settings I used for each of the layers:




I also grouped Shatter-bg and Shatter-fg and shifted them on the timeline so there would be some time to see the background gif before the shatter effect starts.

And that's all! Then it''s just a matter of exporting the finished product:

This is the first gifmaking tutorial I've ever made, so I hope I was able to be reasonably coherent and helpful! I'd love to hear if you make anything by following these steps, or even if you just feel like you've learned something reading through this. And if you have any outstanding questions, feel free to reply or send me an ask and I'd be happy to answer!
#gifmaking#tutorials#gifmaking tutorial#gif tutorial#photoshop#photoshop tutorial#usergif#gleesource#my tutorials#mine#how to gif#tw mark salling#mark salling tw#not tagging as glee because it's not actually about that but wanted the tw tags just in case#this was so much more effort to put together than I thought it would be lmao#I was like oh yeah I've already made the whole gif I just need to go back and explain how I did that...#it took A WHILE#anywayyyy it was fun though so I'm glad I did it#would love to know if anyone finds this helpful or interesting or tries out the effect or something similar!#you can also just grab the black/white gif I included above if you want to do the effect since I can't find the video... sorry lol#but yeah you have my permission to steal the black/white gifs for gifmaking purposes if you would like#just don't like. post your own tutorial claiming you made it or something?? but like you don't need to credit me or anything obviously.#ANYWAYYYY#I feel like... a LITTLE pretentious thinking I'm good enough at making gifs to be qualified to make a tutorial#but like it's fineeee everything is fine#gonna finally post this now enjoy byeeee
118 notes
·
View notes
Text






#red crackle#red crackle thoughts#carmen x gray#carmen x graham#gray x carmen#gifs#graham x carmen#emotional damage bridge came back to kill me#wow someone should make an fanvid of this [girl who already did]#i am shocked SHOCKED i tell you that the songs i put on my rc playlist remind me of rc#rude as hell#i had such a hard time choosing for the last gif but SHE IS THE ONLY PIC WHO GOT AN EYE DILATION#AND IT WAS IN FACT BECAUSE SHE IS GONNA MESS HIS LIFE UP [for the better]#...and the attempted murder but like focus#its because she WAS DEVASTATED THE MOMENT SHE THOUGHT HE WAS GONE PERMANENTLY FROM HER LIFE#;-; they...they're so much to me#carmen sandiego 2019
16 notes
·
View notes
Text


why does reid know siouxsie and the banshees. who taught him that.
#maybe reid actually has normal amounts of pop culture knowledge and hes just fucking with people#maybe. probably not. but really why is his pop culture knowledge so weird and scattered#although actually i could very much see reid enjoying a lot of the artists who were inspired by siouxsie and the banshees#maybe thats it. he listened to and enjoyed. like. the smiths or something and then did a little research on them#im putting WAY too much thought into this throwaway line. ill shut up now#im sorry for the weird way the gifs are cut some of reid's dialogue was when emily & garcia were onscreen#i debated cutting it so the gifs were just when reid was onscreen but it looked weird#spencer reid#not fic#criminal minds#criminal minds rewatch#criminal minds s03e19#criminal minds 3x19#tabula rasa#my gifs
14 notes
·
View notes
Text
this week's episode was freaking GOOD but i am now more confused than ever about who the actual killer(s) may be ...
x: "may i ask you who do you think the culprit is?"
my honest reaction:

#omitb#omitb s4#omitb spoilers#i don't even know what to say#who do we know who's lefthanded ???#it's weird seeing the trio outside that building btw#how did howard find doreen's husband's phone number ????#how did bev melon know wherr the trio was hiding ????#and wth is she always bringing with her in that damn trolley ?!?!#I AM SO HAPPY OLIVER AND LORETTA ARE ENGAGED AAAHHHHH#also very funny (and gay) how doreen thought charles was the reason why oliver was feeling so down and troubled and worried#I LOVE MABEL SO MUCH#her 'what is my life?' line was SO RELATABLE#i do hopw the writers will keep her single for a while 'cause my girl is so much more than a few situationships and her personality needs#to be fully portrayed on screen#I GOT SIDETRACKED I AM SORRY#anyways still have no idea who might have poisoned winnie#or left the note on jan's door#or killed dudenoff#or killed sazz#or put cameras in all the rooms at the arconia just to spy them all#MAYBE LEISTER THE DOORMAN ?????#idk man i'm tired#and stupid#very stupid#i will be reading your theories smart people#4771
9 notes
·
View notes
Note
Hi Davnitt!
I have come to your ask box today with 3 Marcus Pikes and I desperately need to know which one you like the best and why…

Or

Or

Thanks in advance for the essay you are about to write 😉😘
Me?? An essay??
My friend, I really don’t know why you’re under the impression that I wouldn’t simply respond to this lovely ask with a straightforward and succinct answer, that just doesn’t sound like me AT ALL.
So anyways -
In this essay I will demonstrate which of the three Marcus gifs submitted I like best and why.
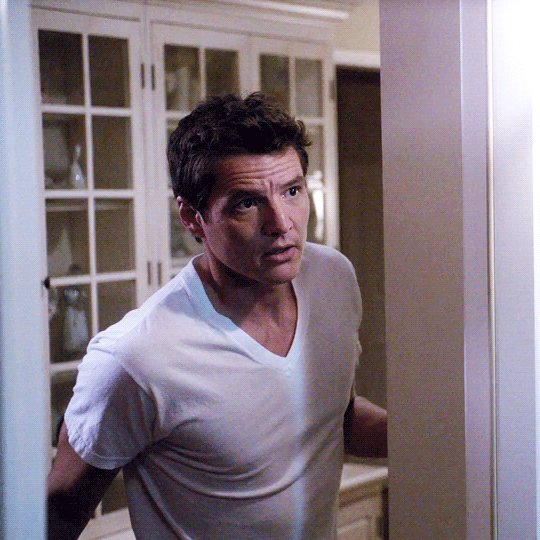
In the first gif, we have post-Teresa Marcus, still carrying the weight of a broken heart while trying to put his life back together. See the sad puppy dog eyes? The nervous smile? That delectable beard isn’t for an undercover job, as he so claims. It’s obvious Poor Bébé is grasping at anything in his life that he can control, any way he can alter the present to be different than the future he dreamed of with her that he now realizes will never come to fruition.
And yet, as we know, Marcus is resilient, unable to stay down for long. There’s a glimpse of it in his gaze, the unwavering confidence that is already guiding him toward realizing the truth - that Teresa was an uninteresting, immature woman with sociopathic tendencies.
Also, that NECK omg I just wanna BITE it nom nom nom and the SMILE??? My heart 🥰🥰🥰
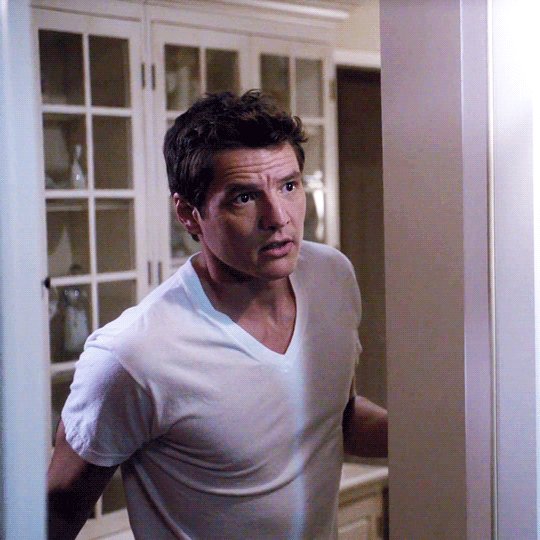
The second gif -
*pauses to physically and emotionally recover from Marcus Pike in a white t-shirt*
- gives us a slightly defensive Marcus, one who is confronted with a perceived threat to his happiness (aka the man he obviously suspects his girlfriend is in love with) and a particularly inspired choice of camera angle where the viewer is subjected to the very same broad chest and shoulders that have so many of us shifting in our seats.
Though on the surface he is displaying his typical politeness, there’s an underlying general aura of “back the fuck away from my girl” that, for those of us who find the idea of him metaphorically growling at anyone who might steal us away attractive (re: me) demands multiple replays of this particular gif.
Plus his hair is so fluffy here like it’s just begging for fingers to run through it and grip and pull -
Ahem okay anyways MOVING ON.
The last gif submitted for consideration is the essential Marcus Pike gif. Do I have a source to support this argument? Yes. Myself. Fight me.
The gentle gaze that radiates sincerity, the clearly and firmly stated reassurance that he is patient, forgiving, and will be ready whenever she is? His heart isn’t just on his sleeve, it’s in his eyes as he looks at her.
This is my favourite Marcus gif, ever. Not only because of the points stated above, but because this gif ultimately inspired my I’m Here series. I wanted to capture the essence of this gif and distill it in my own hurts and pains and flaws and see if the result was anything meaningful.
But when I went to write the first part of the series, I thought - my Marcus has lived so much since this gif. He’s been through heartbreak and betrayal, made rash decisions and put too much of himself in other people’s hands.
In my series, he’s worked through all of that in therapy, learned how to hold relationships without demanding everything from the other person - and himself - all at once, and how to find the validation he seeks in himself, not others. He’s no longer obsessed with obtaining his perception of a perfect life, focused so determinedly on the future that he misses the importance of the present.
I’m Here Marcus is grounded, centred in the moment. He knows what he truly wants, and that is a partner who will walk side by side with him along whatever path life lays out.
So, where once he said “I’ll be here,” implying he will wait for when she decides to come to him, now he says “I am here. For you. Be here with me, now.”
In conclusion, though all submissions resulted in me staring at gifs for much longer than is healthy, the third is my favourite 😊
And if you’ve read this far, I’d like you to know that you’ve read approximately 600 words of deranged rambling about a minor character in an objectively terrible television show. Do what you will with that information.
Thank you for the ask, my darling Katie 🐙
#another davnitt essay#this time upon request!#did I put too much thought into this#probably#marcus pike fanfiction
19 notes
·
View notes