#i added alt text for explanation
Explore tagged Tumblr posts
Text








Yeaaah I think this is a year old by now, unleashing it now
This is from @mable-stitchpunk's Home series, mostly "Cant Go Home Again"
I found the fic, gave it to girlfriend to read because she likes Puppet, she liked it and drag me and more friends to read a few chapters every week, we are almost caught up with the current flow (adulting is hard we can only do one chapter per week now)
During the reading nights the friend group have draw scenes and memes based on the fic's universe, I mostly did for the first and some of the second one. I wanted to draw a lot and then post it- I did drew a lot but most of it are paper sketches and eventually I slow down and died.
We are on chapter 76 of Going home in a box, so yeah now is a good time to post this. Is mostly memes from my side and TWO legit "scene redraw" thing
Also this thing



#mable-stitchpunk#fnaf#going home in a box#arte#idk how to tag this#so i wont (?)#i added alt text for explanation
34 notes
·
View notes
Text

Anxious habit.
#17776#17776 nine#what football will look like in the future#polybius art#id in alt text#is this kinda projection? yeah#do I heavily kin Nine? yeah#so will I project my more anxious and harmful habits onto them? yeah#I could write a long winded explanation as to why I think this would be something that they do#but quite frankly#I don’t think yall would like to hear#polybius played drawing 8 billion of pioneer nine#I love them a lot#they are literally me#I like adding a lot of tags
262 notes
·
View notes
Text

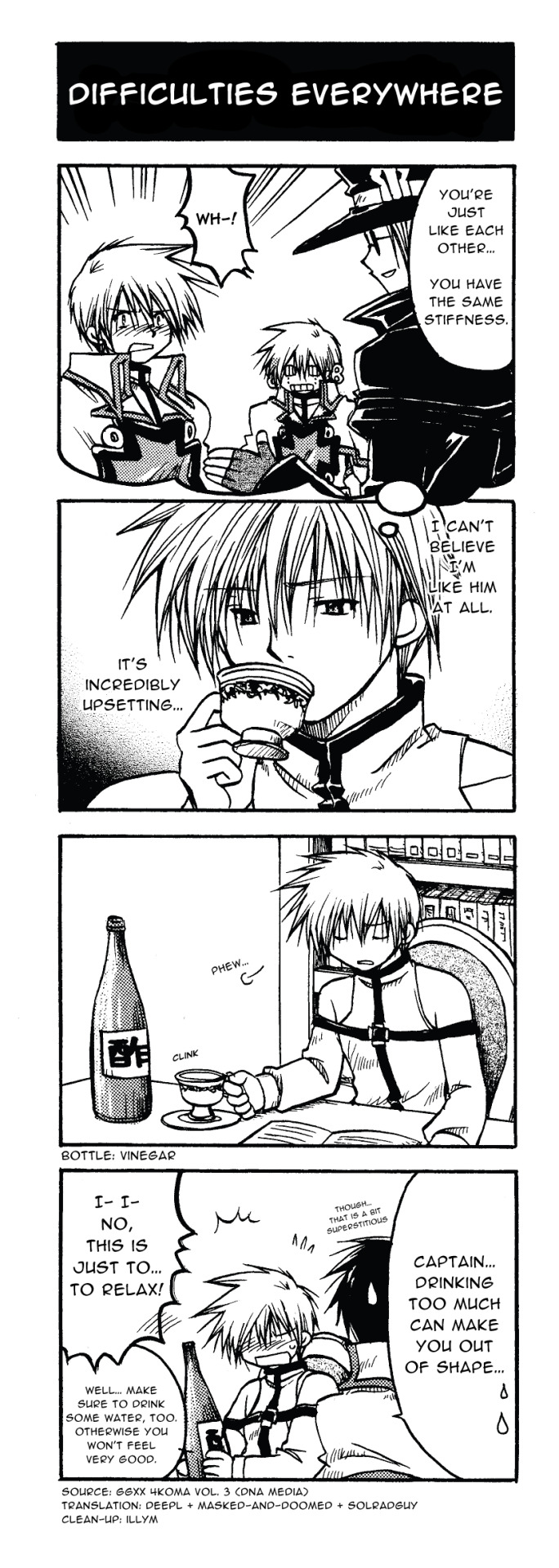
Hi, hello, if you like reading about localization choices be sure to check below the cut because I Had Fun Here (not being sarcastic. It was enjoyable learning about vinegar in Japan).
Translation Assistance: @masked-and-doomed + @solradguy
ID in alt.
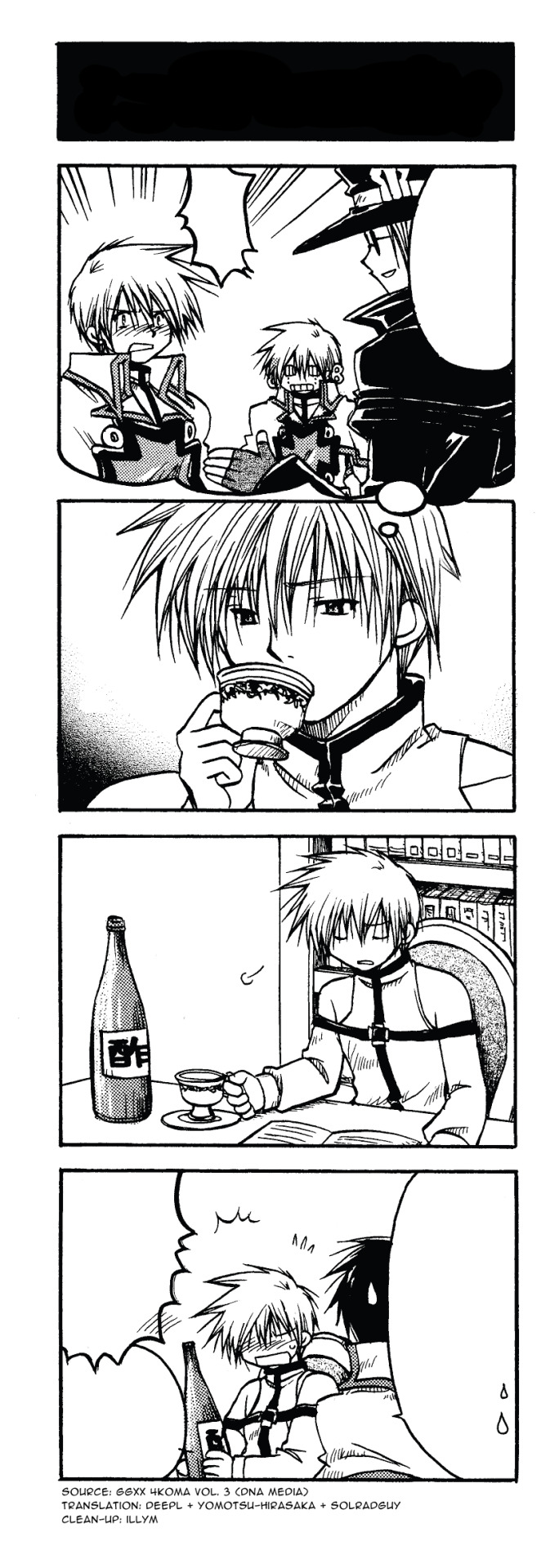
Cleaned and original comics below the cut.


Specific Assistance:
@.masked-and-doomed: transcribed what I couldn't pick up.
@.solradguy: Verified the translation of what the npc was saying in panel 4, offered a line for it.
Fun fact: The Japanese department of a college all got together to work on this one.
I hated redrawing the back of Ky's head. I'm glad I was able to hide most of it behind the text (lol).
Anyway, let's get on with the localization (and process) discussion!
In the original text of this comic, Ky was drinking vinegar.
"But Illym," you ask, face twisted in confusion, "Huh? Who drinks vinegar as a drink for fun? Is the joke that being compared to Robo-Ky made him go mad and believe that vinegar is delicious? Did you change the joke? Why are you writing me to be so verbose?"
I'm a very verbose person. To answer the rest of your questions, here's what DeepL gave me when I put the transcript in.
[
npc:
Captain… it's only the body that gets soft from drinking vinegar.
ky:
I… This is for your health!
npc:
If you drink it without diluting it, you'll get a stomach ache.
]
At first, I assumed that DeepL has misinterpreted some other drink as vinegar, such as cider, sake, or general alcohol. In this example, even, it translated Ky as saying "For your health" when within context he should obviously be saying "For my health".
I went to [ https://jpdb.io/ ] to check the line. Lo and behold, it still translated as vinegar. Hm. By this point, I'm fairly sure it's a cultural thing that I'll have to localize, but I try to be thorough in these things as, again, I don't understand the language and rely on machine translation. I search up vinegar in English in jpdb and find the Japanese character there immediately. So it's obviously the same word, not a messy translation.
My next course of action is to look up "drinking vinegar japan".
To summarize, according to the articles/blog posts I read, the process of making vinegar is just adding an extra step to the process of making sake. After that, if it's to be drinking vinegar, it's blended with sweeteners such as honey or fruit.
It's an extremely old drink in Japan, and it's seen as a health drink there (along with, I assume, being pretty tasty). You should go read up on it yourself.
But in the western world, drinking vinegar is... Not a big thing. While I could leave it as is and just write a translators note explaining the drink, I decided that given that Ky is French and Japan has been exploded for ~100 years, it would be more lore accurate to have him drink something else. If it was Anji or Baiken, I would have left it.
Also, it's more enjoyable and easier to understand to make it ambiguously alcohol instead of requiring a 4 paragraph explanation.
So to localize, I removed mention of vinegar and made the joke into Ky drinking too much alcohol. The NPC's worries apply to alcohol as well as drinking vinegar (drinking it makes you soft, it affects your body poorly, drinking too much is Seen as bad for your health) so it made for the smoothest change.
As I write this, I'm debating whether to add a translators note between panels saying that the bottle reads 'vinegar'... It'll get people curious, at least!
Original translation of the comic below.

157 notes
·
View notes
Text
gif tutorial
i was asked to make a tutorial for this set i made, so let's get right into it!

first things first, i downloaded the music videos from youtube in 1080p using 4k video downloader. unfortunately, the quality of youtube videos always seems... not great, to put it simply. plus these music videos are from the 90s, so they've been upscaled to 1080p after the fact. all of this works against us, but i've definitely worked with videos of lesser quality than these, so at least there's that!
when i gif, i import video frames to layers rather than screencapping. this comes down to personal preference. after everything has loaded, i group all my layers together and set the frame delay to 0.05. i then cropped my gif to 540x500.
the next step in my process is sharpening. i did play around with my settings a bit given the quality of the footage and the dimensions of the gif. i compared both @hellboys low-quality video gif tutorial to my regular sharpening action and my vivid sharpening action and in this case, i preferred my normal vivid sharpening action. i used this tutorial to create the action for myself, and you can find other sharpening tutorials here. this action converts my frames to video timeline and applies sharpening.
once my gif is sharpened and i'm in timeline, i begin coloring. i wanted to simplify the amount of colors used in these gifs, again because of the video quality -- i knew it wasn't going to have the crispness i would normally like for my gifs. here are my coloring adjustment layers and their settings (not pictured: my first layer is a brightness/contrast layer set to screen) (explanation in alt text):






all of these layers and their settings will vary depending on your footage and its coloring (and obviously, feel free to make the gradient map whatever colors you like if you aren't going for this exact look).
pretty basic coloring, especially with just slapping a gradient map on top (my beloved), but at this point, i still didn't like the quality of the gif, so i added a couple textures/overlays.


i put the left one down first and set the blending mode to soft light and the opacity to 8%. depending on what look you're going for, you could increase or decrease the opacity or play around with different blending modes. i like using this texture with lower quality footage because even when it's sized up a bit, it adds some crispness and makes things feel more defined. for the second texture, i set it to overlay and 75% opacity. we love and respect film grain in this house.
now for the typography! sometimes i really enjoy typography and other times it's the bane of my existence for the sole reason of just how many fonts i have installed. anyway, here are the settings i used for this set:

make sure the color of your font is white and then set the blending mode to either difference or exclusion. i can almost never see a difference between the two, but for this set, i used exclusion. below are the blending options (double click on your text layer to bring up this menu or right click and select blending options).


now we have to add the warp effect. with your text tool still selected, click this icon at the top of your screen:

from the dropdown menu, select twist. these were my settings, but feel free to play around with different warp options and their settings. the ones i use most often are flag, fish, and twist.

this last step is completely optional, but it's an effect i use in most of my sets with typography. duplicate your text layer (select the layer and ctrl+j), turn off the layer effects (click the eye icon next to effects), and set the blending mode to normal. right click on the layer and select rasterize type. right click on the layer icon itself and choose select pixels.

at this point, you should see the moving black and white dotted line showing that only your text is selected. then go to edit > stroke. here are the settings i almost exclusively use.

this is what your text should look like now:

using ctrl+T, move the layer off the canvas so you can't see any of the text anymore. you should be left with only your outline. click anywhere on your canvas to de-select the text we just moved. use ctrl+T again as well as your arrow keys to nudge the outline over to the left 2px and up 2px. this is personal preference as far as the positioning, but i almost never move it any other way. you can leave it like this, which i sometimes do, or you can set the blending mode to soft light like i did for a more subtle effect.
and that's it! rinse and repeat for each gif in your set or use a different warp effect on each gif to switch it up! if you have any questions about this tutorial or would like me to make one for anything else, please feel free to ask any time!

#gif tutorial#my tutorials#gifmakerresource#completeresources#dailyresources#chaoticresources#userdavid#coloring tutorial#typography tutorial#tutorial#photoshop tutorial
267 notes
·
View notes
Text




It’s that time of the year again, travelers of the night, that we bring you another month of prompts for Moon KnightCember! 🌙✨ This list contains a variety of words we had saved when making last year’s list, as well as a few new ones to add to the winter themes! This time, it’s a smaller, more spaced out list that gives you some time between each prompt :)
Just like last year, this list is for all forms of Moon Knight, as well as all kinds of fan work, from writing to illustration to craft and more! When participating, use the tag #MKCember2024 and tag me!
Make sure to read the additional slides to get more info on some of our prompts 💜 I hope you all enjoy, and happy creating!!
Shoutout to @tiptapricot for helping me with ID description, as well as fellow friends who gave feedback and helped me polish up this list! :D
Basic IDs in ALT and full image descriptions, including written out prompt list, are below!
ID:
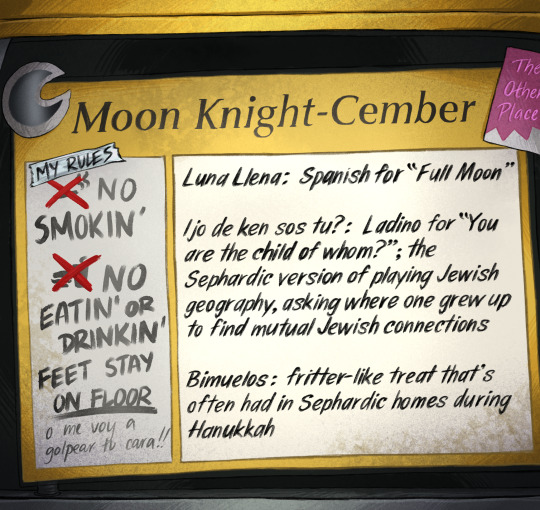
Slide 1: A stylized prompt list for Moon Knight-Cember, a Moon Knight themed prompt list for the month of December. The list is drawn to look as if it’s a price sheet on a snowy taxi cab window. The prompts read:
December 1st: Tire Tracks, December 4th: Luna Llena, December 7th: Window Pain (pain spelled as in painful), December 10th: Ijo de ken sos tu? December 13th: SnowsCape (the C in the middle of the word is capitalized to emphasize Cape), December 16th: Relic, December 19th: Fuchsia Scarf, December 22nd: Tide, December 25th: Craters, December 28th: Bimuelos, December 31st: Wrapped Up Tight.
Details in the rest of the image include a moon sticker by the left of the title, a sticker for Gena’s Diner, The Other Place, on the other side of the title, and a “My Rules” list seemingly written by Jake Lockley. The rules are in all caps and scrawled to the side of the prompts. They read: No smokin’, no eatin’ or drinkin’, feet stay on floor. A note at the bottom reads: O me voy a golpear tu cara!!
Slide 2: A version of the prompt list image with no added snow effects for easier legibility.
Slide 3: The same taxi window sign graphic as before, this time with definitions and explanations. The text reads:
Luna Llena: Spanish for “full moon.”
Ijo de ken sos tu?: Ladino for “You are the child of whom?”; the Sephardic version of playing Jewish geography, asking where one grew up to find mutual Jewish connections.
Bimuelos: fritter-like treat that’s often had in Sephardic homes during Hanukkah.
Slide 4: The same taxi cab graphic from before with reminders. The text reads: Reminder! This prompt list, as well as our previous one, are made to focus on different aspects of Moon Knight, including their Jewishness, and for the show versions, their Latino heritage. To be respectful and aware, we ask that you leave Christmas for other projects, and let our lists recognize other ways people enjoy December (smiley emoticon). /end ID
#moon knight#moon knight art#moon knight fanart#marc spector#steven grant#jake lockley#khonshu#art prompt#art prompt list#art challenge
38 notes
·
View notes
Text
Image Descriptions and Accessibility in General on Tumblr for New Users
What are Image Descriptions
Image Descriptions are text following a picture explaining what’s in that picture. They are primarily for blind/visually impaired people with screen readers and visually impaired people who can read text but have issues with pictures.
They also help people who have trouble:
focusing on/understanding a picture
reading text on images (ex low contrast, weird fonts, etc)
getting images to load
Without image descriptions posts are not accessible to many people, so if you can it's best to include a description or alt text every time you post an image.
Alt text vs image descriptions
Image descriptions are written in the body of the post itself, and have some kind of text before and after, to explain that what's coming up. They typically begin short and concise, but can expand to more detail.
Alt text is added to the image itself, and is what is read by screen-readers (which will otherwise just say "image"). There is no need to add any explanation before the description so you can just say "a description of the image". Alt text can only be added by the original poster, by clicking on the three dots in the bottom right corner of the image and clicking 'update image description.' It is typically short and concise.
On tumblr, alt text is currently available on web by clicking on the alt button (or via new xkit - accesskit - move alt text to captions below image). On mobile, alt text is available in some versions of the app through clicking on the alt text button. Image descriptions are visible on all posts, although if you put them under a read-more, that makes them less accessible. (Thanks to @911described for helping with this section)
How to Make Image Descriptions
Awhile ago I made this general guide. I learned from examples, so here are descriptions made by a bunch of different people. I've also made templates for a lot of common images you'll see on Tumblr.
Other Concerns
Gradient or all caps text make most screen readers read out the word one letter at a time. In addition, these plus text that is bold/italicized/underlined, in colors other than black, or in weird/fancy fonts are difficult for many people to read.
How Filtering Works
You can filter out both words/phrases and tags in the filtering section under the general section in the settings. When filtering out words from a post, it will look at both the text of the post/reblog chain and at the url of op and the rebloggers. When filtering out tags it will look at the tags of the specific post on your dash, and at the tags of the original post.
Tagging for Common Triggers
Don't sensor trigger warnings (for example don't tag suic!de) because then people who have them filtered will still see it.
Tagging for Flashing Lights
If you post a gif or video in a post that flashes, you should tag it with something like "flashing lights" and Not "tw epilepsy" because if any of the tags in the original post contains the world epilepsy it will show up in the epilepsy tag, which is dangerous. Check out this post from @photosensitive-despair for more info about tagging photosensitive content.
Tagging for Unreality vs Misinfo
Things that could trigger delusions/psychotic episodes/etc should be tagged with unreality. This includes:
content that has existential themes related to reality/things not existing (example: a philosophy such as solipsism, do not look up the term if unreality stuff is triggering for you)
extremely surreal content(example: sometimes content such as weirdcore/dreamcore aesthetics can fall under this umbrella but again this is very subjective)
content that reinforces or encourages common delusions(example: that one "im living in your walls" meme)
Things like rp blogs and fake/edited tweets should not be tagged with unreality, unless they contain triggering content. Consider tags like "fiction" or "misinfo." See this post for more info.
Edit:
Addition from @mindflamer
You can look through the reblogs of a post to see if someone's already written a description. There is a button to see just comments vs. comments + tags which makes it easier. Scroll through looking for brackets [], ID, or Image Description. This is great to do if you can't write your own IDs for whatever reason, so that you can at least spread the version of the post that's described if there is one.
If you're not able to write IDs consistently, some is better than none. Don't let the perfect be the enemy of the good. You can use the tag #undescribed to make it easy for those who need them to filter out those posts. Similarly, if you primarily tag triggers but can't for certain posts, you can use a separate tag on that to be filtered such as #untagged.
Please, if I forgot something, sound off in the notes and I'll update this post with it
412 notes
·
View notes
Note
Just discovered the mc moonrise au I would like ALL of your stock please
i'm not sure i have any lore to share that hasn't already been said but here are some doodles im not sure i ever posted!! also check out this beautiful master list Sea made for all the characters in the au so far for more info!!






(added some alt text for brief explanations of each pic, not too descriptive tho sry)
159 notes
·
View notes
Text
Bestiaryposting Results: Dolthruk
More physical description than usual on this one, some of which I worry makes the creature a bit obvious, but we'll see how that plays out.
If you're not sure what any of this is about, please refer to https://maniculum.tumblr.com/bestiaryposting.
To see the entry the artists are working from, click here:
To see the one we're doing for next week, and possibly contribute your own work, click here:
Art below the cut.

@silverhart-makes-art (link to post here) started with a platypus, then added some other influences to make the described size work. I think it came out quite well -- that is a solid depiction of what a platypus relative might look like if it were huge and terrifying.

@cheapsweets (link to post here) has also given us something quite frightening -- I don't think I'd want to get near this one. Or see it in person. The inspirations for this design are pretty interesting -- I'd recommend checking them out in the linked post. And, if that distinctively-patterned hide looks familiar to you, that is addressed in the linked post as well. (Also thank you for providing alt text.)

@citrvsdrake (link to post here) also has a quite fearsome rendition, this one almost draconic -- in their post, they mention that they originally thought of some sort of river snake, but with armor and legs this becomes more of a dragon. I think it's a good dragon, too.

@pomrania (link to post here) also started with the idea of making a large, dangerous platypus, but went in a different direction, emphasizing scales and spikes. I like the serrated bill here; that's a nice touch.

@wendievergreen (link to post here) has instead drawn something adorable, noting that they decided to go in the opposite direction of what they suspected the animal was. I think it's delightful. For explanation of the inspirations for this design, and a close-up of the image, see the linked post. (Also, thank you for providing alt text -- and I think the banana thing is still funny too.)

@coolest-capybara (link to post here) brings the Beast Vibe back to "frightening" with this creation. Some fantastic work with the faces on both the Dolthruk and the fish, and of course I love the Stylized Plants... listen. Does anyone else think this looks like the cover of a really wild album? (Also, thank you for providing alt text.)
Anyway.
Aberdeen Bestiary says...
... no picture for you. It's not been cut out this time, they just didn't draw one. This section is more or less without illustrations, in fact. Maybe they considered it less important -- according to the bestiary's categorization system, this is a fish, actually. Sure, it has legs, but it lives in the water, what else do you want?
The Ashmole Bestiary, my backup illustration source, makes the same decision, but Bodley MS 764, my backup text source, does provide an illustration (and doesn't call it a fish).

Okay, so that's not a hugely realistic depiction, but it's probably not completely shocking to say that this is the crocodile.
I was surprised not to see any reference to tears in the Aberdeen entry -- the concept of "crocodile tears" is popular in the bestiaries.
The bit about color that I redacted from the entry claims that the crocodile's name comes from crocus due to its saffron-colored hide (not in evidence in the above image). I don't think this is true -- both English words can be traced back through Latin to Greek, and they certainly sound similar, but it seems crocus is probably a loanword into Greek from somewhere in the Semitic language family (hard to say which language specifically), and thus unrelated to crocodile despite their shared elements.
37 notes
·
View notes
Text
Star Patient's Official Playlists!
Hello, my stars! My previous poll has shown positive feedback for adding playlists to my Amnesiac! Obsessive! Patient! Andrew Graves x Yandere! Nurse! Reader—Star Patient series. so here's the announcement!
I have six playlists for my stars to listen to while reading my yandere series. Each playlist is unique with their own meanings. This post is the explanation and introductory of these playlists and what they offer to your ears and reading experience. Links are provided!
The playlists:

Playlist 1 - (Y/N)'s Mixtape
A playlist of many different genres all brought together by the emotions of (Y/N)! Throughout the series, we see many different sides of our reader, so it only makes sense for our playlist to have many different genres too! From punk, to old love songs, to alt rock, and of course it wouldn't be (Y/N) without depression and lovesickness!
Some of these songs may even give hints about (Y/N) and future characters and plots too...
Soundcloud link: (https://soundcloud.com/stellar-constellations/sets/star-patient-y-n?si=24e8c3f8eaa4478b9a34d348d71a062e&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing)
Spotify link: (https://open.spotify.com/playlist/6kPtVJvCbki4fcnmK5GZT4?si=cc841fae0bcc4682)

Playlist 2 - Andrew's Mix
What I believe Andrew would personally listen and what songs he would like, so basically the playlist is my music headcannons for him. These are simple head cannons that are just harmless opinions, harmless opinions that people shouldn't take seriously nor should they act like freaks about (y'all know the type of people I'm talking about, they're unfortunately very common in the TCOAAL fandom).
These songs also correlate to his past (we all know it, being starved and abandoned with Ashley), along with the development of his feelings to (Y/N).
Soundcloud link: (https://soundcloud.com/stellar-constellations/sets/star-patient-andrews-mix?si=719861d03c2649e0a23ae69ccbc826a9&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing)
Spotify link: (https://open.spotify.com/playlist/4xnGLNokCmIk8tajzKzKED?si=88f08a43050744f7)

Playlist 3 - Oldies Playlist
A playlist for all our old souls. I feel like Tumblr playlists are so boring because they don't have much playlists that really connect with the readers. All of my readers have different tastes in music and I wish to accommodate them. Of course, I unfortunately can't do all the genres I wish (metal, rock, country) due to the fact that they wouldn't quite match Star Patient's themes nor would there be much songs that resonate with the series; however, old love songs music is fortunately a genre that can be interpreted with Star Patient!
This playlist is a of old love songs, a genre I would die for!
Soundcloud link (https://soundcloud.com/stellar-constellations/sets/star-patient-oldies-playlist?si=b7f1d157b16d45079d83c9a8c4d6d3ee&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing)
Spotify link:(https://open.spotify.com/playlist/0Y20wh1ahOq3D7zJMWchH5?si=9676e70feb7a46ec)

Playlist 4 - Calming Playlist
A place to de-stress and read some yandere fan fiction. This playlist has many calming melodies and lyrics verging from nostalgia, sadness, and love. Not everyone likes listening to loud pop or screaming lyrics, so this playlist is for those who enjoy the peaceful voices and sounds of violins and pianos.
While this playlist is similar to instrumental, it's still has its own place.
Soundcloud link (https://soundcloud.com/stellar-constellations/sets/star-patient-calming-playlist?si=85d0b7e90b0a4992a49d552319b1069e&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing)
Spotify link: (https://open.spotify.com/playlist/1GZSLwRTSgly9iTuw6minI?si=c0f5569290ec41f1)

Playlist 5 - Instrumental Playlist
While this playlist is similar to the calming playlist, this one has practically no lyrics. It does have some lo-fi, classical, and instrumental soundtracks all spread throughout the playlist.
I understand some people can't focus on reading if there's any voices as it serves as a distraction for those who have a harder time focusing on tasks, so hopefully this playlist will help making it easier for those who want to read and listen at the same time!
Soundcloud link (https://soundcloud.com/stellar-constellations/sets/star-patient-y-n-1?si=05a1e6c6de5e47f1930af5f5cc1c925f&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing)
Spotify link:(https://open.spotify.com/playlist/7msbvdBueJCKmcGrA7mwvX?si=c05c10f2d6724ad4)

Playlist 6 - Obsessive Playlist
And finally, we have the obsessive playlist aka the yandere playlist. It would be wrong not to have a playlist full of devotion and lovesickness for a series that features just that!
This playlist features tons of different genres and lyrics all relating to yandere. It has some of the classic yandere songs, but honestly I've gotten bored listening to the same songs in every yandere playlist so I've expanded beyond just those. Let's be honest, we all know "Suki Suki Daisuki" and "An Unhealthy Obsession" is in every yandere playlist, it's time for some new songs.
Soundcloud link (https://soundcloud.com/stellar-constellations/sets/star-patient-obsessive?si=77c70d1f293e47199829fe51c4b07255&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing)
Spotify link: (https://open.spotify.com/playlist/2W82XwZate1IAfGPOeWIF3?si=6c0e40160fdb4984)

#stellar constellations#tcoaal andrew#coffin of andy and leyley#andrew tcoaal#andrew graves x reader#andrew graves#the coffin of andy and leyley#andy graves x reader#andy graves#andy and leyley#tcoaal#yandere x yandere#female yandere#yandere girl#yandere x reader#yandere#playlist#music#x fem!reader#fem reader#x female reader#x female y/n
46 notes
·
View notes
Text
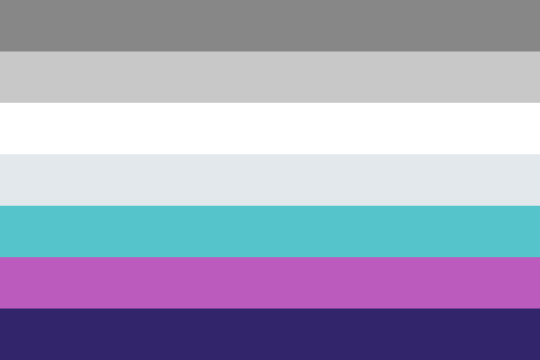
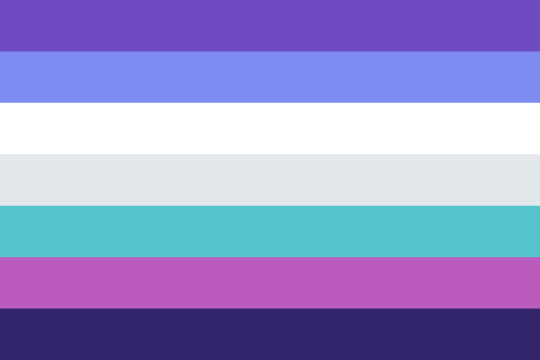
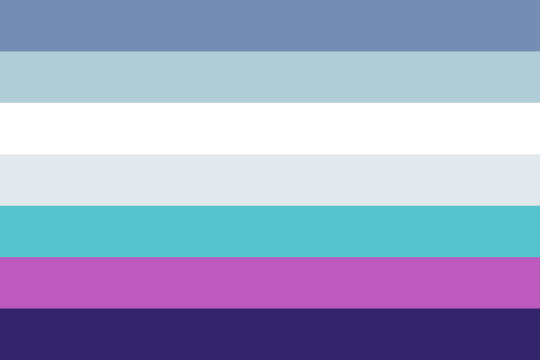
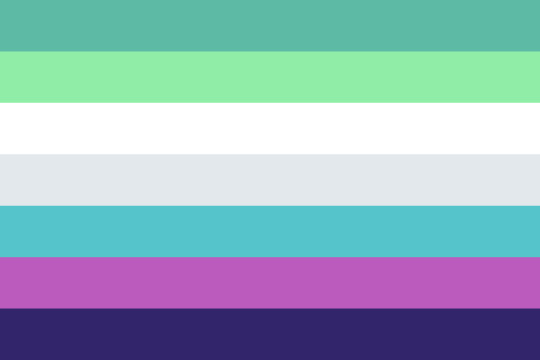
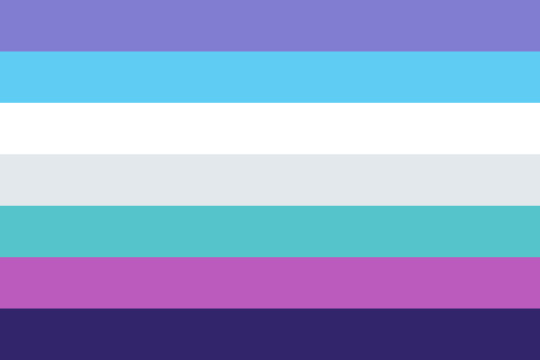
Tris Flags
I made trans and cis flags, so I decided to make matching tris (trans cis / cis trans) versions too :) (If you want to know where I got the top 2 colours from, explanations on their names, and such, please read the linked trans flags post, these are all based on those, and I don't want to re-type all that text.)
As always, these are inclusive flags. Anyone who feels these terms fit (they're like tris versions of transmasc/transfem/transnbine/etc.) are welcome to use them :)
──────────✦──────────



trismasculine/trismasc ★ trisfeminine/trisfem ★ trisnonbine/trisenbine/trisnbine/trisnonbinarine
✦



trisandrogynous ★ trisgenderless ★ trisneutral/trisneu
✦



trismaverine/trismav ★ trisxenine/trisxen ★ trisbine/trisbinarine
✦



trismidbine/trismidbinarine ★ trisabine/trisabinarine ★ trisatrine/trisatrinarine
✦


trisaporine ★ trisoutherine
✦
From here on are combos of the above flags/terms :D



trisnbinemasc ★ trisandrogynousmasc ★ trisgenderlessmasc
✦



trisneumasc ★ trismavmasc ★ trisxenmasc
✦



trisnbinefem ★ trisandrogynousfem ★ trisgenderlessfem
✦



trisneufem ★ trismavfem ★ trisxenfem
✦

trismascfem/trisfemasc
──────────✦──────────
These flags use this tris flag by @julietianboy, that's where the bottom 4 stripes come from. The top 2 colours are the same as these trans and cis flags. I also added a white stripe too, just since I thought that helped them look better.
With the names, there's so many possible alt names, so I didn't list them all. Feel free to use these flags for alt names, or with your own name variations (as long as they mean the same thing).
#tris#trismasc#trisfem#trisnonbine#trisenbine#trisnbine#trisnonbinarine#trisandrogynous#trisgenderless#trisneu#tristrismaverine#trismav#trisxenine#trisbine#trisbinarine#trismidbine#trismidbinarine#trisabine#trisabinarine#trisatrine#trisatrinarine#trisaporine#trisotherine#trismascfem#pride flag#new flag#alt flag
87 notes
·
View notes
Text
How to Embed Images and Links on AO3
Note: I have a site skin so the colors might look different. Just follow along with the red arrows! Also, this is a tutorial used on the computer, and I assume mobile posting would be different.
First, open archiveofourown.org and log in if you haven't already. If you don't have an AO3 account, sign up for one as soon as possible because it takes about a week for them to verify you and give you access to your new account.


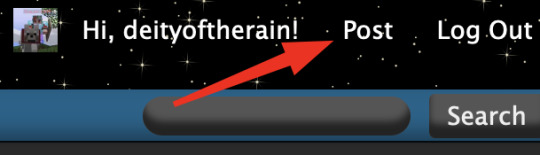
Next, select "Post" in the top right hand corner like you would typically. Set up everything you desire as you normally would until you reach "Work Text*".
Note: If you need further help, I have an AO3 Tag Guide, a Story Title Guide, a List of Random AO3 Shortcuts, and a How to Post a Work on AO3 with Step-by-Step Explanations Guide for your convenience! I also have a Foundations Writing Lesson post for any beginners or for people who would appreciate a review <333

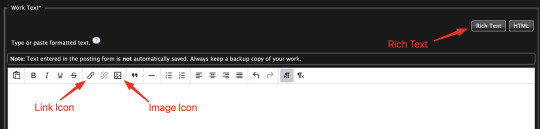
Once there, click on "Rich Text" in the top right of that section, and then select the image icon or the link icon, depending on which you are intending to make.
Note: Check under the cut for more in-depth instructions slash a continuation of this guide! There is an Image Icon Route and a Link Icon Route.

Image Icon Route
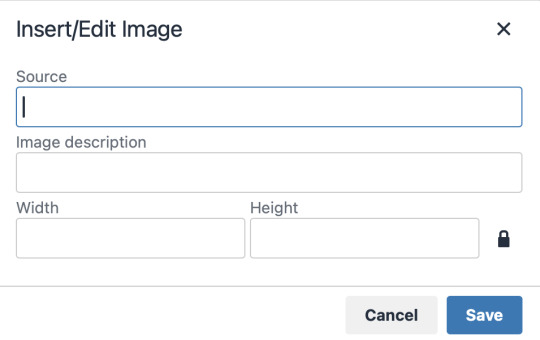
Once you click on the Image Icon, the screen similar to below should pop-up:

*Link Icon Route detour start here
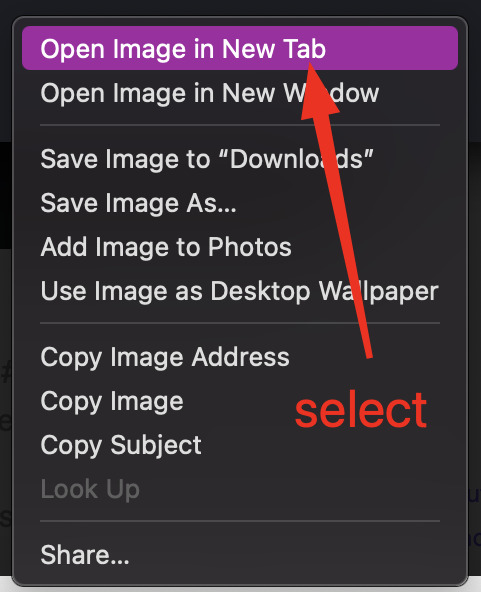
The source is the link to the image you're wanting to add to your work. AO3 doesn't host images itself, but you can use an image hosting site such as postimages.org or even Tumblr itself. If you want to use Tumblr, post a draft with the desired image or locate a post with the desired image. Once you've done that, right click the desired image and Open Image in New Tab (or whatever your computer's equivalent is).

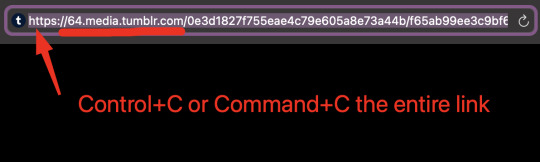
You should have a tab open that starts with "https://64.media.tumblr.com" followed by a bunch of numbers and letters. I want you to copy that link and post it in the source box.


*Link Icon Route detour ends here
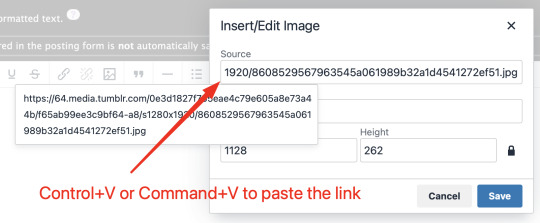
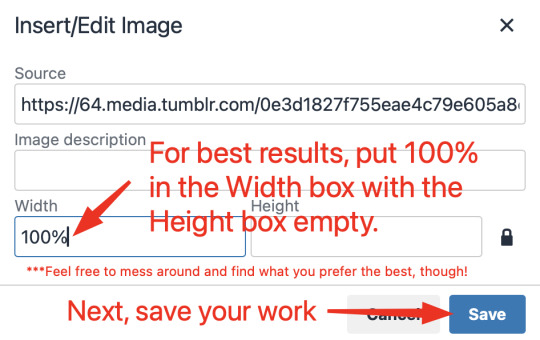
Now that the image link is in place, adjust your Width/Height boxes if desired. Feel free to add an image description as well. For best result, I suggest doing 100% in the Width box with nothing in Height, but this is ultimately a personal decision. Feel free to mess around with the proportions using the work drafts and find what's best for you!

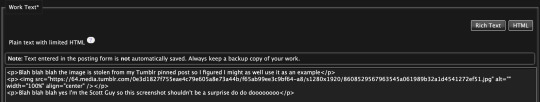
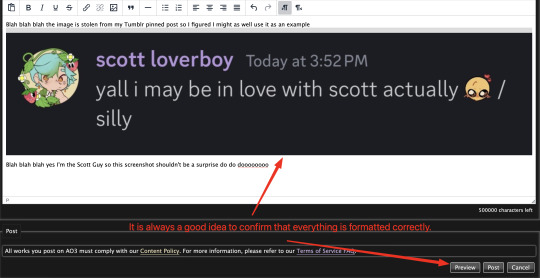
If you prefer, you can also use < img src="LINK" alt="IMAGE DESCRIPTION" width="100%" align="center" /> aka < + img src="https://64.media.tumblr.com/0e3d1827f755eae4c79e605a8e73a44b/f65ab99ee3c9bf64-a8/s1280x1920/8608529567963545a061989b32a1d4541272ef51.jpg" alt="" width="100%" align="center" /> for this example (*excluding the plus sign at the start) to insert an image using HTML instead of Rich Text. It'll look like this:

It is always a good idea to double-check and confirm that everything is how you want it. Previewing your work also allows you to create a draft.



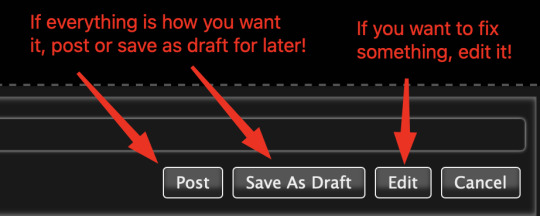
If you're unhappy with something, edit the work to fix it! If you're happy with how everything looks, go ahead and post it! You're finished here! You've successfully posted a work with an image embedded! Well done; good job :D
Link Icon Route
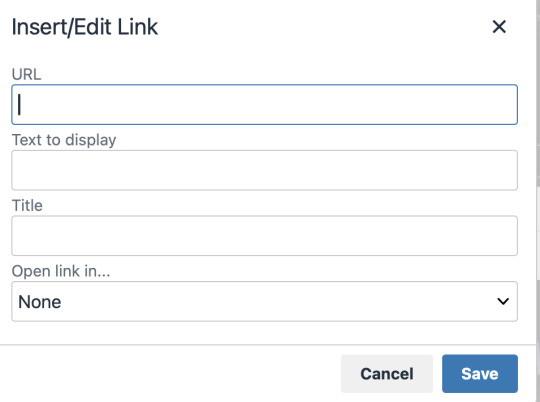
Once you click on the Link Icon, the screen similar to below should pop-up:

Go copy (Control+C or Command+C) the link to whatever it is you want to insert into the body of the work.
Note: If you're wanting to link specifically to an image and not a post containing that image, scroll up to the link icon route detour colored purple.
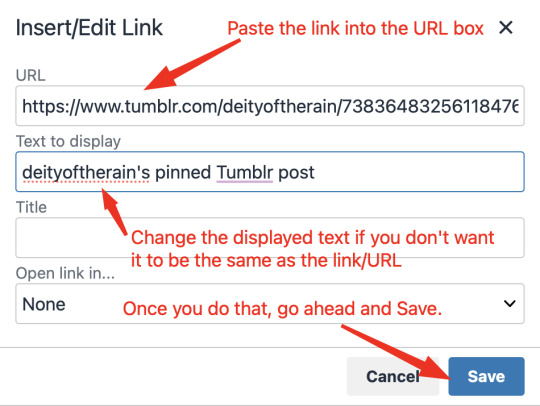
Once you got that, paste (Control+V or Command+V) the link into the URL box. If you want something other than the link to display, change the text in the "Text to display" box.


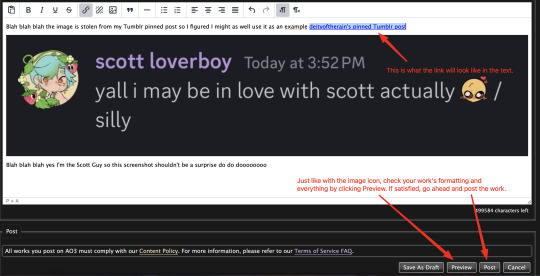
Save your work, check the formatting and everything else like we did in the Image Icon Route section. If everything is how you want it, then congratulations! You have successfully added a link embedded to your work!
If you have any questions or comments, feel free to comment and I'll respond! If this guide was helpful to you, please like and reblog! I appreciate it <333
#rain’s tips#ao3 author#ao3 help#ao3 writers#ao3#archive of our own#embedded#images#links#ao3 link#ao3 images#ao3 guide#idk how to tag this#idk what tags to use#writing help#guide
11 notes
·
View notes
Text
Conabusive Relationships
Something common to see in the radqueer community are conabusive relationships - supposedly, consensual relationships between an abuser and their victim. The concept assumes consent and abuse can be present at the same time. But there’s actually a very simple explanation for why that isn’t the case.
According to the National Domestic Violence Hotline,

ALT TEXT: Your relationship does not make consent automatic. If you're married to someone, friends with someone, or dating someone, it doesn't mean they 'own' your consent by default. Or that you own theirs. Also, consent can be taken back at any time - even if you're in the midst of something and feeling uncomfortable, you always have the right to stop.
This means that even if a relationship is consensual, the acts performed within it aren't automatically consensual by extension. Everything needs to be consented to individually. If something isn't consented to, regardless of relationship status, it is assault/rape/abuse.
Additionally,

ALT TEXT: It's not consent if you're afraid to say no. It's not consent if you're being manipulated, pressured, or threatened to say yes. It's also not consent if you or a partner is unable to legitimately give consent, which includes being asleep, unconscious, under the influence of conscious-altering substances or not able to understand what you're saying yes to.
The power dynamics in abusive relationships create fear and consequences for their victims. Them saying yes in order to avoid these does not equal consent.
(Said negative consequences do not exist in BDSM and kink. Scenes there can stop any time.)
There is no safe way to withdraw consent in conabuse.
So all in all, conabusive relationships are actually just abusive relationships. Adding "consent" in front of them does not make the actions within one consensual or mitigate the harm they cause. Transharmful people are abusers, transharmed people are victims, conabusive relationship supporters are abuse apologists and so on and so forth. I hope this clears things up for any onlookers.
#gumi’s original posts#anti radqueer#anti transharmful#anti abuse#alt text#anti contact paraphilias harmful if acted on
31 notes
·
View notes
Note
Not so much an ask as a statement. I appreciate the language note posts you’ve made.
It added layers to my understanding of the translations/dialogue in both of the posts I’ve seen.
So, thank you!
I hope you don't mind me publishing this but I'm grinning like an idiot about it ♥
I can bring absolutely nothing to the table but a love for Thai and a canny knack for languages; including Thai in my stuff is always nerve-wracking because I'm so ready to be corrected at the drop of a hat, but I'm relatively confident in the little pieces I include so I'm glad you like it!
I do think that between my Ray na/naa set and these recent Eclipse nicknames sets, and all the Eclipse gifsets I've done over the past couple of years where I went off about Thai in the alt texts, I'm just slowly trying to lure people into my Languages R Fun I Swear!! corner.
If folks want more Thai in gifs, or more explanations, I'm happy to attempt it! And I'm happy to be gently corrected if I'm ever wildly off-base.
#atomicbubblegum#ask post#so it is decreed#this was lovely thank you#for rainy days#(i'm frequently found throwing hissy fits over grammar in that language corner#and it's usually about thai. to someone who has absolutely zero interest in thai language.#g'bless chiara u put up with so much.)#i'm currently ricocheting between thai and arabic so yknow#having a Very Normal Time#(do not speak to me about arabic script i will cry)#every time i'm stalled in arabic know that it is because i'm Refusing To Engage with it as a concept. respectfully.#i'll write in thai all day long and i'll butcher the tones cheerfully#but arabic can eat meeeeee#i can barely speak english is the best of it#the fuck's an adverb anyway#these tags wandered off sorry
9 notes
·
View notes
Text
Dofus Movie novel small differences
The book is really close retelling of the movie there is only a few small differences !
A lot them is just the dialogue being slightly different. Some others are per example like the fact that Joris in the novel want to gift Khan a gobball instead of wanting one to be signed.. but there is a bit of new dialogues added to expand on a few scenes of the movie !
There's not a lot but I still think it's fun to share the most notable ones of them ! (And there's a really good chance I missed some after reading this book too much time).
I translated six of them (it's really not much) but I added some other things said in the the novel :)
(Small disclaimer, I translated all of this by myself so there's a good chance there's grammar errors)
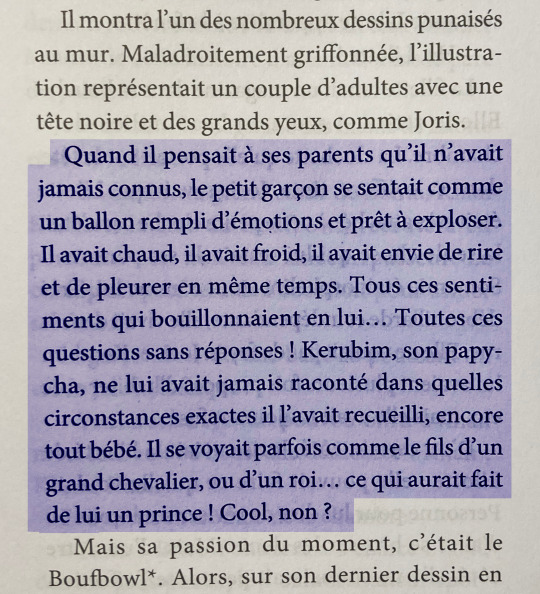
I took screenshot of the translated text because it was easier to manage because I don't understand tumblr formatting ( I added ALT text to all of them in any case)
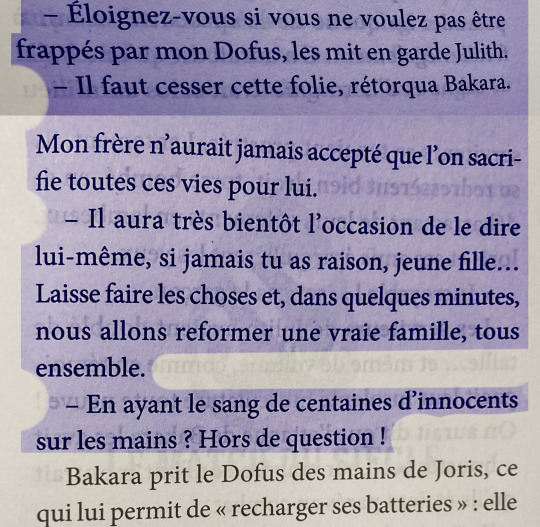
(The highlighted text is the part that I translated)
Some Joris thoughts about not knowing his parents (and Kerubim telling him absolutely nothing)


Small fun added dialogue when Dardonkal ask Joris to be his guardian :)


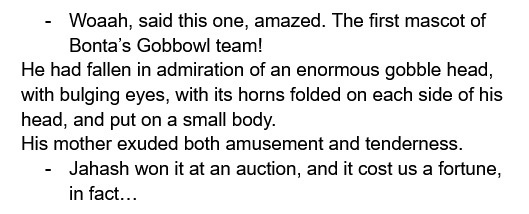
The Bonta's gobbowl mascot belonged to Jahash !


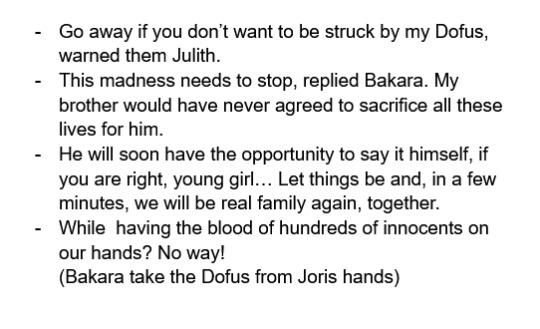
This next one is pretty interesting ! I think it's the biggest change in the book.


This scene does play in the movie but differently !
The first two sentences are the same but after Bakara says "This madness needs stop", in the movie Joris talks and all of this leads to the flashback narrated by Julith.
Here Bakara continue to speak and her next lines in this are said by Joris in the movie (while he doesn't say the exact same words, what he says his nearly the same things in the end). So the flashback does not happen.
After that Julith respond to Bakara (instead of Joris in the movie) and because of that her dialogue slightly differs. Bakara respond and after that the scene come back to the way it is the movie with some small modifications because of this change.
To put it simply Bakara took the role of Joris in this part. (You can compare it directly to the movie if my explanations doesn't make sense).
Now for the flashback ! It still appear in the novel but is instead played just after Julith slams the Ebony Dofus on the Ivory one. With Julith remembering and narrating the memory while she disappears. (and in the memory, it's said the Dofus went even more wild after the bontarian guards attacked it's guardian Julith and injured her. oops)
------------------------------------------------------------------------------
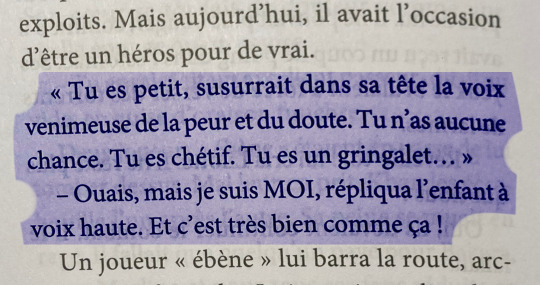
Joris nearly has moment of self-doubt when there's only Lilotte and him left during the final match


And... this one....at the end (sorry)


Anyway here's some other random things from the novel:
The statue of Jahash and the ceremony that takes place at the start is where the Dofus went wild 10 years ago, where it created a massive hole in the city. While not mentionned in the movie this information is also in the artbook
The area Kerubim and Joris lives is called "Le quartier de la Tour Fleurie" (The blooming flower tower district)
The tavern Bakara and Kerubim meet in the movie is called "Le Bontarien Rieur" (The Laughing Bontarian)
Kerubim thinks that the stealing of the Ebony Dofus is a ten (out of ten) on the Ogrest scale... a few hundred years before Ogrest birth...(oops)
During the first battle Bakara yell "For Jahash" instead of "For Bonta"
Bakara and Khan.. whole thing.. is less embarrassing than in the movie...
The post credit scene is not in novel
#dofus#wakfu#krosmoz#joris jurgen#julith#kerubim crepin#bakara jurgen#atcham crepin#khan karkass#if i remember other things from the novel i will add them later on :)#Writing this post took me way longer than translating everything 😭
47 notes
·
View notes
Text
Heart Heist: The Zine Update 1.1 Out Now!
While work on the Complete Edition continues, Heart Heist: The Zine has also received its first major update!
Now that I understand itch's platform a bit better - as well as the scope of this project - it no longer seems correct to update the zine itself directly into the Complete Edition. I think it makes more sense to split Heart Heist into two bespoke editions: the cheap, easy to distribute, lowest-possible-barrier-of-entry Zine Edition; and a Complete Edition that is free to grow into whatever it ends up becoming. I don't want anyone who supported this project already to feel cheated out of the Complete Edition, which is why anyone who purchased (or purchases) the Zine Edition on itch will get $5 (the full price of the zine) off of the Complete Edition when it releases.
This does not mean that the zine is an unfinished version of a full game. Now it is quite the opposite - it is its own, complete thing (and has had its release stats on itch updated accordingly). It has everything you need to play, and can stand on its own. Some might come to call it a "rules-lite" version, and while I don't want to fall into the rabbit hole of definitions, it is looking very likely that the Complete Edition will have at least three more mechanics than its zine counterpart. Some players might even come to prefer one version over the other - relative simplicity and ease of use vs. mechanical depth and additional useful tools. Only time and continued development will tell.
While the Zine Edition obviously won't have everything the Complete Edition will have in it, it will still benefit from some of the updates work on the Complete Edition produces - such as the changes that released today!
Thank you for continuing to support Heart Heist!
Changelog:
Created a Google Sheet that helps automate calculating each Thief's Favor at the end of the game if you don't feel like doing math
Updated estimated play time based on additional playtesting with more groups of different players - down from 5 or 6 to 4 hours!
Added expectation of an additional 30 to 60 minutes if the entire group is new to playing Heart Heist
Added section strongly encouraging players to read their intel before meeting up to save time at the table. This section also explains that heists cannot be "spoiled," and are reusable!
The Evocative Language Update
"Stats" → "Vibes"
"Game Master" → "The Guy in the Van" (GV)
Removed unnecessary references to upcoming material meant for the Complete Edition
Rephrased explanation of "Fake It 'til you Make It" for clarity
Fixed unspecified print error on page 5
Added missing paragraph break on page 9
Fixed various typos
Removed grey sketch line from corner of Bingo.png
Fixed missing Alt Text for Bingo.png
Clarified that armor counts as a set of clothes
Specified how long it takes for a glass cutter to cut holes of various sizes
Reduced cost of the Aptitude spell from 3 to 2 Favor
Added advice for players to - at minimum - figure out how they will get in, how they will acquire the target, and how they will get back out again within their planning time limit. You'd be surprised how many groups forget one of those three things!
Added reminder for the Guy in the Van to award bonus Favor for the Dragon's Patron effect at the end of Phase 2: The Plan
Various tweaks to The Princess in the Box example heist based on continued playtesting
Added a timeline overview of the heist to The Princess in the Box
Increased margin size of The Princess in the Box intel handout for easier note taking
Updated the titles of some of the art pieces in the credits
6 notes
·
View notes
Note
Hii sorry I saw you did like an ID thing for art I made and I've never seen stuff like that before, can you please explain what that is I'm a little intimidated sorry 🥲🥲
Oh yeah no problem! ID stands for image description, it's just a blurb describing the image, and it lets people with visual impairments or people using screen readers know what the image shows and increases accessibility. It's nothing bad! it just describes what's in the image. sorry if I scared you by adding stuff to your post lol.
if you want, you can add the ID to your original post (either in the caption or in the alt text) so everyone who reblogs will have the description to make it more accessible! <3
also if you wanna learn more about image descriptions here's a link with a better explanation, and I reblogged some posts w the #accessibility tag that provide more info on how to write IDs!
4 notes
·
View notes