#how to code multiple modal boxes on one page
Explore tagged Tumblr posts
Text
no way i've been trying to figure out the same tiny piece of code for months now. like there's no damn way it's that hard.
#if anyone knows specifically:#how to code multiple modal boxes on one page#with the button for each box being an image#and each box containing both unique image and text#please dear god help me#any time i put a new one in it overrides the last one and all the modal boxes *work* but show the exact same content each time#i'm just trying to make a characters page save meeeeee#.txt
7 notes
·
View notes
Note
Hi, I was wondering if there are any updated tutorials on how to make themes? Also, if you publish this message, maybe some might suggest tutorials, base codes? Thank you, have a great one *hug*
hello hello nonny! sorry it took me days to reply but basically:
start with the tumblr documentation and familiarize yourself with the post blocks. then, you can choose base codes. the most updated ones are by eggdesign which are:
npf based template (this one supports new posts)
and this basic base one
if you opt to build your own, it is important that you have these scripts:
unnested captions by magnusthemes and neothm
npf fix by glenthemes
lightbox tutorial by shythemes
then, there's the designing parts:
google fonts for fonts of any kind
learn html x learn css by w3schools
phosphor icons. or you may browse glen's collection of icon fonts.
flex-box tutorial to make your designing easier
and on the advanced side, learn how to make anything responsive/mobile friendly
additional tutorials maybe found in w3schools and css-tricks.
idk if you'd like modals/popups but this is the tutorial that i use. and as for multiple tabs, i use this script too.
and shamelessly advertising my credits page because it's a masterpost of some sort that helped me with my coding journey
also just a tip, when coding anything, picture the lines that u input as a language of its own and picture how it wants to portray a div ^^
14 notes
·
View notes
Text
Newspaper v12.6.7 - News & WooCommerce WordPress Theme
https://themesfores.com/product/newspape-news-woocommerce-wordpress-theme/ Newspaper v12.6.7 WordPress Theme is Best selling for Blog, News, and Magazine theme. Features Unlimited shop layouts SEO Ready Optimized for mobile Core Web Vitals Ready Light, Fast Performance Performance Optimized No Coding Skills, Click and Create Pre-Built Website Optimized for Mobile Theme Lazy Load Effect Drag & Drop No coding skills required SEO: Schema Built-in translation support 120+ One-Click Pre-Built Websites How to Install & Activate Newspaper Theme First Unzipe > Then find Newspaper.zip file and Upload only Newspaper.zip > Then Install Now Newspaper is a WordPress theme that lets you write articles and blog posts with ease. Create a great news website with our newspaper template. This bestseller theme is perfect for blogging and excellent for news, newspaper, magazine, publishing, or review sites. Changelog Version 12.6.6 – May 15th, 2024 new: 4 New one-click installable Pre-Build Websites (demos): new: Trucking Services – View Demo new: Free News – View Demo new: Office Nexus – View Demo new: Cassio Lovo – View Demo new: Theme Panel option to enable loading WebP images on blocks; new: Inline text and Column title shortcodes replaced with new shortcodes simplified for a better structure; new: New twitter X account connect app for social counter; new: Option for Global Fonts to specify alternative font stacks for iOS and Android for better Speed Performance on mobile; new: Sticky column and inner-column – the option is now responsive; new: Multiple filter: support for taxonomy name using prefix tdtax_ (e.g. tdtax_movies); misc: We’ve updated the Revolution Slider plugin to the latest version; misc: Single Post Content – added button color/background/fonts; misc: List block – added the option to keep icon and text aligned; misc: Tabbed Content – increased the limit of pages from 5 to 10; misc: Form Title – added the option to set font settings separately for the input; misc: Single Post Taxonomies – added the option to display the terms as columns and an option to display terms’ images; misc: Posts List – added the option to display the credit cost of posts; misc: Gallery – added the options to set padding, border radius, background color and background shadow on the arrows; misc: Custom Field – option to open the CF image in modal lightbox; misc: Image Box – added Seo title option; misc: Added ids for inline javascripts generated by theme misc: Theme color now accepts global colors; fix: Custom Field block – CSS issues; fix: Fix loading google fonts on standard templates; fix: ToTop css issue; fix: tdLoadingBox.js script was loading when it wasn’t supposed to; fix: Modal Popup – fixed an issue with the close button; fix: Form Input – fixed an issue with the font settings for labels; fix: Fatal error on zone when Youtube key is missing; fix: Flex Loop – ajax issue; fix: Module Builder – exclusive tag doesn’t appear on CPTs; fix: XSS vulnerability; fix: Header Menu – page mega menu ui delayed load issue; fix: The reCaptcha on comments interferes with other reCaptcha plugins; fix: Show/hide ToTop on mobile issue; fix: Form File Upload – Fixed an issue related to the input height; fix: Preloading Featured image on CPT issue; fix: Random order on Authors Box; fix: Module Title – CSS fix; fix: Row – vertical align issue (space between); fix: Post Loop – replace “No posts” message on pagination with a redirect; fix: Social Icons PHP warning; fix: Security fixes – vulnerability report from Wordfence; fix: Woo Products Loop – PHP notice; NEWSPAPER – VERSION: 12.6.4 new: Forest Beat – View Demo new: Featured audio – added support for Spotify; new: Module templates – New reading time shortcode; improvement: Woo Product description – added the possibility to set an initial height for the content, with the user being able to expand it; improvement: Modal popup – Added the option to remove the opening/closing transition effect; improvement: Eliminated attachment_url_to_post() function used on Theme Panel header/footer logos; improvement: Column title – Added the option to change the default margins of the H1-H6 tags; improvement: Added the option to change the background color for the content of a mega menu; improvement: Added option to use Woo classic pagination on Woo Loop; improvement: Single Post Date – added the option to custom format the date; improvement: Custom Field – Added support for the ‘user’ type field; improvement: We’ve updated the Revolution Slider plugin to the latest version; improvement: Added Alt on author image; improvement: Option in theme panel to deactivate Product schema from posts when reviews active; fix: Colorpicker – Fixed a UI issue with selected global colors; fix: CSS Analyze tool deprecated – removed; fix: Issue while saving textareas for a user; fix: User description field is now displayed as a textarea; fix: Popular(all time) sorting option doesn’t appear; fix: Inline Image html width and height; fix: Menu Cart – Fixed an issue where the menu cart was not being dynamically updated when changing products quantity or removing them from the cart page; fix: Single Post User Reviews List – Fixed an issue where only a maximum of 5 reviews were displayed. Changed that to unlimited. fix: Yoast analyzer; fix: Product structured data; fix: Removed instagram ID & personal accounts sources (discontinued); fix: Row – Fixed hide on pagination option when using Flex Loop Builder; fix: Tag Description – Fixed some style issues; NEWSPAPER – VERSION: 12.6.3 new: Interior Designer- View Demo new: Added a new shortcode – Module Automatic Numbering; new: Footer delayed load option in Theme Panel; new: Option to stop zones render on mobiles for Header Menu and Header Menu Sticky; new: Option to stop zones render on desktop for Mobile Menu and Mobile Menu Sticky; improvement: Moved the posts autoload options in the website manager; improvement: We’ve updated the Revolution Slider plugin to the latest version; improvement: Header main menu – option to not load desktop menu on mobile devices; improvement: Delay option works also for category Mega Menu; improvement: Update translations po_mo files; improvement: Option to show/hide links in Excerpts; improvement: Option to replace self hosted video row background with an image or video on mobile; fix: Title name for author social icons; fix: Issue on List Menu; fix: Slider width orientation change; fix: Scroll on mobile search; fix: Urban Observer demo without content; fix: Scroll on iOS when popup modal is used; NEWSPAPER – VERSION: 12.5.1 new: One-click installable demo – Korean News Insight NEWSPAPER – VERSION: 12.5 new: 5 New one-click installable Pre-Build Websites (demos): new: World Matters – View Demo; new: InsightAI – View Demo; new: App Find – View Demo; new: UrbanEdge – View Demo; new: Coaching Pro – View Demo; new: Form Gallery shortcode; new: Option to use global domain on Google recaptcha; new: Filter posts using “current” in Multiple terms input; new: Filter posts by custom field (include/exclude input); new: Search cloud template CPT support; new: Archive cloud template CPT support; new: Single User Reviews Form – custom login url option; new: Google recaptcha will apply also on WP Register page; new: Form Location Finder & Single Post Location Display – Implemented Bing Maps as an alternative API service provider; new: Single Post Location Display – Added option to fill in the complete location meta from which to pull the address from; new: Added support for acf date picker, date time picker and time picker; improvement: Improved the way posts are linked together; improvement: Added Highest and Lowest rated (user reviews) sorting options on blocks; improvement: Posts Form Submit – added the option to assign a cloud template to the newly created post; improvement: Posts list – new form fields (childs); improvement: Posts list – hierarchically sort posts; improvement: Update google fonts; improvement: Display CPT templates settings on post edit; improvement: Posts Form Link To Post – added the options to specify the max depth or to select the depth from which to display posts; improvement: Optimize fonts css; improvement: Form FIle Upload – Added new options to adjust the height of the input and the image preview; improvement: Custom Field – text cut option; improvement: Custom Field – set html image width and height automatically; improvement: Module Template Image -added border options; improvement: Header Main Menu – added an option to set the border radius for sub-menus; improvement: Single User Reviews Overall – Added the possibility to display a full breakdown of the rating (meaning all criterias and their scores) improvement: Module Date – options to display ‘ago’ text before and after the date; improvement: Custom Field – Enabled on woo products, categories and tags; improvement: Added term ID as class for each checkbox/radio term; improvement: Form Taxonomies – Added options to display the term’s custom fields, on each level independently; improvement: Hide button if no URL option (on all the shortcodes with button); improvement: Url option for Modal Popup title; improvement: Added the possibility to sort by user reviews rating (high/low); fix: XSS vulnerability – courtesy to Automattic team; fix: Stop views count for standard and cloud templates if Theme Panel option is disabled; fix: Demo import php warning; fix: Lazy load on Module Image; fix: Error custom field on Woo Shop page; fix: Smartlist template if is set globally; fix: Cloud templates import not importing template options(global colors/fonts & custom svg icons); fix: Show Manager settings only for admin; fix: Retina image on block pagination; fix: Linked posts option on flex blocks filter updated to show only parent; fix: Modules cloud tpl icons/google fonts; fix: Flex loop builder cpt tax; fix: Prevent panel settings update(save) for editor user role; fix: Php 8.1 warnings; fix: Single Background Image – replaced ‘a’ tag with ‘span’ when url is not set; fix: Extra class on video embed shortcode; fix: Restrict subscribers to view only media library items they uploaded; fix: Border size multiple values Flex Block/Loop Builder; fix: Single Post Table of Contents – fixed an issue with smooth scroll; fix: Flex Block/Loop Builder – fixed an issue with the modules bottom space option; fix: Download the size of the avatar according to the… … set width (Single Post Author Box, Author box and Author Image); fix: Scroll issue on Mobile Search; fix: Search in taxonomies terms; fix: Reviews system custom post types updates; fix: Display hidden on desktop hides the element on the other viewports; fix: Post reading time – strip all tags from post content; fix: Image border radius when TP placeholder is set; fix: Megamenu border radius. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme to the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience of using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly then you will not get the money back. How to fix “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license etc. https://themesfores.com/product/newspape-news-woocommerce-wordpress-theme/ #NewspaperThemes #WooCommerceTheme #WordpressTheme
0 notes
Text
Slack Web

Download Slack
Slack Webinar
Slack Web App
Slack Webex
The @slack/web-api package contains a simple, convenient, and configurable HTTP client for making requests to Slack’sWeb API. Use it in your app to call any of the over 130methods, and let it handle formatting, queuing, retrying, pagination, and more.
Installation
Initialize the client
You’re invited to join the discussion about all things related to Amazon Web Services on Slack. Click here to get started. You will be asked for your email address and will be sent an invite. Once there, choose your channel. Our #general channel is for anyone keen to discuss AWS related topics. The Slack Web API is an interface for querying information from and enacting change in a Slack workspace. Use it on the fly for ad-hoc queries, or as part of a more complex tapestry of platform features in a Slack app. What can you do with the Web API? Web Client The Slack Web API allows you to build applications that interact with Slack in more complex ways than the integrations we provide out of the box. Access Slack’s API methods requires an OAuth token – see the Tokens & Authentication section for more on how Slack uses OAuth tokens as well as best practices. Slack provides mobile apps for iOS and Android in addition to their Web browser client and desktop clients for macOS, Windows (with versions available from the company's website and through the Windows Store), and Linux (beta). Slack is also available for the Apple Watch, allowing users to send direct messages, see mentions, and make simple replies.
The package exports a WebClient class. All you need to do is instantiate it, and you’re ready to go. You’ll typicallyinitialize it with a token, so that you don’t have to provide the token each time you call a method. A token usuallybegins with xoxb or xoxp. You get them from each workspace an app is installed onto. The app configuration pageshelp you get your first token for your development workspace.
Initializing without a token
Alternatively, you can create a client without an token, and use it with multiple workspaces as long as you supply atoken when you call a method.
Call a method
The client instance has a named method for each of the public methods in the Web API. The most popular one iscalled chat.postMessage, and its used to send a message to a conversation. For every method, you pass arguments asproperties of an options object. This helps with the readablility of your code since every argument has a name. Allnamed methods return a Promise which resolves with the response data, or rejects with an error.
Hint: If you’re using an editor that supports TypeScript, even if you’re not using TypeScript to write your code,you’ll get hints for all the arguments each method supports. This helps you save time by reducing the number oftimes you need to pop out to a webpage to check the reference. There’s more information about usingTypeScript with this package in the documentation website.
Note: Use the Block Kit Builder for a playgroundwhere you can prototype your message’s look and feel.
Using a dynamic method name
If you want to provide the method name as a string, so that you can decide which method to call dynamically, or to calla method that might not be available in your version of the client, use the WebClient.apiCall(methodName, (options))method. The API method call above can also be written as follows:
Handle errors
Errors can happen for many reasons: maybe the token doesn’t have the proper scopes tocall a method, maybe its been revoked by a user, or maybe you just used a bad argument. In these cases, the returnedPromise will reject with an Error. You should catch the error and use the information it contains to decide how yourapp can proceed.
Each error contains a code property, which you can check against the ErrorCode export to understand the kind oferror you’re dealing with. For example, when Slack responds to your app with an error, that is anErrorCode.PlatformError. These types of errors provide Slack’s response body as the data property.
More error types
There are a few more types of errors that you might encounter, each with one of these codes:
ErrorCode.RequestError: A request could not be sent. A common reason for this is that your network connection isnot available, or api.slack.com could not be reached. This error has an original property with more details.
ErrorCode.RateLimitedError: The Web API cannot fulfill the API method call because your app has made too manyrequests too quickly. This error has a retryAfter property with the number of seconds you should wait before tryingagain. See the documentation on rate limit handling tounderstand how the client will automatically deal with these problems for you.
ErrorCode.HTTPError: The HTTP response contained an unfamiliar status code. The Web API only responds with 200(yes, even for errors) or 429 (rate limiting). If you receive this error, its likely due to a problem with a proxy,a custom TLS configuration, or a custom API URL. This error has the statusCode, statusMessage, headers, andbody properties containing more details.
Pagination
Many of the Web API’s methods returnlists of objects, and are known to be cursor-paginated. The result of calling these methods will contain a part ofthe list, or a page, and also provide you with information on how to continue to the next page on a subsequent API call.Instead of calling many times manually, the WebClient can manage getting each page, allowing you to determine when tostop, and help you process the results.
The process of retrieving multiple pages from Slack’s API can be described as asynchronous iteration, which meansyou’re processing items in a collection, but getting each item is an asynchronous operation. Fortunately, JavaScripthas this concept built in, and in newer versions of the language there’s syntax to make it even simpler:for await..of.
The for await..of syntax is available in Node v10.0.0 and above. If you’re using an older version of Node, seefunctional iteration below.
Using functional iteration
The .paginate() method can accept up to two additional parameters. The third parameter, stopFn, is a function thatis called once for each page of the result, and should return true when the app no longer needs to get another page.The fourth parameter is reducerFn, which is a function that gets called once for each page of the result, but canbe used to aggregate a result. The value it returns is used to call it the next time as the accumulator. The firsttime it gets called, the accumulator is undefined.
The returned value is a Promise, but what it resolves to depends on whether or not you include the fourth (optional)parameter. If you don’t include it, the resolved value is always undefined. In this case, its used for control flowpurposes (resuming the rest of your program), and the function in the third parameter is used to capture a result. Ifyou do include the fourth parameter, then the resolved value is the value of the accumulator. This is a familiarpattern for people that use functional programming.
Opening modals
Modals can be created by calling the views.open method. The method requires you to pass a valid view payload in addition to a trigger_id, which can be obtained when a user invokes your app using a slash command, clicking a button, or using another interactive action.
Dynamically updating a modal
After the modal is opened, you can update it dynamically by calling views.update with the view ID returned in the views.open result.
Logging
The WebClient will log interesting information to the console by default. You can use the logLevel to decide howmuch information, or how interesting the information needs to be, in order for it to be output. Mac lip pencil in soar. There are a few possiblelog levels, which you can find in the LogLevel export. By default, the value is set to LogLevel.INFO. While you’rein development, its sometimes helpful to set this to the most verbose: LogLevel.DEBUG.
All the log levels, in order of most to least information are: DEBUG, INFO, WARN, and ERROR.
Sending log output somewhere besides the console
You can also choose to have logs sent to a custom logger using the logger option. A custom logger needs to implementspecific methods (known as the Logger interface):
MethodParametersReturn typesetLevel()level: LogLevelvoidsetName()name: stringvoiddebug()..msgs: any()voidinfo()..msgs: any()voidwarn()..msgs: any()voiderror()..msgs: any()void
A very simple custom logger might ignore the name and level, and write all messages to a file.
Automatic retries
In production systems, you want your app to be resilient to short hiccups and temporary outages. Solving for thisproblem usually involves building a queuing system that handles retrying failed tasks. The WebClient comes with thisqueuing system out of the box, and its on by default! The client will retry a failed API method call up to 10 times,spaced out over about 30 minutes. If the request doesn’t succeed in that time, then the returned Promise will reject.You can observe each of the retries in your logs by setting the log level to DEBUG. Try running thefollowing code with your network disconnected, and then re-connect after you see a couple of log messages:
Shortly after re-connecting your network, you should see the Done! message. Did you notice the program doesn’t use avalid token? The client is doing something clever and helpful here. It knows the difference between an error such as notbeing able to reach api.slack.com and an error in the response from Slack about an invalid token. The former issomething that can be resolved with a retry, so it was retried. The invalid token error means that the call isn’t goingto succeed until your app does something differently, so it stops attempting retries.
You might not think 10 reties in 30 minutes is a good policy for your app. No problem, you can set the retryConfig toone that works better for you. The retryPolicies export contains a few well known options, and you can always writeyour own.
Here are some other values that you might want to use for retryConfig:
retryConfigDescriptionretryPolicies.tenRetriesInAboutThirtyMinutes(default)retryPolicies.fiveRetriesInFiveMinutesFive attempts in five minutesretryPolicies.rapidRetryPolicyUsed to keep tests running fast( retries: 0 )No retries (other options)
Note: If an API call results in a rate limit being exceeded, you might still notice the client automaticallyretrying the API call. If you’d like to opt out of that behavior, set the rejectRateLimitedCalls option to true.
Upload a file
A couple methods, files.upload and users.setPhoto, allow you to upload a file over the API. In Node, there are a fewways you might be dealing with files, or more generally, binary data. When you have the whole file in memory (like whenyou’ve just generated or processed an image), then in Node you’d have a Buffer that contains that binary data. Or,when you are reading the file from disk or a network (like when you have a path to file name), then you’d typically havea ReadableStream. The client can handle both of these binary data types for you, and it looks like any other API call.
The following example shows how you can use files.upload to upload afile that is read from disk (as a ReadableStream).
In the example above, you could also use a Buffer object as the value for the file property of the options object.
Proxy requests with a custom agent
The client allows you to customize the HTTPAgent used to create the connection to Slack.Using this option is the best way to make all requests from your app through a proxy, which is a common requirement inmany corporate settings.

In order to create an Agent from some proxy information (such as a host, port, username, and password), you can useone of many npm packages. We recommend https-proxy-agent. Startby installing this package and saving it to your package.json.
Import the HttpsProxyAgent class, and create an instance that can be used as the agent option of the WebClient.
Rate limits
When your app calls API methods too frequently, Slack will politely ask (by returning an error) the app to slow down,and also let your app know how many seconds later it should try again. This is called rate limiting and theWebClient handles it for your app with grace. The client will understand these rate limiting errors, wait theappropriate amount of time, and then retry the request without any changes in your code. The Promise returned onlyresolves when Slack has given your app a real response.
It’s a good idea to know when you’re bumping up against these limits, so thatyou might be able to change the behavior of your app to hit them less often. Your users would surely appreciate gettingthings done without the delay. Each time a rate limit related error occurs, the WebClient instance emits an event:WebClientEvent.RATE_LIMITED. We recommend that you use the event to inform users when something might take longer thanexpected, or just log it for later.
Download Slack
You might not want to the WebClient to handle rate limits in this way. Perhaps the operation was time sensitive, andit won’t be useful by the time Slack is ready for another request. Or, you have a more sophisticated approach. In thesecases, you can set the rejectRateLimitedCalls option on the client to true. Once you set this option, method callscan fail with rate limiting related errors. These errors have a code property set to ErrorCode.RateLimitedError. Seeerror handling for more details.
Request concurrency
Each of the API method calls the client starts are happening concurrently, or at the same time. If your app triesto perform a lot of method calls, let’s say 100 of them, at the same time, each one of them would be competing for thesame network resources (such as bandwidth). By competing, they might negatively affect the performance of all the rest,and therefore negatively affect the performance of your app. This is one of the reasons why the WebClient limits theconcurrency of requests by default to ten, which means it keeps track of how many requests are waiting, and onlystarts an eleventh request when one of them completes. The exact number of requests the client allows at the same timecan be set using the maxRequestConcurrency option.
The lower you set the maxRequestConcurrency, the less parallelism you’ll have in your app. Imagine setting theconcurrency to 1. Each of the method calls would have to wait for the previous method call to complete before it caneven be started. This could slow down your app significantly. So its best not to set this number too low.
Another reason, besides competing for resources, that you might limit the request concurrency is to minimize theamount of state in your app. Each request that hasn’t completed is in some ways a piece of state that hasn’t yet beenstored anywhere except the memory of your program. In the scenario where you had 100 method calls waiting, and yourprogram unexpectedly crashes, you’ve lost information about 100 different things going on in the app. But by limitingthe concurrency to a smaller number, you can minimize this risk. So its best not to set this number too high.
Custom TLS configuration
Each connection to Slack starts with a handshake that allows your app to trust that it is actually Slack you areconnecting to. The system for establishing this trust is called TLS. In order for TLS to work, the host running your appkeeps a list of trusted certificate authorities, that it can use to verify a signature Slack produces. You don’tusually see this list, its usually a part of the operating system you’re running on. In very special cases, like certaintesting techniques, you might want to send a request to another party that doesn’t have a valid TLS signature that yourcertificate authority would verify. In these cases, you can provide alternative TLS settings, in order to change how theoperating system might determine whether the signature is valid. You can use the tls option to describe the settingsyou want (these settings are the most common and useful from the standard NodeAPI).
tls propertyDescriptioncaOptionally override the trusted CA certificates. Any string or Buffer can contain multiple PEM CAs concatenated together.keyPrivate keys in PEM format. PEM allows the option of private keys being encrypted. Encrypted keys will be decrypted with passphrase.certCert chains in PEM format. One cert chain should be provided per private key.pfxPFX or PKCS12 encoded private key and certificate chain. pfx is an alternative to providing key and cert individually. PFX is usually encrypted, if it is, passphrase will be used to decrypt it.passphraseShared passphrase used for a single private key and/or a PFX.
Slack Webinar
Custom API URL
The URLs for method calls to Slack’s Web API always begin with https://slack.com/api/. In very special cases, such ascertain testing techniques, you might want to send these requests to a different URL. The slackApiUrl option allowsyou to replace this prefix with another.
Exchange an OAuth grant for a token
There’s one method in the Slack Web API that doesn’t requires a token, because its the method that gets a token! Thismethod is called oauth.v2.access. It’s used as part of the OAuth2.0 process that users initiate when installing your app into a workspace. In thelast step of this process, your app has received an authorization grant called code which it needs to exchange foran access token (token). You can use an instance of the WebClient that has no token to easily complete thisexchange.
Note: If you’re looking for a more complete solution that handles more of the OAuth process for your app, take alook at the @aoberoi/passport-slack Passport Strategy.
The Slack platform offers several APIs to build apps. Each Slack API delivers part of the capabilities from theplatform, so that you can pick just those that fit for your needs. This SDK offers a corresponding package for each ofSlack’s APIs. They are small and powerful when used independently, and work seamlessly when used together, too.
Just starting out? The Getting Started tutorial willwalk you through building your first Slack app using Node.js.
Slack APIWhat its forNPM PackageWeb APISend data to or query data from Slack using any of over 130 methods.@slack/web-apiEvents APIListen for incoming messages and many other events happening in Slack, using a URL.@slack/events-apiInteractive MessagesRespond to button clicks, dialogs, and other interactions with messages.@slack/interactive-messagesOAuthSetup the authentication flow using V2 OAuth for Slack apps as well as V1 OAuth for classic Slack apps.@slack/oauthRTM APIListen for incoming messages and a limited set of events happening in Slack, using websockets.@slack/rtm-apiIncoming WebhooksSend notifications to a single channel which the user picks on installation.@slack/webhook
Not sure about which APIs are right for your app? Read our blogpost that explains the options.If you’re still not sure, reach out for help and our community can guide you.
If you’re looking for an all-in-one solution that hides the underlying Slack APIs, but simplifies building a bot-styleapp inside Slack, try the Hubot Slack adapter. Hubot is a popular frameworkfor internal apps that automate workflows, perform ChatOps, or just generate silly memes.
Installation
Question symbol copy. Use your favorite package manager to install any of the packages and save to your package.json:
Requirements
This package supports Node v8 LTS and higher. It’s highly recommended to use the latest LTS version ofnode, and the documentation is written using syntax and featuresfrom that version.
Slack Web App
Getting Help
If you get stuck, we’re here to help. The following are the best ways to get assistance working through your issue:
Slack Webex
Issue Tracker for questions, featurerequests, bug reports and general discussion related to this package.
Email us in Slack developer support: [email protected]
Bot Developers Hangout: a Slack community for developersbuilding all types of bots. You can find the maintainers and users of this package in #sdk-node-slack-sdk.

0 notes
Text
Office 2010 License Key Location

You can configure a silent installation of Microsoft Office 2010 by using the Config.xml file.
The Config.xml file is used to configure installation tasks and is used only when you run Setup. It is not installed or cached on users' computers. You can edit the Config.xml file to customize an installation.
Microsoft Office 2010 Professional Plus (x86/x64) 748.52 Mb Works on BOTH 32-bit and 64-bit! Office Professional Plus 2010 offers you user-driven updates and new server integration capabilities that make it easier for everyone to track, report, and share vital information.
When the license key is verified as valid, make sure the check box on the bottom left of the page asking to also activate the installation with Microsoft is also checked (default), and click on next. Office will go on to the Install Now / Customize page. If you already have office like you want, just click on the install now option.
The Office serial key will be showed on your Office account page. Check from email: If you downloaded your Office from an online store, you might be able to get the license key from the email receipt. Check your mail folder, if you haven't deleted it, you will find the key on it.
The first location where you can change the Office 2010 product key is in “Backstage View” of any Microsoft Office 2010 program, such as Word, Excel or Publisher. In Office 2010, change product key in Backstage View by going to the File tab and clicking the Help tab in the left pane of the window.
Microsoft Office Registry Key Location

By default, the Config.xml file that is stored in the core product folder, core_product_folder_name.WW, directs Setup to install that product. For example, if ProPlus.WW is the folder name, the Config.xml file in the ProPlus.WW folder installs Microsoft Office Professional Plus 2010.
Microsoft office 2010 - Serial key for all version: License Type: Office 2010 Professional Plus VYBBJ-TRJPB-QFQRF-QFT4D-H3GVB KMS 3W3MQ-H7M6X-3WYP7-TPCH6-8G8T2 MAK MKCGC-FBXRX-BMJX6-F3Q8C-2QC6P MAK 2KKDC-67TT9-4XT2F-2MG99-B9HB6 MSDN.
If you are using Key Management Service (KMS) activation to activate Office 2010 for an enterprise deployment, a product key entry is not required because all Volume License editions of Office 2010 have a KMS client key pre-installed. KMS is one of the methods that are provided by Office Activation Technologies for activating products that are licensed under Microsoft Volume Licensing programs. When you install a Volume License edition of Office 2010, Office seeks a KMS host to activate against.
A Multiple Activation Key (MAK) key is another method that Office Activation Technologies provides for activating products that are licensed under Microsoft Volume Licensing programs. If you use MAK activation, you can add a MAK key by using the PIDKEY element in the Config.xml file. Note that the PIDKEY element is only used for volume license editions of Office 2010. It does not apply to Office Professional Plus for Office 365.
You can also use the AUTO_ACTIVATE property of the Setting element in Config.xml to specify that product activation occur automatically during Office 2010 deployment.
Important:
When the AUTO_ACTIVATE property is added to an installation, it triggers an attempt to activate Office 2010 only one time. If that activation attempt fails (for example because of proxy issues, user rights, or Internet connectivity issues), another attempt will not be made and users will later be prompted to activate Office 2010.
For more information about volume activation, see Plan volume activation of Office 2010 and Deploy volume activation of Office 2010. For information about Config.xml elements and syntax, see Config.xml file in Office 2010.
To configure a silent installation (unattended installation) of an Office 2010 product that requires no user interaction, modify the Config.xml file for the product that you are installing and set the Display element's Level attribute to 'none' (Display Level='none'), and then save the Config.xml file, as shown in the following procedure. The Display element specifies the level of user interface that Setup displays to users. The following procedure also provides instructions for adding a MAK key and the automatic activation option.
To specify silent installation options in Config.xml
Open the Config.xml file for the Office product (such as Office Professional Plus 2010) that you are installing by using a text editor tool, such as Notepad.
Locate the line that contains the Display element, as shown in the following example:
<!-- <Display Level='full' CompletionNotice='yes' SuppressModal='no' AcceptEula='no' /> -->
Modify the Display element entry with the silent options that you want to use. Make sure that you remove the comment delimiters, '<!--' and '-->'. For example, use the following syntax:
<Display Level='none' CompletionNotice='no' SuppressModal='yes' AcceptEula='yes' />
These options will direct Setup to run silently, prevent prompting users to enter information, and prevent the installation from waiting for any user interaction. For more information about the syntax and Config.xml, see Display element in Config.xml file in Office 2010.
To add a MAK key, use the PIDKEY element to enter the 25 character volume license key. Add the following line to the Config.xml file:
<PIDKEY Value='AAAAABBBBBCCCCCDDDDDEEEEE' />
AAAAABBBBBCCCCCDDDDDEEEEE represents the product key. Use your organization's specific MAK product key for Office 2010.
To set the automatic activation option, add the following line to the Config.xml file:
<Setting Value='1' />
Not setting AUTO_ACTIVATE is the same as setting AUTO_ACTIVATE to a value of 0. The result is that product activation does not occur during Office 2010 deployment.
Save the Config.xml file.
Important:
Make sure that no Office applications are running when you install Office 2010.
For example, to install Office Professional Plus 2010 after you modify the Config.xml file to specify silent installation options, use the following command:
serversharesetup.exe /config servershareProPlus.WWconfig.xml
Where:
servershare is the path of the Office Professional Plus 2010 source files.
/config is a Setup command-line option that specifies the location of the Config.xml file. See Setup command-line options for Office 2010.
servershareProPlus.WWconfig.xml is the location of your modified Config.xml file for Office Professional Plus 2010.
Note:
If you use the Config.xml file to set silent installation options as in the previous example, you will also want to use the Office Customization Tool (OCT) to create a Setup customization file (.msp file) to configure additional installation customizations. For example, you can use the OCT to specify earlier versions of Microsoft Office applications to keep or remove. You can also set feature installation states by using the OCT to change the default way in which Office features are installed. For a complete description of the areas that you can configure by using the OCT, see Office Customization Tool in Office 2010. The OCT is available with Volume Licensing editions of Office 2010 (and the 2007 Office system). To determine whether your Office 2010 installation is a Volume Licensing edition, check the Office 2010 installation disk to see whether it contains a folder named Admin. If the Admin folder exists, the disk is a Volume Licensing edition. If the Admin folder does not exist, the disk is a retail edition.
You can also set silent installation options by using the OCT. For more information, see the Licensing and user interface section in Office Customization Tool in Office 2010. The Level attribute of the Display element in the Config.xml file is equivalent to the Display Level option in the OCT. In enterprise deployments, we recommend that you set the Display Level to None if you use the OCT to ensure that Setup runs silently. This prevents prompts to users to enter information, and prevents the installation from waiting for any user interaction, even when files are in use. You should also ensure that the Suppress modal and Completion notice options are silenced and that the I accept the terms in the License Agreement check box is selected. As noted previously, administrators must also make sure that no Office applications are running during an installation of Office 2010.
The following example shows how to use the OCT to set silent installation options, enter a MAK product key, and specify the AUTO_ACTIVATE property value for automatic activation.
To configure silent installation and automatic activation options in the OCT
Run the OCT by typing setup.exe /admin at the command line from the root of the network installation point that contains the Office 2010 source files. For example, use servershareOffice14setup.exe/admin.
To set silent installation options, select Licensing and user interface in the left pane, select None in the Display level drop-down box, select Suppress modal, clear the Completion notice check box, and then select I accept the terms in the License Agreement.
To enter a MAK key, select Licensing and user interface in the left pane, and in the right pane select Enter another product key, add your organization's MAK product key for Office 2010 in the Product key text box.
To set automatic activation options, select Modify Setup properties on the left pane, and then click Add in the right pane.
In the Add Property Value dialog box, in the Name box, type AUTO_ACTIVATE. Note that property names must be uppercase.
In the Value box, type 1, and then click OK.
When you complete your customizations in the OCT, click Save as on the File menu to save the Setup customization .msp file.
Microsoft Office 2010 trial version product key lost? Forgot the full version key code for Microsoft Office 2010? On this occasion, nervousness and anxiety seem to be inevitable for people who lost or forgot it. But to find solution is the key to solve these problems. The solution may be not common but easy on operation. Just like the ways following.
How to find the free trial Microsoft Office 2010 product key code
According to the way to get free trial product (CD/DVD, download, subscription, pre-installation by computer manufacturers, system generator, or distributor), Office 2010 key code can be found by one of the following ways.
If pre-installation of Office 2010 trial version has been provided, product key code can be found through icon of desktop trial version.
CD box or non-drying label on other packing materials.
Microsoft product identification card
Download online or update notice the received confirmation email
If you still can't find free trial one key code, please go to the trial version website of PC and get the detail knowledge about how to apply for product key.
How to find full version product key code for Office 2010
CD box or non-drying label on other packing materials.
Certificate of authenticity
Received confirmation email when purchase online
Therefore, to retain packaging or note down the key number and store in a safe place is a good choice. But if you lost them, how to get new Office key code becomes important.
The ways mentioned above is feasible. Compared with it, software for looking for product key is more convenient and practical. Not only find product key for Office, but also find key code for software installed on your computer, such as Internet Explorer, Visual Studio, SQL Server, Exchange Server, VM Ware, Adobe and Windows. Just three simple steps, you can learn how to use it even if you never know it.
Step 1: Download and install Product Key Finder on your computer and install Office 2010.
Step 2: Find Key code.
Office 2010 License Key Location Key
Click button Start Recovery to let the program find product key code for above software automatically.
Step 3: Save Office Product key.
Click Save to File or Save button to save all the product keys in a notepad.
So far, the work of finding Office 2010 product key is over, just copy the Office product key code to activate Office 2010, and it works.
More details about find product key for Office, Windows other software, turn to learn to find product key.
Office 2010 Key Location
These articles you may be interested:

0 notes
Text
Chapter 2. Google My Business, Bing Places, and Apple Maps Listings

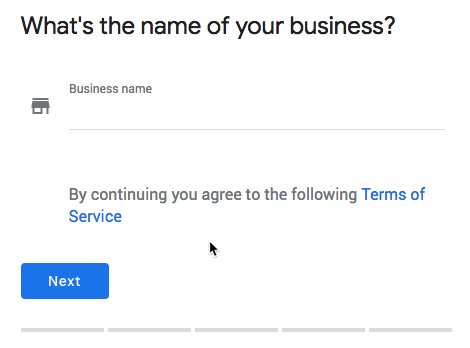
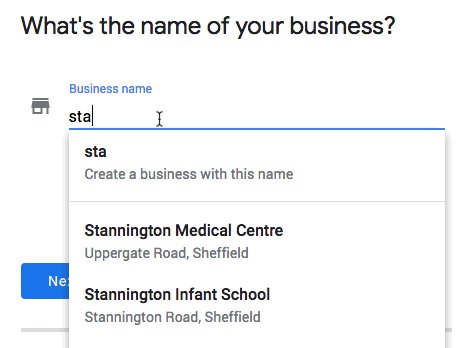
Claiming and optimizing your Google My Business listing is arguably the most important part of local SEO, although Bing Places and Apple Maps listings are important too. Setting these up isn’t too difficult—you just follow the instructions offered by Google/Bing/Apple. But with GMB in particular, there are a few things that tend to trip business owners up. That’s why I’ve included a full walkthrough below. 2.1. Google My Business Google My Business is a free and easy-to-use tool for businesses and organisations to manage their online presence across Google, including Search and Maps. (Source) According to Moz, GMB is one of the top local ranking factors for both “snack pack” and organic results. To set it up, go here, then follow these steps. Step 1. Enter Your Business Name Google will first ask for your business name. You have two choices here: Create a new business Claim and existing business Start typing, and Google will search for your business in their system.

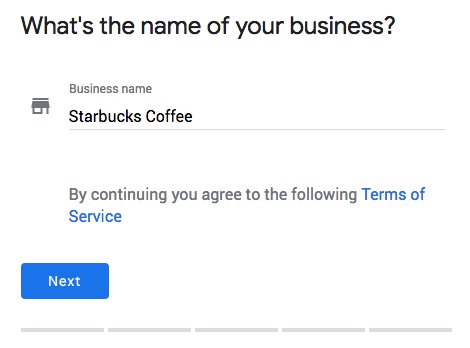
You’ll see it if they have it. Hit the option to “create a business with this name” if not. RECOMMENDATION Do NOT try to shoehorn keywords here. Enter your business name, and your business name ONLY. For example, if you run a coffee shop in New York called Déjà Brew, then enter Déjà Brew as your business name. Do NOT enter something like Déjà Brew New York Coffee Shop—this is against Google My Business guidelines. Step 2. Enter Your Address Next, Google will ask for your address. If you’re claiming a business that Google already has in their system, this will be prefilled. Otherwise, you will need to enter your address.

If you have a brick-and-mortar business with a storefront, this is easy—just enter your shop address. But you may be confused about what to enter here, if: You work from home. You have one or more business partners, and both work from home (multiple addresses) Your business is mobile (e.g., food truck). You have one or more offices. You have a virtual office, but no real physical location. You serve customers at a physical location AND remotely (e.g., a takeaway). Here’s my advice: If you have a real physical office, use that address. If you (and one or more business partners) work from home, list the home address of the person closest to the primary area your business serves. If you have only a virtual office, DO NOT use this address—not unless this office is “staffed during business hours.” Doing so is against GMB guidelines. Use your home address instead. Remember, consistency is key here, so I suggest copy-pasting the information from the spreadsheet you created earlier to ensure that this is both correct and consistent with the information on your website (and any other business listings you may have). Claiming an existing listing? Double check the information Google has against the info in your spreadsheet. Update if necessary. You will also see a checkbox labelled “I deliver goods and services to my customers.”

Ticking this will indicate that you are a “Service-area business” in Google’s eyes. Basically, you should tick this box if you do, in fact, deliver goods and services to your customers… even if you also serve customers at a physical location (e.g., a restaurant with a takeaway). If you do, you’ll see another checkbox pop up—”Hide my address (it’s not a shop).”

Ticking this means that while Google will know the location of your business (for verification purposes), they won’t show your address to regular ol’ Googlers. It will remain private and unlisted on your GMB page. I recommend checking this box if you listed a home address. Step 3. Enter Your Exact Location The next screen will show a map with a location pin. You can drag and move this around to pinpoint your exact business location.

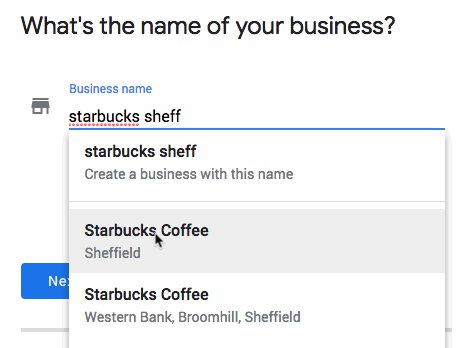
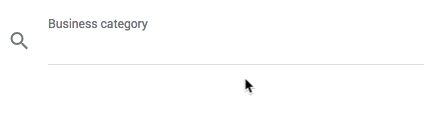
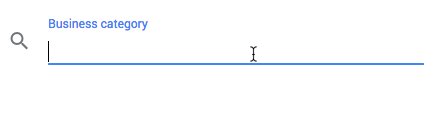
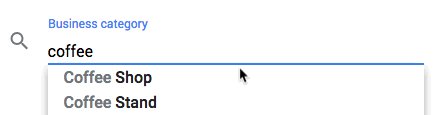
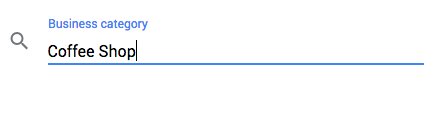
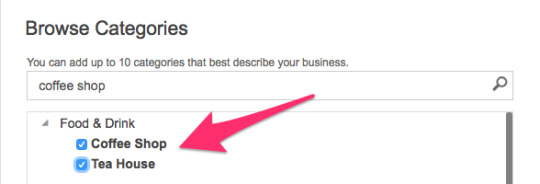
9 times out of 10, you can trust Google on this. But if it looks like the pin is inaccurately placed, do feel free to move it. Step 4. Choose a Category Google only lets you choose one category when setting up your Google My Business profile. They have a ton of advice about how to choose the correct category here. Here’s an excerpt that will be enough for most people: Select categories that complete the statement: “This business IS a” rather than “this business HAS a .” The goal is to describe your business holistically rather than a list of all the services that it offers, products that it sells or amenities that it features. (Source) Think about what your business IS, then start typing that into the category field. Google will start suggesting categories as you type.

Hit the one that seems most appropriate and hit “Next.” RECOMMENDATION Not sure what category to choose? Look at your competitors. Let’s say that you run shot blasting business in London. If you enter this into GMB, it will return no category results.

However, try searching for “shot blasting ” in Google Maps. You will see which primary category your competitors chose.

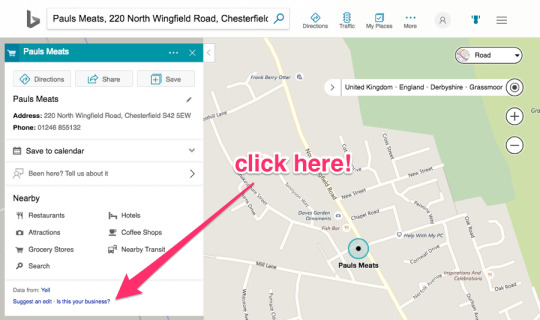
You can then steal their category. Step 5. Enter Your Phone Number and Website (Optional) This one is pretty straightforward—just enter your phone number and website URL. Here’s some advice from Google. Remember to be consistent. Use the data from your spreadsheet! Step 6. Verify Your Listing Before your GMB listing goes live, you will need to verify your listing. This is usually done via phone or postcard—just follow the instructions from Google to verify. Step 7. Optimize Your Listing Further Congratulations—you’re verified! But don’t stop there. You should optimize your GMB listing further by: Adding more categories; Uploading some photos (ideally ones taken on your premises or at least nearby, as these will have location metadata attached); Listing your opening hours; Listing any individual services you offer; Adding any additional phone numbers; Adding relevant attributes/amenities; Etc. Here’s a great guide to fully-optimizing your Google My Business listing. I recommend checking it out. 2.2. Bing Places Next up—Bing Places. This is essentially just Bing’s equivalent of Google My Business. Is it as important as GMB? No, not at all. Bing only has a 7.81% market share in the US. Which means it’s about 1/10th as important as completing your GMB profile. But as it only takes a few minutes to set up your profile, it’s still something you should do. And as you’ll see in a moment, there’s a reason it pays to complete your GMB profile first. 😉 To get started, go here and hit “Get started.” STEP 0. Check That You’re Not Already Listed! First up—make sure your business is not already listed on Bing Places. (I can’t stress the importance of doing this enough.) To do this, go to Bing Maps and start typing your business name in the search bar. If you’re already listed, you should see your business appear in the live search results. Let’s try this for Paul’s Meats—a stunning butcher’s shop near my old house.

Bing Places search results for “paul’s meats.” Looks like he’s already listed. If you find this is the case for your business, view the full listing, then hit the “Is this your business?” link in the bottom of the listing. (Yes, they couldn’t have made this any smaller!)

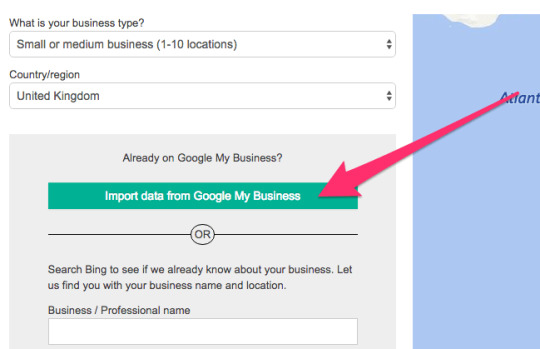
You will then be redirected to a page where you can claim/add your business—it will be partially pre-filled. Step 1. Select Business Type Next up—select your business type and location. Here are your choices for business type: Small of medium business (1–10 locations) Chain business (more than 10 locations) Online business (no physical locations) I manage business listings on my client’s behalf For the purpose of this guide, I’ll assume that you’re a small business with 1–10 locations. If you do run a chain business, hit option #2—Bing will walk you through what you need to do. SIDENOTE. Online businesses (option #3) aren’t eligible for Bing Places listings, so you’re out of luck if you fall under that bracket. But then again, why are you reading this guide if you’re not running a local business!? So let’s hit option #1. Now something magical will happen—there will be an option to import data from Google My Business.

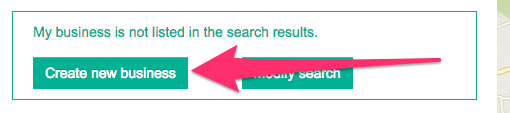
If you’re already verified on GMB, do this. Not only is it a time-saver, but it will also reduce the probability of mistakes. If not, enter your business name and location (I recommend entering a ZIP code) as normal. Bing will then search for your business. But as we already checked this in step #0, it shouldn’t find it. So hit the “Create new business” button.

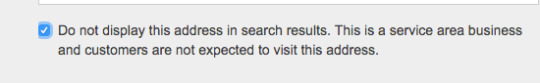
Step 2. Enter Your Basic Information Now you will need to enter your business name, address, website, etc. SIDENOTE. If you imported your data via Google My Business, this should already be done for you. As with the Google My Business listing, you should copy-paste the data from your spreadsheet to ensure that it remains consistent with other listings. There’s also the option to hide your address from the search results.

You should check this box if you work from home or use a virtual office. Step 3. Choose a Business Segment & Category First things first, if you’re a “healthcare professional or doctor,” tick the special box—that’s you done for the “business segment” part.

Otherwise, hit the “browse” button and select one of the 11 available business segments. Select “I don’t know” if you’re unsure. Then choose the category/categories that your business falls into. Bing’s list isn’t as extensive as Google’s. But unlike Google, you can choose multiple categories (up to 10) here and then select a “primary” category later in the process. I recommend hitting “browse” to bring up a modal window, then searching for an appropriate business category there. It displays categories and subcategories in a more logical manner.

Don’t go crazy here. Just because you can select 10 doesn’t mean that you should—just pick the ones that are truly appropriate for your business. This is usually one or two categories, in my experience. You can then select a primary category from the categories you selected.

Finally, add a short description for your business—sprinkle your keywords throughout, but don’t overdo it. Step 4. Add Phone, Website, Twitter, Facebook, Yelp, and TripAdvisor links Paste in your phone number from your spreadsheet—again, this ensures things stay consistent. Bing also displays social profile links in their Knowledge Graph panel (or whatever Bing calls it) when people search for your business. Here’s an example for Starbucks:

So if you have them, add them. If not, you can always add them at a later date. Step 5. Add Photos Here are Bing’s guidelines for photos. You can add up to 10. 3.3. Apple Maps Apple’s iPhone has a 32.9% market share in the US—that’s ⅓ of all smartphone users, or tens of millions of people. Now, if you’re anything like me, you probably use Google Maps over Apple Maps. But there are two important things to keep in mind: Millions of iOS users still use Apple Maps, as it’s the default maps application on iPhone. Apple is pretty secretive, so I couldn’t find any up-to-date stats on the number of iOS users who use Apple Maps. But, as it’s the default maps application on iPhone, I’d be willing to bet that it’s the majority of iOS users, which is millions of people. Apple Maps is built into Siri and Spotlight searches. Ask Siri for directions and Apple Maps will open. Same goes for Spotlight searches. Latest stats show Siri is actively used on more than half a billion devices. That’s a lot of people! Bottomline: if you’re doing local SEO, you should claim and optimize your Apple Maps listing. You can do that here. Then follow this guide to optimize your listing. Read the full article
0 notes
Photo

10 Best WordPress Facebook Widgets (and 5 Free Plugins)
In order to run a successful business, you need to promote and advertise your company wherever your audience's attention is. Adding premium WordPress Facebook widgets to your website will help you connect with your customers.
One of the many premium WordPress Facebook widgets available on CodeCanyon
Facebook allows you to promote your business through text, images, and videos all of which are necessary to promote your business successfully. At CodeCanyon, you will be able to choose from all the premium Facebook widgets available and they will allow you to display all of these elements on your website.
Don't miss out on this opportunity to improve your business through premium Facebook widgets for WordPress!
The Best WordPress Facebook Widgets on CodeCanyon
Discover CodeCanyon's extensive library of the best WordPress widgets and plugins ever created. With a cheap one-time payment, you can purchase these high-quality plugins and widgets and grow your business through Facebook.
Here are a few of the best Facebook WordPress widget plugins available on CodeCanyon for 2020.
These feature-rich WordPress widgets for Facebook will assist you in connecting with your target audiences in one of the most popular social media platforms on the planet. With the premium widgets offered on CodeCanyon, you will be able to:
display your Facebook pages feed
customize the feed to fit with your website's theme
add Facebook chat widgets
grow your Facebook following through customizable Like buttons
Add a high-quality WordPress Facebook widget to your website today!
Top 10 WordPress Facebook Widgets (From CodeCanyon for 2020)
1. Facebook Feed
The Facebook Feed WordPress widget is essentially four Facebook plugins in one.
With it, you can display your Facebook Posts Feed, Image Gallery, Video Gallery, and Events Calendar.
Features include:
fully responsive and ready for any screen size
includes Like and Share actions
supports WPBakery (Visual Composer)
and more
Facebook Feed is a great way to get your Facebook content on your website.
2. Top Social Stories
You can add more than just your Facebook feed with Top Social Stories: it lets you easily track daily interactions on Facebook, Twitter, and more.
Features include:
display top stories based on most shares
export data to custom fields
works for custom post types
fully customizable
and more
Whether you need it solely for Facebook or you want to add other social media feeds into the mix, Top Social Stories is a great way to display social media posts.
3. Facebook Likebox Slider for WordPress
With Facebook Likebox Slider you can easily get more shares, traffic, and fans. With this widgets 3-click configuration, you can easily get up and running in no time. Not only can this widget be used for Facebook, but it supports all other popular social media platforms as well! Here are a few notable features of this widget.
iPad, iPhone, other mobile devices support
very fast loading
language selection
live preview
4. Facebook Reviews Pro
Displaying reviews to your website visitors will help build trust. This trust is essential for making converting visitors into customers. Facebook reviews pro allows you to display your Facebook page's reviews and trust badges on your website, so this trust can be built. Here are a few notable functions of this widget.
filter reviews display
pagination
integrates with WPBakery
24/7 premium support
no coding required
5. Facebook Recent Comments Widget
The Facebook Recent Comments Widget for WordPress brings the comment activity from your Facebook page and brings it to your WordPress widget area.
It's SEO friendly and super easy to use!
You can:
receive email notifications for Facebook comment box comments
manually or automatically approve comments to display
and customize the widget
Facebook Recent Comments Widget for WordPress is an easy way to display the latest Facebook comments on your WordPress-powered website.
6. Facebook Traffic Pop for WordPress
The Facebook Traffic Pop plugin for WordPress will allow you to have your users like your pages through a visually appealing popup. This highly customizable popup can fit right into the theme of your website and is guaranteed to boost your Facebook page's presence and popularity. Here are a few features that this plugin includes:
multi-theme support
mobile responsive
locks page functionality
quick and easy configuration
7. Social Stream for WordPress with Carousel
Social Stream for WordPress with Carousel is a viable option whether you're interested in only displaying Facebook content or content from multiple social media networks at one time.
With Social Stream, you can funnel all your social media streams to your WordPress-powered website in style.
There are several display options included with this social media carousel:
combine multiple social media feeds into one
3 different styles and customizable colors
over 60 animation effects
responsive feed layout
and more
If you're interested in mixing in other social media streams along with your Facebook feed, Social Stream for WordPress with Carousel may be exactly what you're looking for.
8. Facebook Events Calendar
Display your Facebook events using a widget or shortcode with the Facebook Events Calendar.
This full-featured solution not only looks great, but has some great features as well.
Features include:
full and compact layouts
quick-view popups for each day
calendar and list views
and more
The Facebook Events Calendar is easy to use and one of the best ways to display your Facebook Page public events on your website. No need to maintain two calendars any more!
9. Facebook Chat
Facebook Chat is the fastest way for your clients to reach you and get their questions answered. This chat widget gives you a direct line of communication to your customers and potential customers 24/7.
The chat can be customized to be shown on specific pages or to specific users. Keep a line of communication open with your website visitors with this powerful chat widget.
10. Facebook Messenger Bulksender
The Messenger Bulksender not only allows you to send bulk messages to your customer base, but it allows you to use auto-reply to trigger the user's comments on your Facebook page posts. Here are a few notable features of this messenger widget:
unlimited ad creation
send messages to customers inboxes
shortcut for bulk message sending
customizable audience segmentation
Now that we have gone over some of the best premium Facebook widgets available, let's go over a few free options.
5 Free Facebook Widgets and Plugins for Download in 2020
By purchasing a premium Facebook WordPress widget, you will receive the most advanced set of features and functionality. The number of features that these widgets will have and the overall user experience will be much higher with a premium widget.
If your budget does not allow you to afford these premium Facebook widgets, there are plenty of free alternatives for you to check out.
Here is a list of five of the best free WordPress Facebook widgets and plugins available.
1. Simple Like Page
Simple Like Page is just that, simple. Give your website visitors a chance to connect with your Facebook page by offering a like button on your website. This simple plugin is sure to be help boost your Facebook audience.
2. FB Page Promoter Lightbox
FB Page Promoter Lightbox allows you to display a highly-configurable modal to convert your website traffic into fans. With this plugin, you can display the Facebook lightbox to your visitors on a schedule.
3. Easy Social Post Feed
This beginner-friendly plugin will allow you to not only display a custom Facebook feed, but also a custom Instagram feed. With the custom Facebook feed, you can add posts, links, photos, videos, and events. This plugin is an all in one solution for your Facebook needs!
4. Smash Balloon Social Post Feed
Display completely customizable, responsive, and search engine friendly Facebook feeds on your website with this plugin. You can include multiple Facebook feeds from any public Facebook page and customize their appearance to fit the theme of your website.
5. WP2Social Auto Publish
WP2Social Auto Publish is one handy plugin. You can publish posts automatically from your blog to Facebook. The plugin supports filtering posts based on custom post-types as well as categories.
How to Add a Facebook Chat to Your Website Using WordPress Facebook Chat Widget
Now that we have gone over the best premium and free WordPress Facebook widget plugins available I am going to show you just how easy it is to implement them into your website.
The Facebook Chat widget is an incredibly powerful tool that can be used to keep in contact with your website audience around the clock. In this short tutorial, I going to show you how you can connect your business's Facebook page to the chat widget and display the chat in the bottom right-hand corner of your website.
Once you have installed the Facebook Chat widget, head on over to WP Dashboard > Facebook Chat. This will open up the chat widget creator. Click the Create Widget button and type in "Facebook Chat" in the text field for the name of the widget.
Next, we will connect our Facebook page to the chat so we can receive messages from the chat. Click on the Connect to Facebook button and you will be asked to log in to your Facebook account. From there, you can select the page that you want to be linked with the chat widget. Click the Connect button and your page will now be connected to the chat.
Finally, we would like to make a few changes to the text and styling of the chat widget that is on the website. We will choose the Chat Bubble menu item and choose the mail icon. Next, we will select the Welcome Message menu item and change the text to say, "Thanks for stopping on by! Feel free to send me a message!"
Now that we have connected our Facebook page and edited the styling and text of the chat, it is time to add it to our website. Click the Save and Exit button at the bottom of the chat editor. This will take you to an overview of all of your chat widgets and display the shortcodes for each widget. Copy the shortcode of the Facebook Chat widget and paste it to the visual editor of the post or page that you would the chat to be displayed on. That is it! You have now successfully added a Facebook chat to your WordPress website.
Install a WordPress Facebook Widget Now!
It's just a matter of comparing prices, options, and reading a few user reviews before finding the right Facebook widget. Facebook is a powerful social media platform that should not be overlooked. Integrating it into your website can make a big difference.
If you are looking to gain more exposure for your business, then add a premium Facebook widget from CodeCanyon to your WordPress website.
The plugins available will allow you to add Facebook messengers, feeds, images, videos, and like buttons to your website and customize them to fit the theme of your website.
If the plugins listed in this article did not seem to suit your needs, you can always browse CodeCanyon for more high-quality Facebook widgets and plugins.
Also, don't miss out on the thousands of other high-quality WordPress plugins on CodeCanyon that can help you grow your business. Have a look through this massive collection of plugins, and you'll find helpful plugins in all different types of categories from marketing to eCommerce to social media.
CodeCanyon has the tools necessary to help your business succeed so act now!
Other Ways to Connect WordPress and Facebook
If you want to learn more about connecting WordPress and Facebook, or want to discover more Facebook plugins for WordPress, check out our other posts here on Envato Tuts+.
WordPress
Supercharge Your Facebook Ads: How to Add Facebook Pixel to WordPress
Jessica Thornsby
WordPress
Facebook, Twitter and Live Chat Buttons: Creating a Social-Savvy WordPress Site
Jessica Thornsby
WordPress Plugins
Best Facebook, Twitter, and Instagram Plugins for WordPress
Jane Baker
by Daniel Strongin via Envato Tuts+ Code https://ift.tt/2BcxrvD
0 notes
Text
300+ TOP BOOTSTRAP Objective Questions and Answers
BOOTSTRAP Multiple Choice Questions :-
1. Which of the following is correct about Bootstrap Grid System? A. Predefined grid classes like .row and .col-xs-4 are available for quickly making grid layouts. LESS mixins can also be used for more semantic layouts. B. Columns create gutters (gaps between column content) via padding. That padding is offset in rows for the first and the last column via negative margin on .rows. C. Grid columns are created by specifying the number of twelve available columns you wish to span. For example, three equal columns would use three .col-xs-4. D. All of the above. 2. Which of the following class applies the hover color to a particular row or cell of a table? A. active B. success C. warning D. danger 3. Which of the following bootstrap style of button indicates caution should be taken with this action? A. btn-warning B. btn-danger C. btn-link D. btn-info 4. Which of the following bootstrap style helps to combine sets of into a for more complex components? A. btn-group B. btn-toolbar C. btn-group-lg D. btn-group-vertical 5. Which of the following bootstrap styles are used to create a vertical pills navigation? A. nav, .nav-tabs B. nav, .nav-pills C. nav, .nav-pills, .nav-stacked D. nav, .nav-tabs, .nav-justified 6. Which of the following bootstrap style can be used to to get different size items of .pagination? A. lg, .sm B. pagination-lg, .pagination-sm C. menu-lg, .menu-sm D. None of the above. 7. Which of the following is correct about Bootstrap jumbotron? A. This component can optionally increase the size of headings and add a lot of margin for landing page content. B. To use the Jumbotron: Create a container with the class of .jumbotron. C. Both of the above. D. None of the above. 8. Which of the following is correct about bootstrap media objects? A. These are abstract object styles for building various types of components (like blog comments, Tweets, etc.) that feature a left-aligned or right-aligned image alongside the textual content. B. The goal of the media object is to make the code for developing these blocks of information drastically shorter. C. Both of the above. D. None of the above. Explanation Both of the above options are correct. 9. Which of the following is correct about data-remote Data attribute of Modal Plugin? A. It specifies static for a backdrop, if you don’t want the modal to be closed when the user clicks outside of the modal. B. It closes the modal when escape key is pressed; set to false to disable. C. It shows the modal when initialized. D. Using the jQuery .load method, injects content into the modal body. If anhref with a valid URL is added, it will load that content. 10. Which of the following is correct about data-trigger Data attribute of popover Plugin? a) Sets the default title value if the title attribute isn’t present. b) Defines how the popover is triggered. c) Defines default content value if data-content attribute isn’t present d) Delays showing and hiding the popover in ms.

BOOTSTRAP MCQs 11.Which class indicates a dropdown menu? a) .dropdown-list b) .select c) .dropdown 12. A standard navigation tab is created with: a) b) c) d) 13. A standard navigation bar is created with: a. b. c. d. 14. Which class is used to create a black navigation bar? a. .navbar-default b. .navbar-black c. .navbar-dark d. .navbar-inverse 15. Which plugin is used to cycle through elements, like a slideshow? a. orbit b. slideshow c. scrollspy d. carousel 16. Which plugin is used to create a modal window? a. modal b. window c. dialog Box d. popup 17. Which plugin is used to create a tooltip? a. popup b. tooltip c. modal d. dialog Box 18. Ques. Bootstrap’s grid system allows up to a. 6 columns across the page b. 12 columns across the page c. columns across the page d. columns across the page 19. Default size of H5 bootstrap heading a. 14px b. 16px c. 18px d. 20px 20. The .container-fluid class provides a. Fixed width container b. Table format c. To create a Form d. Full width container 21. Which one is the bootstrap JS CDN url a. Read the full article
0 notes
Text
Version 366
windows
zip
exe
os x
app
linux
tar.gz
source
tar.gz
I had a great week finishing up what I started last week. As well as some fixes and menu improvements, there is now a comprehensive way to move lots of tags from one service or external archive file to another.
tag migration
This is somewhat advanced. Do not play with this new UI if you are very new to hydrus.
For a long while, there has been a hacked-together panel called the 'advanced content update' dialog that has allowed advanced users to do a variety of hardcoded tasks such as copying all tag mappings from one service to another, or clearing all deletion records, or importing and exporting all tags between a tag service and an external database file called a Hydrus Tag Archive (HTA). This has always been an ugly process that would hang the client for tewnty minutes while you crossed your fingers that it would work right.
This changes this week! I have combined all the separate hardcoded migration routines into one flexible modular pipeline. You can choose any tag service or HTA as either source or destination; finter which tag mappings are moved by what tags they have using the standard whitelist/blacklist tag filter interface, or by their status on the source (such as current/current+pending/deleted), or by which files they refer to, whether that is 'all known files', only files in 'my files', or a specific thumbnail selection as launched from the manage tags dialog; and you can choose from several ultimate actions to do with that data on the destination (e.g. should it be added or deleted). You can do something as simple as 'copy all tags from x to y' or 'take all "blonde hair" tags from x for these 1,000 files and petition them from y' or 'take all the previously deleted "series:" and "character:" tags from x and add them back into x (basically an undelete)' or 'take all the tags on x and place them in archive y with md5 hashes'.
Furthermore, when this panel does its jobs, it now runs them in a regular non-interrupting popup box in the bottom-right. You can set up a giant job for 100 million mappings that will take hours and you will still be able to use your client and pause or cancel the job at any time.
The panel can be found under any tag service's services->review services panel, called 'migrate tags', and also the manage tags dialog's 'cog' icon button, under 'migrate tags for these files'. It is no longer hidden behind advanced mode. If you are interested in moving tags around, please give it a go and let me know how you get on. If you do expect to move millions of tags, please make a backup before you do, just in case the massive change does not turn out how you expect. I expect to add some optimisations here, as certain operations, like for 'all known files' from the PTR, have a very long preparation time and should only be done with an SSD.
There are two next steps here: first, I will add tag siblings and parents to this panel, so we finally have a nice way to move lots of sibs and parents around (or, say, if an enterprising user parses all tag inferences from a booru, they can share that). I will have tag filters for both the left and right side of a pair, so you'll be able to do things like moving all siblings that point to a 'artist:' or all 'character:'->'series:' parents, and so on. Second, I will add multiple local tags services, so rather than just having one all combined together, you can have one for personal tags like 'favourite' or 'upload to xxx' and another for regular booru tags parsed from downloads. This new migration tech will make it much easier to distribute tags across these new multiple services.
menu and the rest
Whenever I add a new entry to some menu, I am usually so worried about just getting things working that I stick the command in wherever without much thought. While working on the thumbnail menu this week, I finally got annoyed enough to put time into fixing its layout.
So I have re-ordered and arranged most of the commands to the thumbnail and media viewer menus. Everything is still there, but related commands are beside each other and in more approprate groups and with better separators to reduce misclicks. The 'regenerate' menu is now tucked into 'manage', for instance, rather than facing you on every click. You'll see it as soon as you get into the program, but the basic order is now: info | view | archive/delete | management | sharing. I apologise for any muscle-memory confusion you have here--I often hate it when a dev rearranges a common menu--but I hope the saner and cleaner arrangement will be worth it.
Also, the 'remove' command on the thumbnail menu is now a menu of its own. Like the 'select' choice, it now lets you remove selected/not selected/all/archived/inbox in one click, without having to select them first. It also shows when you right-click with no selection. I expect to modularise the way the more advanced 'select' code works and expand it to 'remove' (and perhaps 'delete' as well) so you'll be able to remove based on file domain as well (e.g. 'remove all trashed').
I added two shortcut commands to the 'main_gui' shortcut set (under file->shortcuts), 'refresh_all_pages' and 'refresh_page_of_pages'. These do the equivalent of hitting F5 on all pages or on all children of the current page's most immediate parent page of pages.
I improved how some database optimisation works, particularly in how fast it reacts to initial data coming in. If you recently started using the duplicates system and have noticed it working very slow--particularly long delays when you right-click on a static image--please let me know if this does or does not automatically clear up within the coming week.
full list
tag migration:
wrote a unified mass-migrate pipeline to make moving large amounts of data in and out of the client more powerful and more pleasant like other recent non-interrupting changes
the advanced content update dialog is now renamed to 'migrate tags', both on the review service panel and the manage tags dialog, and has been completely revamped to reflect the new migration pipeline, which works on a location-agnostic (content type, source, filtering, destination, action) model
the advanced content update dialog is now a non-modal frame--you can keep using the client while it is open, and it will not prohibit the popup from appearing while it works
added hta and tag service mapping sources to the new migration pipeline, with hash conversion, content status filtering, file domain filtering, specific hash filtering, and tag filtering
added mappings clear deletion record action to the normal content update pipeline
added hta and tag service mapping destinations to the new migration pipeline, with appropriate choosable content action (add for HTAs, add, delete, clear deletion record for local tags, and pend, petition for tag repositories)
added stub list sources and destinations for testing the new migration pipeline
wrote comprehensive unit tests to test mappings migrations with hta source and destination, including tests for file domain, hash type conversion, and tag filtering
wrote comprehensive unit tests to test mappings migrations with local tags or tag repository service source and destination, including tests for file domain, hash type conversion, tag filtering, and content status
adjusted the tag archives to have an optimise call separate from the commit call, so you can do several big jobs in a row faster, or pre-optimise, or top up a well-optimised db without wasting time re-optimising every commit
added a Close method to Tag Archives just for a nicer explicit exit
wrote a HydrusTagPairArchive to store sibling and parent tag pairs
deleted old tag db migration and archive syncing code, which is no longer used
deleted some related old hta import/export code
removed the 'tags' export option from the thumbnail share->export menu
accessing 'migrate tags' is no longer gated by advanced mode on the manage tags dialog cog menu
the hydrus database now creates a name.temp.db database while it is running to support long-term temp jobs such as the new migration. this file is otherwise unimportant and is deleted on a clean exit
.
thumbnail menu rework:
shifted the thumbnail menu around to group 'view' vs 'action' commands together more sensibly and bury less frequent commands away from the top list
the 'remove' menu command is now a submenu with filters for 'selected/not selected/ all/inbox/archive'. it also displays on a right-click with no focused file
'delete' now has separator on both sides to reduce accidental clicks
'share->open' is now moved up a level and inherits 'open in new page' and 'open externally'
the 'remote services', 'file relationships' and 'regenerate' submenus are moved to the 'manage' submenu
made similar changes to the media viewer menus, including grouping the zoom/fullscreen/slideshow commands together and making the zoom commands a submenu
misc wording and count changes to this menu
.
the rest:
added 'main_gui' shortcuts for 'refresh_all_pages' and 'refresh_page_of_pages'. the second shortcut refreshes all pages under the most immediate page of pages parent
fixed an issue where under-construction OR predicates were not displaying with the system predicate list
the 'import local files' frame, which pops up when you drop some paths on the client, is now on the new panel system and sizes and cleans itself up more sensibly as a result
refactored the remaining 100-odd yesno dialogs to the one that works on the new panel system
misc yesno dialog message and logic cleanup
fixed an issue where the export files dialog could hang indefinitely if the filename phrase involved long shared tags that resulted in duplicate paths for the first 245 characters in length. now, the long-filename truncation is done before the de-duping ' (n)' text is appended, and the length limit is reduced to 240
removed the now-defunct 'regen similar files metadata' command under the database menu--this is now handled in the new file maintenance processing system
improved database optimisation code to better check if empty/small tables have suddenly grown and improved quality of optimisation data for frequently emptying tables
fixed the 'clear orphan file records' maintenance task, which was not performing the final clear on the correct domain
fixed some bad error presentation
fixed the duplicate page not refreshing maintenance numbers after maintenance job completion
cleared out a bunch of old py2to3 safety code, maybe sped up some sibling/parent/mappings stuff
misc ui cleanup and small fixes
next week
I will add tag siblings and parents to the tag migration panel. The UI and a new Hydrus Tag Parent Archive (HTPA) is ready for this, so I really just have to write the behind-the-scenes source and destination objects.
And then I will plan out multiple local tag services. This will be a big shift, so I expect it will take a few weeks. Letting you add more is no trouble, but the client has a few hundred places where 'local tags' are hardcoded as the local default, so I will need to generalise those spaces into selection lists and so on, and I'll likely add a 'all local tags' combined tag domain, like advanced users will have seen for files, separate from 'all known tags'.
0 notes
Text
7 Best Material Design UI Component Libraries
Material design is a popular visual design system created by Google. It aims to enable designers and developers to create applications that have a unified look on all platforms. Apps that follow material design principles look beautiful and professional on all operating systems and devices. Google’s official material design toolkit supplies you with many assets such as guidelines, components, color palettes, themes, and icons.
However, that’s just the beginning. As material design is an open-source project, third-party developers have also created their own tools following material design principles. In this article, we have collected the best material design UI component libraries that can help you a lot in your next web or mobile app project.

Google’s material design guidelines at Material.io
Material Design Principles
Before getting started with the best material design UI component libraries, let’s have a quick glance at the most important material design principles. They are as follows:
material color palettes typically use a primary and a secondary color,
colors need to indicate the state of components and the relationship between them,
text and icons should meet legibility standards,
motion on the screen always needs to have a meaning,
components should be reusable,
icons should have clean folds and crisp edges,
and many others.
Google made a thorough research to create the material design system and it takes some time to go through the guidelines. And, this is where the best material design UI component libraries can help you a lot. If you find one you like, you don’t have to be a material design expert to create apps that follow Google’s material guidelines.

Sample from Google’s material design guidelines
The Best Material Design UI Component Libraries
Now, let’s see the best material design UI component libraries. Although you can use them for regular web development, too, they fit espcially well with Web Components and component-based JavaScript libraries such as React, Vue, Angular, and others.
1. Materialize

Materialize is a responsive CSS framework that follows the principles of material design. It provides you with multiple ready-to-use components such as badges, buttons, breadcrumbs, cards, icons, navigation bars, and more. Besides elements typical to websites, Materialize also includes mobile app components such as a cool drag-out menu and unobtrusive mobile alerts.
All Materialize components come with code examples you only need to add to your HTML page. Besides HTML and CSS components, you also get access to a number of customizable JavaScript elements such as a carousel, modals, parallax effects, and others. The team behind Materialize also offers themes that have been created with the component library, however they charge $19.00 – $49.00 per theme (or you can get the whole set for $59.99).
2. Material Design for Bootstrap

Material Design for Bootstrap is a versatile component library that allows you to build responsive, mobile-first websites and applications. It has been created for the Bootstrap 4 framework to help you use both front-end technologies at the same time. The default config uses jQuery for interactivity, however, the library also has setups for the three most popular JS frameworks: Angular, React, and Vue.
It has both a free and premium version. You can download the free material UI kit from GitHub. Currently, it includes 400+ material UI elements, 600+ material icons, 74 CSS animations, tutorials, and pre-made templates. Although the free library is more than enough for most apps, the pro version contains 4500+ premium components, 50+ premium sections, plugins, and JS modularity, too.
3. Material UI (for React)

Material UI is a popular UI component library for the React framework. If you want to create any kind of React app with a material look and feel, you need not go further. The components of Material UI work out of the box, they don’t require any additional configuration. The library includes layout components, all kinds of input elements, navigation bars, surfaces, utilities, and more. For the full list of components, take a look at the documentation.
Besides having access to multiple pre-designed components, Material UI also provides you with an extensive Component API. It lets you customize all the components with the help of props and CSS customization points. Material UI’s docs are really good and easy-to-follow, with a lot of examples, code snippets, and demos, so you can quickly get started with prototyping.
4. Vue Material

Vue Material is a lightweight material design UI component library for the Vue.js framework. Its creators take pride in having built all the components exactly according to Google’s material design specifications. Vue Material comes with tons of pre-designed UI elements such as avatars, buttons, cards, dialogs, forms, icons, lists, toolbars, and many more.
As Vue Material is pretty well-documented, it’s easy to get started with it if you worked with HTML, CSS, and Vue before. Each component is published within a live sandbox so that you can change the code online and see the results in real-time. Vue Material is a free UI component library that comes with two themes: Vue Material Dashboard Free including 16 components and the full-featured Vue Material Dashboard Pro for $59.00.
5. Angular Material

If you are on the look for a material design UI component library for your Angular application, Angular Material can be a good solution for you. It has been created by Google for the Angular 2 framework and it’s still under active development. Besides multiple UI components, Angular Material also includes the Angular Component Development Kit (CDK). Angular CDK is a toolkit that implements common interaction patterns such as accessibility, bi-directionality, drag-and-drop functionality, scrolling, and others.
Angular Material allows you to quickly prototype the user interface of any Angular application by providing you with professionally designed components created by Google. The components are categorized into six groups:
form controls,
navigation,
layout,
buttons & indicators,
popups & modals,
and data table for tabular data.
The library also comes with detailed guides that explain everything you need to know about building UIs with Angular Material.
6. MUI CSS

MUI CSS is a lightweight material design UI component library that includes the most important components you need in a website or application. You only need to add a minified CSS (6.6 kbyte) and JavaScript (5.4 kybte) file to your HTML page. As MUI CSS doesn’t have any external dependencies, it’s easy to set it up, even for beginners.
Besides components written in regular CSS and JS, MUI CSS has ready-to-use UI elements for React and Angular apps. The MUI CSS team has also begun to develop the beta version of a Web Components library, currently with three types of components: a HTML boilerplate, buttons, and forms. In addition, MUI CSS has a cool email UI library, too, with which you can create email templates that follow the material design guidelines.
7. Material Components for the Web

Material Components for the Web is the successor of Material Design Lite (MDL), both created by Google’s in-house team. Google’s documention on GitHub even refers the Material Components for the Web library as MDL v2. So, if you were thinking about using MDL for your project, use this library instead, as MDL vs1 is already in limited support mode.
You can find Google’s Material Components on the same material.io website where Google hosts its material design guidelines mentioned above in the article. You get access to pre-designed material UI components for four platforms:
Android,
iOS,
web,
and Flutter.
The web library provides you with a wide range of UI components such as buttons, cards, grids, surfaces, menus, tabs, and many others. If you want to create a web or mobile app that looks like Google’s own applications, the Material Components for the Web library can be the best solution for you.
Conclusion
Material design can give a professional look and feel to any web or mobile application. It’s especially a good choice if you want to build apps for the same brand for different platforms.
Creating a good-looking UI can be quite a challenge. With the best material design UI component libraries, you can follow Google’s material design guidelines without being an experienced designer.
If you are a programmer who usually works with back-end languages but want to know more about how to use UI frameworks, check out or backend developer’s guide to UI design, too.
This post comes from Digital Marketing Warrington
0 notes
Text
Best Material Design UI Component Libraries for Your Next Project
Material design is a popular visual design system created by Google. It aims to enable designers and developers to create applications that have a unified look on all platforms. Apps that follow material design principles look beautiful and professional on all operating systems and devices. Google’s official material design toolkit supplies you with many assets such as guidelines, components, color palettes, themes, and icons.
However, that’s just the beginning. As material design is an open-source project, third-party developers have also created their own tools following material design principles. In this article, we have collected the best material design UI component libraries that can help you a lot in your next web or mobile app project.

Google’s material design guidelines at Material.io
Material Design Principles
Before getting started with the best material design UI component libraries, let’s have a quick glance at the most important material design principles. They are as follows:
material color palettes typically use a primary and a secondary color,
colors need to indicate the state of components and the relationship between them,
text and icons should meet legibility standards,
motion on the screen always needs to have a meaning,
components should be reusable,
icons should have clean folds and crisp edges,
and many others.
Google made a thorough research to create the material design system and it takes some time to go through the guidelines. And, this is where the best material design UI component libraries can help you a lot. If you find one you like, you don’t have to be a material design expert to create apps that follow Google’s material guidelines.

Sample from Google’s material design guidelines
The Best Material Design UI Component Libraries
Now, let’s see the best material design UI component libraries. Although you can use them for regular web development, too, they fit espcially well with Web Components and component-based JavaScript libraries such as React, Vue, Angular, and others.
1. Materialize

Materialize is a responsive CSS framework that follows the principles of material design. It provides you with multiple ready-to-use components such as badges, buttons, breadcrumbs, cards, icons, navigation bars, and more. Besides elements typical to websites, Materialize also includes mobile app components such as a cool drag-out menu and unobtrusive mobile alerts.
All Materialize components come with code examples you only need to add to your HTML page. Besides HTML and CSS components, you also get access to a number of customizable JavaScript elements such as a carousel, modals, parallax effects, and others. The team behind Materialize also offers themes that have been created with the component library, however they charge $19.00 – $49.00 per theme (or you can get the whole set for $59.99).
2. Material Design for Bootstrap

Material Design for Bootstrap is a versatile component library that allows you to build responsive, mobile-first websites and applications. It has been created for the Bootstrap 4 framework to help you use both front-end technologies at the same time. The default config uses jQuery for interactivity, however, the library also has setups for the three most popular JS frameworks: Angular, React, and Vue.
It has both a free and premium version. You can download the free material UI kit from GitHub. Currently, it includes 400+ material UI elements, 600+ material icons, 74 CSS animations, tutorials, and pre-made templates. Although the free library is more than enough for most apps, the pro version contains 4500+ premium components, 50+ premium sections, plugins, and JS modularity, too.
3. Material UI (for React)

Material UI is a popular UI component library for the React framework. If you want to create any kind of React app with a material look and feel, you need not go further. The components of Material UI work out of the box, they don’t require any additional configuration. The library includes layout components, all kinds of input elements, navigation bars, surfaces, utilities, and more. For the full list of components, take a look at the documentation.
Besides having access to multiple pre-designed components, Material UI also provides you with an extensive Component API. It lets you customize all the components with the help of props and CSS customization points. Material UI’s docs are really good and easy-to-follow, with a lot of examples, code snippets, and demos, so you can quickly get started with prototyping.
4. Vue Material

Vue Material is a lightweight material design UI component library for the Vue.js framework. Its creators take pride in having built all the components exactly according to Google’s material design specifications. Vue Material comes with tons of pre-designed UI elements such as avatars, buttons, cards, dialogs, forms, icons, lists, toolbars, and many more.
As Vue Material is pretty well-documented, it’s easy to get started with it if you worked with HTML, CSS, and Vue before. Each component is published within a live sandbox so that you can change the code online and see the results in real-time. Vue Material is a free UI component library that comes with two themes: Vue Material Dashboard Free including 16 components and the full-featured Vue Material Dashboard Pro for $59.00.
5. Angular Material

If you are on the look for a material design UI component library for your Angular application, Angular Material can be a good solution for you. It has been created by Google for the Angular 2 framework and it’s still under active development. Besides multiple UI components, Angular Material also includes the Angular Component Development Kit (CDK). Angular CDK is a toolkit that implements common interaction patterns such as accessibility, bi-directionality, drag-and-drop functionality, scrolling, and others.
Angular Material allows you to quickly prototype the user interface of any Angular application by providing you with professionally designed components created by Google. The components are categorized into six groups:
form controls,
navigation,
layout,
buttons & indicators,
popups & modals,
and data table for tabular data.
The library also comes with detailed guides that explain everything you need to know about building UIs with Angular Material.
6. MUI CSS

MUI CSS is a lightweight material design UI component library that includes the most important components you need in a website or application. You only need to add a minified CSS (6.6 kbyte) and JavaScript (5.4 kybte) file to your HTML page. As MUI CSS doesn’t have any external dependencies, it’s easy to set it up, even for beginners.
Besides components written in regular CSS and JS, MUI CSS has ready-to-use UI elements for React and Angular apps. The MUI CSS team has also begun to develop the beta version of a Web Components library, currently with three types of components: a HTML boilerplate, buttons, and forms. In addition, MUI CSS has a cool email UI library, too, with which you can create email templates that follow the material design guidelines.
7. Material Components for the Web

Material Components for the Web is the successor of Material Design Lite (MDL), both created by Google’s in-house team. Google’s documention on GitHub even refers the Material Components for the Web library as MDL v2. So, if you were thinking about using MDL for your project, use this library instead, as MDL vs1 is already in limited support mode.
You can find Google’s Material Components on the same material.io website where Google hosts its material design guidelines mentioned above in the article. You get access to pre-designed material UI components for four platforms:
Android,
iOS,
web,
and Flutter.
The web library provides you with a wide range of UI components such as buttons, cards, grids, surfaces, menus, tabs, and many others. If you want to create a web or mobile app that looks like Google’s own applications, the Material Components for the Web library can be the best solution for you.
Conclusion
Material design can give a professional look and feel to any web or mobile application. It’s especially a good choice if you want to build apps for the same brand for different platforms.
Creating a good-looking UI can be quite a challenge. With the best material design UI component libraries, you can follow Google’s material design guidelines without being an experienced designer.
If you are a programmer who usually works with back-end languages but want to know more about how to use UI frameworks, check out or backend developer’s guide to UI design, too.
Best Material Design UI Component Libraries for Your Next Project published first on http://7elementswd.tumblr.com/
0 notes
Quote
Bootstrap, the most popular front-end framework built to design modern, responsive, and dynamic interfaces for professional design web pages, is currently undertaking a major update, Bootstrap 5. Bootstrap is a free and open-source collection of CSS and JavaScript/jQuery code used for creating dynamic layout websites and web applications. Being a tool for creating front-end design, it consists of a series of HTML- and CSS-based design templates for different components of a website or application such as forms, buttons, navigation, modals, typography and other interface components with helpful JavaScript extensions. It doesn’t matter if you are a beginner to web development or an experienced developer, Bootstrap is a powerful tool for whatever type of website and web application you are trying to build. In addition, Bootstrap provides an out-of-the-box solution with hundreds of third-party components that you can integrate with it which allows you to build a prototype fast to materialize your ideal website without spending a lot of time. Which in the end you might end up customizing to build the final design of your website or web application as most of the configuration is already set up for you. Bootstrap 4 is currently on version 4.4.1 which now has a lot of vital features such as cards, flexbox, Sass integration and powerful plugins built on jQuery. After more than 4 years of progress since the alpha version of Bootstrap 4 was released on August 19, 2015; an update is being developed in the background for the version 5 upgrade. The Startup app will be updated to Bootstrap 5 as soon as the framework is updated. Also, we’ll update the Bootstrap templates gallery. In this article, let’s take a look at Bootstrap 5’s major updates including the release date, integration, and modification. Online Email Template Builder With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before. Try FreeOther Products Table of Contents hide Bootstrap Version 5: What Should We Expect? jQuery Removed Switch to Vanilla JavaScript Responsive Font Sizes Drop Internet Explorer 10 and 11 Support Change Gutter Width Unit of Measurement Remove Card Decks Navbar Optimization Custom SVG Icon Library Switching from Jekyll to Hugo Class Updates Conclusion Bootstrap Version 5: What Should We Expect? Bootstrap 5’s official Github project tracking board has more than 765 tasks being shipped with more than 83 pull requests and 311 issues. If we base the release date from the previous development timeframe (Bootstrap 4 to Bootstrap 4.1) the development team took about 3 months to complete Bootstrap 4.1 to Bootstrap 4.2 took about 8 months. We might expect Bootstrap 5 in the first half of 2020. Bootstrap hasn’t confirmed the official release date yet. In hindsight, there is a list of changes that we expect on version 5 such as the removal of jQuery which is a major lift for this version and the drop of Internet Explorer 10 and 11 support. The following are some of the expected changes in Bootstrap 5: jQuery was removed Switch to Vanilla JavaScript Responsive Font Sizes Drop Internet Explorer 10 and 11 support Change of gutter width unit of measurement Removed Card Decks Navbar Optimization Custom SVG icon library Switching from Jekyll to Hugo Class updates jQuery Removed <img class="size-full wp-image-591166" src="https://ift.tt/2XlELhF" alt="Bootstrap 5: What's new about it?" width="960" height="540" srcset="https://ift.tt/2XlELhF 960w, https://ift.tt/3aFtsEC 747w, https://ift.tt/2R8Dvu8 768w, https://ift.tt/2Rc8TrL 5w, https://ift.tt/349EUWy 300w" sizes="(max-width: 960px) 100vw, 960px">jQuery is a library that offers a general-purpose abstraction layer for classic web scripting that is efficient in almost any web development requirements. Its extensible nature allows you to access elements in a document without writing a lot of JavaScript, modify the appearance of your content in a web page which developers take advantage of to bridge the gap across all browsers, change the content of a document, respond to a user’s interaction, retrieve information from a server without refreshing a page through AJAX, add animation to your web page, simplify common JavaScript tasks and the list goes on. While Bootstrap has been using jQuery for more than 8 years, jQuery has become quite a large and bloated framework that requires websites using it to download and add trivial load time for a library that may not be used by any other plugin except Bootstrap itself. As JavaScript frameworks like Angular, Vue and React dominate the web development community nowadays, jQuery has been losing its popularity as most of these modern frameworks work through the virtual DOM and not on the DOM directly that leads to much faster performance. Although it might sound absurd, it turns out it is much more proficient and anyone using these frameworks will have better control and maintenance over their code than those who use jQuery. Moving forward, any jQuery querying features will have to be done with pure or vanilla JavaScript code in Bootstrap 5 which will help with the file size or weight of the framework. Switch to Vanilla JavaScript <img class="size-full wp-image-591169" src="https://ift.tt/3dTH8hi" alt="Bootstrap JavaScript" width="960" height="540" srcset="https://ift.tt/3dTH8hi 960w, https://ift.tt/2xO4V1K 747w, https://ift.tt/2V192iW 768w, https://ift.tt/2xP0eVr 5w, https://ift.tt/3bSWAsm 300w" sizes="(max-width: 960px) 100vw, 960px">JavaScript is the programming language of the web. Most modern websites are powered by JavaScript and all modern web browsers on desktops, consoles, tablets, games and mobile phones include JavaScript interpreters, which makes JavaScript the most universal programming language in the world. Create Websites with Our Online Builders With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes. Try Startup App Try Slides AppOther Products The removal of jQuery support in Bootstrap 5 gives way to writing efficient vanilla JavaScript code without worrying about the size or adding up any other non-essential functions. While jQuery has been around for a long time, it is completely impossible to use jQuery alone because for the most part, what jQuery does is add a $ object to the global scope, with a lot of functions in it. Even more slick libraries like prototype are not an alternative to JavaScript, but exist only as extra tools to solve common problems. If you know how JavaScript works from the root, this major change won’t affect you much but for some developers who only know how to use jQuery, this might be a good chance to learn the language. Responsive Font Sizes <img class="size-full wp-image-591170" src="https://ift.tt/2RbHsy2" alt="Bootstrap Responsive Font Sizes" width="974" height="661" srcset="https://ift.tt/2RbHsy2 974w, https://ift.tt/2UGxKWJ 747w, https://ift.tt/2Xa7MfP 768w, https://ift.tt/3aKiOfN 5w, https://ift.tt/3dXOUXl 300w" sizes="(max-width: 974px) 100vw, 974px">Designing a website that looks good across multiple platforms or viewports has been quite challenging for some developers. Media queries have been a great tool to solve typography common problems that allow developers to control the appearance of typographies on web pages by specifying specific font sizes for the typography elements on a specific viewport. Bootstrap 5 will enable responsive font sizes by default which will automatically resize the typography element according to the size of the user’s viewport through RFS engine or Responsive Font Sizes. According to RFS repository, RFS is a unit resizing engine which was originally developed to resize font sizes. RFS offers the ability to resize basically every value for any CSS property with units, like margin, padding, border-radius or box-shadow. It is a preprocessor or postprocessor-powered-mechanism that automatically calculates the appropriate font-size values based on the user’s screen size or viewport. It works on known preprocessors or postprocessor tools such as Sass, Less, Stylus or PostCSS. As an example, assuming that you have a hero-title class which is a class for your h1 tag element that you want to use for your main title on the hero section. Using Sass the following mixin will do the trick: 1 2 3 .hero-title { @include font-size(4rem); } This will be compiled to this: 1 2 3 4 5 6 7 8 .hero-title { font-size: calc(1.525rem + 3.3vw); } @media (min-width: 1200px) { .hero-title { font-size: 4rem; } } Drop Internet Explorer 10 and 11 Support <img class="size-full wp-image-591171" src="https://ift.tt/2xKEGJr" alt="Drop of Internet Explorer 10 and 11 Support" width="960" height="540" srcset="https://ift.tt/2xKEGJr 960w, https://ift.tt/2wU6HhN 747w, https://ift.tt/2V1e4Mh 768w, https://ift.tt/2UKgGPu 5w, https://ift.tt/2JDQX55 300w" sizes="(max-width: 960px) 100vw, 960px">In 1995, Microsoft released the Internet Explorer which blew everyone’s mind because for the first time there was a browser that supported CSS and Java applets that made it one of the most widely used web browsers back in 2003 with 95% usage share. Fast forward to 2020, Internet Explorer is no longer relevant with Chrome, Firefox, and Edge. In fact, it became one of the web designer’s nightmares since it doesn’t support modern JavaScript standards. In order to work with Internet Explorer, be it 10 or 11, JavaScript codes need to be compiled to ES5 instead of ES6, which increases the size of your projects up to 30%. This obviously limits your ability to use the features of ES6 or newer JavaScript standards. What’s even worse is it doesn’t support a lot of modern CSS properties which limits your modern web design potential. In Bootstrap 5, the Bootstrap team decided to drop the support for Internet Explorer 10 and 11 which is a pretty good move as it will enable web designers and developers focus more on designing modern web pages without having to worry about breaking any piece of codes on old browsers or increasing the size of every project. Change Gutter Width Unit of Measurement <img class="size-full wp-image-591172" src="https://ift.tt/2wf7GIR" alt="Change of gutter width unit of measurement" width="1920" height="1029" srcset="https://ift.tt/2wf7GIR 1920w, https://ift.tt/3dVLODl 1280w, https://ift.tt/2UGHGj8 747w, https://ift.tt/3bSWBfU 768w, https://ift.tt/2JBPf4i 1536w, https://ift.tt/2JH4PM4 5w, https://ift.tt/2RbXTdL 300w" sizes="(max-width: 1920px) 100vw, 1920px">CSS offers ways to specify sizes or lengths of elements using various units of measurement such as px, em, rem, % vw, and vh. While pixels or px is considered to be widely known and used for its absolute units, relative to DPI and resolution of the viewing device, it does not change based on any other element which is not good for modern responsive web design. Bootstrap has been using px for its gutter width for quite a long time which will no longer be the case in Bootstrap 5. According to the fixes made on Bootstrap 5’s official Github project tracking board, the gutter width will now be on rem instead of px. Rem stands for “root em” which means equal to the calculated value of font-size on the root element. For instance, 1 rem is equal to the font size of the HTML element (most browsers have a default value of 16px). Remove Card Decks <img class="size-full wp-image-591173" src="https://ift.tt/2UHcAHW" alt="Bootstrap Remove Card Decks" width="1199" height="486" srcset="https://ift.tt/2UHcAHW 1199w, https://ift.tt/39ExfRb 747w, https://ift.tt/2JBP6hg 768w, https://ift.tt/2x1QxCM 5w, https://ift.tt/3dYlBny 300w" sizes="(max-width: 1199px) 100vw, 1199px">In Bootstrap 4, in order for you to be able to set equal width and height cards that aren’t attached to one another, you need to use card decks as shown below. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 Card title This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer. Last updated 3 mins ago Card title This card has supporting text below as a natural lead-in to additional content. Last updated 3 mins ago Card title This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action. Last updated 3 mins ago In Bootstrap 5, the Bootstrap team removed the card decks since the new grid system offers more responsive control. Hence, removing unnecessary extra classes that can be solved via grid. Navbar Optimization <img class="size-full wp-image-591174" src="https://ift.tt/2X9MEqb" alt="Navbar Optimization" width="1179" height="228" srcset="https://ift.tt/2X9MEqb 1179w, https://ift.tt/3dPU8oh 747w, https://ift.tt/3bSWCjY 768w, https://ift.tt/2JCyLsA 300w" sizes="(max-width: 1179px) 100vw, 1179px">The Bootstrap navbar component is a principal part of Bootstrap that gets used all the time. In previous versions of Bootstrap, you need to have a decent amount of markup in order to make it work. However, in Bootstrap 4 they simplified this through the use of a nav or div HTML element and unordered list. The navbar class is the default class that always needs to appear on the component. By default, Bootstrap 4 uses inline-block on its display option but in Bootstrap 5, it was removed. They also used flex shorthand and removed the brand margin caused by requiring containers in navbars. Aside from this, they have also implemented a dark dropdown via dropdown-menu-dark class that turns the dropdown into a black background which we usually see on navbar dropdown items. Custom SVG Icon Library <img class="size-full wp-image-591175" src="https://ift.tt/2x3dCoN" alt="Bootstrap Custom SVG Icon Library" width="1163" height="711" srcset="https://ift.tt/2x3dCoN 1163w, https://ift.tt/3aLAM1p 747w, https://ift.tt/2JHJ9PT 768w, https://ift.tt/2V5mKRA 5w, https://ift.tt/2UKgHD2 300w" sizes="(max-width: 1163px) 100vw, 1163px">In version 3 of Bootstrap, there are 250 reusable icon components in the font format called “Glyphicons” created to provide iconography to input groups, alert, dropdowns and to other useful Bootstrap components. However, in Bootstrap 4 it was totally scrapped and web designers and developers need to rely on free icon fonts like Font Awesome or use their own custom SVG icons in order to add value to their web design. In Bootstrap 5, there’s a brand new SVG icon library crafted carefully by Mark Otto, co-founder of Bootstrap. Before the official release of Bootstrap 5, these icons can now be added and used to your project at this moment of time. You can visit this page to learn more. Switching from Jekyll to Hugo <img class="size-full wp-image-591176" src="https://ift.tt/34cLlbF" alt="Switching from Jekyll to Hugo" width="960" height="540" srcset="https://ift.tt/34cLlbF 960w, https://ift.tt/3dYfjUW 747w, https://ift.tt/2JHx4tP 768w, https://ift.tt/2xSfJvS 5w, https://ift.tt/3bPobdO 300w" sizes="(max-width: 960px) 100vw, 960px">Jekyll is a free and open-source static site generator. If you know how WordPress, Joomla or Drupal works, then, you probably have an idea of how it works. Jekyll is used to build websites with easy to use navigation, website components and generates all the content at once. Jekyll basically provides page templates such as navigation and footers that will reflect on all of your web pages. These templates are merged with other files with definite information (for instance, a file for each blog post on your website) to generate full HTML pages for website users to see. Bootstrap 4 has been a great tool to integrate with Jekyll through Sass (Syntactically Awesome Style Sheets) but in Bootstrap 5, a major switch from Jekyll to Hugo is anticipated. Hugo is described as “A Fast and Flexible Static Site Generator built with love by spf13 in GoLang”. Similar to Jekyll, it is a static site generator but written in Go language. A possible reason for the switch is that Hugo is lightning fast, easy to use and configurable. Compared with Jekyll, it has a great integration with the popular web host and can organize your content with any URL structure. Class Updates <img class="size-full wp-image-591177" src="https://ift.tt/3bSWDo2" alt="Class Updates" width="1209" height="357" srcset="https://ift.tt/3bSWDo2 1209w, https://ift.tt/2x5U6I9 747w, https://ift.tt/34bZQfD 768w, https://ift.tt/3bQaIT6 300w" sizes="(max-width: 1209px) 100vw, 1209px">Of course, Bootstrap 5 will not be interesting without the new Bootstrap CSS class. Bootstrap 4 has more than 1,500 CSS classes. There will be some CSS class that will no longer be available in the new version and some CSS class that will be added. Some of the CSS classes that are already removed, according to the Bootstrap 5’s official Github project tracking board are: form-row form-inline list-inline card-deck Here are some new Bootstrap 5 CSS class added: gx-* classes control the horizontal/column gutter width gy-* classes control the vertical/row gutter width g-* classes control the horizontal & vertical gutter width row-cols-auto Conclusion One of the frustrating experiences of being a developer is reinventing the base HTML, CSS, and JavaScript for each project. While some prefer to write their own code, it still makes sense to just use an existing framework like Bootstrap. With all the new updates coming in Bootstrap 5, it’s safe to say that the Bootstrap team is making huge steps to make the framework lightweight, simple, useful and faster for the developer’s benefit. If you use Bootstrap in your projects, then you will probably love Startup app – Bootstrap Builder. It is a great development tool with lots of ready-made designed and coded templates and themes for faster deployment of your projects.
http://damianfallon.blogspot.com/2020/04/bootstrap-5-whats-new-about-it-and_75.html
0 notes
Text
What I Like About Writing Styles with Svelte
There’s been a lot of well-deserved hype around Svelte recently, with the project accumulating over 24,000 GitHub stars. Arguably the simplest JavaScript framework out there, Svelte was written by Rich Harris, the developer behind Rollup. There’s a lot to like about Svelte (performance, built-in state management, writing proper markup rather than JSX), but the big draw for me has been its approach to CSS.
Single file components
React does not have an opinion about how styles are defined —React Documentation
A UI framework that doesn't have a built-in way to add styles to your components is unfinished. —Rich Harris, creator of Svelte
In Svelte, you can write CSS in a stylesheet like you normally would on a typical project. You can also use CSS-in-JS solutions, like styled-components and Emotion, if you'd like. It’s become increasingly common to divide code into components, rather than by file type. React, for example, allows for the collocation of a components markup and JavaScript. In Svelte, this is taken one logical step further: the Javascript, markup and styling for a component can all exist together in a single `.svelte` file. If you’ve ever used single file components in Vue, then Svelte will look familiar.
// button.svelte <style> button { border-radius: 0; background-color: aqua; } </style> <button> <slot/> </button>
Styles are scoped by default
By default, styles defined within a Svelte file are scoped. Like CSS-in-JS libraries or CSS Modules, Svelte generates unique class names when it compiles to make sure the styles for one element never conflict with styles from another.
That means you can use simple element selectors like div and button in a Svelte component file without needing to work with class names. If we go back to the button styles in our earlier example, we know that a ruleset for <button> will only be applied to our <Button> component — not to any other HTML button elements within the page. If you were to have multiple buttons within a component and wanted to style them differently, you'd still need classes. Classes will also be scoped by Svelte.
The classes that Svelte generates look like gibberish because they are based on a hash of the component styles (e.g. svelte-433xyz). This is far easier than a naming convention like BEM. Admittedly though, the experience of looking at styles in DevTools is slightly worse as the class names lack meaning.

The markup of a Svelte component in DevTools.
It’s not an either/or situation. You can use Svelte’s scoped styling along with a regular stylesheet. I personally write component specific styles within .svelte files, but make use of utility classes defined in a stylesheet. For global styles to be available across an entire app — CSS custom properties, reusable CSS animations, utility classes, any ‘reset’ styles, or a CSS framework like Bootstrap — I suggest putting them in a stylesheet linked in the head of your HTML document.
It lets us create global styles
As we've just seen, you can use a regular stylesheet to define global styles. Should you need to define any global styles from within a Svelte component, you can do that too by using :global. This is essentially a way to opt out of scoping when and where you need to.
For example, a modal component may want to toggle a class to style the body element:
<style> :global(.noscroll) { overflow: hidden; } </style>
Unused styles are flagged
Another benefit of Svelte is that it will alert you about any unused styles during compilation. In other words, it searches for places where styles are defined but never used in the markup.
Conditional classes are terse and effortless
If the JavaScript variable name and the class name is the same, the syntax is incredibly terse. In this example, I’m creating modifier props for a full-width button and a ghost button.
<script> export let big = false; export let ghost = false; </script> <style> .big { font-size: 20px; display: block; width: 100%; } .ghost { background-color: transparent; border: solid currentColor 2px; } </style> <button class:big class:ghost> <slot/> </button>
A class of ghost will be applied to the element when a ghost prop is used, and a class of big is applied when a big prop is used.
<script> import Button from './Button.svelte'; </script> <Button big ghost>Click Me</Button>
Svelte doesn’t require class names and prop names to be identical.
<script> export let primary = false; export let secondary = false; </script> <button class:c-btn--primary={primary} class:c-btn--secondary={secondary} class="c-btn"> <slot></slot> </button>
The above button component will always have a c-btn class but will include modifier classes only when the relevant prop is passed in, like this:
<Button primary>Click Me</Button>
That will generate this markup:
<button class="c-btn c-btn--primary">Click Me</button>
Any number of arbitrary classes can be passed to a component with a single prop:
<script> let class_name = ''; export { class_name as class }; </script> <button class="c-btn {class_name}"> <slot /> </button>
Then, classes can be used much the same way you would with HTML markup:
<Button class="mt40">Click Me</Button>
From BEM to Svelte
Let's see how much easier Svelte makes writing styles compared to a standard CSS naming convention. Here's a simple component coded up using BEM.
.c-card { border-radius: 3px; border: solid 2px; } .c-card__title { text-transform: uppercase; } .c-card__text { color: gray; } .c-card--featured { border-color: gold; }
Using BEM, classes get long and ugly. In Svelte, things are a lot simpler.
<style> div { border-radius: 3px; border: solid 2px; } h2 { text-transform: uppercase; } p { color: gray; } .featured { border-color: gold; } </style> <div class:featured> <h2>{title}</h2> <p> <slot /> </p> </div>
It plays well with preprocessors
CSS preprocessors feels a lot less necessary when working with Svelte, but they can work perfectly alongside one another by making use of a package called Svelte Preprocess. Support is available for Less, Stylus and PostCSS, but here we'll look at Sass. The first thing we need to do is to install some dependencies:
npm install -D svelte-preprocess node-sass
Then we need to import autoPreprocess in rollup.config.js at the top of the file.
import autoPreprocess from 'svelte-preprocess';
Next, let’s find the plugins array and add preprocess: autoPreprocess() to Svelte:
export default { plugins: [ svelte({ preprocess: autoPreprocess(), ...other stuff
Then all we need to do is specify that we’re using Sass when we’re working in a component file, using type="text/scss" or lang="scss" to the style tag.
<style type="text/scss"> $pink: rgb(200, 0, 220); p { color: black; span { color: $pink; } } </style>
Dynamic values without a runtime
We’ve seen that Svelte comes with most of the benefits of CSS-in-JS out-of-the-box — but without external dependencies! However, there’s one thing that third-party libraries can do that Svelte simply can’t: use JavaScript variables in CSS.
The following code is not valid and will not work:
<script> export let cols = 4; </script> <style> ul { display: grid; width: 100%; grid-column-gap: 16px; grid-row-gap: 16px; grid-template-columns: repeat({cols}, 1fr); } </style> <ul> <slot /> </ul>
We can, however, achieve similar functionality by using CSS variables.
<script> export let cols = 4; </script> <style> ul { display: grid; width: 100%; grid-column-gap: 16px; grid-row-gap: 16px; grid-template-columns: repeat(var(--columns), 1fr); } </style> <ul style="--columns:{cols}"> <slot /> </ul>
I’ve written CSS in all kinds of different ways over the years: Sass, Shadow DOM, CSS-in-JS, BEM, atomic CSS and PostCSS. Svelte offers the most intuitive, approachable and user-friendly styling API. If you want to read more about this topic then check out the aptly titled The Zen of Just Writing CSS by Rich Harris.
The post What I Like About Writing Styles with Svelte appeared first on CSS-Tricks.
What I Like About Writing Styles with Svelte published first on https://deskbysnafu.tumblr.com/
0 notes
Link
The idea of making a site accessible is not something new. What's new and what we have been seeing over the past several months is how designers and experience architects are approaching the story they are trying to tell with their designs. The more the experience team understands about the technicalities of ADA standards, the more approachable, semantic and accessible your site will be which, in turn, will provide more unique visits, a greater experience on mobile and polished SEO practices. These are just some of the things that inherently improve when implementing accessibility standards.
ADA
The ‘ADA’ in ADA compliance refers to the Americans With Disabilities Act.
The goal of website ADA compliance is to write your website’s code in such a manner, that would, for example, allow a person with epilepsy to use the site without risk of seizure, or a vision-impaired person using a reader to order his/her groceries or access his/her bank account. It’s about fairness and bringing to the web the same inclusiveness found in the brick-and-mortar establishments that comply with the ADA. There have been rules and best practices for writing and displaying code on a website for years now, but compliance with these rules has only been mandated by certain businesses or industries. The result is that most websites are non-compliant and behind-the-times which could lead to 20% less visitors being able to use your site.
WCAG 2.1
The Web Content Accessibility Guidelines (WCAG) were created by the non-profit World Wide Web Consortium (W3C). WCAG consists of a series of guidelines for making web content accessible. WCAG 1.0 was introduced in 1999, and has since been superseded by WCAG 2.0, published in 2008. The latest release is version 2.1 which was made official on June 5th, 2018. WCAG 2.1 mostly focuses on mobile technology, accessibility for people with low vision, and people with cognitive disabilities.
COMPARING WCAG LEVELS
WCAG comes in three levels: A, AA and AAA; where A is the weakest and AAA the strongest. Level A conformity has a minimal impact but also minimal effect. It allows browser readers to more effectively navigate a site, but it doesn’t make a site compliant to the level the Department of Justice wants to see. The happy medium – and the one to keep on your radar is level AA. Level AA is not so light as to leave a large number of folks with disabilities behind, and not so restrictive as to greatly affect your site’s look, feel and functionality.
To summarize the different levels:
Level A – Considered the highest priority and easiest to complete. This is the minimum level of conformance.
Level AA – More detailed; satisfies all Level A and Level AA success criteria.
Level AAA – Follows the strictest guidelines and is the most comprehensive in design. Satisfies Level A, Level AA and Level AAA.
IMPLEMENTING
When implementing accessibility standards, a large effort is put on the front end engineers to make sure they understand the rules and to know how to implement them within any given context. For example, a modal window. You see them everywhere on sites and you might think it's a simple component. When surrounding the modal with accessibility guidelines, it becomes a bit more complicated. For instance, if someone is visually impaired, you have to ask yourself these questions:
How do they know the button will open the modal?
How will they know it's a modal?
How will they know when the modal is open or closed?
How will they know how to close the modal window once it's open?
What happens when you close the modal?
There are many attributes and pieces of code we will write in order to tell a screen reader what is happening on every move a user is making and, most importantly, what context they are in - whether it's a modal, piece of text, headline, button, etc...
TESTING
Quality assurance is imperative when a site is implemented with WCAG 2.1 standards. Outlined below are three stages of testing that we do to ensure your site is meeting the WCAG guidelines that are required.
Automated Testing
There are multiple tools that can be used to rake your page and give you a bug count as well as an accessibility grade. Some tools will also provide suggestions on how you can fix the issues it finds. Since dynamic content is a big part of a CMS, it’s important for the tool you choose to be able to run on a regular basis and provide reports in case someone enters some non-compliant content. Any problems should be fixed immediately to avoid any potential legal issues.
Non-visual Testing (Screen Readers)
Visually impaired customers will come to your site and expect to have the same experience as anyone else. These customers need to be able to navigate through the site with ease and never question where they might be in a multi-step process, a form, primary navigation, etc. We use industry standard screen readers to ensure that we can mock the way disabled customers might navigate your site and check that everything makes sense.
Manual Testing
Manual testing is equally as important as non-visual testing. We follow a very specific matrix when testing pages manually.
A few examples might be:
You can always see the keyboard focus when tabbing through the page.
Keyboard focus does not unexpectedly shift to other elements.
Tab order is logical.
If dropdown menus exist, the keyboard can be used to select and open items in them.
Dialog boxes or pop-up menus receive keyboard focus.
IT'S AN OBLIGATION
When the law of accessibility was first thought up, the idea behind it was to prevent discrimination due to disabilities. The law covered areas of public life such as banking, transportation, and schools. With the rise in the digital world, and cell phones and internet usage being everywhere, web site and mobile access is now being considered a basic right for all people including people with disabilities.
TAKE THE NEXT STEP
You can take the next step towards improving your site accessibility and ensuring ADA compliance with our Accessibility and ADA Compliance Review workshop. We'll perform an in-depth application review designed to ensure compliance with accessibility standards and beset practices. The detailed findings report will include a specific, prioritized list of areas that do not meet established guidelines, as well as remediation framework and recommended toolsets, workflows, and rules to inform ongoing compliance. Contact us to request this workshop for your team.
0 notes
Photo

20 Best WordPress Login Forms on CodeCanyon
Whether you need your website visitors to login to your WooCommerce store, access a particular page or post, or just give users the option to log in to their profile, you will need to present the user with a login form.
CodeCanyon has login form plugins for any type of website or business. Add a fully functional and customizable login form to your website to welcome your users.
Digits is one of the best-selling login form plugins available on CodeCanyon.
WordPress has a default login form but does not allow for any customization of this form. This makes offering social logins to your visitors and customizing the styling of the form to fit your website's theme impossible. CodeCanyon has the best form login plugins available that will help you transform your login page.
The Best Login Forms on CodeCanyon
Discover CodeCanyon's massive library of the best login form WordPress plugins available on the web. By making a cheap one-time payment, you can own these high-quality WordPress plugins and improve the login forms on your website.
Here are a few of the best-selling login form WordPress plugins available on CodeCanyon for 2020.
These professionally coded plugins will give you a quick and easy way to fully customize your login forms. By having a visually appealing and easy to use login form on your website, you will be able to keep your users on your website.
With the premium plugins offered on CodeCanyon, you will be able to:
offer social media account login
display login forms in pop-ups
customize the color, font, shadowing of the form
Head on over to CodeCanyon and find the right login form plugin now!
Top 20 Login Forms (From CodeCanyon for 2020)
Here are 20 of the best-selling WordPress login form plugins that are available for you to download on CodeCanyon:
1. UserPro—User Profiles with Social Login
UserPro—User Profiles with Social Login is far more than another way to log in to WordPress. It includes a number of helpful integrations and membership features.
log in to WordPress with one click using social media logins
enjoy well-designed front-end user profiles
use unlimited custom fields
set up content restrictions
and much, much more
While the social media WordPress login is very helpful, it's the many membership site features that make UserPro—User Profiles with Social Login shine.
2. Easy Digital Downloads—Social Login
Easy Digital Downloads is a great WordPress login form for Easy Digital Download platforms. Customers are able to register and log in using existing social network accounts.
"When a customer first visits your site, you can simplify checkout by allowing them to check out as a guest."
Support networks:
Facebook
Twitter
Google+
LinkedIn
Yahoo!
Windows
Instagram
PayPal
Amazon
and more
Features include:
supports several popular Easy Digital Download extensions
ability to unlink accounts to specific users
statistics for social network usage
supports WPML, YOAST, and more!
Easy Digital Downloads—Social Login is a great addition to your Easy Digital Download e-commerce store.
3. Modal Login Register Forgotten WordPress Plugin
The Modal Login Register Forgotten WordPress Plugin is a simple, well-designed WordPress login form that brings all your login, register, and forgotten password action to full modal elegance.
You can set it up with:
a custom URL redirect after login
unlimited color styles
login widget
and more
If you're looking for a simple, beautifully designed modal WordPress login form, take a look at the Modal Login Register Forgotten WordPress Plugin.
4. Super Forms
Super Forms allows you to create custom forms that can register new users or login existing users. This plugin will also allow you to allow specific user roles which many login form plugins do not.
Here are a few of this plugin's key features:
allow user role
login page URL
welcome back message
account activation message
Find out how this plugin functions by checking out the live preview.
5. Captcha Plus
With over 25% of the web being powered by WordPress, security for WordPress is always going to be a concern. Adding another layer of login security with WordPress login forms is always a good idea.
You might want to consider Captcha Plus.
The great thing about this WordPress plugin is that it also works with registration forms, comments, and one of the most popular WordPress contact forms, Contact Form 7.
“Captcha plugin is the best security solution that protects your WordPress website forms from spam entries by means of math logic.”
Captcha Plus includes many helpful features and doesn't require a subscription.
6. User Profiles Made Easy
Not only does this plugin allow you to create a login form, but it allows you to add fully-featured front-end user profiles. The plugin works with any theme and will help you bypass the default WordPress login and registration designs. The possibilities are endless with this premium form login and profile plugin. You can control which fields are required upon registration, which fields users can edit, which fields are private.
Take your registration, login, and profile elements of your website to the next level with User Profiles Made Easy.
7. Digits: WordPress Mobile Number Signup and Login
Take your WordPress login form to a whole new level with the Digits : WordPress Mobile Number Signup and Login. Users can sign up by simply using their mobile phone number—using SMS to log in.
SMS gateways supported:
Facebook Account Kit
Twilio
MSG91
MessageBird
Plivo
ClickSend
and many more
Features include:
password reset with OTP
signup with a password, login with OTP
users can add email after signing up with mobile—or vice versa
full WooCommerce support and much more
Make your sign up and login super easy for mobile users with the Digits: WordPress Mobile Number Signup and Login.
8. ARMember
ARMember offers beautiful login and signup forms that can be customized to fit your website's theme. However, this plugin is much more than a login form creator. This plugin is one of the most powerful membership plugins that can be used in a variety of ways to suit your business.
Here are a few key features of this powerhouse plugin:
built-in security options
social login
multiple membership models
opt-in integrations
member profiles
Find out if this login and membership plugin is right for you by viewing the live preview.
9. Loginstyle WordPress Login Page Styler
Loginstyle WordPress Login Page Styler provides some beautiful WordPress login forms.
It includes:
unlimited colors and 600+ Google Fonts
5 background styles and 12 templates
video background support
several logo options
and much more
Loginstyle WordPress Login Page Styler takes a fresh approach, making it super easy to customize your WordPress login forms without overwhelming you with too many options and customizations.
10. Login Box
The Login Box plugin helps you to add a login form to any popup. You can add in this login form from a simple shortcode and have it displayed anywhere on your website. The login popup can be customized with animations, images, icons, and color and font styling. If you are in need of a popup login, then this is the plugin for you.
To see this login popup form plugin in action, check out the live preview here.
11. WooCommerce User Registration Plugin
This plugin will allow you to add custom registration fields in the user registration form for WooCommerce. You will be able to create customer user roles and disable the WooCommerc default registration fields. If you are using WooCommerce this is a must-have plugin!
Here are a few of the features of this plugin:
add custom registration fields
create custom user roles
enable multiple registration fields
drag & drop UI
See this plugin in action by viewing the live preview.
12. Flex-Register
Flex-Register lets you add a stylish looking registration form in a lightbox display. The plugin works right out of the box and requires no configuration or coding. Login forms can sometimes lack interest and this plugin helps liven up your login forms.
Here are a few features of Flex-Register:
responsive design
cross-browser compatibility
compatible with Bootstrap v3
customizable design
View the live preview of Flex-Register here.
13. Social Login and Register Popup
Give your website users the option to login or register using their favorite social media accounts with this plugin.
This is what you can expect from the Social Login and Register Popup:
caching social login
supports BuddyPress and WooCommerce
lock specific posts
6 different animations for popup model.
Here is what users are saying about this plugin:
"This is the best popup login plugin I have used so far, easy to use and easy to customize to taste. Kudos to the team." — izzycart
14. WPBruiserPro
While this is not specificly a login form plugin, it is a plugin worth having. Login forms are very susceptible to security breaches and WP bruiser helps keep the login on your website safe. WPBruiser is an anti-spam and security plugin based on algorithms that identify spam bots without requiring the use of any Captcha schemes. Add an extra level of security to your website now by downloading WPBruiserPro.
15. PopForms—Material Design WordPress Modal Forms Set
Bootstrap 3 ready, the PopForms Material Design WordPress modal forms set is a slick popup modal set for:
logging in
signing up
forgetting a password
subscribing
sending a contact message
It's fully responsive and ready to be seen on the front end. Hook it into your WordPress site via function or shortcode, and use the forms within a page or in full modal glory.
PopForms | Material Design WordPress Modal Forms Set is easy to customize and looks fantastic.
16. Customize Default Emails for WordPress
Part of the WordPress login process is the first notification emails you receive when setting up a new user. Face it, they're ugly.
But not with the Customize Default Emails for WordPress plugin!
"Apply beautiful email templates on WordPress default emails."
Customize email with:
newly registered users
admin notifications of new users
password reset request emails
admin notifications of password resets
comment notifications
comment moderation notifications
customized colors
and more
With SMTP support and the ability to use placeholders, Customize Default Emails for WordPress is an excellent way to customize those drab WordPress notifications.
17. Login Lightbox
This simple but powerful login form plugin will let your users login to your website from their Facebook account. It even allows you to add extra fields on the form.
Here are a few notable features that separate this plugin from the rest of the login form plugins:
6 display skin modes
SEO friendly
CSS3 technology
SASS powered
Find out if this plugin is right for you by viewing the live preview.
18. WooCommerce Login
WooCommerce Login is a simple and lightweight plugin that allows users to login or signup anywhere from the site with the simple pop up. The advanced customization that is available with this plugin will help you increase your sales for your WooCommerce store of optimized correctly.
Here are a few of the features that you can expect from this plugin.
30+ pre-built layouts
10 different styles available
Google Recaptcha
custom background colors
View the live preview of this plugin to see how it can make a positive impact on your website.
19. Password Protected Plugin For WooCommerce
The plugin allows you to create password-protected WooCommerce products, categories, and pages. A login form can be displayed on the pages of your choice. The admin can even create multiple passwords for specific pages on your WooCommerce store.
Here are a few important features for this plugin:
customization of password-protected form page
create multiple rules to protect specific content
privatize WooCommerce checkout, cart, and shop pages
customize form color, images, and text
View the live preview of this plugin to see if it is right for you.
20. User Signup for Arforms
User Signup for Arforms is an addon for ARForms: WordPress Form Builder Plugin. This is another wonderful form builder that branches out into great WordPress login forms with the signup addon.
This addon adds:
front-end user profile management
BuddyPress profile fields support
login/logout integration
and more
User Signup for Arforms is a great addon for ARForms.
Now let us take a look at some of the best free options for if you are on a budget.
5 Free Login Form Plugins for Download in 2020
You will receive the most comprehensive set of tools available by purchasing a premium WordPress login form plugin. The quality of these premium plugins will be much higher than any free plugin and the premium plugins will also come with dedicated customer support.
If you are on a budget though, you might not be able to afford these premium plugins. But you can still have a custom login form on your website!
That is why I have collected a list of five of the best free WordPress login form plugins available.
1. Custom Login Page Customizer
The Custom Login Page Customizer plugin allows you to easily customize your login page straight from your WordPress Customizer. You can even preview the changes you make with this plugin before having it go live on your website.
2. Admin Custom Login
Admin Custom Login gives you complete control over the design of your WordPress login. You can even create a unique login design or admin login design. This helps ensure your login form will fit your website's theme.
3. Theme My Login
This is another great plugin that lets you customize your login to fit your website's theme. With this plugin, you can bypass the default WordPress login and enable features such as auto-login and password recovery.
4. Custom Login
Custom Login gives you the ability to create a completely custom login experience for your website visitors. This plugin also has extensions that can be added on such as page templates, redirects, and stealth logins.
5. Birds Custom Login
This login plugin will work for any website that needs a custom login page. A few of the features of this plugin include a responsive design, custom logo, full-screen background image, and multi-language support.
Adding a Custom Login Form To Your WordPress Website
The premium plugins available on CodeCanyon allow you to quickly and easily customize your login screen to fit your particular business. To show you how one of these plugins can help transform your login screen, I am going to go over how you can use
In our example, we are running a restaurant and need to change the mundane looking WordPress login form to reflect our business. We will use the plugin, Loginstyle WordPress Login Page Styler, to help transform our login page and include a brand new form with a background image.
Once you have installed the plugin, head on over to WP Dashboard > Appearance > Loginstyle. You will then be brought to the login plugin menu where we can make all the necessary changes. To make the design process easier for us, we will select from one of the many templates that are offered and customize it to suit our restaurant's needs.
We will click on the Templates tab and select the template, Iconic, by clicking the Load Template button. This template is clean and straight forward and will work perfectly for our business.
Once the template is loaded, we will customize it further. We'll click on the Background tab and be brought to the Background Settings page. We want to show off our beautiful restaurant in the background of the login so we add an image of our restaurant to the background of the login. Click on the Background Image Source and select the Media Library option. From there, we will click the Upload button and choose the image of our restaurant.
Next, we will change a few settings in the Inputs tab. We will change the text in the Username Placeholder to say, "Username" and change the text in Password Placeholder to say, "Password." This will make the form shorter and concise.
Finally, we will add in links to the restaurant's social media accounts. Choose the Footer tab and scroll down the Social Buttons section. We only have a Facebook and Instagram account for our restaurant so we will click the X button on all of the other social media. Next, we will add in the URL's for these accounts in the Social Website section and click the Save Changes button at the bottom of the page.
That is it! We have successfully turned the boring looking WP login form into something fresh and exciting that reflects our business.
Take Advantage of the Login Form Plugins Available on CodeCanyon Now!
The default WordPress login form leaves you with a mundane and uninspiring looking form that cannot be changed. CodeCanyon offers the most flexible and feature-rich login form WordPress plugins available to help you transform the default login form on your website.
Whether you need to integrate social login, customize the styling of the form, or display your form in a pop-up, the library of plugins available on CodeCanyon can help you add this functionality.
In addition to all the premium login form plugins available, there are also thousands of other high-quality WordPress plugins on CodeCanyon that can help you improve your website for you and your users. This incredible collection of plugins contains all types of plugins including video, SEO, eCommerce, and email plugins.
Add a premium WordPress plugin to your website now!
Here are a few of the best-selling and hot new WordPress plugins available on CodeCanyon for 2020.
WordPress
24 Best WPBakery Page Builder (Visual Composer) Addons & Plugins of 2020
Daniel Strongin
WordPress
17 Best WordPress Slider & Carousel Plugins of 2020
Daniel Strongin
WordPress
20 Best WordPress Calendar Plugins and Widgets
Daniel Strongin
WordPress Plugins
25+ Best Popup & Opt-In WordPress Plugins
Daniel Strongin
by Daniel Strongin via Envato Tuts+ Code https://ift.tt/2UjdElq
0 notes
Text
300+ TOP BOOTSTRAP Interview Questions and Answers
Bootstrap Interview Questions for freshers experienced :-
1. What is Bootstrap? Bootstrap is a front-end framework that is used for creating HTML, CSS, and JS web applications. Its layout is very responsive, easy and fast to use. It mostly focuses on building a mobile application with having design templates for creating UI like Dropdown, Forms, Buttons, Alerts Tab, etc. 2. Why Bootstrap is used for Mobile Web Development? It is used for Mobile Web development because it has responsive designs and templates which is easy to use. 3. Explain the features of Bootstrap. Its Features include: Open Source for use Compatibility with all browsers. Responsive designs Easy to use and fast. 4. What is the key components of Bootstrap. Its components include: Scaffolding – It has the grid system, background, styles. JS Plugins – Contains JS and jQuery plugins. Customize – Can customize frameworks. CSS – Contains CSS files. 5. What do you understand by Bootstrap container? Bootstrap container behaves like a container where you can put HTML code and it is a part within the page where the content of the site can be placed to make it responsive and fast. 6. What do you mean by Bootstrap Classloader? Bootstrap class loader is a part of java and a main parental class of class loader. 7. How many types of layouts are there in Bootstrap? There are two types of layouts in Bootstrap. They are: Fluid Layout Fixed Layout 8. What is Fluid Layout. Fluid Layout is useful when you need to make an app which involves the full width of the screen i.e. Fluid Layout adjusts itself according to the browser size. 9. What is Fixed Layout. Fixed layout is responsive and easy to use but just like the fluid layout, it cannot adjust itself according to the browser size. Fixed Layout should be 940 px in most cases. 10. How can you display a code in Bootstrap? You can display the code in two ways i.e. by using the tag and by using the tag.

BOOTSTRAP Interview Questions 11. When will you use tag and tag? tag is used to show the code inline and tag is used to show code with multiple lines. 12. What is a progress bar in bootstrap? Progress bar is used with HTML tag style in HTML element using keyword. In bootstrap we used html5 with CSS classes that have special features in bootstrap, that is only made for the progress bar. 13. Name the contextual classes that are used with the progressive bar in bootstrap. The contextual classes used with progressive bar are as follows. Progress-success Progress-info Progress-warning Progress-danger 14. What are responsive utility classes in Bootstrap? Responsive utility classes in bootstrap are a set of classes which are used to conceal or exhibit the HTML elements based on screen resolution that discerns by media query in bootstrap. Example: “hidden-md-down”, It hides 15. What are the different button styles in Bootstrap? In bootstrap there are seven styles which we can use with the bootstrap button. .btn-default. .btn-primary .btn-success .btn-info .btn-warning. .btn-danger. .btn-link. 16. What are Bootstrap alerts? This is used to create presume alert messages, which adds style to the messages to look more noticeable to the user. There are four classes in alerts i.e .alert-success, .alert-info, .alert-warning, .alert-danger. 17. What is Bootstrap thumbnails. It is a way to use the layout images, videos, text etc. in a grid system. We can create thumbnails by adding a tag with the class .thumbnails around the image. This will add four pixels of padding and a grey border. 18. Explain Modal plugin in Bootstrap. A model is an inherited window that is layered over its parent window. This is used to augment the user experience and adds different functionalities to the users. Model windows are created with the help of the modal plugin. 19. Which class is used for pagination in Bootstrap? To add pagination on the webpage we have to use the class .pagination. 20. Explain what is Bootstrap collapsing elements. It allows you to collapse any particular element without using any JavaScript code. To use this feature in bootstrap you have to add data-toggle=” collapse” to the controller element along with a data target to automatically assign the control of a collapsible element. We can use this by writing .collapse(options. etc. 21. What is Bootstrap Well? Bootstrap well is a form of container which thrives or makes the content to look recessed on the web page. It also wraps the content by using .well class. 22. Explain the uses of carousel plugin in Bootstrap. Carousel plugin in bootstrap is used to make sliders in the web pages or your site. There are several carousel plugins that are used in bootstrap to display large contents within a small space by adding sliders. Example: .carousel(options), .carousel(‘pause’), .carousel(cycle’), .carousel(‘prev’), .carousel(‘next’). 23. What will be the output of the below code and why? 75% successfully completed 30% completed with warnings 15% did not complete If we place multiple bars with the same .progress parent element, Bootstrap will pile them into one single progress bar. As we know, in bootstrap the sum of the progress bar is 100 %. So, the progress bar will give the result as full width and fully populated. 24. How can we customize links of pagination in Bootstrap? We can customize the links by using .disabled for unclickable links and .active for indicating the current page. 25. Explain input group in Bootstrap. Input group in bootstrap are put out from controls. By using an input group, we can easily add prepended and appended text or button to the text-based inputs. We can prepend and append elements to a .form-control by taking all the elements in a under a class .input-group. After that, place your extra content inside a in same by using class .input-group-addon after this you can place the element either before or after the input element. 26. Write the ways to create a tabbed navigation menu in Bootstrap. We can create a tabbed navigation by making a basic unordered list with the base class of .nav and after this, we can add class .nav-tabs. 27. In Bootstrap, how can you create a pills navigation menu? Pills navigation menu in bootstrap is created by making an unordered list at first with the base class of .nav and after this add the class .nav-pills. 28. How navbar works in Bootstrap? In bootstrap, navbar is an eminent feature to make responsive meta component that works as navigation headers for your application and site. In mobile view, navbar collapses and become horizontal as the available viewport width increases. 29. How we can create a navbar in Bootstrap? To create a navbar in a bootstrap at first, we have to add the classes .navbar, .navbar-default to the tag. After this, we have to add the role=”navigation” to the above element, and this will help in accessibility. We have added a header class .nav-header to the element, which will include an element with a class navbar brand. From this, we will get a text with a larger size. 30. What is Bootstrap breadcrumb? Bootstrap breadcrumb is an efficient way to show hierarchy-based information for a site. This can show the dates of publishing, categories or tags in a blog. They also tell the user about the current page location within a navigational hierarchy. So we can say that Bootstrap breadcrumb is simply an unordered list with a class of .breadcrumb. 31. What are labels in Bootstrap? Bootstrap labels are used for offering counts, tips or other things to provide markup on web pages. To use the label in Bootstrap we use the class .labels to indicate the labels. 32. What are badges in Bootstrap? Badges are homogeneous to labels, the main difference between them is corners are more rounded. The main work of badges in the bootstrap is to highlight new or unread items. To use badges just add to links and bootstrap navs. 33. What is a jumbotron in Bootstrap? It is used to increase the size of headings and to add a lot of margins for landing page content. To create a jumbotron we have to create a container with the class of .jumbotron. 34. How can we make image responsive in Bootstrap? After the updates in Bootstrap, currently the feature to make an image responsive has been added, we can do this by adding a class .img-responsive to the tag. This class makes the width max-width =100%; and height=auto; to the image so that it matches nicely to the parent element. 35. What do you mean by normalize in Bootstrap? Bootstrap normalize is a small CSS file which is used to make cross-browser consistency. 36. What is lead body copy in Bootstrap? It is used to add some ascent to the paragraph if we add class=”lead”. This will enlarge the font size and a taller line height. 37. What are panels in Bootstrap? Panels are components that are used when you want to put your DOM component in a box. So, to retrieve a basic panel we just need to add class.panel to the element. We can also add class.panel-default to this element. 38. How will you create a Bootstrap panel with heading? There are two ways by which we can add panel heading. First is, we can directly use .panel-heading class to add heading container in a panel and the second way is by using any heading tag like
to with a .panel-title class to give more styles on the heading. 39. What is a scrollspy plugin in Bootstrap? It is an auto-updating nav plugin which allows in fetching section of the page based on the scroll position. This can be done by the .active class to the navbar based scroll position. 40. What is the work of affix plugin in Bootstrap? This plugin allows a to be attached to a location on the page. Use of the social icon in a page is an example for this in which we see that the icons will start in a location, but when the page hits on a certain mark it will block the in place and will stop the scrolling for rest of the page. 41. What is grid system in Bootstrap? By using the grid system, we can make up to 12 columns across a page. There are different classes which have been What isd for this for the UI purpose. 42. What are Grid classes in the Bootstrap? There are four grid classes in Bootstrap. They are: xs (It is used for phone screens less than 786px wide). sm (It is used for the tablet screens which are greater than 786px wide). md (It is for small laptop screen of size equal to or greater than 992px wide). LG ( It is for laptop and desktop screens which are equal to greater than 1200px wide). 43. What are global styles that are used in Bootstrap Default Typography? In Bootstrap the global default font-size is 14px and the line height is 1.428. The default font changes to Helvetica and Arial are with sans-serif fallback and all these styles are applicable for both body and all paragraphs. 44. What will be the output of the below code? .col-xs-12 .col-md-3 The output of this will give the grids for extra small devices as we can see in the snippet col-xs-12 that has been used and it will also give the grids for desktop devices and above as the class col-md-3 has been used. 45. What dependencies does Bootstrap require to work properly? jQuery is the only dependency that bootstrap requires for working properly and this is only for JavaScript plugins in bootstrap. 46. Explain what the below code will do? Home 36 This code will produce a link with an inline badge which will give an important notification to the user like number received, message received or the number of requests etc. 46. What are the two codes that are used for code display in Bootstrap? The codes are tag and tag. 47. What is the difference between Bootstrap and Foundation? Bootstrap uses very fewer preprocessors as it supports less and it allows the designing and development for both mobile and desktop. On the other hand, Foundation supports sass processors and it is used only for mobile UI designing. 48. What are Glyphicons in Bootstrap? By this, we can use the icon simply anywhere in your code. 49. What is a transition plugin in Bootstrap? It provides simple transition effects like sliding or fading in modals. 50. Explain the concept of creating a vertical or basic form in Bootstrap. For this first we have to add a role form to the parent element then we have to wrap labels and controls in a with class.form-group and then we have to add a class of .form-control to all text url , and elements. 51. How do we create a table using bootstrap? Example of table using bootstrap: Table Example
Table Example
IdNameAge 7014Atul22 7016Shivaay28 7018Viraj26 7002Varun23 Bootstrap Questions and Answers Pdf Download Read the full article
0 notes