#hopefully this layout is not too confusing i was just too lazy to make an antirely seperate one for his other side. LOL
Explore tagged Tumblr posts
Text

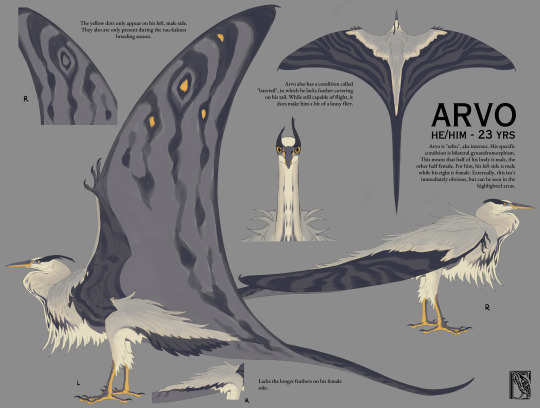
a longgg overdue new arvo reference for his basilisk form... he no longer symmetrical!
#oc#original character#spec bio#spec evo#speculative fantasy#oc: arvo#pareidolia tag#basilisk#heron#folklore#fantasy#speculative evolution#speculative biology#hopefully this layout is not too confusing i was just too lazy to make an antirely seperate one for his other side. LOL#art#artists on tumblr#NOT BLUE HERON BTW GRAYYY HES EUROPEANNN#No rusty brown field marks remember!!!
2K notes
·
View notes
Text
Reluctant Dependent
Pregnant Alastor x Caretaker Adam
By: @bunny-is-cute
Chapter 2: The Unwanted Caretaker
Prev Chapter << >> Next Chapter
A few weeks passed, and Alastor was returning home from a long shift at the radio station. He hadn’t told anyone about the surprise bun in the oven since his divorce was common knowledge around the station.
When he arrived home, he expected peace and solitude.
Instead, he found chaos.
The front door was wide open—wide open like he had forgotten to close it behind him. He immediately tensed, eyes narrowing. Something was wrong.
A sharp jolt of alarm shot through him. Someone had broken in. His heart pounded as he pulled out his phone, fingers already dialing the police. He had just pressed the call button when his phone buzzed with an incoming call—Rosie.
Gritting his teeth, he answered. "This had better be good."
"Al!" Rosie chirped, far too cheerful for the situation. "Just checking in. Adam should be there by now!"
He froze. "Who?"
"Adam," she repeated like it was obvious. "Your new caretaker. I let him in earlier since you weren’t home yet. You should be nicer to him."
Alastor’s eyes twitched. He inhaled sharply, clenching his jaw. "Rosie. You let a stranger into my house? Without telling me?"
"Oh, don’t be dramatic. He’s from the agency. You needed help, remember?"
Alastor didn’t dignify that with a response. Instead, he ended the call and shoved his phone into his pocket, still expecting an ambush of some kind as he stepped inside. His body was rigid, every muscle tense as he braced for an attack.
Then, he heard it.
Loud rock music blared through the speakers of his pristine kitchen. The sound grated against his ears, an unwelcome invasion in the silence he had worked so hard to cultivate. His immaculate marble countertops, carefully curated décor, and the ordered layout of his home—everything he had built in the aftermath of the divorce—were being violated.
Alastor stormed into the kitchen, eyes locking onto the culprit.
A man.
A messy man, with slightly messy, short cedar-brown hair that looked as if it hadn’t seen a comb in years. His clothes were a mismatched disaster—band t-shirt, ripped jeans, boots caked in dirt. The man was wearing an apron, but it did little to mask his general air of unkempt disarray. He stood at the stove, frying something that smelled suspiciously like burnt toast while singing along to the music with absolutely no rhythm.
Alastor’s jaw tightened. "What. Is. This?" he demanded, voice dangerously calm.
The man turned around, squinting like he was confused by the interruption. He raised an eyebrow, seemingly unfazed. "Uh, this?" He gestured vaguely at the kitchen. "I’m cooking. Looks like you’re gonna need a lot of comfort food, so I’m doing my best here." He turned back to the stove, clearly not worried in the slightest about the murderous gaze Alastor was shooting him. “I make the best sausage and gravy! I hope you like breakfast for dinner!”
Alastor took a step forward, voice like steel. "And you are?"
"Adam," the man said, offering a lazy salute, still stirring whatever was on the pan with an indifferent air. "But you can call me ‘the guy who’s gonna make sure you don’t drop dead while carrying a kid.’" He paused, glancing over his shoulder. "Or ‘asshole with a spatula,’ whatever’s easier for you."
Alastor’s mind raced—who was this idiot? Why was he in his house, cooking on his stove like it was some run-down diner?
His eyes narrowed. "Did Rosie send you?"
"Yup," Adam said with a grin. "I’m your new, hopefully, temporary caretaker. The agency says I’m your guy, so here I am. Thought I’d make myself useful by, y’know, not letting you starve while you’re knocked up." He gestured to the food. "You hungry? It’s not the best but—"
"Not hungry."
Alastor snapped. He had no patience for this.
Adam blinked, unfazed. "Right. So, I guess I should clean up then?" He wasn’t asking—he was just doing it, tossing the burnt toast aside and pulling out a bowl of fruit he’d found in the fridge.
Alastor’s lips pressed into a tight line. "I don’t need help."
"Uh, I think you do." Adam turned to face him fully now, wiping his hands on his apron, finally seeming to register just how pissed Alastor was. "Look, buddy, I know you don’t want me here. I get it. But you’re my last chance, alright? If I screw this up, I’m out of a job. That means I’m back to dumpster diving for food and singing for change in alleyways. So, let’s just try and make this work, yeah?"
The words caught Alastor off guard. He blinked, confusion briefly flickering across his features before he regained his composure.
"...You’re desperate?"
"Pretty much," Adam admitted, his voice surprisingly raw. "I need this gig. If I screw it up, I’m out on my ass." He gave Alastor a shrug like it didn’t bother him, but Alastor could see the subtle tension in his shoulders, the way his hands clenched and unclenched when he wasn’t paying attention.
Alastor’s icy demeanor softened for the briefest moment—then he shoved it down. This was his house, his life. He couldn’t afford distractions, even from someone like Adam.
He forced a tight smile. "You’ll leave once your work here is done."
Adam didn’t flinch. "Yeah, sure, whatever." His voice was casual, but there was a certain edge to it. He had his own demons.
Alastor crossed his arms, glaring as Adam continued ordering food. “If you’re under the impression that you can simply waltz in and take over my kitchen, you are sorely mistaken.”
Adam didn’t even look up from his phone. “Uh-huh. I gotta feed you or are you just difficult for sport?”
Alastor bristled. “I am not difficult.”
Adam shot him a flat look. “Buddy, I’ve been here for ten minutes, and you’re already acting like I spit in your coffee.”
“Because you have invaded my home.”
“Yeah, well, I wouldn’t have to be here if you actually let people help you.” Adam hung up the phone and leaned against the counter. “So, what’s the deal? You just enjoy suffering?”
Alastor’s jaw clenched. “I do not need help. I am perfectly capable of handling myself.”
Adam snorted. “Oh yeah? You passed out at work yet?”
Alastor stiffened. “That’s none of your concern.”
“Uh-huh, I’ll take that as a yes.” Adam stretched his arms over his head, his demeanor irritatingly relaxed. “Look, I get it. You’re used to doing things on your own. But you’re pregnant. And whether you like it or not, you’re stuck with me.”
Alastor’s eye twitched. He hated how casual Adam was about all this. Most people cowered when he got like this, but Adam just stood there, acting like he wasn’t inches away from getting his throat torn out.
Alastor took a slow breath, reigning in his irritation. “Fine. You want to make yourself useful? Clean up your mess.”
Adam grinned. “Now that, I can do.” He turned to the stove and promptly knocked over a pan, sending utensils clattering to the floor.
Alastor groaned and pinched the bridge of his nose. “This is going to be unbearable.”
Adam smirked as he crouched to pick up the fallen spatula. “For you or for me?”
Alastor shot him a glare.
Adam only grinned wider.
#angelicradio#adam x alastor#alastor x adam#alastor hazbin hotel#hazbin hotel#adam the first man#adam hazbin hotel#alastor and adam#human AU#caregiver#pregnant
13 notes
·
View notes
Text
RIDE ALONG: Part 1

Prologue-Part 2
Warnings: none
You thanked the officer that held the door open for you, nodding to one you recognized as ‘Nanami’ as you made your way to your destination, Captain Yaga’s office. When you committed the misdemeanor, you were 3 days away from starting your first day as a rookie for the Tokyo Metropolitan Police Department. When you punched your ex, a few of the higher ups deemed your actions as ‘inappropriate’ and ‘out of line’, and they put your admission into the unit on ‘pause’ while they figured out what to do with you, but they weren’t the ones who decided what would happen to you.
It was the man who would hopefully be your new boss, Masamichi Yaga. The Chief, who apparently trained Yaga first hand, decided whatever he decides will be best, so this is your one shot to get this right. The other new recruits were starting today, so they put you on a ‘3 day probation to think about what you did’. You walked up the flight of stairs, letting your eyes wander as you did. The station was in nice condition. It had been remodeled a few years ago, so it was really sleek and new looking. It had an open concept layout, and most every room had plenty of windows in it, keeping the station open and light. It was much different from the 30+ year old academy you had spent that past 5 months training in, where every time you stepped into daylight your eyes spent a good 5 minutes adjusting to seeing an adequate amount of light. Already, this was a promising change, you just needed to not screw this up any worse than you already did.
You got to the top of the stairs and proceeded down the hallway the dispatcher you ran into had directed you to, Miwa? She was nice, much better than the other 2 girls who were sitting at their desks throwing balled up pieces of paper into a far off trash can. Walking down the hallway you found the second floor was much more closed off and professional than the first. It had more closed doors and private offices, not surprising since you saw a few doors with ‘Sergeant’ and ‘Lieutenant’ on them. You got to the end and stopped when you found the door that had ‘Captain Masamichi Yaga’.
You stopped taking a deep breath before you squared your shoulders and knocked. Just before you did, you heard the captain talking to someone, you didn’t recognize the voice, but it was clear it belonged to a man. “Come in.” You turned the knob before stepping in the door. “Go ahead and close the door, please have a seat.” Yaga motioned over to the second chair he had sitting in front of his desk, diagonal to the chair the unknown man was sitting in. You nodded as you closed the door, making your way to sit in the chair, keeping a professional posture and a steadfast expression.
“I don’t believe either of you have met before, no?” You looked over at the man. He had pinkish hair with a dark undercut, his eyes were dark red and sharp, even with how lazy his gaze seemed, it was intense. You could feel his eyes wandering you, not in a creepy perverted way, but in a scrutinizing judging way. And to be honest, you couldn’t tell which one would tick you off more. Beyond having hair that was definitely too long to be within regulation, he was also covered in tattoos. Maybe he was a C.I? “Never seen her in my life, can I go?”
Your eyebrow raised as you turned back to look at the captain, who had an almost visible tick mark appearing on his forehead. “No.” Sighing the man leaned back in the chair, crossing his notably muscular arms over his chest. You couldn’t tell since he was sitting down, but you guessed he was in the 6’0 range, probably taller. He was very fit, that much was for sure. And he definitely was no professional, that much was also for sure. Whereas you came in wearing a very nicely fitting pair of slacks and a silk button up, he came in wearing a tight white t-shirt and dark wash jeans, he was wearing what looked like a black flannel over his shirt, it being left open and the sleeves rolled up. It definitely didn’t meet the uniform standards, but it didn’t exactly look bad either.
Yaga cleared his throat and you directed your attention back to him. “I’m sure you’re aware of the possible consequences of your actions, yes? Your record shows good grades, good conduct, and overall a spotless record. Nevertheless, what you did could get you in serious trouble a few years down the line, you’re lucky he didn’t decide to press any charges. I should tell you to go find another career, since it’s clear you don’t process emotions well.” You looked down at that, your arms had crossed over your chest and you held your tongue, he had a point.
“But, My wife happened to be there, and when I confided in her on what to do about the situation, she told me if I treasure my marriage I should show you some mercy. Our daughter was cheated on, so I can’t say I hate what you did. In light of that, a punishment is still in order,” He paused to lean on his elbows, gaze serious, and honestly intimidating as he stayed quiet for a moment.
"For the next 3 months, You, Y/n L/n will be doing a sort of probationary trial with this man sitting in front of me." The man's head shot up, his crimson eyes wide open as his face contorted into a scowl. "Yeah, no, she won't be. I don't take passengers." Yaga sat up, his glasses casting a menacing gleam, "If you'd like to keep your job, Corporal, you will be." The ‘corporal’ in question ‘tsk’d’ before sinking back into the leather chair, leg crossing lazily over the other as his hand gripped his bicep. He was muscular alright…
”Ms. L/n, this is Corporal Ryomen Sukuna, he’s just recently been taken off of suspension and is in a probationary period of his own. If at the end of these 3 months the two of you are deemed fit for duty, you will proceed on with your careers with no problem.” You looked over at the man, his red eyes finding your e/c ones as he raised an eyebrow, your own narrowing slightly at him before you smartly returned your gaze towards Yaga. “Do I make myself clear?” You both responded with ‘yes sir’ and he dismissed you.
You both stood from the chairs, him grabbing the badge that was slid over the desk while you made your way to the door. “Your first day is tomorrow, don’t be late,” Yaga turned to Sukuna, “I hope you understand, it doesn’t matter how good of a cop you are, this is your last chance, mess this up and you're done. Please cooperate.” Your eyebrows raised at that before you felt yourself cringe, great, the ‘probation officer’ they assigned you was some kind of delinquent? You opened the door and stepped out, Sukuna passing by you without a word, going his own way as you sighed, shutting the door and making your way back out of the station.
On your way to the front desk to sign out, you heard your name being called. “HEY! Y/N!” You stopped and turned, finding two of the new recruits who had graduated with you, Yuji Itadori and Megumi Fushiguro. They were nice, and good at what they did, so you were happy when you heard they’d be going to the same unit as you. You watched as Fushiguro smacked Itadori upside the head, “We’re inside, idiot.”
Your lip tugged up at that, watching as Itadori rubbed his head with a pout before turning to you, giving you one of his smiles. “Anyway, what did the Captain say? Are you gonna be able to continue with us?” You nodded as a small smile made its way to your face, “With conditions, yes.” Fushiguro nodded as Itadori gave you a thumbs up and ‘nice!’, “You’re lucky you didn’t get cut, the higher ups can be really cut throat when they want to be, i’d watch my back.” You nodded at Fushiguro, remembering the stories your dad had told you about people being let go for trivial things, although back then it was mostly family politics.
Fushiguro was from the Zen’in family, who was known for being exemplary cops, and had a strong presence in the station. From what you knew, there were at least 5 of them in this unit alone. “I will, they’re letting me join, but for 3 months i’ll be doing a probationary trial with one of the corporals.” Fushiguro nodded at that, Itadori’s eyes lighting up, “Which one did you get? We get assigned our T.O’s (training officers) tomorrow.” You felt your eye twitch as you thought back to the disrespectful and presumably problematic individual you had just met.
“Ryomen Sukuna. From what I know he just got back from suspension, so this is a punishment for him too.” Your eyes narrowed in confusion when Itadori’s widened in shock, “wAIT!? Does he have hair like mine?” You nodded, “Tattoos??” You nodded again, “Really bad attitude and terrible social skills-” “I think she gets it, what’s your point Itadori?” You almost laughed at how tired Fushiguro looked, despite being friends all throughout high school, and going to the academy together.
“Dude...her probation officer is my cousin Ryomen.” You watched as Fushiguro’s eyes now widened, his lips fighting a smile as he turned around, grabbing the collar of Itadori’s uniform as he dragged him off with a wave, “Good luck then, you’re gonna need it!” Your mouth opened to reply before you decided against it, just shaking your head and finally making your way to the front desk. ‘Ryomen Sukuna...I’ll ask dad about him later, I swear i’ve heard it before..’
**20 minutes ago in Yaga’s office before you arrived**
“Corporal, please have a seat.” Sukuna walked in, sitting down on the chair and bringing his elbows up on the arm rests, hands clasping together in front of his mouth. Sukuna had been on a 2 month suspension after yet another misdemeanor. The only reason he hasn’t been fired is because he’s truly good at what he does, and the department really doesn’t want to let him go but…”You’re aware of how we handle discipline in this department. So tell me how it is you’ve been dealt 7 out of the 8 disciplinary actions and you still have yet to change?”
The department had a sort of system for disciplining it’s cops. 1. A verbal warning (which Sukuna had ignored), 2. A written warning (Sukuna had thrown away), 3. Performance Improvement Plan (He had on multiple occasions ditched his supervising adviser), 4. Temporary Pay cut (He practically lived at the station, it didn’t phase him much), 5. Loss of privileges (see #4), 6. Suspension (recently completed), 7. Demotion (...up until 2 months ago it was Sergeant Ryomen Sukuna…) and 8. Termination. He could handle everything else but...termination meant he was done, and he was anything but.
“I told you captain, it’s not me who needs to change, the departments way too stuck up.” Yaga took a breath before he sighed, leaning back in his swivel chair, “I know the higher ups don’t always act accordingly, but they’re still your higher ups, and I can only defend your job beyond so many offenses.” Sukuna glared at the ground as his arms crossed against his broad chest. *Knock knock* “Come in”
TAGLIST: @alohablue 💙
#sukuna x reader#sukuna x y/n#jjk au#jujutsu kaisen#jujutsu kaisen au#sukuna ryomen#ryomen sukuna#sukuna ryomen x reader#sukuna x you#jjk x reader#y/n
62 notes
·
View notes
Text
Phantasy Star II - The 1989 JRPG that could
(This post is dedicated to @kuukigajan, my best friend, whom motivated me to post here again, so... I hope you'll enjoy this!)
This game. This freaking game.
I'm gonna say it right now: this post will contain massive spoilers about pretty much everything in Phantasy Star 2's story, so if you do plan on experiencing this game fresh, I strongly advise you to not read this post at all beyond the first paragraph, but... here's the gist of it: Phantasy Star II is one of the most important and groundbreaking JRPGs of its time, and I just did not believe this game was from 1989, at ALL. For that and a few other reasons, it has become one of my new favourite games of all time <3
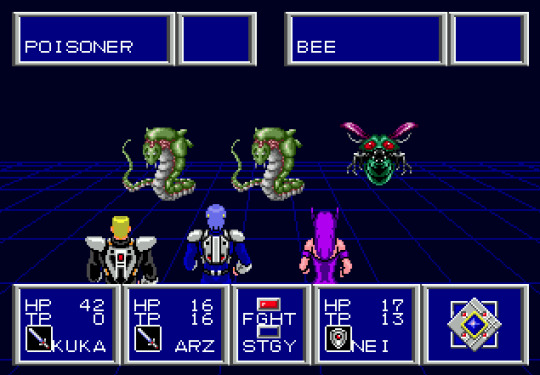
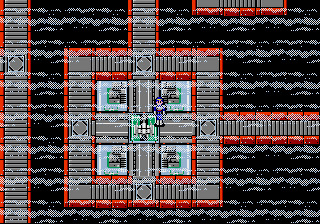
In fact, I do want to start with the one big flaw of this adventure so that I can just gush about everything else that's brilliant about PSII. I have to be honest: the dungeon design in this game is horrible. Now to be fair, it does make the many places you visit more memorable, but well... there's a rumor floating around that an actual trainee made the layouts for the dungeons - and since this game was a bit rushed for the Genesis's launch, the devs just didn't have time to replace the... stuff he submitted. And let me tell you, this rumor makes sense: PSII's dungeons are too big, too maze-like, too confusing and also FILLED with strong enemies. And in a game where you don't get a way to save anywhere until the midway point, it can make your adventure very frustrating and potentially grindy because of that... Now I wouldn't say that PSII's nearly as bad in this area as say, the original version of Dragon Warrior or ironically the first Phantasy Star, but the dungeons can totally make you feel like the game's harder than it actually is, at least without a map.

Thankfully, you should never feel bad for using any maps or guides with this game! The execs at SEGA at the time made the very smart decision to include a walkthrough with each copy of the game, including maps, tips, secrets and more! Said guide does encourage youto not look at it as much as possible but... it's totally fair to just use this, without any shame!
And that is a great thing, because... with you armed with this piece of paper, Phantasy Star II can finally show you its actual brilliance.
The game's plot starts off a thousand years after the events of the first Phantasy Star game. Since Alis and her party defeated Dark Force, the inhabitants of the Algol solar system - and its three planets of Palma, Motavia and Dezolis - have enjoyed relative peace. However, at a (to my knowledge) unknown point in time, a computer entity known as Mother Brain has started imposing itself onto mostly Motavia. This, over time, has actually given many benefits to the region: the once deserted wasteland was given rain, water and crops, so that it could finally host viable, comfortable civilizations. The citizens that lived here could finally ditch their (arguably) nomadic, harsh lives in favor of comfort, pleasant weather and more. And most importantly, Mother Brain allowed its citizens, save for a few, to ditch their current jobs and live a life of laziness, without any obligations or pressure to do anything other than well, existence. This is reflected many times during the game through NPC dialogue, too!

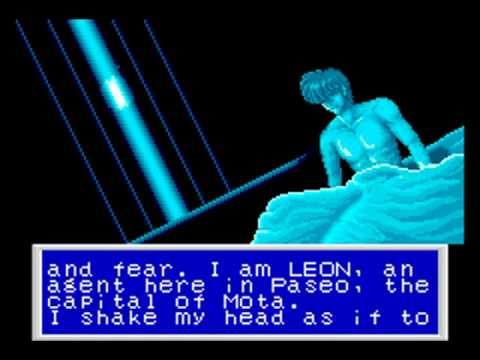
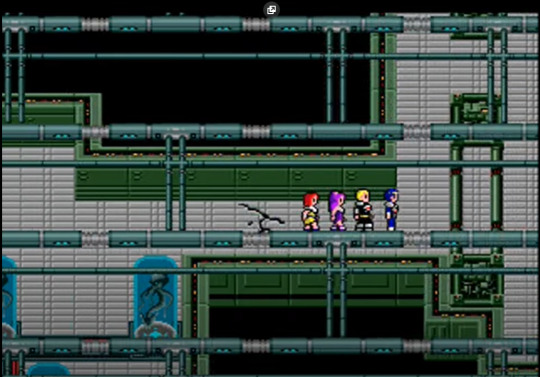
It is on such a setting that our protagonist, Rolf, wakes up from a strange nightmare. In it, we see Alis batting Dark Force and struggling in doing so, but as soon as he realizes this, Rolf wakes up in cold sweat. He then proceeds to calm his nerves, realizing that no such dramatic events could possible happen to him - after all, he and many others have been under the universal protection and care of Mother Brain, whom at this point, has provided all of their needs for centuries. He then gets out of bed and goes to the central tower, where we works as an agent in case some things do go wrong.
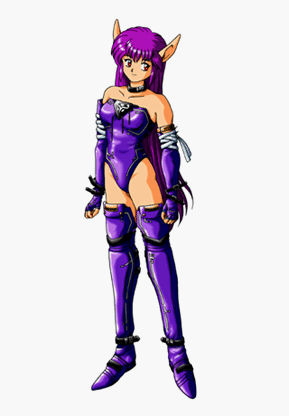
And gone wrong things have! His superior informs him that biological monsters, which had been created and bred in the Mota biosystems laboratory, have gone rogue and infected the regions of Motavia at a rapid rate. Because of this, Rolf is asked to investigate the cause of this phenomenon. Once he gets home to prepare for his journey, he is ambushed by best girl Nei, who has been rescued by him many months ago from the clutches of a serial killer. She does not want to be left alone anymore, and since she is also worried for Rolf's sefety, asks him to accompany him on the mission. Naturally, Rolf accepts.

Here, I do want to bring up Nei in more detail! She's in fact, the first of PSII's brilliant story-gameplay interactions, and here's why! Nei is in fact, a crossbreed experiment between a human and an unknown animal with cat-like features, but here's the thing: this said experiment was a failure. Because of this, Nei is only one years old, and yet her physical and mental age are progressing way more rapidly than they should. And you can feel this effect on the game itself: she needs way less EXP than any other party member in the game to level up, and because of this she will skyrocket in levels way beyond the rest of your crew... with a catch. Because of the nature of the experiment, the genetic code inside of her is slowly being messed up and corrupted, which not only causes her level ups to be less valuable than anyone else's, but it also becomes an important plot point later... Unfortunately, despite her absolute cuteness, her status as a half-half made her a victim of bullying, racism and so much more, which is... pretty messed up to bring up at the time not gonna lie o_o
Starting up the journey, the party discovers that rogues have destroyed a neighboring city, and it just so happens that their base is situed at Shure, the first dungeon of the game . One assumption I like to make from this scene is that life has become so easy and careless on Motavia that people just went and did crime out of pure boredom, because life just wasn't thrilling enough anymore with Mother Brain doing everything it could for its inhabitants...

However, upon climbing said tower, Rolf and Nei find out multiple dead rogue bodies, whom have been presumably murdered by the many biomonsters roaming the place. They do, however, manage to find some dynamite and most importantly, a letter. This piece of paper informs our heroes that the daughter of a Darum, the very same person that tried to murder Nei months ago, is held captive in another tower, which explains why he turned to crime in the first place. They then decide to do the obvious, which is to rescue daughter Teim in her captivity location. Once they meet up with her, she explains her desire to talk to her father to set things straight and sway him from the life he's been getting into, as well as hide her from the surviving rogue members with the help of a veil. Our group manages to meet up with Darum, but... her daughter asks the party to stay put, as she does not want them to interfere with her as she explains things to her father. However, in the heat of the moment, she forgets to remove her veil, which causes Darum to not recognize her. In his confusion, he murders her own flesh and blood and sits there, stunned, as he watches the reason he caused many untold atrocities... wither away below him. Shocked and going insane by this situation, he sees no other way out... but to commit suicide with the help of a bomb.
It gets worse.

While this scene was tragic and brutal to say the least, it does allow Rolf to cross the previously guarded bridge where Darum was always located, which allows him to investigate his mission further.
I do want to make a sidenote here actually! Phantasy Star II does include eight playable characters, but unlike Rolf and Nei they do not join you at fixed intervals - instead, they will become available in your home town of Paseo once conditions are met. Sadly while they do have a recruitment quote, a few lines and a backstory, they do not have an impact on the main story in any way. This does blow as this means PSII does not have much in character development and interaction, but I did want to mention that there’s more to this game than just Rolf and Nei :P

Upon exploring the regions of Motavia, the party manages to make its way to the Biosystems lab, and what they find here is horrifying to say the least. The lab is in horrible shape, with cracked floors everywhere. On top of that, there is no one inside the lab anymore, it being completely deserted, save for some horrible-looking creatures being kept insides tubes, decorating the now sinister looking building... Because of this, Rolf deems it safe to pick up the recorder inside the lab, to analyze it and try to find out just what exactly went wrong - if anything at all - to hopefully figure out why the world has been sacked by biomonsters. And sure enough, the gang make its way back to Paseo. After handing over the recorder to the library located in Paseo’s Central Tower, it is now made clear: the biomonsters were caused by a large amount of energy used in a very short amount of time in those labs, causing them to mutate extremely rapidly. This had the predictable but unfortunate effect of ruining the natural order of the ecosystem, which is why these species are wrecking havoc without control. The librarian giving this information also makes the following connection: this outpour of energy must have come from Climatrol - another lab which regulates the weather of the terraformed planet so that it can sustain its new shape. Following this, Rolf and co. take a few steps to reach Climatrol - and I want to highlight a specific one!

The story somewhat pauses until then, but one of the dungeons you’ll go through is a garbage dump... and one of the treasures is a jet scooter you can use! Sounds cool, right? Well it is, but even such a cool object has been abandoned by the lazy society, since teleportation is much more convenient to them. I just thought it was a really neat detail, that’s all ^_^
Once making their way through the relatively normal Climatrol, something does wait for them at the top of the building... something... unsettling...

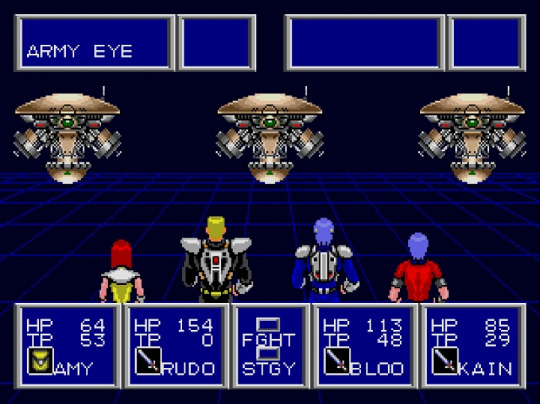
This is Neifirst. She was another failed experiment just like Nei, sharing the same biological data as her. However, unlike her sister, her creators tried to kill her on the spot due to her status. This made her enraged against the species that gave her life, and as an act of revenge, decided to unleash this bio catastrophy to slowly wipe us out. This is where another truth is revealed: Nei did not come with Rolf just to protect him, she actually wanted to put a stop to her sister, because while she did dislike being treated like a freak or a monster, she never wanted to hate her species as a whole... It remains that she still wants to stop her sister’s plans, and despite Rolf’s protests, the two engages in a fight. However, due to Neifirst being much stronger, Nei sustains heavy damage and is incapacitated. But, this is where the rest of the party comes in, and thus they finish the job and kill off Neifirst dead in her tracks, Rolf then quickly rushes in to his dear friend’s side, but as he does... it’s too late... Nei is dead.

This is yet another reason why Phantasy Star II is such an important game: it is, to my knowledge, the very first JRPG in which a major playable character dies permanently. Heck, Rolf even tries to bring her back through the local Clone Lab - because yes, citizens have access to eternal life by cloning their bodies until the end of time - but... since Nei’s genetic code was degenerating rapidly, they could not clone her body anymore. And, since Neifirst was also defeated, it is also impossible to get a fresh code back from anywhere in the world. Nei is dead. And you cannot do anything about it.
But don’t worry! It still gets worse!
But just as you’re about to find a way to fix this, it turns out that Climatrol has collapsed, which caused an immense flood all over the world. Since the government - and by extension, Mother Brain - isn’t happy about this, you are now considered a fugitive, a criminal. You are now the bad guy, and you are wanted for treason. 1989, anyone??

This is where the second brilliant story-gameplay integration of Phantasy Star II happens. Where until now you’ve only fought mutated monsters due to the outbreak, the government has now sent thousands of carious cyborgs and robots against you - and lo and behold, this is now the only thing you are fighting in both the overworld and dungeons, and the previous creatures are now nowhere to be seen. THAT’S REALLY SMART. Now sure, even if you are considered evil to many, you still task yourself with the task of unflooding the planet, and to do so you simply reactivate all four colored dams in the continent. However, upon reactivating the fourth one, your party is suddenly ambushed by a trio of robots sent by the cops, and this time? They succeed in capturing you. Your party is now sent in chains on a hovering satellite, as you are sentenced to slowly wither away and die in there without any trial of any sort, simply because you went against Mother Brain’s dear wishes...
But, something goes amiss. The sattelite starts to malfunction, and is now set to crash on one of the three planets of the Algol system. And despite you all trying to alter its course, it is too late. The satellite crashes onto Palma - the planet of the first Phantasy Star game - and it is gone.

That’s right! The planet in which many players took the time to save with Alis’s gang, to have a huge dungeon crawling adventure, the planet where you defeated Lassic in a glorious fashion. GONE. In only a few seconds. But... what about yourself? Well, you actually died! But a space pirate wandering close to the crash site pulled out your remains and cloned everyone’s body back to life... which makes you technically not yourself, and also dead, for the remainder of the game! ...May I remind you this game was developed in 1989?
Tyler the space pirate then escorts the zombie party back to Paseo, but not for long - you see, your commander, who hasn’t truly approved of Mother Brain’s actions against your group, allows you access to a spaceship. This is a big deal, because space travel as a whole has been banned ten years ago due to a major accident in which Rolf had lost his parents, and thus, the one stationed in Paseo is the last one remaining on the planet. But sure enough, Rolf takes the opportunity and travels to the ice planet of Dezolis, or Dezo.

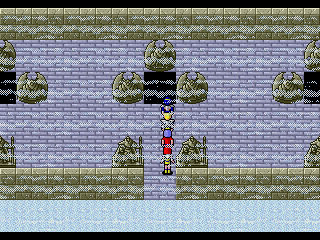
And honestly? Even though this next part has nothing to do with the main story, it’s probably one of my favourites in the entire game. In this section, you simply must make your way through an abandoned space station, which has not seen use in years. At first, you’d think it was somewhat related to the spaceship incident, but as you explore this space station, you find a bunch of animals and newspapers lying around. You not only find some irrelevant ads about various products, but also news flash about a horrible gas spreading throughout the station, begging every inhabitant to evacuate immediately, which... definitively implies a very bleak fate to the place and its inhabitants o_o
And on top of this unsettling setting, this is the first time you get to hear “Silent Zone”, my favourite track in the game. While the rest of the soundtrack is very upbeat, catchy and all around excellent, this track in particular is very... sad, desolate, lonely, in spite of it being just as catchy! It all combines for a brilliant example of “show, don’t tell” that really sets the mood perfectly to me <3
Either way, upon exploring more of Dezo - a frigid wasteland with few inhabitants - the party gets to meet up with Noah, a party member from Phantasy Star I! After reawakening from a cryogenic sleep, he then reveals that unlike Paseo and Motavia, Dezo basically never submitted with Mother Brain’s control and benefits simply because they did not want to live a life without any struggles. Unfortunately, this is also where you learn that Paseo came to terms with this *after* being to MB’s whims and as such, you can connect the dots and realize that the satellite crash was no accident after all... it was all planned.

Noah, however, knows about how deeply MB has ruined everything for the inhabitants of Motavia and thus tasks Rolf with collecting eight legendary ancient weapons all throughout Dezo, located within some ruinous, empty, cold dungeons which make for stunning atmosphere and presence, believe me!
Once that’s done, he then entrusts Rolf with the ultimate Sword and, thanks to kinetic abilities, sends him and his troupe to the space station housing Mother Brain. And once there, for the first time in centuries, a human being has met with Mother Brain.

And of course, the computer scoffs at those rebelling against her. She laughs at how they think they’d want a life with struggles, wtihout comfort, without anyone providing their needs, when work and hardship seems so uninviting on a desert wasteland like Motavia, or a frigid hell like Dezo. And yet, after a (pretty difficult!) battle, you emerge victorious! Or do you?
After the victorious outcome, Noah senses some additional presences beyond Mother Brain’s spot, and urges the party to investigate. And then... I don’t think I’ll even explain it in words. Please watch what happens. It is disturbing.
youtube
Yeah. We, the humans, were destroying our planet, Earth. Thus, we escaped through this spaceship to avoid extinction, and found the Algo system. It then, to our species, only seemed logical with so few numbers, to instead slowly weaken the population of all three planets with Mother Brain, making it then easy (although a very long process) to get rid of the population and start anew, even if it meant genocide. What I love about this twist ending is not only how it’s presented: the creepy music, the way you did *not* expect it at all, the number of humans on the screen at once, and so on... but also, how you don’t even know for sure how it ends. You don’t know if Rolf, Rudo, Amy, Kain, Hugh, Shir, Anna... if any of them survived. But it looks grim. It looks like we lost. And it looks like everyone we fought and tried to save... will rot until the final days anyway... Phantasy Star II... is important. Sure, I could talk about how the game is challenging due to how both your party members AND the enemies are very capable in battle or the stellar, catchy, memorable soundtrack... but its story... is stunning. In 1989, we were still used to princesses being saved by armored heroes from dark dragons. We were used to things going all well in the end. But in 1989, Phantasy Star II taught us many things that would become staples in the future of JRPGs: Yes, your cherished ones may die with you not being able to do anything about it No, you may not be able to save everyone you’d like to. Yes, your actions might make things worse for yourself and everyone else. No, things aren’t quite as black or white as they seem. And no, you might not always win. Phantasy Star II is a masterpiece. It’s a bit hard to approach this game today, but with a guide, this game is a must play. It’s unique. It’s ambitious. It’s chilling. And I adore this game to pieces. Thank you for reading, somehow <3
27 notes
·
View notes
Text
Shawn James Goodwin — Four Valuable Lessons about Graphic Design
When it comes to graphic design, I(Shawn James Goodwin) am an idiot. I’m not embarrassed to admit it, although I probably should be since I manage the marketing for three exhibit companies. Yet, there’s rarely a day that I don’t make graphic design decisions about our websites, sales literature, email marketing broadcasts, and trade show displays. Does my lack of graphic design expertise show? I certainly hope not. Frankly, I think we do a pretty good job.

Like most marketing managers, or any manager who understands his or her limitations, I rely on talented people, such as graphic designers. Not only do they understand the tools, such as Photoshop, Illustrator, or Quark, but they spend their days immersed in graphic design issues. They understand the nuances and the trends. They remind me that this color text on that background is unreadable and that I’ve created visual clutter and confusion in my effort to say and show too much. If I ask them to add a “star burst” with a price, they guide me to a more contemporary solution that doesn’t reek of 1980’s clip art.
Fortunately, I’ve learn some valuable lessons over the years regarding graphic design, which I’ll share. These aren’t font, color, or layout tips. Remember, I’m an idiot. These are tips for anyone working with graphic designers, tips that hopefully will save you time, money, and slow the aging process.
Four Valuable Lessons about Graphic Design
It’s Your Project, Part 1: I’d hate to be a graphic designer and work with most clients. Their expectations are unrealistic, their directions are vague, and their budget is pitiful. Most clients don’t know what they want and expect the graphic designer to be psychic. Clients will use terms like “modern” and “visually striking” and “colorful” and expect those concepts to be transparent to anyone. They are not, any more than a “tree” looks the same to someone living in New England or the Pacific Northwest or Australia.
Take ownership of your project. The more information you convey to the graphic designer, the more effort you put into prepping the project, the more likely the final result will match your objectives. Take the time to collect examples of ads, websites, and sales flyers that you like. Graphic designers are visual. They’ll take those cues and use them to create your design. Too often I hear someone say, “I wanted something original and didn’t want to influence the creative process by being too specific or showing them examples.” Really? When did vagueness become a muse? Go ahead and be lazy. Just don’t pretend that your laziness is a brilliant creative design strategy.
It’s Your Project, Part 2. Let’s say you decide to ignore my advice in Part 1. I’m not offended, but I am snickering behind your back. Your graphic designer loves and hates you. You’ve made their job much harder, but you’ve made them a little richer. Most graphic designers work on an hourly rate with incremental time minimums. You are now paying for pondering and investigating and false starts. Each back and forth is getting you closer to your perfect design, but you’re paying for the privilege of having a graphic designer at your beck and call. If you work best following this process and have the budget, then hire a graphic designer full time or recognize that time is money, your money, and don’t complain when you get the final bill.
Mind Meld = Success and Increased Productivity. I’ve worked with the same graphic design firm for over four years. They are good, which is the most important criteria. Equally important is that we now have a history together. They understand what I want. I understand how best to communicate with them. They understand the exhibit industry and, in fact, have gone out of their way to learn about the trade show business — the graphic requirements, the shows, the publications, and much more. They have grown with us and have been instrumental in developing the graphics and branding for multiple product lines and marketing programs.
The lesson . . . once you’ve found a graphic designer (or design firm) that you respect and like, it pays to remain loyal. They’ll watch your back with ad agencies and suppliers. They’ll guard your branding, even when you want to trample all over it because of a wild idea at 2 am with a shelf life of 24 hours. You’ll develop a communication shorthand, which saves you money and them aggravation. Each project is still your project but getting from point A to Z, generally skips about half the alphabet.
Trust Your Instincts. It got you this far, and unless you have a history of flops, bad decisions, and marketing Hindenburgs, you’ve learned something valuable along the way. Be open to advice. But trust your instincts. If you are wrong, it was only a job in a down economy with little chance of future employment.
Finally, be amazed. There are lots and lots of people who call themselves graphic designers. Just as there are lots of people who call themselves investment advisors (GRRR!) or bankers (double GRRR!). When you find a talented graphic designer, one who syncs with your vision and your personality, hold on tight and be amazed.
Shawn James Goodwin a graphic designer from Ottawa, Canada. Contact us for logo designing, graphic designing and Social Media Marketing.
2 notes
·
View notes
Text
Winx Club Season 2 Thoughts (4kids) Part 1
I already posted some thoughts on season 2 last year when I legit just clicked through he episodes rather than actually rewatching them so I am back to give a more in-depth look on this season! (And, hopefully, it won’t end with disappointment for me.)
2x01:
- Eww, why voiceover? It just seems so unnatural since we’ve never had it before. Not to mention that Bloom told us what each of the other girls has done during the summer but she didn’t tell us anything about herself. Like, she set out to find out more about her origins back in the first half of season 1, and I know that she did learn about being the princess of Domino but she still has no fucking idea who her parents are as individuals apart from them being the rulers of Domino. Considering how big of a plot that is later on, it just doesn’t sit right with me that she doesn’t seem remotely interested in it currently and didn’t mention anything about it. It’s like that plotline is closed for her which we all know is not true. So I am having some issues here, not gonna lie (not with Bloom but with her inconsistent writing).
- Aww, am I the only one who thinks that Stella buried herself in fashion rules all summer because she didn’t want to think about her parents’ divorce? Poor baby has been going so hard with no rest to keep herself from grieving over it. But at least she did something! (Proving she’s not lazy and spoiled; she practically had a job. Her dream job. You go get it, girl! (but also take care of your mental state, please.))
- Why is Bloom so eager to learn her fortune? Has she not read Greek Mythology? Bad idea, hon. Bad idea. (The thing with the magical reality mirrors was cool, though!)
- (Is that a new secret library or is it the regular library? I’m confused. Does anybody have a handy layout of Alfea for me?)
- She just fucking told her everything! I’m not a fan of knowing your future tbh. It really messes with your head and you start thinking “Will my actions have a negative impact on it? Will I somehow change my own destiny for the worse?” and then you go and do exactly that. Not to mention that it would be so weird to stare at Layla and just feel the pressure of being told that you’ll be best friends. Like, what if it doesn’t work? And what if it is just the fact that you were told so that pushes you to seek the friendship of that person? I don’t know. It’s just not my thing.
- Layla is awesome, though! Climbing those rocks with no equipment, not to mention with so little power left. She probably couldn’t even transform and fly if she fell. That was dangerous but did she care? Nope. She was there to save the pixies! Brave little soldier. Too good, too pure for this world.
- Ugh, Darkar managed to annoy me with his very first sentence ever. Nice job. You are a loser, loser. So deal with it! God, how will I take all that narcissism for 25 more episodes? Oh god, oh no, please, no! Whyyyyyyyy?
- Ugh, Bloom, that diadem is doing the opposite of wonders for your hair, please! At least Stella had the common sense to remove it.
- Speaking of Stella, that moment with the multiplying beauty was so cute! I love how she complimented the others while complimenting herself! But guys (Stella & Bloom), you’re not discreet with the groping. Seriously.
- Oh, hey! Riven won! And Sky only came in third! Nice! But lbr here, Timmy is the real victor! The others came in on hoverbikes while he had an entire ship that he modified himself. I mean, idk about anyone else, but I would definitely go for the ship.
- Of course there’s Diaspro drama. God, can they not for literally five seconds? And also, “we’re just friends”? Wtf? Did you fall on your head this summer, Bloom? You were calling him your boyfriend last time I checked. And you were fawning over the romance in your future. Can you just drop the pretense already?
- Ooh, Layla is so smart! She managed to outsmart all the monsters and win even when she barely had any magic left! You go, you absolute badass!
- Did they even make any changes on that new wing at Alfea? I mean, besides the name.
2x02:
- How did Tecna know that Layla was the princess of Andros? Did she hack the interdimensional FBI system? Wtf.
- They could’ve showed some other things we hadn’t seen that Layla had to go through but, of course, why would they do that when they could just use the same footage and draw less animation, bruh?
- And we’re getting to the opposites. Right on schedule when the Shadow Phoenix has shown up. You gotta love how convenient those school lessons are (not to mention that Bloom suddenly started feeling her opposite out of nowhere. Nice!) At least we got a cool magical lesson. Though, idk how to feel about the ying-yang symbol. I mean, it is a perfect representation of what they’re talking about but kind of weird to see something so earthly in Alfea. Though, Earth did have magic so... Hmm. Okay, anyway. Moving on.
- Um, question, why do Stella and Layla not know each other? And in the first season Stella and Musa and Sky didn’t know each other even though they were all royalty (I am still unclear on whether Musa is a princess or not btw but anyway). Don’t they, like, have royal meetings with other kingdoms? (which they even did in season 5 when Domino was back. What, is Domino the center of the universe and they can’t function without it? I mean, come on!)
- The talk about love is getting on my nerves and I literally have “love” in my url and it is my fave word. So what is wrong with that? I do love that guard there. Heck, yeah, it’s a prison (it’s worse than that tbh). And the fact that they’re trying to make it out not to be is extremely fucked up and sickening if you ask me. Not to mention “You can force people to be happy. It just takes time.” I really hope whoever had the idea of that place (in-verse) is going to hell.
- They legit just kept recapping season 1 for a solid minute? Aaaaaaaand... SKIP.
- Can I say that a 30-page report is an actual living nightmare. Thanks.
- The girls are all friendly with Layla (well, outside of a slip-up or two). That’s cute. But where the hell is Tecna? Can the animators only animate five Winx girls at a time? What the hell, you guys?
- So the Pixie village is on Andros (if Layla found it accidentally. I don’t imagine she realm-hopped at will)? Why don’t I remember any of that? But hey, finally some flashbacks that we haven’t seen before!
- Oh, look! My guy Kerborg is here! (the only good part of this whole Darkar thing tbh)
- The Trix finally thought of trying to pretend to be happy in order to get out of there. Well, better late than never. Though, watching how it’s going I can understand why they didn’t try before that. It is, in fact, hopeless. (But at least Darcy is handling it! She always was a bit more controlled.)
- I am so majorly creeped out by Darkar. He just met them and he’s like “You belong to me! Mwahahahaha.” Ummmm? Can you calm down? But I loved Icy’s response. Though, it didn’t stick. And he’s at it again. Seriously, this is really giving me some major off vibes. He said they were going to be the queens of Shadowhaunt which, considering he’s the king, would imply they were his wives. Now there’s a mental image that I am not even going to let inside my head, thanks. Although, having in mind that he just kept buttering them up, I would say it was just him stroking their egos to get them to join him. Not to mention that his later treatment of them supports that theory. And of course, he had to test them first and see how they’d do.
2x03:
- Please, tell me that they’ll tell someone about the Pixies and won’t just go to Shadowhaunt on their own initiative.
- O!M!G! They actually told Faragonda! I can’t believe this! Finally doing something smart, I can’t! And of course she wasn’t going to just let them go. Though, did she really think they weren’t going to want to take the test?
- Shouldn’t Stella be weakened by the darkness of Shadowhaunt? I kinda wish she’d stayed at Alfea if that would’ve spared us from the arc that is coming. (Why?)
- Okay, but it was kind of rude of Layla to just overtake Riven’s hoverbike like that. I wouldn’t appreciate it if I had to give someone a ride and they shoved me out of the driver’s seat and occupied my car, thank you. I’m surprised Riven agreed to let her drive.
- I don’t really have much to say about this episode tbh.
- It was cute that Stella jumped off the cliff for Brandon but it was not the smartest course of action. It probably would’ve been easier for him to save himself if he was alone and they may not have ended up being brought to Amentia. God, I hate this. I don’t want to be bitching about this every other sentence so just know that I absolutely despise this arc from the very bottom of my heart and that will never change.
2x04:
- They have no powers and Darkar knows they’re there. Sounds like a great situation, doesn’t it?
- That amazing moment when you either have to marry a person you’ve just met or watch the one you love die and then be forced to get married anyway. You gotta love that! I hate this so much! (And this is different from my previous point. Or at least has a different angle.)
- Wow, Riven is absolutely handling being a boyfriend. Somebody get him a manual, the man is failing spectacularly.
- I am not quite a fan of Flora’s “Must be nice to have a shoulder to cry on”. Like, you have your friends???? No, I get that she wants a boyfriend, nothing wrong with that, but it came out like she has nobody. Which is absolutely not true.
- What a lucky save that Stella just arrived when they were about to become toast. Can anyone tell me why she didn’t just teleport them where the Pixies are? Or anywhere closer to them if she could do that all along?
- Am I distracted or is there nothing to talk about in these episodes? (Both. It is both.)
2x05:
- Seriously, why didn’t they at least mention the option to teleport using that gadget from the beginning?
- Aww, Brandon was trying to be noble and get out of the marriage but it backfired. Poor him.
- Why are the Pixies bickering like that? Is it Shadowhaunt’s influence or just the fact that they’d been imprisoned together for so long?
- Wait, did they just... kill a pixie? (Off screen of course, but still. Damn!)
- So Bloom and Stella did... interestingly with the boarding.
- Why is Stella afraid of heights? Also, that’s never been mentioned before. Especially not when she jumped off a fucking cliff! Wtf. They just keep throwing in new stuff without setting it up properly and I am getting annoyed.
- What happened to Tecna’s computer?
- Oh, look! Chatta lied to Darkar to protect Pixie Village.
- It’s the Trix! Finally some action! And they are harder to defeat now that they’re stronger! Nice!
- Damn! Layla was really determined to get the Pixies out of there. (Which wouldn’t have helped if Darkar hadn’t let her but she still gets points for trying.)
- Oh come on! Do I really have to deal with fake Avalon so early in the season?!?!?! Dammit! Also, wtf is up with Bloom and Stella? Like, you both have boyfriends. At least Layla’s not affected.
- “Stella returned a compliment. What is that about?” XDDD One of the funniest lines ever! And look at Amore! She is so cute!
2x06:
- But yeah, seriously, just go get Brandon, please! (Also, good that they noticed something’s fishy.)
- Aww, Stella is absolutely furious and determined to get her boyfriend back. She should’ve gone for a plan tbh since it could’ve helped them get to the palace faster.
- I love how Stella’s known Layla for a week (half of which Layla was unconscious) tops and is already making her her bridesmaid. Am I the only one who finds this weird? Like, this friendship train is moving way too fast for my trust issues.
- Poor Brandon. She’s going to stretch him, wtf? These episodes are a horror show.
- How bad can a guard worm be? Hm, gee, I don’t know, Layla. Enough to stop you perhaps since it is a “guard”, y’know.
- And Brandon is talking to a parrot now. I am losing it just like he is. How much longer will this torture go on? Please, tell me this arc is coming to an end.
- Okay, so the plotline with Amore’s magic is less problematic than I remember it. I thought she was going to make Amentia fall in love with the flower pollen but it only leads you to your soulmate. That isn’t problematic, actually. Nice!
- Wtf do you mean they’re going to eat Brandon if he’s not a good husband?!?!?! I am getting nightmares over here. Just feeling them forming in my head. Thanks.
- It must be horrible for Stella to be standing there and watching her boyfriend being forced to marry another woman. How are these people not psychologically scarred anyway?
- Aww, they’re back together! I love how Amore is just sitting in Stella’s lap! It’s cute.
2x07:
- I was not ready for the Kiko angst even though I knew it was coming.
- Faragonda really thought she could just dodge that question without them noticing, huh? Yeah, well, no.
- Oh, look! The Shadow Fire is sentient. This reminds me of LotR tbh but anyway, moving on. So Darkar is a man who is possessed by the Shadow Fire? I so did not remember that.
- Oh, no! Is it really time for Avalon already? Dammit! I was just getting thrilled there was no Darkar in these last two episodes and now I get Avalon. Uggggh.
- I get Bloom’s annoyance with this but why does she keep blasting it when that obviously doesn’t give results?!?!?! This reminds me of that quote by Einstein that madness is doing the same thing and expecting different results. “I feel tired.” You think? You’ve been out there blasting that thing for hours. Get inside and get warmed up, oh my god! Seriously, how are they even alive? They don’t take care of themselves at all.
- This might be my more advanced knowledge of what the future holds for them speaking but I absolutely do not get what is Avalon’s appeal.
- Oh, how convenient. He’s teaching magic connected to their origins. Amazing.
- “I don’t want to seem obsessive” *proceeds to spy on girlfriend* At least the show is framing it well.
2x08:
- Ugh, I really hate these Bloom and Avalon scenes. They just leave a bad taste in my mouth.
- Ugh, I’m gagging at Bloom’s obsession with Avalon. I get he promised to help her learn about her origins but she’s downright lovesick. I am so with Sky on this and I understand his frustration.
- Aww, Brandon immediately revealed his own nickname to help Stella calm down. That was so cute! I love them!
- I love how the fairies are always invited, of course, but the witches are only invited because they helped. I mean, yeah, they do cause trouble, but like, they’re witches? I think the show should have done a better job at specifying what exactly being a witch is because currently it’s like “hey, they’re evil but they can legally learn how to be evil in the legitimate school for witches!” How does that make any sense?
- Ewww, seriously? On the one front I have Bloom and Avalon and on the other Icy and Darkar. What is wrong with this season?
- Oh, hey! It’s Helia! Now only if we didn’t have to wait half a season for Flora to confess her feelings, that would be great! I love how she got mad at Stella for introducing herself to Helia. Don’t just glare there, Flora. Do something about it! (About Helia, I mean.)
- So Saladin is also a dramatic bitch. Good to know. XD But hey, the new Red Fountain looks so much better. Before I started the rewatch, I didn’t even remember the initial vision. I only remembered the one from season 2 onwards.
- Poor Timmy! But what was Tecna’s problem? Like, you dreamed of him. That’s cool. I mean, you like him. What’s the problem? I guess she’s just not used to emotions like that, though.
- “I think it was Darcy” Jeez, really? Why is the fact that she ran away not enough proof that it was Darcy? Why would she run away if she was just a random girl? But I guess it’s a good thing Musa recognized her voice because people can actually do that unlike what movies would have you believe.
- It’s Kerborg time. Nice!
- Oh, yeah, “let’s leave Bloom and Sky in charge here”. Now you trust her. Last time she was there he blamed everything on her but hey, whatever.
- I loved Sky being supportive of Brandon and then the team up with all the rest. And Riven showing a better side of himself. That was really awesome.
- Oh, I think Helia’s got his eye on a certain fairy too! ;)
- But seriously. Literally an entire army of Specialists can’t hold the monster down while Helia did it on his own. With his glove. Wtf?!?!?!?! Though really, why am I expecting anything to make sense at this point.
2x09:
- Okay, but as annoying as Darkar is, he at least knows how to steer the witches to do exactly what he wants.
- Really, Tecna, I think your facts are wrong. You aren’t completely grown up at 16, wtf.
- Who else is completely creeped out by Avalon? He really just gave all of his very female and very young students flowers. And he’s teaching them all individual things (which is just a cover so that his interest in Bloom doesn’t stand out, of course, but still). He knows they are all crushing on him and he’s exploiting that and doing his best to lead them on and reinforce those emotions. That is absolutely disgusting, thank you.
- Seriously, even Faragonda is falling victim to his “charm” (not)? I can’t with this episode anymore and it has just started. And here I thought Darkar would be the problem of this season. How was I so wrong????????
- Oh, he wants them to trust him as much as they trust themselves? How about they throw you off a cliff instead? Oh, wait, that won’t work because he has wings. Crush him with a boulder then? (This is getting very anti Avalon and I am so sorry for all the negativity but I don’t think I can stress enough how much this is upsetting and angering me.)
- Why do I feel like Avalon is the one who planted the book there so that Tecna could do all of that and embarrass herself so that she wouldn’t try it again and he could proceed with his real plans?
- Well, we finally got Bloom’s parents’ names and a very unclear peek at them. Though, props for having their designs figured out from the beginning, though I guess that is just thanks to the comics.
- Oh, hey! Palladium is back. (Why is no one crushing on him? He is so much better and more handsome than Avalon tbh.) Glow up time, bitches. XD
- Amaryl is being Amaryl, of course. But Palladium is having none of it anymore. And he saved Stella. Nice!
- The others trust Tecna, that’s great!
- (Honestly, Griffin is the only thing saving me from losing my mind in this episode tbh, Also the fact that she believes Tecna and that Tecna was suspicious enough to dig in the first place. At least someone hasn’t lost their common sense.)
- Oh, hey, how did Bloom get that medallion? Did she pull it out of the past? Pls, tell me that’s not what happened. It can legit mess the entire timeline.
- Wait, didn’t they start chasing him before midnight? Why is it suddenly morning? Wtf? You can’t tell me they chased him all night. Why is everything so wrong?
- Poor Wizgiz! Another invention is destroyed. I feel his pain.
- At least all parts of the episode came together nicely. The writing was actually good but I absolutely hate this episode, thanks! I still appreciate the effort with the script, though.
2x10:
- Seriously, why did Bloom instantly decide that Diaspro was involved in this? Ugh. Both she and Sky need to calm down with the jealousy.
- Omg, Griselda is so savage, I can’t! Her magic is so awesome. (Since when is Stella up for cooking? Or was it just because she wanted to see the cute guy that would teach them cooking? Ah, and she’s tired of take out.) I really loved how she used different methods to deal with the different powers of the fairies. Finally we’re getting all the magical lessons and it is absolutely glorious.
- (Btw, seeing Stella openly critique classes schedule makes it clear to me why she’s always been my favorite. That is such a me thing to do. I still can’t understand how teachers liked me since I was always arguing with them.)
- Of course. Sky wants to talk and Bloom immediately decided he wanted to break up with her. Why don’t you hear him out first maybe? (Sidenote: Stella and Brandon went on a date with unicorns? That is really cute!)
- Brandon is in his role of the wingman again. Considering he’s the only one having a steady girlfriend (and they’ve said “I love you” already), the rest should just listen to him.
- Mayhem globe? That’s really cool actually.
- Helia is here. Nice!
- Poor Stormy. She looked really hurt. I thought Darcy was the one with the illusions and riddles. Why did she get it wrong and why was Icy the one to solve it (through a detail that not only has never been shown but has been pretty much disproven by what we’ve seen)?
- Yeah. Tecna and Timmy were also knocked out, Bloom. Just in case you care about that.
- Kindness spell? And non-agression spell? That’s kinda cool actually. But problematic... again.
- I am not quite sure what Bloom did but I am actually glad to see they went with a hug there (and it was cute). But how many times are they going to become a boyfriend and a girlfriend? I thought we were over this.
2x11:
- Brandon is at it again. A true specialist... in dating tips. XD
- Wow, Flora. Nice Helia spell you got there. (Btw I am so loving that we get to see them in different classes and learning things! Yes, this is what I’m here for!) But Layla was so ready to help! And I also love that Flora went to Layla instead of anyone else. It’s really cute that they got so close so fast. (”He’s crazy if he doesn’t like you.” Perhaps Layla is the one who likes Flora. XD)
- Shoulda listened to Brandon, Timmy. (But Tecna so boldly went for the “us”. You go, girl!)
- Idk but to me “The Archaic Spells of Spheria” doesn’t sound any good tbh.
- Of course Stella is all about the romantic movies. But poor pixies. They had to imprison them to save them.
- Why did all of the boys know about the Codex in the previous ep but the girls have no clue about it? Why is Faragonda keeping it from them if everyone at Red Fountain knows about it?
- What was Faragonda doing? And why did she make Bloom look for the spell? Couldn’t she do that herself? (Also, she just threw the book like that on the floor. I get why it prompted her derision but damn, really?)
2x12:
- Flora and Helia are such romantic dorks. And they’re bringing their A game there. Poems and flowers... A beautiful romance blooms. (I’ll stop now.)
- This convergence talk is giving me all the friendship feels. Not just for Winx but also for Faragonda and Griffin since they have been spotted doing convergence too. Ugh, my heart!
- Wow, Riven sure has a lot of pictures of Musa, considering the way he’s acting.
- “Kind of involved”? Mhm, sure.
- So I understand Musa’s frustration with Stella’s meddling but on the other hand I can see Stella’s point. I love Musa x Riven but Riven doesn’t seem exactly present and Musa herself stated that she’s not really sure what the status of their relationship is so...
- Okay, but there is no way in hell that it is Darcy’s birthday. It is fall currently and Darcy’s birthday is May 5 according to Wiki. So yeah, no.
- I am getting a bit sidetracked again but can we talk about the fact that Bloom and Stella couldn’t do convergence after a simple disagreement even though they’re together like 24/7 while Griffin and Faragonda managed to do it seamlessly at the end of season 1 after not speaking to each other for years and kind of getting into a fight the last time they spoke at the Day of the Royals. Friendship goals (well, besides the silent treatment.)
- Okay but I think it wasn’t right to blame Stella. She didn’t say anything that was inherently offensive. She suggested that they try to get closer. That isn’t bad even if it upsets someone indirectly. There was no need to blame her. They should’ve just focused on making Layla feel better.
- Why do I feel like none of them really had friends before they found each other? But hey, they are this big found family now and that is awesome! (I am getting all the feels again.)
- And Darcy is messing up the magical reality chamber again. Didn’t we do that already? Also, why didn’t they try to... idk, take precautions and put better security on it considering how dangerous it can be? Like, those are simple things. Please, be responsible.
- Better not play Truth or Dare with Stella. Unless you wanna be kissing ogres. XD
- That was a good save Layla pulled off there. Also, I love how the girls are mad at the “technical” issues. Tbh they are right to. How many times are they gonna get stuck in the wrong world when sent into the magical reality chamber? Like, get your shit together teachers. Also, why don’t they simply do a test run before they get anyone inside it? You’d think they’d learn their lesson.
- Damn, they can be deleted if the program is turned off? Why didn’t Darcy just have Jarred unplug it then? Winx are erased forever. Boom, problem solved. For the Trix, I mean.
- Aww, the pixies were ready to go in. That was cute.
- I LOVED that convergence! It was such a cool idea to have them make a figure. Also, they just created life. Damn! I am impressed.
2x13:
- Poor Layla. She has all those nightmares. But at least Piff helps! That’s really cute.
- I see Flora still hasn’t solved the Helia problem yet.
- They just ditched school to go to a club. What chaotic dumbass energy, I can’t.
- Aww, Layla is sharing about her harsh childhood. At least she has friends she can talk to now. But damn the difference between Andros and Solaria is very striking in scenes like that.
- Layla totally nailed that improv. Nice, you go, girl!
- I love the difference between Griselda and Faragonda! XD
- I loved that convo between Bloom and Vanessa! Yes, thank you for that. I am a little confused as to when Bloom learned Daphne was her sister. Did I miss something or did the writers miss something? But aww, Vanessa can’t see Locket. That’s making me sad. :(
- They did go to the club, though, huh? Nice one, you guys.
- How will Faragonda learn if they use magic on humans but not otherwise? That doesn’t sound very logical to me. (Speaking of logic, where is Tecna? They didn’t show her in this ep.)
- Oh, no! Poor Layla. But damn, she’s powerful. And the others are there to help her. (The pixies can cause so much trouble considering how small they are.)
- I love how Faragonda and Griselda just showed up to get them. It was cute. Though, now they’re being punished. Well, technically, Bloom didn’t break any rules because she had permission to leave but I guess she’s also in this because she shouldn’t have taken the others with her. (Cheeky to welcome Faragonda and Griselda to Earth.) At least Faragonda managed to get them the permission for music back from Griselda. XD
- Aww, babies! They are so tired from cleaning the whole school, they fell asleep. And the pixies helped, too.
- I’m not sure how Flora got that Helia is “the one” from talking to him for half a minute, but damn, wanna share those powers with the rest of us so that we can know immediately when we’ve met the one as well? (It was so cute to see Flora lean on Layla to sleep with her. And Piff, too. If she weren’t just talking about Helia, they would’ve been like a picture perfect family.)
This got very long so I decided to split the post for this season in parts. Part 2.
#winx club#winx stella#winx layla#winx flora#winx musa#winx tecna#anti bloom#just in case#i did bitch about her a little#anti avalon#also#very very anti avalon#anti darkar#the trix#winx sky#winx brandon#winx timmy#winx griffin#winx club season 2#thoughts#part 1#review
19 notes
·
View notes
Text
Stupid House
Summary: You buy the house that Robin loved even after she left you.
Word Count: Just short of 3k
Notes: Nothing is gayer then buying a house that your first love was in love with. Even when she left you high and dry.
Character Relations: Robin x Reader (romantic relationship) Steve x Reader (platonic relationship)
A/N: It’s been awhile hasn’t it? I’ve had a hard time bringing myself to write but I decided to just throw this little idea out there. It’s not very good but it is something.
WARNINGS: Bad writing, you’ve been warned.

As you and Robin walked down the street casually chatting over the sound of crisp autumn leaves being crushed under your weight. You were torn between listening to every word that came out of her mouth and the multiple houses that stood solidly next to each other.
Some were newly remodeled and others just new. You thought about all the things you would do differently with them. The type of flowers you would’ve planted outside, or the patio furniture you’d put on the porch. Your mind drifting through the front door and inside, imagining the layout. What rooms were where, how many there were, and how big they were. Thoughts of colors you’d like to paint the walls and themes you’d put in rooms that were barely used. You even started daydreaming about a master bedroom with a king sized bed. Lazy Sunday afternoon naps with light barley creeping its way in through the curtains. Thin fingers gingerly running through your hair as your hand trailed up and down her back. Buried in the crook of her neck, the mix of her perfume and natural scent enveloping you in comfort.
“What do you think?” Robin asked, beaming at you. She pulled you out of your thoughts faster than almost anything else could. You just smiled at her and nodded. You had absolutely no clue what she was talking about.
Robin rolled her eyes and smirked, knowing that you weren’t exactly with her right now. Physically you were right beside her, mentally you were in her arms.
“Okay, so bright yellow platform boots for your birthday, duly noted.” Your full attention brought back to earth as the words ‘bright’ and ‘platform’ hit you like a train. You playfully pushed her.
“What? No!” You laughed lightly as you both stopped at a four way stop.
“Then what do you want?” Robin asked as both of you crossed the street towards the desired destination of the park.
“Robin, my birthday is a while away don’t worry about it. Besides, you need to save all the money from Family Video for college.” Robin just rolled her eyes. “I’m serious.” You firmly reiterated as your eyes go back to the houses. Robin eyes followed yours and you both stopped in front of this one story white house with black trim. With white open steps that lead you onto to small open porch that sat next to a built out window nook. It was a beautiful house, it wasn’t exactly too big, but it also wasn’t too small. It looked like a rather cozy house and something about it just captured your attention.
“I love that house.” Robin said and you turned to her as she gazed at the house. You were quick to look around not seeing anyone in sight as you grabbed her hand and squeezed.
“Do you?” You asked as you leaned your head on her shoulder careful of your surroundings. Your body on edge as you let go of her hand and remained against her shoulder.
“Something about it, I don’t know, it just seems safe.” You nodded in agreement.
“Then that’s what I want.”
“What?” Robin said kind of confused. The house? You wanted the house?
“The house. I want this house.” Robin laughed, of course you wanted the house. Robin leaned her head against yours and sighed. She loved you, she truly did.
“Tell you what, if we stay in Hawkins, I’ll buy you the house.” Robin said with a sad smile. Robin knew your plan was to get away, to run as far away from Hawkins as you could, and she couldn’t blame you. After everything you both had been through, not to mention everything that awaited you, away from small town minds was probably for the better. Robin wanted to leave as well, it was just harder. You both had more than just one family now, one that Robin grew more attached to than she originally thought she would.
“That’s cheating.” You said as you smiled warmly at her. You began to walk your own love struck self away from the girl that was head over heels for you.
“No, not really.” She went to explain as she started to catch up by your side.
••••••••••
It’s been ten years since you’ve last seen Robin. Ten long years. You got married, then divorced. Your mom had gotten sick, then died. You told her of your sexuality before she passed, she didn’t understand, your father didn’t either, but they let it go. Which was better than the other outcomes that so many others faced. It wasn’t right, but it was something you had to accept.
Your father went not long after your mother, a broken heart, he was always so dependent on her. Hawkins grew even smaller if that was possible, the news of every odd things that had happened here died down quite a bit, causing people to leave. Remaining questions of all those events you went through being shut down with halfwitted answers from the government. You of course couldn’t tell anyone the truth nor did you really want to. Only few would truly believe and the rest would call you crazy. Not to mention the danger that could bring to El.
Speaking of, El wasn’t in Hawkins nor where the rest of the Hoppers-Byers family. The Wheelers also packed up. Which reminds you that you still have to RSVP to Nancy and Jonthan’s wedding. Lucas, Dustin, and Max all off at college. Lucas and Max still an off and on thing that still managed to entertain you and you looked forward to the nights that they stopped by and would update you on all of there college adventures.
Steve was the only one that remained in Hawkins with you, in fact he lived with you. In that white house with the black trim.
You bought the house after your divorce and right before your mother died. Steve practically moved in as soon as you bought the place. He claimed his rent was getting too high, but you knew he was just lonely. Steve had proven himself to be quite the successful salesman earning more than you did at the bank.
A couple weeks before he moved in his then girlfriend up and left him. Just out of the blue and you had never seen a more heart broken and confused Steve in your life. Your heart really ached for Steve because you knew exactly what that was like.
Which reminds you that you need to get Lydia to come over so he can finally ask her out. They’ve been fawning over each other like a bunch of high schoolers ever since she moved in. They need to get together and get married so hopefully, maybe, you could have your house back. You loved Steve you really did, but you wanted your house back. Not to mention it was time for him to experience romantic love again. But, baby steps you reminded yourself. Baby steps.
You took a deep breath and crawled out of bed. Waking up from a lazy Sunday afternoon, you didn’t have to work on Sundays due to banking hours, so naps were permanently on your Sunday schedule. You stretched as your feet touched the cold wood floor. You put your hand on your lower back as you looked at yourself in the mirror. Your hair was a wreck and your dads oversized shirt came untucked from the pair of shorts you had on. You just rolled your eyes and ran your fingers through your hair brushing it out. You glanced at the clock and it was already about time for dinner.
“Steve.” You called out as you began to walk out of your room. “Are you going out tonight or do I need to make dinner for two?” You asked as you walked into the kitchen your eyes focused on him sitting in your chair.
“Uh,…” Steve began as you raised an eyebrow. You looked down at the table to the steam coming from your favorite mug. You heard the guest bathroom toilet flush and the sink began to run. A wicked smirk found your face, that dog. Steve, the hair, Harrington was finally making a move.
“Steve, who’s here? Did you invite Lydia-?” You were cut off as the guest bathroom door opening and Robin looked you dead in the eyes. Your heart stopped as she looked at you sadly. A crooked smile on her face. Robin looked aged from her time away from Hawkins, still stunningly perfect, but obviously older. She was dressed to the nines in an all black pant suit that made your cheeks flush. She looked incredible and you were standing here in pjs with semi-crazy hair.
“Dinner for three?” Steve asked breaking the dense silence. You just closed your eyes, took a deep breath, and backed away back into your room.
Robin flinched when she heard the door slam shut. She didn’t even say hi. She was so relieved to see you and you still looked so beautiful. She looked at the space where you once stood and her gaze quickly found Steve.
“You didn’t tell her I was coming?” Robin asked sharply.
“You literally called like thirty minutes ago! I wasn’t going to wake her up and be like ‘hey, wake up, y’know Robin, the girl who ripped your heart into shreds, our former best friend, yeah she’s going to be here in thirty minutes.’, I was not going to do that!” Steve was quick to defend himself and with good reason. Waking you from a nap was an awful idea to begin with.
“Well she would’ve liked the warning, dingus.” Robin said as her hands found her hips. Considering you first was always done, but no matter how Robin tried to plan things with you it always came out a lot different than how she originally wanted it.
“I was going to give her one, when YOU were at the restaurant waiting on us. That way she could’ve made the decision if she even wanted to see you or not. I was going to give her the option.” Steve retorted crossing his arms. The weight of this situation truly falling into Robin’s shoulders.
Steve was ecstatic to see Robin, but also furious. She packed up in the middle of the night and left she didn’t call, hell she didn’t even leave a note. She just left. She left him, the kids, and you without even a goodbye. You all mourned her like she was dead. Honestly what were you supposed to do? No one could even get into contact with her.
Robin sighed and returned to her coffee. She needed to get away. Her parents were down her throat and she let it slip that you and her where more than just “best friends”, they flipped out and Robin ran away. Part of her wanted to talk it through with you, but the other part told her she couldn’t bare the thought of dragging you down with her. I mean who knew how your parents would react, so she just took off. She regretted it and always thought about calling, but never did. She thought about calling everyone, because she hurt everyone. Not just you.
“I am sorry, Steve. I am sorry I took off without a word. I should have talked with you, at least.” Steve’s expression softened and he approached Robin slowly. His gaze softened as he pulled Robin into his embrace.
“You dingus.” Steve said as Robin’s body tensed from the sudden embrace. She was soon to relax and wrap her arms around Steve.
“I know, in this case I am.” Steve's eyes started to water as he pulled away.
“Alright.” He said sniffling and hitting Robin on the shoulder. “Alright.” He repeated a little stronger. “I’ll try and get (Y/N) out-.”
“No. Let me try.” Robin quickly cut him off and headed towards the room she saw you run into. She put her ear against the door overhearing your sobs. Guilt coursed through Robin’s veins as she turned the door knob. It was surprisingly not locked. As she opened the door she caught a glimpse of you standing with your head in your hands.
“Get out!” You screamed furiously as you threw a pillow at Robin. As the pillow hit her square in the face, you cursed that you didn’t skip the nap today and put working locks on your doors. “Don’t you knock?” You questioned as you went to grab another pillow.
“Hey, hey, listen to me.” Robin began ready to catch the pillow. Robin has only seen you act like this once. You went mental after a run in with a demogorgon and it was the second saddest thing Robin had ever seen, this was the first. She caused you to lose it, it was her fault, and that tore her apart.
Robin approached you slowly as you held that pillow like a shield. You didn’t want her anywhere near you, but at the same time you were so relieved she was here. That the nightmares that plagued you about her weren’t a reality. Robin started to get on the bed and shook as she walked on it. The tears wouldn’t stop and you most definitely couldn’t make them. Your vision was blurry as you looked up at her.
“What do you want?” You said coldly as she jumped onto the ground.
“A welcome hug, dork. What else?” She said and the cold facade vanished quickly as you slammed yourself into her arms. You needed her, you hated to admit it, but you needed her.
Robin arms wrapped tightly around you as she buried her face into your hair. The familiar perfumed scented shampoo welcoming her home. Robin began to sob, she missed you so much. The fact that you stayed here threw her into confusion but she was thankful that you were here.
“I h-hate you.” You stuttered out through sobs.
“I know.” Robin said with a chuckle as she fell back onto the bed. As you both landed on the bed you both laughed. It was an odd laugh, it didn’t make any sense, but what made sense about any of this. Absolutely nothing, none of this made sense. Robin didn’t deserve your embrace and she knew that, but here you both laid. Wrapped up in each others arms, soaking up each moment like it was the last time you were ever going to be together.
You both started to calm down as her soft hand cupped your face. It wasn’t her place to touch you like this. To try and hold you like nothing ever changed, but she couldn’t help herself. You didn’t stop her either, you can't bring yourself to do it. You waited so long for this. Ten years too long did you wait for this. Your rage would have to wait, because right now you needed this. You needed her. You craved her.
You brought your lips to hers and the fireworks you felt when you first kissed returned full force. Robin melted into you as you deepened the kiss.
In that moment Robin knew it was going to be okay, that you would be okay, but she still needed to apologize. She needed to tell you the truth, no matter how hard it was getting to pry herself away from you. As the kisses grew messier and more needy between you two the guilt began to submerge Robin.
“(Y/N).” Robin cooed as she pulled away from you. A whine escaped your lips as you looked into her eyes. “I’m sorry.” Robin said you pushed yourself away from her and took a deep breath. Most of you wished she didn’t say anything that way you could just have her again, but in retrospect that was a bad idea.
“I know.” You mumbled as you sat up. Robin’s face fell, that was the answer she expected, she didn’t want that answer but it was the one she got.
“I ran away and I shouldn’t have. I was just scared and I regret not talking to you first. My parents found out I was gay and flipped out and I couldn’t bring you down with me.” You took a deep breath and wiped your eyes. Of course they found out.
“It’s okay, I don’t forgive you, but it’s okay. I understand.” You said standing up and heading towards the bedroom door. You understood that fear and it took everything to not run away from your mother's death bed.
“You can stay as long as you want-.” You began, this emotional hurricane becoming too much.
“I never stopped loving you.” The words falling from Robin’s lips as she cut you off. It was the whole truth and nothing but the truth. “I still love you.” You began to rub your temples. “I’m serious, I love you.” She replied very anxiously awaiting a reply. You had to still love her, right?
“I understand if you don’t feel the same way. I mean after what I did. I don’t deserve you, I really don’t. I never have-.” You just laughed, hoping that Robin would let herself breath a little. You still loved her, you never stopped.
“Of course I still love you. Why do you think I bought this stupid house?” You laughed and Robin’s body carried you to her before she could really think to do so. She pulled you into a tight embrace, you still loved her and that’s all that mattered to her.
Things weren’t fixed completely between you and Robin, but it was a start.
#robin buckley#robin x y/n#robin x reader#stranger things#stranger things imagines#stranger thing imagine#steve harrington#hayley writes a bit#im so tired#this is so bad#i am so sorry#robin deserve better and I swear I will give her better#i just needed to get something out#somehting sad but sweet#angst with a happy ending#angst#gay asf
94 notes
·
View notes
Text
Saeyoung’s After Life Chapter 5
(LAST CHAPTER)
Go to Chapter: 1 here/ 2 here / 3 here / 4 here
So, yesterday someone contacted me via Instagram and thought that the last two chapter got deleted since there was no link....I’m sorry I hope this won’t confuse anyone, let me explain: I write my writings in my Masterlist to show you what will come next and to make my life easier because just adding a link is quicker, HAHAH I’M SO LAZY XD and since we talk about being lazy....I was to lazy to correct this chapter, that’s why it took me so long, lmao XD but now I’m posting it...have fun my lovely Fonys :3
Ps. If some of you memorized my Masterlist and got confused, yes, I planned to write a 6th chapter but realized that the last two chapters were really short so I put them together, heheh XD
Saeyoung’s POV
,,Please take care of them, guys...“ I mumbled and looked at Zen, Yoosung and Jaehee. ,,Don’t worry....“ Jaehee mumbled. She was clearly worried. Well, I was too. It was uncertain if I would be back alive after all. ,,It’s kind of unfair that the trust fund kid is allowed to come along just because he‘s rich.“ Zen complained. I looked at him ,,I would rather send you than risking my life there, trust me.“ I snapped. Perhaps I was a bit too hard on him since he was helping me out... Hopefully I will have time to apologize to him after everything is finished.... My thoughts often wandered to my little family while we were driving in Jumin‘s van.
,,Let’s talk about the plan....“ Saeran mumbled as he typed something into the laptop. ,,We will first kidnap the man in black, his name is Lee Sang Chul. He‘s the prime minister’s right hand and the one who followed us in the past. He was also the one who hurt Mc and the twins.... After we have him, we will interrogate him, that would be team A’s task. Team B will hid cameras in the surroundings so that we have enough evidence.“ Saeran explained with a layout of the place. Everyone nodded and agreed to it. And so we followed the plan. It was pretty easy to kidnap Mr. Lee Jumin simply began to talk to him and explained, who he was. The plan was to tell him that he was interested to work together with the Prime Minister. In the next moment however, Mr. Lee was dragged into the inside of the Van.
,,Who are you?“ he snapped. ,,You still don’t know?“ I asked and began to throttle him. ,,Saeyoung, we need him alive.“ Jumin said as he observed us. ,,Unfortunately.“ I snapped and tried to stay calm while the man, who almost killed my family, glared at me. A bodyguard began to film the scene as Jumin calmly tried to get information out of him. But the right hand of the Prime Minister stayed silent like a dead man. ,,The Prime Minister will eventually go to prison, you won’t face danger if you tell us now.“ Jumin said. ,,I....am loyal.“ he mumbled and looked away. The man was depressed, I could see that it was pretty hard for him too. ,,Why did you do that to my family?! Is that the way to show him that you’re loyal? Dirtying your hands with blood?! A pregnant woman? Twins?! Who the hell was loyal to us? We never did anything to this man! I don’t know and I don’t wish to know what my mother tried with that ass BUT WE ARE TRYING TO LIFE!“ I yelled.
The man was still looking away, he actually looked pretty pitiful but I tried to ignore these feelings. Before Jumin could say anything someone hit the van‘s door pretty hard. ,,SAEYOUNG, JUMIN! WE NEED TO FLEE!“ Saeran screamed from behind, making me panic. ,,Why?!“ I yelled as I opened the door. ,,They found out! What will happen if they realize that Mc is alone without us?!“ Saeran snapped and tried to catch breath. ,,Aish!“ I yelled and looked at the man. And him? But we couldn’t think about it. Everything went quickly, five minutes of hell.
The prime Minister’s guards held guns up, ready to fire at us. ,,NOW!“ Jumin yelled and all his bodyguards appeared from the hidden places, holding the Prime Minister’s guards. ,,AT LEAST KILL THE DEMON!“ our ,,Father“ yelled and glared at me before he took his own gun. I saw the bullet and regretted everything I did in my life. What if we would have stayed with our mother instead of going to Rika? Would I still have met Mc? Would I still be a father? What will have happen to my baby if I die now? To my two tomato princesses? Who will snatch them away from me? Will Mc be able to forgive me for dying? Will she live without me? I wasn’t sure. All these thoughts hit me in five seconds. Five seconds before my body fell backwards. Blood was on my chest, my back was aching and my butt was scratched by now.
,,SAEYOUNG!“ I heard Saeran yell. I turned to Saeran and saw how another bodyguard got a hold of the strong man we feared so far - the Prime Minister. I looked at my chest, blood, I was soaked in blood. Fortunately it wasn’t my blood.... ,,Why?“ I asked Mr Lee as he puked blood on me. I stayed like that. I was able to hear his words better like that. ,,Because...I was sorry...I wanted to free myself from these regrets and wrong doings. I wanted the two of you to live happily...I really wanted to....“ he mumbled before he collapsed on me.
Fear hit you in the middle of the night when someone tried to open the door, however mistaking the password four times. You immediately jumped up, realizing that your reaction was too quickly. You felt dizzy and were almost falling backwards but Zen was right behind you, supporting you like a strong rock. ,,Princess, take it easy!“ he told you as he looked at you. ,,Hid my children! Hid them! They are coming for us!“ you began to sob as the door opened. It was over, wasn’t it? ,,I MEAN, WHO THE HELL CHOOSES ARABIC AND FORGETS HOW TO SAY IT?!“ Saeran yelled as he supported his older twin brother. ,,The word has a similar word, I just did wrong because I‘m not in my right mind.“ he laughed and looked at you. The sight of Zen supporting you made him jealous but he was happy to see you. ,,Are you well, Mc?“ he asked you as tears streamed down your face. ,,Why are you soaked with blood?!“ you cried. ,,Not his blood.“ Saeran snapped. ,,Why are you supporting him then?“ you still asked. ,,Because this idiot began to jump around and got hurt at his ankle.“ Saeran once again responded before he let go of Saeyoung. Saeyoung approached you and hugged you. You weren’t the only one who was crying now. ,,J-Jumin?“ you sobbed. ,,With the police...he will take care. Children?“ ,,A-asleep....“ you sobbed harder. Your legs almost gave up but Saeyoung supported you for good. This night the whole group decided to sleep at Saeyoung’s place, just to wake up two hours later. None understood the fuss except for you and your husband of course.
,,SHE‘S GIVING BIRTH GET THE CAR!“ Saeyoung yelled as he supported you. ,,Saeyoung! Saeyoung it’s different! Something is wrong Saeyoung!“ you kept crying, clutching your belly. ,,Mc try to breath, breath!“ Saeyoung comforted you and held your hand. He tried to make you feel better but in his head he had completely different thoughts. Was this what the doctor meant? Were unhappy things bound to happen? In an instand Saeyoung and the other boys helped you to get into the car. Jaehee went along with the two of you while Saeran had the task to drive a second car since the twins had to come along. Yoosung couldn’t drive and since Zen was in an accident once, Saeyoung trusted only his brother. The girls didn’t know what was happening. All they knew was that their mom was sick once again. ,,SHE‘S LOOSING TOO MUCH BLOOD!“ the nurse screamed as you lied down, completely pale in the white hospital room. ,,SHE HAS NO STRENGTH LEFT!“ someone else yelled as the red haired father was pushed out of the room. Saeyoung‘s heart was breaking apart when he turned around to take a last look into the room. He noticed that you were searching for him. His wife longed for him. This was the most horrible labor for everyone. The medical support was at their limit, as well as the midwife and you. But after a lot of complications and fears you finally gave birth. And even through you still weren’t awake after one day and your new born boy was in the intubation, Saeyoung was happy because everyone was alive after all. ,,How will you name him?“ Saeran asked when he visited his brother. ,,Sang Chul. Choi Sang Chul.“ Saeyoung nodded.
,,Yung Mi, Mun Hee, Sang Chul! Please stay here!“ you yelled as your 10 years old girls ran through the park together with their younger brother. You were really afraid that your son could fall and hurt himself. ,,Run behind them!“ you snapped at your husband. ,,Huh?“ he asked you as he chewed his chips. ,,You just don’t know how it works.“ Saeyoung laughed and begann to yell ,,OI! I HAVE HONEY BUDDAH CHIPS!“ You had to hide your smile as you saw how the children ran back to their dad to get the chips. ,,Now, stay here, yeah?“ you slightly scolded them as you took your son up and in your ams and held Yung Mi’s hand. ,,Mun Hee, take Unni‘s hand and Daddy‘s!“ she ordered and so like a family you walked through the park.
THE END
This story is dedicated to @khaizusan. She actually requested a story where the Prime Minister found out about the twins, since she draw a picture with Saeyoung and the twins (Chapter 1) and so I began to write about it. I didn’t imagine that this would take 5 Chapters but I‘m happy that you guys kept waiting for me. Thank you.
Tagging: « @khaizusan @sailormoonrocks666 @foreversunshine-love @giulia2372 @widya345 @r-f-a-journalists @loveto-hateyou @sleeplesspieces @shirokazekikagami »
#jumin han#zen hyun ryu#yoosung kim#jaehee kang#saeyoung choi#saeyoung x reader#saeyoung#mystic messenger saeyoung#saeyoung x mc#mm saeyoung#luciel choi#luciel x reader#luciel x mc#mystic messenger luciel#mm luciel#707 x reader#707 x mc#mm 707#mystic messenger 707#mm seven#mystic messenger seven#seven x mc#seven#seven x reader#saeran choi#jihyun kim#fanfiction#fanfic#mm fanfiction#rfa members
85 notes
·
View notes
Text
It's been a while since my last aside so I felt like sharing what I've been working on in my free time! I promise I'm not lazy, I'm just busy and also really like starting new projects halfway through working on 8 other projects for some reason haha
Speaking of starting something new when I haven't finished something I started previously, Minh and I were planning on making a collab Shulkelia one shot for Valentine's Day! Obviously that didn't pan out haha but it's still being worked on and it's extremely cute and fun :) Hopefully it will be ready to post sooner than later! And I also will hopefully be able to work on Constellations soon as well!! (Seriously I feel. SO. bad about my hiatus, especially since I know how many interesting and fun rough-draft ideas we brainstormed up for it that are just waiting to be finalized and shared with the world!!)
Another thing I wanted to do for Valentine's Day but extremely missed the boat on was mass dumping the few good NSFW Shulkelia pieces on here (with a planned warning ahead of time as well as copious tagging and hiding under readmores, of course!), including a full translation of a doujin! However, it being a nearly 20-page comic with dialogue and onomatopoeia all over the place meant I couldn't go the normal route of putting the translation below the art, it would just be way too messy and confusing. So, I decided to open up Photopea and replace the Japanese text with my translation! I felt bad about editing someone else's work (still do haha) but there was just no other way to do it, there is. SO so much onomatopoeia in there that it would be a nightmare to do it any other way. But that fact also contributed to why I still have yet to finish the translation: I got wayyy too ambitious in my typical perfectionist way, and decided to use the clone tool to edit out the hiragana and katakana handwriting for the onomatopoeia and place English text in their places, rather than just put it in small, parenthetical text next to the original writing like manga translations typically do. And oh my GOD I should never have done that there are literal HUNDREDS of characters I had to painstakingly edit out and I'm STILL not even done yet no no no... But I'm so close to finishing it!! I have only a couple pages left and then it's good to go!! Expect to see it along with the other NSFW art of them (again, with multiple warnings far ahead of time plus careful tagging to make sure you won't see it if you don't want to!!) in the near future!
Not XC related at all, but my most recent project has been making an Ao3 site skin (and, in the process, learning how CSS works) and it's been really satisfying! It's nothing super fancy, but it does create a noticeable improvement from the default (in terms of clarity/organization/readability, no offense intended at all of course!) and I'm very pleased with it so far! Once it's done I'll share it here, complete with notes on what each piece is doing to the layout and how, so anyone can use it and tweak it how they like! :)
I unfortunately haven't made any more progress on Xenoblade 3, sorry to say. And actually... it's partially because I'm worried that I'll end up liking Noah so much that I'll get even more distracted from writing Shulkelia or Xenoblade 1 in general haha... Like I'd never give up on that of course, 1 and its characters will always have a special place in my heart! But I can see myself getting swept away by The New Guy TM, much like I do with new project ideas popping into my head...
My FFXIV x Xenoblade 1 crossover has made some good progress! I've now finalized the outfits for over half of the characters I plan on making, after hours and hours of trying different chestpieces and dyes to get them as close to their canon outfits as possible! In fact, maybe I could share a little more about what exactly I'm doing, to show how I was having too much fun and made it a bigger thing than it had to be, to help explain why it's taking so long haha:
So originally the idea started out as "what FFXIV job best suits the playstyle/archetype of each of XC's playable characters?" (and I have a whole host of notes in my head about why that is from both a gameplay/kit perspective and a fandom-y General Vibes/Aesthetic perspective, which I will for sure post along with the pics). And if I could draw well, it probably would've ended there: I'd just have made some art of the cast posing with their weapons and call it done. But since 1) I can't draw the things I see in my head like I want to and 2) I like to over-complicate things for fun, I decided to pile onto this idea by not only adding more characters of (XC SPOILERS!!!) Alvis, Egil, Meyneth, and Zanza to the roster (including in terms of what jobs suit them each and why!) but also recreate everyone in-game! (I really wanted to do Dickson as well, but unfortunately there are absolutely zero mustache options that look like his :< There's only one that's even remotely similar, but the face is completely wrong for him (what facial features look like are tied to faces, for some reason; the Mustache Facial Feature creates a different type of mustache depending on which Face option you pick) so there's no way to make a character that looks sufficiently like him, at least to my standards. Maybe one day they'll add one that fits...? If they do I will for sure make Gunbreaker Dickson a reality!) This resulted in me needing to not only sit down for hours in XIV's character creator ensuring every detail was as close a match to their designs as possible, but also opening up 8000 tabs in Eorzea Collection and looking through every. single. last. glamour option. in the game for each. and. every. slot. for each. and. every. character. to find out how closely I could translate their weird (affectionate) XC clothes into weird (affectionate) FF clothes. Combine that with my stubbornness in wanting them to look as accurate as possible resulting in making two different outfits per character based on whether or not they can equip/glam the gear as the job that suits them most, (plus the fact that I'm doing [again, SPOILERS!!!] Mecha-Fiora in addition to Homs!Fiora as well as having three [three!] different job options for Shulk based on varying levels of both XC and XIV spoilers to avoid ruining twists for either game), and the fact that I went a step further and decided to also make alternate-race versions for the main party (that sounds... bad lmao. fantasy races, like elves and catboys and such) like half if-these-characters-were-instead-created-by-the-XIV-designers-in-an-alternate-timeline-what-race-would-they-probably-make-them-judged-by-me-like-their-jobs-on-both-lore-and-Vibes-TM and half if-the-XC-gang-existed-irl-and-played-XIV-what-would-they-make-their-characters-look-like, and reminder that each of these versions have two different outfit variants and each outfit needs a minimum of 4 and a maximum of 7 separate pieces each that also need to be dyed and have multiple different options to try on for every character and... it took a teeeeny bit longer than I was expecting to get through haha. But that's not at all to say it's a chore to get through; it's certainly been a process yes, but I've been having a lot of fun the whole time :) Finally getting every element just right, from all the details in character creation down to their eyebrow shape to finding the best option for every armor slot dyed just the right color, seeing it all come together and actually look quite a bit like the character is so satisfying! I can't wait to share them all, I hope someone out there enjoys the results as much as I did creating them! :) Oh, and I also will be making a glam list for each outfit as well as sharing my notes on what I picked in the character creator, so if you want to do an in-game/WoL cosplay as someone or maybe even make an alt named after one based on my recreation of them then it'll be easy for you! :)
Even though I haven't been keeping up with my fanfic writing as much lately, I do still get little ideas for things quite often and am typing them down in my doc for later! I have a gigantic backlog of things I could write: fanfics long and short, Shulkelia fics and Genfics, non-fanfic concepts both XC-related and not... rest assured, even if I'm not posting on here or Ao3 my mind is always buzzing with something and I'm always wanting to create more!
#aside#xenoblade spoilers#xenoblade chronicles spoilers#oh also don't forget about my voice line project!! that will be coming in june!! :)#is there anything i forgot...? uhh i want to do a melia and/or shulk cosplay someday#my bf has a monado prop and everything haha#i like making my own cosplays as close to from-scratch as possible#but i'm not great at sewing plus the xc outfits are outrageously detailed so idk if that'll pan out haha#oh and speaking of xc and my bf having stuff from it#i managed to snag an unopened(!!!) limited edition xc 1 that came with a special red classic controller!!!!! the european exclusive!!!!#i got it for him for his bday but i mean i paid for it and i live with him so it's sort of mine as well haha#it's very surreal to actually have and see it esp since it's near-mint condition...#thank you to whoever kept it all these years and was willing to sell it and ship it overseas!!#we will take extremely good care of it forever!!
0 notes
Text
Essay time: A Rant About Comic Backgrounds- Part IV

The Final part on web comics and backgrounds. So let’s wrap this up with some Rob Liefeld classics and a few final words. This was a joy to write.
Where we last left off we were looking at background absence and genre. SO let’s pick up where we left off.
When Backgrounds go wrong
But of course. Where would this essay be without an example of a comic with atrocious backgrounds.
And where would anything about comics and bad art be without Rob Liefeld.
Now, choosing an early Rob Liefeld original comic was a tough decision. It’s a stellar example of backgrounds not only being not really considered, but, being genuinely confusing. But, to pull apart the background and see why it doesn’t tick, you have to ignore a lot of other problems in these 3 pages. (Wouldn’t advise stopping and reading the pages either).
That said, let’s ignore the 8 unexplained costume changes of the main character (Do you or do you not have a neckline, man!?), women with only legs and broken spines, awkward dialogue, poor panel layout, and too many missing thumbs and broken hands.
Let’s focus on the backgrounds.
Alright... Buckle up.

Judgment day - Rob Liefeld & Alan Moore Floating objects and warping objects When researching comics for this essay, this was the first comic I’ve read where I’ve had to reread pages to understand what’s going on. And the first where I turned the page and burst out laughing at the visuals. So let’s break down why this is confusing, but, only background wise. This essay rant is long enough...
In the first panel it’s apparently a hallway, the lines are wonky and warped, this might’ve been an attempt to show how drunk the main was, but it doesn’t look like a corridor. The end of the corridor is too short, and is blocked by the feet, it’s also weirdly thin for a corridor, and that’s not to mention that the “coffee stains” are clear. WHich comes off as lazy, if it’s supposed to be a mystery liquid there were other ways to hide what it really was than to show it as neither what it was or what the character thought it was. It isn’t clear, it’s not obvious what’s going on. On top of the first panel not making sense the next two backgrounds don’t make physical sense, where the floor would be changes 4 times, and the perspective doesn’t work. Mistakes in comics happen. That’s fine. But not when the layout of an image is strange enough to totally pull the audience out of the story. It is fun to stare out and point out mistakes. From there the page changes from panel 2 to 3, slightly, but the change in bed type and twisting of the bedside table is distracting. The main problem with this page is the lack of care of backgrounds and it’s effect on the story, in this case it’s distracting and not easy to read.

Judgment day - Rob Liefeld & Alan Moore Changing interriors and strange background choices Although the backgrounds really fall apart with the second page. Besides the first background being an odd choice to start with. They wanted to show the team as impressive, which is kind of strange considering that the character doesn’t see them that way, nor are they saying anything that makes them seem impressive. The character is disorientated and shocked at the people in the room, and the character’s aren’t really saying anything heroic, it doesn’t entirely make sense for the background to try and position them as impressive there. But, heroic introductions to the main cast isn’t the weirdest thing to happen in comics. But, it’s still strange when it doesn’t match how the characters are actually introduced story wise. The next panel doesn’t do much, it doesn’t add to the character’s confusion, it doesn’t contrast the first. It doesn’t do anything. A little strange for such a large panel, but it isn’t confusing at least. The biggest problem in this page would be the third panel, though. This page happens straight after the first example, and the entire set up of the bedroom has completely changed. The room is now covered in blood, the bed’s a different shape, the table and chairs are gone, the bedside table and lamp are gone, and there’s now a book table in the far corner. It’s supposed to be a reveal of the actual state of the room. But the sense of place is absent, there’s no continuity, there is no reason to believe this is the same room (besides maybe the carpet?). Did he get moved to a different building when he was asleep? was that a flash back? Why is it a different room? It’s confusing, at least I was heavily confused. The audience doesn’t know why the superhero team is impressive, they don’t know what the character generally thinks of them, and they can’t tell where the character is. The backgrounds here aren’t just not being used in interesting ways, they’re ultimately confusing. Which is bizarre from a print comic.

Judgment day - Rob Liefeld & Alan Moore Blank backgrounds without purpose But distracting and confusing setting design aside, there’s also the weird use of negative space. In the two blank panels in this page the character is supposed to be confused and angry. He’s being accused of a crime he didn’t commit. But the use of negative space is... bizarre. It doesn’t really contrast with the other blank backgrounds, the only thing supporting that is the border-less edges, and narrative wise. In the first instance the character is calmly trying to explain his innocence. the background is probably trying to show he’s shocked, but with the angle used it doesn’t make sense, he’s just speaking with two calmly talking people side on. He’s backing away but again, he’s not in enough fear for the panel to show his emotional state, and with him spacing out it doesn’t match his calm yet confused dialogue. Even narrative wise the sense of place is... strange, he was sitting on a bed and now he’s backing away, why is he backing away? Why did he get up? especially if he’s in shock. Why are the people standing right in front of him standing in the door frame, and why are they standing right in front of him again? it’s just hard to read, what’s happening, why is the character doing things, where is he in that room and why does he keep teleporting, why is everyone teleporting, why is the background blank? It’s not entirely clear. The next instance of a white panel isn’t much better, the character is running( I think) at the other character (not sure what he’s trying to do there, maybe he’s floating... trying to hit the woman maybe???). The panel is white except for the shadow on the backdrop which is an odd choice. Besides the shadow it doesn’t make sense timing wise or focus wise. The action isn’t clear enough to be the focus; the dialogue isn’t ground breaking enough to be either; the character is disorientated maybe, but the dialogue, angle, warping of the scene, and pose does not support that; and it’s strange to just have a big empty panel to end on a note that’s supposed to be frantic or angry. It doesn’t really make sense. The backgrounds in Rob Liefeld and Alan Moore’s “Judgment day” doesn’t make sense. The backgrounds don’t have a use, and in many case are used in ways that contradict or just muddy what’s happening in the scene. Not to mention that a lot of the background assets are warped or don’t make physical sense. Which is really distracting. But, the poor use of backgrounds (and visuals in general) makes reading the comic extremely confusing. I still don’t understand what’s supposed to be happening in those pages...
The End
In the end, comic backgrounds are a tool. People aren’t required to use them, and there’s no one way to use them. This essay isn’t about what comic writers are expected to do, or a standard that needs to be obtained. Webcomics are written by people, for people. And there reasons for being written are as diverse as their backgrounds. It’s not even an issue if people write comics for the hell of it and don’t want to put a lot of effort into it. This way too long rant isn’t about that. It’s about backgrounds and how they’ve been used to create beautiful pages, settings with character, tones and emotions, comedy, focus, powerful scenes, and simple conversations. There’s a lot of webcomics that haven’t utilized the wide landscape of information they can bring to a comic. There are already a handful stunning comic panels out there.
And it would be great to see more.

Ariel Magic - Walking North A beautiful panel.
This rant was supposed to be 3 paragraphs. No-one will read the entire thing, no-one will even really click on it. But, this was so much fun to write, even if it took a few months. And on the off chance that someone did read this entire thing. Oh wow, welcome to the end of scrolling, hopefully it was a bit of a kick to read hahaha.
0 notes
Text
Jonghyun/Jinki; hnrnmghurnghm; PG-13
me: i dont wanna start any new aus jonghyun: usually when i walk ppl to their doors they dont go in for a while me: [[[[eyes emoji]]]]
Jinki leans forward a couple of inches; Jonghyun leans up the rest of the way and presses their mouths together.
“Hey.”
“Hmm?”
“Are you stealing my fries?”
Jinki looks up from the takeout bag, his hand freezing around a fry, and catches Jonghyun’s quick raised eyebrow. He grins shamelessly as Jonghyun turns at the stoplight Jinki told him to and takes the fry all the way out.
“Maybe,” he says, popping it into his mouth. Jonghyun chuckles quietly as he rolls up the bag again and just holds it in his lap. “Just one,” he says. He’d never been to the cute diner Jonghyun invited him to tonight and the fries were better than he’d expected. He couldn’t help himself.
“It’s fine,” Jonghyun says. “They’re all for Taemin anyway.” He shrugs and Jinki exhales softly in amusement. From what Jonghyun has told him, Taemin is quite the egg. He doesn’t even know him and Jinki already kind of likes him. He’ll refrain from sneaking any more extras. “What street is yours again?” Jonghyun asks then.
“Um,” Jinki says. He looks up and scans the dark road quickly. “The… third one coming up, I think,” he says. “The one with the Quickstop. And then take the first left.”
“Mmkay,” Jonghyun hums. His eyes don’t leave the road and Jinki smiles softly, glad. For all of his night driving phobia and strangers-knowing-where-he-lives phobia, he’s not feeling too bad about getting a ride home from Jonghyun. He’s been a good driver so far and it’s a little too dark to really read street names anyway. And it’s definitely better than the late bus.
Jonghyun pulls to a slow stop in front of Jinki’s house a few minutes later, parking on the curb and turning the car off. Jinki smiles in thanks, unbuckling his seatbelt and tugging it over his head. He looks at his front door, looks at Jonghyun, glances down into his lap with a bitten back smile. He’s never good at these things.
“Thanks, um, for the ride,” he says, looking up again. “And the date.” Both were good. Jonghyun smiles wide back, shrugging easily.
“Hopefully I can do both for you again sometime,” he says. Jinki nods in agreement. He’d like that. “So, anyway,” Jonghyun says. Jinki catches his amused little grin and vaguely recognizes it as the one he had when Jinki couldn't think of anything to say in the diner. Heck. He’s already formulated an endearing trait that Jonghyun recognizes. “It’s kind of dark out,” Jonghyun hums, lifting one hand to run through his own hair and then rest on his shoulder. “Maybe I should walk you to your door,” he offers. His eyebrow twitches up and down playfully. “Just to be safe,” he says. Jinki snorts, but manages to smother the end of it in his hand. He rubs his nose, fully aware of his his grin is obviously wide behind his fingers. Jonghyun’s smile is matching it.
“Sure,” Jinki says.
He leaves the fries in his seat, pushing open the car door and stepping out onto the curb. Jonghyun shuts his door considerably firmer than Jinki does and jogs around the front of his car, smile bright as he arrives at Jinki’s side.
“My babe,” he says, offering his arm with a little bow. Jinki snorts again as he takes it, and then laughs at how Jonghyun immediately wiggles so he’s clinging to Jinki’s elbow instead. He’s small and cute. Just like he was when they met in the candy store at the mall. Jinki starts up his little walkway, tugging Jonghyun gently but slowly to his front steps, enjoying their final little moments of the night together.
“You know,” Jonghyun says as they walk. They’re standing so close that they bump together with each step. Jonghyun sways more than Jinki from the impact, but his little smile says that he’s not bothered by it in the slightest. “Usually when I walk people to their doors they don’t go in for a while,” he says. He nudges Jinki’s side and wiggles his eyebrows; Jinki raises his own back. That was an invitation if he ever heard one.
“Is that so?” he asks. “Interesting.”
“Mmhmm,” Jonghyun hums back. He hops up Jinki’s two front steps, letting Jinki’s arm go and lacing his hands innocently behind his back. Jinki left his dim porch light on while he was out and it illuminates Jonghyun in a soft orange glow, making him look warm and comfortable. Jinki wiggles his hand into his pocket with his keys but makes no move to actually use them. Instead he leans on his front door and smiles the few inches down at Jonghyun.
“I really had fun,” he says. He’s aware of his cliché this is turning out to be but he doesn’t really mind. Not when Jonghyun’s smile grows and he takes a little shuffly step forward.
“I’ll see you again soon?” Jonghyun asks hopefully. They already had this little second-date-implications banter. Jinki nods anyway with a little smile. He’d love that. Jonghyun is adorable and lovely. As they continue to stand there, he keeps his hand in his pocket. Jonghyun bounces lightly on his toes. His smile is simple, pleasant, a slight overbite between thick lips. The glow of the porch light makes his eyelashes cast shadows over his cheeks. Jinki finds himself getting a little lost in the deep brown of his eyes.
He leans forward a couple of inches; Jonghyun leans up the rest of the way and presses their mouths together.
His kisses are lazy, firm, deep. Jinki first puts his hands on Jonghyun’s waist, and then slides his arms all the way around him, holding him close just to feel his breathing, to feel the way his lips curve up against his own. When Jonghyun slips his arms around Jinki’s neck, he feels small and clingy, like he needs Jinki to scoop him up and carry him around. When he slips his tongue into Jinki’s mouth, he tastes like the vanilla ice cream they ordered for dessert.
It’s easy to get lost in this kiss, way easier than Jinki’s last few kisses have been. First it’s one minute and Jonghyun is just sliding his hands around Jinki’s neck; then it’s three, and Jonghyun is wrapped all around him, grip tight; then it’s Jinki doesn’t know how long and Jonghyun has his face in both hands, holding him at a perfect angle to suck on his tongue.
“Fuck,” Jinki whispers during one of the few second breaks that Jonghyun takes to breathe. He pulls Jonghyun closer with the arms around his waist until their bodies are flush, swallowing Jonghyun’s little answering whine right from his lips. This is so good. One of Jonghyun’s hands slides down his chest, feeling him up with a firm pressure. He slides it from Jinki’s chest to his stomach to his waist, breaths heavy against Jinki’s lips, and slips his thumb neatly into Jinki’s pocket.
Without even a second of thought Jinki pulls his keys out. He breaks their kiss only for long enough to get the door unlocked and push it open. Then it’s Jonghyun that pushes him inside, hands tugging his face back into kissing range. He kicks the door shut behind him without even looking.
Jinki knows the layout of his own house. He does, but it’s dark, and he’s walking backwards, and he’s trying to keep his lips attached to Jonghyun’s, and it’s difficult to pay attention. With firm hands on Jonghyun’s waist he turns them around, making it so that he’s pushing Jonghyun through the house instead. This is better. Jonghyun bites and sucks on his lower lip as Jinki guides him into the living room and to the couch.
Jonghyun squeaks when the backs of his knees bump the couch. He glances behind him for barely a second before turning back to Jinki’s mouth. His kisses are deep and wet and perfectly practised even as he turns them around again and pushes Jinki down onto the couch.
“C’mere,” Jinki murmurs. The few seconds of broken contact from his sitting is too much already. He spreads his legs and holds his arms out and Jonghyun takes that seat so easily, so naturally, fitting himself into Jinki’s lap with his knees on either side of his hips with practised ease. In a heartbeat his arms are around Jinki’s neck again and he’s kissing him with longer, deeper presses, fingers curling into his hair and hips rolling forward smoothly.
“Fuck, god, I wanna ride your cock,” he breathes. His voice is a shudder of a whisper that has Jinki’s fingers pressing harder into his hips--before he stops and they lessen up completely, the meaning of that confession actually hitting him.
“Oh. Whoa, hey,” he says. He leans his head against the back of the couch because if he stays up he’s going to want to get lost in Jonghyun’s lips again. Jonghyun follows him, but only presses a few more kisses to his mouth before he wrenches himself away with a little noise of effort. Jinki swallows, licks his lips, lifts his hands up to settle on Jonghyun’s waist instead. “Too, um,” he says. “Too fast for me.”
“Oh,” Jonghyun says. His breathing is heavy and his hands still rest on Jinki’s neck. The only lighting they have is from the porch light, but Jinki can still see that his pupils are wide in his dark eyes. “I thought,” he says. “We were.” He shakes his head, lifting one hand to run his fingers through his hair. “What did you think I wanted when I made out with you for ten minutes and followed you inside of your house?” he asks.
“I mean,” Jinki splutters. He holds his hands out over Jonghyun’s hips in place of words that he can’t think of to say. “Like,” he says. “More sloppy makeouts? I guess? Until you left?” Honestly Jonghyun is kind of right. They were very clearly going somewhere before this. And if he just met Jonghyun in a club or something, a one night stand, that’s definitely what would have happened. “Shit,” he mutters. “I fucked up.” He wasn’t really thinking. In the darkness, he sees Jonghyun’s confused little frown turn into a crooked smile. He breathes out a laugh that fans out over Jinki’s face, leans in, and presses a tiny, quick kiss to his bottom lip.
“You’re really cute,” he hums. Jinki laughs his own laugh at that. It’s more relief than anything, but he’s still amused. He likes being cute. He leans and reaches for the lamp on the end table, flicking the light on to a dim setting so they can see better. Jonghyun’s lips are kiss swollen and red, his hair a rumpled mess on his head. Jinki reaches up fondly to fix it for him. “So, I mean…,” Jonghyun says, running his fingers through it awkwardly and messing it all up again. “Should I leave, or…?” He points back at Jinki’s door over his shoulder with a quizzical tilt of the head. Jinki glances at it, back to Jonghyun, back to Jonghyun’s lips.
“Well, uh,” he says, curling his fingers into Jonghyun’s shirt. “I wouldn’t mind more kisses.” Maybe just for a little bit. A little while. He cocks a brow invitingly. Maybe he won't frick on a first date, but he has no problems with making out for an excessive amount of time. Jonghyun’s little smile grows wider, eyes crinkling at the edges.
“Yeah?” he asks, leaning forward to rest his arms on the back of Jinki’s couch. Jinki leans forward and presses their mouths together in a slow kiss, pulls away with slower pecks, and grins at the way Jonghyun sways a little bit when he leans all the way back. He waits smugly for Jonghyun’s lashes to flutter open before he tugs him closer with the hands on his waist.
“Yeah,” he says. Jonghyun’s answer is a playful bite to his lower lip.
#jongyu#jonghyun#jinki#pg13#oneshot#fluff#i guess lmao#listen technically this was supposed to be a different au alltogether#about like what happens Immediately After this nd the lil doorstep mention was there also but it wasnt the point#but then i just didnt write the next part lmao#but they go back to making out and jong gets all hhh again bc he Loves kissies#and hes like hey can i blow u and jinkis like no and jongs like handy??? and jinkis like no#bc he likes waiting a few dates to frick ppl hes gonna see again just to make sure he Actually Likes them#and jongs like hhh can i touchie my clittie then and jinkis like uh yeah sure bc ye jong can get himself off if he wants nbd#so jong does and hes like hey do u wanna.... and t b h jinki Does wanna bc jong is cute and hot and good#but hes Rly Bad at it from this angle and he doesnt want jonghyun to turn around bc that means they would have to stop kissing#but jongs like nn its okay i dont have to explain a no is enough and jinkis like oh uwu bc now he doesnt have to admit it#and anyway jong jizzies and then hes like lmao do u have tissues and jinkis like in the kitchen#and jong just Meh and wipes his fingers on the inside of his shirt bc laundry day is tomorrow anyway#and he just sits on jinki like uwu for a lil bit bc he cant walk on his jelly legs and jinki kissies him more and rubs his sides#and they talk about their night and how fun it was and set up another date#and its Good
46 notes
·
View notes
Text
The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots
Posted by alexis-sanders
SEO is about understanding how search bots and users react to an online experience. As search professionals, we’re required to bridge gaps between online experiences, search engine bots, and users. We need to know where to insert ourselves (or our teams) to ensure the best experience for both users and bots. In other words, we strive for experiences that resonate with humans and make sense to search engine bots.
This article seeks to answer the following questions:
How do we drive sustainable growth for our clients?
What are the building blocks of an organic search strategy?
What is the SEO cyborg?
A cyborg (or cybernetic organism) is defined as “a being with both organic and biomechatronic body parts, whose physical abilities are extended beyond normal human limitations by mechanical elements.”
With the ability to relate between humans, search bots, and our site experiences, the SEO cyborg is an SEO (or team) that is able to work seamlessly between both technical and content initiatives (whose skills are extended beyond normal human limitations) to support driving of organic search performance. An SEO cyborg is able to strategically pinpoint where to place organic search efforts to maximize performance.
So, how do we do this?
The SEO model
Like so many classic triads (think: primary colors, the Three Musketeers, Destiny’s Child [the canonical version, of course]) the traditional SEO model, known as the crawl-index-rank method, packages SEO into three distinct steps. At the same time, however, this model fails to capture the breadth of work that we SEOs are expected to do on a daily basis, and not having a functioning model can be limiting. We need to expand this model without reinventing the wheel.
The enhanced model involves adding in a rendering, signaling, and connection phase.
You might be wondering, why do we need these?:
Rendering: There is increased prevalence of JavaScript, CSS, imagery, and personalization.
Signaling: HTML <link> tags, status codes, and even GSC signals are powerful indicators that tell search engines how to process and understand the page, determine its intent, and ultimately rank it. In the previous model, it didn’t feel as if these powerful elements really had a place.
Connecting: People are a critical component of search. The ultimate goal of search engines is to identify and rank content that resonates with people. In the previous model, “rank” felt cold, hierarchical, and indifferent towards the end user.
All of this brings us to the question: how do we find success in each stage of this model?
Note: When using this piece, I recommend skimming ahead and leveraging those sections of the enhanced model that are most applicable to your business’ current search program.
The enhanced SEO model
Crawling
Technical SEO starts with the search engine’s ability to find a site’s webpages (hopefully efficiently).
Finding pages
Initially finding pages can happen a few ways, via:
Links (internal or external)
Redirected pages
Sitemaps (XML, RSS 2.0, Atom 1.0, or .txt)
Side note: This information (although at first pretty straightforward) can be really useful. For example, if you’re seeing weird pages popping up in site crawls or performing in search, try checking:
Backlink reports
Internal links to URL
Redirected into URL
Obtaining resources
The second component of crawling relates to the ability to obtain resources (which later becomes critical for rendering a page’s experience).
This typically relates to two elements:
Appropriate robots.txt declarations
Proper HTTP status code (namely 200 HTTP status codes)
Crawl efficiency
Finally, there’s the idea of how efficiently a search engine bot can traverse your site’s most critical experiences.
Action items:
Is site’s main navigation simple, clear, and useful?
Are there relevant on-page links?
Is internal linking clear and crawlable (i.e., <a href="/">)?
Is an HTML sitemap available?
Side note: Make sure to check the HTML sitemap’s next page flow (or behavior flow reports) to find where those users are going. This may help to inform the main navigation.
Do footer links contain tertiary content?
Are important pages close to root?
Are there no crawl traps?
Are there no orphan pages?
Are pages consolidated?
Do all pages have purpose?
Has duplicate content been resolved?
Have redirects been consolidated?
Are canonical tags on point?
Are parameters well defined?
Information architecture
The organization of information extends past the bots, requiring an in-depth understanding of how users engage with a site.
Some seed questions to begin research include:
What trends appear in search volume (by location, device)? What are common questions users have?
Which pages get the most traffic?
What are common user journeys?
What are users’ traffic behaviors and flow?
How do users leverage site features (e.g., internal site search)?
Rendering
Rendering a page relates to search engines’ ability to capture the page’s desired essence.
JavaScript
The big kahuna in the rendering section is JavaScript. For Google, rendering of JavaScript occurs during a second wave of indexing and the content is queued and rendered as resources become available.
Image based off of Google I/O ’18 presentation by Tom Greenway and John Mueller, Deliver search-friendly JavaScript-powered websites
As an SEO, it’s critical that we be able to answer the question — are search engines rendering my content?
Action items:
Are direct “quotes” from content indexed?
Is the site using <a href="/"> links (not onclick();)?
Is the same content being served to search engine bots (user-agent)?
Is the content present within the DOM?
What does Google’s Mobile-Friendly Testing Tool’s JavaScript console (click “view details”) say?
Infinite scroll and lazy loading
Another hot topic relating to JavaScript is infinite scroll (and lazy load for imagery). Since search engine bots are lazy users, they won’t scroll to attain content.
Action items:
Ask ourselves – should all of the content really be indexed? Is it content that provides value to users?
Infinite scroll: a user experience (and occasionally a performance optimizing) tactic to load content when the user hits a certain point in the UI; typically the content is exhaustive.
Solution one (updating AJAX):
1. Break out content into separate sections
Note: The breakout of pages can be /page-1, /page-2, etc.; however, it would be best to delineate meaningful divides (e.g., /voltron, /optimus-prime, etc.)
2. Implement History API (pushState(), replaceState()) to update URLs as a user scrolls (i.e., push/update the URL into the URL bar)
3. Add the <link> tag’s rel="next" and rel="prev" on relevant page
Solution two (create a view-all page) Note: This is not recommended for large amounts of content.
1. If it’s possible (i.e., there’s not a ton of content within the infinite scroll), create one page encompassing all content
2. Site latency/page load should be considered
Lazy load imagery is a web performance optimization tactic, in which images loads upon a user scrolling (the idea is to save time, downloading images only when they’re needed)
Add <img> tags in <noscript> tags
Use JSON-LD structured data
Schema.org "image" attributes nested in appropriate item types
Schema.org ImageObject item type
CSS
I only have a few elements relating to the rendering of CSS.
Action items:
CSS background images not picked up in image search, so don’t count on for important imagery
CSS animations not interpreted, so make sure to add surrounding textual content
Layouts for page are important (use responsive mobile layouts; avoid excessive ads)
Personalization
Although a trend in the broader digital exists to create 1:1, people-based marketing, Google doesn’t save cookies across sessions and thus will not interpret personalization based on cookies, meaning there must be an average, base-user, default experience. The data from other digital channels can be exceptionally useful when building out audience segments and gaining a deeper understanding of the base-user.
Action item:
Ensure there is a base-user, unauthenticated, default experience
Technology
Google’s rendering engine is leveraging Chrome 41. Canary (Chrome’s testing browser) is currently operating on Chrome 69. Using CanIUse.com, we can infer that this affects Google’s abilities relating to HTTP/2, service workers (think: PWAs), certain JavaScript, specific advanced image formats, resource hints, and new encoding methods. That said, this does not mean we shouldn’t progress our sites and experiences for users — we just must ensure that we use progressive development (i.e., there’s a fallback for less advanced browsers [and Google too ☺]).
Action items:
Ensure there's a fallback for less advanced browsers
Indexing
Getting pages into Google’s databases is what indexing is all about. From what I’ve experienced, this process is straightforward for most sites.
Action items:
Ensure URLs are able to be crawled and rendered
Ensure nothing is preventing indexing (e.g., robots meta tag)
Submit sitemap in Google Search Console
Fetch as Google in Google Search Console
Signaling
A site should strive to send clear signals to search engines. Unnecessarily confusing search engines can significantly impact a site’s performance. Signaling relates to suggesting best representation and status of a page. All this means is that we’re ensuring the following elements are sending appropriate signals.
Action items:
<link> tag: This represents the relationship between documents in HTML.
Rel="canonical": This represents appreciably similar content.
Are canonicals a secondary solution to 301-redirecting experiences?
Are canonicals pointing to end-state URLs?
Is the content appreciably similar?
Since Google maintains prerogative over determining end-state URL, it’s important that the canonical tags represent duplicates (and/or duplicate content).
Are all canonicals in HTML?
Presumably Google prefers canonical tags in the HTML. Although there have been some studies that show that Google can pick up JavaScript canonical tags, from my personal studies it takes significantly longer and is spottier.
Is there safeguarding against incorrect canonical tags?
Rel="next" and rel="prev": These represent a collective series and are not considered duplicate content, which means that all URLs can be indexed. That said, typically the first page in the chain is the most authoritative, so usually it will be the one to rank.
Rel="alternate"
media: typically used for separate mobile experiences.
hreflang: indicate appropriate language/country
The hreflang is quite unforgiving and it’s very easy to make errors.
Ensure the documentation is followed closely.
Check GSC International Target reports to ensure tags are populating.
HTTP status codes can also be signals, particularly the 304, 404, 410, and 503 status codes.
304 – a valid page that simply hasn’t been modified
404 – file not found
410 – file not found (and it is gone, forever and always)
503 – server maintenance
Google Search Console settings: Make sure the following reports are all sending clear signals. Occasionally Google decides to honor these signals.
International Targeting
URL Parameters
Data Highlighter
Remove URLs
Sitemaps
Rank
Rank relates to how search engines arrange web experiences, stacking them against each other to see who ends up on top for each individual query (taking into account numerous data points surrounding the query).
Two critical questions recur often when understanding ranking pages:
Does or could your page have the best response?
Are you or could you become semantically known (on the Internet and in the minds of users) for the topics? (i.e., are you worthy of receiving links and people traversing the web to land on your experience?)
On-page optimizations
These are the elements webmasters control. Off-page is a critical component to achieving success in search; however, in an idyllic world, we shouldn’t have to worry about links and/or mentions – they should come naturally.
Action items:
Textual content:
Make content both people and bots can understand
Answer questions directly
Write short, logical, simple sentences
Ensure subjects are clear (not to be inferred)
Create scannable content (i.e., make sure <h#> tags are an outline, use bullets/lists, use tables, charts, and visuals to delineate content, etc.)
Define any uncommon vocabulary or link to a glossary
Multimedia (images, videos, engaging elements):
Use imagery, videos, engaging content where applicable
Ensure that image optimization best practices are followed
If you’re looking for a comprehensive resource check out https://images.guide
Meta elements (<title> tags, meta descriptions, OGP, Twitter cards, etc.)
Structured data
Schema.org (check out Google’s supported markup and TechnicalSEO.com’s markup helper tool)
Use Accessible Rich Internet Applications (ARIA)
Use semantic HTML (especially hierarchically organized, relevant <h#> tags and unordered and ordered lists (<ul>, <ol>))
Image courtesy of @abbynhamilton
Is content accessible?
Is there keyboard functionality?
Are there text alternatives for non-text media? Example:
Transcripts for audio
Images with alt text
In-text descriptions of visuals
Is there adequate color contrast?
Is text resizable?
Finding interesting content
Researching and identifying useful content happens in three formats:
Keyword and search landscape research
On-site analytic deep dives
User research
Visual modified from @smrvl via @DannyProl
Audience research
When looking for audiences, we need to concentrate high percentages (super high index rates are great, but not required). Push channels (particularly ones with strong targeting capabilities) do better with high index rates. This makes sense, we need to know that 80% of our customers have certain leanings (because we’re looking for base-case), not that five users over-index on a niche topic (these five niche-topic lovers are perfect for targeted ads).
Some seed research questions:
Who are users?
Where are they?
Why do they buy?
How do they buy?
What do they want?
Are they new or existing users?
What do they value?
What are their motivators?
What is their relationship w/ tech?
What do they do online?
Are users engaging with other brands?
Is there an opportunity for synergy?
What can we borrow from other channels?
Digital presents a wealth of data, in which 1:1, closed-loop, people-based marketing exists. Leverage any data you can get and find useful.
Content journey maps
All of this data can then go into creating a map of the user journey and overlaying relevant content. Below are a few types of mappings that are useful.
Illustrative user journey map
Sometimes when trying to process complex problems, it’s easier to break it down into smaller pieces. Illustrative user journeys can help with this problem! Take a single user’s journey and map it out, aligning relevant content experiences.
Funnel content mapping
This chart is deceptively simple; however, working through this graph can help sites to understand how each stage in the funnel affects users (note: the stages can be modified). This matrix can help with mapping who writers are talking to, their needs, and how to push them to the next stage in the funnel.
Content matrix
Mapping out content by intent and branding helps to visualize conversion potential. I find these extremely useful for prioritizing top-converting content initiatives (i.e., start with ensuring branded, transactional content is delivering the best experience, then move towards more generic, higher-funnel terms).
Overviews
Regardless of how the data is broken down, it’s vital to have a high-level view on the audience’s core attributes, opportunities to improve content, and strategy for closing the gap.
Connecting
Connecting is all about resonating with humans. Connecting is about understanding that customers are human (and we have certain constraints). Our mind is constantly filtering, managing, multitasking, processing, coordinating, organizing, and storing information. It is literally in our mind’s best interest to not remember 99% of the information and sensations that surround us (think of the lights, sounds, tangible objects, people surrounding you, and you’re still able to focus on reading the words on your screen — pretty incredible!).
To become psychologically sticky, we must:
Get past the mind’s natural filter. A positive aspect of being a pull marketing channel is that individuals are already seeking out information, making it possible to intersect their user journey in a micro-moment.
From there we must be memorable. The brain tends to hold onto what’s relevant, useful, or interesting. Luckily, the searcher’s interest is already piqued (even if they aren’t consciously aware of why they searched for a particular topic).
This means we have a unique opportunity to “be there” for people. This leads to a very simple, abstract philosophy: a great brand is like a great friend.
We have similar relationship stages, we interweave throughout each other’s lives, and we have the ability to impact happiness. This comes down to the question: Do your online customers use adjectives they would use for a friend to describe your brand?
Action items:
Is all content either relevant, useful, or interesting?
Does the content honor your user’s questions?
Does your brand have a personality that aligns with reality?
Are you treating users as you would a friend?
Do your users use friend-like adjectives to describe your brand and/or site?
Do the brand’s actions align with overarching goals?
Is your experience trust-inspiring?
https://?
Using Limited ads in layout?
Does the site have proof of claims?
Does the site use relevant reviews and testimonials?
Is contact information available and easily findable?
Is relevant information intuitively available to users?
Is it as easy to buy/subscribe as it is to return/cancel?
Is integrity visible throughout the entire conversion process and experience?
Does site have credible reputation across the web?
Ultimately, being able to strategically, seamlessly create compelling user experiences which make sense to bots is what the SEO cyborg is all about. ☺
tl;dr
Ensure site = crawlable, renderable, and indexable
Ensure all signals = clear, aligned
Answering related, semantically salient questions
Research keywords, the search landscape, site performance, and develop audience segments
Use audience segments to map content and prioritize initiatives
Ensure content is relevant, useful, or interesting
Treat users as friend, be worthy of their trust
This article is based off of my MozCon talk (with a few slides from the Appendix pulled forward). The full deck is available on Slideshare, and the official videos can be purchased here. Please feel free to reach out with any questions in the comments below or via Twitter @AlexisKSanders.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots
The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots
Posted by alexis-sanders
SEO is about understanding how search bots and users react to an online experience. As search professionals, we’re required to bridge gaps between online experiences, search engine bots, and users. We need to know where to insert ourselves (or our teams) to ensure the best experience for both users and bots. In other words, we strive for experiences that resonate with humans and make sense to search engine bots.
This article seeks to answer the following questions:
How do we drive sustainable growth for our clients?
What are the building blocks of an organic search strategy?
What is the SEO cyborg?
A cyborg (or cybernetic organism) is defined as “a being with both organic and biomechatronic body parts, whose physical abilities are extended beyond normal human limitations by mechanical elements.”
With the ability to relate between humans, search bots, and our site experiences, the SEO cyborg is an SEO (or team) that is able to work seamlessly between both technical and content initiatives (whose skills are extended beyond normal human limitations) to support driving of organic search performance. An SEO cyborg is able to strategically pinpoint where to place organic search efforts to maximize performance.
So, how do we do this?
The SEO model
Like so many classic triads (think: primary colors, the Three Musketeers, Destiny’s Child [the canonical version, of course]) the traditional SEO model, known as the crawl-index-rank method, packages SEO into three distinct steps. At the same time, however, this model fails to capture the breadth of work that we SEOs are expected to do on a daily basis, and not having a functioning model can be limiting. We need to expand this model without reinventing the wheel.
The enhanced model involves adding in a rendering, signaling, and connection phase.
You might be wondering, why do we need these?:
Rendering: There is increased prevalence of JavaScript, CSS, imagery, and personalization.
Signaling: HTML <link> tags, status codes, and even GSC signals are powerful indicators that tell search engines how to process and understand the page, determine its intent, and ultimately rank it. In the previous model, it didn’t feel as if these powerful elements really had a place.
Connecting: People are a critical component of search. The ultimate goal of search engines is to identify and rank content that resonates with people. In the previous model, “rank” felt cold, hierarchical, and indifferent towards the end user.
All of this brings us to the question: how do we find success in each stage of this model?
Note: When using this piece, I recommend skimming ahead and leveraging those sections of the enhanced model that are most applicable to your business’ current search program.
The enhanced SEO model
Crawling
Technical SEO starts with the search engine’s ability to find a site’s webpages (hopefully efficiently).
Finding pages
Initially finding pages can happen a few ways, via:
Links (internal or external)
Redirected pages
Sitemaps (XML, RSS 2.0, Atom 1.0, or .txt)
Side note: This information (although at first pretty straightforward) can be really useful. For example, if you’re seeing weird pages popping up in site crawls or performing in search, try checking:
Backlink reports
Internal links to URL
Redirected into URL
Obtaining resources
The second component of crawling relates to the ability to obtain resources (which later becomes critical for rendering a page’s experience).
This typically relates to two elements:
Appropriate robots.txt declarations
Proper HTTP status code (namely 200 HTTP status codes)
Crawl efficiency
Finally, there’s the idea of how efficiently a search engine bot can traverse your site’s most critical experiences.
Action items:
Is site’s main navigation simple, clear, and useful?
Are there relevant on-page links?
Is internal linking clear and crawlable (i.e., <a href="/">)?
Is an HTML sitemap available?
Side note: Make sure to check the HTML sitemap’s next page flow (or behavior flow reports) to find where those users are going. This may help to inform the main navigation.
Do footer links contain tertiary content?
Are important pages close to root?
Are there no crawl traps?
Are there no orphan pages?
Are pages consolidated?
Do all pages have purpose?
Has duplicate content been resolved?
Have redirects been consolidated?
Are canonical tags on point?
Are parameters well defined?
Information architecture
The organization of information extends past the bots, requiring an in-depth understanding of how users engage with a site.
Some seed questions to begin research include:
What trends appear in search volume (by location, device)? What are common questions users have?
Which pages get the most traffic?
What are common user journeys?
What are users’ traffic behaviors and flow?
How do users leverage site features (e.g., internal site search)?
Rendering
Rendering a page relates to search engines’ ability to capture the page’s desired essence.
JavaScript
The big kahuna in the rendering section is JavaScript. For Google, rendering of JavaScript occurs during a second wave of indexing and the content is queued and rendered as resources become available.
Image based off of Google I/O ’18 presentation by Tom Greenway and John Mueller, Deliver search-friendly JavaScript-powered websites
As an SEO, it’s critical that we be able to answer the question — are search engines rendering my content?
Action items:
Are direct “quotes” from content indexed?
Is the site using <a href="/"> links (not onclick();)?
Is the same content being served to search engine bots (user-agent)?
Is the content present within the DOM?
What does Google’s Mobile-Friendly Testing Tool’s JavaScript console (click “view details”) say?
Infinite scroll and lazy loading
Another hot topic relating to JavaScript is infinite scroll (and lazy load for imagery). Since search engine bots are lazy users, they won’t scroll to attain content.
Action items:
Ask ourselves – should all of the content really be indexed? Is it content that provides value to users?
Infinite scroll: a user experience (and occasionally a performance optimizing) tactic to load content when the user hits a certain point in the UI; typically the content is exhaustive.
Solution one (updating AJAX):
1. Break out content into separate sections
Note: The breakout of pages can be /page-1, /page-2, etc.; however, it would be best to delineate meaningful divides (e.g., /voltron, /optimus-prime, etc.)
2. Implement History API (pushState(), replaceState()) to update URLs as a user scrolls (i.e., push/update the URL into the URL bar)
3. Add the <link> tag’s rel="next" and rel="prev" on relevant page
Solution two (create a view-all page) Note: This is not recommended for large amounts of content.
1. If it’s possible (i.e., there’s not a ton of content within the infinite scroll), create one page encompassing all content
2. Site latency/page load should be considered
Lazy load imagery is a web performance optimization tactic, in which images loads upon a user scrolling (the idea is to save time, downloading images only when they’re needed)
Add <img> tags in <noscript> tags
Use JSON-LD structured data
Schema.org "image" attributes nested in appropriate item types
Schema.org ImageObject item type
CSS
I only have a few elements relating to the rendering of CSS.
Action items:
CSS background images not picked up in image search, so don’t count on for important imagery
CSS animations not interpreted, so make sure to add surrounding textual content
Layouts for page are important (use responsive mobile layouts; avoid excessive ads)
Personalization
Although a trend in the broader digital exists to create 1:1, people-based marketing, Google doesn’t save cookies across sessions and thus will not interpret personalization based on cookies, meaning there must be an average, base-user, default experience. The data from other digital channels can be exceptionally useful when building out audience segments and gaining a deeper understanding of the base-user.
Action item:
Ensure there is a base-user, unauthenticated, default experience
Technology
Google’s rendering engine is leveraging Chrome 41. Canary (Chrome’s testing browser) is currently operating on Chrome 69. Using CanIUse.com, we can infer that this affects Google’s abilities relating to HTTP/2, service workers (think: PWAs), certain JavaScript, specific advanced image formats, resource hints, and new encoding methods. That said, this does not mean we shouldn’t progress our sites and experiences for users — we just must ensure that we use progressive development (i.e., there’s a fallback for less advanced browsers [and Google too ☺]).
Action items:
Ensure there's a fallback for less advanced browsers
Indexing
Getting pages into Google’s databases is what indexing is all about. From what I’ve experienced, this process is straightforward for most sites.
Action items:
Ensure URLs are able to be crawled and rendered
Ensure nothing is preventing indexing (e.g., robots meta tag)
Submit sitemap in Google Search Console
Fetch as Google in Google Search Console
Signaling
A site should strive to send clear signals to search engines. Unnecessarily confusing search engines can significantly impact a site’s performance. Signaling relates to suggesting best representation and status of a page. All this means is that we’re ensuring the following elements are sending appropriate signals.
Action items:
<link> tag: This represents the relationship between documents in HTML.
Rel="canonical": This represents appreciably similar content.
Are canonicals a secondary solution to 301-redirecting experiences?
Are canonicals pointing to end-state URLs?
Is the content appreciably similar?
Since Google maintains prerogative over determining end-state URL, it’s important that the canonical tags represent duplicates (and/or duplicate content).
Are all canonicals in HTML?
Presumably Google prefers canonical tags in the HTML. Although there have been some studies that show that Google can pick up JavaScript canonical tags, from my personal studies it takes significantly longer and is spottier.
Is there safeguarding against incorrect canonical tags?
Rel="next" and rel="prev": These represent a collective series and are not considered duplicate content, which means that all URLs can be indexed. That said, typically the first page in the chain is the most authoritative, so usually it will be the one to rank.
Rel="alternate"
media: typically used for separate mobile experiences.
hreflang: indicate appropriate language/country
The hreflang is quite unforgiving and it’s very easy to make errors.
Ensure the documentation is followed closely.
Check GSC International Target reports to ensure tags are populating.
HTTP status codes can also be signals, particularly the 304, 404, 410, and 503 status codes.
304 – a valid page that simply hasn’t been modified
404 – file not found
410 – file not found (and it is gone, forever and always)
503 – server maintenance
Google Search Console settings: Make sure the following reports are all sending clear signals. Occasionally Google decides to honor these signals.
International Targeting
URL Parameters
Data Highlighter
Remove URLs
Sitemaps
Rank
Rank relates to how search engines arrange web experiences, stacking them against each other to see who ends up on top for each individual query (taking into account numerous data points surrounding the query).
Two critical questions recur often when understanding ranking pages:
Does or could your page have the best response?
Are you or could you become semantically known (on the Internet and in the minds of users) for the topics? (i.e., are you worthy of receiving links and people traversing the web to land on your experience?)
On-page optimizations
These are the elements webmasters control. Off-page is a critical component to achieving success in search; however, in an idyllic world, we shouldn’t have to worry about links and/or mentions – they should come naturally.
Action items:
Textual content:
Make content both people and bots can understand
Answer questions directly
Write short, logical, simple sentences
Ensure subjects are clear (not to be inferred)
Create scannable content (i.e., make sure <h#> tags are an outline, use bullets/lists, use tables, charts, and visuals to delineate content, etc.)
Define any uncommon vocabulary or link to a glossary
Multimedia (images, videos, engaging elements):
Use imagery, videos, engaging content where applicable
Ensure that image optimization best practices are followed
If you’re looking for a comprehensive resource check out https://images.guide
Meta elements (<title> tags, meta descriptions, OGP, Twitter cards, etc.)
Structured data
Schema.org (check out Google’s supported markup and TechnicalSEO.com’s markup helper tool)
Use Accessible Rich Internet Applications (ARIA)
Use semantic HTML (especially hierarchically organized, relevant <h#> tags and unordered and ordered lists (<ul>, <ol>))
Image courtesy of @abbynhamilton
Is content accessible?
Is there keyboard functionality?
Are there text alternatives for non-text media? Example:
Transcripts for audio
Images with alt text
In-text descriptions of visuals
Is there adequate color contrast?
Is text resizable?
Finding interesting content
Researching and identifying useful content happens in three formats:
Keyword and search landscape research
On-site analytic deep dives
User research
Visual modified from @smrvl via @DannyProl
Audience research
When looking for audiences, we need to concentrate high percentages (super high index rates are great, but not required). Push channels (particularly ones with strong targeting capabilities) do better with high index rates. This makes sense, we need to know that 80% of our customers have certain leanings (because we’re looking for base-case), not that five users over-index on a niche topic (these five niche-topic lovers are perfect for targeted ads).
Some seed research questions:
Who are users?
Where are they?
Why do they buy?
How do they buy?
What do they want?
Are they new or existing users?
What do they value?
What are their motivators?
What is their relationship w/ tech?
What do they do online?
Are users engaging with other brands?
Is there an opportunity for synergy?
What can we borrow from other channels?
Digital presents a wealth of data, in which 1:1, closed-loop, people-based marketing exists. Leverage any data you can get and find useful.
Content journey maps
All of this data can then go into creating a map of the user journey and overlaying relevant content. Below are a few types of mappings that are useful.
Illustrative user journey map
Sometimes when trying to process complex problems, it’s easier to break it down into smaller pieces. Illustrative user journeys can help with this problem! Take a single user’s journey and map it out, aligning relevant content experiences.
Funnel content mapping
This chart is deceptively simple; however, working through this graph can help sites to understand how each stage in the funnel affects users (note: the stages can be modified). This matrix can help with mapping who writers are talking to, their needs, and how to push them to the next stage in the funnel.
Content matrix
Mapping out content by intent and branding helps to visualize conversion potential. I find these extremely useful for prioritizing top-converting content initiatives (i.e., start with ensuring branded, transactional content is delivering the best experience, then move towards more generic, higher-funnel terms).
Overviews
Regardless of how the data is broken down, it’s vital to have a high-level view on the audience’s core attributes, opportunities to improve content, and strategy for closing the gap.
Connecting
Connecting is all about resonating with humans. Connecting is about understanding that customers are human (and we have certain constraints). Our mind is constantly filtering, managing, multitasking, processing, coordinating, organizing, and storing information. It is literally in our mind’s best interest to not remember 99% of the information and sensations that surround us (think of the lights, sounds, tangible objects, people surrounding you, and you’re still able to focus on reading the words on your screen — pretty incredible!).
To become psychologically sticky, we must:
Get past the mind’s natural filter. A positive aspect of being a pull marketing channel is that individuals are already seeking out information, making it possible to intersect their user journey in a micro-moment.
From there we must be memorable. The brain tends to hold onto what’s relevant, useful, or interesting. Luckily, the searcher’s interest is already piqued (even if they aren’t consciously aware of why they searched for a particular topic).
This means we have a unique opportunity to “be there” for people. This leads to a very simple, abstract philosophy: a great brand is like a great friend.
We have similar relationship stages, we interweave throughout each other’s lives, and we have the ability to impact happiness. This comes down to the question: Do your online customers use adjectives they would use for a friend to describe your brand?
Action items:
Is all content either relevant, useful, or interesting?
Does the content honor your user’s questions?
Does your brand have a personality that aligns with reality?
Are you treating users as you would a friend?
Do your users use friend-like adjectives to describe your brand and/or site?
Do the brand’s actions align with overarching goals?
Is your experience trust-inspiring?
https://?
Using Limited ads in layout?
Does the site have proof of claims?
Does the site use relevant reviews and testimonials?
Is contact information available and easily findable?
Is relevant information intuitively available to users?
Is it as easy to buy/subscribe as it is to return/cancel?
Is integrity visible throughout the entire conversion process and experience?
Does site have credible reputation across the web?
Ultimately, being able to strategically, seamlessly create compelling user experiences which make sense to bots is what the SEO cyborg is all about. ☺
tl;dr
Ensure site = crawlable, renderable, and indexable
Ensure all signals = clear, aligned
Answering related, semantically salient questions
Research keywords, the search landscape, site performance, and develop audience segments
Use audience segments to map content and prioritize initiatives
Ensure content is relevant, useful, or interesting
Treat users as friend, be worthy of their trust
This article is based off of my MozCon talk (with a few slides from the Appendix pulled forward). The full deck is available on Slideshare, and the official videos can be purchased here. Please feel free to reach out with any questions in the comments below or via Twitter @AlexisKSanders.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
bạn xem thêm tại: https://ift.tt/2mXjlRS The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg xem thêm tại: https://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots https://ift.tt/2A09cOg Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây https://ift.tt/2mb4VST
0 notes
Text
The SEO Cyborg: How to Resonate with Users &amp; Make Sense to Search Bots
Posted by alexis-sanders
SEO is about understanding how search bots and users react to an online experience. As search professionals, we’re required to bridge gaps between online experiences, search engine bots, and users. We need to know where to insert ourselves (or our teams) to ensure the best experience for both users and bots. In other words, we strive for experiences that resonate with humans and make sense to search engine bots.
This article seeks to answer the following questions:
How do we drive sustainable growth for our clients?
What are the building blocks of an organic search strategy?
What is the SEO cyborg?
A cyborg (or cybernetic organism) is defined as “a being with both organic and biomechatronic body parts, whose physical abilities are extended beyond normal human limitations by mechanical elements.”
With the ability to relate between humans, search bots, and our site experiences, the SEO cyborg is an SEO (or team) that is able to work seamlessly between both technical and content initiatives (whose skills are extended beyond normal human limitations) to support driving of organic search performance. An SEO cyborg is able to strategically pinpoint where to place organic search efforts to maximize performance.
So, how do we do this?
The SEO model
Like so many classic triads (think: primary colors, the Three Musketeers, Destiny’s Child [the canonical version, of course]) the traditional SEO model, known as the crawl-index-rank method, packages SEO into three distinct steps. At the same time, however, this model fails to capture the breadth of work that we SEOs are expected to do on a daily basis, and not having a functioning model can be limiting. We need to expand this model without reinventing the wheel.
The enhanced model involves adding in a rendering, signaling, and connection phase.
You might be wondering, why do we need these?:
Rendering: There is increased prevalence of JavaScript, CSS, imagery, and personalization.
Signaling: HTML <link> tags, status codes, and even GSC signals are powerful indicators that tell search engines how to process and understand the page, determine its intent, and ultimately rank it. In the previous model, it didn’t feel as if these powerful elements really had a place.
Connecting: People are a critical component of search. The ultimate goal of search engines is to identify and rank content that resonates with people. In the previous model, “rank” felt cold, hierarchical, and indifferent towards the end user.
All of this brings us to the question: how do we find success in each stage of this model?
Note: When using this piece, I recommend skimming ahead and leveraging those sections of the enhanced model that are most applicable to your business’ current search program.
The enhanced SEO modelCrawling
Technical SEO starts with the search engine’s ability to find a site’s webpages (hopefully efficiently).
Finding pages
Initially finding pages can happen a few ways, via:
Links (internal or external)
Redirected pages
Sitemaps (XML, RSS 2.0, Atom 1.0, or .txt)
Side note: This information (although at first pretty straightforward) can be really useful. For example, if you’re seeing weird pages popping up in site crawls or performing in search, try checking:
Backlink reports
Internal links to URL
Redirected into URL
Obtaining resources
The second component of crawling relates to the ability to obtain resources (which later becomes critical for rendering a page’s experience).
This typically relates to two elements:
Appropriate robots.txt declarations
Proper HTTP status code (namely 200 HTTP status codes)
Crawl efficiency
Finally, there’s the idea of how efficiently a search engine bot can traverse your site’s most critical experiences.
Action items:
Is site’s main navigation simple, clear, and useful?
Are there relevant on-page links?
Is internal linking clear and crawlable (i.e., <a href="/">)?
Is an HTML sitemap available?
Side note: Make sure to check the HTML sitemap’s next page flow (or behavior flow reports) to find where those users are going. This may help to inform the main navigation.
Do footer links contain tertiary content?
Are important pages close to root?
Are there no crawl traps?
Are there no orphan pages?
Are pages consolidated?
Do all pages have purpose?
Has duplicate content been resolved?
Have redirects been consolidated?
Are canonical tags on point?
Are parameters well defined?
Information architecture
The organization of information extends past the bots, requiring an in-depth understanding of how users engage with a site.
Some seed questions to begin research include:
What trends appear in search volume (by location, device)? What are common questions users have?
Which pages get the most traffic?
What are common user journeys?
What are users’ traffic behaviors and flow?
How do users leverage site features (e.g., internal site search)?
Rendering
Rendering a page relates to search engines’ ability to capture the page’s desired essence.
JavaScript
The big kahuna in the rendering section is JavaScript. For Google, rendering of JavaScript occurs during a second wave of indexing and the content is queued and rendered as resources become available.
Image based off of Google I/O ’18 presentation by Tom Greenway and John Mueller, Deliver search-friendly JavaScript-powered websites
As an SEO, it’s critical that we be able to answer the question — are search engines rendering my content?
Action items:
Are direct “quotes” from content indexed?
Is the site using <a href="/"> links (not onclick();)?
Is the same content being served to search engine bots (user-agent)?
Is the content present within the DOM?
What does Google’s Mobile-Friendly Testing Tool’s JavaScript console (click “view details”) say?
Infinite scroll and lazy loading
Another hot topic relating to JavaScript is infinite scroll (and lazy load for imagery). Since search engine bots are lazy users, they won’t scroll to attain content.
Action items:
Ask ourselves – should all of the content really be indexed? Is it content that provides value to users?
Infinite scroll: a user experience (and occasionally a performance optimizing) tactic to load content when the user hits a certain point in the UI; typically the content is exhaustive.
Solution one (updating AJAX):
1. Break out content into separate sections
Note: The breakout of pages can be /page-1, /page-2, etc.; however, it would be best to delineate meaningful divides (e.g., /voltron, /optimus-prime, etc.)
2. Implement History API (pushState(), replaceState()) to update URLs as a user scrolls (i.e., push/update the URL into the URL bar)
3. Add the <link> tag’s and on relevant page
Solution two (create a view-all page) Note: This is not recommended for large amounts of content.
1. If it’s possible (i.e., there’s not a ton of content within the infinite scroll), create one page encompassing all content
2. Site latency/page load should be considered
Lazy load imagery is a web performance optimization tactic, in which images loads upon a user scrolling (the idea is to save time, downloading images only when they’re needed)
Add <img> tags in <noscript> tags
Use JSON-LD structured data
Schema.org "image" attributes nested in appropriate item types
Schema.org ImageObject item type
CSS
I only have a few elements relating to the rendering of CSS.
Action items:
CSS background images not picked up in image search, so don’t count on for important imagery
CSS animations not interpreted, so make sure to add surrounding textual content
Layouts for page are important (use responsive mobile layouts; avoid excessive ads)
Personalization
Although a trend in the broader digital exists to create 1:1, people-based marketing, Google doesn’t save cookies across sessions and thus will not interpret personalization based on cookies, meaning there must be an average, base-user, default experience. The data from other digital channels can be exceptionally useful when building out audience segments and gaining a deeper understanding of the base-user.
Action item:
Ensure there is a base-user, unauthenticated, default experience
Technology
Google’s rendering engine is leveraging Chrome 41. Canary (Chrome’s testing browser) is currently operating on Chrome 69. Using CanIUse.com, we can infer that this affects Google’s abilities relating to HTTP/2, service workers (think: PWAs), certain JavaScript, specific advanced image formats, resource hints, and new encoding methods. That said, this does not mean we shouldn’t progress our sites and experiences for users — we just must ensure that we use progressive development (i.e., there’s a fallback for less advanced browsers [and Google too ☺]).
Action items:
Ensure there's a fallback for less advanced browsers
Indexing
Getting pages into Google’s databases is what indexing is all about. From what I’ve experienced, this process is straightforward for most sites.
Action items:
Ensure URLs are able to be crawled and rendered
Ensure nothing is preventing indexing (e.g., robots meta tag)
Submit sitemap in Google Search Console
Fetch as Google in Google Search Console
Signaling
A site should strive to send clear signals to search engines. Unnecessarily confusing search engines can significantly impact a site’s performance. Signaling relates to suggesting best representation and status of a page. All this means is that we’re ensuring the following elements are sending appropriate signals.
Action items:
<link> tag: This represents the relationship between documents in HTML.
Rel="canonical": This represents appreciably similar content.
Are canonicals a secondary solution to 301-redirecting experiences?
Are canonicals pointing to end-state URLs?
Is the content appreciably similar?
Since Google maintains prerogative over determining end-state URL, it’s important that the canonical tags represent duplicates (and/or duplicate content).
Are all canonicals in HTML?
Presumably Google prefers canonical tags in the HTML. Although there have been some studies that show that Google can pick up JavaScript canonical tags, from my personal studies it takes significantly longer and is spottier.
Is there safeguarding against incorrect canonical tags?
Rel="next" and : These represent a collective series and are not considered duplicate content, which means that all URLs can be indexed. That said, typically the first page in the chain is the most authoritative, so usually it will be the one to rank.
Rel="alternate"
media: typically used for separate mobile experiences.
hreflang: indicate appropriate language/country
The hreflang is quite unforgiving and it’s very easy to make errors.
Ensure the documentation is followed closely.
Check GSC International Target reports to ensure tags are populating.
HTTP status codes can also be signals, particularly the 304, 404, 410, and 503 status codes.
304 – a valid page that simply hasn’t been modified
404 – file not found
410 – file not found (and it is gone, forever and always)
503 – server maintenance
Google Search Console settings: Make sure the following reports are all sending clear signals. Occasionally Google decides to honor these signals.
International Targeting
URL Parameters
Data Highlighter
Remove URLs
Sitemaps
Rank
Rank relates to how search engines arrange web experiences, stacking them against each other to see who ends up on top for each individual query (taking into account numerous data points surrounding the query).
Two critical questions recur often when understanding ranking pages:
Does or could your page have the best response?
Are you or could you become semantically known (on the Internet and in the minds of users) for the topics? (i.e., are you worthy of receiving links and people traversing the web to land on your experience?)
On-page optimizations
These are the elements webmasters control. Off-page is a critical component to achieving success in search; however, in an idyllic world, we shouldn’t have to worry about links and/or mentions – they should come naturally.
Action items:
Textual content:
Make content both people and bots can understand
Answer questions directly
Write short, logical, simple sentences
Ensure subjects are clear (not to be inferred)
Create scannable content (i.e., make sure <h#> tags are an outline, use bullets/lists, use tables, charts, and visuals to delineate content, etc.)
Define any uncommon vocabulary or link to a glossary
Multimedia (images, videos, engaging elements):
Use imagery, videos, engaging content where applicable
Ensure that image optimization best practices are followed
If you’re looking for a comprehensive resource check out https://images.guide
Meta elements (<title> tags, meta descriptions, OGP, Twitter cards, etc.)
Structured data
Schema.org (check out Google’s supported markup and TechnicalSEO.com’s markup helper tool)
Use Accessible Rich Internet Applications (ARIA)
Use semantic HTML (especially hierarchically organized, relevant <h#> tags and unordered and ordered lists (<ul>, <ol>))
Image courtesy of @abbynhamilton
Is content accessible?
Is there keyboard functionality?
Are there text alternatives for non-text media? Example:
Transcripts for audio
Images with alt text
In-text descriptions of visuals
Is there adequate color contrast?
Is text resizable?
Finding interesting content
Researching and identifying useful content happens in three formats:
Keyword and search landscape research
On-site analytic deep dives
User research
Visual modified from @smrvl via @DannyProl
Audience research
When looking for audiences, we need to concentrate high percentages (super high index rates are great, but not required). Push channels (particularly ones with strong targeting capabilities) do better with high index rates. This makes sense, we need to know that 80% of our customers have certain leanings (because we’re looking for base-case), not that five users over-index on a niche topic (these five niche-topic lovers are perfect for targeted ads).
Some seed research questions:
Who are users?
Where are they?
Why do they buy?
How do they buy?
What do they want?
Are they new or existing users?
What do they value?
What are their motivators?
What is their relationship w/ tech?
What do they do online?
Are users engaging with other brands?
Is there an opportunity for synergy?
What can we borrow from other channels?
Digital presents a wealth of data, in which 1:1, closed-loop, people-based marketing exists. Leverage any data you can get and find useful.
Content journey maps
All of this data can then go into creating a map of the user journey and overlaying relevant content. Below are a few types of mappings that are useful.
Illustrative user journey map
Sometimes when trying to process complex problems, it’s easier to break it down into smaller pieces. Illustrative user journeys can help with this problem! Take a single user’s journey and map it out, aligning relevant content experiences.
Funnel content mapping
This chart is deceptively simple; however, working through this graph can help sites to understand how each stage in the funnel affects users (note: the stages can be modified). This matrix can help with mapping who writers are talking to, their needs, and how to push them to the next stage in the funnel.
Content matrix
Mapping out content by intent and branding helps to visualize conversion potential. I find these extremely useful for prioritizing top-converting content initiatives (i.e., start with ensuring branded, transactional content is delivering the best experience, then move towards more generic, higher-funnel terms).
Overviews
Regardless of how the data is broken down, it’s vital to have a high-level view on the audience’s core attributes, opportunities to improve content, and strategy for closing the gap.
Connecting
Connecting is all about resonating with humans. Connecting is about understanding that customers are human (and we have certain constraints). Our mind is constantly filtering, managing, multitasking, processing, coordinating, organizing, and storing information. It is literally in our mind’s best interest to not remember 99% of the information and sensations that surround us (think of the lights, sounds, tangible objects, people surrounding you, and you’re still able to focus on reading the words on your screen — pretty incredible!).
To become psychologically sticky, we must:
Get past the mind’s natural filter. A positive aspect of being a pull marketing channel is that individuals are already seeking out information, making it possible to intersect their user journey in a micro-moment.
From there we must be memorable. The brain tends to hold onto what’s relevant, useful, or interesting. Luckily, the searcher’s interest is already piqued (even if they aren’t consciously aware of why they searched for a particular topic).
This means we have a unique opportunity to “be there” for people. This leads to a very simple, abstract philosophy: a great brand is like a great friend.
We have similar relationship stages, we interweave throughout each other’s lives, and we have the ability to impact happiness. This comes down to the question: Do your online customers use adjectives they would use for a friend to describe your brand?
Action items:
Is all content either relevant, useful, or interesting?
Does the content honor your user’s questions?
Does your brand have a personality that aligns with reality?
Are you treating users as you would a friend?
Do your users use friend-like adjectives to describe your brand and/or site?
Do the brand’s actions align with overarching goals?
Is your experience trust-inspiring?
https://?
Using Limited ads in layout?
Does the site have proof of claims?
Does the site use relevant reviews and testimonials?
Is contact information available and easily findable?
Is relevant information intuitively available to users?
Is it as easy to buy/subscribe as it is to return/cancel?
Is integrity visible throughout the entire conversion process and experience?
Does site have credible reputation across the web?
Ultimately, being able to strategically, seamlessly create compelling user experiences which make sense to bots is what the SEO cyborg is all about. ☺
tl;dr
Ensure site = crawlable, renderable, and indexable
Ensure all signals = clear, aligned
Answering related, semantically salient questions
Research keywords, the search landscape, site performance, and develop audience segments
Use audience segments to map content and prioritize initiatives
Ensure content is relevant, useful, or interesting
Treat users as friend, be..
https://ift.tt/2ORnTv2
0 notes
Text
The SEO Cyborg: How to Resonate with Users &amp; Make Sense to Search Bots
Posted by alexis-sanders
SEO is about understanding how search bots and users react to an online experience. As search professionals, we’re required to bridge gaps between online experiences, search engine bots, and users. We need to know where to insert ourselves (or our teams) to ensure the best experience for both users and bots. In other words, we strive for experiences that resonate with humans and make sense to search engine bots.
This article seeks to answer the following questions:
How do we drive sustainable growth for our clients?
What are the building blocks of an organic search strategy?
What is the SEO cyborg?
A cyborg (or cybernetic organism) is defined as “a being with both organic and biomechatronic body parts, whose physical abilities are extended beyond normal human limitations by mechanical elements.”
With the ability to relate between humans, search bots, and our site experiences, the SEO cyborg is an SEO (or team) that is able to work seamlessly between both technical and content initiatives (whose skills are extended beyond normal human limitations) to support driving of organic search performance. An SEO cyborg is able to strategically pinpoint where to place organic search efforts to maximize performance.
So, how do we do this?
The SEO model
Like so many classic triads (think: primary colors, the Three Musketeers, Destiny’s Child [the canonical version, of course]) the traditional SEO model, known as the crawl-index-rank method, packages SEO into three distinct steps. At the same time, however, this model fails to capture the breadth of work that we SEOs are expected to do on a daily basis, and not having a functioning model can be limiting. We need to expand this model without reinventing the wheel.
The enhanced model involves adding in a rendering, signaling, and connection phase.
You might be wondering, why do we need these?:
Rendering: There is increased prevalence of JavaScript, CSS, imagery, and personalization.
Signaling: HTML <link> tags, status codes, and even GSC signals are powerful indicators that tell search engines how to process and understand the page, determine its intent, and ultimately rank it. In the previous model, it didn’t feel as if these powerful elements really had a place.
Connecting: People are a critical component of search. The ultimate goal of search engines is to identify and rank content that resonates with people. In the previous model, “rank” felt cold, hierarchical, and indifferent towards the end user.
All of this brings us to the question: how do we find success in each stage of this model?
Note: When using this piece, I recommend skimming ahead and leveraging those sections of the enhanced model that are most applicable to your business’ current search program.
The enhanced SEO modelCrawling
Technical SEO starts with the search engine’s ability to find a site’s webpages (hopefully efficiently).
Finding pages
Initially finding pages can happen a few ways, via:
Links (internal or external)
Redirected pages
Sitemaps (XML, RSS 2.0, Atom 1.0, or .txt)
Side note: This information (although at first pretty straightforward) can be really useful. For example, if you’re seeing weird pages popping up in site crawls or performing in search, try checking:
Backlink reports
Internal links to URL
Redirected into URL
Obtaining resources
The second component of crawling relates to the ability to obtain resources (which later becomes critical for rendering a page’s experience).
This typically relates to two elements:
Appropriate robots.txt declarations
Proper HTTP status code (namely 200 HTTP status codes)
Crawl efficiency
Finally, there’s the idea of how efficiently a search engine bot can traverse your site’s most critical experiences.
Action items:
Is site’s main navigation simple, clear, and useful?
Are there relevant on-page links?
Is internal linking clear and crawlable (i.e., <a href="/">)?
Is an HTML sitemap available?
Side note: Make sure to check the HTML sitemap’s next page flow (or behavior flow reports) to find where those users are going. This may help to inform the main navigation.
Do footer links contain tertiary content?
Are important pages close to root?
Are there no crawl traps?
Are there no orphan pages?
Are pages consolidated?
Do all pages have purpose?
Has duplicate content been resolved?
Have redirects been consolidated?
Are canonical tags on point?
Are parameters well defined?
Information architecture
The organization of information extends past the bots, requiring an in-depth understanding of how users engage with a site.
Some seed questions to begin research include:
What trends appear in search volume (by location, device)? What are common questions users have?
Which pages get the most traffic?
What are common user journeys?
What are users’ traffic behaviors and flow?
How do users leverage site features (e.g., internal site search)?
Rendering
Rendering a page relates to search engines’ ability to capture the page’s desired essence.
JavaScript
The big kahuna in the rendering section is JavaScript. For Google, rendering of JavaScript occurs during a second wave of indexing and the content is queued and rendered as resources become available.
Image based off of Google I/O ’18 presentation by Tom Greenway and John Mueller, Deliver search-friendly JavaScript-powered websites
As an SEO, it’s critical that we be able to answer the question — are search engines rendering my content?
Action items:
Are direct “quotes” from content indexed?
Is the site using <a href="/"> links (not onclick();)?
Is the same content being served to search engine bots (user-agent)?
Is the content present within the DOM?
What does Google’s Mobile-Friendly Testing Tool’s JavaScript console (click “view details”) say?
Infinite scroll and lazy loading
Another hot topic relating to JavaScript is infinite scroll (and lazy load for imagery). Since search engine bots are lazy users, they won’t scroll to attain content.
Action items:
Ask ourselves – should all of the content really be indexed? Is it content that provides value to users?
Infinite scroll: a user experience (and occasionally a performance optimizing) tactic to load content when the user hits a certain point in the UI; typically the content is exhaustive.
Solution one (updating AJAX):
1. Break out content into separate sections
Note: The breakout of pages can be /page-1, /page-2, etc.; however, it would be best to delineate meaningful divides (e.g., /voltron, /optimus-prime, etc.)
2. Implement History API (pushState(), replaceState()) to update URLs as a user scrolls (i.e., push/update the URL into the URL bar)
3. Add the <link> tag’s and on relevant page
Solution two (create a view-all page) Note: This is not recommended for large amounts of content.
1. If it’s possible (i.e., there’s not a ton of content within the infinite scroll), create one page encompassing all content
2. Site latency/page load should be considered
Lazy load imagery is a web performance optimization tactic, in which images loads upon a user scrolling (the idea is to save time, downloading images only when they’re needed)
Add <img> tags in <noscript> tags
Use JSON-LD structured data
Schema.org "image" attributes nested in appropriate item types
Schema.org ImageObject item type
CSS
I only have a few elements relating to the rendering of CSS.
Action items:
CSS background images not picked up in image search, so don’t count on for important imagery
CSS animations not interpreted, so make sure to add surrounding textual content
Layouts for page are important (use responsive mobile layouts; avoid excessive ads)
Personalization
Although a trend in the broader digital exists to create 1:1, people-based marketing, Google doesn’t save cookies across sessions and thus will not interpret personalization based on cookies, meaning there must be an average, base-user, default experience. The data from other digital channels can be exceptionally useful when building out audience segments and gaining a deeper understanding of the base-user.
Action item:
Ensure there is a base-user, unauthenticated, default experience
Technology
Google’s rendering engine is leveraging Chrome 41. Canary (Chrome’s testing browser) is currently operating on Chrome 69. Using CanIUse.com, we can infer that this affects Google’s abilities relating to HTTP/2, service workers (think: PWAs), certain JavaScript, specific advanced image formats, resource hints, and new encoding methods. That said, this does not mean we shouldn’t progress our sites and experiences for users — we just must ensure that we use progressive development (i.e., there’s a fallback for less advanced browsers [and Google too ☺]).
Action items:
Ensure there's a fallback for less advanced browsers
Indexing
Getting pages into Google’s databases is what indexing is all about. From what I’ve experienced, this process is straightforward for most sites.
Action items:
Ensure URLs are able to be crawled and rendered
Ensure nothing is preventing indexing (e.g., robots meta tag)
Submit sitemap in Google Search Console
Fetch as Google in Google Search Console
Signaling
A site should strive to send clear signals to search engines. Unnecessarily confusing search engines can significantly impact a site’s performance. Signaling relates to suggesting best representation and status of a page. All this means is that we’re ensuring the following elements are sending appropriate signals.
Action items:
<link> tag: This represents the relationship between documents in HTML.
Rel="canonical": This represents appreciably similar content.
Are canonicals a secondary solution to 301-redirecting experiences?
Are canonicals pointing to end-state URLs?
Is the content appreciably similar?
Since Google maintains prerogative over determining end-state URL, it’s important that the canonical tags represent duplicates (and/or duplicate content).
Are all canonicals in HTML?
Presumably Google prefers canonical tags in the HTML. Although there have been some studies that show that Google can pick up JavaScript canonical tags, from my personal studies it takes significantly longer and is spottier.
Is there safeguarding against incorrect canonical tags?
Rel="next" and : These represent a collective series and are not considered duplicate content, which means that all URLs can be indexed. That said, typically the first page in the chain is the most authoritative, so usually it will be the one to rank.
Rel="alternate"
media: typically used for separate mobile experiences.
hreflang: indicate appropriate language/country
The hreflang is quite unforgiving and it’s very easy to make errors.
Ensure the documentation is followed closely.
Check GSC International Target reports to ensure tags are populating.
HTTP status codes can also be signals, particularly the 304, 404, 410, and 503 status codes.
304 – a valid page that simply hasn’t been modified
404 – file not found
410 – file not found (and it is gone, forever and always)
503 – server maintenance
Google Search Console settings: Make sure the following reports are all sending clear signals. Occasionally Google decides to honor these signals.
International Targeting
URL Parameters
Data Highlighter
Remove URLs
Sitemaps
Rank
Rank relates to how search engines arrange web experiences, stacking them against each other to see who ends up on top for each individual query (taking into account numerous data points surrounding the query).
Two critical questions recur often when understanding ranking pages:
Does or could your page have the best response?
Are you or could you become semantically known (on the Internet and in the minds of users) for the topics? (i.e., are you worthy of receiving links and people traversing the web to land on your experience?)
On-page optimizations
These are the elements webmasters control. Off-page is a critical component to achieving success in search; however, in an idyllic world, we shouldn’t have to worry about links and/or mentions – they should come naturally.
Action items:
Textual content:
Make content both people and bots can understand
Answer questions directly
Write short, logical, simple sentences
Ensure subjects are clear (not to be inferred)
Create scannable content (i.e., make sure <h#> tags are an outline, use bullets/lists, use tables, charts, and visuals to delineate content, etc.)
Define any uncommon vocabulary or link to a glossary
Multimedia (images, videos, engaging elements):
Use imagery, videos, engaging content where applicable
Ensure that image optimization best practices are followed
If you’re looking for a comprehensive resource check out https://images.guide
Meta elements (<title> tags, meta descriptions, OGP, Twitter cards, etc.)
Structured data
Schema.org (check out Google’s supported markup and TechnicalSEO.com’s markup helper tool)
Use Accessible Rich Internet Applications (ARIA)
Use semantic HTML (especially hierarchically organized, relevant <h#> tags and unordered and ordered lists (<ul>, <ol>))
Image courtesy of @abbynhamilton
Is content accessible?
Is there keyboard functionality?
Are there text alternatives for non-text media? Example:
Transcripts for audio
Images with alt text
In-text descriptions of visuals
Is there adequate color contrast?
Is text resizable?
Finding interesting content
Researching and identifying useful content happens in three formats:
Keyword and search landscape research
On-site analytic deep dives
User research
Visual modified from @smrvl via @DannyProl
Audience research
When looking for audiences, we need to concentrate high percentages (super high index rates are great, but not required). Push channels (particularly ones with strong targeting capabilities) do better with high index rates. This makes sense, we need to know that 80% of our customers have certain leanings (because we’re looking for base-case), not that five users over-index on a niche topic (these five niche-topic lovers are perfect for targeted ads).
Some seed research questions:
Who are users?
Where are they?
Why do they buy?
How do they buy?
What do they want?
Are they new or existing users?
What do they value?
What are their motivators?
What is their relationship w/ tech?
What do they do online?
Are users engaging with other brands?
Is there an opportunity for synergy?
What can we borrow from other channels?
Digital presents a wealth of data, in which 1:1, closed-loop, people-based marketing exists. Leverage any data you can get and find useful.
Content journey maps
All of this data can then go into creating a map of the user journey and overlaying relevant content. Below are a few types of mappings that are useful.
Illustrative user journey map
Sometimes when trying to process complex problems, it’s easier to break it down into smaller pieces. Illustrative user journeys can help with this problem! Take a single user’s journey and map it out, aligning relevant content experiences.
Funnel content mapping
This chart is deceptively simple; however, working through this graph can help sites to understand how each stage in the funnel affects users (note: the stages can be modified). This matrix can help with mapping who writers are talking to, their needs, and how to push them to the next stage in the funnel.
Content matrix
Mapping out content by intent and branding helps to visualize conversion potential. I find these extremely useful for prioritizing top-converting content initiatives (i.e., start with ensuring branded, transactional content is delivering the best experience, then move towards more generic, higher-funnel terms).
Overviews
Regardless of how the data is broken down, it’s vital to have a high-level view on the audience’s core attributes, opportunities to improve content, and strategy for closing the gap.
Connecting
Connecting is all about resonating with humans. Connecting is about understanding that customers are human (and we have certain constraints). Our mind is constantly filtering, managing, multitasking, processing, coordinating, organizing, and storing information. It is literally in our mind’s best interest to not remember 99% of the information and sensations that surround us (think of the lights, sounds, tangible objects, people surrounding you, and you’re still able to focus on reading the words on your screen — pretty incredible!).
To become psychologically sticky, we must:
Get past the mind’s natural filter. A positive aspect of being a pull marketing channel is that individuals are already seeking out information, making it possible to intersect their user journey in a micro-moment.
From there we must be memorable. The brain tends to hold onto what’s relevant, useful, or interesting. Luckily, the searcher’s interest is already piqued (even if they aren’t consciously aware of why they searched for a particular topic).
This means we have a unique opportunity to “be there” for people. This leads to a very simple, abstract philosophy: a great brand is like a great friend.
We have similar relationship stages, we interweave throughout each other’s lives, and we have the ability to impact happiness. This comes down to the question: Do your online customers use adjectives they would use for a friend to describe your brand?
Action items:
Is all content either relevant, useful, or interesting?
Does the content honor your user’s questions?
Does your brand have a personality that aligns with reality?
Are you treating users as you would a friend?
Do your users use friend-like adjectives to describe your brand and/or site?
Do the brand’s actions align with overarching goals?
Is your experience trust-inspiring?
https://?
Using Limited ads in layout?
Does the site have proof of claims?
Does the site use relevant reviews and testimonials?
Is contact information available and easily findable?
Is relevant information intuitively available to users?
Is it as easy to buy/subscribe as it is to return/cancel?
Is integrity visible throughout the entire conversion process and experience?
Does site have credible reputation across the web?
Ultimately, being able to strategically, seamlessly create compelling user experiences which make sense to bots is what the SEO cyborg is all about. ☺
tl;dr
Ensure site = crawlable, renderable, and indexable
Ensure all signals = clear, aligned
Answering related, semantically salient questions
Research keywords, the search landscape, site performance, and develop audience segments
Use audience segments to map content and prioritize initiatives
Ensure content is relevant, useful, or interesting
Treat users as friend, be..
https://ift.tt/2ORnTv2
0 notes
Text
The SEO Cyborg: How to Resonate with Users &amp; Make Sense to Search Bots
Posted by alexis-sanders
SEO is about understanding how search bots and users react to an online experience. As search professionals, we’re required to bridge gaps between online experiences, search engine bots, and users. We need to know where to insert ourselves (or our teams) to ensure the best experience for both users and bots. In other words, we strive for experiences that resonate with humans and make sense to search engine bots.
This article seeks to answer the following questions:
How do we drive sustainable growth for our clients?
What are the building blocks of an organic search strategy?
What is the SEO cyborg?
A cyborg (or cybernetic organism) is defined as “a being with both organic and biomechatronic body parts, whose physical abilities are extended beyond normal human limitations by mechanical elements.”
With the ability to relate between humans, search bots, and our site experiences, the SEO cyborg is an SEO (or team) that is able to work seamlessly between both technical and content initiatives (whose skills are extended beyond normal human limitations) to support driving of organic search performance. An SEO cyborg is able to strategically pinpoint where to place organic search efforts to maximize performance.
So, how do we do this?
The SEO model
Like so many classic triads (think: primary colors, the Three Musketeers, Destiny’s Child [the canonical version, of course]) the traditional SEO model, known as the crawl-index-rank method, packages SEO into three distinct steps. At the same time, however, this model fails to capture the breadth of work that we SEOs are expected to do on a daily basis, and not having a functioning model can be limiting. We need to expand this model without reinventing the wheel.
The enhanced model involves adding in a rendering, signaling, and connection phase.
You might be wondering, why do we need these?:
Rendering: There is increased prevalence of JavaScript, CSS, imagery, and personalization.
Signaling: HTML <link> tags, status codes, and even GSC signals are powerful indicators that tell search engines how to process and understand the page, determine its intent, and ultimately rank it. In the previous model, it didn’t feel as if these powerful elements really had a place.
Connecting: People are a critical component of search. The ultimate goal of search engines is to identify and rank content that resonates with people. In the previous model, “rank” felt cold, hierarchical, and indifferent towards the end user.
All of this brings us to the question: how do we find success in each stage of this model?
Note: When using this piece, I recommend skimming ahead and leveraging those sections of the enhanced model that are most applicable to your business’ current search program.
The enhanced SEO modelCrawling
Technical SEO starts with the search engine’s ability to find a site’s webpages (hopefully efficiently).
Finding pages
Initially finding pages can happen a few ways, via:
Links (internal or external)
Redirected pages
Sitemaps (XML, RSS 2.0, Atom 1.0, or .txt)
Side note: This information (although at first pretty straightforward) can be really useful. For example, if you’re seeing weird pages popping up in site crawls or performing in search, try checking:
Backlink reports
Internal links to URL
Redirected into URL
Obtaining resources
The second component of crawling relates to the ability to obtain resources (which later becomes critical for rendering a page’s experience).
This typically relates to two elements:
Appropriate robots.txt declarations
Proper HTTP status code (namely 200 HTTP status codes)
Crawl efficiency
Finally, there’s the idea of how efficiently a search engine bot can traverse your site’s most critical experiences.
Action items:
Is site’s main navigation simple, clear, and useful?
Are there relevant on-page links?
Is internal linking clear and crawlable (i.e., <a href="/">)?
Is an HTML sitemap available?
Side note: Make sure to check the HTML sitemap’s next page flow (or behavior flow reports) to find where those users are going. This may help to inform the main navigation.
Do footer links contain tertiary content?
Are important pages close to root?
Are there no crawl traps?
Are there no orphan pages?
Are pages consolidated?
Do all pages have purpose?
Has duplicate content been resolved?
Have redirects been consolidated?
Are canonical tags on point?
Are parameters well defined?
Information architecture
The organization of information extends past the bots, requiring an in-depth understanding of how users engage with a site.
Some seed questions to begin research include:
What trends appear in search volume (by location, device)? What are common questions users have?
Which pages get the most traffic?
What are common user journeys?
What are users’ traffic behaviors and flow?
How do users leverage site features (e.g., internal site search)?
Rendering
Rendering a page relates to search engines’ ability to capture the page’s desired essence.
JavaScript
The big kahuna in the rendering section is JavaScript. For Google, rendering of JavaScript occurs during a second wave of indexing and the content is queued and rendered as resources become available.
Image based off of Google I/O ’18 presentation by Tom Greenway and John Mueller, Deliver search-friendly JavaScript-powered websites
As an SEO, it’s critical that we be able to answer the question — are search engines rendering my content?
Action items:
Are direct “quotes” from content indexed?
Is the site using <a href="/"> links (not onclick();)?
Is the same content being served to search engine bots (user-agent)?
Is the content present within the DOM?
What does Google’s Mobile-Friendly Testing Tool’s JavaScript console (click “view details”) say?
Infinite scroll and lazy loading
Another hot topic relating to JavaScript is infinite scroll (and lazy load for imagery). Since search engine bots are lazy users, they won’t scroll to attain content.
Action items:
Ask ourselves – should all of the content really be indexed? Is it content that provides value to users?
Infinite scroll: a user experience (and occasionally a performance optimizing) tactic to load content when the user hits a certain point in the UI; typically the content is exhaustive.
Solution one (updating AJAX):
1. Break out content into separate sections
Note: The breakout of pages can be /page-1, /page-2, etc.; however, it would be best to delineate meaningful divides (e.g., /voltron, /optimus-prime, etc.)
2. Implement History API (pushState(), replaceState()) to update URLs as a user scrolls (i.e., push/update the URL into the URL bar)
3. Add the <link> tag’s and on relevant page
Solution two (create a view-all page) Note: This is not recommended for large amounts of content.
1. If it’s possible (i.e., there’s not a ton of content within the infinite scroll), create one page encompassing all content
2. Site latency/page load should be considered
Lazy load imagery is a web performance optimization tactic, in which images loads upon a user scrolling (the idea is to save time, downloading images only when they’re needed)
Add <img> tags in <noscript> tags
Use JSON-LD structured data
Schema.org "image" attributes nested in appropriate item types
Schema.org ImageObject item type
CSS
I only have a few elements relating to the rendering of CSS.
Action items:
CSS background images not picked up in image search, so don’t count on for important imagery
CSS animations not interpreted, so make sure to add surrounding textual content
Layouts for page are important (use responsive mobile layouts; avoid excessive ads)
Personalization
Although a trend in the broader digital exists to create 1:1, people-based marketing, Google doesn’t save cookies across sessions and thus will not interpret personalization based on cookies, meaning there must be an average, base-user, default experience. The data from other digital channels can be exceptionally useful when building out audience segments and gaining a deeper understanding of the base-user.
Action item:
Ensure there is a base-user, unauthenticated, default experience
Technology
Google’s rendering engine is leveraging Chrome 41. Canary (Chrome’s testing browser) is currently operating on Chrome 69. Using CanIUse.com, we can infer that this affects Google’s abilities relating to HTTP/2, service workers (think: PWAs), certain JavaScript, specific advanced image formats, resource hints, and new encoding methods. That said, this does not mean we shouldn’t progress our sites and experiences for users — we just must ensure that we use progressive development (i.e., there’s a fallback for less advanced browsers [and Google too ☺]).
Action items:
Ensure there's a fallback for less advanced browsers
Indexing
Getting pages into Google’s databases is what indexing is all about. From what I’ve experienced, this process is straightforward for most sites.
Action items:
Ensure URLs are able to be crawled and rendered
Ensure nothing is preventing indexing (e.g., robots meta tag)
Submit sitemap in Google Search Console
Fetch as Google in Google Search Console
Signaling
A site should strive to send clear signals to search engines. Unnecessarily confusing search engines can significantly impact a site’s performance. Signaling relates to suggesting best representation and status of a page. All this means is that we’re ensuring the following elements are sending appropriate signals.
Action items:
<link> tag: This represents the relationship between documents in HTML.
Rel="canonical": This represents appreciably similar content.
Are canonicals a secondary solution to 301-redirecting experiences?
Are canonicals pointing to end-state URLs?
Is the content appreciably similar?
Since Google maintains prerogative over determining end-state URL, it’s important that the canonical tags represent duplicates (and/or duplicate content).
Are all canonicals in HTML?
Presumably Google prefers canonical tags in the HTML. Although there have been some studies that show that Google can pick up JavaScript canonical tags, from my personal studies it takes significantly longer and is spottier.
Is there safeguarding against incorrect canonical tags?
Rel="next" and : These represent a collective series and are not considered duplicate content, which means that all URLs can be indexed. That said, typically the first page in the chain is the most authoritative, so usually it will be the one to rank.
Rel="alternate"
media: typically used for separate mobile experiences.
hreflang: indicate appropriate language/country
The hreflang is quite unforgiving and it’s very easy to make errors.
Ensure the documentation is followed closely.
Check GSC International Target reports to ensure tags are populating.
HTTP status codes can also be signals, particularly the 304, 404, 410, and 503 status codes.
304 – a valid page that simply hasn’t been modified
404 – file not found
410 – file not found (and it is gone, forever and always)
503 – server maintenance
Google Search Console settings: Make sure the following reports are all sending clear signals. Occasionally Google decides to honor these signals.
International Targeting
URL Parameters
Data Highlighter
Remove URLs
Sitemaps
Rank
Rank relates to how search engines arrange web experiences, stacking them against each other to see who ends up on top for each individual query (taking into account numerous data points surrounding the query).
Two critical questions recur often when understanding ranking pages:
Does or could your page have the best response?
Are you or could you become semantically known (on the Internet and in the minds of users) for the topics? (i.e., are you worthy of receiving links and people traversing the web to land on your experience?)
On-page optimizations
These are the elements webmasters control. Off-page is a critical component to achieving success in search; however, in an idyllic world, we shouldn’t have to worry about links and/or mentions – they should come naturally.
Action items:
Textual content:
Make content both people and bots can understand
Answer questions directly
Write short, logical, simple sentences
Ensure subjects are clear (not to be inferred)
Create scannable content (i.e., make sure <h#> tags are an outline, use bullets/lists, use tables, charts, and visuals to delineate content, etc.)
Define any uncommon vocabulary or link to a glossary
Multimedia (images, videos, engaging elements):
Use imagery, videos, engaging content where applicable
Ensure that image optimization best practices are followed
If you’re looking for a comprehensive resource check out https://images.guide
Meta elements (<title> tags, meta descriptions, OGP, Twitter cards, etc.)
Structured data
Schema.org (check out Google’s supported markup and TechnicalSEO.com’s markup helper tool)
Use Accessible Rich Internet Applications (ARIA)
Use semantic HTML (especially hierarchically organized, relevant <h#> tags and unordered and ordered lists (<ul>, <ol>))
Image courtesy of @abbynhamilton
Is content accessible?
Is there keyboard functionality?
Are there text alternatives for non-text media? Example:
Transcripts for audio
Images with alt text
In-text descriptions of visuals
Is there adequate color contrast?
Is text resizable?
Finding interesting content
Researching and identifying useful content happens in three formats:
Keyword and search landscape research
On-site analytic deep dives
User research
Visual modified from @smrvl via @DannyProl
Audience research
When looking for audiences, we need to concentrate high percentages (super high index rates are great, but not required). Push channels (particularly ones with strong targeting capabilities) do better with high index rates. This makes sense, we need to know that 80% of our customers have certain leanings (because we’re looking for base-case), not that five users over-index on a niche topic (these five niche-topic lovers are perfect for targeted ads).
Some seed research questions:
Who are users?
Where are they?
Why do they buy?
How do they buy?
What do they want?
Are they new or existing users?
What do they value?
What are their motivators?
What is their relationship w/ tech?
What do they do online?
Are users engaging with other brands?
Is there an opportunity for synergy?
What can we borrow from other channels?
Digital presents a wealth of data, in which 1:1, closed-loop, people-based marketing exists. Leverage any data you can get and find useful.
Content journey maps
All of this data can then go into creating a map of the user journey and overlaying relevant content. Below are a few types of mappings that are useful.
Illustrative user journey map
Sometimes when trying to process complex problems, it’s easier to break it down into smaller pieces. Illustrative user journeys can help with this problem! Take a single user’s journey and map it out, aligning relevant content experiences.
Funnel content mapping
This chart is deceptively simple; however, working through this graph can help sites to understand how each stage in the funnel affects users (note: the stages can be modified). This matrix can help with mapping who writers are talking to, their needs, and how to push them to the next stage in the funnel.
Content matrix
Mapping out content by intent and branding helps to visualize conversion potential. I find these extremely useful for prioritizing top-converting content initiatives (i.e., start with ensuring branded, transactional content is delivering the best experience, then move towards more generic, higher-funnel terms).
Overviews
Regardless of how the data is broken down, it’s vital to have a high-level view on the audience’s core attributes, opportunities to improve content, and strategy for closing the gap.
Connecting
Connecting is all about resonating with humans. Connecting is about understanding that customers are human (and we have certain constraints). Our mind is constantly filtering, managing, multitasking, processing, coordinating, organizing, and storing information. It is literally in our mind’s best interest to not remember 99% of the information and sensations that surround us (think of the lights, sounds, tangible objects, people surrounding you, and you’re still able to focus on reading the words on your screen — pretty incredible!).
To become psychologically sticky, we must:
Get past the mind’s natural filter. A positive aspect of being a pull marketing channel is that individuals are already seeking out information, making it possible to intersect their user journey in a micro-moment.
From there we must be memorable. The brain tends to hold onto what’s relevant, useful, or interesting. Luckily, the searcher’s interest is already piqued (even if they aren’t consciously aware of why they searched for a particular topic).
This means we have a unique opportunity to “be there” for people. This leads to a very simple, abstract philosophy: a great brand is like a great friend.
We have similar relationship stages, we interweave throughout each other’s lives, and we have the ability to impact happiness. This comes down to the question: Do your online customers use adjectives they would use for a friend to describe your brand?
Action items:
Is all content either relevant, useful, or interesting?
Does the content honor your user’s questions?
Does your brand have a personality that aligns with reality?
Are you treating users as you would a friend?
Do your users use friend-like adjectives to describe your brand and/or site?
Do the brand’s actions align with overarching goals?
Is your experience trust-inspiring?
https://?
Using Limited ads in layout?
Does the site have proof of claims?
Does the site use relevant reviews and testimonials?
Is contact information available and easily findable?
Is relevant information intuitively available to users?
Is it as easy to buy/subscribe as it is to return/cancel?
Is integrity visible throughout the entire conversion process and experience?
Does site have credible reputation across the web?
Ultimately, being able to strategically, seamlessly create compelling user experiences which make sense to bots is what the SEO cyborg is all about. ☺
tl;dr
Ensure site = crawlable, renderable, and indexable
Ensure all signals = clear, aligned
Answering related, semantically salient questions
Research keywords, the search landscape, site performance, and develop audience segments
Use audience segments to map content and prioritize initiatives
Ensure content is relevant, useful, or interesting
Treat users as friend, be..
https://ift.tt/2ORnTv2
0 notes