#headless website
Explore tagged Tumblr posts
Text
To Read about Headless Website visit Us
0 notes
Text
Six benefits of adapting Shopify Headless (Hydrogen) development to your e-commerce development to improve your product momentum. Know how this technology can enhance your website's performance, boost scalability, improve the user experience, streamline content management, and provide flexibility for future growth.
#shopify#shopify headless#e commerce#shopify development company#shopify developers#shopify website#shopify store
2 notes
·
View notes
Text
on that note mayhaps just gonna dip and chill w/ some more silent hill, this time probably Silent Hill 3 tho
#010 //: out of character.#just like a tad bit sad that it's the seventh job that's declined me but oh well. guess that's life nowadays. been hearing a lot of people#have been having troubles being hired by places nowadays but then also somehow jobs/employers claiming that there aren't enough people#looking for work?#like idk what jobs are saying that but i've been waving my arms around like a headless chicken the past few months trying to look for place#that are evening hiring in the first place#so if these mythological places could y'know SPEAK UP and use technology and websites to promote their positions instead of relying on#ancient methods to seek employees. that'd be great :)
4 notes
·
View notes
Text
Migrating your Content Management System (CMS) is an important step in improving your website's efficiency, usability, and scalability. This blog walks you through the CMS conversion process step by step, from reviewing your existing CMS to planning the move, assuring flawless data transfer, and configuring your new platform for enhanced functionality.
Whether you're upgrading for greater features or moving to line with business objectives, this guide will help you make a seamless and effective transfer while reducing risks and optimizing advantages.
CMS Migration Checklist [Step by Step Guide]
1. Planning
Everything begins with meticulous preparation. When it comes to CMS migration, proper preparation is essential to avoid potential hazards and guarantee a seamless transition. Here's what you should take care of at this stage: Define the migration objectives (for example, migrate a WordPress site, move from Wix to WordPress, or any other).
Conduct a thorough website audit to determine the current structure and components. It will help you better comprehend the necessity to enhance your current website.
Select the appropriate CMS platform and hosting provider. Conduct thorough study before moving on to other choices.
2. Backups and Testing
Before starting the conversion, make a full backup of your current website. Testing the backup guarantees that you can restore your site if there are any difficulties throughout the transfer process.
3. Content Migration
Now comes the most important step of the migration: moving all of the website's content to the CMS. Transferring material includes:
Moving text, photos, movies, and other multimedia components. To preserve SEO ranks in the new CMS, ensure that URLs and information are accurately mapped.
For example, if you're migrating from WordPress to HubSpot, you'll need to alter the content structure to match HubSpot's CMS.
4. Design and Functionality Transfer
The next step is to recreate or remodel the old website's theme or layout using the new CMS. Tools like WordPress migration services may assist in replicating the old design while optimizing it for the new platform.
5. Testing and Optimization
All functions and functionalities operate well.
The site's performance, speed, and SEO remain unchanged.
Bugs or faults are swiftly detected and fixed.
6. Launch
When the testing process is over, the new website goes online. After launch, constantly monitor the site to fix any unexpected concerns.
What are some of the most common challenges in website migration services?
Website migration services are not without their obstacles. Here are some of them
Data Loss Risks: Poor preparation might result in data loss during transfer.
SEO Impact: Incorrect URL mapping may cause major losses in search engine ranks.
Downtime: Switching between platforms might create temporary downtime, affecting the user experience.
Complex Integrations: Moving bespoke functionality or integrations to a new platform may be time-consuming.
Challenges are unavoidable; how we handle them is what matters. When it comes to website migration services, collaborating with skilled website migration businesses can help you transform your issues into solutions via careful preparation and implementation.
Conclusion
The guide on CMS migration outlines essential steps for successfully transitioning a website to a new content management system, emphasizing the importance of careful planning and execution to ensure a seamless process. Ultimately, it serves as a valuable resource for organizations seeking to enhance their online presence through effective migration strategies.
Source : https://www.krishangtechnolab.com/cms-migration-guide/
#cms#cmswebsite#headless cms#cms development#content management system#content management solutions#website migration#web development#website development#website design#website optimization
0 notes
Text

Looking for the ultimate solution to streamline content management and deliver flawlessly across devices and channels? Caisy Headless CMS is here!
✨ Simplify Content Management 💻 Deliver Seamlessly Across Platforms 🌐 Scale with Unmatched Flexibility
Empower your team with Headless CMS—the advanced tool that ensures your content shines everywhere, from websites to mobile apps and beyond.
💡 Experience the future of content management today—visit Caisy now!
#cms#cms development#headless cms#web development#website#app development#app developers#app developing company
0 notes
Text
Build custom websites faster with a headless CMS that separates content management from its presentation. Enjoy greater flexibility and control while minimizing launch hassles.
0 notes
Photo

10 posts!
#10 posts#tumblr milestone#headless wordpress development services#headless wordpress agency#shopify partner program#top 5 wordpress plugins for websites in 2024#islandwizards#iw uk#Wizards island#Island wizards
1 note
·
View note
Text
Why Should You Choose Acquia CMS For Headless Website Development?

Acquia CMS stands out for Headless Website Development due to its unmatched flexibility and scalability. Its robust architecture empowers developers to craft dynamic, content-rich experiences across channels seamlessly. With Acquia, you access powerful APIs, comprehensive developer tools, and extensive support, ensuring efficient development and exceptional user experiences for your headless projects.
Also read CMS For Headless Website Development
0 notes
Text
What Is A Headless Website? Discover the Power of Headless Architecture.
blog source — Qortechno https://qortechno.com/headless-website-advantages/
What is a Headless Website?
A headless website is a website where the front-end (UI) separates from the back-end (content management system). This means that the content and data are stored in a centralized database, while the user interface is built as a separate application that accesses the data and presents it to the user.
It is built without a traditional frontend or user interface. It doesn’t have a visual interface that a user interacts with through a web browser like Chrome or Firefox. Instead, the website’s content and functionality are delivered through an API (Application Programming Interface). This means that a headless website is designed to separate the content and functionality of a website from its presentation layer. This approach allows developers to focus on creating and managing the backend of a website, without worrying about the frontend.

What is Headless Architecture?
Headless architecture is an approach to software development that separates the presentation layer from the application logic and data storage layers. In a headless architecture, the application logic and data storage are exposed through APIs (Application Programming Interfaces), while the presentation layer is built separately and consumes the APIs to display content to the user.
The term “headless” comes from the idea of removing the “head” of the application, which is the presentation layer, and leaving only the backend systems. The frontend, or presentation layer, is often referred to as the “head” of the application because it’s the part of the application that users interact with directly.
To know the Advantages of Headless Website visit Us at Qortechno.com
0 notes
Text

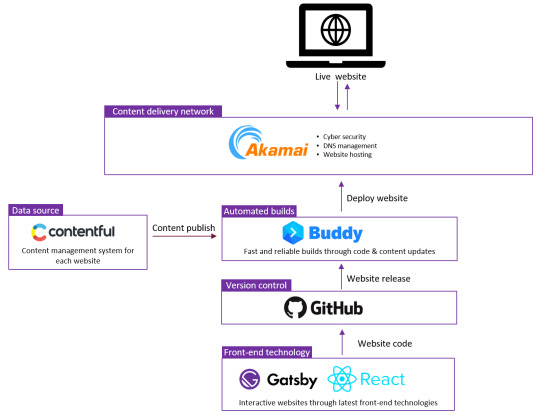
JAMstack, Buddy, and Contentful: A Winning Combination for Scalable and Reliable Websites
The Challenge: We had to build and manage multiple international websites with a small team of 5, while ensuring scalability with the localisation at its core, reliability with easy content and code changes, and efficiency with minimal operational overhead.
The business ambition was to launch 10 new websites within the first year with a limited budget and no additional team members. Our project plan was to use the central development team to build the core components, own the technical operation of the websites, and train the local teams who would content-manage their own localised websites.
Our future vision was to empower local teams to expand their websites with local components, so the central solution had to be a modular and scalable by nature.
The Solution: JAMstack, a web development architecture that uses JavaScript, APIs, and Markup to create fast, secure, and scalable websites and applications. JAMstack allowed us to build a headless website that was decoupled from its back-end, so that it could be served directly from a CDN (Content Delivery Network). This architecture reduced the need for dynamic servers and databases, and improved reliability and scalability which in return helped us to keep operational and maintenance costs much lower than traditonal websites.
We chose Contentful as our headless CMS, as it fit the picture perfectly with its RESTful APIs and easy to handle JSON files. Contentful gave us the flexibility and control to manage our content across different regions and languages, and to integrate with various services and features from third-party providers via APIs.
We used Gatsby and React to build the front-end that was managed through GitHub. Gatsby and React are powerful frameworks that enable us to create dynamic and interactive web pages with high performance and SEO which were crucial for the project as these were brand websites with keen focus on the design and findability. GitHub was our version control system that helped us to collaborate and track changes in our code.
We used Buddy, the DevOps automation platform, to build the CI/CD pipelines that automated our workflows and integrated with our tools. Buddy has a visual pipeline editor and a dashboard that show us the status and performance of our projects, and allow us to manage our settings.
The trick: was to leverage MACH architecture, starting with Headless. MACH stands for Microservices, API-first, Cloud-native, and Headless, and it is a modern approach to software development that helps us to build a scalable, modular, and composable architecture. MACH architecture gives us the freedom and flexibility to choose the best tools and services for our needs, and enable us to adapt to market changes.
With the help of these technologies and tools, we were able to automate a big portion of the operation, ensuring that the team could manage the ambitious scale. By using the same infrastructure and codebase for every single website, we could avoid duplication, inconsistency, and maintenance issues. We also achieved faster delivery, better quality, and higher customer satisfaction.

#MACH#JAMstack#contentful#Buddy#headless#cloud-native#website#international#leadership#software delivery
0 notes
Text
Sumeet Shroff's Take on the Top 12 Headless CMS of 2024

Headless Content Management Systems (CMS) have increasingly become a vital part of the web development landscape, particularly as we step into 2024. These systems allow for greater flexibility, scalability, and performance, especially in a world where content needs to be delivered across multiple platforms and devices. Unlike traditional CMS platforms, headless CMSs provide the backend content management capabilities without dictating the front-end presentation layer, making them ideal for building applications with modern architectures such as JAMstack.
What is a Headless CMS?
A headless Content Management System (CMS) is a modern approach to content management that separates the back-end content repository, where the content is stored and managed, from the front-end presentation layer, where the content is displayed. This separation allows greater flexibility and freedom in how and where content is presented.
Characteristics of a Headless CMS:
1. API-Driven: A headless CMS typically provides content through APIs, usually RESTful or GraphQL, enabling content to be delivered to any device or channel capable of calling these APIs.
2. Front-End Freedom: It allows developers to use any front-end tool or framework to display content, as the CMS does not impose any front-end technology or structure. This is particularly advantageous for creating omnichannel experiences.
3. Content-First Approach: Focuses purely on the content, without considerations for how it might be displayed or styled, ensuring content is future-proof and reusable across various platforms.
4. Enhanced Scalability and Flexibility: Being decoupled from the presentation layer, headless CMSs are more scalable and adaptable to changing technologies or platforms.
Use Cases:
1. Omnichannel Content Delivery: Ideal for businesses that want to deliver content consistently across multiple platforms, like websites, mobile apps, IoT devices, and more.
2. Customized User Experiences: Useful for projects that require customized, dynamic user experiences across different digital touchpoints.
3. Future-Proof Projects: Suitable for projects that need to adapt to emerging technologies and trends without overhauling the entire content management system.
Headless CMSs have become increasingly popular due to their flexibility, scalability, and ability to provide a more personalized user experience. They are especially beneficial in scenarios where content needs to be distributed across multiple platforms and formats.
Read More
0 notes
Link
Unleashing the Power of Headless Commerce: The Rise of Headless Magento Stores
In the fast-paced world of ecommerce, delivering seamless, personalized, and engaging customer experiences is paramount. Traditional monolithic ecommerce platforms often struggle to meet the evolving demands of modern shoppers. This has given rise to a new approach known as headless commerce, which offers unparalleled flexibility, scalability, and customization possibilities. In this blog post, we explore the concept of headless commerce and dive into the world of Headless Magento stores, showcasing how this architecture empowers businesses to create truly exceptional ecommerce experiences.
#HeadlessMagento#magento#magento commerce#headless commerce#magento development#magento developers#magento stores#website#website development#web developers#web developmnet#web developing company#ecommerce#ecommerce development#ecommerce developers#b2c#tech#tech news#tech trends#technology#technology news#technology trends
1 note
·
View note
Text
The Power of Headless Websites: Embracing Innovation for Safer Online Experiences
In the modern era of technology, establishing a robust online presence has become imperative for businesses to flourish successfully. To stay ahead of the curve, companies like Civilized Savage are embracing the power of headless websites Safer. But what exactly is a headless website, and why is it gaining popularity among businesses? Let’s explore the benefits and advantages of this innovative approach.
Understanding Headless Websites Agency
If the question “What is a headless website?” is still lingering in our minds, the answer is right here, waiting to be unveiled. A headless website Agency refers to a new way of structuring a website where the front-end and back-end are decoupled. Unlike traditional websites, headless websites separate the presentation layer (the “head”) from the content management system (the “body”). This decoupling enables greater flexibility, scalability, and customization options for businesses
Empowering Businesses with Safety and Security
Headless websites provide enhanced security measures, ensuring a safer online experience for both businesses and their customers. By separating the presentation layer, potential vulnerabilities are minimized, making it harder for hackers to exploit security loopholes. Civilized Savage understands the importance of protecting their clients’ data and has taken the proactive step of adopting headless websites to safeguard their customers’ information.
The Role of a headless website agency
As businesses recognize the potential of headless websites, the demand for expert guidance has surged. This is where a specialized headless website agency like Civilized Savage steps in. By leveraging their expertise and experience, they help businesses seamlessly transition to the headless approach. The agency offers tailored solutions that align with each client’s unique needs, ensuring a smooth and successful migration.
Unleashing Creative Freedom and Flexibility
One of the most significant advantages of headless websites is the creative freedom and flexibility they provide. With a decoupled front-end and back-end, businesses can experiment with different presentation layers, design elements, and user experiences without impacting the underlying infrastructure. This empowers businesses to deliver engaging, personalized, and immersive digital experiences that captivate their target audience.
Future-Proofing Your Business with Headless Websites
In an ever-evolving digital landscape, adaptability is key. Headless websites safer scalability and future-proofing, helps those businesses which need to stay competitive. As technology advances and new devices emerge, headless websites can seamlessly adapt and deliver content across various platforms, ensuring a consistent and optimized user experience.
Partnering with Civilized Savage for Your Headless Website Needs
When it comes to embracing the power of headless websites, partnering with a reputable agency like Civilized Savage is crucial. Their expertise, knowledge, and commitment to delivering exceptional results make them the ideal choice for businesses seeking to unlock the full potential of headless websites. With their guidance and support, you can navigate the complexities of this innovative approach and transform your online presence.
Conclusion
Headless websites offer a new paradigm for businesses to elevate their digital strategies. With enhanced security, creative freedom, and future-proofing capabilities, they provide a powerful solution for businesses aiming to thrive in the digital realm. Civilized Savage, as a leading headless website agency, stands ready to assist businesses in harnessing the power of this innovative approach. Contact them today and embark on a journey of digital transformation and success.
Source URL-https://www.ventsglobal.com/headless-website-agency-new-way-of-structuring-website/
1 note
·
View note
Text
What is a PWA (Progressive Web App)?
A Progressive Web App, commonly called PWA, is a web application that utilizes modern web capabilities to give users an app-like experience on the web without native apps. PWAs utilize headless commerce technology and a decoupled front and back-end architecture that allows businesses to develop flexible front ends capable of communicating with various back ends.PWAs can be accessed from any browser without needing to be downloaded from an app store, using service workers to cache data and work offline; this enables PWAs to load instantly, even with poor network connections.
Visit us:
#PWAs utilize headless commerce technology#ios app development#blockchain application development#website design services#best iphone app development#perfectiongeeks#app development#website development company
0 notes
Text
Bellroc Design Path
As per Anon request there's going to be three posts regarding the Arcane Order consisting of any and all concept art we have of them. As ever with these it is far from impossible something else will belatedly turn up. Should this occur (And in this specific case would not be surprised), wherever it is added will have a [/edit xx/xx/xxxx] which includes a date marker. Just makes it easier to find the "new" thing :)
Also per Anon request we're starting with Bellroc! As a fun bonus fact, the voice meandering from masc to femme is both really cool and a Angel of Death from Hellboy reference. Particularly in this climate, we support non-binary they/them wrongs. So let's get to it!

First up is some initial concepts from Yingjue Chen! While this was originally figuring out Nari and thus forest themed, the left most one was repurposed into a fire wizard. Never went any further of course but still very neat to see how just changing some shapes and adding colour make something fresh from old ideas.


Source
Francisco Ruiz Velasco had his own stab at a bunch of wizards which are nigh impossible to pin down if it was for any of the Arcane Trio specifically or not. Still important to include tho :) This one will very understandably appear in all three.

Source goes to Linkedin so may require an account.
Then seemingly all of a sudden Bellroc as we know them pops up, also by Francisco Ruiz Velasco, who would finalise their design. This is a crop from a height chart shown during the Art of Wizards panel and when you compare it to the artwork below (Also from the panel), they do seem to get tightened up considerably.


Now this was uploaded outside the panel as well, which is great as can see it at a decent size, though does lacks one sketch and the specifics of their eyes. It's very possible that someone else drew/painted those though who if that is the case is currently unknown.

Source
The next one to appear is their texture markup by Isaac Orloff! This is an absolute goldmine for your reference needs, particularly all their little details.

Source
Decided to add a trio of bonuses just for fun. You might have noticed the Order pops up in the Wizards credits sequence though unlike Trollhunters and 3Below, it is not Headless Studios. They were drawn in a similar way though! They are by Alison Donato.

Source
Ivan Gozali, who boarded on Wizards, had a bunch of Bellroc sketches on his website which were likely related to boards he may have done that are not public. Sadly, said sketches suddenly vanished one day and to date only one of these has been recovered. This is a good a time as any to show it.

This is also a great excuse to yet again break out Francisco Ruiz Velasco's Order band poster again! In part due to them only appearing in colour keys for RotT otherwise. Well, there's one exception but want to save it for it's own post...

Source goes to Linkedin so may require an account.
Can't forget Bellroc's staff! Presumably it was modeled after Fruiz's design as Alison Donato mentions her texture work here was painted over a blank. Unlike the other two which do have 2D reference art for the design, it's not been seen publicly at this time.

Source
On the more magical front there is a tiny screenshot from the Art of Wizards panel which shows the magic effects for Bellroc. It is unknown who the right two images belong to however -

We do have a bigger version of the left image which we know is by Yingjue Chen! Aren't effects neat?

Source
[/Edit 13/02/2025] The following was missed due to no obvious note of what it is on the original tweet this version is from and it's being added in now. This is the spell effect combining Bellroc, Skrael and the Green Knight's power into a single shot! It is by Isaac Orloff.

Source
Poking Rise of the Titans a moment, thanks to Andy Murray we have the glow up eye effect for Bellroc. This has been cropped from a larger image for fitting this post reasons only. Have to scroll back up for the Wizards version!

Source
And for fun since we also have it, this is the Arcane Circle for Bellroc which is shown on the Fire Titan including the Genesis Seal marker. As above it has been cropped for fitting this post reasons only. This time they are by Sean Wang.

Source
To close up a fun little tidbit! Thanks to Bianca Siercke we have the temporary name for Bellroc before they became, well, Bellroc. It was Belrog!

Source
When all three posts are up there will be a link here to the other two members. For now it is a placeholder:
Bellroc - Nari - Skrael
#Trollhunters#Tales of Arcadia#ToAWizards#ToA Wizards#Wizards#Rise of the Titans#Vis dev: Yingjue Chen#Vis dev: Francisco Ruiz Velasco#Vis dev: Isaac Orloff#Vis dev: Alison Donato#Storyboarder: Ivan Gozali#Vis dev: Sean Wang#Vis dev: Andy Murray#Vis dev: Bianca Siercke
72 notes
·
View notes
Text
The Heiress and the Lady of the House (part 1)
Author's note: Due to a lack of Hetty x reader fics I decided to fix that. This will more than likely be a series! For future writings, I will take requests as well! Please don't be too upset with how i write because I'm still learning how to write for Hetty. We all know she's a simple yet complex lady. We learn as we go. Anyway, I hope you enjoy this!
Part 1 | Part 2 | Part 3
warnings: fem!reader, hettyxreader
It was an accident when I stumbled upon the "Woodstone B&B "hiring ad". As a child visiting my grandmother, I remember riding my bike past the mansion. My grandmother used to take me trick or treating there, and the older woman who lived at the manor always gave the children king-sized candy bars.
After a near-death experience as a teen, I've been able to see ghosts. It began to happen on occasion before it became an everyday thing. I would pretend it wasn’t real and ignore every ghost I encountered. Unless they looked sorely out of place, I couldn't really tell if they weren't living anyway. Ignoring all of them had worked...at least up until I walked into the Woodstone B&B.
----------------------------------------------------------------------------
“So is there a history convention in town or something?” I ask Sam teaches me the basics of the B&B website.
“Um no, why do you ask?” Sam questions nervously
“Because of the people in costume? Do you not see the Viking and Revolutionary officer in front of us?”
Sam gasps, “ Oh my gosh You can see them!?”
“She can see us?!” The two men ask.
“Am I not supposed to?” I asks
Sam quickly takes my hand and leads me into the living room. She has me sit and takes a seat in the spot next to me.
“What I’m about to say is going to seem absolutely insane,”
“Okay?” I say unsure of where Sam is taking this.
“This place is haunted, and everyone you see besides me and Jay are dead,” Sam explains
I didn’t mean to burst into laughter, but I did. How could something so absurd be true?
“My word what is all of this laughter about? Can you plebians be joyous outside of my napping hours,” a voice says
I turn to see a red-headed Victorian woman descend the main staircase. We both lock eyes and I feel as if time has stood still. My heart starts to beat a little faster and are my palms sweating? I could be mistaken but is that blush on the other woman's cheeks? "Can ghosts blush?" I ask myself
The redhead quirks and eyebrow before breaking the silence, “You can see me?”
Suddenly unable to speak I nod still looking into blue eyes.
“Hetty, this is (y/n). She is our new employee,”
“And she can see us? She’s not dead? How can you see us?”
Finally finding my words I reply, “I can see you, I’m not dead, and I’m not sure as to why I can see you but I can,”
“Did young girl fall and hit head like Sam?” The Viking asks
“I don’t remember falling recently,” I reply
“Have you always been able to see ghosts,” Sam turns and asks me.
“It’s a long complicated story, I’d rather not get into,” I say.
The redhead purses her lips not enthused by my answer. Soon I hear whispering of what I assume are the other ghosts.
“It’s okay guys, you can come out,” I say not sure of what could happen next.
Entering the room is a flapper, the Viking, the war officer, a hippie, an oversized Boy Scout, and a man without pants. My mind is filled with questions, but mainly I'm wondering why that man doesn’t have on pants. Before I can question his attire, Sam begins introducing everyone.
“There is one more of the main 8, his name is Sassapis, but we call him Sass. He’s out on a walk with Crash, our occasional headless ghost.”
“I see, well it’s nice to meet you all,” I say to them.
“Well go on tell us about your little cute self,” Alberta says “We want to know everything,”
“Well okay I’ve graduated college with a (insert major) degree, and my grandmother recently passed and left me with more money than I know what to do with. Which means I'm technically a heiress. I’m not sure I want to go into my field of work yet, that probably has something to do with my imposter syndrome. I’m an only child, my parents passed away when I was 19. Oh, I love jazz! I actually play piano and know almost all of the Jazz standards, my favorite pizza is pepperoni, and after reading a dystopian novel series I got into archery but that didn’t last long. Let’s see what else,” As I try to recall information I notice the redhead Victorian woman, Hetty looking at you. I begin to blush as I start my next sentence, “I was crowned queen at my senior prom, I love playing vintage Super Mario Brothers in my spare time, My favorite fish to cook is cod, I have a stuffed teddy bear named Daisy, and my favorite musical of all time is Hamilton,”
Isaac, the revolutionary war officer, scoffs and throws his hands up in exasperation while Hetty pats his shoulder while holding back a smirk.
“What about the juicy stuff, like do you have a significant other and have you ever killed someone?” Alberta asks.
“Oh well," I say a little overwhelmed, "I do not have a significant other, I haven’t even had my first kiss yet. To answer your other question, I have not participated in a murder at least not to my knowledge,”
“Sam you have to keep her! She’s perfect for the job,” Flower says
“Except for the Hamilton thing,” Isaac says off the side.
“Plus she’s incredibly hot,” Trevor says. “Not like Tara Reid hot but she’s almost at your level Sam,”
Everyone rolls their eyes at his comment, “I find it best if you ignore his comments. He’s harmless ” The victorian woman who's the name I've learned is, Hetty, whispers in my ear and I try to ignore the sudden butterflies in my stomach. I don’t need to add attracted to a ghost to my resume.
“Well it seems like everyone is on board with you being here even though you were already hired. Why don’t we go back and get some training done,” Sam says heading back to the front desk.
I go to follow her, but I trip over my untied shoelace. Before I can hit the floor, I find myself caught by a pair of soft hands.
Everyone gasps, and I can tell it wasn’t from the fall.
“Did Hetty just catch a living?”
-end-
A/N: Oh I hope y'all don't hate it! This is the first fanfic I've written in about 11 years, so I'm a little rusty. As I said before this is the first part of this many-part series. I may even add this to AO3. Tell me what you think! Until later!
#cbs ghosts#hettyxreader#hetty woodstone#this will probably be a series#i may do some one-shots too#female reader#hetty woodstone x reader
87 notes
·
View notes