#google firebase
Explore tagged Tumblr posts
Text







Google Firebase
#surya kulshreshtha#surya#kulshreshtha#india#suryakulshreshtha#technology#android#life#programming#coding#google#firebase#google firebase#nocode
0 notes
Text
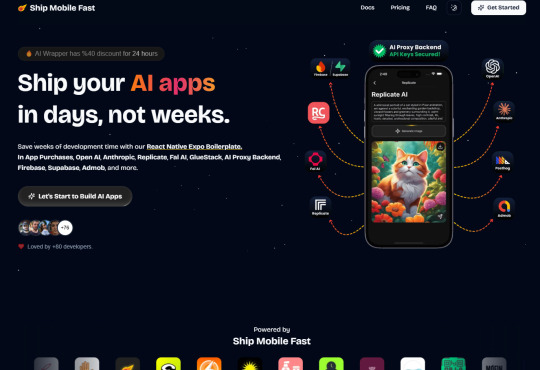
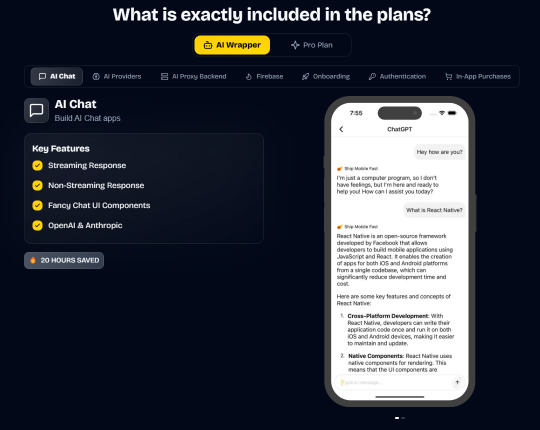
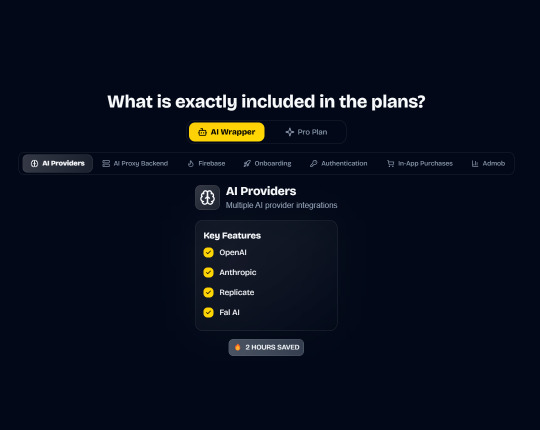
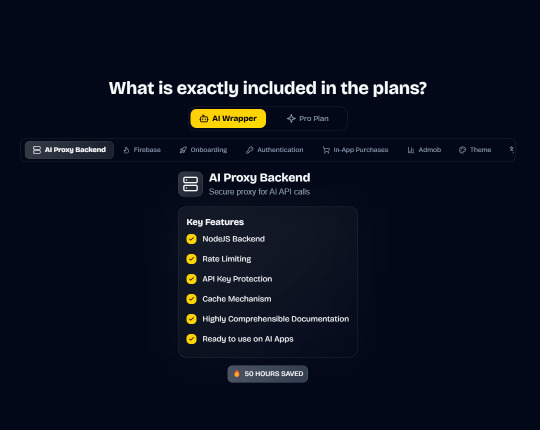
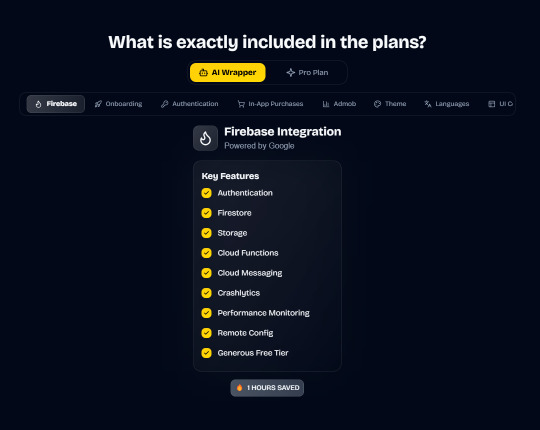
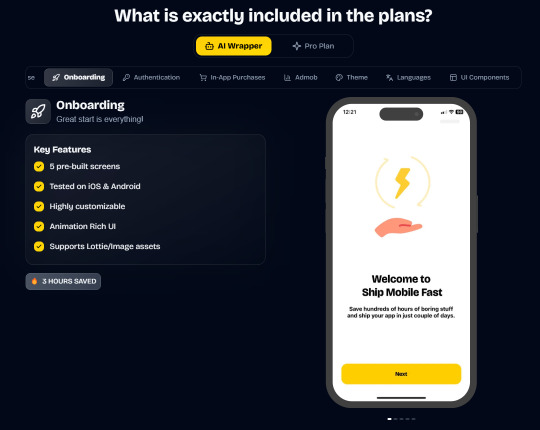
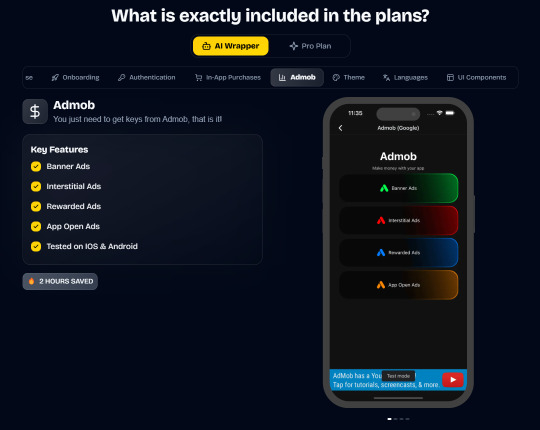
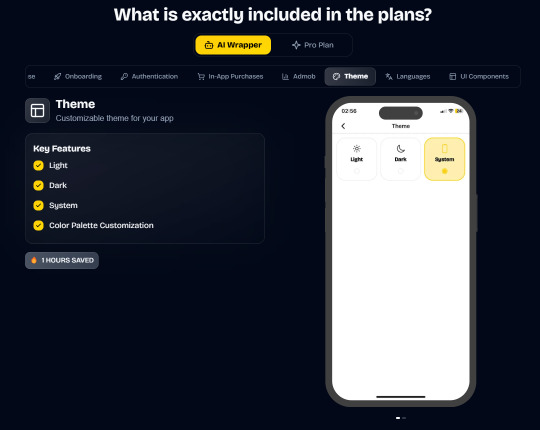
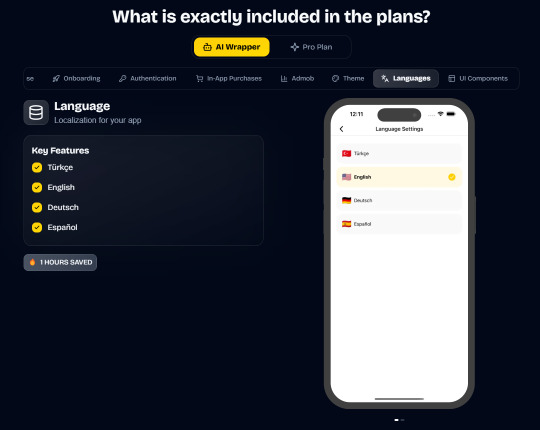
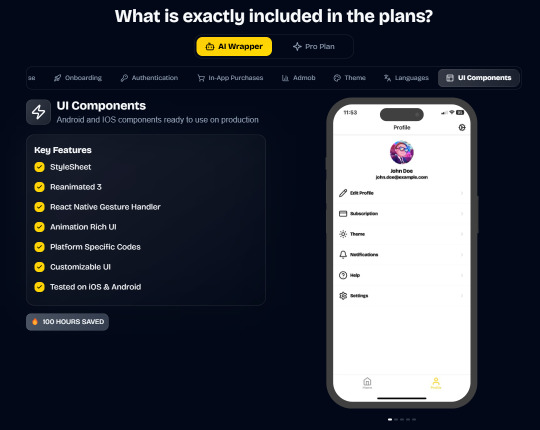
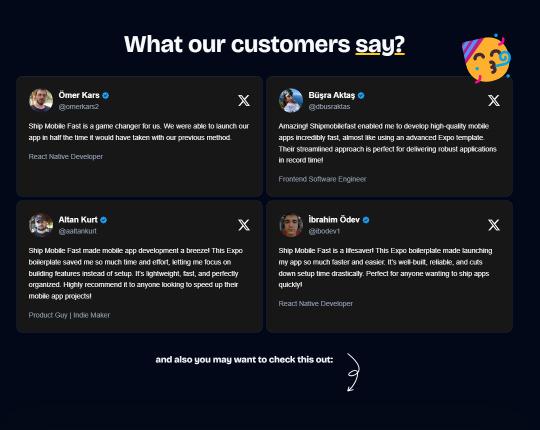
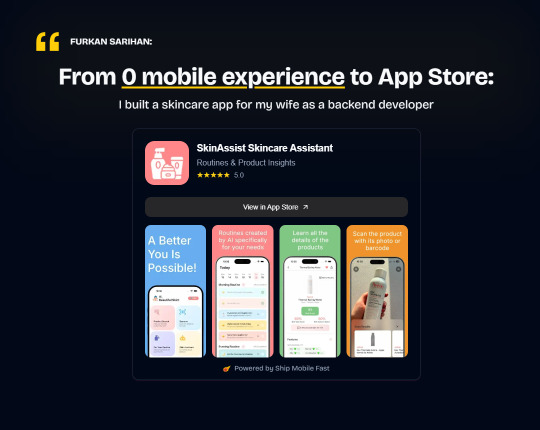
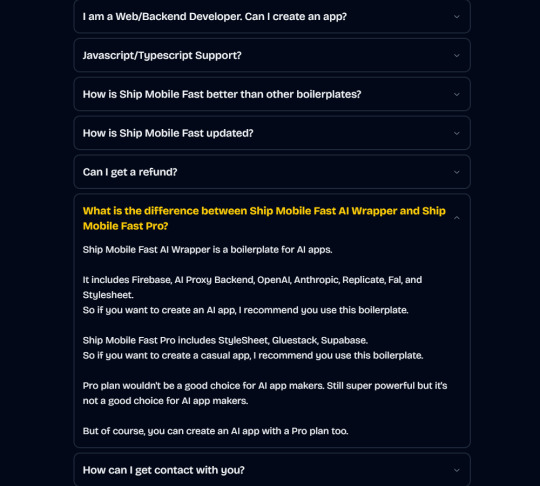
Ship Mobile Fast
Ship your AI apps in days, not weeks.
Save weeks of development time with our React Native Expo Boilerplate. In App Purchases, Open AI, Anthropic, Replicate, Fal AI, GlueStack, AI Proxy Backend, Firebase, Supabase, Admob, and more.
Ship Mobile Fast AI Wrapper is Live!🔥
For those who want to build AI applications…
Now, you can create the apps you envision in just 1-2 days.😎
Integrations with OpenAI, Anthropic, Replicate, and Fal AI. Protect your API keys from being stolen with AI Proxy Backend.
*
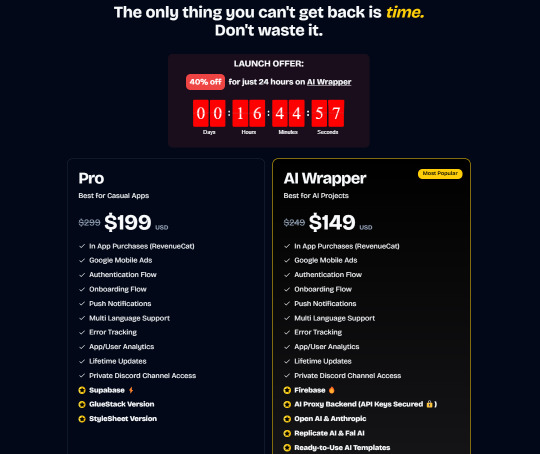
Pro (Best for Casual Apps):
In App Purchases (RevenueCat) Google Mobile Ads Authentication Flow Onboarding Flow Push Notifications Multi Language Support Error Tracking App/User Analytics Lifetime Updates Private Discord Channel Access Supabase⚡️ GlueStack Version StyleSheet Version
*
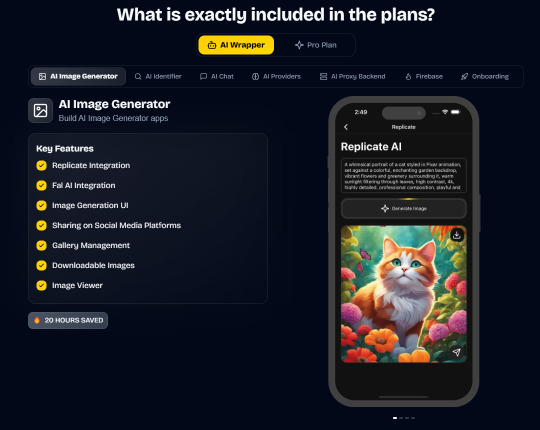
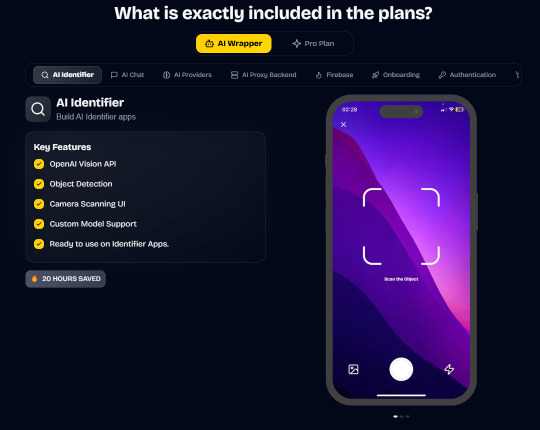
AI Wrapper (Best for AI Projects):
In App Purchases (RevenueCat) Google Mobile Ads Authentication Flow Onboarding Flow Push Notifications Multi Language Support Error Tracking App/User Analytics Lifetime Updates Private Discord Channel Access Firebase🔥 AI Proxy Backend (API Keys Secured🔒) Open AI & Anthropic Replicate AI & Fal AI Ready-to-Use AI Templates
*
Ship Mobile Fast: https://shipmobilefast.com/?aff=1nLNm
Telegram: ahmetmertugrul




















#ai#app#ship#mobile#fast#openai#claude#deepseek#proxy#api#admob#ads#firebase#supabase#falai#backend#ui#ux#replicate#revenuecat#google#expo#boilerplate#template#wrapper
2 notes
·
View notes
Text



yes i need my e commerce store that sells drop shipped plushes of mario to Infinitely Scale. this is a Good Idea and will make me So Much Money
#vercel and firebase and supabase and friends have stuck this mind worm of 'i need my app to infinitely scale!!' into every developer#99% of the time you will be lucky to have 10 users i promise you dont need a worldwide cluster of servers to run your site with the capacity#to handle 37464728473 requests per-second#you are not google. stop it.
2 notes
·
View notes
Text
Data Pipelines with Firebase and Google Cloud (Google I/O '17)
From updating a leaderboard to flying a rocket, apps of all sizes need data pipelines. How do you know which tools to use to … source
0 notes
Text
Firebase Studio: A Nova Fronteira do Desenvolvimento Full-Stack com o Poder da IA do Google
irebase Studio: A Nova Fronteira do Desenvolviment O cenário do desenvolvimento de aplicativos está em constante evolução, e o Google acaba de lançar uma ferramenta que promete redefinir a agilidade e a inteligência na criação de software: o Firebase Studio. Este ambiente de desenvolvimento integrado (IDE) baseado em nuvem não é apenas um avanço tecnológico, mas uma verdadeira revolução para…
0 notes
Text
Comprehensive Guide to Firebase Studio Development
Introduction Firebase Studio is Google’s new agentic cloud-based development environment that helps developers build and ship production-quality full-stack AI apps, including APIs, backends, frontends, mobile applications, and more. It unifies Project IDX with specialized AI agents and assistance from Gemini in Firebase to provide a collaborative workspace accessible from anywhere. Launched in…
0 notes
Text
#AI development tools#AI tools for converting sketches to code#AI-powered coding tools#Firebase AI environment#Google Firebase AI#Google Firebase Studio#Google Firebase Studio features
0 notes
Text
Firebase Studio
🔥 TLDR: Firebase Studio 🚀 👨💻 Firebase Studio is Google’s latest AI-powered cloud dev environment, evolving from Project IDX. It’s not just an IDE—it’s a full-stack platform where AI acts as a teammate 🤖. 🧠 Built around Gemini AI, it helps generate prototypes from natural language 🗣️, automate testing 🧪, migrate code 📦, and explain or document projects like a pro 📚. ⚙️ Uses Nix for environment…
#ai#Artificial Intelligence#Firebase#Firebase Studio#Google Gemini#Google Gemini Deep Research#Vibecoding
0 notes
Text
Article
0 notes
Text

Cuna, una herramienta para que los estudiantes de la UNAL estén al tanto de los cupos de sus asignaturas durante el periodo de matricula de una forma cómoda y eficiente.
Cuna es un proyecto de mi autoria y de codigo abierto. Por detras hace uso de Nuxt3 y Firebase con Cloud functions.
Source
0 notes
Text

Firebase Cloud Messaging Nedir?
Firebase Cloud Messaging (FCM), mobil ve web uygulamaları için kullanıcılarla doğrudan iletişim kurmanın güçlü bir yoludur. Google tarafından sağlanan bu ücretsiz hizmet, geliştiricilere bildirimler göndererek kullanıcı bağlılığını artırma fırsatı sunar. Basit bir ifadeyle, FCM, mesajların ve bildirimlerin cihazlara güvenilir bir şekilde teslim edilmesini sağlar.
Firebase, mobil ve web uygulama geliştirmeyi kolaylaştıran bir platformdur. FCM, bu platformun en önemli bileşenlerinden biridir. Diğer Firebase araçlarıyla entegre bir şekilde çalışarak kullanıcı deneyimini iyileştirir ve uygulamaların değerini artırır. Özellikle, uygulama içi mesajlaşma ve analitik gibi özelliklerle birleştiğinde FCM, kapsamlı bir çözüm sunar.
Firebase Cloud Messaging Nasıl Çalışır?
FCM’nin temel çalışma prensibi oldukça basittir:
Bir sunucudan gönderilen mesaj, Google’ın altyapısı aracılığıyla hedef cihazlara ulaştırılır. Bu süreçte, geliştiricilerin kullanıcılarına düşük gecikme süresiyle mesaj göndermesi sağlanır.
Bildirim Türleri
FCM, iki temel bildirim türü sunar:
1.Bildirim Mesajları: Kullanıcı etkileşimi olmadan gönderilen genel mesajlardır.
2.Veri Mesajları: Daha özelleştirilmiş ve uygulama mantığına uygun mesajlardır.
Firebase Cloud Messaging Kullanmanın Avantajları
Kullanıcı Bağlılığı Artırma
Bir uygulamanın başarılı olması, genellikle kullanıcılarının ne kadar aktif olduğu ile doğrudan ilişkilidir. FCM, kullanıcıların ilgisini canlı tutmak için mükemmel bir araçtır. Örneğin, yeni özellikler veya güncellemeler hakkında bilgilendirme yapmak için push bildirimleri kullanılabilir.
Gerçek Zamanlı İletişim
FCM, gerçek zamanlı mesajlaşma gereksinimlerini karşılar. Bu, özellikle e-ticaret ve oyun uygulamaları gibi hızlı yanıt gerektiren sektörler için idealdir.
Firebase Cloud Messaging ile Bildirim Türleri
Push Bildirimleri
Push bildirimleri, kullanıcıların cihazlarında görsel olarak ortaya çıkar ve doğrudan etkileşim sağlar. Örneğin, bir e-ticaret uygulamasında “Sepetinizdeki ürünler için indirim var!” mesajı gönderebilirsiniz.
Veri Mesajları
Veri mesajları ise genellikle arka planda çalışan, kullanıcının göremediği mesajlardır. Bu mesajlar, uygulama içi belirli işlemleri tetiklemek için kullanılır.
Firebase Cloud Messaging’i Kimler Kullanabilir?
FCM, birçok sektörden profesyonel tarafından kullanılabilir:
Mobil Uygulama Geliştiricileri
•Oyunlar: Kullanıcıları yeni güncellemeler, etkinlikler veya ödüller hakkında bilgilendirmek için.
•Sosyal Medya Platformları: Mesajlar, beğeniler veya takip bildirimleriyle kullanıcı etkileşimini artırmak için.
•Alışveriş Uygulamaları: Özel indirimler, kampanyalar veya kişiselleştirilmiş ürün önerilerini göndermek için.
Web Uygulama Sahipleri
•E-Ticaret Siteleri: Sepet hatırlatmaları veya özel kampanyalarla müşteri dönüşlerini artırmak için.
•Haber ve Medya Platformları: Son dakika haberleri veya kullanıcıların ilgi alanlarına uygun içerikleri paylaşmak için.
•Eğitim Platformları: Ders hatırlatmaları veya yeni eğitim materyalleri hakkında bilgi vermek için.
E-Ticaret İşletmeleri
•Mobil ve Web Tabanlı Mağazalar: Müşterilere kampanyaları duyurmak veya yeni ürünleri tanıtmak için.
Sağlık ve Fitness Uygulamaları
•Sağlık Takip Araçları: Günlük hedef hatırlatmaları veya sağlık önerileri göndermek için.
•Fitness Uygulamaları: Egzersiz planları ve başarılar hakkında bilgi vermek için.
Haberleşme ve Mesajlaşma Uygulamaları
•Anlık Mesajlaşma Uygulamaları: Yeni mesaj bildirimleri veya grup etkinliklerini hatırlatmak için.
•Topluluk Platformları: Kullanıcı katılımını artıracak duyurular ve güncellemeler için.
Seyahat ve Konaklama Uygulamaları
•Rezervasyon Platformları: Rezervasyon onayı, hatırlatma veya check-in detaylarını paylaşmak için.
•Seyahat Acenteleri: Uygun tatil fırsatları ve promosyonlar hakkında bilgilendirme yapmak için.
Finans ve Bankacılık Uygulamaları
•Bankalar ve Dijital Cüzdanlar: Hesap hareketleri, ödeme hatırlatmaları veya kampanya bildirimleri göndermek için.
•Yatırım Platformları: Piyasa güncellemeleri veya yeni yatırım fırsatlarını bildirmek için.
Taşımacılık ve Lojistik Şirketleri
•Kargo ve Teslimat Şirketleri: Teslimat durumları ve gecikmelerle ilgili bildirimler paylaşmak için.
•Yolculuk Planlama Uygulamaları: Bilet hatırlatmaları veya gecikme bilgilerini iletmek için.
Yerel İşletmeler
•KOBİ’ler ve Restoranlar: Özel etkinlikler, kampanyalar veya menü güncellemeleri hakkında bilgilendirme yapmak için.
Pazarlama ve Reklam Ajansları
•Marka ve Ürün Tanıtımları: Hedef kitleye yönelik özelleştirilmiş bildirimler oluşturmak için.
•Otomasyon Kampanyaları: Zamanlanmış promosyonlar ve kişiselleştirilmiş teklifler göndermek için.
Firebase Cloud Messaging Kurulumu
FCM Hesabı Oluşturma
İlk adım, Firebase Console üzerinden bir proje oluşturmaktır. Bu projeye bağlı olarak FCM özelliklerini etkinleştirebilirsiniz.
API Anahtarı Ayarları
Sonraki adım, API anahtarlarını yapılandırmaktır. Bu anahtarlar, sunucular ve istemci cihazları arasında güvenli bir iletişim sağlamak için gereklidir.
Firebase Cloud Messaging API Kullanımı
Sunucu Tarafı Entegrasyonu
FCM’nin sunucu tarafı entegrasyonu için HTTP veya XMPP protokollerinden birini kullanabilirsiniz. Gönderilecek mesajlar JSON formatında oluşturulur.
İstemci Tarafı Entegrasyonu
Mobil cihazlar veya web tarayıcıları için istemci tarafında SDK entegrasyonu gereklidir. Firebase SDK, hem Android hem de iOS için destek sunar.
Firebase Cloud Messaging ile Kişiselleştirilmiş Bildirimler
Kişiselleştirme, kullanıcıların ilgisini çekmenin en etkili yollarından biridir. Firebase Cloud Messaging (FCM), geliştiricilere kullanıcı davranışlarına ve tercihlerine uygun bildirimler oluşturma fırsatı sunar. Peki, bunu nasıl yapabilirsiniz? İşte birkaç önemli yöntem:
Segmentasyon
Kullanıcıları belirli kriterlere göre gruplandırarak daha hedefli mesajlar gönderebilirsiniz.
•Coğrafi Konum: Belirli bir bölgedeki kullanıcılar için yerel kampanyalar sunabilirsiniz. Örneğin, “Ankara’daki mağazamızda %20 indirim!” mesajı.
•Demografi: Yaş, cinsiyet veya diğer demografik bilgilerle ilgili özelleştirilmiş mesajlar göndermek.
•Kullanıcı Davranışı: Daha önce satın aldıkları ürünlere veya uygulama içindeki etkileşimlerine göre teklifler sunabilirsiniz.
Dinamik İçerik Kullanımı
Kişisel bir dokunuş eklemek, kullanıcıların dikkatini çekmek için güçlü bir araçtır.
•Kullanıcı Adı: “Merhaba Ali, bugün alışveriş sepetinde özel indirim seni bekliyor!” gibi mesajlar daha sıcak bir iletişim sağlar.
•Kullanıcı Geçmişi: Örneğin, “Son baktığınız ürün yeniden stokta!” gibi geçmişe dayalı mesajlar göndermek kullanıcıların dönüş oranlarını artırabilir.
Özelleştirilmiş Bildirim Türleri
•Kampanya Bildirimleri: Kullanıcıların ilgisini çekecek belirli ürün veya hizmet kampanyalarını duyurabilirsiniz.
Örneğin: “Yalnızca bugün! Favori oyun aksesuarlarında %30 indirim.”
•Hatırlatmalar: Kullanıcılara daha önce planladıkları veya unuttukları işlemleri hatırlatabilirsiniz.
Örneğin: “Sepetinde bekleyen ürünlerin indirimli fiyatları yarın sona eriyor!”
•Uygulama İçi Güncellemeler: Kullanıcıları uygulamada aktif tutacak güncellemeleri duyurabilirsiniz.
Örneğin: “Yeni özellikler eklendi! Şimdi keşfetmek ister misin?”
Zamanlama ve Konum Tabanlı Kişiselleştirme
•Zamanlama: Bildirimlerin doğru zamanda gönderilmesi, kullanıcıların tepkilerini artırır. Örneğin, sabah saatlerinde bir kahve zinciri uygulaması “Sabah kahvesine %10 indirim!” bildirimi gönderebilir.
•Konum Tabanlı: Fiziksel bir mağazaya yakın olan kullanıcılar için mağaza içi kampanyaları tanıtabilirsiniz.
Otomasyon ve Yapay Zeka Destekli Kişiselleştirme
•Firebase, otomasyon araçlarıyla birlikte yapay zeka desteği sunar. Kullanıcı davranışlarını analiz ederek en uygun mesajları otomatik olarak oluşturabilir ve gönderebilirsiniz.
•Örneğin: Bir e-ticaret uygulaması, sık sık teknoloji ürünleri satın alan bir kullanıcıya yeni çıkan akıllı telefon modellerini tanıtan bir bildirim gönderebilir.
Kişiselleştirmenin Avantajları
•Kullanıcı Bağlılığı: Daha kişisel bir deneyim sunarak kullanıcıların uygulamanızla daha fazla etkileşim kurmasını sağlayabilirsiniz.
•Daha Yüksek Dönüşüm Oranları: İlgi alanlarına yönelik gönderilen mesajlar, kullanıcıların harekete geçme olasılığını artırır.
•Uygulama Sadakati: Kullanıcılar, kendilerine özel mesajlar aldıklarında uygulamanızla daha bağlı hisseder.
Firebase Cloud Messaging ile Otomasyon
Zamanlanmış Bildirimler: FCM, belirli bir zamanda gönderilmek üzere planlanan mesajları destekler.
Tekrarlayan Görevler: Belirli aralıklarla kullanıcıları hatırlatmalarla bilgilendirebilirsiniz.
Firebase Cloud Messaging ile Pazarlama Stratejileri
Promosyon Bildirimleri: Kampanya duyuruları veya indirim teklifleri için FCM kullanabilirsiniz.
Kullanıcı Davranışlarına Göre Mesajlar: Alışveriş sepetini terk eden kullanıcılara hatırlatma mesajları göndermek gibi davranış tabanlı mesajlaşma mümkündür.
Firebase Cloud Messaging ve Güvenlik
FCM, mesajlaşma sürecinde gelişmiş güvenlik protokollerini kullanır:
•Veri Şifreleme: Mesajlar, cihazlar arasında güvenli bir şekilde iletilir.
•Yetkilendirme ve Erişim Kontrolü: Mesaj gönderiminde yalnızca yetkili kullanıcılar işlem yapabilir.
Sonuç
Firebase Cloud Messaging, kullanıcılarla etkili bir şekilde iletişim kurmak ve uygulama etkileşimini artırmak için güçlü bir araçtır. Hem mobil hem de web uygulamaları için esnek çözümler sunar. FCM’nin sunduğu özelliklerden yararlanarak kullanıcılarınızla daha kişisel, hızlı ve güvenilir bir bağlantı kurabilirsiniz.
Sıkça Sorulan Sorular
1.Firebase Cloud Messaging ücretsiz mi?
Evet, FCM’nin temel özellikleri ücretsizdir. Ancak bazı gelişmiş Firebase hizmetleri ücretli olabilir.
2.FCM sadece Android için mi kullanılabilir?
Hayır, FCM hem Android hem de iOS platformlarını destekler. Ayrıca web tarayıcılarında da kullanılabilir.
3.FCM’nin alternatifleri var mı?
Evet, Amazon SNS, OneSignal gibi alternatifler bulunur.
4.FCM ile kaç kullanıcıya aynı anda mesaj gönderilebilir?
FCM, milyonlarca kullanıcıya aynı anda mesaj gönderebilir.
5.Push bildirimleri ile veri mesajları arasındaki fark nedir?
Push bildirimleri kullanıcıya görünür mesajlardır, veri mesajları ise genellikle uygulama içi işlemleri tetikler.
6.FCM güvenli midir?
Evet, FCM, veri şifreleme ve yetkilendirme gibi güvenlik önlemleri ile korunur.
7.FCM ile kişiselleştirilmiş bildirim nasıl gönderilir?
Firebase Console veya API kullanarak kullanıcı segmentasyonu yapabilir ve dinamik içerik ekleyebilirsiniz.
8.FCM, gerçek zamanlı mesajlaşma için kullanılabilir mi?
Evet, FCM düşük gecikme süreleriyle gerçek zamanlı mesajlaşma için uygundur.
9.FCM’nin SEO’ya etkisi var mı?
Web bildirimleri ile kullanıcıların sitenize tekrar gelmesini sağlayarak dolaylı olarak SEO’ya katkıda bulunur.
10.Firebase Cloud Messaging ile hangi dillerde geliştirme yapılabilir?
FCM, Java, Kotlin, Swift, Objective-C, JavaScript ve diğer popüler dilleri destekler.
1 note
·
View note
Text
logon to tumblr
the first post is a post conflating JavaScript & Java
go to comments to see if anyone else has noticed this
some people have
this causes some other people to say that we should boycott JavaScript because of its "military applications" (not direct quote)
log off tumblr
#sorry for writing this 4chan greentext style it was just ridiculous#no hate to the person who reposted that btw (we're moots)#it was a funny enough story that someone without the software development autism could overlook the conflation#& i dont check the replies of posts before reblogging them either#im sure ive probably reblogged some post with terrible takes in the replies without realizing it#but yeah. killed my happy buzz from setting up google firebase on my new (used) cpu
0 notes
Text
30-Day Google Gemini API Challenge: Building a Multi-Platform App
Introduction Embarking on a Multi-Platform App Odyssey with Google Tools Creating an app within a month? It’s not mission impossible—it’s our mission! Welcome aboard our thrilling 30-day voyage to build a multi-platform app for the prestigious Google Gemini API Developer Competition 2024. We’re not just chasing the stars; we’re building a constellation of features to make your productivity…

View On WordPress
#AI#App Development#Firebase#Flutter#Goal Setting#Google Developer Competition#Google Gemini API#Innovation#Multi-Platform Apps#Productivity#Technology
0 notes
Text
Firebase Services: Simplifying App Development
In today's fast-paced digital world, developing mobile and web applications can be complex and time-consuming. However, with Firebase services, the process is made significantly simpler and more efficient.
Let's explore how Firebase services streamline app development, making it accessible to developers of all levels.

What is Firebase?
Firebase is a comprehensive platform provided by Google, offering a wide range of tools and services for app development. From backend infrastructure to analytics and testing, Firebase provides developers with everything they need to build, improve, and grow their applications.
Key Firebase Services
Realtime Database
Firebase's realtime database enables developers to store and sync data in real-time across multiple clients. This means that changes made by one user are instantly reflected on all devices, providing a seamless user experience.
Authentication
Managing user authentication is made simple with Firebase Authentication. Developers can easily integrate secure authentication methods such as email/password, social login, and phone number verification into their apps without worrying about the underlying complexities.
Cloud Firestore
Cloud Firestore is Firebase's flexible and scalable NoSQL database that allows for efficient data storage, synchronization, and querying. With its real-time capabilities and offline support, developers can build responsive apps that work seamlessly both online and offline.
Cloud Functions
Firebase Cloud Functions allow developers to run server-side code in response to events triggered by Firebase features and HTTPS requests. This enables developers to automate tasks, integrate with third-party services, and extend the functionality of their apps without managing servers.
Hosting
Firebase Hosting provides a secure and scalable hosting solution for web apps, allowing developers to deploy their applications quickly and easily. With built-in SSL, CDN, and continuous deployment, Firebase Hosting simplifies the process of serving web content to users worldwide.
youtube
Source: YouTube: (Firbase)
Advantages of Using Firebase
Easy Integration
Firebase services are designed to work seamlessly together, making integration straightforward and hassle-free for developers.
Scalability
Firebase offers scalable solutions that grow with your app, whether you're serving a handful of users or millions.
Real-Time Updates
With Firebase's real-time database and Cloud Firestore, developers can build responsive apps that update instantly as data changes.
Built-in Analytics
Firebase Analytics provides valuable insights into user behavior, allowing developers to make informed decisions and optimize their apps for better performance.
Conclusion
Firebase services play a crucial role in simplifying app development by providing developers with a comprehensive set of tools and services. From data storage and authentication to hosting and analytics, Firebase offers everything developers need to build high-quality apps quickly and efficiently.
By leveraging Firebase's powerful features and easy integration, developers can focus on creating innovative solutions without getting bogged down by technical complexities. Whether you're a seasoned developer or just starting, Firebase makes app development accessible to all, empowering developers to bring their ideas to life with ease.
0 notes
Text
Google Analytics for Firebase event implementation best practices
source
0 notes
Text

Datengrab Firebase
Mein Linux-Phone verweigert sich ja, von Haus aus, jeglichen Apps von Google! J.E.D.E App aus deren Store enthält enthält entsprechende Code-Schnipsel… und "telefoniert" vermutlich, ungefragt "nach Hause"! Aktuell im Fokus: #firebase 🤡
Source: https://www.0815-info.news/Web_Links-Datengrab-Firebase-visit-11336.html
0 notes