#gif maker editor : to make gifs
Explore tagged Tumblr posts
Note
ashy i fucking love u for all the gifs ur making of the irl stuff, it makes me so happy

stop i might just start sobbing, have a cute zed and tango gif that i haven't posted yet as a massive thank you,
#im just happy that even though gifs are very much a dying piece of media on most platforms you all eat them up like some yummy meal#like yes tumblr may be the gif website but trust me they're slowly dying over here too#(speaking from a former spn gif maker)#((<- rare ashy lore just dropped. shocking i know))#i just REALLY love making gifs. it tickles my editor brain on a different level somehow#anyways thank you so much for the ask. truly made me smile like an idiot#.asks#.gif
203 notes
·
View notes
Text
How to credit GIFs
I know there are other posts around this hellsite of how to do this, but because @khaotunq made this amazing post, I wanted to remind some of you of how to include a GIF that credits the original post/creator even if the GIF does not appear in the GIF options.
Option #1:
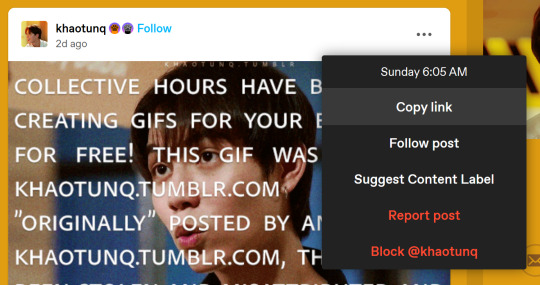
Step #1 - If you know which GIF you want to use, find the post its from, and click the three little dots to bring up the menu. Click "Copy Link"

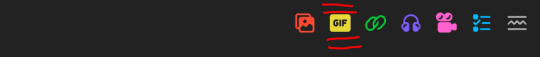
Now, in your own post, click the "GIF" button

Step #2 - When the next box appears, paste the link you just copied in it.

Step #3 - The GIF should appear, so click it, and it will insert the GIF with credit to the original post and creator.

HOWEVER, it will only insert the first GIF in the post, so if you want a different GIF in the post, you have to make a small change.
Option #2:
Step #1 - Do everything in Option #1. EVERYTHING! Now, once you have inserted the GIF into your post, it will be the first GIF in the original post as stated in Option #1.
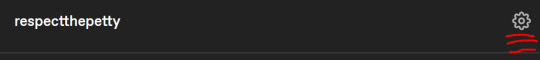
Step #2 - Click the wheel at the top of your post

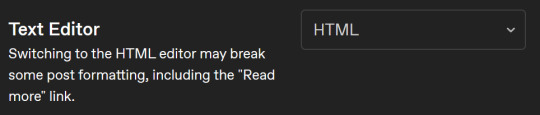
Step #3 - Once you do that a menu box will appear, and where it says "Text Editor," switch from "Rich text" to "HTML"

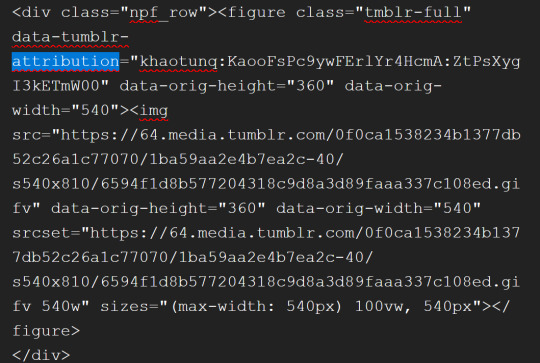
Step #4 - It might look scary now, but have no fear! Hit "Ctrl +F" to find what you need! Type "attribution" and it will locate the GIF for you.

Step #5 - After "attribution" is the GIF's link that you copied earlier in quotes. Look for it!

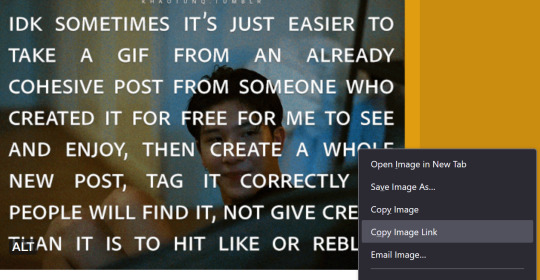
Step #6 - Now, in another window, go back to the original post with all the GIFs and find the GIF you want. Once you see it, right-click on the GIF, and when the menu pops up, select "Copy Image Link"

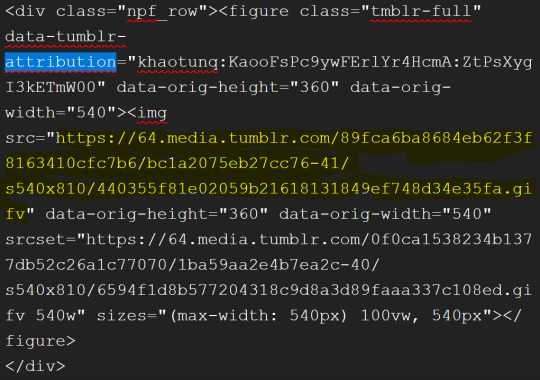
Step #7 - You will paste that new link into your post in the same spot the other link was within the quotes. In other words, replace the highlighted yellow part with the new link.

Step #8 - Click the little wheel at the top again and select "Rich text" to switch back to your normal viewing mode.

The new GIF will appear!

It seems overwhelming, but once you get the hang of it, it's easy peasy. And if you think this process is too time-consuming, remember that this is nothing compared to how much work GIF makers put into creating these GIFs for us.
Tumblr is actually very user-friendly with some practice, so do our community a favor and be friendly to the people who put in the effort.
#bl things#myspace taught a lot of us how to be tiny little code changers#bl community#be kind and attribute
326 notes
·
View notes
Text

Come join us...
Sign-Up NOW

Sign-up is still open.
I'm adding prompts every day and I cannot wait to get started.
Remember not just for writers! Gif makers, video editors, artists, aesthetic makers, all forms of creativity are welcome.
Welcome & Info
Guidelines & Rules
FAQ’s
Schedule
Fandom & Characters
Prizes
Please note this is not a bingo. You will not receive a card. Sign-up is required for the purpose of tagging when monthly prompts are posted and to follow up on submissions.
Signal boost is appreciated 🥰
#gif makers#artists on tumblr#aesthetic#video editors#alphabet quests#gif making#writers#video making#videos#video makers#video#alphabet quest#fun to be had#artists
22 notes
·
View notes
Text

Hey there! It's the second annual potluck! We're going for two weeks this time! It's the same as last year and open to everyone.
Are you interested in participating in those cool events people organize, but struggle to fit them in your schedule? Check this out!
What is it?
It's an open event that's low stakes, low effort, and lets everyone bring something to the table. Instead of doing a gift exchange or limiting the topic to one fandom, we've decided to throw a potluck!
Make something new, bring something old back, or comment and reblog. It's about having fun and uplifting each other. We're going to use the #potluck2024 to have people show off.
Who can participate?
It's open to everyone: Artists, Gif Makers, Editors, Writers, and Lurkers.
What do I bring?
Whatever you want! Make something for yourself, bring something to attack others with, comment on that art/fic you love revisiting, make recs, gifs, art, words, edits, you name it! WIPs welcome!
142 notes
·
View notes
Text
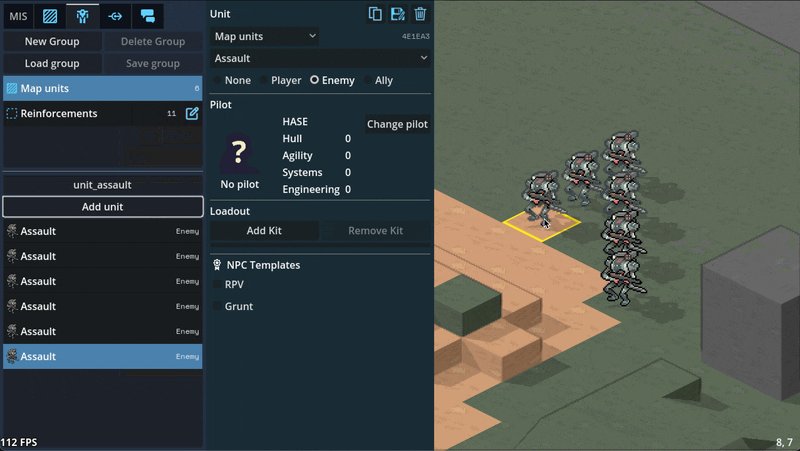
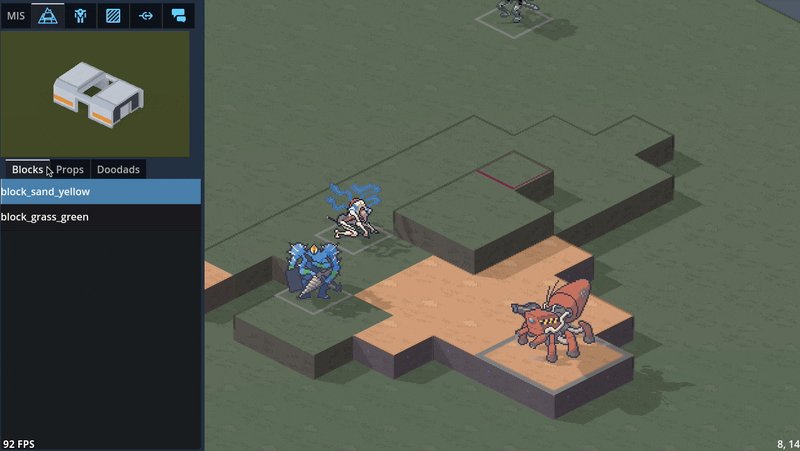
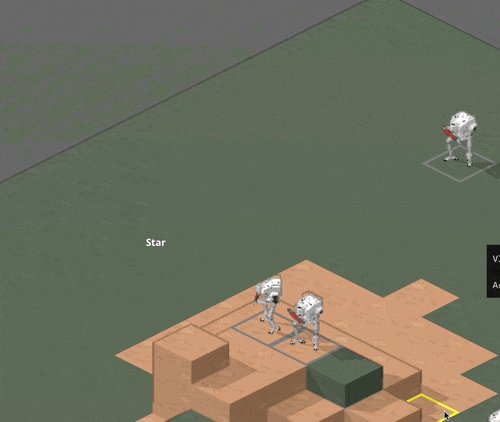
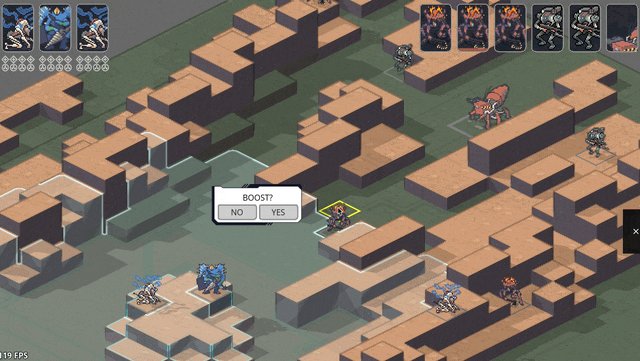
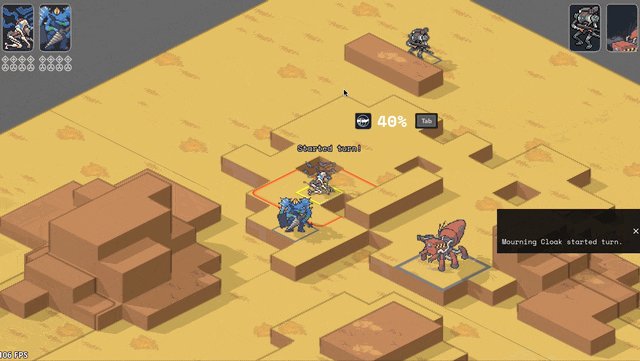
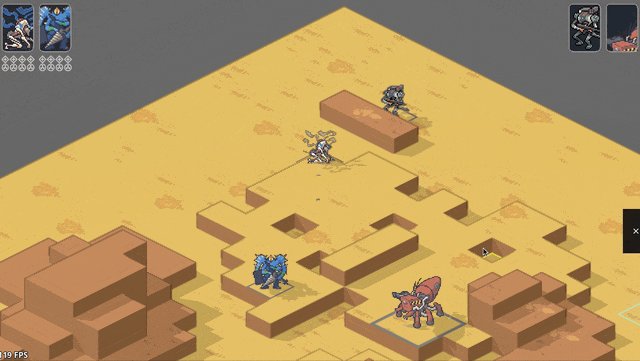
Lancer Tactics devlog
I'm gonna try out posting my ~monthly devlog roundup here as well. These suckers are glorified changelogs with anecdotes and gifs galore. Let me know if this is something you like seeing show up on your dash?
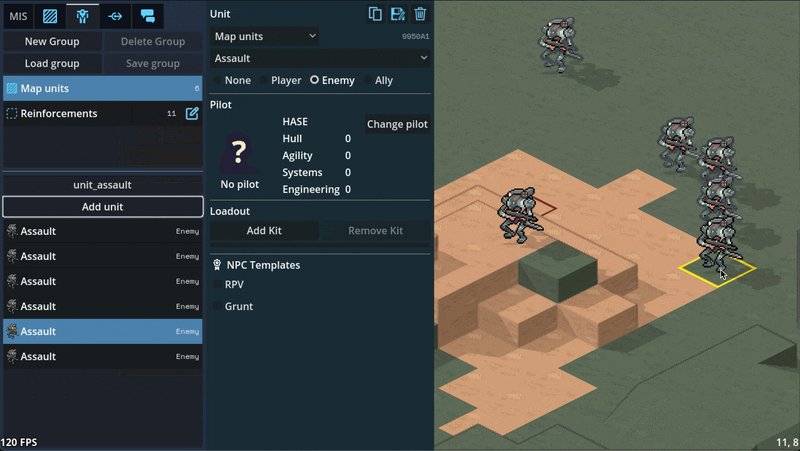
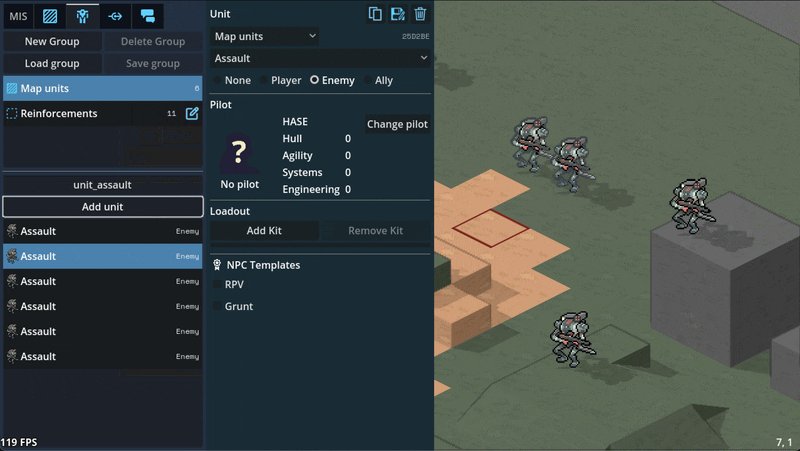
Map Editor
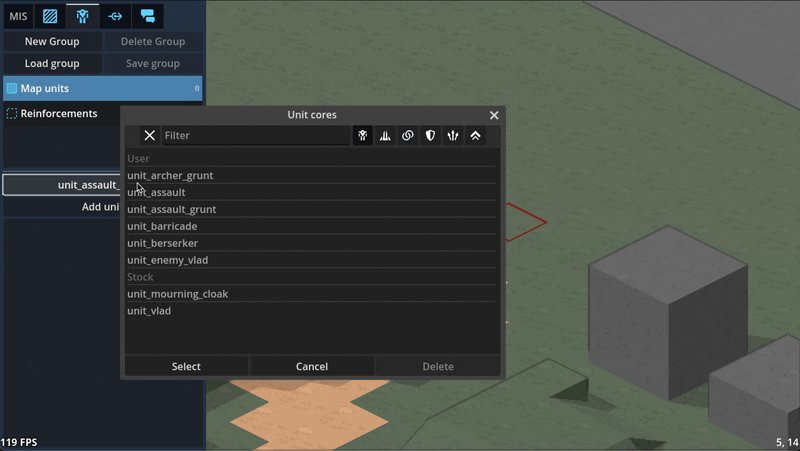
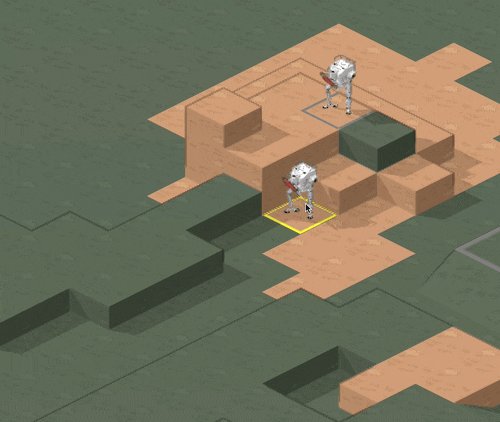
Got units able to be placed/deleted/moved in the mission editor

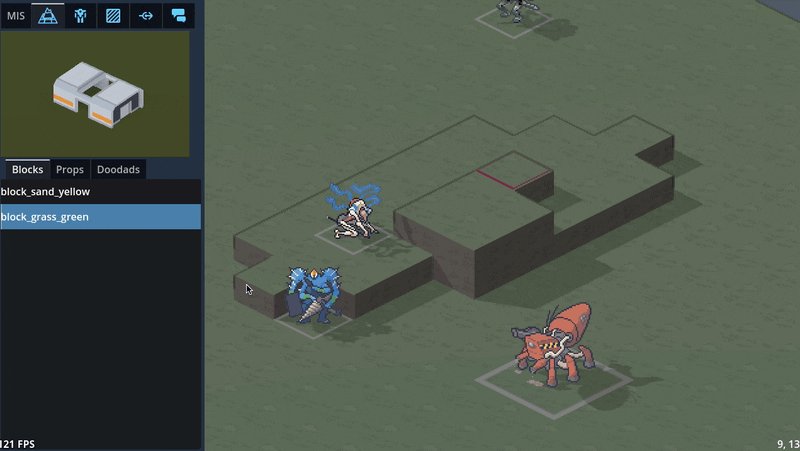
Can paint/remove command zones in the editor
Can paint minecraft-like terrain blocks in the editor

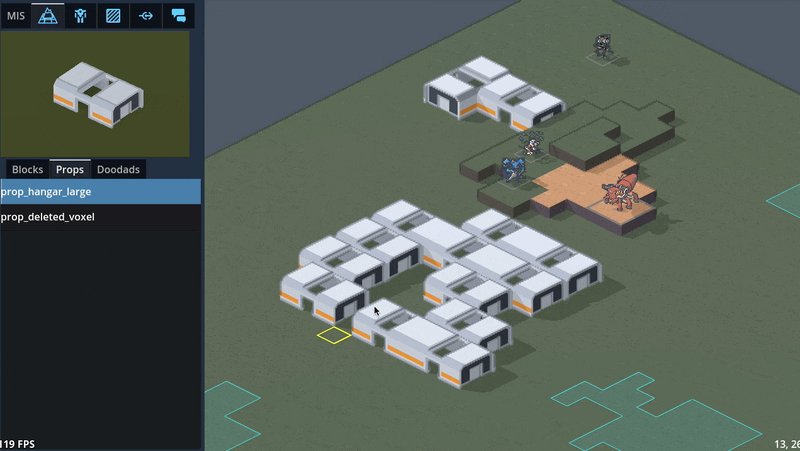
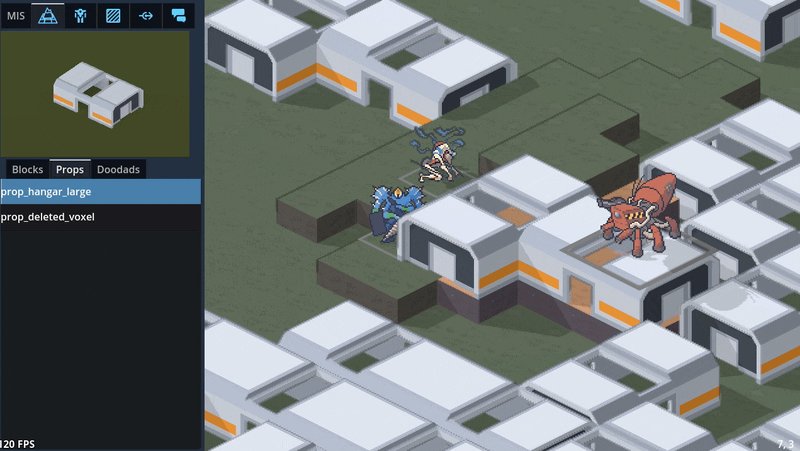
Can paint/rotate multi-tile props in the editor

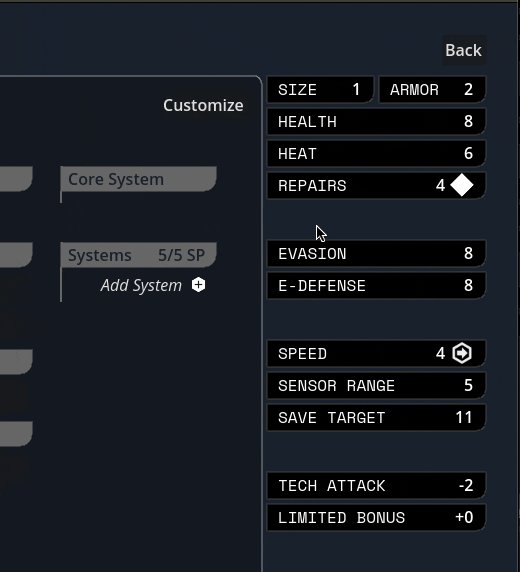
Can edit unit character sheets and portrait via the editor

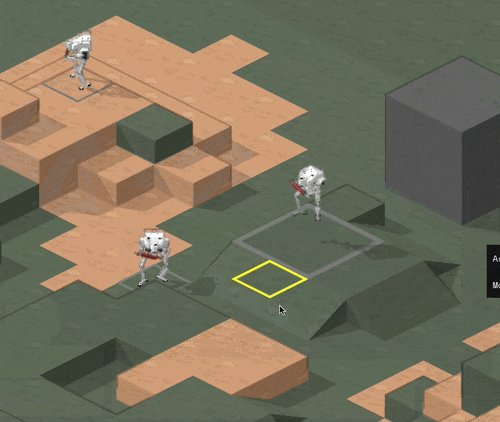
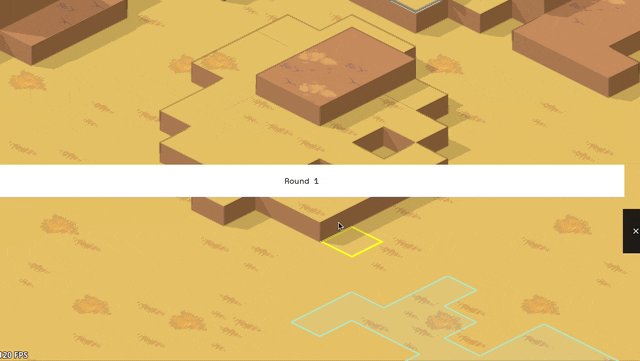
3D maps
Did a bunch of art tests with 3D mech models, provided by GeneralChaos, which we ended up deciding not to go with to keep things simple.

To avoid the can of worms that is animation, we'd have to lean into a static "tabletop minatures" aesthetic which we decided is not a style we want to be stuck with. By sticking with 2D sprites, we avoid falling into a sort of uncanny valley; it's easier to get away with not animating a 2D sprite than it is for a 3D model.

We also experimented with 3D terrain. We decided to make a rule that the visual style for a piece of terrain should match its mechanical effect: obstructing terrain that you can't move through, such as rocks or buildings, will be in 3D, while non-obstructing terrain like trees will stick with 2D sprites.

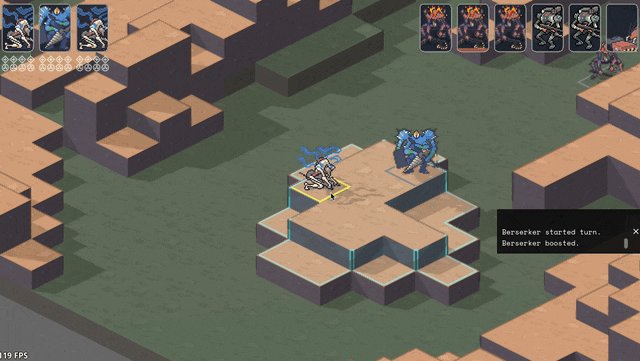
Hooking up the 3D camera to follow events like movement and attacks did a LOT for making it starting to feel like it's cohering into an Actual Game™

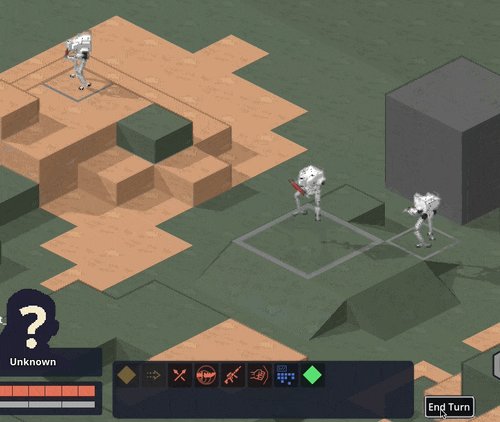
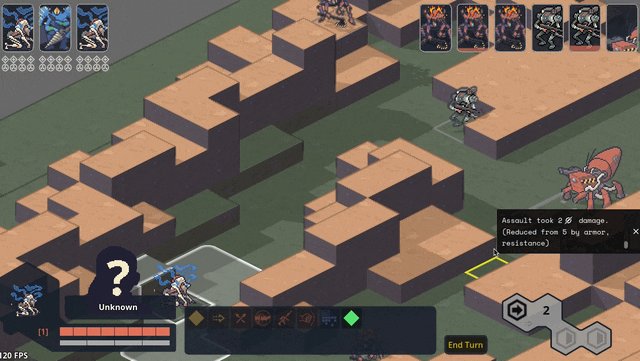
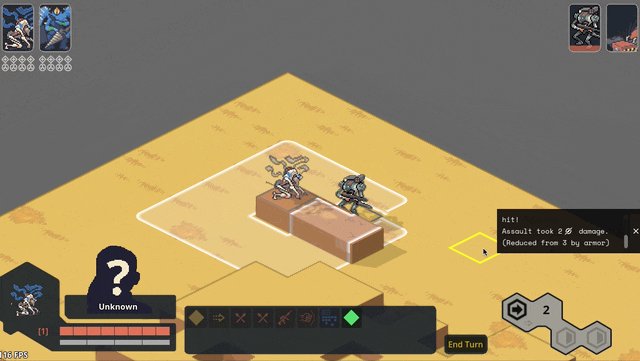
Implemented cover! And an attack preview! Cover works by aiming a ray from the target to the originator (technically to and from each voxel of each, respectively, to handle size 2s shooting above size 1 cover) and tracking all the terrain blocks it hits (how we'll handle non-terrain hard cover TBD). I think I have it working according to Perijove's cover rules manual, but I'm sure there'll be edge cases to work out. This is a case where things are significantly simplified by working in squares instead of hexes; hexes have a lot more possible weird angles you have to deal with.

Re-added what I'm stubbornly calling Combat Popcorn; little bits of text that pop out when you use abilities and attacks.

UI & game screens
Added ability for the engine to show UI that's anchored to the game world via a little word bubble line but also stay on screen as the camera moves around.

Got word bubbles working; you can now write dialogue in the mission editor, hit playtest, and see it work in a mission! (it does actually translate correctly now; this gif is just from a bug I thought was funny)

Got ability effects mostly behaving appropriately again, including muzzle flashes. The easiest way to handle them ended up being NOT billboarding them so they always face the camera (like all other 2D sprites in the game); instead, I put them on a plane parallel with the ground and just spin them around the unit to point at wherever their target is.

Did some work ironing out our tooltip system. The standard in CRPGs these days is this kind of nested labyrinth of tooltops that you see in Baldur's Gate 3:

I Did Not Want to try and figure out how to wrangle that much UI, so we're instead opting to cap the nested tooltips at the second layer. You can lock a general tooltip for e.g. an action and then mouseover various items within that tooltip to get glossary definitions...

...and then instead of having those glossary tips be lockable/mouse-overable themselves, I collect all related terms to that glossary definition and let you tab through them.

Added skin overlay functionality to the portrait maker, enabling textures like scars, tattoos, stubble, and vitiligo to be applied to just the skin and not extend off into space.

Midway through writing this update, Carpenter sent me this gif of the randomization button working! There's a still a bunch of skintones/assets missing and a few are a bit janky, but it was exciting to start seeing the range of these lil freaks (affectionate) that this editor can create.

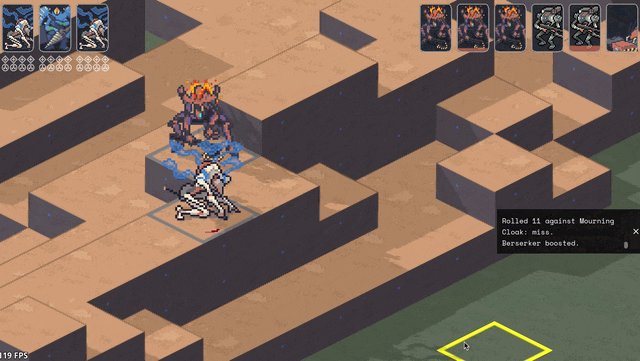
Mourning cloak license!
This is the one I'm probably most excited about: I did a bit of a content dive and implemented a basic character sheet + all Mourning Cloak traits and equipment. They don't have fancy graphics yet, but the weapons and systems can be added via the character sheet and used in-game.

It took a little under a day, including adding soon-to-be common mechanisms like bonus damage. This is great news in that it means the engine we've been building for so long in the abstract seems to do a great job in handling comprehensive actual game content, and that it looks like we've set ourselves up for success when it comes time to buckle down on churning that out.
I'm sure other licenses will come with unique difficulties (I fear the day it comes time to do the Mule Harness // Goblin CP) but I'm feeling good about it!
Vertical slice?
Taking a step back, the pressing question on my mind has been "when will we have a playable early access build?"
I was originally hoping for Feb/March, but what we've internally been referring to as the "3D cataclysm" has pushed everything back by at least three months, so the target for the first alpha build is now in May. So, ah, thanks for your patience! Seeing things come together, I've become more and more convinced that moving to 3D was the right call.
#lancer tactics#made with godot#godot 4#indie game dev#game dev#lancer rpg#tactics rpg#indie dev#godot engine
294 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
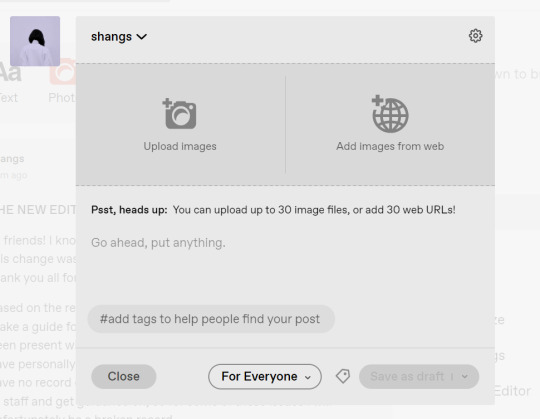
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

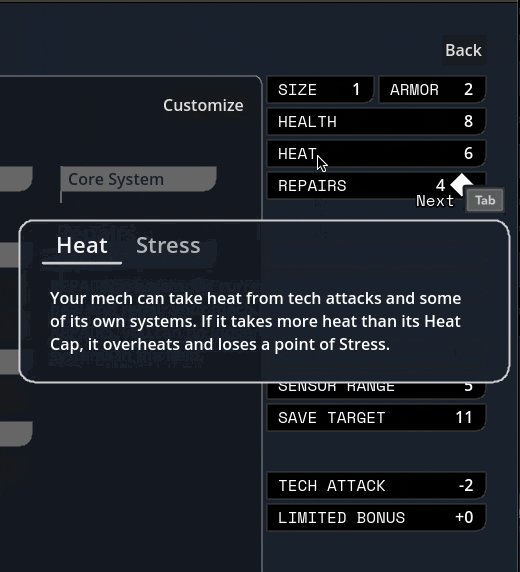
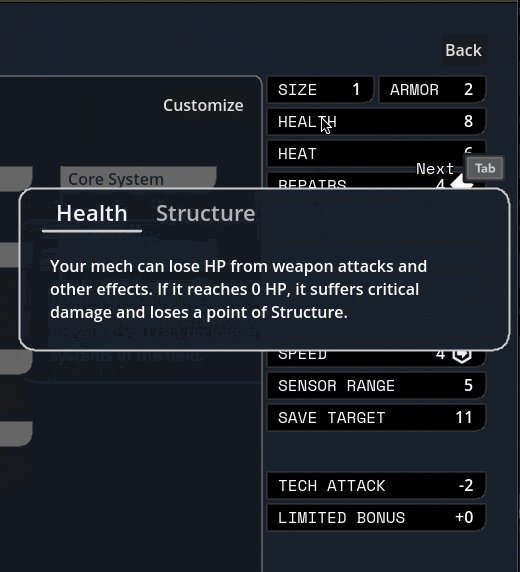
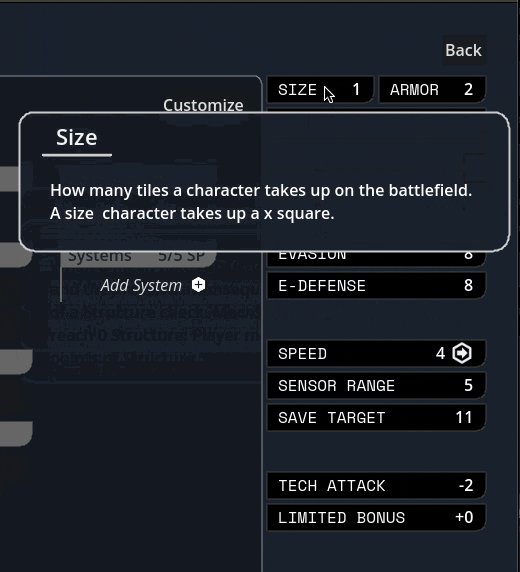
You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues: I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding: As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile: In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB: I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets: I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text: Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other: If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
559 notes
·
View notes
Text
This is just a thank you to all the fic writers, artists, gif makers, video editors out there ❤️. I deleted tumblr many years ago after the fandom I was in become toxic and never thought I would ever find myself making another account. You can all blame Deadpool and Wolverine and Hugh for that. My time back here has been a joy (so far….!), the talent on display from people makes me so happy and I love reading new fic and re reading those that have become my favs (some of which, though by no means all, are linked in my pinned post). So thank you again 😘😘

#hugh jackman#logan howlett#reading logan fic like it’s my job#deadpool and wolverine#logan howlett x reader#wolverine#ryan reynolds#wade wilson
23 notes
·
View notes
Text
27 Dresses
⋆⭒˚.⋆always the bridesmaid, never the bride...⋆⭒˚.⋆
In which you're a chronic bridesmaid and a lover of weddings, and Ellie is a love-repulsed wedding reporter who works for a newspaper.
a/n- hiii guys i wrote up this first part today, i honestly don't know how long it will take me to write more oops but trust i want to! lowkey my first post on tumblr so if this flops </3 this part is around 700 words and is mainly just intro...actual interaction soon to come! love u mean it

You were running so, so late.
On most days, your agenda was booked and followed down to the very seconds of the day.
7AM- wake up
7:05AM- get in shower
7:20AM- exit shower, brush teeth
7:22AM- get dressed
7:27AM- start coffee maker
7:30AM- drink coffee and try not to regret your decisions thus far
You get the idea.
Today, however, you were running late. Your alarm failed to sound at 7, so you were late to the shower, which made you late to have your coffee, and so on.
On top of that, your heavenly, brown-leather-bound agenda was nowhere to be found. It wasn’t the absolute end of the world, since you basically have your schedule memorized for the next year and a half, but it was like losing your security blanket. You felt exposed. Empty, almost.
After throwing on a somewhat-acceptable outfit for your office assistant job, you swallowed your last sip of coffee before bolting out the wooden door of your apartment and down the street towards the bus stop. If you could run fast enough, you would make it just in time-
The bus closes its doors and departs, with you still standing outside.
Fuck.
.・゜゜・ ・゜゜・.
Ellie woke up on the right side of the bed. Her morning meeting with the editor of her newspaper column was cancelled, allowing her to get an extra 30 minutes of sleep. When she visited her usual coffee shop to get her iced chai, they gave her a croissant on the house. She had not felt this refreshed and energized in years!
And, best of all, she felt the weight of a little leather-bound agenda in her work bag.
The night before, she was attending a friend from college’s wedding. She was surprised when the wedding invite arrived in her mailbox, since she hadn’t spoken to this girl since undergrad, but she RSVP’d nonetheless. What, who was she to turn down an open bar and the opportunity to watch a potential bridezilla/bridesmaid meltdown?
Anyways, she showed up in a nice, collared shirt and some black dress pants that were in the back of her closet. As she sipped on her whiskey and waved at some old friends, she saw something that caught her eye.
Or, rather, someone.
You, in a god-awful bridesmaid dress (seriously, what happened to neutral tones and simple silhouettes? Are bridesmaid dresses that bad to ensure that the bride looks the best?), rushing towards the exit, nearly tripping in your heels. Intrigued, she sets her glass down, and begins to sneak away outside behind you.
“Ok, here is the deal. I’ll pay you $300 to drive me around all night, but if you peak into the backseat, I’ll drop it by $20-“ she overheard you talking to a taxi driver, reaching down to rip off your heels. The driver nods, begins to speak, but you cut him off- “Nope, I’m not changing that rule. I just need you to take me back and forth between these venues.”
You throw yourself into the backseat when the cabbie nods, and Ellie watches, amused. Who is this girl? Aren’t you the maid of honor?
You, in the backseat of the cab, begin pulling out another brightly-colored dress as the cab peels off. Ellie scoffs as she watches, before heading back inside.
You make your return just in time for your maid of honor speech that follows cocktail hour. Ellie, still stanced near the bar, watches you smooth down your dress and take the mic, gushing about how much you love the bride, how you grew up together, how you were so proud to see the woman she had become…it was so perfect, so textbook. You were either extremely genuine in your praises, or you were an amazing actress.
Following the speech, Ellie eyes you as you once again rush outside, back to the cabbie who was waiting. As you run, however, something falls out of your bag…
Squatting, Ellie grabs it from the ground. A small, yet extensively used planner.
Bingo.
92 notes
·
View notes
Note
hey! this might be a bit of a silly question, but how do you recolor blinkies?
This is not at all a silly question, especially for blinkies with more advanced animations! Though I'm assuming you're recoloring simple one or two color blinkies, for which it's probably more convenient to do this process via the simple method I'll detail here.
I can write another tutorial for editing more advanced blinkies in a program like Krita, if you're interested.
Tutorial: Recoloring Blinkies
My blinkies are free for recoloring as long as you do not claim them as your own. Other blinkie creators have different guidelines, of course, so make sure you check with the makers on whether or not they allow recolors!
Let's run through some examples using this blinkie I made but never posted:

First things first, you need to get a link for/download your image, then import it into the ezgif effects editor.

Method 1.1: Hue-shifting
You can hue shift the image in the Colorize window as well as adjust its saturation/lightness. You can also adjust the image's brightness/contrast to match your desired outcome, though this is usually not recommended:


Method 1.2: Manual replace
You can use the "Change background color" option in the Color presets window to change one color in the image to another. For example, let's take the red (#ff0000) and replace it with a yellow (#ffff00):


You can repeat this process by reimporting the image or clicking "effects" under the generated result to change multiple colors.
Method 1.3: Image tinting
You can also tint the image to one corresponding color by selecting the grayscale and tint options simultaneously:


10 notes
·
View notes
Text
hello, week 4 of summer of buddie! 🌊 🚑

we're celebrating all things canon this week for summer of buddie!
writers, gif makers, video editors, and artists: this week canon should be your inspiration <333 this can mean many, many things, and we will count anything that isn't post 7x10 creations as part of this challenge.
make sure to mention us (@summerofbuddie) and use our tumblr tag (#summerofbuddie) in your posts if you want us to reblog them here on tumblr.
remember that week 4 of summer of buddie spans from august 19th to august 25th.
24 notes
·
View notes
Text
It’s New Year’s Eve!
Thank you so much for such a fun year on tumblr and in the QL community.
Thank you to all the wonderful friends I made.
Thank you to all the amazing queer shows and movies I got to enjoy this year and to the people who worked hard on them.
Thank you to all the gif makers, editors, source blogs, meta writers, artists, translators, etc who spend countless hours and energy on making our community a fun, lively place.
Thank you to everyone who interacted with my posts this year. When I take a step back and think about all the people who used my gifs in their meta posts, year end wrap posts, or just enjoyed them, I’m happy to be a part of this community and a contributor.
I’m grateful I found this corner of the internet as a queer person navigating life. I hope to anyone part of the LGBTQ+ community that you have found some peace here as well.
I hope you guys have a great 2025 and we get to enjoy more QL as a community. Treat yourself, get some rest, have fun with people around you or doing whatever you want to do.

13 notes
·
View notes
Text

"Poisoning her father, too?"
Infinite Painter and Gif Maker-Editor Pro.
A redraw of the character Kristoph Gavin from Apollo Justice: Ace Attorney, specifically his tell wherein the face of the Devil shows up in the creases of his hand as he says something important. I thought it would be fun to make this all neon/glitchy. Scarier now.
Not CC-BY-SA since it's fanart.
#painting#digital art#animated#kristoph gavin#devil#aa4 spoilers#perceive#ace attorney#apollo justice#neon#tw flashing
51 notes
·
View notes
Note
I want to point out a detail about your sprites so bad. But I can’t do it easily in character. So this isn’t Farmer Juice, this is A Very Human. But I’d like to point out that whenever you use the sad or pouty sprite, it looks like a sad cat. And his eyes get slightly blue. I just really like this detail about them. He looks like the sad cat meme, and I mean this as a compliment. -the out of character of farmer juice

it's intentional, hehe.
thanks to some expert advice from THE portrait editor kebby himself, i learned that when you're sad (especially crying) your eyes tend to get a reflective sheen.
it's important to express this with the portraits!
that's why they look sort of blueish!
i don't know how well i pulled that off, but i certainly tried my best.
kebby is like.. really good at this sort of thing, so any advice it gives, i will deeply consider.
ALSO! i noticed your portraits are sort of on the smaller side, and this is probably a sizing thing - especially if you get them directly from the jazzybee maker .
typically, the portraits are 128x128 or 256x256, but yours may be 64x64 - that's why they look so small. (the 64x64 also makes it super hard to see all the cool details of juice's design!)
a super easy fix. if you have access to medibang pant, that is! (or you can always download the 256x256 versions from the maker if you don't want to resize them personally!)
just pop it in and then hit "edit image" and then hit the 200x button and it should resize it to 128x128 !
also. star himself is a very cat-coded person, so if you see something about him or his behavior that are catlike - it's probably on purpose (-_^)
ANYWYA sorry for yapping.
but, yes. this is basically him.


#ask star ⭐#sdv#sdv oc#sdv ask blog#stardew asks#sdv oc askblog#;; ooc post#;; pip when he gets any chance to hype up his friends#;; love u kebbster /p#pip ponders
8 notes
·
View notes
Text
Rapid Level Design Iteration in Gamemaker with 💖the dummy💖
So, in Gamemaker, there's not a built-in way to get your game to load up the level you're working on as soon as it starts. Usually you just have to load up your game and navigate to the level with your own dev commands, which can take a while and, in a lot of projects, makes iterating on the design a huge pain...
But I found a solution that involves placing one object in the room you're working on and pressing play

Tip: You can also speed up your compile times with Inshot Video Editor Pro
I call her 💖the player dummy💖
You can literally just put the dummy in any room and the game will know to load that room when it starts! I like to have the player spawn at the dummy's location too
I cannot overstate how much faster this has made my level design process. I went from "god it's gonna take like a minute just to move this platform one tile and test how it plays out" to a rapid pace of design iteration that feels like Mario Maker. And it's all thanks to 💖the dummy💖
I wrote up a full tutorial to program this functionality here, but the gist is just this:
-Make a "player dummy" object
-As soon as your game starts, have it comb through the data of every room looking for the dummy
-If it finds the dummy, it loads the room it found it in and places the player at its location
-If it doesn't find a dummy, it does nothing and continues the game as normal
I kind of lost my mind when I set out to make this and realized it could actually work exactly as smoothly as I'd envisioned it, so I hope you'll find this useful too, and I hope you fall in love with your dummy! And yes, I do mean romantically! 💞
18 notes
·
View notes
Note
Pookie can you please tell me how to do those moving pictures compilation and stuff, I have no idea how to. Pleases and thank yousss💕💕💕💕💋
hiii I think u meant the gifs?? for the ones I made yesterday on my karina moodboard, I downloaded a bunch of icons off of pintrest (usually my limit is like 7 but you can use however many you want) and my phone has a feature where you can automatically turn a set of pictures into a gif, but there's also this app called gif maker-editor, that also does the job!!


sometimes I add stickers which I usually make on either canva or picsart and then I add it to the gif ^^ so your final product should look like the 2nd image!!

I hope that made sense and I hope that's what you were asking for 😭😭 🫶🫶
14 notes
·
View notes
Text
“All stations, Shadow-1, Missile is ready for immediate delivery, stand by for launch. Coordinates in, Target designated, Two, One, Shot out. Missile is loose.”
Howdy Yall! This is Grizzly speaking, I don’t make threats. But I make guarantees. And I guarantee you that I am infact. A Editor, Artist, Writer, and mixed media creator. Do I make myself clear? YUP YUP
Let’s get after em’!

“Knock that honor shit off, Johnny! I'll be sipping tequila, forgetting where I buried your ass in a week! That goes for both of you... can you say the same?”
Here are some links to platforms I’m on:
- @Grizz_ishungry (C AI)
-@Ari_ishungry (JanitorAi)
That’s all for now Folks! I’ll try to post and make more content soon, see yall soon- Grizz
2 notes
·
View notes