#fun with photofilters
Explore tagged Tumblr posts
Text

Everyone So Mean To Me, 2024, colourized
thank you @bawdyknocker
26 notes
·
View notes
Text
Ready to elevate your photo game? ✨ piZap has all the tools you need for stunning edits! From adding fun stickers and creative text to color adjustments and unique photo filters, piZap makes your images pop. Want to create photo collages or transform your selfies with easy touch-ups? We’ve got you covered.
Bring your vision to life with piZap’s versatile editing features!
#PhotoEditing #CreativeTools #piZap #PhotoFilters #Stickers #CollageMaker #FunEdits #EasyPhotoEditing #CreateWithpiZap
#pizap#photo editing#photoeditor#create#borders#collage#stickers#photography#photoediting#photo editor
0 notes
Note
How do you go about making your gifs? And where do you download the content safely? Hoping for some help :) but no pressure to explain!!
hi, anon! no worries at all, happy to help if i can!! :)
putting a quick rundown of everything below and hoping i managed to make this somewhat clear and organised!
for downloads, i always use torrents and i try to always use at least 1080p in terms of quality! i’ve been using torrents for so long now and never had any real trouble, but i always try to download them from sites dedicated to shows/movies torrents, just so i know them and that they are safe to use: i usually check these two: (x) (x) You can search the movie or show there and see if they have links in their directory!
Moving on to the actually gifmaking (this will all sound very confusing at first, but it gets a lot easier as it goes!), i use Photopea to make my gifs, which is an online tool that basically has the same features as Photoshop and works pretty well! this tutorial was a true blessing for me when i started making gifs and i basically still follow everything that is in it, since it outlines the whole process from screencapping the frames for the gifs using KMPlayer to actually making the gif on photopea. this tutorial is also amazing, especially to know more or less how Photopea works.
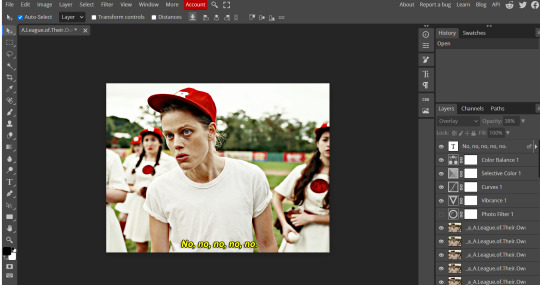
This is what Photopea looks like to give an overall idea for all the steps i'll mention below, which are a little more specific to how i started doing gifs once i had some more practice:

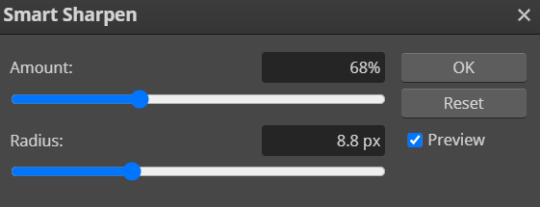
once the gif is cropped and resized according to the tutorials i linked above, i can explain the process how i personally have been doing lately! i always start by using double sharpening (go to Filter at the top bar >Sharpen > Smart Sharpen) and it tends to be around the values below:


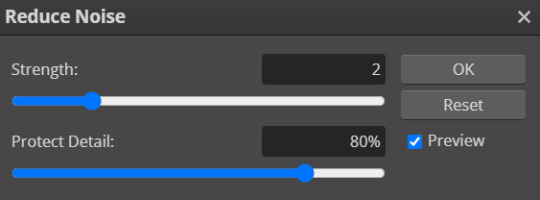
once i have the gif set up, cropped and with the sharpening settings applied, i might go in with a little bit of the reduce noise option (Filter > Noise > Reduce Noise) - i screenshoted the values below, just for reference!

these settings can be really different for different shows (editing Criminal Minds or Stranger Things is very different because the quality in ST is waaayyyy better so the values might vary a lot accordingly, but i wanted to give an overall idea!)
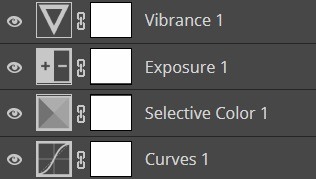
after that, i start working on the coloring process. this one is very much trial and error because it really depends on the show but here are the editing layers i usually use in case you wanna play around with these:

these can all be found under Layer > New Adjustment Layer and then you can select the one you want from the list!
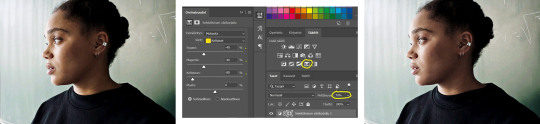
sometimes i might use Color Balance or Photo Filter from that list too, to really adjust the coloring. For example, for shows like A League of Their Own that have a little bit of a yellow filter, i usually add the Photo Filter Layer to correct the color a little. Here's an example below of the before and after the PhotoFilter:


and i’m linking some more useful tutorials, including for coloring, that go into a bit more detail and that i followed a lot when i was starting: x and x.
aaaand i'm done (sorry for rambling so much!) and i'm sorry if this is all a little confusing, i tried giving an overall idea on everything, but please feel free to reach out if there’s anything in specific you’d like to know and i’ll do my best to explain! i’m still learning a lot of stuff myself, but it’s truly a try and error process, especially with coloring, but it can be really fun!
feel free to reach out if you need anything, for questions or for any links to shows/movies! thank you for the question and wishing you an amazing day! <3
#this got soooo long and i'm so sorry! i'm not the best at explaining but i hope this is clear!#the tutorials i linked are true lifesavers too so i hope they help!#ask!#not cm#ana! replies#photopea tutorial#resources#anon!
43 notes
·
View notes
Text

Okeyy here it is!! I decided to put together a step by step (gif) coloring tutorial where i list the layers i use and how i've so far made them work for me.
I've been giffing for 2 years now (i'm using PS CC2019, the example pics are in finnish but icons and placements should be the same) but it's an ongoing learning process.
My coloring style is quite natural, i don't do fancy stuff often and i mostly just want the colors to look as true to real as possible but better than originally. And for this kind of style i've found the steps below working for me.
I also don't have any base psds or anything that i'd often use. I always start the coloring for each set from the scratch because, to me, it's the most fun part of giffing. I have 6 layers I use every time and then some random additional ones that i often add too. None of this is me saying what you should do, this all just me explaining what i do and hopefully this can be helpful to someone.
Ok ok time to get to the point so:
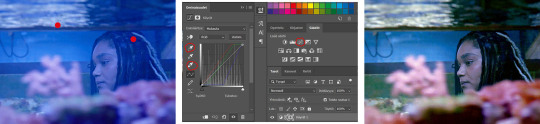
1. Curves
I always, like literally always, start with this layer
Sometimes i just drag the line upwards to brighten the gif but very often i use the eyedropper tool
Choose the white tool, pick the whitest (but not 100% white coz then it won't do anything) spot and it will make that the whitest part of the gif. It also works great at correcting the colors, sometimes you need to try multiple different spots to get the best result
The black dropper tool works the same way, only opposite, so clicking on the darkest spot you make that the blackest part of the gif
If the effect is good but a bit too much, you can lower the opacity of the layer, or the other way, so if it did well but not enough then duplicate the layer
Example: the difference between the left and right photo is 2 clicks and this, my dudes, is why i worship curves. I chose the white eyedropper tool and clicked on that light spot visible in the water, then i chose the black eyedropper and clicked on fatou’s hair and that’s it. Needs more work, but that’s a pretty allright (and easy!!) start (zoom to see better)

2. Levels
I drag the left and right sliders a bit to the center to get contrast (left ~5-20, right ~240)
The eyedroppers work on this layer pretty much the same way as in curves, but i'm more used to using them only with curves
3. Black and white gradient map
I set the blending mode to soft light and lower the opacity to ~10-30 %, this brings some depth to the colors imo
4. Vibrance
I usually add ~20-60, it really varies tho and you can just wing it most times
5. Exposure
I set the top one (exposure) to 0,1 - 0,2 and bottom one (gamma) to 0,97 - 0,90. This is an effective layer so better not do too much
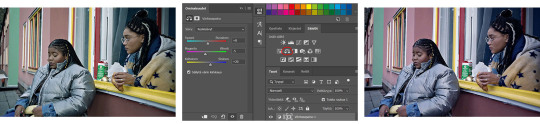
6. Color balance
Owing my life to this layer
I add this layer at around this point of coloring but i drag it to be the bottom layer, since when it's under the rest of the layers it's more effective
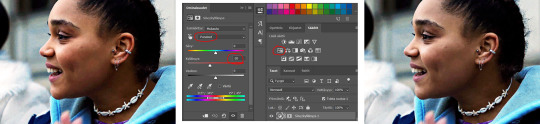
In the midtones, i always drag the bottom slider towards blue, something as small as +2 might work, sometimes you need to go +15 or so. I might drag the middle slider slightly to the left to reduce the green tones, and the top one on either side depending on the tone of the gif
Example: this one doesn’t have any of those other 5 coloring layers i always use so it needs more work but also it shows how effective color balance is. I added more blue than normally, at least with one layer, but this one needed it imo. Love to see the green go whoosh

At this point the coloring might be done (jk it likely isn’t) but if it needs some more work then i might try one or some/all of these:
7. Photofilter
I mostly use either warm orange filter to bring some warmness to the colors or cold blue filter to correct yellow/green/red tones
8. Hue/saturation
I choose red and drag the middle slider (saturation) to -5 to -20, this helps to reduce the orange/unnatural skintones
Example:

9. Selective color
Playing around with whichever color i want to add or reduce, if i feel like the gif needs more contrast i choose neutral and/or black and drag the bottom (black) color to the right.
If sometimes the whites are too blinding, i choose white and then the bottom option (black) and drag it to the right ~10 -20.
If the skintones are too yellowish, i choose yellow and go -40 / -40 / -80 and leave the blacks at 0. If it does too much, i lower the opacity of the layer, or in case i want it to be more, i duplicate the layer
Example: (zoom and cry happy tears over the ugley yellowness being gone)

10. Gradient map
For example blue-white gradient to get to colder tones, yellow-white to brighten/soften the colors or smth like pink-blue if you want to get fancier (the options are limitless tbh)
I set these to soft light and lower the opacity, usually to less than 40%
If i want the color to strongly affect the entire gif, then i leave the blending mode to normal or choose color
11. Brightness
Adding this if some more brightness is needed (i don't use the contrast option here but go to levels instead, if needed)
_________
Tips with poc!!
Some things i've found to be helpful when wanting to bring color back to the skintone after brightening or other adjustments have taken some of it away:
a. Check the points 8 & 9
In selective coloring choosing neutral or black and then black in them and dragging it to the right helps to darken the skintone
Try choosing red or yellow and then yellows or blacks in them and dragging the slider either to the left or right, depending if you want to add or reduce the yellow/red tone
Honestly the best advice i can give with selective coloring is to just simply play around, choose a color, drag them sliders to the left 'n right and see what happens
b. Go to channel mixer and add a little bit of red (+101-105)
c. Add levels or contrast or vibrance layer
d. Choose a warm colored photo filter
e. Be careful with exposure and too much brightness
_________
Soooo yeah, these are the layers i use, sometimes you can't do everything with the same layer so for example i might add one or two more curves to get brightness, or multiple selective coloring layers or add another color balance etc.
Generally i like to do small changes with one layer and not everything all at once.
_________
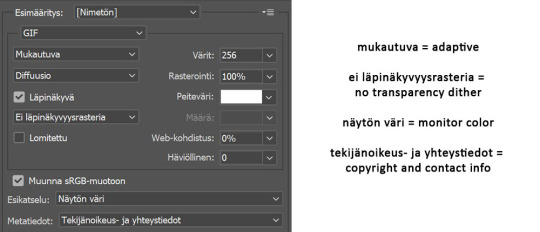
As for when saving the gif for web, these are my settings. I translated the one’s that aren’t obvious but everything else i’m assuming doesn’t need translating since this view always looks the same.

I use diffusion 90% the time, but when it doesn’t look quite right i try pattern. And sometimes when the gif has been really dark originally (😩) and has needed tons of brightening layers, noise might be the best option.
At the bottom i have the quality set as “bicubic”.
_________
So that’s it! If you made it this far, thank you, ily <3 Lots of stuff i’ve learned along the way and lots of stuff to be learned. Hoping that maybe you got to learn something from my way of coloring, too. And if not, thanks for reading anyway 😌✌🏻
#here it is 😳#i've never done posts like this but i tried to explain stuff as shortly but clearly as i could#hope it's easy to follow#and that i didn't forget anything crucial jdjdkdkd#gif tutorial#coloring tutorial#mp
49 notes
·
View notes
Photo

Foto fun with filters #photooftheday #photo #photographer #naturephotography #photofilter #photofilters #ipadphotography #lovemyipad #lovephotography #photoeditingapps #photoediting #photoedits #photoapps #photoeditingapps #textures #leaf #tree #alabamaartists #alabamaphotographer #naturetextures #photoeditoftheday #funwithphotos #creativity #create #createeveryday #creativephotography #creativephoto https://www.instagram.com/wcp3/p/Bu1znp8lidX/?utm_source=ig_tumblr_share&igshid=3jqno5ayxway
#photooftheday#photo#photographer#naturephotography#photofilter#photofilters#ipadphotography#lovemyipad#lovephotography#photoeditingapps#photoediting#photoedits#photoapps#textures#leaf#tree#alabamaartists#alabamaphotographer#naturetextures#photoeditoftheday#funwithphotos#creativity#create#createeveryday#creativephotography#creativephoto
1 note
·
View note
Photo

I got a drawing tablet and so this is a go at drawing digitally. I can't always get to a scanner and often my sketch books don't fit on it. I'm using photofilter as I was able to download that for free and am somewhat familiar with it because it's what I've been using to brighten the colors of things I draw since 2007.
Flowey is learning the fun way that raw coffee beans are in fact NOT chocolate.
5 notes
·
View notes
Photo

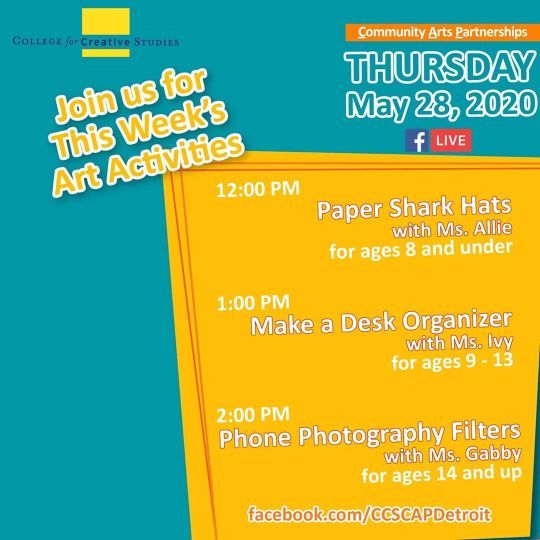
Take a look at TODAY'S "CAP at Home" live art tutorials schedule! Join us today, Thursday, May 28th, starting at 12pm on Facebook LIVE for some more fun art activities! Take a look, grab your materials, and get ready to make some art! . . All CAP at Home videos can be found on Facebook (CCSCAPDetroit), YouTube (CCS Community Arts Partnerships) and on our Instagram TV (CCS_CommunityArts). . . #cap #capdetroit #CAPatHome #detroit #ccscapdetroit #ccs #facebooklive #livearttutorials #artactivities #artistorganization #nonprofit #community #communityarts #communityartspartnerships #ccsdetroit #artathome #youthartists #digitalclasses #artforeveryone #youtube #facebook #videos #tutorials #instagramtv #IGTV #thursdays #papersharkhats #wearableart #paperrolldeskorganizers #photofilters https://www.instagram.com/p/CAvE5b7jIKB/?igshid=124gmv418cuw2
#cap#capdetroit#capathome#detroit#ccscapdetroit#ccs#facebooklive#livearttutorials#artactivities#artistorganization#nonprofit#community#communityarts#communityartspartnerships#ccsdetroit#artathome#youthartists#digitalclasses#artforeveryone#youtube#facebook#videos#tutorials#instagramtv#igtv#thursdays#papersharkhats#wearableart#paperrolldeskorganizers#photofilters
0 notes
Photo

Cute Snapchat filter and then... . You throw some blood💉💉splatter effects into it😆🖤😎😘 . So much fun is coming^^ #twistedmind #actor #photofilter #horror #snapchatfilter #bloodsplatter #specialeffects #sfx #scarycute #actorslife #actorlife https://www.instagram.com/p/BonvTkEDLaA/?utm_source=ig_tumblr_share&igshid=1fzzctm7fqpfu
#twistedmind#actor#photofilter#horror#snapchatfilter#bloodsplatter#specialeffects#sfx#scarycute#actorslife#actorlife
0 notes
Video
instagram
Having too much fun with the AMC walking dead app. Next up in the new year is actual zombie makeups. happy Christmas Eve everyone #Zombie #walkingdead #zombae #photofilter #phoneapp #creepy #christmas
0 notes
Photo

Eventful week, ending with a fun studio setting with me having to bring out my terrible acting skills, and amazing costume design (the arrow) @eppieali #shortfilm #photography #photostudio #photostudioprops #photofilter
0 notes