#frontend developer vs backend developer
Explore tagged Tumblr posts
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Note
how do I set up vsc correctly? I always get project file not found error and I can't find a solution on the internet. Lmk if you have a fix :(
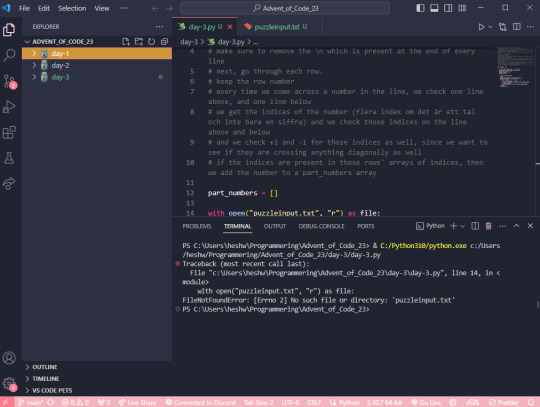
Hi! Thank you for the ask! I wonder in what situation this happens to you? When trying to open the file? Or when trying to run some command? Could be different reasons so maybe my answer won't really help you... But! I've had this issue sometimes; for example, once, I was trying to run a python script, but it wouldn't let me.

Here, the issue is that the folder I have open in VS code is a parent folder to the folder where the file I'm trying to run is located. Here, I'm running the script with the help of the "play" button on the top right.
What it does, I suppose, is try to run the file day-3.py in the directory/folder that is currently open in VS code, but! In the folder advent_of_code_23, there is no file called day-3.py!
So, your issue could potentially be that you are accidentally running your script in a parent folder where it can't be located, since it's in a child folder.
If you still want to have a parent folder up and running, and see all your children folders, you could use the terminal to manually access and run your script.
Step 1: open a new terminal (top option)

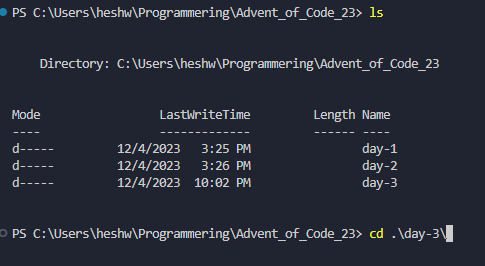
Step 2: in the terminal, type ls (stands for list) to see all the folders in your parent folder

Step 3: type cd (stands for change directory) and then the name of the folder you want to navigate into, where the file you want to run is located. (TIP! You can use the tab button on your keyboard to autofill the folder name)

Step 4: Now you can see that your location has changed to be <C:\...\parent-folder-name\child-folder-name>, which means you are now in another folder! So for me, now the location is <C:\...\advent_of_code_23\day-3>, which means I can now directly access everything in this folder! In my screenshot I also typed LS to see what the contents of my folder is.

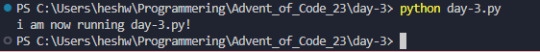
Step 5: In here, I can now run my python file by typing python day-3.py

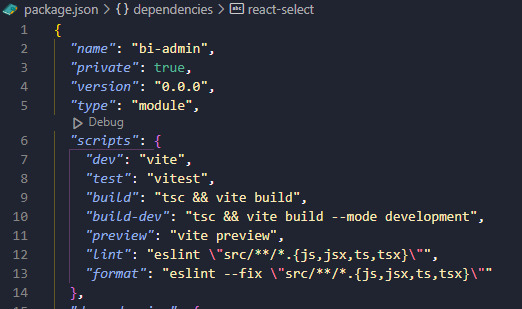
If you're working in another language, I would recommend googling "how to start a [language name] in the terminal". Or, if you're running for example a React project, you may want to look in your package.json to see what scripts are available, and run those with your preferred package manager, such as yarn or npm.

In my case, this project is set up with yarn, so I would run this using the yarn dev command.
I hope this has been somewhat helpful, and if it didn't resolve your issue feel free to reach out to me personally and I'd be happy to take a look at your specific case. I can't promise a definite fix, but I can promise that I'll try! 🩷
#coding#programming#codeblr#vsc#vs code#visual studio#progblr#compsci#computer science#python#javascript#react.js#frontend developer#backend developer#backend development#frontend development#ask
14 notes
·
View notes
Text
#What is Backend Development#Who is a backend developer#Frontend vs Backend#Backend Developer Skills#Salary of Backend Developer#Backend developer course
1 note
·
View note
Text
Frontend or Backend: Making the Right Hire
Choosing between a frontend or backend developer depends on your project's starting point. This blog covers Frontend vs Backend Development in simple terms and explains how each role supports your app or website.
If your focus is layout, design, or user interaction, go with a frontend developer. For data handling, server setup, or account systems, a backend developer is the better pick. The article helps you decide who to bring on board first based on your development plan.
0 notes
Text
Why Headless Laravel CMS is Taking Over Traditional Web Development

Hey folks! 🚀 If you’ve been keeping up with web development trends, you’ve probably heard the buzz about headless Laravel CMS. It’s revolutionizing how we build and manage websites, leaving traditional CMS platforms like WordPress and Drupal in the dust. But why? Let’s dive in and explore why businesses and developers are making the switch—spoiler alert: it’s all about flexibility, speed, and scalability!
Understanding Headless Laravel CMS and Its Growing Popularity
A headless CMS isn’t some futuristic tech—it’s a smarter way to manage content. Unlike traditional CMS platforms that bundle the frontend and backend together, a headless CMS decouples them, giving developers the freedom to use any frontend framework while Laravel handles the backend like a pro.
What is a Headless CMS and How Does It Work?
Imagine a restaurant where the kitchen (backend) and dining area (frontend) operate independently. 🍽️ The kitchen prepares the food (content), and the waitstaff (APIs) deliver it to any dining setup—be it a food truck, rooftop café, or home delivery. That’s how a headless CMS works! It stores and manages content, then delivers it via APIs to any device or platform—websites, mobile apps, smartwatches, you name it.
Why Laravel is Perfect for a Headless CMS
Laravel isn’t just another PHP framework—it’s a powerhouse for API-driven development. With built-in support for RESTful and GraphQL APIs, Eloquent ORM for smooth database interactions, and a robust ecosystem, it’s no wonder Laravel is the top pick for headless CMS setups.
Headless Laravel CMS vs. Traditional CMS Solutions
Traditional CMS platforms like WordPress are great for simple websites, but they struggle with scalability and multi-channel content delivery. A headless Laravel CMS, on the other hand, offers:
No frontend restrictions (use React, Vue.js, or even a mobile app).
Better performance (no bloated themes or plugins slowing things down).
Future-proof flexibility (adapt to new tech without overhauling your backend).
Benefits of Using a Headless CMS with Laravel
Enhanced Performance and Scalability
Did you know? Websites using headless CMS architectures load up to 50% faster than traditional setups. 🏎️ By separating the frontend and backend, Laravel ensures your content is delivered lightning-fast, whether you’re serving 100 or 100,000 users.
Multi-Platform Content Delivery
With a headless Laravel CMS, your content isn’t tied to a single website. Publish once, and distribute everywhere—web, mobile apps, IoT devices, even digital billboards! Companies like Netflix and Spotify use headless CMS to deliver seamless experiences across platforms.
Improved Security and Backend Control
Traditional CMS platforms are hacker magnets (looking at you, WordPress plugins!). A headless Laravel CMS reduces vulnerabilities by:
Limiting exposure (no public-facing admin panel).
Using Laravel’s built-in security (CSRF protection, encryption).
Offering granular API access control.
Key Technologies Powering Headless Laravel CMS
RESTful and GraphQL APIs in Laravel CMS
Laravel makes API development a breeze. Whether you prefer REST (simple and structured) or GraphQL (flexible and efficient), Laravel’s got you covered. Fun fact: GraphQL can reduce API payloads by up to 70%, making your apps faster and more efficient.
Integrating Laravel CMS with JavaScript Frontend Frameworks
Pairing Laravel with React, Vue.js, or Next.js is like peanut butter and jelly—perfect together! 🥪 Frontend frameworks handle the UI, while Laravel manages data securely in the background. Many Laravel web development companies leverage this combo for high-performance apps.
Database and Storage Options for Headless Laravel CMS
Laravel plays nice with MySQL, PostgreSQL, MongoDB, and even cloud storage like AWS S3. Need to scale? No problem. Laravel’s database abstraction ensures smooth performance, whether you’re running a blog or a global e-commerce site.
Use Cases and Real-World Applications of Headless Laravel CMS
E-Commerce and Headless Laravel CMS
E-commerce giants love headless CMS for its agility. Imagine updating product listings once and seeing changes reflected instantly on your website, mobile app, and marketplace integrations. Companies like Nike and Adidas use headless setups for seamless shopping experiences.
Content-Heavy Websites and Laravel Headless CMS
News portals and media sites thrive with headless Laravel CMS. Why? Because journalists can publish content via a streamlined backend, while developers use modern frameworks to create dynamic, fast-loading frontends.
API-Driven Web and Mobile Applications
From fitness apps to banking platforms, headless Laravel CMS ensures real-time data sync across devices. No more clunky updates—just smooth, consistent user experiences.
Challenges and Best Practices for Headless Laravel CMS
Managing API Requests Efficiently
Too many API calls can slow things down. Solution? Caching and webhooks. Laravel’s caching mechanisms (Redis, Memcached) and event-driven webhooks keep performance snappy.
Handling SEO in a Headless Laravel CMS Setup
SEO isn’t dead—it’s just different! Use server-side rendering (SSR) with Next.js or Nuxt.js, and leverage Laravel’s meta-tag management tools to keep search engines happy.
Ensuring Smooth Frontend and Backend Communication
Clear API documentation and webhook integrations are key. A well-structured Laravel backend paired with a modular frontend ensures seamless updates and maintenance.
Final Thoughts
Headless Laravel CMS isn’t just a trend—it’s the future. With better performance, unmatched flexibility, and ironclad security, it’s no surprise that Laravel development companies are leading the charge. Whether you’re building an e-commerce platform, a content hub, or a multi-platform app, going headless with Laravel is a game-changer.
Key Takeaways
Headless Laravel CMS = Speed + Flexibility 🚀
API-first architecture = Content everywhere 📱💻
Security and scalability built-in 🔒
Frequently Asked Questions (FAQs)
1. What is the difference between a traditional CMS and a headless CMS?
A traditional CMS (like WordPress) combines the backend (content management) and frontend (display) in one system. A headless CMS decouples them, allowing content to be delivered via APIs to any frontend—websites, apps, or even smart devices. This offers greater flexibility and performance.
2. Why should I use Laravel for a headless CMS?
Laravel’s robust API support, security features, and scalability make it ideal for headless CMS setups. Its ecosystem (including tools like Laravel Sanctum for API auth) simplifies development, making it a top choice for Laravel web development services.
3. Can I integrate Laravel’s headless CMS with React or Vue.js?
Absolutely! Laravel works seamlessly with JavaScript frameworks like React, Vue.js, and Next.js. The backend serves content via APIs, while the frontend framework handles the UI, creating a fast, dynamic user experience.
4. How does a headless CMS improve website performance?
By separating the frontend and backend, a headless CMS reduces server load and eliminates bloated themes/plugins. Content is delivered via optimized APIs, resulting in faster load times and better scalability.
5. Is SEO more challenging in a headless CMS setup?
Not if you do it right! Use server-side rendering (SSR) with frameworks like Next.js, implement proper meta tags, and leverage Laravel’s SEO tools. Many headless CMS sites rank just as well—or better—than traditional ones.
There you have it, folks! 🎉 Headless Laravel CMS is reshaping web development, and now you know why. Ready to make the switch?
#headless Laravel CMS#headless CMS Laravel#Laravel API backend#Laravel content management#Laravel for headless websites#Laravel vs traditional CMS#modern web development Laravel#Laravel frontend frameworks#Laravel headless architecture#decoupled Laravel CMS
0 notes
Text
Choosing the Right Technology Stack for Your Web App
Explore essential tips for selecting the best technology stack for web apps. Learn about key web development technologies and the differences between front end and back end technologies to make informed decisions.
#Technology Stack for Web Apps#Web Development Technologies#Best Tech Stack#Choosing a Tech Stack#Frontend vs. Backend Technologies#Web App Development Tools
1 note
·
View note
Text
Finding the Right Web Designer in Bangalore: Why Hello Errors Leads the Way

With Bangalore being a breeding ground for startups, SaaS ventures, and global tech giants, having a strong digital presence isn’t just an advantage—it’s a necessity. From Whitefield to HSR Layout, businesses are turning to expert web designers in Bangalore to build their brand’s credibility, drive traffic, and boost conversions.
But with so many options available—from freelancers to large digital agencies—how do you choose the right web designer for your business?
The answer lies in strategy, scalability, and synergy. And that’s where Hello Errors, one of Bangalore’s most trusted web design firms, stands out.
Why Design Strategy Matters More Than Ever
Most websites fail not because they look bad, but because they don’t work well for the user. A modern web designer in Bangalore needs to do more than create pretty pages—they must understand how to align design with user behavior, SEO, and business goals.
Hello Errors focuses on design strategy, integrating user psychology, brand storytelling, and responsive frameworks to deliver not just a site—but a growth engine.
Key aspects of their approach include:
Interactive, scroll-friendly layouts
Mobile-first responsiveness
Performance-focused animation
Seamless backend and frontend integration
Clear user journey paths and CTAs
This kind of intentional design is what sets Hello Errors apart from the average professional web designer Bangalore services.
Freelancers vs. Web Design Agencies: What Works Best?
This is a common question among startups and SMEs—should you hire a freelance designer or a full-service agency? CriteriaFreelancerHello Errors (Agency)Turnaround TimeSlower (1-person bandwidth)Faster with parallel developmentSkill CoverageOften limitedCross-functional team (SEO, UI/UX, Dev)ScalabilityDifficult to handle large projectsEasily scales with your growthSupport & MaintenanceAd-hoc, limitedOngoing support and upgrade options
If you're looking for custom website development with a future-ready approach, partnering with a team like Hello Errors offers a huge advantage over individual freelancers.
Design Trends Dominating in 2025—and How Hello Errors Leads Them
A skilled web designer in Bangalore is never static—they evolve with the industry. Hello Errors stays ahead by implementing the latest trends that increase engagement and reduce bounce rates.
🔥 Trends Used by Hello Errors:
Dark mode UI: Reduces eye strain and looks modern.
Glassmorphism & Neumorphism: Adds futuristic and tactile interface depth.
Micro-interactions: Animations on hover, scroll, or click that increase engagement.
AI-driven personalization: Dynamic content tailored based on user behavior.
One-page storytelling websites: Seamless navigation and focused messages.
As a forward-thinking web designer Bangalore firm, Hello Errors builds future-proof websites that evolve with trends and technologies.
AI in Web Design: Not the Future—The Present
Artificial Intelligence is no longer optional. With AI tools, websites can now auto-adapt to user behavior, predict actions, and even optimize for conversions in real time.
At Hello Errors, AI isn’t a buzzword—it’s embedded into how websites are planned and built.
AI applications in Hello Errors projects include:
Smart chatbots that engage users 24/7
AI-generated design mockups
Predictive analytics dashboards
Intelligent product recommendation engines
This makes them more than just a web designer in Bangalore—they're a tech innovation partner.
Why Hello Errors is a Top Choice for Startups and Brands Alike
When it comes to creative web solutions Bangalore companies look for, Hello Errors ranks high for good reason. Their portfolio spans industries like education, fashion, tech, and healthcare, and they’re known for crafting solutions that don’t just look great—but also scale.
Here’s what clients love about Hello Errors:
Clear timelines and transparent pricing
In-house team of SEO experts, designers, and app developers
360-degree solutions: website, app, brand identity, and marketing
Clean code, W3C standards, and WCAG accessibility compliance
From concept to deployment, Hello Errors is your full-service web designer Bangalore partner.
What to Expect When You Hire Hello Errors
If you choose Hello Errors as your web designer in Bangalore, here’s how the process typically flows:
Discovery Call Understand your goals, competitors, and industry.
Wireframing and Strategy Blueprint for navigation, content hierarchy, and key user flows.
Custom UI/UX Design Pixel-perfect, mobile-friendly, and optimized for conversions.
SEO & Performance Optimization Schema, sitemaps, speed tuning, and meta tag setup.
Development and Deployment Fast, secure code with responsive behavior on all devices.
Launch + Support Real-time monitoring, analytics setup, and maintenance plans.
This full-stack process makes Hello Errors a comprehensive and dependable web designer in Bangalore for long-term digital growth.
Final Take: It’s Time to Upgrade Your Website
In a city as competitive as Bangalore, your digital presence can’t be average. It needs to inspire, convert, and grow with your business. Choosing the right web designer in Bangalore is your first step in that journey.
Hello Errors combines artistic creativity, technical excellence, and SEO science to give you websites that truly work.
Ready to Begin? Contact Hello Errors Today
Let’s turn your digital vision into a high-converting reality. Whether you're revamping an old site or starting fresh, Hello Errors is the trusted web designer Bangalore company to bring your brand to life.
📩 [email protected] 🌐 www.helloerrors.in
#WebDesignerInBangalore#HelloErrors#CustomWebsiteDevelopment#CreativeWebSolutionsBangalore#AIinWebDesign#UIUXDesign#ResponsiveWebDesign#SEOOptimizedWebsites
0 notes
Text
Confused between custom development and drag-and-drop builders? Find out which option suits your goals, budget, and growth plans.
1 note
·
View note
Text
Some content ideas about Web Development
Web Development is the process of creating a website or web application. It is mainly divided into two parts:
Frontend Development – what the user sees (HTML, CSS, JavaScript)
Backend Development – What runs on the server (PHP, Node.js, Python, Database etc.)

WordPress or Custom Code? Which one should you choose?"
"How much can web development cost?"
"What will it take to create your first website?"
"SEO Friendly Website Design – The Key to Business Growth"
"Freelancer vs Web Agency – Who should you work for?"
"Why do you need a professional developer?"
0 notes
Text
Will AI Replace Frontend Developers? Myths vs. Reality

With tools like ChatGPT, GitHub Copilot, and website builders becoming more advanced, it’s natural to wonder if artificial intelligence will eventually take over frontend development completely. Many businesses, students, and even tech professionals are asking this question.
Let’s break down what’s real and what’s just hype.
What AI Can Currently Do in Frontend Development
AI tools today can write HTML, CSS, and even simple JavaScript code. Platforms like Wix, Framer, or Webflow already allow non-coders to build websites using visual editors powered by AI. GitHub Copilot, for example, can autocomplete lines of code based on context.
These tools are great for tasks like:
Creating static website layouts
Suggesting code snippets
Fixing minor bugs
Writing repetitive functions
However, these tasks represent only a small part of what a frontend developer does. The real work goes far beyond just writing code.
Why Frontend Developers Still Matter
Frontend development isn’t just about typing out HTML and CSS. It includes thinking through user experience, performance, accessibility, responsive design, and aligning visuals with a brand's goals.
Developers also work with designers, SEO teams, and backend developers to make sure everything functions smoothly. This requires human judgment, collaboration, and real-world understanding — things AI still can’t match fully.
Understanding the Limits of AI
AI works based on patterns in existing data. It’s great at repeating what it has seen before, but it struggles with:
Making creative design decisions
Handling unexpected edge cases in user behavior
Solving problems in real-time collaboration
Understanding the purpose or business logic behind a feature
Even a simple requirement like adjusting layout behavior on different screen sizes for specific user flows often needs real testing, logic, and human touch.
Also, AI-generated code may look clean, but it can contain security flaws or performance issues that aren’t immediately obvious.
Will AI Replace Junior Developers First?
AI might impact tasks often assigned to junior developers. Writing standard form components, implementing simple layouts, or building starter templates may be automated to an extent.
But even junior developers add value through testing, debugging, and learning how to adapt solutions to real project needs. Instead of replacing them, AI can be a learning tool — helping new developers build confidence and save time.
The Role of Frontend Developers Will Change
Instead of full replacement, it’s more accurate to say the role of frontend developers is changing. They’ll increasingly work with AI, using it to speed up the routine parts of the job.
In the same way calculators didn’t replace mathematicians, AI won’t replace developers — but it will change the way they work. Adaptability and willingness to learn new tools will be essential.
What It Means for Businesses
For business owners and startups, AI in web development may lower entry costs for basic websites. But for anything custom, scalable, or built around specific goals, skilled developers are still essential.
Many businesses still rely on real experts — whether it's a software firm or a digital marketing agency Bhubaneswar — to create websites that load fast, rank well, and reflect their identity. A basic AI-built site won’t offer those deeper advantages.
In fact, some companies are already partnering with a digital marketing agency in Bhubaneswar to integrate AI tools into their workflows while maintaining the human oversight needed to produce quality, reliable outcomes.
Final Thoughts
AI is changing how websites are built, but it’s not replacing frontend developers — at least not the good ones. It’s a tool, not a substitute. Developers who embrace AI will likely be more efficient and valuable, not less.
So if you're learning frontend or running a business, don’t fear AI. Use it wisely, and you’ll get ahead instead of falling behind.
#digital marketing agency bhubaneswar#digital marketing agency india#performance marketing agency#performance marketing agency odisha#performance marketing agency bhubaneswar#online reputation management companies in india
0 notes
Text
Best AngularJS Web Development India | Top AngularJS Developers Delhi | Oprezo India

AngularJS Development Company in India Power Your Business with Oprezo India
In today's fast-paced digital world, your web applications must be: ✅ Dynamic ✅ Mobile-Responsive ✅ Real-Time Ready ✅ User-Centric
At Oprezo India, we are known as the most stylish and high-performing AngularJS Development Company in India delivering scalable, interactive, and SEO-friendly web apps.
We combine innovation with functionality to provide: ✨ Custom Web Application Development ✨ AngularJS E-commerce Solutions ✨ Real-Time Web App Development ✨ UI/UX-Focused AngularJS Applications
Hire AngularJS Developers in Delhi with Oprezo India
Looking to Hire AngularJS Developers in Delhi? Look no further than Oprezo India, where expertise meets creativity.
We provide: ✔️ Experienced AngularJS Developers ✔️ Rapid Application Development ✔️ Seamless Integration with APIs & Backends ✔️ Support Across Devices (Mobile, Tablet, Desktop)
We serve businesses across Delhi, Noida, Gurugram, Faridabad, Meerut, Sonipat — ensuring fast, modern, and secure web solutions.
Best AngularJS Web Development Services India
Your project deserves the Best AngularJS Web Development Services in India. With Oprezo India, you get: ✅ Custom, SEO-Optimized AngularJS Web Applications ✅ Real-Time Data Handling ✅ Dynamic User Experiences ✅ Lightning-Fast Load Times
From startups to large enterprises, our AngularJS apps are designed to impress, engage, and convert.
Top AngularJS Development Agency Delhi NCR Oprezo India
Why Oprezo India?
We are the Top AngularJS Development Agency in Delhi NCR, building cutting-edge applications with AngularJS, tailored for: ✔️ High Traffic Portals ✔️ Scalable Business Applications ✔️ Mobile-Responsive Interfaces ✔️ Secure, Real-Time Systems
Our team serves: Delhi, Noida, Gurugram, Faridabad, Meerut, Sonipat, and pan-India clients looking for excellence in AngularJS.
AngularJS vs ReactJS Development India Oprezo India’s Expert Comparison
Choosing between AngularJS vs ReactJS for your project? Here's what you need to know:FeatureAngularJSReactJSTypeComplete Frontend FrameworkUI-Focused JavaScript LibraryData BindingTwo-Way Data BindingOne-Way Data FlowBest ForComplex, Enterprise-Grade AppsFast, High-Performance UIsScalabilityExtremely ScalableHighly ScalableReal-Time SupportExcellent with Live Data HandlingDepends on Additional Libraries
Need help choosing? Oprezo India provides expert consulting to ensure your technology stack aligns with your vision.
Custom AngularJS Web Applications India
We believe every business is unique. That’s why we specialize in Custom AngularJS Web Applications in India, offering: ✔️ Tailored Business Portals ✔️ Interactive, Real-Time Applications ✔️ Cross-Platform Compatibility ✔️ SEO-Driven Web Architecture
Partner with Oprezo India for web solutions that truly reflect your brand.
AngularJS E-commerce Development India Oprezo India
Boost your online sales with AngularJS E-commerce Development India from Oprezo India.
We create high-performing online stores with: ✅ Fast Loading Times ✅ Mobile-First Designs ✅ Secure Payment Gateways ✅ Dynamic Product Displays ✅ Real-Time Updates
Your eCommerce store deserves speed, style, and scalability — that's exactly what we deliver.
Real-Time AngularJS Web App Development India (Delhi/Noida/Faridabad/Meerut/Gurugram/Sonipat
Stay ahead of the competition with Real-Time AngularJS Web App Development by Oprezo India.
We design apps with: ✔️ Instant Data Synchronization ✔️ Real-Time Dashboards ✔️ Live Notification Systems ✔️ Interactive User Interfaces
Available for businesses across: Delhi Noida Faridabad Meerut Gurugram Sonipat
Frequently Asked Questions Oprezo India, AngularJS Experts
Q1: Why choose Oprezo India for AngularJS development? We blend stylish design with powerful, scalable AngularJS solutions. Our apps are mobile-responsive, SEO-optimized, and real-time ready.
Q2: How do I hire AngularJS developers from Oprezo India? It’s simple! Contact us, share your project details, and our expert AngularJS developers in Delhi NCR will bring your vision to life.
Q3: Do you develop AngularJS e-commerce applications? Yes! We build fast, secure, and responsive eCommerce platforms using AngularJS tailored for mobile and desktop.
Q4: What cities do you serve for AngularJS development? We provide services across Delhi, Noida, Gurugram, Faridabad, Meerut, Sonipat, and all over India.
Q5: Can you build real-time AngularJS apps? Absolutely! From live dashboards to real-time chat systems, we build real-time AngularJS applications designed for performance. Visit to Website links :www.oprezoindia.com Contract Us :+91-7015612699 Mail Id :[email protected]
#angular web development#web development#web desgin company#website development node js#react js web development#note js#ecom website development#wordpress
1 note
·
View note
Text
Custom Ecommerce Development Services: Tailored Solutions for Modern Businesses
In today’s competitive digital landscape, a generic online store is no longer enough to capture attention or drive consistent sales. Businesses need ecommerce platforms built specifically around their brand, products, and audience preferences. This is where custom ecommerce development services offer a distinct advantage.
A custom ecommerce solution ensures your online store is designed, developed, and optimized to align with your unique operational needs, customer expectations, and long-term business goals.
What Are Custom Ecommerce Development Services?
Custom ecommerce development involves building an online store from scratch, tailored to meet the specific requirements of a business. Unlike template-based or pre-packaged ecommerce platforms, custom development offers complete control over design, functionality, performance, scalability, and integrations.
Through a thorough analysis of your business processes, product categories, and target market, expert developers create a digital storefront that supports growth, enhances user experience, and strengthens your brand identity.
Key Benefits of Custom Ecommerce Development
Investing in custom ecommerce services offers long-term advantages, enabling businesses to stand out in a crowded market and deliver a seamless shopping experience. Here’s how:
1. Unique, Brand-Aligned Design
Custom ecommerce websites are designed to reflect your brand’s personality and visual identity, helping you establish a consistent, recognizable online presence.
2. Business-Specific Functionality
From advanced product filtering and subscription management to personalized user dashboards and loyalty programs, custom ecommerce platforms can accommodate features tailored to your business model.
3. Improved Scalability
A custom-built ecommerce solution can easily scale alongside your business as product ranges expand, customer bases grow, and operational needs evolve.
4. Seamless System Integrations
Integrate your online store with CRMs, inventory management tools, payment gateways, and marketing platforms, ensuring smooth, efficient business operations.
5. Enhanced Security and Performance
Custom ecommerce development allows for high-level security protocols and site optimization, ensuring fast load times, responsive layouts, and compliance with data protection regulations.
Core Services Included in Custom Ecommerce Development
A professional ecommerce development company typically offers a comprehensive range of services, including:
Custom UI/UX Design
Frontend and Backend Development
Mobile-Friendly and Responsive Development
Custom Shopping Cart and Checkout Solutions
Product Management Systems
Payment Gateway and API Integration
Multi-Language and Multi-Currency Support
Custom Order and Inventory Management
Cloud Hosting and Performance Optimization
Ongoing Maintenance and Feature Enhancements
Technologies Used in Custom Ecommerce Development
Custom ecommerce solutions are built using a mix of modern frameworks and technologies, such as:
Backend: PHP (Laravel, Symfony), Python (Django), Node.js, Ruby on Rails
Frontend: React, Vue.js, Angular, HTML5, CSS3
Mobile: React Native, Flutter
Databases: MySQL, PostgreSQL, MongoDB
Cloud Platforms: AWS, Google Cloud, Microsoft Azure
Integrations: Stripe, Razorpay, Shiprocket, PayPal, SMS gateways
Custom Ecommerce Development vs. Template-Based Platforms
FeatureCustom DevelopmentTemplate-Based SolutionsDesign FlexibilityFully CustomizableLimited to Pre-designed TemplatesBusiness-Specific FeaturesTailored to Business NeedsDepends on Available PluginsScalabilityHighly ScalableMay Require Migration LaterPerformance OptimizationCustom-OptimizedGeneric OptimizationInitial InvestmentHigher UpfrontLower UpfrontLong-Term AdaptabilityEasy to Upgrade and CustomizeRestricted by Platform Limits
Industries That Benefit from Custom Ecommerce Development
Custom ecommerce solutions are ideal for businesses across multiple sectors:
Fashion & Apparel
Electronics & Gadgets
Food & Grocery Delivery
Healthcare & Pharmacy
Furniture & Home Decor
Automotive Spare Parts
Jewelry & Luxury Goods
Digital Product Marketplaces
B2B Ecommerce Platforms
How to Select the Right Custom Ecommerce Development Company
Choosing an experienced, reliable development partner is crucial for project success. Consider the following:
Industry Experience: Review their past ecommerce projects.
Technology Expertise: Ensure familiarity with modern frameworks and platforms.
Client Testimonials and Case Studies: Check for proven results.
Scalability Planning: They should offer solutions that grow with your business.
Post-Launch Support: Look for long-term maintenance and upgrade services.
Conclusion
A custom ecommerce website is more than just an online store — it’s a business growth tool tailored to your unique goals and market positioning. By investing in custom ecommerce development services, businesses can deliver personalized shopping experiences, streamline backend operations, and build scalable, future-ready online platforms.
If your business is looking to launch a distinctive, high-performing ecommerce website, partnering with a dedicated development team is a strategic investment that ensures lasting digital success
#custom ecommerce development development services#website development services#web development services
0 notes
Text
What Is Software Architecture? A Complete Guide to Building Robust Systems

As software systems grow more complex, the need for a strong foundation becomes critical. That foundation is software architecture—the high-level structure that defines how your system behaves, scales, and evolves.
In this guide, we’ll break down what is software architecture , why it matters, its key components, and the most common architecture patterns used in the industry today.
What Is Software Architecture?
Software architecture refers to the fundamental design and organization of a software system. It describes how different components (modules, databases, APIs, services) are structured and how they interact. In simple terms, it’s like a blueprint for building software—guiding developers on how to structure the codebase, manage data, and handle requests efficiently.
Why Is Software Architecture Important?
Good architecture determines how:
Easily the software can scale
Quickly features can be added or modified
Stable and secure the application is under load
Teams collaborate and build consistently
Without a solid architecture, systems become harder to maintain, debug, and expand over time.
Key Components of Software Architecture
Modules/Components – Individual units of functionality (e.g., user auth, payment)
Data Flow – How data moves between components
APIs/Interfaces – How components communicate with each other
Deployment Model – Monolithic, microservices, serverless, etc.
Scalability & Reliability Layers – Caching, load balancing, failovers
Software Architecture vs Software Design
While architecture focuses on the high-level structure, software design deals with the detailed implementation of components. Think of architecture as city planning, and design as building individual houses.
Popular Software Architecture Patterns
Layered (N-Tier) Architecture Most common in enterprise applications. Divides code into layers like presentation, business logic, and data access.
Microservices Architecture Breaks the app into small, independent services that communicate over APIs. Ideal for scalability and large teams.
Event-Driven Architecture Uses events (triggers) to decouple services and build reactive systems. Great for real-time apps.
Serverless Architecture Runs code in cloud functions without managing infrastructure. Best for lightweight or event-based workloads.
Hexagonal (Ports & Adapters) Architecture Separates core logic from external dependencies. Ensures better testability and flexibility.
Best Practices in Software Architecture
Choose patterns based on business needs, not trends
Document architecture decisions clearly
Design for failure and scalability from the start
Automate testing and deployments
Use domain-driven design (DDD) for large-scale systems
Real-World Use Case
Imagine building a ride-sharing app like Uber:
Use microservices to separate billing, ride-matching, and notifications
Use event-driven architecture to update live locations
Use serverless functions to send SMS alerts
Use APIs for communication between frontend and backend
Add caching and load balancing to ensure speed at scale
Related Reads
What is Unit Testing
Python Code for Pulling API Data
React vs React Native: Which One Should You Use
Conclusion
Software architecture is the backbone of any scalable, maintainable, and high-performing application. Whether you're building a simple web app or a complex distributed system, having the right architectural foundation is critical.Want to level up your architecture and testing stack? Try Keploy’s open-source API test generator for seamless integration testing and mocking.
0 notes
Text
Lovable vs. Bolt: Which AI Coding Tool Wins for Developers in 2025?

Imagine you’re a developer with a killer app idea and a tight deadline. You don't want to write a lot of boilerplate code or make a million little changes to the UI. Just tell AI what you want and let it do the rest. Lovable and Bolt are two of the best systems that offer to transform your instructions into completely working applications in minutes in 2025. But which one is the actual game-changer for developers? Let's look at a head-to-head comparison using the most recent Statista data and expert opinions from the IT sector.
Statista's 2025 research shows that 72% more solo engineers and startups are using AI-assisted development solutions. Lovable has a 38% market share in web and mobile development, whereas Bolt has a 42% choice among DevOps teams for cloud-native and systems programming.
The Big Picture: What Are Lovable and Bolt?
Lovable and Bolt are both AI-powered platforms that enable you to write about your app in simple English and then generate code that works. You may think of them as your personal coding assistants who do the hard work so you can think about the big picture. However, Lovable and Bolt approach this task in different ways:
Bolt (also known as Bolt.new by StackBlitz) is a place for developers to play. It features a powerful IDE that runs in the browser, works with frameworks like React, Next.js, and Svelte, and is all about speed and flexibility. It's basically a better version of VS Code with an AI helper that can write code in seconds.
Lovable is more like a friend who likes to talk and doesn't mind coding. It builds full-stack applications with Supabase backends and Stripe connectors using a conversational UI. It was made for both non-coders and developers who wish to work in a team with a clear path.
Let's see how the team performs in creating a task management tool similar to Trello, using real-world data.
Round 1: Speed and Prototyping
When you're in a hurry to exhibit a prototype to stakeholders, speed is key. This is how Bolt and Lovable work:
Bolt: This tool is quite fast. Bolt's "diffs" feature lets you make changes to your code and then only updates those changes, which makes iterations very quick. often in less than 15 seconds for a prototype.
Bolt did a great job with the drag-and-drop interface in the Trello app test. It was quite similar to a Figma design. Bolt is the best choice for you if you are a solitary developer or startup engineer who needs a nice UI right away.
Lovable: Lovable is more careful and puts planning before code development. It takes a little longer, but it's great at organizing complicated applications. Lovable built a clean, working prototype for the Trello app that included a tab-based board selection that made sense.
It's great for applications where careful design is more important than speed.
Bolt is the best for quick prototyping, while Lovable is the best for organized planning.
Round 2: Ease of Use and Accessibility
Not every developer is a code genius, and some consumers could be non-technical designers or founders. How easy are these tools for beginners to use?
Lovable: This is where Lovable really shines. Its chat-based interface makes you seem like you're messaging a programming genius. You write "Make a Trello app with dark mode," and it builds a React/Vite frontend with a Supabase backend.
People who don't know how to write adore its one-click deployment and drag-and-drop UI changes. The "Select & Edit" function lets you click on an element and specify modifications, making it easy for developers to make changes. It's great for teams or people who want to get things done without having to write code.
Bolt: Bolt's IDE in the web is strong, but it's best for those who know how to code. People who don't code can use it, but they need to learn how to write prompts to prevent problems.
But for technical people, Bolt's flexibility? being able to modify code directly, debug in real time, and choose your framework? is second to none.
Winner: Lovable for novices and teams; Bolt for developers who want to be in charge.
Round 3: Features and Integrations
A powerful AI coding tool doesn't only produce code; it also fits into the way you operate. Let's look at the features they have in common:
Bolt: Bolt works with a lot of different frameworks, such as Next.js, Vue, Astro, and others. It also works well with deployment systems like Vercel and Netlify. With the Supabase connection, which was implemented in late 2024, you can swiftly set up databases and authentication.
In the Trello test, Bolt's dropdown menu for choosing a board worked, but it wasn't as easy to use as Lovable's tabs. Real-time debugging makes fixing errors quick and easy.
Lovable: Lovable's best feature is how well it works with other programs. It comes with built-in connections to Supabase for databases and authentication, Stripe for payments, and GitHub for version control.
The commenting system and due date capabilities of the Trello app were almost the same as Bolt's, but they seemed more polished since they included a guided process. The problem? You can't change code directly on the platform; you'll have to export it to GitHub to make big changes.
Winner: Lovable for applications with a lot of backend work; Bolt for apps with a lot of frontend work.
Round 4: Pricing and Scalability
Budgeting is important, particularly for freelancers or new businesses. Let's look at the costs:
Bolt: Bolt's prices are based on tokens. You get 1 million free tokens and 10 million for $20 a month. This strategy keeps prices predictable, and the WebAssembly sandbox is said to minimize internal costs, which might imply greater value for consumers. It can handle small to medium-sized projects, but it may not be able to handle big business operations.
Lovable: The free plan for Lovable only lets you send 5 messages a day, while the Starter plan ($20/month) only lets you make 100 revisions. Heavy users could find this restricting, but it's plenty for minor tasks. If your project grows, it can cost more since it uses Fly.io containers and Supabase. However, its beta collaboration features make it an excellent candidate for teams.
Winner: Bolt for being able to estimate costs; Lovable for working with a team.
Real-World Takeaways: Who Should Choose What?
Lovable's easy-to-use, collaborative AI speeds up prototyping for web developers and their teams. Systems engineers and cloud developers like Bolt's efficient, low-level code generation the best.
Beginners may learn from Lovable's advice, while professionals can use Bolt's speed. Teams that are careful with their money? Adorable. Coders who are motivated by performance? Bolt.
Your choice will rely on your process, stack, and development style. After putting Lovable and Bolt up against each other, here's what developers need to know in 2025:
Choose Bolt if:
You are a developer who likes to have hands-on control and wants to make prototypes quickly.
You need to be able to use different frameworks like React, Svelte, or Next.js.
You're making an app or MVP that has a lot of front-end work, and you care more about speed than structure.
For example, an engineer at a company might build a beautiful portfolio site in a day.
Choose Lovable if:
You are a non-technical founder, designer, or member of a team that works together.
You need a full-stack app that works with backends like Supabase or Stripe.
You like a guided, chat-based approach and don't mind sending code out for changes.
For example, a product manager making a prototype of a task management application to show off.
The Future of AI Coding
Lovable and Bolt are both riding the "vibe coding" wave of 2025, when AI makes it easier and quicker to design apps. Lovable's easy-to-use, collaborative AI speeds up prototyping for web developers and teams. Bolt's efficient, low-level code creation is what systems engineers and cloud developers like most.
Lovable helps beginners, while Bolt helps specialists by giving them developer-focused speed. Teams that are careful with their money? Adorable. Coders who care about performance? Bolt. Your choice will rely on how you work, what you use, and how you code. Are you looking for anything else than Bolt? In 2025, here are the 10 best new alternatives to Bolt.
Tip: Give both a try! You may try out Bolt and Lovable without having to pay for them. Check out which one fits your work style.
In the end, the ideal tool for you will depend on what you need for your project and how comfortable you are with coding. Lovable and Bolt show that AI is changing the way we make software, one prompt at a time, no matter how long you've been a developer or how fresh you are to the business. What do you want to make next, and what tool will you use to do it?
0 notes
Text
React vs NodeJS — What should you learn first in 2025?
Whether you're an aspiring developer or scaling your dev team, understanding the strengths of both tools is crucial. React shines in the frontend world, while Node.js powers scalable backend systems.
✅ When to use each ✅ Pros & cons ✅ Which one fits your goals
🔍 Dive into the full breakdown here:
0 notes