#forumRPG
Text






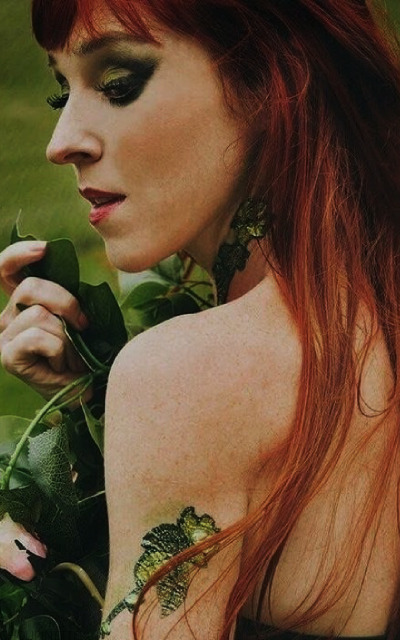
Avatars Ruth Connell (400x640)
#avatars#400x640#ruthconnell#ruth#connell#supernatural#rowena#spn#rowenamcleod#mcleod#forumrpg#rpg#thewinchesters#the#winchesters
90 notes
·
View notes
Text
Appliquer le dark mode à une bannière
Il est d'utilité commune désormais d'utiliser un dark mode sur nos forums afin de rendre l'accessibilité la plus complète possible au maximum d'utilisateurices. Cependant un souci se pose souvent; c'est celui de la bannière. Une fois installé dans le panneau d'administration, il est difficile de savoir comment faire en sorte qu'elle change lorsqu'on clique sur le bouton de dark mode. Les couleurs; c'est souvent très bien expliqué mais la bannière, je n'ai personnellement pas trouvé de tuto' explicatif de comment faire. C'est pour ça que nous sommes là aujourd'hui ! Avec quelques petites modifications de template et de rajout de CSS, nous allons apprendre à mettre en place une bannière en deux "couches" afin qu'elle change au click du dark mode.
Il va falloir tout d'abord comprendre comment nous allons procéder. Nous allons tout simplement supprimer la balise dans notre template principal qui correspond à la bannière et en "recréer" une toute nouvelle. Ça semble compliqué de premier abord, mais pas du tout !
Dans votre template "overall_header" (Panneau d'administration > Affichage > Template > Général), vous avez cette ligne là :
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Cette ligne correspond à la bannière que vous allez entrer dans votre panneau d'administration au niveau des images, et qui est cliquable en renvoyant à l'accueil. Donc si on la supprime, allez-vous me dire, comment avoir une bannière qui s'affiche correctement et qui est ensuite cliquable ? Et bien, on va tout simplement simuler cet effet avec deux couches; un peu comme les calques sur Photoshop.
Le premier calque correspondra à notre bannière qui va changer au dark mode et la seconde couche sera une bannière "invisible" à la même taille que l'on va poser par dessus, et qui sera elle, cliquable. C'est donc en décortiquant cet effet pour le reproduire en deux étapes simples que l'on va pouvoir avoir une bannière qui change avec le dark mode.
Alors avant de continuer, il faut que vous ayez d'ores et déjà installé un dark mode (celui de @code-lab, EDISON, est très bien, très bien expliqué et très pratique !) afin d'avoir dans notre CSS le root correspondant au mode de base de notre forum et le "data:root", correspondant aux valeurs du dark mode.
Commençons donc par installer les deux couches de bannière.
À la place de votre valeur supprimée qui correspond à la bannière de base de Forumactif, vous allez rajouter ceci à la place :
<div class="dark_bann"></div>
<div class="dark_bann_sup"><a href="/"><img src="https://2img.net/i.ibb.co/BTqHhnX/prdbirthday3.png"/></a></div>
Ici, vous pouvez voir que la première div est vide et que la seconde contient une bannière invisible. Votre affichage de forum après avoir enregistré le template sera tout vide en haut de la page d'accueil et c'est parfaitement normal ! On ne panique pas, et on va installer le CSS pour rendre tout ça un peu plus joli.
La première étape est d'aller créer une nouvelle valeur dans le root correspondant à l'image de la bannière de base que vous voulez afficher; comme celle que vous aviez installé dans votre panneau d'admin. Exemple :
:root {
--imgbann:url(VOTREURLD'IMAGEICI);
}
Une fois ceci fait, vous allez copier coller cette même valeur dans le dark:root (qui correspond à ce que le dark mode va aller remplacer), mais en changeant l'URL par la bannière en dark mode. Exemple :
[data-color-scheme="dark"]:root {
--imgbann:url(VOTREURLDELABANNDARK);
}
D'accord, c'est bien mignon mais rien ne change quand on clique sur le dark mode, oskour ! Pas de panique, c'est parfaitement normal. On vient simplement de configurer le changement d'image au click du bouton de dark mode. Maintenant, il va falloir appliquer cette même image par le CSS dans la bannière dont la div était vide. Et oui, elle servait à ça !
Retournez donc dans votre CSS, et rajouter ceci :
.dark_bann {
width: 800px;
height: 500px;
overflow: hidden;
background-image: var(--imgbann);
background-size: 100%;
background-position: 50% 50%;
}
Ici, nous avons donné une largeur de 800px à notre bannière, une hauteur de 500; on a imprimé en image de fond notre bannière de base; on lui a appliqué une taille de 100% pour que ça prenne bien toute la place disponible et on l'a centré totalement. Et là, magie, notre bannière s'affiche bien et change au click du dark mode !
Cependant il reste un souci, notre bannière invisible cliquable apparaît en-dessous de notre "vraie" bannière qui elle n'est pas cliquable.
Nous allons donc ajouter à notre CSS :
.dark_bann_sup {
overflow: hidden;
width: 1005px;
height: 500px;
margin-top: -500px;
}
.dark_bann_sup img {
width:100%;
}
Ici, on a donné la même taille à la bannière invisible (vous pouvez essayer de lui mettre un background d'une couleur bien voyante comme le rouge pour bien la voir) et on l'a "remonté" pour qu'elle se superpose à notre vraie bannière. Et là, tout est parfait ! On peut bien la cliquer comme une bannière "normale", et la couche inférieure est notre bannière qui change au dark mode.
Voilà voilà, j'espère que ce tuto pourra aider qui que ça intéressera et que ça ne sera pas trop difficile à utiliser !

#forumactif#tuto code#tutoriel#forum rpg#rpg forum#french rpg#ressources#forumrpg#forum#code#rpg francophone#partage de ressources
33 notes
·
View notes
Text






Maia Reficco, 6 avatars
cadeaux ~ @esmerald-stuff🎁
crédit ~ mathoumatoufait
18 notes
·
View notes
Text

Quand tu comptes le nombre d'années de rp à ton actif :
18 notes
·
View notes
Text
nos chants en écho (ii)

C’est généralement dans le gris et le brouhaha qu’elle vous trouve, l’île aux échos. Un flyer rédigé à la main à demi détaché d’un vieux mur décrépi, une annonce radio prodiguée par une voix nasillarde qui crépite ou encore une carte postale à l’aspect vieilli qui se glisse entre deux retards de paiements. Elle s’invite toujours là où vous l’attendez le moins, là où vous en avez le plus besoin. L’invitation est toujours différente, comme conçue spécialement pour vous — sans que votre nom y figure pourtant. Elle se présente toujours comme une coïncidence, ne s’impose jamais ; alors libre à vous de l’ignorer ou de prendre votre téléphone et de composer le numéro, seule constante qui y figure toujours.
C'est l'Amiral qui décroche à chaque heure du jour et de la nuit. Il vous crie par-dessus les bruits de la mer agitée qu’il attendait votre appel et lorsque quelques heures plus tard vous posez le combiné votre bouche est sèche et votre valise à demi faite.
Depuis le continent — ne vous avisez pas de mentionner lequel une fois arrivé.e sur l’île — il faut plusieurs heures pour la rejoindre. La mer est toujours capricieuse mais l'Amiral affirme qu’il amène toujours ces passagers à bon port. Puis le soleil finit par percer la brume et alors, les contours de l'île se dessinent devant vous.
Et alors que vos pieds rejoignent la terre ferme, vos oreilles commencent à bourdonner; petit à petit il se fait entendre : L'Écho de l'île. Mais le bourdonnement ne vous inquiète pas plus que les nombreuses fleurs qui poussent en plein hiver, les animaux étrangers que vous apercevez en forêt ou encore ce nuage qui semble en permanence suivre votre voisin d'en face... Parce qu'arriver ici c'est embrasser l'étrangeté de l'île, accepter que les règles du normal ne cessent de se tordre, au plus grand plaisir des habitants loufoques de ce lopin de terre aux allures fantastiques...
NOS CHANTS EN ÉCHO. 🦪🐚🐮🌊
@jaamjaam (poupa), douce mélancolie. (ena), @adoko (pau) et moi vous présentons la deuxième version de notre très cher forum low fantasy!! nous avons en effet remanié un peu le fond et désormais, la magie est un peu plus forte à Brambles. Pendant ce temps, une tempête souffle fort et la pluie s'apprête à faire déborder les rivières...
— fc réels
— pas de minimum de rps par mois, ni de mots
— moodboard
comme promis, j'ai utilisé les merveilleuses textures de @carpathesknight my dear, i miss u<333 merci d'avoir créé ce pack je vais le saigner pour mes prochains avatars et devenir encore + d4rk. bref!! n'hésitez pas à nous rejoindre, à très vite!!
#rpg#rpg francophone#forum rpg#forumactif#forumrpg#nos chants en écho#forum#roleplay#pub forum#forums rpg#forum francophone#forum roleplay#avatars réels#low fantasy
27 notes
·
View notes
Text





Crackships Request → Sydney Sweeney x Drew Starkey for @lionheart-ress
#sydney sweeney#sydney sweeney gifs#sydney sweeney crackships#drew starkey#drew starkey gifs#drew starkey crackships#gifs#crackships#crackships gifs#forumrpg
25 notes
·
View notes
Text












Karen Allen avatars (Young)
Marion Ravenwood
400*640
#avatar#forumrpg#forum#400*640#rpg#karen allen#Karen allen avatars#Karen Allen avatar#marion ravenwood#indiana jones#raiders of the lost ark
29 notes
·
View notes
Text

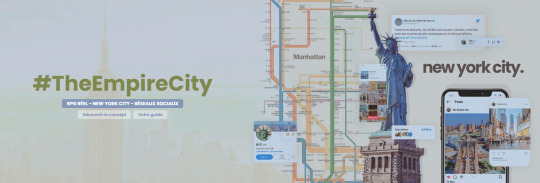
Bonjour-Bonsoir ! 🥰
Nous sommes ravies de vous annoncer l'ouverture de THE EMPIRE CITY, un tout nouveau FORUM CITY basé à New York ! 🔥
Dans cette ville, les réseaux sociaux règnent en maîtres. La vraie puissance se mesure non pas à la hauteur vertigineuse des tours mais à la force de votre présence en ligne. Êtes-vous digne d'arborer le rôle d'influence virtuelle en devenant un phénomène viral ? Ou serez vous cantonner à une simple silhouette anonyme dans cette ville scintillante ?
⛔ Forum interdit aux moins de 18 ans. Certains sujets sensibles peuvent être abordés ⚠️ Trigger warnings obligatoires.
Plongez dans l'univers de TEC :
Contexte unique centré sur les réseaux sociaux 📱
Intrigues évolutives qui dynamisent votre expérience 🌐
Défis hebdomadaires pour pimenter votre aventure 🎯
Liberté d'écriture avec aucun minimum de mots requis ✍️
Flexibilité avec seulement 1 RP ou 20 SMS par mois pour garder votre personnage 📅
Des articles à potins fréquents pour alimenter les rumeurs et animer les conversations ! 📰
Bonus : un deuxième compte offert dès la validation du premier en passant par les demandes 🎁
Nous espérons vous voir très bientôt pour commencer cette belle aventure ! 🗽
The Empire City
#theempirecityrpg#tec#tecrpg#rpg#forumrpg#forum#forum rpg#forumactif#rpg francophone#rpg français#rpg city#rpg university
23 notes
·
View notes
Text











#pablo schreiber avatar#pablo schreiber#rpg#avatar#pandamalin#200*320#avatars 200x320#avatars forum#forumactif#faceclaim#forum rpg#forumrpg#faceclaim rpg#200x320#rpg ressources#chat.noir
69 notes
·
View notes
Text
ɱιԃɳιɠԋƚ ɾαιɳ
✨ - city dans la ville de Seattle basé sur le destin.
C'est parti, lezz go !
Nous sommes ravis ma co-admin et moi-même d'annoncer l'ouverture de Midnight Rain ! Cette première version a été codée par SWGZL qu'on remercie pour son travail et sa patience.

1 rp par mois, pas de minimum de lignes.
un système de club & groupes qui ont pour but de faciliter les liens et de permettre aux personnages de se lier autour d'une passion ou encore d'un lieu commun
un PNJ disponible pour les membres qui le souhaitent qui ont pour but de laisser le hasard décider de leur prochain tracas ou bonheur avec deux situations au choix par mp.
des groupes basés sur les enseignes des cartes (oui, petite ref à Alice in Borderland ).
un DC gratuit sans condition après la validation de son premier compte.
des pré-liens "travail" et "colocataires" en plus des pré-liens habituels pour mieux se retrouver en dehors de la catégorie "autres".
Le but est de faire de ce forum un endroit où on se sent comme à la maison, pas de pression, juste du chill & du fun au maximum. ☀️
Le forum : https://midnightrain.forumactif.com/
Le discord : https://discord.com/invite/7WtESE3dZC
9 notes
·
View notes
Text
Codevembre sur le discord de La Piscine
Hello !
Bon j'en ai jamais parlé parce que j'ai malheureusement pas terminé la configuration du Discord (ça fait un bail, help) mais j'ai un serveur Discord d'entraide et de commandes au sujet du code / du design sur forums RPG (et plus spécifiquement Forumactif).
Dessus, je vais lancer en Novembre un CODEVEMBRE ! (oui c'est une traduction toute pourrie de Codevember)
J'ai écrit une liste de sujets, "prompts" en rapport de près ou de loin avec les forums RP, que je posterai chaque jour du mois (sauf exception, étant très occupé ce mois-là)
Si jamais, vous pouvez nous rejoindre ici :
Et si vous voulez partager vos créations sur Tumblr, n'hésitez pas à utiliser les tags :
codevembre rp
codevember rp
Comme ça on vous retrouve ! et / ou taggez-moi, comme ça je partage vos créations aussi ♥
Bisous !
#codevember#forumactif#forum rpg#forum rp#codevembre#la piscine#forum roleplay#forumrpg#codevembre rp#codevember rp
24 notes
·
View notes
Text






Avatars (400x640) Emily Bett Rickards
#avatars#400x640#emilybettrickards#emily#bett#rickards#arrowverse#arrow#felicitysmoak#felicity#smoak#forumrpg#rpg
13 notes
·
View notes
Text

Après plus de trois ans sans mise à jour (oui oui depuis 2021), après des essais infructueux et des suppressions de design entiers, voici ENFIN la mise à jour totale et complète d'Epsilon ! La preuve que l'inspiration met parfois des mois, voire des années à arriver; mais qu'il ne faut pas lâcher l'affaire pour autant.
POUR VOIR LA MISE À JOUR ET TOUTES LES NOUVEAUTÉS, C'EST PAR ICI !
#forumactif#forum#rpg forum#ressources#forumrpg#forum rpg#code#forum ressources#partage de ressources#ressources rpg#ressources code#forum d'entraide#libre-service#skin#index#enfin la mise à jour après trois ans omg
23 notes
·
View notes
Text



Test tuto de @andthesunrisesagain
(begona vargas - fai khadra - simone ashley)
merci beaucoup pour ton partage et tes explications qui guident à la perfection. 🫶🏻
#test tuto avatars#merci du partage#avatars#begona vargas avatars#fai khadra avatars#simone ashley avatars#faceclaim#rpg#forum rpg#400*640#forumrpg
9 notes
·
View notes
Text

Quand la réponse est tellement bonne que tu passes par toutes les émotions possibles :
12 notes
·
View notes
Text



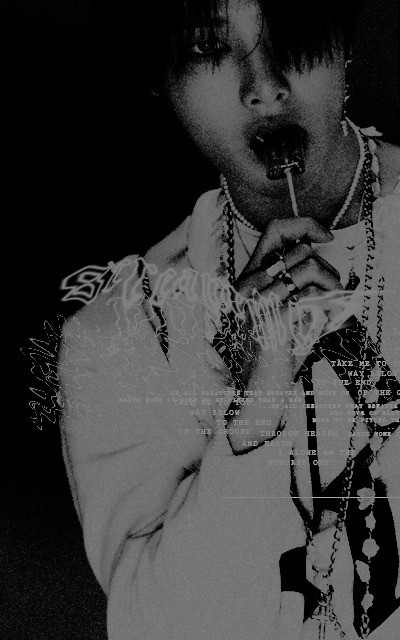
Yang Jeongin (I.N), avatars 400*640 px.
credits : @vertalligatorus!! / la peau bleue
INNIE👹👹👹 loml
#yang jeongin#i.n#stray kids#avatars#400*640#homme#rpg#rpg francophone#forumrpg#male#forum rpg#forumactif#jeongin#i.n skz#skz#i.n stray kids#yang jeongin avatars#i.n avatars#yang jeongin stray kids#kpop avatars#kpop
27 notes
·
View notes