#for web and graphic designers to follow
Explore tagged Tumblr posts
Text




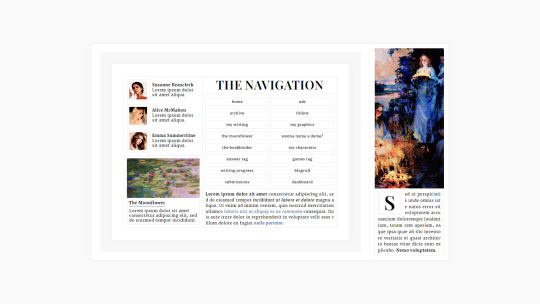
MOONFLOWER: WRITERBLR PACK
[ live preview ] ♡ [ get on payhip ] From the moment I understood their concepts, reading, writing, and everything related to literature has been an important part of my life. While I've centered my online presence around graphic and web design I discovered those online spaces thanks to literature. And while I've favored working over writing—which is unfortunately very relatable—in my time as a spectator, I've had the opportunity to get acquainted with Writerblr and their incredible community members. From this experience, I fell completely in love with how Writerblr members curate their blogs and communicate their projects to their followers, and the idea of a package made for them became one of my main goals for this blog.
The Moonflower Writerblr pack was made for writers looking for something elegant and uncomplicated. With user-friendly customization options, a contained layout, and strong typefaces, your words are the focal point. This theme package can be as minimalist—or as maximalist—as you wish. Whether you're sharing updates, writing dissertations in response to anonymous questions, or presenting graphics alongside your projects, Moonflower is for you! I fell absolutely in love with it and adapted it to my needs as an RPC content creator. So it's flexible if you would like to use it for something outside of Writerblr. With that being said, I hope you like it! And good luck with those manuscripts!
Package Features
theme [ contained npf compatible ]
navigation
works in progress
blogroll
Terms + Conditions
please do not redistribute / claim as your own
please do not remove credit
[ reblogs are appreciated ♡ ]
143 notes
·
View notes
Text
RubbleRousers Kickstarter Postmortem
As you may have seen, the RubbleRousers Kickstarter unfortunately failed at around 50% of our goal. Let me start by saying thank you, from the bottom of my heart, to each and every person who made a pledge. It is amazing that we made it as far as we did.
I also want to assure you that this is not the end of the project, just a setback. More details below.
The goal of raising funds has always been for two reasons:
To pay the wonderful artists in the community who are working on the project
To pay for server hosting costs
At this point, since the game isn't live, the second point is largely irrelevant.
In the future, there will be another Kickstarter, potentially with a lower goal. For right now, I will continue working on the game in my own free time, just as I have been.
You might be wondering how you can help with the project, and help bring RubbleRousers to reality. If that is you, thank you! You're what's keeping this project alive.
Here's the main ways you can help with the project:
Volunteer your time and skills. If you are willing to volunteer some time on the project, I'd love to hear from you. Please contact me if you have any of the following skills: Character (cat) art, item art, environment art, apparel art, graphic design, UI/UX design, frontend web dev (Angular-Bootstrap tech stack). This is a very low-obligation position, and you will never be pushed to contribute more time than you are able or willing to.
Donate. Any donations received will be used to pay artists for asset creation. You are welcome to ask where your donation goes, and I can tell you exactly what asset(s) were made with your donation. Find us on Kofi.
Offer your thoughts and opinions. We have a Discord server where I frequently post updates and, more importantly, seek feedback. We've had great discussions on things like how to best include gender and sexuality in the game in a respectful manner, and what kind of combat system to include. Note that members must be 16+ to encourage mature discussion.
Thank you all for reading. Now, I have to get back to coding :3
40 notes
·
View notes
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes
Text
It's been more than two months since we found out that the amazing QSMP project treated a big chunk of their workers terribly.
When the news first broke, I was naive enough to believe that things could go back to the way they were before. That short break they had? I thought for sure the very first thing they would do is contact every single one of their regular workers, ask for their feedback and apologize for what they had been through. So naive of me...
Three weeks later, the worst possible outcome became true. Lumi's exit of the project did not only further confirm everything that had already been said, but it also revealed that repairing the broken trust of those affected was never a priority for the heads of the project...
In my personal opinion, more than trying to find ways to treat everyone better, it would seem like they chose to spend their time salvaging the project's image while making the least "noise" possible. Having event after event as if nothing had happened.
At some point, I simply stopped supporting the project all together. However, I still get updates because of the accs that I follow and I have some things to say:
-I still don't understand how the main problem (the treatment of their workers) would get better if they didn't contact any of the people that suffered this mistreatment?????? It just doesn't make any sense.
-It seems like with every project the team's ideas would grow ambitious but the budget to pay the people that made these ideas a reality kept diminishing. Don't get me started on those deadlines...
-Let me also say that "resolving things privately" was never an option. I didn't believe Quackity for a second when he said that in his last stream regarding this whole situation. Things would have just continued as normal and we all would have been blissfully unaware, like we were for months and months before.
To finish, I think what they created together (Quackity, the volunteers, writers, 3d artists, actors, managers, web developers, graphic designers, music engineers, assistants, translators, editors, illustrators, the ccs and every other worker that I might not even know about) was such a beautiful thing. A real exchange of culture. It felt like we could truly celebrate each other and have fun regardless of where we came from. I still watch clips and smile because the love is still there. It's so strange...mourning a project that's still "alive".
97 notes
·
View notes
Text

Hello, I'm offering some valetine day-ish commissions; if ordered over this weekend, I will be able to complete them for the 14th!
> NOTE < The body type, expression and outfit are placeholders/base sketch -- they can be adjusted to your liking! This includes character types: Green pose CAN be a human character, and blue pose can be anthro, etc.
All example characters are women, but I can draw male characters as well, as well as nb/gnc/agender/etc. characters. Basically, what I'm saying, any gender/sex is fine. Characters that match the base sketch are preferred (weight and and muscles can be added, so if your character is chubby or toned, rather than slender, that is not a problem!), but if your character has proportions that are very different from the ones shown on the base sketch, extra fee might be requested.
By default these are meant to be lingerie type pin ups, but if you want a different kind of outfit, you can request it. Complex outfits might cost extra.
Price: - Flat color: 40 usd >>> Flat color is, well, flat color with no shading. There will be some highlights or texturing for added depth.
- Simple shading shading: 50 usd >>> Simple shading includes flat colors and shading done on 1 layer + 1 highlight layer
- Complex shading: 65 usd >>> Softer or more complex shadows, rendered on multiple shading and highlight layers.
Complex character details might increase the price! Ask if unsure. Simple "graphic" background is included. Just a color splash/texture/gradient/sketch to add mood. IF you want to get a more complex background, ask, and we might be able to discuss it. For your money you get both a web-sized version for sharing and posting [longest side ~1280 px] and a full work file for personal viewing.
As with all my cheap YCHs, you will NOT receive WIPs, just the finished artwork. If you are looking for something similar to this, but want to see WIPs, check out my general commissions, which are open as well! I will, of course, fix mistakes I've made that are not the result of insufficient or inaccurate references.
Characters with extremely stylized proportions (such as any hyper character, shortstack etc.) and taurs/nagas or characters with extra arms/legs/heads aren't accepted! All poses can be flipped to change handedness or showcase asymmetrical features better.
POSES: 1 - Blue pose. Any gender, any species. Wings ok! 2 - Red pose. Any gender, any species. Wings ok! If your character doesn't have a specific necklace, you can let me design one, or just give me a reference for a specific one you want included. 3 - Green pose. Any gender, any species. No wings. The teddy bear can be customized to a small degree -- for example, triangular ears can be given to imply a cat character, or it can be given small horns to imply a dragon etc, or it can be colored to match a stylized version of a specific characters's color scheme.
Payment up front, no holds, no payment plans, this is not an auction so choose whichever option you want.
General ToS applies! My general commission info (includes links to queue and ToS) is here: https://meoproject.tumblr.com/commission PLEASE NOTE that these might take anything from 1-2 months to complete, though currently I am aiming to complete them in two to three weeks. If you need a specific deadline, contact me, and we can discuss.
If interested, e-mail me sirmeo[at]gmail.com ! Please include the following information: - Your username (you won't be credited otherwise!) - Your paypal address for invoicing - Your character name - What level of finish you're looking for (flats, simple shaded, complex shaded) - Your character reference (1-3 best pictures; avoid giving huge galleries of subtly conflicting references) - Desired pose number and color - Other info, such as expression/mood, references for outfits or props...
16 notes
·
View notes
Text
It's hard to be nostalgic about Tumblr without remembering my friend Tru.
Truett McGowan.
What a fantastic name.
We met each other because we were both tech geeks following Leo Laporte. He was the very first live streamer. Originally he hosted a TechTV cable show called The Screen Savers. But once G4 took over and focused more on video games, Leo's show was cancelled and he was looking for a new way to broadcast content.
So he built a studio near his home and created his own infrastructure in order to live stream video on the internet. He called his new show "This Week in Tech" or TWiT for short.

Along with his new streaming venture he created a TWiT community using an open source microblogging platform called Laconica. It was a form of Twitter that you could create specifically for a single community. Basically a custom niche Twitter feed. I was trying to be a web designer back then, so I created custom themes for Lacnonica.

This was my own personal theme for a website that I ended up never launching.

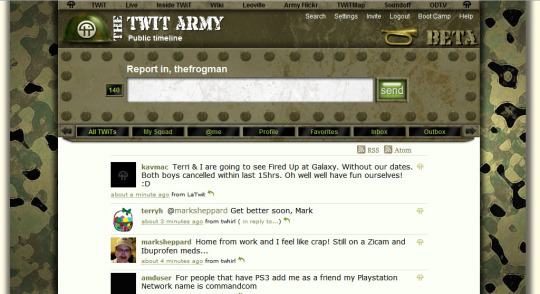
Leo called his custom Twitter, "The TWiT Army." And I was his graphic designer and webmaster. I made all of the cute little graphics for the website.

I also did fun holiday themes...


For the Thanksgiving theme, if you hovered over the Turkey it would change to being cooked.
I also took it upon myself to photoshop a little army helmet on the avatar of every single user of the site.

This was the zombie avatar I made for myself during Halloween.

The TWiT Army was also where I started posting my first attempts at Photoshop comedy. Many of them related to The TWiT Army.




And The TWiT Army is where I met Tru. He used a space invader avatar. I made him a couple of different versions.


You may have seen his avatar on the sidebar of my main Tumblr.

We became fast friends. We finished each other's jokes. We talked pretty much all day, every day. He loved Apple back then. I was strictly PC at the time. So we debated about that quite a bit. He would probably be astonished I have a MacBook and that I really love it too.
Our friendship lived in a little text box. We never talked outside of instant messages. But it was one of the most profound friendships of my life. I loved Tru just as much as any friend I've ever known in real life.
Tru started blogging on this brand new site called Tumblr. He reviewed apps for the iPod Touch. Not the iPhone, as that wasn't yet a thing.
I made the banner for his Tumblr.

He kept trying to get me to join Tumblr, but I was busy trying to create my own custom comedy website. But my site kept getting more and more complicated and I could never quite finish it. I was trying to arrange guest authors and create 3 months of content and I was always futzing with the theme and never happy with it.
I was getting frustrated that I could never launch my perfect comedy website and Tru suggested just making a Tumblr and posting funny stuff so I could be creative and have an outlet until my big site was ready to launch.
Little did I know Tumblr would end up being my big comedy website. Eventually I abandoned months of work and just stayed on Tumblr. All of my success here is pretty much because that little space invader pestered me to join when I was being stubborn.
Unfortunately, as some may have figured out already, the story gets sad from there. Tru mentioned briefly that he had a heart defect, but he never said it was serious. He acted like it was no big deal so I never thought too much about it.
We always talked through instant message and email, so we never exchanged phone numbers or addresses or anything like that. Tru was a very private person so he never even published an image of his face online. I only knew him as a space invader.
One day I woke up and sent him a message and got no reply. He usually woke up before me and answered as soon as I said hello. This had been our routine for nearly a year.
An hour went by. Two hours. Three hours.
It was odd for him not to respond for that long. I was really worried but all of my TWiT friends told me I was being paranoid. But there was a huge knot in my stomach telling me otherwise.
But then those hours turned into days. Days into weeks. Weeks into months. My worry grew exponentially as more time passed. I didn't know what to do. I tried finding his family. I even looked into hiring a private investigator. I don't know if I have ever felt a combination of depression & anxiety that intense.
In my heart, I knew what had happened. I knew that heart defect took his life. He was only 26 and it just didn't seem fair. But the not knowing for certain ravaged my mental health. Before all of this I had lost nearly 90 pounds and I gained it all back.
I think maybe a year or so later I found a friend of his who knew him in real life. They were finally able to confirm my suspicions. He passed away from his heart condition. That was my first real experience with grief. But I was so thankful for that bit of closure. I was finally able to let go of my anxiety and mourn him properly.
But Tru gave me such a wonderful gift. He pushed me to just start making things. To stop stalling and just create things to make people smile.
And you all probably know the rest from there.
121 notes
·
View notes
Note
✨✨positivity chain! tag some of your favorite creators (artists, gif makers, writers, etc) and say what you love about them. Share with as many people as you’d like✨✨
fucks!!! love this, love doing blog recs!!!! here go baby! my lil treasure chest of people I adore and follow!
(also this is all people who r activele posting abt f1, love all my mutuals who have moven on or r insactive sm <3 s/o to u, also I am only naming like the 2/3 guys I associate w these people but most post more then just the ones I mentioned ofc)
first of, honorable I am forced by marriage @milflewis s/o, she is a required have to follow if u r into rpf on f1blr I dont make the rules sorry
artists:
@russilton beloved brother and lewis and george fan // @shovson jense, george lewis and GM's fan, amazing art // @ilikecarsandlike4people belovved drawings of all the lil guys // @penaltyboxboxbox one of THE most incredible artists on f1blr //
gif/graphic designers
@argentinagp insaneeeeeeely good graphic designer, alex and charles fan // @oscar-piastri one of tHE OGS in f1 graphic design // @brawngp2009 insane graphic design, old school f1 and alex fan // @queerbenched insanely good lewis main graphic designer // @livetogether--diealone one of the charles giffers imo // @f1-stuff amazing charles and carlos giffer // @alpinegasly litteraly look forward to the race graphics every weekend increidble stuff //
others
@fewtrell lando fan and one of funniest people on the dash// @formulaonedirection also amazing graphic designer when she makes smth, mainly lando fan // @acrosstobear the mick, callum, lando source blog // @estiebestieban THE esteban blog imo // @raceweek THE !THE! alex blog on this webbed site // @alexalblondo funniest text posts, one of my fav on the dash, alex fan // @alxalb alex, logan fan, just a pleasure on the dash, love seeing her pop up sm // @racewinnerlandonorris THE lando blog // @vegasgrandprix somehow knows everything abt SO many guys, so funny, checo, charles and logan fan //

29 notes
·
View notes
Note
Hello bitches! I’m sorry if you’ve answered something like this before, but I need some advice!
So my college offers a major that’s Design but a bit more™️ and includes stuff like graphic design as well as web design, game design, Artificial intelligence, animation, etc and I’ve been told, teaches you python coding as well. It seems pretty well rounded to me but I’m not a major yet, and my main concern is that I won’t get what I paid for, or that I might still end up in a non-lucrative career cause, well, most of it is still design and the way creatives are treated and paid is just not the best. I was wondering what thoughts you had on this major, (does it sound like a good choice?) or what kind of information do I need to ask my advisor for to make sure its a degree that gets me job that pays well? Should I even trust what they say? I would love to hear you guys’ take on this.
Thanks so so much and hope you guys have a lovely day!
Hello pet! This is a great question and we're very proud of you for thinking critically about this decision before picking a major. I also think it's a good idea to ask questions from your advisor. To that end, we wrote the following articles, which should help guide the conversation:
Your College Major May Not Prepare You for Your Job—but It Can Prepare You for Life
High School Students Have No Way of Knowing What Career to Choose. Why Do We Make Them Do It Anyway?
The Actually Helpful, Nuanced, Non-Bullshit Way to Choose a Future Career
If you found this helpful, consider joining our Patreon.
10 notes
·
View notes
Text
Colorado officials have agreed to pay over $1.5 million to cover attorney fees for graphic designer Lorie Smith, who successfully challenged the state’s antidiscrimination law at the Supreme Court.
The settlement, announced Tuesday, comes months after the high court ruled in 303 Creative LLC v. Elenis that Colorado violated Smith’s First Amendment rights by attempting to compel her to create wedding websites for same-sex couples against her religious beliefs. Earlier this year, a federal district court issued a final judgment requiring state officials to cease efforts to compel Smith's speech, a resolution that brought an end to years of legal and personal hardship.
“After enduring Colorado’s censorship for nearly seven years, I’m incredibly grateful for the work of my attorneys at Alliance Defending Freedom to bring my case to victory,” Smith said, referring to the religious liberty law firm that represented her. “As the Supreme Court said, I’m free to create art consistent with my beliefs without fear of Colorado punishing me anymore."
Under the terms of the settlement, Colorado's Civil Rights Division agreed to pay the hefty legal costs of Smith’s attorneys from Alliance Defending Freedom, a legal advocacy group specializing in religious liberty cases. ADF President Kristen Waggoner described the payout as a necessary consequence of the state’s actions.
“For the past 12 years, Colorado has targeted people of faith and forced them to express messages that violate their conscience and that advance the government’s preferred ideology," said Waggoner, adding that "billions of people around the world" believe marriage is the union between a man and a woman, and that "First Amendment protections are non-negotiable."
Lawyers spent nearly a decade arguing in court that Colorado’s enforcement of its public accommodations law against Smith constituted a form of compelled speech. After the justices agreed to consider the case on the merits, the Supreme Court’s 6-3 decision in June last year affirmed her claim, holding that the state’s actions infringed upon her constitutional right to free expression.
Justice Neil Gorsuch, the author of the 303 Creative decision, wrote that through its public accommodation law, “Colorado seeks to force an individual to speak in ways that align with its views but defy her conscience about a matter of major significance."
The Supreme Court's majority ruling was met with swift dissent by the three Democratic-appointed justices, including a dissent by Justice Sonia Sotomayor accusing the ruling of granting "business open to the public a constitutional right to refuse to serve members of a protected class."
However, Smith has argued her free speech case was never about rejecting clients based on their identity but about making sure her custom website business does not create designs or promote messages that do not conform to her religious beliefs.
"This is a win not just for me but for all Americans — for those who share my beliefs and for those who hold different views. I love people and work with everyone, including those who identify as LGBT," she said.
The settlement follows a contentious history of Colorado officials enforcing antidiscrimination measures against religious business owners. Smith’s lawsuit drew comparisons to the earlier Masterpiece Cakeshop case, in which the Supreme Court sided with baker Jack Phillips, who refused to create a custom cake for a same-sex wedding.
Critics have accused Colorado of selectively targeting religious individuals, a claim bolstered by comments from state officials during litigation that suggested hostility toward faith-based beliefs. Smith’s attorneys argued that these patterns highlighted the need for stronger protections against government overreach.
The Washington Examiner contacted the Colorado Civil Rights Division for comment.
15 notes
·
View notes
Text
WordPress Shifts in industry news I am not a part of but enjoy gossiping about
I used to do a a lot of work using WordPress as a system. It's easy, cheap to build and maintain with, etc.
I do not anymore. This has nothing to do with WordPress. It was exclusively a "a few years ago I received the opportunity to bow out of the industry as a graphic designer in order to pursue a cocktail of art, fantasy, economy, and business"
I used to be a customer of Advanced Custom Fields. I am no longer, for the same reason as above, I am no longer a web developer. Their service was good to me and I enjoyed it tremendously while I had it.
I have therefore no stake in this game and thus no public opinion.
And yet I enjoy the drama of it all so here we are.
WordPress is forking.
Or maybe it isn't a fork.
The core, mesmerizing, (and I do not say this lightly) potentially civilization changing beauty of open source software is the ability to meet different, often diametrically opposing, priorities.
"Civilization-changing is kinda heavy language?"

via
No :)
A significant portion of the internet as we know it today is powered by WordPress. It has and will continue to shape the entire scope and scale of internet development for longer than anyone reading this will be alive -- for good and for ill.
WordPress was primarily a blogging system that could build websites as well. With the introduction of externally-based Advanced Custom Fields, it became a powerhouse web builder as well.
The short version: You could easily say "put this image / text / whatever here in the template."
It was a game changer to many smaller scale developers (hi) with a tiny staff. It allowed us (me + team) to grow much more powerful very quickly and very affordably.
Digging into the news further, there is / was chatter about pulling in the core functionality of ACF into WP's main system.
It brings an interesting point to the open source space.
And goes to my original points above.
If you make something open, how much control do you have over it? If you profit from it, how long can this last before it gets pulled into the core?
That is a risk as a developer -- you could potentially lose your business because it gets folded into the larger entity, but on the other hand, until that point, your reward was immediate accessibility to a market / system a million times larger than you, that you had previously no hand in building.
It is a tragedy of the commons.
I had long forgotten this phrase.
I'm familiar with the concept -- a public finite resource is at risk of overuse from all because it is available to all -- it largely joins with the core issue of economics itself -- how do you find balance with finite resources and infinite desires.
It is the nature of art on the internet.
Artists want to make art and it to be seen, they put it online. Audiences do not by nature owe them anything, the art is available to view for free, but without audience support, the art will stop or degrade in posting frequency.
More directly, to the WordPress sphere, what is the responsibility to the core system (thus other users)? What is the responsibility of the users to the core system?
Objectively speaking, building and maintaining a system like WordPress requires a lot of resources.
The open source nature allows for competing priorities to be served provided enough resources, because you can always say "I don't want to follow your path of ABC, I want to do BCD" and then do that.
The open source nature also allows you to say "I made a widget, it costs $100/year"
But the core can say "Hm. That would make our system stronger. Yoink. Now it's ours and is free."
Then you have a market race to push to build the better whatever.
I...
...do not have answers.
To any of this.
I am left realizing.
It feels like macroeconomics and personal economics grinding against each other in a way that is traditionally seen across countries (if not the world) and decades (if not centuries) -- but in this instance, it's a much smaller scale (kinda? WP powers a lot of the internet and influences a significant portion of what it doesn't power).
And weeks and months.
Instead of decades and centuries.
This is a fun piece of bone to chew on.
I freely admit it is fun exclusively because I am not involved. If I were, it would be fucking nerve wracking.
14 notes
·
View notes
Text
Object permanence

Picks and Shovels is a new, standalone technothriller starring Marty Hench, my two-fisted, hard-fighting, tech-scam-busting forensic accountant. You can pre-order it on my latest Kickstarter, which features a brilliant audiobook read by Wil Wheaton.

#20yrsago Shirky: Net is a kayak, driven by its environment https://corante.com/many/folksonomies-are-a-forced-move-a-response-to-liz/
#20yrsago Whistler’s Delight mashup mixes 22 whistling songs https://web.archive.org/web/20050909012025/https://www.djriko.com/music/DJ Riko - Whistler's Delight (Full version).mp3
#15yrsago Londoners: Mass photography event in Trafalgar Square today! I’m a photographer, not a terrorist https://www.flickr.com/photos/doctorow/tags/phnat
#15yrsago Activist ejected from “public” meeting on secret copyright treaty for tweeting https://pisanty.blogspot.com/2010/01/acta-consulta-del-impi-en-mexico.html
#15yrsago Remembering the golden age of pulps with Robert Silverberg https://francesca.net/silverberg.html
#15yrsago O’Reilly drops ebook DRM, sees 104% increase in sales https://web.archive.org/web/20100406013442/http://toc.oreilly.com/2010/01/2009-oreilly-ebook-revenue-up-104-percent.html
#15yrsago Defective by Design anti-DRM picket at Apple tablet launch https://www.defectivebydesign.org/apple-tablet-san-francisco-launch
#15yrsago EFF won’t give up the fight over NSA warrantless wiretapping https://www.eff.org/press/archives/2010/01/21
#15yrsago Canada’s National Film Board online archive: a success story https://blog.nfb.ca/blog/2010/01/21/online-video-stats/
#15yrsago Naked airport scanner catches cellphone, misses bomb components https://www.schneier.com/blog/archives/2010/01/german_tv_on_th.html
#10yrsago They put a Pirate Party MEP in charge of EU copyright reform: you won’t believe awesomesauce that followed https://www.discuto.io/en/consultation/6240
#5yrsago The 1970s called and they want their proto-McMansions back! https://mcmansionhell.com/post/190405899096/the-mcmansion-hell-yearbook-1970
#5yrsago Angelenos! Come to ICANN this Friday to Save Dot ORG! https://www.eff.org/event/savedotorg-protest-icann
#5yrsago The sordid tale of Microsoft’s epic tax evasion and the war they waged against the IRS https://www.propublica.org/article/the-irs-decided-to-get-tough-against-microsoft-microsoft-got-tougher
#5yrsago Forensics team accuses Prince Bone Saw of hacking Jeff Bezos’s phone to obtain kompromat and force Washington Post silence on Khashoggi https://arstechnica.com/information-technology/2020/01/report-bezos-phone-uploaded-gbs-of-personal-data-after-getting-saudi-princes-whatsapp-message/
#5yrsago Boeing indefinitely halts 737 Max production https://www.cnn.com/2020/01/21/business/boeing-737-max-production-halt/index.html
#5yrsago Sonos warns customers that their older speakers will shortly be e-waste https://www.theregister.com/2020/01/21/sonos_bricking_laudio_gear/
#5yrsago Year of the Rabbit: a graphic novel memoir of one family’s life under the Khmer Rouge https://memex.craphound.com/2020/01/22/year-of-the-rabbit-a-graphic-novel-memoir-of-one-familys-life-under-the-khmer-rouge/
#5yrsago In serving big company interests, copyright is in crisis https://memex.craphound.com/2020/01/22/in-serving-big-company-interests-copyright-is-in-crisis/
#1yrago Boeing, Spirit and Jetblue, a monopoly horror-story https://pluralistic.net/2024/01/22/anything-that-cant-go-on-forever/#will-eventually-stop

Check out my Kickstarter to pre-order copies of my next novel, Picks and Shovels!
8 notes
·
View notes
Text


GUYSBF

Hello! I'm Shiloh, but I'm also called Malachi, Emmett, Arthur, or Honey (guess where I got that one from). I am a queer (& taken) guy who loves stuff like Horror, Sci-Fi, Cowboys, and (of course) Audio Roleplays. This Blog is probs mostly gonna be me showing off things like stamps, blinkies, user boxes, etc etc...
This is a side blog so I can’t follow anyone with this blog (until I make one thats not a side blog lol)
See More Below!




I <3 making my own things... I rlly like making stamps... probs one of the easiest for me to make :p I also make things like the header for this post for fun!! I also also am looking into coding and web design :3
I make things like user boxes, blinkies, stamps, graphics like the one at the top of this post, ect ect...

My "main" fandoms right now are Redacted Audio, Castle Audios, ZSakuva, and Obsidian Lantern among other channels ^^ I'm also interested in lots of video games & shows >.< I'm also basically obsessed with The Thing and horror movies/media in general :)
If you couldn't tell I absolutely love Guy Redacted, but other than him my favorite characters are Claire (Castle Audios), Max (Eris Serenity), Zaros (Zsakuva), and Hush (Redacted)!

Navigation:
#。 GuysBF -> My Posts #。 Reblogs -> Reblogs #。 Lover Boy -> Character Rambles #。 Creations -> Things I made
Creds to ElisaCaleisa on Pin for the High-Quality Guy icon used in the main image of this post (which is also my pfp) ^^

6 notes
·
View notes
Text
How to Master Color Theory in Graphic Design – Easy Tips for Students

Introduction
Color is perhaps the most influential graphic design element. It can evoke moods, express emotions, and enhance visual appeal. Whether you're a beginner or an aspiring designer, learning color theory is crucial to achieving professional and stunning designs. In this blog, we simplify color theory and provide easy tips to help students learn it effectively.
Knowing the Fundamentals of Color Theory
Before diving into advanced techniques, it is essential to understand the basics of color theory.
1. The Color Wheel
The color wheel is a diagram that shows colors arranged according to their relationships. It includes:
Primary Colors: Blue, yellow, and red – these cannot be created by mixing other colors.
Secondary Colors: Green, orange, and purple – formed by combining two primary colors.
Tertiary Colors: Created by mixing a primary color with a secondary color (e.g., red-orange or blue-green).
2. Color Harmony
Harmonious color combinations are essential in graphic design. Common color schemes include:
Complementary Colors: Opposite on the color wheel (e.g., blue and orange) and create strong contrast.
Analogous Colors: Placed side by side (e.g., blue, blue-green, and green), producing a calming effect.
Triadic Colors: Three colors evenly spaced on the wheel (e.g., red, yellow, and blue), offering a rich and balanced look.
Monochromatic Colors: Different shades and tints of a single color, creating a clean and simple appearance.
Easy Tips to Master Color Theory in Graphic Design
Now that you understand the basics, here are practical tips for effectively applying color in your designs.
1. Learn About the Psychology of Colors
Colors influence emotions and perceptions. Here are some examples:
Red: Urgency, energy, and passion – commonly used for sales pages and call-to-action buttons.
Blue: Calmness, professionalism, and trust – frequently used in corporate branding.
Green: Health, growth, and nature – ideal for eco-friendly and wellness-related designs.
Yellow: Warmth, happiness, and optimism – great for grabbing attention.
Purple: Mystery, luxury, and creativity – often used in beauty and fashion branding.
Select colors based on the industry and the message the brand wants to convey.
2. Utilize Contrast for Readability
Proper contrast ensures that text and design elements stand out. To enhance readability:
Use black text on a white background for maximum contrast.
White text on dark backgrounds (like navy or black) creates a sleek, professional look.
Avoid using analogous colors for text and background, as they can be hard to read.
3. Apply the 60-30-10 Rule
A well-balanced color scheme follows the 60-30-10 rule:
60% – Dominant color (background or major elements)
30% – Secondary color (complements the main color)
10% – Accent color (highlights key areas)
This technique is widely used in branding, web design, and UI/UX design.
4. Experiment with Different Color Schemes
If you’re unsure about color combinations, use online tools like:
Adobe Color
Coolors
Canva’s Color Palette Generator
These tools help generate visually appealing color schemes with ease.
5. Test Colors on Different Backgrounds
Colors appear differently depending on the background. Always test your design against both light and dark backgrounds to ensure consistency and readability.
6. Stay Updated with Design Trends
Color trends evolve over time. Stay current by exploring design platforms like:
Behance
Dribbble
Observing professional designers can help you stay inspired and refine your skills.
Why Learning Color Theory is Important for Graphic Designers
Mastering color theory is crucial for creating professional designs, whether you’re working on logos, websites, posters, or branding materials. If you’re serious about becoming a skilled graphic designer, consider enrolling in a structured course to enhance your skills.
If you’re looking for graphic designing classes in Yamuna Vihar or graphic designing training in Uttam Nagar, choose an institute that covers advanced design concepts, including:
Color Theory
Typography
Composition
Many reputed graphic designing training institutes in Yamuna Vihar and graphic designing coaching centers in Uttam Nagar offer hands-on learning with expert guidance.
For those interested in multimedia courses in Yamuna Vihar or multimedia training in Uttam Nagar, learning to apply color across multiple media, such as digital design, video editing, and animation, is essential. Mastering color theory allows you to create visually striking designs that capture the audience’s attention.
Final Thoughts
Color theory is a vital aspect of graphic design that every student must learn to create effective and visually appealing designs. By understanding color psychology, contrast, and harmony, you can elevate your design skills. Keep experimenting, practice regularly, and stay updated with design trends to enhance your expertise.
If you are searching for a graphic design course in Delhi or the best graphic design institute near you, opt for a course that provides hands-on experience and industry-specific knowledge. With proper training and guidance, you can build a successful career in graphic design. Visit us:
Suggested Links:
CorelDraw
After Effects
Canva Using AI Tools
#graphic designing#graphic design tips#graphic design tutorials#graphic art#graphic designers#graphic design#graphic designing tips#graphic designing institute#graphic designing course#Graphic designing course in yamuna vihar#Graphic designing course in uttam nagar
4 notes
·
View notes
Note
Forgot to ask this a while back but then you followed me and it kinda reminded me. Do you happen to be in graphic/web design? I feel like if your docs look this good you must have some kind of experience lol.
wanted to answer this just to curb your curiosity! i’m not in graphic/web design. i do have artistic background in terms of illustration/painting! though above everything else, i’m a self-taught graphic designer. i actually learned how to do GD through docs and eventually branched out to do photoshop work for my institution. here are a couple of photoshop work in which i used my knowledge of docs!


i actually want to someday apply my photoshop skillset within my docs work. maybe during october…? who knowsssss… 👀🩸🧛
11 notes
·
View notes
Text
Final Campaign Showcase

It's time! With our campaign concluded, and our energy replenished, let's do a final campaign tally and look at all the amazing contributors that helped make this fundraiser an astounding success. Hold on to your seats, we're going for a ride! For obvious reasons, this is going under the cut 👇 If you're curious about what this is all about, check out our (now concluded) BackerKit campaign here!
First of all, the final numbers: as you know, we raised $9,258 from 170 backers, 309% of our goal for an average of more than $50(!!!) per person. Our most backed tier was "Mandarin Seed" with 41, followed by Lime at 34. (hope you enjoyed all the citrus-y references 🌱)
For the high level tiers, we got 4(!!) Bronze Fujin backers at $250+ and 1 Gold Fujin at $1,000. There are no words to quantify our gratitude for this amount of support. But there's a sponsor wall on which we'll soon showcase our generous patrons' names (or not, as they wish)!
For add-ons, the winner is "Additional Sticker Set" (SO glad you love them as much as we do), followed by the "Shipping on Company Time–AO3 edition" sticker. This was our "target audience"-bait stretch goal, so we're glad to see it worked! FujoBoards are also ever-popular.
And speaking of stickers... let's talk about our sticker sets and the people who made them! We didn't get to shout out our artists quite as often as we wanted to during the campaign (the rapid pace of “all that needs doing” made it hard), so it's time to put names to the art!
Our Brand Sticker Pack mostly features graphics and art like the logo and raccoon) by anonymous collaborators who 💜 their privacy! The stickers themselves were designed by @essential-randomness, and the brilliant "fujin inside" joke was a last-minute stroke of genius by @enigmalea.

For the slogan pack, "Boba-tan's Big Integers" features art by @moksutinn, the "be gay commit code crimes" chibi are by @ikam177, and office lady Boba-tan is by @ymkse–all long-term collaborators! Once again they were assembled by @essential-randomness with help from our community

Next is the amazing "fujin/sickos" parody by Ererifan (as sticker and shirt/tote), and our 88x31 badges by Goblin. And don't forget the anonymous artist for our teasers!
They too had already collaborated with us in previous initiatives! As they say, "the gang is all here".



Now, our website! It was primarily coded by @essential-randomness, but is heavy in community contributions. Check code (and contributors) on GitHub: https://github.com/FujoWebDev/fujocoded
Even here, a lot of long-term collaborators, some in their first foray with git!

For the art (once again, have you tried moving the browser windows on the site?), we have two amazing artists to thank: @brokemycrown, our FujoGuide KS art director, created the "web" trio pics, while the rest is the work of @ymkse, with us since the very first Boba-tan art!
As you know, more goes into a project than coding and art. Between writing, proof-reading, alt-texting, cat-herding, pep-talking, and "running around getting things done" so many community contributors pitched in! We're still confirming who wants public credit, but here's a few:
@enigmalea, without whom so many of our projects wouldn't exist in their current form, did a bit of everything: from styling, to design, to wording, to typing... not even technical difficulties can keep her down!
VCat, without whom our website wouldn't have shipped in time
@starfieldcanvas, at their first big projects with us, gets the credit of "first volunteer to write a @bobaboard retrospective" (rather than founder @essential-randomness), which alone would be an incredible feat. However, Dove did a lot more, handling all our newsletters through the lead up to the campaign, thus making it possible for the team to make everything that needed happening actually happen. She also helped with design, FujoVerse copy, and even picked up coding (!) and GitHub (!!) to help update things here and there!
@elendraug picked up everything that needed picking up! From the humongous task of adding all our collaborators to @fujowebdev, to writing most of our alt text, to proofreading, to helping with drafts...
@xieliansbignaturals who took care of alt text, proofreading and cheerleading
@tarantasina, who kept the team on track and delighted us all with their Signature High-Spirit Emotional Encouragement™
@thebiballerina, who gave us social media wisdom, help with proofreading and wordsmithing, and other invaluable support
...and then me, @essential-randomness, who has written most of the posts delighting your days, manned an inordinate amount of social accounts, did everything-not-done-by-others, and somehow managed to get a company started on the wings of being a fujoshi–the highest of achievements.
With all of this said, the plan for the future: this campaign took us months to prepare on top of working on our other projects. We're now going to take a deserved couple of weeks to rest, then regroup to discuss next steps and priorities.
Formalizing all this into a company won't always be straightforward, and there will be decisions to make we haven’t even encountered yet. Our first priorities will be finishing FujoGuide Issue 2 and producing + shipping the rewards for this campaign.
Alongside this, we'll start contacting the lawyers you all recommended (seriously, thank you) so we can begin hiring with confidence, and continue the work making @bobaboard's governance independent so we can finally onboard more volunteers and push the project forward.
There's a lot to do (as you can see), and it will take time to realize the full potential of what you've helped us launch. We're incredibly excited to get to work, even more so now that we have some seed (money) to help lighten the load. And with this, we say (a temporary) goodbye.
Thank you everyone who supported us, and thank you everyone who's been at our side all along, and everyone who is joining our journey for the first time.
Looking forward to the future, The FujoCoded LLC Team
26 notes
·
View notes
Text
Announcing a fandom community server!
Hi, guys! This is sorta directed at my followers but also Obey Me fans (and other fandom people).
I mentioned, like, a looong time ago I wanted to do a community server, but I didn't really understand how to use Discord, but since then I've been in a zine, a few collabs, and hosted my own collabs (currently running one for Lucifer 👀). So, I have the experience and knowledge of running a server now!
My urge to create a fandom-centric server has really bloomed and after sitting on the it for a year, I feel confident enough yet still anxious to release a link of an invitation to it (found at the bottom)! It's still fresh, and bots haven't been implemented yet, but I really want to push this out.
I myself am in a lot of different fandoms, obviously Obey Me, but also Baldur's Gate, Stardew Valley, Kingdom Hearts, Persona games, What in Hell is Bad, a few obscure fandoms (like Alien Stage and Touchstarved) and older ones (Homestuck), so I have all the intentions to have this server be inclusive to webcomics, anime and manga and adjacent media, games from standard video games to phone games, graphic novels, books, otome and romance stuff, indie media like web series, cartoons, and games, and more as it grows.
I also want this server to be a hub for writers and artists to share their stuff they're too awkward or anxious to post and receive feedback, and as a place to get to know fellow-minded people in shared fandoms. AUs, theories, headcanons, crossovers, self-inserts, your MCs/OCs - all allowed!
A few things to note:
This is a fandom community server, but it might start out as Obey Me heavy because I'm trying to direct attention to that fandom since that's the one I am mostly in and participated in most things as a fan.
Adults and minors (16+) are allowed, but there are rules implemented that divide channels into SFW and NSFW categories and channels.
Writers, artists, content creators, cosplayers, fans that dabble, etc. are enthusiastically welcomed
The server can also function with channels regarding roleplays and self-publishing (commissions, Etsy shops, etc.)
I really want this server to kinda be a central spot for small fandoms or dying fandoms (like Obey Me) or old fandoms or growing fandoms and ones in-between basically non-existent and probably way too big. I want the server to be a community of different fandoms and the people that incorporate them, and I want it to be a fun place to just either relax with other fans and share works you like or works you've made or as a place to just dip in a silently lurk to look at what people are talking about or look at what is shared or as a place to lose your fucking minds when updates happen or something wild or devastating in the media occurs.
I want this to be a respectful but enjoyable place to come to and join and feel like you can invite friends or maybe even make friends!
Hard rules:
Before entering though, the server has a soft screening process for people to join.
Verifications will be done by me to make sure no one with ill intentions has a chance to cause harassment or harm to members. Fandoms can be toxic and mean in public places like here and Twitter, but this server will be, to the best of my ability, a space away from that.
Absolutely no pedophilic content is allowed. Like, none. It'll be one of the fastest things to get you kicked and banned and blacklisted.
There are rules and specific channels for certain ships and certain explicit content that can be talked about in the server if there are any questions.
This server is for fandom communities and politics and religious hot takes are not applicable here. This is a designated relief zone and none of that is really welcome.
I think that mostly covers the sales pitch and important stuff, lol.
So with all that out of the way--

Link to join: https://discord.com/invite/g8VeSe4t
#obey me#obey me nightbringer#obey me shall we date#discord server#discord community#stardew valley#what in hell is bad#touchstarved game#persona 3#discord fandom#otome game
18 notes
·
View notes