#flutterwidgets
Explore tagged Tumblr posts
Text







The F1 of App Development - Flutter vs. NativeScript!
Here's the breakdown of the key differences between Flutter and NativeScript - two of the top contenders in the Grand Prix of cross-platform #appdevelopment.
Swipe through to see which one will take the checkered flag.
#FlutterVsNativeScript#CrossPlatformAppDevelopment#HireFlutterDevelopers#NativeScriptDevelopment#FlutterPerformance#NativeScriptArchitecture#FlutterTesting#NativeScriptPlugins#FlutterWidgets#NativeScriptComponents#FlutterDart#NativeScript#NativeScriptApps#NativeScriptModules#CrossPlatformFramework#AppDevelopment#SoftwareDevelopment#Flutter#Comparison#Technology#MobileApps#Digitization#TechSavvy#Functionality#Performance#MobileAppDevelopment#FlutterFramework#CommunitySupport#Integration#AppPerformance
0 notes
Text
A Handy And Insightful Guide On How To Successfully Develop A Flutter App.

Created by Google, Flutter is a mobile app development framework that is open-source, powerful, and robust. It allows developers to use a single codebase to build natively compiled mobile, web, and desktop apps. One of the key features of Flutter is its fast development cycle, thanks to the hot reload feature, which allows developers to experiment, build UIs, add features, and fix bugs faster, which has made it the preferred cross-platform mobile framework in 2021. What is Flutter App Development? Flutter app development is building mobile applications for the Android and iOS platforms using the Flutter framework, which uses the Dart programming language. Hence it is easy to learn and allows for a fast development process. Developers can create fast, beautiful, and cross-platform applications with a single codebase with Flutter, making it a popular choice among developers.
What are the Best Practices for Flutter App Development?
Developing cross-platform apps in Flutter is no joke. It takes a streamlined approach to make the development process efficient and purposeful. There are a few practices that a Flutter development company needs to adopt to make the project value-adder everyone.
Use an effective file and folder structure
A clear and organized file and folder structure is important for any project, especially for larger projects. It makes the codebase easy to navigate and maintain. Creating subfolders for different parts of the app, such as widgets, screens, etc. And organizing the files by feature rather than by type can promote ease of access during development.
Use a consistent dart style
Not only does adhering to a style guide improve the quality of your code, but it also makes it easier for the team to work together and for new programmers to understand the project. You can customize the Dart-style style guide to fit the needs and preferences of your development team. And remember the value of using a linter, especially for larger teams - it's a great way to ensure everyone follows the same style guidelines.
Write clean and maintainable code
Writing clean and maintainable code is important for any project, but it is especially important in Flutter app development as it promotes a fast development cycle. To write clean code in Flutter, you should focus on creating descriptive and meaningful names, writing small and focused functions, and using appropriate design patterns.
Use the Flutter analysis tools
Flutter provides several analysis tools that can help you write better code. These include the draft tool, which automatically formats your code, and the dart-analyzer tool, which checks your code for potential issues.
Test your code
Testing is an important part of the development process and helps to ensure that your app is reliable and free of bugs. You can use unit, widget, and integration tests in Flutter to test different app parts.
Use source control
Using source control is important for any project, but it is especially important for Flutter app development because of the fast development cycle. You can track changes to your code, revert to previous versions if necessary, and collaborate with other developers on the project.
There are several options for source control, including Git, which is the most commonly used.
Follow the Flutter style guide
Following the Flutter style guide is important for maintaining a consistent style in your code and making it easier for other developers to read and understand. Therefore, always try to use and follow the Flutter-style guide.
Summing up
As the number of people using mobile apps is constantly on the rise, every business wants to serve its customers better in the most cost-effective way. Ensuring economic app development that upholds the quality of user experience is a major area of emphasis for most businesses. At the same time, you also need to work with a Flutter development agency that follows the best Flutter app development practices to deliver you maximum value. It would help if you did adequate research and homework before choosing a reliable agency for Flutter app development.
If you are looking for an agency with experience in Flutter app development, a skilled team, and a strong portfolio, fits the bill perfectly. With our expertise and industry insights, every Flutter app development project is manageable for us.
Original Source Posted By Addweb Solution
#FlutterAppDevelopment#FlutterUI#FlutterWidgets#FlutterDart#FlutterMobileDevelopment#FlutterDesign#FlutterAnimations#FlutterCrossPlatform#FlutterArchitecture#FlutterPerformance
0 notes
Text
Unveiling Flutter's Widget Wonderland: A Comprehensive Guide to Mastering the Heartbeat of App Development

The process of creating cross-platform applications has been completely transformed by Flutter, Google's open-source UI software development framework. Flutter's vast range of widgets is the foundation for its adaptability and strong user interface. In this post, we explore the world of Flutter widgets, including their importance, applications, and ways to meet various development demands.
Developers who are keen to fully utilize Flutter widgets, regardless of skill level, should read this post. More experienced developers will learn advanced approaches and best practices for building effective and aesthetically pleasing user interfaces (UIs), while beginners will learn the basics of widgets.
Use Cases:
The fundamental components of Flutter applications are Flutter widgets, which give developers the ability to design a smooth and interesting user interface. The following are some important use cases that demonstrate how versatile Flutter widgets are:
1. Customized UI Components:
With Flutter widgets, developers can create one-of-a-kind, interactive user interfaces. Flutter widgets provide you the freedom to modify any part of the user interface (UI) to satisfy particular design specifications, whether it's a personalized button, a modern navigation bar, or an animated card.
2. Responsive Layouts:
The widget system in Flutter is excellent at producing responsive layouts that change with the size and orientation of the screen. Because of this, it's perfect for creating apps that must function reliably on a range of gadgets, including tablets and smartphones.
3. Animation and Motion:
Animations are easy to implement with the help of Flutter widgets. The user experience can be improved by developers giving their applications a dynamic touch, ranging from straightforward fade-ins to intricate physics-based animations.
4. State Management:
Flutter widgets are essential for controlling an application's state. Constructing reliable and effective Flutter applications requires an understanding of stateful and stateless widgets.
The foundation of Flutter development are widgets, which offer an extensive toolkit for creating stunning and responsive user interfaces. Flutter's hierarchical UI component structure, known as the widget tree, enables developers to assemble basic building blocks into intricate user interfaces.
The reusability of Flutter widgets is one of their main advantages. Developers can create modular components that can be reused across multiple parts of an application or even across multiple projects. This not only saves development time but also ensures design and functionality consistency.
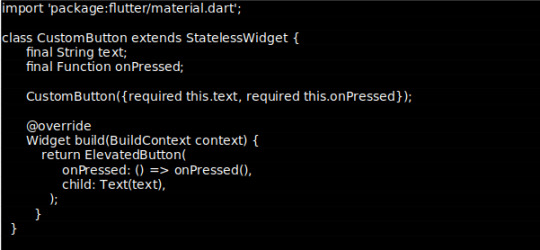
Custom button widget:

Flutter widgets are excellent for creating intricate user interfaces. Developers have a wide range of options available to them, ranging from basic layout widgets like Column and Container to more specialized widgets like ListView and GridView. The "hot reload" function of Flutter expedites the development process even more by enabling developers to immediately see the effects of their modifications.
But widgets in Flutter aren't just for the user interface. They are also essential in managing an application's state. When the UI needs to change dynamically, stateful widgets with mutable state are used. Stateless widgets, on the other hand, are ideal for UI elements that remain static.
The more Flutter development you do, the more crucial it is to grasp how to use and manipulate widgets. Understanding Flutter widgets is essential whether you're creating a productivity tool, social media platform, or slick e-commerce application.
As we wrap up our look at Flutter widgets, we'd like to thank the vibrant Flutter community and the developers who continue to push the boundaries of what's possible with this powerful toolkit. Remember that the learning process for Flutter widgets is ongoing, and the possibilities are endless.
In conclusion, Flutter widgets are the secret sauce behind Flutter's success in delivering visually appealing and performant cross-platform applications. Whether you're a beginner taking your first steps into Flutter development or an experienced developer looking to enhance your UI-building skills, mastering Flutter widgets is a crucial step in your journey. Embrace the flexibility, reusability, and power that Flutter widgets bring to your applications, and unlock a world of possibilities in crafting exceptional user experiences.
Credit – Vidyadhar Chavan
MetricsViews Pvt. Ltd.
MetricsViews specializes in building a solid DevOps strategy with cloud-native including AWS, GCP, Azure, Salesforce, and many more. We excel in microservice adoption, CI/CD, Orchestration, and Provisioning of Infrastructure - with Smart DevOps tools like Terraform, and CloudFormation on the cloud.
www.metricsviews.com
0 notes
Text
Essential Flutter Widgets Every Developer Should Know
Mastering Flutter begins with understanding its core widgets; Here are the essential Flutter widgets every developer should know to build responsive and efficient apps. #Flutter #FlutterWidget #FlutterWebDevelopment

0 notes
Link
1 note
·
View note
Text
What is the flutter widgets
If we design any app in Flutter, then all the components in it are different widgets. Like text widgets for text, image widgets for images, button widgets for buttons and many other widgets.
App structure and navigation widgets
this widgets used for navigation in app one page to another page.
1. App bar
2. Bottom Navigation bar
3. Drawer
4. Material App
5. Scaffold
6. Silver App bar
7. Tabbar
8. TabBar View
9. TabController
10. Tab Page Selector
11. Widgets App
Button Widgets
this widgets used for design the button in flutter app.
1. Dropdown button
2. Elevated button
3. Floating action button
4. Icon button
5. Outline Button
6. Popup menu button
7. Text button
Input and selections
this widgets used for get user input data
1. Checkbox
2. Date and time pickers
3. Radio
4. Silder
5. Switch
6. TextField
dialogs, alerts, pannels
this widgets used for show alert box, custom dialog box and bottom sheets.
1. Alert dialogs
2. Bottom sheet
3. Expansion panel
4. Simple dialog
5. Snackbar
Information display widgets
this widgets used for dispay all text, icons, indicators and gridview etc.
1. Card
2. Chips
3. Circular progress indicator
4. Data table
5. Grid view
6. Icon
7. Image
8. Linear progress indicator
9. Tooltip
Layout widgets
this widgets used for design complete layouts
1. Divider
2. List Tile
3. Stepper

1 note
·
View note
Photo

The current situation of mobile application framework. 🗨️Let me know your thoughts in comments. 🚶Follow us for more Flutter updates @appwithflutter . . . #appwithflutter #flutterapp #flutterdeveloper #flutterwidgets #reactnativedevelopers #reactnative ##xamarin #ionic #xamarindeveloper #ionicdeveloper #piratesofthecaribbean #memes #programming #dart #coding #developer #jokes #programmingjoke #codingjokes https://www.instagram.com/p/CA9l9rVgE9F/?igshid=1ni3036vjzh2m
#appwithflutter#flutterapp#flutterdeveloper#flutterwidgets#reactnativedevelopers#reactnative#xamarin#ionic#xamarindeveloper#ionicdeveloper#piratesofthecaribbean#memes#programming#dart#coding#developer#jokes#programmingjoke#codingjokes
0 notes
Link
Wrap Edit Button In Flutter : In this flutter tutorial i will show you how to wrap edit button in flutter .in this flutter tutorial i will provide you the code of wrap edit button in flutter
#wrap edit button last move in flutter#flutter#flutterdev#flutterui#fluttergoogle#flutter vs react native#flutterwidget#flutter dart#flutter tutorial#flutter widget#google#googledev#android#android app#flutter app
0 notes
Photo

83 Saat Sıfırdan Flutter ile Android ve Ios Apps Development Kursu http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] Udemy profilim : https://www.ude... #androiddevelopment #angular #c #css #dartflutter #dataanalysis #datascience #deeplearning #development #docker #emrealtunbilek #flutteranimasyon #flutteranimations #flutterapps #flutterdersleri #fluttereğitim #flutterfirebase #flutterinstallation #flutterkurulumu #flutternedir #flutterstate #fluttertürkçe #flutteruygulama #flutterwidget #googleflutter #iosdevelopment #java #javascript #machinelearning #node.js #python #react #udemyemre #unity #webdevelopment
0 notes
Link
1 note
·
View note
Link
1 note
·
View note
Link
1 note
·
View note
Link
Check out the WhatsApp UI Clone using Flutter., https://youtu.be/9GE5siIJc6M Visit my channel to know more about Flutter., https://www.youtube.com/channel/UCBC_Z7jla1GSITcqLKAtPxQ

2 notes
·
View notes
Link
Check out how to play audio file in flutter: https://youtu.be/UYUHGMrnTHM Also visit my channel to know more about flutter: https://www.youtube.com/channel/UCBC_Z7jla1GSITcqLKAtPxQ

1 note
·
View note
