#firefox add-ons
Explore tagged Tumblr posts
Text
I'd also like to introduce you to ruffle, a flash player emulator. You can download it to open old flash files or use the add-on/extension in Chrome, Fireworks and Safari. It can open all those forgotten flash games that still exist on the internet.
it's come to my attention that a lot of people don't know about bluemaxima's flashpoint and genuinely think they'll never be able to play their favorite 00s internet games ever again so i just want to remind everyone that flashpoint is a huge internet flash game preservation project that allows you to play just about any internet flash game/animation despite the death of flash. if they've got it in their database (and they probably do) you can play it. go forth and drink in the 00s nostalgia
even if you think there's no way they'll have the game u want. they probably do anyway. when i first downloaded flashpoint i thought for sure theres no way they will have the obscure flash game i played for hours as a kid that was only even available on the internet for like 2 months in 2006. but you know what. they had it. seriously, download flashpoint
50K notes
·
View notes
Text
Yesterday I finished moving to Firefox so here's some extensions. First, the serious ones:
AdBlocker Ultimate: Your run-of-the-mill adblock. I chose this one instead of uBlock since I'm fairly sure uBlock was giving me problems on Chrome and I don't wanna repeat the experience. You can use the "Block Element" feature to get rid of all the new annoying Tumblr features, it's easy.
ClearURLS: Removes tracking from URLs.
Decentraleyes: Protects from tracking & targeted ads.
DuckDuckGo Privacy Essentials: More tracking, cookies, etc etc protection.
Privacy Badger: More tracking protection.
Shinigami Eyes: Marks transphobic blogs/accounts/profiles red.
Alright now some less serious, more fun ones:
Enhancer For Youtube: Gives you a highly customizable utility bar with features like simple screenshotting, pop-up players, volume enhancement, & other things. Also has the ability to alter your YouTube theme and toggle settings that'll stop pesky YouTube tabs from automatically starting.
Firefox Color: Custom themes for dummies! It doesn't customize everything but it gets pretty close. I think this would be a good tool for folks who need high contrast themes and can't find pre-made ones suited to their needs. Also comes with a few pre-made themes you can either use or use as bases.
LanguageTool: A spelling and grammar checking program that works in many languages and on all websites!
OneTab: Turns tabs into lists. Fantastic for when you're knee-deep in hyperfixation/special interest territory, or even for research.
Turbo Download Manager: Helps with frustrating downloads.
Video DownloadHelper: Gives you options to download any video from your tabs in multiple formats. Also has the option to download and convert to another format. [Update: This one requires a paid subscription AND externally downloaded program for these features. Nevermind.]
XKit Rewritten: Most Tumblr users already know of xKit but I'm including the link nonetheless! This kit makes Tumblr on PC enjoyable.
Custom Scrollbars: Makes your scrollbar pretty :)
Also, Firefox has their own page of useful add-ons, like Facebook containers and note-taking extensions. There's also a ton of themes. I don't think any of these are advertised on the main add-ons page? So I might as well mention it.
cheers :)
#making this post because personally it took me forever to switch from Chrome just cause I couldn't bear to fully customize a new browser#A lot of these are advertised on the add-ons main page so they're easy to find but the links are useful anyways#You don't have to use all the privacy ones simultaneously btw. I know that. I like having options tho#Pro tip for people struggling to switch from Chrome on android: if you select all your tabs and click the 3 dots in the upper right corner#you can share them all as links. then it's just a matter of putting them in a document and opening them in firefox or wtv#or you can be like me and just leave them in the document for later use.#firefox
267 notes
·
View notes
Text
For the firefox users out there: is there an extention or add-on to disable websites popping the annoying 'log in or create an account' pop ups? Bc I surf some social media sites as a guest rather than as a user. It can be annoying to have it pushed on it esp since I don't want to sign up, lmao.
I already use an extention that allows me to pass through. But the option to disable the 'log in or sign up' stuff isn't there. 😔
8 notes
·
View notes
Text
Damn I kind of hate how I can't Google references for anything without having to scroll past 4000 absolute dogshit A.I images. I actually hate you cunts so much it's unreal.
#cheez rambles#// yeah there are add-ons on firefox but jesus christ you still get so many fucking images#// I think creatives should be allowed to bash AI thief's heads in with the biggest rock they can find and face no consequences
26 notes
·
View notes
Text
Yo, I switched to Firefox
I was able to carry over my data, passwords, bookmakers, history, all that shit
I'm still gonna use Gmail, and Google photos, cause Firefox don't got one of those yet
But I'm doing decent it seems
What was the addon for getting past paywall/sign up walls on sites?
And anyone else got any other add-ons to recommend? It'd be much appreciated
#196#firefox#google#chrome#google chrome#mozilla Firefox#mozilla#switching to firefox#firefox add ons#firefox add on#firefox addon#firefox add-on#please advise me
92 notes
·
View notes
Text
Coding A Simple Firefox Extension

Hiya! Today I want to share my experience creating a simple Firefox extension. I was a bit intimidated by the idea of creating an extension, but I was determined to give it a try! Been on my 'projects to-do' list for a long time! 😅
I found that the process was actually quite straightforward, and with some guidance from a couple of YouTube videos, I was able to create a working (temporary) extension in just an hour. My hope is that this post will serve as a helpful guide for anyone who is interested in creating their own Firefox extension~!

What exactly are we making?


We will be making a simple temporary extension - an extension that only you have access to e.g. end-users will not be able to use the extension. This is a way to test if your extension works and find issues. I might make another post on how to actually upload it for other people to use, but for now, this method is for you to use the extension.
This is the link to the official Mozilla Firefox 'Temporary installation' Guide' for extenisions - LINK
Now, for the steps into making the extension:
Setting up the development environment
Creating a manifest file
Adding a pop-up window
Attaching JavaScript functionality to a button
Load your extension in Firefox
Let's get started~!

Step 1 - Setting up the development environment


Obviously, you will need to have Firefox installed on your computer. You will also need a code editor, such as Visual Studio Code or Sublime Text, to write your code. I'm going to use VS Code.
In your code editor, create a new folder where you will store your extension files. You can name this folder whatever you like. For this example, I will call it 'Firefox Extension'. I also recommend adding the following files in the folder:
index.html (or in this case popup.html file)
icon image in .png or .jpg or similar formats
manifest.json - talked about in the next step
script.js
Step 2 - Creating a manifest file

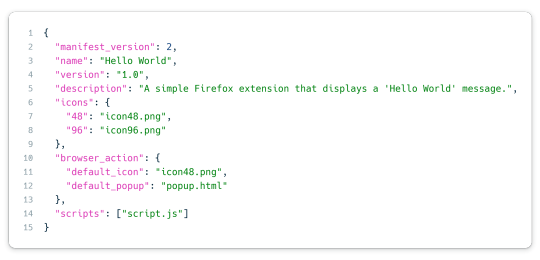
The most important file I believe when creating an extension is the manifest JSON file. This file will contain metadata about your extension, including its name, version, and permissions. In your new folder, create a new file called "manifest.json".
This is the general structure of the file. The icon size you need to have is 48x48 pixel size image and then you can have others to be responsive to screensizes, I just added one extra. The 'browser_action' part includes the default icon image that will display an icon in the Firefox toolbar and the popup html file. In 'scripts', that is where we will add the JavaScript code to run.
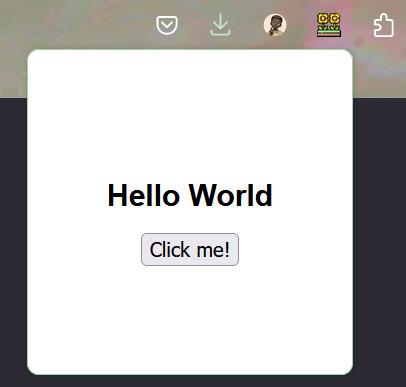
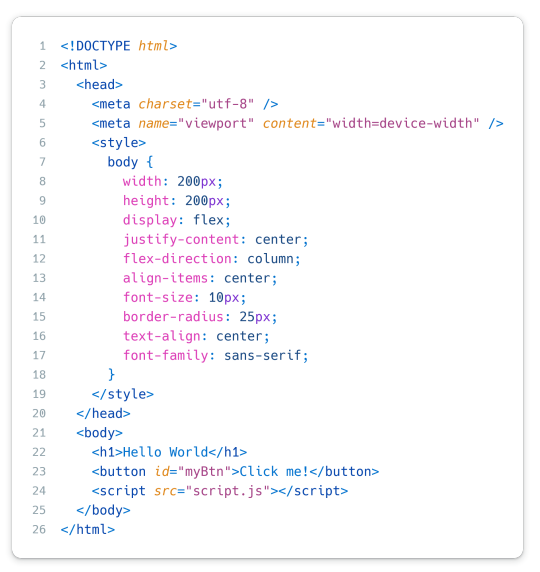
Step 3 - Adding a pop-up window

The code simply displays the text "Hello World" and a button in the center of the window. I assume you're good at your HTML and CSS so I won't go into too much detail here but the CSS is in the style tags within the head tags and what we can see also is what is between the body tags - the 'Hello World' and the 'Click me!' button.
Don't forget to include the script tag at the end of the body tag so it'll link to the script.js file in your folder AND include "scripts": ["script.js"] in the manifest.json for the javascript code.
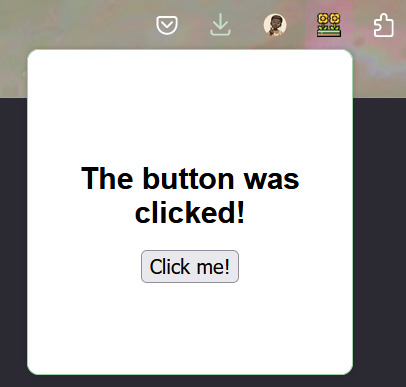
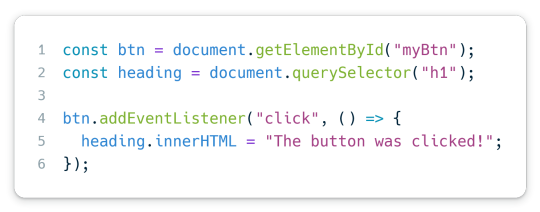
Step 4 - Attaching JavaScript functionality to a button

Again, I hope you very basic JavaScript. This code basically adds an event listener to the button with the ID "myBtn" (which is the button with 'Click me!' on it). When the button is clicked, it changes the heading 1 text from 'Hello World' to 'The button was clicked!'.
And that it! Done with all the coding part and now to upload it for you to use~!
Step 5 - Load your extension in Firefox

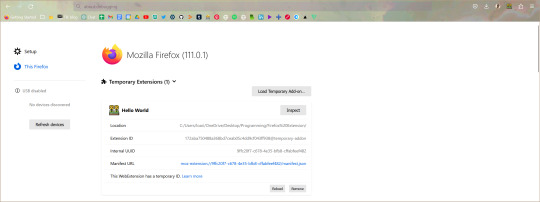
Open Firefox and type "about:debugging" in the address bar. This will open the Firefox Developer Tools page. Click the "This Firefox" section to the left of the page, then click "Load Temporary Add-on". Navigate to your extension folder and select the manifest.json file.
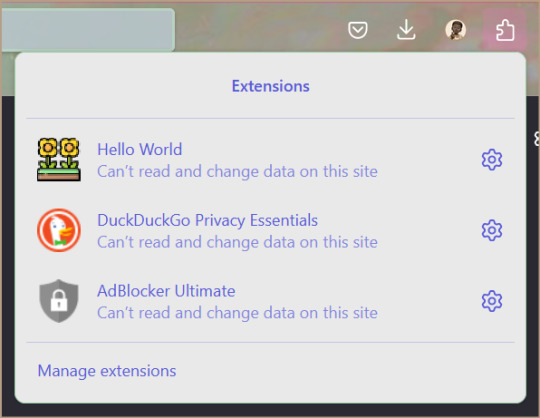
The extension is now loaded in Firefox! Click the icon in the toolbar to see your pop-up window!

Whenever you make changes to the extension, back on the Firefox Developer Tools page, click the 'Reload' button on your extension section and changes should show up!

I hope that this post has been helpful to you and that it has inspired you to create your own Firefox extension! 👩🏾💻💗 Remember, the most important thing is to have fun and experiment with different ideas - play with the colours or sizes or the javascript code! Don't be afraid to try new things and explore!!
Extra links that helped me learn:
How to build an extension for Firefox in less than 5 minutes [video]
Temporary installation in Firefox [webpage]
Thanks for reading 🥰💗
#xc: programming blog post#programming project#coding#programming#studying#studyblr#codeblr#progblr#firefox#extensions#computer science#project#tech#developer#web dev#add ons#comp sci#html5 tutorial#tutorial#learn how to code#my resources
169 notes
·
View notes
Text
Get your add-ons on mobile NOW
Mozilla recently announced that, in a ground-shaking move, Firefox on Android would support virtually all add-ons. What a great christmas gift ! Firefox will be the 1st mobile browser to fully support modern add-ons ✨
But you said now you lowly liar :(
Yes ! In fact you don't have to wait at all !!! If you download Firefox Beta (119) or Firefox Nighyly (120), then you can enjoy your favourite extensions ! Just click on the add-ons menu, then Find More. Search for your favourite ones, and don't forget to filter by Everything (default to Recommended)

Enjoy a vastly enhanced browsing experience on mobile on world's best browser !
#browser#tech#firefox#mozilla firefox#internet#this is a firefox fan account#addon#addons#firefox extensions#add-ons#switch to firefox#news
58 notes
·
View notes
Text
EX‑LOG
For your eyes only.
Using Firefox browser.
My current Add‑on stack:
Allow Right-Click†
Block Site*
Chronological Threads†
Control Panel for Twitter†
Cookie Quick Manager**
cookies.txt
Dark Reader
Decentraleyes
Feed Indicator
Firefox Multi-Account Containers**
Form History Control
Fraidycat†
Ghostery
Mind the Time
Old Reddit Redirect†
Privacy Badger
Reddit Enhancer†
Search by Image
Startpage Privatsphäre-Schutz
uBlacklist***
uBlock Origin****
Wayback Machine
xIFr
XKit Rewritten*****†
*add “*://wikipedia.org/*” at the very least, to improve search/research
**use Cookie Quick Manager together with Firefox Multi‑Account Containers to assign specific cookies to specific containers
***add “://.wikipedia.org/*” at the very least, to improve search/research
****add the following to your own filters, if neccessary, on top of all the usual blocking:
www.google.com##div.MjjYud:nth-of-type(3) www.google.com##div.MjjYud:nth-of-type(5)
www.bing.com##.b_results_eml www.bing.com##.b_vidAns.b_mop.b_ans www.bing.com##.b_imgans.b_topborder.b_top.b_ans www.bing.com###genId928 www.bing.com###genId934 www.bing.com###b_context > li.b_ans www.bing.com##[href^="/videos/riverview/relatedvideo"]:nth-ancestor(2) www.bing.com##.b_topborder.b_top.b_ans
www.tumblr.com##.HphhS www.tumblr.com##.NWfPW www.tumblr.com##._X19c www.tumblr.com##.oMSQy www.tumblr.com##aside > div.FZkjV > div www.tumblr.com##.PwJi6 www.tumblr.com##.g8SYn.zxn0J.IYrO9 > .tDT48 www.tumblr.com##div.MNkkC:nth-of-type(2) www.tumblr.com##.yVZYV > .YjoFC
*****I’ve turned on Mass Deleter, Quick Tags, Show Originals (best quality of content improvement for me so far, outside of custom filters: no more reblogs!), Tag Replacer, and Timestamps
†Quality of life Add‑ons
Use filters everywhere and always: don’t let people (and products) inside your head that easily!
5 notes
·
View notes
Text
heyo, anyone got any firefox extension recommendations that would help remove ai generated bullshit from search results?? im going fucking insane out here. attempting any kind of reference img research kinda already sucked bc of pintrest, but now its so so SO much fucking worse
#help ???#please#i CAN go in and ''-pinterest -prompthunt -midjourney -generated'' etc etc manually but. fucking christ thats so fucking ass.#i hate it here#bee speaks#all the results i got while searching in firefox's add-ons were just ways to add MORE ai-fuckshit#which is The Fucking Opposite Of What I Want Damn It All
53 notes
·
View notes
Text
why is it that every single app manages to open links in firefox, my default browser, but tumblr for SOME fucking reason sends me to chrome every single time. like there is even an option in the chrome menu then to 'open in firefox instead' so clearly it Knows that chrome is Not My Fucking Default. like. oh my godddd
#*mine#mona rambles#it's particularly annoying because the main thing i open from tumblr are ao3 links#and I'm not logged into ao3 on chrome because /i don't use fucking chrome/#which THEN means i have to do thr whole open in firefox thing so i can add stuff to my tbr#which again!! unnecessary!!!!! if every other godforsaken app manages WHY yet again. not this one#sigh#that's a rhetorical question btw
9 notes
·
View notes
Text
Long Loading Times on YouTube Videos?
for my Firefox-using followers who may have noticed that Youtube now takes 8 years to load a video, it's because they're in bed with Google and intentionally making videos take an extra 5 seconds to run on anything but chrome
the solution? firstly, disable cookies so they can't see if you're using an adblocker or anything of the sort
second, install this add-on:
and then to set it up, here's what you do
select Extensions in the top right corner, looks like a little puzzle piece
select User-Agent Switcher and Manager
it'll pull down the menu below, make sure chrome is selected in the top left box and whatever OS you're running
delete existing text in the box at the bottom of the menu, then select the button for the latest version of chrome
the agent ID will appear in the box, then you just click Apply(containter) at the bottom right
Youtube should load with zero issues after that
stick it to the man

#this whole time I thought my pc was just slowing down#nope#big tech corporate monopolies once again#this is why google is getting sued#youtube#google#firefox#chrome#tech support#add-ons
20 notes
·
View notes
Text
just found out that both paypal and ko-fi load wayyyy slower on firefox 💀 man the bias towards chrome is worse than i thought huh
#im using words#i need to find that one post about firefox add-ons that make websites think you're using chrome#this isn't the first time this happened either#apparently filling out a google form on a firefox browser has the makes it so that your answers actually gets eaten lmao#mildly inconvenienced but im not gonna get up from my chair
8 notes
·
View notes
Text
i'm on a quest to cut down my watch later playlist on youtube down to 0 and i can now report that i've rounded it down to a clean 2,000
i uh- am not getting this done anytime soon...
#trying my best i swear#some of this stuff is like 5 hour long video essays and other are a few minute clips#the add ons ive got on firefox are really making watching these videos a really enjoyable experience though i must say!#joe soup speaks
2 notes
·
View notes
Text
My characters don't celebrate Christmas due to some undefined past historical event that pushed society towards atheism and 300-superstitions-in-a-trenchcoat rather than organized religion.
Due to the capitalist dystopia vibes, I was originally gonna go with "Nondenominational Winter Holiday" but currently I think it's a lot funnier if "Black Friday" is a bizarre 3 month long fixture in their society.
Like Christmas Creep but more blunt in its purpose "buy stuff to forget your problems, peons!"
#Armored Hearts#worldbuilding#This is a dystopia but I also could not be arsed to let American Evangelism survive#My toxic capitalist trait is being perpetually convinced One More Tchotchke will fix me#Also Firefox's spellchecker hates the word tchotchke no matter how many times I tell it to add it to dictionary#tchotchketchotchketchotchketchotchketchotchketchotchketchotchketchotchketchotchke
4 notes
·
View notes
Text
For those who don't know, XKit Rewritten is a browser add-on that provides a diversity of quality-of-life features for the Tumblr website, for a better and more customisable user experience. It is available on Firefox and Chrome.
And if you are an Android user, you can get it on Firefox Nightly as well ! It requires a few technical steps but it's definitely doable :)
#xkit#xkit rewritten#poll#polls#vanilla extract#firefox#add ons#firefox nightly#chrome#browser#desktop#quality of life#genuinely interested to know if this is a common thing
74 notes
·
View notes
Text

Terrifying mental imagery. Thanks for the input
#can you tell I'm vwry annoyed at my computer having broken and typing everything out on my phone#the software is SO shit#I miss my 5 billion firefox and writing add ons
2 notes
·
View notes