#elementor wordpress plugin
Explore tagged Tumblr posts
Text
7 Reasons Why Elementor WordPress Plugin is Essential for Your Website Design

You may have heard about the Elementor WordPress plugin if you're considering building or redesigning a website. But why should you utilize it and what makes it such a strong tool?
The Elementor WordPress plugin offers amazing features that can elevate your website, regardless of your level of experience. This is true whether you're a novice trying to start a personal blog, a business owner hoping to establish an online store or an experienced web designer searching for a more effective solution.
We'll go over seven reasons why the Elementor WordPress plugin is crucial for the design of your website in this blog. By the end you'll know why it's so highly recommended and why millions of WordPress users around the world now utilize it.
1. No Coding Experience Needed: Drag-and-Drop Easyness
Not everyone wants to hire a developer, and not everyone is a developer, let's face it. You don't need to know any coding to create a beautiful website thanks to the Elementor WordPress plugin. Yes, you can create a polished and professional-looking website without knowing HTML, CSS or JavaScript.
You may easily move elements across the page with Elementor's drag-and-drop editor. Do you want to include a button, image or heading? To personalize the widget, simply drag it into position. With a straightforward visual interface, you can change everything from font sizes and colors to margins and padding. Anyone who desires complete control over the design of their website without the daunting learning curve will love it.
Quick Tip: Have you ever tried editing a page and been disappointed when you couldn't obtain the exact layout you wanted? This annoyance is eliminated by Elementor's drag-and-drop editor which gives you total design flexibility. Take a look!
2. Time-saving pre-made templates and blocks
Not everyone has the time to devote to website design. The good news is that a vast collection of professionally designed pre-made templates and blocks are included with the Elementor WordPress plugin. You can discover a template that works for you, whether you want to make a blog post layout, landing page, or homepage.
You may quickly alter a design to match your brand once you've chosen one. With a few clicks, you can customize the text, colors and fonts. You may still develop a distinctive, customized website without having to start from scratch saving you a significant amount of time.
A Quick Tip: Look through the Elementor templates for a bit. Which ones best represent your brand? You can mix and match them to get a unified, polished effect!
3. By default, mobile-responsive
It's critical that your website works well on all platforms, particularly smartphones and tablets, in today's mobile-first market. This is where the responsiveness of Elementor on mobile devices is useful.
Every design you make with the Elementor WordPress plugin is automatically optimized for mobile devices. To see how your material will look on various screen sizes you may alternate between desktop, tablet and mobile views while you construct your website. Do you need to modify for mobile? No issue! For mobile devices you can change certain components without changing the desktop version.
A Quick Tip: When creating your page consider switching to mobile view. What is the appearance of your design on smaller screens? You may observe certain changes that can enhance mobile visitors' experience.
4. Complexity-Free Advanced Design Capabilities
The Elementor WordPress plugin stands out from the many other WordPress page builders by providing sophisticated design options that are easy to use but very powerful.
Do you want to use full-width photos, grids, or columns to construct intricate layouts? You'll have no trouble at all. To adjust spacing, font, colors and even animations, the plugin offers a number of widgets and settings. Designers can develop stunning, eye-catching websites with Elementor without requiring sophisticated coding knowledge.
Furthermore, even more sophisticated tools like theme builder, dynamic content and custom CSS for greater control are unlocked by the Elementor Pro version.
Quick Tip: Try exploring with Elementor's many widgets and design components. Experiment with the hover effects and animations; they may truly make your website come to life!
5. Integrated Features for SEO Optimization
SEO and website performance are closely related. If your website isn't search engine optimized, it doesn't matter how gorgeous it is. Fortunately the Elementor WordPress Plugin comes with built-in SEO tools to assist make sure your website is search engine friendly.
To increase your SEO you may quickly change headings, alt text for photos and meta tags. You can further improve your ability to optimize content for higher results by integrating Elementor with SEO plugins like Yoast SEO.
You can make sure your website is optimized for search engine exposure and looks fantastic by utilizing Elementor.
Quick Tip: After using Elementor to create your page, launch the Yoast SEO plugin. Is there anything you can do to improve SEO, such as changing meta descriptions or adding target keywords?
6. Quick Loading for an Improved User Experience
Slow websites have higher bounce rates, as we all know. Visitors will abandon your website before they have had a chance to view your material if it takes too long to load. Speed is a priority in the design of the Elementor WordPress plugin.
Your website loads faster thanks to Elementor's simple, light code. Additionally, it has features like lazy loading, which improves performance by delaying the loading of videos and graphics until they are needed.
For those who like speed, Elementor is a great option because a speedier website offers a better user experience and may rank higher in search results.
Quick Tip: Check the loading speed of your website with tools like Google PageSpeed Insights. Can you resolve any performance issues? The amount of speed you can achieve with a few easy adjustments may surprise you.
7. A vibrant community with frequent updates
The Elementor WordPress Plugin is always becoming better. Elementor keeps up with the times with frequent upgrades, new features, and bug fixes.
Additionally, Elementor WordPress Plugin boasts a sizable user, developer, and designer community that participates in social media groups, forums, and tutorials. It's simple to solve issues and pick up new skills in this vibrant community.
Quick Tip: Visit the official forums or become a member of the Elementor community on Facebook. Have you faced any difficulties with Elementor? There are many beneficial conversations and resources available to assist you in overcoming them.
FAQs Regarding the Elementor WordPress Plugin
1. What is the Elementor WordPress Plugin?
With the help of the Elementor WordPress plugin, users may create websites with a drag-and-drop interface. It allows you complete control over the appearance of your website and does away with the necessity for coding. You can apply sophisticated design elements, add widgets, and alter layouts.
2. Does using Elementor require coding knowledge?
No, coding knowledge is not required to utilize Elementor. For both novice and expert users, the plugin is made. Anyone can easily create websites that appear professional without knowing a single line of code thanks to the drag-and-drop editor.
3. Is it free to use Elementor?
Yes, you may design stunning websites with Elementor's free edition, which has modest functionality. Even more sophisticated capabilities, like a theme builder, dynamic content, and access to more widgets and templates, are available with Elementor Pro, the paid edition.
4. How simple is it to move from another builder to Elementor?
Making the switch to Elementor is not too difficult, particularly if you are currently using WordPress. You may immediately begin utilizing Elementor's drag-and-drop editor after the plugin smoothly integrates into your current WordPress setup. The change is seamless overall, though you may need to rethink a few pages.
5. Is Elementor compatible with SEO?
Indeed, Elementor is compatible with well-known SEO plugins like Yoast SEO and is SEO-friendly. For improved search engine optimization, you can quickly alter the headlines, pictures, and metadata on your website. Additionally, Elementor's lightweight and clean code contributes to a faster website, which is important for SEO rankings.
6. Can eCommerce websites be made with Elementor?
Elementor is excellent for creating eCommerce websites, indeed. Elementor Pro's WooCommerce widgets allow you to personalize your product pages, checkout procedures, and other elements, giving your customers a distinctive and easy-to-use shopping experience.
7. Can mobile devices use Elementor?
Of course! Elementor is responsive on all mobile devices. To ensure a fantastic user experience on all screen sizes, you can quickly switch to mobile view when designing your website and make changes especially for mobile devices.
8. How can I begin using Elementor?
Just install the plugin from the WordPress plugin directory to begin using Elementor. After installation, you may use the Elementor editor to alter pre-existing pages or begin creating a new page from scratch. You can upgrade to Elementor Pro to access additional features.
Important Data Regarding Elementor
1. 5+ Million Active Installs: With more than 5 million active installations globally, Elementor is one of the most widely used WordPress page builder plugins.
2. More than 50 Widgets: Elementor includes more than 50 editable widgets that let you easily construct beautiful webpages with text, photos, videos, buttons, and more.
3. 3,000+ Templates: Elementor users can simply customize over 3,000 pre-designed templates for any kind of website
4. Every day more than 500,000 new websites are generated thanks to Elementor, which has facilitated the rapid and effective creation of websites by millions of users.
5. Mobile-Friendly Design: More than 90% of websites made with Elementor are fully optimized for mobile devices thanks to its responsive design features.
6. Page Speed: Because Elementor's code is lightweight, websites created with it load more quickly. Many users have reported that their page loads are up to 50% quicker than those of competing page builders.
7. Global Reach: As a leader in website design and development, Elementor is utilized by companies, web designers, and developers in more than 180 nations.
8. Customer satisfaction: The plugin's functionality, convenience of use, and capacity to expedite the web design process have been praised by more than 95% of Elementor customers.
These figures demonstrate Elementor's widespread use and track record of revolutionizing website development, making it a vital resource for anyone wishing to create a polished WordPress website.
In summary: Your Secret to a Professional Website Is the Elementor WordPress Plugin
The Elementor WordPress plugin is ideal for building a polished, high-performing website because of its drag-and-drop ease of use, mobile flexibility, and SEO optimization. Elementor WordPress Plugin provides all the tools you need to create beautiful, useful websites that engage your audience and achieve your objectives, regardless of your level of experience as a web designer.
What are you waiting for, then? Elementor WordPress Plugin is the best option if you want to improve the look of your website without adding too much complexity.
Quick Tip: Try Elementor if you haven't already! Set it up on your WordPress website and begin using all of its robust features right now. Awaiting you is the metamorphosis of your website!
It should be obvious to you by now why the Elementor WordPress plugin is essential for building beautiful websites. Are you prepared to begin? Use Elementor to let your creativity run wild!
0 notes
Text
WoodMart - Multipurpose WooCommerce Theme: Enhancing Your E-commerce Experience
In today's digital age, establishing a successful online presence is crucial for businesses of all sizes. With the rapid growth of e-commerce, having an attractive and functional website is essential for capturing the attention of potential customers and driving sales. WoodMart, a multipurpose WooCommerce theme, offers a comprehensive solution for creating a stunning online store that stands out from the competition. In this article, we will explore the features and benefits of WoodMart and how it can enhance your e-commerce experience.
1. Aesthetically Pleasing Design:
WoodMart provides a wide range of professionally designed templates and layouts that are visually appealing and customizable to suit your brand identity. Whether you're selling fashion, electronics, furniture, or any other product, WoodMart offers beautiful and modern designs that captivate your audience and create a positive user experience.
#woocommerce theme#woocommerce themes#best woocommerce theme#fastest woocommerce theme#astra woocommerce theme#elementor woocommerce theme#woocommerce themes free#wordpress woocommerce theme#best free woocommerce theme#how to install woocommerce theme in wordpress#electro electronics store woocommerce theme#woodmart - multipurpose woocommerce theme#woocommerce theme free#woocommerce theme astra#woocommerce add theme support#wordpress theme astra#wordpress theme and plugin detector#wordpress theme avada
2 notes
·
View notes
Text
Unleash Your Tech Potential with Braintech!

Are you into IT solutions, app development, or data analysis? Braintech is the WordPress theme for you! 🚀
Key Features:
29 Pre-built Home Pages: Modern designs to match your vision.
Elementor Page Builder: Create stunning layouts with ease.
One-Click Demo Import: Get your site up and running in no time.
Responsive Design: Looks great on all devices.
SEO Friendly: Boost your site's visibility with optimized code.
Redux Framework: Easily manage theme options.
Bootstrap 4.x: Latest iteration for responsive design.
Google Fonts and Flaticons: Enhance visual appeal.
Perfect for tech startups, IT services, and creative agencies. Build your website without any coding skills required!
👉 Learn More About Braintech
#WordPress#WebDesign#ITServices#TechSolutions#Braintech#Elementor#ResponsiveDesign#premium wordpress themes#wordpress premium themes#paid wordpress themes#online learning wordpress theme#premium wordpress theme#education & online course wordpress theme#education wordpress theme#consulting business wordpress theme#app landing wordpress theme#wordpress plugins
0 notes
Text
How You Can Secure Elementor Website Builder

Introduction
Elementor is one of the most popular tools for building websites with WordPress. It’s powerful, easy to use, and allows anyone whether you’re a beginner or an expert to create beautiful websites. But just like any tool, if you don’t secure it properly, your site could become vulnerable to hackers and cyberattacks.
In this post, we’ll guide you through simple yet effective steps to secure your Elementor website. We’ll also explain how WordPress website development services can help ensure your site stays safe and runs smoothly.
Why Security Matters for Elementor Websites
When you build a website with Elementor, you're working with WordPress, a platform that powers millions of websites worldwide. While WordPress is user-friendly and highly customizable, it's also a target for hackers because of its popularity. Elementor, combined with WordPress themes and plugins, gives you flexibility, but it can also open doors to vulnerabilities if not properly secured. That’s why using reliable WordPress website development services to help secure your site is always a smart move.
Easy Steps to Secure Your Elementor Website
Choose a Secure Hosting Provider Your website’s security begins with the hosting provider you choose. Go for a hosting company that offers secure server environments, SSL certificates, automatic backups, and other essential security features. Managed WordPress hosting providers are a great choice as they often include extra layers of security built into the plan.
Keep Everything Updated One of the easiest ways to keep your Elementor website secure is by ensuring that WordPress, Elementor, your themes, and plugins are all up to date. Updates often include patches for security vulnerabilities, so don’t skip them. Regularly check for updates in your WordPress dashboard and apply them as soon as they’re available.
Use Strong Passwords and Two-Factor Authentication (2FA) Weak passwords are an easy target for hackers. Always use strong, unique passwords for your WordPress admin and other accounts. To further protect your site, enable two-factor authentication (2FA). This adds a second layer of security by requiring a code sent to your phone or email, making it harder for unauthorized users to log in.
Limit Login Attempts Protect your login page from brute-force attacks by limiting the number of login attempts. This way, even if someone tries to guess your password, they won’t be able to break into your site after a few failed attempts. Many WordPress security plugins allow you to set up this feature easily.
Install a Security Plugin There are several excellent security plugins for WordPress that can help you protect your site. Plugins like Wordfence, Sucuri, and iThemes Security monitor your website for malware, block malicious traffic, and provide alerts if anything suspicious happens. Installing one of these plugins adds an extra layer of protection to your Elementor website.
Back Up Your Website Regularly Regular backups are a lifesaver if something goes wrong. In case of a hack or data loss, you can restore your website quickly. Many hosting providers offer automated backups, but you can also use backup plugins like UpdraftPlus or BackupBuddy to schedule regular backups and keep them safe.
Secure Your WordPress Login Page The login page is a common target for hackers. You can make it harder for them by changing the default login URL. There are plugins like WPS Hide Login that allow you to do this with just a few clicks. It’s a small change that adds an extra layer of security to your site.
Use HTTPS with SSL Encryption Make sure your website is served over HTTPS, which encrypts the connection between your site and its visitors. This helps protect sensitive information like passwords and credit card details from being intercepted by hackers. Most hosting providers offer free SSL certificates, so make sure to activate it for your site.
Delete Unused Themes and Plugins Unused themes and plugins are potential security risks because they may have vulnerabilities that could be exploited. After finishing your website with Elementor, go through your themes and plugins and remove anything you don’t need. This keeps your website lean and less prone to attacks.
Work with a WordPress Development Company For enhanced security, consider working with professional WordPress website development services. A custom WordPress development company can ensure your website is built with best-in-class security measures. Whether it’s through custom themes, secure plugin development, or regular security audits, professional services can help keep your website safe from day one.
Conclusion
Securing your Elementor website doesn’t have to be complicated. By following these simple steps of keeping your website updated, using strong passwords, installing security plugins, and working with WordPress website development services you can significantly reduce the risks of hacking and ensure that your site stays protected. If you’re unsure where to start or need expert help, consider partnering with a Custom WordPress development company to handle the security details for you.
#Elementor Security#WordPress Website Security#WordPress Development Services#WordPress Plugin Security#Custom WordPress Development#WordPress Development Solutions#WordPress Website Development#WordPress Security Tips
0 notes
Text
How to Build Your First Page in Elementor Plugin
What Is Elementor
Elementor is a popular WordPress page builder plugin. With which you can easily create a website by dragging and dropping in a short time. Nowadays WordPress's page builder plugin has brought a revolutionary change in the work of website design and has made it very easy and a matter of minutes. Elementor Plugin works on drag and drop and does not require any coding, HTML, PHP knowledge.
How To Download Elementor Page Builder
Elementor page builder is the most popular page builder in the world. This is the most popular page builder in the WordPress community. This page builder has left all other page builders behind and has made its place at the top. Now most of the WordPress websites are being built in Elementor page builder. Its specialty is that you can import a ready demo website and its customization is very easy. To use it, you only need basic computer knowledge and creativity.
To download it, you can go to its official website https://elementor.com/ or you can download it by clicking on the link given below.
Key Features of Elementor
Elementor has a library of over 300 premade templates
Has multilingual capabilities in both left-to-right and right-to-left languages
Provides mobile view for editing across devices
No coding HTML PHP knowledge required
Elementor is a drag-and-drop page builder Plugin है
Custom breakpoints based on device size
Complete method of Elementor installation – Elementor Installation Process
If you are wondering how to install Elementor, never fear. Doing so is as easy as using the interface. Just follow the steps we have mentioned below-
Login to your WordPress admin account.
You can go to your WordPress Dashboard and click Plugins>Add New.
Discover Elementor.
Install and activate the Elementor Plugin.
How to start website development with Elementor?
The Elementor interface has several key elements:-
Main canvas: This is where you can place and manage content blocks.
Available content elements
Access to settings for element colors, fonts, etc.
Global settings for the page you're working on.
The revision history of the page you are working on.
Ability to switch device view (desktop, mobile, tablet).
Preview your changes.
Finally, publish your page.
To build a page with Elementor, you need to understand the page structure that Elementor uses:-
A page can have many types of sections.
Each section can have one or more columns.
Each column is capable of holding one or more content elements.
You can style each content element individually.
To start, you can either add a ready-made template or include a blank section. Inside the new section, you can add new columns and then add content to these columns by dragging and dropping special blocks from the sidebar.
Once you have a content block, you can click on it to manage what's inside it and the finer details of its presentation. There are three primary tabs for doing this: content, style, and advanced.
Is Elementor Good for SEO?
Elementor itself is neutral regarding SEO. It allows you to create attractive, functional websites, but SEO success also depends on content quality, site speed, and other SEO practices. Elementor does allow for easy editing of important SEO aspects like meta titles and descriptions.
Can Elementor Edit Any Theme?
Elementor is designed to work with most WordPress themes. However, for optimal performance and compatibility, it’s best to choose themes that are specifically designed to be compatible with Elementor.
Does Elementor Slow Down My Site?
Elementor can add extra code to your site, which may impact loading times. However, this effect is usually minimal. Keeping your site optimized, choosing a good hosting provider, and using caching can mitigate any potential slowdowns.
Elementor FREE widgets
Unlock the potential of Elementor with our comprehensive suite of free widgets and tools, designed to empower your website creation process and elevate your design capabilities:
Heading. Add eye-catching headlines.
Image. Control the size, opacity and more.
Text Editor. Just like the WordPress editor.
Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
Button. Create interactive buttons.
Link in Bio. Build link in bio components to promote your business / services.
Image Box. A box with image, headline and text.
Testimonials. Customer testimonials.
Icon. Place one or more of 600+ icons available.
Icon Box. An icon, headline, and text with one widget.
Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
Image Gallery. Display your images in a grid.
Image Carousel. Create rotating carousels or sliders for chosen images.
Icon List. Use any icon to create a bullet list.
Counter. Show numbers in an escalating manner.
Progress Bar. Include an escalating progress bar.
Nested Tabs. Display content in vertical or horizontal tabs.
Nested Accordion. Display any type of content in collapsible sections.
Toggle. Use the Toggle to hide or display content, like FAQ.
Rating. Display how many stars (or another icon) other visitors gave.
Alert. Include a colored alert box to draw visitor’s attention.
HTML. Insert code into the page.
Shortcode. Insert shortcodes from any plugin into the page.
Menu Anchor. Link any menu to this anchor.
Read More. Set the Read More cut-off for the excerpt in archive pages.
Sidebar. Add sidebars onto the page.
Google Maps. Embed maps into the page.
SoundCloud. Add SoundCloud audio bits.
Divider. Separate content with a designed divider.
Spacer. Add space between elements.
Text Path. Attach your text to a path.
And counting…
Are WordPress and Elementor Different?
Yes, WordPress and Elementor are different platforms, each with its own unique features and capabilities.
WordPress is a content management system (CMS) that allows users to create and manage websites, while Elementor is a drag-and-drop page builder plugin that can be used with WordPress to design and customize web pages.
Elementor, on the other hand, is a plugin that can be used with WordPress to create custom web pages.
It is a drag-and-drop page builder that allows users to easily design and customize web pages without needing to know how to code.

Screenshot of the Elementor editor
While WordPress and Elementor are different platforms, they can be used together to create a powerful website.
By using WordPress as the CMS and Elementor as the page builder, users can create a custom website that meets their specific needs and requirements.
#Latest WordPress Plugins#Elementor WordPress Plugin Tutorial#Free Elementor Plugin For WordPress#Is My Site Secure With Elementor
1 note
·
View note
Text
Troubleshooting Elementor Pro Off Canvas Missing Issue Easily 01

Elementor Pro's Off Canvas feature allows you to create a sliding panel that can house menus, widgets, or other content. This feature is crucial for enhancing user experience, especially on mobile devices. If you find that the Elementor Pro Off Canvas missing or not functioning as expected, it can disrupt your design workflow. Here’s a comprehensive guide to diagnosing and fixing the problem.
When the Elementor Pro Off Canvas panel is missing, it typically points to one of several potential issues. Understanding and troubleshooting these factors systematically will help you restore functionality and ensure your site design is as intended.
Possible Issues and Solutions For Elementor Pro Off Canvas Missing:
Outdated Software
Issue: Elementor Pro features, including Off Canvas, may not function correctly if you’re using an outdated version of Elementor or Elementor Pro.
Solution: Always keep both Elementor and Elementor Pro updated to their latest versions. Updates often include bug fixes, new features, and compatibility improvements.
Plugin or Theme Conflicts
Issue: Conflicts between Elementor Pro and other plugins or themes can cause features to disappear or malfunction.
Solution: To identify conflicts, temporarily deactivate all other plugins and switch to a default WordPress theme (like Twenty Twenty-One). If the Off Canvas feature reappears, reactivate your plugins one by one and revert to your original theme to isolate the conflict.
Incorrect Settings
Issue: The Off Canvas feature might not be visible due to incorrect settings within Elementor.
Solution: Go to the Elementor settings to ensure the Off Canvas option is enabled. Double-check the specific configuration for Off Canvas panels within the Elementor editor to confirm that everything is set up correctly.
Browser Cache Issues
Issue: Sometimes, the issue might be related to cached data that prevents the latest changes from being displayed.
Solution: Clear your browser’s cache and cookies. You can also try accessing your site from a different browser or in incognito mode to rule out browser-specific issues.
License or Subscription Issues
Issue: Features like Off Canvas might not be available if there’s an issue with your Elementor Pro license or subscription.
Solution: Verify that your Elementor Pro license is active and correctly applied. Check your subscription level to ensure it includes access to the Off Canvas feature.
Buy Elementor Pro for 1 year at cheap price wpthemenplugin.com
JavaScript Errors or Console Issues
Issue: JavaScript errors on the site could interfere with Elementor’s functionality.
Solution: Open your browser’s developer console (usually found under the "Inspect" tool) and check for any JavaScript errors that could be affecting Elementor. Addressing these errors may resolve the issue.
Server-Side Issues
Issue: Server configurations or issues might affect how Elementor functions.
Solution: Check with your hosting provider to ensure that there are no server-side issues or restrictions affecting your WordPress installation.
Conclusion
The Elementor Pro Off Canvas Missing can be easily resolved, a systematic approach to troubleshooting can resolve the issue. By ensuring software is up-to-date, checking for conflicts, adjusting settings, clearing browser cache, verifying license status, addressing any JavaScript errors, and consulting with your hosting provider, you can restore the Off Canvas functionality and maintain a seamless design experience for your site.
0 notes
Video
youtube
Free & Pro Essential Addons for Elementor Plugin Tutorial | Elementor Ad...
0 notes
Link
Elementor: WordPress Page Builder Plugin
0 notes
Video
youtube
How to backup your wordpress website in 2 minutes - Woocommerce back up tutorial - Updraft plusBacking up your WordPress website with the UpdraftPlus plugin is a straightforward process. Here's a step-by-step guide: 1. Install UpdraftPlus Plugin: Go to your WordPress dashboard, navigate to "Plugins" and "Add New," search for "UpdraftPlus," and click "Install Now" and then "Activate." 2. Access UpdraftPlus Settings: After activating the plugin, find it in your WordPress dashboard sidebar. Click on "Settings" and then "UpdraftPlus Backups." 3. Configure Backup Settings: - Click on the "Settings" tab to configure your backup settings. - Choose your preferred backup schedule: manually, daily, weekly, monthly, or custom interval. - Select the files and databases you want to include in the backup. - Choose your remote storage destination: Dropbox, Google Drive, Amazon S3, etc. Authenticate and grant access to UpdraftPlus. 4. Initiate Backup: - Save your changes. - Go to the "Current Status" tab. - Click the "Backup Now" button to start the backup process. 5. Verify Backup Completion: After the backup process finishes, UpdraftPlus will display a success message. Check the "Existing Backups" tab to see your backups. 6. Restore Backup (Optional): To restore from a backup, go to the "Existing Backups" tab, locate the backup, and click "Restore." Follow the on-screen instructions. 7. Regularly Monitor and Test Backups: Monitor backups regularly and test them by restoring to a staging environment. Following these steps, you can effectively backup your WordPress website using the UpdraftPlus plugin, ensuring your site is protected against data loss.
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#wordpress backup#updraftplus tutorial#wordpress website backup#wordpress backup plugin#website backup tutorial#wordpress maintenance#wordpress security#website backup strategy#wordpress tips#website management#wordpress backup and restore#data backup for wordpress#wordpress data protection#wordpress backup solutions#website data backup#wordpress backup best practices#wordpress backup automation
1 note
·
View note
Text
The Ultimate Guide to Elementor WordPress Plugin: Boost Your Website’s Design with RocketPress

Introduction
What is the Elementor WordPress Plugin?
Key Features of the Elementor Plugin
Why Elementor is the Best Page Builder for WordPress
How to Install and Use Elementor on WordPress
Advanced Elementor Features
Benefits of Using RocketPress with Elementor
How RocketPress Optimizes Elementor for Better Performance
Common Problems with Elementor and How RocketPress Solves Them
Elementor vs. Other WordPress Page Builders
How to Maximize Elementor’s Potential for Your Website
Conclusion: Why Choose RocketPress for Your Elementor Website
Introduction
If you’re a WordPress user, you’re likely familiar with the Elementor WordPress plugin, one of the most powerful and user-friendly page builders on the market today. Elementor allows users to create stunning websites without needing to write any code, thanks to its intuitive drag-and-drop editor.
Whether you’re building a simple blog, a portfolio, or a complex e-commerce site, Elementor provides you with all the tools you need to design professional-looking websites. What makes it even more powerful is the ability to pair it with a high-performance WordPress hosting solution like RocketPress, which optimizes Elementor for maximum speed and efficiency.
In this guide, we will explore the features, benefits, and best practices for using the Elementor WordPress plugin, along with how RocketPress can help you get the most out of Elementor to build fast, secure, and high-performing websites.
What is the Elementor WordPress Plugin?
Elementor is a drag-and-drop page builder plugin for WordPress that allows users to create custom layouts and designs without touching a line of code. With its intuitive visual editor, Elementor revolutionizes the process of building a WordPress site by allowing users to design pages in real-time and see immediate results.
Since its inception, Elementor has become one of the most popular page builder plugins for WordPress. Its ease of use, flexibility, and extensive features have made it the go-to tool for everyone from beginners to experienced developers.
Key Features of Elementor
Some of the most notable features of the Elementor plugin include:
Drag-and-Drop Editor: Elementor’s visual interface allows users to simply drag widgets (text, images, buttons, etc.) into place, making website building a breeze.
Pre-designed Templates and Blocks: Elementor offers a wide range of ready-made templates and content blocks, which users can customize to suit their brand and style.
Responsive Design: With Elementor, you can ensure that your website looks great on mobile, tablet, and desktop devices without extra effort.
Theme Builder: Elementor’s Theme Builder lets you customize headers, footers, single post layouts, and more, giving you full control over your website’s design.
Widgets and Add-ons: Elementor comes with a wide variety of widgets, including image galleries, text editors, buttons, forms, social media icons, and many more. You can also extend functionality by adding third-party widgets.
Key Features of the Elementor Plugin
Elementor is packed with features designed to make building your website faster, easier, and more customizable. Below are some of the key features that make Elementor stand out:
1. Drag-and-Drop Editor
Elementor’s drag-and-drop interface is what makes it so accessible. You don’t need any coding knowledge to build a fully customized WordPress site. With just a few clicks, you can place elements like text, images, videos, and buttons into your page layout.
The live editor lets you see the changes in real-time, providing instant feedback as you build. It’s a user-friendly design experience that’s ideal for beginners and experienced developers alike.
2. Pre-built Templates
Elementor offers an extensive library of pre-designed templates that cover a variety of website types, including business pages, portfolios, landing pages, and blogs. You can simply import these templates and customize them to fit your needs. This is a huge time-saver, particularly if you’re working under tight deadlines.
3. Advanced Styling and Customization
For users who want to dive deeper into customization, Elementor offers a wide range of advanced styling options, including typography, animations, and background effects. You can also adjust margins, padding, and column widths with fine precision, ensuring your design is pixel-perfect.
4. Global Widgets
Elementor lets you save and reuse widgets across multiple pages. This is especially useful if you’re creating a website with consistent design elements, such as a call-to-action button or a testimonial slider. With Global Widgets, you only need to edit the widget once, and the changes will reflect across your entire website.
5. Theme Builder
The Elementor Theme Builder allows you to customize more than just your pages. You can design headers, footers, single post templates, and archive pages. This gives you complete control over your website’s layout, eliminating the need to rely on pre-built themes.
Why Elementor is the Best Page Builder for WordPress
When compared to other WordPress page builders, Elementor stands out as one of the most powerful, flexible, and user-friendly options available. Here’s why Elementor is a favorite among WordPress users:
1. User-Friendly Interface
Elementor’s drag-and-drop editor is intuitive and easy to use. You don’t need to know how to code to create stunning pages. The interface is clean, and elements can be added with a simple click.
2. Flexibility and Customization
Elementor offers unparalleled flexibility. Whether you’re building a personal blog or a corporate website, you have complete control over the design, layout, and functionality of your pages. You can customize your website down to the pixel, ensuring it meets your exact requirements.
3. Fast and Responsive
Elementor allows you to design websites that are not only visually appealing but also mobile-friendly. Its responsive design controls make it easy to ensure your site looks great across all devices, without needing separate mobile themes or additional customization.
4. Wide Range of Widgets and Add-ons
With Elementor, you have access to a wide variety of built-in widgets such as image galleries, sliders, buttons, forms, and testimonials. Furthermore, the Elementor ecosystem includes thousands of third-party add-ons, giving you even more tools to enhance your website.
5. Cost-Effective
Elementor offers both a free and a premium version, making it accessible for all types of users. While the free version provides basic features, the Pro version unlocks even more advanced functionality, such as the Theme Builder, WooCommerce Builder, and the ability to add custom CSS.
How to Install and Use Elementor on WordPress
Getting started with Elementor is easy. Here’s how to install the plugin and create your first page:
Step 1: Install Elementor Plugin
Go to your WordPress dashboard.
Navigate to Plugins > Add New.
Search for “Elementor” in the search bar.
Click Install Now, then click Activate once the plugin is installed.
Step 2: Create a New Page
From your WordPress dashboard, go to Pages > Add New.
Give your page a title.
Click the Edit with Elementor button. This will launch the Elementor editor.
Step 3: Design Your Page
With Elementor’s drag-and-drop editor, you can start adding widgets like text, images, buttons, and more. To add a widget, simply drag it from the left panel and drop it onto your page. You can then customize each widget’s settings in the left panel.
Step 4: Publish Your Page
Once you’re satisfied with the design, click Publish to make your page live. You can preview the page to see how it will look on mobile and desktop devices.
Advanced Elementor Features
1. Custom CSS
Elementor allows you to add custom CSS to your website. This is especially useful for users who have coding knowledge and want to implement more advanced styling options. You can add custom CSS at the page or global level to achieve a unique look.
2. Popup Builder
Elementor Pro includes a Popup Builder feature that lets you create custom popups for your website. Whether you want to display a newsletter signup form, a special promotion, or a cookie consent notification, Elementor’s Popup Builder gives you the tools to design and trigger popups that capture attention without being intrusive.
3. WooCommerce Builder
For users running an online store, Elementor’s WooCommerce Builder makes it easy to design product pages, shopping carts, and checkout pages. With WooCommerce widgets, you can display your products in a beautifully designed layout that integrates seamlessly
with your store.
Benefits of Using RocketPress with Elementor
While Elementor is a powerful page builder, having a fast, secure, and reliable hosting environment is crucial for optimal performance. RocketPress provides managed WordPress hosting that is optimized for Elementor websites. Here’s why RocketPress is the perfect companion for Elementor:
1. Blazing-Fast Website Speed
RocketPress optimizes your server settings, caching, and performance configurations to ensure that your Elementor-powered website loads lightning-fast. A faster website means a better user experience and improved SEO rankings.
2. Reliable Uptime and Security
RocketPress offers 99.9% uptime and robust security features, including regular backups, SSL certificates, and firewall protection. This ensures that your website is always available to visitors and protected from cyber threats.
3. Expert Support for Elementor
With RocketPress, you get access to expert support that understands the nuances of Elementor. If you ever run into technical issues or need help optimizing your site, the RocketPress support team is ready to assist.
4. Fully Managed Hosting
RocketPress takes care of all the technical aspects of hosting, so you don’t have to worry about server maintenance, updates, or security patches. This allows you to focus on creating great content and growing your website.
How RocketPress Optimizes Elementor for Better Performance
RocketPress ensures that your Elementor website runs at peak performance by providing:
PHP Optimization: RocketPress runs the latest stable version of PHP, which boosts Elementor’s performance.
Caching: Built-in caching ensures faster load times for your Elementor pages.
CDN Integration: RocketPress supports integration with Content Delivery Networks (CDNs), ensuring fast delivery of content across the globe.
Common Problems with Elementor and How RocketPress Solves Them
While Elementor is an amazing tool, there are a few common challenges that users might encounter. Here’s how RocketPress addresses these issues:
1. Slow Page Load Times
Elementor websites can slow down due to large media files or unoptimized hosting. RocketPress uses caching, optimized server settings, and a CDN to ensure that your site loads quickly.
2. Plugin Conflicts
Elementor sometimes faces compatibility issues with other plugins. RocketPress’ expert support can help troubleshoot these conflicts and ensure that your website functions smoothly.
3. Server Downtime
RocketPress offers 24/7 monitoring and automatic backups, reducing the risk of downtime and ensuring that your Elementor website remains operational at all times.
Elementor vs. Other WordPress Page Builders
While there are several page builder plugins for WordPress, Elementor stands out due to its comprehensive features, ease of use, and flexibility. Compared to other page builders like WPBakery or Beaver Builder, Elementor is generally seen as more modern, intuitive, and performance-oriented.
How to Maximize Elementor’s Potential for Your Website
To truly get the most out of Elementor, consider the following tips:
Use Pre-built Templates: Save time by using Elementor’s pre-built templates and customizing them to suit your brand.
Optimize Images: Ensure that your images are optimized for web use to improve page load times.
Leverage Global Settings: Use Elementor’s global settings to maintain consistent typography, colors, and styles across your entire website.
Conclusion: Why Choose RocketPress for Your Elementor Website
Elementor is an incredible tool for creating beautiful, custom WordPress websites, and RocketPress provides the perfect hosting environment to ensure that your Elementor site performs at its best. With RocketPress’ high-speed hosting, expert support, and security features, you can focus on building a stunning website while leaving the technical details to the experts.
By pairing Elementor with RocketPress, you can create a fast, secure, and scalable website that delivers an exceptional user experience. Ready to get started? Let RocketPress power your Elementor website today!
0 notes
Text
0 notes
Text
The Digital Press: Exploring the Versatility of the Newspaper GPL Theme
Revamp your online presence by utilizing the Newspaper GPL theme to its full potential. With this adaptable theme, explore the world of dynamic design and unmatched functionality. The Newspaper GPL theme has everything you need to build an eye-catching and interesting website, including features that are easily configurable and appealing layouts. Come explore the limitless potential of the Newspaper GPL theme with us, and see how it can revolutionize your digital platform.
#gpl theme buy#buy gpl theme#elementor plugin#elementor theme#woodmart theme#newspaper gpl theme#WP Rocket WordPress Plugin#smartmag#shopee wordpress plugin#WoodMart WordPress theme
0 notes
Text
What is 10Web AI Builder?
10Web AI Builder is an innovative website-building tool that utilizes advanced artificial intelligence technology. It sets itself apart from other website builders on the market and simplifies the process of creating a website. Visit Website Learn More Click Here

10Web AI Builder offers a range of key features that streamline website creation. These include an intuitive drag-and-drop interface, extensive customizable templates, and more, enhancing the web design experience.
#10web ai builder#10web#10web tutorial#10web ai builder review#10web ai website builder#10web review#10web ai#10web ai builder tutorial#10web hosting#10web ai tutorial#10web builder#10web booster#10web plugin#10web booster review#10web site speed#10web elementor widgets#10web manager plugin#10web security plugin#10web image optimizer#10web premium plugins#10web booster plugin#10web speed optimizer#10web wordpress#best 10web review
0 notes
Text

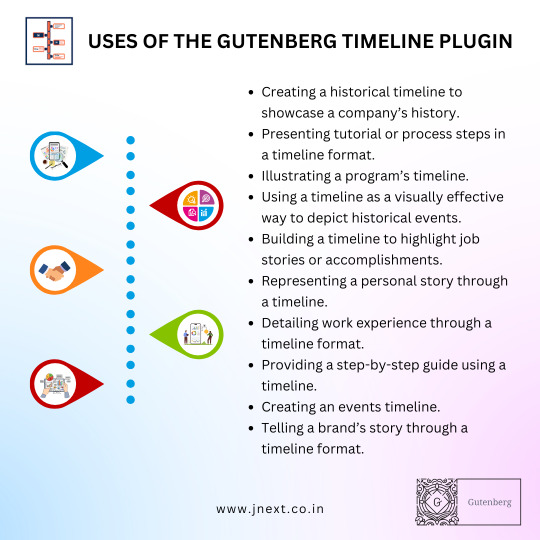
Transform your content presentation with the Gutenberg Timeline Plugin, featuring the all-new curve timeline feature! Effortlessly design stunning, curved timelines that captivate your audience and beautifully showcase your company's history, project milestones, or any chronological events. This easy-to-use plugin seamlessly integrates with Gutenberg, empowering you to craft dynamic timelines without any coding. Download now and elevate your WordPress website with captivating curve timelines!
#Gutenberg Timeline Plugin#JNext Timeline Plugin#JNext Services#Curve Timeline Plugin#Gutenberg Timeline Blocks#Timeline Block Plugin for Gutenberg#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block#History Timeline#Wp Timeline Plugin#Timeline Elementor#Wordpress Timeline#Gutenberg Timeline Block Plugin#WordPress Timeline Block Plugin
0 notes
Video
youtube
Free ElementsKit Header & Footer Builder Plugin For Elementor
0 notes
Text
A Visual Journey with Gutenberg Timeline Plugin

Enhance your website with the dynamic and visually engaging JNext Timeline Block Plugin. This powerful tool allows you to effortlessly showcase chronological events, milestones, and achievements in a sleek and customizable timeline format. Captivate your audience with interactive timelines that seamlessly integrate into your site, offering a compelling storytelling experience. Whether you're a blogger, business professional, or educator, the JNext Timeline Block Plugin is the perfect solution to bring your content to life. With user-friendly customization options and responsive design, create a captivating narrative that leaves a lasting impression on your visitors. Elevate your website's storytelling potential with the JNext Timeline Block Plugin – where past, present, and future seamlessly converge in a visually stunning display.
#Timeline Blocks#WordPress Timeline Block#WordPress Timeline Plugin#Timeline Block Plugin for Gutenberg#JNext Timeline Blocks#JNext Timeline Block Plugin#JNext Timeline Plugin#WordPress Timeline Block Plugin#Curve Timeline Plugin#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget#Divi Timeline Plugin#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block#History Timeline
0 notes