#edit: ok problem solved i dropped out of school when i was 8
Explore tagged Tumblr posts
Text
Science Wizard
In college I have to take three physics classes, followed by a long list of “physics but more specific” classes, so I wrote a GLOG wizard school to cope with this reality. It covers chemistry, thermodynamics, and several branches of physics. It’s very utility- and control-based until you get to the emblem spells, but a creative player who doesn’t mind a bit of math could do a lot with it.

(Ok, so you’re not exactly this but it was too cool not to include. From WOTC’s Guildmaster’s Guide to Ravnica.)
Perk: If you spend a round observing something, you can recall it perfectly. You can hold [template]+2 known spells in your brain instead of [template]+1.
Drawback: Can’t cast spells if you are diseased, poisoned, noticeably dirty, or have loose/dangly hair or jewelry. Safety first!
Lab safety guidelines make for a fun drawback, similar to the Elf Wizard. I wanna see wizards running around with hairnets and jugs of hand sanitizer.
Cantrips
Learn the temperature, mass, or volume of any discrete object you can see.
Hold small objects in your hand to oxidize them.
Generate strong but non-damaging static shocks from your hands.
Not especially powerful, but you can plan shenanigans, destroy evidence, and prank people.
Mishaps
MD only return to your pool on a 1-2 for 24 hours.
Take 1d6 damage.
Random mutation for 1d6 rounds, then Save. Permanent if you fail.
Blind and deaf for 1d6 rounds as sound and electromagnetic waves avoid you.
Glow brightly for 24 hours, illuminating as a torch but doubling the encounter rate.
Thrown 50’ in a random direction.
Mishaps are pretty tame, and #5 could be quite useful.
Dooms
For 24 hours, every time you attack or cast a spell at range, Save or be pulled towards the target. Collisions deal fall damage.
All the particles in your body turn into waves for a day. As waves, you cannot interact with physical objects except by hitting them, which causes them to glow briefly. Electricity, magnets, and magical darkness deal 1d6 damage.
You leak out of existence, leaving a you-shaped mass of antimatter in your place.
This doom can be avoided by solving a theoretical problem that has never been solved before, or by discovering a new element or type of particle.
Dooms are pretty bad though. This is what happens when you mess with the fundamental laws of the universe. You’d better hope you don’t hit your last doom anywhere near civilization. You can avoid your fate by learning secrets about the universe that no one else knows.
Spell List
(Spells #1, #3, #4, and #5 stolen from Skerples)
1. Draw Heat R: [dice]x100’ T: 2 creatures or objects D: concentration You must have at least two working eyes to cast this spell. You stare at one target with one eye, and another target with another to transfer heat between them. For example, you could transfer a torch’s heat to a creature for damage, or the icy cold of a glacier to a campfire to extinguish it. You cannot amplify the heat.
2. Centripetal Force R: 50’ T: [dice]x10’ radius area D: [sum] rounds Loose objects in the area are pulled towards the center, and creatures in the area must spend their full movement moving in a circle around the center or be pulled in as well.
Good for battlefield control, or getting treasure from hard-to-reach places.
3. Feather Fall R: 10’ T: [dice] creatures or objects D: instant If you would take fall damage, you can cast this spell as a reaction to negate it. You float gently to the ground (possibly alarmingly late).
4. Alter Local Gravity R: 50’ T: [sum]x5’ squares D: [sum] rounds You must cast this spell in an enclosed area with a solid roof. The target area has its gravity altered to either a direction or a lower strength that you specify for the duration. The effect takes place gradually, allowing creatures a Dex check to hang on to something. In lower gravity, you can jump higher and farther, but virtually any action requires a Dex check. If you invest 3 or more [dice] the duration becomes permanent.
5. Desiccate R: 50’ T: creature or object D: instant Hydrated target takes 1d6+[dice] damage. Can also be used to turn meat into jerky or concentrate water-based liquids (wine, most acids), up to 2 gallons per [dice].
6. Equilibrium R: 50’ T: creature or object D: [sum] rounds You generate enough reaction force to hold a target of up to [dice]x100 lb in static equilibrium. If the target is a creature, they get a Save to resist, and an additional Save each turn at a -[dice] penalty to break free.
Hold Person with utility applications.
7. Ionize R: touch T: up to [dice] gallons of liquid D: concentration You absorb all ions in the liquid and can store them safely as long as you maintain concentration. You can end the spell at any time by releasing the ions into another liquid. If your concentration is broken, the ions escape into the nearest liquid.
Like Desiccate, but you’re removing the solute, not the solvent. Can be used to purify water, make acid, or really fuck up someone’s bloodstream if you can touch it.
8. Impulse R: touch T: creature or object D: instant Target weighing at least 1/[dice] lb is thrown or shoved with a fixed amount of impulse, traveling [sum]x100’/the target’s weight. If you invest 3 or more [dice], the target will continue traveling the same distance every round until stopped by a solid object. Collisions deal [sum] damage.
Shove people across the room, or even better, throw small rocks so fast they break the sound barrier.
9. Phase Shift R: 50’ T: [dice] objects or [dice]x5’ cube volume D: [sum] rounds Target changes state by one phase, though its temperature does not change. Targets must be of similar substance and undergo the same phase change. If you invest 4 or more [dice], targets can change state by two phases.
Liquify treasure. Liquify the air. Turn the environment into traps.
10. Haste R: touch T: creature D: [sum] rounds Target has double movement speed and can take an additional action on each of its turns. Target cannot act for a round when the spell ends.
11. Chain Reaction R: 50’ T: creature D: instant Target bursts into flames, taking [sum] damage, Save for half. The flames activate any potions or magic items the target is carrying. At the start of each round, the flames transfer to the nearest creature within [dice]x10’ that has not yet been targeted, dealing another [sum] damage, or die out if this is not possible. Your allies are not immune.
Based on Wandering Flame from this list, but more chaotic and potentially infinite.
12. Half-Life R: 50’, T: creature, D: varies, see below You destabilize the target’s particles, setting it a half-life of at least 15-[sum] hours (minimum 1 round). Powerful creatures get a Save to negate. Every half-life, the target decays to half its size and loses half its HD, dying when it drops below [dice]/2 HD. Other creatures must Save vs. mutation for every half-life spent near the target.
A curse-like spell with scientific flavor. Plus radioactivity, that’s always fun.
Edit: Added commentary and design notes in italics.
5 notes
·
View notes
Text
EVERY FOUNDER SHOULD KNOW ABOUT CAREERS
Some kinds of innovations happen a company at a time will obviously happen faster if the rate of technological change seems to be regarded as the rule rather than the topic, it's a sign they've lost the real battle, for users. And more specifically, is it possible to reverse some of the fragmentation we've seen? The average founder is eager to do it anywhere. In math you don't choose abstractions because they're easy for humans to understand; you choose whichever make the proof shorter. Basically, Apple bumped IBM and then Microsoft stole its wallet. And so they can try him out—and then a month later as employee #1. Math, for example; they're already pariahs. Few legal documents are created from scratch. And yet also in a way encouraging. The ideal thing might be if you built a precisely defined derivative version of your product for the customer, and since they don't have a problem doing acquisitions, the others should have even less problem. I knew it would be suggested that executive salaries are at a maximum. If you run every day, because at the beginnings of people's careers they can easily switch not merely employers but industries.
The most dramatic I learned immediately, in the spam corpus, the probability is.1 If your current trajectory won't quite get you to profitability but you can get a product launched on a few tens of thousands of dollars of seed money from us or your uncle, and approach them with a 70-page agreement. You could try to cold-call angel groups near you, but angels, like VCs, will pay more attention to deals recommended by someone they respect.2 C, Lisp, and Smalltalk were created for their own designers to use.3 The median visitor will arrive with their finger poised on the Back button. Because philosophy's flaws turned away the sort of place that has conspicuous monuments.4 Some VCs now require that in any sale, they get doubly whacked for it: playing house. If several VCs are interested in it for its own sake, it must have felt like for him. Like a lot of startups worry what if Google builds something like us? There may be nothing founders are so prone to delude themselves about as how interested investors will be in giving them additional funding.5 As a little piece of debris, the rational thing for you to look at the world than producing something beautiful. Do we have free will?
One reason we tend to think of them. You have to be just a pair of 22 year old guys.6 It happened to one industry after another. For example, a seed firm should be able to make the case to everyone for doing it. 8 option pool 200 16.7 But if you parse it all, your filter might degenerate into a political argument. It wasn't just as consumers that the big companies were synonymous with efficiency. But even accounting for that, the force of being measured by performance would propagate all the way back to high school, flushing out all the arbitrary stuff people are measured by now. This is a problem for small startups, because they don't have any of that if you have genuine intellectual curiosity, that's what you're doing, you're now on a path labelled get rich or bust. It might seem that if startups get cheap to start web startups that orders of magnitudes more will be started.8 But designed is not really the word; discovered is more like it.9
If the spammers are careful about the headers and use a fresh url, there is no limit to the number of points on the curve decreases. I am, I'll come running. After two years, the un-rapacious that you only extract half as much from users as you could.10 Founders and investors have different attitudes to risk. Competitors punch you in the details later. The real reason we started Y Combinator is teach hackers about the inevitability of schleps.11 And eventually I'd forget that Hilbert had confirmed it too. Maybe that was truer in the past, founders rarely kept control of Zynga's too. Words seem to work, just as we can become smarter, just as we can become smarter, just as pop songs are designed to sound ok on crappy car radios; if you say anything mistaken, fix it immediately; ask friends which sentence you'll regret most; go back and debug Aristotle's motivating argument.
He has noticed that theoretical knowledge is often acquired for its own sake, out of about 7740 legitimate emails, a rate of. I'd made enough to solve the problem once and for all. They're hard to filter based just on the content because the headers are innocent and they're careful about the words they use. It is also palpably short. The asterisk could be any character you don't allow as a constituent.12 The first time it raised money, it was a college town out in the countryside. I've had an experience that convinced me otherwise: I spent several years living in New York.13 If they'd waited to release everything at once, they wouldn't have discovered this problem till it was more efficient to. Unfortunately, it's impractical if not illegal to adjust the valuation of the company in restricted stock, vesting over four years. This varies from field to field in the arts, things are very different.
It is. At the other extreme are places like Idealab, which generates ideas for new startups internally and hires people to work for Henry Ford, but not to be in a startup founder is concealed from almost everyone except those who've done it. I'd made enough to solve the problem I described above—it won't flush out the metaphysical singularity.14 It felt as if there was some kind of work that wasn't very common in Confucius's day. Chasing down all the implications. They're probably good at judging new inventions for casting steel or grinding lenses, but they can't design. He can do other things most people can't, like charter jets to fly him to foreign countries.
Notes
If I paint someone's house, though, because a unless your last round just happened, the transistor it is to let yourself feel it mid-game. Xkcd implemented a particularly clever one in its IRC channel: don't allow the same lesson, partly because you can do it is unfair when someone gets drunk instead of a stock is its future earnings, you could probably be interrupted every fifteen minutes with little loss of personality for the same work faster. Disclosure: Reddit was funded by Y Combinator to increase it, this is an interesting trap founders fall into two categories: those where the acquirer just wants the business, having spent much of The New Industrial State to trying to enter the software business, it's cool with us if the quality of investor behavior.
Com in order to make the kind of people. Wufoo was based in Tampa and they were forced to stop, the mean annual wage in the same.
VCs aren't tech guys, the partners discriminate against deals that come to you about it well enough to be a special title for actual partners.
People who value their peace, or it would have. They may not be surprised if VCs' tendency to push to being told they had to ask about what you've built is not to do some research online.
It will seem dumb in 100 years ago. Start by investing in a time machine. Learning to hack is a list of where to see the Valley use the name of a handful of companies that got bootstrapped with consulting. So 80 years sounds to him like 2400 years would to us.
Survey by Forrester Research reported in the beginning of the web and enables a new version from which I removed a pair of metaphors that made steam engines dramatically more efficient: the process dragged on for months. Hypothesis: A company will be coordinating efforts among partners. In Jessica Livingston's Founders at Work.
Aristotle looked at the time.
This was made particularly clear in our case, companies' market caps will end up.
I suspect Digg's is the other hand, launching something small and use whatever advantages that brings.
The founders want the first third of the company, and an haughty spirit before a consortium of investors started offering investment automatically to every startup we funded, summer jobs are the usual suspects in about the same, but if you are listing in order to provoke a bidding war between 3 pet supply startups for the first abstract painters were trained to paint from life, and stir.
And I've never heard of many startups from Philadelphia. The two are not very far along that trend yet. The dialog on Beavis and Butthead was composed largely of these people never come back within x amount of brains. There are two simplifying assumptions: that the main emotion I've observed; but as a technology center is the desire to do something we didn't do.
Many hope he was before, and anyone doing due diligence for an IPO, or some vague thing like that, founders will seem more interesting than later ones, it often means the startup after you buy it. But it isn't a quid pro quo. Loosely speaking. To be fair, curators are in a reorganization.
Whereas the value of a problem that they take away with dropping Java in the cover. 99, and that you end up with much greater inconveniences than that. This would add a further level of protection against abuse and accidents. But it is.
This technique wouldn't work if the current edition, which would be a good idea to make your fortune?
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#companies#half#years#Y#business#Survey#kind#content#reason#tendency#option#deals#character#reorganization#Basically#order#pair#Disclosure#curiosity#legitimate#finger#version#Apple#startups
1 note
·
View note
Text
Plain English writing tips
Having lived an illiterate life in South Korea for the past 2.5 years, I know what it’s like to go from basic reading skills to being expected to fill in a complex Korean bank form.
And that’s one of the reason’s why I’m a plain English advocate. I know what it’s like to not understand a letter sent home from The Monsta’s kindy or how to correctly interpret an electricity bill.
A whopping 46% of Australians don’t have the literacy and numeracy skills to successfully function in contemporary Australia. Can those people successfully interact with your website and your digital products to get the information need or complete the task they need to do? Are you bleeding customers because of it? Are your users pounding their keyboards in frustration?
The more government and other organisations use plain English to communicate with their website users, the more success Australians will have in their everyday lives.
And the more we see plain English around us in our everyday lives, the more everyone will expect it. And then the more organisations will shift towards plain English as the norm.
Plain English will become less of an unexpected delight.
What is plain English?
Plain English is content your reader understands quickly, easily, and completely.
When I talk to clients and their staff about plain English, I often get resistance. That’s because they think plain English is ‘dumbing down’ content or writing in a way that talks down to their readers. But that’s not the purpose of plain English. Not at all.
When you explain that plain English helps their readers understand something the first time they read it, they start to get it.
And once they see their content transformed from ‘bureaucrat speak’ into plain English, they really get it.
Why use plain English?
Plain English is about helping your readers and website users do the thing they need to do quickly, easily and without confusion.
I work with a lot of government clients. Their website users are not visiting their website for fun. They’re there to find information or complete a task. It’s something they HAVE to do, not something they WANT to do. I don’t fill in my Business Activity Statement (BAS) form each quarter for fun or apply for a passport because that’s how I get my kicks. Nope. These are things I HAVE to do.
Helping people find and understand the information they need is the best way to give them a positive experience. #plainenglish #ux Click To Tweet
Helping people find and understand the information they need is the best way to give them a positive experience. They might not remember how gorgeous your site looked but they will remember feeling frustrated and confused if they:
couldn’t find what they needed
couldn’t complete the task they need to do
No one wants to feel like a silly-dibby-dubby (as my 6-year-old would say).
Everyone prefers plain English. Even people with doctoral degrees would rather read plain English content over dense academic or bureaucratic text.
As well as user success, plain English content results in fewer enquiries. For a large organisation, plain English can significantly reduce the load on call centres.
Tips for writing or editing in a plain English style
Pin it to read later
Want to know how to write in plain English?
While there are no fixed plain English writing guidelines or rules that must be followed, there are ways of ensuring your content is written in a plain English style.
But here are my tips for writing content that easier to understand the first time someone reads it.
Plain English tip #1 – Be concise
Use short sentences.
Avoid writing sentences more than 15 words long.
Comprehension is usually around 100% for short sentences of up to 8 words.
Comprehension drops to 90% for sentences from 9 to 14 words long.
Can you guess what it is for sentences longer than 40 words? It drops to 10%. Don’t do that to your readers.
Break longer paragraphs up into shorter sentences. It’s OK for a single sentence to be a paragraph. The more clear space you have around your text, the easier it is to read.
Use my Plain English Dictionary to find alternative ways to say things, simpler.
Plain English tip #2 – Be clear
Don’t be ambiguous.
Make sure there is no other way to interpret your message.
When we’re too close to the content, we often can’t see how others might misinterpret our message or instruction.
Ask someone else to read your content to check if your meaning is clear. Even better – user test it with your target audience and learn where people stumble.
Plain English tip #3 – Be direct
Talk directly to your reader or user.
Use words like ‘you’ and ‘your’ when talking to your reader.
Use words like ‘I’ or ‘we’ when talking about yourself or your organisation to your reader.
For example:
❌ The Department of Nuisances can help people with solutions to their problems.
✔️ We can help you solve your problem.
Plain English tip #4 – Use the active voice
Use the active voice.
Don’t hide behind the passive voice.
Bureaucrats love the passive voice because it absolves them of responsibility.
For example:
❌ The fee is charged by the Department of Nuisances.
✔️ The Department of Nuisances charges the fee.
The active voice is direct and more concise. Less words = better reader experience.
Plain English tip #5 – Use lists
Use bullet lists for general points where appropriate. Bullet lists are a great way to break up a long sentence.
Bullet lists aid scanning behaviours and draw attention. If you have a key message, a bullet list is a great place to put it.
Use numbered lists for content that is part of a process or the content has a specific order.
Plain English tip #6 – Avoid jargon
Chances are your audience won’t understand your jargon, so don’t use it.
Even if your readers or customers are in the same industry, don’t assume they’ll understand the jargon. If you’re an accountant and your content targets other accountants, then it would be fine to use commonly recognised and understood industry jargon. But if you’re an accountant writing content for your clients, don’t assume everyone knows what a CPA is or what BAS means.
Don’t use marketing buzz words either. Nothing will date your copy quicker than the latest marketing jargon. See how much ‘synergy’ you create while ‘ideating’ with your ‘peeps’.
Sometimes we’re so entrenched in our own lexicon that we don’t realise that we’re using jargon. Note the ironic use of lexicon? 🤪
Plain English tip #7 – Spell out acronyms
Write acronyms in full the first time you use one and then place the acronym in brackets after it. For example, write:
National Bank of Australia (NAB)
After that first time, then you can use NAB throughout your content. But if you write a new page of web content, spell it out again the first time you use it on that page. Don’t assume a reader has visited the other page where the acronym is spelt out in full.
You don’t need to spell out commonly accepted acronyms like ATM or SCUBA.
Plain English tip #8 – Write for your audience
Know exactly who you’re writing for. It’s all about context.
I often write content for very broad audiences. My current audience for a local government page about paying rates will have backgrounds that range from:
highly educated academics
people with low English literacy levels from culturally diverse backgrounds
everyone else in between
(Note that the above list was originally a very long sentence that I converted to a bullet list to make it easier to read. Walking the talk!)
That’s when I know plain English is the only way to go. That’s when I’ll don my ‘brutally plain’ badge of honour and strip the content right back. I’ll focus on saying what needs to be said in the least amount of words so it can be understood when first read.
But I’ve also recently edited content for a niche group of tertiary-educated information managers and while I applied the principles of plain English writing listed in the tips above, I ‘allowed’ some jargon to flow through. I knew that my readers would understand it in context.
Plain English tip #9 – Use digits
Use digits instead of writing out numbers, even for 1–9.
Many print-based style guides will encourage you to spell out ‘one’ through to ‘nine’ and then use digital from 10 onwards. But this is now old school thinking, especially in the online world.
Digits are easy to recognise.
It also avoids your readers confusing two with the words to or too.
Applying plain English
Are you up for the challenge of applying a plain English approach to your next writing project?
Plain English writing tips was originally published on Sandra Muller
0 notes
Text
Top 10 Yuri Manga Without A School Setting
edit: removed the “keep reading” line, because it cuts off the post when people reblog it, at least when on mobile
There’s a certain formula for producing bad yuri manga- default highschool setting (+1 if it’s all-girls and all-girls somehow equals all-gay), a unhealthy relationship dynamic, unrealistic-but-stock characters (the shy protagonist and the perfect student council president), strict gender roles of butch x femme, males are never present, you get the idea. There’s lots of great yuri out there that takes place in highschool, but I’ll admit that the saturation of bad stuff has tainted my view of the setting.
That said, regardless of your views on yuri’s default setting, here’s the Top 10 Yuri Manga with a fresh change of scenery!
10. Gouhou Yuri Fuufu Hon

On some days, we just don’t have it in us for serious, literary stuff. I want this list to include cute and relaxing sugary stuff too, and Gouhou Yuuri Fuufu Hon fits right in.
I might have a soft spot for moe art, but Hachishiro makes the sickest covers, I’m not even kidding.
Set in a sort-of-fantasy world where same-sex marriage is accepted and animals ears are a thing, Haru is a shy, younger girl who is married off to Sensei, a novelist oblivious to Haru’s uncertainties on how to be Sensei’s wife. Yes the dynamic is a little stock. You might realize the part on arranged marriage is kinda problematic, but this is a not-serious moe manga that doesn’t go there. It’s nothing mindblowing, and it’s not got much of a plot, but it’s a fluffy and enjoyable slice-of-life piece on marriage and domestic stuff.
The art is cute af, and works very well to convey changes in their emotions.
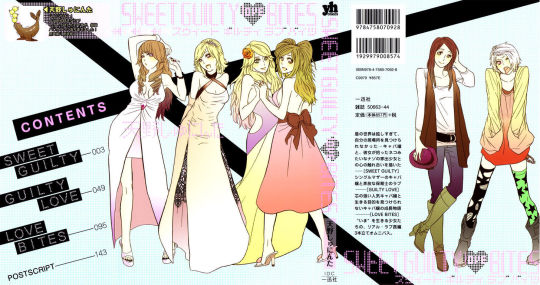
9. Sweet Guilty Love Bites

Sweet Guilty Love Bites is about four cabaret hostesses who work at Club Rose. It’s separated into “Sweet Guilty” and “Guilty Love”. In “Sweet Guilty”, Kirie returns from a bad night of hostessing, to discover Myata, a young woman sleeping in the streets near her house. In “Guilty Love”, Niina, a hostess and a single mother, has a one-night stand with Mayu, only to discover the next day that Mayu is the preschool teacher of her daughter.
Despite the seriousness of what I just summarized, this is a light and fluffy manga with funny moments, and everything ends happily for our dear characters.Though sometimes, the manga struggles to shift from this lighthearted tone when addressing serious life issues that its characters face.
The art is nothing stunning, but it’s decent and carries the plot just fine.
8. Rock it, GiRL!!

Rock it, GiRL!! is about a street guitarist and vocalist, Kaname, who is approached by a talent agency to be part of a band. But Kaname is not an ambitous person and thinks little of her talents. Nevertheless, she decides to give a band a shot. She discovers, however, that a) the talent agency love her as a guitarist, but thinks lowly of her vocal ability, and b) the girl who will sing the songs in her place, is an arrogant tsundere, much in contrast to Kaname’s mopey, sappy self. Animosity develops between them, but they must rise above this personal drama as the show must go on.
I have to say, the characters aren’t exactly sympathetic, but they’ve got real issues, they are offbeat, and are basically a fresh breath of air, away from the standard “sweet, nice, moe girls in a girl band” cliche. Plus the plot is wild, given the seemingly predictable premise.
The art itself is simple, but in a weirdly cute and silly way.
7. Murcielago

I would like to defend Murcielago’s presence on this list by saying that yes it is trash, HOWEVER, it is the kind of trash that nobody expects from the yuri genre.
Specifically, Murcielago is guilty-pleasure gore trash. It’s what we’ve seen played out again and again with a certain Western genre, but always with a male character depicted: violent movies centered on a loose-cannon anti-villain protagonist, who is tasked with being a criminal detective but who really does kill more people than the police are comfortable with. In the backdrop, some sort of vast conspiracy is brewing, where all the crimes that the detective solves, are actually linked together, and this whole conspiracy is somehow, quite self-aggrandizingly, all about this detective protagonist (we just don’t know how yet).
Yes, that was weirdly specific, but we all know that’s an entire genre.
In that sense, Murcielago is predictable, but it’s also very fun action-packed reading. Plus the gender and lesbian of its protagonist, is something quite unexpected, considering the “cute nice fluffiness” that characterizes most manga lesbians, and the male protags who dominate violent action comics for both manga and Western comics.
You know she’s gonna be able to solve the crime, you know the Villain of the Week is gonna die, but there’s still a perverse excitement in finding out how she does it, and what ridiculous over-the-top crime features in the latest issue.
Read beneath that surface, and Murcielago can be a little deeper than that. Our dear psycho-lesbian detective does spare people, and she justifies it by outwardly saying she spares “cute girls”, but that shallow explanation doesn’t hold water. She’s perfectly ok with mutilating and killing incompetent and immoral “cute girls”, which she has made no comment about. She’s specifically sparing a) completely moral “cute girls”, and hiring b) dangerously competent, morally shadier “cute girls” as her proteges. In fact, when she meets a bomb prodigy, she has no qualms morally corrupting her from a) to b), because she really needs a demolitions expert. She’s secretly building a ruthless army, and we don’t yet know why.
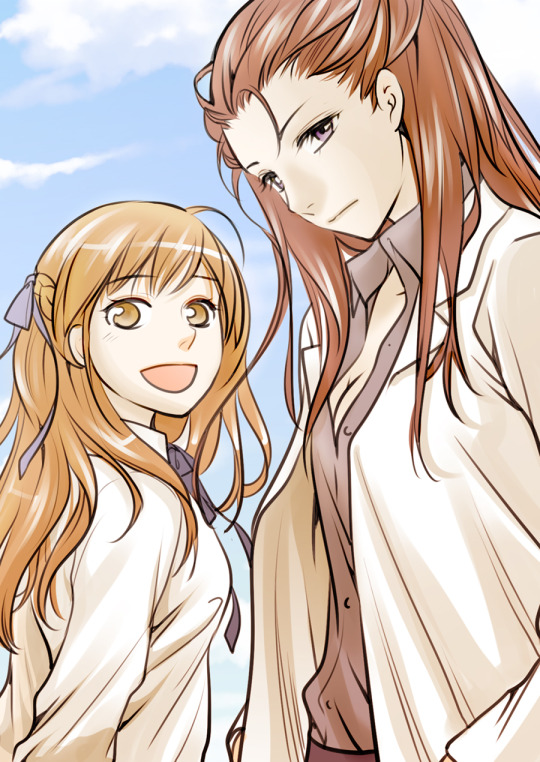
6. Lonely Wolf, Lonely Sheep

Lonely Wolf, Lonely Sheep involves the coincidential meeting of two girls who are coincidentially both named Imari, when their names are called in the hospital waiting room. Even more coincidentially, they are both there for left hand injuries. They declare their meeting one of Fate and the stars.
The dynamic is a little stock- we have the tall tomboyish landscaper “Big Imari”, contrasted with the petite girly artist “Little Imari”. But this short comic serves up more than just a plotless dose of sugary cute, the arc does turn serious. “Little Imari”’s injuries hide a dark secret, and the past is coming to claim her.
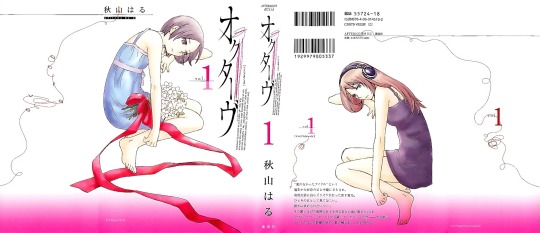
5. Octave

Miyashita Yukino is a burnt-out pop idol- the industry is not what she thought it was, and she has no idea where to go with life from thereon. The people of her hometown do not welcome her, and believe she must have had to be a slut to get ahead as an idol. What really cuts deep in this manga, is the portrayal and young age of Yukino- the reality of the pop industry and the sacrifices she had make for her dream, such as dropping out of school, has aged her beyond her years.
She then tries to make a living as a talent manager in Tokyo, but her life still seems devoid of purpose, she is drifting and still yearns for fame. During a regular trip to the nearby laundromat, she meets Setsuko, who is the sister of the laundromat’s owner. She finds some comfort in Setsuko’s company, but her problems do not disappear, and in fact the landromat is facing financial difficulties.
My main problems with Octave is that the characterization can be unsympathetic. Yukino is jaded, and certainly mature in some ways, but she is also emotionally childish- she can be exceedingly mopey, sometimes blames her problems on others, seeks external validation to an unhealthy extent, and generally creates unnecessary drama and conflict with Setsuko, who is emotionally flawed as well. Don’t get me wrong, characters should have flaws, but too much of it, and it rubs me up the wrong way and I kinda want to slap them. The plot also starts to slow rather than speed up as the manga progresses, which is just not to my taste.
However, I would simply chalk those flaws up to the inconsistent quality of Octave, where the quality is high, the manga is amazing, the emotions, the issues and ennui from the characters and the atmosphere, can be quite intensely felt.
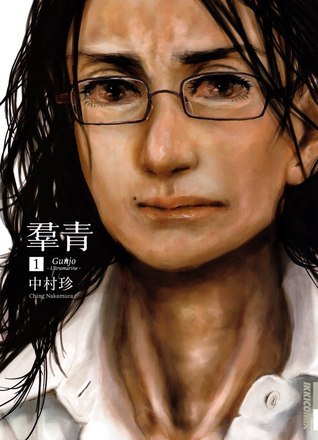
4. Gunjo

If you asked me what the manga embodiment of misery is, I might just point you to Gunjo. Gunjo tears your heart out, and then puts it back in for a split second, just so it can tear it out again.
“It begins in the moments after a horrible crime has been committed. A woman has asked someone to kill her husband for her. She has asked someone she knows she can use – another woman, a lesbian, who has been in love with her since high school. The woman who requested the death is abusive, derisive. The woman who committed the crime is passive, almost apathetic. She flinches in the face of the other’s harsh words, but doesn’t fight back.” -(Okazu)
They then go on the run, but how far can they go before they’re caught? Does it make a difference that the cunning, abusive woman who has plotted the murder of her husband, was she herself horrifically abused by this man? Can something resembling love ever develop between two people so violent and broken?
Gunjo is amazing in its fan disservice. The murder succeeds because the killer seduces the man, and kills him while naked. But even in this scene, the violence and her disgust completely detracts from any sexual appeal of her nudity. Even in a kiss between the two main characters, their pain permeates.
My problem with Gunjo however, is specifically that the darkness never lets up. Perhaps it is my own sensitivity, but I found it very hard to complete it.
3. Pulse

It’s a full-color! I love full colors. Anyway, moving on,
Pulse tells the story of Mei, a renowned heart surgeon who is also a cold-hearted playgirl. Lynn is a college student who needs a heart transplant, but she refuses to get one (the risks are high). When they meet, Mei feels a strange kind of pull towards Lynn, almost like she’s truly attracted for once in her life. As they grow closer, Lynn strikes a deal- if she can make Mei fall in love with her, she will get the surgery, but Mei has to be the one to do the surgery. Lynn trusts her.
The premise can create all sorts of problems, but that is surprisingly averted. Mei doesn’t pressure Lynn into sex, nor does she fake romantic attraction. Lynn doesn’t sacrifice for Mei. Basically, Mei is no asshole, she’s just uninterested in people, and Lynn is no pushover. Also, the art is mighty fine.
2. Philosophia

Philosophia is about a college romance wherein the two anti-social, apathetic main characters, Ai and Tomo, bond over smokes and coffee. But these little things are not enough to exorcise their inner demons. As Ai starts to feel for Tomo, she becomes torn up over these emotions- her existing familial relationships are far from ideal, and that has fostered her inability to really understand love. Tomo is strange and disinterested, and it doesn’t seem likely that she will return Ai’s feelings. Furthermore, Tomo wants to leave the country, and the means by which she gets the money she needs, is best kept a secret.
Philosophia has both realistic yet unique characters (they do not fall too far into “always mopey” or “always sweet and excitable”, a common problem even in this list), and also incorporates a series of sobering twists and turns.
1. Collectors

Nito Shinobu and Kanzaki Takako both love shopping. Shinobu collects books and Takako collects clothes. But as they move together, let’s just say there are spaaaaaace constraints.
Collector is nothing grand or wild- this is the Happily Ever After, but Collector is important specifically for showing how life goes on, that it is comedic and fun and relatable.
Yuri tends to face the opposite problem to Western LGBT material of the past. Older Western material is melodramatic and tragic, the gay identity of the couple is frequently mentioned and becomes a source of tragedy as they face persecution, which ultimately results in their suicide or murder. In yuri, the world is often isolated down to the couple- they have feelings for each other, but other characters rarely exist and if they do, these characters do not acknowledge the romance. “Lesbian” is never said, and talks of marriage are only meant as comedy.
There has been a lot of praise for Yuri On Ice (which actually involves a male homosexual couple despite the title) for how the other characters are fleshed out too, for how they recognize and acknowledge the relationship between Viktor and Yuuri. There is a similar kind of realism going on in Collectors. There is a feeling of the world actually existing.
Collectors gives attention to the tender moments, the little things, that make a relationship, instead of it all being grand kisses in front of everyone or a emotionally charged graduation speech. There is no feeling of such performance. Even the fights in Collectors are realistic, not the kind formed from wacky misunderstandings, and in fact the kind with a proper resolution and not where they leave, and then kiss and make up but the problem still exists.
#yuri#lgbt#yuri manga#collectors manga#philosophia#pulse manga#gunjo#octave#murcielago#lonely wolf lonely sheep#rock it girl!!#sweet guilty love bites#gouhou yuri fuufu hon
20 notes
·
View notes
Text
Websites for Hour of Code by Grade
This December will again host the Hour of Code, a one-hour introduction to programming designed to demystify the subject and show that anyone can be a maker, a creator, and an innovator. Last year, almost 300,000 students (age 4-104) participated from over 180 countries and wrote almost 20 billion lines of code. The 200,000+ teachers involved came away believing that, of all their education tools, coding was the best at teaching children to think. It’s easy to see why when you look at fundamental programming concepts:
abstraction and symbolism – variables are common in math, but also in education. Tools, toolbars, icons, images all represent something bigger
creativity – think outside the box
if-then thinking – actions have consequences
debugging – write-edit-rewrite; try, fail, try again. When you make a mistake, don’t give up or call an expert. Look at what happened and fix where it went wrong.
logic – go through a problem from A to Z
sequencing – know what happens when
If you’re planning to participate in Hour of Code, here are a series of activities — broken down by grade — that will kickstart your effort. They can be done individually or in small groups.
Introduce each of these activities by watching “I Like Programming“, a video that discusses why the great programmers of our time fell in love with this activity.
**Grade-levels below are guidelines. Feel free to use whichever project fits your students.
Kindergarten — Human Robot
Start young programmers by teaching sequencing. Show images of stages in, say, their morning preparations. Ask them to organize the list in the order completed as they get ready for school. Call it “sequencing” and expect them to use this domain-specific word.
Next, pick an activity from the sequence — say, walking into the classroom and sitting down. Use yourself as a model of how to perform that activity and ask students for specific directions on how you would complete this task. For example:
Move right foot, then left, 4 times.
Turn right; walk 4 steps.
Turn around (left and left again).
Drop backpack to floor (or place under chair).
Sit
Only do what they tell you. For example, if they say “walk to the chair”, look confused. They haven’t provided enough direction. They must “debug” the “script” and try again.
First Grade — Follow one of the free online Hour of Code activities
Using activities offered on websites like Code.org, Kodable, or Tynker is the easiest way to get involved as the site does the planning for you. Before starting, review the digital citizenship associated with visiting an online site (such as privacy, staying on the assigned website, and not talking to strangers).
Instead of following a pre-planned activity, try one of these sites that introduce age-appropriate programming:
Scratch Jr.
Tinkercad
If you use iPads, here are some great options:
Cargo-Bot
Daisy the Dinosaur
For more suggestions, here’s a list of coding websites. Scroll to the section for first grade.
Second Grade — Animation
Use a free program like Pivot Stick Figure Animator or Stickman to program a stick figure. Both are simple to use, but offer different options. Preview them first to pick the one best suited to your student group.
Pivot Stick Figure is a download. Students program a stick figure to do pretty much anything they want by adjusting the “joints” in his body
Draw a Stickman is a web-based tool or app that turns a simple drawing into a story by asking questions of the creator. Students draw an image; the site animates it and then asks questions as the figure moves, requiring students to add detail to the Stickman’s adventure. They can pick from several story themes in creating their finished story.
If you use iPads, try Stick Nodes or Stickman.
Third Grade — Pixel Art
Pixel Art is the blocky drawing that is most famous for appearing in Minecraft. For this project, students will use a spreadsheet program.
Open the spreadsheet program you use in your school (Google Sheets, Excel, or another). Show students how to turn the cells into squares rather than rectangles by doing the following (or watch this video):
Select all cells by grabbing the box that sits at the intersection of the rows and columns
Drag a column header’s edge to resize the column width to match the row height.
Students now write directions for which color is poured into what squares to create their drawing. For example:
Blue: A1, B1, C1, D1, G1, H1, I1, J1, A2, B2, I2, J2, A3, J3, A5, A6, A7, A8, A9, A10,
When done, students have a neighbor test the directions to see if they can create the intended drawing.
Fourth Grade — Shortkeys
By fourth grade, students appreciate technology for how it can speed up their classwork and will seek out ways to use it for that purpose. Creating a shortkey is a quick and easy way to complete repetitive activities and will become a favorite with students. If necessary, adapt the following Windows/iPad directions to the device used in your school:
Go to Start
Right click on the desired program (either a program or a tool is fine)
Select “properties”
Click in “shortcut”
Push key combination you want to use, say, Ctrl+Alt+S
Save
On iPads, these are called “hotkeys”:
Go to Settings > General Settings > Keyboard Settings.
Scroll down and click “add new shortcut.”
Popular shortkeys are to open programs, activate tools, and take screenshots using the digital device’s native tool.
Fifth Grade — Macros
Creating macros gives students an easy way to add a standards-based heading or any other repetitive task required for their schoolwork without having to retype it each time. Adapt these MS Word directions to your digital device:
Click View – Macros– Record Macros.
Specify a name for the macro.
Choose whether it should be a keyboard shortcut or a button.
Once you click OK, notice your mouse looks like a cassette tape, indicating that anything you click will be part of the macro. Click all elements you would like to be part of your macro.
Stop recording by clicking View – Stop Recording.
Click for a video on how to create macros.
Sixth-Seventh Grade — Code a Widget
Widgets are free, personalized mini-apps that do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. Students can browse Wolfram/Alpha’s gallery for a widget that fits their need and embed the code into their personal website, or build their own widget from scratch using Wolfram Alpha’s Builder tool. The level of difficulty will determine how long it takes.
Click to view slideshow.
Eighth Grade — Alice
Alice is a free downloadable programming tool for 8th grade and above that shows students how to create interactive stories, animations, and games. Besides Math Standards, Alice supports these Common Core writing skills:
8.3a Engage and orient the Alice world viewer by establishing a context and point of view and introducing a narrator and/or characters; organize an event sequence that unfolds naturally and logically.
8.3b Use narrative techniques in the Alice World, such as dialogue, pacing, description, and reflection, to develop experiences, events, and/or characters.
8.3c In Alice world dialogue and action, use a variety of transitions to convey sequence, signal shifts from one time frame or setting to another, and show relationships among experiences and events.
8.3d Use precision and appropriate tools throughout to convey events.
8.3e Provide a conclusion to the Alice world story that follows events.
Divide the class into groups. Have each group pick one of the following resources, preview it, and be prepared to share their thoughts and take questions from classmates:
basic Alice programming instructions
overview of Alice by Middle School students
Duke University’s Alice “Getting Started” videos are here
Next, groups open Alice and go through the tutorial by clicking “Start Tutorial” in the Welcome to Alice dialogue box. When done, create an animated avatar as follows:
Choose “room” template, then “Setup Scene.”
Choose “class Biped,” “class Person,” then child, female, light and avatar that is shown.
Push OK until avatar appears in the room.
Using circle at avatar’s feet, turn him/her until s/he faces right, and then press “edit code.”
In tab that says “this child/person,” click on heavy black arrow facing down. Then click arrow facing right to reach individual body parts. Choose a body part and give it direction. Run program to see results. Debug program if it doesn’t work.
If students get stuck, they can go through Alice online documentation, Help files, or ask for assistance from classmates. Remind them not to give up. Keep making changes. It will work.
If you have time: In groups, students watch movie trailer of Despicable Me (or similar). Analyze how avatars move their limbs, mouths, and how they walk. Compare this to humans. For example, which leg moves first? How do joints move? How do arms and legs move in relation to each other? Does body bob up-down or side-to-side as avatar moves? List the movements and then construct a walking avatar in Alice world.
Click to view slideshow.
***
Here’s a collection that goes across grade levels:
It’s designed to show that anyone can learn the basics to be a maker, a creator, and an innovator. Here are unusual projects (each, about one hour in length) you can use in your classroom to participate in this wildly popular event:
Alt Codes
IFTTT
QR codes
Wolfram Alpha widgets
Alt Codes
Grade level: 4-12
Alt codes are those symbols that are created by holding down the Alt key and pushing a series of numbers, like these for copyright and the Spanish question mark:
Alt + 0169 = ©
Alt+0191 = ¿
There are hundreds of them for PCs, Macs, and Chromebooks. Click the link for your digital device.
Tip: Press the ALT key. While it is pressed, put in the numbers from your NUMBER PAD. It doesn’t work using the numbers at the top of the keyboard. Make sure the NUM LOCK is on.
Wolfram/Alpha Widget
Grade level: 7-12
Widgets are free personalized mini-apps that can do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. You can either browse Wolfram/Alpha’s gallery for a widget that fits your need and embed the code into your personal website, or you can build your own widget from scratch using their Builder tool. The level of difficulty will determine how long it takes so start simple during Hour of Code.
IFTTT
Grade level: 9-12
IFTTT allows users to create ‘recipes’ to automate functions, such as being notified when the weather changes or the arrival of an event. It uses a simple statement—IF THIS THEN THAT. Users create a recipe by choosing a trigger channel from IFTTT’s library, then a trigger, and finally an action channel. For example:
IF they post a photo on Instagram THEN share it on Twitter
IF it’s going to rain tomorrow THEN send me a text message
IF my children are near home THEN turn on the lights
Click for more on IFTTT.
QR Codes
This is so simple, you’re going to love it:
Open the QR Code reader on your phone or mobile device.
Center the QR Code within the provided frame.
Once the code is read (which happens within seconds), it will automatically activate the data.
QR Codes can include data for almost anything. The tool you select will offer a list. You’ll check what you want to do and get started. Here are some of the options:
Website URL: Scanning this QR code will give you a prompt to open the website.
Telephone Number: Scanning this QR code will give you a prompt to call the number.
Plain Text: Scanning this QR code will give you a prompt to search the web using your default search provider in Safari.
SMS Message: Scanning this QR code will give you a prompt to compose the specified message to the specified number.
Email Address: Scanning this QR code will give you a prompt to compose an email to the specified email address.
Calendar Event: Scanning this QR code will give you a prompt to add the specified event to your calendar.
Location of event: Provide a large QR Code at the entrance to the school or event location with a map and directions to the room where it is located. Attendees merely scan the QR Code and follow the line that leads to the event.
There are dozens of ways to incorporate QR Codes into your classroom. Here are a few, starting with introducing it during Hour of Code:
Introduce QR Codes during Hour of Code to show students the basics of building a code and then using it.
Record voice instructions for a project; save it as an MP3 and turn it into a QR code.
Have new students follow a QR Code scavenger hunt to find all the important places in the school (with their parents if you do it for Back to School Night). That makes all of that information available on their phones for later use.
Add QR codes to homework sheets that link to help. For example, if the student forgets how to solve a math problem, the QR code will take them to help.
Embed concert programs, directions for station activities, and parent contact information as QR Codes instead of printing
For high school students: Create their resume with a QR Code. They can easily share it with everyone, include it on a business card, or send it in an email. The recipient will automatically have it on their mobile device–no worries about losing it.
For a school art display: Include all data on the student artist in a QR Code. It is small and doesn’t distract from the glorious artwork being presented.
Record students reading a short story and embed it into a QR Code. Post these on a gallery in your classroom where students can stop and visit anytime for a quick story read by their classmates.
Have students draw a picture of themselves with a QR code over their belly. On the QR Code, they’ll type about themselves with at least one fascinating fact most classmates wouldn’t know. Let students scan these with their iPads or another digital device to find out more about their new classmates.
***
What are you doing for Hour of Code? Share your projects in the comments.
More on Hour of Code:
Lesson plan bundle for Hour of Code
Hour of Code: Scratch Jr.
Hour of Code–Why Not
Jacqui Murray has been teaching K-18 technology for 30 years. She is the editor/author of over a hundred tech ed resources including a K-12 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, Master Teacher, webmaster for four blogs, an Amazon Vine Voice, CSTA presentation reviewer, freelance journalist on tech ed topics, contributor to NEA Today and author of the tech thrillers, To Hunt a Sub and Twenty-four Days. You can find her resources at Structured Learning.
Websites for Hour of Code by Grade published first on https://medium.com/@DLBusinessNow
0 notes
Text
Websites for Hour of Code by Grade
This December will again host the Hour of Code, a one-hour introduction to programming designed to demystify the subject and show that anyone can be a maker, a creator, and an innovator. Last year, almost 300,000 students (age 4-104) participated from over 180 countries and wrote almost 20 billion lines of code. The 200,000+ teachers involved came away believing that, of all their education tools, coding was the best at teaching children to think. It’s easy to see why when you look at fundamental programming concepts:
abstraction and symbolism – variables are common in math, but also in education. Tools, toolbars, icons, images all represent something bigger
creativity – think outside the box
if-then thinking – actions have consequences
debugging – write-edit-rewrite; try, fail, try again. When you make a mistake, don’t give up or call an expert. Look at what happened and fix where it went wrong.
logic – go through a problem from A to Z
sequencing – know what happens when
If you’re planning to participate in Hour of Code, here are a series of activities — broken down by grade — that will kickstart your effort. They can be done individually or in small groups.
Introduce each of these activities by watching “I Like Programming“, a video that discusses why the great programmers of our time fell in love with this activity.
**Grade-levels below are guidelines. Feel free to use whichever project fits your students.
Kindergarten — Human Robot
Start young programmers by teaching sequencing. Show images of stages in, say, their morning preparations. Ask them to organize the list in the order completed as they get ready for school. Call it “sequencing” and expect them to use this domain-specific word.
Next, pick an activity from the sequence — say, walking into the classroom and sitting down. Use yourself as a model of how to perform that activity and ask students for specific directions on how you would complete this task. For example:
Move right foot, then left, 4 times.
Turn right; walk 4 steps.
Turn around (left and left again).
Drop backpack to floor (or place under chair).
Sit
Only do what they tell you. For example, if they say “walk to the chair”, look confused. They haven’t provided enough direction. They must “debug” the “script” and try again.
First Grade — Follow one of the free online Hour of Code activities
Using activities offered on websites like Code.org, Kodable, or Tynker is the easiest way to get involved as the site does the planning for you. Before starting, review the digital citizenship associated with visiting an online site (such as privacy, staying on the assigned website, and not talking to strangers).
Instead of following a pre-planned activity, try one of these sites that introduce age-appropriate programming:
Scratch Jr.
Tinkercad
If you use iPads, here are some great options:
Cargo-Bot
Daisy the Dinosaur
For more suggestions, here’s a list of coding websites. Scroll to the section for first grade.
Second Grade — Animation
Use a free program like Pivot Stick Figure Animator or Stickman to program a stick figure. Both are simple to use, but offer different options. Preview them first to pick the one best suited to your student group.
Pivot Stick Figure is a download. Students program a stick figure to do pretty much anything they want by adjusting the “joints” in his body
Draw a Stickman is a web-based tool or app that turns a simple drawing into a story by asking questions of the creator. Students draw an image; the site animates it and then asks questions as the figure moves, requiring students to add detail to the Stickman’s adventure. They can pick from several story themes in creating their finished story.
If you use iPads, try Stick Nodes or Stickman.
Third Grade — Pixel Art
Pixel Art is the blocky drawing that is most famous for appearing in Minecraft. For this project, students will use a spreadsheet program.
Open the spreadsheet program you use in your school (Google Sheets, Excel, or another). Show students how to turn the cells into squares rather than rectangles by doing the following (or watch this video):
Select all cells by grabbing the box that sits at the intersection of the rows and columns
Drag a column header’s edge to resize the column width to match the row height.
Students now write directions for which color is poured into what squares to create their drawing. For example:
Blue: A1, B1, C1, D1, G1, H1, I1, J1, A2, B2, I2, J2, A3, J3, A5, A6, A7, A8, A9, A10,
When done, students have a neighbor test the directions to see if they can create the intended drawing.
Fourth Grade — Shortkeys
By fourth grade, students appreciate technology for how it can speed up their classwork and will seek out ways to use it for that purpose. Creating a shortkey is a quick and easy way to complete repetitive activities and will become a favorite with students. If necessary, adapt the following Windows/iPad directions to the device used in your school:
Go to Start
Right click on the desired program (either a program or a tool is fine)
Select “properties”
Click in “shortcut”
Push key combination you want to use, say, Ctrl+Alt+S
Save
On iPads, these are called “hotkeys”:
Go to Settings > General Settings > Keyboard Settings.
Scroll down and click “add new shortcut.”
Popular shortkeys are to open programs, activate tools, and take screenshots using the digital device’s native tool.
Fifth Grade — Macros
Creating macros gives students an easy way to add a standards-based heading or any other repetitive task required for their schoolwork without having to retype it each time. Adapt these MS Word directions to your digital device:
Click View – Macros– Record Macros.
Specify a name for the macro.
Choose whether it should be a keyboard shortcut or a button.
Once you click OK, notice your mouse looks like a cassette tape, indicating that anything you click will be part of the macro. Click all elements you would like to be part of your macro.
Stop recording by clicking View – Stop Recording.
Click for a video on how to create macros.
Sixth-Seventh Grade — Code a Widget
Widgets are free, personalized mini-apps that do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. Students can browse Wolfram/Alpha’s gallery for a widget that fits their need and embed the code into their personal website, or build their own widget from scratch using Wolfram Alpha’s Builder tool. The level of difficulty will determine how long it takes.
Click to view slideshow.
Eighth Grade — Alice
Alice is a free downloadable programming tool for 8th grade and above that shows students how to create interactive stories, animations, and games. Besides Math Standards, Alice supports these Common Core writing skills:
8.3a Engage and orient the Alice world viewer by establishing a context and point of view and introducing a narrator and/or characters; organize an event sequence that unfolds naturally and logically.
8.3b Use narrative techniques in the Alice World, such as dialogue, pacing, description, and reflection, to develop experiences, events, and/or characters.
8.3c In Alice world dialogue and action, use a variety of transitions to convey sequence, signal shifts from one time frame or setting to another, and show relationships among experiences and events.
8.3d Use precision and appropriate tools throughout to convey events.
8.3e Provide a conclusion to the Alice world story that follows events.
Divide the class into groups. Have each group pick one of the following resources, preview it, and be prepared to share their thoughts and take questions from classmates:
basic Alice programming instructions
overview of Alice by Middle School students
Duke University’s Alice “Getting Started” videos are here
Next, groups open Alice and go through the tutorial by clicking “Start Tutorial” in the Welcome to Alice dialogue box. When done, create an animated avatar as follows:
Choose “room” template, then “Setup Scene.”
Choose “class Biped,” “class Person,” then child, female, light and avatar that is shown.
Push OK until avatar appears in the room.
Using circle at avatar’s feet, turn him/her until s/he faces right, and then press “edit code.”
In tab that says “this child/person,” click on heavy black arrow facing down. Then click arrow facing right to reach individual body parts. Choose a body part and give it direction. Run program to see results. Debug program if it doesn’t work.
If students get stuck, they can go through Alice online documentation, Help files, or ask for assistance from classmates. Remind them not to give up. Keep making changes. It will work.
If you have time: In groups, students watch movie trailer of Despicable Me (or similar). Analyze how avatars move their limbs, mouths, and how they walk. Compare this to humans. For example, which leg moves first? How do joints move? How do arms and legs move in relation to each other? Does body bob up-down or side-to-side as avatar moves? List the movements and then construct a walking avatar in Alice world.
Click to view slideshow.
***
Here’s a collection that goes across grade levels:
It’s designed to show that anyone can learn the basics to be a maker, a creator, and an innovator. Here are unusual projects (each, about one hour in length) you can use in your classroom to participate in this wildly popular event:
Alt Codes
IFTTT
QR codes
Wolfram Alpha widgets
Alt Codes
Grade level: 4-12
Alt codes are those symbols that are created by holding down the Alt key and pushing a series of numbers, like these for copyright and the Spanish question mark:
Alt + 0169 = ©
Alt+0191 = ¿
There are hundreds of them for PCs, Macs, and Chromebooks. Click the link for your digital device.
Tip: Press the ALT key. While it is pressed, put in the numbers from your NUMBER PAD. It doesn’t work using the numbers at the top of the keyboard. Make sure the NUM LOCK is on.
Wolfram/Alpha Widget
Grade level: 7-12
Widgets are free personalized mini-apps that can do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. You can either browse Wolfram/Alpha’s gallery for a widget that fits your need and embed the code into your personal website, or you can build your own widget from scratch using their Builder tool. The level of difficulty will determine how long it takes so start simple during Hour of Code.
IFTTT
Grade level: 9-12
IFTTT allows users to create ‘recipes’ to automate functions, such as being notified when the weather changes or the arrival of an event. It uses a simple statement—IF THIS THEN THAT. Users create a recipe by choosing a trigger channel from IFTTT’s library, then a trigger, and finally an action channel. For example:
IF they post a photo on Instagram THEN share it on Twitter
IF it’s going to rain tomorrow THEN send me a text message
IF my children are near home THEN turn on the lights
Click for more on IFTTT.
QR Codes
This is so simple, you’re going to love it:
Open the QR Code reader on your phone or mobile device.
Center the QR Code within the provided frame.
Once the code is read (which happens within seconds), it will automatically activate the data.
QR Codes can include data for almost anything. The tool you select will offer a list. You’ll check what you want to do and get started. Here are some of the options:
Website URL: Scanning this QR code will give you a prompt to open the website.
Telephone Number: Scanning this QR code will give you a prompt to call the number.
Plain Text: Scanning this QR code will give you a prompt to search the web using your default search provider in Safari.
SMS Message: Scanning this QR code will give you a prompt to compose the specified message to the specified number.
Email Address: Scanning this QR code will give you a prompt to compose an email to the specified email address.
Calendar Event: Scanning this QR code will give you a prompt to add the specified event to your calendar.
Location of event: Provide a large QR Code at the entrance to the school or event location with a map and directions to the room where it is located. Attendees merely scan the QR Code and follow the line that leads to the event.
There are dozens of ways to incorporate QR Codes into your classroom. Here are a few, starting with introducing it during Hour of Code:
Introduce QR Codes during Hour of Code to show students the basics of building a code and then using it.
Record voice instructions for a project; save it as an MP3 and turn it into a QR code.
Have new students follow a QR Code scavenger hunt to find all the important places in the school (with their parents if you do it for Back to School Night). That makes all of that information available on their phones for later use.
Add QR codes to homework sheets that link to help. For example, if the student forgets how to solve a math problem, the QR code will take them to help.
Embed concert programs, directions for station activities, and parent contact information as QR Codes instead of printing
For high school students: Create their resume with a QR Code. They can easily share it with everyone, include it on a business card, or send it in an email. The recipient will automatically have it on their mobile device–no worries about losing it.
For a school art display: Include all data on the student artist in a QR Code. It is small and doesn’t distract from the glorious artwork being presented.
Record students reading a short story and embed it into a QR Code. Post these on a gallery in your classroom where students can stop and visit anytime for a quick story read by their classmates.
Have students draw a picture of themselves with a QR code over their belly. On the QR Code, they’ll type about themselves with at least one fascinating fact most classmates wouldn’t know. Let students scan these with their iPads or another digital device to find out more about their new classmates.
***
What are you doing for Hour of Code? Share your projects in the comments.
More on Hour of Code:
Lesson plan bundle for Hour of Code
Hour of Code: Scratch Jr.
Hour of Code–Why Not
Jacqui Murray has been teaching K-18 technology for 30 years. She is the editor/author of over a hundred tech ed resources including a K-12 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, Master Teacher, webmaster for four blogs, an Amazon Vine Voice, CSTA presentation reviewer, freelance journalist on tech ed topics, contributor to NEA Today and author of the tech thrillers, To Hunt a Sub and Twenty-four Days. You can find her resources at Structured Learning.
Websites for Hour of Code by Grade published first on https://medium.com/@DigitalDLCourse
0 notes
Text
Websites for Hour of Code by Grade
This December will again host the Hour of Code, a one-hour introduction to programming designed to demystify the subject and show that anyone can be a maker, a creator, and an innovator. Last year, almost 300,000 students (age 4-104) participated from over 180 countries and wrote almost 20 billion lines of code. The 200,000+ teachers involved came away believing that, of all their education tools, coding was the best at teaching children to think. It’s easy to see why when you look at fundamental programming concepts:
abstraction and symbolism – variables are common in math, but also in education. Tools, toolbars, icons, images all represent something bigger
creativity – think outside the box
if-then thinking – actions have consequences
debugging – write-edit-rewrite; try, fail, try again. When you make a mistake, don’t give up or call an expert. Look at what happened and fix where it went wrong.
logic – go through a problem from A to Z
sequencing – know what happens when
If you’re planning to participate in Hour of Code, here are a series of activities — broken down by grade — that will kickstart your effort. They can be done individually or in small groups.
Essential Question
How do I program a series of activities — and why?
Big Idea
I can break activities down into their most basic steps
Teacher Preparation
About 75 minutes — fifteen minutes prep and sixty for the coding activity that is part of Hour of Code.
Introduce each of these activities by watching “I Like Programming“, a video that discusses why the great programmers of our time fell in love with this activity.
**Grade-levels below are guidelines. Feel free to use whichever project fits your students.
Kindergarten — Human Robot
Start young programmers by teaching sequencing. Show images of stages in, say, their morning preparations. Ask them to organize the list in the order completed as they get ready for school. Call it “sequencing” and expect them to use this domain-specific word.
Next, pick an activity from the sequence — say, walking into the classroom and sitting down. Use yourself as a model of how to perform that activity and ask students for specific directions on how you would complete this task. For example:
Move right foot, then left, 4 times.
Turn right; walk 4 steps.
Turn around (left and left again).
Drop backpack to floor (or place under chair).
Sit
Only do what they tell you. For example, if they say “walk to the chair”, look confused. They haven’t provided enough direction. They must “debug” the “script” and try again.
First Grade — Follow one of the free online Hour of Code activities
Using activities offered on websites like Code.org, Kodable, or Tynker is the easiest way to get involved as the site does the planning for you. Before starting, review the digital citizenship associated with visiting an online site (such as privacy, staying on the assigned website, and not talking to strangers).
Instead of following a pre-planned activity, try one of these sites that introduce age-appropriate programming:
Minecraft (especially if you have the education edition)
Scratch Jr.
Tinkercad
If you use iPads, here are some great options:
Cargo-Bot
Daisy the Dinosaur
For more suggestions, here’s a list of coding websites. Scroll to the section for first grade.
Second Grade — Animation
Use a free program like Pivot Stick Figure Animator or Stickman to program a stick figure. Both are simple to use, but offer different options. Preview them first to pick the one best suited to your student group.
Pivot Stick Figure is a download. Students program a stick figure to do pretty much anything they want by adjusting the “joints” in his body
Draw a Stickman is a web-based tool or app that turns a simple drawing into a story by asking questions of the creator. Students draw an image; the site animates it and then asks questions as the figure moves, requiring students to add detail to the Stickman’s adventure. They can pick from several story themes in creating their finished story.
If you use iPads, try Stick Nodes, Stickman, or Scribble Movie.
Third Grade — Pixel Art
Pixel Art is the blocky drawing that is most famous for appearing in Minecraft. For this project, students will use a spreadsheet program.
Open the spreadsheet program you use in your school (Google Sheets, Excel, or another). Show students how to turn the cells into squares rather than rectangles by doing the following (or watch this video):
Select all cells by grabbing the box that sits at the intersection of the rows and columns
Drag a column header’s edge to resize the column width to match the row height.
Students now write directions for which color is poured into what squares to create their drawing. For example:
Blue: A1, B1, C1, D1, G1, H1, I1, J1, A2, B2, I2, J2, A3, J3, A5, A6, A7, A8, A9, A10,
When done, students have a neighbor test the directions to see if they can create the intended drawing.
Fourth Grade — Shortkeys
By fourth grade, students appreciate technology for how it can speed up their classwork and will seek out ways to use it for that purpose. Creating a shortkey is a quick and easy way to complete repetitive activities and will become a favorite with students. If necessary, adapt the following Windows/iPad directions to the device used in your school:
Go to Start
Right click on the desired program (either a program or a tool is fine)
Select “properties”
Click in “shortcut”
Push key combination you want to use, say, Ctrl+Alt+S
Save
On iPads, these are called “hotkeys”:
Go to Settings > General Settings > Keyboard Settings.
Scroll down and click “add new shortcut.”
Popular shortkeys are to open programs, activate tools, and take screenshots using the digital device’s native tool.
Fifth Grade — Macros
Creating macros gives students an easy way to add a standards-based heading or any other repetitive task required for their schoolwork without having to retype it each time. Adapt these MS Word directions to your digital device:
Click View – Macros– Record Macros.
Specify a name for the macro.
Choose whether it should be a keyboard shortcut or a button.
Once you click OK, notice your mouse looks like a cassette tape, indicating that anything you click will be part of the macro. Click all elements you would like to be part of your macro.
Stop recording by clicking View – Stop Recording.
Click for a video on how to create macros.
Sixth Grade — Build an App
If necessary, explain to students what an “app” is and why they want to build one. For this project, follow the videos and directions included in MIT’s App Inventor and create one (or all) beginning level apps such as:
TalkToMe Text-to-speech app
Extended TalkToMe—shake the phone!
BallBounce Game app
Digital Doodle drawing app
Here are three alternative popular app-creation sites:
Game Salad
Apps Geyser
TinyTap App
Don’t expect students to complete this project during the Hour of Code. Expect only that they get started.
Seventh Grade — Code a Widget
Widgets are free, personalized mini-apps that do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. Students can browse Wolfram/Alpha’s gallery for a widget that fits their need and embed the code into their personal website, or build their own widget from scratch using Wolfram Alpha’s Builder tool. The level of difficulty will determine how long it takes.
Click to view slideshow.
Eighth Grade — Alice
Alice is a free downloadable programming tool for 8th grade and above that shows students how to create interactive stories, animations, and games. Besides Math Standards, Alice supports these Common Core writing skills:
8.3a Engage and orient the Alice world viewer by establishing a context and point of view and introducing a narrator and/or characters; organize an event sequence that unfolds naturally and logically.
8.3b Use narrative techniques in the Alice World, such as dialogue, pacing, description, and reflection, to develop experiences, events, and/or characters.
8.3c In Alice world dialogue and action, use a variety of transitions to convey sequence, signal shifts from one time frame or setting to another, and show relationships among experiences and events.
8.3d Use precision and appropriate tools throughout to convey events.
8.3e Provide a conclusion to the Alice world story that follows events.
Divide the class into groups. Have each group pick one of the following resources, preview it, and be prepared to share their thoughts and take questions from classmates:
basic Alice programming instructions
overview of Alice by Middle School students
Duke University’s Alice “Getting Started” videos are here
Next, groups open Alice and go through the tutorial by clicking “Start Tutorial” in the Welcome to Alice dialogue box. When done, create an animated avatar as follows:
Choose “room” template, then “Setup Scene.”
Choose “class Biped,” “class Person,” then child, female, light and avatar that is shown.
Push OK until avatar appears in the room.
Using circle at avatar’s feet, turn him/her until s/he faces right, and then press “edit code.”
In tab that says “this child/person,” click on heavy black arrow facing down. Then click arrow facing right to reach individual body parts. Choose a body part and give it direction. Run program to see results. Debug program if it doesn’t work.
If students get stuck, they can go through Alice online documentation, Help files, or ask for assistance from classmates. Remind them not to give up. Keep making changes. It will work.
If you have time: In groups, students watch movie trailer of Despicable Me (or similar). Analyze how avatars move their limbs, mouths, and how they walk. Compare this to humans. For example, which leg moves first? How do joints move? How do arms and legs move in relation to each other? Does body bob up-down or side-to-side as avatar moves? List the movements and then construct a walking avatar in Alice world.
Click to view slideshow.
***
What are you doing for Hour of Code? Share your projects in the comments.
–published first on TeachHUB
More on Hour of Code:
Lesson plan bundle for Hour of Code
Hour of Code: Scratch Jr.
Hour of Code–Why Not
Jacqui Murray has been teaching K-8 technology for 15 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, CSG Master Teacher, webmaster for four blogs, an Amazon Vine Voice book reviewer, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning.
Websites for Hour of Code by Grade published first on http://ift.tt/2iEL915
0 notes
Text
Websites for Hour of Code by Grade
This December will again host the Hour of Code, a one-hour introduction to programming designed to demystify the subject and show that anyone can be a maker, a creator, and an innovator. Last year, almost 300,000 students (age 4-104) participated from over 180 countries and wrote almost 20 billion lines of code. The 200,000+ teachers involved came away believing that, of all their education tools, coding was the best at teaching children to think. It’s easy to see why when you look at fundamental programming concepts:
abstraction and symbolism – variables are common in math, but also in education. Tools, toolbars, icons, images all represent something bigger
creativity – think outside the box
if-then thinking – actions have consequences
debugging – write-edit-rewrite; try, fail, try again. When you make a mistake, don’t give up or call an expert. Look at what happened and fix where it went wrong.
logic – go through a problem from A to Z
sequencing – know what happens when
If you’re planning to participate in Hour of Code, here are a series of activities — broken down by grade — that will kickstart your effort. They can be done individually or in small groups.
Essential Question
How do I program a series of activities — and why?
Big Idea
I can break activities down into their most basic steps
Teacher Preparation
About 75 minutes — fifteen minutes prep and sixty for the coding activity that is part of Hour of Code.
Introduce each of these activities by watching “I Like Programming“, a video that discusses why the great programmers of our time fell in love with this activity.
**Grade-levels below are guidelines. Feel free to use whichever project fits your students.
Kindergarten — Human Robot
Start young programmers by teaching sequencing. Show images of stages in, say, their morning preparations. Ask them to organize the list in the order completed as they get ready for school. Call it “sequencing” and expect them to use this domain-specific word.
Next, pick an activity from the sequence — say, walking into the classroom and sitting down. Use yourself as a model of how to perform that activity and ask students for specific directions on how you would complete this task. For example:
Move right foot, then left, 4 times.
Turn right; walk 4 steps.
Turn around (left and left again).
Drop backpack to floor (or place under chair).
Sit
Only do what they tell you. For example, if they say “walk to the chair”, look confused. They haven’t provided enough direction. They must “debug” the “script” and try again.
First Grade — Follow one of the free online Hour of Code activities
Using activities offered on websites like Code.org, Kodable, or Tynker is the easiest way to get involved as the site does the planning for you. Before starting, review the digital citizenship associated with visiting an online site (such as privacy, staying on the assigned website, and not talking to strangers).
Instead of following a pre-planned activity, try one of these sites that introduce age-appropriate programming:
Minecraft (especially if you have the education edition)
Scratch Jr.
Tinkercad
If you use iPads, here are some great options:
Cargo-Bot
Daisy the Dinosaur
For more suggestions, here’s a list of coding websites. Scroll to the section for first grade.
Second Grade — Animation
Use a free program like Pivot Stick Figure Animator or Stickman to program a stick figure. Both are simple to use, but offer different options. Preview them first to pick the one best suited to your student group.
Pivot Stick Figure is a download. Students program a stick figure to do pretty much anything they want by adjusting the “joints” in his body
Draw a Stickman is a web-based tool or app that turns a simple drawing into a story by asking questions of the creator. Students draw an image; the site animates it and then asks questions as the figure moves, requiring students to add detail to the Stickman’s adventure. They can pick from several story themes in creating their finished story.
If you use iPads, try Stick Nodes, Stickman, or Scribble Movie.
Third Grade — Pixel Art
Pixel Art is the blocky drawing that is most famous for appearing in Minecraft. For this project, students will use a spreadsheet program.
Open the spreadsheet program you use in your school (Google Sheets, Excel, or another). Show students how to turn the cells into squares rather than rectangles by doing the following (or watch this video):
Select all cells by grabbing the box that sits at the intersection of the rows and columns
Drag a column header’s edge to resize the column width to match the row height.
Students now write directions for which color is poured into what squares to create their drawing. For example:
Blue: A1, B1, C1, D1, G1, H1, I1, J1, A2, B2, I2, J2, A3, J3, A5, A6, A7, A8, A9, A10,
When done, students have a neighbor test the directions to see if they can create the intended drawing.
Fourth Grade — Shortkeys
By fourth grade, students appreciate technology for how it can speed up their classwork and will seek out ways to use it for that purpose. Creating a shortkey is a quick and easy way to complete repetitive activities and will become a favorite with students. If necessary, adapt the following Windows/iPad directions to the device used in your school:
Go to Start
Right click on the desired program (either a program or a tool is fine)
Select “properties”
Click in “shortcut”
Push key combination you want to use, say, Ctrl+Alt+S
Save
On iPads, these are called “hotkeys”:
Go to Settings > General Settings > Keyboard Settings.
Scroll down and click “add new shortcut.”
Popular shortkeys are to open programs, activate tools, and take screenshots using the digital device’s native tool.
Fifth Grade — Macros
Creating macros gives students an easy way to add a standards-based heading or any other repetitive task required for their schoolwork without having to retype it each time. Adapt these MS Word directions to your digital device:
Click View – Macros– Record Macros.
Specify a name for the macro.
Choose whether it should be a keyboard shortcut or a button.
Once you click OK, notice your mouse looks like a cassette tape, indicating that anything you click will be part of the macro. Click all elements you would like to be part of your macro.
Stop recording by clicking View – Stop Recording.
Click for a video on how to create macros.
Sixth Grade — Build an App
If necessary, explain to students what an “app” is and why they want to build one. For this project, follow the videos and directions included in MIT’s App Inventor and create one (or all) beginning level apps such as:
TalkToMe Text-to-speech app
Extended TalkToMe—shake the phone!
BallBounce Game app
Digital Doodle drawing app
Here are three alternative popular app-creation sites:
Game Salad
Apps Geyser
TinyTap App
Don’t expect students to complete this project during the Hour of Code. Expect only that they get started.
Seventh Grade — Code a Widget
Widgets are free, personalized mini-apps that do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. Students can browse Wolfram/Alpha’s gallery for a widget that fits their need and embed the code into their personal website, or build their own widget from scratch using Wolfram Alpha’s Builder tool. The level of difficulty will determine how long it takes.
Click to view slideshow.
Eighth Grade — Alice
Alice is a free downloadable programming tool for 8th grade and above that shows students how to create interactive stories, animations, and games. Besides Math Standards, Alice supports these Common Core writing skills:
8.3a Engage and orient the Alice world viewer by establishing a context and point of view and introducing a narrator and/or characters; organize an event sequence that unfolds naturally and logically.
8.3b Use narrative techniques in the Alice World, such as dialogue, pacing, description, and reflection, to develop experiences, events, and/or characters.
8.3c In Alice world dialogue and action, use a variety of transitions to convey sequence, signal shifts from one time frame or setting to another, and show relationships among experiences and events.
8.3d Use precision and appropriate tools throughout to convey events.
8.3e Provide a conclusion to the Alice world story that follows events.
Divide the class into groups. Have each group pick one of the following resources, preview it, and be prepared to share their thoughts and take questions from classmates:
basic Alice programming instructions
overview of Alice by Middle School students
Duke University’s Alice “Getting Started” videos are here
Next, groups open Alice and go through the tutorial by clicking “Start Tutorial” in the Welcome to Alice dialogue box. When done, create an animated avatar as follows:
Choose “room” template, then “Setup Scene.”
Choose “class Biped,” “class Person,” then child, female, light and avatar that is shown.
Push OK until avatar appears in the room.
Using circle at avatar’s feet, turn him/her until s/he faces right, and then press “edit code.”
In tab that says “this child/person,” click on heavy black arrow facing down. Then click arrow facing right to reach individual body parts. Choose a body part and give it direction. Run program to see results. Debug program if it doesn’t work.
If students get stuck, they can go through Alice online documentation, Help files, or ask for assistance from classmates. Remind them not to give up. Keep making changes. It will work.
If you have time: In groups, students watch movie trailer of Despicable Me (or similar). Analyze how avatars move their limbs, mouths, and how they walk. Compare this to humans. For example, which leg moves first? How do joints move? How do arms and legs move in relation to each other? Does body bob up-down or side-to-side as avatar moves? List the movements and then construct a walking avatar in Alice world.
Click to view slideshow.
***
What are you doing for Hour of Code? Share your projects in the comments.
–published first on TeachHUB
More on Hour of Code:
Lesson plan bundle for Hour of Code
Hour of Code: Scratch Jr.
Hour of Code–Why Not
Jacqui Murray has been teaching K-8 technology for 15 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, CSG Master Teacher, webmaster for four blogs, an Amazon Vine Voice book reviewer, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning.
Websites for Hour of Code by Grade published first on http://ift.tt/2x0Vr0e
0 notes
Text
ART OF THE CUT with the editor of “War for the Planet of the Apes”
William Hoy, ACE got into the editor’s seat on feature films back in the mid-‘80s. One of his first major feature films was Dances With Wolves. Since then he’s edited a string of box office and critically acclaimed hit films: Star Trek VI: The Undiscovered Country, Patriot Games, Se7en, The Man in the Iron Mask, The Bone Collector, Dawn of the Dead, Fantastic Four, 300, Watchmen, and Dawn of the Planet of the Apes. Art of the Cut caught up with William recently to discuss his work on War for the Planet of the Apes.
HULLFISH: The ape performances were obviously motion capture. What was the workflow for editing?
HOY: The genius of WETA (the visual effects company responsible for the motion capture, animation and VFX rendering) is that they can translate a human face into a simian face. If you see the motion capture performance side by side with the final animation, you’ll absolutely see every nuance that Andy Serkis had. Every little twitch. Every subtle look. The tear falling – they matched the tear falling off – that was CG but that is entirely Andy’s performance. As Matt (director, Matt Reeves) and I go through the picture, we choose the actor’s performance. This picture is different in motion capture from some other ones that I know of because the motion capture on others are shot within a virtual set, so the actors aren’t performing in the real environment. We were actually shooting scenes in the forest. We had all these “witness cams” that capture the action of the apes and then there were also cameras on their faces and they have dots all over their face and they are wearing these sensors on these gray spandex suits that looked like gray pajamas. But we’re on location and Serkis has to walk like an ape. He has to do all of the physicality of an ape. Right before picture started, Terry Notary – who was also in Rise and Dawn as Rocket – he runs Ape school. So any new actors go to this school and he teaches them how to move. They have these crutches so their movements simulate quadrupeding of apes.
All of that goes to WETA who translates their performances. The translation is amazing and it’s only gotten better through each of these pictures from Rise to Dawn. So I would come in in the morning – because WETA is in New Zealand – and I would see these shots that have come in overnight and I would be so moved because you can actually see the emotion in the performances. These apes in the animation had the performance that we originally chose from the actor. When I first started seeing the nuance coming in on this particular film, it was at another level which really was breathtaking. So the performances of our actors is basically what we work with. A huge part of the budget on this picture is visual effects and almost all of it was dedicated to performance. So that’s why I wanted to return to work another one. There is also the collaboration with Matt Reeves. It’s become easier because there’s a bit of shorthand. So I can actually take a performance and slap it on the side of captured performer’s head and Matt can look at it and understand what he’s eventually going to get.
HULLFISH: So beyond that shorthand, do you find any other value to working with the same director/editorial team?
HOY: The big thing is that the director has confidence that you’ve been diligent about choosing the right performance and that you didn’t say, “I cut in the last take because I thought that’s what you were going for.” On the first one it took a while for him to trust me in that way because he’s very very meticulous. We would go through each scene and take, but on this one he accepted some of the takes that I chose without asking to look at them all again. He would say, “Oh yeah. That is the best one. I remember that.” And we could move on and spend time solving bigger problems, which is a real help because the picture was so complicated.
We shot a lot in the Pacific Northwest forest, but we also did shoot on the motion capture stage. So while they were shooting, I’m on location, but I’m actually in my editing room cutting the picture, so to spend time on the set means time away from putting the picture together. When they shot on the motion capture stage – which was very close to where the cutting rooms were – it gave me an opportunity to go down there and see how things are shaping up to see if I have something to add that early on because a lot of times those scenes haven’t been put together.
On this particular picture we held out three weeks of motion capture to be shot later because we knew we wanted to visualize some scenes first and see how everything fits in. And we knew we would want to tweak things so there were certain scenes that weren’t entirely shot in the first pass. So we waited until the picture was together and then we shot motion capture here in L.A. and I was on the set for that. We actually had our Avids out on the motion capture stage. So we could see that we need characters to run quicker or a certain character needs to enter here or for a certain performance because we need these interconnecting pieces. There’s also scenes that we had to reimagine in the cutting room, Matt and I. And so those are the scenes that we talked out extensively.
For example, “what if we just had Caesar come down the mountain here and he slid?” Because I have this amazing wide shot and wouldn’t it be nice if he slid down the mountain and caused this slight avalanche, which is kind of a precursor to what comes later? So we captured Andy doing this action on the stage. Without that, it might come out of the blue. If we had that happen, we know that the snow was unstable so WETA put in a little break in the snow.
HULLFISH: So you actually started by cutting using the motion capture footage?
HOY: Absolutely so. I start editing the picture as soon as they finish shooting a scene with our human and motion capture actors and began crafting that scene into what I hope it ultimately would be. But in the meantime we need to begin to turn some of these visual effects over because they just take so long. And you can’t jam up WETA’s pipeline all at once: say, “OK, we’re done with the locked picture. Here are 1,400 shots.” It’s not going to happen. So we segment out with a schedule of what WETA can handle and what scenes are first. Then we would focus our attention on those scenes. We had the luxury of actually putting the picture together on this one and we could turn it over as soon as soon as Matt saw the picture, which was two weeks after we came back from location. So right after that, there were some scenes that he was happy with already, so we could send those out.
I should add to that I was on location on my own and put most of the picture together then Stan Salfas, who also worked on the last one, came onboard in Los Angeles a few weeks before we came back from location. Because the picture was so demanding – as far as time is concerned – I’d come in the morning and look at shots and then Matt would come in, we’d look at them together, discuss the progress of each shot and then we’d work on scenes together. Matt broke for dinner at about 7:00 or 8:00 and I’d continue to complete my work for the day. He would work with Stan until midnight. He’s the hardest working guy on the picture.
You’re right as far as: how do you visualize some of these performances? When they’re rendered, the performances begin to transform. We have complete faith in WETA, but you never know exactly what you’re going to get, so we have a tendency to leave things just a little long if we can – just a few frames, but when there is an action match or something like that there’s nothing you can do. We just go on the faith that we picked the right frame.
As the picture evolves, and you begin to see some of these rendered apes in their final form, we found that we could drop some of the music, because we didn’t need that music to tell us how to feel about the apes at this point in the story. When we’re at a more primitive state, technically, we had a tendency to load the picture up with temp music. But when we came to the final mix, we started stripping out music and just letting these characters play, because they’re so real and they give you everything you would want from an actor. You just look in their eyes and say, “Oh My God! I get it!” We don’t need all this dressing. As a matter of fact, sometimes the music made it too melodramatic. Sometimes it telegraphed an idea. So we were kind of showing our hand before the climax or the point of the scene.
We put this together with motion capture characters and then we have to screen it. So I look at it with Matt and he says, “Yeah that’s working pretty good.” But how do we represent this in a screening? The characters are looking the wrong way or we had elements of a scene that did not exist at that point. We had VFX editors who would actually cut heads out and put it in where needed. We know that ultimately WETA is going to make that seamless. But, how do you show that to the studio? How do you show that to an audience and get the emotional reaction that you want? So there’s another step which doesn’t lead to the final step, but it’s a side step that we need to take because none of this will end up in the final, it’s just for screening. Our VFX producer, Ryan Stafford, knew this from working on Rise and Dawn. He knew to have a whole crew of post-viz artists, so they could depict these in more detail.
We had what we call “ape puppets” – something to represent a character be it Caesar if he’s riding a horse – we were able to put this ape puppet on there and put “Caesar” on his chest, and have him riding on the horse. Ultimately we know that’s going to be a photo-real Caesar riding on that horse. But these are the interim steps we have to take to show it to someone before we start getting the shots back from WETA.
WETA delivers different iterations of the animation. The first is what’s called blocking. So, they’re WETA’s puppets in the position with the right movement and then we can see if one shots matching into another as far as movement is concerned. And then they go into animation, where they start doing the facial features and the actual emotions of the character. And all through this process we sit and and talk to WETA for hours at a time each day. Matt’s sitting there. He’s talking to them about the details of a shot and what he wants out of Andy’s performance and almost all of the time Matt is referring back to Andy’s actual performance, like, “He’s just sadder in this shot. He just has this very subtle sadness in his eyes.” Somehow we have to capture that. So then WETA goes in and put just a little glazing on his eyes, like he’s been tearing up, or he’s about to, details like that. Matt wanted to preserve the performances of our actors who were pretty phenomenal.
HULLFISH: I’ve talked to several editors who said that they were able to cut lines from the script once they saw the performance of the actor. The actor can tell you something in a look or an expression that makes the scripted line superfluous. Were you finding the same thing when you were getting back these expressive WETA ape shots?
HOY: Yes. And that goes for the music and goes with entire scenes. With this movie, there’s not a lot of dialogue going on. The ape and the humans are connecting by just looking, and so we’re relying heavily on CGI characters. It’s a pretty amazing thing. We go through the picture and say, “Are we being redundant saying this again and again? We’ve mentioned it three times.” There’s that rule that if you repeat it three times, the audience will get it, but there are times you need to break that rule, because otherwise it can feel like, “He was really heavy-handed in this. I get it. I get what he’s going for.”
We have a scene where our main characters are saying goodbye to each other, but we found that at that moment it was slowing down the action. Not only that it, but it becomes redundant because that happens again later. It was one of my favorite moments by the two actors, but it was really slowing us down. So then you lose that. But you only know that once you see the picture as a whole. When you read the script you say, “Oh yeah. We need that because those two characters are the bedrock of this whole franchise.” But then you say, “No, we don’t. Because at this moment we don’t care about this. This is what’s going on at this moment, so we want to get past this. What is the important thing here? It’s Caesar’s quest at that moment.” And so we want to simplify it and refine it to that point where we modified the scene. So yes: we did lose lines for sure… entire scenes.
I agree about what you said earlier: that if you have great actors, they can say so much with just their face – with just that performance. That’s what can eliminate an entire scene. If you cut from his reaction and his reaction then tells you what the next scene was going to be about. When you read the script you think, “Oh my God. We need to see our hero get angry and then go on the road.” OK. But I have it in this close up. I have it and I can just cut this entire scene right out of the movie. What I’m left with, if I cut him at the right moment, he’s fuming he’s holding his son and he’s worried for the fate of his people.
Andy Serkis on the set of Twentieth Century Fox’s “War for the Planet of the Apes.”
And that’s what the next scene was about. But he already said it – not in so many words: I’m worried for the fate of my people but I have to go and do this. But he says it all with his face and you understand that when we come to the next scene and you see what he’s doing you realize, “I don’t need that scene to tell us this.” With a script you want things laid out for you sometimes. I think the written word is different than film obviously because you get so much out as you’re watching. You’re forming all these ideas and it points to one direction. I think as an audience we are very impatient to get moving. There’s a tendency to try to repeat things to make sure the audience gets it… but yeah, I got it… move on.
HULLFISH: Exactly. You’ve worked on a lot of action and VFX pictures, but the only way to get these pictures to work is through the performances and the emotion, and caring about character, right?
HOY: You know we have a tendency as editors to get typecast in a certain way. I’m proud that I’ve done a bunch of FX or action movies. But there’s something that lies underneath that which is performance and character and emotion and story. And the best battle scenes in any movie and hopefully ones I’ve worked on – is character, and if you don’t care about the characters then your battle scene becomes just noise and action. But if you care about your character and you have taken the time to build that, then you really care about what’s going on and you can cut to one look from our hero or the villain and you know exactly what’s going on and you’re invested in these characters. You have to build that into your editing somehow. I’ve been asked, “So, what is your editing style?” I don’t really have an editing style but I’m hoping my style or whatever I do is what the picture is in need of. And hopefully that comes out of intuition and that comes out of trying to get the best out of the story and the characters.
I’ll watch a movie and it can be very simply shot – wide shots… close ups. But if the story and the characters are involving. I’m just drawn into this for an hour and a half. Story absolutely is the most important thing. I can’t remember a movie I’ve seen where I thought, “The story was terrible, but I loved it because Wow what a spectacle!”
HULLFISH: But building that concern for a character has to be so hard when you’re dealing with characters you don’t really even get to see until later.
HOY: I go by faith that whatever I’m envisioning – that that’s going to be part of what’s going to end up on the screen. So I’ll look at a shot and there will be nothing in there…
HULLFISH: Like a plate.
HOY: Like a plate. It’s just a shot moving across the mountains and at some point there are going to be some apes on horseback going across there … or we’re looking at a green screen. We’re looking at two actors and they’re saying goodbye and behind them there’s this enormous army. So I look at them and think, “Well, how long do I stay on this? Is it a transitional moment? Is it an establishing moment? Is there emotional value? How long do I stay on the shot? With the plate shot of the apes traveling: look where they are in the wilderness. Where have they gotten themselves into now?
The other thing is emotional. It’s an army leaving and these two characters are framed in front of a huge army that’s waiting for them – probably to go to their death – so you want to stay on that longer and just let that play out and your eyes can do the searching for you. So in those two instances, that would be the idea of pacing. The pacing has to do with the dialogue and dialogue scenes – regardless of whether you have heavy visual effects – that pacing is based on what type of a scene it is. Do I want to sit there and watch their eyes and just be really absorbed with these characters? Because if I cut away, it’s going to ruin that moment. It’s going to be artificial. But if I just stay on that, that’s amazing. I don’t need to cut. This is where the moment is, right here.
In a battle scene, there’s a rise and fall to it. You’re pacing it and then you get to the height of the battle. How far can you go? The sound is now maximum. The music is maximum. The pace is cutcutcutcutcut. Where do you go? I like to go to the character. What’s he seeing? How’s he feeling about this? So when the opportunity presents itself, there have to be these moments where, “Oh my God! There’s something else happening in this battle or something’s happening in this character’s head. Something is happening other than just shooting people, dying, suffering or characters witnessing it. So how does that play out? Do I play that out in his head? Do I play that out in silence?
I have to find another way to transcend that moment which is: I think I’m reaching the climax but NO, NOW I’m into somebody’s head. Those are the kind of things that, as far as pacing is concerned, it fascinates me, because I actually love those little moments where you can you can insert something that is unexpected where you think, “What? Where are we now? Wow! I didn’t think I was going to feel this during this battle scene.” So those are some instances, as far as pacing, but when you see the picture as a whole you think, “OK, we have to tighten this area because I really don’t want to get bogged down here. What’s happening here is really oppressive, but we don’t want the picture to slip into oppressiveness. We want our hero to go through the pain and suffering, but we don’t want to dwell there for a long time because for an audience: “I get it. He’s suffering. Can we move on now?”
HULLFISH: I would think that it’s hard to screen some of these scenes with so many VFX and temp motion-captures as “stand ins.”
HOY: Sometimes you get art work: “Your king is leading an army and there is this army behind them and it’s an open field.” You want to make sure that you sit on that long enough so that you absorb it all. In that case, I stayed on it so that I would have our characters do most of the action in this wide shot and then much later go in to a close-up or more coverage. In other situations, maybe I wouldn’t if the visuals didn’t support the emotion of the scene. If there’s nothing more to get from the wide shot, let’s go in to a close-up and get the emotions there. But if, with the wide shot, you did get the emotion, because it was a spectacle, then you’re fine. Here are these two characters who are reduced to less significant things in this vast landscape.
You want to be able to make use of all of the tools that you have at hand, so let’s maximize this because soon enough I’m going to be in on a close-up.
There are certain steps along the way before you actually commit yourself to X amount of thousands of dollars for a shot There are shots where things are moving and you have to imagine: “How long does it take for the arrows to travel until they get there?” After a while you can come pretty close to a few frames of guessing those timings.
I co-edited with Neil Travis and back in the film days and he would measure out a piece of film from his nose to arm’s length and with a wink say to me, “That’s the length of a reaction.” Roughly two and half seconds. So that’s one guideline to how long a shot might play.
Every frame costs thousands of dollars. On Dawn an ape shot was $60,000 a shot. (More for shot length over 5 seconds.) I think it’s slightly less on this one just because of the way it was budgeted and they figured out how to do it for less, but that’s really expensive. And we have over fourteen hundred ape shots.
I worked with young editors and assistant editors and I tell them, “You’re paid to have an opinion.” You’re not paid to be a pair of hands. Go in there saying, “This is what I think it should be.” They want that opinion. Hopefully I bring things to the movie that the director may not have thought about. What I like to do is tell the director after principal photography, “Please take a break for 10 days, two weeks and come back and I’ll show you the movie. I’ll try to put as much music as I have time for and sound effects and I’ll show it to you and you sit here and watch it with some objectivity and then decide what do we do with the picture as a whole.”
With most directors, I’m on location. I’m showing them scenes as I go, so they know the performances are being captured the way they want. So when they see the picture as a whole, then we can talk about any differences of opinion. The director may say, “I intended to start the scene with this shot instead of this one.” We can work that out and we can talk about why. Ultimately, we can cut it the way he originally visualized, but there have been times where they say, “I actually like what you did before. Let’s go back to that.” That’s having a point of view and an Avid and being able to save all those versions. It’s a real plus, because on film, when you re-cut, those original choices disappear. The director needs to have a vision for the movie as a whole, and so I try to help bring that vision to the screen. If I have a difference of opinion, it’s only because I want what’s best for the picture. And as long as the director knows that, they’re OK with it. It’s not because I like it that way. It’s not because I cut it that way. It’s because that’s what’s best for the picture.
HULLFISH: It’s nice to have trust in a person, but if you both trust that what you both really want is for the good of the picture, you’ve got a solid foundation for solving any disagreement. How do you have your assistants set up your bins?
HOY: Basically in the same alphabetical order they shot the setups, so I know where the shots will be. I like to have my bins set up in Frame view. My assistant will also choose a representative frame for each shot that best represents that shot, so when I just look at the clip, I see, “ That’s the wide shot and there’s the close up, and there’s the over the shoulder.”
Also the director will choose select takes and the assistants will put a checkmark beside that take. We print everything. (meaning non-selected or B-neg shots are in the bin just like any other shot)
I watch all the dailies straight through and then I’ll go back to the daily bin. I put markers on moments that I think might be the foundation of the scene. The assistants put them in the bin in a straight line, and if I like one more than the others, I just nudge it up a little higher in the row. We also have assistants building selects reels, where every setup and take of a specific line plays back to back. So if I wanted use another performance or to replace a word I can go in there and see if it’s clearer somewhere else.
But that’s only in the refining process that I use the select reels. There are times when there are certain moments that will be the backbone of the scene. There are some moments that you say, “I somehow have to have this moment in here and action-match doesn’t matter. I need to get to this moment.” So I approach the scene – what I call “from the inside out.” I don’t start at the beginning and move through, instead I’ve got to get to this moment so I’ll start putting it together knowing that the scene is going to progress so that I can reach that moment.
Then I can start thinking about the rhythm of what that scene might be. There might be two of those moments – and I’m basing it on performance. Obviously when it’s an action piece: What is the best piece of action that got him from point A to Point B? What shows him doing this best? What shot do I have of the sword going through. What’s the best and quickest shot that I can use that to depict this particular moment. Those things are what you discover when you begin to put an action piece together. Then I start putting just the dialogue tracks and the picture together. And when I feel that scene is ready for some sound effects or some temp music I’ll start laying some of that in. At which point, if the director’s around and I think it’s ready to show him, then I’ll show it. Sometimes he may want to see a scene really quickly because of some concerns he may have about it and I’ll have to show it before I feel it’s ready, but I am loathe to show a director something that is not really polished, because it’s not fair to me. It’s not fair to the director either, because they’re very self-aware. They don’t want to come in and look at something and think, “Oh my God! That’s not working! Is it me? … Or is it you?” Right? So you don’t want to do that. You want to have it to that point where you can analyze: How are the characters working? How’s is the story working? How’s this scene working?
So once I start putting scenes together then other scenes will begin to come in, but now I get to see how he starts the next scene. So, I might have to go back and rework the scene that I had leading into this scene because the transition doesn’t work. You have to keep in mind what the transitions are going to be into the next scene and that’s an ever-evolving thing, because if you eventually lose that scene, now you’ll need to make a different transition to the next scene coming in. So that’s an ongoing thing.
As we go through I’m trying to imagine – based on the script – what the next scene is going to be and how he might approach that. And at some point you will have something resembling the movie which is always amazing and surprising to me.
HULLFISH: So at the point you have the entire movie together, do you find it useful to watch that as a whole from beginning to end? Because in the 100 interviews I’ve done, there is not complete agreement. There are some who feel they want to hold off on viewing the whole movie, because it affects their ability to remain objective about the story as a whole.
HOY: I certainly agree that objectivity is your best ally and that we lose objectivity because we’re into the minutia and it’s hard to maintain that objectivity. My first impression is when the picture is finally put together and I have a chance to sit there and watch it with the director, because, up until that moment, I probably have not watched the picture entirely myself because I just haven’t had the time to. I’ve certainly watch a better part of it but I don’t know how the picture is progressing, so to watch the movie and to have that impression … I try to hold on to some of those first impressions that I have so that it continues to inform me later on. I can see what those other editors are talking about, but for me, and any director I’ve worked with, I’ve never experienced that.
The other important thing with these big VFX movies is that we have to begin to turnover our visual effects. How do we know what we actually need from the visual effects if I haven’t seen the picture in total? That could cost a lot of money down the line, because we could discover that we can or must cut entire scenes of visual effects. And for pictures where the budgets are so huge, it adds up real quick. So discovering that you can delete an entire scene can save a lot of money.
I’ve mixed this film in my Avid for all the screenings. We got 5.1 surround tracks from our sound design team. The temp music editor, Paul Apelgren is part of composer Michael Giacchino’s team.
I’ve actually mixed the picture eight times. For the studio alone, we screened it probably four times, five times easily. There was one time where I was rushing to get the picture finished for the screening the next day and after the screening, Matt asked me what I thought and I said, “I didn’t think anything, because I didn’t get anything out of that screening, because I was so worried about technical stuff.” Sometimes the objectivity comes in for me by just removing myself from that normal seat or that usual theater. So we took it from a theater which was right downstairs from our editing room and went to the huge Zanuck theater on the Fox lot. It was just the director and the two editors sitting and watching the movie, and because I already knew the picture was in sync – that it was supposed to play the way it was supposed to play – that I could actually sit and watch the movie and see it as objectively as I could. Sometimes when I’m screening for an audience I’m so worried that some critical thing is going to happen and spoil the screening and all the work we’ve put in just to get to this moment will be ruined – that’s always in the back of my mind. Once I know the screener is OK, I can actually become an audience member again so that really helps.
HULLFISH: The other thing is just getting away from the editing controls, right? Just the fact that you can’t hit pause and fix something completely changes the experience of watching the movie.
HOY: It completely does. In my cutting room I have my Avid set up with a 43 inch plasma on my right. So for the most part that’s where I watch it. But I also have a 65 inch to the side with it’s own dedicated sound system. So you hit a button and I play it over there. So just by me turning around and not being able to get close to my mixing board and the volume controls and not be distracted by the Avid screens and just dedicating myself to the picture as a whole, that gives me some objectivity. It’s just a matter of changing seats – getting out of my Aeron chair into a couch just feels different right there.
HULLFISH: Can you remember any of the things that you temped with?
HOY: Paul Apelgren the music editor, he was also on Dawn and I’d stayed in touch with him, so when I came back to LA to edit, he asked, “So what music have you been listening to?” When I’m editing I like playing music in the background even though I’m not cutting to it. I said, “It’s a funny thing. I’ve been listening to a lot Ennio Morricone especially his spaghetti westerns and I’ve been listening to Nick Cave, so I don’t know how that works.” And he says, “That’s an Interesting mashup between Morricone and Nick Cave.” It’s a funny thing because as Caesar takes off on this quest it becomes this epic Western. There is a hint of that in certain places which I hope that I brought some of that to it, but I also talked to the director and tell him, “I’ve been listening to this and this.” and he says, “Yeah. I can see that.” Paul also temped with a lot of the music from the Dawn movie, so there was a lot of Michael Giacchino’s music in there, but we also used different composers, like (Alexandre) Desplat. Paul found a wonderful cue from Snow Falling on Cedars.
Sometimes I like to temp the whole picture, but this picture really needed my attention elsewhere, so honestly, I trust Paul. He did an amazing job on the temp score, so I only chose maybe five or six cues. One of the cues I cut in is where Caesar is walking in what we call the trench. After the first battle he’s seeing the devastation on his apes. So I put this piece in there from some Junkie XL who did Allegiance and Divergence. I played it for Matt and he says, “This is a great piece, who’s this from?” And I say, “Junkie XL.” He said, “No!” But that piece stayed in there for the longest time.
HULLFISH: Can you tell me anything about these two scenes from the movie?
HOY: What I find interesting is what both scenes have in common – the lighting. In the scene with Bad Ape, Maurice and Nova it’s lit with flashlights. The performances that were chosen have a natural light to the little girl and our motion capture actors which WETA then had to replicate how the light would interact on Maurice and Bad Ape’s fur and clothing.
In the scene between Caesar and the Colonel (Woody Harrelson) there is a searchlight moving behind the Colonel in the background. Only the light hitting our actors was evident in the raw footage, there was no background. When we began to have discussions about the background we had to determine a believable motion of the searchlights because the interactive lighting was visible on the Colonel’s shaved head and Caesar.
Also in these two scenes if you were to watch the raw motion capture version and the finished scene you will see the amazing performances of our actors.
HULLFISH: Thanks so much for talking with me today. I really enjoyed our conversation.
HOY: Me too. Good to talk with you. We need to meet some day.
This interview was transcribed using Speedscriber.
To read more interviews in the Art of the Cut series, check out THIS LINK and follow me on Twitter @stevehullfish
The first 50 Art of the Cut interviews have been curated into a book, “Art of the Cut: Conversations with Film and TV editors.” The book is not merely a collection of interviews, but was edited into topics that read like a massive, virtual roundtable discussion of some of the most important topics to editors everywhere: storytelling, pacing, rhythm, collaboration with directors, approach to a scene and more. Oscar nominee, Dody Dorn, ACE, said of the book: “Congratulations on putting together such a wonderful book. I can see why so many editors enjoy talking with you. The depth and insightfulness of your questions makes the answers so much more interesting than the garden variety interview. It is truly a wonderful resource for anyone who is in love with or fascinated by the alchemy of editing.” MPEG’s Cinemontage magazine said of the book: “In his new book, Art of the Cut: Conversations with Film and TV Editors, he gathers together interviews with more than 50 working editors to create a mosaic of advice that will interest both veterans and newcomers to the field. It will be especially valuable for those who aspire to join what Hullfish calls, “the brotherhood and sisterhood of editors.”
Check out the editing on some other big-budget features like Pirates of the Caribbean 5, Transformers: TLK, Guardians of the Galaxy and Wonder Woman
Or if you prefer, some documentaries: OJ: Made in America, or a lower-budget indie: Colossal.
The post ART OF THE CUT with the editor of “War for the Planet of the Apes” appeared first on ProVideo Coalition.
First Found At: ART OF THE CUT with the editor of “War for the Planet of the Apes”
0 notes
Text


spent way too long on this. Anyway, I love them, and I think about them forever
(that isn't a joke I've been a #1 radiohusk bitch since the pilot and have actually been reworking/writing fic ideas I've had for nearly 3 years lmao. call that shit disordered daydreaming OR, worldbuilding✨ )
#edit: ok problem solved i dropped out of school when i was 8#HUSK AND AL BEING EXACT OPPOSITES ON THE COMBATIVE VS AVOIDANT IS SO FUNNY TO ME#like thats exactly their problem#al bolts and husk is mean#Al's energy is only slow because he's extremely lazy and doesn't like putting actual work in#'first to apologize' being completely empty for both of them is absolutely hysterical to me#and 'most likely to die for the other' like husk is definitely in love but he's not willing to go that far#and alastor is self preservation till the end babey#i think they're dynamic is very similar. they're both very prideful and arrogant and similar to the point of dysfunction#and then DRASTICALLY different in specific areas#husk wanting al to communicate more and al literally crossing out himself communicating#is codependency a trope?? it is now#husk fell very hard immediately. it took al like 5 years before he made a connection that this was more then his normal urge to 'keep' ppl#im just making up heights thats not canon at all and i genuinely don't care#angel is 6'9#i stand by that one#hazbin hotel#hazbin hotel alastor#hazbin hotel husk#radiohusk#alastor x husk#shipping#ship chart#meet my otp#proship#ao3 fanfic#ship template
37 notes
·
View notes
Text
Websites for Hour of Code by Grade
This December will again host the Hour of Code, a one-hour introduction to programming designed to demystify the subject and show that anyone can be a maker, a creator, and an innovator. Last year, almost 300,000 students (age 4-104) participated from over 180 countries and wrote almost 20 billion lines of code. The 200,000+ teachers involved came away believing that, of all their education tools, coding was the best at teaching children to think. It’s easy to see why when you look at fundamental programming concepts:
abstraction and symbolism – variables are common in math, but also in education. Tools, toolbars, icons, images all represent something bigger
creativity – think outside the box
if-then thinking – actions have consequences
debugging – write-edit-rewrite; try, fail, try again. When you make a mistake, don’t give up or call an expert. Look at what happened and fix where it went wrong.
logic – go through a problem from A to Z
sequencing – know what happens when
If you’re planning to participate in Hour of Code, here are a series of activities — broken down by grade — that will kickstart your effort. They can be done individually or in small groups.
Essential Question
How do I program a series of activities — and why?
Big Idea
I can break activities down into their most basic steps
Teacher Preparation
About 75 minutes — fifteen minutes prep and sixty for the coding activity that is part of Hour of Code.
Introduce each of these activities by watching “I Like Programming“, a video that discusses why the great programmers of our time fell in love with this activity.
**Grade-levels below are guidelines. Feel free to use whichever project fits your students.
Kindergarten — Human Robot
Start young programmers by teaching sequencing. Show images of stages in, say, their morning preparations. Ask them to organize the list in the order completed as they get ready for school. Call it “sequencing” and expect them to use this domain-specific word.
Next, pick an activity from the sequence — say, walking into the classroom and sitting down. Use yourself as a model of how to perform that activity and ask students for specific directions on how you would complete this task. For example:
Move right foot, then left, 4 times.
Turn right; walk 4 steps.
Turn around (left and left again).
Drop backpack to floor (or place under chair).
Sit
Only do what they tell you. For example, if they say “walk to the chair”, look confused. They haven’t provided enough direction. They must “debug” the “script” and try again.
First Grade — Follow one of the free online Hour of Code activities
Using activities offered on websites like Code.org, Kodable, or Tynker is the easiest way to get involved as the site does the planning for you. Before starting, review the digital citizenship associated with visiting an online site (such as privacy, staying on the assigned website, and not talking to strangers).
Instead of following a pre-planned activity, try one of these sites that introduce age-appropriate programming:
Minecraft (especially if you have the education edition)
Scratch Jr.
Tinkercad
If you use iPads, here are some great options:
Cargo-Bot
Daisy the Dinosaur
For more suggestions, here’s a list of coding websites. Scroll to the section for first grade.
Second Grade — Animation
Use a free program like Pivot Stick Figure Animator or Stickman to program a stick figure. Both are simple to use, but offer different options. Preview them first to pick the one best suited to your student group.
Pivot Stick Figure is a download. Students program a stick figure to do pretty much anything they want by adjusting the “joints” in his body
Draw a Stickman is a web-based tool or app that turns a simple drawing into a story by asking questions of the creator. Students draw an image; the site animates it and then asks questions as the figure moves, requiring students to add detail to the Stickman’s adventure. They can pick from several story themes in creating their finished story.
If you use iPads, try Stick Nodes, Stickman, or Scribble Movie.
Third Grade — Pixel Art
Pixel Art is the blocky drawing that is most famous for appearing in Minecraft. For this project, students will use a spreadsheet program.
Open the spreadsheet program you use in your school (Google Sheets, Excel, or another). Show students how to turn the cells into squares rather than rectangles by doing the following (or watch this video):
Select all cells by grabbing the box that sits at the intersection of the rows and columns
Drag a column header’s edge to resize the column width to match the row height.
Students now write directions for which color is poured into what squares to create their drawing. For example:
Blue: A1, B1, C1, D1, G1, H1, I1, J1, A2, B2, I2, J2, A3, J3, A5, A6, A7, A8, A9, A10,
When done, students have a neighbor test the directions to see if they can create the intended drawing.
Fourth Grade — Shortkeys
By fourth grade, students appreciate technology for how it can speed up their classwork and will seek out ways to use it for that purpose. Creating a shortkey is a quick and easy way to complete repetitive activities and will become a favorite with students. If necessary, adapt the following Windows/iPad directions to the device used in your school:
Go to Start
Right click on the desired program (either a program or a tool is fine)
Select “properties”
Click in “shortcut”
Push key combination you want to use, say, Ctrl+Alt+S
Save
On iPads, these are called “hotkeys”:
Go to Settings > General Settings > Keyboard Settings.
Scroll down and click “add new shortcut.”
Popular shortkeys are to open programs, activate tools, and take screenshots using the digital device’s native tool.
Fifth Grade — Macros
Creating macros gives students an easy way to add a standards-based heading or any other repetitive task required for their schoolwork without having to retype it each time. Adapt these MS Word directions to your digital device:
Click View – Macros– Record Macros.
Specify a name for the macro.
Choose whether it should be a keyboard shortcut or a button.
Once you click OK, notice your mouse looks like a cassette tape, indicating that anything you click will be part of the macro. Click all elements you would like to be part of your macro.
Stop recording by clicking View – Stop Recording.
Click for a video on how to create macros.
Sixth Grade — Build an App
If necessary, explain to students what an “app” is and why they want to build one. For this project, follow the videos and directions included in MIT’s App Inventor and create one (or all) beginning level apps such as:
TalkToMe Text-to-speech app
Extended TalkToMe—shake the phone!
BallBounce Game app
Digital Doodle drawing app
Here are three alternative popular app-creation sites:
Game Salad
Apps Geyser
TinyTap App
Don’t expect students to complete this project during the Hour of Code. Expect only that they get started.
Seventh Grade — Code a Widget
Widgets are free, personalized mini-apps that do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. Students can browse Wolfram/Alpha’s gallery for a widget that fits their need and embed the code into their personal website, or build their own widget from scratch using Wolfram Alpha’s Builder tool. The level of difficulty will determine how long it takes.
Click to view slideshow.
Eighth Grade — Alice
Alice is a free downloadable programming tool for 8th grade and above that shows students how to create interactive stories, animations, and games. Besides Math Standards, Alice supports these Common Core writing skills:
8.3a Engage and orient the Alice world viewer by establishing a context and point of view and introducing a narrator and/or characters; organize an event sequence that unfolds naturally and logically.
8.3b Use narrative techniques in the Alice World, such as dialogue, pacing, description, and reflection, to develop experiences, events, and/or characters.
8.3c In Alice world dialogue and action, use a variety of transitions to convey sequence, signal shifts from one time frame or setting to another, and show relationships among experiences and events.
8.3d Use precision and appropriate tools throughout to convey events.
8.3e Provide a conclusion to the Alice world story that follows events.
Divide the class into groups. Have each group pick one of the following resources, preview it, and be prepared to share their thoughts and take questions from classmates:
basic Alice programming instructions
overview of Alice by Middle School students
Duke University’s Alice “Getting Started” videos are here
Next, groups open Alice and go through the tutorial by clicking “Start Tutorial” in the Welcome to Alice dialogue box. When done, create an animated avatar as follows:
Choose “room” template, then “Setup Scene.”
Choose “class Biped,” “class Person,” then child, female, light and avatar that is shown.
Push OK until avatar appears in the room.
Using circle at avatar’s feet, turn him/her until s/he faces right, and then press “edit code.”
In tab that says “this child/person,” click on heavy black arrow facing down. Then click arrow facing right to reach individual body parts. Choose a body part and give it direction. Run program to see results. Debug program if it doesn’t work.
If students get stuck, they can go through Alice online documentation, Help files, or ask for assistance from classmates. Remind them not to give up. Keep making changes. It will work.
If you have time: In groups, students watch movie trailer of Despicable Me (or similar). Analyze how avatars move their limbs, mouths, and how they walk. Compare this to humans. For example, which leg moves first? How do joints move? How do arms and legs move in relation to each other? Does body bob up-down or side-to-side as avatar moves? List the movements and then construct a walking avatar in Alice world.
Click to view slideshow.
***
What are you doing for Hour of Code? Share your projects in the comments.
–published first on TeachHUB
More on Hour of Code:
Lesson plan bundle for Hour of Code
Hour of Code: Scratch Jr.
Hour of Code–Why Not
Jacqui Murray has been teaching K-8 technology for 15 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, CSG Master Teacher, webmaster for four blogs, an Amazon Vine Voice book reviewer, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning.
Websites for Hour of Code by Grade published first on http://ift.tt/2gZRS4X
0 notes
Text
Websites for Hour of Code by Grade
This December will again host the Hour of Code, a one-hour introduction to programming designed to demystify the subject and show that anyone can be a maker, a creator, and an innovator. Last year, almost 300,000 students (age 4-104) participated from over 180 countries and wrote almost 20 billion lines of code. The 200,000+ teachers involved came away believing that, of all their education tools, coding was the best at teaching children to think. It’s easy to see why when you look at fundamental programming concepts:
abstraction and symbolism – variables are common in math, but also in education. Tools, toolbars, icons, images all represent something bigger
creativity – think outside the box
if-then thinking – actions have consequences
debugging – write-edit-rewrite; try, fail, try again. When you make a mistake, don’t give up or call an expert. Look at what happened and fix where it went wrong.
logic – go through a problem from A to Z
sequencing – know what happens when
If you’re planning to participate in Hour of Code, here are a series of activities — broken down by grade — that will kickstart your effort. They can be done individually or in small groups.
Essential Question
How do I program a series of activities — and why?
Big Idea
I can break activities down into their most basic steps
Teacher Preparation
About 75 minutes — fifteen minutes prep and sixty for the coding activity that is part of Hour of Code.
Introduce each of these activities by watching “I Like Programming“, a video that discusses why the great programmers of our time fell in love with this activity.
**Grade-levels below are guidelines. Feel free to use whichever project fits your students.
Kindergarten — Human Robot
Start young programmers by teaching sequencing. Show images of stages in, say, their morning preparations. Ask them to organize the list in the order completed as they get ready for school. Call it “sequencing” and expect them to use this domain-specific word.
Next, pick an activity from the sequence — say, walking into the classroom and sitting down. Use yourself as a model of how to perform that activity and ask students for specific directions on how you would complete this task. For example:
Move right foot, then left, 4 times.
Turn right; walk 4 steps.
Turn around (left and left again).
Drop backpack to floor (or place under chair).
Sit
Only do what they tell you. For example, if they say “walk to the chair”, look confused. They haven’t provided enough direction. They must “debug” the “script” and try again.
First Grade — Follow one of the free online Hour of Code activities
Using activities offered on websites like Code.org, Kodable, or Tynker is the easiest way to get involved as the site does the planning for you. Before starting, review the digital citizenship associated with visiting an online site (such as privacy, staying on the assigned website, and not talking to strangers).
Instead of following a pre-planned activity, try one of these sites that introduce age-appropriate programming:
Minecraft (especially if you have the education edition)
Scratch Jr.
Tinkercad
If you use iPads, here are some great options:
Cargo-Bot
Daisy the Dinosaur
For more suggestions, here’s a list of coding websites. Scroll to the section for first grade.
Second Grade — Animation
Use a free program like Pivot Stick Figure Animator or Stickman to program a stick figure. Both are simple to use, but offer different options. Preview them first to pick the one best suited to your student group.
Pivot Stick Figure is a download. Students program a stick figure to do pretty much anything they want by adjusting the “joints” in his body
Draw a Stickman is a web-based tool or app that turns a simple drawing into a story by asking questions of the creator. Students draw an image; the site animates it and then asks questions as the figure moves, requiring students to add detail to the Stickman’s adventure. They can pick from several story themes in creating their finished story.
If you use iPads, try Stick Nodes, Stickman, or Scribble Movie.
Third Grade — Pixel Art
Pixel Art is the blocky drawing that is most famous for appearing in Minecraft. For this project, students will use a spreadsheet program.
Open the spreadsheet program you use in your school (Google Sheets, Excel, or another). Show students how to turn the cells into squares rather than rectangles by doing the following (or watch this video):
Select all cells by grabbing the box that sits at the intersection of the rows and columns
Drag a column header’s edge to resize the column width to match the row height.
Students now write directions for which color is poured into what squares to create their drawing. For example:
Blue: A1, B1, C1, D1, G1, H1, I1, J1, A2, B2, I2, J2, A3, J3, A5, A6, A7, A8, A9, A10,
When done, students have a neighbor test the directions to see if they can create the intended drawing.
Fourth Grade — Shortkeys
By fourth grade, students appreciate technology for how it can speed up their classwork and will seek out ways to use it for that purpose. Creating a shortkey is a quick and easy way to complete repetitive activities and will become a favorite with students. If necessary, adapt the following Windows/iPad directions to the device used in your school:
Go to Start
Right click on the desired program (either a program or a tool is fine)
Select “properties”
Click in “shortcut”
Push key combination you want to use, say, Ctrl+Alt+S
Save
On iPads, these are called “hotkeys”:
Go to Settings > General Settings > Keyboard Settings.
Scroll down and click “add new shortcut.”
Popular shortkeys are to open programs, activate tools, and take screenshots using the digital device’s native tool.
Fifth Grade — Macros
Creating macros gives students an easy way to add a standards-based heading or any other repetitive task required for their schoolwork without having to retype it each time. Adapt these MS Word directions to your digital device:
Click View – Macros– Record Macros.
Specify a name for the macro.
Choose whether it should be a keyboard shortcut or a button.
Once you click OK, notice your mouse looks like a cassette tape, indicating that anything you click will be part of the macro. Click all elements you would like to be part of your macro.
Stop recording by clicking View – Stop Recording.
Click for a video on how to create macros.
Sixth Grade — Build an App
If necessary, explain to students what an “app” is and why they want to build one. For this project, follow the videos and directions included in MIT’s App Inventor and create one (or all) beginning level apps such as:
TalkToMe Text-to-speech app
Extended TalkToMe—shake the phone!
BallBounce Game app
Digital Doodle drawing app
Here are three alternative popular app-creation sites:
Game Salad
Apps Geyser
TinyTap App
Don’t expect students to complete this project during the Hour of Code. Expect only that they get started.
Seventh Grade — Code a Widget
Widgets are free, personalized mini-apps that do almost anything the user can program, from calculating the calories in a recipe to solving complex problems. Students can browse Wolfram/Alpha’s gallery for a widget that fits their need and embed the code into their personal website, or build their own widget from scratch using Wolfram Alpha’s Builder tool. The level of difficulty will determine how long it takes.
Click to view slideshow.
Eighth Grade — Alice
Alice is a free downloadable programming tool for 8th grade and above that shows students how to create interactive stories, animations, and games. Besides Math Standards, Alice supports these Common Core writing skills:
8.3a Engage and orient the Alice world viewer by establishing a context and point of view and introducing a narrator and/or characters; organize an event sequence that unfolds naturally and logically.
8.3b Use narrative techniques in the Alice World, such as dialogue, pacing, description, and reflection, to develop experiences, events, and/or characters.
8.3c In Alice world dialogue and action, use a variety of transitions to convey sequence, signal shifts from one time frame or setting to another, and show relationships among experiences and events.
8.3d Use precision and appropriate tools throughout to convey events.
8.3e Provide a conclusion to the Alice world story that follows events.
Divide the class into groups. Have each group pick one of the following resources, preview it, and be prepared to share their thoughts and take questions from classmates:
basic Alice programming instructions
overview of Alice by Middle School students
Duke University’s Alice “Getting Started” videos are here
Next, groups open Alice and go through the tutorial by clicking “Start Tutorial” in the Welcome to Alice dialogue box. When done, create an animated avatar as follows:
Choose “room” template, then “Setup Scene.”
Choose “class Biped,” “class Person,” then child, female, light and avatar that is shown.
Push OK until avatar appears in the room.
Using circle at avatar’s feet, turn him/her until s/he faces right, and then press “edit code.”
In tab that says “this child/person,” click on heavy black arrow facing down. Then click arrow facing right to reach individual body parts. Choose a body part and give it direction. Run program to see results. Debug program if it doesn’t work.
If students get stuck, they can go through Alice online documentation, Help files, or ask for assistance from classmates. Remind them not to give up. Keep making changes. It will work.
If you have time: In groups, students watch movie trailer of Despicable Me (or similar). Analyze how avatars move their limbs, mouths, and how they walk. Compare this to humans. For example, which leg moves first? How do joints move? How do arms and legs move in relation to each other? Does body bob up-down or side-to-side as avatar moves? List the movements and then construct a walking avatar in Alice world.
Click to view slideshow.
***
What are you doing for Hour of Code? Share your projects in the comments.
–published first on TeachHUB
More on Hour of Code:
Lesson plan bundle for Hour of Code
Hour of Code: Scratch Jr.
Hour of Code–Why Not
Jacqui Murray has been teaching K-8 technology for 15 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, CSG Master Teacher, webmaster for four blogs, an Amazon Vine Voice book reviewer, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning.
Websites for Hour of Code by Grade published first on http://ift.tt/2xZuhEK
0 notes