#do you think new users can't get used to a new website layout?? do you think they're that stupid???
Explore tagged Tumblr posts
Text
Instagram pissing me off AGAIN so I'm gonna type a 50 page essay on why I hate it and why I think it's the worst app for user-experience compared to Twitter (the other worse one who hates you).
I'm pretty sure IG was one of my first socmeds, I wanna say like 2012 or something, so I've used this app for a long time. I'm pretty sure like, prior to FB owning IG, it was pretty consistent and good! And now every time I load this app every couple of months, the layout changes and now it's unrecognizable.
I've watched this stupid app turn into such an unrecognizable and inconvenient mess. Like why is every single notification on when you make a new account, why is the "Quiet Mode" not actually quiet and reminds you daily that you have notifications, why is the "prevent "word" from being commented on your account" GONE. STOP REMINDING ME ABOUT THREADS, NO ONE GAF!!!!! AND I DON'T THINK MY OOMFS ACTUALLY WANT ME ON THERE TOO. What the fuck is an accounts center, why do I have to log out of all of my accounts if I just wanted to log 1 account out.
Ohhhh my god hop off my dick. Like, I get everyone hates Twitter and it's unnecessary additions and bullshit they add to their website, but I can't say it's a worse offender than IG's because you would have to go through this Lalaloopsy adventure if you wanted to change a thing about your account or notifications in the settings, while Twitter just gives you a WarioWare mini-game.
The worst thing Twitter has done was add more unnecessary bullshit to the tabs but honestly, it's not that intrusive otherwise since the tabs aren't like flashing lights at you to come towards it like you're a flea going towards a lamp. But Instagram makes it so intrusive outside of the app + adds 50 steps to a simple process.
Hell, one time I made an account and they fucking closed it within an hour because I was trying to log into it on another device, and they deemed it as suspicious and decided to close the account.
Fucking WHATEVER I HATE THIS APP
#yk this was gonna be a proper essay and then the evil within me was biting and scratching the walls#bum ass app i HATE ITTTTTT#tumblr i can never get mad at you other than the volume controls <3#etc#long post
23 notes
·
View notes
Text
you know i think it's really funny (derogatory) that tumblr seemingly has the ability to create popups for ad-free, crabs, anything that will get them money, but when it comes to using popups to guide new users around the website layout they're just like "uww what can we POSSIBLY do?? all these new people only know twitter and they couldn't possibly read a popup explaining how to use the site!! let's just change everything visually appealing about tumblr to cater to our inability to make popups for helpful reasons uwu!!".
like you know what i want? If you're testing a change on me I want a pop up that says so. I don't want to have to rely on the @changes blog to see that. If i'm testing a change I should be given a feedback form that is specifically about that change. I want the results of the feedback forms for changes to be publicly viewable to the userbase. you could learn so much about how this website actually functions for users through that, but no. we can only make popups when it fiscally benefits us! we can't use polls to get a sense of what the userbase is feeling! we can't publicize what % of feedback about a change was positive or negative. we couldn't...possibly...
#not dogs#tumblr#getting real sick of this shit#if you can make a pop up for ad free you can make a pop up explaining how to use this site#without changing what makes the site function and be visually appealing to those that have been here for a decade plus#look i understand tumblr is struggling to survive in this capitalist hellscape#but literally so is every other social media with the exception of those that#scrape people for their data#so you have a choice. you can be ethical or you can be profitable#which is unfortunate.#but maybe you'd be closer to profitable if you took your users seriously.
112 notes
·
View notes
Text

Thank god.
If it wasn't for the tumblr community making easy fixes like this I would have killed someone.

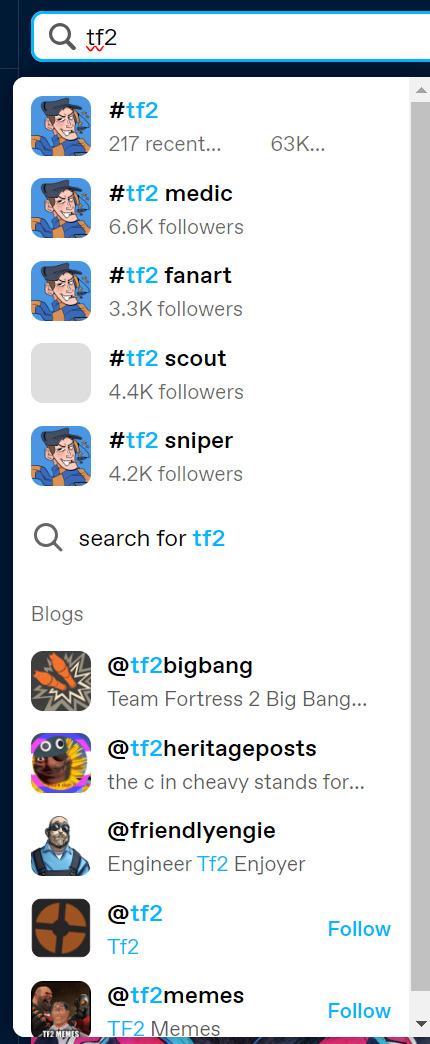
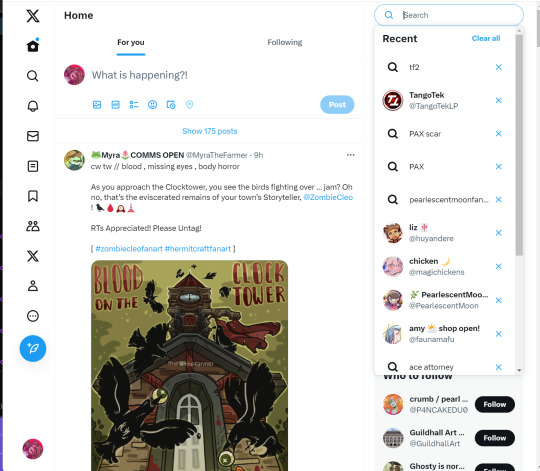
As someone who has never used twitter before.. This is a nightmare to look at on desktop. ESPECIALLY when you go to the tag to search things. And the drop down menu in the first image is so coinvent.
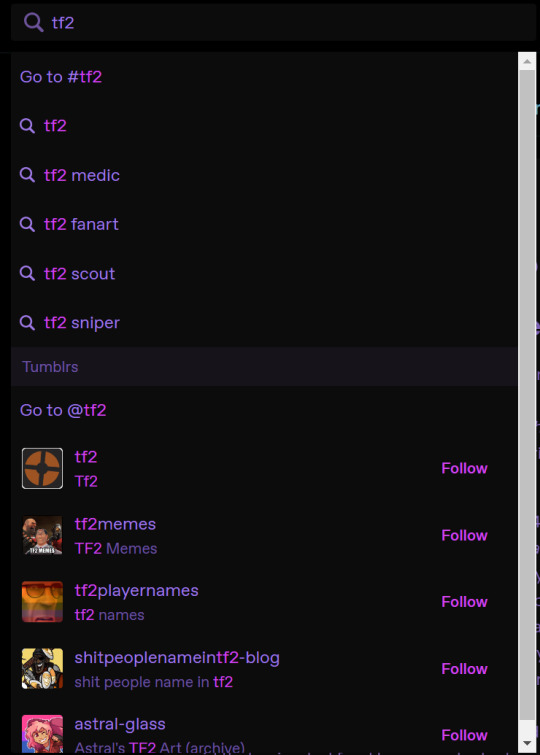
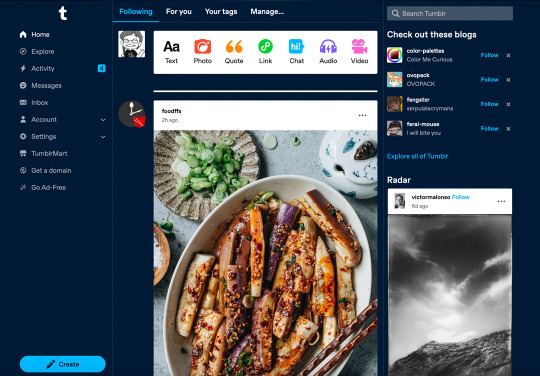
In the second layout, the huge menu on the left side of the screen NEVER goes away... you can't collapse it.. You can't make the icons smaller. And I think this layout could theoretically work if you just had an option to either revert to the old layout, or close the left menu task bar to make the dashboard more bigger for browsing.
When I was testing the search function on the new layout the artwork and images displayed in the tag searched would be VERY small, and only take up like 1/3rd of the screen.
I have a visual impairment. and I want the artwork and images to be BIG without bothering to click for bigger resolution or "open image in new tab" every single time to be able to get a better grasp of what I'm viewing... It's just easier for me to reblog things when I'm able to see them and love them at a glance, rather then needing to Zoom in to be able to see anything.
The main feature of the website should not take up like... 1/3's of the screen.
I thank deeply from the bottom of my heart tumblr user @pixiel you're doing gods work. Really.
21 notes
·
View notes
Text
"I cant switch to firefox because..."
"It's too much effort to switch"
If you install firefox, it will ask if you want to import your browsing history, bookmarks, saved passwords*, and in a as of october of this year your extensions as well.
*dont use your browsers built in password manager. they're very much not as secure, even firefox's. read about passwords here
You can't import cookies for security reasons, but external tools can do that for you (try to avoid this. if you do have some data you need moved over, usually websites have their own "export data as file" option)
Everything else that you may need to fully complete the switch will come up naturally over time, the initial setup can be half an hour, or if you're happy with how it is at the start, less than 5 minutes.
"They don't support [website]"
Firefox is entirely up to date on current HTML, CSS, and Javascript standards. Theres a bunch of websites that compare all the features that firefox supports compared to chrome and stuff and they're often just, wrong? I've used some MANY of the features that firefox supposedly doesn't support. Plus they're constantly updating it for added support of new and old features. anything they refuse to add is due to security reasons, and nobody uses those features anyway.
In my experience i've never had to switch to chrome to avoid a website breaking. Sometimes it was because of an extension* but thats a very easy fix. Firefox has profiles built in and really good troubleshooting features.
*(stop using privacy badger/possum, please, it's built into firefox now, most of all privacy addons are completely useless because firefox already does it for you!!! ublock is safe tho i love u bbg)
If a site tells you "switch to chrome to see this site as intended" they're lying, and you can use a user agent switcher to trick them into thinking you're on chrome
"i need chrome for work or school"
i'd say 4 times out of 5 you don't, they say you have to use it but in reality it's just that they have better control over what you can do with it.
My high school had a shit ton of extensions automatically installed on chrome, including some shit that was literally spyware, it reported to teachers and staff all of your tabs you have open at any given time, and they could force shutoff tabs and force things open. They had absolutely no control or ability to monitor me when i switched to firefox, and there werent any problems that arose from it.
You can also just use chrome for school/work and use firefox for your personal web browser. separate your work life and personal life, you can do this with two different firefox profiles as well.
"I don't like change"
The only thing that's different about firefox in a day to day usage is the bar at the top, which is entirely customizable. Right click, customize toolbar, and you can mess around with it to make it the same layout as chrome. you can also get rid of those weird empty spaces to the left of the search bar they add by default for some reason. mozilla pls fix. You can further use themes to make it even look even more similar to chrome, I did that with my school profile to differentiate them.
When I switched, there wasn't anything I missed, I didn't have any of the "ugh i dont like how [blank] is in a different spot", or "ugh they dont have [this]". it just worked. It's a web browser, it works and does everything it needs to be. I didn't miss chrome at all, nothing felt different and the adjustment period to the new browser was LESS than what i felt when chrome updated the design in 2018.
"I have no reason to switch"
If you care about privacy at all (which you should), i could list hundreds of reasons why you should switch. Google removed "don't be evil" from their code of conduct for god sake lmao. Every new change they do is a ploy to get as much data from you and feed you as many ads as possible.
The dumping of Manifest V2/dynamic filtering not only makes most adblockers useless, it makes any sort of content blocking worse. Blocking trackers, malware, intrusive and annoying website features, these are things ublock does for you which chrome is doing its best to get you to stop doing. They want you to be exposed to predatory ads and malware so they can get more money.
If you have issues with ram usage and performance issues, firefox includes a lot of (lesser known) features to monitor RAM and CPU usage. While it seems as it may use more RAM, it automatically releases it when more ram is needed by other programs, effectively using less. It also uses much less ram in total in cases where there's 10+ tabs open.
Firefox can automatically block sites from auto-playing videos whenever you go on them
As mentioned firefox has so many more customization features than chrome, allowing you theme and move around everything to your hearts content
While on desktop, Chrome and Firefox are very close in functionality, on mobile, Firefox is working to add full extension support to mobile, it already has a small catalogue of extensions you can use, such as uBlock Origin. It has all of the desktop privacy features as well.
Firefox, only has about 3% of the market share. Other than that, chromium controls over 70% of all browsers, with apple controlling over 20%. The less people use firefox, the more control TWO companies have on the very act of using the internet. The Mozilla Foundation is a fully non-profit organization, with full ownership over the mozilla corporation, they don't have shareholders, and prioritize an open, safe, and private internet. Don't let them die.
"but what about..."
there's probably other reasons but the last of my advice:
you can have multiple browsers at once, install firefox and don't get rid of chrome. try firefox, see if there's anything you don't like, and try to fix it, and whenever you feel the need to, you can go back to the browser you already had.
17 notes
·
View notes
Text
explaining why this is poor design: new on left (light mode) and old on right (dark mode)


having tag thumbnails is quite ineffective when all tags have the same thumbnail
i don't know about other people but i personally prefer not to search by tag? i usually search by keyword because it gives me more varied content in my search. strange choice to prioritise tagging but lmk what other people think
"217 recent... 63K..." yeah this is sooo optimised for different browser sizes
when have follower counts for tags ever been important information that we need to know while navigating to a tag? on the website where "follower counts don't matter"??? this is useless information; i used to primarily use instagram, it was also useless there and mainly used to double check i didn't misspell anything.
the leading and vertical margins/padding are bad; not only makes the title and subtitles feel disconnected, but also makes it harder for your brain to distinguish between sections.
making everything larger makes it more cramped, and again, removes the spatial distinction between where one entry ends and the next one begins
props for making stuff more distinguishable for colourblind users and also easier to read from further away though. although uh some other website has done it better and... well... we'll get to that later


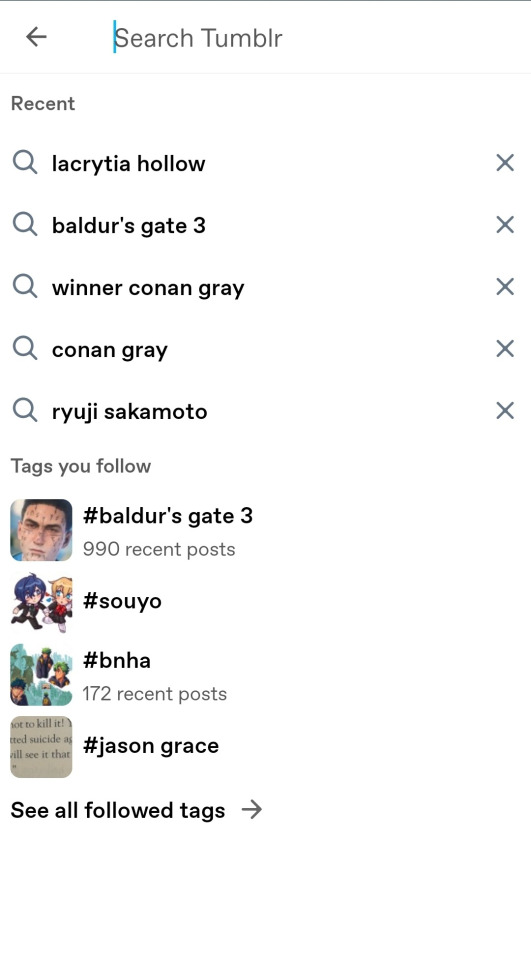
before we do, i had a search of what other people thought and stole this screenshot from @helpimstuckinafandom (ryuji image to stop the screenie from taking up too much space)
this is somehow WORSE - it's so cramped on the left side with so much empty space on the right, making it feel bloated and empty at the same time, the text in the different sections don't line up (they didn't used to either, i know), the enlarging of the icons reduces the negative space that was already lacking with my update, and somehow the bolded text of the search suggestions makes it feel even emptier compared to the cramped "tags" area. the good thing? less unnecessary information, like no tag follower counts, and no icons for recent searches.
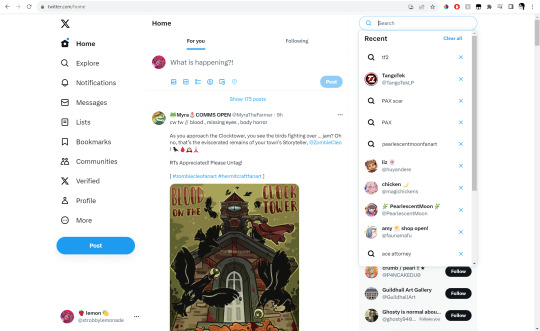
alright. moving on, i sure do wonder where they got this idea for larger and bolder font choices from OH WAIT (roland image to stop it from being so damn large)


oh wait this actually looks pretty good though. so why does twitter's layout work? same reason why tumblr's old one was, frankly, pretty ugly but worked:
SPACING VS CLUTTER
there's no images for the tags / searches because there doesn't need to be! there's no information about follower counts because again, it's not important! notice their width is almost the same as tumblr's, but it still feels better because the content is smaller and the spacing appropriately allows your brain to digest things into smaller chunks.
it's also completely legible and comfortable to read no matter your browser size!!!!!!!!!!!! which tumblr fails to do! even when display names reach their character limits (see: PearlescentMoon) it's still completely legible and not confusing.


ok so if twitter's so good why do i hate it looking more like twitter? simple: brand identity. tumblr removing the stuff that makes it look like tumblr, is in fact, bad. having thick weighted, rounded fonts is not inherently bad. it's what twitter looks like, it's what apple looks like - they have a certain brand identity of legibility, professionalism, and cleanliness that they need to uphold. which is great. microsoft is straight edges and geometric shapes - utilitarian, functional, professional.
what i'm trying to say is this: if you want to keep branding tumblr as the stupid clown funny gay people ancient hellsite, then revel in the aesthetic. in the blatant html-ness of it all, it's unique, you can't get it anywhere else (you can but not on a site as popular). YES make it more accessible, YES make it more welcoming and easy to pick up and use for new users. you don't have to strip it of it's individuality to do so.
i was going to end it here but right before i hit post, i realised tumblr has a tumblr-looking, well spaced, organised and aesthetically pleasing suggestion-based navigation system already - right under the search bar. anyways. that's all. goodbye

6 notes
·
View notes
Text
ok so, what I'm seeing here it's just the platform trying to get into the (old by now) same layout of all the other socials. it's not just twitter, instagram and facebook do it too, etc (I don't know tiktok, they are annoying, you can't see anything if you aren't logged).
I don't have it yet, but it looks a bit naive and quickly done? just a position move of the menu, but since I'm not having it yet I don't know if it's sticky (it would be the better choice). I also hope the search it's still sticky.
the majority of people do expect to find some of those commands in that place, which is exactly what UX does: search for the most used patterns and apply them to upgrade interfaces.
what IS wrong it's that they didn't get all the usual user experience. user menu, settings and notifications should have stayed on the upper menu. it's their place. in every popular website and platform you'll ever visit and that's were you expect to see them, because side menu and upper menu do different things. (except when you only have the top menu, then it does all the things. we left far behind us the days where the side menu used to do all the things. it was a GOOD decision).
also, I imagine that "Create" in the bottom left it's the old pencil in the top, right? yeah, that's it's wrong position too. very wrong. nobody, and I mean NOBODY, go to the bottom to create a new blog post. not on desktop anyway.
it feels like a hasty job. I do know how hard is to make good UX while dealing with management and developers in a very short time (if you have to make life easier for developers, you are very limited in what you can do while making management happy), which it was I think it happened. unfortunately, quick UX with lots of boundaries is a sure recipe for a lousy user experience. but does management care? usually, not really.
upper menus are so useful that even when designing a dashboard we still put it, because even if we don't have mach space they are essential (and tumblr IS a dashboard. not one in the classic term, but we do call it that and it need it's sticky upper menu @staff).
also, someone share the link for the feedback to the team again please, I didn't save it.
also, this is heavily structural, don't expect x-kit to fix it.


I thought i was on the wrong website
("Tell our userbase it was planned, Jenkins.")
2K notes
·
View notes
Text
Photojournalism | News Research
Video Notes
Changing from physical papers to internet/online presence
Decline in newspaper sales
Fewer people are interested in physical newspapers
2.25 million readers lost interest in newspapers
Half a million people stopped buying Sunday papers
Advertising makes up the majority of newspaper pages
Adverts have moved from physical newspapers to online advertising
Local papers have taken the largest hit
Advertisements are the main source of income for newspaper businesses
Journalists, editors, and newspaper staff face job loss
The newspaper has faced revolutions before (radio, TV, etc.)
Modernisation began in the 1980s
Fleet Street was the newspaper 'hub' of the country up until the '80s
"Modernisation" was transferring to computerised offices
The only major British paper not to lose readers in the previous year was The Sun
The Sun won more awards than any other paper
They reduced their price to keep customers (still retaining good profits)
The Sun's main competitor is The Mirror
120-page newspaper, 30,000 copies per hour (40 pages in colour) upgraded to 80,000 copies per hour (all pages in colour)
Investing in new technology and processes
Due to these investments, some papers had to increase prices
Free giveaways are a technique used to boost sales i.e. when The Sun was giving away a free CD copy of McFly's newest album at the time - The Sun gained 300,000 additional readers and the McFly album reached 2.5 million listeners in one weekend
Metro 55% news and 45% advertisements
Robert Murdoch - CEO of News Corporation
The digital revolution is bringing more competition
If readers can't immediately find something on your website - they'll look elsewhere
Videos were being introduced as a form of news outlet on websites/online
Online news is generally free which has an impact on newspaper profitability
Two-thirds of the Guardian's readers are out with the UK
The market is global - no longer physically/geographically restricted
Reader-specific advertising to improve adverts and reader experience
Amazon released the Kindle - subscriptions to newspapers available (as well as books) portable, user-friendly
The younger population tends not to read traditional newspapers
Presentation Questions
Where do you get news?
Television
Radio
Social Media e.g. Twitter
Online newspaper websites
Word of mouth
Four tenets of a newspaper:
Accessible by the public
Published at regular intervals
Information is current
Covers a variety of topics
Why were newspapers so powerful?
The main or only source of news for a long time
Influential
With the inevitable demise of newspapers, what are the implications for photographers today?
Less work
Reduced pay
Stock photos over hiring out
More easily accessible images via the internet
No job security
Paparazzi dominating tabloids
"Citizen" Journalism i.e. newspapers buying images from citizens/pedestrians who happened to take a snap on their phone
Benefits of online news
Larger audience
More exposure
Opportunities for press photographers
Freelance work
Agency work
Can send images to papers rather than working for them
Don't have to wait to be "discovered"
Benefits of working for an agency
Guaranteed work
Additional opportunities
Job security
Benefits
Photo Agencies
Agent France Presse
Reuters
Corbis
Getty
Magnum
Broadsheets
The Times
Sunday Times
The Telegraph
The Guardian
The Observer
The Herald
The Scotsman
The Independent
Tabloids
The Sun
The Mirror
The Daily Mail
The Daily Record
Sunday Mail
Tabloid/Broadsheet Task
What is the photographic style of the paper? Why do you think that is? Daily Record - Attention-grabbing with various images to keep the reader's attention. The Independent - Takes a more organised/structured approach primarily full of informative articles and fewer images.
How many images are in the paper? 161 images in the independent vs. 189 in The Daily Record.
How many are credited? Only 18 of the 161 images were credited to The Independent
Comment on the layout of the paper. What proportion text, what proportion images? In The Independent, there is an even split of images and text, whereas The Daily Record has slightly more images than text.
Freelance or Staff - can you tell? When looking for credited images, sometimes the same names appear which might indicate these photographers are staff for the paper as their images are used consistently throughout.
Comment on the quality of the image and effectiveness; does it tell the story? The images with accompanying text work well to help convey the story.
Look for similar stories/events. An article regarding Russia and Ukraine.
Where is the article? Page 23 in The Daily Record, page 33 in The Independent.
0 notes
Note
hey in the post where you gave website ideas you said to send an ask for coding related ones you had if anyone wanted them. Those sound really interesting for me if you have time to send some?
I don't know if they're gonna be new to you, but I do have a couple!
So there's the most famous one probably: stackoverflow - solves problems. If there's something specific you don't know how to do or you get a weird error message.
I think also it's useful to keep in mind that most, or possibly all, libraries you import from will have documentation or a reference page. Just search it up for each API/library name. Those sites can be fairly useful. If nothing else, you might end up with a more specific question.
And then there's Mozilla webdocs: https://developer.mozilla.org/en-US/docs/Web (in the references tab). Some people don't like this one, I've used it a lot
If you want to be taught stuff properly, without knowing what questions to ask at all, w3schools is probably the way to go. They have more languages than I can be bothered to type out, but for example HTML, python and C++. This is free just like all the previous btw.
scrimba also exists, I haven't really used it, but it is based on interactive videos I believe. It costs money depending on you. They have a free plan and two paid ones.
And for finding APIs: rapidapi.com has quite a lot. Some cost money, some are free. Usually you can use something for a bit for free and later it costs money. Spotify also has an API which I think is free, that's what all those spotify statistics websites use (obscurifymusic, spotistats, spotifytools, etc).
Then onto more specifically HTML/CSS related websites: google fonts (free fonts). flexboxfroggy (learn flexbox CSS), pixabay (royalty free images), color.review (check if your color contrast is good enough), wireframing (layouts and stuff, not coding).
And importantly: w3 dot org! There's a lot of info there about accessibility, including guidelines. Take note of this page: web accessibility evaluation tools (websites).
I don't remember what these are, I just found them in my bookmarks: webdesignerwall.com, css zen garden, css-tricks, smashingmagazine.com, kevinpowell.co, rfc-editor.org, coolors.org, caniuse.com .
digital safety frameworks: ISO/IEC 27002:2013 , The 18 CIS Critical Security Controls, NCSC CAF guidance, Cybersecurity Framework | NIST, SP 800-53 – NIST Risk Management Framework | CSRC, Information Security Manual (ISM) | Cyber.gov.au, Federal Office for Information Security (Germany), COBIT | Control Objectives for Information Technologies | ISACA, OWASP Foundation , ITIL | IT Service Management | Axelos
and digital safety laws (obiously check your own countries laws (at least a summary)): General Data Protection Regulation - GDPR, The Directive on security of network and information systems - NIS Directive, EU Cybersecurity Act, Sarbanes-Oxley Act of 2002, Cloud Act Resources
with the laws and frameworks they're most useful if you're not sure, realistically you can't read all of that. But yeah. if you're in the EU or EEA (or expect users from there) you should definetly make sure you understand the basics of the GDPR if you're collecting any data from users that aren't yourself.
This was longer than I expected. This isn't even all that's out there. You might find some stuff on alternativeto.com, articles and web searches too. And also a couple more websites on my neocities, mostly accessibility stuff, not sure if there's anything that's not covered here there though.
[for anyone finding this through tags: I am a queer guy who uses neopronouns and interacting is showing support and appriciation for my queer identity, not just the post.]
#asks#programming#coding#ink.post#for anyone whose confused about the [brackets] it's like a DNI sorta#anon asks#ink navigates the interwebs
1 note
·
View note
Text
I fucking love TeX
Professional graphic designers like to think they're pushing the world of typography forward, but they're delusional—the real heroes are all the middle-aged dudes on the TeX User Group making typefaces and packages for TeX's many distributions.
Do you honestly think scientists use InDesign? Please, we have better things to spend grant money on—we use TeX (and some use Word and get other people to do the TeX for them). We program our documents and we like it.
Oh what's that? Adobe's charging you a shitload of fuck every month to keep using their shitty page layout software? Oh me? I just downloaded a professional bit of software for free, along with like 10 Gb worth of extra packages for free. The source code? Oh yeah, I can edit that too.
And TeX does exactly what you tell it—no fucking stupid Office/InDesign "oh you're clicking this button so I'll destroy your whole document" bullshit, no stupid AI grammar checker, no long menus, no dialogue trees, no using all your computer's resources. Just type in your command and you're done. If I want to put a picture in a document at the top of a page, all I need to do is
\begin{figure}[t]
\includegraphics{foo}
\caption{Eat my ass, Adobe!}
\end{figure}
The best part is using pandoc with LaTeX, so you don't have to do much programming at all, you just type a markdown document—which is so easy to do it's supported on tumblr—and tell pandoc to make it a PDF. You can program your own templates and everything, it's just wonderful. I use XeTeX with pandoc, so I can use OpenType and TrueType fonts, and get all their cozy features, without using Word or some shit.
TeX also has the best math typesetting, bar none. If you're doing any kind of stuff with math at all, you're going to use TeX without question—if you've ever been on a forum with a bunch of nerds that has a math typesetting thing, that's TeX right there.
And want to know something else? People think you're goddamn Alan Turing for typing shit up in TeX. People think you might as well be Jesus Christ, son of Tony fucking Hawk for typing "\emph{foo}" in your document.
In some ways TeX is even easier than HTML—you don't have to remember how to use all those stupid XML tags, you just do \foo for your commands, and play with brackets, and that's it.
If you've never tried it, I highly suggest you play around with TeX for a bit. Overleaf has some wonderful documentation for TeX—specifically LaTeX—and you can use their free website to learn TeX without installing anything on your computer.
Citations? Oh yeah, TeX does that. If you use a plain TeX distribution, BibLaTeX is your best friend—it's easy to use, super powerful, and handles your citations automatically from a bibliography file—you can just use Zotero to manage your bibliography and research, then export your bibliography to a BibLaTeX file. If you're using pandoc, it can do CSL citations, which means you can really easily find, say, MLA, Chicago/Turabian, and niche journal citation styles. It is literally a godsend—you can just type in "\cite{foo}" (TeX) or "[@foo]" (pandoc) and cite your source.
If you've never done it before, by god consider trying TeX. I can't say it's easy—the time you save not doing GUI bullshit will be spent reading documentation—and the learning curve is high, but it's so worth it in the end.
There will be headaches learning it, you will struggle to know what "overfull hbox" means; you will struggle to remember the names of a few symbols; you will, by god, misalign brackets, or use square brackets where you should have used curly braces. But in the end it all works, it all comes together almost divinely.
What I suggest for new learners is to get the TeX basics down first, then transition to pandoc and make your own TeX template to use—it will give you the necessary TeX experience to make something that works good, and eventually help you save a lot of time.
0 notes
Text
Tips for Improving your Web Design
Today website is a great tool to thrive and exist in the market. Whatever may be your business, the best marketing strategy for promoting your products is going online. Everyone has a website today, be it a News Agency, a Fashion Designer, an Automobile Company or anyone else. But just having a website isn't enough. There are certain questions you should answer before going into the online market :-
Can a user easily navigate to all the pages of your website?
Within seconds of landing on your website, can your visitors determine what your company does?
If you are selling a product then Is your pricing layout easy to understand?
Do you have a High Bounce Rate?
If the answer to all these questions is 'No' then you should probably think about optimizing your website design. A website can't simply succeed by excelling in sole design. It also needs to have good functionality and also needs to clearly communicate with your audience What you do, Why you do and For Whom you do it. Here are some tips for helping you redesign your website.
1. Design on Paper first
A good design starts with a good plan. Write down your ideas on paper or on a whiteboard. This will help you iterate your design as you refine it and add details as you move along. Drawing on the whiteboard will allow team members to give inputs. It is also easy to erase on a whiteboard or paper than to make changes in the code again and again. Once you have the final design take a snap of it on your mobile device and start coding it with your team.
2. Navigation
Navigation is the most important key while designing any website. It is just like a map which tells all the places users can visit on your website. Disorganized or confusing navigation is just like a nightmare for any user and can result in never getting that user again on your website. It is very important that the user find easily what he is looking for whether it is the payment option, contact section or anything else. Always use a Navigation Bar(navbar) for all the different links and make it responsive. If a user can't find what they're looking for, they have no reason to stay on your site and this will eventually result in high bounce rate and also promotion for your competitor.
3. Use the Slideshow/Carousel carefully
Using an image slideshow/carousel people have got a way to show a lot of information on the home page of your website. The most important thing you should consider is that all the images should be relevant to your website. But if your website is just about one product then I will suggest that you should probably ditch the idea of using a slideshow/carousel.
4. Use the Right Images
Fortunately, you have a lot of images to choose from on the internet for your website. But still, be careful while using images on your webpage. Don't stock your page with a lot of images that will cause it to load slowly on devices and slow internet connections.Also, portray genuine images on the webpage of real people that work in your organisation or office. Images will help in bringing more realism to your website and make sure images explain who you are and what your content is about.
5. Let Visitors Scroll on your Page
Don't worry if your content is slightly longer on the home page. Create about 3 to 5 different sections that help direct the new and recurring users on your website. But what should these sections be?The list could as big as you can think but here are some most crucial elements:-
Intro
Overview
Product Features
About Us
Case Study / Success Story
Contact Us
6. Don't worry about White Spaces
White Spaces are an essential element of any webpage. They help to break up pages and increase readability.Although a lot of white spaces could look superfluous i.e. more than enough. White Spaces are generally used for content prioritization and can play an important role in positioning content at different places or creating sections.
7. Optimize for Mobile
Most people surf the internet on their mobile devices. So while designing any website keep in mind that design for “Mobile First” and then for large screen devicesYou should keep in mind all the screen sizes like mobiles, tablets, laptops and desktops which are classified in portrait or landscape mode. You can use different frameworks available or use media queries to make your website responsive.
8. Include Social Media Icons
You should always link your social media icons on your webpage. Social Media can help generate a lot of traffic for your website. Instead of using names use the icons of the different social media accounts. These will also eventually help in the promotion.
9. Use Headings & Text
Written content on a webpage is equally important as the images. Properly place headings and text at different places on your website mixed with images. This will also help you in SEO as in the end we all want a lot of traffic for our website and that is only possible if you rank high in search engine results which is with the help of SEO.
10. Check Broken Links
Not only webpages but also images, stylesheets and scripts should be linked properly. Always test your website for broken links and most popularly known as Error 404: Resource Not Found.
Nothing frustrates a user more than a 404 page.
Thank You for reading a big blog post on small design hacks. There are a lot of important hacks you could use for designing any webpage and there are still a lot of them.
Visit our website to know about our services https://www.betaarrays.com/
1 note
·
View note
Text

@pikky126 I think cohost is proving to be a potentially good option. It's very easy to set up a second site within an account (equivalent of sideblogs here) and FASCINATINGLY ENOUGH, your secondary site is treated as. A separate user from your main, a feature which has never been available or maybe not possibly on tumblr. This is awesome for a few reasons for me:
- on tumblr, my gw2 blog is a sideblog. My follows, asks, and likes come from my main blog. If someone who only knows me through my gw2 blog gets any of these contacts from my main, they may or may not know who that random user is. I may even end up blocked if I, say, make a joke that would be appropriate between sylvaridreams and his dear mutual, but not between random stranger main account and sylvaridreams dear sweet mutual. Or if my main blog has stinky vibes. You know? I also can't separate my dashboard content between blogs. My dashboard is EVERYTHING that I follow.
- a secondary site on cohost is treated as a separate user. When I follow user12345 on my secondary site, they get a notification that "sylvaridreams has followed you, liked your post, replied, or sent you an ask." HUGE. Even bigger: sylvaridreams gets its own dashboard. I can click a drop down and switch from blogging as damazcuz to blogging as sylvaridreams. Now I see all gw2 posts. Drop down again and see all non gw2 posts. HUGE AGAIN.
That said, this is a website that's in its infancy. There will be growing pains.
Right now we are going to see lag spikes as new users flood in and try to check it out. The server is not accustomed to this traffic. This will even out.
There is no algorithm, let me repeat. No algorithm. You will not see that which you did not sign up to follow. There's no "for you." No "based on your likes." No "we think this will make you smile." For me I like this. I don't want to see posts I didn't ask to see. Some people are going to find this kind of jarring.
There are tags. You can follow tags.
I think right now it feels kind of like a big blank empty space, and posting to it feels like you're talking too loud and it's echoing around. I don't remember my first tumblr posts from 2011, I deleted them all, but I'm sure it was a similar "um. Idk what to actually post actually." Feeling. This is going to improve as people join and post and talk to each other more.
The layout is similar to tumblr, many of the functions are similar, but it's different. For some people that's difficult to learn and get used to. Things will continue to change, and features will get better as time passes.
All that said. None of this matters if no one uses it. It could be a perfected, straight from a benevolent deity, "We made what you wish tumblr was" oasis and if no one logged in, used it, or did anything with it, it will die and go away. If tumblr had opened all those years back and 10,000 people jumped in and then said "ewwww it's slow to load, I don't get how to use it, it's clunky, it doesn't have a feature I liked elsewhere, I'm leaving!" And 9,900 of them left within a week, Tumblr would have shut down year one. Right off the bat. None of us would be posting here.
There are pieces to their terms of use that I am not crazy about. There are things I hope they will continue to examine and fine tune.
But also I genuinely do think this is where I will go, at least to try it for some time. I have a side site made, just not really set up yet.
Again, I am still here right now. But I will start posting there too, and as we see where things go, weeeeell maybe I won't post here anymore.
To be frank and up front and honest with all of you I DON'T know how much longer I will be on Tumblr. I don't intend to delete this blog, and in the event that my main ever got nuked I have this side blog co-admined by a backup account, so my posts won't vanish. Not yet.
But I do not like what Tumblr is doing. I don't respect the decisions being made here and I think ignoring them longterm is insane and cruel at best, and ignoring them short-term and hoping it smooths out for now is no better. Like frankly it's just not. I follow my gw2 mutuals for gw2 so I don't expect you guys to be reblogging posts about the bans or anything, like this is the silly game zone. So that's not the point of this post. I'm not shaming the gamers for posting games instead of "holy hell they already banned another."
I do wanna say, I've had this blog almost 10 years (making it my oldest surviving blog! It's followed me from my first account that I made in 2011!) And for a long while I felt like an outsider to the gw2 community and it was really hard for me to find a niche where people didn't shun and ignore me. So I love you all and appreciate how welcoming everyone last year when I came back to gw2blr. I didn't expect that. I didn't expect I'd make friends out of this at all. I turn 30 in about 2 weeks, and at a certain point it's hard for me to meet people and make friends, even online. It's just tough to do somehow. You think at points "this is what I have now, from here to the end" and then new people are nice to you anyway. I love this community here. I hope we can keep playing and talking ocs and doing silly stuff at art party and tagging each other to say "this is nearly as sad and wet as your commander!" for a really long time.
And all that said. Maybe I'll leave. Maybe I'll start over elsewhere or just not have anywhere to post. I don't know. I'm trying out some other places. I'm investigating what my options look and feel like and determining where I might want to start planting seeds for sylvaridreams to start over.
If things go how I anticipate they will, I'll set up shop elsewhere. And I'll stop putting new posts here. And then I'll start cleaning up. Scraping out my old posts from the back to tidy up and consolidate for that new place. We'll see.
Even if everything does rocket to the bottom and fizzle out and some wealthy man's tantrum about trans people existing online shuts down Tumblr's servers for being completely unprofitable, I genuinely do hope that we can continue to have fun together somehow. Whether it's a mass relocation or just monthly art parties. Mayhe we'll see each other in game. Who knows.
I'm currently trying out cohost.org as a new place to post. I don't have a site set up yet for gw2 blogging but I might head that way soon, and meanwhile youre welcome to follow my main site if you want, it's damazcuz just like my main blog is. That said, if I do make a gw2 cohost I'll post about it again with a link.
This isn't a goodbye post and I'm not gone yet but I'm a sappy person and I like what we have here. And I want to give a solid heads up of where I might be heading before I just go.
12 notes
·
View notes
Text
just submitted a feedback thing to tumblr for the first time in my like... 10 years on this site, which feels crazy
it's wild to think that i've been here through so many changes, the yahoo acquisition, the porn ban, etc, but the shit that they've been doing lately was the final straw to get me to reach out directly
if you want to see my shitty text dump of a feedback submission, it's below the cut. I'm sure it'll probably just get ignored by staff, but I encourage everyone else who's pissed off about the stuff that's been happening to vocalize it in a way that's more direct than just pinging staff. They can't ignore all of us.
I'm generally not the type to send in feedback like this, but I've heard that this is the best way to reach out to staff, so I'm giving it a shot.
The changes being made on tumblr's mobile app are detrimental to the user experience. Altering the way photos and videos are formatted/viewed is unnecessary, and removing the ability to pinch to zoom will negatively impact accessibility.
Changing the mobile layout to have the tumblr mart icon replace the user icon is also a frustrating addition. It is fine to have tumblr mart and to make it accessible on mobile, but putting it in the bottom lineup and moving blog access into the upper corner comes across as an obnoxious advertising attempt. Tumblr mart should be displayed in the upper corner if it's displayed anywhere at all. In its current location, it just feels like an attempt to get people to misclick on it due to muscle memory. I have purchased things from tumblr mart before (blaze, crabs), but the more that it is pushed on users (first the "new" banner, then the sparkles, now the sparkling GIF and the icon being moved on mobile), the less I feel like I want to use it. I'm sure that others feel the same way.
Also, please either get rid of tumblr live or add a way to disable it permanently. I have not seen a single person talk about wanting this feature and it is a huge hassle to snooze it every week.
Tumblr is a website that people enjoy because of its differences. Trying to replicate the features of other social media sites comes across as an unoriginal cash grab at worst and a failure to listen to the userbase at best. Surely there's a way to implement interest checks on these features before rolling them out large scale, especially now that polls exist?
I've been on tumblr since 2012, so I've seen a lot of changes over the years, but the ones taking place recently have stood out as especially questionable. Generally, when major changes have occurred, there has at least been an effort to explain why they are taking place. Even if nothing is reversed from the current setup, could we at least get more announcements stating the reasoning for these decisions being made?
Thank you
#haxxy stop#it feels so stupid to get this worked up abt social media but idk#tumblr is pretty much THE ONLY social media site that I use. I am a tumblr monogamist#I like a lot of the changes they've made in recent history but it seems like they're on a bit of a downward spiral with this shit lately#i'm not sure if they're trying to be more marketable to people from other social media or what#but it really does feel like staff has just stopped listening whenever they were doing a pretty good job at it before#the shop thing is something that's really frustrating to me ngl#i don't care if they do stuff to make money. as said i've bought shit from the shop before and i'm sure i'll do it again#but i'm NOT a fan of having it shoved into my face + them taking advantage of muscle memory to make people click on it#which i'm sure was also the plan with tumblr live going where the fucking search bar was
16 notes
·
View notes
Note
Hi there. I was wondering how I could create a website for my random creative musings, similar to your own. My attempts in the past have been unfruitful because web design is an utterly inhospitable place if you don't know where to start. Is there any advice you could give?
Hi!
This, uh, went on for a bit, so full suggestions under the cut:
how to do a website, kind of?
Web design can definitely be a bear if you're not familiar with it—although I do think it's fun and worthwhile to learn if you are interested! You don't necessarily need to engage with actual HTML and CSS if you don't want to, of course.
That would be the first thing to decide: are you interested in learning to create websites from scratch or having total control over their design and layout? Or do you just want to focus on your content and not worry too much about site maintenance or a custom design?
website builders/software
If you'd rather keep things as simple as possible, then you'll probably want to sign up for a service that lets you build a website using visual site-building tools. Most free hosts/site builders are going to display ads of some sort on your site, though, so you'll need to be comfortable with that. WordPress.com may work for you if you're okay with ads on a free site, although I feel like WordPress's page creation interface can be a bit hit or miss with new users. Worth a try to see if you like it, since it's reliable software if it does click with you. A while back I feel like I remembered a lot of people using Weebly for free sites but I can't really speak to how good it is myself.
In general I don't have a ton of great suggestions in this area, unfortunately, because it's just not something I have a ton of recent hobbyist experience with. But if you're okay with the limitations these come with and the ease-of-use (assuming you can find an option that clicks with you) is important, then they're a perfectly reasonable choice! There are a lot of options, so shop around a bit, sign up for free accounts and mess around to see how comfortable you are with each one.
do it yourself
If you are interested in doing things the old-fashioned way, then you'll want to learn at least a little bit of HTML and CSS. There are a million resources out there on the internet, of varying degrees of quality, accuracy, or actual beginner-friendliness. Here are some guides and resources that I'm familiar with and/or generally trust:
freecodecamp
These days, if you want to learn to code, you'll probably end up funneled toward online courses of one kind or another. Some of them are probably pretty good! Many of the good ones are probably also not free, and I assume you're not looking to spend money on a course like that if you aren't yet comfortable with HTML/certain you want to use it for your site.
FreeCodeCamp is one I've actually used a bit before, back when I was a bit rusty and wanted to brush up on some things before moving on to more advanced stuff. It's intended for people who want to get into web design and related fields as a career, but you don't need to go that far with it: the first group of HTML tutorials does a great job covering all the basics you'll need, and each step of the course builds comfortably on the previous steps. It comes with built-in HTML editors/previewers pre-filled with its examples so you can complete the exercises and check your work without needing other software. The intro course is geared toward the design of a "Cat Photo App" (not actually a functional app, just what the design of the page would look like; no need to worry about any weird software coding) rather than a personal website, but it'll give you a great grounding in HTML and CSS themselves.
Specifically, you'll want the "Responsive Web Design" course, and to follow it up through the section "Applied Visual Design" (though you likely don't need all of the lessons in there, as many are features you probably won't use on a personal site). The basics of the section after that, "Applied Accessibility", are also important if you want to make your website accessible to the visually impaired and other disabled folks! Everything beyond that you can ignore, unless you decide you're interested in trying that stuff out on your own. :)
mozilla developer network/mdn
MDN is primarily a developer resource (hence the name), meant as a huge reference document for web development standards rather than helping with personal sites and such, but this is basically the place you go when you need to look up details on how a given HTML element or CSS selector works. If you're ever not sure how an element mentioned in a tutorial works, or if you think you need an selector that you haven't seen explained before, this is where you go to look it up. (You'll also commonly see a site called "W3Schools" recommended for this, and it's an okay reference as well, but most folks tend to prefer MDN since it's not commercially-motivated.)
MDN does offer a "Getting started with the web" tutorial that covers the basics of HTML, CSS, what to do with all the files, and things like that. I actually only just learned about this while working on this post so I'm not sure how good it is as a beginner's reference, but it looks decent, and I trust it'll all be accurate information. I do like that it suggests taking the time to make a sketch of what you imagine the site looking like first—it's a good reminder to have a goal to work toward rather than trying to decide what you want at the same time you're trying to learn how it works.
So, that's general HTML stuff. What about tools meant more for actually creating personal sites?
bogleech's website ingredients - a good simple starting point
Bogleech has a fantastic "website ingredients" post with all the basic files you need for a website along with helpful instructions:
The files in that download will let you produce a (very simple) HTML website, and explain how basic HTML works, how to add images, how to keep files together, and things like that. You'll want to find other resources to learn how to put together a more complex layout, but this is a great tool for just playing around and learning how all this stuff works.
the cave of dragonflies' webmaster guides - more in-depth html tutorials and content advice
Also consider checking out @antialiasis's webmaster guides, which are all geared toward creating your own personal website from scratch. (And, if you're not already familiar with it, her site The Cave of Dragonflies in general is itself a big personal/creative Pokémon fansite, and a great example of what you can put together if you really get going!)
There are also free layouts available as a more structured starting point than Bogleech's simple page, so if you want a template to customize after learning the basics, this is an option for that.
html editors
If you're going to write your own code, you'll want software to write it in (please do not use word processing software like Microsoft Word or Google Docs, it really isn't meant for this and will cause headaches down the line). Many basic tutorials (including Bogleech's) will recommend Notepad to view the page's code—if you're on a Mac, TextEdit would be the closest equivalent—and that will work for the bare basics and doesn't require you to install or download anything new or complicated. But if you think you're likely to want to work with HTML, I would strongly suggest getting a text editor with syntax highlighting capabilities; it makes telling the various bits of your code apart much, much, easier. For Windows Notepad++ is a good suggestion, while for Mac you'll probably want to look at TextMate; I haven't used it in a while but I used to use Brackets (cross-platform) a lot and found it generally good at getting out of my way when I needed it to. I personally use Visual Studio Code (also cross-platform) at the moment. There are tons of other options out there and I won't muddle things by listing them all here, but just know that if none of those options click with you, you'll be able to find another one that suits your needs.)
hosting
However you put your site together (with the exception of the site builders mentioned earlier, which generally also host your site for you), you'll need a place to put it online. Nowadays it's not common to find reputable HTML file hosts for free; you'll usually end up paying at least a small amount per month/year for hosting, it'll include other features you probably don't actually need for a simple personal site, and that's not counting the cost of the domain name (though those are usually just one low price once per year for a common extension like .com, .net, etc.). But there is at least one great free option: Neocities. Neocities is totally dedicated to bringing back the days of small, personal websites that you can design yourself, and while I haven't used it myself it's been really great to see the kinds of fun sites and projects people have been able to create with it. Would definitely recommend checking this out as a first stop for hosting! This looks like a good absolute-basics starting guide for Neocities (and includes a link to a "layout builder" if you want a more structured starting layout than Bogleech's ingredients, with a few more options to choose from than having to manually edit TCoD's): https://learn.sadgrl.online/absolute-beginners-guide-to-neocities/
(Neocities appears to have an online file editor with syntax highlighting, so in theory you don't need one of the editors mentioned above. However, I would still recommend writing your code as local files in your computer, and then just uploading the files to Neocities. That way you have a bit more protection from things like browser crashes if something happens to go wrong, and you'll have a local copy of all your stuff just in case.)
are there any other options?
There is the third option of purchasing hosting, and then installing software on that hosting to run your website (for example, you can also install WordPress on your own site rather than using WordPress.com; Altered Origin is currently running on a PHP CMS called Grav). Depending on the software you choose you can get an experience more or less like using a site builder, but with more control over your content, the design, etc.. The tradeoff is that you'll likely end up managing all the more technical aspects of software like that yourself, which can be more work than either having a company take care of it for you or using something that's a little harder to break outside of code typos, like a static HTML site.
The amount of coding you need to worry about can also vary with this; my current Grav site provides a simple way to manage adding new content, but the design/layout of the site around that content was still written entirely by hand with HTML and CSS. With self-hosted WordPress you can just use and customize themes without (necessarily) needing to touch the code, and can have more flexibility about which themes and other elements you can install than WordPress.com's free hosting allows.
But either way, I'd recommend trying one or both of the other options before bothering with this. Buying more advanced hosting and maintaining the software on your own website is something you probably don't want to worry about unless you already know you require it or will enjoy it!
okay i'll shut up now
I always love hearing that someone's looking into creating their own space on the internet; it's really a shame that so much of that creative spirit has disappeared over the years. I wish you the best of luck with your site; I'd love to see a link to it whenever you've got it up and running! (And if there was anything specific you were wondering about that I didn't cover here, or if this wasn't the sort of help you were asking for at all and I totally rambled on past your actual question, feel free to send another ask and let me know!)
If any of my other webmaster friends want to chime in with further advice or suggestions, feel free!
#personal website#it has been years since i last wrote a long post on tumblr and somehow the experience has gotten worse?#impressive
12 notes
·
View notes
Text
What Our Web Design Fredericton Services Can Do for Your Businesses
Websites are great for businesses. They're easy to update and add to, they can be seen from anywhere in the world and they can help your company stand out from competitors. But websites aren't just about attracting new customers—they also need to convert visitors into paying customers. That's why we provide our website design Fredericton services to provide high-quality designs that get results!
Your website is the first thing people see when they visit your business. It's also one of the most important parts of your marketing strategy. A well-designed website lets you reach customers, build brand awareness and generate leads.
We can help you with all these things!
Higher conversion rates and more customers
Website design is a crucial part of the customer journey. A good website can help you increase your conversion rates, which in turn will lead to more customers and higher revenue.

Your website should be designed in a way that makes it easy for people to find what they're looking for—and feel comfortable doing so on your site. And as a web design Fredericton service provider, we provide exactly same. You want them to know exactly where they are on the page, how much information about each product or service there is, how much time they have left before making a purchase (or how soon it's closing), etc., so these are all things that need to be communicated clearly through layout and functionality of your pages.
When you have a website that's easy for people to navigate and find what they're looking for, it builds trust between you and your customers. It gives them confidence in your brand and makes them feel like they can trust you with their money or time (if they're spending both on your site).
What Is the best in us? - An agile web design process
As a web designer, you probably know about agile process. The agile process is a way of working that allows for rapid development and delivery of your project. It's iterative and collaborative, focused on the end user, flexible and adaptable—and time-boxed.
The agile approach breaks down projects into small chunks or sprints (iterations), where each iteration focuses on delivering just enough value to move forward toward your goal(s). This means you can't wait around until everything is perfect; there's always something you need to improve upon before moving onto another task or feature!
The agile approach can be applied to web design, which means you'll need to think about how you're going to break up your project into sprints. This will help you keep track of what needs to be done, who's responsible for each task—and when they need to complete it by.
Websites can be a great source of new business but they take careful design to maximize their impact.
Websites can be a great source of new business but they take careful design to maximize their impact. Design is not just about the look, it’s also about the functionality and how users interact with your site.
How do you get the right mix of design and copywriting? You need to know what kind of content will sell best for your customers, so that's where we come in!
We can help you create a website that is easy to use, looks great, and gets results. Our team of designers and copywriters are experts in their fields, with years of experience creating sites that sell!
Conclusion
We believe that it’s important to create a website that is both beautiful and functional. Our web design fredericton designers use the latest tools and technologies to ensure your business looks its best on any device. With our design services, you will see an increase in traffic coming to your site as well as more conversions from visitors who are interested in what you have to offer! For more infor visit us at: https://aarondoucette.com/fredericton-website-design/
Our Article Source:https://webdesigninfredericton.wordpress.com/2023/01/23/web-design-fredericton-services/
1 note
·
View note
Text
TIMES - Extraordinary Newspaper Magazine Theme
New Post has been published on https://click.atak.co/times-extraordinary-newspaper-magazine-theme/
TIMES - Extraordinary Newspaper Magazine Theme
Briefly about features
TIMES is an extraordinary newspaper / magazine WordPress theme designed to redefine publishing by making content both easier to create and consume. It combines professional looks and unmistaken typography with impressive user experience (UX) and incredible attention to details.
Enjoy your content on mobile devices, tablets and more thanks to a responsive layout, now even faster and better with optimized images and support for high-quality retina screens. This theme supports menus 3 levels deep as more than this is a burden for users to navigate. If you have more questions, please email support.
Changelog
May 12th, 2018 — version 1.4.8
ADDED - Option to show "Unique posts only" on the homepage. While, previously, only posts of the same type were not repeated, with this setting you can choose to skip the same post from the entire homepage. That includes every post on the homepage and inside sidebars/widget areas. Of course, your handpicked posts on the homepage will be displayed as usual and won't be affected by this setting. ADDED - Option to "Copy link" to the article, in the share area below article. We've added yet another way to share your articles, your readers can now simply click the button to copy the post link and share it ony any site, community or platform. ADDED - Option to "Email" article link, in the share area below article. Your readers can also send the article link to a friend or colleague via email. IMPROVED - Visual tweaks and improvements. IMPROVED - Customizer experience.
March 17th, 2018 – version 1.4.7
ADDED - Font Editor - We've added a brand new section to the customizer that will allow you to change every font on the site effortlessly. There are three font families loaded with the theme by default, you can swap them all out with almost 900 fonts offered by Google Fonts or add your custom fonts with a link or code from your font provider. Using Greek, Cyrillic or Vietnamese script with your Google Fonts? Easily add font subsets straight from the customizer! Want to use only one font on the whole page? Sure! Just check the "Use universal font?" checkbox and you're good to go. All that available in the customizer from today! ADDED - Shortcodes can be inserted directly to the homepage as part of Custom Code module. IMPROVED - UX tweaks and improvements for customizer’s publish menu. IMPROVED - Moved the "Font Subset" option from Settings page to customizer. IMPROVED - Front-end, visual tweaks. IMPROVED - Performance.
November 24th, 2017 – version 1.4.6
ADDED - Custom Code module to the homepage builder. You can now insert any HTML, JavaScript code or text to the homepage. Great for adding advertisements, even if your code is not optimized to be responsive, you can use the module's tabs to enter different code for mobile, tablet and/or desktop devices. This module is very similar to WordPress’ Text Widget, once you toggle the "Include basic styling?" checkbox, it allows you to move some of that content from sidebars to the homepage. ADDED - Smart reload to the homepage builder. We think that this feature will greatly increase the productivity of assembling your homepage. The customizer now refreshes the homepage once it detects that you are done making changes, avoiding unnecessary updates and improving the customizer's performance, especially on older devices. ADDED - Compatibility with WordPress 4.9 and it's new features. IMPROVED - Few visual tweaks and improvements.
October 28th, 2017 – version 1.4.5
ADDED - Option to change ticker content font type: serif and sans-serif. ADDED - Option to disable/enable opening social media links throughout the site in a new tab, in customizer. ADDED - Checkbox to Social Media widget that allows to disable opening links in a new tab. ADDED - Option to hide posts date on the homepage, articles and across the site. IMPROVED - Social Media widget following count. Results are now loaded asynchronously to improve page loading speed in some cases. IMPROVED - Ticker content is now loaded asynchronously to avoid additional database queries on page load and to improve load speed. IMPROVED - Visual tweaks.
September 29th, 2017 – version 1.4.4
ADDED - Breaking News Ticker - This is a big one, we've actually created the whole ticker system from scratch, we started with creating the best experience by designing an intuitive and familiar UI to customize your ticker content, appearance and behavior. You can either show post: latest, oldest, most bookmarked / commented, from category(ies), handpicked or add your own content right from the customizer. Adjust the appearance and layout to fit your sites style, set your own colors, change the label text or choose the scrolling direction – all that with instant, live preview, which makes customizing a quick and productive task. ADDED - Option to disable rich menu dropdowns (Functionality ON/OFF > Other). ADDED - Option to the Social Media widget to open profile links in a new tab. IMPROVED - Few visual tweaks.
August 24th, 2017 – version 1.4.3
ADDED - New layout for Secondary Menu Bar called "Divider". You can check it out in Dashboard > Appearance > Customize > Header Layouts. ADDED - New layout for Secondary Menu Bar called "Shadow". ADDED - New background type for "Boxed" layout in Secondary Menu Bar: "Dark Background" ADDED - New background types for "Boxed" layout in Secondary Menu Bar: "Custom Light & Dark Color" which allows you to set a custom color, light or dark, for the bar’s background. ADDED - Added option to choose amount of padding / space for Secondary Menu Bar: Small, Medium, Large Padding. ADDED - Instant, live feedback in customizer for Showing / Hiding Secondary Menu Bar’s search button, date and social icons.
July 24th, 2017 – version 1.4.2
ADDED - Custom made, light and fast one-click demo importer designed specially for TIMES with clean, simple, intuitive and clutter-free interface. We've written, completely from scratch, brand new demo importer tailored specifically for TIMES, it's fast, light-weight and easy to use, you can add some demo content to your sites in minutes and remove just as fast, all that with a click of one button that conveniently turns into a slick progress bar. In short, it's awesome and to try it out just activate the free bundled Dash+TIMES plugin ADDED - New demo content called "TIMES Starter Pack". Contains everything you need to get started with the theme, a complete and lightweight package, ideal for new sites and easily removable. ADDED - Option to enable or disable "pinch to zoom" on devices with touch screens. IMPROVED - Few visual tweaks.
June 15th, 2017 – version 1.4.1
ADDED - Optional print button in the interaction area. You can enable it or disable it by going to the Dashboard > Appearance > Customize > Show/Hide and (un)checking the "Print Button Below Post" checkbox. ADDED - Option to remove all theme's meta tags in case you want to use a third-party plugin for meta tags. Meta tags include Open Graph tags, Twitter tags and meta description tag. ADDED - Updates for WordPress 4.8. IMPROVED - Visual tweaks.
May 31st, 2017 – version 1.4.0
ADDED - Homepage Builder - This is a big one... We've created completely from scratch a tool that allows you to modify any element on the homepage. You can rearrange every sections, have multiple sliders or any module, each with different settings. You can pick certain posts to appear in the section in most modules or, for example, set the post type to display most commented posts from this week. This tool allows for a total flexibility and customization of your homepage, on top of that it is very intuitive, nicely designed, clean and without unnecessary clutter. The builder is very smart and adaptable, for example, if you add two compatible modules that display the same type of posts, the second module will not show the same posts, they will be offseted. There are plenty of unique touches like that and this paragraph is already too long so I would recommend that you give the builder a try by going to the Dashboard > Appearance > Customize > Homepage Layout. Oh and don't worry! Every change you've made to the slider or other modules through the customizer will be converted to the builder so you don't have to redo your layout! IMPROVED - Slider section from customizer was moved to the Homepage Layout section and all your settings will be mirrored to the homepage builder. IMPROVED - Few visual tweaks.
April 30th, 2017 – version 1.3.9
IMPROVED - Few visual tweaks. IMPROVED - Main menu experience. IMPROVED - Hero image performance.
April 3rd, 2017 – version 1.3.8
ADDED - New widget called "Category Posts" that allows you to display articles from specific category in any post-excerpt format neatly in the sidebar. You can also pick the number of posts to show as well as set the time-range. IMPROVED - Few visual tweaks.
March 23rd, 2017 – version 1.3.7
IMPROVED - Customizer looks and experience. Biggest customizer redesign to date, we made the customizer much, much more organized, easier to navigate, less cluttered and gave it a more modern look. Every section has it’s own custom made icon and a description for easier navigation, similar settings are now grouped together to make the best use of space and each group has a short explanation to it. Words really can't do a justice once you compare the old customizer with the new one. Make sure to try it out and if find something not working properly, just go to Dashboard > Settings > General and uncheck the "Customizer tweaks" checkbox. ADDED - Dark mode. Yes, your website can now join the dark side. To change the color scheme of your site go to the Dashboard > Appearance > Customize > Change Colors and pick a dark color scheme. ADDED - Sepia color scheme. Give your site the old-school look with subtle brown shades. You can change the color scheme in the same section as the dark color scheme. ADDED - Option to change the default sorting for comments.
BUY From ENVATO Marketplace
#blog#clean#extraordinary#Magazine#modern#newspaper#parallax#professional#publishing#simple#social media#social sharing#theme#times#typography#wordpress
1 note
·
View note
Text
9 Web Design Trends for 2019 You Can't Ignore
2018 has been an exciting year for web design.
The only way I can think to sum it up is with a quote from one of my favorite shows, The Office.
In the series finale, Andy says “I wish there was a way to know you're in the good old days before you’ve actually left them.”
Well, this is me, giving you the heads up that we’re currently living in some of the most exciting times in the web design.
In the last year, we’ve seen advancements in technology that help connect us better with our users, new styles that are pushing the boundaries, and a stronger focus on documentation and accessibility guidelines to make the web a more consistent and accessible environment for everybody.
With so many developments, it’s important to slow down and take a look at what trends will stick around and what new things we can expect to see in 2019.
Here are some of the more notable things we can expect to see in web design in 2019.
1. Flat Design
Flat Design is a minimalist design approach that features the use of clean and open space, bright colors, and simple two-dimensional illustrations.
This style of design started off as just another trend, but over the years, it’s grown to become the standard for web design.
The rise of flat design can be attributed to the need for fast-loading websites that provide users with an enjoyable browsing experience on both mobile and desktop.
Flat design relies mainly on simple illustrations which are much less data-heavy than sites that use large images or heavy visuals. This means an overall much quicker loading time.
This style of site is also preferred by many users from a UX perspective.
Reducing the clutter and unnecessary ornamental parts of a design helps users to focus on the important parts and make it easier to navigate.
App development platform Zeroqode uses flat design on its website to present users with a clean yet friendly appearance. The use of bright colors in the hero illustration grabs users attention while also communicating to users what the company does.
2. Animated GIFs
Today’s user is in an “instant gratification” mindset when it comes to finding the information they’re looking for.
That means we only have a small window of time to capture their attention and provide them with what they’re looking for.
This is where animated GIFs really shine.
GIFs can convey complex ideas in a short period of time while being engaging and entertaining. An added bonus is they also work on most browsers and mobile devices, making them accessible to everyone.
In the example below CarLens, a car identification app, uses an animated GIF in its hero section to quickly show the type of information you can find about a car using their app. The GIF is engaging and makes users interested to learn more.
3. Conversational Bots & Machine Learning
Last year, we talked about the rise of conversational bots and machine learning on websites.
Since then, chatting with bots has become second nature. We’ve seen huge advancements in artificial intelligence and the capabilities of bots.
Heck, we see it every day when Google gives us auto-suggestions or when Facebook asks us if we would like to be tagged in a photo.
Many companies are seeing the benefits bots can bring to their organization including:
Greater convenience by giving users instant responses and filtering them to the appropriate contact based on their issues
Improved efficiency by allowing for easier and time-saving transitions between cases.
At IMPACT, we’ve integrated Drift onto our agency services pages to help us connect instantly with our prospects.
4. White Space
As mentioned above, web design is moving in more of a “less is more” mindset.
That means we’re seeing websites opt for simpler layouts with greater amounts of white space. White space (also referred to as negative space) is simply the empty space on a page. Think of it as the breathing room around page elements.
Using white space to separate the different sections on your pages helps improve readability and makes it easier for users to digest important information.
Wealthsimple, an investment app, uses whitespace to break up each section of its site allowing for users to focus on one section at a time. It then uses clever animations to direct user eyes down the page.
5. Sketch as the Go-to Web Design Software
Over time, there’s been endless, polarizing debates in the tech world; Mac vs. PC. GIF vs. JIF. Apple vs. Android.
For those in the web design space today, we find ourselves in the midst of a battle for top design tool: Photoshop vs. Sketch.
For years, Photoshop was the go-to tool for executing web design, however, over the past few years, Photoshop has begun to lose ground to Sketch.
Sketch is a software that’s built specifically for web designers and can cover the majority of the design process from creating designs to prototyping to client presentation.
Due to Sketch’s powerful open-source library of plugins and its ability to handle so much of the design process, I’m predicting in 2019 more companies will begin to make the switch away from photoshop and move over to using Sketch as their main design software.
6. Broken Grid & Asymmetrical Layouts
Recently, web design has put a lot of emphasis on designing within a set grid.
A grid system helps designers maintain alignment and consistency throughout a design and frankly, makes it easier for developers to bring it to life.
However, we are beginning to see designers break outside of the standard grid more and more. This helps designers have more creative freedom with their work and create another level of hierarchy on a page.
Creating this extra level of hierarchy is extremely helpful when it comes to guiding a user’s eyes down a page and pulling them into the most important actionable parts of your site and frankly, it allows for more intriguing and unique designs.
At IMPACT, we’ve taken this approach on our About Us Page in order to help break up the content a bit and call extra attention to our team photos.
7. Design Systems
Simply put, a design system is a collection of reusable components guided by a set of rules, constraints, and principles.
Over the last year, these systems have become an important piece of many teams.
Major companies such as Shopify, Trello, and Airbnb have led the design system charge by building out in-depth systems and even dedicating pages on their sites to them for everyone to see.
When implemented, design systems help teams reduce inconsistencies and speed up your design process.
Shopify’s design system, named “Polaris”, takes users through in-depth sections explaining the “why” and “how” onSshopify’s color, typography, and UX design.
8. The Use of Organic Shapes
An organic shape is any shape that’s irregular and uneven. In other words, this is a nice way of saying imperfect.
They appear more hand-drawn and humanistic. With their unusual appearance, these can be used to grab a user’s attention and add a personable touch to your site.
When combined with an illustration or image, they can also really add a nice level of depth to your site, breaking up the monotony of the same circles and squares we’re used to seeing in design.
In the example below, Designer Ariful Islam, uses organic shapes to give this page a more approachable feel and call some additional focus to the imagery used on the page.
Image: UI Agency by Ariful Islam
9. Website Accessibility
Alright, this last one isn’t a trend, but it is a movement that can’t be ignored in 2019.
If you’re new to accessibility, it has to do with the design of a website for individuals with disabilities. When websites are properly designed and coded, people with disabilities can easily use them. Unfortunately, there are currently many sites out there with accessibility barriers making it difficult for those with disabilities to use.
As WCAG 2.0 (Web Content Accessibility Guidelines) become more commonly enforced, it’s going to be increasingly important to make sure your website is up to par.
The web is an important resource in all of our lives so it’s important to make sure it provides equal experience and opportunity, regardless of how it is being accessed.
If you’re looking for some helpful resources to get your site up-to-code, you can visit the full list of tools recommended by W3C, the community responsible for developing the standards for the web, here.
Looking Ahead to 2019
So there you have it, the top nine trends that I think will shape the way we design in 2019.
From an aesthetic point-of-view, I believe we’ll see websites continue to move toward the clean and practical style of flat design. From a UX point-of-view, we’ll see companies make a push to make their sites accessible for everyone and implementing more conversational bots to give users a quicker response time.
from Web Developers World https://www.impactbnd.com/blog/web-design-trends-for-2019
0 notes