#dmitry shorin
Explore tagged Tumblr posts
Text

Cousteau - Dmitry Shorin , 2024.
Russian, b.1971 -
Oil on canvas , 90 x 135 cm.
#Dmitry Shorin#russian artist#ocean#sea surprises#Cousteau#holidays#airplane interior#flight scenery
6K notes
·
View notes
Text

"Forbes". 2021.

"Unknown". 2020.

"Cousteau". 2024.
Paintings by Dmitry Shorin. Russian. b. 1971-
> Huariqueje.Tumblr
0 notes
Text
Post Malone - Motley Crew (Directed by Cole Bennett)
Lyrical Lemonade & Dre London Ent Presents: Post Malone – Motley Crew https://postmalone.lnk.to/motleycrew Directed & Edited by: Cole Bennett Executive Produced by Dre London Song Produced by DA Got That Dope Director of Photography: Brett Arndt Steadicam: Renard Cheren Camera Operator: Emaad Elhardouzi 1st AC: Eric Gauntt 2nd AC: Kate Ruthenbeck 1st AC “B Cam”: Dmitry Shorin 2nd AC “B Cam”:…
View On WordPress
0 notes
Text

Angel girls in the departure lounge
Joint project of Pulkovo Airport and Erarta Museum of Contemporary Art St. Petersburg. The sculptures, created by the St. Petersburg artist Dmitry Shorin, represent girls with airplane wings ingrown into their backs.
1 note
·
View note
Photo
by Dmitry Shorin

Весна. 2009. Дмитрий Шорин
24 notes
·
View notes
Photo

A lot of questions for JavaScript developers
#492 — June 12, 2020
Unsubscribe | Read on the Web
JavaScript Weekly

153 JavaScript Questions (With Their Answers Explained) — Want to test your JavaScript knowledge? Whether for fun or a job interview, this is an interesting set of questions, complete with explanations of the answers. We first linked to this a year ago when it only had about 40 questions, so it’s grown a lot!
Lydia Hallie
An ECMAScript Proposal: Logical Assignment Operators — Dr. Axel covers another proposal in the pipeline for the language that would let us do things like a ||= b or a &&= b as you might in, say, Ruby or Perl.
Dr. Axel Rauschmayer
New Course: React Native — Leverage your JavaScript and React skills for mobile iOS and Android platforms using React Native – ship your very own native mobile applications.
Frontend Masters sponsor
Node Weekly: Our Sister Newsletter for Node Developers — Earlier this week I was speaking with a long time JavaScript Weekly subscriber who hadn’t heard of Node Weekly, our Node-focused weekly newsletter, so I thought I should invite you all to check out the latest issue as we cover a lot of Node things there that we don’t include in JSW :-) Be sure to check out the “7 Interesting Node Modules and Tools” section at the bottom!
Cooperpress
⚡️ Quick bytes:
JSGrids is a handy compilation of the best spreadsheet and data grid libraries so you can compare and pick the right one for you.
VS Code May 2020 has been released with a preview of editor setting syncing between multiple machines, CommonJS auto imports, preserved newlines during JS/TS refactorings, and more.
Excited for Vue 3? There's now an 'awesome' list for Vue 3 resources, links, videos, etc.
MDN has introduced a new front-end development learning pathway to add an opinionated and curated set of tutorials to guide you through learning things like CSS and JavaScript.
There's a JavaScript game you can play in your browser's title bar. Yes, it's open source.
💻 Jobs
JavaScript Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere.
X-Team
Find A Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📚 Tutorials, Opinions and Stories
An Old School Doom Clone (in 13KB of JavaScript) — I have no idea how we missed this last year, but wow, what a neat piece of work. You can even grab it and play with the code yourself.
Nicholas Carlini
Type Assertions in TypeScript — A way to temporarily override a type, a little like lightweight casting.
Dr. Axel Rauschmayer
How to Deploy a Gridsome App on Azure Static Web Apps — Brings together the Gridsome Vue.js site generator with Azure’s new static app deployment service.
Gift Egwuenu
Bitmovin Magazine 5th Edition: Shaping the Future of Video — Get the latest overview of our products, recent feature releases, current video trends, and customer case studies.
Bitmovin Inc. sponsor
Using Higher-Order Components in React — Learn about higher-order components, the syntax of higher-order components, as well as use cases for them.
Shedrack Akintayo
How to Compare Objects in JavaScript — Compares a few different levels of what ���equality’ actually is when it comes to JS objects.
Dmitri Pavlutin
Svelte, Why So Much Hype? — A closer look at the component-based library.
Anthony Le Goas
Improving the Rendering Performance of a Large List View in AngularJS 1.2.22 — You’re probably not doing this, but this is a pretty neat look at approaching performance issues in legacy apps.
Ben Nadel
🔧 Code & Tools

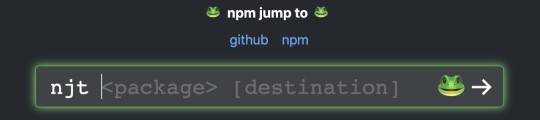
njt (npm jump to): A Quick Navigation Tool for npm Packages — njt is a tool you can either use locally (npm install njt first) or on the Web site and it acts as a way to quickly reach a package’s issues, homepage, pull request, and numerous other things. Clever idea.
Alexander Kachkaev
Math.js 7.0: An Extensive Math Library for Node.js and Browser — Work with complex numbers, fractions, units, matrices, symbolic computation, etc.
Jos de Jong
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure.
Stream sponsor
Quotebacks: Embed Quotes Without Losing Context — This is a small library that can embed a quote in an attractive format within the source context. Can also be used as a Chrome extension that saves to local storage.
Tom Critchlow and Toby Shorin
Johnny Five 2.0: A JavaScript Robotics and IoT Programming Framework — If you’d wondered why you haven’t seen much about Johnny Five lately, don’t fear, because… Five is Alive! v2.0 is primarily an internal rewrite release rather than boasting lots of new features, though.
Rick Waldron
Karma 5: A Multiple Real Browser Test Runner for JavaScript — A popular way to test your code in multiple, real browsers at once. GitHub repo.
Karma
React Date Picker 3.0: A Simple and Reusable Date-Picker Component — A mature option that continues to get frequent updates. Demo here.
HackerOne
ModJS: A JavaScript Module for KeyDB and Redis — This isn’t for using Redis (or the KeyDB fork) from JavaScript but for taking JavaScript into the popular data structure server in case you prefer JavaScript to Lua for scripting it.
John Sully
Getting Started With OpenTelemetry In Node.js
Lightstep sponsor
Lightweight Charts 3.0: Canvas-Powered Financial Charts
TradingView, Inc.
tsParticles v1.15.0: A TypeScript Library for Particle Effects — Lots of neat demos in this announcement post. It’s basically Particles.js, but ported to TypeScript. GitHub repo.
Matteo Bruni
Josh.js: A Library to Animate Content on Page Scroll — This effect feels a little overdone nowadays, but this library is small, efficient, and it feels performant to me too.
Al Mamun

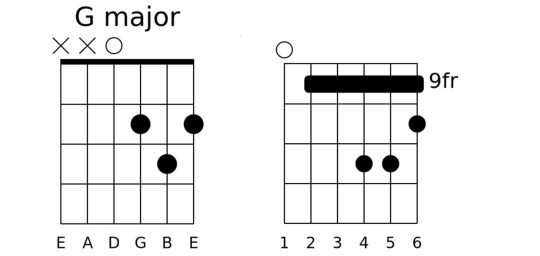
SVGuitar: Create SVG-Based Guitar Chord Charts — Very flexible and customizable and you can have a hand-drawn effect as well.
Raphael Voellmy
🗓 Upcoming Online Events
JS Nation (June 18-19) — This free two-day remote conference features over 25 speakers, including Jen Looper, Max Stoiber, John Papa and others.
OpenJS World (June 23-24) — Speakers at this 'virtual experience' include Nicole Sullivan, Prosper Otemuyiwa, Cassidy Williams and more.
CascadiaJS 2020 (September 1-2) — This upcoming online conference is set to take place in September.
by via JavaScript Weekly https://ift.tt/2Yu0uCP
0 notes
Text

Princess Juliana - Dmitry Shorin , 2018.
Russian, b.1971 -
Oil on canvas , 150 x 97 cm.
#Dmitry Shorin#russian artist#airport scenery#fly runway#Princess Juliana International Airport#St. Maarten Airport#Caribbean Island#St. Maarten#holidays
60 notes
·
View notes
Photo

Dmitry Shorin Holidays
44 notes
·
View notes
Photo

Dmitry Shorin - 3D (2010)
1 note
·
View note
Text
St. Petersburg Pulkovo Airport
St. Petersburg Pulkovo Airport
お楽しみの休暇もあっという間、サンクトペテルブルグともしばしのサヨナラです。
零下20度以下の毎日から解放されるのは、ちょっとほっとするかもしれませんが、年末年始にかけて、たくさんのお楽しみを享受させてもらいました。心から感謝します、ありがとうございました!
ここでひとつ、サンクトペテルブルグ、プルコヴォ空港をご紹介。プルコヴォ空港が新しくなったのは2013年のこと。空港そのものの建築は、イギリスのグリシャム建築事務所の仕事だそうです。雪の重みにも耐えうるデザインを凝らした天井と、サンクトペテルブルグの島と橋で結ばれた街をイメージしたレイアウトがポイントだとか。
新ターミナル開設を折に近代芸術を空港設置するプロジェクトを開始したそう。
私が興味を惹かれたのは、出発フロアに飾られた4つの飛行機の羽根をもった天使の像。Dmitry Shorinの’I Believe in Angel ‘という連作の一部だそうです。こちらのDmitryさん、ロシアの近代芸術家10選に入る方とのこと。サンクトペテルブルグの街の芸術に触れるのが、この街を訪れる一番の目的とは思いますが、空港の中で楽しめる芸術があることも知っていただければ幸いです☆
サンクトペテルブルグを旅立って、ブルガリア・ヴァルナへ戻ってきました。気温16度、たいへんあたたかいです。それでも、聞くところによれば、元日まわりに大雪が数日にわたって降ったそうで、たいへんな寒さだったとのこと。ようやく暖かさが戻ったところへ舞い戻ったようす。
ブルガリアのクリスマスは12月末なので、とっくにクリスマスモードは片付いているかと思えば、空港のクリスマスツリーはそのままで、ショップにはクリスマスグッズがまだ並んでいました。日本の街中のイベント装飾の切換えが極めてきっちりしている一方で、ヴァルナのゆるさになんとはなしに安堵感。
帰路の経由地モスクワでは、大雪マイナス14度。空港除雪活動が盛んにおこなわれていました。搭乗した飛行機の窓に雪が積もってる様をみたのは初めてです。大雪にもかかわらず、大量の飛行機の離発着を運営している北国の空港に、あらためて天晴れの念を覚えました!
Original : http://tintinnabulum.com/1314/st-petersburg-pulkovo-airport/
#airport#art#christmas#Dmitry Shorin#I Believe in Angel#Pulkovo#Russia#sculpture#st. petersburg#天使像#空港#芸術
0 notes





