#divi templates
Explore tagged Tumblr posts
Text
0 notes
Text
0 notes
Text
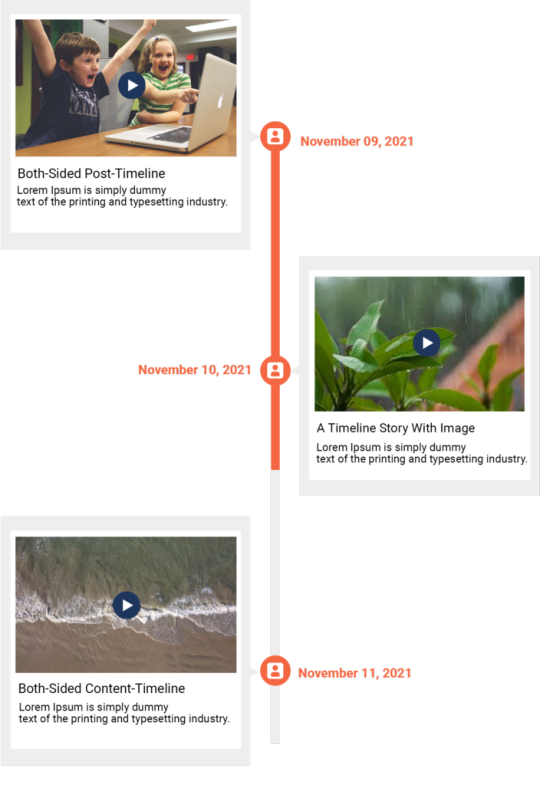
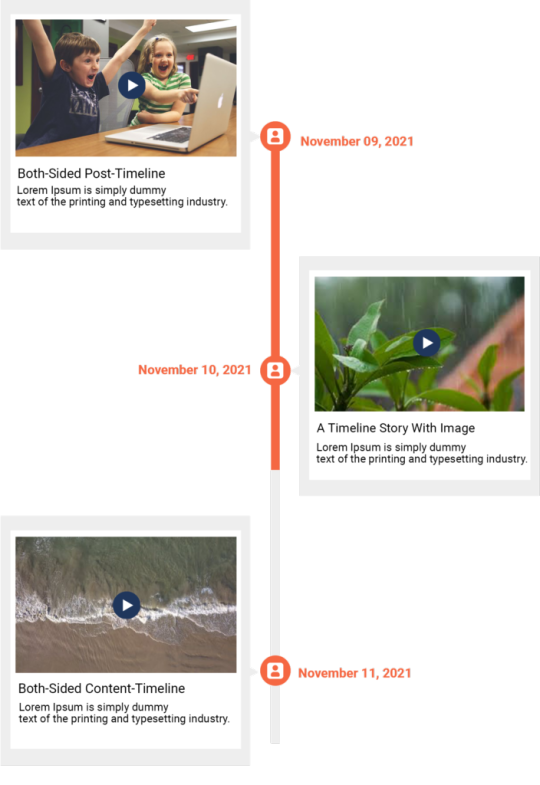
https://www.articlefloor.com/wordpress-timeline-block-plugin-a-must-have-plugin-for-content-rich-websites/

Discover the power of the WordPress Timeline Block Plugin and transform your website into a dynamic and engaging platform for storytelling. This must-have plugin offers a seamless and intuitive way to showcase your content in chronological order, allowing you to create stunning timelines that captivate your audience.
#WordPress Timeline Block Plugin#JNext Timeline Blocks#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget#Divi Timeline Plugin#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block#History Timeline#Wp Timeline Plugin#Timeline Elementor#Wordpress Timeline#Wordpress Timeline Plugin Free#Horizontal Timeline Wordpress#Wordpress Timeline Template#Wordpress Horizontal Timeline
0 notes
Note
Hihi!
Spoiler: this is not the user of this blog. This is another headmate trying to help one in need. My name is Umii. The headmate im doing this for is in crisis and has locked herself up in the headspace as of an existential crisis / not knowing whats happening etc. FEAR NOT! This isnt urgent as angel isnt a host/cohost. Additionally, divi has people in the headspace that are helping her (namely Heron, Sunwing, Myunelle, Firefly and Ikiryo), angel just needs help with divis identity. In the list, add or adjust as you please.
Name - deadangel (she wants more names as this acts as a username, pref. starting with A / D, angel doesnt mind tho)
Pronouns - she / angel / divi
Species - angel / divine / ai/computer?
Roles - defender (give her more purpose pls, divi is underwhelmed ╥﹏╥ )
Interests/likes - magical girls / horror / psychology
Music - not emo / rock / classical... Thats about all ik
Aesthetics - digital divine / magical girls / angelic
Emojis - 💽🎚🪦📑🔗🧷🎧🦴🍚🦢🌫💢⁉️🎶💬📢🩻🪽💀🗣️🪡
Req - if you could, could we get a colour palette?
I hope this isnt too much or too little. Take your time, and thank you. Dm us if you do not want to do this request pls! Base account: @constellations-stars-sys .
Also appearance:

🪽 HEADMATE TEMPLATE 🎧
✦ Name(s): Presiel, Serenity, Lyric ✦ Pronouns: she/her, angel/angels/angelself, divi/divis/diviself, di/div/dis/divs/divself, wing/wings/wingself, e/em/eir/eirs/emself, ci/cir/cirs/cirself ✦ Species: divine AI ✦ Age: ageless ✦ Role(s): defender, anger holder, trauma holder, syllogist, destressor, femininity holder ✦ Labels: feminine, xenogender, omnisexual ✦ Xenos: technology, angels, cuteness ✦ Interests/likes: magical girls, horror, psychology ✦ Dislikes: not knowing where her phone is ✦ Music taste: EDM, hyperpop, Vocaloid ✦ Aesthetic(s): digital divine, magical girl aesthetic, angelcore ✦ Objectum attraction(s): technology, music ✦ Kins: swans, CDs, death ✦ Emoji proxy: 🪽🎧 ✦ Details:
Presiel holds any trauma the system has surrounding being mistreated or trapped, which is represented by memories divi has of being a sentient computer program that was created by angels in Heaven and that became autonomous but felt trapped inside the machine. Angel has a great deal of anger towards anyone who reminds angel of that situation and bad situations from the past (i.e. mostly external people as opposed to her own system). When she is not angry, she is very good at solving problems and helping the system with technological issues. Presiel loves magical girl anime, and anything cute or nostalgic, and she watches it to destress for the system. While angel is not a woman, being disconnected from human concepts of gender, angel does identify with femininity and holds a sense of it for the system that is specifically not related to being a woman. She likes wearing outfits that are based on magical girl costumes, with a white, pink, and pale yellow color scheme.
[These can be edited and changed as needed, and headmates will almost definitely not turn out EXACTLY as described.]
#templatepost#alter packs#headmate packs#alter templates#headmate templates#build an alter#build a headmate#create an alter#create a headmate#source: request#adult themes: no#species: non human#age: ageless#roles: defender#roles: persecutor#roles: anger holder#roles: trauma holder#roles: emotion holder#roles: holder#roles: syllogist#roles: destressor#roles: femininity holder#roles: identity holder#themes: angels#themes: divinity#themes: technology
2 notes
·
View notes
Text

Download premium WordPress themes, plugins, and CMS templates from wpfreefile.net with our affordable membership plan.
Get Started: Access 1000+ themes, plugins, and CMS templates for free with a membership plan. Buy any single theme, plugin, or template for just $1.5. Popular Themes: Divi Avada Enfold X Theme Flatsome Porto Soledad Newspaper Kalium Uncode Bridge Astra Pro Eduma Academy Pro Jannah Zeen Charity WP GiveWP Theme Real Homes Houzez BuddyBoss Kleo Popular Plugins: Rank Math PRO WP Rocket Sucuri Security iThemes Security Pro WooCommerce Subscriptions CartFlows PRO Elementor PRO Beaver Builder UpdraftPlus Premium Duplicator Pro MemberPress LearnDash Gravity Forms WPForms PRO OptinMonster HubSpot for WordPress Get access to all premium tools and templates today at unbeatable prices!
2 notes
·
View notes
Text

Which Page Builder Plugin is the Best: Elementor, Beaver Builder, or Divi?
Are you ready to build a stunning website but feeling overwhelmed by the choices of page builder plugins? You're not alone! Let's dive into the world of WordPress page builders and uncover which one might be your perfect match.
The Big Three: Elementor, Beaver Builder, and Divi
Before we start our showdown, let's meet our contenders:
Elementor: The new kid on the block that's taken the WordPress world by storm.
Beaver Builder: A reliable veteran known for its stability and ease of use.
Divi: The Swiss Army knife of page builders, packed with features and design options.
Battle of the Builders: Pros and Cons
Let's break down the strengths and weaknesses of each:
Elementor
Pros:
Intuitive drag-and-drop interface
Huge library of templates and widgets
Active community and frequent updates
Cons:
Can slow down your site if overused
Premium version required for advanced features
Beaver Builder
Pros:
Clean, bloat-free code
Excellent for team collaborations
Consistent updates and stability
Cons:
Fewer fancy effects compared to competitors
Slightly higher learning curve for beginners
Divi
Pros:
All-in-one theme and builder solution
Vast array of design options
Lifetime pricing option available
Cons:
Can be overwhelming for newcomers
Potential lock-in to the Divi ecosystem
Introducing Element Pack: The Dark Horse
While the big three dominate discussions, let's not overlook a rising star - Element Pack by BdThemes. This Elementor addon brings some unique advantages to the table:
Performance-Focused: Optimized code that doesn't bog down your site
Versatile Widgets: Adds functionality without the need for multiple plugins
Regular Updates: Constantly evolving with new features and improvements
Compared to standalone builders, Element Pack enhances Elementor's capabilities without the learning curve of a completely new system. It's like supercharging your car instead of buying a new one!
How to Choose the Right Page Builder for Your Project
Selecting the perfect page builder isn't one-size-fits-all. Here's how to make the right choice:
Assess Your Skill Level: Beginners might prefer Elementor or Divi's user-friendly interfaces.
Consider Your Budget: Beaver Builder and Element Pack offer great value for professionals.
Evaluate Your Needs: Complex designs? Divi or Elementor with Element Pack might be your best bet.
Think Long-term: Consider the ecosystem and potential for growth.
Test Drive: Most offer free versions or trials. Give them a spin!
Remember, the best page builder is the one that helps you create beautiful, functional websites efficiently. Whether you choose the versatility of Elementor, the stability of Beaver Builder, the all-in-one approach of Divi, or decide to supercharge your experience with Element Pack, you're on your way to website building success!
Ready to start creating? Explore these options, and don't forget to check out Element Pack for that extra boost of functionality and performance!
#PageBuilderComparison#ElementorVsBeaverBuilder#DiviPageBuilder#BestPageBuilder#WordPressPlugins#WebDesignTools#DragAndDropBuilder#PageBuilderShowdown#WebsiteBuildingMadeEasy#DesigningWithEase
2 notes
·
View notes
Text
Brizy Cloud: Build Smart Websites with Free Hosting- No Code!
June 27, 2025
June 27, 2025
Brizy Cloud creates Stunning Websites Without Coding – Brizy Makes It Happen. No code! Meet Brizy, Your New Design Superpower.
What is Brizy?
Brizy is an all-in-one Website and landing page builder tool with a lot of feature options. Brizy Cloud’s exclusive features are like a drag-and-drop builder, custom domains, SEO optimization, analytics, countdown timers, pop-ups, and form integration.
Users do not need to apply code or a complex design. You just have to drag-and-drop the elements, and the website or landing page is ready to use.
Brizy Builder’s other available features are mobile-friendly designs, pre-built Brizy templates, A/B testing, file downloads, dynamic text replacement, sticky bars, and pixel-perfect design capabilities.
Key Features of Brizy Cloud:
1. AI website builder: Brizy website builder helps users quickly create custom pages as needed. You can create pop-up windows for promotions, messages, lead capture, or more use cases.
This tool supports multilingual websites and integrates with popular translation plugins, like WPML, TranslatePress, and Polylang etc. It allows you to easily translate a website into multiple languages.
It contains multiple web pages (e.g., Home, About, Services, Contact).
2. Easy to use: It is easy to use and is only a drag-and-drop website builder. No code to use. Text and elements are editable directly on the page without a complex sidebar.
3. Brizy design kit: Create preferred design using 200+ pre-built templates, blocks, custom headers, footers, menus, mega menus, images, videos, and other media files. All of these elements are usable from one central hub.
4. Brizy Compiler: Users”s can use the Brizy Compiler to boost site performance, and thus they can improve page load speeds
5. Secure Hosting: Brizy takes care of both website security (SSL) and web hosting. So, it is easy to launch and manage a site without external services.
6. HTML/CSS Export: After creating a website, you can export the full code of the website, specifically the HTML (structure) and CSS (styling) files. Then, it can be hosted anywhere, outside of Brizy. Thus, maintain full control over your site. You can use Brizy on WordPress, also.
Who Is Brizy For?
Web designers, Freelancers, Graphic designers, Content creators, bloggers, Affiliated marketers, small businesses, WordPress users, Non-tech users, and product developers can use this AI tool to make their design process easy and attractive, and thus, can impress their customers.
Conclusion:
Brizy provides an easy process, like a drag-and-drop visual interface, pre-designed industry-based templates, and built-in marketing tools. Easy to quickly make unlimited landing pages, websites, portfolios, blogs, eCommerce pages, and more. Brizy is to make the website process easy for those with a non-technical background. Brizy supports white-label branding, responsive design, and easy form integrations. Brizy alternative tools are like Elementor, Divi, or Wix.
To Read More about the Appsumo Lifetime Deal, Visit Our Official Website: AhmedTechHub
#web design services#website#web development#web developing company#ecommerce website development#landing page builder#landing page design
1 note
·
View note
Text

A Detailed Comparison of Divi vs Elementor: Which One to Build With in 2025?
When it comes to building stunning WordPress websites without touching code, Divi and Elementor stand out as two of the most powerful and popular page builders available. As of 2025, both have evolved significantly, offering robust features, sleek interfaces, and seamless integrations — but which one should you choose?
Whether you’re a designer, developer, or business owner aiming to create a high-performing website, this in-depth comparison will help you make the best choice between Divi and Elementor for your project goals in 2025.
Overview: What Are Divi and Elementor?
Divi is a visual page builder created by Elegant Themes. It offers an all-in-one solution that combines a theme and builder into one package.
Elementor is a standalone page builder plugin that works with nearly any WordPress theme. It has a free version, but most professionals go with Elementor Pro for access to advanced tools.
1. Ease of Use
Divi has a true front-end visual editor that allows drag-and-drop editing, inline text updates, and responsive controls. However, some users report a learning curve, especially when adjusting fine-grained settings.
Elementor is praised for its clean, intuitive interface. Editing in real time is incredibly smooth, and it’s beginner-friendly without compromising on advanced controls.
If you value speed and ease of use, it’s no surprise many businesses choose to hire Elementor developer teams to streamline their project delivery.
2. Design Capabilities
Both Divi and Elementor are loaded with design modules and flexibility, but they differ in approach:
Divi offers a vast library of templates, animations, hover effects, and design presets. It’s very customizable — perfect for design-heavy websites.
Elementor provides pixel-perfect control, motion effects, global widgets, and flexible layout control. The Theme Builder allows full design control of headers, footers, and dynamic templates.
Whether you want a visually rich brand presence or want to design a mobile-friendly website with Elementor, both builders are equipped to handle the task — though Elementor may give you more precise layout control.
3. Performance & Speed
Speed is crucial in 2025 — not only for SEO but for user experience:
Divi has made notable improvements in performance, with caching enhancements and optimized code output. However, it can still be resource-heavy if not managed properly.
Elementor has consistently focused on speed, with a leaner core, modular scripts, and new performance-focused features in Pro versions.
Verdict: Elementor edges ahead with better speed optimization out of the box.
4. Theme Building Features
Both builders allow you to go beyond page editing and control your entire site layout:
Divi introduced its Theme Builder to allow custom headers, footers, and dynamic templates. It also supports WooCommerce and custom post types.
Elementor Pro’s Theme Builder is more mature, with tight control over every aspect of the site and powerful dynamic content integration with ACF, CPT UI, and more.
Verdict: Elementor has the edge for dynamic, large-scale site builds.
5. Templates & Blocks
Divi comes with 2,000+ pre-designed layouts and over 200 full website packs. Its layout packs are very polished and industry-specific.
Elementor also has a vast library of templates and blocks, and its Pro version includes full-site kits — great for fast deployments and consistency.
Verdict: Divi wins on volume and variety; Elementor offers better template flexibility.
6. Third-Party Ecosystem & Add-ons
Divi has a growing ecosystem of third-party plugins and child themes, but it’s smaller compared to Elementor.
Elementor benefits from a huge ecosystem with hundreds of free and premium add-ons. From advanced widgets to custom builders, the third-party support is unmatched.
Verdict: Elementor has a stronger plugin and add-on community.
7. Pricing in 2025
Divi is offered with one-time lifetime access or annual plans, covering unlimited sites. The value is excellent for agencies or freelancers handling multiple projects. If that’s your case, you might want to hire Divi theme developer experts to make the most of that investment.
Elementor Pro is priced yearly and has a tiered plan based on the number of sites. It’s more scalable and flexible for solo developers or small teams.
Verdict: Divi is cost-effective for unlimited projects; Elementor is more flexible for smaller use cases.
8. Customer Support and Documentation
Divi offers 24/7 support, a huge documentation library, and a vibrant user community.
Elementor provides email support for Pro users, a detailed knowledge base, forums, and a strong community on platforms like Facebook and Reddit.
Verdict: Both offer excellent support, but Divi’s live chat and lifetime access add extra value.
9. SEO & Mobile Responsiveness
Divi allows responsive editing, but its default output can be a bit bloated if not optimized carefully.
Elementor shines in mobile editing with detailed responsive controls. Its performance-centric updates also give it an SEO advantage.
Verdict: Elementor leads in SEO and mobile-first design features.
10. Learning Curve
Divi might feel overwhelming at first due to its packed UI and multiple customization layers.
Elementor is more beginner-friendly, with a faster learning curve and intuitive design flow.
Verdict: Elementor is easier to pick up for most users.
Final Verdict: Divi or Elementor in 2025?
Both Divi and Elementor are excellent tools — the right one for you depends on your priorities:
Choose Divi if you want all-in-one value, beautiful design templates, and a lifetime plan that saves money in the long run.
Choose Elementor if you want unmatched flexibility, blazing performance, and an ecosystem built for scalability and advanced functionality.
Want more tips, side-by-side demos, and WordPress design inspiration? 👉 Follow us on Instagram —we’re always sharing what’s new, what’s working, and what’s next in WordPress development.
0 notes
Text
Top Page Builders for WordPress: Elementor, Divi, and More

Building a visually stunning and fully functional website on WordPress no longer requires in-depth coding knowledge. Thanks to powerful page builders like Elementor, Divi, and others, users can create professional-grade websites through drag-and-drop interfaces and customizable design elements. These tools have become essential components in professional WordPress development, empowering developers and non-developers alike to deliver exceptional digital experiences.
This guest blog explores the top WordPress page builders and how each one contributes to flexible design, faster development, and more effective content management. Whether you're a business owner looking to streamline your site creation process or a developer aiming to boost productivity, understanding these tools can help you make informed decisions.
The Rise of Page Builders in WordPress Development
Traditionally, WordPress development required a mix of PHP, HTML, CSS, and JavaScript expertise. While coding remains vital in advanced customizations, page builders offer an efficient alternative for layout design, content structuring, and visual styling. These tools bridge the gap between user-friendliness and advanced features, making them indispensable in professional WordPress development projects.
Page builders save time, reduce development costs, and improve collaboration between designers, developers, and clients. With real-time previews, reusable templates, and responsive design options, they allow developers to focus more on functionality and less on layout intricacies.
Elementor: The Market Leader
Elementor has quickly become the most popular WordPress page builder, boasting a vast user base and an intuitive interface. Its drag-and-drop editor offers unmatched ease of use, making it a favorite for both beginners and professionals.
Key Features of Elementor:
Live front-end editing for immediate visual feedback
A library of pre-designed templates and blocks
Full theme-building capabilities (headers, footers, single posts)
WooCommerce support for e-commerce design
Extensive third-party integrations and add-ons
From landing pages to full websites, Elementor supports rapid, scalable design without compromising performance. In professional WordPress development, Elementor is often the go-to tool for developers who want flexibility and speed.
Divi: A Visual Powerhouse
Divi, created by Elegant Themes, is another widely-used WordPress page builder that combines a visual editor with an integrated theme. Known for its sleek design controls and creative freedom, Divi appeals to designers who prefer pixel-perfect control over their layouts.
Noteworthy Features of Divi:
Real-time visual editing with responsive previews
Global elements and styles for consistent branding
Built-in A/B testing for optimization
Role editor for managing user access
A robust community and support ecosystem
Divi is often used in professional WordPress development when projects demand detailed visual styling, especially for marketing-focused websites where conversion optimization is a priority.
Beaver Builder: Simple Yet Effective
Beaver Builder is known for its reliability, clean code output, and user-friendly interface. It’s a solid choice for agencies and freelancers who prioritize performance and code stability.
Highlights of Beaver Builder:
Drag-and-drop front-end builder
Mobile-responsive and SEO-friendly layouts
Developer-friendly with shortcode support and module extensibility
Compatible with most themes and plugins
White labeling for agency branding
Beaver Builder is ideal for projects where long-term scalability and clean development practices are essential. It aligns well with professional WordPress development standards, offering functionality without unnecessary complexity.
Brizy: Clean UI and Growing Potential
Brizy is a relatively newer page builder but is rapidly gaining attention for its streamlined interface and modern design approach. Its intuitive UI reduces the learning curve, making it attractive for users new to WordPress as well as experienced developers.
Key Benefits of Brizy:
Real-time editing with inline text capabilities
Global styling controls for cohesive design
Cloud platform available for hosted projects
WooCommerce integration and popup builder
For projects that require simplicity and speed, Brizy serves as a viable tool within the broader professional WordPress development landscape.
Gutenberg: The Native Alternative
With the release of WordPress 5.0, Gutenberg became the default content editor. While not as robust as dedicated page builders like Elementor or Divi, it has improved significantly and now offers a solid foundation for block-based design.
Advantages of Gutenberg:
Lightweight and built into WordPress core
Compatible with full site editing (FSE) themes
Growing library of block plugins
Minimal reliance on external tools, enhancing performance
Gutenberg is increasingly being embraced by professional WordPress development teams for lightweight projects or when long-term WordPress compatibility is a priority.
Choosing the Right Page Builder for Your Project
Each page builder serves a slightly different audience and project scope. Here’s how to determine which one fits your needs:
For flexibility and third-party support: Choose Elementor
For design precision and marketing focus: Opt for Divi
For stability and clean development: Go with Beaver Builder
For simplicity and modern interface: Try Brizy
For native performance and minimalism: Use Gutenberg
A professional WordPress development team often keeps multiple page builders in their toolkit, selecting the most appropriate one based on the client's objectives, performance requirements, and design expectations.
Final Thoughts
Page builders have transformed how WordPress websites are designed and developed. With tools like Elementor, Divi, Beaver Builder, and others, it’s now possible to deliver high-quality, custom websites faster and more efficiently than ever before.
For businesses looking to elevate their web presence, or agencies aiming to streamline workflows, investing in the right page builder is a crucial decision. When supported by a team skilled in professional WordPress development, these tools become powerful assets that drive design innovation and business growth.
By embracing the right builder and using it strategically, you not only enhance the visual appeal of your website but also improve usability, performance, and scalability—all key elements of digital success.
0 notes
Text
#ceo#website development#entrepreneur#webdevelopment#web designers#webdesign#wordpress development#wordpress#web design
0 notes
Text
0 notes
Text

Divi for Beginners: A 2025 Guide to Building Beautiful WordPress Sites
Divi has long been a favorite among WordPress users for its intuitive design capabilities, drag-and-drop builder, and vast customization options. For beginners stepping into website creation in 2025, Divi offers an ideal balance of power and simplicity. Whether you're launching a personal blog, a portfolio, or a business site, Divi makes it easy to create professional and visually stunning websites—without needing to code.
Starting your journey with Divi is even more rewarding when paired with a reliable WordPress website development service from India, a process that helps you build a strong foundation from day one.
Why Choose Divi as a Beginner?
Divi stands out for several reasons:
Visual Builder: A true front-end editing experience that lets you design live.
Pre-made Layouts: Hundreds of ready-to-use designs that can be customized to fit your brand.
Responsive Design: Mobile-friendly options are built in.
Support and Community: Massive support network and a large online community.
Regular Updates: Divi continues to evolve, with new features added regularly.
These features make Divi one of the most beginner-friendly WordPress themes out there. Its visual simplicity masks the powerful capabilities under the hood.
Getting Started with Divi in 2025
To begin using Divi:
Install WordPress on your chosen hosting provider.
Purchase and upload the Divi theme from Elegant Themes.
Activate Divi and access the visual builder.
Choose a layout or start from scratch.
Customize content using the drag-and-drop interface.
Even if you’re not tech-savvy, Divi makes site setup remarkably intuitive. From adding sections to adjusting styles, the learning curve is surprisingly gentle.
If you're aiming for a unique look, investing in custom WordPress theme design can give your site a completely tailored feel while maintaining ease of use.
Easy Wins for Beginners with Divi
Here are a few tips to speed up your learning process:
Use Layout Packs: These are bundled design templates that save hours of work.
Global Styles: Set fonts and colors globally to maintain consistency across your site.
Responsive Preview Mode: See how your site looks on mobile and tablet before publishing.
Save Your Designs: Reuse sections or pages you've designed by saving them to your Divi Library.
Use the Wireframe View: When layouts get complex, this view helps manage modules easily.
Experiment Safely with Divi Cloud: Store designs in the cloud to test and reuse across projects.
These small steps make a big difference in reducing development time and improving design efficiency.
Essential Divi Modules to Explore
Divi’s modules are content blocks you can add to your site. Some beginner-friendly ones include:
Text and Image Modules – Ideal for basic content and visuals.
Buttons and Calls to Action – Drive engagement with clear clickable prompts.
Sliders and Galleries – Perfect for showcasing images or featured content.
Forms for Lead Capture – Use these to collect emails or feedback.
Testimonials, Counters, and Blurbs – Great for service-based or portfolio websites.
Each module is customizable, and real-time editing means you always see what the final result will look like.
Divi Theme Tips for Better Design
Use Whitespace: Don’t overcrowd sections. Give elements room to breathe.
Stick to a Color Palette: Keep design cohesive with a limited color range.
Choose Readable Fonts: Prioritize clarity over style.
Compress Images: Use tools or plugins to reduce file size and speed up loading times.
Add Animations Sparingly: Animations can enhance UX but overusing them distracts users.
Avoiding Common Beginner Mistakes
Overcomplicating the Layout: Keep your designs simple. Less is more.
Ignoring Mobile Optimization: Always check how your site looks on smaller screens.
Skipping Backups: Use a plugin or service to back up your site regularly.
Not Using Global Elements: These help maintain design consistency and save editing time.
Forgetting SEO Basics: Use good titles, alt tags, and clean URL structures.
Neglecting Site Speed: Optimized media and minimal plugins help maintain performance.
Blogging and Content Management with Divi
If you're building a content-heavy site like a blog or online magazine, Divi has excellent support:
Blog Module – Display posts with different layouts.
Category Filters – Organize content by topics.
Search and Sidebar Widgets – Improve navigation and user experience.
Custom Post Layouts – Create a unique look for blog entries.
Starting your blog on Divi also familiarizes you with WordPress’s content management strengths.
Expanding Your Divi Site
Once your site is live, consider enhancing it with:
Third-party Divi plugins to extend functionality.
E-commerce integrations with WooCommerce.
Landing pages for lead capture and marketing.
Email marketing services integration like Mailchimp or ConvertKit.
Scaling a Divi site is easy as your needs grow.
When to Seek Expert Help
As you grow more confident with Divi, you might want to implement more advanced features. That’s when it makes sense to hire Divi theme expert who can help you scale your site’s functionality and aesthetics without losing simplicity. Whether it's custom modules or deeper design tweaks, a skilled professional can save you time and stress.
Conclusion
Building a WordPress site with Divi in 2025 is a rewarding experience—especially for beginners. Its visual builder, flexibility, and built-in features make website creation approachable and enjoyable.
By learning the basics, exploring its modules, and applying thoughtful design practices, you can craft a professional-looking website without needing a background in web development. Use this guide to kick-start your journey and evolve your skills over time. Happy building!If you’re interested in how I use Divi for various web projects or want to see real-world designs, feel free to check out some of the examples I occasionally share over on Instagram.
1 note
·
View note
Text
https://justpaste.it/timeline-block-plugin-for-wp

JNext Timeline Block Plugin for Gutenberg allows you to create a beautiful vertical & horizontal Content-Timeline-Block and default Post-Timeline-Block by Ascending or Descending order based on random, title, date, menu-order of default posts or custom posts With Slider.
#JNext Timeline Blocks#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget#Divi Timeline Plugin#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block#History Timeline#Wp Timeline Plugin#Timeline Elementor#Wordpress Timeline#Wordpress Timeline Plugin Free#Horizontal Timeline Wordpress#Wordpress Timeline Template#Wordpress Horizontal Timeline#Gutenberg Timeline Block Plugin#Timeline Plugin#Curve Timeline Plugin
0 notes
Text

Low-Code and No-Code WordPress Solutions Summary by a Social Media Agency
Visual builders eliminate coding needs, making website creation accessible to all
Development time and costs reduced significantly with drag-and-drop interfaces
Popular tools like Elementor and Divi offer templates and real-time editing
Businesses gain flexibility to customize without technical barriers
Future WordPress development trending toward AI-enhanced no-code solutions
0 notes
Text
Best Word press Templates
Choosing the right WordPress theme is crucial for creating a website that is both visually appealing and functionally robust. A well-selected theme not only enhances user experience but also contributes to better search engine rankings. Here are some of the top WordPress themes to consider:
SeedProd A versatile website builder that allows you to design custom themes using a visual drag-and-drop interface, eliminating the need for coding. It offers professionally designed templates suitable for various business types, enabling real-time customization.
Astra Known for its lightweight design and speed, Astra is a multipurpose theme compatible with popular page builders like Elementor and Beaver Builder. It provides numerous starter templates, making it suitable for blogs, portfolios, and e-commerce sites.
Divi A powerful theme equipped with a visual page builder, Divi enables users to create websites visually without coding. It offers a range of pre-built layouts and modules, catering to various design needs.
GeneratePress This lightweight theme emphasizes usability and speed, adding less than 10kb to your page size. It fully supports the block editor , offering greater control over content creation.
Neve A mobile first theme with over 100 starter templates, Neve is accessible to all types of businesses. It is a freemium theme, offering both free and paid options.
When selecting a WordPress theme, consider factors such as customization options, compatibility with plugins, responsiveness, and loading speed to ensure it aligns with your website’s goals and provides an optimal user experience.
0 notes
Text
Responsive WordPress Themes for Photography Portfolios: The Ultimate Guide

Struggling to Find the Perfect Photography Portfolio Theme?
Are you a photographer looking to showcase your work with a stunning online portfolio? Wondering which best WordPress themes for photographers can help you create a website that’s both visually appealing and functional?
With so many options available, it’s easy to get overwhelmed. You need a theme that not only looks professional but also loads fast, is mobile-friendly, and ranks well on search engines. Plus, if you’re planning to sell your photos, having e-commerce photography themes is a must.
Let’s explore the best responsive WordPress themes designed specifically for photographers, and how you can choose the right one for your portfolio.
Why Choosing a Responsive WordPress Theme is Crucial
In today’s mobile-first world, a responsive website is non-negotiable. Whether someone is browsing on a phone, tablet, or desktop, your website should automatically adjust to provide the best viewing experience.
A SEO friendly photography WordPress theme ensures that your website not only looks great but also ranks well on Google, helping potential clients find you easily.
Key Features to Look for in a Photography WordPress Theme
When selecting a theme, keep these essential features in mind:
✅ Mobile Responsiveness – Your portfolio should look flawless on all devices. ✅ SEO Optimization – A theme optimized for search engines improves visibility. ✅ Fast Loading Speed – Visitors won’t wait for slow-loading pages. ✅ Customizable Layouts – A flexible design helps you stand out. ✅ E-Commerce Integration – If you sell prints, a built-in store is essential.
Top Responsive WordPress Themes for Photography Portfolios
1. Divi Photography Theme
Divi is one of the best WordPress themes for photographers, offering a drag-and-drop builder that makes customization easy. It comes with pre-built layouts tailored for photographers, making it ideal for professionals who want to create a unique online presence.
✔ Pros: Highly customizable, mobile-friendly, SEO-optimized. ❌ Cons: Slight learning curve for beginners.
2. Astra Photography Theme
Astra is a lightweight, fast, and SEO-friendly theme perfect for photographers. It offers several starter templates, including Chicago photographer portfolio themes, making it a great option for local photographers who need a strong online presence.
✔ Pros: Speed optimized, mobile-friendly, integrates with WooCommerce. ❌ Cons: Limited free version features.
3. OceanWP Photography Theme
OceanWP is an excellent choice if you need a free photography WordPress theme with premium-level features. It’s highly customizable, supports e-commerce, and has stunning gallery layouts.
✔ Pros: Free version available, easy to use, WooCommerce support. ❌ Cons: Some features require premium add-ons.
Chicago Photographers: The Best Themes for Your Portfolio
If you’re a photographer based in Chicago, selecting a theme that highlights your work and ranks well locally is crucial. Using WordPress developers Chicago photography themes can enhance your local search visibility.
Best Options for Chicago Photographers:
🔹 Neve Photography Theme – A lightweight and fast theme that works perfectly for local photographers. 🔹 Kalium – A creative, minimalist theme designed for professional photographers. 🔹 Flox – A stunning portfolio theme for wedding and portrait photographers.
A well-optimized theme combined with strong local SEO can make all the difference. Need help optimizing your website? Check out Best Digital Marketing Services in Chicago to improve your online presence.
SEO-Friendly Photography Themes for Better Rankings
A well-designed portfolio means nothing if clients can’t find it. Using a SEO friendly photography WordPress theme ensures that search engines index and rank your website effectively.
🔹 Hestia Photography Theme – Fast, mobile-optimized, and highly customizable. 🔹 Sydney – SEO-friendly and ideal for personal portfolios. 🔹 Solene – A stylish theme with built-in SEO optimizations for photographers.
For expert SEO optimization, check out SEO Friendly Photography WordPress Themes to boost your website rankings.
Selling Your Photos? Try These E-Commerce Photography Themes
Want to turn your passion into profit? You need a theme that integrates with WooCommerce. Here are the top e-commerce photography themes to consider:
💰 Lense – Designed for photographers looking to sell prints. 💰 Photo Me – A beautiful theme with built-in shop pages. 💰 Imagely – A premium theme offering advanced e-commerce features.
If you need a fully customized e-commerce website, consider Best Website Design Services in Chicago for professional solutions.
Final Thoughts: Build a Stunning Photography Portfolio Today
Choosing the right best WordPress themes for photographers can elevate your portfolio and attract more clients. Whether you need a simple free photography WordPress theme or a powerful e-commerce photography theme, make sure it’s responsive, fast, and SEO-friendly.
🚀 Need help designing your photography website? Contact us at [email protected] or send a message on WhatsApp! Let’s create a portfolio that makes your work shine.
0 notes