#diseño de interfaz web
Explore tagged Tumblr posts
Text

















La Hauss. Curso Online de Especialista en UX-UI 2023-24. Diseño responsive para web del hotel VivaFem. Proyecto de Ana Laura Callegari.
#UX-UI#diseño ux-ui online#diseño ux-ui#Ana Callegari#diseño responsive#responsive design#UI#User Interface#diseño de interfaz web#diseño UI#UI responsive#La Hauss#lahauss
2 notes
·
View notes
Text
Código que genere un menú horizontal en html
código HTML que crea un menú horizontal dentro de un encabezado utilizando la propiedad display y sin un archivo CSS externo, todo dentro de una etiqueta <style>: HTML <!DOCTYPE html> <html> <head> <title>Menú Horizontal con CSS</title> <style> nav { background-color: #f1f1f1; overflow: hidden; } nav a { float: left; display: block; color: black; text-align: center; padding: 14px…
#block#código fuente#CSS#desarrollo web#Diseño web#estilo en línea#experiencia de usuario#float#HTML#inline#interfaz de usuario.#maquetación#menú horizontal#navegación#propiedad display#responsive design#tutorial#UX/UI
0 notes
Text
Curso Gratis Diseño Gráfico de Página Web: Tema 11 de 79 "1.2.1. UX/UI Design"
El diseño gráfico web es la disciplina que se encarga de crear y organizar los elementos visuales de un sitio web. Esto incluye desde la selección de colores y tipografías hasta la disposición de imágenes, botones y otros elementos gráficos. El objetivo principal es crear una experiencia visual atractiva y fácil de usar para el usuario. Diseño Gráfico de Página Web: Tema 1 “Fundamentos del…
#accesibilidad#Adobe XD#color#Diseño Gráfico#diseño responsivo#diseño web#espacio en blanco#experiencia de usuario#Figma#iconografía#interfaz de usuario#InVision#jerarquía visual#Sketch#tipografía#UI#usabilidad#UX
0 notes
Text
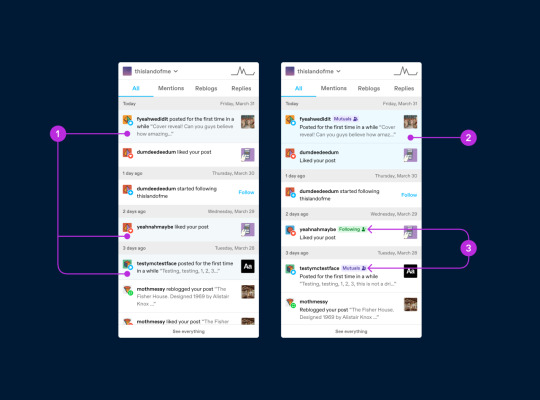
No te pierdas nada: ¡descubre las nuevas notificaciones de la página de actividad!
Estamos haciendo algunos cambios en la página de actividad de la versión web: el primero es que, a partir de ahora, te mostraremos los avisos que no hayas leído destacados en azul, además de añadir etiquetas de varios colores para que sepas cuándo una interacción o actividad proceden de alguien a quien conoces o con quien te sigues.

¿Por qué hemos hecho estos cambios?
Hasta ahora, algunos elementos de la página de actividad aparecían destacados y otros no. Lo que quizás no supieras es el motivo por el que se mostraban así. ¡Y no eres la única persona que se hacía esa pregunta!
Antes, el color azul claro indicaba que la notificación procedía de un blog al que seguías. Obvio, ¿verdad? ¡Pues es evidente que no lo era! Hay ciertos patrones de diseño que se han convertido en el estándar en la mayoría de las plataformas que, al asociarlos a indicadores concretos, hacen que nos acostumbremos a que signifiquen algo muy específico. Destacar las notificaciones en color azul suele implicar que todavía no se han visto o leído. Por eso, hemos decidido seguir esa misma lógica en nuestra interfaz.
¿Y cómo podré distinguir a partir de ahora qué notificaciones proceden de blogs a los que sigo?
¡Nos alegra que te hagas esa pregunta! Hemos añadido varias etiquetas de colores para que te resulte más fácil identificar las de los blogs que sigues o con los que te sigues mutuamente.
Un antes y un después en la interfaz

Antes, el color azul se usaba para indicar que la actividad procedía de una persona a la que seguías.
Ahora, marca qué avisos no has leído todavía.
Además, hemos añadido algunas etiquetas para que sepas si sigues el blog del que procede la interacción o si os seguís mutuamente.
Algunas aclaraciones
La etiqueta «Os seguís» indica que, además de seguir ese blog, este también te sigue a ti. Solo se aplica a los blogs principales, no a los secundarios, si es que tienes más de uno.
De momento, hemos incluido este cambio en la versión web y estamos haciendo pruebas en algunas cuentas. Pronto estará disponible también en las aplicaciones para dispositivos móviles.
Para que cualquier notificación que aparezca como no leída se actualice, solo tienes que consultar el apartado de actividad (puedes hacerlo tanto desde el menú emergente que se abre al hacer clic sobre el icono del relámpago como al entrar en la página de actividad con la opción «Ver todo»). ¡No hace falta que hagas nada más!
Otras novedades en el horizonte
Esta es solo una de las muchas mejoras que están por venir relacionadas con la actividad de tu cuenta y las notificaciones. ¡Avisaremos de todas las actualizaciones conforme vayamos incluyéndolas!
¿Tienes algún comentario?
Queremos saber lo que piensas: puedes responder a esta publicación para contárnoslo.
2K notes
·
View notes
Note
donde puedo aprender a programar?
Ay ermane acá me agarraste porque mucha info no tengo exactamente 😓 pero yo estuve haciendo cursos por Domestika, que justo ahora tiene un descuento enorme en todos sus cursos y tienen el valor de 1200 pesos ARS (andá a saber qué estrategia rara de Marketing hay ahí) y podés verlo por acá y también podés buscar libremente en el sitio, ya que hay muchas cosas de eso ahí. Aunque todo depende qué campo de programación en específico quieras aprender a dominar; Si sabés a qué te querés dedicar, por ejemplo front, back, infra, QA, data engineering, scripting, seguridad, mobile, videojuegos, etc. A partir de ahí vas a ver qué lenguajes, librerías y demás tecnologías se usan para aprender sobre aquello en lo que quisieras especializarte. Dato fundamental: Es importantísimo que sepas inglés. Desde mi experiencia, estoy familiarizada con la creación de desarrollo y diseño web, este campo más o menos lo domino hablando de personalizar la interfaz de las redes como Blogger y acá en Tumblr, aunque yo desde los nueve años estoy metida en ese mundo. Si hablamos de este tipo de programación hay un curso así en la página que mencioné al principio como lo más económico, sino tenés cursos de la UTN, la Da Vinci y entre otros. Pero te llevan gran presupuesto porque todo lo que tiene que ver con programación de por sí es caro. (incluido el equipo que requerís para ejecutar los programas, etc), sumado a que preparar el material lleva mucho tiempo, por eso los cursos de materias más específicas tienen normalmente un coste asociado. En caso de que sea programación de videojuegos y no sabés por dónde empezar, podés intentar haciendo novelas visuales a través de Ren'Py, que es muy amiga de los principiantes que quisieran crear sus propios juegos. Tiene incluso un apartado que explica cómo realizar todo el contenido en sí que lo encontrás acá, y mientras lo vas complementando con tutoriales en YouTube. Luego con el tiempo, a medida que avances en tu aprendizaje, podrías pasarte a un motor más potente como Unity (se ve cierto lenguaje que es C#). Post largo, sí T__T . Pasa que la programación es un mundo denso y complejo y que requiere años de estudio, por ende si te interesa navegar a fondo cómo es, considerá la posibilidad de estudiar la carrera o sino como mencioné, ir de a poquito y aprender fragmentos de la programación en general. Si tenés dudas fíjate en la comunidad de programación de Reddit, por el buscador seguramente encuentres posts que respondan todo lo que tengas en mente. Muchísima suerte y ánimos para vos si querés sumergirte en este mundo!! ♡
2 notes
·
View notes
Text
Semana 3
Durante la semana 3, el primer tema que vimos fue ambientes virtuales de aprendizaje, cómo concepto, un Ambiente Virtual de Aprendizaje (AVA) es un sistema o software que proporciona el desarrollo y distribución de diversos contenidos para cursos online y asignaturas semi-presenciales para estudiantes en general. Algunas de sus ventajas es que favorece la inclusión digital de alumnos y profesores, para los profesores, estos ambientes posibilitan diferentes tipos de aprendizaje, etc.
Algunos de los favores que construyen son:
•POSIBILIDAD DE ESTUDIAR EN CUALQUIER LUGAR
•FLEXIBILIDAD DE HORARIOS
•EVALUACIONES VIRTUALES
•ESPACIO PARA EL DIALOGO
Se habló también sobre el diseño instruccional, es un proceso sistemático y planificado para crear experiencias de aprendizaje que sean efectivas y estén adaptadas a las necesidades de los estudiantes. El diseño se interfaz también visto nos habla sobre que es probablemente lo primero que encuentras cuando usas una aplicación o visitas un sitio web.

Las plataformas educación como soporte para la creación de ambientes virtuales de aprendizaje es el segundo tema visto durante la semana, cómo definición tenemos que son herramientas que nos permiten crear ambientes virtuales de aprendizaje y que facilitan la comunicación entre educadores y estudiantes. Su principal función es facilitar la creación de entornos virtuales para impartir todo tipo de formaciones a través de internet sin necesidad de tener conocimiento de programación.
En este tema se hablo sobre Learning Management System (LMS) que es una plataforma tecnológica diseñada para administrar, documentar, seguir, reportar y entregar cursos y programas de capacitación. Los LMS se utilizan en contextos educativos (desde instituciones académicas hasta empresas) para facilitar el aprendizaje en línea y la gestión del contenido educativo.Tocaban el tema sobre los servicios para el aprendizaje son un conjunto de herramientas y recursos que facilitan la interacción, la gestión y el acceso a materiales educativos. En el contexto de plataformas educativas y sistemas de gestión de aprendizaje, algunos de los servicios más utilizados incluyen anuncios, bibliotecas virtuales y correo electrónico.

2 notes
·
View notes
Text
Semana 3
En esta semana se empezaron las clases con exposiciones de mis compañeros los cuales fueron dos temas, ambientes virtuales de aprendizaje y plataformas educativas que son aquellos sistemas en los que se puede distribuir diversos contenidos para cursos en línea lo cual tiene como ventaja que a los profesores los diversos tipos de ambientes ya que les permiten realizar diferentes tipos de aprendizaje y, el diseño de interfaz es muy importante ya que es lo primero que vez al entrar a alguna página web y es lo que llamará o no tu atención. El segundo tema nos habla de las plataformas que son aquellas que nos permiten crear ambientes de aprendizaje virtuales en donde la comunicación se facilita entre el maestro y alumno, en estas plataformas también se pueden enviar correos, se pueden poner anuncios importantes y se pueden encontrar bibliotecas virtuales en donde puedes leer diversos libros ya sean educativos o no. Y por último se realizó el examen en donde reflejamos todo lo aprendido en estas primeras semanas.

2 notes
·
View notes
Text
¿Cuál es el objetivo de Diseño digital 1?
El objetivo de la materia es analizar productos de comunicación visual digital para identificar su propósito comunicacional, a partir de una valoración crítica y sensible.

Durante esta primera clase, realizamos un diagnóstico, en el que observamos varias imágenes y las analizamos a profundidad. Entre ellas, vimos una publicidad de la Escuela Bauhaus, una imagen generada con inteligencia artificial, un poster tipo collage con referencias a los años 80 y la interfaz de la página web de un evento virtual de cerveza.
¿Qué es el diseño?
Al plantear esta pregunta en la clase, se propusieron varias respuestas, pero nuestra conclusión fue que el diseño es la generación de soluciones, ya que su propósito fundamental es identificar problemas o necesidades y desarrollar respuestas creativas, funcionales y efectivas que mejoren la experiencia del usuario final o resuelvan de manera óptima el desafío planteado.

El diseño no es igual al arte, pues este último no tiene un fin único o una sola interpretación; al contrario, el arte está abierto a una infinidad de puntos de vista, y cada quien puede darle el significado que desee. El diseño, por otro lado, debe tener un objetivo concreto, porque de otro modo, sería deficiente, ya que no estaría comunicando el mensaje debido.
¿Qué es lo digital?
Cuando hablamos de lo digital, no nos referimos únicamente al uso de computadoras o manejo de información, sino a la automatización, pues el concepto de "digital" abarca un conjunto más amplio de tecnologías y procesos que incluyen, pero no se limitan a, el uso de computadoras.

Lo digital se refiere a la automatización porque abarca la capacidad de las tecnologías para realizar tareas automáticamente utilizando datos digitales. Incluye una gama de tecnologías y procesos que permiten automatizar funciones, optimizar operaciones, y transformar la manera en que interactuamos con el mundo.
¿Qué es una interfaz?
La interfaz es un contexto, pues define y enmarca el entorno en el que ocurre la interacción entre el usuario y el sistema, influenciando la manera en que se realiza esa interacción, se percibe la información, y se toman decisiones. La interfaz no solo presenta opciones y herramientas, sino que también establece el "escenario" donde estas se utilizan, condicionando y dando forma a la experiencia del usuario.

2 notes
·
View notes
Text

¡Prepárate para explorar nuevas formas de organizar tus ideas con Popplet! Esta innovadora herramienta en línea fue creada para brindar a estudiantes, profesores y profesionales una plataforma visual y colaborativa para mapear conceptos, organizar información y desarrollar proyectos creativos.
¿Qué hace a Popplet tan excepcional? Permíteme contarte. Popplet permite a los usuarios crear mapas mentales, diagramas y cuadros conceptuales de una manera intuitiva y dinámica. Con una interfaz fácil de usar y una variedad de herramientas de diseño, los usuarios pueden organizar sus ideas de manera visual, agregar texto, imágenes, enlaces y colores para crear mapas personalizados que reflejen su pensamiento y creatividad.
¿Cómo se utiliza Popplet? Es muy sencillo. Los usuarios pueden comenzar creando un nuevo Popplet y agregar ideas o conceptos utilizando tarjetas o "popples". Estos popples pueden ser arrastrados y soltados para organizar y conectar ideas de manera fluida. Además, Popplet permite la colaboración en tiempo real, lo que significa que varios usuarios pueden trabajar juntos en un mismo Popplet, ya sea en el aula o en entornos de trabajo colaborativo.
¿Cuáles son las ventajas y desventajas de Popplet? Entre las ventajas, destacan su facilidad de uso, su capacidad para fomentar la creatividad y la colaboración, y su accesibilidad en múltiples dispositivos. Sin embargo, algunas desventajas pueden incluir limitaciones en la versión gratuita, como el número de popplets que se pueden crear y el almacenamiento de datos.
Popplet es una herramienta versátil y poderosa que puede mejorar significativamente la forma en que organizas y presentas información. Desde la planificación de proyectos hasta la creación de presentaciones visuales, Popplet ofrece a los usuarios las herramientas que necesitan para expresar sus ideas de manera clara y efectiva.Para comenzar a utilizar Popplet y descubrir todas las posibilidades que ofrece, te invitamos a explorar su sitio web oficial y a ver el siguiente video tutorial si lo necesitas :)
https://www.popplet.com/
3 notes
·
View notes
Text
¿Qué tener en cuenta a la hora del desarrollo de una app móvil para bancos?
El desarrollo de una aplicación móvil bancaria requiere atender a aspectos críticos y desafíos propios del sector financiero, dada la sensibilidad de las operaciones y las altas expectativas de seguridad, funcionalidad y experiencia de usuario por parte de los clientes. A continuación, se presentan los aspectos cruciales a considerar:
1. Seguridad y Adherencia a Normativas
Protección de la Información: Utilizar técnicas avanzadas de cifrado, autenticación multifactor y otras medidas de seguridad para salvaguardar los datos de los usuarios.
Adherencia a Normativas: Garantizar que la app cumpla con las leyes y regulaciones financieras aplicables, como la GDPR en Europa, PSD2 y otras leyes de privacidad y protección de datos.
2. Diseño Centrado en el Usuario (UX)
Usabilidad: Crear una interfaz de usuario (UI) intuitiva que facilite a los clientes el acceso y manejo de sus finanzas personales sin obstáculos.
Experiencia Personalizada: Proporcionar una experiencia a medida, adaptándose a las necesidades y preferencias individuales de los usuarios.
3. Características y Funcionalidades
Funciones Esenciales: Integrar capacidades fundamentales como visualización de saldos, realización de transferencias, pago de facturas y administración de tarjetas.
Funciones Avanzadas: Añadir servicios adicionales que aporten valor, tales como asesoramiento financiero, solicitud de préstamos y herramientas para el manejo de finanzas personales.
4. Integración y Capacidad de Ampliación
Conexión con Sistemas Bancarios: Asegurar una integración sin contratiempos con la infraestructura tecnológica del banco para garantizar una experiencia de usuario cohesiva y eficaz.
Facilidad de Ampliación: Diseñar la aplicación para facilitar su expansión, permitiendo agregar más usuarios y funcionalidades sin degradar el servicio.
5. Rendimiento y Disponibilidad
Disponibilidad Continua: Asegurar que la aplicación esté siempre accesible, con tiempos de respuesta breves y sin caídas del servicio.
Mejora del Rendimiento: Vigilar y ajustar el funcionamiento de la app para soportar incrementos en la demanda y mejorar la experiencia del usuario.
6. Soporte para Diversos Dispositivos y Accesibilidad
Amplia Compatibilidad: Garantizar que la app funcione correctamente en una variedad de dispositivos y plataformas.
Facilidades de Acceso: Considerar a usuarios con diferentes capacidades, siguiendo estándares de accesibilidad para facilitar su uso.
7. Evaluaciones Exhaustivas
Análisis de Seguridad: Ejecutar tests de seguridad para identificar y solucionar posibles vulnerabilidades.
Pruebas de Experiencia de Usuario: Recoger opiniones de los usuarios finales para perfeccionar la interfaz y funcionalidades de la app.
8. Estrategias de Mercado y Actualización
Planificación del Lanzamiento: Desarrollar un plan de marketing efectivo para promover la app y motivar su adopción por parte de los clientes.
Innovación Continua: Programar actualizaciones periódicas para introducir mejoras, nuevas funcionalidades y reforzar la seguridad y usabilidad.
Abordar estos aspectos fundamentales puede contribuir significativamente al éxito de una aplicación móvil bancaria, cumpliendo con las expectativas de seguridad, funcionalidad y experiencia del usuario.
Algunas de las webs con mejor adaptabilidad móvil son:
2 notes
·
View notes
Text









La Hauss. Curso Online de Especialista en UX-UI 2023-24. Diseño responsive para web del resort VivaMundo. Proyecto de Carmen López Delgado.
#ux-ui#diseño ux-ui#ux-ui online#Carmen López#prototipado figma#prototipado web#diseño responsive#responsive design#diseño digital#diseño UI#diseño de interfaz web#UI#UI design
1 note
·
View note
Text
Tipografía en HTML5: Guía completa para diseñar webs atractivas en Alicante y Valencia
La tipografía es un elemento fundamental en el diseño web que influye directamente en la legibilidad y la estética de un sitio. HTML5 nos ofrece una amplia variedad de herramientas para personalizar las fuentes y el estilo de texto en nuestras páginas web. En este artículo, exploraremos los diferentes tipos de fuentes, sus propiedades y cómo aplicarlas en tus proyectos web en Alicante y la…
#accesibilidad#apariencia#capitalizar#capitalize#CSS#Diseño web#estilo#formato#fuente#HTML#interfaz de usuario#lowercase#maquetación#mayúsculas#minúsculas#none#presentación#propiedades CSS#texto#tipografía#UI#uppercase#UX#valores CSS#visual
0 notes
Text
Las EVA’s
En este escenario en el cual aprendemos como individuos a través de un proceso auto dirigido, utilizando una serie de recursos que soportan el aprendizaje activo, cooperativo, progresivo e independiente, facilitando la construcción de conocimientos y adquisición de competencias personales y profesionales.
Tipos:
Redes sociales
Estructuras formadas en internet por personas u organizadores que se conectan a partir de intereses o valores comunes.
Nos sirve para brindar, interactuar y compartir a los usuarios contenido personal.
Ventajas:
1. Conexión con gente de todo el mundo.
2. Permite conocer opiniones alternas.
3. Ofrece oportunidades a nivel laboral.
4. Conocer personas con un mismo interés.
5. Fuente de entretenimiento.
Desventajas:
1. Llegar hacer adictivas.
2. Impacto a las emociones.
3. Estafa y robó de datos.
4. Dan voz a opiniones dañinas.
5. Censura.
Ejemplos:
Facebook
Youtube
Instagram
TikTok
Twitter
Plataformas de aprendizaje
Sistema operativo que sirve como base para ejecutar determinadas aplicaciones compatibles.
Objetivo:
Mejorar la comunicación alumno-docente, alumno-alumno.
Facilitar la creación de entornos virtuales para impartirlos.
Ventajas:
1. Fomentar la comunidad educativa.
2. Facilidades para el acceso a la información.
3. Fomento del debate y la discusión.
4. Desarrollo de habilidades y competencias.
5. Componente lúdico.
Desventajas:
1. Mayor esfuerzo y dedicación por parte del profesor.
2. Necesidad de contar con alumnos motivados y participativos.
3. El acceso a los medios informáticos y la brecha informática.
Ejemplos:
Moodle
Canva
Zoom
Loom
Classroom
Wikis
Diseñado para que grupos de usuarios puedan crear páginas sencillas y vincularlas entre sí para capturar y compartir ideas, poder generar una herramienta de colaboración.
Ventajas:
1. Interfaz sencilla y fácil de usar.
2. Incentivo y motivación al estudiante.
3. Las edificaciones en las páginas se reflejan de forma inmediata.
4. Fomentan la participación y la comunicación entre profesor-estudiante.
5. Aumenta la capacidad de trabajar en equipo.
Desventajas:
1. Posibilidad de que se eliminen buenos artículos de información.
2. Se pueden colocar materiales sin los derechos de autor.
3. Se requiere de Internet.
4. No están capacitados para usar todas las herramientas.
5. Falta capacitar a los docentes.
Ejemplos:
Wikipedia
Wikillerato
Wikiversidad
Blogs
Sitio web que se actualiza cronológicamente y recopila textos y artículos.
Forma hibrida de comunicación de internet, que combina una columna, agenda y directorio.
Son un formato tipo diario o bitácora en el que reflejan opiniones pensamientos e ideas.
Objetivo:
Sirve como canal de comunicación para resolver dudas y compartir información.
Te ayuda a aprender por medio del intercambio de ideas, creando una comunidad.
Gestión de información.
Ventajas:
1. Fácil de mantener.
2. Construir comunidad.
3. Personalizar.
4. Generar credibilidad.
5. Estructura flexible.
Desventajas:
1. Límite de diseños.
2. No se puede utilizar la analítica web.
3. Publicidad intrusiva.
4. Poco confiable.
5. Actualización constante.
Ejemplos:
Blogs de hubspot
Blogger
Copyblogger
Wordpress


9 notes
·
View notes
Text
Cambia, todo cambia
🌟 Novedades
Cuando una de tus publicaciones en una comunidad reciba diez reacciones (sin contar las tuyas), te enviaremos una notificación. Queremos que estés al día de este tipo de interacciones con tu contenido, pero hemos decidido agrupar los avisos de esta forma para que no resulten demasiado abrumadores (¡imagina recibir cientos de notificaciones si tienes una comunidad grande!). No dudes en hacernos llegar tu opinión sobre esta novedad.
Los blogs con permisos de administración y moderación en las comunidades ahora tendrán que indicar un motivo para eliminar un comentario.
Quienes no hayan iniciado sesión, que normalmente son personas que llegan por primera vez a Tumblr, ahora pueden enviar una solicitud para crear una comunidad. Para seguir adelante, la plataforma les pedirá que inicien sesión o se registren.
Para celebrar que hay un montón de personas nuevas llegando a la comunidad de Tumblr desde Brasil, hemos lanzado varias funciones para este país, como un apartado con comunidades recomendadas en la pestaña «A tu medida» y carruseles con sugerencias de comunidades relacionadas en los resultados de las páginas de etiquetas en las aplicaciones para dispositivos móviles.
🛠 Mejoras y solución de problemas
Ya no volveremos a mostrarte nunca las recomendaciones que descartes en el apartado «Echa un vistazo a estos blogs».
Los dominios personalizados nuevos no estaban recibiendo los certificados SSL renovados y, por tanto, no era posible acceder correctamente a ellos. Hemos resuelto esta incidencia y los nuevos certificados SSL ya se han asignado a los dominios afectados.
Los archivos y las páginas personalizadas de los blogs con dominios personalizados no estaban funcionando correctamente, pero ya lo hemos resuelto.
Al abrir algunos mensajes y menús emergentes en la versión web, los atajos de teclado seguían funcionando cuando no deberían hacerlo. Por ejemplo, era posible marcar una publicación con un «Me gusta» con la tecla «I» aunque hubiera otro contenido abierto encima de ella. ¡Arreglado queda!
En esta misma versión, la interfaz incluía por error una opción que permitía bloquear una comunidad desde la página de actividad, algo que en realidad no es posible, así que la hemos eliminado. Aunque no contamos con esta función, siempre puedes abandonar la que quieras en cualquier momento si no estás a gusto.
Hemos actualizado el campo para añadir etiquetas al crear una comunidad para dejar más claro que son la herramienta perfecta para que otras personas la descubran.
Hemos hecho pequeñas mejoras de diseño en la interfaz de las comunidades. ¡Ahora hay menos espacio desaprovechado!
🚧 En curso
Estamos al tanto de un error que causa que algunos anuncios interrumpan el sonido que se reproduce de fondo en iOS y estamos trabajando para solucionarlo. Además, hemos recibido informes sobre un extraño sonido que recuerda al canto de un grillo en la aplicación: creemos que podría estar relacionado con este problema.
🌱 Próximamente
No hay lanzamientos que anunciar por ahora.
¿Tienes algún problema? Consulta los errores conocidos de Tumblr y, si has detectado alguno nuevo, envía una solicitud al equipo de asistencia: se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¿Quieres apoyar Tumblr con una pequeña contribución? No te pierdas la suscripción Prémium y el nuevo distintivo de fan incondicional en TumblrMart.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
64 notes
·
View notes
Text
Apps que uso como artista
Cuando hablamos de qué preferimos los artistas (del tipo que sea) tenemos distintas preferencias debido a que cada uno es distinto en este mundo, por eso te voy a mostrar mis apps favoritas para el teléfono móvil.
Google Drive
La uso para almacenar todo tipo de archivos y es una nube virtual muy accesible, ya que la mayoría de personas disponemos de una cuenta de Google y viene con casi todos los modelos de celulares Android; se pueden cargar muchos tipos de archivos. También tiene 15 GB de almacenamiento gratuito y puedes pagar una suscripción llamada Google One para tener más espacio en Drive, Gmail y Fotos.
Compatibilidad: Android, iOS, Web, Windows, MacOS.
Web: https://drive.google.com/
Canva
Es muy versátil debido a que puedes diseñar un montón de cosas: desde presentaciones hasta publicaciones para las redes sociales. Yo lo uso principalmente para editar fotos y hacer presentaciones para mis tareas escolares, cabe destacar que funciones como redimensionar, exportar con fondo transparente y el quitafondos son funciones Pro que requieren pagar una suscripción, y creo que no es para nada mala aplicación, sino la mejor para diseños rápidos no tan elaborados como en Adobe Illustrator.
Compatibilidad: Android, iOS, Web, Windows, MacOS.
Web: https://www.canva.com/
Figma
Esta app a diferencia de Canva es un poco más compleja de usar y está pensada para el diseño de interfaces, pero yo la uso para hacer logos y ese tipo de cosas. Cabe mencionar que tiene versión gratuita que no es para nada limitada para lo que yo hago y tiene solamente para una persona. Si quieres tener un equipo en Figma si necesitas pasarle (por ejemplo) el diseño de una interfaz a un desarrollador para que codifique al convertir el diseño en una aplicación/programa. Y lo que tiene de bueno es que hace poco lanzó una función para codificar un diseño.
Compatibilidad: Android, iOS, Web, Windows, MacOS.
Web: https://www.figma.com/
Instagram
Esta app sería la "infaltable" en esta lista debido a que me encanta publicar mis dibujos/pinturas en esta red social, ya sea como videos y fotos, detrás de eso hay un trabajo que me hace feliz, los números no son sólo un número, sino personas a las que les gusta tu arte; y los haters, son personas que tiran comentarios ofensivos por nada.
Compatibilidad: Android, iOS, Web.
Web: https://www.instagram.com/
Como pudiste ver, yo tengo mis preferencias y a otro artista (por ejemplo) no le guste Canva, a mí la verdad, me encanta esa herramienta.
Y eso es todo, gente, nos vemos en el próximo post.
1 note
·
View note
Text
CLASE DEL 6 DE SEPTIEMBRE
Tendencias del diseño en UI y UX

Las tendencias en diseño de UI y UX son un tema importante en la actualidad.
Modo oscuro: Es probable que el auge del modo oscuro continúe también este año. El aspecto es elegante, con estilo y moderno. Como cada vez pasamos más tiempo con nuestros smartphones y portátiles, el modo oscuro juega un papel fundamental en la experiencia del usuario.
Neumorfismo: El neumorfismo combina el diseño plano y el skeuomorfismo. Es un estilo visual que combina colores de fondo, formas, degradados y sombras para asegurar la intensidad gráfica de los elementos de la UI.
Animaciones: Últimamente hemos visto una gran popularidad de las animaciones de interfaz de usuario. Los diseñadores pueden utilizar las animaciones de IU para mejorar la experiencia del usuario guiando el flujo mucho mejor que un gráfico estático.
Micro-interacciones: Las micro-interacciones son pequeñas animaciones que se utilizan para mejorar la interacción entre el usuario y la interfaz de usuario.
Tipografías sobredimensionadas: Las tipografías sobredimensionadas son una tendencia popular en diseño web y móvil.
Sitios web de una única página: Los sitios web de una única página son una tendencia popular en diseño web. Estos sitios web tienen una sola página que se carga rápidamente y proporciona toda la información necesaria al usuario.


2 notes
·
View notes