#diseño de foros
Explore tagged Tumblr posts
Text

#Foro sol#Concierto de Paul mccartney 2024#fotografía#fotography#fotografía nocturna#Fotografía original#Diseño gráfico#graphic design#julio césar téllez fuentes
1 note
·
View note
Text

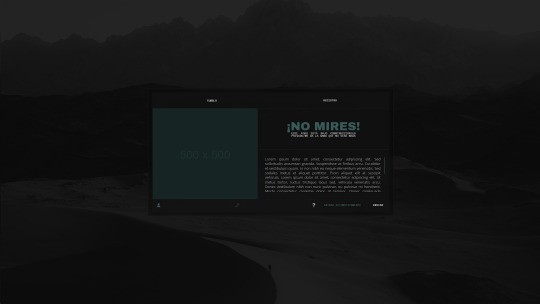
CÓDIGO #137 | No Mires: The Return of the King
LEE LAS INSTRUCCIONES O NO TE FUNCIONARÁ. Links en dichas instrucciones.
♦ Pon los créditos en la descripción del código, al final de tu texto. Vienen puestos por defecto, no los modifiques. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Archivo Black, Open Sans y Space Mono.
Este es un código que sirve para esconder tu foro a invitados, como su predecesor, No mires 1.0. Ya sea porque tu foro es un foro privado o porque estás todavía terminándolo, si no te gusta tener a mirones cotilleando esta es la mejor manera de hacerlo. A diferencia del 1.0, No mires TROTK (o No mires 2.0) sí permite el registro de nuevas cuentas, por lo que es ideal para foros privados. Esto además funciona perfectamente ya tengáis la activación en sin activación, usuario o administrador. El diseño incluye tanto la caja de presentación como, en caso de tener los registros permitidos, la zona de registro. Todo está integrado y los invitados no verán absolutamente nada del diseño de tu foro.
Explicación de cómo instalarlo/editarlo bajo el cut.
TEMPLATES:
Dirígete primero a tu template overall_header. Al final del todo, inserta la siguiente línea:
<div id="nomiresSafe">
Ahora, dirígete a tu template overall_footer_begin. Justo antes de esta línea (la primera, deberías tenerla cerca del comienzo de tu template):
<!-- END html_validation -->
Vas a poner un <div>, sin cerrar. En su lugar, lo vas a cerrar después de dicha línea. Quedaría:
<div> <!-- END html_validation --> </div>
CSS:
Inserta este CSS al final de tus estilos en Visualización -> Imágenes y Colores -> Colores & CSS. Revisa las variables para modificar lo que corresponda.
JS:
Inserta este JS en una nueva hoja marcada para todas las páginas en Módulos -> HTML & Javascript -> Gestión de los códigos Javascript.
Revisa las variables: tienes cinco de personalización, y dos de funcionamiento. De esta última sección, sólo 1 de ellas (NMacceptSignUp) deberías editar; si pones un 0, no permitirás registros, si pones un 1, aceptarás registros.
Eso es todo, tu módulo de No Mires: The Return of The King debería estar funcionando a la perfección. ¡Gracias por usarlo!
63 notes
·
View notes
Text
UI/UX 101 para Amateurs (porque, en serio, lo necesitan)
Para este mensaje quiero que me visualicen como los Volturi juzgando desde el palco. Será más divertido.
Hay que entender que estos consejos son agnósticos en el estilo que tengas para hacer tus cosas. Y no tienen por qué seguirlos. Yo a veces ignoro algunos y no exploto (principalmente el de contraste). Pero esta será el primer y único aporte de caridad que haré para esta comunidad que hace codes. Dado que con el reciente drama, lo mismo, algunos se interesan (lo más probable es que no).
Si alguien viene a contradecirme algo, que me enseñe su nómina primero.
Estructura
Dentro del concepto de estructura existen dos modelos, se les llama F y Z. Esto es de parvulario casi, y seguro que intuitivamente habéis llegado a lo mismo sin saberlo:
F es cuando un diseño tiene una columna.
Z es cuando un diseño no tiene una columna.
Ahora, sobre eso, os tenéis que preguntar una cosa: ¿Cómo leemos? Si vuestra respuesta es otra cosa que no sea «De izquierda a derecha y de arriba a abajo», ¡Felicidades por no ser de Occidente! Me sorprende que hayas encontrado esto. Para los demás, leéis de izquierda a derecha y arriba a abajo.
El cómo leemos influencia el cómo se estructuran las webs. Por eso, si por casualidad visitas una web asiática, te quieres pegar un tiro. Simplemente, su estructura no está pensada para como nos hemos educado desde Primaria.
Sobre eso, hay que tener en vital importancia como se presenta el contenido. Nuestra cabeza prioriza siempre el lado derecho porque, como ya hemos dicho, leemos en esa dirección. En el diseño en Z da igual, porque no hay columna. Pero en el F sí.
Así pues... ¿Qué es lo imporgtante en un foro? ¡El foro! Así que si ponen una columna (por favor, nunca dos, no son una red social donde necesitan esa funcionalidad), siempre en el lado derecho.
Contrastes
Esta es una norma que me salto a veces. Quiero decir, en mi foro Brave New World me la salto. Pero hay que tenerla en cuenta.
La norma radica en que NO SE DEBEN USAR COLORES CLAROS SOBRE UN FONDO CLARO, NI COLORES OSCUROS SOBRE UN FONDO OSCURO. Es un poco de calle, pero sorprende la gente que lo ignora.
¿Que por qué lo hago yo? Quería poner la bandera Republicana (de Españita) en los grupos. Y para mí un meme vale más que mil palabras.
Sin embargo, el contraste es algo que varía mucho. Depende no solo de los colores (y lo estridentes que sean), sino de la fuente y su tamaño. Podría proporcionar checkeadores, pero es algo con lo que tendrán que ir a ojo. ¡Good luck!
Fuente
Aquí no hay debate. Mínimo 16px (o lo que es lo mismo, 1rem). Con un interlineado de 1.5 veces el tamaño de la fuente (24px o 1.5rem). Su vista lo agradecerá.
Puede haber elementos secundarios más pequeños. Y el punto anterior de Contraste influye. Así que deben ir un poco a ojo. Por norma general, si necesitan zoom para ver algo (EN ESPECIAL LOS MENSAJES DE UN FORO, QUE SON EL CONTENIDO PRINCIPAL), la fuente es demasiado pequeña.
Resolución
Sé que muchos de ustedes no han pasado de pantallas de 800px de alto. Sé que imponerles que atiendan a resoluciones más altas que 1080p les sonará a clasista. Pero no saben lo rotas que se ven sus skins cuando se las mira por otra pantalla que no sea la suya. Y desde luego, no saben lo horrible que son de visitar, incluso con 170% de zoom, en una pantalla 4K.
¿Cuál es la solución? Es un secreto que diseñadores de todo el mundo saben desde 2003, pero se lo voy a compartir: usen un cuerpo para el foro de 1280px de ancho (incluso se puede menos, yo hice una con 1100px) Y CÉNTRENLO. No es tan difícil.
Navegadores
Sé que hace unos años estaba muy de moda decir «Skin codificada para Chrome uwu» y quedarse tan anchos. A esa gente tengo que decirle: ¿OS HABÉIS FUMADO ALGO?
Entiendo que Chrome (y derivados) son el navegador más usado. Entiendo que targeteando a eso, en específico, se cubre el 90% de la userbase. PERO NO, GENTE, TENGAN UN MÍNIMO DE PROFESIONALIDAD. MIREN DE CUBRIR AL MENOS FIREFOX TAMBIÉN Y, SI PUEDEN, SAFARI.
Móviles
Honestamente, esto es algo de lo que pueden sudar. Yo lo hago con mis skins por flexear, pero no es necesario. He mirado mis Analytics y solo 4 usuarios en 4 foros (retirando duplicados, 30 en total) visitan foros en móvil. No renta el esfuerzo de pensar todo de 0 para eso.
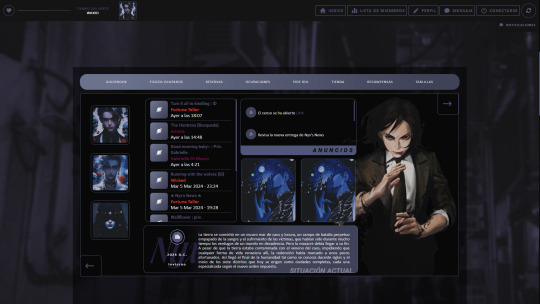
Cabeceras
Voy a empezar esta sección con una skin que no peca tanto del error. Una de un foro de un... ¿semipana? De alguien con quien hablo semiregularmente, que me cae bien y no tiene una skin que me parezca fea.
Lo hago porque a veces me gusta pegar a mis amigos. Y porque no es NI DE LEJOS, un foro con un caso grave de lo que comento.
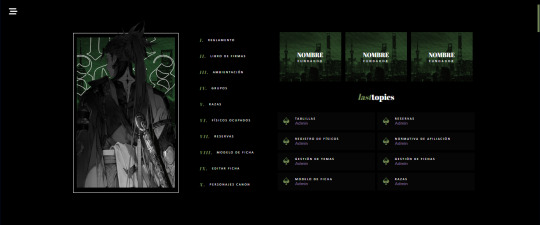
Ese foro es DC New Frontier. ¿Cuál es el problema? En principio nada. A fin de cuentas, si el foro va a tener tablón, la suma de este y la cabecera no debería ser más de una vista (vista es un scroll completo de la pantalla, 100vh en CSS). Y la skin lo hace. Sin embargo, lo hace en todas las vistas (subforos y temas). Y eso es un problema.
¿Por qué? Se preguntarán. Porque debes hacer scroll cada vez que vayas a lo que te interesa. La información. Ya sea el propio tema o el listado de temas. Y lo mismo, una vez no pasa nada, dos tampoco. Pero cada vez acumula al medidor de coñazo. Y eventualmente o te acostumbras, o navegar implica querer pegarte un tiro. ¡Miren qué cómodo queda si se quita en temas (y lo mismo pasará con subforos)! No es muy difícil implementar un js que elimine un elemento si la ruta no es "/". Pueden preguntar a ChatGPT incluso. Les dejo uno que furula con ese foro.
Y ojo, como he dicho. DC New Frontier lo hace bien. Solo un scroll. Hay foros donde la cabecera es un scroll entero y luego va el tablón. NO HAGAN ESO.
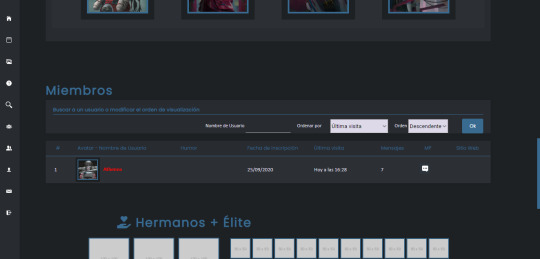
Contenido inaccesible
Llegamos al último punto. ¡Al fin! ¡Mi tortura termina! Por suerte, es lo más de calle. Incluso más que la parte de Navegadores. Y es, como dice el título, el contenido inaccesible.
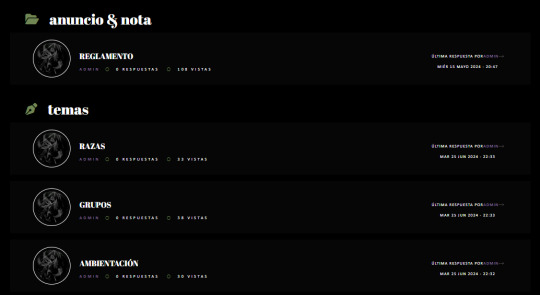
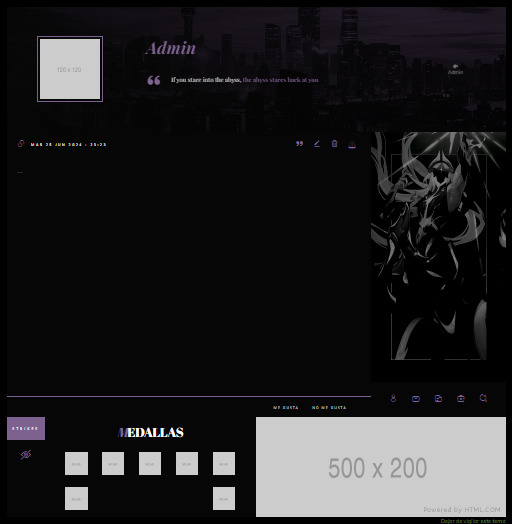
Para ello, me remito a otro foro que tengo afiliado. Fragments of the Masks (@fom-rol).
¿A qué me refiero con «Contenido inaccesible»? Básicamente, que todo enlace en el foro no debería ser cubierto por un bloque invisible. Salvo que esa sea la intención. Cosa que, en este caso, no creo que lo sea.
¿Por qué no lo creo? Miren el tablón, con su lindo Últimos Temas. Intenten pulsar el primer enlace. No pueden, lo sé.
El motivo de eso es que una imagen lo cubre. La imagen de cabecera. Hipotéticamente, se podría apañar la imagen para arregarlo. Pero es un error causado por la confusión de z-index.
Idealmente, la solución más sencilla es pensando mejor la cosa antes de ponerte a codear, o testeando antes de publicar. Pero todo el mundo tiene errores, ¡incluso yo! Así que dejo un apaño guarro AQUÍ.
26 notes
·
View notes
Text


Este código está inspirado en la funcionalidad del diario con contraseña y en el tutorial contraseñas en tablillas del usuario Eine Krone en el foro Dixinmortal.
✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código Chat Mensajería con contraseña. ✦ Medidas 350 x 600. ✦ Las imágenes se redimensionan. ✦ Iconos de Fontawesome editables. ✦ La contraseña se encuentra en: pattern=“1234” solo deben cambiar el “1234” si la contraseña es correcta saldrá el borde verde, si es incorrecta será rojo. ✦ Si van a usar el código en el mismo post deben buscar en el código el input con el id="check" y los dos label con el for="check" y cambiar la palabra check por cada código (la misma palabra) así funcionaran de forma independiente. ✦ La caja de chat tiene scroll, puedes agregar cuanta conversación quieran y para que se diferencien deben cambiar su clase:
Uno: Burbuja Izquierda.
Dos: Burbuja derecha.
✦ Tiene Siete variables:
–accent1: Color blanco.
–accent2: Color medio.
–accent3: Color claro.
–accent4: Color oscuro.
–trnsp: Transparencia, ideal rgba (dejo por aquí el conversor de hex a rgba)
–ico-fond: Icono fondo inferior.
–ico-prin: Icono superior entre las dos imágenes.
✦ Si necesitan ayuda para usarlo con mucho gusto les puedo ayudar.
✦ Físico: Columbina | Genshin Impact. ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code] @elalmacen-rp XOX Luxury Poison
#codember2024#code#chat#mensajeria#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
42 notes
·
View notes
Note
Personalmente me gustan mucho, qué digo mucho, muchísimo, las de Entourage.// Para lo poco profesionales que son y como tratan a sus clientes, creo que prefiero quedarme con una Skin refrita de Necro. || Poco profesionales no son. He trabajado ya con ellas varias veces y siempre he recibido un trato profesional de su parte. Si a ti, anon, te parecen poco profesionales no dudo que haya sido porque tú mismo fuiste un pesado con ellas.
No se qué consideren poco profesional, pero insisto en que sus diseños son de lo mejor que hay, aunque claro lucen más para foros de pb ficticio. H͎y͎p͎o͎c͎r͎i͎s͎y͎
22 notes
·
View notes
Text
Buenas tardes, venimos a dejar un mensaje después de un par de asks, para no repetirnos. Pedimos disculpas por adelantado, pero el año no ha empezado excepcionalmente bien para un servidor y es mejor tener la cabeza tranquila antes de publicar algo mal escrito.
Se ha compartido cierto documento que acusa a este blog y a sus mantenedores de "difamar" o criticar a cierto foro por un enfrentamiento (en Marzo de 2022, a nuestro conocimiento). Dicha conversación no se dio en un canal privado con pocos miembros o sólo miembros de moderación: esta conversación se dio en el canal de #debates de la categoría General del servidor del Almacén, un servidor de acceso libre (tienen la publicación fijada en este mismo blog), en el cual a día de hoy hay cerca de 190 usuarios de discord que pueden leer y comentar. Ciertos comentarios provinieron de gente colaboradora, en su momento, de El Almacén, pero que no han ayudado en el mantenimiento del blog desde hace años.
En el momento en el que se dan estos mensajes, en 2022, los colaboradores habituales del Almacén eran Necromancer Coding, Mary Skins y King Codes, y en ocasiones, Soliloquy. Este blog colaborativo ha pasado por muchas manos (Gitano, te echamos de menos). A día de hoy, el 90% del mantenimiento corre a cargo de Necro.
Como colaborador y mantenedor del Almacén y su fundador, yo, Necromancer, aparezco en dichas capturas, y los mensajes siguen en el servidor de discord pues no dije nada que no creyese cierto. Mis clientes saben de primera mano que ellos pueden hacer los cambios que deseen en sus skins, pero en mi portfolio figurará el diseño que yo entregué en su momento, sin los cambios de la administración (salvo contadas excepciones y siempre preguntando primero a dicha administración). De hecho, hago esa misma broma en uno de los mensajes que se ven en la captura. Pero no quiero desviarme del tema en cuestión con justificaciones, en mi opinión, innecesarias en este momento.
Es en lo único en lo que nos podemos posicionar de manera firme, puesto que el servidor de discord es una comunidad abierta donde lo único que tienes que hacer para comentar en ese canal en concreto es aceptar las normas del mismo y "recibir color". Cuando este tema se dio en su momento por el post de Entourage Themes, no se le dio reblog en El Almacén, como pueden comprobar.
No publicamos un anuncio en su momento (de nuevo, este caso es de 2022) porque no se nos hizo llegar ninguna prueba de la otra parte y si se compartió en algún tumblr de conversación, tristemente no lo leí (de nuevo, como fundador del Almacén, es mi responsabilidad y la considero tal). Al tener sólo un mensaje de desvinculación por parte de Entourage, no consideramos que el caso fuese más que eso, un desacuerdo entre dos partes que debía resolverse entre las mismas. ¿Debí interesarme más, buscar información de la otra parte? Por supuesto. En ese punto no diré otra cosa.
Queremos decir que hay puntos del documento que nos parecen irrelevantes para la situación que se está dando y que es algo que no consideramos una estafa tanto como un conflicto entre lo que quería el cliente y lo que se le dio y mala comunicación. Pero creemos que como blog de almacenaje de códigos para foros de rol esa porción no nos compete juzgar, sino a potenciales clientes de dichos coders. Sin embargo, es cierto que hay ciertos puntos (relacionados con los créditos y tablillas de terceros) que nos gustaría que se aclarasen por parte de Entourage habiendo visto el documento de la otra parte, y en caso de no darse una respuesta que nos satisfaga, igual que se ha hecho en otros casos, El Almacén no hará reblog a dicha parte en el futuro cercano.
Queremos cerrar con una petición a un diálogo civilizado. Esta situación se ha dado entre terceras personas que no pertenecen a la moderación y equipo de mantenimiento del Almacén. El Almacén se creó para que no se perdieran entre las grietas de tumblrs los numerosos coders ante la falta de un foro central de códigos en esta década, y seguirá siendo eso por delante. Hacemos esto por apoyar a la comunidad en lo que podemos, y lo seguiremos haciendo hasta que la comunidad no nos necesite, porque significará que se ha vuelto al almacenamiento de códigos que la comunidad usaba hace años.
Saludos y un tardío feliz año.
15 notes
·
View notes
Text









Imperator — 003
Skin compartida (0/4) — $55USD
Después de pequeños problemas con esta skin y unas cuantas diferencias de criterio con la persona que la comisionó (canceló(?)), he decidido ponerla finalmente a la venta para ser una skin de uso compartido. En principio es una skin sencilla, pero no les voy a mentir, está a medio camino de ser una skin avanzada, pero tampoco se queda como una skin simple. El precio de la skin ya incluye la comisión de PayPal y el costo de instalación (si requiere adaptación a un foro ya existente con más información, el precio aumentará). Para adquirirla sólo será necesario contactarme vía discord en michi_codes.
Genuinamente los detalles que le hacen falta son mínimos y son detallitos perfectamente ajustables.
¿Qué incluye?
Banner sencillo
Sidebar oculta que desplaza el cuerpo del foro + Pop up con créditos/disclaimer
Astucia de cambio de cuentas switcheroo
Tablón de anuncios con 3 módulos
Subforos con diseños personalizados (3 diseños)
Listado de temas
1 tablilla general
Zona de afiliados
Estadísticas y grupos
1 apartado de medallas
NO incluye:
Perfil de usuario
Lista de miembros
Lista de mensajes privados
Modo día/noche
Pack de tablillas, sólo una disponible
Página externa
Para agregar más secciones a la skin tendrá un costo extra, pero desde el vamos tiene soporte técnico ilimitado al ser una skin compartida.
Si la skin es de su agrado, sería feliz si llegasen a adoptarla ♥
46 notes
·
View notes
Note
Las capturas, las funadas y todas estas movidas me dan una pereza que no podéis ni imaginaros// Yo creo que más que la funa en sí es un mejor tema de conversación el porqué la gente le pone tanta importancia a el aspecto de un foro y porqué la comunidad ha endiosado a los coder.
Vamos a decir las cosas claras (y el chocolate espeso): igual que en mis tiempos se "endiosaba" al master/admin de un foro o servidor de rol dedicado, ahora le ha tocado a los coders. Y oye, más que merecido.
Los conocimientos y las herramientas de las que se disponen actualmente permiten crear desde una paleta de color hasta un diseño responsive para el contenido online. De ahí que, gracias tanto a los que se dedican a ello profesionalmente como a los que lo hacen simplemente por hobby, ahora sea posible diseñar un espacio web mucho más llamativo para el público objetivo. Es decir: para los rolers actuales.
Esto no sólo ocurre con los diseñadores gráficos, también con los que como es mi caso, vivimos de la escritura. Todos nos actualizamos constantemente para ofrecer siempre un producto de calidad. Y es justo aquí donde quiero hacer hincapié.
El trabajo de un coder o de un redactor cuesta tiempo y esfuerzo y, si haces cursos o estudias, también dinero. Dicho de otra forma: no está pagado/valorado por la comunidad de rol.
Muchos piensan que por soltar 50/100 euros o dólares, lo mismo da, tienen derecho a una skin profesional con asistencia y soporte técnico indefinidos. O que simplemente, se deben aceptar las sugerencias y hacerlas realidad para cambiar la ambientación/sistema de un foro trabajado porque, sencillamente, ellos son los usuarios y tienen derecho a todo.
No voy a entrar en derechos de autor y mierdas de esas porque yo valoro internet y el mundo online como un lugar donde aprender y compartir tus conocimientos al mundo. Así que si alguien quiere pagarle a un desconocido X cantidad por un diseño de skin o porque le creen un sistema, puede hacerlo. Eso sí, siempre que recuerde que el pago es simbólico y que no es un contrato vinculante.
Personalmente, tengo la suerte de tener a mi lado a dos coders magníficos que siempre me han dejado claro que ellos codean en el rol por hobby y que no piensan cobrarme un duro porque, de tener que hacerlo, no querría/podría pagarles lo que realmente vale. Y lo mismo se aplica en mi caso con mi trabajo de redacción. Por ello, yo les pago con el mismo respeto y gratitud que ellos me brindan por mi trabajo y, si se puede, les invito a unas cervezas, un kebab y de postre tarta de zanahoria. Que no se diga.
Los que amamos el rol no necesitamos que se nos adule/endiose, ni siquiera que se nos pague, sólo queremos un poco de respeto. No es tan difícil.
PD: si alguien quiere un trato realmente profesional en la compra/diseño de una skin para su foro, no tiene más que acercarse a cualquier empresa de diseño web y estos le atenderán encantados como se merece. Eso sí, id preparando de mil napos para arriba. =P
17 notes
·
View notes
Text
Viendo que Tumblr es una comunidad bastante grande y con ciertos logaritmos de búsqueda algo abstractos, venimos a crear este espacio para aportar visibilidad y opciones a todas aquellas personas que estén buscando foros o simplemente rol.
¿Qué colgaremos?
- Directorio tanto de foros como de Tumblr de soporte (tablillas, diseños, directorios, opinión, etc.) y una breve descripción de cada cual.
- Promociones / anuncios de foros para hacer publicidad de éstos mismos (mediante submit).
- Una base de datos con físicos / faceclaims (que iremos alimentando y actualizando) con fotos, edad y otros detalles que seguro resultarán curiosos.
- Búsquedas para rol, staff o cualquier otro tipo de necesidad (mediante submit)
- Listado de foros con valoraciones objetivas e imparciales (trama, ambientación, skin, actividad, usuarios, staff, etc.), para aquellas personas indecisas que buscan un lugar donde rolear (se podrán solicitar opiniones de un foro, siempre aportando link).
De corazón, esperamos poder aportar algo que guste y motive a otros a seguir con la vida del rol y de la escritura.
#city rp#new rpg#city rpg#town rpg#supernatural rpg#forum rpg#discord rpg#foroactivo#foro rpg#foro de rol#directorio#roleplay#promociones#promoción#skin#html css#css3#css#html5 css3#codes#review#reviews#busquedas#búsqueda#busqueda#búsquedas
12 notes
·
View notes
Text
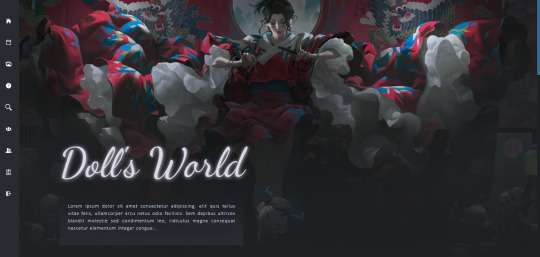
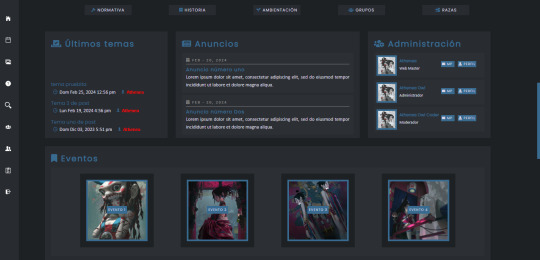
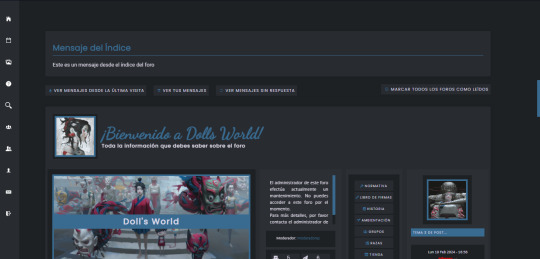
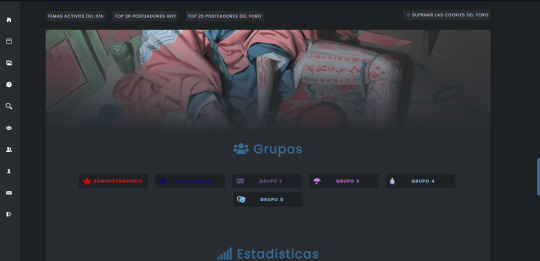
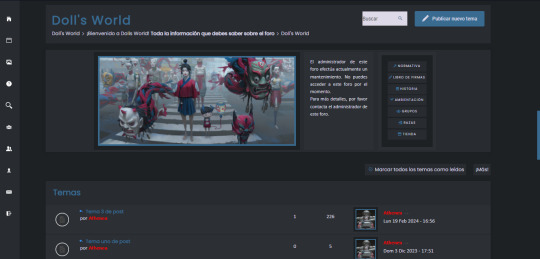
$01. Doll's World | Skin













$01. Doll's World | Skin
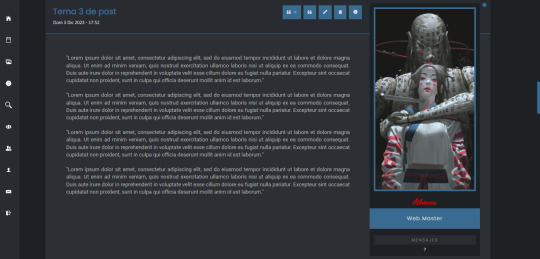
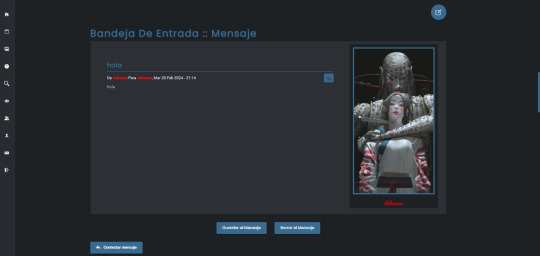
El foro Doll's Wolrd está hecho con la finalidad de ser una skin básica y simple tanto en el diseño, entendimiento y manejo de la misma, pero sin dejar de lado una apariencia agradable que genere una comodidad visual para quien haga uso de ella.
Esta skin es gratuita pero limitada a tres cupos —por el momento—, para que sea más sencillo para mí monitorearla y poder atender las dudas respecto a la skin en caso de que surja algún problema con los códigos.
Normativa de uso de la Skin:
—El diseño del skin base es como se ve en la vista previa, los cambios que se pueden realizar es de colores e imágenes del foro.
—Yo hago la instalación de la skin para poder hacer las modificaciones pertinentes en caso de haber errores.
—Los imágenes del foro son responsabilidad del administrador, es decir, el header, grupos, subforos y entre otros. Dejaré sólo una categoría arreglada como muestra, los demás subforos queda a responsabilidad del administrador.
—La skin no incluye tablillas de administrativas. Los créditos deberán permanecer en el foro con un link directo a mi tumblr, cada cierto tiempo se realizará una revisión para asegurarse que no han sido borrados.
—No se aceptará la instalación de la skin en foros de prueba o foros que no estén abiertos al público.
—Está prohibida la copia y/o distribución de los códigos parcial o total sin previo aviso. Siempre pueden mandarme un mensaje privado, no cuesta nada.
Instalaciones: 3/3
70 notes
·
View notes
Text
UPCOMING SKINS



EN/ES
Upcoming skins (pre-made, limited slots)
✦ Kaleidoscope: A minimalistic dark skin for those who certainly don’t enjoy big images on informative subforums. It will include the essentials of an advanced skin. Icons for groups selected on simplicity (nothing fancy here), the general idea is to keep it at minimum but still make it enjoyable to the eye. Same reasoning applied to profiles on posts. Main focus will be those forums which center specifically around the narrative roleplay. Will include character file on user profile (/u1).
✦ Revenge, and a little more: A dark skin with all of the essentials that include an advanced skin. May add a light mode (just a maybe). Will include statistics for your characters (so we compensate for the lack of this feature on Kaleidoscope skin).
Both skins will have +4 design for subforums.
There’s no set date for the release of these skins, but the first one to be launched will be Revenge, and a little more (mayhaps, to the end of January, beginning of February).
If we see you interested (by reblogging and liking), we’ll release a couple more screenshots of Revenge, and a little more skin.
Having said that, we hope you all are having a great time! Enjoy your holidays!
==========
Próximas skins (predefinidas, espacios limitados)
✦ Kaleidoscope: Una skin oscura minimalista para aquellos que ciertamente no disfrutan de imágenes grandes en subforos informativos. Incluirá lo esencial de una skin avanzada. Iconos para grupos seleccionados por su simplicidad (nada extravagante aquí), la idea general es mantenerlo al mínimo pero aún así hacerlo agradable a la vista. El mismo razonamiento se aplica a los perfiles en posts. El enfoque principal será para aquellos foros que se centran específicamente en el juego de roles narrativos. Incluirá ficha de personaje integrada en el perfil del usuario (/u1).
✦ Revenge, and a little more: Una skin oscura con todas las funciones esenciales de una skin avanzada. Puede que se agregue un modo claro (solo tal vez). Incluirá estadísticas para sus personajes (para compensar la falta de esta característica en la skin Kaleidoscope).
Ambas skins tendrán +4 diseños para los subforos.
No hay una fecha establecida para el lanzamiento de estas skins, pero la primera en ser lanzada será Revenge, and a little more (quizás, a finales de enero, principios de febrero).
Si vemos que están interesados (rebloggeando y dando "me gusta"), publicaremos un par de capturas de pantalla adicionales de la skin Revenge, and a little more.
Habiendo dicho esto, ¡esperamos que todos estén pasándola bien! ¡Disfruten de estas fiestas!
62 notes
·
View notes
Text
Sabias que… Foroactivo
Ahora es posible instalar fuentes de Google desde el panel de Foroactivo Colores & CSS - Colores, aunque solo se podrán agregar 3 tipos: Fuente Título, Fuente Principal y Fuente códigos, otras fuentes deberán de ser agregadas tradicionalmente. Aquí dejo el link con la información más completa.
El formulario de ingreso a nuestras cuentas de Foroactivo ahora cuenta con el “ojito” con el que podemos ver el contenido del campo de contraseña para verificar antes de ingresar.
Antiguamente si queríamos los foros separados en cuadrículas en lugar de los clásicos, debíamos de ver tutoriales y aprender algo de códigos, con esta actualización solo necesitarás activar una opción para disfrutar este diseño que además puedes personalizar si sabes de códigos desde su plantilla. Aquí dejo el link con la información más completa.
Pronto será navidad y nada como vestirnos para las fechas, les dejo las Astucias para decorar sus foros para eventos especiales: Navidad.
( ͡❛ ₃ ͡❛)👌
12 notes
·
View notes
Text







Mini comic Helltaker x DOOM - hice este comic en mayo de 2022, la verdad se volvió bastante popular hasta llego a un foro ruso eso fue re loco y un canal de YouTube le hiso doblaje pero creo que lo pusieron en oculto o algo, una pena realmente me había gustado la interpretación.
Soy mayormente fan de Helltaker amo mucho la estética del juego además de ke me gustan los juegos de citas. En el caso de Doom me empecé a interesar en el por la influencia de un amigo y a pesar de que no eh jugado ningún juego de Doom tal cual ( eso es gracioso ya ke el DOOM original corre hasta en pruebas de embarazo) si me interese en el lore y creo que la trama de Daisy tiene mucho potencia si la mesclo con la de Helltaker (da para mucho chistes).
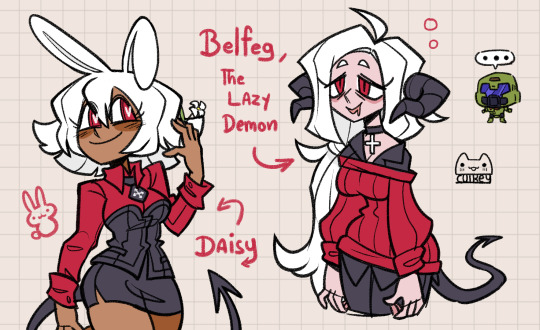
Tengo una segunda parte de este comic escrita hace tiempo pero no me eh tomado el tiempo de para dibujarla ( mas que nada por la universidad) pero ha este punto pensaba hacer un remake de este primer comic y añadirle la segunda parte, ahora que ya definí mejor el diseño de Daisy y tal vez integrar a mi oc Belfeg ( realmente quiero poner a interactuar al Doom guy con el Helltaker, los hermanos todo opuestos). Me gusta la teoría de ke la madre del helltaker es un demonio y si es hermano del doom guy eso haría que la madre de doom guy también fuese un demonio, eso explicaría un poco lo mamadisimo que esta. ( se que lo que acabo de decir es medio sacrilegio no me peguen )
Espero hacer el remake de esto antes de que vanripperart saque su próximo proyecto.
Justicia best girl !!!

91 notes
·
View notes
Note
¡Hola! Estoy muy emocionado por darle un intento a desarrollarme en este foro, está muy bien armado y todo lo que tiene dragones inmediatamente me vuelve loco.
Tengo algunas dudas, y tiene que ver con ellos. Verán, me apasiona hacer ilustraciones y claro que si me hago un personaje dragón voy a querer diseñarlo.
Mi primera pregunta yace en su elemento, ¿Sólo existen dragones de fuego?
La segunda, sobre su apariencia. ¿Sólo se permiten wyverns, o puedo crear, por ejemplo, un dragón oriental? Lo cierto es que planeaba inspirarme del diseño nuevo del dragón dorado de Dungeons & Dragons, y tira más para ese lado.
Para finalizar, si alguien quiere aguantar más preguntas como éstas o empezar a tramar algo antes de que me registre, me pueden encontrar en Discord con el mismo nombre (infamouslygay)
¡Muchas gracias! 💜
¡Muy buenas! Por el momento, no hemos establecido reglas estrictas sobre qué tipos de dragones existen en Kaelkoth ni sobre sus apariencias. Sin embargo, después de dos años de desarrollo, ha quedado reflejado que la raza predominante son los wyverns (dos patas y dos alas), mientras que el Creador tiene el aspecto de un dragón occidental tradicional (cuatro patas y dos alas). Esto no significa que no puedan existir otras razas de dragones menos comunes, como los dragones orientales o los dragones marinos. Estas podrían ser especies más raras o con poblaciones menores, pero igualmente válidas dentro del mundo de Kaelkoth. Además, criaturas como los Amphiptere o los Lindworm también podrían habitar el universo, aunque probablemente serían vistas más como bestias sin la capacidad de transformarse en humanos, a diferencia del resto de los dragones.
El foro y el lore de Kaelkoth se van construyendo por los propios usuarios, así que si te animas a desarrollar diferentes tipos de dragones y esa idea resuena con otros miembros, podría convertirse en parte del canon, enriqueciendo el lore y la ambientación.
Si tienes más preguntas o te gustaría empezar a desarrollar alguna trama, estamos aquí para ayudarte en lo que necesites. P.D.: Por lo que sabemos, la mayoría de los usuarios prefieren planear por mensajería privada dentro del foro en lugar de usar Discord. Seguro que, una vez te registres, encontrarás a otros usuarios dispuestos a colaborar contigo y construir historias juntos.
¡Te esperamos!
13 notes
·
View notes
Text


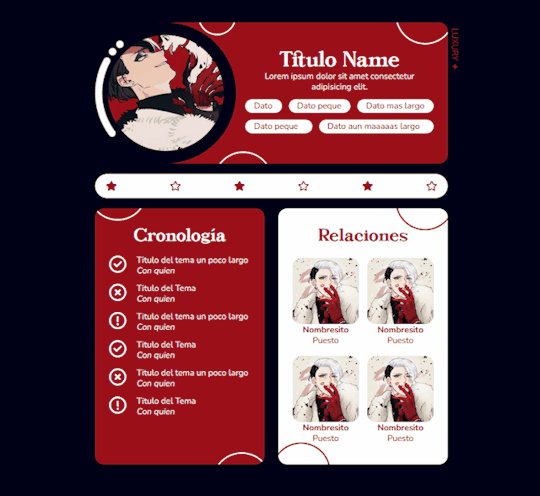
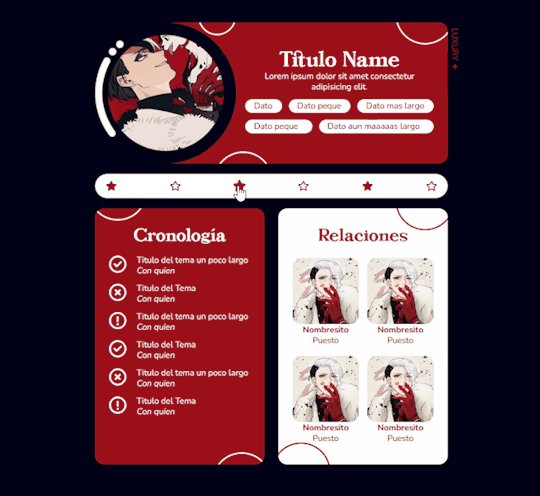
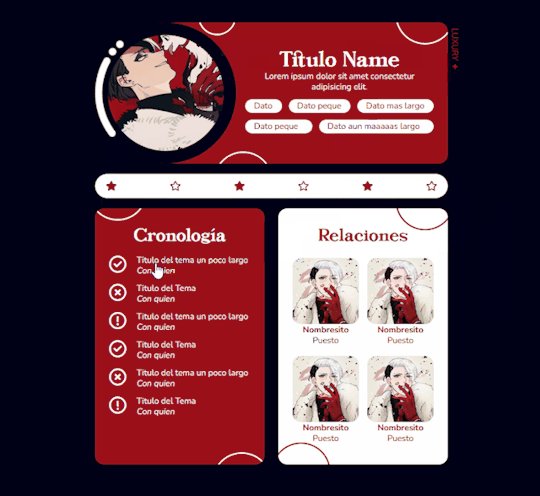
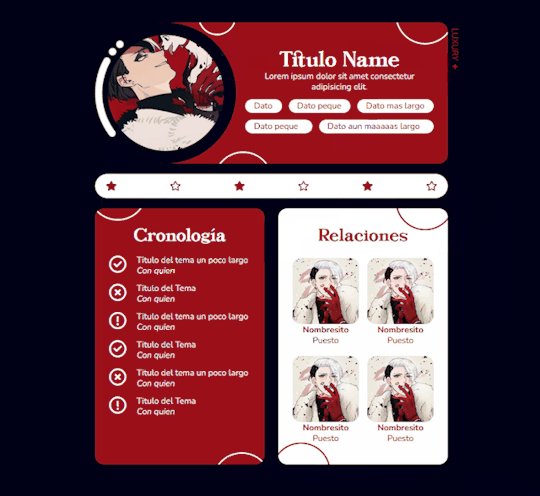
Baúl con relaciones y cronología del CC de @dixinmortal Imagen de fondo del banner de Dixinmortal.
✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Códigos para post rol inicio con información y respuesta sencillo. ✦ Medidas 500x según lo extenso del contenido. ✦ Las imágenes se redimensionan. ✦ Iconos de Fontawesome editables ✦ Texto de datos y títulos se acomodarán mas no exagerar. ✦ Los espacios de Cronología y Relaciones se pueden retirar y el código de acomodará solo.
✦ Cinco variables:
–accent1: Color de la letra blanco.
–accent2: Color Rojo.
–bckgrnd1: Fondo blanco.
–bckgrnd2: Color de fondo del foro para que el decorado al lado de la imagen funcione.
✦ Personaje: Divus Crewel | Twisted Wonderland ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code]
@elalmacen-rp
XOX Luxury Poison
#Code Challenge#dixinmortal#code#baúl#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
43 notes
·
View notes
Text













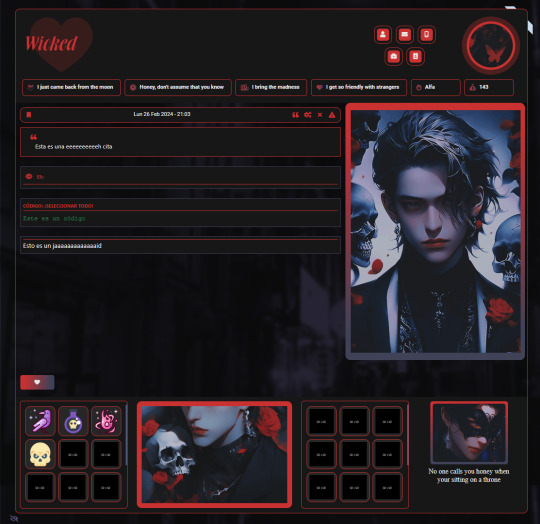
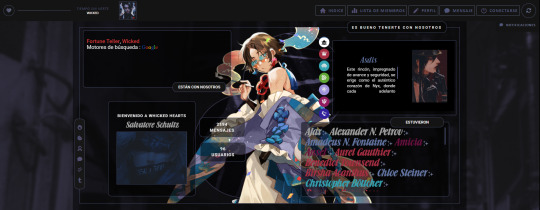
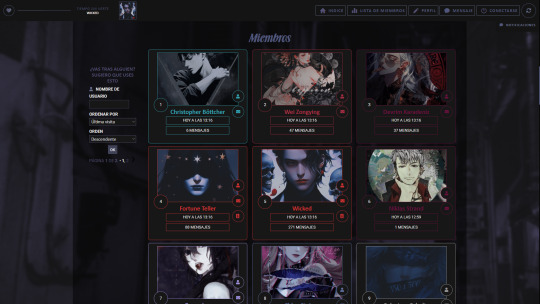
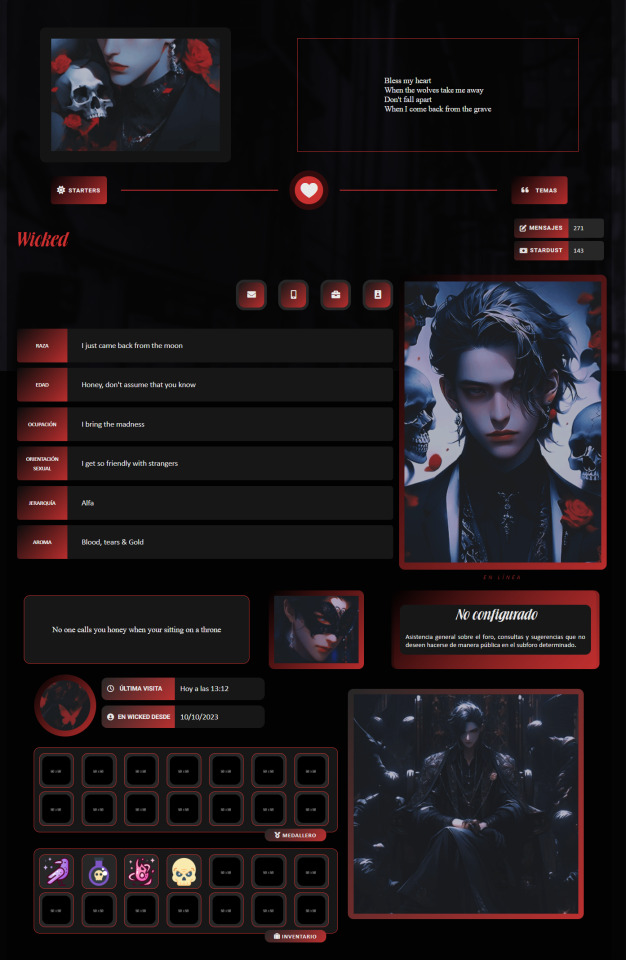
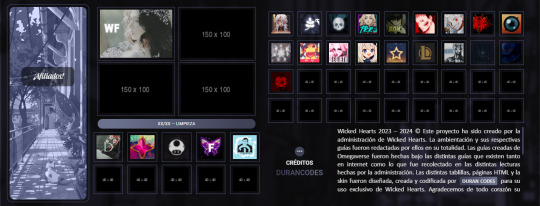
Skin 004: Wicked Hearts
No disponible — Skin avanzada
Hay cosas que van dentro del paquete de skin avanzada que no fueron utilizados en esta skin, jeje. Agradezco a la administración de @love-is-wicked que me hayan dado total libertad a la hora de hacer el diseño y la paciencia a la hora de responder las miles de preguntas que les hacía jajaja
A pesar de todos los contratiempos (?) Debo decir que estoy muy a gusto con el trabajo que hice para este foro. Fue en cierto tiempo record, pero se logró.
Sólo quiero mencionar que yo sólo hice la skin. Se me encargó este trabajo y lo hice, así que, pediré que no me metan en el problema.
El gráfico de la portada es el único que se le proporcionó al foro de mi parte. El resto de imágenes fueron editadas por ellos mismos.
Agradezco a cada uno de los tutoriales de astucias entregados tanto por @necromancercoding como asistencia de foroactivo, @mrd-design y Monomer.
@elalmacen-rp
#duranportafolio#duranskin#comission#durancomission#foroactivo#rpg template#codes rsc#codes#css#elalmacenrp
35 notes
·
View notes