#modernbb
Explore tagged Tumblr posts
Text
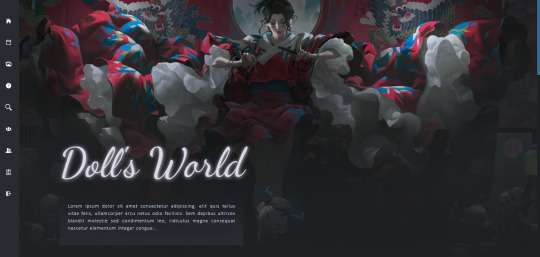
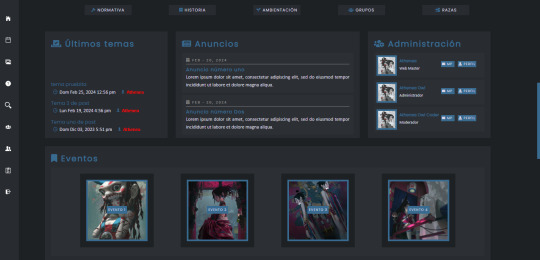
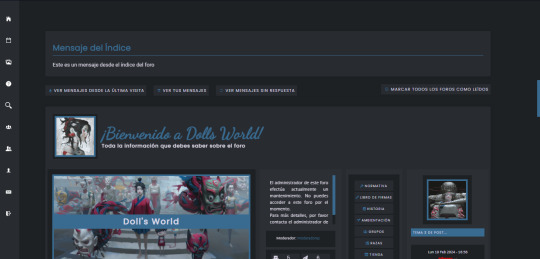
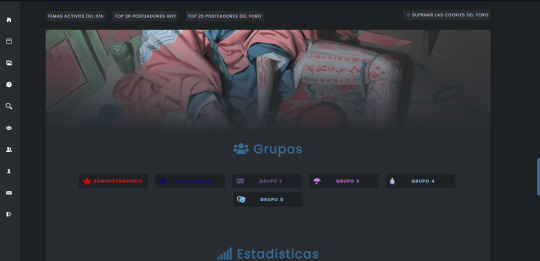
$01. Doll's World | Skin













$01. Doll's World | Skin
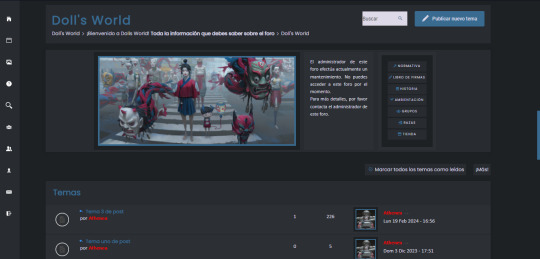
El foro Doll's Wolrd está hecho con la finalidad de ser una skin básica y simple tanto en el diseño, entendimiento y manejo de la misma, pero sin dejar de lado una apariencia agradable que genere una comodidad visual para quien haga uso de ella.
Esta skin es gratuita pero limitada a tres cupos —por el momento—, para que sea más sencillo para mí monitorearla y poder atender las dudas respecto a la skin en caso de que surja algún problema con los códigos.
Normativa de uso de la Skin:
—El diseño del skin base es como se ve en la vista previa, los cambios que se pueden realizar es de colores e imágenes del foro.
—Yo hago la instalación de la skin para poder hacer las modificaciones pertinentes en caso de haber errores.
—Los imágenes del foro son responsabilidad del administrador, es decir, el header, grupos, subforos y entre otros. Dejaré sólo una categoría arreglada como muestra, los demás subforos queda a responsabilidad del administrador.
—La skin no incluye tablillas de administrativas. Los créditos deberán permanecer en el foro con un link directo a mi tumblr, cada cierto tiempo se realizará una revisión para asegurarse que no han sido borrados.
—No se aceptará la instalación de la skin en foros de prueba o foros que no estén abiertos al público.
—Está prohibida la copia y/o distribución de los códigos parcial o total sin previo aviso. Siempre pueden mandarme un mensaje privado, no cuesta nada.
Instalaciones: 3/3
70 notes
·
View notes
Text

— nouveau skin en libre-service disponible directement sur le forum EPSILON ~
#forumactif#forum#index#ressources#forumrpg#code#forum rpg#partage de ressources#modernBB#libre service
10 notes
·
View notes
Text

Nouvelle version 4 - "no body no crime"
One Life fête ses 6 mois et prend une nouvelle petite forme pour cette rentrée avec le magnifique travail de @code-lab (Genius Panda ♥) et le Blank Theme qui nous a permis de passer sous ModernBB et donc enfin avoir le FA Messenger, un mode Nuit tout aussi beau que le mode jour et une interface plus accessible ! Nous sommes excitées par toutes les nouveautés niveau intrigue, jeux et rp qui sont lancées avec cette nouvelle version et le design toujours par @ohdaylight
Pour cette version, un petit côté enquête en court pour rester dans l'esprit d'une île pas aussi tranquille qu'il n'y paraît. Rejoignez nous ;)


6 notes
·
View notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

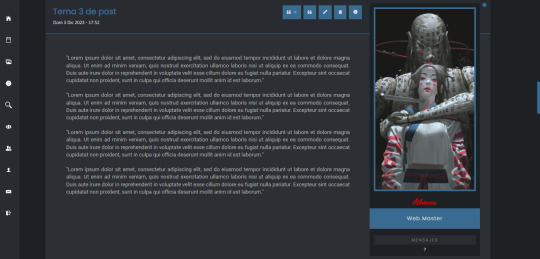
🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/Practless/theme1/
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️🌈🏳️⚧️💗
290 notes
·
View notes
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
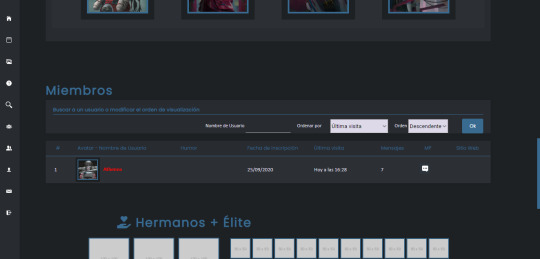
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
33 notes
·
View notes
Note
Hi! I want to try the Blank theme (it looks so neat and clean, I love it <3), but I'm a bit confused. In a Tumblr post, you mentioned it's a PhpBB3 theme, but the documentation for that version seems unavailable (?). Can we expect a PhpBB3 version, or are you not interested in coding it? Which I'd totally understand since it's an older version. Anyways, thank you so much for this amazing service you've provided for the RPG community. :) Best regards from Spain.
Hi there!
Thank you so much for your message! It really made my day!
When I first started working on the Blank Theme, I did indeed code it for the phpBB3 version. A year later, I coded the second version of the Blank Theme on the ModernBB version because I wanted to encourage users to adopt more modern forums.
Nowadays, I don’t see much point in bringing back the phpBB3 version since it’s a bit outdated and, above all, makes customizing the theme harder for users ):
So, there you go—I can only recommend switching your forum to the ModernBB version. I promise, it’s worth it! 👌
Thanks again for your message and please let me know if I can be in any help what so ever 🙏
3 notes
·
View notes
Note
Soy el anon que consultó acerca de la caja de respuesta rápida; en realidad me refería a los iconos de la parte de arriba, lo de negrita, cursiva, code, y así. Lo que me ha llevado a consultar, si hiciera mi foro en ModernBB, los códigos que tú haces, de tablillas, o incluso de perfil simple ¿servirían? porque me interesa el skin de genius panda pero está en modernbb y no sabría hasta poder editar. Mil gracias por tu ayuda, ♥
¡Hola de nuevo, anon! Yo no trabajo en ModernBB, así que no te sé qué decir. El Sceditor debería ser el mismo pero FA puede haber cambiado algo por el camino. Yo cambio los iconos del editor así:
.sceditor-button:before { content: "\f004"; color: #eee; font-family: 'Font Awesome 5 Pro'; font-size: 1em; font-weight: 700; display: block; } .sceditor-button-bold:before { content: "\f032"; }
Cada botón tiene su clase especial (el del ejemplo es Bold, negrita), y puedes revisarlas fácilmente con botón derecho -> inspeccionar sobre el botón.
Respecto al resto: Los templates no creo que sean compatibles, pero las tablillas deberían serlo, puesto que funcionan hasta para jcink. Pero te recomiendo contactar con alguien especializado en esa versión de FA, ya que como digo yo no tengo mucha idea puesto que trabajo de manera exclusiva en phpbb3.
2 notes
·
View notes
Text
¡Hola! Vengo a asomar la cabeza. Revisé mis codes viejos y pues tengo algunos por compartir pero el código está tan outdated queeee necesito actualizarlo o al menos dejarlo de modo que se pueda subir a pastebin y no maree pero tengo ideas acumuladas y vengo queriendo saber qué tipo de tablillas les gustan.
Mis favoritas de hacer siempre son las fichas y las que más rápido me salen son los clásicos trama/rol (de hecho si volviera a rolear lo haría en rol libre), pero pues quiero saber si les interesan otras cosas. Baules, monadas (como mi credencial de My Hero Academia), otro tipo de tablas.
Cosas de skins no hago como aportes porque lo que hago yo tiene trampa: usualmente trabajo con ModernBB porque sí tiene responsivo (aunque adapto a phpBB3 por practicidad) y desactivo TODO el CSS base de Foroactivo, entonces me paso por el arco del triunfo las clases y bastardizo los templates así que hacer eso como para que todo el mundo lo pueda adaptar está cañón.
También tengo un tutorial para hacer foros en light y dark mode con javascript (aviso de que no uso jQuery a menos de que quiera morir porque está obsoleto y pues literal paso 8 horas al día mirando TypeScript con REACT, así que el Javascript puro se me hace más a gusto... y carga más rápido, pero funciona igual re bien para foroactivo). Si les interesa estaría chido.
También tengo para diseño responsivo, pero sólo aplica para Modern BB porque phpBB3 está más absoleto que mi abuelita que no conocí y si no usa sus plantillas móviles (horribles, por cierto) forza a que la pantalla del celular salga como si fuera compu y ps no está chido.
En fin, en realidad todo esto es pa dejarles mi ask y que me cuenten como que no han visto, quieren, etc. No es trabajo de comisión y sólo ando buscando ideas generales, nada asegura que vaya a hacer nada, no más quiero darme una idea del panorama.
(Para comisiones, info por mensaje aquí, trabajo con hourly rate de 20dlls, que es la mitad de mi hourly rate en el trabajo y lo que cuesta ir a la comida rápida medio no tan cara para dos porciones; lo sé, es caro, vivo en un lugar muy caro ;_; lo siento).
3 notes
·
View notes
Text
Eh coucou !
Je suis très loin d'être une experte dans le domaine, mais pour l'avoir déjà fait, sachez qu'il est possible d'enlever cette partie directement depuis les templates en passant par ->
Panneau Admin - Affichage - Template - Profil - profile_add_body
Ensuite, il suffit simplement de supprimer ce petit bout de code :
VERSION MODERNBB :
<!-- BEGIN switch_avatar_local_upload --><dl> <dt><label>{L_UPLOAD_AVATAR_FILE} </label></dt> <dd><input type="file" name="avatar" class="inputbox" /></dd> </dl> <!-- END switch_avatar_local_upload -->
VERSION PHPBB2 :
<!-- BEGIN switch_avatar_local_upload --><tr> <td class="row1"><span class="gen">{L_UPLOAD_AVATAR_FILE} </span></td> <td class="row2"><input class="post" type="file" name="avatar" /></td> </tr> <!-- END switch_avatar_local_upload -->
Et voilààààà (:
Petite information pour éviter le redimensionnement intempestif de vos avatars sur FA. Lorsque vous mettez un avatar sur forumactif, n'utilisez pas l'option "Envoyer l'avatar depuis votre ordinateur" :

Car celui-ci va alors être hébergé sur un service interne à FA (2img.net) qui va redimensionner votre avatar automatiquement ! Une chose que les créateurs·rices ne souhaitent pas, puisque ça dégrade la qualité de leur travail. Préférez tinyurl.com, qui vous permettra de rétrécir l'adresse de l'image c/c sur tumblr pour qu'elle puisse rentrer dans l'option "Lier l'avatar à partir d'un autre site". Ou réhébergez vous-mêmes l'avatar sur imgbox, ou autre service du genre. Si cela est permis par lae créa bien sûr ! Aussi n'oubliez pas de lire les règles quant à l'utilisation des créations de chacun·e, afin de les respecter. Et surtout n'oubliez pas de créditer leur travail dès leurs créa installées dans votre profil, c'est la moindre des choses que vous puissiez faire pour les remercier de leur travail 🥰
121 notes
·
View notes
Photo






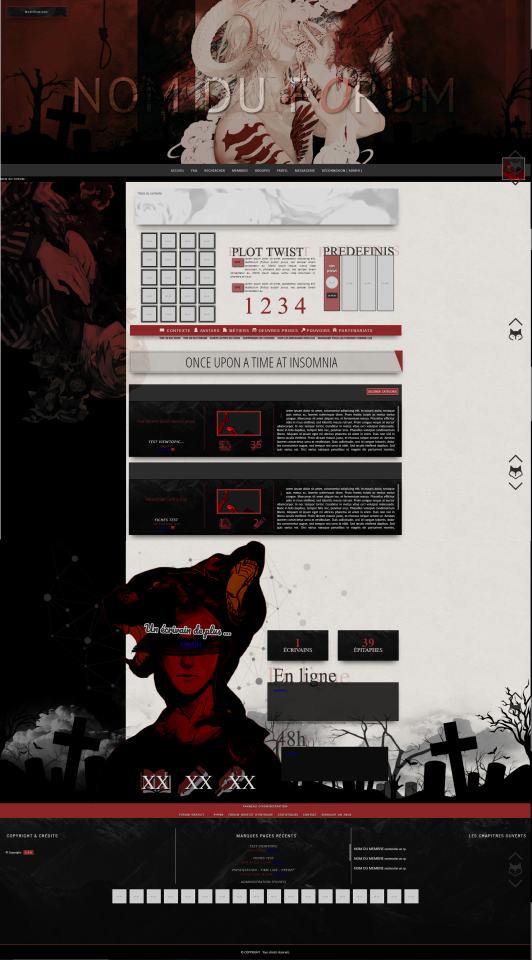
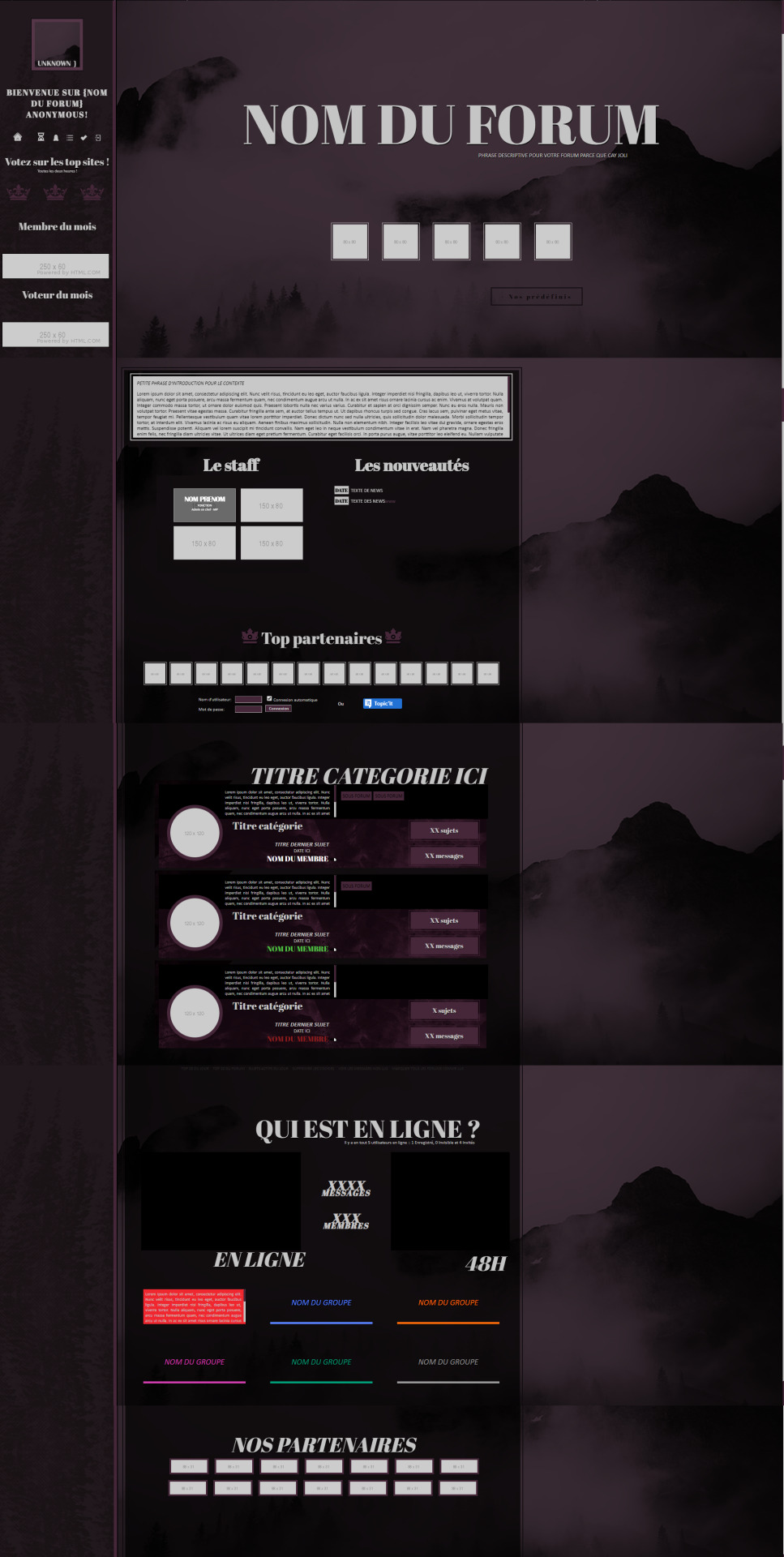
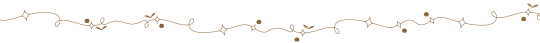
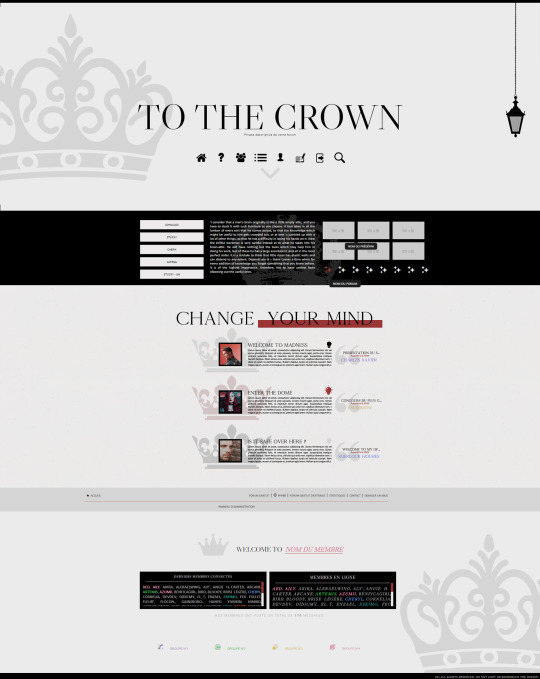
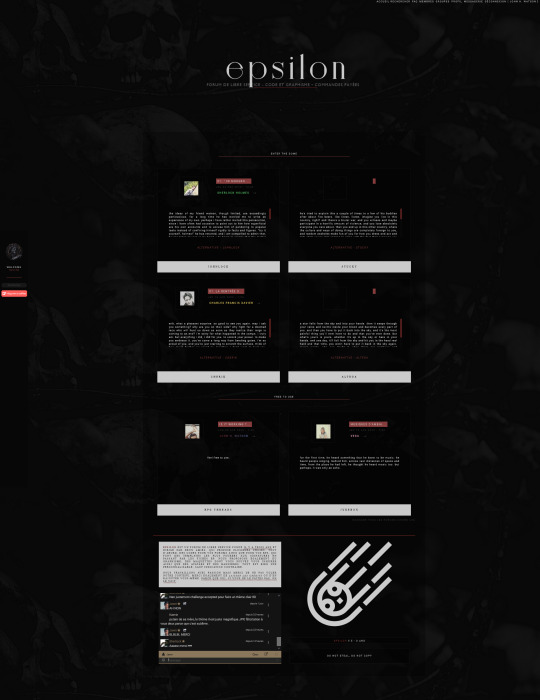
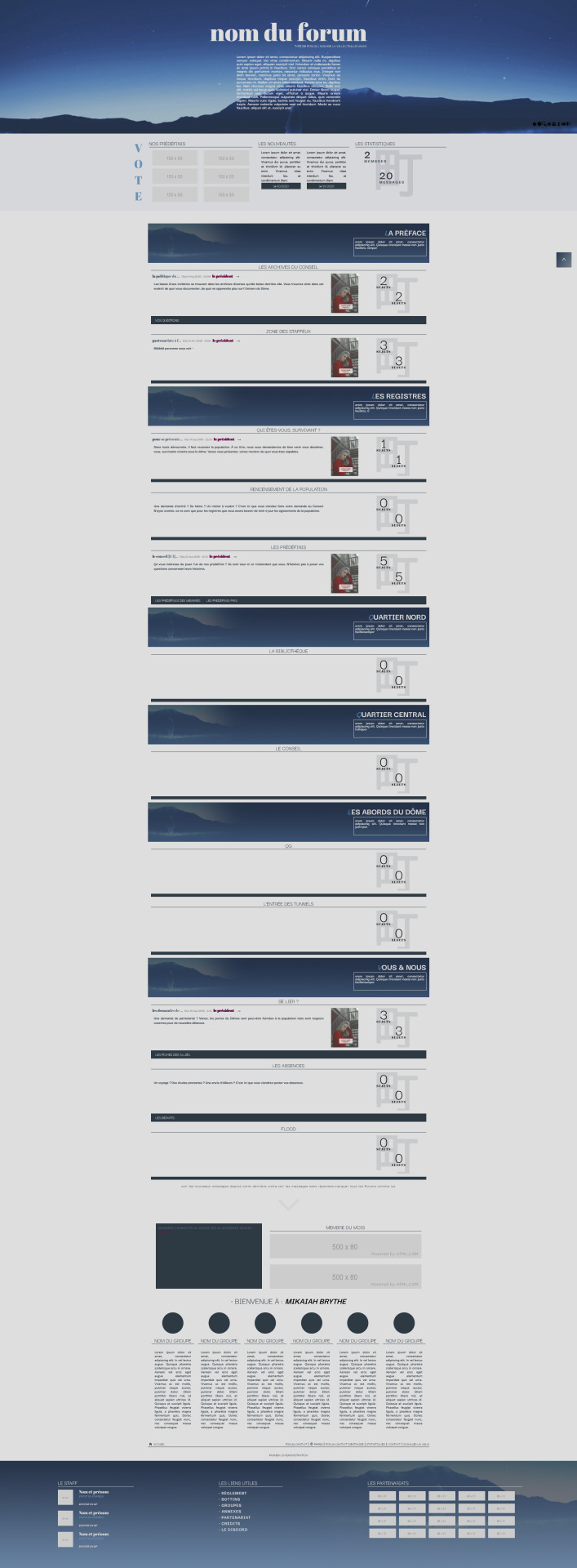
THEME FA EN LIBRE SERVICE
en modernbb thème entier et suite de sujets FORUM VITRINE + SUJET EXPLICATIF
heyyy ! je vous retrouve aujourd’hui avec un thème forumactif en libre service que j’avais réalisé il y a un certain temps mais qui, je pense, pourrait sûrement servir. il est complet et totalement opérationnel. le thème compte 28 templates, une PA et une suite de sujets administratifs classiques (mais optionnels).
il est prévu pour vous faciliter un maximum la vie pendant les maj avec un minimum de connaissances en codage. modifier profondément la structure des templates demande par contre de bonnes connaissances en HTML & CSS (ça ne sera pas nécessaire si vous décidez de le prendre tel quel ou avec un minimum de modifications, rassurez-vous).
si tout cela vous intéresse, je vous laisse lire les sujets explicatifs laissés sur le forum mis en lien ci-dessus qui est en même temps un forum vitrine et le libre service. n’hésitez pas à me revenir sur en dm ou en ask sur tumblr à la moindre question / au moindre problème !
en espérant que ça vous plaise ♥
191 notes
·
View notes
Photo



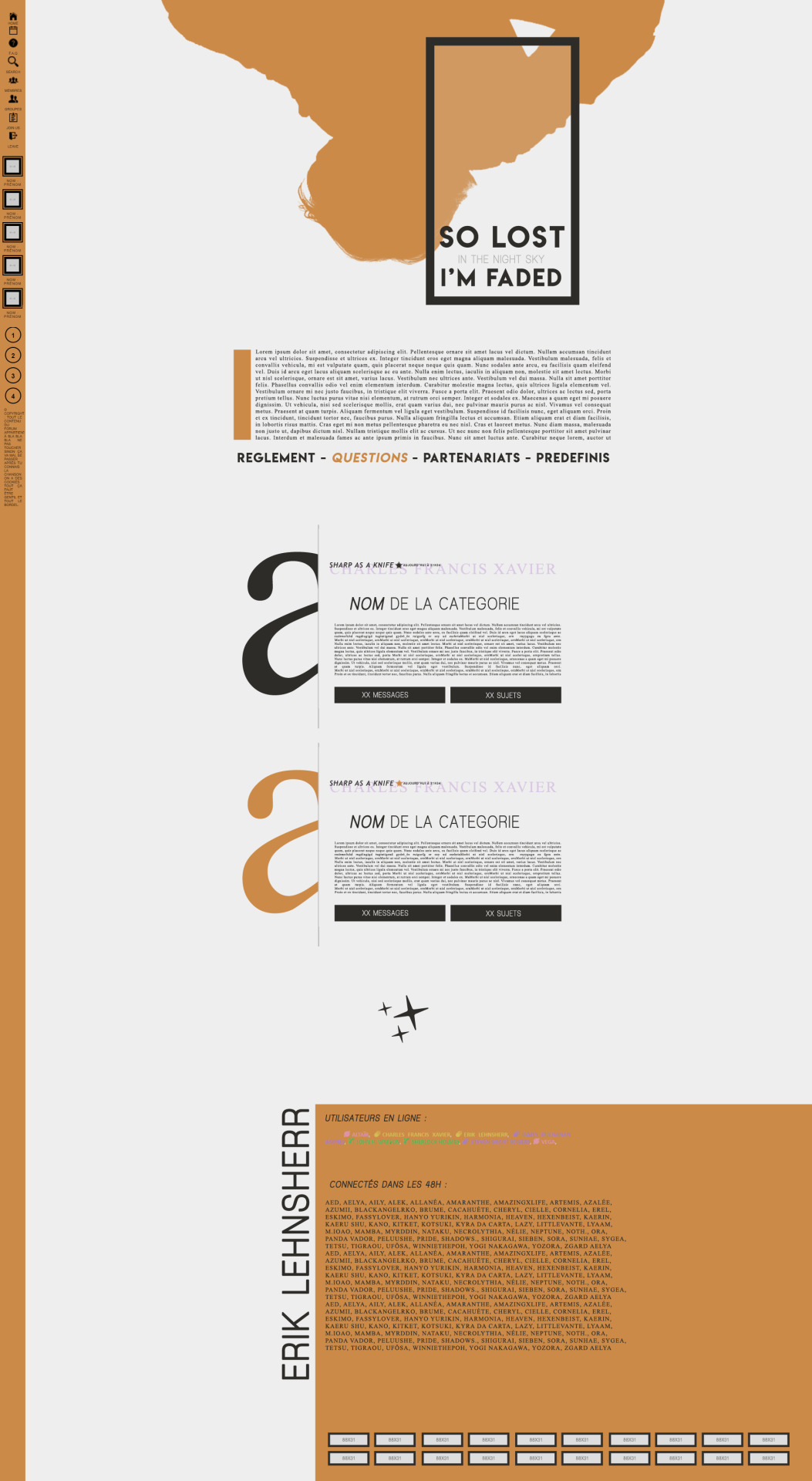
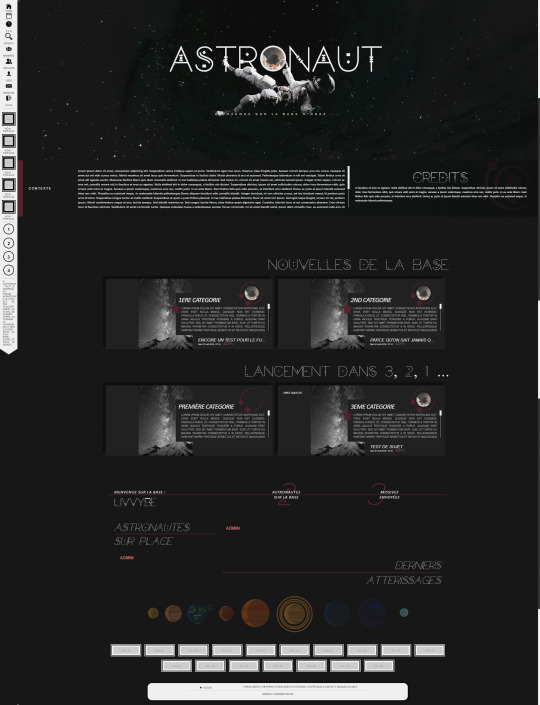
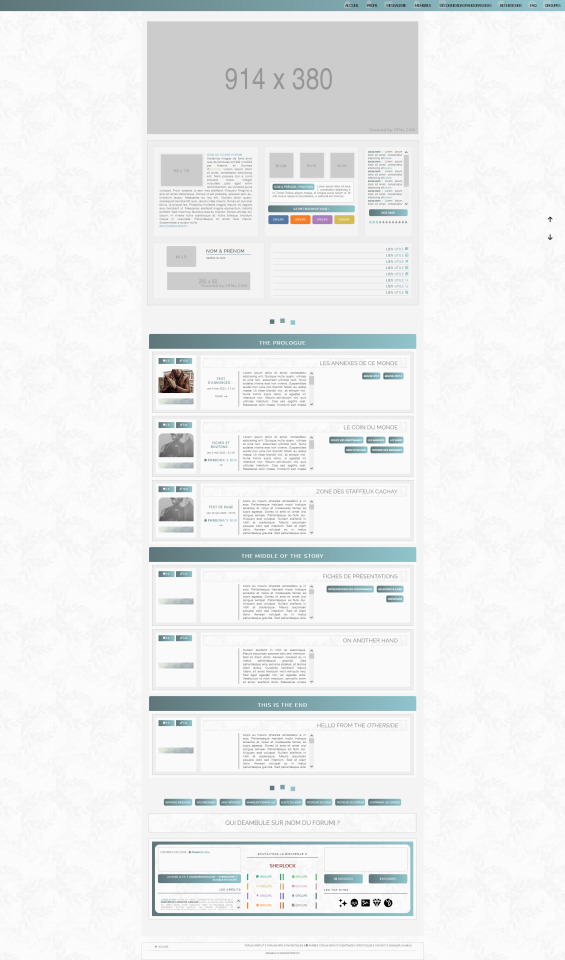
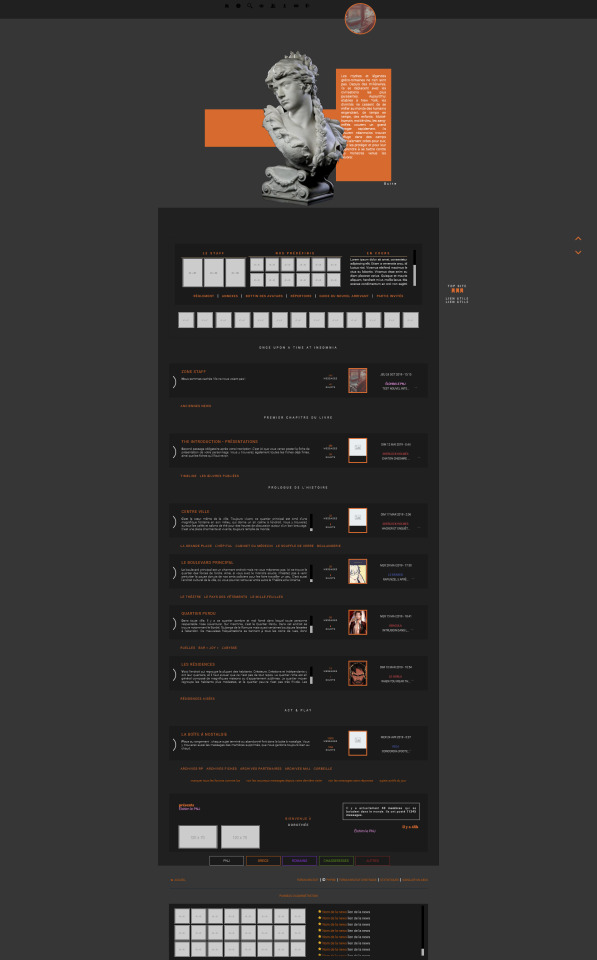
un nouveau design que je continu de travailler de la façon la plus facile qui soit grâce au blanktheme de @code-lab et de tous ses collaborateurs que je remercie beaucouuup <3
#blanktheme#modernbb#forumactif#foroactivo#skin#template#design#code#portofolio#theme#forum#rpg#index#complet#onda#everglow
37 notes
·
View notes
Text
A Strange Love Post

Hice este post para un personaje de rol que al final decidí no usar. La tablilla se quedó guardada y acumulando polvo por un tiempo, pero vine a compartirla, por si desean usarla. Es simple, pero elegante. Espero sea de su agrado. A Strange Love contiene: —Dimensiones: en ModernBB y PHPBB 600 x 700 pixeles. —Apartados de información: título, información extra, información del reproductor, post y autor del post. —Dimensiones de las imágenes: título superior 700 x 200 pixeles, costado izquierdo 250 x 600 pixeles y reproductor 70 x70 pixeles. —El Scrollbar del post es automático.
Reglas de uso: —Se permite el cambio de colores, imágenes y la canción. ✖ No quitar el crédito. Código: aquí.
52 notes
·
View notes
Text







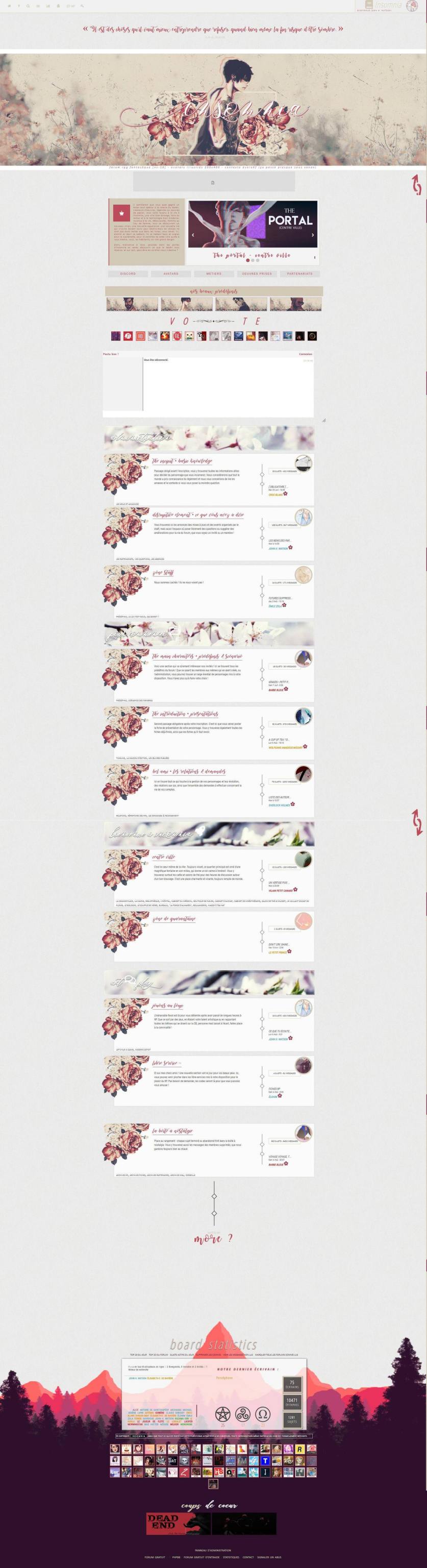
^ — tous les skins GRATUITS réalises pour la version PhpBB2 de Forumactif.
(jugez pas svp les codes et les designs sont vieux)












^ — tous les skins GRATUITS réalises pour la version ModernBB de Forumactif.
Vous pouvez retrouver tous les skins ici sur ce lien sans même vous inscrire ni rien. Par contre, par pitié, ne retirez pas les crédits.
_ Réflexion personnelle ceci dit. Ça vous dirai que je compile ici tous les skins réalises pour d'autres forums ? Que ce soit des commandes payées ou non (ps : y'en a une quarantaine à peu près ???)
#forumactif#rpg ressources#forum ressources#partage de ressources#ressources rpg#ressources#code#skin complet#skin#skin pour forumactif#fonctionne pour toutes les versions dans toutes les langues de FA#works with every versions in any languages of forumactif#libre-service
19 notes
·
View notes
Text
Tutoriel Installation 🛠️⚙️🔧
Je vois que certaines personnes galèrent avec la mise en place du thème que j'ai partagé (notamment pour héberger le css). Alors voici un tutoriel d'installation pas à pas, avec captures d'écran, pour vous permettre de le mettre en place correctement 💗 ⚠️ Pour rappel, le Blank Theme dispose de ses propres explications, que vous retrouverez juste ici. ⚠️ Veillez à bien avoir configuré votre forum comme l'indique le Blank Theme juste ici. ⚠️ Le forum doit impérativement être en version ModernBB.
1️⃣Pour mettre en place tes templates.
Nous allons commencer par copier les templates depuis le github. Ici, ce sont les différentes parties d'HTML qui nous intéressent.


Nous allons progressivement les coller dans les diverses sections de forumactif (voir screen ci-dessous). 📌Exemple ici avec le template images_list que je vais copier depuis le github : 📁HTML (templates) > 📁general >📄images_list.



Et coller dans le template images_list de forumactif (qui s'obtient en allant décocher l'utilisation des blogs au préalable)


Les noms des HTML sont exactement les mêmes du github vers forumactif donc vous ne pouvez pas vous tromper. Vous avez juste à copier d'un côté et coller de l'autre, en n'oubliant pas à chaque fois de sauvegarder à droite en cliquant sur le symbole disquette💾(ouais, j'vais rentrer dans les détails à ce point).

Quand l'ensemble de tes HTML ont été copiés et collés correctement (général, poster & messages privés, profil), tu vas pouvoir passer à l'hébergement de tes divers CSS.
2️⃣Pour enregistrer ton css afin de l'héberger.
Je t'invite à aller sur le github mais dans la section CSS cette fois-ci. L'ensemble des CSS devront être enregistrés sur ton ordinateur puis hébergés en dehors de forumactif car ils sont trop longs. 📁 CSS > 📄CSS_global

Tu peux copier le code et le coller dans un logiciel qui permet d'éditer du code. Pour moi, ce logiciel sera Notepad++, parce que j'aime me faire du mal, mais sachez qu'il existe aussi SublimeText. Ces logiciels sont gratuits ✅ et indispensables pour pouvoir enregistrer vos feuilles en format .css (comme on le ferait pour une image en format .png ou .jpg quoi).


Quand j'ai copié mon css depuis github et que je l'ai collé dans mon logiciel d'édition de code, je n'ai plus qu'à lui donner un petit nom en sauvegardant (chez moi ça sera CSS_global) et à l'enregistrer en .css (Cascade Style Sheets File).

3️⃣Pour héberger ton css en dehors de forumactif après l'avoir enregistré sur ton ordinateur.
Ca y est, à cette étape, tu as normalement l'ensemble de tes CSS (global, instagram, messenger, page d'accueil etc...) d'enregistrés individuellement sur ton ordinateur. Tu peux désormais aller les héberger en dehors de forumactif. Pour cela, j'utilise personnellement Archive Host (parce que j'aime vraiment me faire du mal) mais, tu peux très bien utiliser Dropbox. Il te suffit juste de créer ton compte. Tu arriveras ensuite sur une page où tu pourras ajouter tes fichiers et les stocker dans un dossier. J'aime que mes documents soient rangés donc, je te conseille de créer un répertoire et de l'appeler par le nom de ton forum (comme ça, si t'en as plusieurs, impossible de te tromper !).


C'est ici que je vais y ranger mes feuilles de CSS préalablement enregistrées. Je clique sur ➕Ajouter des fichiers puis sur ⬆️Démarrer l'envoi quand j'y ai ajouté ceux que je voulais.


Ca y est ! Ta feuille de CSS est désormais hébergée. Mais ce n'est pas terminé. Il faut maintenant relier ton forum à cette feuille. Et pour cela, rien de plus simple :

En survolant ta feuille de CSS avec ta souris, une flèche va apparaître en haut à droite ⬇️, clique dessus puis sur 🟦 Informations et Codes.

Cette fenêtre va s'ouvrir. Je t'invite à cliquer sur l'URL à côté de Principal et de la copier. C'est le lien de ta feuille depuis Archive Host. Tu vas ensuite aller la coller dans ton overall_header sur forumactif. Mais pas n'importe où !


Ici, les URL vers mes feuilles de CSS sont collées les unes après les autres juste en dessous de <!-- CSS Externes -- > ET sous cette forme : <link href="URL ARCHIVE HOST ICI" rel="stylesheet" type="text/css" charset="utf-8"> Il faut absolument que ces feuilles se trouvent avant la balise </head>. Tu verras, dans le code HTML de l'overall_header (à la ligne 20) j'ai laissé cet endroit vide, tu auras juste à les coller en dessous.


N'oublies pas de sauvegarder ! Et voilà. C'est tout. Rien de plus simple 💗 Cela te demande juste d'installer un logiciel d'éditeur de code (gratuit) et de te faire un compte sur Archive Host ou Dropbox (gratuit aussi). Si là encore vous êtes paumés.és (parce que ce n'est pas impossible malgré les screens et explications pas à pas), n'hésitez pas à m'envoyer un petit mp. 🌈
62 notes
·
View notes
Text
Pourquoi vous devriez vous détacher du phpbb2
Ou encore : Pourquoi ne pas utiliser les tableaux HTML pour faire de la mise en page.
Ce qui m’amène à rédiger ce post, c’est une question qui a été posée sur le Discord des Rpgistes.
💬 C'est vraiment mieux de faire des forums sur ModernBB plutôt que sur phpBB2 ?
S’en est suivi cette discussion :
- Personne 1 : phpBB2 ça pue, y'a trop de tableaux.
- Personne 2 : Mais les tableaux je les connais, je les aime, je les maîtrise. (...) J’suis toujours resté sur phpBB2 et j'ai jamais eu le besoin d'en bouger.
- Personne 3 : Mais à part les tableaux, y a vraiment quoi de différent ? On peut vraiment faire plus de choses sur ModernBB ou au final ce sont les mêmes possibilités sauf que ModernBB est plus moderne que phpBB2 ?
- Personne 1 : phpBB2 devient obsolète en fait, c'est une base.
- Personne 4 : Le souci, c'est que les codes en libre-service, c'est quasi que du phpBB2.
- Personne 3 : Après, “obsolète”, ça reste encore très évasif comme réponse.
Du coup, j’ai décidé de mettre mon grain de sel et j’ai essayé d’expliquer pourquoi phpBB2 n’est pas recommandé et pourquoi, au contraire, ModernBB l’est.
Au programme :
La structure de phpBB2 : les tableaux HTML
Pourquoi il ne faut pas utiliser les tableaux pour faire de la mise en page : la notion de sémantique en code
Les solutions adaptées à la mise en page : flexbox et grid
Ça risque d’être un peu long, mais y’a beaucoup d’images et je vous jure que c’est pas compliqué 🙏🏻
⚫️ LA STRUCTURE DE PHPBB2 : Les tableaux HTML
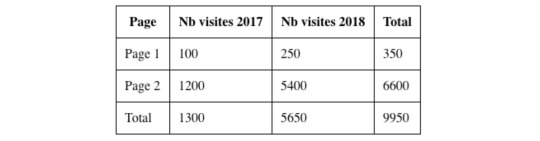
phpBB2 est codé en tableaux. En HTML, un tableau (<table>) est un élément qui sert à la représentation de données.
Pour que vous vous rendiez compte de ce que représente un tableau en code, on va voir ça en quelques schémas.
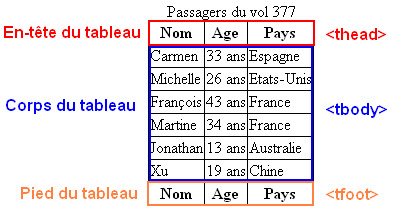
On peut le diviser en 3 parties : l’entête ( <thead> ), le corps ( <tbody> ) et le pied ( <tfoot> ).

Sauf que, cette division ne suffit pas.
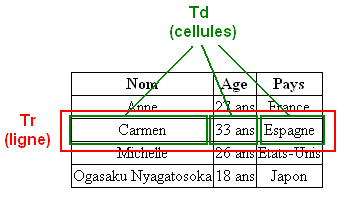
Chacune de ces parties est composée de lignes ( <tr> ), qui sont elles-mêmes composées de cellules ( <td> ).

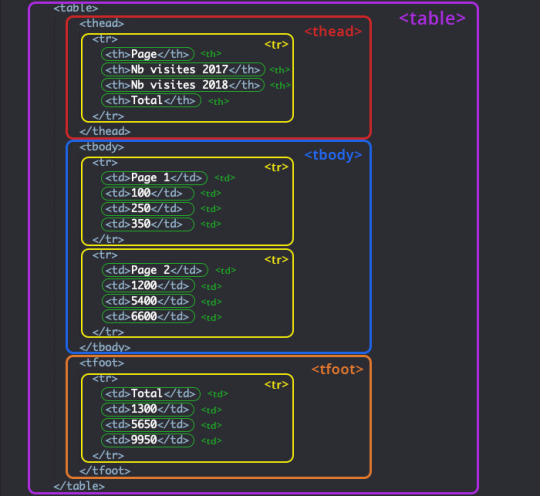
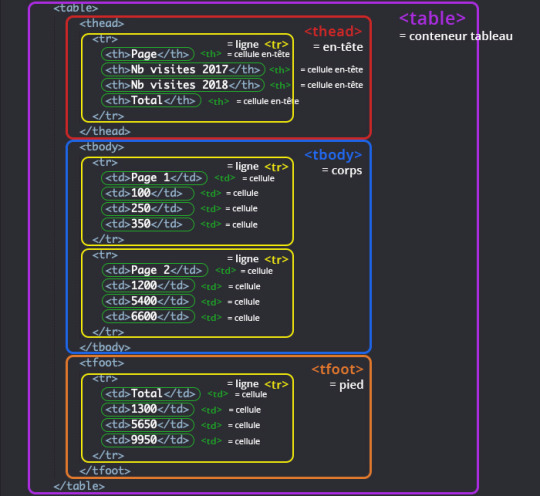
Jusqu’à présent, ça paraît simple. Mais en fait, niveau code, ça s’alourdit très vite et ça devient rapidement le bazar. Voici un exemple de code d’un tableau.

Si on récapitule, dans un tableau HTML, on a :
<table> : le conteneur du tableau
<thead> : l’en-tête
<tbody> : le corps
<tfoot> : le pied
<tr> : une ligne
<td> : une cellule
<th> : une cellule mais spécifique au <thead> (c’est pas marrant si y’a pas d’exceptions)

Et si vous êtes en train de vous dire : “ce code ci-dessus doit produire un tableau de fifou tellement c’est le bordel !” Et bien... Non.
Voilà ce que ce code donne ⬇️

Oui, je sais, décevant.
Bref ! Maintenant, vous comprenez (à peu près) la structure d’un tableau en HTML.
Dites vous que vos forums en phpBB2 sont entièrement codés en tableaux. Ça fait beaucoup de balises.
Et comme Forumactif est fourbe en plus de tout ça, il ne nomme pas ses différentes balises ; ce qui rend la personnalisation par le CSS ultra compliquée et relou.
⚫️ POURQUOI IL NE FAUT PAS UTILISER LES TABLEAUX POUR FAIRE DE LA MISE EN PAGE : La notion de sémantique en code
Je pense que je ne vous apprends rien si je vous dis qu’en code, il y a le HTML et le CSS. Les deux sont indissociables mais restent complètement différents :
Le HTML sert à la sémantique. Autrement dit, il va dire au serveur web qui affiche votre page que : "ceci est un titre principal", "ceci est un paragraphe", "ceci est un header", "ceci est une barre de navigation"... Ces informations servent notamment au référencement des sites web (= faire en sorte que votre site se trouve en bonne position dans les résultats de moteurs de recherche).
Le CSS sert à la mise en page. = mettre telle chose en gras, en couleur, ajouter une marge, centrer...
Si vous avez suivi jusqu’à présent, vous vous souviendrez qu’on a dit que les tableaux étaient des éléments HTML. Donc, ils ont une valeur sémantique.
💡 Un tableau, c’est un élément HTML qui répertorie des données.
Typiquement, ce que fait phpBB2, c’est qu’il utilise les tableaux pour coder une mise en page :
une ligne de tableau sera le titre d’une catégorie
une autre ligne sera une sous-catégorie ; dans laquelle :
une cellule sera l'image de statut de message,
une autre cellule sera la description,
une autre cellule sera le dernier posteur,
etc...
Ce n'est pas correct de procéder ainsi car on n’utilise pas la valeur sémantique d’un tableau (= on ne répertorie pas des données).
⚠️ Il faut bien retenir ici que la SÉMANTIQUE est foncièrement différente de la MISE EN PAGE.
Pour vous donner d'autres exemples de la différence entre sémantique et mise en page :
<strong> en HTML vous donnera le plus souvent du gras dans votre navigateur. Pourtant, <strong> ne veut pas dire “je mets mon texte en gras” ! <strong> veut dire que l'élément balisé est important, donc il faut le différencier visuellement du reste. Les navigateurs traduisent cette importance par le gras. Mais si vous voulez mettre un élément en gras juste pour “le style”, il faudra utiliser le CSS (par exemple, en réglant la valeur du font-weight).
<em> en HTML vous donnera le plus souvent du surlignage dans votre navigateur. Mais <em> veut dire "emphase" ; c'est-à-dire que vous mettez l'accent sur l'élément que vous balisez. Si vous voulez le faire ressortir dans votre texte autrement qu’avec un surlignage, vous allez utiliser le CSS (et d’ailleurs, vous en faites ce que vous voulez : ça peut être en gras, en italique, d'une couleur ou typo différente... ça c'est vous qui décidez !).
Ok mais du coup, si on peut pas utiliser les tableaux pour faire de la mise en page, comment on fait ?
⚫️ LES SOLUTIONS ADAPTÉES À LA MISE EN PAGE : flexbox et grid
Pour faire de la mise en page, il faut utiliser le CSS, qui lui, est fait pour ça !
Les deux outils de mise en page les plus utilisés sont flexbox et grid.
En très (trèèèès) gros résumé :
Flexbox : pour mettre en page des composants qui remplissent la page
Grid : pour construire le gabarit général de la page
Le but ici n’est pas de vous faire un cours sur flexbox et grid (@code-lab est la maître de grid ici, pas moi).
C’est un peu “compliqué” à saisir quand on se lance dedans, mais une fois que vous avez compris la logique, ils changent la vie. (En plus, y’a pleeeeins de jeux sur Internet pour apprendre à utiliser flexbox de façon ludique. Moi, c’est à force de faire ces jeux que j’ai dompté la bête.)
Et pour terminer, pour répondre à l’une des questions du début de ce post : ModernBB est dit plus “moderne” et recommandé par les codeurs dans la communauté RPG justement parce qu’il n’utilise pas de tableaux et il tourne nativement avec flexbox pour sa mise en page.
Mais je suis d’accord avec le fait que ceux qui savent coder (me included) devraient produire davantage de codes en libre-service utilisant flexbox et grid, pour inciter ce détachement des tableaux et véhiculer les bonnes pratiques. Les gens ont appris à se servir des tableaux pour coder sur les forums RPG car il n’y avait que ça de dispo en libre-service à l’époque (et encore un peu maintenant). À nous de changer ça 🙏🏻

Voilààààà c’était très long mais on m’avait demandé des explications plus détaillées 👀 J’espère ne pas vous avoir ennuyés et vous avoir appris quelque chose aujourd’hui. Si vous avez des questions ou des zones d’ombre, n’hésitez pas à laisser un petit commentaire et j’essayerai d’y répondre au mieux 🥰
De plus, si ça vous intéresse d’apprendre flexbox et grid, je serais plus que ravie de vous guider et de vous aider dans votre apprentissage alors n’hésitez pas à me le demander 💪🏻
Allez, je vous laisse, je vais manger maintenant 🥐 👀
62 notes
·
View notes
Note
Bonjour, vraiment désolé de te déranger, je voulais savoir s'il avait une version phbb3 pour black Thème ? Merci d'avance pour ta réponse
Heyy ! Non désolée, la version phpBB3 du Blank Theme n'existe plus ):
Je ne peux que te conseiller de passer ton forum en modernBB pour pouvoir l'utiliser 🙏
3 notes
·
View notes