#custom cookie boxes
Explore tagged Tumblr posts
Text
I got my Smilk plushie! Customs beat the shit out of his box, but he came in intact! He's so soft I love him!

#cookie run kingdom#crk#shadow milk cookie#shadow milk crk#shadow milk cookie plush#shadow milk cookie plushie#no seriously fuck customs#the box was beautiful and im keeping it but it's bent now
30 notes
·
View notes
Text
Stormbringer Cookie alter/headmate userboxes



(Self-indulgent lol) - ⚡️
#userboxes ~ {⚰️🍊}#user boxes#userboxes#user box#userbox#traumagenic system#plural community#plural system#osdd system#actually plural#plurality#cr kingdom#crk#crk alter#crk headmate#stormbringer cookie#stormbringer crk#self indulgent#custom user boxes#custom user box#customs#taking requests#reqs open
3 notes
·
View notes
Text


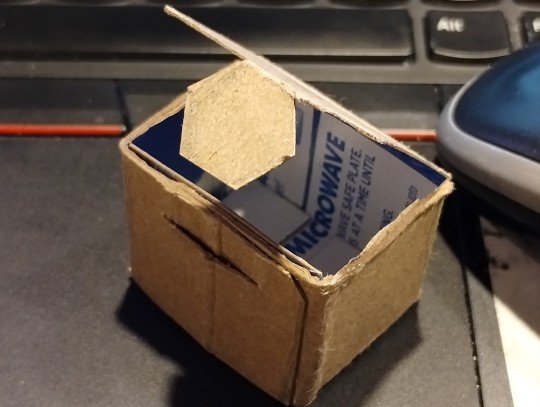
i haven't made smaller boxes from larger boxes (ingenious) in forever. this was for a purpose but i would enjoy making more somehow.
#my art#cardboard#cardstock#crafts#diy#custom boxes#box core#boxes#box#storage#box pilled#cube pilled#i want to cry#oc#waawaawaa#having icecream rn#chocolate chip cookie dough#green sprinkles#storage chests
3 notes
·
View notes
Text
𝘾𝙪𝙨𝙩𝙤𝙢 𝘾𝙤𝙤𝙠𝙞𝙚 𝘽𝙤𝙭𝙚𝙨 𝙎𝙩𝙮𝙡𝙞𝙨𝙝 𝙖𝙣𝙙 𝙁𝙪𝙣𝙘𝙩𝙞𝙤𝙣𝙖𝙡 𝙋𝙖𝙘𝙠𝙖𝙜𝙞𝙣𝙜 𝙛𝙤𝙧 𝙔𝙤𝙪𝙧 𝙏𝙧𝙚𝙖𝙩𝙨
Enhance your baked goods with our custom cookie boxes. Designed to meet your brand’s specifications, these boxes combine style and practicality, offering a distinctive presentation while keeping your cookies fresh. Perfect for bakeries and special events, our personalized options help your cookies make a lasting impression.
𝐒𝐊𝐔; VPCP13


#cookies boxes#cookies packaging boxes#custom cookies boxes#printed cookies boxes#cookies boxes wholesale
2 notes
·
View notes
Text
I'm rly glad I have the patience to deal with rich people bc a lot of the clients I interact with at my job have more money than I could ever even hope to imagine having and it's. it feels fucking weird. it's just so strange. for the most part it's actually fine but. not to sound like a greedy peasant but I can feel my patience severely wearing thin every time one of them tells me how much they appreciate the work I'm doing at their 7k square foot seasonal mansion but they can't drop like 10 bucks as a tip ever. do you know how much 7k sqft is. that is approximately 35 of my apartments. and you may be thinking 'echo that's like 200sqft that's a tiny ass apartment that's your problem' and you are correct! this is because it was the only decent place within a reasonable distance I could feasibly afford
7k sqft. 35 of my apartments. of course I wouldn't expect to be able to afford something huge. I'm just starting out. but 35 of my apartments. no tip. idk what kind of point I'm trying to make here, maybe nothing, maybe this is stupid (and I'm probably going to delete this whole rant in 5min anyway), but it feels. weird. and I keep thinking about it every single time I clock in to work
#misc.txt#idk. working in airbnbs that are $500+ a night for rich ppl coming up to wine taste n I'm lucky I even get to SEE the interior#spending 4hrs working on some asshole's estate and getting 'tipped' w a half eaten box of stale cookies. yes this actually happened.#like this job is.....fine. (at least it's not retail)#+I dont plan to have it for more than a year ish so nbd. but. like. idk man. it's just. it's something. yk?#overhearing the client is absent on a 6month luxury vacation in spain. vs.#me being able to take 1 week off to 'camp' in my cold ass car in the middle of the mountains#and yeah! I'm lucky+privileged to have the time and money to blow on even that tbh! I have spare money!#but. there's. something about this job. idk if it's really jealousy. it's something else. the customers arent mean. they're giving me work.#supposedly we get large tips towards jan/feb so maybe they tip then. I can hope. just. weird as hell experience#and let me restate I'm not like....poor. it's just#the sheer distance between me and them. wild shit
2 notes
·
View notes
Text

Yeah, that's right, I will throw myself under the mortification bus just to further burn the new Tumblr desktop layout.

#if you're wondering why my old site says 'hello null!'#it's because I had a whole deal where a box would pop up and ask your name#and as long as you didn't clear cookies out the site would remember and greet you by name#obviously Oocities mirrors have lost some of the capabilities of the original site#I mean I see no glow effect around the text or customized font on this version either#I also developed a 'which book character are you?' personality quiz that would give you a different downloadable badge#depending on how you answered the quiz#I honestly don't even fully remember how I rigged that up but I did#what I'm saying is that my fansite was both cooler and also lamer than what you're currently seeing
73K notes
·
View notes
Text
Create your perfect cookie box with Euphoria Cakes! Buy cookies online and mix & match your favorite flavors for a delicious treat. Order now for doorstep delivery!
0 notes
Text
Come to the light-dark() Side
New Post has been published on https://thedigitalinsider.com/come-to-the-light-dark-side/
Come to the light-dark() Side
You’d be forgiven for thinking coding up both a dark and a light mode at once is a lot of work. You have to remember @media queries based on prefers-color-scheme as well as extra complications that arise when letting visitors choose whether they want light or dark mode separately from the OS setting. And let’s not forget the color palette itself! Switching from a “light” mode to a “dark” mode may involve new variations to get the right amount of contrast for an accessible experience.
It is indeed a lot of work. But I’m here to tell you it’s now a lot simpler with modern CSS!
Default HTML color scheme(s)
We all know the “naked” HTML theme even if we rarely see it as we’ve already applied a CSS reset or our favorite boilerplate CSS before we even open localhost. But here’s a news flash: HTML doesn’t only have the standard black-on-white theme, there is also a native white-on-black version.
We have two color schemes available to use right out of the box!
If you want to create a dark mode interface, this is a great base to work with and saves you from having to account for annoying details, like dark inputs, buttons, and other interactive elements.
Live Demo on CodePen
Switching color schemes automatically based on OS preference
Without any @media queries — or any other CSS at all — if all we did was declare color-scheme: light dark on the root element, the page will apply either the light or dark color scheme automatically by looking at the visitor’s operating system (OS) preferences. Most OSes have a built-in accessibility setting for your preferred color scheme — “light”, “dark”, or even “auto” — and browsers respect that setting.
html color-scheme: light dark;
We can even accomplish this without CSS directly in the HTML document in a <meta> tag:
<meta name="color-scheme" content="light dark">
Whether you go with CSS or the HTML route, it doesn’t matter — they both work the same way: telling the browser to make both light and dark schemes available and apply the one that matches the visitor’s preferences. We don’t even need to litter our styles with prefers-color-scheme instances simply to swap colors because the logic is built right in!
You can apply light or dark values to the color-scheme property. At the same time, I’d say that setting color-scheme: light is redundant, as this is the default color scheme with or without declaring it.
You can, of course, control the <meta> tag or the CSS property with JavaScript.
There’s also the possibility of applying the color-scheme property on specific elements instead of the entire page in one fell swoop. Then again, that means you are required to explicitly declare an element’s color and background-color properties; otherwise the element is transparent and inherits its text color from its parent element.
What values should you give it? Try:
Default text and background color variables
The “black” colors of these native themes aren’t always completely black but are often off-black, making the contrast a little easier on the eyes. It’s worth noting, too, that there’s variation in the blackness of “black” between browsers.
What is very useful is that this default not-pure-black and maybe-not-pure-white background-color and text color are available as <system-color> variables. They also flip their color values automatically with color-scheme!
They are: Canvas and CanvasText.
These two variables can be used anywhere in your CSS to call up the current default background color (Canvas) or text color (CanvasText) based on the current color scheme. If you’re familiar with the currentColor value in CSS, it seems to function similarly. CanvasText, meanwhile, remains the default text color in that it can’t be changed the way currentColor changes when you assign something to color.
In the following examples, the only change is the color-scheme property:
Not bad! There are many, many more of these system variables. They are case-insensitive, often written in camelCase or PascalCase for readability. MDN lists 19 <system-color> variables and I’m dropping them in below for reference.
Open to view 19 system color names and descriptions
AccentColor: The background color for accented user interface controls
AccentColorText: The text color for accented user interface controls
ActiveText: The text color of active links
ButtonBorder: The base border color for controls
ButtonFace: The background color for controls
ButtonText: The text color for controls
Canvas: The background color of an application’s content or documents
CanvasText: The text color used in an application’s content or documents
Field: The background color for input fields
FieldText: The text color inside form input fields
GrayText: The text color for disabled items (e.g., a disabled control)
Highlight: The background color for selected items
HighlightText: The text color for selected items
LinkText: The text color used for non-active, non-visited links
Mark: The background color for text marked up in a <mark> element
MarkText: The text color for text marked up in a <mark> element
SelectedItem: The background color for selected items (e.g., a selected checkbox)
SelectedItemText: The text color for selected items
VisitedText: The text visited links
Cool, right? There are many of them! There are, unfortunately, also discrepancies as far as how these color keywords are used and rendered between different OSes and browsers. Even though “evergreen” browsers arguably support all of them, they don’t all actually match what they’re supposed to, and fail to flip with the CSS color-scheme property as they should.
Egor Kloos (also known as dutchcelt) is keeping an eye on the current status of system colors, including which ones exist and the browsers that support them, something he does as part of a classless CSS framework cleverly called system.css.
Declaring colors for both modes together
OK good, so now you have a page that auto-magically flips dark and light colors according to system preferences. Whether you choose to use these system colors or not is up to you. I just like to point out that “dark” doesn’t always have to mean pure “black” just as “light” doesn’t have to mean pure “white.” There are lots more colors to pair together!
But what’s the best or simplest way to declare colors so they work in both light and dark mode?
In my subjective reverse-best order:
Third place: Declare color opacity
You could keep all the same background colors in dark and light modes, but declare them with an opacity (i.e. rgb(128 0 0 / 0.5) or #80000080). Then they’ll have the Canvas color shine through.
It’s unusable in this way for text colors, and you may end up with somewhat muted colors. But it is a nice easy way to get some theming done fast. I did this for the code blocks on this old light and dark mode demo.
Second place: Use color-mix()
Like this:
color-mix(in oklab, Canvas 75%, RebeccaPurple);
Similar (but also different) to using opacity to mute a color is mixing colors in CSS. We can even mix the system color variables! For example, one of the colors can be either Canvas or CanvasText so that the background color always mixes with Canvas and the text color always mixes with CanvasText.
We now have the CSS color-mix() function to help us with this. The first argument in the function defines the color space where the color mixing happens. For example, we can tell the function that we are working in the OKLAB color space, which is a rectangular color space like sRGB making it ideal to mix with sRGB color values for predictable results. You can certainly mix colors from different color spaces — the OKLAB/sRGB combination happens to work for me in this instance.
The second and third arguments are the colors you want to mix, and in what proportion. Proportions are optional but expressed in percentages. Without declaring a proportion, the mix is an even 50%-50% split. If you add percentages for both colors and they don’t match up to 100%, it does a little math for you to prevent breakages.
The color-mix() approach is useful if you’re happy to keep the same hues and color saturations regardless of whether the mode is light or dark.
In this example, as you change the value of the hue slider, you’ll see color changes in the themed boxes, following the theme color but mixed with Canvas and CanvasText:
You may have noticed that I used OKLCH and HSL color spaces in that last example. You may also have noticed that the HSL-based theme color and the themed paragraph were a lot more “flashy” as you moved the hue slider.
I’ve declared colors using a polar color space, like HSL, for years, loving that you can easily take a hue and go up or down the saturation and lightness scales based on need. But, I concede that it’s problematic if you’re working with multiple hues while trying to achieve consistent perceived lightness and saturation across them all. It can be difficult to provide ample contrast across a spectrum of colors with HSL.
The OKLCH color space is also polar just like HSL, with the same benefits. You can pick your hue and use the chroma value (which is a bit like saturation in HSL) and the lightness scales accurately in the same way. Both OKLCH and OKLAB are designed to better match what our eyes perceive in terms of brightness and color compared to transitioning between colors in the sRGB space.
While these color spaces may not explicitly answer the age-old question, Is my blue the same as your blue? the colors are much more consistent and require less finicking when you decide to base your whole website’s palette on a different theme color. With these color spaces, the contrasts between the computed colors remain much the same.
First place (winner!): Use light-dark()
Like this:
light-dark(lavender, saddlebrown);
With the previous color-mix() example, if you choose a pale lavender in light mode, its dark mode counterpart is very dark lavender.
The light-dark() function, conversely, provides complete control. You might want that element to be pale lavender in light mode and a deep burnt sienna brown in dark mode. Why not? You can still use color-mix() within light-dark() if you like — declare the colors however you like, and gain much more fine-grained control over your colors.
Feel free to experiment in the following editable demo:
Using color-scheme: light dark; — or the corresponding meta tag in HTML on your page —is a prerequisite for the light-dark() function because it allows the function to respect a person’s system preference, or whichever single light or dark value you have set on color-scheme.
Another consideration is that light-dark() is newly available across browsers, with just over 80% coverage across all users at the time I’m writing this. So, you might consider including a fallback in your CSS for browsers that lack support for the function.
What makes using color-scheme and light-dark() better than using @media queries?
@media queries have been excellent tools, but using them to query prefers-color-scheme only ever follows the preference set within the person’s operating system. This is fine until you (rightfully) want to offer the visitor more choices, decoupled from whether they prefer the UI on their device to be dark or light.
We’re already capable of doing that, of course. We’ve become used to a lot of jiggery-pokery with extra CSS classes, using duplicated styles, or employing custom properties to make it happen.
The joy of using color-scheme is threefold:
It gives you the basic monochrome dark mode for free!
It can natively do the mode switching based on OS mode preference.
You can use JavaScript to toggle between light and dark mode, and the colors declared in the light-dark() functions will follow it.
Light, dark, and auto mode controls
Essentially, all we are doing is setting one of three options for whether the color-scheme is light, dark, or updates auto-matically.
I advise offering all three as discrete options, as it removes some complications for you! Any new visitor to the site will likely be in auto mode because accepting the visitor’s OS setting is the least jarring default state. You then give that person the choice to stay with that or swap it out for a different color scheme. This way, there’s no need to sniff out what mode someone prefers to, for example, display the correct icon on a toggle and make it perform the correct action. There is also no need to keep an event listener on prefers-color-scheme in case of changes — your color-scheme: light dark declaration in CSS handles that for you.
Adjusting color-scheme in pure CSS
Yes, this is totally possible! But the approach comes with a few caveats:
You can’t use <button> — only radio inputs, or <options> in a <select> element.
It only works on a per page basis, not per website, which means changes are lost on reload or refresh.
The browser needs to support the :has() pseudo-selector. Most modern browsers do, but some folks using older devices might miss out on the experience.
Using the :has() pseudo-selector
This approach is almost alarmingly simple and is fantastic for a simple one-pager! Most of the heavy lifting is done with this:
/* default, or 'auto' */ html color-scheme: light dark; html:has([value="light"]:checked color-scheme: light; html:has([value="dark"]:checked color-scheme: dark;
The second and third rulesets above look for an attribute called value on any element that has “light” or “dark” assigned to it, then change the color-scheme to match only if that element is :checked.
This approach is not very efficient if you have a huge page full of elements. In those cases, it’s better to be more specific. In the following two examples, the CSS selectors check for value only within an element containing id="mode-switcher".
html:has(#mode-switcher [value="light"]:checked) color-scheme: light /* Did you know you don't need the ";" for a one-liner? Now you do! */
Using a <select> element:
Using <input type="radio">:
We could theoretically use checkboxes for this, but since checkboxes are not supposed to be used for mutually exclusive options, I won’t provide an example here. What happens in the case of more than one option being checked? The last matching CSS declaration wins (which is dark in the examples above).
Adjusting color-scheme in HTML with JavaScript
I subscribe to Jeremy Keith’s maxim when it comes to reaching for JavaScript:
JavaScript should only do what only JavaScript can do.
This is exactly that kind of situation.
If you want to allow visitors to change the color scheme using buttons, or you would like the option to be saved the next time the visitor comes to the site, then we do need at least some JavaScript. Rather than using the :has() pseudo-selector in CSS, we have a few alternative approaches for changing the color-scheme when we add JavaScript to the mix.
Using <meta> tags
If you have set your color-scheme within a meta tag in the <head> of your HTML:
<meta name="color-scheme" content="light dark">
…you might start by making a useful constant like so:
const colorScheme = document.querySelector('meta[name="color-scheme"]');
And then you can manipulate that, assigning it light or dark as you see fit:
colorScheme.setAttribute("content", "light"); // to light mode colorScheme.setAttribute("content", "dark"); // to dark mode colorScheme.setAttribute("content", "light dark"); // to auto mode
This is a very similar approach to using <meta> tags but is different if you are setting the color-scheme property in CSS:
html color-scheme: light dark;
Instead of setting a colorScheme constant as we just did in the last example with the <meta> tag, you might select the <html> element instead:
const html = document.querySelector('html');
Now your manipulations look like this:
html.style.setProperty("color-scheme", "light"); // to light mode html.style.setProperty("color-scheme", "dark"); // to dark mode html.style.setProperty("color-scheme", "light dark"); // to auto mode
I like to turn those manipulations into functions so that I can reuse them:
function switchAuto() html.style.setProperty("color-scheme", "light dark"); function switchLight() html.style.setProperty("color-scheme", "light"); function switchDark() html.style.setProperty("color-scheme", "dark");
Alternatively, you might like to stay as DRY as possible and do something like this:
function switchMode(mode) html.style.setProperty("color-scheme", mode === "auto" ? "light dark" : mode);
The following demo shows how this JavaScript-based approach can be used with buttons, radio buttons, and a <select> element. Please note that not all of the controls are hooked up to update the UI — the demo would end up too complicated since there’s no world where all three types of controls would be used in the same UI!
I opted to use onchange and onclick in the HTML elements mainly because I find them readable and neat. There’s nothing wrong with instead attaching a change event listener to your controls, especially if you need to trigger other actions when the options change. Using onclick on a button doesn’t only work for clicks, the button is still keyboard-focusable and can be triggered with Spacebar and Enter too, as usual.
Remembering the selection for repeat visits
The biggest caveat to everything we’ve covered so far is that this only works once. In other words, once the visitor has left the site, we’re doing nothing to remember their color scheme preference. It would be a better user experience to store that preference and respect it anytime the visitor returns.
The Web Storage API is our go-to for this. And there are two available ways for us to store someone’s color scheme preference for future visits.
localStorage
Local storage saves values directly on the visitor’s device. This makes it a nice way to keep things off your server, as the stored data never expires, allowing us to call it anytime. That said, we’re prone to losing that data whenever the visitor clears cookies and cache and they’ll have to make a new selection that is freshly stored in localStorage.
You pick a key name and give it a value with .setItem():
localStorage.setItem("mode", "dark");
The key and value are saved by the browser, and can be called up again for future visits:
const mode = localStorage.getItem("mode");
You can then use the value stored in this key to apply the person’s preferred color scheme.
sessionStorage
Session storage is thrown away as soon as a visitor browses away to another site or closes the current window/tab. However, the data we capture in sessionStorage persists while the visitor navigates between pages or views on the same domain.
It looks a lot like localStorage:
sessionStorage.setItem("mode", "dark"); const mode = sessionStorage.getItem("mode");
Which storage method should I use?
Personally, I started with sessionStorage because I wanted my site to be as simple as possible, and to avoid anything that would trigger the need for a GDPR-compliant cookie banner if we were holding onto the person’s preference after their session ends. If most of your traffic comes from new visitors, then I suggest using sessionStorage to prevent having to do extra work on the GDPR side of things.
That said, if your traffic is mostly made up of people who return to the site again and again, then localStorage is likely a better approach. The convenience benefits your visitors, making it worth the GDPR work.
The following example shows the localStorage approach. Open it up in a new window or tab, pick a theme other than what’s set in your operating system’s preferences, close the window or tab, then re-open the demo in a new window or tab. Does the demo respect the color scheme you selected? It should!
Choose the “Auto” option to go back to normal.
If you want to look more closely at what is going on, you can open up the developer tools in your browser (F12 for Windows, CTRL+ click and select “Inspect” for macOS). From there, go into the “Application” tab and locate https://cdpn.io in the list of items stored in localStorage. You should see the saved key (mode) and the value (dark or light). Then start clicking on the color scheme options again and watch the mode update in real-time.
Accessibility
Congratulations! If you have got this far, you are considering or already providing versions of your website that are more comfortable for different people to use.
For example:
People with strong floaters in their eyes may prefer to use dark mode.
People with astigmatism may be able to focus more easily in light mode.
So, providing both versions leaves fewer people straining their eyes to access the content.
Contrast levels
I want to include a small addendum to this provision of a light and dark mode. An easy temptation is to go full monochrome black-on-white or white-on-black. It’s striking and punchy! I get it. But that’s just it — striking and punchy can also trigger migraines for some people who do a lot better with lower contrasts.
Providing high contrast is great for the people who need it. Some visual impairments do make it impossible to focus and get a sharp image, and a high contrast level can help people to better make out the word shapes through a blur. Minimum contrast levels are important and should be exceeded.
Thankfully, alongside other media queries, we can also query prefers-contrast which accepts values for no-preference, more, less, or custom.
In the following example (which uses :has() and color-mix()), a <select> element is displayed to offer contrast settings. When “Low” is selected, a filter of contrast(75%) is placed across the page. When “High” is selected, CanvasText and Canvas are used unmixed for text color and background color:
Adding a quick high and low contrast theme gives your visitors even more choice for their reading comfort. Look at that — now you have three contrast levels in both dark and light modes — six color schemes to choose from!
ARIA-pressed
ARIA stands for Accessible Rich Internet Applications and is designed for adding a bit of extra info where needed to screen readers and other assistive tech.
The words “where needed” do heavy lifting here. It has been said that, like apostrophes, no ARIA is better than bad ARIA. So, best practice is to avoid putting it everywhere. For the most part (with only a few exceptions) native HTML elements are good to go out of the box, especially if you put useful text in your buttons!
The little bit of ARIA I use in this demo is for adding the aria-pressed attribute to the buttons, as unlike a radio group or select element, it’s otherwise unclear to anyone which button is the “active” one, and ARIA helps nicely with this use case. Now a screen reader will announce both its accessible name and whether it is in a pressed or unpressed state along with a button.
Following is an example code snippet with all the ARIA code bolded — yes, suddenly there’s lots more! You may find more elegant (or DRY-er) ways to do this, but showing it this way first makes it more clear to demonstrate what’s happening.
Our buttons have ids, which we have used to target them with some more handy consts at the top. Each time we switch mode, we make the button’s aria-pressed value for the selected mode true, and the other two false:
const html = document.querySelector("html"); const mode = localStorage.getItem("mode"); const lightSwitch = document.querySelector('#lightSwitch'); const darkSwitch = document.querySelector('#darkSwitch'); const autoSwitch = document.querySelector('#autoSwitch'); if (mode === "light") switchLight(); if (mode === "dark") switchDark(); function switchAuto() html.style.setProperty("color-scheme", "light dark"); localStorage.removeItem("mode"); lightSwitch.setAttribute("aria-pressed","false"); darkSwitch.setAttribute("aria-pressed","false"); autoSwitch.setAttribute("aria-pressed","true"); function switchLight() html.style.setProperty("color-scheme", "light"); localStorage.setItem("mode", "light"); lightSwitch.setAttribute("aria-pressed","true"); darkSwitch.setAttribute("aria-pressed","false"); autoSwitch.setAttribute("aria-pressed","false"); function switchDark() html.style.setProperty("color-scheme", "dark"); localStorage.setItem("mode", "dark"); lightSwitch.setAttribute("aria-pressed","false"); darkSwitch.setAttribute("aria-pressed","true"); autoSwitch.setAttribute("aria-pressed","false");
On load, the buttons have a default setting, which is when the “Auto” mode button is active. Should there be any other mode in the localStorage, we pick it up immediately and run either switchLight() or switchDark(), both of which contain the aria-pressed changes relevant to that mode.
<button id="autoSwitch" aria-pressed="true" type="button" onclick="switchAuto()">Auto</button> <button id="lightSwitch" aria-pressed="false" type="button" onclick="switchLight()">Light</button> <button id="darkSwitch" aria-pressed="false" type="button" onclick="switchDark()">Dark</button>
The last benefit of aria-pressed is that we can also target it for styling purposes:
button[aria-pressed="true"] background-color: transparent; border-width: 2px;
Finally, we have a nice little button switcher, with its state clearly shown and announced, that remembers your choice when you come back to it. Done!
Outroduction
Or whatever the opposite of an introduction is…
…don’t let yourself get dragged into the old dark vs light mode argument. Both are good. Both are great! And both modes are now easy to create at once. At the start of your next project, work or hobby, do not give in to fear and pick a side — give both a try, and give in to choice.
#:has#Accessibility#ADD#API#applications#approach#aria#Articles#background#Blue#blur#box#browser#buttons#cache#canvas#Capture#change#classes#code#Code Snippet#coding#Color#colors#content#cookies#course#CSS#custom properties#Dark
0 notes
Link
Discover the magic of Vox Machina in a bottle! Critical Role has teamed up with Find Familiar Spirits to bring you Sandkheg's Hide, a limited-edition bourbon inspired by the iconic in-game drink. Perfect for fans of Critical Role and whiskey enthusiasts alike! Don't miss out on this unique collaboration. #CriticalRole #FindFamiliarSpirits
#found#Posted in: Critical Role#Nerd Food#Pop Culture | Tagged: Find Familiar Spirits#Matthew Lillard#Sandkheg's Hide#whiskey Critical Role and Find Familiar Spirits have come together to make a whiskey calling back to an in-game drink called the Sandkheg's#wax seal#and medallion. * Find Familiar Spirits founded by Matthew Lillard#known for pop culture roles. Critical Role announced this morning they have partnered with Matthew Lillard's Find Familiar Spirits to relea#it comes from the Vox Machina campaign#in which they ordered an alcoholic drink so powerful (and expensive) that it basically numbed and inebriated the person who drank it for ho#Episode 65.) So#of course#they made a super premium whiskey to match the Marquet beverage#as this is a custom-blended small-batch bourbon in its own bottle designed to match the one Matthew Mercer described in the game. We have m#as it is now up for pre-order via the Quest's End website and their distributor Seelbach's. And if you wish to learn more about Find Famili#you can check out our interview with Lillard. Credit: Find Familiar SpiritsSANDKHEG'S HIDE Inspired by the description of the bottle in the#the exciting new bourbon comes in dark green glass with a distressed label#and exclusive coin medallion around its neck#tucked inside a burlap bag. Designed to look like an in-world shipping crate#the whiskey's unique box will also contain a journal from the Exandrian maker of Sandkheg's Hide that tells the story of this uniqu#written by Jasmine Bhullar with all-original art by illustrator Tyler Walpole and a map by fantasy cartographer Deven Rue. Quest's End mast#with base bourbon notes of baked apple#brown spice#shortbread cookie#and oak blended with whiskey finished in vermouth barrels for herbaceous notes and whiskey finished in sherry barrels for dried red fruit a#Find Familiar Spirits recently burst onto the super-premium spirits scene with three enormously successful launches#Quest's End Paladin
1 note
·
View note
Text

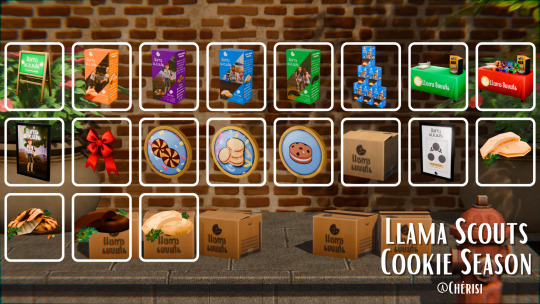
Llama Scouts: Cookie Season Mod
I've brought Girl Scout Cookie season into The Sims 4 with the Llama Scouts Mod! Your Scouts can buy and decorate their own sales tables, then head out into the neighborhood to sell cookie boxes for their troop. Whether it’s Sim-si-sos, Simfoils, Thin Whims, or Simoas, the community is sure to love them! Plus, your Scout can earn all three limited-time badges by selling cookies and supporting their troop.
Items List

FEATURES
Buy Llama Scout Cookies Sell Cookie Boxes Decorate Your Sales Table Earn Custom Badges Be the Consumer





For more information about the set, how it works, and what’s included please refer to the official download page: Patreon
Early Access: Feb 14. Feb 21. Feb 28. Public March 7 Mod Showcase
Enjoy!
4K notes
·
View notes
Text
Tribrid Packaging
We at Tribrid have years of experience working with brands across all niches be it beauty, healthcare, tech, etc. Our years of experience combined with the latest cookie boxes printing technology will allow you to get the best design and packaging solutions out there for product boxes wholesale. So what are you waiting for? Book a call or request a quote to get started today.
https://tribridpackaging.com/custom-cookie-boxes/
1 note
·
View note
Text
Catherine's Macarons

Website: https://www.catherinemacarons.com/
Address: Block 62A Strathmore Avenue, Queenstown, Singapore
Catherine's Macarons in Singapore offers a delightful range of freshly homemade desserts, perfect for various occasions. Specializing in macarons, cakesicles, cupcakes, and sugar cookies, the business prides itself on high-quality ingredients and customizable options, including personalized designs for events. With islandwide delivery, they cater to a wide range of tastes and preferences, making celebrations special with their exquisite and unique dessert offerings.
Facebook: https://www.facebook.com/CatherineMacarons/
Instagram: https://www.instagram.com/catherine_macarons_singapore/
YouTube: https://www.youtube.com/watch?v=RFbwEUseaI0
TikTok: https://www.tiktok.com/@catherinemacarons
Keywords:
Desserts near me
Bakery near me
Macarons Singapore
Cupcakes near me
Sugar cookies
Cookies near me
Macarons near me
Confectionery near me
Dessert catering near me
Macaron boxes near me
Decadent dessert platters
Specialty baked goods
customized cakesicles
gourmet cupcakes
personalized desserts
birthday party treats
homemade confectionery
quality ingredients desserts
islandwide delivery sweets
special occasion bakery
boutique cupcakes
unique dessert designs
party customization desserts
celebration macaron boxes
bespoke bakery singapore
handcrafted sweets
artisanal confectionery
dessert customization options
premium ingredients baking
tailored party confectionery
exquisite cake pops
luxury sweet treats
handmade confections
artistic pastry creations
elegant dessert catering
flavorsome cookie assortments
stylish celebration cakes
exclusive dessert delivery
artisan sweets and treats
delightful baked goods
custom confectionery creations
delectable sweet indulgence
bespoke cake designs
gourmet treat delivery
elegant dessert tables
personalized cake pops
premium pastry delivery
unique celebration sweets
tantalizing dessert options
exquisite cupcake designs
artful cookie arrangements
elegant party desserts
handcrafted sweet delicacies
customized dessert platters
bespoke pastry creations
unique macaron assortments
luxury celebration cakes
artisan dessert collections
queenstown sweet delivery
singapore dessert catering
macarons in queenstown
customized cakesicles singapore
gourmet cupcakes delivery queenstown
sugar cookies in singapore
personalized desserts queenstown
birthday treats delivery singapore
homemade confectionery in queenstown
quality desserts singapore
islandwide delivery sweets queenstown
special occasion bakery in singapore
boutique cupcakes delivery queenstown
unique dessert designs singapore
party customization desserts queenstown
celebration macaron boxes singapore
bespoke bakery in queenstown
handcrafted sweets delivery singapore
artisanal confectionery queenstown
dessert customization options singapore
cakesicles near me
birthday treats near me
quality desserts near me
sweets delivery near me
bespoke bakery near me
handcrafted sweets near me
artisanal confectionery near me
celebration desserts near me
#Desserts near me#Bakery near me#Macarons Singapore#Cupcakes near me#Sugar cookies#Cookies near me#Macarons near me#Confectionery near me#Dessert catering near me#Macaron boxes near me#Decadent dessert platters#Specialty baked goods#customized cakesicles#gourmet cupcakes#personalized desserts#birthday party treats#homemade confectionery#quality ingredients desserts#islandwide delivery sweets#special occasion bakery#boutique cupcakes#unique dessert designs#party customization desserts#celebration macaron boxes#bespoke bakery singapore#handcrafted sweets#artisanal confectionery#dessert customization options#premium ingredients baking#tailored party confectionery
1 note
·
View note
Text
7 minutes



chapter summary: You own a small bakery in Westchester. One day, Logan comes in for an order for the X-Mansion. After that he becomes a regular—something he persistently denies.
word count: 9.5k+
pairing: Logan Howlett x fem!reader
notes: i'm a sucker for baker!reader and logan. though this version of reader is a little bit more extroverted and less 'innocent' than the other baker!reader's i've seen. anyways, this is my entry for @yxtkiwiyxt and @lubdubology's valentine's writing challenge!
i'm not a valentine's girly, maybe because i just find it to be a commercial holiday with no meaning (or maybe because i'm 20 and my only valentine has been my dogs) but i hate chocolate and the holiday so...
warnings/tags: baker!reader, fluff, wrote this with x2 logan in mind, but you can imagine any logan, not proofread

Anytime the X-Mansion had a special occasion, they got baked goods from your bakery—a small shop in Westchester.
The first time Logan met you was by accident, or rather an order given to him by Jean. “It’s Rogue’s birthday. You don’t want her to miss out on havin’ a cake, do ya?”
Logan grumbled under his breath but didn’t argue. He wasn’t in the mood for errands, but Jean had a way of making things sound like a guilt trip, and he wasn’t about to deal with that all day. So, here he was, pushing open the door to some small bakery he’d never been to before. The smell of sugar and vanilla hit him immediately, warm and inviting, but he didn’t care about that—he just wanted to get the cake and get out.
The place wasn’t busy, just a couple of customers sitting at tables, sipping coffee. He stepped up to the counter, glancing at the display case full of pastries, then tapped the little bell once. A moment later, you stepped out from the back, wiping your hands on your apron.
��Hey, sorry about that—oh.” Your eyes flicked up, and you did a quick once-over, taking in the broad-shouldered, grumpy-looking man standing at your counter. “You’re definitely not Jean.”
“Yeah, no kiddin’.” Logan exhaled, already regretting this. “She sent me to pick up a cake for Rogue.”
“Right. The X-Mansion order.” You nodded, disappearing into the back. “Give me a sec.”
Logan drummed his fingers against the counter, glancing around. The place was small but homey, shelves lined with small bags of cookies, muffins, and whatever else people liked to buy on impulse. It smelled good—annoyingly good.
You came back out a few moments later, balancing a cake box in your hands. “Here it is. Vanilla with chocolate frosting, right?”
“Beats me. Jean just said ‘get the damn cake.’”
You huffed a short laugh, setting it down and ringing it up. “Well, let’s hope she ordered what Rogue actually likes.” You gave him a once-over again, tilting your head slightly. “You new around here? Don’t think I’ve seen you before.”
Logan pulled out his wallet, shaking his head. “Been stayin’ at the mansion a while now. Just don’t do bakery runs.”
“Shame. You seem like the type to appreciate a good cinnamon roll.”
He gave you a flat look. “Dunno what that means.”
“It means you’re a grumpy bastard, and grumpy bastards usually like cinnamon rolls.” You smirked, sliding the cake box toward him. “I have a self-proclaimed ability to guess what people like. You’re either cinnamon roll or an apple pie.”
Logan huffed, eyeing you like he couldn’t decide if you were messing with him or just plain strange. “That so?”
“Mm-hmm.” You leaned on the counter, clearly entertained by his skepticism. “And my guesses are usually spot-on.”
Logan crossed his arms. “What if I don’t like either?”
You raised an eyebrow. “Then you’re just lying to yourself.”
He exhaled sharply, shaking his head. “This what you do? Size people up based on pastries?”
“Works better than you’d think.” You tapped the counter lightly. “So, which one is it? Cinnamon roll or apple pie?”
Logan gave you a flat look, then sighed. “Pie.”
You grinned like you’d just won a bet. “Knew it.”
“Tch. Lucky guess.” He grabbed the cake box and turned toward the door, already done with this conversation.
“Uh-huh, sure.” You leaned on the counter, watching him. “Come back when you’re not on a mission, and I’ll prove it.”
He paused, just for a second, then shook his head and walked out. The bell over the door chimed behind him.
“See you later, sugar,” you called after him.
He didn’t look back, but you swore you saw the faintest twitch of amusement before the door swung shut.
---
It had been a few months since the last time Logan had been over to your bakery. Then Scott and Ororo cornered him, telling him that “it was the least he could do for Jubilee.”
“I’m not goin’ to the damn bakery again.” Logan said, crossing his arms over his chest.
Scott sighed, unimpressed. “Logan, come on. It’s just a cake.”
“You say that like it’s a quick in-and-out job,” Logan grumbled. “Last time I went, I got roped into some damn conversation about cinnamon rolls.”
Ororo raised an eyebrow. “And that was… a problem?”
“Yes.”
Scott and Ororo exchanged a look.
“Look, Jean’s busy, and we’re in the middle of planning the party,” Scott said, folding his arms. “All you have to do is pick up the order. That’s it. No small talk, no distractions.”
Logan exhaled sharply. “Fine.”
“That wasn’t so hard, was it?” Scott smirked.
Logan ignored him, grabbed his jacket, and headed out.
---
The bakery smelled just as annoyingly good as last time. Logan stepped inside, tapping the bell on the counter once, hoping you wouldn’t be as chatty this time.
You appeared from the back, wiping your hands on your apron before looking up. The second you saw him, a slow grin spread across your face.
“Well, well. Thought I scared you off for good.”
Logan sighed. “M’just here for the cake.”
“Uh-huh.” You grabbed the order slip from the counter. “Jubilee’s birthday, right?”
He gave a short nod.
You disappeared into the back, and Logan leaned against the counter, arms crossed. The place wasn’t too busy, just a few customers sitting at the tables, chatting over coffee. It was cozy, warm, the kind of place people probably lingered in for hours. Not his thing.
You came back a moment later with a cake box, setting it down in front of him. “Vanilla with strawberry filling. I think she mentioned something about pink being mandatory.”
Logan pulled out his wallet. “You keep track of all your customers’ favorite cakes?”
You shrugged, ringing him up. “Just the regulars.”
He scoffed. “I ain’t a regular.”
“Not yet.” You smirked, handing him his change. “Though, I gotta admit, I’m a little disappointed.”
Logan frowned. “What now?”
“You never came back for me to prove I was right about the pie.”
He rolled his eyes. “Didn’t see a reason to.”
“Oh, there was a reason.” You leaned on the counter, tilting your head slightly. “You just didn’t wanna admit I was right. Which is why you can’t get the cake until you try a slice of pie.”
Logan narrowed his eyes. “You serious?”
“As a heart attack.” You crossed your arms, matching his stare with a smirk. “One bite. That’s all I’m asking.”
Logan exhaled sharply, glancing at the cake box like it might disappear if he didn’t grab it fast enough. “I don’t got time for this.”
“Oh, but you do.” You were already turning, heading for the back. “Sit tight.”
“Damn it,” he muttered under his breath, but he stayed put.
A minute later, you came back with a small plate, a fork, and a slice of apple pie. You set it down in front of him like you were presenting something sacred. “Here. Try it.”
Logan glanced around, already regretting this. A couple of customers had noticed, though no one was paying too much attention. Still, he felt like he was being set up. “This ain’t poisoned, is it?”
You snorted. “Please. If I wanted to take you out, I’d do it the old-fashioned way.”
“Comfortin’.” He picked up the fork, giving you one last look before taking a bite.
Warm, just the right amount of cinnamon, flaky crust—damn it. He hated when people were right.
You leaned on the counter, waiting expectantly. “Well?”
Logan chewed, swallowed, and grunted. “S’fine.”
Your grin widened. “Fine?”
“Yeah.” He took another bite, mostly out of spite. “Nothin’ special.”
“Oh, now you’re just lying.” You tapped the counter. “Admit it. I was right.”
Logan shoved another piece into his mouth, refusing to say anything.
You laughed, shaking your head. “I’ll take that as a yes.”
He pushed the plate back slightly and reached for the cake. “That enough of a taste test for ya?”
“For now.” You slid the cake toward him, clearly enjoying this way too much. “But next time? You’re trying the cinnamon roll.”
Logan grabbed the box and turned for the door. “Ain’t gonna be a next time.”
“Uh-huh, sure.”
The bell chimed as he stepped outside, but he caught your voice just before the door swung shut.
“See ya, sugar.”
---
The bell over the bakery door chimed as Logan stepped inside, hands shoved into his jacket pockets. He wasn’t entirely sure why he was here. No one sent him this time—no guilt trips from Jean, no nagging from Scott. Just… a damn craving, apparently.
You looked up from behind the counter, eyebrows lifting in surprise before a slow smirk tugged at your lips. “Well, well. Didn’t think I’d see you again so soon.”
Logan grunted, eyes flicking to the display case. “M’just here to pick somethin’ up.”
“Oh, sure. Totally believe that.” You leaned on the counter, chin resting in your palm. “Let me guess—apple pie?”
He exhaled sharply, shaking his head. “You’re way too smug about this.”
“Because I was right.” You straightened up and grabbed a slice of pie from the case, sliding it onto a small plate. “But, you know, since you’re here, might as well test another theory.”
Logan eyed you warily. “What theory?”
Without answering, you turned and grabbed something else, placing it next to the pie—a cinnamon roll, warm and fresh from the oven.
You tapped the counter. “Go on.”
Logan huffed. “I didn’t ask for that.”
“Consider it a challenge.” You smirked. “If you don’t like it, I’ll let you walk out of here without any ‘I told you so’s.’”
He eyed you, then the cinnamon roll, then back at you. “…And if I do?”
“Then I get to gloat forever.”
He shook his head, muttering something under his breath, but grabbed the plate anyway. Pulling out a few bills, he slid them across the counter.
You rang him up, watching as he hesitated before finally tearing off a piece of the cinnamon roll and popping it into his mouth.
His chewing slowed. You caught the slightest flicker of something—not quite annoyance, not quite satisfaction—before he swallowed.
“Well?” You leaned forward, grinning.
Logan picked up his plate. “M’leavin’.”
You laughed. “That good, huh? You know, you could just say ‘thank you’ like a normal person.”
Logan scoffed, tearing off another piece of the cinnamon roll. “Ain’t my style.”
You smirked, resting your elbows on the counter. “Yeah, no kidding. You’re more of the grumble and disappear type.”
He didn’t argue, just kept eating like acknowledging you would give you more reason to gloat. The place wasn’t too busy, which meant you had all the time in the world to mess with him—not exactly the outcome he was hoping for when he walked in.
“So, what’s the verdict?” You tapped your fingers against the counter. “Cinnamon roll or apple pie?”
Logan chewed, swallowed, and exhaled through his nose. “Pie.”
You gasped dramatically. “Wow. Just like that? No hesitation?”
“Nope.” He took another bite.
You shook your head, grinning. “That’s crazy. ’Cause it sure looks like you’re enjoying that cinnamon roll.”
Logan grunted, not meeting your eyes. “S’fine.”
“You said that about the pie, and look where we are now.” You rested your chin in your hand, watching him. “Face it, Logan. You’ve got a sweet tooth.”
“Tch.” He picked up the plate and turned toward the door, clearly done with this conversation.
“Don’t be a stranger, sugar,” you called after him.
He didn’t look back, but you caught the way his shoulders tensed—like he was fighting the urge to respond. The bell chimed as he stepped outside.
You smirked, already looking forward to the next time he walked through that door.
---
Usually, you did just fine lugging the large bag of flour from the crate to the kitchen, but after spending all day on your feet testing new recipes you weren’t exactly at your best.
You faintly heard the bell ring above the front door, and you called out “we’re closed!” before tugging the bag of flour again.
“You’re closed, huh?” A familiar gruff voice cut through the quiet.
You groaned, still struggling with the damn bag of flour. “Yeah, that’s what I said.”
Heavy footsteps approached, and before you could protest, the bag was lifted right out of your grip. You turned to see Logan holding it effortlessly like it weighed nothing.
You huffed. “You know, some people ask before just stepping in and taking over.”
He raised an eyebrow. “You were losin’ that fight.”
“I had it handled.”
“Sure you did.” He carried the bag through the doorway leading to the kitchen.
You followed, arms crossed. “What are you even doing here? You already got your sugar fix for the week.”
Logan set the bag down near the counter and dusted his hands off. “Needed somethin’ to do.”
You blinked. “So, out of all the places, you came here?”
He grunted, looking vaguely annoyed with himself. “Yeah, guess I did.”
You smirked, leaning against the counter. “Startin’ to think you like it here.”
Logan exhaled sharply. “Don’t push it.”
You tapped the counter lightly, still amused. “Well, since you’re here, you want something? Or are you just here to rescue me from my tragic battle with flour?”
Logan glanced around like he was debating whether he’d regret staying longer. Then his eyes landed on a tray of freshly baked cookies on the cooling rack.
You caught his look. “Ah. Now, let me use my special talent here—” You tapped your chin in mock thought. “You seem like a peanut butter guy.”
Logan scoffed. “Now you’re just makin’ stuff up.”
“Oh, am I?” You picked up a peanut butter cookie and held it out. “Go on. Prove me wrong.”
He stared at you, then at the cookie, then back at you. “This a new thing? You testin’ psychic powers on baked goods?”
“Just take the damn cookie, Logan.”
He rolled his eyes but took it, biting off a piece. His chewing slowed just slightly, the way it always did when he didn’t want to admit something was good.
You grinned. “Called it.”
Logan muttered something under his breath but didn’t stop eating.
You leaned on the counter, watching him. “So, what’s the excuse gonna be next time?”
He raised an eyebrow. “Next time?”
“Mhm. You keep coming back, whether it’s for cake, pie, or playing the hero with fifty-pound bags of flour.”
Logan finished the cookie and dusted off his hands. “You assumin’ a lot.”
“Oh, I don’t assume.” You smirked. “I just have a talent for predicting things.”
He shook his head and turned toward the door. “Don’t wait up.”
You grinned. “Bye bye, sugar bear.”
---
The next time Logan showed up, he didn’t say anything at first. Just walked in, hands shoved in his jacket pockets, and stood at the counter like he was already regretting the decision.
You looked up from the register, eyebrows raising. “Back again already?”
“Don’t start.”
You smirked. “Didn’t say anything.”
Logan gave you a look that said he didn’t believe that for a second. His eyes flicked to the display case, scanning over the usual selection. You leaned on the counter, waiting.
“So, what’ll it be?” You tapped your fingers against the counter. “Pie? Cinnamon roll? Maybe a cookie? I know a guy who’s a big fan of peanut butter.”
Logan exhaled, shaking his head. “Just coffee.”
You blinked. “Coffee?”
“Yeah. You got a problem with that?”
You tilted your head slightly. “I just figured if you were gonna show up unprompted, you’d at least pretend you weren’t here just for the free samples.”
He gave you a flat look. “M’not here for free samples.”
“Uh-huh.” You turned, grabbing a mug. “Black?”
“Yeah.”
You poured the coffee and slid it across the counter. Logan took it without a word, lifting it to his lips.
You watched him take a sip, arms crossed. “So, what’s the excuse this time?”
He lowered the mug slightly. “What?”
“You always have an excuse for coming in. First it was Jean, then Scott, then some tragic flour-related emergency.” You smirked. “What is it today? Did someone put you on coffee duty?”
Logan didn’t answer right away, just took another sip. “No excuse.”
Your smirk faltered slightly. “Huh.”
“What?”
“Nothing.” You shrugged, resting your elbows on the counter. “Just didn’t take you for the type to stop by for no reason.”
He grunted. “Maybe I just wanted coffee.”
“Maybe.” You studied him for a moment. “Or maybe you just wanted to see me.”
Logan huffed. “You’re pushin’ it.”
You grinned. “That wasn’t a no.”
He shook his head, setting the coffee down. “This place always this damn chatty?”
“Only when you’re here.”
Logan exhaled through his nose, but he didn’t argue. You took that as a win.
“Oh, I know somethin’ you can do for me.” You quickly ran into the backroom and grabbed a cooling scone—raspberry lime.
Logan eyed it with mild suspicion as you set it down in front of him. “What’s this?”
“A scone.”
He gave you a flat look. “I can see that.”
You smirked. “Then why’d you ask?”
Logan exhaled sharply, picking it up like it might bite him. “And I’m supposed to do what, exactly?”
“You’re supposed to eat it,” you said, leaning on the counter. “It’s a new recipe. Gotta make sure it’s good before I start selling them.”
His eyes narrowed slightly. “And you don’t got anyone else to taste-test this?”
“Not anyone who’ll give me an honest answer.” You tapped the counter lightly. “Customers are too polite, and the old ladies who come in every Sunday think everything I make is ‘just delightful.’ I need actual feedback.”
Logan looked at the scone like it was some kind of trap. “…It got any weird crap in it?”
“Weird crap?” You blinked. “It’s raspberry and lime. How is that weird?”
He grunted, still skeptical, but took a bite. His chewing slowed slightly, which you’d come to recognize as the telltale sign that he actually liked something but wasn’t about to admit it outright.
You grinned. “Well?”
Logan swallowed, then shrugged. “It’s fine.”
“Wow. High praise.”
He took another bite, shaking his head. “You want feedback or not?”
“Go on, then. Let’s hear it.”
He chewed thoughtfully, eyes flicking toward the ceiling like he was actually considering his words. “Not too sweet. Tart enough to keep it from bein’ boring. Texture’s good.” He paused, taking another bite. “Could use a little more lime.”
You tilted your head. “More lime?”
“Yeah.” He gestured vaguely with the scone. “You got the raspberry down, but the lime’s kinda fightin’ to be noticed.”
You pursed your lips, considering it. “Huh. Okay, I can work with that.”
Logan took another bite, looking vaguely annoyed with himself. “Didn’t expect you to actually listen.”
“I asked for feedback. What kind of baker would I be if I ignored it?” You smirked. “Besides, I already knew it was good—I just wanted to see if you’d admit it.”
He scoffed, setting the half-eaten scone down. “You’re a pain in the ass.”
“And yet, here you are. Again.”
Logan grunted, picking up his coffee. “Don’t make a big deal outta it.”
You grinned, tapping the counter. “No promises, sugar.”
---
The bell above the bakery door chimed, and you barely glanced up from where you were wiping down the counter. “We’re closed,” you called automatically.
“You keep sayin’ that, and yet, here I am,” came a familiar gruff voice.
You looked up, smirking as Logan stood at the counter, hands shoved into his jacket pockets like he was already regretting coming in. “Back again already? Thought you were done giving me a hard time.”
He grunted, eyes flicking toward the display case. “Just get me a coffee.”
You arched an eyebrow but didn’t question it, grabbing a mug and pouring it fresh. As you slid it across the counter, you tapped your fingers against the wood. “You know, most people would just admit they like a place instead of making up excuses to show up.”
Logan wrapped his hands around the mug, not looking at you. “Ain’t an excuse. Just needed coffee.”
“Sure.” You leaned on the counter, watching him. “So, what was it this time? Jean send you? Scott? Or did another bag of flour need rescuing?”
He exhaled sharply through his nose. “No reason.”
That gave you pause. You tilted your head slightly. “Huh.”
Logan frowned. “What?”
“Nothing.” You smirked, clearly amused. “Just didn’t take you for the type to stop by for no reason.”
He gave you a flat look. “You got somethin’ against repeat customers?”
“Oh, no. I love my regulars.” You grinned. “Especially the grumpy ones.”
Logan shook his head, lifting the mug to his lips. He didn’t argue, which only made you more smug.
---
The next time Logan came in, it wasn’t for coffee.
The place was quiet—late enough in the evening that most customers were long gone. You were behind the counter, finishing up some inventory, when the bell chimed.
You looked up, brows lifting. “You know, I could just give you a key at this point.”
Logan ignored that, stepping up to the counter. “What’s good today?”
You gave him an exaggerated gasp. “You’re finally asking for a recommendation? I’m honored.”
He sighed. “Just tell me what’s good.”
You smirked, grabbing a plate and sliding a freshly baked hand pie onto it. “Figured I’d experiment today—blackberry and bourbon.”
Logan picked up the hand pie, giving it a brief once-over before taking a bite. He chewed, swallowed, then gave a short nod. “Not bad.”
You put a hand over your heart. “Wow. Practically a glowing review.”
Logan rolled his eyes, but something about the interaction had softened. He stayed leaning against the counter, glancing at the cooling trays behind you. “So, you always wanted to do this?”
You blinked, caught off guard. “Do what?”
“This.” He gestured vaguely. “The whole bakery thing.”
You shrugged. “Pretty much. Always liked baking, figured I might as well get paid for it.”
Logan hummed in acknowledgment, taking another bite. He didn’t say anything for a while, but he didn’t leave either.
After a few beats of silence, you decided to return the question. “What about you?”
He glanced up. “What about me?”
You leaned on the counter. “You always wanted to be a broody loner who shows up at small businesses unannounced?”
Logan exhaled sharply, shaking his head. “You’re a real pain in the ass, you know that?”
You grinned. “Yeah, but I grow on people.”
“We’ll see about that.”
But he didn’t leave.
---
You had a habit of observing people. It came with the job—regulars had patterns, little quirks that gave away more than they realized.
Logan was no different.
The third or fourth time he came in, you started noticing them. The way his eyes scanned the room the second he stepped inside, like he was cataloging everything. How he never sat with his back to the door. How his shoulders only slightly relaxed after a few minutes, like he was still debating if he should be here at all.
“You’re always on guard.”
Logan, who had just taken a sip of coffee, lowered the mug slightly. “What?”
“You’re always watching everything,” you said, casually wiping down the counter. “Like you’re waiting for something to go wrong.”
Logan’s expression flickered—just for a second. “Force of habit.”
You nodded. “Figured.”
That was it. No prodding, no pushing. Just an acknowledgment.
Logan’s fingers tapped against the side of his mug. “That a problem?”
“Nope.” You smirked. “Just an observation.”
Logan held your gaze for a second longer, then shook his head. “You notice too much.”
“Perks of the job.” You leaned forward slightly. “You know what else I noticed?”
He sighed. “What now?”
“You linger.”
Logan frowned. “The hell does that mean?”
“You stick around longer each time.” You grinned. “Almost like you enjoy being here.”
Logan grunted, grabbing his coffee. “You’re annoyin’.”
“And yet, here you are.”
He didn’t argue.
---
The bell above the bakery door chimed, right on schedule. You smirked to yourself as you wiped your hands on your apron. Logan had been showing up like clockwork now—never admitting it, of course, but his routine spoke for itself.
When you turned around, you were already holding out a plate.
Logan narrowed his eyes. “What’s this?”
You set it on the counter with a flourish. “Leftover peanut butter cookies. Tragic, really. If only someone around here liked them.”
Logan exhaled sharply, shaking his head. “You plannin’ on feedin’ me every time I come in?”
“Would you complain if I was?” You leaned on the counter, raising an eyebrow.
He grumbled something under his breath but grabbed a cookie anyway, biting into it like he was proving a point.
You smirked. “Thought so.”
Logan chewed, swallowed, then gestured toward the plate. “These actually extra?”
You tilted your head. “Does it matter?”
His jaw flexed slightly, like he didn’t know how to respond. Instead of answering, he just grabbed another cookie.
You grinned.
---
It had been a long day. A really long day.
One of the ovens had decided to throw a tantrum, a supplier had screwed up an order, and to top it off, you still had to prep for a catering job in the morning.
You didn’t even look up when the bell chimed. “We’re closed,” you called tiredly, shoving a crate of flour toward the back.
“Yeah, yeah.”
You blinked, glancing up to see Logan standing near the counter, arms crossed.
You huffed. “Starting to think you don’t understand what closed means.”
Logan ignored that, glancing around at the half-prepped trays, the mess of ingredients still covering the counter. “You runnin’ this place by yourself?”
“Yep.” You exhaled, pushing hair out of your face. “Well, mostly. Sometimes I hire help for big orders.”
Logan grunted, then—without a word—walked past the counter, grabbed the flour bag you had been struggling with, and lifted it like it weighed nothing.
You blinked. “Uh—what are you—”
“Where’s it goin’?”
You stared at him. “You do realize you don’t work here, right?”
Logan gave you a flat look. “You askin’ me to leave?”
You hesitated, then sighed. “Corner shelf, second row.”
He carried it over like it was nothing, then turned back expectantly.
You crossed your arms. “What, you lookin’ for a job now?”
Logan snorted. “You couldn’t afford me.”
“Oh, please.” You smirked. “I’d pay you in coffee and pie. You’d be set for life.”
He shook his head but didn’t argue. Instead, he glanced around the kitchen again. “What else?”
You narrowed your eyes. “Are you helping?”
“Tch.” He grabbed another crate before you could protest. “You’re losin’ this fight, just let it happen.”
You watched him work for a moment, a little stunned. You weren’t used to people sticking around just to help. It wasn’t a grand gesture, wasn’t something he was making a big deal out of—it was just Logan, stepping in like it was the most natural thing in the world.
You turned back to your work, shaking your head with a small smile.
“Fine,” you muttered. “But you’re not getting paid.”
Logan grunted. “Figures.”
---
It was late—too late. You should’ve locked up an hour ago, but you were dragging your feet, finishing up inventory while Logan sat at one of the tables with his usual coffee.
You glanced over at him. He had been coming around more, sticking around longer. He never said why, and you never asked. It was just… the way things had settled.
“You always this restless?” you asked, breaking the quiet.
Logan glanced up. “What?”
“You always show up late.” You leaned against the counter. “Ever sleep?”
He scoffed. “Not much.”
You tilted your head slightly. “Because you can’t, or because you don’t want to?”
Something flickered in his expression. He looked down at his coffee, fingers tapping against the side of the mug. “Both.”
You studied him for a moment. “Bad dreams?”
Logan didn’t answer right away. Then, quietly—so quiet you almost missed it—he muttered, “Somethin’ like that.”
You didn’t push. You could’ve asked more, pried for details, but that wasn’t how this worked. Instead, you just nodded.
“I get it,” you said simply.
Logan looked at you, something unreadable in his eyes. “Yeah?”
You shrugged. “Yeah.”
The silence stretched, but it wasn’t uncomfortable. Just… understanding.
Logan took another sip of his coffee, then exhaled. “You should lock up.”
You smirked. “You gonna tell me what to do now?”
He stood, grabbing his jacket. “Don’t need to. You’re already dead on your feet.”
You huffed. “You know, for a guy who claims he doesn’t care, you sure do act like you do.”
Logan pulled his jacket on, not looking at you. “Get some sleep, Y/N.”
You watched as he headed for the door, shaking your head with a small smile.
“Night, sugar bear,” you called after him.
He didn’t look back, but you saw the way his shoulders tensed—like he was fighting the urge to respond.
The bell chimed as the door swung shut.
---
By now, Logan had stopped making excuses for why he kept coming back. He still didn’t admit anything, but you noticed the pattern—how he always came in around closing time, how he lingered longer each visit.
Tonight was no different.
The bell chimed, and you barely looked up from wiping down the espresso machine. “Y’know, if you’re gonna keep doing this, I really should just give you a key.”
Logan grunted, stepping inside. “Don’t need one.”
You smirked. “Because you’d just break in?”
“Somethin’ like that.”
You rolled your eyes, finishing up before leaning on the counter. “So, what’ll it be? Coffee? Something sweet? Or are you just here to loiter?”
Logan didn’t answer right away. He walked over to his usual seat—the one near the window, back to the wall—and sat down with a sigh.
“No coffee,” he muttered.
That was new.
You eyed him. “Rough night?”
He exhaled sharply but didn’t answer. That was answer enough.
Without another word, you grabbed a mug, poured something fresh, and set it on the table in front of him.
“I thought I said no coffee.”
You sat across from him, propping your chin on your hand. “It’s tea.”
Logan frowned at it. “The hell do I look like, some kinda tea-drinkin’—”
“—Just drink it, Logan.”
He huffed but didn’t argue. Took a sip. Grunted.
You smirked. “Good, right?”
“...It’s fine.”
You leaned back, watching him. “You don’t have to talk, you know.”
Logan raised an eyebrow.
You shrugged. “Just saying. If you wanna sit here in broody silence for an hour, I won’t stop you.”
He stared at you for a long moment, something unreadable passing behind his expression. Then, slowly, he leaned back in his chair, sipping his tea.
Neither of you said anything else for a while.
But he stayed.
---
You had dealt with rude customers before. It came with the job—some people were just assholes. But most of the time, they were harmless.
Most of the time.
Tonight, some guy had been giving you a hard time—complaining about his order, getting a little too close, sneering in that way that immediately put you on edge.
“You got a problem with your ears, sweetheart? I said extra caramel—”
“I heard you,” you said, forcing yourself to stay calm. “But that’s not what you ordered.”
The guy scoffed, leaning over the counter. “So now you’re callin’ me a liar?”
Before you could answer, a familiar voice cut through the tension like a knife.
“She ain’t callin’ you anythin’.”
Logan was right there—sudden and solid, standing just slightly in front of you.
The guy turned, sizing Logan up. “And who the hell are you supposed to be?”
Logan didn’t answer. Just held his gaze, silent, still.
You had seen Logan fight before—you knew what he was capable of—but sometimes, it didn’t take claws or violence. Sometimes, it was just him, standing there, making someone realize they’d made a mistake.
The guy swallowed.
“Forget it,” he muttered, grabbing his coffee and leaving without another word.
The door shut behind him, and for a moment, the bakery was silent.
You exhaled. “Well. That was fun.”
Logan turned, looking you over like he was checking for something. “You alright?”
You smirked. “Aww, you care.”
Logan grunted. “Don’t start.”
You crossed your arms. “What, no dramatic one-liner? No ‘stay away from her’ speech?”
“Didn’t need one.”
You shook your head, still smirking. “You’re ridiculous.”
Logan didn’t answer. Just grumbled under his breath and went back to his seat, like nothing had happened.
But you noticed the way he didn’t touch his drink for a while—like he was still too on edge to relax.
---
“You’re actually serious about this.”
Logan stood at the entrance of the farmers’ market, arms crossed, looking very unamused by the whole thing.
You grinned. “Yep.”
“You dragged me here.”
“Oh, please. No one drags you anywhere. You came willingly.”
He grunted but didn’t argue.
You had invited him on a whim, half-expecting him to say no. But to your surprise, he had shown up—grumbling the whole way, sure, but still.
The market was lively—small tents, fresh produce, the smell of roasted coffee and warm pastries in the air. It was a nice change from the usual bakery setting.
Logan, however, looked wildly out of place.
“You look miserable,” you teased, nudging him.
“’Cause I am miserable.”
“You sure? ’Cause I saw you eyeing those smoked meats at the last booth.”
Logan huffed. “That don’t mean I wanna be here.”
You smirked. “Mhm. Keep telling yourself that.”
Still, he stuck close to you as you weaved through the booths. He didn’t complain when you stopped to look at pastries, didn’t roll his eyes too hard when you bought something ridiculous just because it “looked cute.”
At one point, you handed him a fresh apple cider donut.
Logan frowned. “What’s this for?”
“Because you look like you wanna kill someone, and I need you to chill.”
He gave you a look but took a bite anyway.
You grinned. “See? Was that so hard?”
Logan just grumbled around his donut.
You took that as a win.
---
Logan, for the first time in a while, came to your bakery for an order. It was for the Valentine’s Day party at the mansion and Jean and Ororo put him on pickup duty.
It was close to 3 pm when he arrived and the sign on the door was already turned to CLOSED.
He opened the door and walked in, the bell ringing above.
You were behind the counter, carefully arranging a tray of macarons into a pastry box. You glanced up at the sound, then smirked when you saw who it was.
“Ah, my favorite grump. Here for the party order?”
Logan grunted, stepping closer. “Jean and Ro made me do it.”
“Of course they did.” You shut the box and slid it across the counter. “Bunch of heart-shaped macarons, just as requested—raspberry, chocolate, vanilla bean, and peanut butter.”
Logan eyed the box, then flicked his gaze back to you. You looked… different. Dressed up. Not overly fancy, but enough to make him pause. His brows pulled together slightly.
“You got plans or somethin’?”
You tilted your head. “What?”
He gestured vaguely. “You’re dressed up.”
You raised an eyebrow, smirking. “Why, you jealous?”
Logan scoffed. “Ain’t jealous. Just askin’.”
You hummed, clearly entertained. “No date, if that’s what you’re getting at.”
Logan crossed his arms. “Didn’t say nothin’ about a date.”
You grinned. “Mhm. Well, in case you were wondering, Jean invited me to the party.”
His expression flickered—something unreadable for half a second—before he exhaled sharply. “That right?”
“Yep.” You grabbed another small box from behind the counter and handed it to him. “These are yours, by the way.”
Logan frowned slightly, opening the box. Inside were four macarons, but unlike the ones in the party order, these were regular round ones.
“Didn’t think you’d want heart-shaped ones,” you said, watching his reaction.
He stared at them for a moment. “These the same flavors?”
“Yep. One of each.” You leaned on the counter, smirking. “Figured you’d appreciate the peanut butter one the most.”
Logan huffed. “You really don’t let up, huh?”
“Nope.”
He shook his head but didn’t argue. Just shut the box and grabbed the party order. “C’mon. I’ll give you a ride.”
You blinked. “What?”
Logan gestured toward the door. “Party’s at the mansion, ain’t it? You’re goin’, I’m goin’. Might as well save you the trip.”
You smirked, grabbing your coat. “And how exactly are these macarons supposed to survive on a motorcycle?”
Logan gave you a flat look. “I got it handled.”
You chuckled, stepping around the counter. “Alright, sugar bear. Let’s see what you got.”
He grumbled something under his breath but held the door open for you anyway.
You stepped outside, pulling your coat tighter as the cool air hit. Logan followed, already heading toward his bike.
You stopped short, staring at it. “Okay, I gotta ask—where exactly are these macarons supposed to go? You got some hidden pastry compartment I don’t know about?”
Logan shot you a look. “I said I got it handled.”
You crossed your arms. “That’s not an answer.”
He exhaled sharply, then crouched slightly, reaching for the saddlebag attached to the side of his bike. With practiced ease, he unlatched it, revealing a snug, padded compartment inside.
You raised an eyebrow. “That’s… oddly convenient.”
Logan shrugged. “Picked it up a while back. Good for keepin’ shit from gettin’ smashed.”
You smirked. “So, what you’re saying is, this is a dessert-safe motorcycle?”
He grunted, carefully placing the boxes inside. “Sure.”
You shook your head, amused. “You are full of surprises, sugar bear.”
Logan ignored that, straightening up before turning to you. “You ever been on a bike before?”
You hesitated. “…Define ‘been on a bike.’”
His expression flattened. “That a no?”
“Not a no. More like a… not exactly.”
Logan exhaled through his nose. “Great.” He swung a leg over and sat, steadying the bike before nodding toward you. “C’mon.”
You gave him a look. “You’re just assuming I’m gonna get on?”
He raised an eyebrow. “You got another ride?”
You huffed, stepping forward. “Fine, but if we crash, I’m haunting you.”
Logan scoffed. “Yeah, yeah. Foot on the peg, swing your leg over, and don’t make a damn production out of it.”
You did as he said, slightly awkward but managing without embarrassing yourself. Once seated, you hesitated, hands hovering near his back.
“…Where am I supposed to hold?”
Logan didn’t answer right away. Then, without looking back, he reached for your wrists and pulled your arms around his waist. “Here.”
You blinked, caught off guard, but didn’t argue. His body was solid under your hands, radiating warmth even through his jacket.
“This gonna be a problem?” he asked, clearly amused.
You huffed. “Not unless you do something stupid.”
Logan smirked, kicking the bike to life. “Hang on, doll.”
You rolled your eyes but tightened your grip around his waist. The engine rumbled beneath you, the vibration humming through your chest as Logan eased the bike forward. The cool night air bit at your skin, but the warmth of him under your hands made up for it.
As he pulled onto the road, you couldn’t help but squeeze your arms a little tighter. Not out of fear—just instinct. Logan didn’t say anything about it, but you could feel the shift in his posture, the slightest adjustment like he was making sure you were steady.
The ride was smooth, surprisingly so. Logan handled the bike with an ease that made you wonder just how many times he’d done this before. The streets of Westchester blurred past, streetlights casting a golden glow over the pavement.
After a few minutes, you leaned forward slightly. “So, be honest. How often do you use the whole ‘wanna ride?’ line to impress women?”
Logan snorted. “You think I need a line?”
You scoffed. “Wow. That cocky, huh?”
He smirked, though you couldn’t see it. “Ain’t about bein’ cocky, darlin’. Just statin’ facts.”
You shook your head, amused. “Uh-huh. Well, just so you know, I’m only impressed if we get there in one piece.”
Logan huffed. “You doubtin’ my drivin’?”
“I mean, I don’t want to, but I’ve also seen how you drive a car, and—”
“That was one time,” he grumbled.
“And yet, Scott still won’t let you near the X-Jet.”
“One crash, and suddenly nobody trusts ya.”
You laughed, resting your chin lightly against his back. “You’re ridiculous.”
Logan didn’t respond, but you felt his chest rise and fall with a short, quiet chuckle.
The rest of the ride was mostly silent, save for the occasional gust of wind and the steady roar of the engine. It wasn’t bad, you realized. The night air, the open road, the way Logan rode like he belonged there—it was… nice.
After a while, the looming gates of the Xavier Institute came into view. Logan slowed the bike, coasting up the long driveway before finally coming to a stop near the entrance.
As the engine cut off, you let out a breath and loosened your grip. Logan tilted his head slightly. “Not bad for your first time?”
You huffed. “I mean, I survived, so I’d call it a win.”
He smirked. “Told ya I had it handled.”
You slid off the bike, stretching your legs. “Alright, sugar bear. Let’s get these macarons inside before Jean hunts us down.”
Logan grunted but grabbed the boxes from the saddlebag, handing you yours before leading the way inside. The moment you stepped through the doors, the distant sound of music and chatter spilled into the hallway.
You smirked. “Sounds like the party’s in full swing.”
Logan rolled his eyes. “Great.”
You nudged him playfully. “Oh, come on. It won’t kill you to be social for one night.”
He gave you a look. “Wanna bet?”
Before you could respond, a familiar voice cut in.
“There you guys are!”
Jean appeared from around the corner, arms crossed but a knowing smirk on her lips. “Was starting to think you got lost.”
Logan grunted, holding up the pastry box. “Got your damn macarons, didn’t we?”
Jean took them, amused. “And you made it in one piece. I’ll call that a success.” She glanced at you, smirk widening. “Enjoy the ride?”
You crossed your arms, smirking right back. “I mean, I was mildly impressed. Didn’t even have to cling to him for dear life.”
Logan exhaled sharply, shaking his head. “I hate both of ya.”
Jean just laughed. “Come on, you two. Let’s get to the party.”
You followed her down the hall, Logan trailing behind you like he was already regretting every life decision that led him to this moment. The music grew louder as you got closer, and when Jean pushed open the doors to the common room, the full chaos of the Valentine’s party hit you.
Streamers, heart-shaped balloons, and way too much red and pink covered every inch of the space. A long table near the wall was packed with snacks, desserts—including your macarons—and an absolutely massive punch bowl that looked suspiciously spiked.
“Oh, this is festive,” you mused, glancing around.
“Festive’s one word for it,” Logan muttered.
Jean handed off the box of macarons to Ororo, who grinned when she saw you. “Glad you made it!”
“Of course,” you said, smirking. “Wouldn’t miss an excuse to see Logan suffer through social interaction.”
Ororo chuckled. “Well, you’re in luck, because he can’t sneak out this time. Scott already said if he disappears before midnight, he’s getting put on dish duty for the next month.”
You turned to Logan. “I like this rule.”
Logan just grunted. “’S bullshit.”
Jean smirked. “Then you better stick around.”
Ororo pulled you away toward the dessert table before Logan could complain more. “Come on, you have to try some of the punch before Bobby finishes it off.”
“I’m pretty sure that’s just straight-up vodka at this point,” you said, eyeing the bowl.
“Exactly.”
You laughed but let her pour you a cup. The party was already in full swing—students dancing, music blasting, people laughing over whatever nonsense was happening near the pool table. It was easy, fun, not a bad way to spend a night.
Logan, however, looked like he wanted to be anywhere else. He had posted up near the bar, arms crossed, sipping a beer while occasionally glaring at anyone who got too close.
You made your way over, drink in hand. “Having fun?”
He gave you a flat look.
You grinned. “That bad, huh?”
He sighed. “Too loud.”
“Aw, poor thing,” you teased, nudging him. “Bet you’d rather be back at the bakery eating peanut butter cookies in broody silence.”
Logan took a sip of his beer. “Damn right.”
You smirked, leaning against the bar. “Well, if you survive the night, maybe I’ll consider rewarding you with some.”
His eyes flicked toward you, something unreadable in his expression. “That so?”
“Maybe.” You took a sip of your drink. “Depends on how grumpy you get.”
Logan scoffed but didn’t argue. Instead, he watched you over the rim of his bottle, like he was figuring something out.
Before either of you could say anything else, Rogue appeared, grinning. “Oh, good, you’re both here.”
You raised an eyebrow. “That’s never a good sign.”
“I need you two for somethin’.”
Logan immediately shook his head. “No.”
Rogue rolled her eyes. “You don’t even know what it is.”
“Don’t need to.”
She ignored him and turned to you. “We’re playin’ Seven Minutes in Heaven.”
You nearly choked on your drink. “You’re what?”
Rogue smirked. “C’mon, it’s tradition. Just pick a name outta the hat.”
Logan was already turning to leave. “Hell no.”
You grabbed his arm before he could make an escape. “Oh, come on, sugar. Don’t be a coward.”
He shot you a look. “I ain’t playin’ some dumbass game.”
Rogue crossed her arms. “Then you gotta do dish duty for a month.”
Logan clenched his jaw.
You grinned. “I like this rule.”
Logan exhaled sharply, then snatched a name from the hat. He glanced at it, scowled, then crumpled the paper in his fist. “This is stupid.”
Rogue smirked, looking at you. “Your turn.”
You sighed, reaching into the hat. When you unfolded the paper, your eyes widened slightly.
Logan.
You looked up, meeting his gaze. His expression was unreadable, but you caught the slight twitch of his jaw.
Rogue clapped her hands together. “Welp, you know the rules. Closet’s that way.”
You turned to Logan, smirking. “Guess we’re doin’ this.”
He huffed. “Guess so.”
Rogue practically shoved you both toward the closet, grinning. “Have fun, lovebirds.”
The door shut behind you with a click.
You turned to Logan, arms crossed. “So. This is happening.”
He exhaled sharply. “Tch.”
The space wasn’t exactly roomy. You were standing close, close enough to catch the scent of cigar smoke and something warm, familiar.
You smirked. “You look like you’d rather fight Sabretooth again than be in here right now.”
Logan rolled his eyes. “Ain’t far off.”
You chuckled, then leaned back slightly. “Relax, sugar. It’s just a game.”
He studied you for a moment, then shook his head. “You really don’t let up, do ya?”
“Nope.”
Silence stretched between you. There was something… different about being this close, no bar or counter between you, nothing but the dim glow of light filtering under the door.
Your gaze flicked to his lips, just for a second, before you looked back up at his eyes. His expression was unreadable, but there was something else there—something you couldn’t quite place.
You raised an eyebrow. “What’re you thinking?”
Logan exhaled slowly, then smirked. “You really wanna know?”
You tilted your head. “Yeah.”
He leaned in slightly, just enough to make your breath catch.
“…Thinkin’ this is a real stupid game,” he muttered.
You huffed a laugh, shaking your head. “Terrible answer.”
Logan grunted, crossing his arms. “Yeah, well. Ain’t much of a game to begin with.”
You smirked, leaning back against the closet wall. “You know, for someone who acts like he doesn’t give a damn about party games, you sure are committed to standing here in silence.”
Logan shot you a look. “Ain’t like I got a choice.”
“You always got a choice, sugar,” you mused, tilting your head. “Could’ve taken dish duty.”
“Rather be in here than deal with Scott’s bitchin’.”
You chuckled. “That’s fair.”
Silence stretched between you again. The closet wasn’t big, barely enough space for both of you without standing close. Logan stayed where he was, arms crossed, shoulders tense.
You tapped your fingers against the wall, glancing at him. “You ever actually played this before?”
He exhaled sharply. “What, you think I spent my younger years crammed in closets with gigglin’ teenagers?”
You grinned. “I dunno, Logan. You’ve been around a while. Gotta imagine at least one girl managed to talk you into it.”
He huffed. “Ain’t my thing.”
“Yeah, I figured.” You shifted, crossing one leg over the other. “You don’t really seem like the party type. More of a ‘drink alone in a dive bar and pretend you don’t wanna talk to anyone’ kinda guy.”
Logan shot you a dry look. “You got me all figured out, huh?”
You tapped your temple. “I’m observant.”
He didn’t answer, but you caught the slight twitch of amusement at the corner of his mouth.
You let the silence linger for a beat before speaking again. “You know, seven minutes is a long time. You might as well entertain me.”
Logan raised an eyebrow. “Entertain you?”
“Yeah. Tell me something.”
He scoffed. “Ain’t got nothin’ to say.”
“Oh, I doubt that,” you mused. “You just don’t like talking.”
Logan rolled his eyes. “You do enough of that for both of us.”
You pressed a hand to your chest. “You wound me, sugar bear.”
He exhaled sharply. “Don’t call me that.”
“You never complain when I say it outside of a closet.”
“’Cause outside of a closet, I can walk away.”
You smirked. “You sure about that? ’Cause last time I checked, you keep coming back.”
Logan grunted, looking away. “This is the longest seven minutes of my goddamn life.”
“Oh, come on. You’re having fun.”
“The hell I am.”
You chuckled, shaking your head. “Alright, fine. If you’re not gonna talk, I’ll just have to fill the silence myself.”
Logan sighed. “Fantastic.”
You ignored his sarcasm and leaned your head back against the wall. “Alright, let’s see… Did I ever tell you about the time a guy tried to rob me with a butter knife?”
That actually got Logan’s attention. His brows pulled together slightly. “The hell?”
You grinned. “Yeah. Came in one night, all twitchy, pulls a damn butter knife from his sleeve like it was supposed to be intimidating. Told me to empty the register.”
Logan tilted his head. “What’d you do?”
You smirked. “Took the knife out of his hand and gave him a scone.”
Logan stared at you, then shook his head. “You’re ridiculous.”
“I prefer resourceful,” you said, grinning. “Besides, guy was clearly desperate. Didn’t have the heart to kick his ass.”
Logan grunted. “Lucky for him.”
“Lucky for me, too. He actually came back a week later with a real apology. Bought a dozen muffins.”
Logan huffed a quiet laugh, shaking his head. “Only you.”
You shrugged, clearly pleased with yourself. “Hey, you’re the one who said I talk too much. This is what you get. I could also talk about the time my cousin carpooled with—”
Logan cut you off mid-sentence. Not with a glare, not with a grumble—no, this time, he shut you up the only way that was guaranteed to work.
By kissing you.
It was sudden, barely enough time to react before he stepped forward, backing you up until your shoulders hit the wall. His hand came up, palm pressing flat beside your head, caging you in without a single word.
Your breath caught, brain short-circuiting for half a second before instinct kicked in. You kissed him back, fingers curling slightly at your sides like you were debating grabbing onto him.
Logan didn’t rush it—didn’t press too hard, didn’t let it turn into something it wasn’t meant to be. But it was firm, deliberate, enough to make your knees feel just a little weak.
And then, just as suddenly as it started, he pulled back.
The closet felt even smaller than before.
For a few long, charged moments, neither of you said anything. You were still pressed against the wall, Logan still close, his hand still braced by your head. His eyes flicked over your face, scanning for something, though you weren’t sure what.
Your heart was pounding, but you weren’t about to be the one to break first.
So, instead, you smirked, tilting your head slightly. “So… does this mean you’re my valentine now?”
Logan exhaled sharply, shaking his head. “You never let up, do ya?”
“Nope.” Your grin widened. “Not even after being dramatically kissed in a broom closet.”
Logan huffed, but he didn’t move away. He stayed right there, close enough that you could still feel his warmth, still smell the faint trace of whiskey and cigar smoke clinging to his jacket.
You tapped a finger against his chest. “I mean, you did just make a pretty big statement. If I didn’t know any better, I’d think you actually like me.”
Logan grunted. “Don’t push it.”
You grinned. “That wasn’t a no.” You reached up, tapping his bottom lip with your finger, “c’mon sugar bear. Would I really be that bad of a valentine?”
Logan exhaled sharply through his nose, eyes flicking between yours. "You’re real pushy, you know that?"
You smirked. "And yet, here you are. In a closet. With me." Your finger was still resting against his lip, and you tapped it lightly, just to mess with him. "So, sugar bear, what’s the verdict?"
Logan caught your wrist before you could do it again, his grip firm but not rough. "That name’s gonna be the death of me."
"You’ll survive." You grinned. "So? Valentine or not?"
Logan didn’t answer right away. He still hadn’t let go of your wrist, his thumb brushing absently against your skin like he hadn’t noticed he was doing it. His gaze flickered down to your lips, then back up, his jaw tightening slightly like he was debating something.
Then, without a word, he let go, stepping back just enough to put space between you.
You arched an eyebrow. "That’s it?"
Logan crossed his arms. "What else you want, a damn serenade?"
"Well, now that you mention it—"
"Not happenin’."
You chuckled, tilting your head. "Alright, fine. No singing. But I’ll take that kiss as a yes."
Logan scoffed. "You assume too much."
"Mm. Do I?" You tapped your chin in mock thought. "You kissed me. Didn’t push me away. Didn’t tell me to shut up. And now you’re looking at me like you’re still considerin’ round two."
Logan’s jaw ticked. "You’re real smug."
"You like it," you shot back easily.
He didn’t confirm or deny it. Just exhaled sharply and ran a hand through his hair.
"Alright," you said, watching him. "Since you clearly can’t admit it, I’ll do it for you. Logan Howlett, the grumpiest man in Westchester, is officially my Valentine."
Logan rolled his eyes. "You’re impossible."
"And yet, here you are," you teased, throwing his own words back at him.
Logan shook his head, but the corner of his mouth twitched—just barely, but you caught it. "You done yet?"
"Not even close." You smirked, reaching for the doorknob. "But I’ll give you a break… for now."
Before you could turn it, Logan caught your wrist again, stopping you.
You raised an eyebrow. "Changed your mind?"
He didn’t answer right away. Just held your gaze for a second longer than necessary before he muttered, low and gruff, "you talk too much."
Then he kissed you again.
This time, there was no hesitation. No half-measures. Just Logan pressing you back against the closet wall, one hand curling around your waist, the other braced beside your head. The kiss was slower this time, deliberate, like he wanted to make sure you wouldn’t talk your way out of it.
Not that you were planning to.
You grinned against his lips, fisting the front of his jacket and pulling him closer. "See?" you murmured. "Told you you liked me."
Logan grunted but didn’t stop kissing you. Didn’t pull away.
Didn’t even argue.

i hope this was valentine-y enough! <3
#klloveuary2025#logan howlett x reader#logan howlett x you#wolverine x reader#wolverine x you#james howlett x reader#james howlett x you#logan howlett#logan howlett fanfiction#logan howlett x fem!reader#logan howlett fic
788 notes
·
View notes
Text
Custom Cookies Boxes
We need cookie boxes to present and prevent cookies. @verdancepackaging provides the facility of custom cookie boxes. These boxes are made from Eco-friendly materials like cardboard or kraft paperboard to ensure a friendly environment and to make the cookies remain fresh and intact during storage and transportation. Customization allows you to design boxes with the company logo, patterns, or a particular event or personalized messages. These cookie boxes are available in different shapes and sizes.

#custom cookies boxes#printed cookies boxes#cookies boxes wholesale#bespoke cookies boxes#cookies box packaging
0 notes
Text
Ok so I saw someone make a DCxDP prompt post about trans Danny working in a cafe or coffee shop? Idk but anyway! He had Dani with him as his kid and eventually caught the eye of Jason/ red hood right! So I made one based off of that
So imagine Danny, wanting to take a break from being king and what not sees this smoke filled city and goes “hmm yess I love it!” And settles in the Bowery, essentially making it his new haunt.
He runs a cute little cafe called C&R (coffee and room) Danny still having a his obsession with space and protection, but it’s aimed more towards young adults and kids (but extends to kids he dubs as his even if they’re like 40)
He takes in basically any kid that need a place or someplace to stay, his only rule is if he takes you in you work the cafe with him and he pays for their time (him being the ghost king, he has a LOT of money)
So I imagine his cafe/ apartment set up like, the cafe as the main floor and then you take stairs up into the living room and to the left is the dinning, to the right is the kitchen. Keeping right there’s a hallway the leads to Danny bedroom with an en suite, there’s also a spare/ guest bath in the hall. Now going left you get to the bedrooms and bath for the kids, at the right end of the hall you have 4 single dorm style bedrooms and on the left you got 5 family or friend rooms each with two bunks or a bunk and a bed.
All together Danny can house up to 19 kids if he wants, so that being said when he takes in these street or abused kids he grows attached and eventually ends up adopting or fostering them, and they all ADORE Danny; view him as their Dad/ brother/ uncle.
Now we get to the dead on main part!
So one of Danny kids mentioned to one of their friends, who mentioned to their friend, who told on of Jason’s ally kids that there was a middle aged mad taking in kids and making them work for him. Obviously this man is hearing red flags and goes to investigate, thing is he can tell as soon as he steps food in the Bowery that he’s being watched.
Imagine his surprise to find a man around his age (25? 27?) who is good looking as fuck, with the same hair style and loved/ takes care of street kids! This mad checks damn near all his boxes.
So Danny invites Red Hood inside to talk and grab a bite (he’s smitten already) he’s asks his kid Rory to bring up some cookies and drink please!
Now while they’re up and talking Danny hears a scuffle downstairs and immediately going to check, he finds some men harassing one if his foster daughters (use to be a working girl.)
Now there’re some rules for Danny cafe
Be polite and respectful to staff
Don’t matter who you are or what you do, no fighting in the store
Kids take priority and are under Danny’s protection
Any rule broken above will result in Danny (6’4 build like a brick house) beating you’re ass
So with that all down these guys broke pretty much the only rules he has, so while other customers and red hood watch Danny fucking knee guts them and tosses them out with warnings of disembowelment if they come back.
And that’s pretty much all I’ve got so far
Danny with his kids and Jason with his they can then become one big happy family!
#dead on main#danny phantom#jason todd#they’re in love your honor#dad danny#domestic but also will whip your ass Danny#Danny has many many many kids#dpxdc#danny fenton
793 notes
·
View notes
