#css browser compatibility
Explore tagged Tumblr posts
Text
#css browser compatibility#css browser compatibility issues#css compatibility#cross browser compatibility#css compatibility test#css for cross browser compatibility#browser compatibility
0 notes
Text
at last audio player code is fully functional yaaaay i got it to play continuously on refresh and cleaned up the functions for smoother loading times
#should be working on my blog now… and all of it is editable through theme options!!!!!!#still need to experiment on a few browsers and make sure it’s compatible but. chrome and firefox are cooperating#for a second there i thought i was gonna have to give up on pure tumblr css and do some offline iframe single page application shit#but at last found a workaround i don’t hate#still kinda want to make a freshjamz audio player version too before i post the code but idk if i’ll get to it#anyway go listen to my playlist#ok back to writing
3 notes
·
View notes
Text
Front-end Development
Front-end Development: Crafting Engaging User Experiences
Front-end development is the art and science of crafting the visual and interactive aspects of a website or application. As the digital landscape evolves, front-end development has become more crucial than ever, playing a significant role in how users perceive and interact with online platforms. In this blog post, we’ll explore the essentials of front-end development, the key skills required, and why it is vital in today’s web-driven world.
What is Front-end Development?
Front-end development refers to the part of web development that involves creating the user interface (UI) and ensuring that a website or application is both visually appealing and functional. It’s what users see and interact with directly, making it a critical component in delivering a seamless user experience (UX).
The primary tools of a front-end developer include HTML, CSS, and JavaScript:
HTML (HyperText Markup Language): The backbone of any web page, HTML structures the content, providing the basic framework that other technologies build upon.
CSS (Cascading Style Sheets): CSS controls the presentation of the HTML, including layout, colors, fonts, and responsiveness. It’s what makes a website look good on different devices and screen sizes.
JavaScript: This programming language adds interactivity to a web page, enabling dynamic content like slideshows, form validations, and interactive maps.
The Role of Front-end Developers
Front-end developers bridge the gap between design and technology. They work closely with designers to translate visual designs into functional code and collaborate with back-end developers to ensure the front-end interacts smoothly with server-side components.
Key Skills for Front-end Developers
To excel in front-end development, a developer needs a blend of technical skills and creative problem-solving abilities. Here are some of the essential skills:
Proficiency in HTML, CSS, and JavaScript: These are the foundational technologies every front-end developer must master. Advanced knowledge of frameworks like React, Angular, or Vue.js is also increasingly valuable.
Responsive Design: With the rise of mobile devices, understanding how to create layouts that work across different screen sizes is crucial. This involves using flexible grids, fluid layouts, and media queries.
Version Control Systems (e.g., Git): Keeping track of changes and collaborating with other developers requires proficiency in version control systems.
Cross-Browser Compatibility: Ensuring that a website functions and looks consistent across various browsers can be challenging but is necessary for reaching a wide audience.
Performance Optimization: Speed is vital for user satisfaction and SEO. Front-end developers must optimize images, minify code, and leverage browser caching to enhance performance.
Testing and Debugging: Identifying and fixing issues in the front-end code is an ongoing task. Tools like Chrome DevTools and various testing frameworks help in this process.
The Importance of Front-end Development
In today’s digital world, a company’s website or application often serves as the first point of contact with potential customers. A well-crafted front-end not only attracts users but also keeps them engaged, encouraging them to explore further and convert into customers.
Furthermore, as technology evolves, front-end development has expanded to include not just websites but also web apps, mobile apps, and even interfaces for IoT devices. This expansion has increased the demand for skilled front-end developers who can deliver consistent and intuitive user experiences across multiple platforms.
Conclusion
Front-end development is a dynamic field that requires a mix of creativity, technical expertise, and a keen eye for detail. As businesses continue to prioritize online presence, the role of front-end developers will only grow in importance. By mastering the essential tools and skills, developers can create engaging, user-friendly interfaces that stand out in the crowded digital space.
Whether you're a seasoned developer or someone looking to break into the field, front-end development offers a rewarding career path with endless opportunities for innovation and growth.
In this blog, we covered the essentials of front-end development, key skills required, and its growing importance in today’s digital world. For anyone interested in building beautiful, interactive websites, front-end development is the perfect avenue to explore.
#Front-end Development#Web Development#HTML#CSS#JavaScript#Responsive Design#User Interface (UI)#User Experience (UX)#Web Design#Front-end Frameworks#Coding#Programming#Tech Skills#Web Performance#Cross-Browser Compatibility
1 note
·
View note
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
32 notes
·
View notes
Text
It's cool that a lot of people are making websites that look like websites from the '90s but I wish they would put a little bit more effort into actually making them compatible with browsers from that era.
All you got to do is get rid of all the bloated JavaScript and CSS that doesn't do anything to the website that basic HTML couldn't. Also don't require HTTPS If you're not doing anything on the website that doesn't need secure encryption.
100 notes
·
View notes
Text
Is there an actually complete guide to AO3's limited HTML somewhere? I know for a fact that some features work but only under slightly weird rules.
For example, if you're using the <a> tag to form an anchor to refer to later, you HTML will end up looking like <a name="Anchor" rel="nofollow" id="Anchor"> when it's done auto-correcting in the Preview. If you type in <a name="Anchor"> or <a name="Anchor" id="NotAnchor">, it will autocorrect to that, but if you type <a id="Anchor"> it will correct to an <a> tag whose only attribute is rel, or <a rel="nofollow">. (The rel="nofollow" attribute has no practical effect for most users' purposes.)
I know that AO3 will autocorrect any incompatible HTML to compatible HTML, but I don't know what the compatible HTML is, and the above <a name="Anchor"> example demonstrates that some things are compatible but don't look compatible unless you do them right!
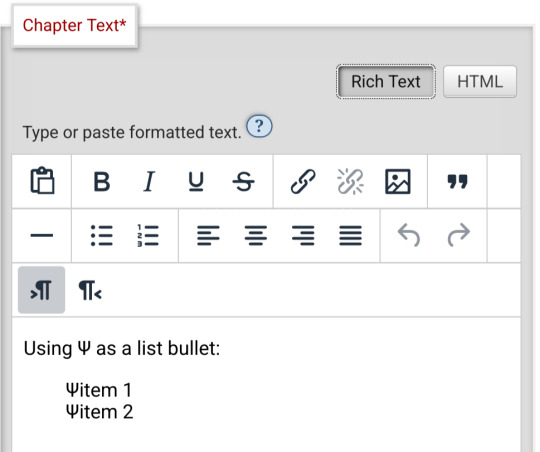
This is especially confusing because the editor will autocorrect some HTML as soon as you switch from the HTML editor to the Rich Text editor - but it won't correct everything. I've attempted to do slightly funky things with styling that seemingly worked just fine in the editor, but vanish when I preview the chapter.
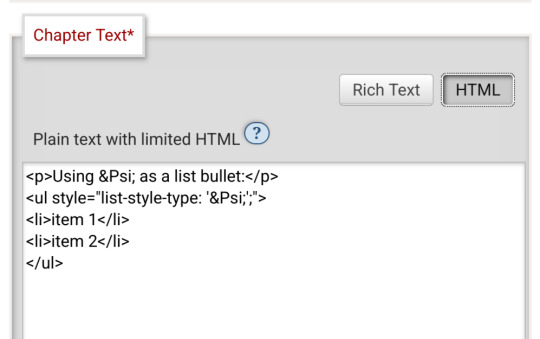
For example, here I am trying to use using the Greek character Ψ as a list bullet. When I originally typed it into the html field, I used the actual character Ψ. As soon as I switched to rich text and then back to html, it had autocorrected to Ψ, which is the escape character for Ψ. (For those who don't know, escape characters are a special code to tell the browser that this is NOT supposed to be code. <p> is an html tag; < p > will literally render "< p >".) So, it accepted the style attribute and the list-style-type, but it forced it into an escape character. So far so good.


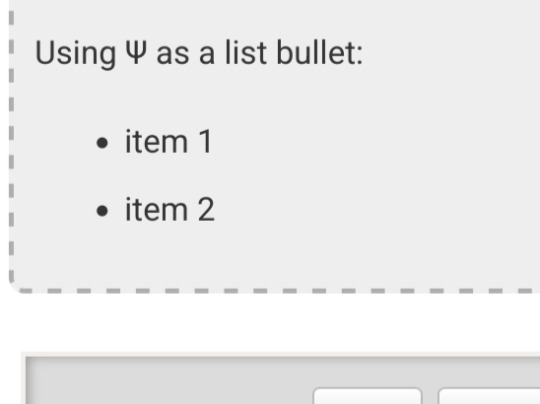
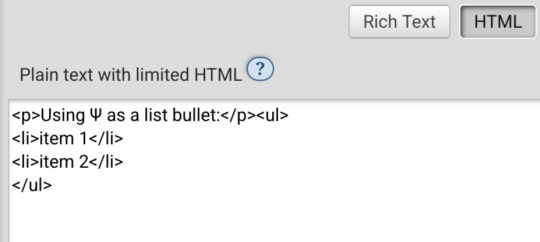
Until I click preview. Now the custom bullet is gone, replaced with the standard circle. If I click edit again, the code has removed the CSS attribute that changed the bullet... and also replaced the escape character Ψ with the character Ψ.


Weird.
#ao3#otw#html#ao3 formatting#ao3 html#I do not mind the lack of a clear standard at all#OTW is a nonprofit full of overworked staff and volunteers#and complete documentation is very hard#I just wanna be able to nerd more effectively#Can anyone direct me to the part of the open-source code that dictates HTML autocorrection? Is that a thing I can examine?
17 notes
·
View notes
Note
Have you ever considered trying Ink/Inky from inklestudios for your games? It's was designed as middle-ware software meant for injecting into other games but as a coding (technically it's markup) language it's rather similar to ChoiceScript in ease of use/learning but with the versatility of Twine (since it exports into a html file and is compatible with Javascript + CSS) and can do choice-based interactive fiction pretty well (with an in-built save system like Twine or Ren'py to boot). The documentation for it is also fairly thorough too. Plus unlike ChoiceScript it has a open-sourced MIT license that allows for independent creators to create commercial games without needing to pay for a license to use it.
Though, it still suffers in the same category as Twine/Ren'py as opposed to ChoiceScript (not having a ready-to-go market to cater to) since it'll still fall under the self-publishing umbrella but I wanted to mention it for anyone who doesn't want to use ChoiceScript but may still be struggling with learning Twine. Especially since I don't think Ink/Inky gets much love despite it also being an excellent choice for choice-based IF (though I think that's more because it flies under the radar most of the time).
Ink or Inkle didn't used to have a downloadable IDE. Working entirely on a browser is not an option for me, because I'm a millennial, and I don't trust browsers not to do strange and sinister things.
And you shouldn't either. Browsers are dangerous places. Don't trust them.
I've heard rumours that Ink may have an app or IDE now. If so, that makes Ink a much more viable option for interactive game development. However, I haven't tried it, so I really can't say much more than that.
Thanks for the message, anon. Ink is certainly an option people should check out if they're thinking of making an interactive fiction game.
21 notes
·
View notes
Text
I know there has been a lot of stuff that has happened recently related to NSFW JRWI stuff. It's not like it's gonna go away, so I'm gonna offer a solution if you don't wanna see NSFW fics. No need to filter before, just go straight into the JRWI AO3 tag and they won't be there.
This uses something called a site skin. This is a feature on AO3 that allows you to change the look of the website (specifically the CSS). You can add backgrounds, change colors, and a whole ton of stuff, including being able to filter fics so you don't have to see them without even using the filter menu.
Steps to complete this under cut!
1) You are going to go to your user dashboard. Just click on Hi, [Username] and you will see dashboard pop up.
2) You will see a button on the side (desktop) or on top (mobile) that says skins. Click this.
3) Click the button that says Create Site Skin.
4) Title this skin whatever you want. No one else is going to be able to see it. A description if you feel so inclined.
5) Add this exact code to the CSS box. Just copy and paste as seen here.
.blurb:has(a[href*="/tags/Just%20Roll%20With%20It%20(Podcast)/works"]):has(span.rating-explicit) { display: none !important; }
6) Click submit. This is your site skin.
7) Hit use.
And all of the explicit JRWI fics should be filtered out. This will not filter explicit fics in any other fandom. If you want that, just get rid of the first ":has" statement and keep the second. I am not a coding wizard, so I'm not sure how much help I will be with troubleshooting, but here are some things to check if it doesn't work.
Does your browser have ":has" CSS compatibility? Check on this website (click here)
This is another way to see if ":has" works in your browser. Warning for eyestrain, this yellow is extremely bright. You will know if this works.
.blurb:has(a) { background: yellow; }
Beyond that, I do not know why it wouldn't work. I have heard that on mobile, if you use Firefox as your browser, it has to be Firefox Nightly because it allows for more developer coding nonsense.
This is the source I used to figure all of this out (click here)! If you need help troubleshooting, look here. It's your best shot. It took me far longer than it should have to figure out how to code this one thing (Thank you JRWI fandom tag for having parentheses, you made this much harder than it had to be /lh)
For getting this far, have a fun piece of code that makes the background of fic blurbs with Jay Ferin have a bisexual gradient.
.blurb:has(a[href*="Jay%20Ferin"]) { background: linear-gradient(135deg, rgb(199, 199, 255), rgb(240, 160, 210)); }
8 notes
·
View notes
Text
JavaScript
Introduction to JavaScript Basics
JavaScript (JS) is one of the core technologies of the web, alongside HTML and CSS. It is a powerful, lightweight, and versatile scripting language that allows developers to create interactive and dynamic content on web pages. Whether you're a beginner or someone brushing up on their knowledge, understanding the basics of JavaScript is essential for modern web development.
What is JavaScript?
JavaScript is a client-side scripting language, meaning it is primarily executed in the user's web browser without needing a server. It's also used as a server-side language through platforms like Node.js. JavaScript enables developers to implement complex features such as real-time updates, interactive forms, and animations.
Key Features of JavaScript
Interactivity: JavaScript adds life to web pages by enabling interactivity, such as buttons, forms, and animations.
Versatility: It works on almost every platform and is compatible with most modern browsers.
Asynchronous Programming: JavaScript handles tasks like fetching data from servers without reloading a web page.
Extensive Libraries and Frameworks: Frameworks like React, Angular, and Vue make it even more powerful.
JavaScript Basics You Should Know
1. Variables
Variables store data that can be used and manipulated later. In JavaScript, there are three ways to declare variables:
var (old way, avoid using in modern JS)
let (block-scoped variable)
const (constant variable that cannot be reassigned)
Example:
javascript
Copy code
let name = "John"; // can be reassigned const age = 25; // cannot be reassigned
2. Data Types
JavaScript supports several data types:
String: Text data (e.g., "Hello, World!")
Number: Numeric values (e.g., 123, 3.14)
Boolean: True or false values (true, false)
Object: Complex data (e.g., { key: "value" })
Array: List of items (e.g., [1, 2, 3])
Undefined: A variable declared but not assigned a value
Null: Intentional absence of value
Example:
javascript
Copy code
let isLoggedIn = true; // Boolean let items = ["Apple", "Banana", "Cherry"]; // Array
3. Functions
Functions are reusable blocks of code that perform a task.
Example:
javascript
Copy code
function greet(name) { return `Hello, ${name}!`; } console.log(greet("Alice")); // Output: Hello, Alice!
4. Control Structures
JavaScript supports conditions and loops to control program flow:
If-Else Statements:
javascript
Copy code
if (age > 18) { console.log("You are an adult."); } else { console.log("You are a minor."); }
Loops:
javascript
Copy code
for (let i = 0; i < 5; i++) { console.log(i); }
5. DOM Manipulation
JavaScript can interact with and modify the Document Object Model (DOM), which represents the structure of a web page.
Example:
javascript
Copy code
document.getElementById("btn").addEventListener("click", () => { alert("Button clicked!"); });
Visit 1
mysite
Conclusion
JavaScript is an essential skill for web developers. By mastering its basics, you can create dynamic and interactive websites that provide an excellent user experience. As you progress, you can explore advanced concepts like asynchronous programming, object-oriented design, and popular JavaScript frameworks. Keep practicing, and you'll unlock the true power of JavaScript!
2 notes
·
View notes
Text
100 days of code - days 24-25
Hi! Long time no see!
Monday - Nov 13, 2023
My main goal for this day was to close a project I was procrastinating to do. And I finally did, maybe I'll write a post only about it (if I'm not too lazy) to review, since I stopped it in the middle to do other things. It is a project where I had to use docker and up a WordPress website, with nginx and a database. It was boring, I think I don't like devops that much. But the knowledge was worth it, I had to make a lot of scripts to configure the containers and the overall docker knowledge is useful.
In web dev I studied about CSS positioning (fixed, absolute, static, relative, sticky). And about custom properties that are like variables in CSS. So you can reuse some values in many places.
Tuesday - Nov 14, 2023
I read about browser compatibility, and what I can make to avoid problems.
Also learned a little about CSS frameworks that was something I always listen but not really know what it was. My understanding is that frameworks are basically libraries with some useful, ready code for you to use in your own projects. So you don't need to reinvent the wheel.
That's it.
Well, I was missing for, idk, 4 days; I was feeling a little down, and I wasn't really inspired to write here. Idk maybe I'm charging myself too much, for writing long posts, and It makes me procrastinate on writing. So, I'll stop charging myself this way, if I write a small post it's Ok if I write larger posts It's also Ok. I just want to have the commitment with myself for studying and writing every day and turn It into a solid habit.
youtube

#day 24#day 25#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
16 notes
·
View notes
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text
Mastering Selenium Locators: A Guide to Effective Test Automation
Introduction: In the realm of Selenium automation testing, the effective utilization of locators is paramount. Locators serve as the essential tools that testers rely on to precisely identify and interact with web elements during test execution. Understanding the advantages and best practices associated with using locators is crucial for ensuring efficient and effective test automation.

This blog explores the myriad benefits of leveraging locators in Selenium and offers insights into optimizing their usage to streamline test automation processes.
Exploring the Benefits of Selenium Locators:
Pinpoint Precision: Locators provide precise targeting of web elements, allowing testers to accurately identify and interact with specific elements on a page.
Enhanced Stability: Robust locators contribute to test stability by minimizing the impact of changes in page layout or structure, ensuring consistent and reliable test results.
Streamlined Maintenance: Descriptive locators facilitate easy updates and modifications to test scripts, enhancing maintainability and reducing the need for extensive rework.
Speedy Execution: Efficient locators enable faster test execution times, providing quicker feedback on application quality and enhancing overall testing productivity.
Cross-Browser Compatibility: Selenium locators are compatible across different web browsers, ensuring consistent behavior and performance during test execution across various platforms.

Optimizing Locator Usage:
Prioritize Uniqueness: Emphasize the use of unique attributes such as IDs or classes to create robust and reliable locators.
Regular Review and Updates: Periodically review and update locators to maintain relevance and accuracy, particularly as the application evolves.
Adopt Page Object Model (POM): Implement the Page Object Model (POM) design pattern to encapsulate locators within page objects, enhancing maintainability and readability.
Balance Simplicity and Specificity: Strive for a balance between simplicity and specificity when crafting locators to ensure readability and maintainability.
Explore Advanced Strategies: Experiment with advanced locator strategies such as CSS selectors or XPath expressions to address complex scenarios and optimize test automation.
Conclusion: Mastering the art of Selenium locators is essential for achieving efficient and effective test automation. By understanding the benefits of locators and adopting best practices for their usage, testers can unlock the full potential of Selenium automation testing and streamline their testing processes for optimal outcomes.
2 notes
·
View notes
Text
Seamless Transition: Best Practices for Website Migration to Shopify

In the ever-evolving landscape of e-commerce, staying competitive requires not just a robust online presence but also adaptability to emerging platforms. As businesses strive to enhance user experience, streamline operations, and optimize sales, many are turning to Shopify for its user-friendly interface, extensive customization options, and powerful marketing tools. However, migrating an existing website to Shopify can be a daunting task if not approached strategically. In this comprehensive guide, we'll delve into the best practices for a seamless transition to Shopify, ensuring minimal disruption to your online business.
Thorough Planning and Preparation:
Before embarking on the migration process, it's crucial to conduct a thorough assessment of your current website. Identify all existing content, including product listings, images, blog posts, and customer data. Take inventory of any custom features, integrations, or third-party apps that may need to be replicated or replaced on the new platform. Establish clear goals and timelines for the migration process to keep it on track.
Choose the Right Shopify Plan:
Shopify offers a range of plans tailored to different business needs, from startups to enterprise-level corporations. Assess your requirements in terms of product catalog size, expected traffic volume, and desired features to select the most suitable plan. Consider factors such as transaction fees, credit card rates, and additional services offered within each plan.
Data Migration and Integration:
Transferring your existing data to Shopify accurately is crucial for maintaining continuity and avoiding disruptions to your business operations. Utilize Shopify's built-in migration tools or third-party apps to seamlessly import product listings, customer information, and order history. Ensure compatibility with any existing integrations or third-party services your business relies on, such as payment gateways, shipping providers, and accounting software.
Design and Customization:
One of the key advantages of Shopify is its customizable design options, allowing you to create a unique and visually appealing storefront. Choose a Shopify theme that aligns with your brand identity and offers the features you require. Customize the design elements, layout, and color scheme to reflect your brand's personality and enhance user experience. Leverage Shopify's drag-and-drop editor and CSS customization capabilities to fine-tune the design to your liking.
Optimize for SEO:
A successful website migration should not only maintain your existing search engine rankings but also provide opportunities for improvement. Prioritize SEO best practices throughout the migration process, including:
Properly redirecting old URLs to their corresponding new URLs using 301 redirects to preserve link equity and prevent 404 errors.
Updating meta tags, headers, and image alt texts to optimize for relevant keywords and improve search engine visibility.
Submitting updated sitemaps to search engines to ensure they crawl and index your new Shopify site efficiently.
Implementing schema markup to enhance the appearance of your site's search results and provide rich snippets to users.
User Testing and Quality Assurance:
Before making your Shopify site live, conduct thorough testing to identify and address any issues or inconsistencies. Test the functionality of all features, including product pages, navigation menus, checkout process, and payment gateways, across different devices and browsers. Solicit feedback from beta users or employees to uncover any usability issues or bugs that may have been overlooked.
Launch and Post-Migration Optimization:
Once you're confident in the stability and functionality of your Shopify site, it's time to go live. Monitor closely for any post-migration issues, such as broken links, missing images, or discrepancies in data. Implement tracking tools such as Google Analytics to monitor site traffic, user behavior, and conversion rates. Continuously optimize your Shopify site based on performance metrics and user feedback to maximize its effectiveness in driving sales and achieving your business objectives.
In conclusion, migrating your website to Shopify can be a transformative step in enhancing your online presence and driving business growth. By following these best practices and approaching the migration process with careful planning and attention to detail, you can ensure a seamless transition that preserves your existing assets while unlocking the full potential of the Shopify platform.
2 notes
·
View notes
Note
hey! i found you thru your neocities site and really really wanted to ask, how did you code your art gallery? it's lovely and perfect and i high-key want to steal it
THANK YOU FIRST OF ALL!
secondly... I wish i could give you a comprehensive answer but truth is since i worked on it for over a year i don't remember everything i did? a lot of the things i achieve with my markup is based on trial and error and testing different solutions. i don't actually know what i'm doing lol. i use a lot of tutorials and old forum posts and such and i wish i could just link those but when so much time has passed i can't remember everything i looked up. HOWEVER i'll try my best to provide some basic guidance to what's what, and what it does in my markup, to make it easier if you want to copy my shoestring bullshit. (and past how embarrassing it is that my markup is so messy and inefficient, i have no problem with anyone referencing my source or even copy pasting whole chunks of it to have a base to work from if they wanna make something similar to me. no credit needed ofc , just don't use any of my assets or style it the exact same, make it your own! )
THIS IS GONNA BE A LONG POST SORRY SO I'M GONNA HAVE TO PUT THE REST OF IT UNDER A "KEEP READING" , ANYTHING ELSE WOULD BE INHUMANE...
here are links to the relevant sources for the page, there's also another stylesheet linked but this is just a very basic one for my website that has my fonts and scrollbar styling so it's not important here.
view-source:https://korsse.neocities.org/gallery view-source:https://korsse.neocities.org/sidebarstyle.css
(no idea if these links will work for you or if its different per browser or what, if they don't just go to my gallery and right-click view source or inspect or smth)
btw before reading further its useful to know that i use https://www.w3schools.com/ a lot (playing around with the tryit editor is really helpful to understand HOW shit works. sometimes i even make the basic structure i want in the w3s editor isolated from the rest of my messy markup to ensure i get the basics of it to work before i integrate. this way i know that if it breaks it's because it's conflicting with other shit on the page and not because i fundamentally fucked up. ) and i'm just going to assume you know the basics of stuff like what a div is and the difference between class and id etc...
my gallery is largely based on 3 main types of thing(?) : modal images, tabs and collapsible.
THUMBNAILS AND MODALS
my thumbnails are also css, (I KNOW the method i used for my thumbs is something i got off some forum post or reddit comment or substack or whatever, i can't find it again though.) HOWEVER I would not recommend doing thumbnails the way i did because you do not get an appealing custom crop (or i guess you probably could in theory but to do that for every image would be more work than its worth) and because considering it's really just the full image sized down and cropped with styling, it takes a long ass time to load. ( the only reason i do it this way is to not have to make, edit and host individual thumbnails for 6 years worth of art. it's a real menial task to do when you'd have to do it for over 400 images ) but if you need uniform sized thumbnails the best way to do it afaik is to make them in whatever graphics editor you have. i'm unsure if this would be compatible with image modals ( as constructed in the w3s tutorial ) but if not you could probably just make a box modal do the same thing and have the thumbnails be buttons styled with inline css like this:
<button id="whatever your id is" style="background-image:url(thumbnail path)">
to make them work as thumbnails though you'd have to make all the dimensions of the actual image file for each thumbnail true to the pixel height/width you'd want them to display as on the page and use css to style all the buttons to be those same dimensions. this will interfere with other buttons on the page but you can probably get around this with making a button class. like for example if your thumbnails are 100x100px you slap this in your css
button.thumb {width:100px; height:100px;}
and add this to the button tag
<button id="whatever your id is" class="thumb" style="background-image:url(thumbnail path)">
HOWEVER... this might mean you'd have to make a new modal (on the html side) for every single image so it's probably not ideal if you're gonna have over 400 images like i do... there should be ways to make multiple modals on the same page not a nightmare but you'd have to keep track of unique ids for each one at the very least.
here are both links to the basic w3s modal image and modal box tutorials for convenience.
wish i could have explained what i did better but the modal was like the first thing i did,

and was kind of a nightmare to figure out because i originally wanted it to display a description using the alt text styled in a very specific way that i ended up scrapping because it was broken as fuck and evil and bad. (cw: gore in the bg of the image below btw)

my memory has been corrupted so that the battle with the alt text is all i remember from making it rather than the useful stuff that survived into the current version lololol.
tabs
ok now we're getting into the layout of the page itself. my gallery consists of a sidebar and the page content

in the sidebar the bottom two boxes have the universal stuff that goes on every page that has the sidebar, and the links are just normal links to individual pages. but the top box with the red "links" is the gallery navigation right? and they are not links at all, they're buttons to designated tabs.
for the BASIC layout of the page, it's split into two divs called "sidenav" and "main". [sidenav] is everything that goes in the sidebar space and [main] is literally everything else. there should be nothing directly in the [main] div except for other divs, it is merely a container for the tabs. each and every "page" is a tab, including the "Art" tab that is open by default (i might be wrong but iirc what tab is open by default is simply decided by which one is first in the html document i am so so wrong, it's determined by id in the javascript.)
tab buttons go inside the sidenav div and tabcontent goes inside the main div. i have my tabs styled as inline-block, i can't remember if it matters that much or not but you know... considering what inline-block is, it probably does?
tabcontent contains everything the visitor will see, for most of my gallery tabs this means thumbnails. my thumbnails are laid out in a grid using div classes called "row" and "column" four [column] divs go inside one [row] with one thumbnail directly inside each [column] div. each new line of thumbnails is a new [row] div with another 4 [columns] and their contents, you get it, it's not complicated, just verbose. there are lots of other less amateur ways you can display shit in a grid layout using html/css but my brain is small so this works for me!! :,D
even though they might seem intimidating with the javascript required, tabs in general are pretty simple if you follow the w3s tutorial (there's even one specifically for vertical tabs) . just make sure to keep all the contents of each tab INSIDE said tab and it shouldn't cause much trouble.
since my gallery is so bloated with image links and such i thought i'd also link this example page ( and the source: view-source:https://korsse.neocities.org/temp/exampleignorethis ) i made on the fly for someone else a long time ago. its just a hodgepodge of copy pasted w3s stuff to quickly show off a navbar with tabs and "accordions" (more or less the same thing as collapsible just called smth different in a menu context?) but it's kind of a simple version of the same stuff i did with my gallery? perhaps it can be useful for you as an example, perhaps not. but i might as well link it just in case lol.
collapsibles
the doodle tab also has collapsibles! idk if you even care about this but it's part of my gallery and one of the more fun features that isn't present in your average neocities gallery page. (talking out my ass, maybe they are super common idk, i haven't checked)
the collapsible aren't any more complicated than tabs, and their integration into my gallery isn't any worse than putting the buttons and collapsible content div inside the tabcontent and putting the thumbnails inside the collapsible content div. style as desired with css to make it look the way you want. i didn't do anything too fancy with it. once again easy-peasy if you use the w3s tutorial

uhhh i think that's it? there is more stuff i could explain but i have very little experience with writing explanations like this so i'll leave it at this to start. but don't hesitate to ask if there's anything specific you found confusing, or anything else about how my gallery works that you want me to go into ! ik i could have been more concise but i'd be here all day retyping stuff so i hope u could bear with my long wall of text, i'm not a writer ^^' (i'm a rambler). good luck on your webpage endeavors!
3 notes
·
View notes
Text
Exploring the Powerhouse: 30 Must-Know JavaScript Libraries and Frameworks for Web Development
React.js: A declarative, efficient, and flexible JavaScript library for building user interfaces.
Angular.js (Angular): A web application framework maintained by Google, used for building dynamic, single-page web applications.
Vue.js: A progressive JavaScript framework for building user interfaces. It is incrementally adaptable and can be integrated into other projects.
Node.js: A JavaScript runtime built on Chrome's V8 JavaScript engine that enables server-side JavaScript development.
Express.js: A web application framework for Node.js that simplifies the process of building web applications.
jQuery: A fast, small, and feature-rich JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
D3.js: A powerful library for creating data visualizations using HTML, SVG, and CSS.
Three.js: A cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser.
Redux: A predictable state container for JavaScript apps, often used with React for managing the state of the application.
Next.js: A React framework for building server-side rendered and statically generated web applications.
Svelte: A radical new approach to building user interfaces. It shifts the work from the browser to the build step, resulting in smaller, faster applications.
Electron: A framework for building cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript.
RxJS: A library for reactive programming using Observables, making it easier to compose asynchronous or callback-based code.
Webpack: A module bundler for JavaScript applications. It takes modules with dependencies and generates static assets representing those modules.
Babel: A JavaScript compiler that allows developers to use the latest ECMAScript features by transforming them into browser-compatible JavaScript.
Jest: A JavaScript testing framework designed to ensure the correctness of your code.
Mocha: A feature-rich JavaScript test framework running on Node.js and in the browser.
Chai: A BDD/TDD assertion library for Node.js and the browser that can be paired with any testing framework.
Lodash: A modern JavaScript utility library delivering modularity, performance, and extras.
Socket.io: A library that enables real-time, bidirectional, and event-based communication between web clients and servers.
GraphQL: A query language for APIs and a runtime for executing those queries with your existing data.
Axios: A promise-based HTTP client for the browser and Node.js, making it easy to send asynchronous HTTP requests.
Jasmine: A behavior-driven development framework for testing JavaScript code.
Meteor.js: A full-stack JavaScript platform for developing modern web and mobile applications.
Gatsby.js: A modern website framework that builds performance into every website by leveraging the latest web technologies.
Chart.js: A simple yet flexible JavaScript charting library for designers and developers.
Ember.js: A JavaScript framework for building web applications, with a focus on productivity and convention over configuration.
Nuxt.js: A framework for creating Vue.js applications with server-side rendering and routing.
Grunt: A JavaScript task runner that automates common tasks in the development process.
Sass (Syntactically Awesome Stylesheets): A CSS preprocessor that helps you write maintainable, scalable, and modular styles.
Remember to check each library or framework's documentation and community support for the latest information and updates.
4 notes
·
View notes