#console.log('open')
Explore tagged Tumblr posts
Text
Code Daddy Supreme
Sebastian Stan x Reader Unhinged One Shot

Summary : Sebastian is reader's adorkable, chaotic yet cute boyfriend. One day when reader is struggling to fix broken code in her web application project, Sebastian offered to help but instead of helping he is making things worse.. or is he..?
A/N: This is just something I wrote out of a fever dream while being in a sleep deprived, stress induced state as I try to finish my web application project (yes, I don't just write fanfics, I write code full time XD) . It's based on my life as a web developer so excuse me if I include some codes here. But I promise they're human readable ;) Seb here is a funny, adorkable, chaotic mess of a boyfriend but we love him anyway ;) Enjoy and please vote and comment, I would really appreciate it. Thank you!
Warning: none at all, just an all out funny, unhinged and ridiculous story, somewhat like a sitcom XD
Word count: 944 words
Read more Sebastian and Bucky one shots here
---
It was supposed to be a quiet Sunday. Y/N was curled up on the couch, tackling a web development project that was due the next day. She was in the zone—until, of course, the code rebelled.
“WHY?!” she shouted at her laptop, yanking her headphones off. “Why won’t you just WORK?”
From the other room, Sebastian burst in wearing pajama pants, no shirt, and wielding a spatula like a sword. “Who dares disturb my pancake zen?”
“This stupid project!” Y/N growled, gesturing wildly at her laptop. “Every time I try to fix one thing, another error pops up! It’s like Whack-a-Mole, but with coding and existential dread!”
Sebastian leaned casually against the couch. “Want me to fix it?”
She blinked at him. “No.”
“Yes.”
“No, Seb. The last time you ‘helped,’ my laptop shut down and played a MIDI version of “Highway to Hell” on repeat.”
“And did it sound amazing?” he asked, grinning.
“That’s not the point!”
But it was too late—Sebastian had already plopped down beside her, cracking his knuckles with the bravado of someone who doesn’t know what an IDE is but thinks they could totally rebuild Google.
“Alright,” he said. “Time for me to hack the planet.”
Y/N groaned. “Seb, no..”
“Seb, YES!”
He grabbed her laptop and began typing with the unhinged enthusiasm of a mad scientist who’d just discovered how to turn broccoli into candy. His first move? Replacing all her variable names with things like `CaptainFixThis`, `ErrorWho?`, and `TotallyNotABug`.
“Sebastian,” she said, rubbing her temples. “What are you doing?”
“Rebranding,” he said, as if it were obvious.
“You can’t just rename everything and hope for the best!”
“Oh, can’t I?” he shot back, now aggressively typing.
He added emojis to every line of code:
```
function saveTheDay() { 💪🔥
console.log("Sebastian is here to fix it! 😎✨");
return true;
}
```
“SEBASTIAN. WHY ARE THERE EMOJIS IN MY CODE?”
“Because the code needs to feel appreciated,” he said, completely serious, adding even more lines:
```
// You’re doing amazing, sweetie
function runCode() {
console.log("You’re the best, code! You can do it!");
}
```
“Seb, stop typing compliments!” Y/N shrieked.
“This is important!” he shouted back. “The code needs to feel supported!”
She couldn’t help but facepalm.
At one point, he opened a separate file titled `BackupPlan` and wrote this:
```
if (everythingFails) {
summonTheAvengers();
}
```
“Seb, that’s not even real code!”
“It is now,” he said, smirking like he’d just reinvented the wheel.
He then proceeded to write what he called "the ultimate fix." :
```
while(true) {
console.log("Just vibe and it’ll work.");
everythingIsFine = true;
}
```
“That’s an infinite loop!” Y/N screeched.
“Exactly,” he said. “Infinite solutions for infinite problems.”
She lunged for the laptop, but he was too quick. He held the laptop above his head while somehow still typing.
“SEBASTIAN, GIVE IT BACK!”
“NOT UNTIL I FINISH!” he yelled, putting the laptop on his lap and turned his back on her. “TRUST THE CHAOS!”
“I definitely do NOT trust the chaos!” she protested as she peeked over his shoulder, trying to see what he was doing all the while her stomach was filled with dread.
Then came the pièce de résistance. He opened Google, typed “how to fix broken code,” ignored all the actual solutions, and clicked on a forum post titled: “Sacrifice to the Debugging Gods.”
“Uh… what are you doing?” she asked nervously.
“Something foolproof,” he said, grabbing a nearby candle.
“Seb, no—”
But he was already chanting nonsense in a deep, dramatic voice. “O GREAT SPIRIT OF JAVASCRIPT.. I OFFER THIS SACRED WAX STICK IN EXCHANGE FOR YOUR MERCY!”
Before she could stop him, he blew out the candle, slammed her laptop shut, and whispered, “It is done.”
“Sebastian, I SWEAR TO—”
“Wait for it.”
With a flourish, he reopened the laptop and hit “run.”
And then… everything broke.
Her once-polished website now looked like a clown vomited onto a computer screen. Bright neon colors, text bouncing like a screensaver from the ‘90s, and a random image of Sebastian flexing in a Captain America hoodie plastered across the footer.
“What…What the actual.. WHAT DID YOU DO?!”
“Relax,” he said, unbothered. “This is just step one.”
“Step one of what?!”
“Recalibrating the space-time continuum,” he said, completely deadpan.
At that exact moment, her apartment lights flickered, her phone started playing the “Avengers” theme unprompted, and—somehow—her toaster beeped, despite not being plugged in.
“Sebastian,” she whispered, wide-eyed, “I think you actually broke reality.”
He looked smug. “Told you I was good.”
Before she could yell, her laptop chimed cheerfully. The browser opened, and her website was… perfect. No bugs, no errors. Everything worked.
She stared at the screen. Then at Sebastian. Then back at the screen. “HOW?!”
He shrugged, grabbing the spatula again. “Sometimes, babe, you just have to trust the chaos.”
“But—Seb—this makes NO SENSE!”
“Neither does Bucky surviving a fall off a mountain, but here we are,” he said, kissing her forehead. “Now, if you’ll excuse me, I’m going to finish my pancakes. You’re welcome.”
She sat there, frozen, as her laptop hummed happily like nothing had happened. The lights stopped flickering, the toaster went silent, and the “Avengers” theme faded into nothingness.
She stared after him, still holding the now-functional laptop. “I live with an actual lunatic.”
From the kitchen, Sebastian’s voice rang out. “You live with a genius! Love you!”
For the rest of the day, she tried to figure out Sebastian’s chaotic “fix.” Meanwhile, he strutted around the apartment wearing sunglasses and calling himself “Code Daddy Supreme.”
The kicker? She later discovered the reason the code worked was because Sebastian had accidentally deleted an entire block of problematic logic while trying to format a smiley face.
As for the weird flickering of lights, the “Avengers” theme playing from her phone and the beep from her toaster? Well, not everything can be explained and she thought maybe, just maybe, Sebastian really did recalibrate the space-time continuum.
#sebastian stan#sebastianstan#sebastian stan fanfic#sebastian stan fanfiction#sebastian stan x reader#sebastian stan x y/n#sebastian stan x you#sebastian stan x female reader#sebastian stan fluff#sebastian stan one shot
57 notes
·
View notes
Text
console.log("hi y'all");
Documenting my struggles with learning to program.
Things about me are I'm 21, trans, and really excited to learn more, no matter how much I complain about it! If anyone ever wants to say hello, dms and asks are open; anon isn't allowed yet, sorry.
#codeblr: general coding stuff
#hardware/software gore: memes about tech
#about us: personal blogging, still related to programming in some way
#ref sheet: tips and tricks to remember
#project ideas: things to practice
5 notes
·
View notes
Text
Mern Stack Online Training | Mern Stack Training
Why Is Node.js Essential for MERN Full Stack Developers?
Introduction
Mern Stack Training (MongoDB, Express.js, React, Node.js) is one of the most popular full-stack development frameworks today. It enables developers to build dynamic, scalable, and high-performing web applications. At the heart of the MERN stack is Node.js, a powerful JavaScript runtime environment that allows developers to execute JavaScript code outside the browser. But why is Node.js so essential for MERN full-stack developers? Let’s explore the key reasons. Best Mern Stack Course .

1. Unified JavaScript Stack
One of the biggest advantages of using Node.js in MERN development is that it allows JavaScript to be used across the entire application—both on the client-side (React) and the server-side (Node.js with Express.js). This means developers don’t have to switch between different programming languages, reducing complexity and improving efficiency.
For instance, in traditional full-stack development, developers might use JavaScript for frontend development but PHP, Python, or Java for the backend. With Node.js, both frontend and backend are powered by JavaScript, making the development process smoother and reducing the learning curve.
2. High Performance and Scalability
Node.js is built on Google Chrome’s V8 engine, which compiles JavaScript into machine code for faster execution. This makes Node.js extremely efficient and ideal for handling large-scale applications. Mern Stack Full Course .
Additionally, Node.js is asynchronous and event-driven, meaning it can handle multiple requests simultaneously without blocking operations. This is particularly useful for applications requiring real-time updates, such as chat applications, gaming platforms, and live-streaming services.
3. Efficient Backend Development with Express.js
Node.js works seamlessly with Express.js, a lightweight and flexible framework that simplifies backend development. Express.js provides built-in functionalities for routing, middleware, and handling HTTP requests, allowing MERN developers to build powerful APIs quickly.
For example, a simple Express.js server in Node.js can be set up in just a few lines of code:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, MERN Stack!');
});
app.listen(port, () => {
console.log(`Server running on http://localhost:${port}`);
});
This simplicity and efficiency make Node.js an ideal choice for MERN full-stack development.
4. Real-Time Applications and Web Sockets
Node.js is particularly well-suited for building real-time applications such as messaging apps, collaborative tools, and live-streaming platforms. It enables real-time bidirectional communication between the client and the server using Web Sockets.
For example, in a chat application, Node.js and Socket.io can be used to establish real-time communication, ensuring instant message delivery between users. This makes Node.js indispensable for developers who need to create interactive web applications.
5. Robust Package Management with NPM
The Node Package Manager (NPM) is another major advantage of using Node.js in MERN development. NPM provides access to over 1.3 million open-source packages that developers can use to speed up development and enhance functionality.
For example, developers can easily integrate authentication (using Passport.js), databases (using Mongoose), and API testing tools (like Jest and Supertest) into their applications without reinventing the wheel. Mern Stack Online Course .
6. Seamless Integration with MongoDB
Node.js works exceptionally well with MongoDB, the NoSQL database used in the MERN stack. Since both MongoDB and Node.js use JSON (JavaScript Object Notation) for data storage and retrieval, data handling becomes much more efficient.
For example, fetching user data in a MERN application is straightforward with Node.js and MongoDB:
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/mydatabase', {
useNewUrlParser: true,
useUnifiedTopology: true,
});
const UserSchema = new mongoose.Schema({
name: String,
email: String,
});
const User = mongoose.model('User', UserSchema);
User.find({}, (err, users) => {
if (err) console.log(err);
console.log(users);
});
This seamless integration ensures a smooth and efficient development process for MERN stack developers.
7. Micro services and Serverless Capabilities
Modern web applications are shifting toward micro services and server less architectures, and Node.js plays a crucial role in these advancements. With frameworks like AWS Lambda, Firebase Functions, and Azure Functions, Node.js enables developers to build scalable, event-driven micro services without managing traditional server infrastructure.
For instance, a MERN application can use Node.js server less functions to handle user authentication, data processing, and notifications efficiently.
8. Strong Community Support
Node.js has a large and active community, which means developers have access to a wealth of resources, tutorials, and third-party modules. The continuous contributions from developers around the world ensure that Node.js stays up-to-date with the latest industry trends and security updates.
Popular companies like Netflix, LinkedIn, PayPal, and eBay use Node.js, demonstrating its reliability for large-scale applications.
Conclusion
Node.js is an essential component of the MERN stack due to its ability to provide a unified JavaScript development experience, high performance, seamless database integration, and robust community support. Whether you’re building a small start-up application or a large-scale enterprise solution, Node.js ensures that your backend remains scalable, efficient, and easy to maintain.
For any developer looking to master MERN full-stack development, learning Node.js is not just beneficial—it’s crucial. With its vast ecosystem, real-time capabilities, and seamless integration with MongoDB, Express.js, and React, Node.js remains the backbone of modern web development.
Visualpath is Leading Mern stack Training in Bangalore. Get an offering Mern Stack Training .With experienced, real-time trainers. And real-time projects to help students gain practical skills and interview skills. We are providing to Individuals Globally Demanded in the USA, UK, Canada, India, and Australia, for more information, call on+91-7032290546
For More Information about Mern Full Stack Training
Contact Call/WhatsApp: +91-7032290546
Visit: https://www.visualpath.in/full-stack-mern-online.html
#Mern Stack Full Course#Mern Stack Training#Mern Stack Training In Hyderabad#Best Mern Stack Course#Mern Stack Online Course#Mern Stack Course In Hyderabad#Mern Stack Online Training#Mern stack Training in Bangalore#Mern stack Online Training in Chennai#Mern stack Training in India#Mern stack Online Course in Bangalore#Mern Stack Training Institute In Hyderabad
0 notes
Text
Node js V12 – What are the new features in Node js V12

Node.js has been committed about their yearly updates the new features. This year their new version — V12 named Erbium is out. Here is an honest, unbiased review. Before jumping straight into the new features of Node js V12, what Node.js is let me paint what it is and what it does. Node.js is an open source framework that runs on Chrome’s V8 JavaScript engine. It supports every OS on the market — MAC, Linux and Windows and easy on your budget.
What is Node.js?
Node.js is a platform, that supports building secure, fast and scalable network applications. Node.js is an event-driven model that doesn’t drag and is efficient for data-intensive real-time application that runs across distributed devices. Now, lets see briefly about the features in Node js V12
TLS 1.3 is now used by default Max protocol
TLS stands for Transport Layer Security, that secures communication between servers and browsers. Another notable thing about this feature is that this is the default Max protocol that offers to switch off in the CLI/NODE_OPTIONS. It is comparatively faster than TLS1.2.
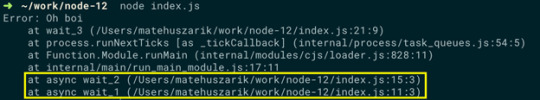
Async Stack traces
Another noteworthy feature is to trace the errors of Async Stack. Previously, we won’t trace the errors in the Async await functions. Now, developers can easily do so using the asynchronous call frames of the error.stack property
Let me show you an example,
async function wait_1(x) { await wait_2(x) } async function wait_2(x) { await wait_3(x); } async function wait_3(x) { await x; throw new Error(“Oh boi”) } wait_1(1).catch(e => console.log(e.stack));

This output terminal instantly shows additional details. In this version, we can easily debug the async/wait functions.
Parser
The Node.js v12 switches default http parser to ||http that improves the llhttp-based implementation drastically.
Purpose of heap dumps
Another notable update in the Node.js V12 is the integrated heap dump capability an out of the box experience to examine the memory issues.
Heap size configuration
In V8, the max heap size was limited to 700MB and 1400MB on 32-bit and 64-bit platforms, respectively. The updated version of Node.js V12 supports automation, that ensures the heap size helps to process the large data sets.
Startup time establishment
According to the new release of Node.js V12, improves startup speed approximately 30 % for the main thread. It developed the build time for code cache in built-in libraries and embedded it as a binary. Also it improves the performance in JavaScript parsing
N-API performance in Node.js V 12
Node.js V12 supports enhanced N-API in combination with worker threads. The concept of N-API brings stable and enabled native node modules that can prevent ABI-compatibility come across various Node.js versions.
Runtime engine upgrade to 7.4
The Node.js V12 runs on V8 JavaScript engine which is upgraded to 7.4 and eventually will upgrade to 7.6. It brings the stability with the help of Application Binary Interface (ABI). Additionally, it provides high speed execution, supports ECMAScript syntax, secured memory management and so on.
Compiler
For code base, the minimum requirement of the compiler is GNU Compiler Collection (GCC) 6 and glibc 2.17 on platforms other than MAC OS and Windows. The Node.js is now fully facilitated with optimized compiler and high-level security. Nodejs.org released binaries that use a new tool-chain minimum and it provides efficient compile-time and upgraded security.
Diagnostic report
Last but not least, Node.js includes the additional feature is diagnostic report. It generates the report On-Demand that will be hit by any particular event. The user can ability to identify the abnormal termination in production such as performance, crashes, memory leaks, CPU usage, irrelevant output etc.
This article covers the noteworthy features of the Nodejs Erbium recent version.
0 notes
Text
NPM Method for Address Parsing
When working with address data in JavaScript, using a Node Package Manager (NPM) library can simplify the address parsing process. These libraries provide pre-built functions that can handle diverse address formats and efficiently split them into structured components. Here’s an overview of popular NPM packages for address parsing, along with steps on how to implement them effectively.

1. Popular NPM Libraries for Address Parsing
Several NPM libraries make it easy to parse addresses:
Node-Geocoder: This library provides geocoding services, allowing you to parse an address and retrieve latitude, longitude, and other structured information.
Parse-Address: A straightforward library that breaks down address strings into components like street, city, state, and zip code.
LibPostal: A robust library that relies on machine learning to parse international addresses, ideal for applications dealing with global customer data.
2. Installing and Setting Up Address Parsing NPM Packages
To use an address parsing NPM package, you first need to install it in your Node.js project. Here’s how to get started with Parse-Address:
npm install parse-address
Once installed, you can import and use it as follows:
const parseAddress = require('parse-address');
let addressString = "123 Main St, Springfield, IL, 62701"; let parsedAddress = parseAddress.parseLocation(addressString);
console.log(parsedAddress);
This code will output a structured JSON object containing address components like street, city, state, and zip code.
3. Using LibPostal for Advanced Parsing Needs
For businesses dealing with international addresses, LibPostal is a powerful option. To install it, use:
npm install node-libpostal
After installation, you can parse addresses from various regions using machine learning-powered methods:
const libpostal = require('node-libpostal');
libpostal.parse_address("10 Downing St, London, SW1A 2AA, UK", (error, result) => { console.log(result); });
4. Choosing the Right Parsing Library
For Simple Use Cases: If you’re handling U.S.-based addresses with predictable formats, Parse-Address offers a quick and effective solution.
For Geocoding: If you need latitude and longitude, Node-Geocoder provides parsing alongside geolocation data.
For International Parsing: For businesses with global reach, LibPostal provides high accuracy across diverse address formats.
5. Advantages of Using NPM Libraries for Address Parsing
Time Efficiency: NPM libraries are pre-built and tested, so you save time on implementation.
Flexibility and Scalability: NPM libraries can easily be updated or swapped out for alternative solutions as your business needs evolve.
Cost-Effective: These libraries, many of which are open-source, provide reliable functionality without high costs.
Final Thoughts
NPM offers a variety of address parsing libraries, each with unique strengths for handling address data in JavaScript. From simple, structured addresses to complex, international data, selecting the right NPM package can significantly improve accuracy and efficiency in address management.
youtube
SITES WE SUPPORT
Parsing USPS Mailers – Wix
0 notes
Text
Laravel vs. Node.js - Choosing the Best Framework for 2024 Development Needs

Introduction
Web development is evolving at a breakneck pace, and choosing the right framework can make or break your project. Laravel, a PHP framework, and Node.js, a JavaScript runtime, are two of the most popular choices. Both have their strengths and weaknesses, and your choice should depend on the specific needs of your project. Let's dive in to see how they stack up against each other for 2024 development needs.
Overview of Laravel
Laravel is an open-source PHP web framework known for its elegant syntax and robust features. It simplifies tasks like routing, authentication, and caching, making web development a more enjoyable experience.
Key Features of Laravel
Blade Template Engine
Laravel's Blade template engine allows for clean and dynamic code through control structures like loops and conditional statements. It enhances views by integrating multiple templates into a single data model.<!-- Example of Blade Template Engine --> @if (count($records) === 1) I have one record! @elseif (count($records) > 1) I have multiple records! @else I don't have any records! @endif
Eloquent ORM
Eloquent ORM (Object-Relational Mapping) enables developers to work with databases using PHP syntax instead of SQL. This feature makes database interaction more efficient and less error-prone.// Example of Eloquent ORM $user = User::find(1); $user->name = 'John Doe'; $user->save();
Built-in Packages
Laravel comes with pre-configured packages that simplify coding and maintain a healthy website. For instance, the Socialite package integrates social media authentication into your application.// Example of using Socialite for Google Authentication return Socialite::driver('google')->redirect();
Artisan Command-Line Tool
Artisan is Laravel's command-line interface, which helps automate repetitive tasks like database migrations, code generation, and more.# Example of Artisan command php artisan make:model Post
Use Cases of Laravel
SaaS-based web applications
E-Learning platforms
On-demand video streaming
Stock trading applications
Multi-lingual CMS systems
Overview of Node.js
Node.js is an open-source, cross-platform JavaScript runtime environment. It excels in building scalable network applications, thanks to its non-blocking, event-driven architecture.
Key Features of Node.js
Asynchronous and Event-Driven
Node.js operates on an asynchronous, event-driven model, allowing it to handle multiple operations simultaneously.// Example of asynchronous function in Node.js fs.readFile("file.txt", "utf8", (err, data) => { if (err) throw err; console.log(data); });
Full-Stack Capabilities
Node.js is designed to execute JavaScript code on both the server and client sides, making it ideal for full-stack development.// Example of a simple Node.js server const http = require("http"); const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader("Content-Type", "text/plain"); res.end("Hello World\n"); }); server.listen(3000, "127.0.0.1", () => { console.log("Server running at http://127.0.0.1:3000/"); });
Cross-Platform Compatibility
Node.js is compatible with various operating systems, including Windows, macOS, Linux, and Unix. It can even be used for mobile development.
Fast Data Streaming
Node.js excels in real-time data streaming, making it ideal for applications requiring quick data transfer.// Example of data streaming in Node.js const fs = require("fs"); const readableStream = fs.createReadStream("file.txt"); const writableStream = fs.createWriteStream("file-copy.txt"); readableStream.pipe(writableStream);
IoT Protocol
Node.js supports the MQTT protocol, making it suitable for IoT applications.
Read More
0 notes
Text
HTML5 New Elements

HTML5 introduced several new elements that provide more flexibility and functionality for modern web development. Below are the key HTML5 elements you mentioned, with explanations and examples.
1. Canvas (<canvas>)
Purpose: The <canvas> element is used for drawing graphics on the fly via scripting (usually JavaScript). It can be used for animations, game graphics, data visualization, and more.
Attributes: width, height
<canvas id="myCanvas" width="200" height="100"></canvas> <script> var canvas = document.getElementById('myCanvas'); var ctx = canvas.getContext('2d'); ctx.fillStyle = 'green'; ctx.fillRect(10, 10, 150, 80); </script>
2. SVG (<svg>)
Purpose: The <svg> element is used to define vector-based graphics directly in the web page. SVG graphics do not lose quality when resized or zoomed.
Attributes: Can contain several attributes for shapes, colors, and sizes.
<svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /> </svg>
3. Data Attributes
Purpose: Data attributes are custom attributes that can be added to any HTML element to store extra information. They begin with data- followed by the attribute name.
Use Case: Often used to store data that JavaScript can easily access and manipulate.
<button data-product-id="123" onclick="alert(this.dataset.productId);"> Show Product ID </button>
var productId = document.querySelector('button').dataset.productId; console.log(productId); // Output: 123
4. Output Element (<output>)
Purpose: The <output> element represents the result of a calculation or user action.
Attributes: for (associates the output with a form control)
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)"> <input type="range" id="a" value="50"> + <input type="number" id="b" value="50"> = <output name="result" for="a b">100</output> </form>
5. Progress (<progress>)
Purpose: The <progress> element represents the completion progress of a task, like a download or file upload.
Attributes: value (current progress), max (maximum value)
<label for="file">File Progress:</label> <progress id="file" value="32" max="100">32%</progress>
6. Meter (<meter>)
Purpose: The <meter> element represents a scalar measurement within a known range, like disk usage, or a grade on an exam.
Attributes: value, min, max, low, high, optimum
<label for="disk">Disk Usage:</label> <meter id="disk" value="70" min="0" max="100" low="40" high="80" optimum="60">70%</meter>
7. Details (<details>)
Purpose: The <details> element creates a disclosure widget from which the user can obtain additional information or controls.
Behavior: It can be toggled open or closed.
<details> <summary>More Details</summary> <p>This is additional information that can be shown or hidden.</p> </details>
8. Summary (<summary>)
Purpose: The <summary> element is used as a summary, heading, or label for the <details> element. It is visible when the details are collapsed, and clicking on it toggles the details.
<details> <summary>Read More</summary> <p>This is some hidden content that becomes visible when the summary is clicked.</p> </details>
Summary
<canvas> and <svg> are powerful tools for creating graphics.
Data Attributes provide a way to store custom data in HTML elements.
<output>, <progress>, and <meter> are useful for displaying dynamic data.
<details> and <summary> enhance user interaction by allowing collapsible content.
Read More…
0 notes
Text
Deploying Your First Application on OpenShift
Deploying an application on OpenShift can be straightforward with the right guidance. In this tutorial, we'll walk through deploying a simple "Hello World" application on OpenShift. We'll cover creating an OpenShift project, deploying the application, and exposing it to the internet.
Prerequisites
OpenShift CLI (oc): Ensure you have the OpenShift CLI installed. You can download it from the OpenShift CLI Download page.
OpenShift Cluster: You need access to an OpenShift cluster. You can set up a local cluster using Minishift or use an online service like OpenShift Online.
Step 1: Log In to Your OpenShift Cluster
First, log in to your OpenShift cluster using the oc command.
oc login https://<your-cluster-url> --token=<your-token>
Replace <your-cluster-url> with the URL of your OpenShift cluster and <your-token> with your OpenShift token.
Step 2: Create a New Project
Create a new project to deploy your application.
oc new-project hello-world-project
Step 3: Create a Simple Hello World Application
For this tutorial, we'll use a simple Node.js application. Create a new directory for your project and initialize a new Node.js application.
mkdir hello-world-app cd hello-world-app npm init -y
Create a file named server.js and add the following content:
const express = require('express'); const app = express(); const port = 8080; app.get('/', (req, res) => res.send('Hello World from OpenShift!')); app.listen(port, () => { console.log(`Server running at http://localhost:${port}/`); });
Install the necessary dependencies.
npm install express
Step 4: Create a Dockerfile
Create a Dockerfile in the same directory with the following content:
FROM node:14 WORKDIR /app COPY package*.json ./ RUN npm install COPY . . EXPOSE 8080 CMD ["node", "server.js"]
Step 5: Build and Push the Docker Image
Log in to your Docker registry (e.g., Docker Hub) and push the Docker image.
docker login docker build -t <your-dockerhub-username>/hello-world-app . docker push <your-dockerhub-username>/hello-world-app
Replace <your-dockerhub-username> with your Docker Hub username.
Step 6: Deploy the Application on OpenShift
Create a new application in your OpenShift project using the Docker image.
oc new-app <your-dockerhub-username>/hello-world-app
OpenShift will automatically create the necessary deployment configuration, service, and pod for your application.
Step 7: Expose the Application
Expose your application to create a route, making it accessible from the internet.
oc expose svc/hello-world-app
Step 8: Access the Application
Get the route URL for your application.
oc get routes
Open the URL in your web browser. You should see the message "Hello World from OpenShift!".
Conclusion
Congratulations! You've successfully deployed a simple "Hello World" application on OpenShift. This tutorial covered the basic steps, from setting up your project and application to exposing it on the internet. OpenShift offers many more features for managing applications, so feel free to explore its documentation for more advanced topic
For more details click www.qcsdclabs.com
#redhatcourses#information technology#docker#container#linux#kubernetes#containersecurity#containerorchestration#dockerswarm#aws
0 notes
Text
Ethereum, one of the leading cryptocurrencies, has recently reached the significant milestone of $3,000. Many in the crypto community are now wondering if this surge is just the beginning of an even bigger breakout. Is Ethereum on the verge of shattering previous records, or could we see a pullback in the near future? Stay tuned as we explore the factors driving this digital currency's rise and what it could mean for investors. Click to Claim Latest Airdrop for FREE Claim in 15 seconds Scroll Down to End of This Post const downloadBtn = document.getElementById('download-btn'); const timerBtn = document.getElementById('timer-btn'); const downloadLinkBtn = document.getElementById('download-link-btn'); downloadBtn.addEventListener('click', () => downloadBtn.style.display = 'none'; timerBtn.style.display = 'block'; let timeLeft = 15; const timerInterval = setInterval(() => if (timeLeft === 0) clearInterval(timerInterval); timerBtn.style.display = 'none'; downloadLinkBtn.style.display = 'inline-block'; // Add your download functionality here console.log('Download started!'); else timerBtn.textContent = `Claim in $timeLeft seconds`; timeLeft--; , 1000); ); Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators [ad_1] 15h14 ▪ 3 min of reading ▪ by Fenelon L. Despite a recent correction, Ethereum (ETH) remains above the psychological threshold of $3,000. This resilience could signal an interesting bullish potential for the second-largest crypto in the Market. Let’s decipher the key levels to watch. Ethereum Consolidates Its Position Above $3,000 Over the past week, ETH has managed to stay consistently above the crucial support of $3,000. This performance underscores the dominance of the bulls in the Market. By trading above $3,050, Ethereum shows signs of a healthy correction. However, the recent weekly high reached at $3,144 faced a slight pullback when sellers intervened near $3,150. Currently, ETH is trading around $3,120, with immediate resistance located at $3,080. Additionally, a bearish trend line is visible on the ETH/USD hourly chart. However, a sustained move above this line could pave the way for a retest of the $3,150 level. Furthermore, a confirmed break above the $3,150 mark would give Ethereum the momentum needed to target higher price levels. The ability of buyers to remain strong at this key resistance level could inspire a bullish sentiment in the Market. The next major hurdle stands at $3,200. Beyond that, interest in ETH could intensify and propel its price towards $3,250. A clear breakout above $3,250 would open the way for a test of the $3,320 resistance. Supports to Watch Closely In the short term, the first notable support for Ethereum lies around $3,065. This level could contain a temporary decline. However, in case of a break, the next major support to consider is the psychological threshold at $3,000. If the latter were to give way, ETH could risk falling to $2,980. Failure at this stage would expose the crypto to a deeper correction towards $2,860. On the hourly chart, the MACD indicator is losing strength in positive territory, signaling a weakening of the bullish momentum and increasing selling pressure. Additionally, the RSI index below 50 reflects a Market under bearish pressure, raising concerns among investors. In summary, as analyzed in our latest article, Ethereum is still struggling to keep up with Bitcoin’s rapid pace. The imminent decision by the SEC regarding a spot Ethereum ETF keeps traders on edge. Despite long-term optimism, a rejection could trigger a short-term correction. Maximize your Cointribune experience with our 'Read to Earn' program! Earn points for each article you read and gain access to exclusive rewards. Sign up now and start accruing benefits. Click here to join 'Read to Earn' and turn your passion for crypto into rewards!
Fenelon L. Passionné par le Bitcoin, j'aime explorer les méandres de la blockchain et des cryptos et je partage mes découvertes avec la communauté. Mon rêve est de vivre dans un monde où la vie privée et la liberté financière sont garanties pour tous, et je crois fermement que Bitcoin est l'outil qui peut rendre cela possible. DISCLAIMER The views, thoughts, and opinions expressed in this article belong solely to the author, and should not be taken as investment advice. Do your own research before making any investment decisions. function launch_facebook_pixel() !function(f,b,e,v,n,t,s) if(f.fbq)return;n=f.fbq=function()n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments); if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '399446674556272'); fbq('track', 'PageView'); function launch_google_analytics() function launch_linkedin_pixel() []; window._linkedin_data_partner_ids.push(_linkedin_partner_id); (function(l) if (!l)window.lintrk = function(a,b)window.lintrk.q.push([a,b]); window.lintrk.q=[] var s = document.getElementsByTagName('script')[0]; var b = document.createElement('script'); b.type="text/javascript";b.async = true; b.src="https://snap.licdn.com/li.lms-analytics/insight.min.js"; s.parentNode.insertBefore(b, s);)(window.lintrk); function launch_microsoft_clarity() if (typeof window.clarity !== 'undefined') window.clarity("consent"); function launch_loyalty_program_1world() if (typeof window.OWOStorageSolutionManager !== 'undefined' && typeof window.OWOStorageSolutionManager.allow !== 'undefined') window.OWOStorageSolutionManager.allow(); (function(w,d,s,l,i)w[l]=w[l]) (window,document,'script','dataLayer','GTM-KCC4DFK'); document.addEventListener('DOMContentLoaded', function() ); void 0 === window._axcb && (window._axcb = []); window._axcb.push((axeptio) => axeptio.on("cookies:complete", (choices) => if (choices.google_analytics) launch_google_analytics(); if (choices.facebook_pixel) launch_facebook_pixel(); if (choices.Linkedin) launch_linkedin_pixel(); if (choices.clarity) launch_microsoft_clarity(); if (choices.loyalty_program) launch_loyalty_program_1world(); else if (typeof window.OWOStorageSolutionManager !== 'undefined' && typeof window.OWOStorageSolutionManager.disable !== 'undefined') window.OWOStorageSolutionManager.disable(); ); ); window.axeptioSettings = clientId: '60df16cf7559213aac28972d', cookiesVersion: 'EN', googleConsentMode: default: [ analytics_storage: 'denied', ad_storage: 'denied', ad_user_data: 'denied', ad_personalization: 'denied', wait_for_update: 500, , region: ['US'], analytics_storage: 'granted', ad_storage: 'granted', ad_user_data: 'granted',
ad_personalization: 'granted', wait_for_update: 500, ] ; document.addEventListener('DOMContentLoaded', () => var el = document.createElement('script'); el.setAttribute('type', 'text/javascript'); el.setAttribute('async', true); el.setAttribute('src', 'https://loyalty-wleu.1worldonline.com/points-balance-widget.js'); document.body.append(el); if (typeof window.OWOStorageSolutionManager !== 'undefined' && typeof window.OWOStorageSolutionManager.disable !== 'undefined') window.OWOStorageSolutionManager.disable(); const urlParams = new URLSearchParams(window.location.search); if (urlParams.has('logged-out') && urlParams.get('logged-out') === '1') const checkFunctionExist = setInterval(() => if (typeof window.logout1WO === 'function') setTimeout(window.logout1WO, 500); clearInterval(checkFunctionExist); , 100); ); Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators [ad_2] What is Ethereum? Ethereum is a popular cryptocurrency and blockchain platform. People use it to build and run decentralized applications (apps) on the internet without needing a middleman. Why is Ethereum priced at $3,000? The price of Ethereum, like any cryptocurrency, can be influenced by various factors such as Market demand, investor sentiment, technological developments, and broader economic conditions. A price of $3,000 means there's high interest and demand for Ethereum. What does it mean when people say "a dam about to break" in the context of Ethereum? This phrase suggests that there is a lot of built-up pressure or potential in the Market that could cause a significant change. For Ethereum, it might mean a big price increase or a sudden Market shift could be on the horizon. Should I invest in Ethereum at $3,000? Investing in Ethereum, like any other cryptocurrency, comes with risks. It's important to do thorough research and consider your financial situation before making any investment decisions. Cryptocurrency markets can be very volatile. What could cause the price of Ethereum to change suddenly? Several factors could lead to sudden price changes in Ethereum, such as big news about technological advancements, regulatory news, major investments by large investors, or significant changes in Market demand and supply. Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators [ad_1] Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators Claim Airdrop now Searching FREE Airdrops 20 seconds Sorry There is No FREE Airdrops Available now. Please visit Later function claimAirdrop() document.getElementById('claim-button').style.display = 'none'; document.getElementById('timer-container').style.display = 'block'; let countdownTimer = 20; const countdownInterval = setInterval(function() document.getElementById('countdown').textContent = countdownTimer; countdownTimer--; if (countdownTimer < 0) clearInterval(countdownInterval); document.getElementById('timer-container').style.display = 'none'; document.getElementById('sorry-button').style.display = 'block'; , 1000);
0 notes
Text
Building Scalable Web Applications with Node.js and Express
Introduction to Node.js
What is Node.js?
Node.js is an open-source, cross-platform JavaScript runtime environment that executes JavaScript code outside of a web browser. It is built on Chrome's V8 JavaScript engine and allows developers to use JavaScript for server-side scripting, enabling the creation of dynamic web applications.
Key Features of Node.js
Asynchronous and Event-Driven:
Node.js uses non-blocking, event-driven architecture, which makes it efficient and suitable for I/O-heavy operations.
Single-Threaded:
Node.js operates on a single-threaded event loop, which handles multiple connections concurrently without creating new threads for each connection.
NPM (Node Package Manager):
Node.js comes with NPM, a vast ecosystem of open-source libraries and modules that simplify the development process.
Installing Node.js
To get started with Node.js, download and install it from the official Node.js website.
Introduction to Express
What is Express?
Express is a minimal and flexible Node.js web application framework that provides robust features for building web and mobile applications. It simplifies the process of creating server-side logic, handling HTTP requests, and managing middleware.
Key Features of Express
Minimalist Framework:
Express provides a thin layer of fundamental web application features, without obscuring Node.js functionalities.
Middleware:
Middleware functions in Express are used to handle requests, responses, and the next middleware in the application’s request-response cycle.
Routing:
Express offers a powerful routing mechanism to define URL routes and their corresponding handler functions.
Template Engines:
Express supports various template engines (e.g., Pug, EJS) for rendering dynamic HTML pages.
Installing Express
To install Express, use NPM:
npm install express
Building a Basic Web Application with Node.js and Express
Setting Up the Project
Initialize a new Node.js project:shCopy codemkdir myapp cd myapp npm init -y
Install Express:shCopy codenpm install express
Creating the Application
Create an entry file (e.g., app.js):javascriptCopy codeconst express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello, World!'); }); app.listen(port, () => { console.log(`App listening at http://localhost:${port}`); });
Run the application:shCopy codenode app.js
Access the application:
Open your web browser and navigate to http://localhost:3000 to see "Hello, World!".
Building Scalable Applications
Best Practices for Scalability
Modularize Your Code:
Break your application into smaller, manageable modules. Use Node.js modules and Express routers to organize your code.
javascriptCopy code// routes/index.js const express = require('express'); const router = express.Router(); router.get('/', (req, res) => { res.send('Hello, World!'); }); module.exports = router; // app.js const express = require('express'); const app = express(); const indexRouter = require('./routes/index'); app.use('/', indexRouter); const port = 3000; app.listen(port, () => { console.log(`App listening at http://localhost:${port}`); });
Use a Reverse Proxy:
Implement a reverse proxy like Nginx or Apache to handle incoming traffic, load balancing, and caching.
Implement Load Balancing:
Distribute incoming requests across multiple servers using load balancers to ensure no single server becomes a bottleneck.
Use Clustering:
Node.js supports clustering, which allows you to create child processes that share the same server port, effectively utilizing multiple CPU cores.
javascriptCopy codeconst cluster = require('cluster'); const http = require('http'); const os = require('os'); if (cluster.isMaster) { const numCPUs = os.cpus().length; for (let i = 0; i < numCPUs; i++) { cluster.fork(); } cluster.on('exit', (worker, code, signal) => { console.log(`Worker ${worker.process.pid} died`); }); } else { const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello, World!'); }); app.listen(port, () => { console.log(`App listening at http://localhost:${port}`); }); }
Optimize Database Operations:
Use efficient database queries, indexing, and connection pooling to improve database performance. Consider using NoSQL databases for high-read workloads.
Implement Caching:
Use caching strategies like in-memory caches (Redis, Memcached) and HTTP caching headers to reduce load and improve response times.
Handle Errors Gracefully:
Implement robust error handling and logging mechanisms to capture and respond to errors without crashing the application.
javascriptCopy codeapp.use((err, req, res, next) => { console.error(err.stack); res.status(500).send('Something went wrong!'); });
Monitor and Scale Horizontally:
Use monitoring tools (PM2, New Relic) to track application performance and scale horizontally by adding more servers as needed.
Advanced Features with Express
Middleware:
Use middleware for tasks such as authentication, logging, and request parsing.
javascriptCopy codeconst express = require('express'); const app = express(); // Middleware to log requests app.use((req, res, next) => { console.log(`${req.method} ${req.url}`); next(); }); // Route handler app.get('/', (req, res) => { res.send('Hello, World!'); }); const port = 3000; app.listen(port, () => { console.log(`App listening at http://localhost:${port}`); });
Template Engines:
Use template engines to render dynamic content.
javascriptCopy codeconst express = require('express'); const app = express(); const port = 3000; app.set('view engine', 'pug'); app.get('/', (req, res) => { res.render('index', { title: 'Hey', message: 'Hello there!' }); }); app.listen(port, () => { console.log(`App listening at http://localhost:${port}`); });
Conclusion
Node.js and Express provide a powerful combination for building scalable web applications. By following best practices such as modularizing code, using reverse proxies, implementing load balancing, and optimizing database operations, you can develop robust applications capable of handling growth and high traffic. As you gain more experience, you can explore advanced features and techniques to further enhance the scalability and performance of your web applications.
Read more
0 notes
Text
I learned something new when reading Open Source JS Code
When browsing Open Source code, I came across Object.defineProperty. It reminded me of Proxies. However, it provides more fine-grained control over the properties of an object. const object1 = {}; Object.defineProperty(object1, “property1”, { value: 42, writable: false, }); object1.property1 = 77; console.log(object1.property1); In this example, we define property property1 on object1 with a value of […] The post I learned something new when reading Open Source JS Code appeared first on TECH - WEB DEVELOPMENT NEWS. https://tech-webdevelopment.news-6.com/i-learned-something-new-when-reading-open-source-js-code/
0 notes
Text
SAP Gateway is a technology that enables the exposure of SAP business functionalities as OData (Open Data Protocol) services. While SAP Gateway primarily deals with data and services, it doesn't inherently support the direct transmission of images. However, you can manage the upload and download of images by handling them as part of the overall data exchange process.
Here's a general guide on how you might approach sending/receiving images to/from an SAP Gateway:
Sending Images to SAP Gateway:
Base64 Encoding:
Convert the image to Base64 format on the client side.
Include in Payload:
Include the Base64-encoded image data as part of your payload when making a POST request to create or update data on SAP Gateway.
Define Data Structure:
Ensure that your OData service on SAP Gateway has the necessary entity set and properties to handle the image data.
Service Implementation:
In your OData service implementation, handle the Base64 image data appropriately. You might need to convert it back to binary format and store it in the SAP system.
Receiving Images from SAP Gateway:
Include Image Data in Response:
When querying for data from SAP Gateway, ensure that the OData service includes the necessary image data in the response payload.
Base64 Decoding:
On the client side, decode the Base64 image data to obtain the binary image.
Display or Save:
Display the image on your application or save it as needed.
Example (JavaScript - Node.js):
Sending Image:
javascriptCopy code
const fs = require('fs'); const axios = require('axios'); const imageBuffer = fs.readFileSync('path/to/image.jpg'); const base64Image = imageBuffer.toString('base64'); const payload = { // Other data properties imageName: 'example.jpg', imageData: base64Image, }; axios.post('https://your-sap-gateway-service/service/entityset', payload) .then(response => { console.log('Image sent successfully:', response.data); }) .catch(error => { console.error('Error sending image:', error); });
Receiving Image:
javascriptCopy code
const axios = require('axios'); axios.get('https://your-sap-gateway-service/service/entityset') .then(response => { const imageData = response.data.d.results[0].imageData; // Assuming the response structure const decodedImage = Buffer.from(imageData, 'base64'); // Display or save the image as needed }) .catch(error => { console.error('Error receiving image:', error); });
Please note that the actual implementation might vary based on the specifics of your SAP Gateway service and the technologies you are using on the client side. Additionally, be mindful of security considerations, especially when dealing with binary data like images.
Call us on +91-84484 54549
Mail us on [email protected]
Website: Anubhav Online Trainings | UI5, Fiori, S/4HANA Trainings
youtube
0 notes
Text
How to Send Form Data Using Axios Post Request in React

Sending form data from a React application to a server is a common task, and Axios is a popular library for making HTTP requests in React. In this blog post, we’ll walk you through the process of sending form data using an Axios POST request in a React application. We’ll provide you with a practical example to illustrate each step.
Prerequisites:
Before we start, ensure you have the following prerequisites in place:
A basic understanding of React.
Node.js and npm (Node Package Manager) installed on your system.
A code editor of your choice (e.g., Visual Studio Code).
Step 1: Set Up a React Project
If you don’t already have a React project, you can create one using Create React App. Open your terminal and run the following command:
npx create-react-app axios-form-example
Once the project is created, navigate to the project directory:
cd axios-form-example
Step 2: Install Axios To use Axios in your React project, you need to install it. Run the following command:
npm install axios
Step 3: Create a Form Component
In your React project, create a new component for the form. You can name it Form.js. Here’s a simple example of a form component:
// src/Form.js
import React, { useState } from 'react';
import axios from 'axios';
function Form() {
const [formData, setFormData] = useState({
name: '',
email: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({ ...formData, [name]: value });
};
const handleSubmit = async (e) => {
e.preventDefault();
try {
const response = await axios.post('YOUR_API_ENDPOINT', formData);
console.log('Form data submitted successfully:', response.data);
} catch (error) {
console.error('Error submitting form data:', error);
}
};
return (
<form onSubmit={handleSubmit}>
<label>
Name:
<input
type="text"
name="name"
value={formData.name}
onChange={handleChange}
/>
</label>
<br />
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
/>
</label>
<br />
<button type="submit">Submit</button>
</form>
);
}
export default Form;
In this component, we define a form with two input fields (name and email). We use the useState hook to manage the form data, and Axios to make the POST request when the form is submitted. Step 4: Import and Use the Form Component Import and use the Form component in your App.js file:
// src/App.js
import React from 'react';
import Form from './Form';
function App() {
return (
<div className="App">
<h1>React Form with Axios POST Request</h1>
<Form />
</div>
);
}
export default App;
Step 5: Replace ‘YOUR_API_ENDPOINT’
In the Form.js component, replace 'YOUR_API_ENDPOINT' with the actual endpoint where you want to send the form data.
Step 6: Run Your React App
Finally, run your React application using the following command:
npm start
Your React app should now be running, and you can access it in your browser. Fill out the form, click the “Submit” button, and you should see the form data being sent to the specified API endpoint in the browser’s console.
Conclusion:
In this blog post, we’ve demonstrated how to send form data using an Axios POST request in a React application. By following the steps outlined above, you can easily integrate form submissions with server-side endpoints and handle data efficiently in your React projects. Sending data from your React app to a server has never been more straightforward, thanks to Axios.
The React Company is your trusted resource for all things React. Whether you’re a beginner looking to learn React or an experienced developer seeking solutions to common challenges, we’ve got you covered.
Contact us for more details, and let’s collaborate to elevate your React skills to the next level.
0 notes
Text
Some real nice application
Once in a quaint village nestled among rolling hills and vibrant meadows, there lived a young girl named Elara. She was known for her boundless curiosity and a heart filled with dreams. Elara spent her days exploring the forests and fields surrounding her home, accompanied by her loyal dog, Comet.
One day, while wandering through the forest, Elara stumbled upon an ancient, moss-covered stone door, partially hidden by ivy. Her heart raced with excitement; she had heard tales of a hidden realm from her grandmother, a place of wonder and magic that lay beyond a secret door in the forest.
<pre>
function() {
console.log("Someting")
}</pre>
With Comet by her side, Elara pushed the door open, and they stepped into a world unlike any other. The sky was painted in hues of lavender and gold, and the air shimmered with a gentle glow. They found themselves in a meadow, where flowers sang in harmonies and trees swayed to their melodies.
0 notes
Text
Exploring the Fundamentals of Node.js

Backend technology and backend languages were covered in our earlier post. We now explore Node.js, the most widely used backend language. We'll walk you through using Node.js to create a basic web server in this post.
Node.js is an effective runtime environment for server-side JavaScript execution. We will explore the fundamentals of Node.js in this beginner-friendly post. We'll go over its installation procedure, essential features, and architecture.
Targeted Audience:
Anybody interested in learning about Node.js, from novices to ambitious developers, should read this article. It requires no prior expertise of server-side coding and only a basic understanding of JavaScript.
Use Cases:
Node.js is a flexible framework that is frequently used to create web servers, scalable network applications, real-time programmes like chat rooms, and more. Web developers can benefit from learning Node.js, especially if they want to expand their knowledge of server-side programming.
Article Composition:
We studied backend technology and backend programming languages in our earlier essay. We will now talk about Node.js, which is the most widely used backend language. This tutorial will walk you through using Node.js to create a basic web server.
Getting Started:
You must have Node.js installed before you can begin constructing a Node.js web server. It should already be operational if you followed our earlier article. If not, you can get it from https://nodejs.org/, the official Node.js website.
Building a Basic Web Server:
Building a web server is quite simple using Node.js. An exemplary Node.js web server is shown here:
const http = require('http');
// Define the hostname and port
const hostname = '127.0.0.1';
const port = 3000;
// Create an HTTP server
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
// Listen on the specified hostname and port
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
This code creates an HTTP server that is ready to receive requests, defines a hostname and port, and imports the http module. It says "Hello, World!" in response to a request.
Running Your Server:
Use the node command to launch the code after saving it to a file (such as server.js):
'node server.js'
The IP address of your server is currently http://127.0.0.1:3000/. It is available through your web browser.
We'll look at some of Node.js's more sophisticated features in our upcoming article, such as routing, responding to various kinds of requests, and database interaction. If you build upon this basis, using Node.js to create reliable online applications will come easily to you.
Advantages of Node js:
1)High Performance: JavaScript is natively compiled into native machine code using Google's V8 JavaScript engine, upon which Node.js is based. It is therefore perfect for high-traffic websites and real-time applications because to its remarkable speed and performance.
2)Non-blocking I/O: Node.js employs a non-blocking, event-driven I/O paradigm. This implies that it can manage several connections at once and proceed from one task to the next without waiting for the previous one to complete. This non-blocking feature is essential for applications that need real-time data and high concurrency.
3)Scalability: Developing scalable apps is a good fit for Node.js. Because of its event-driven architecture, which effectively manages many concurrent connections, it's a good option for microservices and applications with demanding scaling requirements.
4)The package manager NPM (Node Package Manager) is included with Node.js and is responsible for hosting a large collection of open-source libraries and modules. This vast network of easily accessible packages streamlines development, saving time and energy.
5)JavaScript All Over: By using Node.js for both the client-side and server-side (front-end) programming languages, programmers may leverage JavaScript across the application stack. Code reusability can be increased and the development process streamlined by unifying the language used.
Limitations of Node js :
1)Single-threaded: Node.js's event-driven, single-threaded approach is useful for effectively managing multiple connections at once, but it isn't appropriate for CPU-bound jobs. CPU-intensive tasks might cause performance bottlenecks by blocking the event loop.
2)Callback Hell: When writing asynchronous code in Node.js, it's common to encounter callback hell, which makes it difficult to read and manage several nested callbacks. This can make it difficult to maintain the code.
3)Absence of Mature Libraries: Although Node.js has a robust library ecosystem, certain sectors, particularly those conventionally linked with alternative programming languages (e.g., scientific computing), might possess a smaller number of well-established libraries.
4)Restricted Support for Multi-core Processing: Due to its single-threaded architecture, Node.js is unable to fully utilise multi-core CPUs. In order to take advantage of multi-core capabilities, developers frequently need to employ extra tools and strategies.
5)Less Safe for Tasks Requiring a CPU: CPU-bound operations are not well suited for Node.js. A CPU-intensive task may cause the event loop to become blocked, which could pose a serious security risk by rendering the server unavailable to incoming requests.
We are grateful that you are interested in learning more about Node.js. Do not hesitate to contact us with any queries or recommendations.
With Node.js, you can do much more than just build a basic web server. As we work through these tutorials, you'll learn more about Node.js and develop your skills in creating server-side apps. Watch this space for more informative insights and fascinating Node.js lessons.
Credit – Kashif Patel (Backend Lead)
MetricsViews Pvt. Ltd.
MetricsViews specializes in building a solid DevOps strategy with cloud-native including AWS, GCP, Azure, Salesforce, and many more. We excel in microservice adoption, CI/CD, Orchestration, and Provisioning of Infrastructure - with Smart DevOps tools like Terraform, and CloudFormation on the cloud.
www.metricsviews.com
0 notes
Text
I'll provide you with a simple runnable example for both front-end and back-end development.
Front-End Development (HTML, CSS, JavaScript):

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Front-End Example</title>
<style>
/* CSS for styling */
body {
font-family: Arial, sans-serif;
}
button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Welcome to Our Website</h1>
<p>This is a sample front-end page.</p>
<button id="clickMeButton">Click Me</button>
<script>
// JavaScript code for front-end interactivity
document.getElementById("clickMeButton").addEventListener("click", function () {
alert("Button clicked!");
});
</script>
</body>
</html>
```
2. Save this file as `index.html` and open it in a web browser. You'll see a webpage with a button. When you click the button, an alert will pop up.
Back-End Development (Node.js):
1. Install Node.js if you haven't already (https://nodejs.org/).
2. Create a JavaScript file (server.js):
```javascript
const http = require("http");
const server = http.createServer((req, res) => {
res.writeHead(200, { "Content-Type": "text/plain" });
res.end("Hello, Back-End!\n");
});
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
```
3. Open your terminal/command prompt, navigate to the directory containing `server.js`, and run the following command to start the server:
```
node server.js
```
4. The server will start on port 3000 (you can change the port if needed). Access it by opening a web browser and entering `http://localhost:3000` in the address bar. You should see "Hello, Back-End!" displayed in the browser.
These examples demonstrate a simple front-end webpage with a button and a Node.js back-end server that responds to requests. You can use these as starting points for more complex front-end and back-end development projects.

#fullstackdeveloper#developer#whatisfullstackdeveloper#fullstackdeveloperjobs#fullstackwebdeveloper#softwaredeveloper#dontbecomeafullstackdeveloper#shouldyoubecomeafullstackdeveloper?#aideveloper#howtobecomeasoftwaredeveloper#whyyoushouldntbecomeafulltackdeveloper#dataanalystvswebdeveloper#webdeveloper#developerjobs#howtobeaideveloper#fullstackdeveloperjob#willaireplacewebdevelopers
0 notes