#complete css tutorial
Explore tagged Tumblr posts
Text

Everybody Loves You Now @AO3
International pop sensation Simme has announced on Instagram that he will be celebrating the end of his sold out world tour with five consecutive shows in Stockholm starting TONIGHT and running through the week. This will be his first extended stay in Sweden in four years, since he graduated from high school and flew to L.A. to sign a record deal.
And what is Wilhelm supposed to do with that.
Young Royals, Simon/Wilhelm, 74k words
This has been a wild adventure, thank you all for coming on the ride and fingers crossed there's more to come! <S <3
#young royals#young royals fic#everybody loves you now#elyn#elyn fic#lc2l#COMPLETE#No one has written a tutorial for instagram css so this took A LONG TIME to code
79 notes
·
View notes
Text
felt like i was going crazy yesterday trying to set up a login system for this website 😭 it was like i was back in college again!
#im using supabase for auth and i was like someone pls...show me how to do this...with just vanilla js#every tutorial is with like react or next#im trying to do this site with just html css and js (and php)#so i can learn#and later if i wanna move things to a framework i wont be completely lost if something breaks!#but yea i pretty much settled on like using react for part of the website so i can get this login set up#i found some videos and articles so im pretty sure its possible#other options is to use the archived js example i finally found for supabase auth but#it scares me that its archived#fingers crossed next time i code this works#i think this has to be the hardest part of the coding#i wish i could do my own auth thing but thats super dangerous as a beginner#anyways if i get stuck again ill just try the archived js example#and if im still stuck...#idk find another auth thing to use ig#BF RALLY WILL HAPPEN IT WILL#if it doesnt it means i died or someshit lol#but yea im mainly just like ugh about react cause i seriously dont need all those libraries added rn#this sites not supposed to be that complicated imo like yea its dynamic but its like a neopets like thing#the partial react thing doesnt rely on installing a bunch of stuff (i think)#so maybe we r good#????#web development#webdev#coding#codebreakers#if someone has the magic video to hand hold me through these pls send lol
2 notes
·
View notes
Text
HTML tutorial in Hindi | HTML Tools | HTML Document Structure
HTML Tools HTML tutorial in Hindi – HTML में Code लिखने और Run करने के लिये कुछ Basic Tools की जरूरत होती है जो लगभग सारे Computers में पहले से ही Installed होते हैं। इसके लिये mainly दो प्रकार के Tools की जरूरत पडती है: Text Editor (जैसे Notepad, Notepad++, Dreamweaver, Coffee Cup, Visual Studio Code आदि) Web Browser (जैसे Internet Explorer, Google Chrome, Firefox, Safari, Opera आदि) Text…

View On WordPress
#complete html tutorial in hindi#css html tutorial in hindi#html#html course in hindi#html css tutorial for beginners in hindi#html css tutorial in hindi#html full course in hindi#html hindi tutorial#html in hindi#html in one video#html in one video in hindi#html tutorial#html tutorial for beginners#html tutorial for beginners in hindi#html tutorial in hindi#html tutorials in hindi#learn html#learn html in hindi#what is html in hindi
0 notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
519 notes
·
View notes
Note
how did you learn to code IF? i really want to learn how to code twine games, i've used choicescript before but everything i have found about twine/sugarcube is so confusing and i don't know where to start. any tutorial recs or general advice would be so so amazing :)
Hi! I’m a big fan of Twine, which offers several story formats. I’ve found Sugarcube to be the most robust and extensive, but it’s also the most difficult to learn. I started on Twine Chapbook and I recommend it for beginners; it’s more limiting but easier to learn. Viatica is built in Chapbook if you’re curious how it looks.
Benefits to Chapbook:
It’s a complete, out-of-the-box format that requires no previous HTML or CSS knowledge. You don’t ever have to touch the style sheet like you do Sugarcube.
Chapbook is designed to be used on a variety of devices, especially mobile ones. It uses responsive design to adapt its page layout so that it's readable on any type of device without having to zoom in or scroll unnecessarily. Again, it’s already done for you.
There’s a single, easy to follow, comprehensive guide that tells you everything you need to know.
However, Chapbook doesn’t allow for a sidebar with characters stats, a codex, or multiple save slots. If you want those I’d recommend learning Sugarcube. There’s several guides and templates out there. The ones I found most helpful I have linked on my itch page.
I hope that helps! Good luck!
62 notes
·
View notes
Note
how did you make your own website? & how long did it take you to make it? i am interested in web dev,,, do you have any tips or any helpful sites for beginners/ intermediate? (sorry for asking so many questions!)
hey no problem, asking is a great way to learn always!!
i started on my portfolio site i think around september 2022, forgot about it because of work, then went back to it and deployed it around march 2023! i learned a lot at work, so i just applied what i learned from working in web dev to my own personal site
regarding how to start, if you're a complete beginner, i'd suggest playing around with HTML/CSS first since it's kind of the basic building blocks for doing frontend stuff -- for the first few projects you could try copying simple sites like Google's home page :) there are little interactive tutorials you can find online too like flexbox froggy that can help teach diff concepts in a fun way!
after feeling comfortable with it, i'd suggest playing around with ReactJS when starting out with web dev; it's easy to get into because of its extensive documentation and its large community! there are step-by-step guides into setting it up and several tutorials (both video/article)
if you decide to get into actually deploying your stuff and connecting it to APIs, you can start looking into other frameworks like NextJS/GatsbyJS etc.
getting yourself into a web dev project, like maybe making a small notes/checklist web app or your own portfolio site is a fun way to experiment!! the hardest part is always finding the motivation to start them imo :) wishing u the best on ur web dev journey!!!!! 💗
183 notes
·
View notes
Text

EMPIRE - MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
This code comes with tabs which allows you to give each muse a separate page. Therefore, you can add as many muses as you want.
The theme is very responsive and doesn’t need much editing!
All colors and effects are easy editable. Not many colors are needed.
The gradient effect over the picture can be removed, it can be turned into one picture, it can be turned into a gray filter or any filter can be entirely removed
The pictures are 250 x 280 in size but they resize automatically if your chosen picture is too small or too big.
The size of the muse picture is also editable and changeable.
The picture can also be removed completely without any editing in the CSS part.
The code offers 2 main links (Home and Ask) but also three free individual links. As well as space for hidden information of your choice.
The main box with detailed information can be edited and designed to your liking. Possible options and variations can be found in the code.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Editing help and tutorials on how to edit the tabs can be found in the code. A tutorial page is linked there.
Click the SOURCE LINK to be redirected to the preview and the code!
#indie theme#free theme#multimuse page theme#muse page#muse page theme#rph#indie rp#rpc#indie rph#rp theme#page theme
561 notes
·
View notes
Text
useful resources for fanfic writers and readers
AO3 Floating Comment Box A script to create a floating comment box at the bottom of the page for works on AO3.
Floaty Review Box To review fics on AO3 as you read.
FanFictionDownloader (FFDL) A little tool to download your favorite stories from different websites to your local computer or eBook-reader.
FicLab FicLab is a browser addon that allows you to download fanfiction and original stories directly from supported websites in a number of different ebook formats, including ePub, Kindle and PDF.
Comment Builder The @/longlivefeedback comment builder is a tool created to help fanfiction readers respond to stories and communicate with authors.
ao3 savior Hide specified works on AO3
AO3: Kudosed and seen history Highlight or hide works you kudosed/marked as seen.
AO3 Additional Filter Tools Adds additional filters to the AO3 filter sidebar on works listings, including creator, hits, kudos, comments and bookmarks.
AO3 Works List CSV Bookmarklet Lets you download the contents of a works listing as a CSV.
Hide Empty Paragraphs Hide empty paragraph tags from a work.
AO3 Statistics CSV Bookmarklet Lets you download your AO3 statistics as a CSV.
Fic Trackers A tool to keep track of your fics!
AO3 Automagic App Exchange requests summary eyeball searing on AO3? No problem. View an exchange that's already been scraped, or scrape a new one!
Google Docs script to handle issues when copying from a doc into AO3 A script for Google Drive that will take your finished work and convert all basic formatting into HTML for you.
AO3: Hidden search operators cheatsheet
Shortening long tag fields skin by Xparrot Puts all tag fields on the Show Works page over a certain length into a scrollbox.
Reversi skin by AO3 AO3 dark mode.
ByLine skin by Branch Breaks warnings, relationships, characters, and freeform tags into separate groups.
AO3 Work Skins/Tutorials
A Complete Guide to 'Limited HTML' on AO3
CSS code scripts for Ao3
How to Mimic Social Media in an AO3 Work
Works Skins
20 notes
·
View notes
Text
The Debuggers Assemble
Sebastian Stan x Reader Unhinged One Shot (Feat. The Avengers)

Summary : Behold! The 2nd version of this chaotic and unhinged story of Seb as a wannabe coder and this one features the Avengers!
A/N: This is just another stress induced story I came up with as I try to debug actual code on my project XD Hope you guys like it.
Warning: none at all, just an all out funny, unhinged and ridiculous story, somewhat like a sitcom XD
Word count: 1.7k words
Read more Sebastian and Bucky one shots here
---
It started as a normal Tuesday. Y/n was working on a client's website, surrounded by empty soda cans, a half-eaten granola bar, a cup of coffee that had been refilled countless times, and the dim hope that this web application project wouldn't kill her. She was almost done when she hit a wall—an infuriating wall in the form of a bug so elusive it might as well have been a mythological creature.
"What in the name of Jeff Bezos is wrong with you?!" she yelled at her laptop, slamming her hands on the desk.
"BOOM, BABY!"
She jumped, nearly knocking over her coffee as Sebastian burst into the room like Kramer from Seinfeld. He was wearing an Avengers bathrobe, a Viking helmet, and inexplicably wielding a hockey stick.
"Seb," she said, already exhausted by his mere presence. "What are you doing?"
"Helping," he said, dramatically tossing the hockey stick aside. It hit a lamp, causing it to crash to the floor.
"You're not helping. You're breaking my furniture."
"Pfft. Material possessions are temporary. But debugging is eternal."
"No," she said firmly. "Not this time. You're not touching my laptop. The last time you helped, the TV turned on by itself, showed me a cooking tutorial in Portuguese, and called me by name."
Sebastian gasped, clutching his chest like she'd insulted his honor. "You loved that tutorial. You said the flan recipe looked great."
"That's not the POINT!"
"Come on," he said, sitting next to her and grinning like a kid who just found a pack of fireworks. "I'm serious. Let me help."
She gave him a withering look. "Do you even know what CSS stands for?"
"D'uh. It's..." He paused, clearly making something up on the spot. "Cool, uh... Code... Stuff."
Y/N smirked. "What about HTML? Know what it is?"
"Of course I do," he said confidently. "It's... um... Hot Tacos Make Life better?"
She stared at him, deadpan. "Seb, I bet you don't even know what Javascript is."
"No, but I know about.. scripts?" He answered innocently and she rolled her eyes.
"Seb, just leave me alone and do whatever it was you were going to do with this.. outfit." She said, gesturing towards his Viking helmet.
But Sebastian ignored her, dragging his chair closer to her. "No way. I can help. I've acted as a hacker in movies. I know all about... coding stuff."
"Seb, no you haven't, and do NOT touch my laptop." She warned.
"Relax, babe. Let me at least look at it."
She reluctantly slid the laptop toward him. "Fine. But if you break something, you're sleeping on the couch."
Sebastian cracked his knuckles, grinning. "Alright, let's see what we've got here."
He squinted at the code for a solid thirty seconds like it was written in ancient Greek. "So, what's the problem?"
She sighed. "The JSON data isn't parsing correctly."
"JASON? Who's Jason?"
She groaned. "JSON. JavaScript Object Notation. It's a way to structure data."
Sebastian's face lit up. "Got it. So, it's like... Legos?"
"Sure, whatever helps you sleep at night." she rolled her eyes.
Sebastian cracked his knuckles and typed furiously.
—
<script>
let data = {
name: "Sebastian",
talent: "Acting",
debuggingSkill: "undefined"
};
console.log("Fixing everything like a boss"); // Motivational
data += "magic sauce"; // This'll work, right?
alert("IT WORKS... probably.");
</script>
—
He hit "Save" and refreshed the page. The screen went completely white, then flashed red like it was possessed.
"What did you do?!" she screamed.
"Magic sauce!" Sebastian said, pointing at the code.
"Magic sauce?! That's not a thing!"
"Not with that attitude," he muttered.
"Just give it back." She said, trying to grab the laptop back but he held it tight.
"No, no, babe. Let me try something else." He insisted, holding the laptop hostage.
She sighed, "Fine, just one more thing and if it doesn't work, give it back to me."
"Okay, okay, hold on. This will work. I can feel it!" He said enthusiastically, his fingers typing furiously.
—
<script>
let data =[ {
name: "Y/n",
character: "beautiful",
debuggingSkill: "powerful"
},
name: "Sebastian",
character: "chaotic",
debuggingSkill: "questionable"
},];
let love = data["Y/n"] + data["Sebastian"];
console.log("Y/n, you're the light of my life, and this code is dedicated to you.");
alert("Success, just like us.");
</script>
—
"Seb, that's not how you call JSON data." She protested but she couldn't keep a smile from escaping from her lips.
"Sometimes you have to go outside the box. Besides, love fixes everything." He said, winking at her and she rolled her eyes. He then pressed enter with a dramatic flourish.
The website blinked. The error message was gone, the navigation bar worked, the grid was perfect, the contact form sparkled like it had been kissed by the gods.
Sebastian turned to her with a smirk. "Told you. Love fixes everything."
Y/n's jaw dropped. "Wait... did you just—"
Before she could finish, the screen exploded into chaos. Every element on the page multiplied, filling the screen with hundreds of buttons labeled "Love you, Y/n" and an animated gif of a dancing cat in a tuxedo.
Sebastian leaned back, hands behind his head. "Well, it's the thought that counts."
She buried her face in her hands. "This is a nightmare."
"Okay, okay," he said, "Time to bring in the big guns."
Before she could grab the laptop back, Sebastian's hand flew over it again.
—
function callTheAvengers() {
alert("Avengers, assemble. We have a coding emergency.");
}
callTheAvengers();
—
"Seb, that's not gonna work." She protested.
"Wait for it." Sebastian said, raising his index finger to silence her and he hit the refresh button dramatically.
"Just give me the laptop back before I hit you with the hockey stick." She threatened.
"Babe, please. Trust me. Wait for it." He insisted and sure enough, suddenly she could hear the sound of a jet overhead. She glanced out the window and nearly fell out of her chair. The actual Quinjet was descending in the middle of their suburban street.
The neighbors were peeking out their windows in confusion, one even snapping pictures. "Sebastian, what did you do?!"
He smirked, "You saw the code, I called the Avengers."
Before she could protest, there was a knock at the door. Sebastian jumped up and opened it with a flourish.
Standing there were Steve Rogers, Tony Stark, Thor, Natasha Romanoff and Bruce Banner.
"We heard there was a coding emergency," Steve Rogers said seriously, stepping inside.
Y/n slapped her forehead. "Oh my God, I can't believe this is happening."
"What's the situation?" Tony asked, sunglasses on with a latte in hand.
Y/n sighed. "It's just a stupid JSON error."
"Ugh, JSON," Tony said, grimacing. "The silent killer of sanity. Move over."
Natasha Romanoff rolled her eyes. "Why am I even here? I don't code."
"Neither do I!" Thor announced, holding aloft his Mjolnir. "But I shall bring thunderous ideas!"
"Don't touch anything!" Y/n cried.
Bruce Banner set up his laptop. "Let's divide and conquer."
Sebastian handed everyone a keyboard which came out of nowhere and connected to nothing.. "Alright, team, let's do this."
Tony was the first to dive in.
"Alright, Y/n, let me show you how it's done." He typed on her laptop furiously:
—
<script>
function fixJSON() {
let billionDollars = true;
if (billionDollars) {
console.log("Hire someone else to fix it.");
} else {
console.log("Do it yourself, cheapskate.");
}
}
fixJSON();
</script>
—
"Tony," Y/n said, glaring, "that doesn't even make sense."
"It makes sense if you're a billionaire," he quipped. He hit refresh and the website turned all red and an iron man logo blinked in the middle.
Y/n slapped her forehead. "This is a nightmare."
"Here, let me try." Bruce Banner said. His approach was more... scientific.
"I think we need to test various inputs."
—
<script>
let gammaInput = [1, 2, "Hulk"];
let result = gammaInput.map(x => x + " smash");
console.log(result);
</script>
—
He hit refresh and the code ran. The screen displayed: '["1 smash", "2 smash", "Hulk smash"]'.
"Great, Bruce," Y/n said dryly. "Now my website is smashing things."
"You're welcome," he replied, adjusting his glasses.
Natasha sighed and leaned over. "Let me show you how to be efficient."
—
<script>
let secretSpyHack = () => {
console.log("Bug? What bug?");
};
secretSpyHack();
</script>
—
"That didn't do anything," Y/n pointed out.
Natasha shrugged. "Neither did I."
"Alright, alright, my turn." Steve said and he started typing with the enthusiasm of a soldier going in for battle.
—
function captainAmericaFix() {
let website = "running on freedom and justice";
let bugs = "punched out by the good ol' stars and stripes";
console.log("This code stands for something bigger.");
}
captainAmericaFix();
—
The website loaded. Patriotic music blared as an eagle soared across the screen, dragging the American flag behind it.
Y/n put her head on the desk. "I'm going to scream."
Thor stepped forward. "Stand aside, mortals! BEHOLD! I SHALL WRITE CODE AS MIGHTY AS MJOLNIR!"
He slammed Mjolnir onto the desk, causing the laptop to spark.
"Thor, no!" Y/n cried but Thor was already typing furiously.
—
<script>
let hammer = "Mjolnir";
function summonThunder() {
return hammer + " strikes!";
}
console.log(summonThunder());
</script>
—
He hit refresh and the website now displayed nothing but lightning bolts and the phrase "FOR ASGARD!" in Comic Sans.
Sebastian was laughing hysterically, tears streaming down his face. "This is the best debugging session ever!"
All of a sudden Peter Parker swung in through the window. "Hey, I heard there's a coding emergency?"
Tony groaned. "Of course the kid's here."
"Don't worry, I've got this!" Peter said, taking her laptop.
—
<script>
let webFix = bug => 'Spidey fixed ${bug}!';
console.log(webFix("JSON error"));
</script>
—
The website turned into a Spider-Man fan page.
Y/n buried her face in her hands. "I'm doomed."
"Enough!" Sebastian shouted, standing on a chair. "It's time for my genius to shine."
"Seb, NO!" she screamed.
"Seb, YES!" he yelled, typing with reckless abandon.
She glared at him as he continued to type nonsense but he suddenly stopped.
"Wait, I think you just missed a comma here." Sebastian said, deleting everything he typed before and adding the comma into her code.
He hit "Enter." The page refreshed. Miraculously, everything worked perfectly.
The room went silent. Even Tony looked impressed.
"How, how did you know?" She asked, her jaw dropped.
"Sometimes JSON is finicky like that." Sebastian shrugged.
Tony looked over his shoulder. "I was just about to say that."
As the Avengers packed up and left (after Tony insisted on taking credit for everything), Sebastian sat beside Y/n, who was still staring at her now-functioning website.
Sebastian leaned back on the chair, looking smug. "Told you I'd fix it."
"That was just beginner's luck." she shrugged.
"Oh come on, babe. What I did was genius." He insisted.
"I wouldn't say genius, but I think you know enough JSON now to be able to debug code."
"Yeah.. who's Jason again?" He asked, eyebrows furrowed and she threw a pillow at him.
"You're lucky I love you." She commented and he smiled as he pulled her by her waist and leaned in to kiss her.
For the rest of the day Sebastian strutted around the apartment, still wearing the Avengers bathrobe, Viking helmet and adding sunglasses while carrying a hockey stick and singing "We Are The Champions".
Y/n just stared at him and rolled her eyes, accepting her fate that she was dating a chaotic but somehow genius boyfriend and she wouldn't trade him for anything.
#sebastian stan#sebastianstan#sebastian stan fanfic#sebastian stan fanfiction#sebastian stan x reader#sebastian stan x y/n#sebastian stan x you#sebastian stan x female reader#sebastian stan fluff#sebastian stan one shot
20 notes
·
View notes
Note
Hi so sorry to bother you but I want to learn how to make IFs, so I've been using twine and trying to learn how to use sugarcube but like how 😭😭😭
Babes I am so embarassed I'm literally studying computer science oh my god. Like in theory I know that programming languages are different but this is the first time java vs javascript is really hitting,,,,
Do you have links to any resources you used to learn? Like how you randomized variables (for the 'i'm into both men and women' option's gender setting) and how to do the pronoun thing properly, and stuff like the codex, plus if you can how you customized that sidebar
Thank you and I'm sorry to bother you!!
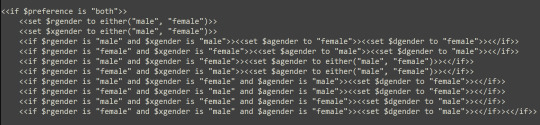
No worries at all!! Here's a masterlist of Twine resources you can use for the things you mentioned and more. It includes tutorials for beginners, including multiple different ways on how to code pronouns, CSS customization and templates for your game, etc.
For the randomization of variables, the line of code you want is <<set $variable to either("option1", "option2", "option3", ...)>>
But for my purposes specifically, to maintain an even 2 male/2 female LI split, I had to use the code in a little more convoluted way since randomizing all the genders with that code could end up with an "uneven" balance (like 3 out of 4 LIs being randomized as female, or all LIs ending up as male).
If you want to do something similar with having a 2 male/2 female LI randomization, here's how I went about it, though I'm sure there's a much quicker way to do it. Mind you I was a total beginner when I wrote this haha:

Basically what this does is randomize R's gender and randomize X's gender first to either male or female with the first two lines. If R and X are both set as male or female, then A and D will both be set as the opposite. If R and X are set as different genders, however, then A's gender will be randomized next. Then, based on whether A is male or female, D's gender will be selected to complete the 2/2 split.
Hope this helps!!
130 notes
·
View notes
Note
Hi! just wanted to ask on how you personally use Twine I've been a fan of OM, and wondered how u made the remake in that system lmao. I was wondering if you had any tips / tutorials u used, I've spent some time testing and have got the hang of variables and linking but i was really confused on how you designed it / removed the borders around the side bar and everything, along with how you made the intimacy system, Especially the notify / achievement bar system! No tutorials were helping me lol
Sure! I'll do my best to explain below; feel free to ask me to expand on anything if it's confusing.
Changing sidebar:
The way you do this is basically through CSS ("Story Stylesheet"). When your game is open in the browser, you can inspect elements to figure out what they're called, then change their styles. For example, I removed the border of the menu buttons by putting the following in the stylesheet:
(for the overall borders)
menu ul {
border: none;
}
(for the borders between each link)
menu li a {
border: none;
}
w3schools.com is a great website if you'd like to learn CSS - it's what will help you completely restyle your story. There are also plenty of Twine design templates for something easier to use without having to learn code.
Intimacy system:
This one is a little more complicated. I'm actually completely rehauling the intimacy system for version 1.1. Right now, it uses a lot of if statements to check the amount of intimacy the player has collected with a character - and this intimacy is in a variable initialized in the special StoryInit passage. However, that's bandaid code which is messy and easily runs into bugs, as has happened ever since release lol. To fix it, I've essentially created a proper levelling system using custom macros and JavaScript. That requires a good grasp on behind-the-scenes programming, though. If your game isn't a huge project, keeping intimacy in variables should work just fine. Just make sure to keep a spreadsheet or notes somewhere that list how much intimacy is possible to gain and in which passages. It will make your life easier in the long run.
Notifications:
This one I actually got from one of Chapel's custom macros! They're super easy to use and do a lot of cool things. I highly recommend checking these out because they can make your life easier: link
Achievements:
I'm going to assume you're talking about achievements that persist over different saves - for this, you'll need to utilize Twine's special StoryInit passage again. In case you are not sure of what that is, it's essentially all the variables that will be initialized when the game is first loaded into the browser. Your achievements and important story-spanning variables (like personality traits, intimacy counters, etc) will go here. To create an achievement, you'd put something like this in your StoryInit:
<<set $achievement1 to recall('achievement1')>>
If the player hasn't obtained the achievement, $achievement1 will automatically be set to false. To have them actually get the achievement, put
<<run memorize($achievement1, true)>>
<<set $achievement1 to true>>
in the passage where the achievement is gained. Also, be sure to have your players know that keeping saves and achievements like these relies on browser cache - if that's cleared, their progress will be lost.
Hope that helps! I wasn't sure how familiar you are with Twine beyond variables and linking as it's a pretty big engine with many things, so I just covered things without going into deeper mechanics like Twine's special passages, scripts/stylesheets, macros, etc. I'm happy to explain those too if you're having trouble. Also, everything I explained is specifically in the Sugarcube language - it won't work in Harlowe, Snowman, etc.
Helpful links:
Twine cookbook
Chapel's custom macros
Cycy's custom macros
Albie's Twine Tutorial with tons more resources
10 notes
·
View notes
Note
Hii ! I’m in a bit of a problem rn and I’m wondering if you could help ( sorry for bothering you )
So school just finished and I’m on vacation for like 3 months so I really want to learn how to code ( I mainly want to make cool websites and stuff ). So I started to learn html and css but it just seems so overwhelming especially seeing all the ressources and tutorials online, could you please help me know what to learn first ? 💖

Hiya! 💗
Yeah, I can help! It can be overwhelming at first, but it's best to break it down into chunks and tackle them bit by bit.
For now, as a complete beginner, use these 3 resources:
HTML and CSS course video - LINK
W3School (for extra help) - HTML LINK | CSS LINK
MDN (for even extra help) - HTML LINK | CSS LINK
After that, work on projects to test your knowledge:
List of 11 projects to tackle - LINK
Here is the list of things you want to cover in HTML:
Basic structure
Tags and elements
Attributes
Forms
Semantic markup
Tables
The same but for CSS:
Selectors
Box model (margin, padding, border)
Typography (fonts, text properties)
Colours and backgrounds
Layout and positioning (floats, flexbox, grid)
Responsive design (media queries)
Transitions and animations
Now that you have a list of what you need to cover, tackle them one by one, making sure you understand the topic before you head over to the next. The video tutorial covers all of this and more. If you don't understand a bit in the video, stop and look on W3School and MDN for further understanding and then continue on with the video. Also, tackle the video slowing. Don't rush, don't do it, it'll just make the learning process even longer if you getting not understand things.
The resources I listed are my complete go-to. After that, as you've noticed, there are hundreds more. Go through the ones you need for the specific project you're working on or the topic you're studying only.
Hope this helps and good luck! 💻💗
#reources#coding#codeblr#programming#progblr#studying#studyblr#comp sci#tech#html#css#html css#coding resources
100 notes
·
View notes
Note
Hellu))
I looked at your neocities thingy, and I just wondered how you did that with the text boxes and the background and stuff. If you are willing to share, if you aren't, then sorry for wasting ur time)
I'm very new to coding (I suck) and "Penelope the cat" doesn't really help much T-T
Hi! Don't worry about asking, I'm always happy to help and give info on anything I know to the best I can! (Though to be completely honest, I too don't know much of HTML so... lol)
I used a <table> tag and the other tags that come with it. I also used boarder, boarder style, and background color, which would be in the CSS part of the code. Makes the boarder that's around it, The style that boarder will be in, and the background color of that table.Here's a website that explains it better then I can and also helps me out A LOT.
I heavily recommend this site, it's a life saver and will explain everything.
Also here is some CSS to help with the boarder and background!
Some other extra tips I'll throw in here:
I recommend using "Visual Studios". It's a free program and you can get a plug-in that allows you to see how your website looks without having to edit, go to the website, refresh, over and over. It also helps with coding as well, overall I'm loving it!
Now, by no means am I saying you should copy somebody else code and steal it. That's wrong. However, if you see something you like and want to know how it works, inspect the page and look at the code! I've learned a lot from doing this and it's help me figure out how things work too. Once again, do not straight up steal lines of somebody else's code. By that point you're not coding, you're copying, pasting, and stealing.
I also think you should learn the basics of HTML, and if you really want to make things then I say take the time to learn HTML. Personally for me, I love the look of broken ugly websites. Just some basic CSS will do for me! But if you're not like me, then yes, I think you should learn more then just the basics.
I'm sure there's some HTML nerds that can explain this way better then what I can so like I always say when it comes to learning stuff, look it up! The internet has unlimited free information, somebody 12 years ago on reddit probably asked the same question you did and the answer will be in the comments of that post. Always search for things!
9 notes
·
View notes
Text
Week 2: Late update! Diving into HTML & CSS
Hey everyone!
I was supposed to update my Tumblr last week, but things got pretty hectic, and I completely forgot. Now that it’s the start of Week 3, I still want to share what I worked on last week—better late than never, right?
For Week 2, I focused on learning HTML and CSS. I watched a six-hour-long tutorial (yes, six hours!) and worked on some tasks along the way. I also went through a few online courses on HTML and CSS to reinforce what I was learning. However, I haven’t finished the entire course or the video yet since I had other tasks to do as well.
Even though my progress wasn’t massive, I’m glad that I now understand the basics of front-end coding! It’s a small step, but definitely a step forward. This week, my goal is to master HTML and CSS so I can finally start diving into JavaScript—which is both exciting and a little intimidating.



I've been obsessed with KFC lately! Famous bowl hits diff while making tasks. Aside from my coding journey, we also had a group activity during our class session last week. The interesting part? We were grouped on the spot with temporary group members! Despite that, we actually did really well, which was a great experience.



In case you're wondering why I’m learning all of this, it’s because I’ve been assigned to handle the front-end development of our project. It’s a big challenge, but I’m excited to learn and improve. Wish me luck!
That’s it for my Week 2 update. Hopefully, by the next one, I’ll have even more progress to share. Let’s keep learning! 🚀
2 notes
·
View notes
Text
Genuine question: is anyone else a "Trial by fire" learner?
Quick explanation: I don't like sitting down to watch a video, read a book/article, etc, before attempting to do what I'm trying to accomplish with what I'm trying to learn. I want to learn as I go, with the intention that I'm going to actually use the final result for something significant. I want the thing I create to be able to be used for something else-- a project, a portfolio, whatever. I don't like having "test" results that I can't use again. Additionally, I can watch all the tutorials I want, but if I'm not actively doing something with it in the moment that I'm absorbing it, it's very likely I'll never do anything with it.
An example: I just brute-force learned basic CSS to customize my irl Itch.io page for portfolio showcase purposes. Another example: I made a Vtuber model step by step alongside several other tutorials (to maybe make a debut appearance soon?). I learned as I went, and the results were immediately something I could point to in a professional context, or use for videos/streaming in the case of the Vtuber (nevermind the fact I haven't used it yet).
#probably optimistic to give this poll a one week lifetime lol#poll#polls#tumblr polls#random polls#random poll
11 notes
·
View notes
Note
Ur website so cool!! ❤️❤️ Do you have by any chances coding tips? Been trying to make my own website for a while but adhd won't let me concentrate a second when it comes to learning coding
Thank you! And 100% It is deceptively approachable but also time consuming, I'm familiar enough with html from a highschool class where we did need to write code out by hand, and then soft practice with coding toyhou.se profiles and futzing around with free code snippets. Largely though I don't think you need to know everything or to write everything by hand, you just need to frankenstein code pieces together (As long as they're free ofc).
I used this first, it's fucking insanely handy and lets you make a simple layout with sidebars, navigation, header, footer and a body base ect, and then just generate and copy the code. The html itself also has greyed out little notes about what parts do what!
I'll be real the rest of it after that is just me googling what I want to do or googling html snippets bc I forgot them. So like html image link with size attributes ect ect, how to make a html image gallery. I don't use one site exclusively but w3schools.com has a bunch of common ones and also has a little live code editor in its tutorials.
Like I still get greatly stumped for hours bc code's kinda sensitive and one or two characters out of place will break sections of it especially when ur just frankensteining. Trying out little segments in live code editors is really helpful because you can kinda break it apart and diagnose the issue before putting it into your site html.
Also if it helps this is kind of how I break it down in my brain as another ADHD-er. so fuckign sorry for how this looks im doing it in snipping tool. But code bits love to live in cages even if it all looks the same, iit would also help if you clean your code up mine is pretty horrid but you just want to familiarize yourself with the little "Sections" ig that's where doing things by hand would help because you would 100% know what each chunk is for but yk yk.

CSS is a different beast I barely understand. The parts of code where it starts stacking on top instead of being horizontal is css and it's basically how you do fancier things to your code, it's linked to stuff you already have down. So like changing the background in the body text box or something, you can only do so much in there. Css targetting the body text box is where you can level it up. Again the sadgrl layout builder has notes so you're not completely blind in there. There's also 100% so many resources to explain what all these words mean, my mmethod is incredibly avoidant I don't know what flex is I haven't needed to fight her yet ect ect.

Sorry if this is confusing this is just my hack and slash understanding atm. Be humbled by code I've spent too long trying to fix up hysterical margin issues just because I had a random apostrophe somewhere or because I tried to spell it colour and not color ect.
33 notes
·
View notes