#codeblr girl goals
Explore tagged Tumblr posts
Text
Pinkify your programming! 💗

As a fellow programmer and self-proclaimed ‘aesthetic pink coding’ girl (inspo from @bluehairedphase's post), I wanted to create a post about how you can add pink to your programming experience~!
In my previous post, I talked about the significance of not feeling ashamed of loving pink and cute things, but rather, embracing them wholeheartedly. There's no better feeling than being true to yourself and showing the world that programming can be both powerful and hella pretty!

Choose a pink-themed code editor: tutorials for Visual Studio Code and Visual Studio
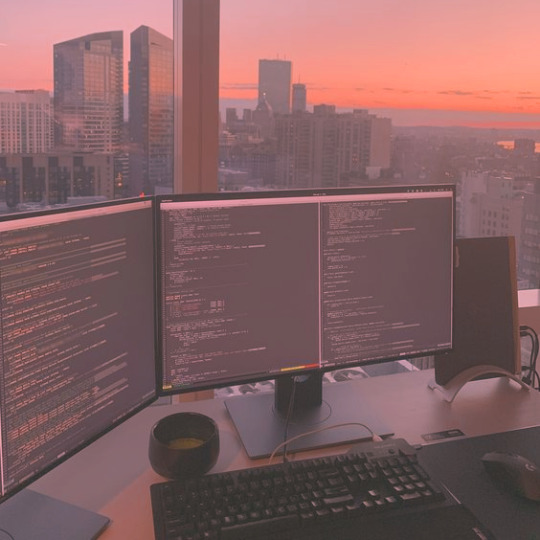
Set a pink wallpaper on the computer: why not?
Customize your code syntax highlighting with pink colours: I especially do this on VSCode and Replit!
Wear pink-themed clothing or accessories: This is more targeted to me because I wear pink to work!
Create pink-themed coding projects! Well... of course?
Share your pink coding projects with others: so we can also get some inspiration!
Use pink coding stickers on your laptop/desktop: My fiance bought my laptop stickers and I love them!
Decorate your coding workspace with pink elements: I have a lot of my plushies, my water bottle, stationery etc on my desk at home and at work!
Write cute code comments to add flair: I use heart symbols and cute text faces in my personal projects’ code!
Use pink labels for your coding files and folders: I use custom folder icons that are pink-themed!

Since when did you care about what people think about you on something like this? Have fun programming, and do it in style! (ෆ˙ᵕ˙ෆ)♡
You're not doing too much, you're being you and making yourself happy! This is all fun and just makes programming more enjoyable, in my experience! I hope this helps other ‘aesthetic pink coding’ girlies on here! 😋🙌🏾💗
#codeblr#coding#programming#progblr#studyblr#studying#comp sci#tech#programmer#coding tips#codeblr girl goals#codeblr pink girl
317 notes
·
View notes
Text

BROOOOOOOOO LET'S GO!!! THAT'S WHAT WE'RE TALKING ABOUT!!!!! THIS IS WHAT I'M TALKING ABOUT!!!!!!!! 😤✊🏾💖💖💖💖💖💖💖💖💖💖💖
I AM SO SUPER PROUD OF YOU! THANK YOU FOR WORKING HARD AND PUTTING YOURSELF OUT THERE EVEN THOUGH YOU WERE NERVOUS!!
(don't worry, I cried after my first interview and cried even more when I got the job- 😭)
Just did my first internship interview. I was completely undeprepared. It was rought, I stuttered and gave very vague and repetitive answers when I didn't know how to answer a question. Didn't have a cv to show the recruiter. It was a mess!! But at least i now have experience, and a renewed want to study and prepare myself better. AND MAKE A LINKEDIN. Oh god, make a linkedin. I absolutely started crying out of nervousness the second the call ended, but Im better now. I think. I hope so.
45 notes
·
View notes
Text

2025 vision board 🦋🥂🪄 and we have got this we all know we can do better 🫶
#level up journey#self improvement#self love#studyblr#100 days of self discipline#study challange#becoming that girl#study inspiration#2025 vision board#goals for 2025#goalsetting#goals#codeblr#cse#30 days of code
9 notes
·
View notes
Text







∞༺ Pink-lover preppy girl who's learning programming ༻∞
⋯⋯⋯✧ My personal goals - x
⋯⋯⋯✧ My Codeblr Blog - x


#I relate so much 💗#im not the girls in the picture-#codeblr#progblr#studyblr#study aesthetic#programming#coding#computer science#manifesting#study motivation#motivateyourself#aesthetic#coquette#dream girl#girl blogger#it girl#pink blog#that girl#law of abundance#law of assumption#affirm#affirmations#master manifestor#10k affirmations
324 notes
·
View notes
Text
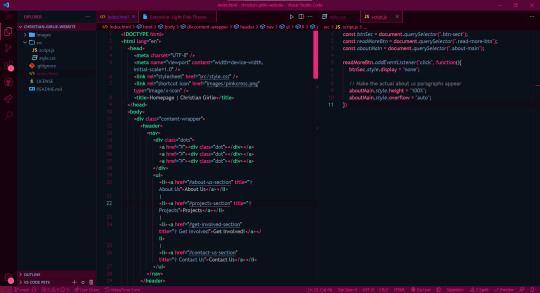
How I pinkify my code editor/IDE!

Continuing on posting about how I making my coding experience more fun, I'll be going to show you what I did to pinkify my:
code editor (VSCode)
IDE (Visual Studio)

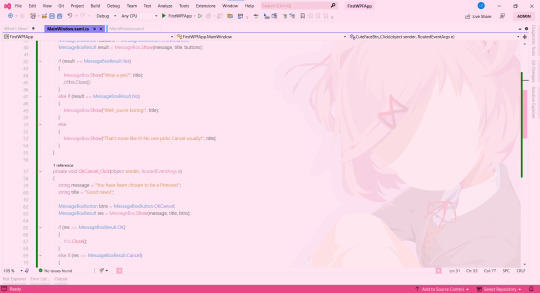
Visual Studio
Theme
So, let's start with Visual Studio because I use that the most because of work! I installed themes to it (here is a post I made on how to install the exact ones I have (install once, comes with lots of themes)) and I changed the fonts!
Best you follow my installation post, as the themes I will list now will be from that exact theme set I installed (called "The Doki Theme"). I'm a fan of Light themes more than the Dark ones for VS:


♡ Natsuki Light (the theme in the pictures + my favourite) ♡ Beatrice ♡ Mai Light ♡ Miia ♡ Mioda Ibuki Light ♡ Nakano Itsuki ♡ Nakano Nino ♡ Ram
Themes 'Beatrice' to 'Ram' have pink in the themes but it's not the main colour of the theme, if that makes sense, but still cool to me so I switch to them every so often! ヾ(^-^)ノ
Fonts
Sometimes I get tired of the monospace font on my code editor. I know it's almost a crime to change the font of your code editor/IDE but I get bored so easily, a well-known trait of mine, and want to spice things up again so I change the font! As well as that, my eyes have a hard time reading the code after a while because of the monospace font! I still sometimes use it though~! (´;ω;`)
But first, for those who don't know how to change the font + font size (if you want also) in Visual Studio:
♡ Toolbar > Tools > Options > Environment > Fonts and Colors > Font
Okay, so I split my chosen fonts so you can pick according to your font style taste~! :
Sans Serif
♡ Bahnschrift SemiLight ♡ Calibri ♡ Gadugi ♡ Segoe UI Semilight ♡ Segoe UI Historic ♡ Yu Gothic
Serif
♡ SimSun
Monospace
♡ Modern ♡ Terminal
That's it for Visual Studio!

Visual Studio Code
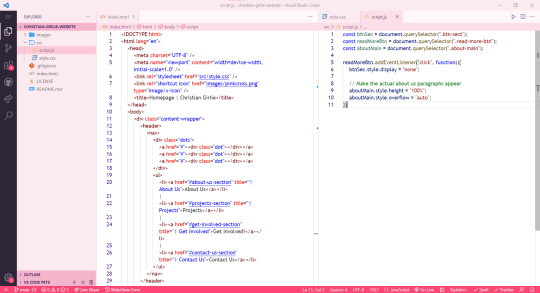
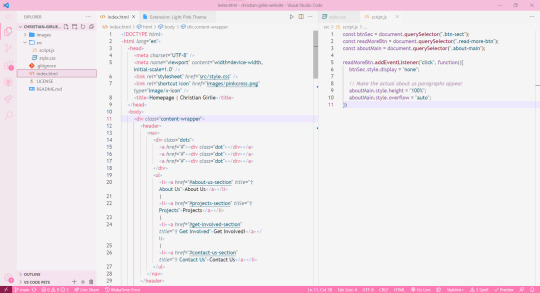
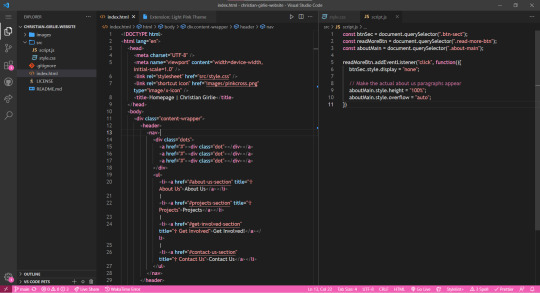
Theme
These are my favourite themes and the first one is the one I am currently using! To learn how to change the theme on VSCode: here. Now my chosen themes:




♡ Cute (no. 1 shown) ♡ Fluffy Theme ♡ Huacat Pink Theme ♡ Light Pink (no. 2 shown) ♡ PinkyBoo ♡ Tinacious Design (Light) from Tinacious Design theme ♡ Dark Pink from Light Pink Theme (no. 4 shown) ♡ Her. ♡ Kawaine Theme ♡ Pink Cat Boo ♡ PinkBlue from PinkBlue Theme ♡ Robot Light Pink (no. 4 shown)
Fonts
The current font I have on VSCode is Trebuchet MS. But the font mentioned before are the ones I used in VSCode as well! To change the font in VSCode:
♡ Settings > type in the search bar 'Font' > Editor: Font Family
That's all!

I hope this was a fun read and helps someone! Make you're coding environment fun! (and pink) 🥰💗
#codeblr#coding#progblr#programming#studying#studyblr#comp sci#codeblr pink girl#codeblr girl goals#pink#pink aesthetic#pinkcore#visual studio code#visual studio#vscode#my resources
212 notes
·
View notes