#character theme page
Explore tagged Tumblr posts
Text

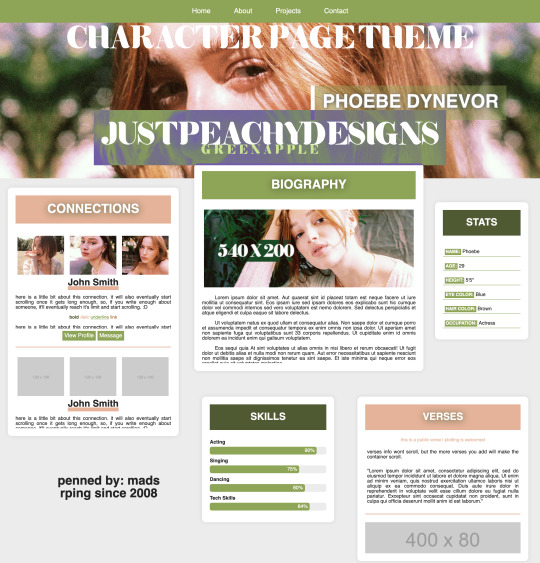
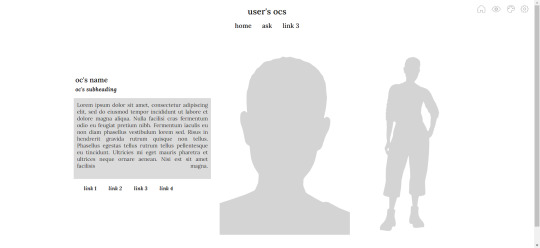
Green Apple Character Page Theme
[ preview ] + [ code ]
This is a Roleplay Character theme page.
The code is on payhip as a 'pay what you want' file. So it's completely free, but if you'd like to donate, it is much appreciated.
This is my first attempt at creating a page after copious amounts of css and html studying, but it's still not perfect, so I hope you find use of it regardless. It is commented in the code to hopefully help you navigate it easier.
Rules:
You are allowed to edit this code to your liking, but you're NOT allowed to redistribute this theme as your own, or in general. Do not remove the credit from the theme. You can move it around, but don't get rid of the link back to my page.
Features:
Header Image - 100% width x 400px height
Navigation Bar
Connections - 120x100 images
Bio - 540x200 image
Verses - 400x80 images
Stats
Skills
I created this code with 'root' styling, so much like main themes, the color customizing can be done at the beginning of the code where you see 'root'. There are elements in the code that are given those colors, so if you change one of the hex codes, it'll change other colors in the theme itself. If you have any questions, feel free to message me.
*whispers* the psd used on the images is this one*
#rph#themehunter#rp theme#character theme page#jpdpage#jpdtheme#jpdre#i'm sorry it's not super responsive in terms of screen resolutions#but this is my first theme ok? I'M JUST A BABY
49 notes
·
View notes
Text



here's a little kaiju art dump as i try and figure out how to draw everyone
#kaiju no. 8#reno ichikawa#soshiro hoshina#kafka hibino#kikoru shinomiya#fanart#digital art#shart from the heart#sketch pages are messy as HELL but probably not gonna do any clean up ever#thought i'd share#trying to give ichikawa some icy looking hair to fit his theme#hope he still .. looks? like his character?
1K notes
·
View notes
Text



XOXO - RPG THEME SET - 1k SPECIAL !!!
This theme set is completely free. It is a special thank you for 1k followers. Please support me and my work by liking and reblogging this post!
[ BLOG THEME INFORMATION ]
Option between 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes (11px - 13px)
Two Custom Header Links
Two Dropdown Links with unlimited link options
Dropdown Links are optional
Fully supports NPF (beta editor) posts.
The theme adjusts to different screen sizes.
Visible Source Link & Scroll to top button.
A lot of the design can be changed in the editing panel. Everything else is explained in the code.
Sidebar Boxes for: Welcome, Events, Admins, Quick Links and Schedule
Quick RPG Information on the header (Member & Application count, short rp information and Plot description)
Disclaimer and further blog information in the footer.
Sticky Sidebar
Footer can be turned off.
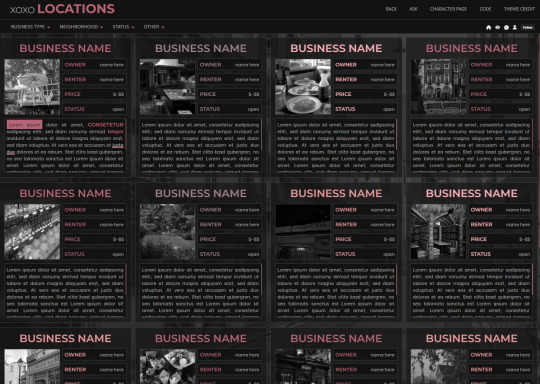
[ LOCATION PAGE ]
The Page does not contain any javascript (100% java free)
Comes in 2 versions (with and without filters)
Location picture sizes are 130 x 130. They will resize automatically.
Option for a background picture.
3 Custom Links
All colors can be easily edited on top of the css code
The theme will resize to different screen sizes.
Custom accent colors (explanation in the code)
[ CHARACTER PAGE ]
The Page does not contain any javascript (100% java free)
Comes in 2 versions (with and without filters)
Character picture sizes are 155 x 150. They will resize automatically.
Option for a background picture.
3 Custom Links
All colors can be easily edited on top of the css code
The theme will resize to different screen sizes.
Character boxes have custom links.
Custom accent colors (explanation in the code)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Blog Theme Preview + Page Preview Links + All Codes Location Page Preview + All Codes Character Page Preview + All Codes All codes (without preview)
#rpg theme#rp theme#free theme#non contained theme#character page#location page#page theme#rph#rpc#rp resources
694 notes
·
View notes
Text

i've been completely charmed by witch hat atelier♡
(art prints)
#witch hat atelier#guys... i had been meaning to read this for so long and i'm so mad that it took me forever to start#but omg i'm SO glad to be finally here now😭😭😭💖💖💖#this story is so special😭😭🥺🥺 i love everything about it so much#found family+queer+fantasy are my top 3 story themes ever it's like this manga was made for me... plus the old fairytale art style omg#every page is stunning... genuinely some of the most beautiful art i've seen in my life#consistently spectacular composition & gorgeous character design throughout the entire thing it's so amazing#shirahama kamome is incredible the work she's doing here is seriously amazing on every level#the story is so good and deep and heartfelt and the bond between the 6 main characters is my favorite thing ever😭 that's a family!!!!!!#it's a masterpiece i'm so serious please go buy it and read it. if you like the same things as me you're going to love it#i'm so excited to see where the story goes next and to watch the anime next year🥹🥹#witch hat atelier fanart#qifrey#coco#qifrey witch hat atelier#coco witch hat atelier#wha#wha fanart#illo#illustration#artists on tumblr#green#blue#atelier of witch hat
628 notes
·
View notes
Text










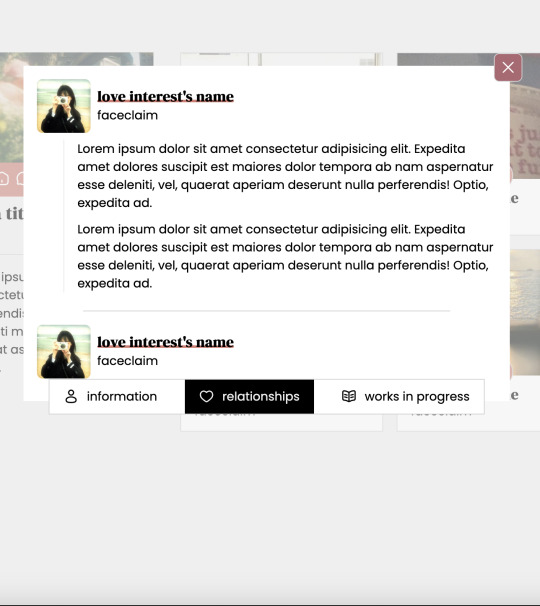
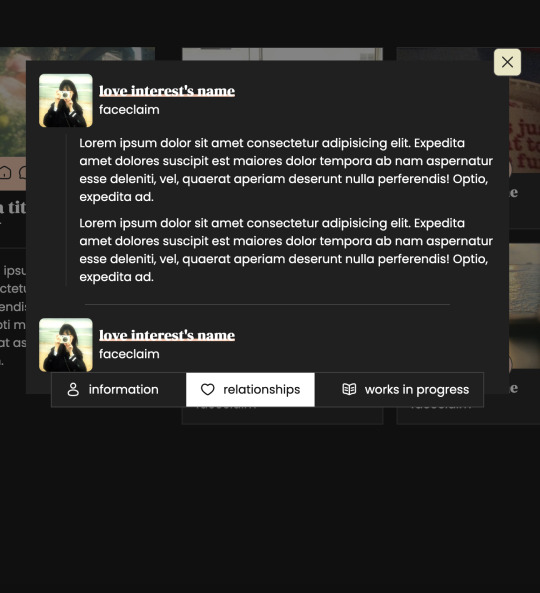
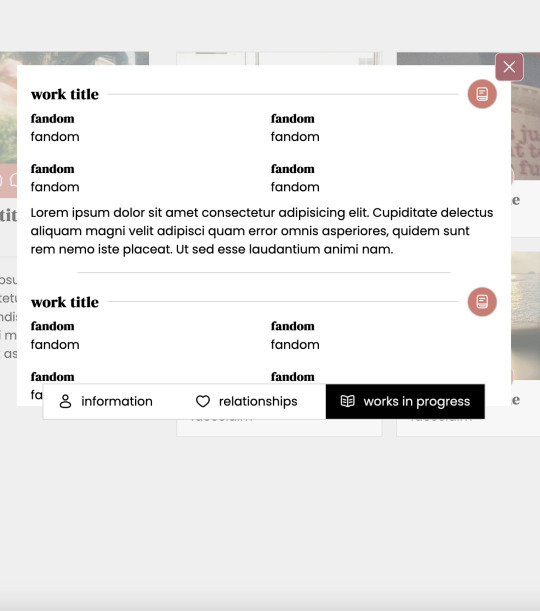
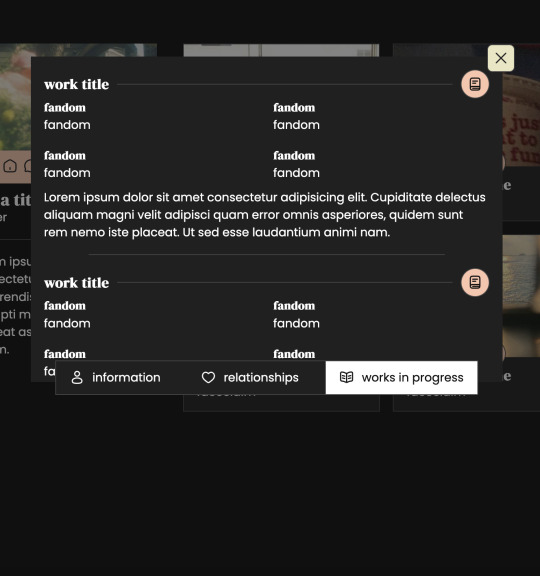
jaehuin: a character page with modals and tabs by pouthongwon
preview / code
features - dark/light mode. just press on the toggle to switch between them - four standard links (home, ask, archive, and dashboard), plus five custom links in an extra sidebar - a modal for each character with three tabs containing a character's biography, relationships, and works they're in
note: there are comments in the code with instructions on how to enable javascript. alongside my usual credits.
317 notes
·
View notes
Text



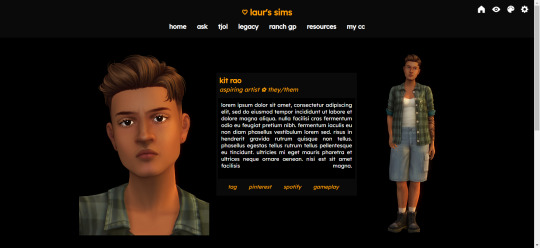
sims character page code
hii, ages ago i made a simple but customisable character page to try and get the hang of html and css, so i thought i'd release it. all of the instructions are within the code! the code will look like the first pic when you put it in your page but you can play around with it to get different looks. i tried to make it as beginner friendly as possible so even if you have no code knowledge you should be able to follow it :) but if not, don't hesitate to send me an ask!
preview | download code
#ts4#page theme#character page#code#you can also use this if you're not a sims blog i guess lol#hope it all makes sense#i'm notoriously bad at explaining things#if you use it please let me know i would love to see it in action :)<#posting this from my phone hope it looks ok
1K notes
·
View notes
Text

[🚧 WIP] Pet him. With me here, it's safe.
#destiny#destiny 2#destiny the game#my art#wip#osiris#baby birb osiris 🥺#felwinter#lord felwinter#thank you all for the cool requests!!#actually i liked so many that i decided to do a few pages divided by characters and themes 👀#so stay tuned!#traditional art
240 notes
·
View notes
Text
Genuinely I think at least 80% of fandom toxicity would vanish overnight if people stopped seeing shipping as the primary way of engaging with media.
I would also personally have more fun and that is the real issue here.
#few things are as frustrating as#Looking up a new thing that just left a huge impact on you#And wanting to find others who feel the same#And all the results for pages and pages are just art and imagines of two characters making heart eyes at each other over coffee#Good luck finding any writing or theme analysis that doesn’t center sexual/romantic tension#Whether it’s there or not#Obligatory I’m aroace and don’t like romance#Because apparently my opinions and taste only count#if there’s something fundamentally different about my being
255 notes
·
View notes
Text

CHARACTER SHEET - parchment/medieval style profile page for neocities/nekoweb

LIVE PREVIEW
FREE DOWNLOAD

FOLLOW NUMBPILLED ON KO-FI
#old web graphics#css#cybercore#html css#html#htmlcoding#web graphics#web resources#neocities#neocities template#blog theme#tumblr themes#blog resources#editing resources#rp resources#rp theme#rp template#page decor#themes#theme#neocities graphics#neocities theme#neocities themes#web development#early web#web weaving#webdesign#webdevelopment#tools#character template
36 notes
·
View notes
Text


Hijoushoku to Gochisou / A Feast of Emergency Rations


Mayonaka no Waltz / Midnight Waltz
Nagabe
#Nagabe#asd#Manga comp#Idk how do i tag this. Just pages that resonated. I need to make a bird fursona asap now#The white king was also very good. The themes and situations unique to their circumstances are super interesting.#No reflection vampire. zoo lion king outcast. etc living a lie…….#The midnight waltz metaphor for ‘let’s just pretend we don’t think they’re weird to spare them’ autism is soooo#Though now that i read the anthology i also am more conflicted on nagabe than ever… I should have known when i#skimmed Wizdoms… i hear monotone blue is super good tho?#Hesitated on putting the ‘who says i don’t know love? Unlike humans i don’t need to give names to things’ white king bit in but nahh#Feast of emergency rations is rotating in my brain like rotisserie chicken btw. I love them?? Might make fanart#Anyways yeah. Just bits that drive the ‘nonhuman characters and why autistic ppl resonate’ point home
122 notes
·
View notes
Text

Tiny Sakura is over the moon rn.
I’ve been seeing a bunch of mlp redesigns and realised it’s been a loooong time since I drew (or even thought of) this particular fandom. So here’s a couple of my favs, probably the first non canon ship I ever had 😂
Art only allowed for personal use ie. phone/laptop wallpapers.
Do not repost or upload. Reblogs are always appreciated.
#king sombra#nightmare moon#Princess Luna#mlp g4#mlp redesign#kinda?#I cannot tell you how many pages of Luna I have in my old sketchbooks#she’s everywhere 😂#she also started my love of moon themed characters#which indirectly led to my love of moon knight and a bunch of others#I will say I find shadow powers super overrated#this is the only exception for a few reasons#my little pony
34 notes
·
View notes
Text

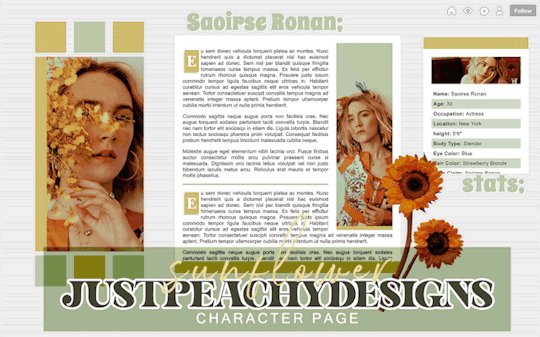
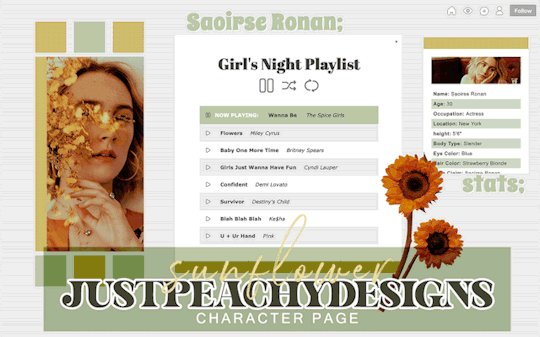
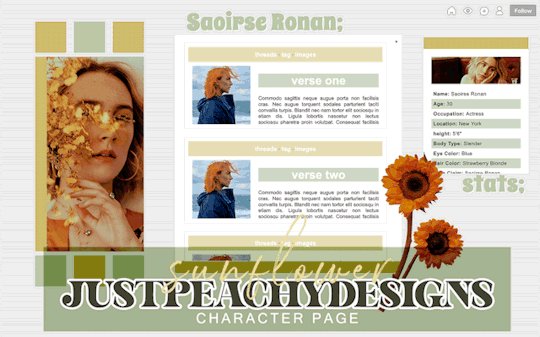
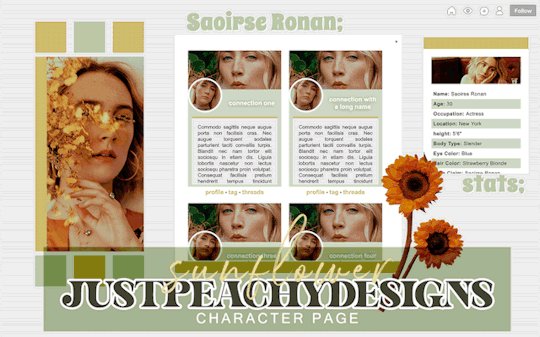
Sunflower Character Page Theme
[ preview ] + [ code ]
Rules:
You are allowed to edit this code to your liking, but you're NOT allowed to redistribute this theme as your own, or in general. Do not remove the credit from the theme. You can move it around, but don't get rid of the link back to my page.
Features:
Bio Section & Stats Section
3 javascript free pop ups + 3 other navigation links
I created this code with 'root' styling, so much like main themes, the color customizing can be done at the beginning of the code where you see 'root'. There are elements in the code that are given those colors, so if you change one of the hex codes, it'll change other colors in the theme itself. If you have any questions, feel free to message me. It is heavily commented, so hopefully it's easy to understand.
credits here
image sizes under the cut -
Main Sidebar - 250 x 500
Bio - 145 x 470
Stats - 230 x 70
PNG is 500 px tall. It'll auto resize.
Verses - 150 x 150
Connection Header - 240 x 100
Connection Icon - 80 x 80
#theme hunter#character page#rp resources#rph#rp theme#character theme#jpdre#jpdfreect#jpdtheme#jpdfreec
174 notes
·
View notes
Text
#mdzs#wei wuxian#lan wangji#jiang cheng#nie mingjue#jin guangyao#lan xichen#wen ning#su she#jin ling#yanyan polls#several characters excluded because i think it would suck to argue with them online no matter what. there is simply no path to victory#if you debate wwx you're guaranteed to win. because eventually all the ppl who hate him dogpile him and side with you by default#eventually someone digs up the 200-page callout doc someone wrote about wwx 3 years ago. and then it's joever for him#they mass-report wwx until his twitter gets deleted. and it feels bad but i guess you won?#perils of mob rule i guess...central mdzs theme...#in this universe jiang cheng contributes to like 40% of the posts on r/copypasta. he wrote the navy seals copypasta 100% unironically#the only social media jiggy has is tied to his professional career...he can't be a bitch on main....#you can debate su minshan easily because lwj's stan army already hates him#and chances are he'll behave badly enough in your argument that the stan army will have plenty of material to cancel him with
66 notes
·
View notes
Text


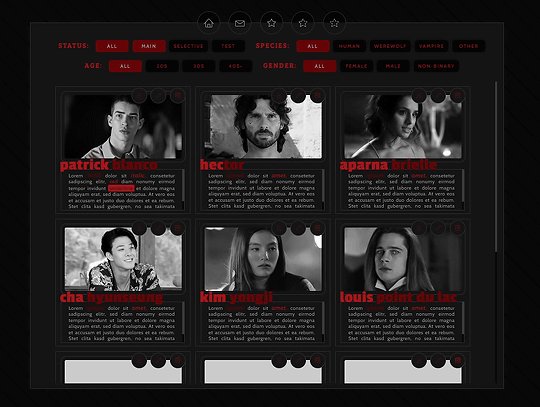
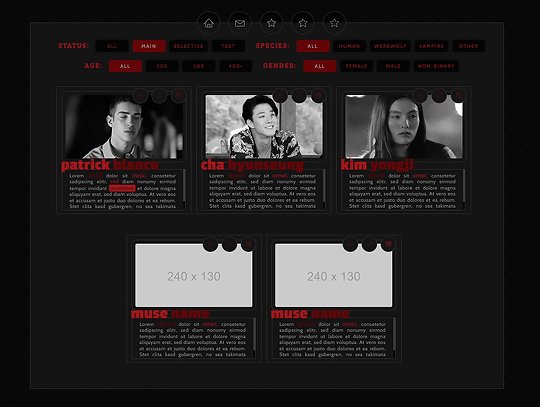
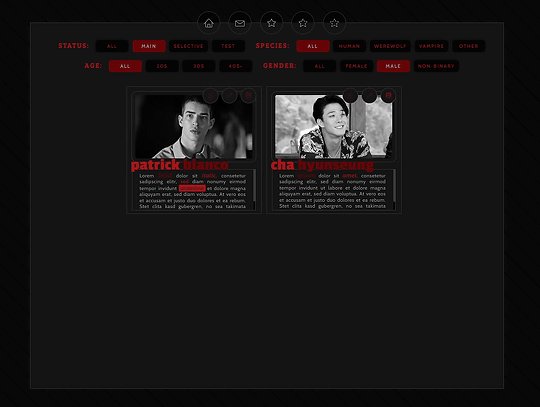
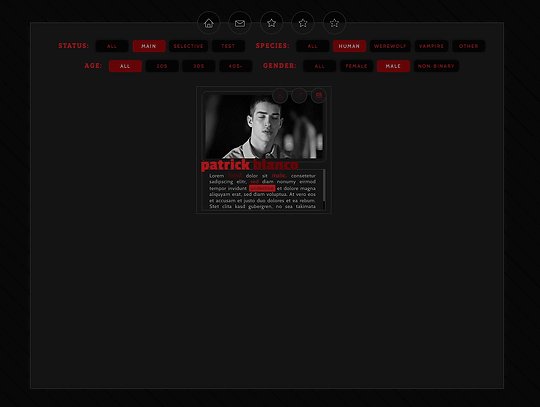
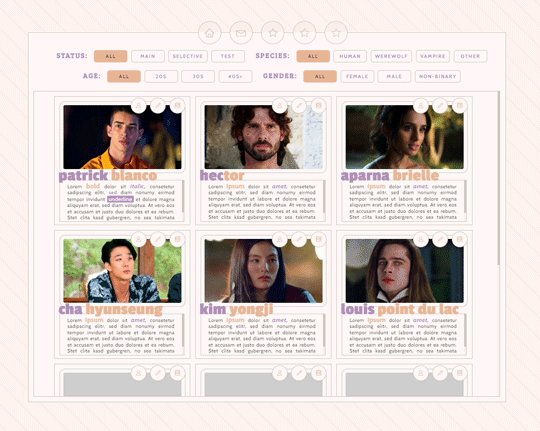
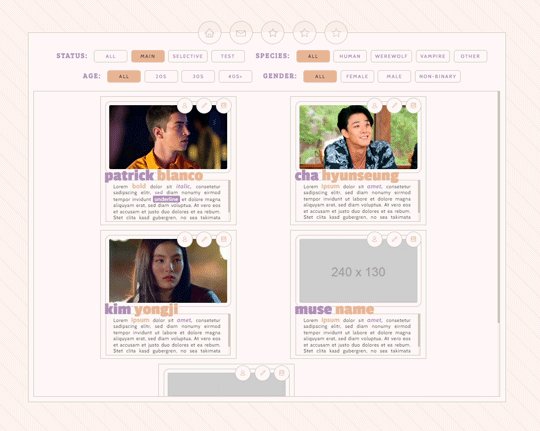
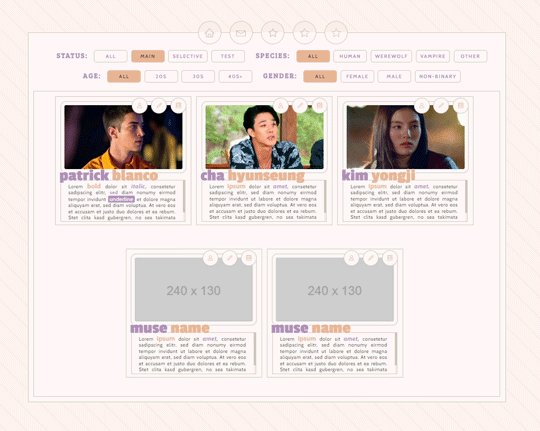
FEVER- MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking and reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
You can add as many muses as you want.
The theme is very responsive.
All colors and effects are easy editable. The sizes of the muse boxes are easily changeable as well. The theme is very responsive.
Comes in two Versions: one with filters and one version without filters.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
If you run into troubles with editing the filters, feel free to send me a message.
Click the source link to be redirected to the preview and the code!
#free theme#rp theme#page theme#character page#multimuse page theme#muse page theme#muse page#rpc#rph
2K notes
·
View notes
Text

2023 reads
The Spider And Her Demons
YA Australian urban fantasy/horror
about a Malaysian-Chinese girl who’s half spider-demon, just trying to keep her head down and survive high school
when she accidentally kills and eats a man in front of the most popular girl at school, they strike up a strange friendship and she starts to learn more about herself and the supernatural world
aroacespec/sapphic ish
#The Spider And Her Demons#Sydney Khoo#loveozya#aroaessidhe 2023 reads#you give me a teenage girl with giant hair spider legs who scuttles across her bedroom wall on page 3#and then eats a man and i am already sold.#also aus books are always so familiar compared to US books :)#and yes sexuality stuff is ambiguous but basically: a bunch of discussion on relationship hierachies (ie friendship equally/more important)#themes of feeling unlovable bc you're different and different forms of love#multiple times the MC says she has no interest in dating or relationships and also is touch (and maybe sex) repulsed#- but of course that Also has to do with the whole Being A Monster thing#and it definitely shows some kind of attraction to dior - ie looking at her lips/bare skin; blushing; etc#and ends on sort of hand kiss / 'is this something??' vibes#I asked the author and they said they see them as QPR / platonic soulmates but are not at the point where they would know what to call it#which makes total sense to me!#the part of me who wants more obvious aroace YA wishes it was a little more specific#but also I DO love ambiguity and I think it wouldn't be true to the characters#who are clearly not even ready to start figuring that stuff out.#and also. aroacespec sapphics is like. also something i want#also like. I think it's reductive to assume just because 'looks at lips' is a common allo attraction trope....doesn't necessarily mean#it has to be that. yknow.#anyway. i loved it a lot.#gross spidergirl (affectionate)......#also dior is such an interesting and complex character. like another book could have made her nicer or less fucked up
213 notes
·
View notes
Text


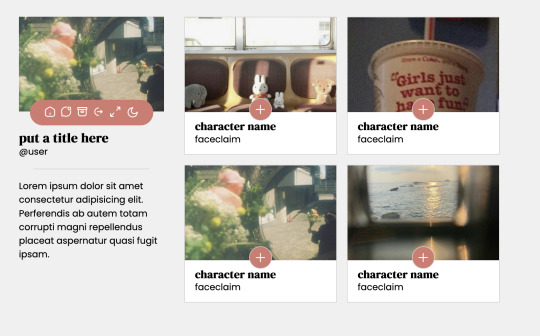
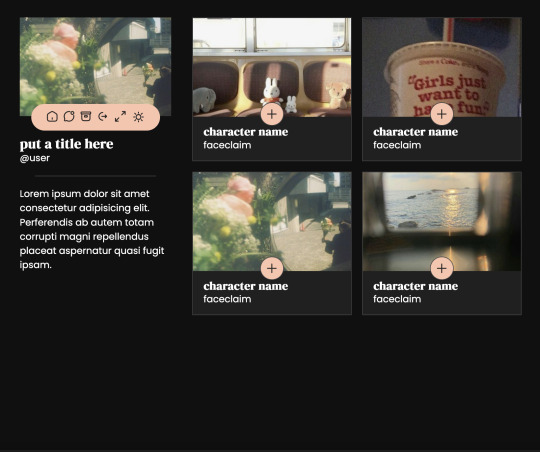
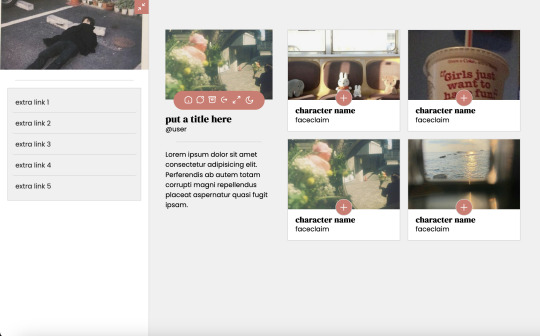
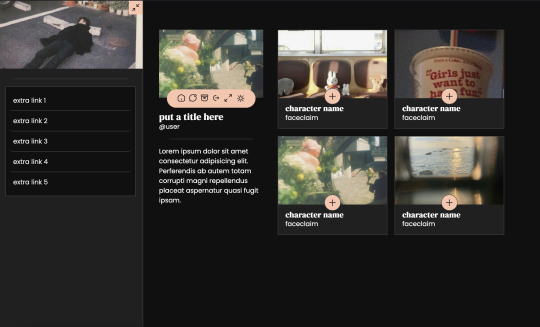
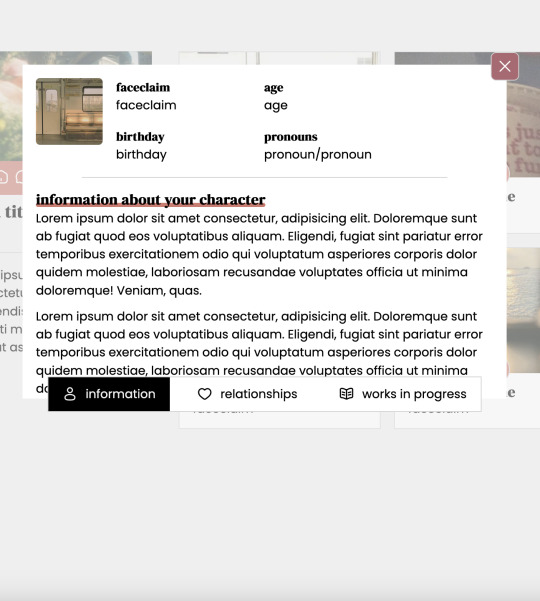
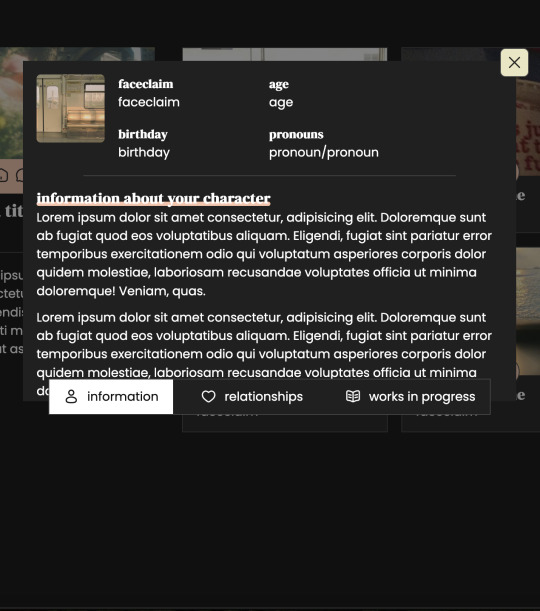
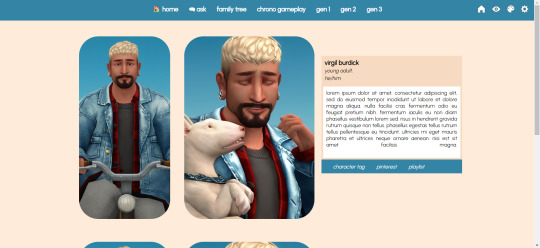
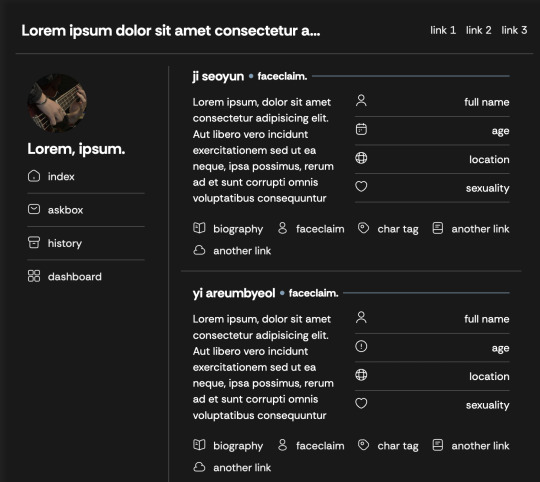
aryu (revamp): a character page by pouthongwon
preview (light & dark) / code
(remake of this page, which has been retired for a while now)
features: - a header with a long title and three custom links - a sticky sidebar with a sidebar image, short title, and home, askbox, archive, and dashboard links - character boxes with a name, biography and stats that scroll, and an unlimited amount of links
#themehunter#theme hunter#supportcontentcreators#character page#character pages#pages on tumblr#tag: my codes
515 notes
·
View notes