#cdn solutions
Explore tagged Tumblr posts
Text
Sify's CDN Services in India: Delivering Fast, Reliable Content at Scale
In the age of digital transformation, fast and reliable content delivery is crucial for businesses to stay competitive. Sify’s Content Delivery Network (CDN) services in India offer a comprehensive solution that enables businesses to distribute their digital content with speed, security, and efficiency. Whether it’s streaming video, delivering web content, or ensuring seamless user experiences across devices, Sify’s CDN services are designed to meet the growing demands of modern enterprises.
Optimized Content Delivery Across India
India’s diverse geography and internet infrastructure require a robust network to deliver content consistently across the country. Sify’s CDN leverages its extensive data center and network infrastructure to create a highly optimized content delivery platform. By distributing content through strategically located servers across India, Sify reduces latency and ensures that end-users receive content faster, regardless of their location.
This geographically distributed network of servers caches content closer to users, improving download speeds and reducing page load times for websites and applications. This is especially important for industries like e-commerce, entertainment, and online education, where a delay of even a few seconds can lead to user dissatisfaction.
High Performance with Low Latency
Sify’s CDN services are built for high performance. Whether it’s for live streaming, on-demand video, or large file downloads, Sify’s CDN ensures that content reaches users with minimal delay. By routing content through the most efficient paths and leveraging load balancing, Sify minimizes latency, ensuring a smooth and uninterrupted user experience.
For businesses that rely on real-time data delivery, such as financial services, gaming, and media companies, this low-latency performance is critical. Sify’s CDN infrastructure ensures that content is delivered quickly and reliably, regardless of spikes in traffic or geographical distance from the server.
Scalability for Growing Business Needs
As businesses grow and digital content consumption increases, the need for scalable infrastructure becomes essential. Sify’s CDN services are designed to scale effortlessly, accommodating increased traffic and content demands without compromising performance. Whether a business is launching a global marketing campaign, hosting a high-profile virtual event, or experiencing seasonal traffic spikes, Sify’s CDN can handle the load seamlessly.
By offering elastic scalability, Sify ensures that businesses only pay for the resources they use, providing a cost-effective solution for content delivery.
Secure Content Delivery
Security is a top priority for businesses in today’s digital landscape. Sify’s CDN services offer built-in security features to protect content from cyber threats, such as Distributed Denial of Service (DDoS) attacks, data breaches, and unauthorized access. With advanced encryption, token authentication, and secure socket layer (SSL) certificates, Sify ensures that content is delivered securely and is protected from malicious actors.
Additionally, Sify’s CDN supports secure delivery for both static and dynamic content, safeguarding businesses from vulnerabilities at every stage of the content delivery process.
Video Streaming and OTT Optimization
Video content has become a dominant form of digital engagement, and Sify’s CDN services are optimized to handle the complexities of video streaming. Whether businesses are delivering live broadcasts, video-on-demand, or over-the-top (OTT) content, Sify’s CDN ensures smooth playback with minimal buffering and high-quality resolution.
The CDN is designed to handle high-bandwidth requirements and large audiences, making it an ideal solution for media companies, OTT platforms, and content creators looking to deliver superior video experiences across devices.
Analytics and Real-Time Monitoring
Sify’s CDN services provide businesses with real-time analytics and insights, enabling them to monitor content delivery performance and make data-driven decisions. Businesses can track metrics such as bandwidth usage, content consumption patterns, and traffic spikes to optimize their content strategy. This level of visibility ensures that businesses can fine-tune their digital experiences and ensure consistent performance across all touchpoints.
Seamless Integration with Cloud and Hybrid Environments
In today’s hybrid IT environments, seamless integration between cloud services and on-premises infrastructure is essential. Sify’s CDN services are designed to integrate with cloud platforms and hybrid environments, allowing businesses to manage their content delivery across multiple platforms effortlessly. Whether businesses are using public clouds, private data centers, or hybrid setups, Sify’s CDN provides flexibility and reliability for delivering content at scale.
Expertise and Support
With decades of experience in managing large-scale IT infrastructure, Sify brings a wealth of expertise to its CDN services. The company’s team of experts works closely with businesses to understand their specific content delivery needs and provide tailored solutions. From onboarding and configuration to ongoing support, Sify ensures that businesses have the resources and guidance they need to maximize the benefits of its CDN services.
0 notes
Text
GITEX Global 2023: Exploring CDN Solutions Digital Future
CDN Solutions Group, a reputed IT Solutions Provider that has been acclaimed as one of the best custom software development companies on Good Firms, clutch. co, app Futura, etc. In 23 years, we have successfully delivered more than 2200 projects worldwide and we are happy to let you all know that 80-85 % are our repeat clients which makes us a client-driven IT Company.
Gitex 2023 will become the most important IT exhibition in the U.A.E region. It will showcase innovative products worldwide. This year, GITEX is gathering promising startups to showcase their impressive innovations to international investors. Topics include cybersecurity and quantum computing.
The Gulf Information Technology Exhibition (GITEX) will take place at the Dubai World Trade Center from 16th to 20th October, 2023.

#GITEX Global 2022#Gulf Information Technology Exhibition#GITEX North Star#Dubai Exhibition registration#Tech Company in Gitex Dubai#Software Company in Gitex Exhibition#CDN Solutions
0 notes
Text
10 Best VPS Hosting Providers
New Post has been published on https://thedigitalinsider.com/10-best-vps-hosting-providers/
10 Best VPS Hosting Providers
If you’re looking to upgrade from your shared hosting plan to a VPS (Virtual Private Server) package, chances are your website is starting to do traffic numbers that exceed the capacity of your current plan. So, first, congrats! Now, it’s time to choose a VPS provider and this is the only guide you’ll need!
I like to call VPS hosting “the poor man’s dedicated hosting” – basically, with a VPS plan, you get to enjoy the perks of dedicated hosting – resources reserved just for you, exceptional scalability, exclusive IPs, you name it – for just a few dollars per month more than what you’re used to with a shared plan.
However, like shared hosting, VPS is also incredibly common and thanks to the thousands of hosting providers on the market, your options can be overwhelming. But you don’t have to worry, that’s what this guide is for.
We’ll expand on how VPS hosting works, who should consider buying a VPS hosting plan, and then show you the 10 very best VPS hosting providers in 2024 and the qualities that make each provider stand out in the market. At the end of this guide, you’ll be armed with all the necessary info to zero in on the VPS provider just for you.
10 Best VPS Hosting Providers At A Glance
Hostinger
BlueHost
ScalaHosting
A2Hosting
Ultahost
Stablehost
Verpex
DreamHost
HostGator
IONOS
What Is VPS Hosting and How Does It Work?
VPS (Virtual Private Server) hosting combines the best of both worlds of shared hosting and dedicated hosting. In a VPS hosting environment, you still share a physical server with other websites, however, using virtualization technology, the physical server is ‘split’ into several virtual machines or servers, each with its own dedicated amount of resources – RAM, storage, CPU.
When you pay for a VPS hosting plan, the entirety of the virtual server’s resources are dedicated to your website. Each virtual server acts as a completely independent machine and can have different operating systems, storage space, etc., even though they are all on the same physical server.
A key difference between VPS hosting and shared hosting is there are usually far less websites hosted in a VPS environment (typically 5-20) on one server than in a shared plan where hundreds of websites share one server.
So when you really think about it, a VPS hosting plan is actually a form of ‘dedicated hosting’ only that you still share the same physical server. VPS hosting also gives website owners benefits like dedicated IPs – each virtual server can have its own IP address, shielding you from the consequences of your neighbors being flagged by search engines.
Who Is VPS Hosting For?
VPS hosting is the most popular kind of hosting for websites looking to upgrade from their shared hosting plan. If your website’s traffic is growing rapidly and you’re having more frequent disruptions, it may be time for a VPS hosting plan.
The virtualization technology that powers VPS hosting also makes it incredibly scalable. Many hosting providers allow you to adjust the amount of resources you want per time, hence VPS hosting makes a lot of sense for websites that experience traffic spikes often – e.g: eCommerce stores during seasonal sales and discount holidays.
VPS hosting is also more secure than shared hosting. Each virtual server is independent of the others, hence, attacks on one website will not affect your own website. This makes VPS hosting great for websites that need premium security – websites and databases that store sensitive customer data.
The 10 Best VPS Hosting Providers in 2024
Decided that a VPS plan is right for you? Ready to see our list of the very best VPS hosting providers? Let’s dive right in!
With Hostinger’s most basic VPS plan starting at $4.99/month, the provider gives most others a run for their money. Hostinger offers four VPS hosting packages KVM 1, KVM 2, KVM 4, and KVM 8 giving you 1-8 vCPUs, 4-32 GB RAM, 50-400 GB high-performance NVMe storage, and between 4-32 GB of bandwidth.
Every VPS plan with Hostinger promises premium performance with AMD processors and their KVM virtualization ensures that the hardware resources allocated to you are exclusively yours. Hostinger’s servers also peak at a record speed of 300 megabytes per second, making them excellent for resource-demanding tasks like gaming and streaming.
Backups of your website are taken weekly and should you encounter any errors, you can easily restore your website to a previous version. Hostinger’s VPS plans also allow you to choose the operating system you want to use as well as your control panel, giving you even more customization options.
A built-in firewall comes with all VPS plans for excellent DDoS protection. And what’s more? Hostinger allows you to upgrade your plans to a higher tier easily as your website grows.
One unique feature that comes with Hostinger’s VPS plans is the built-in AI assistant that guides you through most tasks when setting up and managing your VPS account. You also get 1-click installs on the most popular OSs, control panels, and applications.
And finally, in terms of server footprint, Hostinger’s servers are spread across Asia, Europe, North America, and South America ensuring your website performs superbly wherever your target audience is. In my Hostinger review, the host’s servers responded in an impressive 243 ms and had a 30-day uptime of 100%.
Here’s why you should choose Hostinger:
Their VPS plans are some of the most affordable
You get access to their AI assistant
1-click installs for popular software
Backups ensure website security
Exceptionally scalable plans
If you perform resource-demanding activities
Overall, if you are looking for a VPS plan on a budget that still delivers with premium features, Hostinger is your best bet!
Read Review →
Visit Hostinger →
2. BlueHost (Best pre-purchase support)
BlueHost is another well-known name in the hosting industry and is up there amongst the horde of VPS providers. BlueHost provides just three VPS hosting packages STANDARD, ENHANCED, and ULTIMATE, giving you between 2-8GB RAM, 120-240 SSD storage, and unmetered bandwidth on all plans.
With BlueHost’s VPS plans, you can host as many domain names as you want, have access to their signature VPS dashboard to manage your plans, all the while being backed by their 24/7 VPS-specialized support portal.
With your single BlueHost account you can manage your VPS plans as well as other services like shared and dedicated hosting, as you please. You are also granted root access and can create passwords for specific access to different environments in your servers. One thing I like about BlueHost’s VPS plans in particular is even before you pay for a package, you can reach out to their customer support agents via chat or phone call and get the best recommendations for your website.
In my BlueHost review, the host’s servers responded in 400 ms which is decent but not the most impressive. However, their 99.9% uptime guarantee is rock-solid.
Here’s why you should choose BlueHost:
BlueHost is especially great for WordPress websites
Website essentials are provided for free
They offer many useful complementary services
BlueHost is very beginner-friendly
They boast excellent uptime
If your website is built on WordPress, then BlueHost may just be the best host for you.
Read Review →
Visit BlueHost →
3. ScalaHosting (Best custom VPS plans)
The ability to create custom plans just for you and your website is one feature I like to see and Scalahosting’s VPS plans are a cocktail of such great features. The host offers four VPS hosting packages Build 1, Build 2, Build 3, and Build 4, with Build 1 starting at $29.95/month.
You get 2-12 CPU cores, 4-24 GB RAM, 50-200 GB NVMe SSD storage, automatic backups, and unmetered bandwidth on all plans. And my favorite feature – Scalahosting allows you to build a custom VPS plan by setting the number of cores, amount of RAM, and storage you need.
Once you pay for one of their VPS plans, you have access to their support agents 24/7 via live chat or support ticket. What’s more? Migrating your website to Scalahosting is free of charge. They are also one of the very few hosts to offer an unconditional anytime money-back guarantee.
Managing your VPS plans and website in general is super easy with SPanel – Scalahosting’s native control panel. The provider also takes your security seriously – you get a free SSL certificate, their SShield firewall, powerful caching for faster website load speeds, remote daily backups, and anti-spam protection.
Scalahosting’s VPS plans are also especially great for developers giving you access to staging tools, tweak your PHP versions, web servers managers, a NodeJS manager, easy CloudFlare integration, and over 400 1-click installs, through SPanel.
Here’s why you should choose Scalahosting:
Allows you to create custom plans
Exceptionally developer-friendly
SPanel is very easy to use and highly functional
Offer free website migrations
Anytime money back guarantee is unmatched
Choose Scalahosting if you want to be able to scale your resources at your own pace or if you are a web developer.
Read Review →
Visit Scalahosting →
4. A2Hosting (Best high-performance host)
A2Hosting is one of the most impressive VPS hosts on the market both in terms of performance and out-of-the-box features. They offer six managed VPS plans – three with their high-performance servers and three with the signature Turbo servers.
With these plans, you can get between 4-32 GB of RAM, 150-500 GB SSD or NVMe SSD storage, 2-8 CPU cores, and 2-4 TB data transfer. Their most basic VPS plan starts at $35.99/month while their Turbo basic plan starts at $54.99/month.
Some of the hosting goodies you get out-of-the-box – 24/7/365 support, free website migration by A2Hosting’s agents, free SSL certificates, the Imunify360 Security Suite, CloudLinux OS, and cPanel.
With A2Hosting’s managed VPS plans, the provider takes care of most of your website’s maintenance, sets up your security, and performance tweaks. You also get a free dedicated IP address that’s unique to your virtual server, ensuring a unique identity in the eyes of search engines.
A2Hosting’s unmanaged VPS plans are tuned for developers who are comfortable with code and want strong root access to customize their servers fully. In my A2Hosting review, the provider’s servers responded in an excellent 102 ms and also held up to their 99.9% guarantee proving their incredible performance.
Here’s why you should choose A2Hosting:
Very powerful servers
A2Hosting provides multi-channel support
They provide a custom control panel for WordPress
A2Hosting’s Turbo plans promise exceptional speed
Free features out-of-the-box
A2Hosting allows you to configure server locations.
Choose A2Hosting if you want high-performance servers and the most free features out-of-the-box.
Read Review →
Visit A2Hosting →
5. Ultahost (Best collaboration feature)
Ultahost is another provider that offers very affordable VPS hosting plans with their most basic VPS BASIC starting at $5.5/month. You get between 1-4 CPU cores, 1-6 GB RAM, 30-100 GB SSD NVMe storage, and a dedicated IP address on each plan.
Their VPS plans are categorized by the control panel you decide to use – Hestia & CyberPanel, Plesk and cPanel. And when setting up your plan, you can choose between 7 popular operating systems for your convenience.
On each of Ultahost’s VPS plans, you get unmetered bandwidth, a dedicated firewall, free backups, free SSL certificates, an IP whitelisting feature, their auto healing servers, the BitNinja Security suite, free website transfers, and a free CDN pre-installed. Your website data is also stored on SSD NVMe drives ensuring premium performance and you also get full root access for server-level configurations.
Another great feature that comes with Ultahost’s VPS plans is its team collaboration portal – you can conveniently share limited or full access to your VPS servers or applications among your team team members to enhance productivity and seamless workflow.
In terms of support, Ultahost connects you with its agents via live chat, an active community of customers and experts, an extensive knowledgebase, and a ticketing system. In my Ultahost review, the provider’s servers started sending data back in an impressive 128 ms, proving their high-speed performance.
Here’s why you should choose Ultahost:
Their plans are very affordable
Backups are free unlike many other providers
They offer Node.JS socket
Several operating system options
Unique team collaboration feature
Extensive support portals
Choose Ultahost if you want to grant other team members access to your server with specific roles.
Read Review →
Visit Ultahost →
Stablehost is another decent VPS host and provides only unmanaged VPS hosting split into five tiers. Their most basic plan VZ 1GB starts out at $10.95/month making them quite affordable.
You get between 1-16 of RAM, 1-8 CPU cores, 40-300 GB of storage, and 2-16 TB of data transfer across their plans. Stablehost’s SSD storage disks promise high performance and on each VPS plan, you are guaranteed level 3 customer support from trained agents.
With Stablehost’s VPS plans you are in charge of installing your own operating system. What’s more? You don’t get a control panel built-in, but you do get a VPS control panel that allows you to tweak your VPS package. To get cPanel, you’ll have to purchase their management add-ons which include a WHM/cPanel license.
All Stablehost’s VPS plans also come with SSH and full-root access giving you complete control over how you tweak your virtual server. If you are just getting into VPS hosting and are not code-savvy, Stablehost is probably not for you. However, if you are a web dev who wants command-line-level access, then you’d feel right at home.
In my Stablehost review, the web host’s servers sent the first byte of data in 300 ms which is dancing right on the line between ‘quick’ and ‘could be better’.
Here’s why you should choose Stablehost:
Gives you total control over your servers
No server setup fees included
Straight-to-the-point VPS packages
High-level customer support
Choose Stablehost if you want complete control over your servers – setup, security, management, control panel, etc. – as all their plans are unmanaged.
Read Review →
Visit StableHost →
Founded in 2018, Verpex is one of the new kids on the block, but their VPS hosting packages prove you can do great stuff in little time. Verpex offers managed and unmanaged VPS plans for Linux-based servers and Windows-based servers with their most basic managed Linux server starting at $23.4/month.
You get between 4-16 GB of RAM, 80-320 GB of SSD storage, and 2-8 Xeon CPU cores. And on every package, you enjoy high-performance NVMe disks, unmetered traffic, access to cPanel/WHM, and free daily backups.
Once you buy one of Verpex’s VPS plans, you have dedicated support agents who you can reach out to 24/7 via live chat and email. Their support will also give you a free consultation to help you choose the best hosting type and tier for your website.
Some of the other features you get include a free SSL and built-in firewalls for your website. You can also choose between cPanel, Plesk, or DirectAdmin for your account management. Daily backups ensure your website’s most recent data is stored so you can easily reverse changes to these restore points.
If there’s one other thing that makes Verpex stand out, it’s their server footprint. Their servers are spread across 12 data centers around the world, giving your website excellent performance to global users. In my Verpex review, the host’s servers responded in 400 ms which wasn’t as impressive as I expected but still decent overall.
Here’s why you should choose Verpex:
Wide server footprint guarantees excellent performance
Offers managed and unmanaged for Linux and Windows
High-performance NVMe on all plans
Free website migration and consultation
Provides daily backups
Choose Verpex, especially if you are targeting a global audience for your business.
Read Review →
Visit Verpex →
Founded in 1996, DreamHost is one of the oldies on the market and gives you sage-level VPS hosting plans. Their VPS packages are mostly managed, taking the technical aspects of server management out of your hands, however you can still choose unmanaged plans. The provider has four VPS plans, with the most basic starting at $13.75/month for a yearly payment schedule.
1-8 GB of RAM, 30-240 GB of SSD storage, unmetered traffic, a free SSL certificate, and the ability to host unlimited websites are some of the great features you get. What’s more? DreamHost’s VPS plans allow you to create as many professional emails (@ yourdomain) as you need.
You can quickly scale your resource demand grows in between their VPS plans or to a completely different hosting category like cloud or dedicated hosting. DreamHost is also one of the few hosts on this list that give you a custom control panel, further simplifying your website management.
Some of the more advanced features include unlimited IP addresses, the ability to configure user access, 1-click installs for some of the most popular apps (WordPress and co.), SSH access, and several others. You can also easily reach out to DreamHost’s agents via live chat and email.
One slam-dunk feature I like about DreamHost is the sheer number of complementary services they offer. You can hire their experts for website design and branding, web development, website management, marketing services, and training.
Here’s why you should choose DreamHost:
One of the most reputable hosts on the market
They offer excellent complementary services
Custom control panel is incredibly easy-to-use
Unlimited email setups
Choose DreamHost if you want a web host that’s well known and also provides complementary services so you can consolidate all of your website’s critical infrastructure.
Visit DreamHost →
HostGator is another VPS hosting provider you should definitely consider – they offer three VPS hosting plans giving you between 2-8 GB RAM, 2-4 CPU cores, and 120-240 SSD storage – with their most basic plan starting at $36.99/month.
Unmetered bandwidth, free migration, unlimited domains and emails, make HostGator’s VPS plans a great choice. You also get full root access to configure your desired CMS, powerful Intel and AMD servers, the Softaculous script installer built-in, cPanel/WHM, and a free SSL.
As you’d expect, scaling your plans in between VPS packages is super convenient. HostGator also offers expert server guidance where an agent guides you through the server setup process. There are also a ton of advanced features for web devs and IT professionals who want even more control.
HostGator also has a thriving support hub, allowing you to reach out to their agents via phone, live chat, and Twitter(X).
Here’s why you should choose HostGator:
Offers expert server setup guidance
Unmetered bandwidth, domains and emails
Softaculous installer for popular apps
Thriving support hub
Visit HostGator →
IONOS is hands-down the most affordable VPS hosting provider on the market right now with their most basic VPS Linux XS plan starting at $2/month. You can enjoy between 1-24 GB RAM, 1-12 vCPU cores, and 10-640 GB SSD storage across their plans.
On every plan, your servers are backed by NVMe disks ensuring extremely low latency. I also like the fact that you can choose to pay per month or per year as your budget enables.
Some of the goodies? You can choose your preferred data center location, accommodate unmetered traffic, and up to 1 GBit/s bandwidth. For security, you get a free SSL certificate out-of-the-box, plus firewall management and an optional cloud backup solution for 6.5 cents per GB/month.
You can between several Linux and Windows operating systems, have access to Cloud Panel and cPanel, and can assign up to 2 email addresses with 2GB inbox storage each, and also have a free dedicated IP address assigned to you.
IONOS is also one of the very few hosts on the market that offers dedicated support. Once you buy one of their VPS plans, you have a particular support agent assigned to you and you can reach out via phone, chat and email, without paying any extra fees.
Here’s why you should choose IONOS:
The most affordable VPS host on the market
Offers dedicated support like no other
Allows you to choose your data center location
A wide range of VPS plans for easy scaling
Comes with a ton of out-of-the-box features
Choose IONOS if you want the cheapest VPS hosting plans you can find, ever, but still don’t want to compromise on performance.
Visit IONOS →
How We Chose The Best VPS Hosting Providers
We’ve seen some of the very best VPS providers on the market so how did we choose them? What were some of the qualities we looked out for that can also help you zero in on the one for you out of these ten we listed? Let’s see them:
Server specs
The very essence of a VPS plan is to be the ideal upgrade from your shared plan for your growing website. When considering the VPS hosts, we focused on providers that gave you virtual servers with as much storage space, memory (RAM), number of CPUs (cores), and bandwidth as possible.
On our list, A2Hosting and IONOS offer the most storage at 500 GB and 640 GB respectively. We were also on the lookout for providers that gave you NVMe SSD storage for superior performance – NVMe (nonvolatile memory express) drives deliver the highest throughput or transfer data the quickest.
Pricing and plans
Another appeal of VPS plans is they give you the benefits of dedicated hosting at a steal, so choosing hosting providers that offer the most affordable VPS plans is important. IONOS, Hostinger, UltaHost, and StableHost are some of the most affordable VPS providers on the market with plans starting at $2/month, $4.99/month, $5.5/month and $10.95/month respectively.
With these VPS hosting plans, you don’t need to get a budget shock especially coming from a shared plan. You’ll only be paying a few $ extra per month for powerful VPS services.
Support
If you are migrating to a VPS hosting plan for the first time, you should only go for a managed plan. You also want a provider that handles as much as the technical aspects of your website for you and provides personalized support along the way.
All the providers we showcased give you support and access to their agents via one or several of these portals – live chat, phone, email, tickets, etc. They also have documented resources where you can find answers to commonly asked questions by other VPS customers for convenient self-service.
Scalability
And finally, we looked out for providers that allow you to upgrade your plans and scale your resources as your website grows to accommodate traffic. Some of the providers we also listed allow you to create custom plan to fine-tune the amount of resources you pay for even further and control how much you spend.
And their scalability isn’t restricted to VPS plans only. As your website grows even more, you’ll be able to conveniently transition to a cloud or dedicated hosting plan from these providers.
#2024#A2Hosting#agent#agents#ai#ai assistant#amd#America#amp#applications#apps#Asia#backup#backup solution#backups#Best Of#Best VPS hosting#Best VPS providers#BlueHost#box#Branding#Business#Byte#cdn#certificates#channel#Cloud#cloud backup#cloudflare#CMS
2 notes
·
View notes
Text
How to Improve Your Website Speed with WordPress

Introduction
If your WordPress site feels sluggish, speeding it up is key to boosting visitor satisfaction, SEO, and conversions. Thankfully, there are simple ways to improve speed without much hassle. Let’s explore some easy tips to get your site running faster. For more personalized solutions, consider Custom WordPress development services.
1. Choose a Fast Hosting Provider
The first step to a faster website is selecting a reliable hosting provider. Opt for hosting solutions specifically optimized for WordPress. Managed WordPress hosting is an excellent option since it is tailored to the platform's needs, ensuring optimal performance and automatic updates.
Recommendations:
Managed WordPress Hosting: Offers automatic updates, caching, and server-level optimizations.
VPS or Dedicated Hosting: Suitable for websites with higher traffic for better speed and reliability.
2. Use a Lightweight Theme
Heavy themes can slow down your WordPress site. Choose a lightweight and fast theme optimized for performance. Themes like Astra, GeneratePress, or the default WordPress theme are excellent options.
Tips:
Avoid themes with excessive features or built-in plugins.
Consider using a custom WordPress development service to create a lightweight, custom theme tailored to your specific needs.
3. Leverage Caching Plugins
Caching plugins create static versions of your site content, allowing for faster loading. Some popular WordPress caching plugins are WP Rocket, W3 Total Cache, and WP Super Cache. These plugins can help reduce server load and improve website speed.
What to Look for in Caching Plugins:
Browser Caching: Caches static resources in visitors’ browsers for faster subsequent loads.
Page Caching: Reduces server processing time by serving static content.
Minification: Compresses HTML, CSS, and JavaScript files for faster delivery.
4. Optimize Images
Large, unoptimized images can significantly slow down your site. Use an image optimization plugin like Smush or ShortPixel to compress and resize images automatically.
Best Practices:
Use the correct image format (JPEG for photographs, PNG for graphics).
Consider lazy loading images to defer loading them until they are visible on the screen.
5. Minimize JavaScript and CSS Files
Too many scripts can slow down your site. Use plugins like Autoptimize or WP Rocket to minimize and combine your JavaScript and CSS files. This reduces the number of requests your website makes, leading to faster loading times.
6. Enable GZIP Compression
GZIP compression reduces the size of files sent from your server to the user’s browser, improving the loading speed. You can enable GZIP compression using plugins like WP Rocket or W3 Total Cache.
7. Use a Content Delivery Network (CDN)
A CDN distributes your website's content across multiple servers worldwide. It ensures that visitors are served content from the server closest to them, reducing latency and improving speed.
Popular CDN Services:
Cloudflare
KeyCDN
StackPath
8. Reduce HTTP Requests
Every element on a webpage (images, scripts, stylesheets) requires an HTTP request. Reducing the number of these requests can significantly improve your website speed.
How to Reduce HTTP Requests:
Combine CSS and JavaScript files.
Limit the number of plugins and external resources.
Use inline SVGs instead of loading icon fonts.
9. Regularly Update WordPress, Themes, and Plugins
Outdated software can slow down your site and introduce security risks. Regular updates ensure that you benefit from the latest performance improvements.
10. Consider Using a Custom Solution
If you've implemented all the above strategies and your website speed is still lagging, you may need a more tailored approach. A WordPress website development service can assess your site and provide custom solutions, such as optimizing your database, creating a bespoke theme, or developing performance-focused plugins.
Conclusion
Improving your website speed with WordPress involves a combination of optimizing hosting, themes, plugins, and content. Whether you use off-the-shelf solutions or engage in WordPress development solutions, enhancing site performance will pay off through better user experience and SEO.
By following these steps, you can ensure a more streamlined, fast, and responsive WordPress site that delights your visitors and search engines alike.
#WordPress Speed Optimization#Website Performance#WordPress Development#Custom WordPress Solutions#Web Hosting Tips#WordPress Plugins#Website SEO#Page Load Time#Image Optimization#Content Delivery Network (CDN)#WordPress Caching#WordPress Tips
0 notes
Text
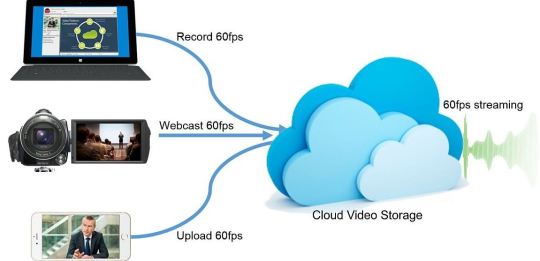
Why Your Business Needs a Cloud Video Platform Today

In the digital era, businesses are constantly looking for ways to enhance efficiency, reduce costs, and improve communication and collaboration. One of the technological advances that has been pivotal in achieving these objectives is the cloud video platform. This platform has revolutionized how businesses operate, offering a multitude of benefits ranging from improved communication strategies to expansive data analytics. Additionally, the cloud video platform provides scalable solutions that adapt to the needs of growing businesses, ensuring that they can maintain seamless operations. By facilitating remote work and virtual meetings, these platforms also contribute to better team collaboration and more efficient project management.
Key Benefits of Using Cloud Video Platform
A cloud video platform offers significant advantages to businesses, paramount among them being scalability, accessibility, enhanced collaboration, cost-effectiveness, and security. Understanding these benefits in detail can help organizations make informed decisions about adopting this technology, leading to more efficient operations, improved communication, and ultimately, a competitive edge in the market. Embracing cloud video solutions is a strategic move.
Scalability and Flexibility
One of the primary advantages of cloud video platform is their scalability. Businesses can effortlessly scale their video management needs up or down based on current demand without the need for significant upfront investments in hardware. This flexibility is crucial in adapting to business growth or changes without incurring additional costs or delays. Moreover, it allows companies to efficiently manage resources and respond promptly to evolving market conditions.
Accessibility and Reach
With a cloud video platform, videos can be accessed from anywhere, at any time, on any device with internet access. This global accessibility ensures that employees in different locations can easily participate in training sessions, meetings, and collaborations without the need for physical travel, further enhancing productivity across the organization. Additionally, it allows for seamless integration of remote and on-site teams, fostering a more connected and efficient workplace.
Enhanced Collaboration
A cloud video platform facilitates enhanced collaboration among teams by providing features such as real-time sharing, editing, and communication tools. These integrated features enable teams to work together more effectively, even when members are spread across various geographic locations. This real-time interaction significantly aids in quicker decision-making and problem-solving, ensuring that projects progress smoothly and efficiently regardless of physical distances.
Cost-Effectiveness
Moving to a cloud video platform can significantly reduce costs related to video content management. By leveraging cloud services, businesses eliminate the need for expensive on-premise infrastructure. Additionally, the maintenance and upgrading of systems are handled by the service provider, which can further decrease IT expenses. Furthermore, cloud platforms offer scalable solutions that allow businesses to pay only for the resources they use, optimizing budget allocation.
Security and Compliance
Security is a top concern for any business leveraging digital tools. The cloud video platform is equipped with robust security measures, including data encryption, secure access controls, and compliance with international standards. These features ensure that sensitive content remains protected against unauthorized access and breaches. Additionally, regular security audits and updates further enhance the platform's ability to safeguard valuable data, providing businesses with peace of mind and confidence in their digital security.
Improved Content Management and Analytics
A cloud video platform also offers advanced content management systems, allowing businesses to efficiently organize, manage, and retrieve video content with ease. Additionally, these platforms provide insightful analytics on viewer engagement, content performance, and other key metrics. This data-driven approach enables businesses to make informed decisions to optimize their video strategies, enhance viewer experience, and ultimately drive better results in their video marketing efforts.
Implementing Cloud Video Platform: Considerations and Best Practices
Implementing a cloud video platform yields significant benefits, but its success hinges on strategic planning and factor consideration. Vital elements encompass selecting an appropriate platform, meeting bandwidth needs, prioritizing user adoption tactics, and upholding data governance policies. These measures collectively shape a robust foundation for seamless integration and optimized performance.
Choosing the Right Platform
Selecting the appropriate cloud video platform is critical and should be based on specific business needs such as feature requirements, scalability, security, and compatibility with existing systems. Businesses should conduct thorough research or consult with experts to find the best fit.
Ensuring Adequate Bandwidth
Effective video streaming requires sufficient bandwidth. Before implementation, businesses need to assess their internet bandwidth to ensure smooth video playback and uploading capabilities without disrupting other business operations.
Focusing on User Adoption
To maximize the benefits of cloud video platform, promoting user adoption through training and support is essential. Employees need to understand how to use the platform efficiently and be comfortable with its features to fully leverage its capabilities.
Adhering to Data Governance
Businesses must also consider data governance when implementing cloud video platform. Ensuring that the platform complies with relevant laws and regulations regarding data privacy and protection is crucial.
Conclusion
The adoption of a cloud video platform can bring transformative benefits to businesses, fostering better communication and collaboration, providing scalability and flexibility, enhancing content management and analytics, reducing costs, and bolstering security. By leveraging cloud technology, organizations can streamline their operations and improve efficiency. Moreover, these platforms enable seamless remote work, support real-time collaboration, and offer advanced tools for data-driven decision-making. With careful planning and consideration of the key factors outlined above, organizations can effectively implement and use these platforms to achieve substantial business success, ensuring they stay competitive in an increasingly digital and connected world. please don’t hesitate to contact us via email or phone for further assistance!
#cloud video platform#secure video hosting#streaming video hosting#encrypted video hosting#drm encrypted video streaming#encrypted video streaming#DRM software#video hosting#security video#video platforms#online video platform#video watermark#DRM protected content#video cdn#wide vine#online courses#e-learning platforms#influencers#paid online courses#E-Learning Solutions#Digital content
0 notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
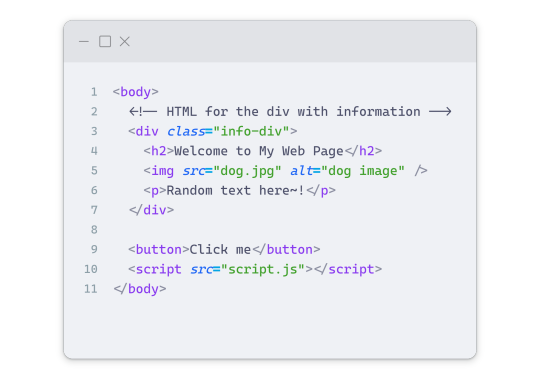
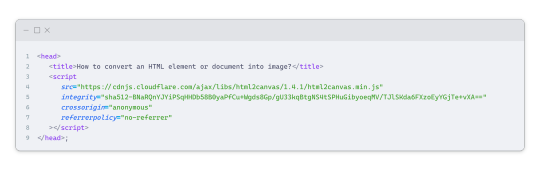
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
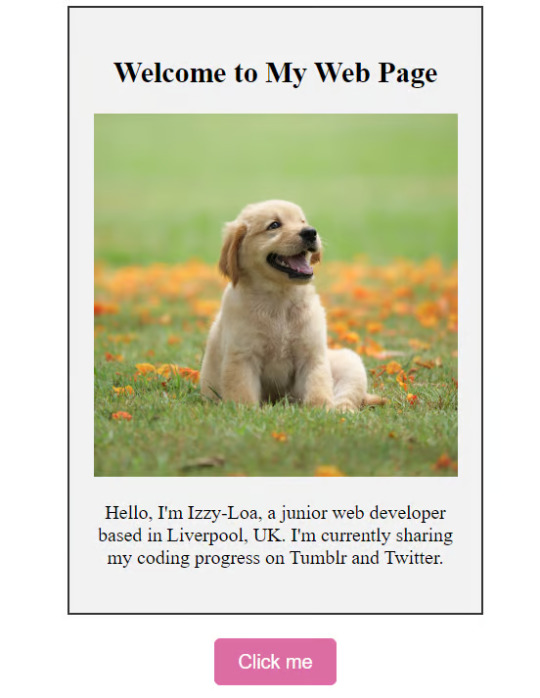
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
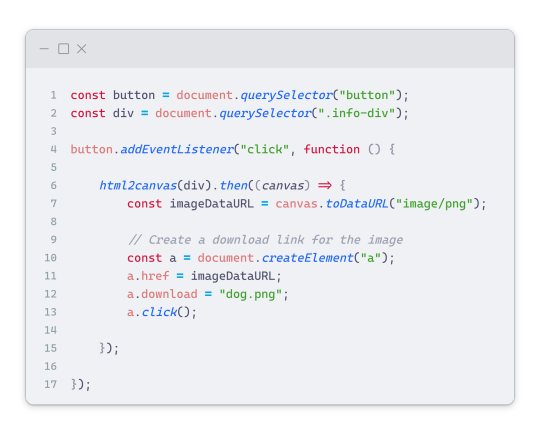
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
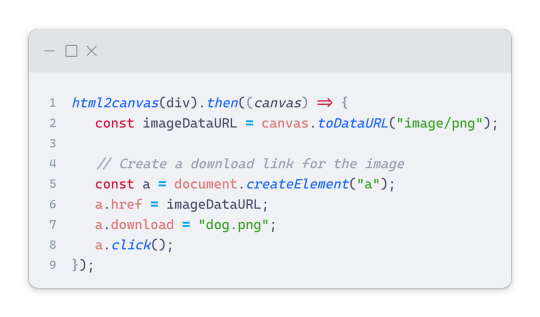
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
148 notes
·
View notes
Text
crowdstrike: hot take 1
It's too early in the news cycle to say anything truly smart, but to sum things up, what I know so far:
there was no "hack" or cyberattack or data breach*
a private IT security company called CrowdStrike released a faulty update which practically disabled all its desktop (?) Windows workstations (laptops too, but maybe not servers? not sure)
the cause has been found and a fix is on the way
as it stands now, the fix will have to be manually applied (in person) to each affected workstation (this could mean in practice maybe 5, maybe 30 minutes of work for each affected computer - the number is also unknown, but it very well could be tens (or hundreds) of thousands of computers across thousands of large, multinational enterprises.
(The fix can be applied manually if you have a-bit-more-than-basic knowledge of computers)
Things that are currently safe to assume:
this wasn't a fault of any single individual, but of a process (workflow on the side of CrowdStrike) that didn't detect the fault ahead of time
[most likely] it's not that someone was incompetent or stupid - but we don't have the root cause analysis available yet
deploying bugfixes on Fridays is a bad idea
*The obligatory warning part:
Just because this wasn't a cyberattack, doesn't mean there won't be related security breaches of all kinds in all industries. The chaos, panic, uncertainty, and very soon also exhaustion of people dealing with the fallout of the issue will create a perfect storm for actually malicious actors that will try to exploit any possible vulnerability in companies' vulnerable state.
The analysis / speculation part:
globalization bad lol
OK, more seriously: I have not even heard about CrowdStrike until today, and I'm not a security engineer. I'm a developer with mild to moderate (outsider) understanding of vulnerabilities.
OK some background / basics first
It's very common for companies of any size to have more to protect their digital assets than just an antivirus and a firewall. Large companies (Delta Airlines) can afford to pay other large companies to provide security solutions for them (CrowdStrike). These days, to avoid bad software of any kind - malware - you need a complex suite of software that protects you from all sides:
desktop/laptop: antivirus, firewall, secure DNS, avoiding insecure WiFi, browser exploits, system patches, email scanner, phishing on web, phishing via email, physical access, USB thumb drive, motherboard/BIOS/UEFI vulnerabilities or built-in exploits made by the manufacturers of the Chinese government,
person/phone: phishing via SMS, phishing via calls, iOS/Android OS vulnerabilities, mobile app vulnerabilities, mobile apps that masquerade as useful while harvesting your data, vulnerabilities in things like WhatsApp where a glitched JPG pictures sent to you can expose your data, ...
servers: mostly same as above except they servers have to often deal with millions of requests per day, most of them valid, and at least some of the servers need to be connected to the internet 24/7
CDN and cloud services: fundamentally, an average big company today relies on dozens or hundreds of other big internet companies (AWS / Azure / GCP / Apple / Google) which in turn rely on hundreds of other companies to outsource a lot of tasks (like harvesting your data and sending you marketing emails)
infrastructure - routers... modems... your Alexa is spying on you... i'm tired... etc.
Anyway if you drifted to sleep in the previous paragraph I don't blame you. I'm genuinely just scratching the surface. Cybersecurity is insanely important today, and it's insanely complex too.
The reason why the incident blue-screened the machines is that to avoid malware, a lot of the anti-malware has to run in a more "privileged" mode, meaning they exist very close to the "heart" of Windows (or any other OS - the heart is called kernel). However, on this level, a bug can crash the system a lot more easily. And it did.
OK OK the actual hot lukewarm take finally
I didn't expect to get hit by y2k bug in the middle of 2024, but here we are.
As bad as it was, this only affected a small portion of all computers - in the ballpark of ~0.001% or even 0.0001% - but already caused disruptions to flights and hospitals in a big chunk of the world.
maybe-FAQ:
"Oh but this would be avoided if they weren't using the Crowdwhatever software" - true. However, this kind of mistake is not exclusive to them.
"Haha windows sucks, Linux 4eva" - I mean. Yeah? But no. Conceptually there is nothing that would prevent this from happening on Linux, if only there was anyone actually using it (on desktop).
"But really, Windows should have a better protection" - yes? no? This is a very difficult, technical question, because for kernel drivers the whole point is that 1. you trust them, and 2. they need the super-powerful-unrestrained access to work as intended, and 3. you _need_ them to be blazing fast, so babysitting them from the Windows perspective is counterproductive. It's a technical issue with no easy answers on this level.
"But there was some issue with Microsoft stuff too." - yes, but it's unknown if they are related, and at this point I have not seen any solid info about it.
The point is, in a deeply interconnected world, it's sort of a miracle that this isn't happening more often, and on a wider scale. Both bugfixes and new bugs are deployed every minute to some software somewhere in the world, because we're all in a rush to make money and pay rent and meet deadlines.
Increased monoculture in IT is bad for everyone. Whichever OS, whichever brand, whichever security solution provider - the more popular they are, the better visible their mistakes will be.
As much as it would be fun to make jokes like "CrowdStroke", I'm not even particularly mad at the company (at this point - that might change when I hear about their QA process). And no, I'm not even mad at Windows, as explained in the pseudo-FAQ.
The ultimate hot take? If at all possible, don't rely on anything related to computers. Technical problems are caused by technical solutions.
#crowdstrike#cybersecurity#anyway i'm microdosing today so it's probably too boring to read#but hopefully it at least mostly made sense#to be honest I wanted to have more of a hot take#but the truth is mundane
73 notes
·
View notes
Note
Out of curiousity since you seem to know a lot about the area, what's the cheapest way to make and host a website on the internet?
I pay for hosting and a domain but I have no intention of ever having even a fraction of the visitors it can handle. Plus it has some limitations on file size that are annoying to circumvent.
Ideally I'd like to keep my wordpress.org site and setup (otherwise I'd be using neocities for it) but in general I'm curious!
Thanks, youre doing great work :]
For free this is the default recommendation a lot of people I know give for PHP so this should work:
https://www.000webhost.com/
For paid hosting I currently use Aquatis for hosting because they're particularly cheap for my use case. They have a kvm vps plan for $2.50/month:
Which is half the cost of the cheapest Digital Ocean instance (as far as I know) though DO will definitely spin up an automatically configured WordPress instance.
That said I'd also really recommend looking at lowendtalk's threads on hosting if none of what I mentioned matches your needs:
Last, if you need cheap/free (depending on your usage) file hosting I recommend b2 from Backblaze and optionally Bunny CDN if you need higher speed delivery
30 notes
·
View notes
Text
Key Features to look for in Magento Hosting for Maximum Performance
Choosing the right hosting for a Magento store is quite an important issue to ensure a fast, secure, and seamless shopping experience. The following are the key features to look for in Magento hosting for maximum performance:
1. Speed and Performance Optimization: Advanced performance features of Magento hosting should include SSD storage, inbuilt caching like Varnish, and CDNs. These will help boost your website's loading speed so customers won't quit over delays. Search for hosting providers whose servers are optimized for the special demands of Magento.
2. Scalability: Your hosting should grow with your business. Find a solution to handle sudden traffic increases, especially when you run sales or special promotions. Look for scalable resources from cloud hosting, such as AWS or Google Cloud, to maintain smooth operations during heavy loads.
3. Magento Specific Support: Hosting with Magento expertise is vital. It is good to have Magento dedicated support, server configurations specifically for Magento, and compatibility with the latest Magento versions to ensure any problems are dealt with quickly and the sites stay up.
4. Robust Security Features: Since eCommerce remains the main target for cyber-attacks, your hosting should include firewalls, SSL certificates, DDoS protection, and malware scanning. Secure hosting means keeping the sensitive information of customers safe and preserving one's business reputation.
5. Easy Backup and Recovery: Downtime or loss of important data is something catastrophic. Hence, make sure the hosting package you choose covers automatic backup every day and that these are recoverable through a simple process. This provides business continuity, even on unplanned eventualities.

Focus on these features, and you will be able to choose Magento hosting that will add to the performance, reliability, and security of your store to ensure the success of your business in the competitive online market.
https://mageleven.com/
3 notes
·
View notes
Text
Choosing the Right Hosting for High-Traffic WordPress Sites
When it comes to running a high-traffic WordPress site, choosing the right hosting provider can make all the difference. Whether you're running an eCommerce store, a blog, or a business website, performance, speed, and reliability should be your top priorities. Here's a breakdown of the factors to consider when selecting a hosting plan for your high-traffic WordPress site.
1. Scalability is Key
For high-traffic sites, scalability is essential. Look for a hosting provider that offers scalable solutions, such as cloud hosting or VPS, which can handle traffic spikes and provide additional resources when needed. This flexibility ensures that your site stays fast and responsive even during peak traffic times.
2. Uptime Guarantee
Downtime can be catastrophic for any website, especially one that relies on high traffic. Choose a hosting provider that offers a 99.9% uptime guarantee. This ensures that your site is accessible to visitors at all times, minimizing potential revenue loss.
3. Content Delivery Network (CDN)
A CDN can drastically reduce loading times for visitors from different geographical locations. By caching your content on servers around the world, a CDN ensures your site loads quickly no matter where the visitor is located.
4. Fast and Reliable Customer Support
Technical issues can arise at any time, especially when managing a high-traffic site. Ensure that your hosting provider offers fast and reliable customer support, ideally 24/7, to help resolve any issues quickly and efficiently.
5. Optimized for WordPress
For WordPress sites, it’s crucial to choose a hosting provider that specializes in WordPress optimization. Managed WordPress hosting services offer automated updates, enhanced security, and WordPress-specific performance optimizations, which can make a significant difference in site performance and security.
6. Security Features
With high traffic, your website is more likely to attract hackers. Ensure your hosting provider offers robust security measures like SSL certificates, firewalls, malware scanning, and automatic backups to protect your site and data.
To read the full guide, visit: Choosing the Right Hosting for High-Traffic WordPress Sites
#hosting#vps hosting#cloud hosting in saudi arabia#web hosting#cloud hosting service#web development#doamin and hosting bd
3 notes
·
View notes
Text
Sify's CDN Services in India: Powering Seamless Digital Experiences
In today’s fast-paced digital world, businesses rely on robust infrastructure to deliver content to end-users with speed, reliability, and security. Content Delivery Networks (CDNs) have emerged as a crucial technology that ensures high-quality content distribution, especially in a geographically vast and diverse market like India. Sify Technologies, a leader in IT and digital transformation services, offers cutting-edge CDN solutions designed to meet the growing needs of businesses across industries.
The Role of CDN in a Digital-First India
A CDN is a system of strategically located servers that store cached copies of content to reduce latency and improve content delivery speed. As India continues to embrace the digital economy, the demand for fast, uninterrupted content delivery has skyrocketed. Whether it's streaming video, accessing cloud-based applications, or conducting e-commerce transactions, consumers and businesses expect flawless digital experiences.
Sify's CDN services address these demands by accelerating content distribution, ensuring optimal performance even during peak traffic periods. This enables businesses to provide their customers with a seamless online experience, regardless of location or network conditions.
Key Features of Sify’s CDN Services
Global Reach with Local Expertise Sify’s CDN network spans both global and domestic nodes, ensuring quick access to content across India and beyond. The service is optimized for Indian users, leveraging Sify’s in-depth understanding of local network dynamics and infrastructure.
Reduced Latency and Faster Load Times Sify’s CDN minimizes the distance between users and servers, significantly reducing latency. Whether it's high-definition video streaming, real-time gaming, or complex website interactions, content is delivered faster, boosting user satisfaction and engagement.
Scalability for Growing Demands In a rapidly evolving digital landscape, businesses need the flexibility to scale their operations. Sify’s CDN is designed for scalability, allowing companies to handle sudden spikes in traffic without compromising on performance or security. From startups to large enterprises, Sify ensures that digital experiences remain smooth even during high-demand events like sales or product launches.
Enhanced Security With cyber threats becoming more sophisticated, Sify’s CDN services come with built-in security features. These include DDoS protection, SSL encryption, and secure token authentication, ensuring that content is delivered securely to end-users without the risk of malicious attacks.
Optimized Content Delivery for Multiple Formats Sify’s CDN supports a wide range of content formats, including video, images, applications, and websites. This ensures that businesses can deliver multimedia-rich experiences to their audience without worrying about content format limitations.
Real-Time Analytics and Monitoring Sify’s CDN platform provides real-time analytics and monitoring, offering businesses valuable insights into their content’s performance. From geographic usage patterns to device-specific trends, these insights help companies optimize content delivery strategies for maximum impact.
Industries Benefiting from Sify’s CDN Solutions
Media and Entertainment The rise of on-demand video, live streaming, and OTT platforms has placed immense pressure on content providers to deliver high-quality, uninterrupted streams. Sify’s CDN services empower media companies to deliver content without buffering, even during peak usage times.
E-Commerce Online retailers need their websites to load quickly and handle large volumes of traffic during peak sales periods. Sify’s CDN ensures that product images, videos, and webpages load instantly, offering customers a seamless shopping experience and increasing conversion rates.
Education and E-Learning As India continues its journey toward digital learning, educational platforms rely on Sify’s CDN to deliver course content, webinars, and live sessions without delays or interruptions, providing students with a superior learning experience.
Financial Services Speed and security are paramount for financial institutions. Sify’s CDN ensures that banks, insurance companies, and fintech firms can deliver real-time updates, secure transactions, and online services to their customers with low latency and high reliability.
Gaming The booming online gaming industry in India requires low-latency networks to provide real-time interaction. Sify’s CDN accelerates game downloads and minimizes lag during gameplay, creating a smooth and responsive gaming experience.
Why Choose Sify for CDN Services?
Sify Technologies has built a strong reputation as a trusted provider of digital infrastructure solutions in India. With decades of experience and an extensive network of data centers and managed services, Sify offers businesses a comprehensive suite of CDN solutions tailored to the specific needs of the Indian market. Its commitment to innovation, security, and scalability makes Sify a preferred partner for businesses looking to deliver world-class digital experiences.
In conclusion, Sify’s CDN services provide businesses in India with the speed, scalability, and security required to meet the demands of today’s digital consumers. By leveraging Sify’s extensive network and expertise, companies can ensure that their content is always delivered with optimal performance, driving engagement, customer satisfaction, and business growth.
Ready to Accelerate Your Content Delivery?
Sify's CDN solutions are ready to help businesses in India and beyond create exceptional digital experiences. Contact Sify today to learn how their CDN services can empower your business to deliver content faster, safer, and smarter.
0 notes
Text
The largest tech show Gitex Global in the world is all set to witness its 43rd edition from 16th – 20th October 2023 at Dubai World Centre. Coming together the world’s most exceptional IT organizations and professionals to heighten businesses, economy, society, and culture through the exceptional power of Technology. CDN Solutions Group, a reputed IT Solutions Provider that has been acclaimed as one of the best custom software development companies on Good Firms, clutch. co, app Futura, etc. In 23 years, we have successfully delivered more than 2200 projects worldwide and we are happy to let you all know that 80-85 % are our repeat clients which makes us a client-driven IT Company.
#gitex technology week#GITEX Global 2023#GITEX Global#gitex 2023 Dubai#gitex exhibition dubai#cdn solutions
0 notes
Text
Scale Your Business with Cloud Computing Solutions
Effortlessly grow your business without sacrificing speed or reliability! Our cloud computing solutions ensure: - High-Performance Hosting: Seamlessly scale your store with reliable speed and uptime. - Optimized CDN: Deliver fast global load times for better user experiences and higher conversions. - Advanced Security: Protect your business with built-in encryption and firewall compliance. Empower your business to handle increased traffic and inventory with ease while delivering seamless shopping experiences!
Explore Now!

2 notes
·
View notes
Text
A Guide to Building Your Ecommerce Website Effectively

Building an effective eCommerce website is a crucial step in creating a successful online business. The right design and functionality not only attract customers but also provide them with an enjoyable shopping experience. Wartiz Technologies, with its expertise in web development, can help you build an eCommerce development services platform that stands out in the competitive online market.
1. Define Your Goals and Audience
Before diving into the design and development, it’s essential to clearly define your business goals and target audience. Are you looking to sell products directly, provide a marketplace for other vendors, or offer a subscription-based service? Understanding these aspects will help shape the overall structure and features of your site.
At Wartiz Technologies, we work with you to pinpoint your objectives and ensure that your website reflects your vision while catering to your customer base's needs.
2. Choose the Right Platform
Selecting the right eCommerce platform is critical for long-term success. Popular options like Shopify, WooCommerce, and Magento offer various features, but it’s important to choose the one that aligns with your business needs. If you require a highly customizable site, WooCommerce or Magento might be ideal. For a simpler, user-friendly experience, Shopify could be the best fit.
Wartiz Technologies can guide you through these choices, considering factors like scalability, ease of use, payment integration, and product catalog management.
3. Design for User Experience
A user-friendly design is at the heart of every successful eCommerce website. It’s essential to create a clean, intuitive layout that makes navigation easy for visitors. The goal is to ensure that customers can quickly find what they’re looking for without getting frustrated.
Focus on:
Simplified Navigation: Categories, filters, and search options should be easily accessible.
Mobile Optimization: A mobile-friendly design is crucial as most shopping is now done on smartphones.
Visual Appeal: Use high-quality images and a consistent color scheme to match your brand.
Wartiz Technologies excels in creating responsive and visually appealing designs that enhance the overall user experience, ensuring that visitors stay engaged and convert into customers.
4. Optimize for Speed and Performance
Website performance plays a vital role in both user experience and search engine rankings. Slow-loading pages can frustrate visitors and lead to abandoned carts. Optimizing images, enabling caching, and using content delivery networks (CDNs) are some strategies to ensure fast load times.
Wartiz Technologies employs best practices to optimize the performance of your eCommerce site, reducing bounce rates and improving your site's overall effectiveness.
5. Implement Secure Payment Gateways
Security is a significant concern for online shoppers. Ensuring that your site is equipped with secure payment gateways is crucial to protect sensitive customer data. Popular options like PayPal, Stripe, and Authorize.Net offer safe and seamless payment processing.
We prioritize security at Wartiz Technologies by integrating reliable payment solutions and enabling SSL encryption to safeguard transactions.
6. SEO and Content Strategy
Search engine optimization (SEO) is fundamental for driving organic traffic to your site. Your eCommerce website should be optimized for relevant keywords, product descriptions, and alt tags for images. A well-structured content strategy with blogs, guides, and customer reviews can also improve rankings.
Our team at Wartiz Technologies ensures that your eCommerce site is SEO-friendly, helping you reach a wider audience and increase visibility in search engine results.
7. Analytics and Continuous Improvement
Once your website is live, tracking its performance is essential to understanding customer behavior and identifying areas for improvement. Tools like Google Analytics provide insights into traffic, sales, and user interactions.
Wartiz Technologies offers ongoing support to help you analyze data, make informed decisions, and implement continuous improvements to maximize sales and customer satisfaction.
Conclusion
Building an eCommerce development services for website that delivers a seamless shopping experience and drives business growth requires careful planning, the right tools, and expert implementation. Wartiz Technologies is here to help you navigate the process, ensuring that your website is optimized for both user experience and business success.
Whether you’re starting from scratch or looking to improve your existing site, contact Wartiz Technologies to turn your eCommerce vision into a reality.
#Utility Billing Software#Wartiz Technologies#IT company Mohali#Ecommerce Development Services#Online Marketing Services#Digital Marketing Services
2 notes
·
View notes
Text
Top Features to Look for in Reliable Web Hosting Services in Thane, Mumbai
Choosing the right web hosting service is a critical decision for businesses aiming to establish a strong online presence. In Thane and Mumbai, where businesses are rapidly embracing digital transformation, finding reliable web hosting services can make all the difference in ensuring your website operates smoothly, securely, and efficiently. This article highlights the essential features to consider when opting for reliable web hosting services in Thane, Mumbai.
1. High Uptime Guarantee
A reliable web hosting provider should offer an uptime guarantee of at least 99.9%. High uptime ensures your website remains accessible to users at all times, avoiding disruptions that could lead to lost traffic and revenue.
2. Scalability
As your business grows, your website’s hosting needs may evolve. Opt for a hosting service that offers scalability, allowing you to upgrade resources like bandwidth, storage, and processing power without interruptions. This flexibility ensures that your website can handle increased traffic seamlessly.
3. Robust Security Features
With the rise in cyber threats, security should be a top priority when selecting a hosting provider. Look for features like SSL certificates, firewalls, regular backups, and malware protection to safeguard your website and data. Reliable providers also offer continuous monitoring to identify and address potential vulnerabilities proactively.
4. Lightning-Fast Loading Speeds
Website speed significantly impacts user experience and search engine rankings. Reliable web hosting services provide optimized infrastructure, including SSD storage and Content Delivery Networks (CDNs), to ensure your website loads quickly, even during peak traffic.
5. User-Friendly Control Panel
A user-friendly control panel, such as cPanel or Plesk, simplifies website management. It enables you to perform tasks like domain management, email setup, and file uploads with ease, even if you’re not tech-savvy.
6. 24/7 Customer Support
Responsive and dedicated customer support is a hallmark of reliable hosting services. Ensure your provider offers round-the-clock assistance through multiple channels, such as live chat, email, or phone, to address technical issues promptly.
7. Data Backup and Recovery
Frequent data backups and reliable recovery options are essential to protect your website from unexpected issues like server crashes or accidental data loss. A good hosting provider ensures your data is backed up regularly and can be restored quickly when needed.
8. Multiple Hosting Options
Different businesses have unique hosting needs. Whether you require shared hosting, VPS, dedicated servers, or cloud hosting, choose a provider that offers a range of options to suit your specific requirements.
9. Transparent Pricing
Reliable web hosting services should have clear and transparent pricing without hidden fees. Evaluate the value provided in relation to the cost, ensuring you get the features and support you need within your budget.
Why Reliable Web Hosting Matters
Opting for reliable web hosting services in Thane, Mumbai ensures your website performs optimally, delivers a seamless user experience, and supports your business’s growth. From ensuring security to providing scalability, the right hosting service acts as a strong foundation for your online presence.
Partner with Appdid Infotech
At Appdid Infotech, we specialize in delivering reliable web hosting services tailored to meet your business needs. With advanced technology, robust security, and unmatched customer support, we ensure your website stays online, secure, and fast. Contact us today to explore hosting solutions designed to propel your business forward.
2 notes
·
View notes
Text
What Is Linux Web Hosting? A Beginner's Guide
In the ever-evolving digital landscape, the choice of web hosting can significantly impact your online presence. One of the most popular options available is Linux web hosting. But what exactly does it entail, and why is it so widely preferred? This beginner’s guide aims to demystify Linux web hosting, its features, benefits, and how it stands against other hosting types.
Introduction to Web Hosting
Web hosting is a fundamental service that enables individuals and organisations to make their websites accessible on the internet. When you create a website, it consists of numerous files, such as HTML, images, and databases, which need to be stored on a server. A web host provides the server space and connectivity required for these files to be accessed by users online.
There are several types of web hosting, each designed to cater to different needs and budgets. Shared hosting is a cost-effective option where multiple websites share the same server resources. Virtual Private Server (VPS) hosting offers a middle ground, providing dedicated portions of a server for greater performance and control. Dedicated hosting provides an entire server exclusively for one website, ensuring maximum performance but at a higher cost. Cloud hosting uses multiple servers to balance the load and maximise uptime, offering a scalable solution for growing websites.
Web hosting services also include various features to enhance the performance and security of your website. These can range from basic offerings like email accounts and website builders to more advanced features like SSL certificates, automated backups, and DDoS protection. The choice of web hosting can significantly influence your website’s speed, security, and reliability, making it crucial to choose a solution that aligns with your specific requirements.
Understanding the different types of web hosting and the features they offer can help you make an informed decision that suits your needs. Whether you are running a personal blog, a small business website, or a large e-commerce platform, selecting the right web hosting service is a critical step in establishing a successful online presence.
What Is Linux Web Hosting?
Linux web hosting is a type of web hosting service that utilises the Linux operating system to manage and serve websites. Renowned for its open-source nature, Linux provides a stable and secure platform that supports a wide array of programming languages and databases, making it a favoured choice amongst developers and businesses. This hosting environment typically includes support for popular technologies such as Apache web servers, MySQL databases, and PHP scripting, which are integral to modern website development.
One of the distinguishing features of Linux web hosting is its cost-effectiveness. As an open-source system, Linux eliminates the need for costly licensing fees associated with proprietary software, thereby reducing overall hosting expenses. This makes it an attractive option for individuals and organisations operating on a budget.
Moreover, Linux is celebrated for its robust performance and high stability. Websites hosted on Linux servers experience less downtime and faster loading times, which are critical factors for maintaining user engagement and search engine rankings. The operating system’s extensive community of developers continuously works on updates and improvements, ensuring that Linux remains a cutting-edge choice for web hosting.
Linux web hosting also offers considerable flexibility and customisation options. Users have the freedom to configure their hosting environment to meet specific needs, whether they are running simple static websites or complex dynamic applications. This versatility extends to compatibility with various content management systems (CMS) like WordPress, Joomla, and Drupal, which often perform optimally on Linux servers.
In summary, Linux web hosting provides a reliable, secure, and cost-effective solution that caters to a diverse range of web hosting requirements. Its compatibility with essential web technologies and its inherent flexibility make it a preferred choice for many web developers and site owners.
Key Benefits of Linux Web Hosting
Linux web hosting offers several compelling advantages that contribute to its widespread adoption. One of its primary benefits is cost-effectiveness. The open-source nature of Linux eliminates the need for expensive licensing fees, allowing users to allocate their resources more efficiently. This makes it an ideal choice for individuals and organisations with budget constraints. Additionally, Linux is celebrated for its high stability and robust performance. Websites hosted on Linux servers often experience minimal downtime and faster loading speeds, which are essential for maintaining user engagement and achieving favourable search engine rankings.
Another significant benefit is the extensive community support that comes with Linux. The active community of developers and enthusiasts continuously works on updates, patches, and security enhancements, ensuring that Linux remains a secure and reliable platform for web hosting. This ongoing development also means that any issues or vulnerabilities are promptly addressed, offering peace of mind for website owners.
Flexibility is another key advantage of Linux web hosting. The operating system supports a wide range of programming languages, including PHP, Python, and Ruby, making it suitable for various types of web applications. Additionally, Linux servers are highly customisable, allowing users to configure their environment to meet specific needs, whether they are running simple static sites or complex dynamic applications.
Moreover, Linux web hosting is highly compatible with popular content management systems (CMS) like WordPress, Joomla, and Drupal. This compatibility ensures that users can easily deploy and manage their websites using these platforms, benefiting from their extensive plugin and theme ecosystems.
Lastly, Linux's superior security features are worth noting. The operating system is inherently secure and offers various built-in security measures. When combined with best practices such as regular updates and strong passwords, Linux web hosting provides a highly secure environment for any website.
Understanding Linux Distributions in Web Hosting
Linux comes in a variety of distributions, each tailored to meet specific needs and preferences. Among the most popular for web hosting are Ubuntu, CentOS, and Debian. Ubuntu is celebrated for its ease of use and extensive community support, making it a great choice for those new to Linux. CentOS, a favourite in enterprise environments, offers impressive stability and long-term support, which ensures a dependable hosting experience. Debian stands out with its robust package management system and commitment to open-source principles, providing a reliable and secure foundation.
Each distribution brings its own strengths to the table. For example, Ubuntu’s frequent updates ensure access to the latest features and security patches, while CentOS’s extended support cycles make it a solid choice for those requiring a stable, long-term hosting environment. Debian’s extensive repository of packages and minimalistic approach offers flexibility and customisation, catering to the needs of experienced users.
Selecting the right Linux distribution largely depends on your specific requirements and technical expertise. If you prioritise user-friendliness and a wealth of resources for troubleshooting, Ubuntu might be the ideal pick. On the other hand, if you need a rock-solid, stable platform for an enterprise-level application, CentOS could be more appropriate. For those seeking maximum control and a commitment to open-source principles, Debian is a compelling option.
Ultimately, understanding the nuances of these distributions will enable you to choose a Linux environment that aligns with your web hosting needs, ensuring optimal performance and reliability.
Linux Hosting vs Windows Hosting: A Comparative Analysis
When evaluating Linux hosting against Windows hosting, several critical factors come into play. Cost is a significant differentiator; Linux hosting is generally more affordable due to its open-source nature, which eliminates the need for expensive licensing fees. In contrast, Windows hosting often incurs additional costs related to proprietary software licenses.
Compatibility is another important aspect to consider. Linux hosting is renowned for its compatibility with a broad array of open-source software and applications, including popular content management systems like WordPress, Joomla, and Magento. These platforms typically perform better on Linux servers due to optimised server configurations. On the other hand, Windows hosting is the go-to option for websites that rely on Microsoft-specific technologies such as ASP.NET, MSSQL, and other .NET frameworks.
Performance and stability are also crucial elements in this comparison. Linux hosting often provides superior uptime and faster loading speeds due to the lightweight nature of the Linux operating system. The robust performance of Linux servers is further enhanced by the active community that continuously works on optimisations and security patches. Windows hosting, while also reliable, can sometimes be more resource-intensive, potentially affecting performance.
Customisation and control levels differ significantly between the two. Linux offers greater flexibility and customisation options, allowing users to tweak server settings and configurations extensively. This level of control is particularly beneficial for developers who need a tailored hosting environment. Conversely, Windows hosting is typically easier to manage for those familiar with the Windows operating system but may offer less flexibility in terms of customisation.
Security measures also vary between Linux and Windows hosting. Linux is often praised for its strong security features, which are bolstered by a large community dedicated to promptly addressing vulnerabilities. While Windows hosting is secure, it may require more frequent updates and maintenance to ensure the same level of protection.
Common Use Cases for Linux Web Hosting
Linux web hosting is versatile and caters to a broad range of applications, making it a popular choice across various sectors. One of the most common use cases is hosting blogs and personal websites, particularly those built on platforms like WordPress. The open-source nature of Linux and its compatibility with PHP make it an ideal environment for WordPress, which powers a significant portion of the web.
E-commerce websites also benefit greatly from Linux web hosting. Solutions like Magento, PrestaShop, and OpenCart often perform better on Linux servers due to their need for a robust, secure, and scalable hosting environment. The flexibility to configure server settings allows online store owners to optimise performance and ensure a smooth shopping experience for their customers.
Content Management Systems (CMS) such as Joomla and Drupal are another prime use case. These systems require reliable and flexible hosting solutions to manage complex websites with large amounts of content. Linux's support for various databases and scripting languages ensures seamless integration and optimal performance for CMS-based sites.
Developers frequently turn to Linux web hosting for custom web applications. The operating system supports a variety of programming languages, including Python, Ruby, and Perl, making it suitable for a wide array of development projects. Its command-line interface and extensive package repositories allow developers to install and manage software efficiently.
Additionally, Linux web hosting is commonly used for educational and non-profit websites. The low cost and high reliability make it a practical choice for schools, universities, and charitable organisations that need a dependable online presence without breaking the bank.
Setting Up a Linux Web Hosting Environment
Setting up a Linux web hosting environment can be straightforward with the right approach. Begin by selecting a reputable hosting provider that offers Linux-based plans. After signing up, you'll typically be granted access to a control panel, such as cPanel or Plesk, which simplifies the management of your hosting environment. Through the control panel, you can manage files, databases, email accounts, and more.
Next, if you're using a content management system (CMS) like WordPress, Joomla, or Drupal, you can often find one-click installation options within the control panel. This feature makes it easy to get your website up and running quickly. Additionally, ensure that you configure your domain name to point to your new hosting server, which usually involves updating your domain's DNS settings.
For those who prefer more control or are comfortable using the command line, you can manually set up your web server using SSH access. This method allows you to install and configure web server software like Apache or Nginx, as well as databases such as MySQL or PostgreSQL.
Regardless of the setup method you choose, it's crucial to secure your server from the outset. This includes setting up a firewall, enabling SSH key authentication for secure access, and regularly updating all software to protect against vulnerabilities. Regularly monitoring your server's performance and security logs can help you stay ahead of potential issues, ensuring a stable and secure hosting environment for your website.
Security Best Practices for Linux Web Hosting
Securing your Linux web hosting environment is paramount to safeguarding your website against potential threats. Begin by ensuring your server software and all installed applications are up to date. Regular updates often include patches for security vulnerabilities, making this a critical step. Utilise strong, unique passwords for all user accounts, and consider employing SSH key authentication for added security when accessing your server remotely.
Setting up a firewall is another essential measure. Tools like iptables or firewalld can help you configure firewall rules to control incoming and outgoing traffic, thereby reducing the risk of unauthorised access. Implementing intrusion detection systems (IDS), such as Fail2Ban, can provide an additional layer of security by monitoring and blocking suspicious activities.
Consider deploying an SSL certificate to encrypt data transmitted between your server and users' browsers. This not only enhances security but also boosts user trust and can improve your search engine rankings. Additionally, limit the use of root privileges; create separate user accounts with the necessary permissions to minimise potential damage in the event of a breach.
Regularly backup your data to mitigate the impact of data loss due to hardware failure, cyber-attacks, or human error. Automated backup solutions can simplify this process, ensuring your data is consistently protected. Monitoring your server's logs can also be invaluable for identifying unusual activity early. Tools like Logwatch or the ELK Stack can assist in log management and analysis, enabling you to take swift action if anomalies are detected.
Common Challenges and How to Overcome Them
Setting up and maintaining a Linux web hosting environment can present various challenges, especially for those new to the platform. One frequent issue is navigating the command line, which can be daunting for beginners. Engaging with online tutorials, forums, and communities like Stack Overflow can be invaluable for learning the basics and troubleshooting problems. Another common challenge is software incompatibility. Ensuring your web applications are compatible with the Linux distribution you choose is crucial; consulting documentation and support resources can help mitigate these issues.
Security configuration can also be a complex task. Implementing best practices such as setting up firewalls, regular updates, and using strong authentication methods requires a good understanding of Linux security principles. Managed hosting services can offer a solution here by handling these technical aspects for you, allowing you to focus on your website content.
Resource management is another area where users might struggle. Monitoring server performance and managing resources effectively ensures your website runs smoothly. Utilising monitoring tools and performance optimisation techniques can help you stay ahead of potential issues. Lastly, when it comes to server backups, regular, automated solutions are essential to prevent data loss and minimise downtime. Being proactive in addressing these challenges will ensure a more seamless and secure Linux web hosting experience.
Popular Control Panels for Linux Web Hosting
Control panels are invaluable for simplifying the management of your Linux web hosting environment. Among the most popular are cPanel, Plesk, and Webmin. cPanel is renowned for its intuitive interface and extensive feature set, making it a favourite among users who need a straightforward yet powerful management tool. Plesk offers robust functionality and supports both Linux and Windows servers, providing versatility for those who manage multiple server environments. Webmin stands out as a free, open-source option that allows comprehensive server management through a web interface, catering to those who prefer a customisable and cost-effective solution. Each control panel brings unique strengths, helping to streamline tasks such as file management, database administration, and security configurations.
Choosing the Right Linux Web Hosting Provider
Choosing the right Linux web hosting provider involves several key considerations. Firstly, evaluate the quality of customer support offered. Responsive and knowledgeable support can be invaluable, especially when troubleshooting technical issues or during the initial setup phase. Check if the provider offers 24/7 support and multiple contact methods such as live chat, email, and phone.
Another crucial factor is the security measures in place. Opt for providers that offer robust security features, including regular backups, SSL certificates, firewalls, and DDoS protection. These features help safeguard your website against potential threats and ensure data integrity.
Reliability and uptime guarantees are also vital. Aim for providers that offer at least a 99.9% uptime guarantee, as frequent downtimes can significantly affect your website’s accessibility and user experience. Additionally, look into the provider’s data centre infrastructure and redundancy measures, which can impact overall performance and reliability.
Scalability is another important aspect to consider. As your website grows, you’ll need the flexibility to upgrade your hosting plan seamlessly. Check if the provider offers scalable solutions, such as easy transitions to VPS or dedicated hosting, without causing disruptions to your site.
Lastly, consider the hosting plans and pricing structures available. While cost-effectiveness is a significant benefit of Linux web hosting, ensure the plans align with your specific needs. Compare the features, storage, bandwidth, and other resources included in different plans to find the best value for your money.
Reading customer reviews and seeking recommendations can also provide insights into the provider’s reputation and service quality. By carefully evaluating these factors, you can choose a Linux web hosting provider that meets your requirements and supports your online endeavours effectively.
Conclusion and Final Thoughts
Linux web hosting stands out as an optimal choice for both beginners and seasoned web developers. Its open-source nature provides an affordable, highly customisable, and secure environment, suitable for a diverse range of websites, from personal blogs to large e-commerce platforms. The extensive community support ensures ongoing improvements and prompt resolution of issues, contributing to its reliability and performance. Choosing the right hosting provider is crucial; look for robust security measures, excellent customer support, and scalability to accommodate your website's growth. By leveraging the strengths of Linux web hosting, you can build a resilient and efficient online presence that meets your specific needs and goals.
3 notes
·
View notes