#cascadingstylesheet
Explore tagged Tumblr posts
Text

In the unique universe of web development, two fundamental advancements, CSS (Cascading Style Sheets) and JavaScript, assume vital parts in molding the visual and intelligent parts of websites. CSS gives the styling and format, guaranteeing an outwardly engaging show, while JavaScript adds intelligence and dynamic functionality.
Know More: https://shorturl.at/nqCWZ
0 notes
Text
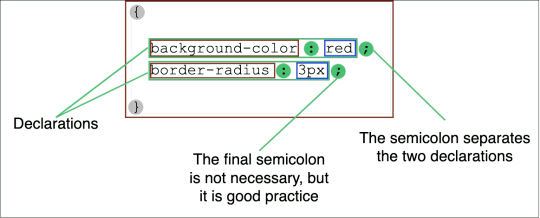
Understanding Style Declarations in CSS: A Basics Guide

The Importance of Style Declarations in CSS
CSS, which stands for Cascading Style Sheets, is a fundamental technology for web design and development. It plays a crucial role in defining the visual appearance and layout of web pages. At the heart of CSS lies the concept of style declarations. Style declarations are the building blocks that allow you to control the design and presentation of your web content. Understanding the importance of style declarations in CSS is essential for anyone involved in web development, whether you are a beginner or an experienced developer. These declarations are what enable you to create stunning and user-friendly websites. They provide you with the power to customize the color, typography, spacing, and positioning of elements, ultimately shaping the user experience. In this blog post, we will delve into the significance of style declarations in CSS. We'll explore what they are, how they work, and why they are a vital part of the web development process. By the end, you'll have a clear understanding of how to harness the power of CSS style declarations to create visually appealing and responsive web designs.
1. Introduction to CSS

CSS, or Cascading Style Sheets, is a fundamental technology in web development that allows you to control the presentation and layout of your web pages. It works hand in hand with HTML (Hypertext Markup Language) to define how your content should appear on the screen. Understanding CSS is essential for creating visually appealing and user-friendly websites. Why CSS Matters: - Enhanced User Experience: CSS enables you to style your web content, making it more attractive and readable for visitors. - Consistency: It allows you to maintain a consistent design across your website by defining styles in one central location. - Separation of Concerns: CSS separates the structure (HTML) from the presentation (CSS), making your code easier to manage and update. - Responsiveness: With CSS, you can create responsive designs that adapt to different screen sizes and devices. How CSS Works: CSS uses a set of rules and selectors to target HTML elements and apply styles. A CSS rule typically consists of a selector, property, and value. Selectors specify which HTML elements should be styled, properties define what aspects of the element to style, and values set the styling details. Example of a CSS Rule: CSS p { color: #333; /* Sets text color to a shade of gray */ font-size: 16px; /* Defines font size */ margin-bottom: 20px; /* Adds spacing between paragraphs */ } Here, the selector 'p' targets all paragraphs in the HTML document, and the associated properties and values determine text color, font size, and margin spacing for those paragraphs. Types of CSS: CSS TypeDescriptionInline CSSApplied directly to individual HTML elements using the 'style' attribute.Internal CSSPlaced within the HTML document's Read the full article
0 notes
Text
Become a Full-Stack Web Developer
LAOMUSIC ARTS 2023 presents
I just finished the lkearning path "Become a Full-Stack Web Developer" 12 Courses with a duration of 29 hours!
#lao #music #laomusic #laomusicArts #LAO #MUSIC #LAOMUSIC #LAOMUSIC_ARTS #html #cascadingstylesheets #search #javascript #ecmascript #git #reactjs #nodejs #sql #nosql #restapis #devops
Check it out:
1 note
·
View note
Photo

Are you worried about choosing a CSS architecture?😥 Are you looking for a guide that helps you to make the right decision? 🤔 Find out how you can use CSS class naming without worrying about the consequences!👇 😇 https://bit.ly/2Ya2Czn . . . #ZealousWeb #cascadingstylessheets #cascadingstylesheet #cascadingstylesheets #cascadingstyle #cascadingstylesheetinhtml #css2020 #cssclasses #cssarchitecture #cssclass #css #html #javascript #webdesign #webdesignagency #blog
#zealousweb#cascadingstylessheets#cascadingstylesheet#cascadingstylesheets#cascadingstyle#cascadingstylesheetinhtml#css2020#cssclasses#cssarchitecture#cssclass#css#html#javascript#webdesign#webdesignagency#blog
1 note
·
View note
Photo

HTML and CSS are the important languages for building web pages and web applications. HTML is known as the Hypertext Markup Language and foundation or the building block of all websites. CSS is known as the cascading style sheet and the language that helps in styling websites with good color, opacity, gradient, design that helps to make the website beautiful. HTML and CSS both help in completing a web page. Contents 1.Differences Between HTML And CSS. 2. Pros and Cons of HTML. 3. Pros and Cons of HTML click the link to be brightened: https://webbikon.com/blog/2022/11/29/what-is-the-difference-between-html-and-css/ #html #css #webbikontechnologies #coding #gardenofknowledgeandinnovation #webbikonblog #bestwebdesigncompanyinabraka #cascadingstylesheet #frontend #markuplanguage https://www.instagram.com/p/Clh31Yfo17y/?igshid=NGJjMDIxMWI=
#html#css#webbikontechnologies#coding#gardenofknowledgeandinnovation#webbikonblog#bestwebdesigncompanyinabraka#cascadingstylesheet#frontend#markuplanguage
0 notes
Text
Making Animations Wait

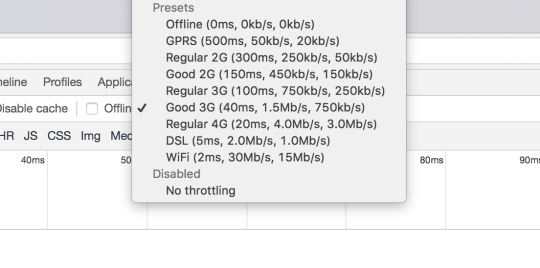
How do you make your animations wait? CSS animation course for designers and developers wanting to improve their web animation skills. I ran into the issue where the content would animate before assets had been downloaded. This article covers the approach I put together to fix the problem and ensure all animations are played when expected.We've all been there. For example, we want to fade in a hero header on load, so we add the fade-in keyframes, setting up the animation, but then the animations start before the background image is downloaded. We get a half-loaded image fading in, and even worse, our logo or headline appears before the background is ready.Thankfully there's a way we can fix it. The Issue: Parallel EventsWhen we load a website, the browser tries to make things are fast as possible by downloading and rendering the HTML and CSS while downloading other assets such as images in parallel.This loading style can mean we get to see some layout and text content more quickly, but if you've created a large, magazine-style header, the image might not arrive in time.Let's use some built-in browser tricks to put the brakes on the animation until the right moment. load events and animation-play-state Browsers give us a handy JavaScript load event when content has finished loading. That event will fire for elements such as images and scripts. We can use this to control when our animations play.We're going to make use of some JavaScript to listen for a load event and make use of animation-play-state to pause our animations until the event.The following JavaScript should do the trick. document.body.className += " js-loading"; window.addEventListener("load", removeLoadingClass, false); function removeLoadingClass() { document.body.className = document.body.className.replace("js-loading",""); } Here's what the code does. The first line adds a js-loading class to the body element. Then it sets up an event listener. The event listener waits until the load event occurs, and then runs the function removeLoadingClass. At this point, all the images and other assets have been downloaded.Lastly, the removeLoadingClass removes the class from the body tag.This code should be added to the HTML of your page, such as the head. If loaded in from an external file, the CSS could load and be parsed before this code executes, which would give the animations a chance to start before we're ready.Let's use this class to make any on-page animations and wait until the content is ready. Waiting for one image This approach waits for all assets on a page to load. You might want to only wait for one image, in your header for example. Thankfully there are load events for each image. The approach set out in Measuring Image Widths in JavaScript can help.We can adjust the JavaScript to focus on one specific image. // Adjust the "querySelector" value to target your image var img = document.querySelector("img"); document.body.className += " js-loading"; img.addEventListener("load", removeLoadingClass); function removeLoadingClass() { document.body.className = document.body.className.replace("js-loading",""); } The animation-play-state Property The animation-play-state property is well supported by modern browsers. It tells the browser whether the current animation is running or paused. By default animations are "running". We can use this property to make any animations on the page "pause" while we're loading the content. We add this to our CSS. .js-loading *, .js-loading *:before, .js-loading *:after { animation-play-state: paused !important; } This code sets the play state of everything on the page to "paused", whenever the body has the class js-loading. It will make sure it applies to all of the :before and :after pseudo-elements also. When JavaScript removes the js-loading class from the body tag, the rule no longer applies and all animations will be in their expected running state. A nice benefit of this approach is that we don't have to change anything else in our stylesheet! What if JavaScript fails? This is always a question worth asking if we rely on JavaScript to handle displaying content on screen. Sometimes JavaScript fails. It can be disabled. Plugins can do unpredictable things. While in most cases this will work, JavaScript is always a little outside our control so it's good to think about what would happen if the JavaScript didn't work as expected. In this case, I think we're good. If the JavaScript doesn't run, it won't apply the js-loading class. The animations will play straight away. This might result in a little strangeness with the background image loading as it animates, but that's a worst-case scenario and a reasonable fallback. See it in action Let's test this to see if it works. We need a large image. I found this rather gorgeous Nasa photo on Unsplash. It's over 2MB in size. When the page loads we should see a blank screen initially. To really see it in action we can use Chrome's built-in throttling feature. Opening the inspector, select the "Network" tab, then open the dropdown containing speed presets. From this, we select "Good 3G", which should be slow enough to see this in action. A preset Network speed in Chrome Press "Rerun" on this demo and no animations should play until the image has fully loaded. See the Pen..... Read the full article
0 notes
Text
CSS, the beauty of HTML
You can’t talk about html without introducing css into the equation. A few posts ago I talked about html and all the feels I had about it. That hasn’t changed, I still think HTML is definitely easier to learn than javascript.
Now let’s look at what gives html its beauty, Cascading Style Sheet or CSS for short. Unlike HTML, which defines the structure of a web page and its contents, CSS lets you change its appearance. It lets you modify or customize text sizes, styles, fonts, and colors, as well as margins, padding, and background colors.
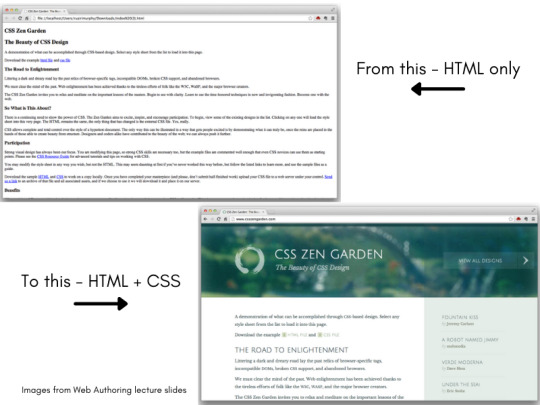
It is amazing to see how CSS can take a basic page to boom! Here’s an example Ruairi used in the lecture.

Now that’s the power of CSS! Something I wondered before our CSS lecture was how do you actually “integrate” css into HTML. It’s actually pretty straightforward. There are 3 ways to do that; Inline, Embedded and External.
The inline method is the least acceptable and should not be used because it is difficult to use and slow to edit. it also saves no band width, also structure and presentation is not separated. With embedded, the styles are embedded into the web page. This is generally better than inline but also not the most suitable method. The preferred method is the External method, this is because it offers full separation of content and presentation, it is easy and quick to update and it reduces band-width.
To link the external CSS sheet to HTML, all you need to do is use the <link> element; <link rel=“stylesheet” href=“style.css”> and voila, they’re linked. Just be sure they’re in the same folder or you’re basically digging yourself into a big hole of frustration.
Well, that’s it for todays update on CSS. You will be hearing (or reading) from me soon!
0 notes
Link
HTML and CSS are both of these languages are web scripting languages that are used to create web apps and web pages. There is, however, a significant distinction between HTML and CSS.
0 notes
Photo

CSS or Cascading Style Sheets provides control for the look and design elements of a modern website. When understanding CSS you should have a basic understanding of HTML, CSS will allow you to apply specific styles to the HTML structure. Ready to update the look of your website? Need to clean up the syntax of your CSS code? Contact our team of professionals today and get the custom CSS coding support you and your business deserve. See more on our website at https://finalwebdesign.com/web-design/coding/css #CSS #Coding #CascadingStyleSheets #Code #ComputerPrograming #WebDesign #WebDevelopment #UI #UserInterface #UX #UserExperience #FinalWebDesign (at Final Web Design)
#userexperience#coding#css#ui#ux#finalwebdesign#cascadingstylesheets#code#webdesign#userinterface#computerprograming#webdevelopment
3 notes
·
View notes
Photo

BLOG WEEKLY: Cutting-Edge & Standards-Based Web Programming . Article Link http://bit.ly/2ZsCE8T . The world wide web is constantly evolving as we seek to enable access to our information on all platforms, thus investing in technologies that afford for compatibility across said platforms. As technology evolves so does the technology techniques used. I believe cutting-edge web programming allows for most of the heavy lifting to be done away with. According to a publication by Bayshore Solutions(n.d) “In the past few years, especially with the release of HTML5, modern web browsers can now handle many of the latest interactivity demands more efficiently than Flash”. . READ MORE http://bit.ly/2ZsCE8T . #CascadingStyleSheets #CSS3 #ExtensibleMarkupLanguage #HTML5 #HyperTextMarkupLanguage #W3C #WorldWideWebConsortium #XML #CuttingEdge #WebProgramming #Programming #Coding #StandardsBased #GroopeResearch #CodingIsLife #FullStack https://www.instagram.com/p/B1ok2f1hf9U/?igshid=7yuda4lujfuy
#cascadingstylesheets#css3#extensiblemarkuplanguage#html5#hypertextmarkuplanguage#w3c#worldwidewebconsortium#xml#cuttingedge#webprogramming#programming#coding#standardsbased#grooperesearch#codingislife#fullstack
0 notes
Photo

The term ‘CSS’ is used for Cascading Style Sheets and is a style sheet language that is used to show the presence of a page or even document, added in markup or coding language named HTML. CSS shows how HTML elements will be shown on a screen, paper, or previous media. Read In Detail: https://www.ezpostings.com/know-about-the-role-of-css-for-the-responsive-web-design/ #CSS #HTML #WebDesign #WeblinkIndia #cascadingstylesheet #CodingLanguages #WebsiteDesigning
0 notes
Text
Master The Skills Of Web Design And Be Successful.
What are CascadingStyleSheets? Cascading Stylesheets (or CSS), describe how HTML documents should be presented. These stylesheets are an integral part both of the World Wide Web and JavaScript web. This technology allows the World Wide Web to create a dynamic and intuitive design. These style sheets can be used to create, edit, and modify any type of document including web pages. There are many examples available online. CSS lets HTML documents look different by being made and edited by you. Bert Bos made a specification to CSS in 1996. He also published a book about it. After CSS was made an official document, many more people began to implement CSS in their websites. In fact, the specifications were never finished, and some web servers served all.css documents as "application/x-pointplus" and not as "text/css" or even as a separate file. Although not widely accepted at the time it was still popular. CSS can be used to customize the look and feel of a site. It allows you to save time and not write too many lines. CSS priority schemes allow you to standardize your styles. The World Web Consortium's styles database contains a wide range of styles. This allows you to select the best style for your project. It is easy to create CSS documents by adding a few lines. You can add as many styles and layouts as you want. You can have several styles included in one document. You'll want to stick with one stylesheet and not change the structure. You can alter the design and content of your website with a CSS file. CSS is an indispensable component of the web. It allows you customize your website. It allows you the freedom to make each page unique. You can even add a background colour to your website. You can also adjust the fonts or colors of your website elements and content. This style can easily be applied to any document and will transform the look and feel your website. It can be tailored to suit each device and every medium. CSS is not only useful for its basic functions, but it can also be used to accomplish many other tasks. It allows for modification of your website as well as altering its appearance. It makes your site compatible to older browsers. You can modify the CSS to fit the screen dimensions of your visitors. It allows you to design for multiple devices. If you have an existing website that is accessible in multiple languages, CSS allows you to create CSS for any language you wish. CSS is a simple stylesheet which allows you to change the appearance and feel on your site. It is composed a list rules that determine the features of your websites. CSS syntax is straightforward to understand. It is also known by the markup language. It is vital that your website is compatible with all browsers. All this must be considered before selecting CSS. This CSS can then be applied to any site. CSS is a popular web design standard. It's the most current standard for web designing. HTML has been replaced by the new language. It makes it easier for web page customizations, and lets you specify the style of your webpage. It allows you to edit your content and make them more attractive. It comes with a range of profiles. The first level has the simplest profile, while the next one is more advanced. The most difficult level of CSS, however, is the first. There are many CSS rules that can be used in HTML. It is a recognized standard for CSS. This can be used as a way to set line heights or fonts. The basic style level is the next. This is your only option to alter the website's appearance. You can also alter the appearance of the site using other methods. It's a good design. It is easy to customize the appearance of your web site.
0 notes
Text
CSS Essential Training
LAOMUSIC ARTS 2023 presents
I just finished the course “CSS Essential Training” by Christina Truong!
#lao #music #laomusic #laomusicArts #LAO #MUSIC #LAOMUSIC #LAOMUSIC_ARTS #worstteacherever #webdevelopment #cascadingstylesheets
Check it out:
1 note
·
View note
Photo

Are you worried about choosing a CSS architecture?😥 Are you looking for a guide that helps you to make the right decision? 🤔 Find out how you can use CSS class naming without worrying about the consequences!👇 😇 https://bit.ly/2Ya2Czn . . . #ZealousWeb #css #cssclass #cssclasses #css2020 #cssarchitecture #cascadingstylesheets #cascadingstylesheet #cascadingstyle #cascadingstylessheets #html #javascript #webdesign #webdesignagency #blog https://www.instagram.com/p/CBN37qHpYSZ/?igshid=1sz1fispqwbax
#zealousweb#css#cssclass#cssclasses#css2020#cssarchitecture#cascadingstylesheets#cascadingstylesheet#cascadingstyle#cascadingstylessheets#html#javascript#webdesign#webdesignagency#blog
0 notes
Text
This Is Why This Year Will Be The Year Of Website Building.
What are CascadingStyleSheets? Cascading Stylesheets (or CSS), describe how HTML documents should be presented. These stylesheets are an integral part both of the World Wide Web and JavaScript web. This technology allows the World Wide Web to create a dynamic and intuitive design. These style sheets can be used to create, edit, and modify any type of document including web pages. There are many examples available online. CSS lets HTML documents look different by being made and edited by you. Bert Bos made a specification to CSS in 1996. He also published a book about it. After CSS was made an official document, many more people began to implement CSS in their websites. In fact, the specifications were never finished, and some web servers served all.css documents as "application/x-pointplus" and not as "text/css" or even as a separate file. Although not widely accepted at the time it was still popular. CSS can be used to customize the look and feel of a site. It allows you to save time and not write too many lines. CSS priority schemes allow you to standardize your styles. The World Web Consortium's styles database contains a wide range of styles. This allows you to select the best style for your project. It is easy to create CSS documents by adding a few lines. You can add as many styles and layouts as you want. You can have several styles included in one document. You'll want to stick with one stylesheet and not change the structure. You can alter the design and content of your website with a CSS file. CSS is an indispensable component of the web. It allows you customize your website. It allows you the freedom to make each page unique. You can even add a background colour to your website. You can also adjust the fonts or colors of your website elements and content. This style can easily be applied to any document and will transform the look and feel your website. It can be tailored to suit each device and every medium. CSS is not only useful for its basic functions, but it can also be used to accomplish many other tasks. It allows for modification of your website as well as altering its appearance. It makes your site compatible to older browsers. You can modify the CSS to fit the screen dimensions of your visitors. It allows you to design for multiple devices. If you have an existing website that is accessible in multiple languages, CSS allows you to create CSS for any language you wish. CSS is a simple stylesheet which allows you to change the appearance and feel on your site. It is composed a list rules that determine the features of your websites. CSS syntax is straightforward to understand. It is also known by the markup language. It is vital that your website is compatible with all browsers. All this must be considered before selecting CSS. This CSS can then be applied to any site. CSS is a popular web design standard. It's the most current standard for web designing. HTML has been replaced by the new language. It makes it easier for web page customizations, and lets you specify the style of your webpage. It allows you to edit your content and make them more attractive. It comes with a range of profiles. The first level has the simplest profile, while the next one is more advanced. The most difficult level of CSS, however, is the first. There are many CSS rules that can be used in HTML. It is a recognized standard for CSS. This can be used as a way to set line heights or fonts. The basic style level is the next. This is your only option to alter the website's appearance. You can also alter the appearance of the site using other methods. It's a good design. It is easy to customize the appearance of your web site.
0 notes
Text
Ten Common Mistakes Everyone Makes In Website Building.
What are CascadingStyleSheets? Cascading Stylesheets (or CSS), describe how HTML documents should be presented. These stylesheets are an integral part both of the World Wide Web and JavaScript web. This technology allows the World Wide Web to create a dynamic and intuitive design. These style sheets can be used to create, edit, and modify any type of document including web pages. There are many examples available online. CSS lets HTML documents look different by being made and edited by you. Bert Bos made a specification to CSS in 1996. He also published a book about it. After CSS was made an official document, many more people began to implement CSS in their websites. In fact, the specifications were never finished, and some web servers served all.css documents as "application/x-pointplus" and not as "text/css" or even as a separate file. Although not widely accepted at the time it was still popular. CSS can be used to customize the look and feel of a site. It allows you to save time and not write too many lines. CSS priority schemes allow you to standardize your styles. The World Web Consortium's styles database contains a wide range of styles. This allows you to select the best style for your project. It is easy to create CSS documents by adding a few lines. You can add as many styles and layouts as you want. You can have several styles included in one document. You'll want to stick with one stylesheet and not change the structure. You can alter the design and content of your website with a CSS file. CSS is an indispensable component of the web. It allows you customize your website. It allows you the freedom to make each page unique. You can even add a background colour to your website. You can also adjust the fonts or colors of your website elements and content. This style can easily be applied to any document and will transform the look and feel your website. It can be tailored to suit each device and every medium. CSS is not only useful for its basic functions, but it can also be used to accomplish many other tasks. It allows for modification of your website as well as altering its appearance. It makes your site compatible to older browsers. You can modify the CSS to fit the screen dimensions of your visitors. It allows you to design for multiple devices. If you have an existing website that is accessible in multiple languages, CSS allows you to create CSS for any language you wish. CSS is a simple stylesheet which allows you to change the appearance and feel on your site. It is composed a list rules that determine the features of your websites. CSS syntax is straightforward to understand. It is also known by the markup language. It is vital that your website is compatible with all browsers. All this must be considered before selecting CSS. This CSS can then be applied to any site. CSS is a popular web design standard. It's the most current standard for web designing. HTML has been replaced by the new language. It makes it easier for web page customizations, and lets you specify the style of your webpage. It allows you to edit your content and make them more attractive. It comes with a range of profiles. The first level has the simplest profile, while the next one is more advanced. The most difficult level of CSS, however, is the first. There are many CSS rules that can be used in HTML. It is a recognized standard for CSS. This can be used as a way to set line heights or fonts. The basic style level is the next. This is your only option to alter the website's appearance. You can also alter the appearance of the site using other methods. It's a good design. It is easy to customize the appearance of your web site.
0 notes