#carddesigners
Explore tagged Tumblr posts
Photo

It’s nearly Mother’s Day in UK. Have you thought about what’s the Mother’s Day gift for your mum/grandma yet? #greetingcards #dhgartspark #design #artlicensing #artlicensingdesign #greetingcarddesign #carddesigners #mothersdaycards #floralandbutterflies #floraldesign #livwanillustration #floralillustration #butterflyillustration (at London, United Kingdom) https://www.instagram.com/p/Cp2dP9gKWGx/?igshid=NGJjMDIxMWI=
#greetingcards#dhgartspark#design#artlicensing#artlicensingdesign#greetingcarddesign#carddesigners#mothersdaycards#floralandbutterflies#floraldesign#livwanillustration#floralillustration#butterflyillustration
1 note
·
View note
Text

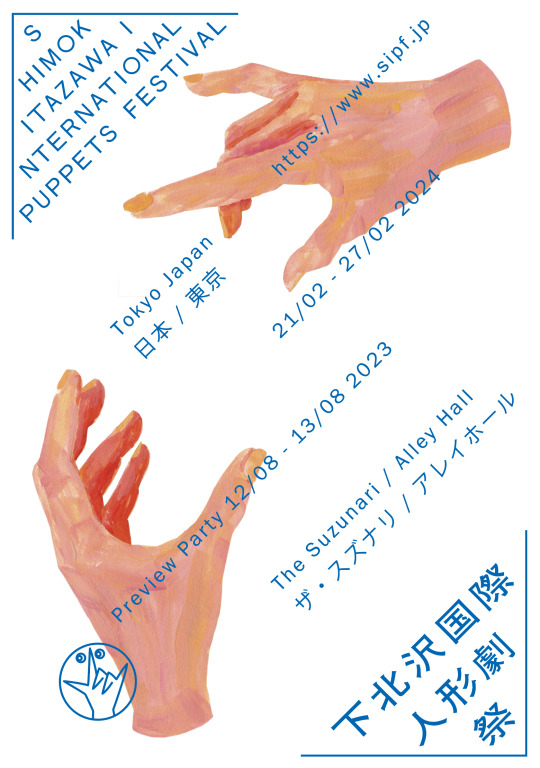
Card design 『下北沢国際人形劇祭』 Shimokitazawa international puppet festival art direction & design & illustration: Naoko Fukuoka 福岡南央子_woolen plan & direction: 山口遥子 Yoko Yamaguchi / 安藤僚子 Ryoko Ando / ヤクブ・ホラ Jakub Hora 2023-
#下北沢国際人形劇祭#shimokitazawainternationalpuppetfestival#SIPF#carddesign#graphic#card#puppet#graphicdesign#グラフィックデザイン#그래픽디자인#그래픽#design_by_woolen#naokofukuoka#woolen#福岡南央子
15 notes
·
View notes
Text

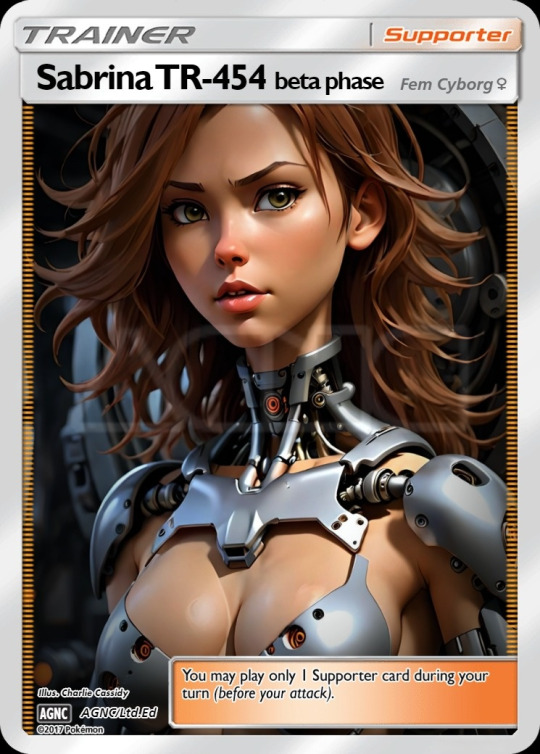
AGNC Creative Designs ©2024
#pokemon#pokemoncustoms#pokemon customs#pokemoncustomcard#pokemon custom card#carddesign#card design#cyborg#femalecyborg#female cyborg#aigeneratedart#ai generated#ai generated artwork#aigenerated#aigeneratedartwork#ai generated art#artwork#mecha
2 notes
·
View notes
Text

²⁰²³𝝬𝗺𝗮𝘀 𝝚𝘃𝗲𝗻𝘁
#xmas#xmasy#festive#carddesign#graphic_design#typography#graphik#eyeondesign#print#creative#typedesign#letterpress#聖誕卡片#平面设计#字型#字体#文字設計#文字爱好#人森島#印刷設計#디자인#타이포#인생도#타이포그래피#그래픽#크리스마스
4 notes
·
View notes
Text

A new art card done for my Ko-Fi membership supporters. The split between the industrial swamps and the barren hills of the rich.
Part of a series of the ten dual lands given out during 2023. This was an evolution of the Metro series, but, with a revised frame and design; uses the basic land arts with a slight twist.
📅 Give out February 2023 to all membership supporters. ❔ Created as part of the greater Metro Dual set of Art Cards. 📝 Original art sketched in CSP for Android, Inked and Vectorized in Adobe Illustrator; frame and design finalized and colored, then rendered in Adobe Photoshop. Frame outlined in Illustrator.
#MTG#ART#Magic#MagicProxies#MTGproxy#CCG#TCG#CardFrames#Photoshop#EDH#phyrexia#MTGbro#MTGOne#MagicTheGathering#photoshop#Adobe#MTGJMP#GraphicDesign#CardDesign#Kofi
19 notes
·
View notes
Text




#businesscard#card#visitingcard#carddesign#design#grapicsdesign#graphic#Nasir48#creativebusinesscard#simplecarddesign#simplebusinesscard#moderncard
2 notes
·
View notes
Photo

Its Mother's day here in the UK, so happy Mother's day to all mothers out there!!! Here's the card I made for my mum this year. ---- #mothersday #happymothersday #motheringsunday #fortunecookie #pun #punny #love #fortunate #cookie #foodillustrator #foodillustration #illustration #illustrator #charlotsart #carddesigner #cardillustrator #cardillustration #greetingscarddesigner #greetingscarddesign #watercolourillustrator #watercolourpainting #watercolourillustration #watercolourandpen #art #artist https://www.instagram.com/p/Cp-v9Unq8zZ/?igshid=NGJjMDIxMWI=
#mothersday#happymothersday#motheringsunday#fortunecookie#pun#punny#love#fortunate#cookie#foodillustrator#foodillustration#illustration#illustrator#charlotsart#carddesigner#cardillustrator#cardillustration#greetingscarddesigner#greetingscarddesign#watercolourillustrator#watercolourpainting#watercolourillustration#watercolourandpen#art#artist
3 notes
·
View notes
Text

"GIT-FIT" business card design, size 90 x 50 mm (Arkadiusz Miodek)
#businesscard#carddesign#design#art#marketing#git-fit#agnieszkahamerla#arkadiuszmiodek#arekmiodek#aremioart#aremio#amiod
3 notes
·
View notes
Text





Sneak peek at some Glomling card designs in progress! 🎨 Droplet, Flame, Leaf, Dirt, and Air Puff are getting ready for their close-ups! ✨ Who's excited to see the finished cards?
#Glomling#WIP#CardDesign#StayTuned#workinprogress#cartoonart#cuteartwork#elementals#cuteartstyle#fire#water#land#life#air#chibistyle#cuteillustration#digitalsketch
0 notes
Text
Peluche avec T-shirt
Les produits adorables peuvent prendre de nombreuses formes, mais une peluche personnalisée pouvant accueillir vos dessins sincères sur son petit t-shirt remporte définitivement la palme. Choisissez votre animal préféré - ours, lapin, éléphant ou mouton - ajoutez un message personnalisé ou votre illustration et gagnez le cœur de vos clients dès le premier regard.
.: T-shirt 100 % polyester .: Disponible en 4 variantes d'animaux différentes .: Impression recto verso .: Étiquette cousue sur la jambe gauche

#ValentinesDay#EndlessLove#LoveArt#RomanticDesign#EternitySymbol#IntertwinedHearts#ButterflyDesign#StarMotif#GoldenHues#SophisticatedArt#ArtisticPrint#LuxuryDesign#HandwrittenFont#GiftForHer#GiftForHim#CardDesign#WallArt#CanvasPrint#PosterArt#RomanticGift#CouplesArt#LoveTheme#CelebrateLove
1 note
·
View note
Text

#225#-----#adobeillustrator#adobephotoshop#madewithadobe#sketching#monster#monsterdesign#fanart#card#tradingcard#carddesign#collectable#collectible#retro#vintage#bestiarium#workinprogress#digimon#evilmon#inspiration#15over15#bestof#psx#platinum#untitledstudies
1 note
·
View note
Photo

The second #easterillustration I created for 2023 Easter! I was a bit scared before I sit down to do the sketches for the new #easterdesign . I know it sounds silly but sometimes I do feel a bit nervous before I start the new collection or project but once I really sit down in front my sketch pad the inspiration just came to me! 😌 #Eastercard #livwanpostcards #Livwan #greetingcards #dhgartspark #easterdrawing #cutebunny #easterbunny🐰 #easterart #bunnyart #bunnyartwork #carddesign #postcarddesign #easterpostcard (at London, United Kingdom) https://www.instagram.com/p/CqaYJIbKe8D/?igshid=NGJjMDIxMWI=
#easterillustration#easterdesign#eastercard#livwanpostcards#livwan#greetingcards#dhgartspark#easterdrawing#cutebunny#easterbunny🐰#easterart#bunnyart#bunnyartwork#carddesign#postcarddesign#easterpostcard
2 notes
·
View notes
Text
#BalatroPlayingCards#CardGames#PlayingCards#CardCollectors#GameNight#DeckOfCards#CardDesign#getonstream
0 notes
Text
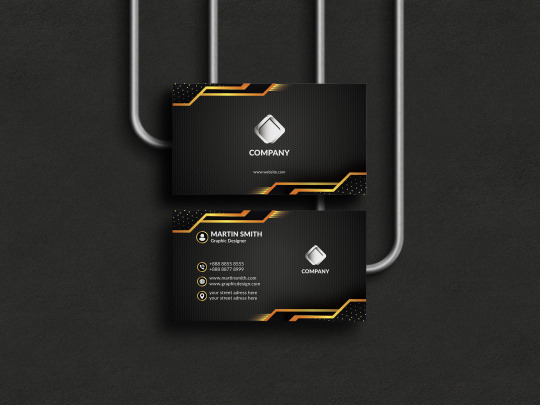
How to Use Business Card Mockups to Impress Your Clients
When presenting your business card designs to clients, the way you showcase them is just as important as the design itself. A flat, digital image often doesn’t capture the full potential of your work. This is where business card mockup come in. They allow you to present your design in a realistic and professional way, making it easier for clients to visualize the final product.
In this guide, we’ll explore how to use business card mockups to impress your clients and leave a lasting impression. We’ll also introduce some easy-to-use business card mockup generators that can help you create stunning presentations.

1. Choose the Right Mockup Style
The first step in using a business card mockup is selecting the right style that aligns with your client’s brand and industry. Different mockup styles convey different messages, so it’s important to choose one that enhances your design.
Popular Mockup Styles:
Minimalist Mockups: Clean and simple, ideal for modern and corporate brands.
Textured Backgrounds: Adds depth and character, perfect for creative or artisan brands.
Hand-Held Mockups: Showcases the card in a hand, providing a personal and relatable touch.
3D and Isometric Mockups: Displays the card from different angles, making the design more dynamic.
Example:
If your client is a luxury brand, a dark, minimalist mockup with subtle lighting might be more impressive than a casual, colorful one.
2. Highlight Key Design Elements
Business card mockups allow you to highlight specific design elements that might be missed in a flat image. This includes textures, finishes, and special features.
How to Highlight:
Embossing and Debossing: Use a mockup that shows the raised or recessed texture of the design.
Foil Stamping: Showcase metallic or foil elements that catch the light.
Unique Shapes: Display non-standard card shapes to emphasize their uniqueness.
Example:
A mockup showing a card with gold foil lettering catching the light can immediately grab the client’s attention and highlight the premium quality of the design.
3. Use Realistic Environments
Placing the business card design in a realistic environment helps clients visualize how the card will be used in real life. This adds context to the design and makes it more relatable.
Common Environments:
Desk Mockups: Show the card on a professional desk setting with stationery items.
Coffee Shop Mockups: Present the card in a casual setting, ideal for creative or lifestyle brands.
Networking Event Mockups: Display the card being exchanged during a networking event, highlighting its usability.
Pro Tip:
Use mockup generators like Mockey or Placeit to find mockups with customizable backgrounds and environments.
4. Customize the Mockup for Branding
Customization is key to making your presentation unique and tailored to your client’s brand. Adjusting the colors, background, and lighting of the mockup can help reinforce the brand identity.
How to Customize:
Match Brand Colors: Use a background color that complements the client’s brand palette.
Adjust Lighting: Enhance the mockup with lighting that suits the mood and style of the brand.
Add Logos or Taglines: Incorporate the client’s logo or tagline into the mockup for a cohesive presentation.
Example:
For a tech company with a sleek and modern brand, customize the mockup with cool tones and sharp lighting to reflect the brand’s identity.
5. Showcase Multiple Angles
Clients often want to see different aspects of the business card design, such as the front, back, and even side views. Using mockups that display multiple angles can provide a comprehensive view of the design.
How to Showcase:
Front and Back Mockups: Display both sides of the card in one image.
Stacked Mockups: Show multiple cards stacked together to highlight thickness and material.
Floating Mockups: Use 3D mockups that display the card from different angles.
Pro Tip:
Smartmockups and Canva offer mockup templates that allow you to display multiple angles in a single presentation.
6. Create Interactive and Animated Mockups
For digital presentations or social media, interactive and animated mockups can capture attention and keep clients engaged. These mockups show subtle movements like card flipping, rotation, or sliding effects.
Why It Works:
Engages Clients: Interactive elements make the presentation more dynamic and interesting.
Showcases Usability: Animated mockups demonstrate how the card looks and feels in action.
Tools to Use:
Platforms like Placeit and Mockey offer animated mockup options that can be exported as GIFs or videos for presentations.
7. Use Mockups for Revisions and Feedback
Mockups are not only great for final presentations but also for sharing design drafts and gathering feedback. Clients can better understand the design and provide more accurate feedback when they see it in a realistic setting.
How to Use Mockups for Feedback:**
Send Multiple Options: Present different versions of the design in mockups for comparison.
Highlight Changes: Use mockups to show how revisions have improved the design.
Collaborate: Share mockups digitally and collaborate with clients in real-time.
Best Business Card Mockup Generators
If you’re new to mockups or want a quick and easy way to create them, here are some top business card mockup generator:
Mockey: Offers a wide range of customizable business card mockups with realistic effects and environments.
Placeit: Provides an extensive library of mockup templates with drag-and-drop functionality.
Smartmockups: Allows you to customize backgrounds, lighting, and angles to suit your presentation.
Canva: A beginner-friendly tool with simple mockup templates and customization options.
Mockup World: A curated collection of free and premium business card mockup templates for different styles and industries.
Conclusion
Using business card mockups is a powerful way to impress your clients and elevate your design presentations. By choosing the right style, highlighting key design elements, and customizing the mockup to fit the client’s brand, you can create a memorable and professional presentation.
Leverage mockup generators like Mockey, Placeit, and Smartmockups to quickly create stunning mockups that showcase your designs in the best possible light. Start using business card mockups today and watch your client presentations stand out from the crowd!
#BusinessCardDesign#BusinessCardMockup#BusinessCards#CardDesign#BusinessCardIdeas#CustomBusinessCards#CreativeBusinessCards
0 notes
Photo

The back of the completed Lraezika Tarot Deck! 🃏
#illustration#digitalart#carddesign#tarot#majorarcana#tarotcard#customtarot#commission#commissions#comms#commsopen#commissionme
1 note
·
View note
Text

Running with the series some more. The split between the industrial swamps and the leafed rolling hills that loom above them.
📅 Give out March 2023 to all membership supporters. ❔ Created as part of the greater Metro Dual set of Art Cards. 📝 Original art sketched in CSP for Android, Inked and Vectorized in Adobe Illustrator; frame and design finalized and colored, then rendered in Adobe Photoshop. Frame outlined in Illustrator.
#MTG#ART#Magic#MagicProxies#MTGproxy#CCG#TCG#CardFrames#Photoshop#EDH#phyrexia#MTGbro#MTGOne#MagicTheGathering#photoshop#Adobe#MTGJMP#GraphicDesign#CardDesign#Kofi
11 notes
·
View notes