#but with research notes you need to use 3rd party websites to see whats the cheapest to craft per how many research notes you need
Explore tagged Tumblr posts
Text
really just wanna. sit down in a room with whomever came up with the concept of research notes. just to talk, honest. because i have some questions that i really do not think they’d be able to answer.
#i don't want this in the gw2 tag#i just crafted stacks and stacks of a salvagable-for-research-notes potion#the first time i checked the 'salvage as you craft' box#but the thing is#THE THING IS#the potion is crafted in mutliples of three#so i only got one salvage hit per 3 potions#so i only got a third of what i needed#WHY.#at least with clovers - which are rng - you know the reicipe#that shit aint changing#but with research notes you need to use 3rd party websites to see whats the cheapest to craft per how many research notes you need#and some things give 0 research notes......... but only sometimes ;) have fun ;)#once again: WHY.#it's like you're starting from scratch with zero knowledge about this particular material/currency EVERY. SINGLE. TIME.#plus they had to remove the good halloween/xmas food from holiday chests because of research notes#hate hate hate rage anger etc etc
2 notes
·
View notes
Text
writing-prompt-s facelessnamelessanarchist Follow
Follow welcomedhappiness Farewell online privacy
Follow tikalgirl What happened?
xdvisyrx Trump happened.
Follow pizzaalle just get a VPN?
Follow earth-ruins You can’t just tell people to ‘get a VPN (Virtual Private Network)’. Buying a VPN is like buying a house. It’s very very important. Having no VPN or having a ‘wrong’ one can seriously damage your life. Especially for Americans because their privacy laws are garbage. I am going to try explain why you should get a VPN but bare with me, I am from Germany and my English is far from perfect. Let’s start with a simple test. Click this link here: https://whatismyipaddress.com/ It will tell your IP adres, your ISP (internet service provider), and your location. The location might not be very accurate, but then again, it’s just a simple website. Imagine what the government can do! So basically, everyone can find out where you live. But there is more danger. Your ISP. Your ISP logs your every move online and they are required to keep it in case the government wants access to it (or if a 3rd party wants to buy your data (yikes). They have everything. What websites you visit. How long you stay on a website. What you download. Your search terms. European laws are more subtle on this but if you are from the US you are #@*#&, especially because Trump doesn’t support the open internet. It’s scary but maybe in the future you can’t get a job because the recruiter knows your searched on ‘how to deal with depression’ or anythings else that’s supposed to be private because it’s your f*cking right. Or you get a $100k fine because you pirated a movie 15 years ago. You need a VPN. You’re dumb for not using one. but what does a VPN do? A VPN encrypts all your data so if it were be intercepted no one can ‘crack the code’ and damage your privacy. Usually being online goes like this (simplified): Your computer —-> ISP (—–> keeps data —–> sells it) But with a VPN it goes like: Your computer —–> VPN (encrypts data)—–> ISP (ISP can’t see shit) Furthermore, a VPN hides your IP address and location by giving you another IP address located in Spain for example (you can often choose from a list and change as many times as you want). Now that you know why you should get a VPN and what is does it is important to educate yourself because people often choose the wrong VPN. VPN providers are also businesses and have to obey the law. If you choose a VPN provider located in the US then you are throwing your money away because the laws in the US shits on your privacy. If the US gov wants the provider to give all their logs they have to obey. The ISP still can’t see what you are doing online and sell your data but the US gov can interfere with your VPN provider so NEVER CHOOSE A PROVIDER LOCATED IN THE US. I just wanted to make that very clear so my followers don’t buy false security. There is still more danger! Who says your VPN provider isn’t selling your data? You need to check their logging policy. Do they keep logs? If yes, what for? For how long do they keep them? Tip: Choose a provider who doesn’t keep logs More about law The US is part of the Five Eyes program (the worst): The Five Eyes, often abbreviated as FVEY, is an intelligence alliance comprising Australia, Canada, New Zealand, the United Kingdom and the United States. These countries are bound by the multilateral UKUSA Agreement, a treaty for joint cooperation in signals intelligence (source) There is also a Nine Eyes (bit better) and Fourteen Eyes Program (better). You don’t want a VPN provider who is located in one the Five Eyes countries. If you had to choose go for a provider located in a country that’s part of the Fourteen Eyes Program or even better, go for a country that isn’t part of any program! I know this is a shitty explanation and please pardon my english but now it’s time to do your own research. Take your privacy seriously. Maybe WWIII breaks out and you get killed for liking the ‘wrong’ FB-page. Go to this website: https://thatoneprivacysite.net/simple-vpn-comparison-chart/ Make sure that your future VPN provider both has green boxes for Privacy Jurisdiction and Privacy Logging. I recommend ovpn.se and trust.zone. ovpn is located in Sweden so they are part
of the 14 Eyes Program and they keep minimal logs. Their business ethics, however, are alright. Trustzone is located in the Seychelles. No country can interfere and their privacy jurisdiction is the best you can get. The US want your data but needs to get it from Trustzone? The Seychelles will simply give them the finger and wave them goodbye. However, this makes this provider very appealing for people who torrent and criminals because they keep no logs (and that is how it shoud be) Also, there are almost no marketing efforts so this provider is one the cheapest) Also, often providers such as ExpressVPN are being called ‘The Best’ on websites about VPNs but know that this is just marketing which also makes those provider more expensive (and they too shit on your privacy) This must be the worst article you have ever read but please, please take your privacy very seriously. EDIT: I got many people asking me which provider I use. For those who want to know, I use Trust Zone. They offer a free 3-day trial with no strings attached. But still do your own research!
writing-prompt-s I am also with Trustzone but I think you forgot to explain one of it’s most important features. It protects you when you are using someone else’s Wi-Fi. If you are at Starbucks and you use their Wi-Fi your privacy is at risk. Anyone with ill intentions could steal your information. Especially if you are using an unsecured Wi-Fi hotspot. With a VPN your data gets encrypted so no one can steal it.
Follow rabbittiddy Wait, what’s going, on? Did trump destroy internet privacy with a bill or something? Where’s the news? Oh wait, why am I getting visions of Alex Jones and selling water purifiers?
Follow thecrystalfems He hasn’t yet but he says he wants to. And if he is serious about it it would be really easy to do. Since all our data is already recorded, as the person above explained.
Follow coltrer Trump wants more surveillance of Muslim Americans. This in a country where internet privacy is already close to non-existent. Trust.Zone has a free trial. Use it. btw this post only has 11k notes? That’s quite disappointing for something this important. Don’t reblog this post to save a life. Reblog this to protect an entire family!
Follow imthedoctor12 @earth-ruins @writing-prompt-s Should I get trustzone for my mobile device?
writing-prompt-s If you use public Wi-Fi, then yes. Which VPN you use is up to you, amigo. Take @earth-ruinsadvice. Do your own research first.
writing-prompt-s @elvesfromthedeep just brought the current situation in the US to my attention (March 30, 2017). SourcesAnger as US internet privacy law scrapped Congress just voted to let internet providers sell your browsing history To all my friends in the US, please read this entire post. Making everyone aware of VPNs is going to be my mission. Your privacy matters. Please reblog this post.
Follow greeneyespurpleheart Don’t tell me you just wanted to scroll past this. Stop looking at pictures of cats for a moment, okay? Don’t you realize how important this is? This is dangerous! ‘America, the best FREE country in the world’ my ass. With this new law your ISP can sell your Internet history which could include passwords, usernames, religion, credit card numbers, race and much more to the highest bidder. So here is what I want you to do. You are going to read the whole thing and before you think ’this is so important. Let me reblog this real quick and go back to admiring cats again-’ NO! Don’t reblog this. Take action first. Then reblog. Sign up for a free trial! Trust.Zone offers one (here). Yes. It might be difficult to set up a VPN for some people. But is that going to stop you from protecting yourself and your family? 30 minutes. 30 minutes is all that it takes. 5 if you know how to install software. The problem with some of you is that you see ‘difficult’ as something negative. I want you to see difficult differently. I need you to push through this stuff. You are going to protect yourself. There is nothing negative about that. VPNs are fun and costsaving too! A VPN bypasses geographical restrictions so you can access websites you normally can’t or you could start Netflix’s one month free trial over and over again- forever. And it’s legal! (unless you use it to buy weapons etc.,) Don’t tell yourself that you are too tired and that you will do this tomorrow. Because that isn’t going to happen and you know it. You have to do this right now. You only have to click on it. Don’t let this/shit/life just happen to you. Take yourself seriously. Get a VPN. Privacy is not a privilege, it’s a fundamental human right
joyfuldefender Ok sorry that it’s so freaking long and also sorry for the language, but this is extremely important. Please reblog!
Follow li-ionsandtigersandbears Reblogging again bc this is important
Follow mermaidz4ever We have a VPN you should get one too
killmongersbaby Please read.
Follow bae-in-maine Can you get them for your phones?
Follow kika-lei ^ you can. & when you have a subscription you can use it on your phone and computer. no need for separate subs or purchases. it is absolutely so important for safety. but one of my fave things to do with my vpn is access non-US netflix. I mean other places have all the new good place eps, all the ‘classic’ bggo eps…
i-cant-remember-who-i-am IMPORTANT
Follow theriflemanofroblox reblogging so new people can be aware :)
Follow facelessnamelessanarchist Long as hell, but read it!!!
Source: welcomedhappiness
————————— I found this post and I thought it was important but tumblr wouldn’t let me reblog it for some reason so I copy/pasted it because I’m not very tech savvy
2 notes
·
View notes
Text
2020 May Update
I hope you're all staying safe and healthy during this time of Coronavirus!
We continue towards the finish line, slowly, but surely. Coronavirus did throw a few wrenches in our plans. Our talks with a publisher about a possible sponsored appearance at an upcoming event stalled.
But that was always just a possibility. We have a backup plan. If we didn't win a sponsor, we were just going to pay our own way to a convention. That's what most indies do! Anyway, that's canceled too. It doesn't seem like there'll be any conventions to showcase in the near future...
Nevertheless, we did move forward in other areas. We've got the press materials ready as well as the game's official launch site up. You can view it in its prelaunch state at this link. NOTE, It is in a "prelaunch" state, so some media links are being withheld until reveal time. But there are a bunch of new pictures and artwork you can look at.
You might notice the link reads "phoenotopia.wordpress.com". The plan is to direct "phoenotopia.com" to it in the near future. That means if you wanted to reach this tumblr specifically, you'll have to visit it at its tumblr link, "phoenotopia.tumblr.com" (which, I just noticed doesn't work... huh). Anyway, since this is a dev blog, I'll talk a little bit about the journey of creating the website.
SQUARESPACE vs WIX vs WORDPRESS
I actually tried 3 different services (in the above order), before I settled on wordpress. I did a bunch of researching, and most reviews seemed to point at WIX >= SQUARESPACE >>> WORDPRESS.
I went with Squarespace first, since it was recommended a bunch on some youtube videos I saw (guess marketing works). Even though it didn't win outright in the reviews, my impression of it was "less quantity, but more quality." I tried it and found it serviceable. It was kinda sluggish, with some not so intuitive areas. I had to ask for help a few times for some things that would seem simple ("how do I change the BG and font color and of the music player?", etc).
That was last year, when I *thought* I was near launch and would need a press site soon. One year later (present day), it was time to create a press site again, and since my website with Squarespace expired (I had only signed up for a trial period), it was a good opportunity to try Wix, especially since Pirate had lots of praise for Wix.
My impression of Wix was that it was... too distracting. After I chose a theme, in the editor view I felt bombarded by menus. Everywhere you move the mouse, things kept lighting and popping up. And it was slow. So I guess it was sorta like Squarespace, but maybe even a little worse?

(Easy ways to preview the website from phones and tablets was one of wordpress’s neat features)
What prompted me to try Wordpress was one of their slogans "35% of the web uses WordPress". If it's good enough for 35% of websites, it's good enough for me! I ended up liking it most of all. It's definitely less featured, which suited me, since I'm not trying to create something too fancy either. Unlike the other website builders which emphasize free-form, wordpress was more rigid. I couldn't drag and drop an element just anywhere - I found that comforting in a "I can't screw this up" sorta way. The most important thing was that it was fast. Loading the editor view to Wix took 11 seconds vs 4 seconds with Wordpress. And the speed advantage of wordpress extends across every action. Similarly, when Chrome launched 10+ years ago, it was also less featured vs Firefox, but it became my choice browser. I guess speed is something I value highly.
Anyway, my experience is from a drag/drop perspective with minimal coding. This is also NOT a paid advertisement. However, if wordpress would like to send some money my way, I would not be opposed... (call me!)
Achievements, Bugfixes, and Cleanup
Lots of small tasks and polish was done over the past 2 months. I finally fixed the time tracking bug - important because the Speed Run achievement depended on it. I also finally finished implementing all the technical stuff for the achievements. There was a bug where some enemies would stack up too many light sources, causing them to appear too bright and drain system resources. That's now also fixed. Lots of other small ones that don't bear mentioning.
A neat trivia about the game is that there's a final super hard achievement for those seeking to prove their mastery over the game. The player has to beat the game having never picked up a heart or energy upgrade. When playing under this constraint, some enemies can even kill the player in one hit! In the game's most current iteration, even I failed to achieve it, so I'm definitely going to have to go in and tweak things a little more.
Age Ratings
I went and got the game's age rating. I did a little research on this - it's quite fascinating. ESRB would be the age ratings board for the United States (where I'm based). But if you were in Europe, you'd get a PEGI rating. Then there's ACB for Australia and so forth. So if you wanted to launch a game globally, you'd have to deal with this process over and over, and each country rates things a little differently... that's a lot of work!
Enter IARC (International Age Rating Coalition), which aimed to simplify the process by being the one standard that you apply to, and from which you could then get the equivalent rating for all participating countries. IARC is an entirely automated process - probably necessary due to the boom of digital titles across all platforms, particularly mobile.
IARC is great for me, because they relaxed the standards for getting a rating. From my understanding, the process used to be more difficult. And you'd have to pay ESRB a hefty chunk to get a rating, but with IARC, it's totally free! So long as it's for digital and it's used only on licensed sites and store fronts. If I wanted to launch the game physically, I'd have to deal with ESRB on an individual basis again.
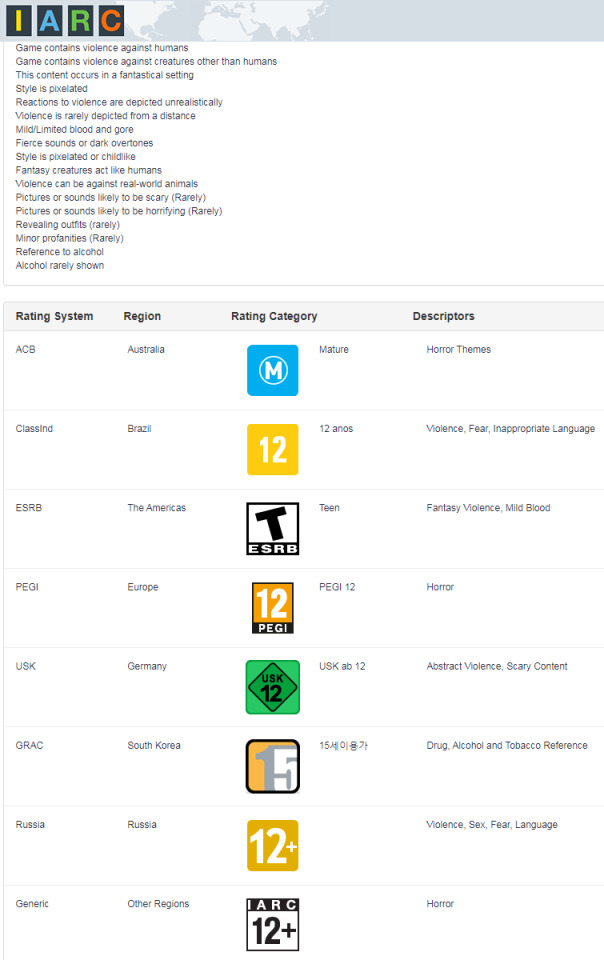
Without further ado, here's Phoenotopia's IARC ratings:

Fascinating... Phoenotopia is rated "Mature" in Australia... but for "Horror". Which seems suspect. The horror elements are rare (remember Dreadlands?). But when I was answering their questionnaire, they provided a video example of what they considered "horror", and it was pretty mild. About as mild as my game, so I checked that box. It is what it is...
We also got a "Teen" rating for ESRB for reasons of Fantasy Violence and "Mild Blood". This one is kinda iffy. In the game, if you hit a giant bug, it spits out a few drops of green blood. Does that really count as blood? Ocarina of time skirted by with an E rating 2 decades ago, and it let a dude spit out green blood. However, since IIARC is an automated process, I didn't see any place to dispute. But also, I wouldn't have disputed it anyway. A "T" rating is cooler than an "E" rating!
I'd like to mention this is not a paid advertisement for IARC. However, if IARC would like to send some money my way, I would not be opposed... (call me!)
Submission
I expect to polish the game for about 2 (maybe 3) more weeks. After which, I'll be submitting the game to the console "authority". From my understanding, I'll then have to wait a month while they "inspect" the title. After which, I'm then cleared to have an official launch date - which I'll probably set to be 1 month after getting approval.
So the plan is to have a very short marketing campaign. The reveal trailer will basically drop 1 month before release. And we're going to sprint to the finish line. Some marketing campaigns are 6 months to a couple years. Ours will be one month... Let's hope it works.
Wrench
That's what the plan looks like right now, but there is a possible upcoming wrench in this whole thing. I recently learned that my version of Unity is too old. Games running on old Unity versions are not automatically accepted - so I'll have to apply for an exemption. If the exemption gets rejected, we can't launch without upgrading, which will require *significant* work...
This came as a surprise to me. When I started dabbling in games development a decade ago, the most common advice I found online was "Make Games, not Game Engines." I interpreted this to mean lock in your technologies. There's always going to be a new and shinier bell or whistle, but if you keep chasing it, you're not going to work on the actual content of the game. That's probably what kept me to releasing the original game on Flash. That was a game I was making as a hobby while working a full-time job. By the time I quit my job to go full-time indie dev, Flash had long been a dead technology. But I remembered "do you want to build game engines or games?" And so I pressed forward.
So that mindset could potentially backfire here. If PC was the lead SKU, we wouldn't have these issues since PC is more relaxed as a platform. Consoles, as I'm now learning, have an ever forward shifting window of technologies. If we get rejected for the exemption, there's a couple ways we can play it. One, we go through the pain of upgrading which will take months... Two, we pivot and make PC the lead SKU again, but have to handle porting that plus its specific features, which will also take months...
So why is updating such a big issue? Unity has changed drastically over the years. When I started, it was a lot less 2D friendly. They didn't have an official 2D tilemap solution, so you had to build your own or buy a 3rd party library from their asset store. I used 2DTK for tilemaps - 2DTK is now entirely deprecated. Similarly, I had to search for and purchase a good asset to display crisp text - since you couldn't even do that in Unity back then (heh). That's the story for a lot of old Unity stuff. Think of it as a first mover's "disadvantage".
Hopefully it won't come to that, since I'm pretty spent as a developer. I've been ready for this to be over, and I know many of you feel the same. Hopefully soon! As usual, I'll update in 2 months at the latest (end of June). An update might come earlier if we have some good news to share sooner. Until then!
Fanart and Cosplay

This first picture comes from roccy_chair and shows Gail basked in light. I like how her pose and equipment together form an "X". That's a neat hidden symmetry. The way she floats also kinda reminds me of Crono's "Shining" spell. Perhaps Gail should have the ability to cast spells? Hmmm...

Cody G returns with a new art depicting the 2 Moonstone enthusiasts. I like Fran's starry-eyed expression here. That's true love on display. I also like how the Moonstones are depicted as flat and coin-shaped. Very unique! Also note Gail makes an appearance in the back :D

Thanks to M1shaaa for this cosplay of Gail! There's a lot to like here! The vibrant pink hair. The costume with 3 stitches across the vest. The pose with slingshot, accurate to Gail's depiction in the box art. Amazingly, this might also be the very *first* cosplay of Gail! Will and Pirate both alerted me about it excitedly since they were pretty stoked. We joked that we crossed the final milestone in terms of fandom.
43 notes
·
View notes
Text
How to Always get the Best Value Flights

Booking flights can be a daunting process. Trying to find the quickest and easiest way to get to your destination for the lowest cost possible is an art form in itself. To craft this art and save your money, there are several tricks of the trade that you should know that will help you ensure you get the best deals out there.
Book your flights early and during the week
It is recommended that to get the best deals, you book 6 weeks out for domestic flights and 8 weeks to 6 months out for long international flights. This is a trend, but not a rule, so be sure to check back with during this time to make sure you can lock in the lowest rates possible. You should also do your searching in the middle of the week. While this isn’t a strict rule, Tuesdays are usually the best days of the week for booking low cost flights. It is better to book your travel at a time when less other people are looking at the same flights than it is on a Friday when many more people are looking to book and the prices go up.
Compare between sources
Use sources like Kayak and Google Flights to search for deals and to compare prices for the same flight. You should always search on at least 2 of these platforms as some generally get deals from time to time that others do not. Do not book through Google Flights just because that is what you always do. Check the competition and make sure you are getting the best that is out there. You should also check some of the budget airlines individually as not all of their deals get captured by the aggregate websites. When doing your searches, you should also use private browsing mode. The theory is that if booking sites see you are searching for certain flights, they will show you premium prices because they know you want to travel at that time so you should use private browsing to avoid this. This tactic has questionable efficacy, but it is a simple thing to do and it definitely doesn’t hinder your efforts so there is really no reason not to.
Don’t be afraid to go multi-city
Sometimes the best path is not a direct one. Using the multi-city option on flight search sights can be a powerful tool. For example, you could fly into Austin, TX and do some traveling then fly out of Dallas Fort Worth in order to save money on your flights. Note that this in no way is a rule and does not always work but I have had a few instances now where stringing together a few cheap flights actually saved me both money and time overall getting to my final destination. In the constant battle of time vs. money, this is a win all around! Even if there isn’t a meaningful difference in price, you could save yourself some long layovers this way or conversely if you are willing to have a longer layover you may be able to get a much cheaper flight.
Be aware of 3rd party services
Any time you are not booking directly with the airline, you need to understand the policies of the 3rd party websites you are booking through. Unfortunately I got to experience first hand why services like Kiwi have horror stories in their reviews. I was not late for my flight and had no connections, I was simply told when I got up to the ticketing counter that I was not booked for the flight. Somehow I booked with Kiwi but they had not booked me on the actual flight...even though they had charged me for it! This led to an hour and a half pleading with Kiwi over the phone at the same time pleading with the agent at the desk (who was helping as much as she could). Finally I had to just pay for a new ticket out of pocket to ensure I didn’t miss my flight and I had to run to the gate. I did finally receive a PARTIAL refund a couple of weeks later from Kiwi but rather than reverse the charge on my credit card, they sent me money through Paypal and in British pounds rather than USD. Needless to say, I will never be using their services again. The bright side is, I have used larger 3rd Party sites like Kayak and Google Flights several times and have never had an issue with them thus far.
Use rewards points if possible
If you have one of the best travel credit cards, you may have enough points to redeem for your flights. Even if you do not have enough points to cover the flight, you can often redeem these rewards towards the flight if you book it through that credit card, giving you a discounted flight. I usually wait until I can get a free flight, but sometimes if I have to travel on a certain date, I use my points to get a half price flight. Also, if you have the Chase Sapphire Preferred or the Chase Sapphire Reserve, your points multiply when booking flights through Chase so that you get 1.25x points or 1.5x points respectively. That means if you have 50,000 points with the Chase Sapphire Reserve, that is the equivalent of $750 worth of travel! The caveat here is that the Chase system is limited in the flights that it offers and I can always find better prices elsewhere. However when you take your extra points into consideration, sometimes booking through Chase is definitely the way to go.
Bottom Line
There are many ways to find good flight deals, but the key is to do plenty of research and be patient. Once you get a good lay of the land, you will start to understand which sites are giving you good deals, and which offers you should forego. Understanding this fundamental aspect of being a world traveler will open up more opportunities for you to go around the world and the benefits you reap from that adventure will last you a lifetime. Get out there and explore
2 notes
·
View notes
Text
so ive been using 3rd party backup software to backup this blog (its now been almost half a year and my official export still hasnt finished processing). if any of u guys havent done that yet i would personally recommend tumblr-utils to do so!
tumblr-utils main competitor (in my eyes anyway) is tumblthree. both of them essentially do the same thing. they crawl thru your blog (or someone elses blog. or all the posts uve liked. or even tumblrs tags!) and download the post data associated with it. however, theres one major reason why tumblr-utils wins in my eyes.
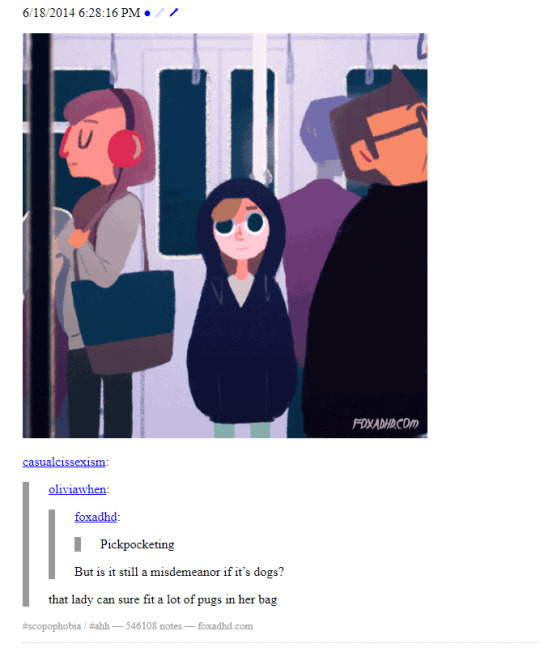
the big reason why tumblr-utils wins out over tumblthree is that tumblr-utils not only backups your blog data but leaves it as an actual archive. if you were to upload the files that tumblr-utils gives you to another website, you would be left with something that someone would recognize as a blog. what i mean by this is tumblr-utils downloads all of your metadata, just like tumblthree, but arranges them into .html files with css that leaves them as barebones tumblr posts. heres an example:

(yes i did tag this as scopophobia. 2014 was a different time)
see, thats a tumblr post! it even has when it was originally posted, how many notes it has, and a link to the original post in the form of that circle icon up at the top. for what i need, this is perfect. in five years down the line i can open some of these posts again and relive the tumblr experience, regardless of if tumblr is still around.
however, tumblr-utils isnt perfect. its biggest caveat is that you have to use the command prompt to get any of this to work. however, for the most basic blog archiving as seen above, the link i provided earlier is perfect. you only have to input three commands to start downloading. if your blog is massive (over 42k posts at the time of this writing), you may have to get slightly more finicky or specific, which is where this youtube tutorial comes in! i think the scariness of the command line is being over-exaggerated, but there may be other reasons why you might turn to tumblthree instead.
tumblthree is a legit alternative. its main advantage over tumblr-utils is its actual interface. all of the command line funnybusiness is left to the program itself, only telling you what you want to know. there are also a ridiculous amount of options as to what you actually want to download from your blog. it allows you to download multiple blogs at once, stop and start the download at any time, throttle your bandwidth so you dont destroy your data limit, and much more. most of these features are impossible in tumblr-utils, and if they are you really do have to do some command-line wizardry.
but...heres the thing. tumblthree gives you, in my opinion, no actual ARCHIVE of your blog. it can give you the most specific arrangement of your blogs data that you would ever want, but its not...usable in a real way. itll download all of your blogs videos and photos, but when it comes to text posts and post formats? heres an example of what itll give you

thats nothing to me, frankly. to someone who actually knows how tumblr’s backend works this is probably perfect, but based on the limited research that ive done theres no real way to turn this raw data into a readable blog experience. tumblthree is a much more powerful crawler than tumblr utils by an order of magnitude, but its end result is incomprehensible to a joe-shmo like me. as a tumblr user who wants to preserve the tumblr experience more than the data, tumblr utils is the clear winner
but thats just my take! i hope that this rundown has made the process of finally getting off this hellsite a little easier. if you feel like ive misrepresented either program here please let me know!
98 notes
·
View notes
Text
6 Basic Ways To Make Money Online
The following is a list of methods that I have seen time and time again employed or suggested for the net
Over the years, as I’ve wanted to learn how to become an entrepreneur who can run his own business, I have done research and observed what online companies have been doing to make money. The following is a list of methods that I have seen time and time again employed or suggested for the net.
1. Ecommerce
Make your own product, setup your own service, put physical products you own on sale or a salable package on freelance or perhour website. In any case the core is the same, setting up your own salable good or value for the customer to be purchasable online, then attracting traffic to your website or host that sells your product or service. This is the same as any business, even when not online, as you will learn, if you haven’t already, that the best way to run an online business is with the principles of traditional businesses but with the flexibility of the modern world.
Although this is the first option, it’s not always easy for busy people starting a side business, people who want to be an entrepreneur but don’t have a solid idea/plan or those who have an idea but don’t know how to get it together and want to practice with someone else’s platform or guidance first. In that case I would look to my next suggestion.
2. Affiliate
This is similar to the first suggestion except instead of selling your own product, you would sell someone else’s products. Many companies large and small offer an affiliate program allowing you to post unique links to purchasable products or services on that company’s website. When a potential customer accesses the purchasable item through your unique affiliate link, when purchasing the item, you will recieve a substantial (often 30%) commission on the sale of that item. For potentially popular yet high priced items, with the proper SEO, website and daily work, the sale could account for a decent side business income which could eventually allow you to transition to full time.
If you are already running an ecommerce business yourself and are ahead of the game, then you should consider setting up your own affiliate program to get more support from salespeople on the ground who are starting side businesses and will work regularly to sell your products and boost your business even further, with you not having to worry about pay until you are paid from the sale of each product.
3. Contract
This method is the method I employed most in my early days of discovering how to make money online. I had found sites like guru.com, peopleperhour.com and even fiverr.com to start hitting the ground running with earning some real money from my work online. This is not my first suggestion but is very doable by anyone who’s willing to give it an honest shot. My first tip would be to learn how to pitch yourself for a job online, and how to properly deal with clients, both for their satisfaction and your sanity.
You have to ensure you have real examples of exactly the same thing (or close) to what the client is looking for already in your portfolio to show when making your pitch. You want to exude confidence like you’ve done it a million times before, yet show care like this potential work is exciting and your willing to do the best job to satisfy the client. At the same time you want to be sure the client doesn’t take advantage of you. I would use peopleperhour where there was an escroll which ensured the client made a portion of their payment upfront.
Besides the above tips, I would suggest pricing what the client expects or is average for that job, or even a bit higher. If you charge too little you will be doubted for quality, if you charge too high it might be hard to sell, but if you charge average, the lcient might have trouble distinguishing you from others, so slightly higher than that says you are going to deliver quality without breaking the bank.
Once accepted for a job you should also be clear in the communication exactly what is being expected of you and exactly what you agree to deliver, when, and how many revisions you’re willing to accept. Get this all in writing, most freelance sites allow you to converse on the site itself, recording all your messages back and forth. Do not allow yourself or the client to take these parts of the discussion off the site, so that if there is a disagreement, you have the convenience of 3rd-party staff from that site to review your communications and decide how payments or cancellations should be handled.
My personal issue with this method of getting an online income isn’t in pitching, getting jobs or doing the work, but in dealing with difficult clients, who can sometimes change their minds on a dime, be very fussy or continuously increase their demands before increasing what they’re willing to pay. This kind of abuse shouldn’t be tolerated, but it can be a difficult balance to see where you yourself may be unfair. One proven way to smooth out this issue is to create a company brand and to work as that brand instead of yourself so that the client feels he is dealing with an establishment which will not easily take abuse. This is a tricky choice however since clients may lean towards individuals over companies in the freelance market because of the added personal touch of such freelancers, but these may not be the clients you want so you need to pick your battles.
4. Advertising
You will find that if you do any of the above methods, there is likely in some respect, going to be involved the work of advertising. As an ecommerce professional you may employ advertising or groundwork marketing camapaigns to raise awareness of your product through mainstream channels, online forums, social media, or even out on the street. As an affiliate partner, you would want to advertise your base or yourself as a trusted source for opinions on products in order to get more affiliate customers. You may, on your affiliate driving website or media also want to host ads from other companies to support on per-click basis. Finally as a freelancer or contracter, you very likely to find work in the fields of online marketing or advertising, in any of the respects from writing copy, graphic design, video production, web development, programming, campaign management and more; so the field of advertising is a competitively lucrative place to work either way.
5. Subscription model
As a subset of ecommerce, I thought I should give a mention to the subscription model which you can either setup from scratch on your website or employ the services of available platforms. Patreon is a very popular example for media creators who want to monetize their content, offering early access, exclusive content, credits, personalized items or gestures, etc to their monthly paying subscribers at different levels of payment and rewards. You could also set something up like a monthly membership to your website allowing for access to products which are usually paid-for to be free, and so on, depending on the nature and status of your business.
6. Crowdfunding
My final suggestion for this shortlist would be crowdfunding. Unlike you might think, Kickstarter is not the only way to do this. Indiegogo and other platforms are also available, while you could always develop your own custom crowd funding campaign from your own website so that you’re in control of when the money is distributed for the product and under what conditions. Using a trusted platform like Kickstarter however may make it easier for adopters to buy in, but regardless you are going to need to properly research and plan in advance both the production of your project and the campaign to raise awareness on the crowd funding launch as well as the continuous campaign to get funded after launch on top of delivering on your promises once your campaign is over.
I would suggest looking into all the success and some of the fail stories that you can in the field of crowd funding using the most popular platforms and apply the same principles fitting to your own situation on your campaign either using those services or via your own platform. Your own platform doesn’t have to be setup by you alone, it could always be setup in collaboration with others or even by hiring freelancers.
Closing Notes
I really hope I was able to give you some of the most important methods and concept to work from and get started on your online money making journey. I wish great success on you and your world to truly improve the lives of everyone you can.
Like what you see here? Express your support and follow @HonourableHappy on Twitter to stay updated on all the latest daily. Fill out the consulting form to receive your newsletter and how you can qualify to have me setup and grow your Twitter account to over 10,000 real followers organically without fake followers, bots or cheating. (adsbygoogle = window.adsbygoogle || []).push({});
Related Posts
“Sharif @ Night” “Are They A SCAM!?” Livestream Series Completed
How to turn your LinkedIn into an All-Star profile
The 3 Business Pipelines & The Roles Of Each
Interview With @TheLinkedInPro (Julbert Abraham, aka The LinkedIn Guy) #BizDev
“Why Are There C# & Java Web Developers When We Have Javascript?” #Programming College Student Q&A: #WebDev
3 Things You Have To Do To Make A Game [Video Update]
Twitter’s 280 Character Update Breathes New Life Into The Platform #280Characters
Social Media Training Day 1: #Engagement
#advertising#affiliate#business#clients#commerce#contracts#crowd#freelance#funding#indiegogo#kickstarter#making#marketing#methods#money#online#subscription
1 note
·
View note
Text
What would web designers do to boost mobile websites?
I these days wrote a weblog post for an internet designer patron approximately page speed and why it matters. What I didn’t know before writing it turned into that her business enterprise became suffering to optimize their cell websites for speed. As a result, she got here lower back to me worried with publishing a put up on a approach her organisation had yet to adopt successfully. She was torn though. She understood how essential cellular web page speeds have been to the user experience and, with the aid of proxy, search engine marketing. However, their awareness has continually been on creating a great-searching and powerful design. Something like web page speed optimization turned into always left to the builders to worry about. In the give up, we decided to maintain on publishing it till they may get their own website in addition to their clients’ sites properly optimized. In the meantime, it were given me thinking: Is there whatever designers can do while creating cellular web sites to help builders optimize for pace? Developers are already optimizing front stop performance with:
Fast net hosting
CDNs
Clean coding practices
Caching
Minification
Image optimization
And more So, is there something left?
To me, this is lots like how search optimization is handled. As a writer, I cope with the on-page optimizations even as the developer I hand content over to does the technical search engine marketing stuff. Web designers and builders can without difficulty address the elements of speed optimization which can be in each in their wheelhouses. Understanding What “Slow” Means On The Mobile Web
There are a number of tools that will help you analyze web page speeds and implement various fixes to enhance them. One device that’s particularly useful is called Lighthouse. The handiest issue is, it’s intended for web builders.
Instead, I suggest web designers use Test My Site, another Google testing tool.
This is specifically for those who want to get their mobile site speed measured quickly. What you need to do is enter the field with your domain name, and let the test run.
What I like about this method compared to other site speed tests is that, in terms of layman, it's all laid out for you. In this scenario, even when supported on the 4 G networks, my website is "slow." Although we have been told for years that tourists are willing to wait three seconds to load a web page, Google finds 2.9 seconds to be too long. You can get an expanded file from Google that tells you a way to speed up your mobile loading times, but the hints are no specific than the updates you’d make at the development side. We already understand this. However, in case you (or your developer) haven’t yet applied any of those fixes, this is a good checklist to paintings off of. If you aren’t completely convinced that you need to take your 3-second cell speed down any further, look at the economic impact just .five seconds might have on your month-to-month backside line. What Web Designers Can Do To Optimize Mobile Sites For Speed
Let the net developer cope with all of the essential pace optimizations like caching and record
minification
at the same time as you take on the subsequent layout hints and strategies:
1. HOST FONTS FROM A CDN There’s sufficient you need to worry approximately in terms of designing fonts for the cellular revel in which you likely don’t need to listen this… but custom internet fonts suck in terms of loading. In fact, there are two latest case research that display why custom internet fonts are damaging to page loading speeds. Thankfully, a CDN may want to come to be being your saving grace. The Downtime Monkey Example The first comes from Downtime Monkey. In this example study, Downtime Monkey boasts a page velocity development of 58% via a whole lot of optimizations — two of which pertained to how they served fonts to their web site. For their Font Awesome icons, they decided to host them from a CDN. However, Font Awesome’s personal CDN proved unreliable, in order that they switched to the Bootstrap CDN. As a result, this stored them among 200 and 550 milliseconds according to web page load. For their Google Font “Cabin”, they determined to host it from the Google CDN. What’s funny to note, however, is that when they ran a web page pace take a look at on the web page afterwards, they acquired an optimization suggestion related to the font. It appears that the hyperlink they put within the head in their web site turned into slowing down the rendering of the page. So, they had to put in force a workaround that might allow the font to load asynchronously without harming the show of the page as it loaded. They used Web Font Loader to fix the difficulty and ended up saving between 150 and 300 milliseconds consistent with web page load as a result. Brian Jackson’s Test Brian Jackson, the Chief Marketing Officer at Kinsta, wrote a put up for KeyCDN that demonstrates the first-class way to serve custom web fonts on a website. You can see in his instance that he suggests a number of optimizations, like restricting which styles and person units are available to be used on the internet site. However, it’s his experimentation with CDN web hosting that’s honestly interesting. When served from a local server, Open Sans took 0.530 milliseconds to load. It’s no longer a massive distinction, however it’s obviously not the right route to head in. So, what’s the conclusion? Well, you have a few options. You can use an internet secure font and avoid the troubles that come with the usage of externally hosted fonts within the first place. You can use a Google font and make sure it’s hosted through Google’s CDN. You can download a Google font and add it for your very own CDN (if you could get it loading quicker from there, that is).
2. STOP USING CUMBERSOME DESIGN ELEMENTS The following listing is relatively of a rehashing of subjects that have been covered before, so I don’t want to waste your time looking to recreate the wheel here. However, I do think this method of disposing of unnecessary design factors (specifically weightier ones) to optimize the cellular enjoy is one worth summarizing here: Stop with On-Page Ads When I wrote about elements you have to ditch on mobile web sites, I known as out commercials as one of the matters you can without difficulty toss out. I nonetheless stand via that conviction. For starters, classified ads are served from a 3rd party. Any time you have got to call on every other party’s servers, you’re in addition growing your own loading times as you await them to supply the content to your web page. Secondly, over 26% of the U.S. populace alone makes use of ad-blocking generation on their devices, in order that they’re not possibly to look your on-web page ads anyway. Instead, use monetization strategies that move the advertising far from your website, boom your very own on-website conversions and won’t drain your server’s resources: Remarketing Let your monitoring pixel follow site visitors around the internet and then serve your personal ads on someone else’s web page. PPC There’s suitable money to be made if you can nail the pay-according to-click advertising method in Google. Social media ads These are in particular clean to run in case your website is publishing new content on a ordinary basis and you've a compelling offer. Stop With Pop-Ups I realize that Google says that mobile pop-united statesare okay in certain instances.
However, in case you’re building a website with WordPress or every other content management machine and you’re using a plugin to create the ones pop-ups, that’s going to sluggish down your loading times. It might not be via a whole lot, however you’ll note the difference. Stop With Cumbersome Contact Channels Don’t forget about your website’s touch channels. In particular, you have to be careful about designing mobile bureaucracy. Of course, part of that has to do with how lengthy it in reality takes a consumer to fill one out. However, there’s additionally what a prolonged or multi-web page form does on your loading speeds that you should assume about. In general, your cellular paperwork have to be lean — best consist of what’s truely vital. There is an alternate school of idea to recall as well. You ought to ditch the touch form altogether, something I mentioned when speakme approximately the fashion of replacing cell paperwork with chatbots. There are websites that have eliminated their forms and left facts like FAQs, electronic mail addresses and get in touch with numbers for traffic to use if they want to get in touch. That could genuinely lighten matters up from a loading standpoint. I just don’t know if it might be best for the person enjoy. 3. CREATE A SINGLE-PAGE WEBSITE
The above suggestions are going to be the simplest and fastest ones to put into effect, so you must simply start there if a patron or internet developer involves you with problems of too-slow web sites. However, if web page speed checks nevertheless show that a website takes extra than 2.5 seconds to load, keep in mind a extraordinary method to redesigning a website for the purposes of speed optimization. As Adam Heitzman said in an article for Search Engine Journal: “Single page sites typically convert an awful lot less complicated to mobile and users locate them simple to navigate.” To be clear, I’m no longer suggesting that you turn your website into a single-web page application (SPA). If you need to hurry up your consumer’s digital property with carrier workers, a PWA is a better solution. (More info on that within the next factor.) Instead, what I’m suggesting is that you convert a multi-web page website into a single-web page one if your client fulfills sure criteria: Businesses with an exceptionally slender and singular focus. Websites that don’t require a lot content to get their point across. A constrained range of key phrases you want to rank for. That said, in case you are designing a website that suits inside the ones 3 criteria (or at least out of 3), you can realistically pass your website to a greater simplistic single-web page design. Because single-page web sites pressure you to do more with less, the restrained content material and functions clearly create a light-weight internet site. What’s cool approximately this single-page website is that it doesn’t skimp at the considerable imagery needed to promote luxury homes. And, yet, its cell site masses in 2.1 seconds. Because it’s overloaded with animations, it takes 5.four seconds for the page to load on cellular. You can even see this from the screenshot presented through Think with Google. The image seen there is genuinely the message that appears whilst the primary animation loads inside the background. So, I might suggest being careful in case you’re hoping to use a single-page layout to solve your internet site’s overall performance woes. The layout wishes to be simple, brilliant centered and unencumbered via scripts and animation results that undo the advantages of trimming your content material all the way down to one page. 4. TURN YOUR MOBILE SITE INTO A PWA
According to Google, there are three traits that define every PWA: Reliable Fast Engaging Speed is an inherent a part of progressive internet apps thanks to the service people they’re built with. Because carrier employees exist out of doors of the web browser and aren't contingent on the velocity of the user’s network, they load cached content for traffic greater quickly. I might additionally say that due to the fact the design of a PWA extra closely resembles that of a native cellular app (as a minimum the shell of it), this forces the design itself to be extra trimmed-back than a cellular internet site. If you’re suffering to hurry up your website after enforcing all of the traditional performance optimizations you’re meant to, now would be an excellent time to turn your cell website right into a PWA. Let me show you why: Imagine you are planning a ride to Chicago with a friend. You’re out at a bar or espresso keep discussing the experience, then realize you have got no concept where to stay. So, you do a search for “downtown Chicago hotels” on one of your smartphones. You’re now not thinking about purchasing a room yet; you just want to analyze your options. So, you click at the website links for two of the pinnacle listings Google offers you. The River North Hotel loads in 2.4 seconds on mobile while its Hilton competitor masses in four seconds. (You can definitely see within the Hilton screenshot that the web page hadn’t absolutely loaded yet.) That’s a distinction that site visitors are positive to word. Even if we’re not doing a side-by means of-side comparison among the competing web sites, the River North Hotel’s PWA blows its former mobile internet site out of the water. Brewer Digital Marketing, the company that evolved the PWA for them, shared what passed off once they made the transfer over. The lodge saw a 300% growth in income and a 500% growth in nights booked with the PWA. 5. CONVERT YOUR WEBSITE OR BLOG INTO AMP
We have Google to thank for every other speedy layout trick for the cell internet. This one is known as Accelerated Mobile Pages, or AMP, for short. Initially, AMP changed into launched to assist publishers strip down their weblog or information pages for faster loading on mobile devices. However, AMP is an internet factor framework you can use to layout complete websites or simply particular components of them (like blog posts). Once applied, pages load almost instantly from seek. Why is AMP so rapid to load? There are some of reasons: With AMP, you can most effective load asynchronous JavaScript and inline CSS on your website, which means that your code won’t block or postpone page rendering. Images are also any other supply of slower loading instances. However, AMP solves that problem through robotically loading the web page layout earlier than the resources (e.G. Images, commercials, etc.) Think of it as a shape of lazy loading. There’s a lot extra to it, however the basic idea is that it cuts out the elements that tend to tug websites down and forces designers to mostly rely upon lightweight HTML to construct their pages. Wrapping Up As Google does greater to reward mobile web sites over desktop, this isn’t actually a matter you could desk for a lot longer. All variations of your internet site — but mobile especially — should be optimized for the user experience. That way the design, the code, the content and the whole lot else within and around it ought to be optimized. Once the developer has looked after the conventional performance optimizations to hurry up the internet site, it’s time for the clothier to make some changes of their very own. In some cases, simple changes like how fonts are served via the website will help. In different cases, more drastic subjects may want to be considered, like redesigning your internet site as a PWA. First, recall how slowly your purchaser’s website is loading. Then, take a look at what’s causing the most important difficulty on cellular. Trim the fat, bit with the aid of bit, and notice what you may do as a fashion designer to supplement the developer’s technical velocity optimizations. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
What would web designers do to boost mobile websites?
I these days wrote a weblog post for an internet designer patron approximately page speed and why it matters. What I didn’t know before writing it turned into that her business enterprise became suffering to optimize their cell websites for speed. As a result, she got here lower back to me worried with publishing a put up on a approach her organisation had yet to adopt successfully. She was torn though. She understood how essential cellular web page speeds have been to the user experience and, with the aid of proxy, search engine marketing. However, their awareness has continually been on creating a great-searching and powerful design. Something like web page speed optimization turned into always left to the builders to worry about. In the give up, we decided to maintain on publishing it till they may get their own website in addition to their clients’ sites properly optimized. In the meantime, it were given me thinking: Is there whatever designers can do while creating cellular web sites to help builders optimize for pace? Developers are already optimizing front stop performance with:
Fast net hosting
CDNs
Clean coding practices
Caching
Minification
Image optimization
And more So, is there something left?
To me, this is lots like how search optimization is handled. As a writer, I cope with the on-page optimizations even as the developer I hand content over to does the technical search engine marketing stuff. Web designers and builders can without difficulty address the elements of speed optimization which can be in each in their wheelhouses. Understanding What “Slow” Means On The Mobile Web
There are a number of tools that will help you analyze web page speeds and implement various fixes to enhance them. One device that’s particularly useful is called Lighthouse. The handiest issue is, it’s intended for web builders.
Instead, I suggest web designers use Test My Site, another Google testing tool.
This is specifically for those who want to get their mobile site speed measured quickly. What you need to do is enter the field with your domain name, and let the test run.
What I like about this method compared to other site speed tests is that, in terms of layman, it's all laid out for you. In this scenario, even when supported on the 4 G networks, my website is "slow." Although we have been told for years that tourists are willing to wait three seconds to load a web page, Google finds 2.9 seconds to be too long. You can get an expanded file from Google that tells you a way to speed up your mobile loading times, but the hints are no specific than the updates you’d make at the development side. We already understand this. However, in case you (or your developer) haven’t yet applied any of those fixes, this is a good checklist to paintings off of. If you aren’t completely convinced that you need to take your 3-second cell speed down any further, look at the economic impact just .five seconds might have on your month-to-month backside line. What Web Designers Can Do To Optimize Mobile Sites For Speed
Let the net developer cope with all of the essential pace optimizations like caching and record
minification
at the same time as you take on the subsequent layout hints and strategies:
1. HOST FONTS FROM A CDN There’s sufficient you need to worry approximately in terms of designing fonts for the cellular revel in which you likely don’t need to listen this… but custom internet fonts suck in terms of loading. In fact, there are two latest case research that display why custom internet fonts are damaging to page loading speeds. Thankfully, a CDN may want to come to be being your saving grace. The Downtime Monkey Example The first comes from Downtime Monkey. In this example study, Downtime Monkey boasts a page velocity development of 58% via a whole lot of optimizations — two of which pertained to how they served fonts to their web site. For their Font Awesome icons, they decided to host them from a CDN. However, Font Awesome’s personal CDN proved unreliable, in order that they switched to the Bootstrap CDN. As a result, this stored them among 200 and 550 milliseconds according to web page load. For their Google Font “Cabin”, they determined to host it from the Google CDN. What’s funny to note, however, is that when they ran a web page pace take a look at on the web page afterwards, they acquired an optimization suggestion related to the font. It appears that the hyperlink they put within the head in their web site turned into slowing down the rendering of the page. So, they had to put in force a workaround that might allow the font to load asynchronously without harming the show of the page as it loaded. They used Web Font Loader to fix the difficulty and ended up saving between 150 and 300 milliseconds consistent with web page load as a result. Brian Jackson’s Test Brian Jackson, the Chief Marketing Officer at Kinsta, wrote a put up for KeyCDN that demonstrates the first-class way to serve custom web fonts on a website. You can see in his instance that he suggests a number of optimizations, like restricting which styles and person units are available to be used on the internet site. However, it’s his experimentation with CDN web hosting that’s honestly interesting. When served from a local server, Open Sans took 0.530 milliseconds to load. It’s no longer a massive distinction, however it’s obviously not the right route to head in. So, what’s the conclusion? Well, you have a few options. You can use an internet secure font and avoid the troubles that come with the usage of externally hosted fonts within the first place. You can use a Google font and make sure it’s hosted through Google’s CDN. You can download a Google font and add it for your very own CDN (if you could get it loading quicker from there, that is).
2. STOP USING CUMBERSOME DESIGN ELEMENTS The following listing is relatively of a rehashing of subjects that have been covered before, so I don’t want to waste your time looking to recreate the wheel here. However, I do think this method of disposing of unnecessary design factors (specifically weightier ones) to optimize the cellular enjoy is one worth summarizing here: Stop with On-Page Ads When I wrote about elements you have to ditch on mobile web sites, I known as out commercials as one of the matters you can without difficulty toss out. I nonetheless stand via that conviction. For starters, classified ads are served from a 3rd party. Any time you have got to call on every other party’s servers, you’re in addition growing your own loading times as you await them to supply the content to your web page. Secondly, over 26% of the U.S. populace alone makes use of ad-blocking generation on their devices, in order that they’re not possibly to look your on-web page ads anyway. Instead, use monetization strategies that move the advertising far from your website, boom your very own on-website conversions and won’t drain your server’s resources: Remarketing Let your monitoring pixel follow site visitors around the internet and then serve your personal ads on someone else’s web page. PPC There’s suitable money to be made if you can nail the pay-according to-click advertising method in Google. Social media ads These are in particular clean to run in case your website is publishing new content on a ordinary basis and you've a compelling offer. Stop With Pop-Ups I realize that Google says that mobile pop-united statesare okay in certain instances.
However, in case you’re building a website with WordPress or every other content management machine and you’re using a plugin to create the ones pop-ups, that’s going to sluggish down your loading times. It might not be via a whole lot, however you’ll note the difference. Stop With Cumbersome Contact Channels Don’t forget about your website’s touch channels. In particular, you have to be careful about designing mobile bureaucracy. Of course, part of that has to do with how lengthy it in reality takes a consumer to fill one out. However, there’s additionally what a prolonged or multi-web page form does on your loading speeds that you should assume about. In general, your cellular paperwork have to be lean — best consist of what’s truely vital. There is an alternate school of idea to recall as well. You ought to ditch the touch form altogether, something I mentioned when speakme approximately the fashion of replacing cell paperwork with chatbots. There are websites that have eliminated their forms and left facts like FAQs, electronic mail addresses and get in touch with numbers for traffic to use if they want to get in touch. That could genuinely lighten matters up from a loading standpoint. I just don’t know if it might be best for the person enjoy. 3. CREATE A SINGLE-PAGE WEBSITE
The above suggestions are going to be the simplest and fastest ones to put into effect, so you must simply start there if a patron or internet developer involves you with problems of too-slow web sites. However, if web page speed checks nevertheless show that a website takes extra than 2.5 seconds to load, keep in mind a extraordinary method to redesigning a website for the purposes of speed optimization. As Adam Heitzman said in an article for Search Engine Journal: “Single page sites typically convert an awful lot less complicated to mobile and users locate them simple to navigate.” To be clear, I’m no longer suggesting that you turn your website into a single-web page application (SPA). If you need to hurry up your consumer’s digital property with carrier workers, a PWA is a better solution. (More info on that within the next factor.) Instead, what I’m suggesting is that you convert a multi-web page website into a single-web page one if your client fulfills sure criteria: Businesses with an exceptionally slender and singular focus. Websites that don’t require a lot content to get their point across. A constrained range of key phrases you want to rank for. That said, in case you are designing a website that suits inside the ones 3 criteria (or at least out of 3), you can realistically pass your website to a greater simplistic single-web page design. Because single-page web sites pressure you to do more with less, the restrained content material and functions clearly create a light-weight internet site. What’s cool approximately this single-page website is that it doesn’t skimp at the considerable imagery needed to promote luxury homes. And, yet, its cell site masses in 2.1 seconds. Because it’s overloaded with animations, it takes 5.four seconds for the page to load on cellular. You can even see this from the screenshot presented through Think with Google. The image seen there is genuinely the message that appears whilst the primary animation loads inside the background. So, I might suggest being careful in case you’re hoping to use a single-page layout to solve your internet site’s overall performance woes. The layout wishes to be simple, brilliant centered and unencumbered via scripts and animation results that undo the advantages of trimming your content material all the way down to one page. 4. TURN YOUR MOBILE SITE INTO A PWA
According to Google, there are three traits that define every PWA: Reliable Fast Engaging Speed is an inherent a part of progressive internet apps thanks to the service people they’re built with. Because carrier employees exist out of doors of the web browser and aren't contingent on the velocity of the user’s network, they load cached content for traffic greater quickly. I might additionally say that due to the fact the design of a PWA extra closely resembles that of a native cellular app (as a minimum the shell of it), this forces the design itself to be extra trimmed-back than a cellular internet site. If you’re suffering to hurry up your website after enforcing all of the traditional performance optimizations you’re meant to, now would be an excellent time to turn your cell website right into a PWA. Let me show you why: Imagine you are planning a ride to Chicago with a friend. You’re out at a bar or espresso keep discussing the experience, then realize you have got no concept where to stay. So, you do a search for “downtown Chicago hotels” on one of your smartphones. You’re now not thinking about purchasing a room yet; you just want to analyze your options. So, you click at the website links for two of the pinnacle listings Google offers you. The River North Hotel loads in 2.4 seconds on mobile while its Hilton competitor masses in four seconds. (You can definitely see within the Hilton screenshot that the web page hadn’t absolutely loaded yet.) That’s a distinction that site visitors are positive to word. Even if we’re not doing a side-by means of-side comparison among the competing web sites, the River North Hotel’s PWA blows its former mobile internet site out of the water. Brewer Digital Marketing, the company that evolved the PWA for them, shared what passed off once they made the transfer over. The lodge saw a 300% growth in income and a 500% growth in nights booked with the PWA. 5. CONVERT YOUR WEBSITE OR BLOG INTO AMP
We have Google to thank for every other speedy layout trick for the cell internet. This one is known as Accelerated Mobile Pages, or AMP, for short. Initially, AMP changed into launched to assist publishers strip down their weblog or information pages for faster loading on mobile devices. However, AMP is an internet factor framework you can use to layout complete websites or simply particular components of them (like blog posts). Once applied, pages load almost instantly from seek. Why is AMP so rapid to load? There are some of reasons: With AMP, you can most effective load asynchronous JavaScript and inline CSS on your website, which means that your code won’t block or postpone page rendering. Images are also any other supply of slower loading instances. However, AMP solves that problem through robotically loading the web page layout earlier than the resources (e.G. Images, commercials, etc.) Think of it as a shape of lazy loading. There’s a lot extra to it, however the basic idea is that it cuts out the elements that tend to tug websites down and forces designers to mostly rely upon lightweight HTML to construct their pages. Wrapping Up As Google does greater to reward mobile web sites over desktop, this isn’t actually a matter you could desk for a lot longer. All variations of your internet site — but mobile especially — should be optimized for the user experience. That way the design, the code, the content and the whole lot else within and around it ought to be optimized. Once the developer has looked after the conventional performance optimizations to hurry up the internet site, it’s time for the clothier to make some changes of their very own. In some cases, simple changes like how fonts are served via the website will help. In different cases, more drastic subjects may want to be considered, like redesigning your internet site as a PWA. First, recall how slowly your purchaser’s website is loading. Then, take a look at what’s causing the most important difficulty on cellular. Trim the fat, bit with the aid of bit, and notice what you may do as a fashion designer to supplement the developer’s technical velocity optimizations. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
What would web designers do to boost mobile websites?
I these days wrote a weblog post for an internet designer patron approximately page speed and why it matters. What I didn’t know before writing it turned into that her business enterprise became suffering to optimize their cell websites for speed. As a result, she got here lower back to me worried with publishing a put up on a approach her organisation had yet to adopt successfully. She was torn though. She understood how essential cellular web page speeds have been to the user experience and, with the aid of proxy, search engine marketing. However, their awareness has continually been on creating a great-searching and powerful design. Something like web page speed optimization turned into always left to the builders to worry about. In the give up, we decided to maintain on publishing it till they may get their own website in addition to their clients’ sites properly optimized. In the meantime, it were given me thinking: Is there whatever designers can do while creating cellular web sites to help builders optimize for pace? Developers are already optimizing front stop performance with:
Fast net hosting
CDNs
Clean coding practices
Caching
Minification
Image optimization
And more So, is there something left?
To me, this is lots like how search optimization is handled. As a writer, I cope with the on-page optimizations even as the developer I hand content over to does the technical search engine marketing stuff. Web designers and builders can without difficulty address the elements of speed optimization which can be in each in their wheelhouses. Understanding What “Slow” Means On The Mobile Web
There are a number of tools that will help you analyze web page speeds and implement various fixes to enhance them. One device that’s particularly useful is called Lighthouse. The handiest issue is, it’s intended for web builders.
Instead, I suggest web designers use Test My Site, another Google testing tool.
This is specifically for those who want to get their mobile site speed measured quickly. What you need to do is enter the field with your domain name, and let the test run.
What I like about this method compared to other site speed tests is that, in terms of layman, it's all laid out for you. In this scenario, even when supported on the 4 G networks, my website is "slow." Although we have been told for years that tourists are willing to wait three seconds to load a web page, Google finds 2.9 seconds to be too long. You can get an expanded file from Google that tells you a way to speed up your mobile loading times, but the hints are no specific than the updates you’d make at the development side. We already understand this. However, in case you (or your developer) haven’t yet applied any of those fixes, this is a good checklist to paintings off of. If you aren’t completely convinced that you need to take your 3-second cell speed down any further, look at the economic impact just .five seconds might have on your month-to-month backside line. What Web Designers Can Do To Optimize Mobile Sites For Speed
Let the net developer cope with all of the essential pace optimizations like caching and record
minification
at the same time as you take on the subsequent layout hints and strategies:
1. HOST FONTS FROM A CDN There’s sufficient you need to worry approximately in terms of designing fonts for the cellular revel in which you likely don’t need to listen this… but custom internet fonts suck in terms of loading. In fact, there are two latest case research that display why custom internet fonts are damaging to page loading speeds. Thankfully, a CDN may want to come to be being your saving grace. The Downtime Monkey Example The first comes from Downtime Monkey. In this example study, Downtime Monkey boasts a page velocity development of 58% via a whole lot of optimizations — two of which pertained to how they served fonts to their web site. For their Font Awesome icons, they decided to host them from a CDN. However, Font Awesome’s personal CDN proved unreliable, in order that they switched to the Bootstrap CDN. As a result, this stored them among 200 and 550 milliseconds according to web page load. For their Google Font “Cabin”, they determined to host it from the Google CDN. What’s funny to note, however, is that when they ran a web page pace take a look at on the web page afterwards, they acquired an optimization suggestion related to the font. It appears that the hyperlink they put within the head in their web site turned into slowing down the rendering of the page. So, they had to put in force a workaround that might allow the font to load asynchronously without harming the show of the page as it loaded. They used Web Font Loader to fix the difficulty and ended up saving between 150 and 300 milliseconds consistent with web page load as a result. Brian Jackson’s Test Brian Jackson, the Chief Marketing Officer at Kinsta, wrote a put up for KeyCDN that demonstrates the first-class way to serve custom web fonts on a website. You can see in his instance that he suggests a number of optimizations, like restricting which styles and person units are available to be used on the internet site. However, it’s his experimentation with CDN web hosting that’s honestly interesting. When served from a local server, Open Sans took 0.530 milliseconds to load. It’s no longer a massive distinction, however it’s obviously not the right route to head in. So, what’s the conclusion? Well, you have a few options. You can use an internet secure font and avoid the troubles that come with the usage of externally hosted fonts within the first place. You can use a Google font and make sure it’s hosted through Google’s CDN. You can download a Google font and add it for your very own CDN (if you could get it loading quicker from there, that is).
2. STOP USING CUMBERSOME DESIGN ELEMENTS The following listing is relatively of a rehashing of subjects that have been covered before, so I don’t want to waste your time looking to recreate the wheel here. However, I do think this method of disposing of unnecessary design factors (specifically weightier ones) to optimize the cellular enjoy is one worth summarizing here: Stop with On-Page Ads When I wrote about elements you have to ditch on mobile web sites, I known as out commercials as one of the matters you can without difficulty toss out. I nonetheless stand via that conviction. For starters, classified ads are served from a 3rd party. Any time you have got to call on every other party’s servers, you’re in addition growing your own loading times as you await them to supply the content to your web page. Secondly, over 26% of the U.S. populace alone makes use of ad-blocking generation on their devices, in order that they’re not possibly to look your on-web page ads anyway. Instead, use monetization strategies that move the advertising far from your website, boom your very own on-website conversions and won’t drain your server’s resources: Remarketing Let your monitoring pixel follow site visitors around the internet and then serve your personal ads on someone else’s web page. PPC There’s suitable money to be made if you can nail the pay-according to-click advertising method in Google. Social media ads These are in particular clean to run in case your website is publishing new content on a ordinary basis and you've a compelling offer. Stop With Pop-Ups I realize that Google says that mobile pop-united statesare okay in certain instances.
However, in case you’re building a website with WordPress or every other content management machine and you’re using a plugin to create the ones pop-ups, that’s going to sluggish down your loading times. It might not be via a whole lot, however you’ll note the difference. Stop With Cumbersome Contact Channels Don’t forget about your website’s touch channels. In particular, you have to be careful about designing mobile bureaucracy. Of course, part of that has to do with how lengthy it in reality takes a consumer to fill one out. However, there’s additionally what a prolonged or multi-web page form does on your loading speeds that you should assume about. In general, your cellular paperwork have to be lean — best consist of what’s truely vital. There is an alternate school of idea to recall as well. You ought to ditch the touch form altogether, something I mentioned when speakme approximately the fashion of replacing cell paperwork with chatbots. There are websites that have eliminated their forms and left facts like FAQs, electronic mail addresses and get in touch with numbers for traffic to use if they want to get in touch. That could genuinely lighten matters up from a loading standpoint. I just don’t know if it might be best for the person enjoy. 3. CREATE A SINGLE-PAGE WEBSITE
The above suggestions are going to be the simplest and fastest ones to put into effect, so you must simply start there if a patron or internet developer involves you with problems of too-slow web sites. However, if web page speed checks nevertheless show that a website takes extra than 2.5 seconds to load, keep in mind a extraordinary method to redesigning a website for the purposes of speed optimization. As Adam Heitzman said in an article for Search Engine Journal: “Single page sites typically convert an awful lot less complicated to mobile and users locate them simple to navigate.” To be clear, I’m no longer suggesting that you turn your website into a single-web page application (SPA). If you need to hurry up your consumer’s digital property with carrier workers, a PWA is a better solution. (More info on that within the next factor.) Instead, what I’m suggesting is that you convert a multi-web page website into a single-web page one if your client fulfills sure criteria: Businesses with an exceptionally slender and singular focus. Websites that don’t require a lot content to get their point across. A constrained range of key phrases you want to rank for. That said, in case you are designing a website that suits inside the ones 3 criteria (or at least out of 3), you can realistically pass your website to a greater simplistic single-web page design. Because single-page web sites pressure you to do more with less, the restrained content material and functions clearly create a light-weight internet site. What’s cool approximately this single-page website is that it doesn’t skimp at the considerable imagery needed to promote luxury homes. And, yet, its cell site masses in 2.1 seconds. Because it’s overloaded with animations, it takes 5.four seconds for the page to load on cellular. You can even see this from the screenshot presented through Think with Google. The image seen there is genuinely the message that appears whilst the primary animation loads inside the background. So, I might suggest being careful in case you’re hoping to use a single-page layout to solve your internet site’s overall performance woes. The layout wishes to be simple, brilliant centered and unencumbered via scripts and animation results that undo the advantages of trimming your content material all the way down to one page. 4. TURN YOUR MOBILE SITE INTO A PWA
According to Google, there are three traits that define every PWA: Reliable Fast Engaging Speed is an inherent a part of progressive internet apps thanks to the service people they’re built with. Because carrier employees exist out of doors of the web browser and aren't contingent on the velocity of the user’s network, they load cached content for traffic greater quickly. I might additionally say that due to the fact the design of a PWA extra closely resembles that of a native cellular app (as a minimum the shell of it), this forces the design itself to be extra trimmed-back than a cellular internet site. If you’re suffering to hurry up your website after enforcing all of the traditional performance optimizations you’re meant to, now would be an excellent time to turn your cell website right into a PWA. Let me show you why: Imagine you are planning a ride to Chicago with a friend. You’re out at a bar or espresso keep discussing the experience, then realize you have got no concept where to stay. So, you do a search for “downtown Chicago hotels” on one of your smartphones. You’re now not thinking about purchasing a room yet; you just want to analyze your options. So, you click at the website links for two of the pinnacle listings Google offers you. The River North Hotel loads in 2.4 seconds on mobile while its Hilton competitor masses in four seconds. (You can definitely see within the Hilton screenshot that the web page hadn’t absolutely loaded yet.) That’s a distinction that site visitors are positive to word. Even if we’re not doing a side-by means of-side comparison among the competing web sites, the River North Hotel’s PWA blows its former mobile internet site out of the water. Brewer Digital Marketing, the company that evolved the PWA for them, shared what passed off once they made the transfer over. The lodge saw a 300% growth in income and a 500% growth in nights booked with the PWA. 5. CONVERT YOUR WEBSITE OR BLOG INTO AMP
We have Google to thank for every other speedy layout trick for the cell internet. This one is known as Accelerated Mobile Pages, or AMP, for short. Initially, AMP changed into launched to assist publishers strip down their weblog or information pages for faster loading on mobile devices. However, AMP is an internet factor framework you can use to layout complete websites or simply particular components of them (like blog posts). Once applied, pages load almost instantly from seek. Why is AMP so rapid to load? There are some of reasons: With AMP, you can most effective load asynchronous JavaScript and inline CSS on your website, which means that your code won’t block or postpone page rendering. Images are also any other supply of slower loading instances. However, AMP solves that problem through robotically loading the web page layout earlier than the resources (e.G. Images, commercials, etc.) Think of it as a shape of lazy loading. There’s a lot extra to it, however the basic idea is that it cuts out the elements that tend to tug websites down and forces designers to mostly rely upon lightweight HTML to construct their pages. Wrapping Up As Google does greater to reward mobile web sites over desktop, this isn’t actually a matter you could desk for a lot longer. All variations of your internet site — but mobile especially — should be optimized for the user experience. That way the design, the code, the content and the whole lot else within and around it ought to be optimized. Once the developer has looked after the conventional performance optimizations to hurry up the internet site, it’s time for the clothier to make some changes of their very own. In some cases, simple changes like how fonts are served via the website will help. In different cases, more drastic subjects may want to be considered, like redesigning your internet site as a PWA. First, recall how slowly your purchaser’s website is loading. Then, take a look at what’s causing the most important difficulty on cellular. Trim the fat, bit with the aid of bit, and notice what you may do as a fashion designer to supplement the developer’s technical velocity optimizations. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Best Privacy Browser For Mac

Updated: January 8, 2020 Home » Freeware and Software Reviews » Internet Web Browser
If you want to increase the privacy and security on your browser then you should also read Best VPN for Mac and How to use a VPN on your Mac. Safari Best Price s Today.
Sep 15, 2020 Be it the compatibility, privacy factor, speed and so on, Safari has to be the most popular and indeed the best browser for MAC OS. Even when you compare it with other browsers regarding battery and memory consumption, Safari tends to consume less by providing the perfect performance which is even better because Safari comes preloaded with all.
Everybody knows the usual browser – Google Chrome, Opera, Mozilla Firefox and Microsoft Internet Explorer. For those that are relatively new to web browser engine, there are 5 main rendering engine, they are Trident used in Internet Explorer and Edge, Gecko in Firefox, Presto in Opera, Webkit in Safari and WebKit/Blink in Google Chrome. Unless you are still using a dial-up or ADSL, the speed of browser is not factor.
Alternative 2020 Article ➤ 2 Browser Addon to Auto Bypass Internet Censorship
Aug 21, 2019 Brave is a web browser that focuses on security and privacy, and that includes an ad and tracker blocker. Its rendering engine is based on Chromium, so it works like Chrome on the back end, but by blocking ads and trackers there’s less data downloaded and your privacy is better respected.
As for macOS user, you do not have to use Safari, there are many other browsers for mac. The best Apple browser is the one that you feel most comfortable with. Here is a complete list of the best web browsers for macOS X.
↓ 01 – Vivaldi | Cloud Browsing | Blink/WebKit Engine
You spend a lot of time on the web. You deserve a browser that is personal, has the functionality you need and the flexibility you crave. You deserve Vivaldi so we made it for you. One of the things that makes Vivaldi unique is that it is built on modern web technologies. We use JavaScript and React to create the user interface with the help of Node.js and a long list of NPM modules. Vivaldi is the web built with the web.
Powerful Bookmarks – How many bookmarks do you have in your browser? 56, 225, or 1056? If you use bookmarks a lot, you have come to the right place! With Vivaldi’s bookmark manager you can organize and access your bookmark efficiently. You can set your own tags and nicks for lightning fast access.
Write Notes – Found that perfect quote for your essay or article? Copy that text to the notes panel, adding a link at the same time. Add a screen shot, just in case the page changes.
↓ 02 – Tor Browser | Anonymity Network | Gecko Engine
The Tor software protects you by bouncing your communications around a distributed network of relays run by volunteers all around the world: it prevents somebody watching your Internet connection from learning what sites you visit, it prevents the sites you visit from learning your physical location, and it lets you access sites which are blocked.
Tor enables its users to surf the Internet, chat and send instant messages anonymously, and is used by a wide variety of people for both licit and illicit purposes. Tor has, for example, been used by criminal enterprises, hacktivism groups, and law enforcement agencies at cross purposes, sometimes simultaneously;[47][48] likewise, agencies within the U.S. government variously fund Tor (the U.S. State Department
↓ 03 – Yandex Browser | Security Enhanced | Blink/WebKit Engine
Yandex Browser is a freeware web browser developed by the Russian web search corporation Yandex that uses the Blink layout engine and is based on the Chromium open source project. The browser checks webpage security with the Yandex security system and checks downloaded files with Kaspersky anti-virus. The browser also uses Opera Software’s Turbo technology to speed web browsing on slow connections.
Turbo mode – Slow connections won’t slow you down. When internet speeds drop, Turbo mode is enabled, which will speed up how fast pages load and save on your data charges.
DNS Spoofing Protection – Protect active security technology scans files and websites for viruses, blocks fraudulent webpages, protects your passwords and bank card details, and keeps your online payments safe from theft.
↓ 04 – Epic | Blocks ADs and Trackers | Blink/WebKit Engine
Epic protects you from over six hundred tracking attempts in an average browsing session. We believe what you browse & search online should always be private. In incognito mode, you’re still being tracked. Epic protects you from over one thousand tracking attempts in a typical browsing session. Over a year of browsing it works out to hundreds of thousands of bits of data about you that Epic protects.
↓ 05 – Min | AD Blocking & Extremely Light | Unknown Engine
Min is a smart and super fast web browser with built-in ad blocking. Min is designed to be fast. It uses less battery power, so you don’t have to worry about finding a charger. Min is written entirely with CSS and JavaScript using Electron, and is open-source software, available on GitHub. Min lets you decide whether you want to see ads or not. And when you’re using a slow or expensive internet connection, it lets you block scripts and images, so pages load faster and use less data.
↓ 06 – Brave | Blocks ADs and Trackers | Blink/WebKit Engine
At Brave, our goal is to block everything on the web that can cramp your style and compromise your privacy. Annoying ads are yesterday’s news, and cookies stay in your jar where they belong. The new Brave browser automatically blocks ads and trackers, making it faster and safer than your current browser. Browse faster and safer with Brave. Up to a whopping 60% of page load time is caused by the underlying ad technology that loads into various places each time you hit a page on your favorite news site and 20% of this is time spent on loading things that are trying to learn more about you.

Browse Faster – Brave blocks trackers and intrusive ads that can slow you down on the web.
Browse Safer – Brave keeps you and your information safer, effectively shielding you from 3rd party tracking and malvertisement.
Browse Better – With Brave, you can choose whether to see ads that respect your privacy or pay sites directly. Either way, you can feel good about helping fund content creators.
↓ 07 – Waterfox | Lightning Fast Browser | Gecko Engine
Waterfox is an open-source web browser based on Mozilla Firefox for 64-bit Windows, macOS and Linux systems. It is compiled using various compilers and uses Intel’s Math Kernel Library, Streaming SIMD Extensions 3 and Advanced Vector Extensions. It is compatible with most Firefox add-ons and 64-bit NPAPI browser plug-ins.
↓ 08 – Iridium Browser | Enhance Privacy | Blink/WebKit Engine
The iridiumbrowser is based on the Chromium code base. All modifications enhance the privacy of the user and make sure that the latest and best secure technologies are used. Automatic transmission of partial queries, keywords, metrics to central services is prevented and only occurs with the approval of the user. In addition, all our builds are reproducible and modifications are auditable, setting the project ahead of other secure browser providers.

Speed – Iridium is just fast in any way. It starts very fast and loads and renders also very complex web sites really fast.
Privacy – Chromium (which Iridium is based on) is a very secure browser, yes. But it does call home to Google. And we did even more to enhance security to the maximum extent possible.
Ease of Use – Just anybody can use iridium right away. It is simple and easy to handle, it does not require any special knowledge at all.
Recommended for you:
Whenever something pops into your mind, you open your browser to do research on it. The browser is an old fashion way of searching for things on the internet, whether you want to buy an accessory or search for a home remedy for common ailments.
Mac has Safari as an inbuilt browser which is an efficient and fast browser. But it is not a bad idea to keep an alternative in case the native application crashes.
So, in this article, we have discussed some of the best browsers for Mac in 2020 if you‘re looking for a suitable alternative.
List of Contents
11 Fastest Internet Browser For Mac
To provide you fastest browsing experience, Here is the list of 11 best web browsers for MacOS:
1. Brave Browser:
A new and emerging browser for Mac, Brave is secure, private and fast. Brave is open source and focuses on your privacy. Brave is a lightweight Mac browser.
Features of Brave:
It is 8 times faster than regular browsers.
It blocks ads, trackers, and unwanted content so you don’t have to deal with them.
With “Private Tabs with Tor*” feature, it provides true private browsing experience along with enhanced protection
2. Opera –
An older name, Opera is one of the best browsers for Mac in 2020 as it is fast and smooth. It is famous to access faster speed with low-speed connection based on the server size compression technique.
Features of Opera:
It allows you to easily navigate and provides you with browsing experience
It has an inbuilt torrent download browser options.
It is streamlined and designed for those who want a responsive browser that meets their needs.
It has integrated phishing protection, integrated RSS feeds, and integrated email clients.
Cons:
To properly operate the browser, one needs to strictly adhere to coding.
The extensions built into Opera are not always easy to find.
Epic Browser
3. Google Chrome:
One of the most popular browsers, widely used on Windows, Google Chrome is a good option for a Fastest browser. It is fast, secure and free, and it runs on multiple platforms. It’s clutter free interface makes it easy to use.
Features of Google Chrome:
It lets you search and navigate from the same box.
It offers a wide range of easily obtained and installed extensions to customize the browser as you like.
There’s support for parental controls and has settings to ensure maximum efficiency.
Cons:
Kills the battery (if you are running a portable Mac) and hogs the RAM.
If you accidentally close the browser, Chrome will close all the tabs opened without warning.
Must Read: Photoshop Scratch Disk Full – Guide on How To Fix
4. Mozilla Firefox –
With inbuilt privacy, Mozilla is one of the trusted and best browsers for Mac. It has features that protect you from phishing schemes, viruses and more.
Features of Mozilla Firefox:
Mozilla is a secure browser but with extensions like NoScript and FlashBlock available it can become the safest.
It provides excellent network security, a user-friendly interface and many add-ons for customized browsing.
It has an embedded memory which means that if you turn off your computer by mistake, it will remember the Internet page you had opened and offer to get them back for you.
It has intuitive navigation.
Cons:
Sometimes, you end up getting an error while opening a website, as Mozilla is not compatible with it.
Mozilla Firefox uses more memory than other browsers and has slow startup time.
5. Maxthon
One of the best browsers for Mac, Maxthon has a good interface on the home screen of the browser.
Features of Maxthon:
One of the best thing about Maxthon is that it keeps the PC’s working condition optimized while working on it and doesn’t hog the system’s performance.
It boosts up the internet connection to an extent and it tries to open the web page faster.
Maxthon is independent of operating systems as well as the device itself as it is cloud based with all OS interlocked to each other.
It has a good feature which doesn’t let you fill the information on websites you visited in the past when you visit it for the next time as it saves the information for you.
Cons:
It doesn’t offer a wide range of extensions.
Maxthon lacks some of the features such as voice interaction commands and open-source development.
6. Camino
Camino is also a good alternative, as it is an open source web browser which focuses on offering the best web experience for the users of Mac OS X.
Features of Camino:
Camino Browser offers fast connection and there’s integrated flash block which helps you save the bandwidth.
The bookmark bar allows multiple lines of bookmarks.
It has sleek interface with simple and elegant look.
It also offers all the functionality & style that is expected from Mac OS X programs.
Cons:
It does not have undo-close tab.
It does not have an option to rearrange tabs as it does not allow moving of tabs
7. Omni Web
Omni Web is one of the best browsers available for Mac as it is the powerful web browser for Mac.
Features of Omni Web:
It has numerous features like Visual Tabs, adding websites to shortcuts, automatic rendering of web pages, etc.
You can change the font of any web page if you are not liking it.
The browser handles the entire RSS feed which is indeed a great feature.
Cons:
The browser is slow.
It hogs the system resources as it uses a large amount of RAM.
8. Yandex
With the look and feel of Microsoft’s Edge browser, Yandex is one of the best browsers for Mac in 2019.
Features Of Yandex:
It has a simple and clutter free interface.
Yandex has Turbo mode, which never lets the browser speed go slow. Whenever internet speeds drop, Turbo mode is enabled, which speeds up how fast pages load and save on your data charges.
It protects your passwords and bank card details and keeps your online payments safe from theft.
9. Vivaldi
An open source Chromium browser with some similarities to Opera, Vivaldi is one of the best browsers available for Mac.
Features of Vivaldi
It has awesome tab management. They are functional, work great, can be tiled, have previews and stack well.
It enables you to access all the goodies from the chrome store, which is not that of a surprise as it uses Chromium platform.
It provides you with several options to customize the browser according to your preferences.
It downloads faster even after slow internet speed.
Cons:
Just as Chrome, this browser also hogs up the system resources.
There is no way to sync passwords, settings, bookmarks online
Must Read: How To Analyze Disk Space On Mac
10. Stainless

Yet another browser, which is counted in the list of fastest browsers for Mac due to its super light-weightiness and it looks like Google Chrome.
Features of Stainless
It features a dual-purpose search address bar, which makes searching and navigating very smooth.
It has an independent tabbed browsing which means one tab won’t crash your whole browser.
Parallel browsing mode allows multiple email clients open at once.
It is fast and easy to use.
Best Privacy Browser For Mac Safari
Cons:
It has a few configuration options
It doesn’t have any extensions available yet
Best Privacy Browser Macos
11. SeaMonkey
Web-browser, advanced e-mail, newsgroup and feed client, IRC chat, and HTML editing made simple, with all these features Sea Monkey definitely deserves to be on the list of best browsers for Mac.
Features of SeaMonkey:
Most Private Browser For Mac
The browser is fast and responsive than several among the list.
It is the Mozilla product that contains the web browser (based on Firefox ), the email & newsgroups client ( based on Thunderbird ), the HTML editor, JavaScriptdebugger & the IRC chat client but it is more than an email client because it is a full featured web browser as well.
It contains a cookie manager which lets you view & delete the cookies created when surfing.
It has several other features, like a password manager, customizable toolbars & the ability to restore the sessions.
Cons:
It doesn’t have mouse gestures or voice interaction for multi-modal browsing
The browser is not sleek and it can’t be used with ease.
Best Privacy Browser For Mac Windows 10
This concludes our list of the best browsers for Mac. these browsers are lightweight and will give you the fastest browsing experience. Which one is your favorite? Let us know in the comments below.
Best Privacy Browser For Mac
What Do You Think? 9 Responses

0 notes
Text
Social Media Marketing Guide for Beginners
Social Media Marketing is the method buy instagram likes for $1 of gaining attention and net traffic via the social media sites. During this manner, generally innovative content material to attain the loads thru publicity coming from a 3rd-party depended on source wishes to be created in order for people to proportion the content material in their hobby with others and create a vicious chain that might make commercial enterprise cowl and cross past the marketplace target audience meant. Every on-line marketer needs to have a goal, a product, a provider and a motive to sell thru the significant and overwhelming World Wide Web. If you already have the ones matters described in your mind, then congratulations! That could be in all likelihood the hardest part of entering into the social media challenge, and from now on, every unmarried attempt will make a contribution to reach the ones dreams correctly and flawlessly till you put your toes at the Social Media Guru repute.

The Social Media global is huge and more big than ever. It is a very strategic marketing platform that reaches extraordinary cultures, ages, religion, sexes, places, interests and such, therefore it makes it the suitable car to attain and target the right target audience and acquire general success. The whole world might not care approximately video games, for example, however best the humans that video video games is a part of their pursuits. If you target male audience with advertisements of high heels on sale, maybe a number of them would pass and purchase a couple or 2 for their better halves, but a couple or 2 isn't exactly the kind of impact you need to have. Therefore, you focus on sure organization a long time and positive other factors that purpose some products and services, films and information to head "viral"
First, we want to recognize the fundamental social media sites
Facebook Holding greater than 900 million users, in case you're already a Facebook consumer this could now not be sincerely new to you, however there are plenty of functions really worth citing. You can create a dedicated business web page and have interaction directly, and free, together with your clients importing unfastened snap shots, merchandise and videos of the carrier you wish to offer or the product you are trying to sell. That way, you could build a facts base of human beings on the way to proportion your posts to their pals and therefore create the by no means finishing chain. Most of these social media web sites have seamlessly mobile integration so human beings whether or not it's far a transportable PC, a laptop, pill or mobile smartphone get continually linked with media in a way which you should take advantage of. People log in to Facebook, in any state of affairs, at the same time as commuting, in the park, at domestic, at college, at work. Then you're there, promoting your business for it to be displayed within the news feeds, and you will be there, continuously doing the thoughts trick game to the factor that people will find some thing appealing and worth checking according to their pursuits. Many large groups like Starbucks, Microsoft, Apple, Rockstar, Pepsi and so on. Are doing the same, and it really works perfectly!
Blogs Blogs are an smooth way for humans to communicate in a semi-expert manner with regards to quality of content material. Quality content is always the key to a great writing and consequently, a very good blogging. There are many blogger CMS (content material management service) in which you can get yours up and running for free in less than 5 minutes, some of these are Blogger, WordPress and probable the maximum user pleasant one, Tumblr. One of the hints right here is knowing your target market, your marketplace, who you are concentrated on and what you need to perform with that. Now this has to do with some search engine optimization or Search Engine Optimization expertise, that is in different phrases, the use of the proper keywords to rank as excessive as feasible in a seek engine i.E. Google, Bing. It must be associated with your posts and at the equal time, you need to ensure you operate a key-word search device to test the opposition and range of seek this given keyword has. The lowest the competition and maximum range of searches it gets in a month, the extra handy for you. If you have been to put it up for sale your website retaining a service of technical guide chat, you'll have to make the key phrases very specific so humans that are searching out your carrier would discover you first. It is, for example technical help for Windows, then you will have to consist of specific words, as going a bit more instantly to the factor. Since the competition could be genuinely excessive and Windows technical support is a wide content, you'll focus and go in addition the specific offerings your product offers, therefore, including additional keywords to move instantly to the factor would be the most a success way to do it and you'll rank higher in a seek engine and those would discover your product without difficulty. From "Technical Support Chat" to "Technical Support Chat for Windows 7 and XP" you may see how we are narrowing the concept of the service you provide making it greater precise, exact after which opposition of guide for mobile running structures, cellphones, Mac, iPhone, Windows Vista, Windows 8 and such, are left behind and people web sites supplying the services you're now not related to may not scouse borrow your possibilities to be discovered for human beings which might be merely seeking out chat assist for Windows 7 and XP. Once understood the key-word concept you may proceed and create content material on a blog that might be smooth to discover on a seek engine by way of including the right tags.
Then we've got the Social Media integration once more in the blog area. There are many alternatives to percentage the content of your blog. Many Content Manager Services like Tumblr have the social media buttons to share and prefer or dislike. You want to look for the alternatives to permit them (inside the rare case they may be not enabled via default) so each submit of yours would have the buttons for percentage on Tweeter, Google+, Facebook and so forth. And Reblog in the running a blog network you are affiliated to. With outstanding quality and eye catching content you're encouraging humans to share your testimonies on different media web sites just like the ones noted above plus you sharing them and there you have first-rate probabilities to reach a much broader target market.
Twitter A rapid growing, very popular social media site. With over 340,000,000 tweets an afternoon and round one hundred forty,00,000 users worldwide, this platform is quite attractive to commercial enterprise and corporations as well as for celebrities, musicians, actors, anyone! A tweet is a message of a hundred and forty characters most that you may write and post and followers can study and notice any time in their information feeds. Talk approximately it, engage at once and start new conversations is one of the things that make this platform extraordinarily a hit. The way they observe Kim Kardashian and examine and speak about the whole lot she tweets in a day, the identical way they could do with advertising and marketing and marketing campaigns about manufacturers and products in their hobby.
One hundred forty,000,000 users to target the proper audience would possibly sound like a hard mission, however visible it from the opposite aspect of the coin, meaning greater capability clients for a enterprise. Once you get into the already mentioned vicious chain of any social media web site, things simply keep coming alongside by way of themselves and primary factor you will word is hundreds of masses of humans engaged on your emblem, speakme about it, reviewing it and telling others about occasions, broadcast and such.
Linkedin Possibly a no longer so popular platform making it boring for a few human beings, however a very expert and strategic one for the rest. Some humans won't spend lengthy hours chatting or speakme to other about silly, trivial matters, alternatively, this social community is going straight to the point. People on Facebook and Twitter for example, follow anybody in their interest for the sake of definitely socialize as well as agencies and agencies, however Linkedin is meant to filter out and go away the fun behind to attention deeper in professionalism in social media.
In Linkedin, you could be part of the people searching out a process/ service, or part of a agency supplying a activity/ service. You can create either a personal profile with your professional information about your self, research, contact facts, interests, certifications, identifications and so on. Or, create a commercial enterprise or organization page, equal way as you do it on Facebook or Twitter sufficing the identical cause: share information approximately your logo, carrier, product and preserve your audience and followers updated with the state-of-the-art records approximately your organisation.
YouTube YouTube is a completely thrilling platform. People go watch movies of any type or receives redirected with the aid of any internet site that has a backlink to it or search engines. Once people is there on a given there you've got some more "Related Videos" on a column on the right side of the display screen. Clicking from video to video makes you find belongings you by no means concept you'll find, thrilling topics, humorous movies, how-to type of motion pictures, exposure and so on. Your probabilities to be seen are overwhelming and you may also get humans enroll in your Channel, that's in other terms, your very own YouTube area in which you add your movies. Some people discover it manner more interesting and simpler to just watch a video in preference to reading an entire article. You have the aid of visuals. If you were to promote fashion garments and that is the reason of your entire social media advertising and marketing, you may, along with other options, upload a video with humans modeling your clothes, redirect people to your main enterprise website online, suggest humans to percentage your video, to subscribe for future video updates, to go to your "style weblog", like your web page on Facebook, comply with you on Tweeter, Google+, Linkedin, and so forth. Close your eyes and try and visualize the Tree Diagram of the whole Social Media advertising method and how it gets to potentially reach every unmarried nook of the World Wide Web. Ambitious, is not it?
Google+ A pretty new comer on the social media site warfare, Google+ gives integration of a spread of services together with Gmail, Google+ Basics, Google+ Circles that assist you to share information or "statuses" in a manner Facebook does, but has much less recognition so far. You have the "Stream" feature similar to Facebook's News Feed that would assist you to see what others are up to, an choice for following very similar as well to Tweeter.
0 notes
Text
Just how to Style an eCommerce Website

You can not simply concentrate on building a shopping website that looks great (although that's worth doing as well)-- you have to make certain every component of the web design overviews people toward the factor of purchasing something from you. Thankfully, building an eCommerce website is simpler than it's ever before been. You don't have to employ a costly designer or discover coding from scratch. If you do not have much money to invest or time to deal with, you can use a eCommerce website contractor to the best eCommerce development company site that's specialist and also tailored toward accomplishing your objectives. Whether you develop the website yourself or hire somebody to do the legwork, there are a couple of crucial steps you should take to ensure your best eCommerce website development company webpage will certainly do its task.
1. Organize Your eCommerce Website Based On How People Shop.
Among the initial steps to developing an eCommerce website is figuring out what web pages and groups to include. You'll obviously desire a home page and also web pages for every of your different products. How will you arrange all those product web pages so that individuals can discover what they're looking for? Think of how your potential consumers are likely to shop as well as search as well as build out the site style that makes the most feeling based upon that. For instance, if you market pet food as well as supplies, you might arrange your website based upon the kind of pet your visitors have (canine, feline, fish, computer mouse, and so on) with subcategories under each for product kinds (toys, treats, food, etc.). Anybody visiting the website can pretty quickly find out exactly how to limit their search based upon their particular requirements. As well as by visiting a page that teams a great deal of similar products together, they can browse all the canine treats or pet cat playthings available and select the one they most desire.
2. Make Your eCommerce Site Responsive.
According to mobile purchasing trends, almost a 3rd of all buying online currently occurs on smartphones. If your eCommerce website does not work well on mobile, you'll be missing out on a great deal of possible sales (and it will certainly harm your SEO too). For most eCommerce internet sites, the best way to make your website mobile pleasant is to make it receptive. Responsive web sites offer the exact same details as well as pictures on each page no matter what gadget they're on, yet they position them in different ways in order to make the page fit the display. A photo that shows up next to message on the desktop will show up below it. Fortunately, receptive web sites have become sufficient of a norm that a good website home builder or developer will certainly offer a receptive option as a matter of course.
3. Include a Search Bar.
Most of your visitors will certainly be content to browse the site to locate things they like, however some will recognize specifically what they're looking for. A search bar provides a way to get directly to the web page they require and also is, consequently, one of those functions that every eCommerce website ought to have.
4. Have a Shopping Cart.
Your excellent client isn't going to see one item they such as and go straight to the acquisition process. They'll spend a long time searching as well as selecting a number of things they desire. A shopping cart is another standard function of eCommerce shops because it allows site visitors to save the products they intend to purchase while they proceed browsing, and then experience the investing in process when for every one of them. As well as for site visitors that add products to a purchasing cart yet don't buy as soon as possible, you can follow up with a tip email to your customers to assist push them back to the site toward a purchase.
5. Include Wish List Functionality.
Including want list capability achieves a couple of various points: It provides individuals a very easy area to direct friends and family in the lead approximately a gift-giving event-- a scenario individuals frequently make purchases for. For people that like to do research study before they acquire a product, it gives them a possibility to conserve the items they such as for possible future acquisition. For any individual preventing impulse purchases for budgetary factors, they can note now the things they wish to come back for later on. Giving people a way to use your website to develop a checklist of things they want creates a few chances where those products are more probable to become future sales.
6. Consist of Reviews.
Over half of routine on-line shoppers say they check out reviews practically every time they go shopping online. Checking out customer testimonials has actually ended up being a regular part of the purchasing process.By including a review function on your website, you give your clients a way to listen to directly from each other-- which is much more effective than what you can tell them. Enabling reviews from third parties reveals your customers you're positive that your items can withstand consumers' straightforward responses. And if the reviews are positive (which they ought to be if your products are strong), they'll raise your sales. As an included benefit, reviews can assist you get valuable responses regarding the items you offer as well as the solution experience your clients have. You might be able to get some pointers that assist you improve your eCommerce organization results over time.
7. Deal a Guest Checkout Option.
When a person takes the step of developing an account on your website, it offers you with awesome long-lasting possibilities. It suggests they can make use of several of the functions we've spoken about here-- like creating shopping list and including evaluations-- and that you can provide them with appropriate promotional emails and also pointer e-mails after cart abandonment. Developing an account takes time and also for some visitors that aren't certain they'll come back, it can feel like a trouble to have to take the actions of creating an account. They just intend to make their acquisition already.Including a less complicated guest checkout alternative removes friction from the check out procedure so more people are willing to undergo the entire process, rather than altering their mind when it looks as well lengthy.
8. Purchase High-Quality Product Photography.
For physical products, a picture can usually tell your visitors valuable details regarding the product that your words can not communicate. 78% of on-line customers claim they wish to see photos that bring items to life. You not only need to give photos for all of the items you sell, yet you need to also buy seeing to it the photos are top quality. Whether you take the pictures yourself or invest in a professional product digital photographer, make certain the images you utilize look terrific as well as show your products in the best light.
9. Make Your Contact Info Easy to Find.
You ought to do your best to respond to all the usual inquiries your consumers might carry your website, however nevertheless, you'll have consumers that require to contact us at some time. When that occurs, make it as easy as feasible for them to locate a method to get in touch concerning whatever issue they're having. Don't make them dig via the website for a straightforward email address or contact number. You can't provide excellent customer service until your customer has actually successfully managed to get in touch. And also customer care is the most effective device you have for repeat company.
10. Do User Testing.
Constructing an eCommerce website needs doing a lot of thinking about what people will certainly respond to. Even if you work truly hard to place your possible site visitors initially and also attempt to develop the website based upon just how you believe they'll behave, you will not get it all right by yourself.Before you launch, do some website use screening. Bring in some other people who can look at your website with fresh eyes.Their comments will certainly allow you to make any eleventh hour tweaks needed to deal with problems you really did not recognize exactly how to see on your own.
#eCommerce#eCommerce website#eCommerce website company#eCommerce development company#best eCommerce development company#wordpress#woocommerce#zencart#magento#shopify
0 notes
Text
GSA search engine ranker license key
Table of ContentsGSA software verified lists - How to configure GSA Search Engine Ranker Recommend Services GSA Search Engine Ranker Review & Step By Step Tutorial Best GSA Search Engine Ranker Products And Services Help Should I buy GSA search engine ranker? Reviews
Set the HTML timeout to 120 seconds to ensure GSA SER manages to register accounts on more complex sites. Use proxies for online search engine constantly. Usage proxies for submission as well. Tick the option to stop tasks on no active proxies and after that to reboot jobs on active proxies.
They will be reanimated not long after. Emulate GSA Captcha Breaker as some other captcha fixing service, for instance AntiGate, and link it to GSA SER that way. Use ReverseProxies OCR as a second captcha solving service. Add it through GSA Captcha breaker's menu. Gsa search engine Ranker tutorials. This will fix difficult captchas such as ReCaptcha.
Uncheck the option so you can stop getting all the captcha windows to popup. Uncheck the alternative. A 3rd party indexation service works, but not mandatory. We do not use any. We merely permit the lower tiers to function as indexers for the upper tiers' backlinks. Uncheck the alternative.
Save just the site lists to increase the performance of GSA SER and besides, these are the lists you really need in order to run this software more effectively. Inspect the choice if you will be utilizing a great deal of PR filters on your projects. Backup your site notes regularly, simply in case.
How to Export Content for GSA SER
Usage and on a day-to-day basis. Use whenever you begin seeing way too many and messages in the GSA Search Engine Ranker log. Tick the checkbox to ensure that SER is not attempting to submit backlinks when your maker has no access to the Internet. Use SERengines to develop some truly good Web 2.
Make use of GSA Search Engine Ranker's Scheduler to run only a certain amount of jobs at a time. Beneficial if you do not have the capacity to run many tasks on your SER instance i. e. insufficient proxies, inadequate RAM, weak CPU, and so on. Constantly examine out the variation history after an upgrade to see what's changed and what's new on the planet of this GSA SEO tool.
It's well worth it. Group your tasks into project groups for a much simpler navigation through GSA SER. Develop a great and smart calling convention for both your projects and your task groups. Set the top priority of all of your tasks to start at the most affordable so that you can easily give more attention to delayed tasks later on.
Delete Target URL History so that the job can start getting target URLs from the top of the site lists. GSA Search Engine Ranker tutorials. Take care not to erase your account data. We will look at Tier 1, Tier 2, and Tier 3+ optimum setups for your GSA SER tasks. Post, Directory Site, Social Bookmark, Social Media Network, SEREngines posts and profiles, and Wikis.
GSA Search Engine Ranker - video tutorials
youtube
1% precise match, 4% partial match and LSI, 50% branding, 25% generic, 20% naked URLs. If you will be running the Tier 1 towards a parasite site i. e. YouTube, you can merely move the 50% from branding to the partial match and LSI anchors. backlinks at random places, 0 2 authority URLs, 0 2 images or 0 1 videos.

GSA Search Engine Ranker Review & Step By Step Tutorial
Short article, Forum, Image Remark, Microblog, Social Bookmark, Social Media, Wikis, SEREngines posts and profiles (optional). 5% precise match, 25% LSI, 40% generic, 30% naked URLs. backlinks at random locations with 33% utilizing the option, 0 1 authority URLs, 1 3 images or 1 2 videos (GSA SER training). No limitation on the PR, let the link structure beast throw some link juice down to the Tier 1 backlinks.
Get Kick-ass GSA Search Engine Ranker Help at - Asia Virtual Solutions
30% specific match, 70% LSI. Generate the content for your GSA SER jobs utilizing Kontent Machine and its pre-defined Tier 1, Tier 2, and Tier 3+ design templates. Integrating it with WordAI's effective spinning properties and occasionally blending it up with Spin Rewriter, offers you the material you will need.
If you got the time, you can likewise include a manual touch to make it even better. Check the choice and likewise add a couple of exceptions in the area, for instance,, etc. Depending upon the age of the website, set up the amount of backlinks enabled to be created every day.
Exclusive GSA SER tutorial
e. the upper Tier they point at. No point in linking to Social Bookmarks and other nofollow platforms. Yes, they are excellent for indexation and social proof, however not so much for link juice (at this moment in the space-time continuum). Examine the checkbox from the tab to make sure there is randomness in the backlinks created towards your customer URLs.
Usage for the choice. setting need to be examined The setting needs to be set to. We do not utilize online search engine to scrape target URLs, so uncheck all search engines by default, 8 are picked. Only usage site lists as sources of target URLs of your task. This will skyrocket your VpM and the total efficiency of GSA SER.

GSA Search Engine Ranker Tutorial
We never ever use scheduled posts, just unique domains. Just when it comes to creating Tier 1 jobs with SEREngines posts and profiles solely. Just then do we permit scheduled publishing. Check all kinds of backlinks to produce. Check the alternative and set it to at least 900 seconds. Use Yahoo e-mails.

Always test your job prior to you start it to ensure all is great. Do not choose the Web 2. GSA Search Engine Ranker video tutorials. 0 engine type ever, since it is not supported any longer. Use SEREngines rather (gsa search Engine ranker tutorials). This was the response I received from the SEREngines support when I asked why I had numerous mistake messages in my log for my Web 2.
GSA software verified lists - How to Set IT Up
You can check the example link pyramids we have actually created, that are optimized for GSA SER by going to our Providers page. Another really important thing you should do is go to the folder inside your GSA Search Engine Ranker installation folder, and edit the following. dat files (these are default texts which GSA SER will utilize if you do not clearly define your own material for your jobs): about_yourself.
dat comments. dat comments_forum. data comments_guestbook. dat comments_guestbook_german. dat comments_image. dat Create your own extremely spun content and change the one currently existing within these files. Beware since in some of them, there are macros utilized, so first, take a look at this and become mindful of the method GSA SER usages by default, and just then exchange them with your own content.
Modification these on a weekly or month-to-month basis to leave no footprints on online search engine. GSA Search Engine Ranker tutorials. This is exceptionally crucial otherwise you risk leaving material the like countless other uninformed GSA SER users, which will one day come back and bite you on the ass. Not the other SER users, but the consequences.
Firstly, I want you to know that if you truly don't have the time to develop your own lists and filter them the proper way, you will have to take benefit of the services of some GSA SER website lists service provider check out this case research study of the top 4 GSA SER site lists suppliers which will assist you make an informed choice or have a look at our website lists - GSA Search Engine Ranker video tutorials.
0 notes
Text
How To Get High Quality Backlinks GSA Search Engine Ranker
GSA Search Engine Ranker Full Help Provided
Table of ContentsUltimate GSA Search Engine Ranker tutorials Genuine GSA SER manual GSA Search Engine Ranker Tutorial Blog post GSA Search Engine Ranker - video tutorials GSA Search Engine Ranker Tutorial - Latest Post
Set the HTML timeout to 120 seconds to make sure GSA SER handles to register accounts on more complex sites. Usage proxies for search engines always. Usage proxies for submission too. Tick the option to stop tasks on no active proxies and then to restart jobs on active proxies.
They will be resurrected not long after. Emulate GSA Captcha Breaker as some other captcha resolving service, for instance AntiGate, and connect it to GSA SER that way. Usage ReverseProxies OCR as a 2nd captcha fixing service. Add it through GSA Captcha breaker's menu. GSA Search Engine Ranker Manual. This will solve hard captchas such as ReCaptcha.
Uncheck the choice so you can stop getting all the captcha windows to popup. Uncheck the choice. A 3rd party indexation service is beneficial, but not compulsory. We do not use any. We just permit the lower tiers to function as indexers for the upper tiers' backlinks. Uncheck the choice.
Save just the website lists to increase the efficiency of GSA SER and besides, these are the lists you in fact require in order to run this software application more efficiently. Check the option if you will be using a great deal of PR filters on your jobs. Backup your website notes regularly, just in case.
Should I buy GSA search engine ranker? Reviews
Usage and every day. Use whenever you start seeing way too many and messages in the GSA Search Engine Ranker log. Tick the checkbox to make certain that SER is not attempting to submit backlinks when your machine has no access to the Web. Usage SERengines to produce some actually good Web 2.
Make use of GSA Search Engine Ranker's Scheduler to run just a specific quantity of tasks at a time. Helpful if you do not have the capability to run many tasks on your SER circumstances i. e. not enough proxies, insufficient RAM, weak CPU, etc. Always take a look at the version history after an upgrade to see what's altered and what's new worldwide of this GSA SEO tool.
It's well worth it. Group your tasks into task groups for a a lot easier navigation through GSA SER. Develop an excellent and smart calling convention for both your projects and your task groups. Set the top priority of all of your jobs to start at the most affordable so that you can quickly give more attention to delayed tasks later.
Erase Target URL History so that the job can begin getting target URLs from the top of the site lists. gsa search engine Ranker tutorials. Beware not to erase your account data. We will take a look at Tier 1, Tier 2, and Tier 3+ ideal configurations for your GSA SER jobs. Article, Directory, Social Bookmark, Social Media, SEREngines posts and profiles, and Wikis.
GSA Search Engine Ranker Tutorial Blog post
youtube
1% exact match, 4% partial match and LSI, 50% branding, 25% generic, 20% naked URLs. If you will be running the Tier 1 towards a parasite site i. e. YouTube, you can simply move the 50% from branding to the partial match and LSI anchors. backlinks at random places, 0 2 authority URLs, 0 2 images or 0 1 videos.

RANK YOUTUBE VIDEOS WITH GSA SER
Short article, Forum, Image Comment, Microblog, Social Bookmark, Social Network, Wikis, SEREngines posts and profiles (optional). 5% precise match, 25% LSI, 40% generic, 30% naked URLs. backlinks at random places with 33% utilizing the choice, 0 1 authority URLs, 1 3 images or 1 2 videos (GSA SER training). No limitation on the PR, let the link building monster toss some link juice to the Tier 1 backlinks.
Get Kick-ass GSA Search Engine Ranker Help at - Asia Virtual Solutions
30% specific match, 70% LSI. Produce the material for your GSA SER tasks using Kontent Device and its pre-defined Tier 1, Tier 2, and Tier 3+ design templates. Integrating it with WordAI's powerful spinning homes and occasionally blending it up with Spin Rewriter, gives you the material you will need.
If you got the time, you can likewise include a manual touch to make it even much better. Check the option and also include a few exceptions in the area, for instance,, etc. Depending upon the age of the website, set up the quantity of backlinks permitted to be created every day.
GSA Search Engine Ranker: Learn To Rank Sites
e. the upper Tier they point at. No point in connecting to Social Bookmarks and other nofollow platforms. Yes, they are excellent for indexation and social proof, however not a lot for link juice (at this point in the space-time continuum). Examine the checkbox from the tab to ensure there is randomness in the backlinks produced towards your client URLs.
Usage for the choice. setting need to be checked The setting ought to be set to. We do not utilize search engines to scrape target URLs, so uncheck all search engines by default, 8 are selected. Just usage website lists as sources of target URLs of your project. This will escalate your VpM and the total efficiency of GSA SER.

How To Build Your Own Auto Accept List With GSA SER
We never utilize set up posts, only unique domains. Only in the case of producing Tier 1 jobs with SEREngines posts and profiles solely. Only then do we enable scheduled publishing. Examine all kinds of backlinks to develop. Inspect the choice and set it to at least 900 seconds. Use Yahoo emails.

Always test your task before you begin it to make certain all is excellent. Do not choose the Web 2. GSA SER tutorials. 0 engine type ever, since it is not supported anymore. Use SEREngines rather (GSA Search Engine Ranker training). This was the response I got from the SEREngines support when I asked why I had so many mistake messages in my log for my Web 2.
GSA Search Engine Ranker Tutorial - Free Guides
You can check the example link pyramids we have come up with, that are enhanced for GSA SER by going to our Solutions page. Another really essential thing you must do is go to the folder inside your GSA Online Search Engine Ranker setup folder, and modify the following. dat files (these are default texts which GSA SER will utilize if you do not clearly define your own material for your tasks): about_yourself.
dat remarks. dat comments_forum. information comments_guestbook. dat comments_guestbook_german. dat comments_image. dat Produce your own extremely spun content and change the one currently existing within these files. Take care because in a few of them, there are macros utilized, so initially, have a look at this and become aware of the method GSA SER usages by default, and just then exchange them with your own content.
Change these on a weekly or monthly basis to leave no footprints on search engines. GSA Search Engine Ranker Tutorial. This is extremely crucial otherwise you risk leaving material the like thousands of other uninformed GSA SER users, which will one day come back and bite you on the ass. Not the other SER users, but the repercussions.
First off, I want you to understand that if you really don't have the time to develop your own lists and filter them the proper way, you will have to take benefit of the services of some GSA SER site lists service provider check out this case research study of the leading 4 GSA SER website lists companies which will help you make an informed decision or take a look at our website lists - GSA SER Tutorials.
0 notes
Text
Indexing and Linking with GSA Search Engine Ranker
Table of ContentsRANK YOUTUBE VIDEOS WITH GSA SER How To Use GSA Search Engine Ranker Tutorial To Desire How to Use GSA SER with Proxies for Maximum Results Proven GSA Search Engine Ranker help Why Is GSA Search Engine Ranker Still Good in 2020
Set the HTML timeout to 120 seconds to make certain GSA SER manages to sign up accounts on more complex sites. Usage proxies for online search engine always. Usage proxies for submission also. Tick the choice to stop jobs on no active proxies and then to restart tasks on active proxies.
They will be reanimated not long after. Imitate GSA Captcha Breaker as some other captcha solving service, for example AntiGate, and link it to GSA SER that way. Use ReverseProxies OCR as a second captcha fixing service. Add it through GSA Captcha breaker's menu. GSA Search Engine Ranker Video Tutorials. This will solve tough captchas such as ReCaptcha.
Uncheck the alternative so you can stop getting all the captcha windows to popup. Uncheck the choice. A 3rd party indexation service is beneficial, however not mandatory. We do not utilize any. We simply allow the lower tiers to function as indexers for the upper tiers' backlinks. Uncheck the option.
Conserve only the website notes to increase the performance of GSA SER and besides, these are the lists you in fact need in order to run this software more effectively. Inspect the option if you will be utilizing a lot of PR filters on your tasks. Backup your site lists frequently, just in case.
Honest GSA Search Engine Ranker Reviews
Usage and daily. Use whenever you begin seeing way too many and messages in the GSA Search Engine Ranker log. Tick the checkbox to make sure that SER is not trying to send backlinks when your maker has no access to the Web. Usage SERengines to create some really good Web 2.
Utilize GSA Search Engine Ranker's Scheduler to run only a certain amount of jobs at a time. Beneficial if you do not have the capacity to run numerous projects on your SER instance i. e. inadequate proxies, not enough RAM, weak CPU, and so on. Constantly have a look at the variation history after an upgrade to see what's changed and what's new worldwide of this GSA SEO tool.
It's well worth it. Group your projects into project groups for a a lot easier navigation through GSA SER. Create an excellent and wise calling convention for both your tasks and your job groups. Set the concern of all of your jobs to start at the most affordable so that you can easily offer more attention to delayed tasks later on.
Delete Target URL History so that the project can begin getting target URLs from the top of the website lists. GSA Search Engine Ranker training. Beware not to delete your account information. We will look at Tier 1, Tier 2, and Tier 3+ optimum setups for your GSA SER tasks. Short article, Directory, Social Bookmark, Social Media, SEREngines posts and profiles, and Wikis.
GSA Search Engine Ranker Guides - SER Verified Lists
youtube
1% exact match, 4% partial match and LSI, 50% branding, 25% generic, 20% naked URLs. If you will be running the Tier 1 towards a parasite site i. e. YouTube, you can merely move the 50% from branding to the partial match and LSI anchors. backlinks at random locations, 0 2 authority URLs, 0 2 images or 0 1 videos.

Tutorial: Use GSA SER for Tier 1 Link Building
Article, Online Forum, Image Remark, Microblog, Social Bookmark, Social Media, Wikis, SEREngines posts and profiles (optional). 5% specific match, 25% LSI, 40% generic, 30% naked URLs. backlinks at random areas with 33% utilizing the option, 0 1 authority URLs, 1 3 images or 1 2 videos (GSA Search Engine Ranker video tutorials). No limit on the PR, let the link building beast throw some link juice down to the Tier 1 backlinks.
Get Kick-ass GSA Search Engine Ranker Help at - Asia Virtual Solutions
30% exact match, 70% LSI. Generate the content for your GSA SER tasks utilizing Kontent Maker and its pre-defined Tier 1, Tier 2, and Tier 3+ design templates. Integrating it with WordAI's powerful spinning residential or commercial properties and occasionally blending it up with Spin Rewriter, provides you the content you will require.
If you got the time, you can likewise include a manual touch to make it even much better. Examine the alternative and likewise include a few exceptions in the location, for instance,, etc. Depending upon the age of the site, set up the amount of backlinks permitted to be produced every day.
GSA Search Engine Ranker Tutorial - from Asia Virtual Solutions
e. the upper Tier they point at. No point in linking to Social Bookmarks and other nofollow platforms. Yes, they are great for indexation and social proof, however not so much for link juice (at this moment in the space-time continuum). Inspect the checkbox from the tab to ensure there is randomness in the backlinks created towards your customer URLs.
Use for the choice. setting should be checked The setting needs to be set to. We do not utilize online search engine to scrape target URLs, so uncheck all online search engine by default, 8 are picked. Only use site lists as sources of target URLs of your task. This will increase your VpM and the overall performance of GSA SER.

GSA Search Engine Ranking – Tutorials - For Free
We never ever utilize arranged posts, only special domains. Just when it comes to creating Tier 1 tasks with SEREngines posts and profiles solely. Just then do we enable set up publishing. Check all kinds of backlinks to develop. Check the option and set it to at least 900 seconds. Use Yahoo e-mails.

Constantly check your job prior to you start it to ensure all is great. Do not choose the Web 2. GSA Search Engine Ranker tutorial. 0 engine type ever, due to the fact that it is not supported any longer. Usage SEREngines rather (GSA SER Help). This was the answer I received from the SEREngines support when I inquired why I had many error messages in my log for my Web 2.
GSA search engine ranker manual by Asia Virtual Solutions
You can inspect the example link pyramids we have developed, that are optimized for GSA SER by going to our Solutions page. Another really crucial thing you ought to do is go to the folder inside your GSA Search Engine Ranker setup folder, and modify the following. dat files (these are default texts which GSA SER will use if you do not clearly define your own material for your projects): about_yourself.
dat comments. dat comments_forum. data comments_guestbook. dat comments_guestbook_german. dat comments_image. dat Generate your own highly spun content and change the one already existing within these files. Take care due to the fact that in some of them, there are macros utilized, so initially, have a look at this and ended up being mindful of the method GSA SER uses by default, and only then exchange them with your own content.
Change these on a weekly or regular monthly basis to leave no footprints on search engines. GSA Search Engine Ranker tutorial. This is exceptionally important otherwise you run the risk of leaving material the like countless other unaware GSA SER users, which will one day return and bite you on the ass. Not the other SER users, however the consequences.
Firstly, I want you to know that if you really do not have the time to develop your own lists and filter them properly, you will have to make the most of the services of some GSA SER website lists service provider check out this case research study of the top 4 GSA SER site lists suppliers which will help you make an informed choice or take a look at our site lists - GSA SER training.
0 notes
Text
What would web designers do to boost mobile websites?
I these days wrote a weblog post for an internet designer patron approximately page speed and why it matters. What I didn’t know before writing it turned into that her business enterprise became suffering to optimize their cell websites for speed. As a result, she got here lower back to me worried with publishing a put up on a approach her organisation had yet to adopt successfully. She was torn though. She understood how essential cellular web page speeds have been to the user experience and, with the aid of proxy, search engine marketing. However, their awareness has continually been on creating a great-searching and powerful design. Something like web page speed optimization turned into always left to the builders to worry about. In the give up, we decided to maintain on publishing it till they may get their own website in addition to their clients’ sites properly optimized. In the meantime, it were given me thinking: Is there whatever designers can do while creating cellular web sites to help builders optimize for pace? Developers are already optimizing front stop performance with:
Fast net hosting
CDNs
Clean coding practices
Caching
Minification
Image optimization
And more So, is there something left?
To me, this is lots like how search optimization is handled. As a writer, I cope with the on-page optimizations even as the developer I hand content over to does the technical search engine marketing stuff. Web designers and builders can without difficulty address the elements of speed optimization which can be in each in their wheelhouses. Understanding What “Slow” Means On The Mobile Web
There are a number of tools that will help you analyze web page speeds and implement various fixes to enhance them. One device that’s particularly useful is called Lighthouse. The handiest issue is, it’s intended for web builders.
Instead, I suggest web designers use Test My Site, another Google testing tool.
This is specifically for those who want to get their mobile site speed measured quickly. What you need to do is enter the field with your domain name, and let the test run.
What I like about this method compared to other site speed tests is that, in terms of layman, it's all laid out for you. In this scenario, even when supported on the 4 G networks, my website is "slow." Although we have been told for years that tourists are willing to wait three seconds to load a web page, Google finds 2.9 seconds to be too long. You can get an expanded file from Google that tells you a way to speed up your mobile loading times, but the hints are no specific than the updates you’d make at the development side. We already understand this. However, in case you (or your developer) haven’t yet applied any of those fixes, this is a good checklist to paintings off of. If you aren’t completely convinced that you need to take your 3-second cell speed down any further, look at the economic impact just .five seconds might have on your month-to-month backside line. What Web Designers Can Do To Optimize Mobile Sites For Speed
Let the net developer cope with all of the essential pace optimizations like caching and record
minification
at the same time as you take on the subsequent layout hints and strategies:
1. HOST FONTS FROM A CDN There’s sufficient you need to worry approximately in terms of designing fonts for the cellular revel in which you likely don’t need to listen this… but custom internet fonts suck in terms of loading. In fact, there are two latest case research that display why custom internet fonts are damaging to page loading speeds. Thankfully, a CDN may want to come to be being your saving grace. The Downtime Monkey Example The first comes from Downtime Monkey. In this example study, Downtime Monkey boasts a page velocity development of 58% via a whole lot of optimizations — two of which pertained to how they served fonts to their web site. For their Font Awesome icons, they decided to host them from a CDN. However, Font Awesome’s personal CDN proved unreliable, in order that they switched to the Bootstrap CDN. As a result, this stored them among 200 and 550 milliseconds according to web page load. For their Google Font “Cabin”, they determined to host it from the Google CDN. What’s funny to note, however, is that when they ran a web page pace take a look at on the web page afterwards, they acquired an optimization suggestion related to the font. It appears that the hyperlink they put within the head in their web site turned into slowing down the rendering of the page. So, they had to put in force a workaround that might allow the font to load asynchronously without harming the show of the page as it loaded. They used Web Font Loader to fix the difficulty and ended up saving between 150 and 300 milliseconds consistent with web page load as a result. Brian Jackson’s Test Brian Jackson, the Chief Marketing Officer at Kinsta, wrote a put up for KeyCDN that demonstrates the first-class way to serve custom web fonts on a website. You can see in his instance that he suggests a number of optimizations, like restricting which styles and person units are available to be used on the internet site. However, it’s his experimentation with CDN web hosting that’s honestly interesting. When served from a local server, Open Sans took 0.530 milliseconds to load. It’s no longer a massive distinction, however it’s obviously not the right route to head in. So, what’s the conclusion? Well, you have a few options. You can use an internet secure font and avoid the troubles that come with the usage of externally hosted fonts within the first place. You can use a Google font and make sure it’s hosted through Google’s CDN. You can download a Google font and add it for your very own CDN (if you could get it loading quicker from there, that is).
2. STOP USING CUMBERSOME DESIGN ELEMENTS The following listing is relatively of a rehashing of subjects that have been covered before, so I don’t want to waste your time looking to recreate the wheel here. However, I do think this method of disposing of unnecessary design factors (specifically weightier ones) to optimize the cellular enjoy is one worth summarizing here: Stop with On-Page Ads When I wrote about elements you have to ditch on mobile web sites, I known as out commercials as one of the matters you can without difficulty toss out. I nonetheless stand via that conviction. For starters, classified ads are served from a 3rd party. Any time you have got to call on every other party’s servers, you’re in addition growing your own loading times as you await them to supply the content to your web page. Secondly, over 26% of the U.S. populace alone makes use of ad-blocking generation on their devices, in order that they’re not possibly to look your on-web page ads anyway. Instead, use monetization strategies that move the advertising far from your website, boom your very own on-website conversions and won’t drain your server’s resources: Remarketing Let your monitoring pixel follow site visitors around the internet and then serve your personal ads on someone else’s web page. PPC There’s suitable money to be made if you can nail the pay-according to-click advertising method in Google. Social media ads These are in particular clean to run in case your website is publishing new content on a ordinary basis and you've a compelling offer. Stop With Pop-Ups I realize that Google says that mobile pop-united statesare okay in certain instances.
However, in case you’re building a website with WordPress or every other content management machine and you’re using a plugin to create the ones pop-ups, that’s going to sluggish down your loading times. It might not be via a whole lot, however you’ll note the difference. Stop With Cumbersome Contact Channels Don’t forget about your website’s touch channels. In particular, you have to be careful about designing mobile bureaucracy. Of course, part of that has to do with how lengthy it in reality takes a consumer to fill one out. However, there’s additionally what a prolonged or multi-web page form does on your loading speeds that you should assume about. In general, your cellular paperwork have to be lean — best consist of what’s truely vital. There is an alternate school of idea to recall as well. You ought to ditch the touch form altogether, something I mentioned when speakme approximately the fashion of replacing cell paperwork with chatbots. There are websites that have eliminated their forms and left facts like FAQs, electronic mail addresses and get in touch with numbers for traffic to use if they want to get in touch. That could genuinely lighten matters up from a loading standpoint. I just don’t know if it might be best for the person enjoy. 3. CREATE A SINGLE-PAGE WEBSITE
The above suggestions are going to be the simplest and fastest ones to put into effect, so you must simply start there if a patron or internet developer involves you with problems of too-slow web sites. However, if web page speed checks nevertheless show that a website takes extra than 2.5 seconds to load, keep in mind a extraordinary method to redesigning a website for the purposes of speed optimization. As Adam Heitzman said in an article for Search Engine Journal: “Single page sites typically convert an awful lot less complicated to mobile and users locate them simple to navigate.” To be clear, I’m no longer suggesting that you turn your website into a single-web page application (SPA). If you need to hurry up your consumer’s digital property with carrier workers, a PWA is a better solution. (More info on that within the next factor.) Instead, what I’m suggesting is that you convert a multi-web page website into a single-web page one if your client fulfills sure criteria: Businesses with an exceptionally slender and singular focus. Websites that don’t require a lot content to get their point across. A constrained range of key phrases you want to rank for. That said, in case you are designing a website that suits inside the ones 3 criteria (or at least out of 3), you can realistically pass your website to a greater simplistic single-web page design. Because single-page web sites pressure you to do more with less, the restrained content material and functions clearly create a light-weight internet site. What’s cool approximately this single-page website is that it doesn’t skimp at the considerable imagery needed to promote luxury homes. And, yet, its cell site masses in 2.1 seconds. Because it’s overloaded with animations, it takes 5.four seconds for the page to load on cellular. You can even see this from the screenshot presented through Think with Google. The image seen there is genuinely the message that appears whilst the primary animation loads inside the background. So, I might suggest being careful in case you’re hoping to use a single-page layout to solve your internet site’s overall performance woes. The layout wishes to be simple, brilliant centered and unencumbered via scripts and animation results that undo the advantages of trimming your content material all the way down to one page. 4. TURN YOUR MOBILE SITE INTO A PWA
According to Google, there are three traits that define every PWA: Reliable Fast Engaging Speed is an inherent a part of progressive internet apps thanks to the service people they’re built with. Because carrier employees exist out of doors of the web browser and aren't contingent on the velocity of the user’s network, they load cached content for traffic greater quickly. I might additionally say that due to the fact the design of a PWA extra closely resembles that of a native cellular app (as a minimum the shell of it), this forces the design itself to be extra trimmed-back than a cellular internet site. If you’re suffering to hurry up your website after enforcing all of the traditional performance optimizations you’re meant to, now would be an excellent time to turn your cell website right into a PWA. Let me show you why: Imagine you are planning a ride to Chicago with a friend. You’re out at a bar or espresso keep discussing the experience, then realize you have got no concept where to stay. So, you do a search for “downtown Chicago hotels” on one of your smartphones. You’re now not thinking about purchasing a room yet; you just want to analyze your options. So, you click at the website links for two of the pinnacle listings Google offers you. The River North Hotel loads in 2.4 seconds on mobile while its Hilton competitor masses in four seconds. (You can definitely see within the Hilton screenshot that the web page hadn’t absolutely loaded yet.) That’s a distinction that site visitors are positive to word. Even if we’re not doing a side-by means of-side comparison among the competing web sites, the River North Hotel’s PWA blows its former mobile internet site out of the water. Brewer Digital Marketing, the company that evolved the PWA for them, shared what passed off once they made the transfer over. The lodge saw a 300% growth in income and a 500% growth in nights booked with the PWA. 5. CONVERT YOUR WEBSITE OR BLOG INTO AMP
We have Google to thank for every other speedy layout trick for the cell internet. This one is known as Accelerated Mobile Pages, or AMP, for short. Initially, AMP changed into launched to assist publishers strip down their weblog or information pages for faster loading on mobile devices. However, AMP is an internet factor framework you can use to layout complete websites or simply particular components of them (like blog posts). Once applied, pages load almost instantly from seek. Why is AMP so rapid to load? There are some of reasons: With AMP, you can most effective load asynchronous JavaScript and inline CSS on your website, which means that your code won’t block or postpone page rendering. Images are also any other supply of slower loading instances. However, AMP solves that problem through robotically loading the web page layout earlier than the resources (e.G. Images, commercials, etc.) Think of it as a shape of lazy loading. There’s a lot extra to it, however the basic idea is that it cuts out the elements that tend to tug websites down and forces designers to mostly rely upon lightweight HTML to construct their pages. Wrapping Up As Google does greater to reward mobile web sites over desktop, this isn’t actually a matter you could desk for a lot longer. All variations of your internet site — but mobile especially — should be optimized for the user experience. That way the design, the code, the content and the whole lot else within and around it ought to be optimized. Once the developer has looked after the conventional performance optimizations to hurry up the internet site, it’s time for the clothier to make some changes of their very own. In some cases, simple changes like how fonts are served via the website will help. In different cases, more drastic subjects may want to be considered, like redesigning your internet site as a PWA. First, recall how slowly your purchaser’s website is loading. Then, take a look at what’s causing the most important difficulty on cellular. Trim the fat, bit with the aid of bit, and notice what you may do as a fashion designer to supplement the developer’s technical velocity optimizations. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
Source:
whizzystack.co
#b2b ecommerce
#b2b content marketing
#b2bservices
#b2b marketing blog – toprank®
#Ecommerce
#b2b website#b2b ecommerce b2b content marketing b2b seo b2b market research companies b2bservices Ecommerce#b2b email marketing
0 notes