#benefits of ui/ux design
Explore tagged Tumblr posts
Text
The Importance of UI UX Design in Modern Web Development

UI/UX design is vital to modern web development. It defines how users will interact with the site. A good UI and UX let users easily navigate a site. It can search for info and enjoy a pleasing environment. In today’s internet world, UI/UX design decides a site’s stickiness. Studying at the best UI UX university can shape your career.
#UI UX course in Jaipur#web development#UI UX training in Jaipur#UI UX design#UI UX career#UI UX benefits#Online UI/UX Design Course in Jaipur#UI design#UI UX Design Process#Modern Web Development#UI UX university#MIT UI/UX design course
0 notes
Text
Benefits of UX design | Liveblack

For any company, organization, or business, the main goal is to satisfy customers’ needs by providing an effective way to stay connected. Website is one of the most important ways to let customers know about a brand and its products and services. Behind every fantastic and brilliant website, there’s a lot of brainstorming, complications, errors, cooperation and communication, developer and designer’s hard work.
An immense growth of digital products used by large organizations and small businesses to acquire their customer’s attention brings brilliant concepts in web development and UX design. User Experience Design is the backbone of a good website, including all the elements of end-user interaction. The primary purpose of UX is to give customers or users a feel of an easy-to-use and easy-to-understand website. UX satisfies users with ease, preferences, accessibility, and much more.
What is UX Design and why is it important?
UX is User Experience for enhancing users’ overall experience while interacting with any app or website. The UX design process aims to provide users or customers with great satisfaction. In this digital world, every website wants to serve higher satisfaction to its users. It considers UX the most crucial factor in website design because websites with poor UX and below-average user experience impact the brand’s image and sales.
Why is UX important to business?
A well-designed user experience can improve a brand’s image and conversion rate. The positive UX makes complicated tasks easier for users and, on the whole, makes the user’s experience better and more convenient, keeping them loyal to brands. A visually attractive website can seize many advantages for businesses. The best UX creates positive first impressions, making your brand stand out and draw additional revenue.
Why is UX design important? So the answer is UX is for fulfilling users’ needs and giving them a meaningful experience so they trust your brand or product. Good UX defines a customer’s journey for how often they return to your site, purchase, and contribute to the brand’s success. The design of UX focuses on understanding users better to keep them close, comfortable, and coming back every time to the website. The boost in the percentage of website visitors is also an essential factor of UX.
Knowing the critical concept of UX design, let us talk about the benefits it brings to you and your business.
Benefits of UX Design
1 — Increase Customer Engagement -
An excellent UX design gives visitors a reason to explore further on the website for what they are searching for or want to know more about the brand. Experienced users know how to browse a website, but a new visitor or user will get confused, so make sure you have a good UX design so that your audience will be able to handle the situation.
With the engaging and straightforward UX, it will interest people to continue to move forward with your website. This way, you can increase customer engagement and make people aware of your brand or business.
2 — Increase Conversion Rate -
There are a lot more businesses or brands that sell the same products or services as yours. The point is, what makes you different from all the others? You can attract visitors with excellent, easy, and operative UX design, increasing conversions. Increase conversion rate by increasing the number of visitors and see a significant bounce in company revenue.
In such a manner, you give primary reasons to people not to switch brands, increase their interest in buying from you, and make them recommend your products and services to others. A good UX design is another factor in your business’s success.
3 — Increase in Brand Loyalty -
To form a long-lasting relationship, you need two things — user-centric UX designs and fixing bugs wherever you find some issues within your site. It says the first impression is the last, which also goes for your UX design. Building brand loyalty is the soul of any business. Impress your customers with good UX design so they experience hassle-free experience and purchase from you.
Give your customers a reason to buy repeatedly from your website. A pleasant and efficient UX design is a plus point for your website.
4 — Growing ROI -
Why do people do business? There are many reasons, but the common one is money. People do business to generate more revenue and ROI. UX design also helps you increase ROI because it is possible to get the desired results with effective and easy-to-understand designs.
With well-structured designs, customers engage with your site more. The more engagement, the more the sales come. More purchases lead to more revenue and customers’ loyalty to the brand as they love shopping from you. Customers prefer to return to any product or service if listed on the website, making their visit smooth and effortless.
5 — Creates Strong Brand Image -
Creating a strong and positive brand image for any brand or business is mandatory because no brand can stand in the marketplace without this. But how is UX design helping you in creating a strong brand image? Just think of a 5-star hotel serving the food that has no taste you expect. How does it sound? Poor, right? The same thing goes for websites. How good content, creatives, products, or services a website has, but if it doesn’t have effective functionality and an easy-to-use feel, no one spends time on such sites.
Website is not just about selling products and eye-catching graphics; it has to be efficient and understandable for people to use easily.
In today’s digital age, brands with good UX design stand out. Understand what your customers want and what they need. Make the user experience the best for them to come to you repeatedly. Find a way to stand out from the crowd and be phenomenal in this monotonous world.
Liveblack is a digital marketing agency providing services in UI and UX design. We believe in offering concepts that are out of the box and make your brand stand out. We love to design in a way that engages people. Our skills speak through our best UX portfolio.
#user experience design#UX design process#UI and UX design#UI and UX Design Agency#best UX portfolios#Why UX design is important#Benefits of UX design#Why UX is important to business#what is UX Design and why it is important#liveblack
0 notes
Text

We are best User Interface design company USA. Our multidisciplinary UX designs prioritize user demands, preferences, and satisfaction of our client
#Benefits of UX writing#UI UX design services company#UI UX design and development services#User Interface design company
0 notes
Text
What are the Benefits of Using the Starbucks App?
In the era of digital transformation, mobile applications have become an integral part of our daily routines, enhancing convenience and reshaping the way we interact with various services. Among these, the Starbucks app stands out as a beacon for coffee enthusiasts, offering a myriad of benefits that go beyond the simple act of purchasing a cup of coffee. In this comprehensive exploration, we will unravel the diverse advantages that users can relish when utilizing the Starbucks app.
Visit us:
#Benefits of Using the Starbucks App#blockchain application development#ios app development#app development#best iphone app development#ui and ux design service#iot development services#perfectiongeeks#website design services
0 notes
Text
#benefits of building an MVP#MVP development for startups#MVP solutions#advantage of minimum viable products#MVP software development services#MVP development services#MVP development company#Mobile App Development Company In Florida#mobile app development company in usa#top mobile app development company#ui ux design services company#ui ux design companies in usa
0 notes
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
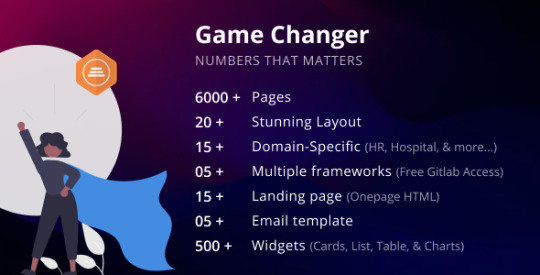
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
Benefits of Using WordPress Premade Themes

Using WordPress premade themes offers numerous benefits for businesses and individuals looking to create a visually appealing and functional website. These themes provide a wide range of design options, saving time and money on custom design. Additionally, they are often equipped with helpful features, such as responsive design and SEO optimization.
For professional design and development services, check out The Ant Firm website today!
#WordPress theme#WordPress theme customization#WordPress premade theme#WordPress#WordPress customization#WordPress Infographic#WordPress tips and tricks#WordPress benefits#Web Design Toronto#Toronto Website Development#Toronto UX/UI Design#E-commerce Website Toronto#Toronto Branding Agency#Toronto WordPress Development#Toronto Digital Marketing#Toronto Logo Design#Toronto Creative Agency#The Ant Firm#Web Agency Canada#Best CMS for website#theantfirm
0 notes
Note
Hey! Uhm i was hesitant to ask you so i hope you dont mind answering this question. Im really into art so im looking for an art-field job and i wanted to know if you’re working under this field or are you working under a completely different field of job? Are you a freelance illustrator, character concept artist, graphic designer etc.? If so, how difficult it is to work as one? I want to know your opinion and see if i can work under a similar job as yours. You don’t have to answer this if it’s too personal. Thanks :)
hi! not a problem at all! i've worked freelance so that's all I can really share with you. these days i mainly work for illustration but I've also accepted projects in graphic and ui/ux design when i was younger and illustration wasn't making the bank for me yet.
when it comes to it being "difficult" well... i think my lifestyle is very specific, to say the least, where working on a stable job is not really an option for me nor will it ever be in the foreseeable future. so my experience and opinion might not apply to most people. with the way my life works, i'm lucky to even be able to do freelance as an option so i'm grateful to have it at all. it gives me a chance to earn money at home while still being present at home and in the comfort of it.
i will say, the common problem or issue with working freelance is that you are your own boss. you have to manage and hold yourself accountable for everything you do. one might say "hey, that's AWESOME, i can do whatever i want" but i promise you that there will come a time when it will be a handful.
another is the fact that you hardly get additional benefits, if at all. no insurance, no yearly or holiday bonuses, etc etc., and when it comes to being paid, well, sometimes you get lucky and sometimes you don't. it's kind of a high-tide-low-tide situation especially when you start out. projects don't really roll in casually. this is why most people have a side job while freelancing because it's just not consistent sometimes, and, well, you gotta pay rent and utilities.
when it DOES roll in though, it's good times! especially when you live in a third world country like mine, being able to do freelance and accept projects from clients abroad who pay in dollars or euros is a lifechanger. so that's one of the perks of doing freelance when you also can't find a job overseas.
overall, i think it heavily depends on your lifestyle and how much you're willing to let go for what you can get, which unfortunately i can't help with aside from giving you a brief view of what's to come.
best of luck to you!
32 notes
·
View notes
Text
Automated Testing vs. Manual Testing: Which One is Right for Your Project?

Achieving high-quality, reliable software stands as a fundamental requirement in software development. Successful testing functions as an essential tool to discover faults and build performance capabilities that create better user experience outcomes. Two main testing methods dominate the field: automated testing and manual testing. The process of quality software assurance uses different testing approaches that demonstrate their own advantages as well as weaknesses according to specific project requirements and scenarios. We will explore the specifics to determine which testing process works best for your system development efforts.
1. What Is Manual Testing?

Manual testing involves a human tester manually executing test cases without using automation tools. Key Characteristics:
The methodology focuses its efforts on user interface together with usability and experience testing.
Human-centered applications where selection requires discretion include ad hoc testing and enumerative testing as well as examinations that need human evaluation.
Human performers are required during this approach; thus, it demands substantial time.
2. What Is Automated Testing?

Software performing automated testing executes test cases through workflows and helpers. Key Characteristics:
Efficient for repetitive and regression testing.
Users must spend money on tools along with developing custom scripts for testing.
Reduces human error.
3. Advantages of Manual Testing

Human Intuition: Software testing professionals can detect kernels through their human cognitive ability that automated tools cannot match. The observation and evaluation of visual elements runs more efficiently through human operatives instead of advanced tools.
Flexibility: This method suits exploratory testing specifically because there are no pre-determined scripts available.
Low Initial Investment: Running this approach does not need tool purchases or applications to develop automation frameworks.
Adaptable for UI/UX Testing: Running this approach does not need tool purchases or applications to develop automation frameworks.
4. Advantages of Automated Testing

Speed: Executes repetitive tests much faster than humans.
Scalability: The system proves most effective for extensive projects that need constant system updates.
Accuracy: When performing recurring actions, automated systems minimize the chances of human mistakes.
Cost-Efficient in the Long Run: Once established and implemented, the system demands costly investments but ensures continuous development expenses decrease over time.
Better for CI/CD Pipelines: Such testing technology connects various development pipelines that support agile and DevOps methodologies.
5. Disadvantages of Manual Testing

Time-Consuming: The manual performance of repeated tests leads to delayed completion of projects.
Error-Prone: Large applications contain tiny bugs that human testers commonly fail to detect.
Not Ideal for Scalability: The process of increasing manual testing needs additional testers to avoid cost escalations.
6. Disadvantages of Automated Testing

Initial Costs: Organizations must provide high financial resources to procure testing tools together with developing programming constructs.
Limited to Pre-Defined Scenarios: These testing approaches work poorly for handling exploratory or ad hoc testing.
Requires Maintenance: Test scripts need frequent updates when application changes occur.
Not Suitable for UI/UX Testing: Struggles with subjective user experience evaluations.
7. When to Use Manual Testing

Small Projects: The testing method proves beneficial at a low cost for small applications and provides quick assessments.
Exploratory Testing: Testing this approach benefits projects whose scripts have not been defined yet or need evaluation for newly added features.
Visual and Usability Testing: Performing assessments on interface components together with design features.
8. When to Use Automated Testing

Large Projects: Handles scalability for projects with frequent updates.
Regression Testing: Program testing becomes more efficient through automation since automated assessments perform multiple tests following each update process.
Performance Testing: The system performs efficient capabilities to conduct load testing and stress testing.
Continuous Development Environments: Agile progression and DevOps implementations need automation as a core requirement.
READ MORE- https://www.precisio.tech/automated-testing-vs-manual-testing-which-one-is-right-for-your-project/
2 notes
·
View notes
Text

Hey everyone!
Thank you for the patience before this check in. There’s a lot of new and exciting things to share. First, a small announcement…
We’ve had some restructuring of our organization. Holly and Meteor, previous project owners, have taken an amicable leave from the project. I (Blue) have taken up the mantle of sole project owner and senior, and am working very closely with the rest of the team as its head. There is no bad blood! We concluded that this decision would best benefit the project going forward. All three of us are beyond excited for PB’s future and development! I vow to be a strong, central lead, and to help vitalize the vision of this project.
With that being said, the previous iterations of art, information, mechanics, and layouts shown here have functioned as proof of concepts, and it's our plan as the team to upgrade and improve upon things as we begin serious building. The last few months following the Kickstarter have been dedicated to extensive pre-production (so we don’t build something and then impulsively decide at the last minute that it doesn’t work, wasting precious time and resources.) I myself have also continued this conceptualizing with the team after being appointed head this month.
Simply: As lead, I will be making changes. In this update, I am presenting a few changes and potential iterations of the game’s UI and aesthetic. With a strong and centralized vision, it’s my hope to improve upon a lot of what was previously shown.
Gene Stylization
The previous color and gene system helped us conceptualize the process of mass coloring and designing a cat, but it left some to be desired. Patterns look very messy when slapped together with such stark borders, very few genes compliment one another with artistic synergy, and the potential for good looking cats could definitely be expanded upon. We’ve started experimenting with more complex looking patterns, and where those patterns fall, and it’s greatly benefitted!


These color experiments aren't final, and may be subject to palette changes. But they're a start with the new direction.
All the colors will all be getting upgrades to accommodate this new style of rendering. And the genes, well, will be re-rendered following the direction seen here! My goal is to more realistically be able to represent what an average cat looks like—as this looks much closer to your average mackerel tabby—and to open the door for some real beautiful mythical renderings (starry pattern...?) I’d prefer if a randomly generated cat was, on average, something that’s nice to look at – so it’s my goal to try to push and guide the art and gene system in this direction!
I also want to establish more aesthetic synergy with the customization, giving users gene options to customize smaller aspects, such as the skin color or the ear fluff color, while not being overwhelming (or requiring too many color slots for breeding.) I want to design it so that you essentially can't get an "unusable" color combination. Not too little customization, and not too much as to be overwhelming, confusing, or difficult to breed with.
Doing so will also open the door for potentially a larger color wheel, as our wheel still lacks. The original intention behind a smaller wheel was to allow for getting a "good" color combination easily, but I believe the solution to a problem like that is to retackle the different areas of customization.
So, hold out for that!
It's also worth noting that our developers have figured out the "colored shading" problem, allowing for us to make the current plain black shading tinted based on the color it sits above. The next update to the generator should include this colored shading! More on the state of the generator available below...
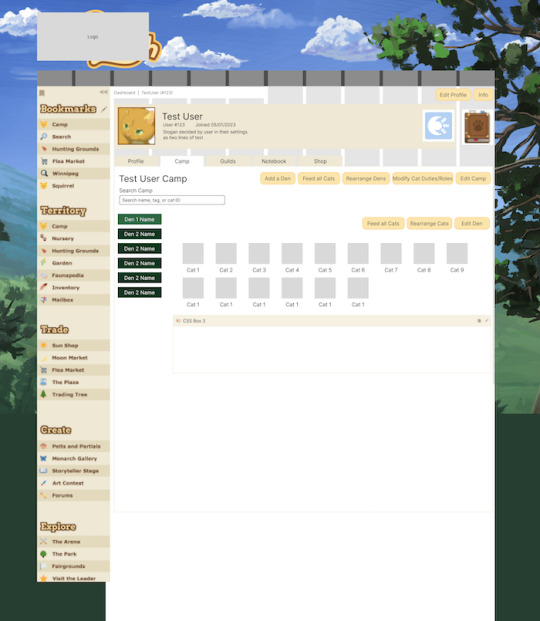
New UI/UX Direction Preview #1 - The Camp
Let’s face it, the old displays and mockups shared here may have been passable, but they were rudimentary and amateur. I did them on my own, but they were no way up to speed with the demands of web design. As intended, the development team has been expanded. I’ve been working with a seasoned UI/UX designer to develop and improve upon the mechanics we originally conceptualized, and to adapt my original design intentions.

Everything is subject to change as we move forward, and of course this is low fidelity (please excuse the work-in-progress nature!) But it gives a new concrete direction for where elements will be placed. Everything will also be formatted competently for mobile.
New UI/UX Direction Preview #2 - Cat Profile

Once again, low fidelity! There are still some aspects which need workshopping, such as the formatting for the text in the heritage and traits boxes, and we may experiment with the margins and spacing of each element, but the goal was to create a much cleaner web view, and we're getting there!
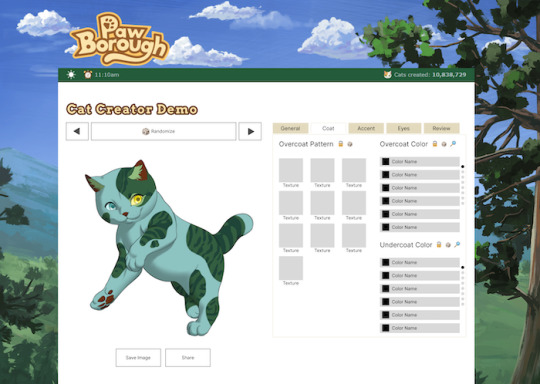
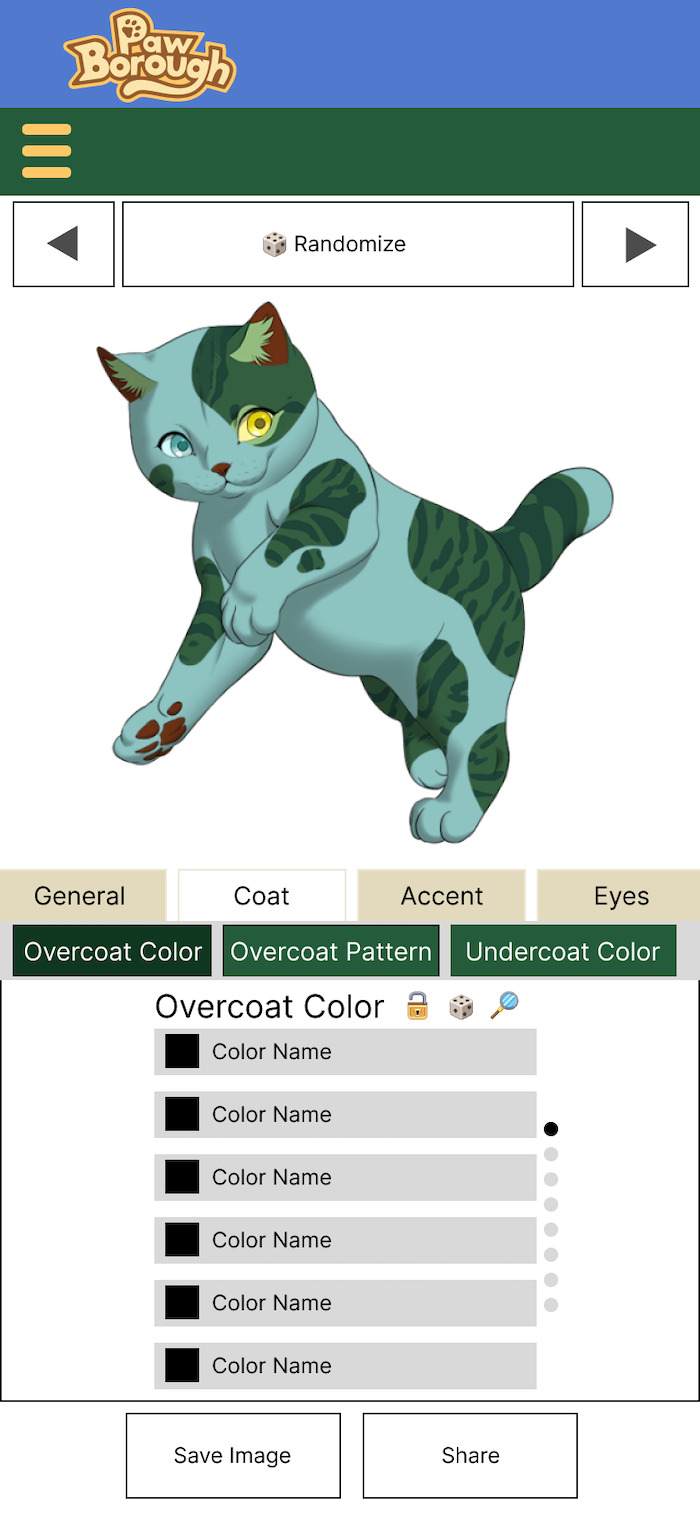
New UI/UX Direction Preview #3 - Cat Generator
This is the biggest change that I am workshopping right now. An experienced consultant on our team pointed out that dropdowns, while popular within our genre, are difficult for users on average. They’re outdated, and they’re harder for accessibility, intuitive design, and user flow. We have gotten user complaints and requests to help accommodate the dropdowns in the past, but why not make the whole process easier?


NOTE: The "review" tab will also be added to the mobile layout
The mobile version especially will have to be implemented and tested for design and usability. I'm still back and forth on moving the randomize and history buttons to the top in the web view, but for the mobile view it could not stay below due to being where a user's thumbs often sit, and potentially causing frustration while designing. I wanted to keep some consistency between the mobile and web layouts, and it does seem to mimic a sort of "back button" placement, but what do you as the community think?
As to when the cat generator will be updated: I’ve been wanting to do a big bang of an update with all the breeds that will be available at launch. With this overhaul, it will depend on the speed of artist production.
Other low fidelity mockups are currently being workshopped, including new user onboarding, breeding, and a potential “dashboard” feature for registered users which accommodates completed dailies, site news, and monitoring timers for functions like cooking!
Next, let’s take a look at some art the team has done this month!
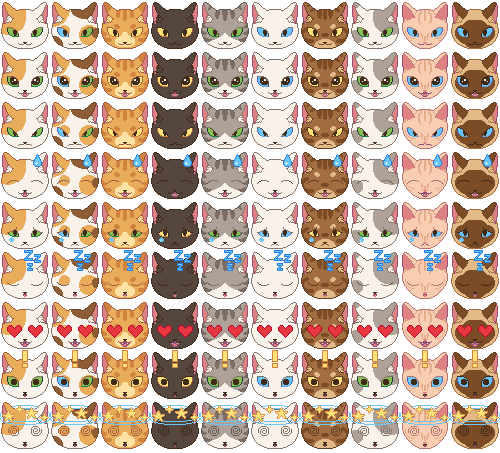
Pixels


Icons





Illustrated by Hybridremmie on Instagram
Work in Progresses
Lastly, let’s look at some sketches this month!
Fauna concept: The Lupiné

Illustrated by fulemy on Instagram
Backdrops Experiments



Illustrated by Runeowl on Deviantart / snowfinchstudio on Instagram

Illustrated by skazinbud on Instagram

Illustrated by hybridremmie on Instagram
Woo, what a big drop! Things have started moving quite quickly, and I’m working day to night with my teammates to develop on schedule and deliver something amazing! So far, despite the setbacks, we are on track. I’ll come back with news on the building process next month.
AS A FINAL NOTE: With art production speeding up, we are working on backer companions/Fauna. This process consists of us emailing backers our concept sketches and waiting for input. Please watch your Kickstarter email if you have backed a design tier!
To Summarize: We shared the beginning of a new direction for genes, low fidelity UX/UI designs for the user’s Camp, the cat profile, and the cat generator. We shared pixel icons, a few rendered icons, and a collection of work in progress sketches!
What to expect next month: Further UI/UX previews, progress on build functionality, further asset renderings.
21 notes
·
View notes
Text
What Are the Costs Associated with Fintech Software Development?

The fintech industry is experiencing exponential growth, driven by advancements in technology and increasing demand for innovative financial solutions. As organizations look to capitalize on this trend, understanding the costs associated with fintech software development becomes crucial. Developing robust and secure applications, especially for fintech payment solutions, requires significant investment in technology, expertise, and compliance measures. This article breaks down the key cost factors involved in fintech software development and how businesses can navigate these expenses effectively.
1. Development Team and Expertise
The development team is one of the most significant cost drivers in fintech software development. Hiring skilled professionals, such as software engineers, UI/UX designers, quality assurance specialists, and project managers, requires a substantial budget. The costs can vary depending on the team’s location, expertise, and experience level. For example:
In-house teams: Employing full-time staff provides better control but comes with recurring costs such as salaries, benefits, and training.
Outsourcing: Hiring external agencies or freelancers can reduce costs, especially if the development team is located in regions with lower labor costs.
2. Technology Stack
The choice of technology stack plays a significant role in the overall development cost. Building secure and scalable fintech payment solutions requires advanced tools, frameworks, and programming languages. Costs include:
Licenses and subscriptions: Some technologies require paid licenses or annual subscriptions.
Infrastructure: Cloud services, databases, and servers are essential for hosting and managing fintech applications.
Integration tools: APIs for payment processing, identity verification, and other functionalities often come with usage fees.
3. Security and Compliance
The fintech industry is heavily regulated, requiring adherence to strict security standards and legal compliance. Implementing these measures adds to the development cost but is essential to avoid potential fines and reputational damage. Key considerations include:
Data encryption: Robust encryption protocols like AES-256 to protect sensitive data.
Compliance certifications: Obtaining certifications such as PCI DSS, GDPR, and ISO/IEC 27001 can be costly but are mandatory for operating in many regions.
Security audits: Regular penetration testing and vulnerability assessments are necessary to ensure application security.
4. Customization and Features
The complexity of the application directly impacts the cost. Basic fintech solutions may have limited functionality, while advanced applications require more extensive development efforts. Common features that add to the cost include:
User authentication: Multi-factor authentication (MFA) and biometric verification.
Real-time processing: Handling high volumes of transactions with minimal latency.
Analytics and reporting: Providing users with detailed financial insights and dashboards.
Blockchain integration: Leveraging blockchain for enhanced security and transparency.
5. User Experience (UX) and Design
A seamless and intuitive user interface is critical for customer retention in the fintech industry. Investing in high-quality UI/UX design ensures that users can navigate the platform effortlessly. Costs in this category include:
Prototyping and wireframing.
Usability testing.
Responsive design for compatibility across devices.
6. Maintenance and Updates
Fintech applications require ongoing maintenance to remain secure and functional. Post-launch costs include:
Bug fixes and updates: Addressing issues and releasing new features.
Server costs: Maintaining and scaling infrastructure to accommodate user growth.
Monitoring tools: Real-time monitoring systems to track performance and security.
7. Marketing and Customer Acquisition
Once the fintech solution is developed, promoting it to the target audience incurs additional costs. Marketing strategies such as digital advertising, influencer partnerships, and content marketing require significant investment. Moreover, onboarding users and providing customer support also contribute to the total cost.
8. Geographic Factors
The cost of fintech software development varies significantly based on geographic factors. Development in North America and Western Europe tends to be more expensive compared to regions like Eastern Europe, South Asia, or Latin America. Businesses must weigh the trade-offs between cost savings and access to high-quality talent.
9. Partnering with Technology Providers
Collaborating with established technology providers can reduce development costs while ensuring top-notch quality. For instance, Xettle Technologies offers comprehensive fintech solutions, including secure APIs and compliance-ready tools, enabling businesses to streamline development processes and minimize risks. Partnering with such providers can save time and resources while enhancing the application's reliability.
Cost Estimates
While costs vary depending on the project's complexity, here are rough estimates:
Basic applications: $50,000 to $100,000.
Moderately complex solutions: $100,000 to $250,000.
Highly advanced platforms: $250,000 and above.
These figures include development, security measures, and initial marketing efforts but may rise with added features or broader scope.
Conclusion
Understanding the costs associated with fintech software development is vital for effective budgeting and project planning. From assembling a skilled team to ensuring compliance and security, each component contributes to the total investment. By leveraging advanced tools and partnering with experienced providers like Xettle Technologies, businesses can optimize costs while delivering high-quality fintech payment solutions. The investment, though significant, lays the foundation for long-term success in the competitive fintech industry.
2 notes
·
View notes
Text
User Experience Design | Liveblack

For any company, organization, or business, the main goal is to satisfy customers’ needs by providing an effective way to stay connected. Website is one of the most important ways to let customers know about a brand and its products and services. Behind every fantastic and brilliant website, there’s a lot of brainstorming, complications, errors, cooperation and communication, developer and designer’s hard work.
An immense growth of digital products used by large organizations and small businesses to acquire their customer’s attention brings brilliant concepts in web development and UX design. User Experience Design is the backbone of a good website, including all the elements of end-user interaction. The primary purpose of UX is to give customers or users a feel of an easy-to-use and easy-to-understand website. UX satisfies users with ease, preferences, accessibility, and much more.
What is UX Design and why is it important?
UX is User Experience for enhancing users’ overall experience while interacting with any app or website. The UX design process aims to provide users or customers with great satisfaction. In this digital world, every website wants to serve higher satisfaction to its users. It considers UX the most crucial factor in website design because websites with poor UX and below-average user experience impact the brand’s image and sales.
Why is UX important to business?
A well-designed user experience can improve a brand’s image and conversion rate. The positive UX makes complicated tasks easier for users and, on the whole, makes the user’s experience better and more convenient, keeping them loyal to brands. A visually attractive website can seize many advantages for businesses. The best UX creates positive first impressions, making your brand stand out and draw additional revenue.
Why is UX design important? So the answer is UX is for fulfilling users’ needs and giving them a meaningful experience so they trust your brand or product. Good UX defines a customer’s journey for how often they return to your site, purchase, and contribute to the brand’s success. The design of UX focuses on understanding users better to keep them close, comfortable, and coming back every time to the website. The boost in the percentage of website visitors is also an essential factor of UX.
Knowing the critical concept of UX design, let us talk about the benefits it brings to you and your business.
Benefits of UX Design -
1 — Increase Customer Engagement -
An excellent UX design gives visitors a reason to explore further on the website for what they are searching for or want to know more about the brand. Experienced users know how to browse a website, but a new visitor or user will get confused, so make sure you have a good UX design so that your audience will not face any inconvenience.
With the engaging and straightforward UX, it will interest people to continue to move forward with your website. This way, you can increase customer engagement and make people aware of your brand or business.
2 — Increase Conversion Rate -
There are a lot more businesses or brands that sell the same products or services as yours. The point is, what makes you different from all the others? You can attract visitors with excellent, easy, and operative UX design, increasing conversions. Increase conversion rate by increasing the number of visitors and see a significant bounce in company revenue.
In such a manner, you give primary reasons to people not to switch brands, increase their interest in buying from you, and make them recommend your products and services to others. A good UX design is another factor in your business’s success.
3 — Increase in Brand Loyalty -
To form a long-lasting relationship, you need two things — user-centric UX designs and fixing bugs wherever you find some issues within your site. It says the first impression is the last, which also goes for your UX design. Building brand loyalty is the soul of any business. Impress your customers with good UX design so they experience hassle-free experience and purchase from you.
Give your customers a reason to buy repeatedly from your website. A pleasant and efficient UX design is a plus point for your website.
4 — Growing ROI -
Why do people do business? There are many reasons, but the common one is money. People do business to generate more revenue and ROI. UX design also helps you increase ROI because it is possible to get the desired results with effective and easy-to-understand designs.
With well-structured designs, customers engage with your site more. The more engagement, the more the sales come. More purchases lead to more revenue and customers’ loyalty to the brand as they love shopping from you. Customers prefer to return to any product or service if listed on the website, making their visit smooth and effortless.
5 — Creates Strong Brand Image -
Creating a strong and positive brand image for any brand or business is mandatory because no brand can stand in the marketplace without this. But how is UX design helping you in creating a strong brand image? Just think of a 5-star hotel serving the food that has no taste you expect. How does it sound? Poor, right? The same thing goes for websites. How good content, creatives, products, or services a website has, but if it doesn’t have effective functionality and an easy-to-use feel, no one spends time on such sites.
Website is not just about selling products and eye-catching graphics; it has to be efficient and understandable for people to use easily.
In today’s digital age, brands with good UX design stand out. Understand what your customers want and what they need. Make the user experience the best for them to come to you repeatedly. Find a way to stand out from the crowd and be phenomenal in this monotonous world.
Liveblack is a digital marketing agency providing services in UI and UX design. We believe in offering concepts that are out of the box and make your brand stand out. We love to design in a way that engages people. Our skills speak through our best UX portfolio.
#User Experience Design#UX design process#UI and UX design#UI and UX design agency#best UX portfolios#Why UX design is important#Benefits of UX Designer#Why UX is important to business#what is UX Design and why it is important
0 notes
Text

Benefits of UX writing:
Its help to Improve efficiency for emerging technologies.
Ux writing is centred on user interaction and user needs.
Interprets research into Impactful meaning.
0 notes
Note
hello, i hope this ask finds you well!
i’m a young artist but i don’t know what i’m going to do in my future— pursue art or something more “lucrative”. I know you’re a pretty successful artist who has done some really cool things, so if you don’t mind my asking, how did you get to where you are today? did you go to school for illustration and get your foot in the door that way, or do something else?
thank you for your time, i absolutely adore your work!
Hi! Thank you for the kind words, I'd be happy to answer this–
I took a pretty circuitous route to get to where I am now! I always wanted to be a cartoonist, but unfortunately due to complicated reasons I ended up getting a graphic design degree instead of the illustration degree I actually wanted (it's a long story). I worked as a UX/UI designer full-time until I was 30 because it paid well and had good benefits, but at the back of my mind I knew I still wanted to be a cartoonist.
So, I got a late start on my current career (and that's ok!). When I was 27, I decided to work on comics in my free time around my full-time job in the evenings and on weekends, because I was determined to make the stories I wanted and stop letting life hold me back! That's when I started Cosmoknights, and I did the whole first book while still working my day job– but after Cosmoknights Book One got published (an editor at Top Shelf saw it online and offered to publish it), I started getting regular comics job offers and was able to quit and go full-time as a cartoonist.
Truthfully, I was very lucky to get published, but that still didn't equal a livable income. I still don't make enough money off of Cosmoknights to survive, so I currently support myself doing work-for-hire (e.g. comic book covers and adapting other people's work). I also now make 1/3 of the income I used to as a designer, and it can be really hard to make ends meet sometimes. I usually work anywhere between 60-80 hours a week to pay the bills.
I say all this because I don't want to romanticize being a full-time cartoonist– the practical side of making ends meet can be really tough, and I've been incredibly lucky! However, I also really love my job and I'm finally doing what I want, so it's very rewarding for me on a personal level.
The advice I always give any aspiring artist is to keep something for yourself– what I mean by that is: it can be easy to romanticize an art career working for a big company (whether it's in publishing, or in video games, or in animation, or whatever), but that's not the only path to being fulfilled as an artist. I personally find the most fulfillment in the work that doesn't pay the bills, so my goal is to support myself any way I can so I can do that work. I will always keep projects for myself that aren't dependent on anyone else's approval, or the financial wellbeing of a corporation, because that's where I find the most joy.
Long answer, but I hope any of that is helpful!
28 notes
·
View notes
Text
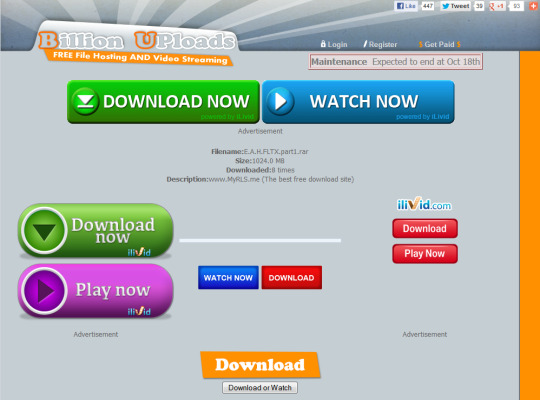
Original Content #2

I'll take an example from a bit of a different approach to web writing. The above picture are a few web ads that I think give a great example of information architecture and user experience, but not one that's tailored to benefit the user. These types of ads with their fake download buttons are very intentionally confusing and misleading. Their goal is to make you think you're doing something other than clicking an ad. They're trying specifically to trap you. It uses all the common tropes of ui/ux design and perverts it against the user in a bid to siphon attention, getting you to maybe consider their product, or even unintentionally install some form of malware. Say what you will about the ethics of such ad design, their purpose is very well thought out.
7 notes
·
View notes