#basetheme
Explore tagged Tumblr posts
Text
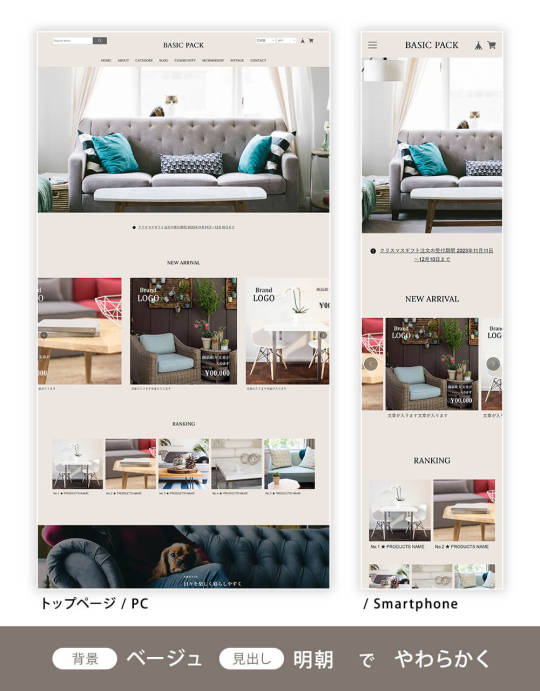
BASEデザインテーマ第2弾「ベーシックパック (Basic Pack)」販売開始しました!
今年7月から販売を開始したBASEのデザインテーマ。 第1弾はネットショップ初心者向けに設計したスターターパック ( Starter Pack )というテーマでした。 おかげさまで、ベースのおすすめテーマとして紹介いただき、見事人気のテーマとしてもラインナップしてもらうことになりました。 ありがとうございます。
そして、今回第2弾のBASEデザインテーマ「ベーシックパック (Basic Pack)」を販売開始しました。
BASE DESIGN MARKET ベーシックパック (Basic Pack) https://design.thebase.com/detail/111
デモショップ https://basic.base.ec/
自社サイトのブログであったり、プレスリリースでは機能面のことを紹介しましたが、tumblrでは配色の変更において、かなり自由度が高いテーマであることについて紹介したいと思います。
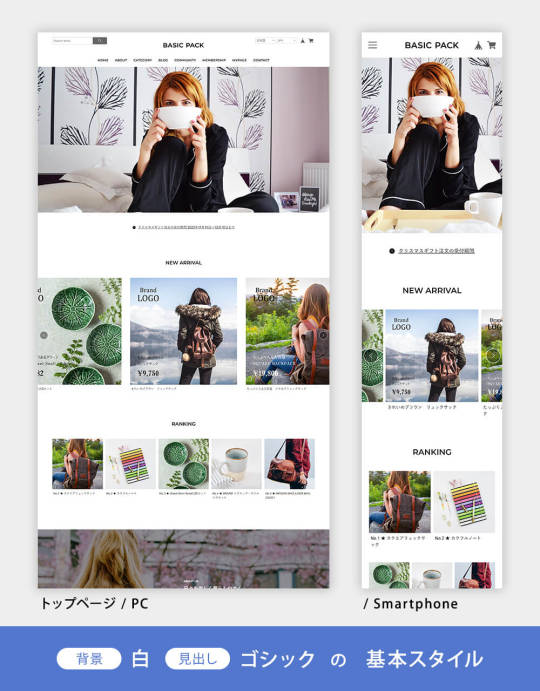
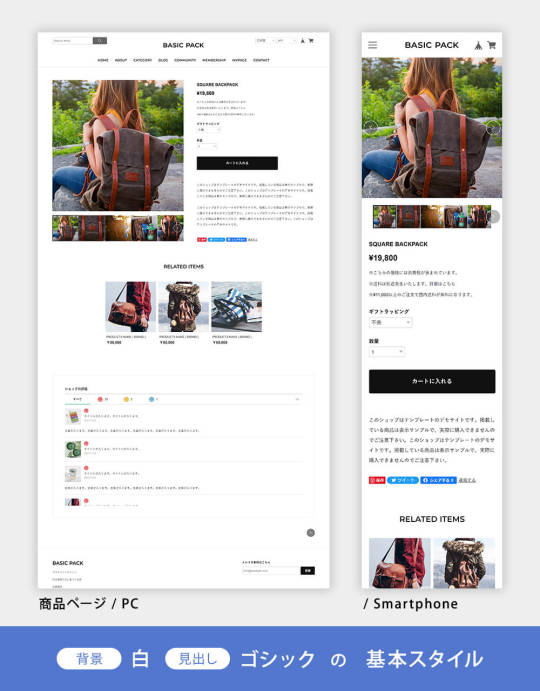
基本スタイル


背景色が白、見出しがゴシックの基本配色スタイルです。写真が見やすく見出しもくっきり見えるので、様々な商品を販売するネットショップにマッチすると思います。
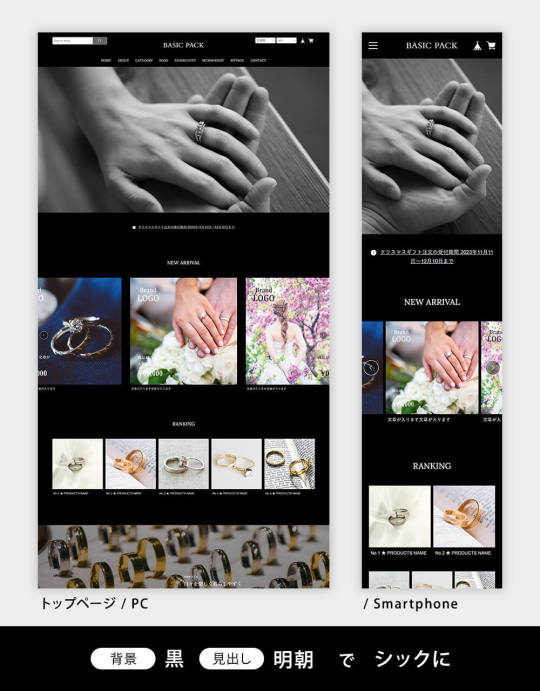
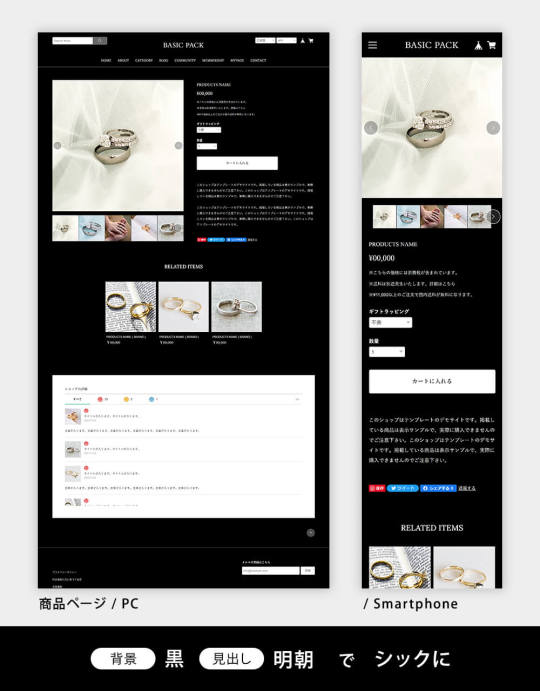
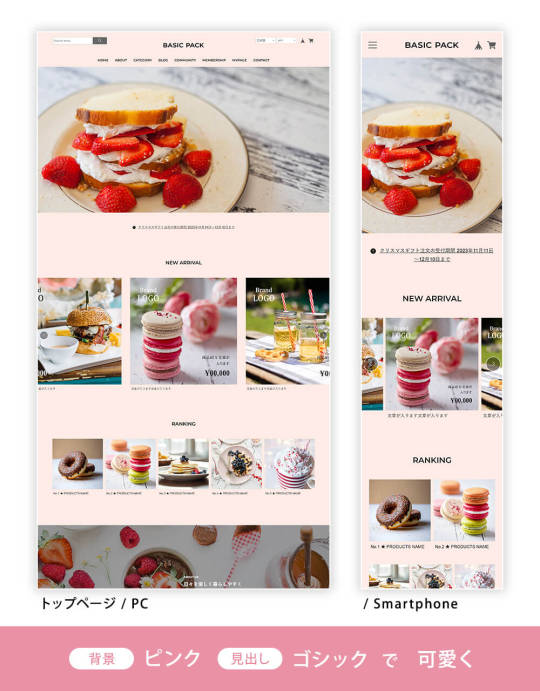
シックなイメージのスタイル


柔らかい優しいスタイル


シックのスタイルと柔らかい優しいスタイルともに、基本スタイルの見せ方から、管理画面で簡単に変更することができます。
「見出しなどをセリフ体/明朝体にする」:ON 「文字を白にする※濃い背景色用」:ON
条件の設定をすることで、シック・優しい雰囲気のある見せ方を設定することができます。 非常に簡単ですよ。
ネットショップでどのような商品を販売されるか、私たちがデザインテンプレートを作る時点で把握できていませんので、なるべく幅広い商品に最適化できるように考えて設計しました。
見せ方にも工夫が必要になっているネットショップの販促ですが、ウェブ制作の知識のある人ならば、HTMLやCSSを編集して自由自在に変更できますが、ほとんどの方はそんな知識など持ち合わせていません。 なので、管理画面から自由度が高く編集できるようにすることを重視して、いつもBASEデザインテーマを作っています。
販売中の当社デザインテーマ
スターターパック ( Starter Pack )
ベーシックパック ( Basic Pack )
ホームページやウェブ制作のことがよくわからなくても、簡単にネットショップが作れるです。よかったら、当社のテンプレートを使ってネットでの販売を始めてみませんか?
【サービスについての詳細情報】
BASE DESIGN MARKET ベーシックパック (Basic Pack) https://design.thebase.com/detail/111
デモショップ https://basic.base.ec/
ベーシックパック (Basic Pack)説明ページ https://www.ryu-raku.co.jp/basetheme/basic/
0 notes
Photo

Base Theme
Infinite Scroll
Pagination
Apparence
static preview - code
by @outonia
Like or reblog if you use.
#theme#basetheme#bascode#themebase#base para theme#base#tutorial#passohtml#html#themes#tumblrtheme#basesthemes#bases#bases passo-html#themes bases#theme base#pbase#pbases
17 notes
·
View notes
Note
Hello, I wonder if this was already asked, but how did you decide on your characters' names? :-)
There was a lot of factors that went into the names. For Damien it was straight up looking for an edgy name with the same amount of letters as Shadow. But for other’s it took a while to come up with. I have an entire post with all the explanations https://sonic-next-gen.tumblr.com/post/175855836720/hi-at-what-basetheme-you-were-picking-names-for
6 notes
·
View notes
Text
Download – JM Siotis – Street-style Responsive Magento Theme
Download – JM Siotis – Street-style Responsive Magento Theme
Download – JM Siotis – Street-style Responsive Magento Theme
Looking for a hip-hop or street style fashion store JM Siotis is here to answer your call.
JM Siotis now comes with 6 exciting extensions including: JM Mega Menu, JM Slideshow2, JM Products slider, JM Product, JM Quick Buy and the awesome JM Basetheme. This means you now have unlimited color choices for your site with much less effort…
View On WordPress
0 notes
Text
R Packages worth a look
Extensible Bootstrapped Split-Half Reliabilities (splithalfr) Calculates scores and estimates bootstrapped split-half reliabilities for reaction time tasks and questionnaires. The ‘splithalfr’ can be extended with … Quantile-Optimal Treatment Regimes with Censored Data (QTOCen) Provides methods for estimation of mean- and quantile-optimal treatment regimes from censored data. Specifically, we have developed distinct functions … Differential Risk Hotspots in a Linear Network (DRHotNet) Performs the identification of differential risk hotspots given a marked point pattern (Diggle 2013) lying on a linear netwo … Themes for Base Graphics Plots (basetheme) Functions to create and select graphical themes for the base plotting system. Contains: 1) several custom pre-made themes 2) mechanism for creating new … http://bit.ly/2IYUZnX
0 notes
Text
Free download Classy Responsive Magento fashion theme
Free download Classy Responsive Magento fashion theme
Classy Responsive Magento fashion theme
Classy – eCommerce responsive Magento theme for uptown online fashion stores. Elegent in design from the first glance, featuring Mega Menu, Basetheme plus 4 bonus theme skins.
Homepage with Category list
Classy comes with the category list in full-screen. You thus can show off your main content in such an impressive way.
Responsive Magent theme Classy…
View On WordPress
0 notes
Text
[Lê Anh Tuấn] Khóa học Lập Trình WordPress Theme Cho Doanh Nghiệp Cùng Bootstrap
Bạn sẽ học được gì?
Biết cách tự làm WordPresss theme bản thân, doanh ngiệp haykhách hàng để tăng thu nhập
Tự tạo và làm chủ cho mình một WordPress website cùng custom theme
Nắm được các thông tin và kiến thức cầnthiết để bắt đầu sự nghiệp cuả một WordPress Developer chuyên nghiệp
Khoá học sẽ update các bài học nâng cao như Theme Options, WP API, Ecommerce theme, Plugin, vàcác kiến thức mới miễn phí
Đối tượng đào tạo
Web developers, Web designers, Freelancers
Cá nhân đangkinh doanh online, hoặc đang muốn khởi nghiệp
Người đang làm việc chuyên nghiệp với HTML,CSS và muốn biết thêm các kỹ năng mới
Tất cả nhữngai mong muốn làm việc trong lĩnh vực thiết kế web hay phát triển theme WordPress
Giới thiệu khóahọc
Khoá học Lập trình WordPress Theme cho doanh nghiệp cùng Bootstrap sẽ mang đến cho bạn các thông tin cần thiết để bạn tự sáng tạo mộttheme WordPress với chức năng Portfolio để trưng bày gian hàng, sản phẩm hay đơn giản là các hình ảnh của doanh nghiệp hay cá nhân. Bạn sẽđược hướng dẫn cách sử dụng framework như Bootstrap kết hợp với Underscores base theme để sáng tạo ra những theme WordPress cho riêng công việc cuả bạn nhanhchóng, tiết kiệm thời gian, mobile responsive, hiển thị tốt trên mọi kích cỡ màn hình. Bạn sẽ tự tạo cho mình một chiếc theme phù hợp cho côngviệc, mang cá tính, phong cách riêng của mình mà không phải sử dụng những chiếc theme đ��i trà có nhiều thứ rườm rà cho người mới sửdụng, không cần thiết cho bạn, hay doanh nghiệp cuả bạn, bạn hiểu nó và hoàn toàn quản lý nó dễ dàng, tiết kiệm thời gian và những rắcrối cuả sự phụ thuộc. Bạn sẽ có một nền tảng cơ bản để bạn tiếp tục học hỏi sáng tạo để bạn đi xa hơn trong công việcthiết kế web nói chung và WordPress theme.
Nội dung khóa học
Phần 1: Giới thiệu khóahọc
Bài 1: Giới thiệu khóa học
Bài 2: Giới thiệutrang chủ slider và trang chủ video trong theme
Bài 3: Download Underscore basetheme
Bài 4: Download WP Test
Bài 5: Tìm hiểu Underscorebase theme
Phần 2: Tích hợpBootstrap
Bài 6: Tích hợp Bootstrap CSS,JS,Fonts vào WordPress theme
Bài 7:Tích hợp JS Respond cho trình duyệt cũ
Bài 8: Tích hợp Font Awesome cho WordPress theme1
Bài 9: Tích hợp Font Awesome cho WordPress theme 2
Bài10: Tạo Menu và chức năng Dropdown
Bài 11: Tích hợp Bootstrap Grid system choWordPress
Bài 12: Tích hợp Grid System cho các trang
Bài 13: Word Wrapping cho CSS
Bài 14: Tùy chỉnh WordPressSidebar
Bài 15: Tạo Bootstrap Search form cho WordPress
Bài 16:Làm đẹp Post Navigation với Bootstrap CSS classes
Bài 17: Tạo Footer chotheme
Bài 18: Làm đẹp WordPress Footer
Bài 19: FontAwesome icon cho WordPress Post Meta
Bài 20: Viết CSS cho trang Blog
Bài 21: Chuyển đổi Readmore link thành Bootstrap button
Bài 22: Tạo khu vực Widget và trang LeftSidebar
Bài 23: Tích hợp Media Queries vào WordPresstheme
Bài 24: Chuyển đổi Categories và Comment vào khu vực Post Metau trongtheme
Bài 25: Viết CSS cho Comment với Bootstrap
Bài 26: Tạohộp thông tin cá nhân tác giả bên dưới bài Post
Bài 27: Tạo Build-in Contact Form chotheme
Bài 28: Tạo search Hightlight cho trang kết quả tìmkiếm
Bài 29: Viết thông tin chi tiết cho theme trongStyle.css
Bài 30: Tạo trang Homepage và hoàn thành Base theme cuả khoáhọc
Phần 3: Tích hợp Portfolio cho theme
Bài 31: Giớithiệu Portfolio Posts Type
Bài 32: Tích hợp Portfolio Custom Post Type
Bài 33: Tạo tranghiển thị Portfolio
Bài 34: Tuỳ chỉnh PortfolioTemplates
Bài 35: Tuỳ chỉnh trang Single Portfolio
Bài 36:Tích hợp isotope cho Portfolio
Bài 37: Tạo Filter cho trangPortfolio
Bài 38: Bonus – Tích hợp Google Font cho wordpresstheme
Bài 39: Tạo trang homepage video
Bài 40: Hoànthành homepage video
Bài 41: Tạo trang homepageslider
Giảng viên
Lê Anh Tuấn Freelance web developer đang sống và làm việc tạiLondon, nước Anh. Yêu thích build website và các ứng dụng web mang lại lợi ích thiết thực cho đời sống hàng ngày. Có nhiều thời gian làm việcvới HTML, CSS NodeJS, Java Script, PHP, Python, Ruby, React, Angular, Rails, IOS, AndroidMobile apps..
HỌC NGAY Ở ĐÂY ĐỂ GIẢM 49%
Bài viết [Lê Anh Tuấn] Khóa học Lập Trình WordPress Theme Cho Doanh Nghiệp Cùng Bootstrap đã xuất hiện đầu tiênvào ngày Học Từ Chuyên Gia.
Khoá học sẽ mang đến cho bạn các thông tin cần thiết để bạn tự sáng tạomột theme WordPress với chức năng Portfolio để trưng bày gian hàng, sản phẩm hay đơn giản là các hình ảnh của doanh nghiệp hay cá nhân., 41 bài giảng 12giờ 02 phút, mua 1 lần học trọn đời, Giảng viên:Lê Anh Tuấn, Chủ đề: Công nghệ thông tin, Bài viết [Lê Anh Tuấn] Khóa học Lập Trình WordPress ThemeCho Doanh Nghiệp Cùng Bootstrap đã xuất hiện đầu tiên vào ngày Học Từ Chuyên Gia.
Xem: https://msvui.com/s/le-anh-tuan-lap-trinh-wordpress-theme-cho-doanh-nghiep-cung-bootstrap from Học Từ Chuyên Gia - Msvui http://bit.ly/2TDvdJM via msvui
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on https://themesparadise.com/jm-siotis-street-style-responsive-magento-theme-2/
JM Siotis - Street-style Responsive Magento Theme
CHECK OUT our brand new UB Data Migration Pro – Handy tool to migrate data from Magento 1 to Magento 2 with ease. If you are new to our migration tool, this [Video Tutorial] will walk you through 9 visualized migration steps, using UB Data Migration Pro.
CURRENT VERSION: 1.0.7 FULLY COMPATIBLE WITH 1.9.3.1 Security Patch.
Please Vote for us
Looking for a hip-hop or street style fashion store? Siotis is here to answer your call.
Siotis now comes with 6 exciting extensions including: Mega Menu, Slideshow2, Products slider, Product, Quick Buy and the awesome Basetheme. This means you now have unlimited color choices for your site with much less effort spent on customization.
Siotis is a responsive template with the extra bonus of an Off-Canvas menu for mobile. All these amazing features are blended together in Siotis – your powerful, stylish and attractive Responsive Magento Fashion Theme.
Developed by us, UberTheme.com, Siotis is the first Responsive Magento theme which supports off-canvas navigation used in mobile and tablet devices. The theme also comes with the latest QuickBuy module, which supports transitions and effects developed specially for this theme only. Not to mention the Mega menu with featured products, Basetheme for easy customization and an auto-updated shopping cart feature this theme is loaded with.
Responsive Magento theme Siotis
Just a glance at Siotis and you will be drawn to it by its bold big typography and contrasting color blocked graphics. Sitois Magento theme has itself a very strong urban style in every corner but still keeps down to minimal design.
Off-Canvas Navigation solutions for Responsive Magento Theme
If you ever surf Facebook on mobile or tablet, you must be familiar with the idea of Off-canvas menu on Facebook mobile already.
Technically off-canvas is a design pattern which has up to 2 or 3 panels, displayed differently depending on device’s width. Taking advantage of off-the-screen space, off-canvas navigation keeps the content ready and be visible when users take action to expose it or when on a larger screen mode.
Siotis is the first Magento theme that supports Off-canvas navigation, applied for the main menu and shopping cart. Imagine how convenient for your online shoppers to views all your products on mobile without losing track where they are.
Off-canvas navigation layout for Siotis
Off-canvas navigation for main menu
BaseTheme for Magento color customization
Want to have your own color of choice rather than our 6 color schemes? Basetheme gives you the full control in customizing Magento theme color schemes. A quick setting in back-end and you can set the color you want from header to footer, you can even personalize the product details page and product display layout.
Easy to customize color schemes using Basetheme
Magento theme Mega menu with feature products
As a compulsory part of our Magento themes, Siotis supports a slick Mega Menu with custom blocks to display featured products and even embed videos.
Mega menu supporting custom block for feature products and videos display
Magento QuickBuy Extension
An auto-update shopping cart without reloading the page is the main advantage that your store would have with QuickBuy Besides, Siotis also support various effects and give an interesting online shopping experience.
Auto-update shopping cart with Magento Ajax Cart module
Bonuses
In this theme Siotis, we support the menu style for multi-language: English, French and German..etc..
The extra HOT and SALE badge on any product.
Full Features
Custom Background, Colors via BaseTheme
Create Multi-Store easily
Fully Responsive
Google Web Fonts
Cloud Zoom : To enlarge product images
Compatible with all types of products attributes
Add to cart easily with QuickBuy extension
Support Shop by on Side bar
“Sale” label for products with special price
“New” label for products
Two kind of Product View Layout: Grid and List
Compatible with all types of product attributes
Fully compatible with Magento 1.7.2
Cross Browser support (IE8+, Safari, Firefox,Chrome, Opera)
Valid XHTML and Css Markup
Tutorial and userguide for installation and using
User guide Documentation .html file
PSD files included
Version and Changelog
Head over to our Changelog and Version for more details.
Support
DISCLAIMER: We support through UberTheme system ONLY. Comments in this thread barely reach our Technical Support team. Should you have any technical issue, kindly follow these steps to contact us:
Step 1: Submit your question to UberTheme 1. Go to http://www.ubertheme.com/questions/ 2. Fill in the question information 3. Provide ticket details with your email address (don’t worry, we’ll NEVER spam!)
Step 2: Leave your Question link under Comment tab in this thread (highly recommended)
Please note:
Support time: Monday – Friday 8AM to 5PM GMT +7
Response Time: Within 24 hours (1 business day)
Support is not available on Saturday & Sunday due to our weekend break
Items support includes:
Responding to questions or problems regarding the item and its features
Fixing bugs and reported issues
Providing updates to ensure compatibility with new software versions
Items support does not include:
Customization and installation services
Support for third party software and plug-ins
Installation Services:
Quickstart installation services cost $40, how to purchase: 1. Go to http://www.ubertheme.com/questions/ 2. Select “Installation Services” Category 3. Provide credentials to install your website
YOU MIGHT BE INTERESTED IN OUR NEW MAGENTO 2.x RELEASE
Purchase Now
0 notes
Text
SIS| BaseTheme| Animation/Hologram
The idea/theme that I want to head towards for this project would be that of use of animation, face recognition, puppetry, hologram and animation. The main reason behind this is because of the way all those intrigued me for a long while now and I want to figure out the process on how this process actually works by creating and figuring it out myself. By learning variety of programs such as adobe, vuforia and other programs, I believe this would be an interesting and achievable project to accomplish. The project I propose would be to have face recognition as the base for the user to puppeteer a character that follows their emotions, head movement, facial expressions and face direction. Then have that character puppet be displayed through a box that emits a light that projects the puppet in a 3D form, giving the puppet more life and feelings since they are being puppeteer-ed by a user, creation a 3D animation. The goal of this project is to give animation a new and easier path, and as well as an easier way to teach kids. Kids are more connected with their favourite characters or just plain cartoon characters, with this, kids would be more willing to listen and actually remember what their favourite ‘hero’ told them, making the whole learning experience a lot easier and interesting. But skills I would need to learn and equipment I would need to use would be challenging, such as creation my own puppet model, learning the process of face recognition, the projection of cameras and holograms. I believe I would be able to learn a lot during this process, but I know this may change as time comes but so far this is what I want to head towards.
0 notes
Text
Aroma Responsive Magento Restaurant Theme
Aroma Responsive Magento Restaurant Theme
Similar themes
Custom Background, Colors via BaseTheme Create Multi-Store easily Fully Responsive Google Web Fonts Compatible with all types of products attributes Add to cart easily with QuickView extension Support Shop by on Side bar Hot label for products with new arrival products
Demo https://themeforest.net/item/aroma-responsive-magento-restaurant…
View On WordPress
0 notes
Text
Bases de POP UP exclusiva do NS Designs pra voces!

Bom gente, essa é a minha terceira base, e nela só tem os códigos mais simples de HTML e CSS. É uma base de pop up, contendo no menu as abas de Home, About, Ask, e a do Tumblr, qe contem recomendo, sobre o tumblr e os créditos. Só use se vc realmente entender o básico de HTML, pois se trocar somente as cores e postar como seu, irei denunciar sem aviso préviu! e qualquer plagio, retiro do ar na hora ok? Coloque seu nome nos créditos somente no LUGAR INDICADO. depois de tudo isso:
Código: aqui
62 notes
·
View notes
Text
Free download Gamestore Game & Entertainment Magento theme
Free download Gamestore Game & Entertainment Magento theme
Gamestore Game & Entertainment Magento theme
A bold makeover for game & entertainment stores. Featuring Mega Menu, BaseTheme and other exciting features in an all-new display solution.
Fully responsive Magento theme
This 100% responsive Magento eCommerce theme not only looks stunning on an extra wide screen but also performs beautifully on just about any tablets and mobile devices.
Gamestore…
View On WordPress
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on https://themesparadise.com/jm-lingerie-responsive-theme-for-lingerie-store-2/
JM Lingerie - Responsive theme for Lingerie Store
CHECK OUT our brand new UB Data Migration Pro – Handy tool to migrate data from Magento 1 to Magento 2 with ease. If you are new to our migration tool, this [Video Tutorial] will walk you through 9 visualized migration steps, using UB Data Migration Pro.
CURRENT VERSION: 1.0.7 FULLY COMPATIBLE WITH 1.9.3.1 Security Patch.
Please Vote for us
Developed by us, UberTheme.com, Lingerie – responsive Magento theme for Magento lingerie store is the latest addition to our ever growing portfolio of responsive Magento themes. If you look closely, its not just a theme, it is feature packed and one should be able to get it up and running in no time. One of the important thing that we have been focusing is that the Magento store theme should be responsive, that means the Magento extensions used in the theme should support responsive layouts too. Well, Lingerie fits the bill perfectly. Another great feature is its Basetheme color customizer, which allows users to customize the theme colors easily, without having to hack the code. We have also upgraded Magento Category List extension for this theme.
Off-Canvas Navigation solution for Responsive Magento Theme
If you ever surf Facebook on mobile or tablet, you must be familiar with the idea of Off-canvas menu on Facebook mobile already.
Technically off-canvas is a design pattern which has up to 2 or 3 panels, displayed differently depending on device’s width. Taking advantage of off-the-screen space, off-canvas navigation keeps the content ready and be visible when users take action to expose it or when on a larger screen mode.
Lingerie is the Magento theme that supports Off-canvas navigation, applied for the main menu and shopping cart. Imagine how convenient for your online shoppers to views all your products on mobile without losing track where they are.
Off-canvas navigation layout for Siotis
Basetheme for Magento color customization
Basetheme brings you peace of mind when it comes to customizing colors of theme elements and displaying new languages on your magento store
Easy to customize color schemes using Basetheme
Magento theme Mega menu with featured products
As an essence, this Magento theme Lingerie supports Mega menu, allowing you to have a lively menu with custom block for featured products display.
Mega menu supporting custom block for feature products and videos display
Magento Quick View Module
The extension comes with Ajax loading and a cool popup window displaying products information and Add to cart function. Thanks to Ajax loading, just one click away, the product will be added and updated to the shopping cart right from the quick view without reloading the page. Take advantage of this extension and give your shoppers a nice shopping experience.
Auto-update shopping cart with Magento Quick View module
Bonuses
In this theme Siotis, we support the menu style for multi-language: English, French and German
Responsive Layout
Responsive Magento theme Lingerie ready for any mobile device and tablet.
Full Features
Custom Background, Colors via BaseTheme
Create Multi-Store easily
Fully Responsive
Google Web Fonts
Cloud Zoom : To enlarge product images
Compatible with all types of products attribute
Add to cart easily with QuickBuy extension
Support Shop by on Side bar
Two kind of Product View Layout: Grid and List
Compatible with all types of product attributes
Fully compatible with Magento 1.7.2
Cross Browser support (IE8+, Safari, Firefox,Chrome, Opera)
Valid XHTML and Css Markup
Tutorial and userguide for installation and using
User guide Documentation .html file
PSD files included
Customer Support
Version and Changelog
Head over to our Changelog and Version for more details.
Support
DISCLAIMER: We support through UberTheme system ONLY. Comments in this thread barely reach our Technical Support team. Should you have any technical issue, kindly follow these steps to contact us:
Step 1: Submit your question to UberTheme 1. Go to http://www.ubertheme.com/questions/ 2. Fill in the question information 3. Provide ticket details with your email address (don’t worry, we’ll NEVER spam!)
Step 2: Leave your Question link under Comment tab in this thread (highly recommended)
Please note:
Support time: Monday – Friday 8AM to 5PM GMT +7
Response Time: Within 24 hours (1 business day)
Support is not available on Saturday & Sunday due to our weekend break
Items support includes:
Responding to questions or problems regarding the item and its features
Fixing bugs and reported issues
Providing updates to ensure compatibility with new software versions
Items support does not include:
Customization and installation services
Support for third party software and plug-ins
Installation Services:
Quickstart installation services cost $40, how to purchase: 1. Go to http://www.ubertheme.com/questions/ 2. Select “Installation Services” Category 3. Provide credentials to install your website
YOU MIGHT BE INTERESTED IN OUR NEW MAGENTO 2.x RELEASE
Purchase Now
0 notes
Text
Bases de falso iframe exclusiva do NS Designs pra voces!

Nessa base tem só os códigos mais simples de HTML e CSS. É uma base de falso iframe, contendo no menu as abas de Home, About, Ask, F.A.Q, Meus textos, tumblr, que contem sobre o tumblr e os créditos. Só use se você realmente entender o básico de HTML, pois se trocar somente as cores e postar como seu, irei denunciar na hora ! e qualquer plagio, retiro do ar ok? Coloque seu nome nos créditos somente no LUGAR INDICADO. depois de tudo isso:
Código: aqui
Tutorial basico: AQUI

Base feita inteiramente por mim Natalia Silingardi, Nunca retirem os créditos!
50 notes
·
View notes
Text
Base para themes
Antes de usar a base, leia as seguintes regras:
Ela pode ser para uso pessoal e disponibilização.
Nunca retire os créditos.
Modifique bastante, ou será considerado plágio.
Ela não contém menu.
Ao utilizar, por favor, dê like nesse post.
Visualize: aqui || Download: aqui
36 notes
·
View notes
Text
New Post has been published on Themesparadise
New Post has been published on https://themesparadise.com/jm-hawkstore-magento-theme-for-skating-store/
JM Hawkstore - Magento theme for Skating store
CHECK OUT our brand new UB Data Migration Pro – Handy tool to migrate data from Magento 1 to Magento 2 with ease. If you are new to our migration tool, this [Video Tutorial] will walk you through 9 visualized migration steps, using UB Data Migration Pro.
CURRENT VERSION: 1.0.7. FULLY COMPATIBLE WITH 1.9.3.1 Security Patch.
Please Vote for us
Developed by us, Ubertheme.com, Hawkstore is one of our first Magento responsive themes inspiring by Street Life style. To blow the hip-hop feel, we use big flat typo with colorful blocks to make sure that your Magento store will stand apart among others. Don’t let Hawkstore look fix your prejudice: Hawkstore works with fruitful product ranges out of skateboards and sport stuff, along with fabulous impression, Hawkstore is armed with a wide range of powerful Magento extensions.
Now let us give you a quick glance on Hawkstore’s features!
1. A responsive theme for Magento store
Responsive Magento theme Hawkstore runs perfectly in any device
Being responsive is just like the finale to perfection of Hawkstore. What else can you ask for so that we can improve this responsive Magento theme once more? Please share us your insights if you are also a Hawkstore lover.
2. Magento extension QuickBuy
QuickBuy brings comfort to customers!
One more special thing about Hawkstore: this responsive Magento theme is actually the very first Magento theme featuring Magento extension Quick Buy. With Quick Buy, customers can easily add items to cart with just a click away and without any reloading pages. How convenient!
3. Color customization with BaseTheme
Customizing is never that easy with BaseTheme
Responsive Magento theme Hawkstore can be applied to any other type of Magento store thanks to its Basetheme. Basetheme allows you to freely customize any color for various positions like header, footer, body, banners and so on. Hit our detail blog post to discover what you can actually personalize!
4. Off-canvas Navigation
Off-canvas support viewers to navigate with ease
Our responsive Magento theme Hawkstore features Off-canvas Navigation so that your viewershoppers can access easily every part of your store without being afraid of loosing track.
5. List and Grid View
List and Grid View
You can easily personalize your Grid and List View by using BaseTheme
6. Bonuses
Multi-languages – why let down the foreign shoppers when Hawkstore theme can support multi-languages feature?
Hawkstore supports English, French and German to start with
Product list – this modest Magento extension supports you to label products under various attributes such as Latest, Feature, Best Buy, Most Viewed, Most Reviewed, Top Rated.
Product list extension with various labels
Needless to mention, our responsive Magento theme also features Mega Menu, Tabs, Product Slider and Masshead. Check out our blog post about must-have Magento extensions for an e-comercial website to see how fortunate to have a fully armed responsive Magento theme like Hawkstore is!
7. Full Features
Custom Background, Colors via BaseTheme
Create Multi-Store easily
Fully Responsive
Google Web Fonts
Compatible with all types of products attributes
Add to cart easily with QuickBuy extension
Support Shop by on Side bar
“Hot” label for top sale products
“New” label for new arrival products
Two kind of Product View Layout: Grid and List
Compatible with all types of product attributes
Fully compatible with Magento 1.7.2
Cross Browser support (IE8+, Safari, Firefox,Chrome, Opera)
Valid XHTML and Css Markup
Tutorial and userguide for installation and using
User guide Documentation .html file
PSD files included
8. Version and Changelog
Head over to our Changelog and Version for more details.
9. Support
<DISCLAIMER: We support through UberTheme system ONLY. Comments in this thread barely reach our Technical Support team. Should you have any technical issue, kindly follow these steps to contact us:
Step 1: Submit your question to UberTheme 1. Go to http://www.ubertheme.com/questions/ 2. Fill in the question information 3. Provide ticket details with your email address (don’t worry, we’ll NEVER spam!)
Step 2: Leave your Question link under Comment tab in this thread (highly recommended)
Please note:
Support time: Monday – Friday 8AM to 5PM GMT +7
Response Time: Within 24 hours (1 business day)
Support is not available on Saturday & Sunday due to our weekend break
Items support includes:
Responding to questions or problems regarding the item and its features
Fixing bugs and reported issues
Providing updates to ensure compatibility with new software versions
Items support does not include:
Customization and installation services
Support for third party software and plug-ins
Installation Services:
Quickstart installation services cost $40, how to purchase: 1. Go to http://www.ubertheme.com/questions/ 2. Select “Installation Services” Category 3. Provide credentials to install your website
YOU MIGHT BE INTERESTED IN OUR NEW MAGENTO 2.x RELEASE
Purchase Now
0 notes