Olá, bem vindos ao passo-html! Este tumblr foi criado com o intuito de ajudar vocês com html, css e photoshop, além de liberar themes e matériais feito por nós. Fiquem a vontade para pedir tutoriais e materiais. Faremos tudo que estiver ao nosso alcance.
Don't wanna be here? Send us removal request.
Photo









❥ like or reblog if you save, dont repost ᠉ effect — @opulenceps
120 notes
·
View notes
Text
Venham conferir os icons novos, tem icons de halloween 🎃 💖
4 notes
·
View notes
Photo

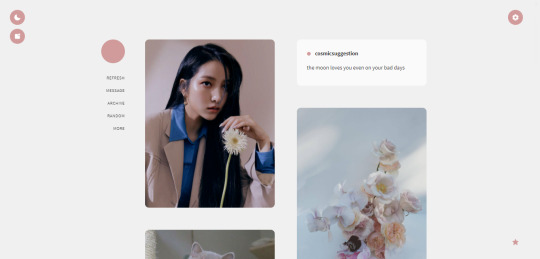
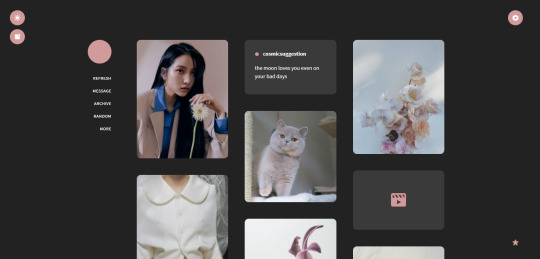
theme 78 / preview + code
contained theme with custom post & font sizes, custom font family, unnested captions and a lot of colour options
sidebar with animated constellation navigation, polaroid (180x180), description and fake music player
multi-muse popup with an icon (50x50), name, link, image (size dependent on post size) and text area for every muse basic html knowledge is required for the muses popup
read my terms of use. please like or reblog if you plan on using!
488 notes
·
View notes
Photo


mosa lisa : preview / download
simple, minimalist theme.
features:
header or sidebar.
full screen dropdown menu.
up to 10 custom links.
like, reblog buttons.
optional search bar, scroll to top button.
pagination, manual load, infinite scroll.
notes:
the first 2 links you put in the theme options will be the first 2 icons placed on your header / sidebar.
both of these 2 icons can be changed within the theme options.
please keep the number of header / sidebar icons to 4 only.
full credits.
2K notes
·
View notes
Photo



Sticky Notes Tutorial
coded by yukoki & suggested by hyskoa-mourououu
A tutorial for how to add these sticky notes to your theme!! They’re draggable, you can add bold/italic/linked text, and you can close the sticky notes once per page refresh. This tutorial mainly involves a lot of copy-pasting, so it’s not too difficult. I don’t guarantee they’ll work on all blog themes because of conflicting scripts, though.
Continuar lendo
3K notes
·
View notes
Photo


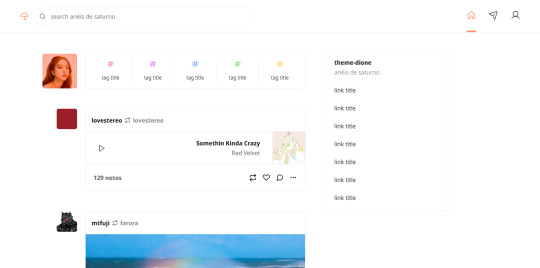
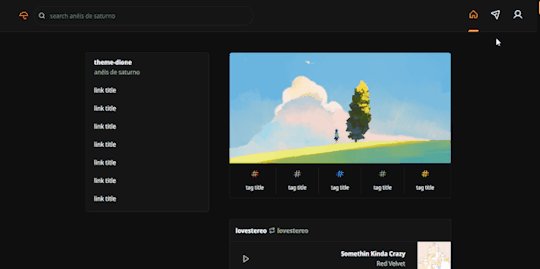
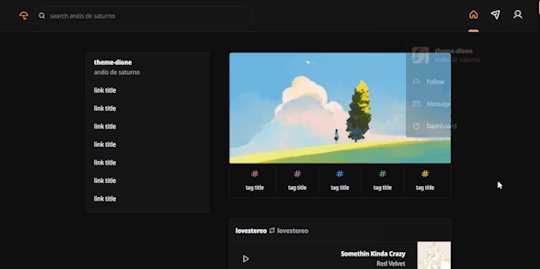
dione: a theme inspired by tumblr dashboard made to commemorate of the milestone of a thousand followers :))
preview // code
features
responsive.
four posts widths: 450px, 475px, 500px and 540px.
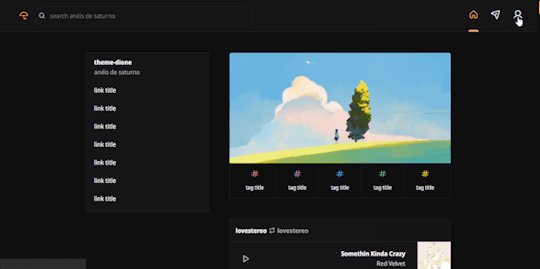
show/hide header icon, show/hide post icons, left sidebar options.
header image.
custom font¹ and font size.
up to seven custom links and five tags².
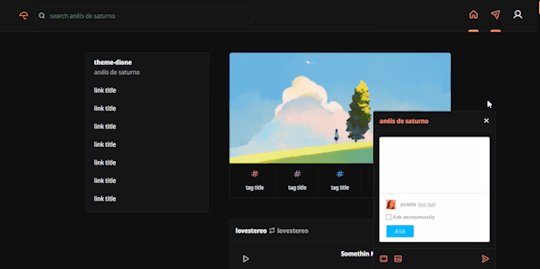
message popup³.
notes
you can use any font from google fonts. just enter the site, copy the name of the font you want and paste in the appropriate field.
if you don’t want to show the links and the tags, leave the titles fields empty.
the message box only appears if the ask box option is activated.
to change the umbrella icon, enter feather icons site, copy the name of your chosen icon and paste it in the indicated field.
preview header credit | full credits here
2K notes
·
View notes
Text
sidebar-options.css
Easy, customizable, and responsive layouts
Live Preview
Using this stylesheet you can:
Customize the margins, size, and order of your sidebars and posts
Reduce the amount of CSS you need to write
Automatically make your layout responsive
Add theme options for users to customize the theme’s layout without touching the code and keep it responsive
This is made with theme makers in mind, so some HTML and CSS knowledge is required, but you do not have to write CSS of your own.
How to install
Keep reading
180 notes
·
View notes
Photo

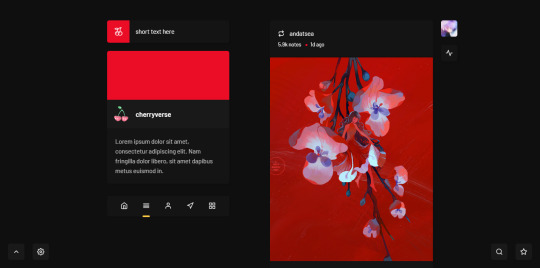
cherryverse: a sidebar theme with a bunch of features
preview // code
features
left or right sidebar
sidebar with custom icon and custom image
menu with up to 6 custom links
optional personal information section
simple pagination
6 custom fonts
4 custom font sizes
footer with or without background
dark controls option
responsive
notes
to change the cherry icon, you need to access this link, copy the code bellow the name and paste it into “short text icon” on the panel.
you can leave text options blank if you don’t want to show them.
the “light boxes” color might be confusing, but it’s related to all areas that have a lighter background than the posts.
full credits list here
3K notes
·
View notes
Photo

System UIcons by Corey Ginnivan
A library consisting of 🔥 420 🔥 minimal and elegant icons. Created by Corey Ginnivan, each icon is available to use as a SVG free of attribution. Whilst you can download them individually and paste the SVG code(s) into your site, it could be a hassle if you want to use multiple. I wrote a script that matches each icon name displayed on the list to their corresponding SVG, so all you have to do is type in the icon’s name and it will appear — essentially, it functions as an icon font.
👉🏼 Installation / Usage / Customization 👈🏼
775 notes
·
View notes
Photo









› victoria pedretti icons; please, like or reblog if you save.
66 notes
·
View notes
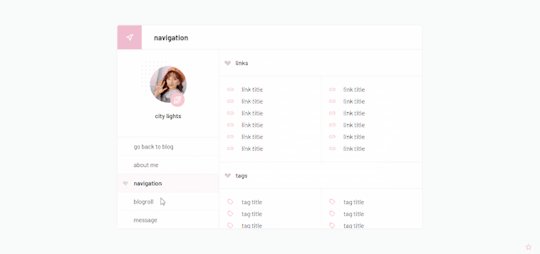
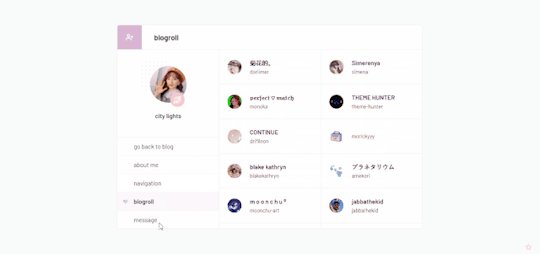
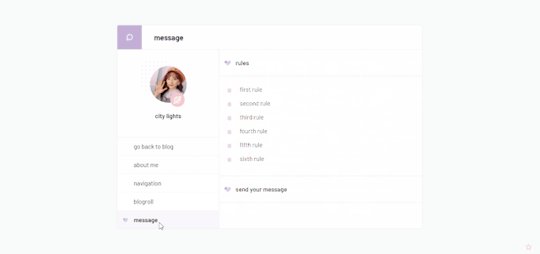
Photo


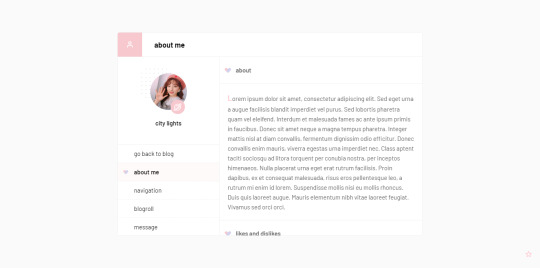
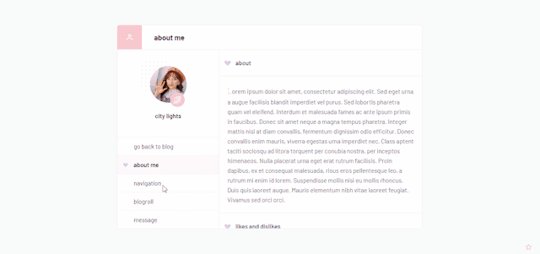
netuno: a page with multiple sections to edit.
preview // code
features
4 sections: about, navigation, blogroll and message
custom sidebar icon and mini icon
navigation section with 12 custom links + 12 custom tags
space for favorite song
full credits list here
1K notes
·
View notes
Photo





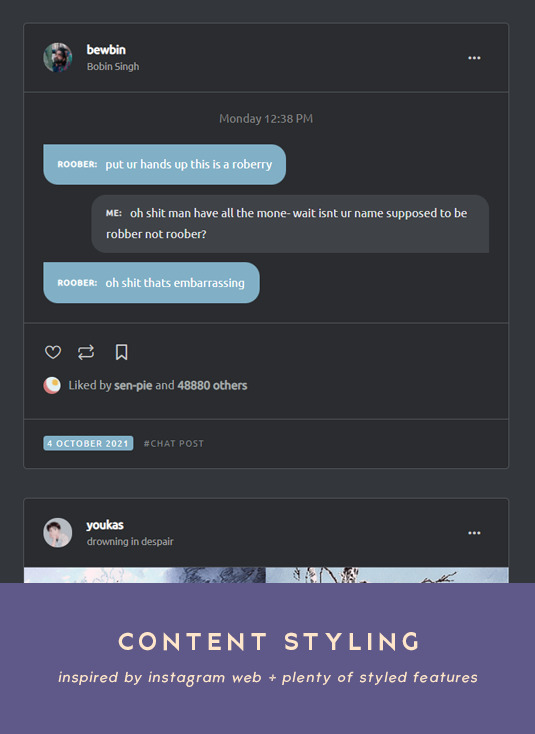
◍ carbon theme.
Links: dark preview | light preview | install | features
Carbon incorporates the best elements from Instagram Web together with functionality and customisability. As an all-in-one theme, it comes with an optional integrated ask page (FAQ section + ask box) and navigation page (custom links + social media + tagslist).
Features: all-in-one theme (askbox + faq + nav + social media + tags), 500px posts only, 3x sidebar styles, searchbar, styled search and tag pages, built-in custom links (limitless), personalise navicons
Credits:
Layout inspired by Instagram Web
Sidebar image art by jellykobi
cappuccicons by suiomi
photosets.css by annasthms & eggdesign
NPF images fix v3.0 by glenthemes
Extra thanks to starlightthemes for figuring out OP icons
3K notes
·
View notes
Photo


[ Theme #07: Terracotta ]
Preview + Code
A revamp of Mukta!
Features:
Day and night mode (will stay in selected mode until it is turned off!)
Responsive
Grid layout (one, two or three columns)
Header that disappears when scrolling (example shown under “keep reading”)
Like and reblog buttons
Drop down menu
4 custom links
Supports page links
Searchbar
Options:
Night color scheme toggle option. Please read the notes under “keep reading” for an explanation on how it’s used.
One photo photosets
Custom title and/or description
Show or hide tags and/or caption
Round corners
Borders
The font size and font family are customizable. To change the font family, please refer to this site!
Keep reading
714 notes
·
View notes
Photo


[ Theme #05: Rose Wood ]
Preview 1 + Preview 2 + Code + Theme Garden
An archive-inspired theme!
Features:
Responsive
Grid layout (two or three columns)
Full post will be shown when clicked on!
Day and night mode (will stay in night mode until you turn it off)
Like and reblog buttons
One photo photosets
Supports page links
Updates tab
Options:
Infinite scroll, manual load or pagination
Updates tab icon choices (notification, megaphone, bell, and more!)
Rounded corners
Show or hide the full post for chat, quote and/or text posts on the index page
Dropdown menu (4 custom links)
Show or hide random link
Show or hide tags
Keep reading
2K notes
·
View notes














