#aseprite my new love
Explore tagged Tumblr posts
Text

"So you guys! Do you have anywhere to stay?"

. . .

go home / stay with Charles

"Well, I don't so--" "You can stay with me!" "Sweet!"

stay with Charles and Ellie
#art#digital art#sketch#starbart#pixel art#comic#the henry stickmin collection#henry stickmin#charles calvin#ellie rose#thsc#thsc fanart#aseprite my new love#triple threat#like right after CtM#after they proceed to not leave Charles apartment#ummm what else to say#mullet be my go to all the time
34 notes
·
View notes
Text

With the recently announced Shovel Knight: Shovel of Hope DX, I figured there's no time like the present to bring an old favorite back into the spotlight... hey, Yacht Club Games! How about another character to play through the first campaign as? I have just the girl for the job...
Making her first appearance on this blog since 2020, witness the return of the Fated Acolyte, now sporting a brand-new look! 💜🖤💜🖤💜
#⭐ Star's Art ⭐#Star's OCs#Shovel Knight#The Fated Acolyte#Shovel Knight OC#Self-Insert#S/I#Aseprite#Sprite Art#Pixel Art#Coolness#B e h o l d . . . THE FATED ACOLYTE IS BACK!!! 💜🖤💜🖤💜#And now... she's a girl!#It was only right to redesign the Fated Acolyte to better represent who I am as a person now contrary to four years ago#But y'know what the best part about being a transgender Shovel Knight fan is?#It means that I can use the Fated Acolyte's previous design as her Body Swap design!#With a new design comes a new sprite and that meant getting to flex my spriting prowess#I think I've come quite a long way in the four years since her last visual appearance on this blog!#At some point I would very much love to attempt the Pocket Dungeon style and draw a portrait of her in its style#As well as a chibi overworld sprite. It'd take many references but I'm wholly certain I can pull it off#And lastly... with the Fated Acolyte's new female identity... this means that her relationship with The Enchantress is now yuri#And honestly? It just feels so right 🏳️⚧️✨
30 notes
·
View notes
Text
I have been super close to a robust number of artists over the years and it is hugely funny how much I absolutely just fucking hate the process of creating digital art
#I've picked up nothing#desperately trying to make some new channel assets and I would rather tweeze my nose hairs#just shit some shapes on a couple of canvases hoping I'll open them again in the future and poke them again#and rinse and repeat until I have something#it's not even that self depreciating “I hate my own art” thing#frankly I LOVE my own art especially when I have An Idea That I Manage To Implement#what I fucking hate is digital art programs#it feels like drawing with reacher grabbers instead of arms#I know I don't want to learn the motor skills required to freehand draw (because I am not excited by it)#so here we are in aseprite vacillating between yelling at my monitor and arranging squares#by the time I even get a workable file and upload it to stream elements then I have negative patience for stream elements#which I also LOATHE#sidebar there are so many programs that grid has no problems with that I Cannot Comprehend#which would be super funny if it wasn't all the programs I need to use in order to make the ONE HOBBY I HAVE any better
2 notes
·
View notes
Text
Wayne, you had caused me pain and cause me grief. When that happened, I had to tell you goodbye. Asking me through text why you act as if I don't care, only for me to reply what would me think you do, then you say love that was the last time we had spoken.
What is love when you hurt one in the same manner as the ones you saved kw from. As if you could not save me from you.
The pain still plays with in my heart.
#unknown#motivation#words#poems#writer#writing#my wriitng#thoughts#original#lit#aseprite#poem#poem quotes#quotes#love#love quotes#footless bev#pain#passion#new blog#tumblog#blogger#blog#positivity#relationship#relationship quotes
0 notes
Text










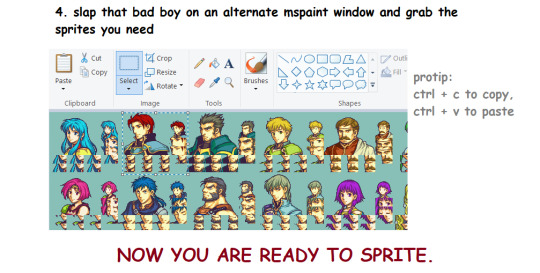
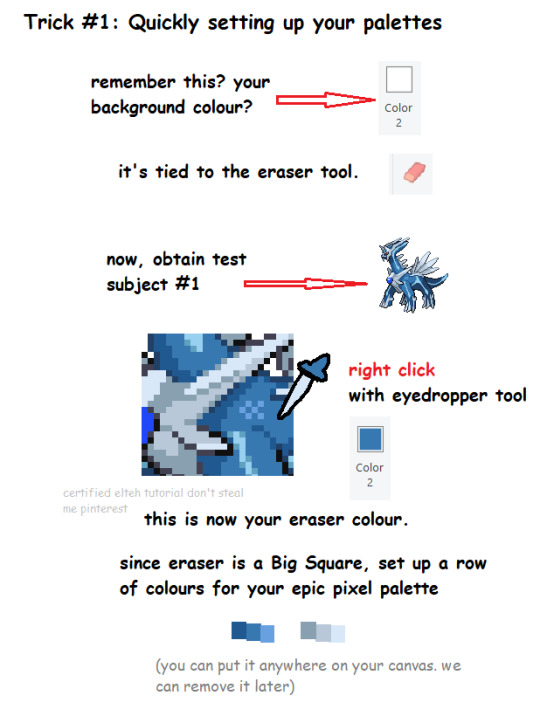
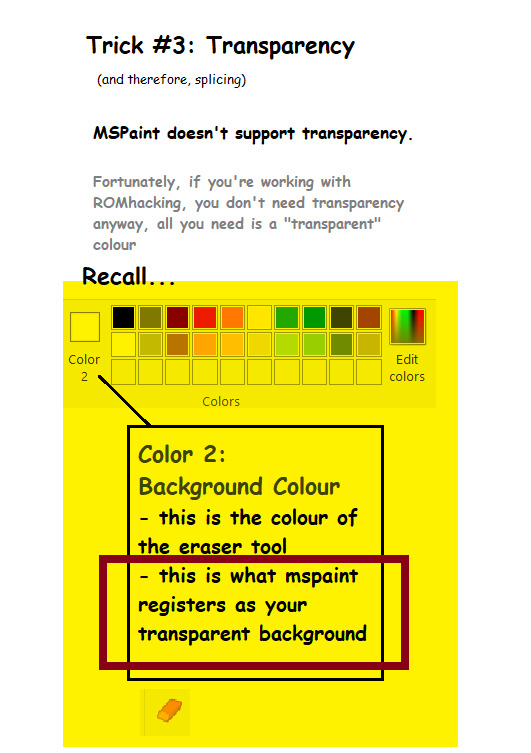
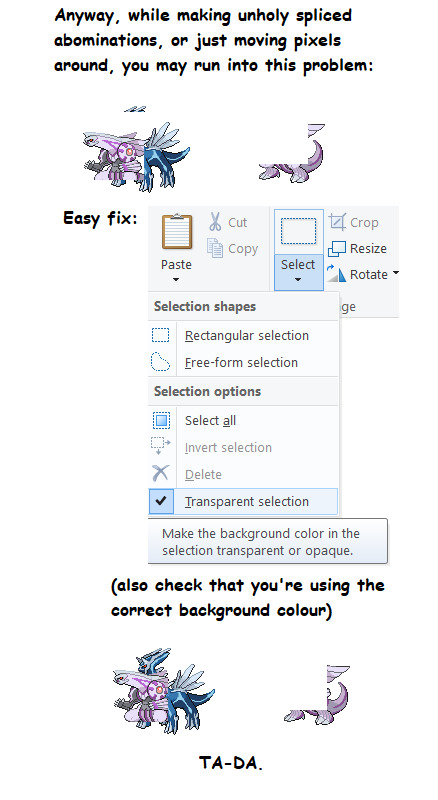
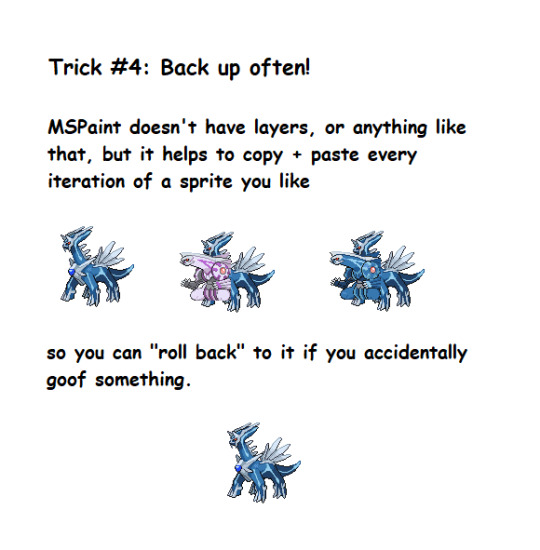
I was requested by a friend to put together a quick MSPaint spriting tutorial. Since a lot of these tricks are probably lost to crusty 2000s Youtube videos and Deviantart posts, uhhh... Have a new one!
Brought to u with love from a dedicated Fire Emblem/Pokemon/A bunch of other JRPGs spriter. All non-official sprites featured in this tutorial are my work
EDIT: i forgot to mention. you can also compile aseprite from source code. it's free. they're so epic for that. but support the devs pretty pretty please they do amazing work
627 notes
·
View notes
Note
Hi! I'm a new fan of your work and I'm interested in starting pixel art. I would love your advice! Could you recommend some tips for a beginner like me? Tks!
Advice for getting into pixel art:
1- Use a program meant for pixel art like Aseprite (the one I use now, about 30 USD$) or Graphicsgale (the one I used before, its free) , not a general-use image editor or a digital painting program.
You dont need a tablet to do pixel art, I only draw with a 10$ optical mouse, but if youre already used to drawing with a tablet, then go ahead; many people draw pixel art with those.
2- Start small. Think NES and the like, where there aren't many pixels or colors to work with.
Take screenshots or sprite sheets from NES games or Sega Genesis games (find these on https://www.spriters-resource.com/ ) , and edit them, or try adding things to them using the same colors already in the image.
I used to run a little weekly activity on my live stream where we took screenshots from old NES games and modified them for fun. The appeal is that it gives you a limited set of colors and a bunch of examples of how to use them, so it helps you learn to make color choices.
3- If you don't already draw by hand or digitally, start drawing. Get into the habit of sketching and drawing.
Try to do it every day if you can, even if its not a lot of time, and even if youre not very good. Maybe get a drawing pad and carry it around with you if you can, so you can doodle in it whenever you have time.
The skill you will develop drawing on paper will help you grow much faster as a pixel artist.
This is because sketching on paper is very fast, you can sketch ten different things in a few minutes with a pencil. But pixel art, when you are starting out, is very slow. This also makes it slow to learn, unfortunately. So getting into pencil drawing or digital painting will help speed things up.
I got a drawing pad in college and used to draw in the bus, two 30 minute rides every day for a few years really helped me improve.
4- Join a community of pixel artists, that can be motivating to get into art, they might have events and things that could give you prompts to draw and feedback.
5- Be careful about posture when drawing, you can mess up your arm and your back after a few years of furious clicking while leaning forward or slouching. Learn to move your whole arm from the elbow instead of moving just your wrist.
Good luck!
30 notes
·
View notes
Note
hi! Love your models alot and was wondering how you uv unwrap them so the pixel art in the texture look /like that/ I also want to incorporate pixel art into my models but the uv unwrapping part really trips me up 🙏
hihi ! yea UV unwrapping can be very tricky and methods vary a lot across model styles, but here's my process:

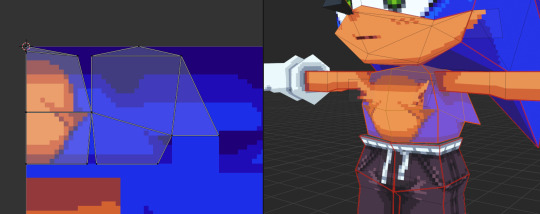
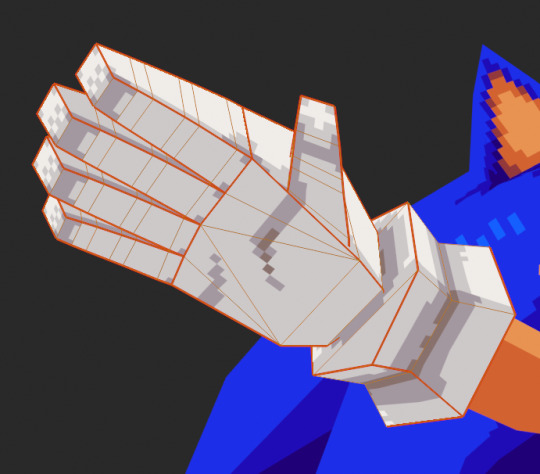
my models are fairly blocky, meaning that (most) shapes can be broken down into a few "sides". here I've used seams to split sonic's body into 4 sides, so i can then easily unwrap it and adjust the UVs. using seams is very very useful to speed up this process, and it keeps things clean.

this can be seen very clearly in every character's hands ^ basically turning them into lil papercrafts!
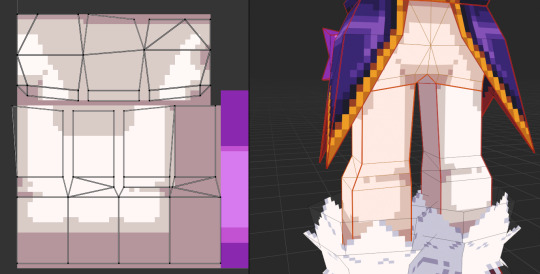
with pixel-art textures specifically, there's a few things to watch for: when you unwrap, blender will sorta just orient the UVs however it wants, so it's important to adjust all your UVs to be upright (or just 90-degree aligned), otherwise you'll end up with diagonal pixels. personally, i have all my UVs snap to pixels (UV -> Snap to Pixels -> Corner) to easily align them and make measuring pixel sizes between UV islands much easier, we don't want mixels!!

^ everything lines up perfectly !
this method does mean that i fiddle with pretty much every polygon to avoid pixel distortion .. a wiser person than i might know a good solution to this pshgjkfd. i try to have a rough pixel size in mind while modelling each part of a model, so that the mesh cooperates well with the textures.
when i start unwrapping a model, i create + assign the texture that i'll use, and then fill it with a checker pattern. this helps a LOT to check for pixel sizes and distortion during the process. then i can just start building the texture on top of this as i go.
i HIGHHLY recommend using the Pribambase blender plugin if you have aseprite for making textures; it links the two programs to let you edit blender textures on the fly, easily make new pixel-art materials, and adjust the world grid to your pixel size. vere good .
100 notes
·
View notes
Note
hi!!!! i love your style so much! its actually similar to the style i want to go for with my pixel art but i haven't seen many people using it so i'm glad to know people do like it!
do you have any tips/info about your workflow you would be willing to share? no pressure!
hi!! happy to inspire 🫡 i have a palette here if it helps you in your journey <3
my workflow tip is to reduce, reuse, recycle ♻️
reduce: smaller resolution means less work! it also makes your pixel art feel more 'pixel art'-y.
reuse & recycle: no need to constantly make new stuff when you can tweak stuff you have already made to fit the scene to your liking (things like plants, trees, decor, etc)
of course, i still make a ton of new stuff, but if i can reuse it helps make pixel art less time intensive, which is a huge problem with pixel art as a whole!
also, get aseprite and learn the keyboard shortcuts :)
10 notes
·
View notes
Text

I'm actually kinda proud of this one. Made a Vaporeon OC, tried new ways to shade. I think It looks decent. I'm starting to fully understand Aseprite and if all goes well I can stop drawing with a mouse and get a pen this weekend. Thanks for the love guys.
Heads up this stupid dork will most likely take you out for drinks and leave you with the bill. At least they're cute. (this is one of my ocs in the PMD universe) I'm pretty beat after work so I thought about ways to improve something I liked and now I have a new animated pfp for Discord.
#Vaporeon#eeveelution#aseprite#furry#animation#blinking animation#eyelashes#boiling lines#transformation#pokemon#pokemon mystery dungeon
9 notes
·
View notes
Note
Hello!!
I'm sure you've answered this somewhere, but I cannot find it, so I'd love to know: what art program do you use to pixel?
You achieve certain effects that I've been going for in my own pixel art, but I do it by hand which burns me out, and I'm hoping there's a program that has better pixel features, haha!
hello!! i actually use paint tool sai 2 for everything, and i do it all by hand with the binary brush! i've been told that clip studio paint has very good pixel brush options for if you struggle to do everything by hand :)
Additionally, Aseprite is a wonderful pixel art focused program i've been experimenting with lately for animation, although i am still new to it and ultimately use sai2 for most of my work still.
THIS post of mine details my pixel art process for a large (300x300) lined pixel beside a finished product! it's got tips for dithering, antialiasing, gradients, etc!
3 notes
·
View notes
Note
Hello! I love your blog, I was wondering how long you've been doing pixel art and how long your pieces usually take. Keep up the great work :-)
Thank you so much! ^^ I love your art so that really means a lot :)
I've done digital art for a few years but I've been making pixel art exclusively since January. It was my New Year's resolution to start and I got Aseprite on sale at the time so it was a win-win lmao.
I like to come home from classes and unwind by drawing and listening to Smiling Friends. I work in blocks of about 1-2 hours then come back to it later. Takes me a day or so of solid work like this depending on the piece and how detailed I wanna go!
Thanks for asking!
Parker
6 notes
·
View notes
Note
HI I'M SO SORRY IF YOU ANSWERED THIS BEFORE IM KINDA NEW HERE, but what do you use to draw? Especially how you made the pixel art animation of the bathroom with Hoffman and Adams ghost ITS SO COOL and I want to get into pixel art but I have no clue how, I love your art btw it's so AAAA 💗
Hello! Dont worry i haven't. I'll be glad to answer this!
For my digital art that isn't pixelart, I use Krita and Procreate! (Not sure if you also want to know the brushes I use but I can answer that as well if interested)
For my pixelart, I use aseprite! You do have to pay for it but it's a one time purchase and it's Amazing for pixelart, animation, game assets and such. There are free alternatives I'll link but I believe aseprite is the best for its animation.
And here's all the helpful stuff that's helped me learn pixelart, pixelart animation, and aseprite itself:
Alternative programs to use < there channel is also good
Aseprite tutorials
Pixelart tutorials
More Aseprite and pixelart tutorials
Animation tips < check out there 26 aseprite tips especially
pixelart animation tutorial <especially for sub pixeling!
Lospec (colour palettes for pixelart, useful tools, some tutorials) lospec is love lospec is life
ALSO RESIZE YOUR WORK BEFORE POSTING ONLINE! This might not make sense but trust me you'll understand. (asprite and lospec provide tools to do so)
I dont think you wanted this much regarding your question but I love providing stuff like this to anyone interested getting into pixelart! Great community, great art, AH i love it! Also THANK YOU ❤️❤️❤️!!
6 notes
·
View notes
Text
Devlog 6: About the lingering dread over the horizon + game summary

Oh, no, no, no. I think we're about to go to the 2nd act of game devving... The scary part -- oh, yes, we're going to bug fix. Sooner than later, apparently.
But before that, happy holidays and a merry new year to all of you. As expected, I spent this time slaving away in the game dev mines and, of course, here's the story on how I did so/what I did. January's a busy month! Both IRL and in the coding sphere of things in this project.
(Also, a very late addition on the summary of Descent to Negative Zero is because I didn't add one):
Descent to Negative Zero follows our protagonists, Josh Lorenzo and Rex De Los Santos in a reunion/birthday road trip gone awry. After pulling up to a motel to close in for the night, instead of seeing their room, however, they both wake up locked in prison cells. As the two work their way out, they slowly uncover the underlying reason on why they're both there and maybe even personal secrets between them.
Maps, sprites & assets
As I'm writing this, we currently have around 45 parallax maps done in the game's folder! While overlays and all that fancy lighting stuff is pushed to the side, a majority of the maps needed in the main game itself are finished. A couple of extra Rexosh (AKA Rex/Josh) face/in-world sprites have also been taken care of, specifically for a section in the opening cutscene itself.

On that note, now that we're here, may I reveal to you an old (as in... Very old) screenshot I tested with when I was trying to figure out a face style for the portraits (painted vs pixeled). In the end, pixeled won.
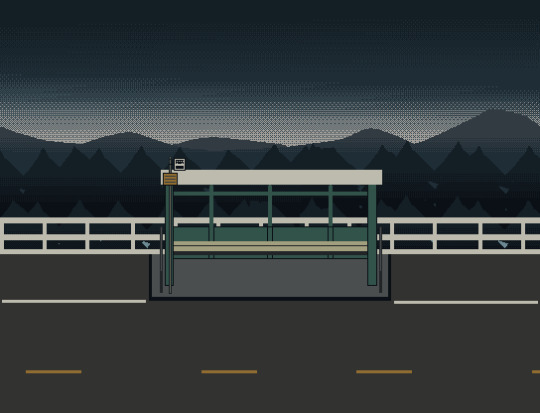
Now that most of the game's maps have been taken care of, I've also made more maps that're specific to the end game itself.

I especially had fun making this map, even if it's simple (just a road with a bus stop and nature in the BG) because I loved the way it turned out. The sky is my favorite part of this thing.
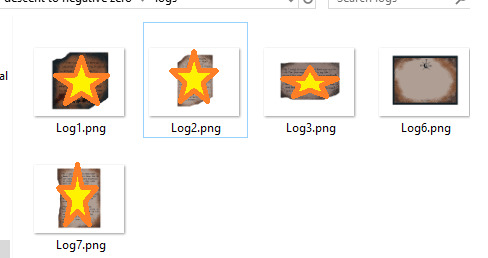
I've also been bogging down on making individual assets on things such as lore letters scattered all over the game that'll lead to an ending. While I do know that I could've gone the easy way and made it so that the important things get conveyed through solely message windows and nothing more, I wanted to do something a bit more fun (even if it's to future me's detriment).

Albeit, that element is highly inspired by ZENO -- the whole main setting of this game is, really -- but I adored the tiny story telling techniques the custom assets gave me if I were to go that route instead. Yes, I know the text in the screenshot is inherently illegible, but you can't go wrong with a bit of extra censoring. Typesetting is a pain to do, especially on Aseprite, where I make the majority of the assets for this game on, but if I made that phone section in angel care possible, I know damn well I can do this, too. The visual puzzle hints are also on their way to completion.
1/27/24 update: most of the logs have been type-setted and done! It's only log 6 that still needs text, but I'm sure it won't be long until all of those assets are done.
End branches/puzzles galore
In the month of January, I have successfully coded in the 4 main end branches of the game! Woohoo! While the number "4" is questionable because I technically didn't code in the rest of the that end branch's dialogue + still have a bit of writing work to get done before I can be really satisfied with it, the main mechanics of how you get there is already in game. Writing down the dialogue doc before copy pasting the hell out of them into the game engine really helped me out in not getting lost in what I should do next. I also started to hunt down some ending music in freemusicarchive.com for the different credit rolls -- just to add a little more spice/impact once you reach the end.
Speaking of mechanics, the main semi-complicated/not-find-key-to-unlock-door puzzles have also been coded in! A specific wire puzzle did chop off a bit of my sanity last month, but, after a bit of tinkering and script hunting, I got it down. Turns out, it wasn't that complicated at all -- I just didn't know what the hell I was looking for, exactly. The core chase mechanic have also been added in the end game. While the chase itself still needs pizzazz like visual changes whenever you reach a certain point, chase music to set the mood and etc., I got that element done within this month.
What next?
In terms of what I'm doing right now, it's just directing the cutscenes, making custom assets for sprite interaction along with checking whether or not the variables line up with the events corresponding to them. Yep, it's bug fixing time. Right now, I'm trying to fix up a bit of code from the early game and took a break around the 2nd puzzle floor you encounter. It's, as usual, a bit tedious and frustrating at times because I kinda changed the way you solve puzzles by actually pulling up the inventory and using the item itself (sorry, future me), but either way, the good thing is that the core game -- up to the different endings are set in stone and just need detangling, polishing, and what have you.
Bug fixing Dt-Z compared to AC will certainly be a different experience because unlike AC, this game isn't a walking sim. However, if I went through the headache of bug fixing that game, then I'm sure that I'll do just fine with Dt-Z... Even if I hate doing it right now.
4 notes
·
View notes
Note
how do you choose your palettes! something about your use of colours is so pleasing to the eye...
Thanks for you kind words! I also try to give a really good answer, but the tldr would be that I often just browse on Lospec and click the random palette button a few times, haha. When I do this I always try to figure out what kind of challenge is behind a palette (for example a high color contrast, or a very soft contrast, not many colors, or a lot of colors in the same family) before I start. It already gives you an idea what's the mood your motive will reflect or what techniques you will need to bring to the table (Clustering, AA, dithering...). It's a super good practice and honestly, not coming up with your own palette can save you a lot of time. I sometimes make my own palettes, but very rarely if I need to be done in a short time frame.




I tink I initially stumbled over both in Aseprite, but the Colorpalette I use the most for years now (and the one that I use for my City Tilesets) is a combinaton of Eroge Copper and Copper Tech, which looks like this:

What I love about this selection of colors is, that it has a lot of muted ones and just some that are very full and bangers, like the red and the deep blue and the green! Very nice for highlights! A lot of allrounder palettes have often much more colors, which makes it often hard to choose or basically only have vibrant colors, which is fresh and awesome but often makes everything a very wild colorful mix. Just makes for a very good base to have a bunch of soft brown and yellowish tones that melt together~ My last work with the cafe scenario also has a cool combination of blues and yellows, that are like the primary tone of the scene and then some details in the very intense red (for the open sign and the dogs food). Quantity contrasts (besides complementary contrasts) are so good! The only thing that kinda goes off the rails is the green of the street lantern, but otherwise the street would be very empty, haha.



A new tool I'm occasionally using is this Color Contrast Tool for when I try to find the right contrast for special colors.
Sorry, I'm rambling a lot! I have to admit a lot of my decisions are gut feelings, but basically search for a palette that goes in a very specific or interesting direction and provides a clear challenge, then while working figure out what are the strong suits of what you are doing (can be color contrast or light dark ect), figure out what underlying technique is the most fitting and then dive full in!
17 notes
·
View notes
Text
I'm so excited counting down hours until time to pick up for the first time, my prosthetic. Well, on the way to walking with no pain!
#footless bev#motivation#thoughts#words#original#aseprite#spilled ink#blog#love#tumblog#new blog#blogger#positivity#prosthetics#prose#pain#people#power#poem#my post#new#new beginnings#new life
0 notes
Text
LOST SPELLS UPDATE, PERSONAL UPDATE, AND SMALL ART DUMP
Lost spells as a game has been in the works for a few months now, and while not much has been done coding wise, I have been sharing the world building with the team and we've been ironing out gaps and contradictory things, plot holes. The like.
A million different things are going on at once and I'm grateful to my coder for helping me stay on track and keeping me from getting ahead of myself while dealing with her own bullshit. Honestly, I'm still literally pulling out my hair to the point of having bald spots, but with time and a clear direction, I'm hoping that will resolve. For my vacuum and scalps sake.
Art dump, links, and personal update below the break
I HAVE MY FIRST DIAGNOSIS!!!! I have officially been diagnosed with POTS, which is the source of the issues that have caused me to go to the hospital and wake up in the middle of the night, lose my job, and be bed ridden for a while as I worked on the game.
With the treatment I've been receiving I already feel a million times better! I'm already applying for new jobs and hoping to get back into making money on my own! Which is great because I've been flat broke since two of my teeth decided to break apart and I had to get them fixed
Unfortunately, I did lose my tablet pen last week while traveling. So sadly I won't be able to make art as fast until it arrives
ANYWAY here's the dump, testing out aseprite



As well as a sprite I made for streaming and profile pics- if the site allows gifs! I love it, it's really cute.

Here's the obligatory plug of my links:
DeviantArt
Ko-fi
Twitch- I go live on Wednesdays and Sundays at 10pm
The currently empty YT channel
Sometime in the future, there will be a discord server, patreon, kickstarter, and other social media links! But as I said, my second command has me focusing on one thing
#lost spells#my art#mage#original character#eizo#aten#evelyn#pixel art#aseprite#original art#cyclops#harpy#original game#original species#game progression
1 note
·
View note