#and that could totally be replaced with a link to maybe the authors website or just the books page on goodreads/amazon
Text
i wonder how much link rot could be mitigated if every online publication added a “report dead link” button to all their articles
#obviously it wouldnt solve everything#but i just ran into a dead link to a book page on the publishers website#and that could totally be replaced with a link to maybe the authors website or just the books page on goodreads/amazon#as much as i hate amazon its better than a dead link#.txt
0 notes
Text
Major Article Marketing Suggestions For Even Bigger Articles Accomplishment!
youtube
Many men and women ask if article-marketing is just a new method of internet marketing. But that's perhaps not how it really works. Article marketing is just one part of net marketing and it is maybe not meant to be an entire replacement. Article marketing is only meant to be one element of a whole option, as net marketing will probably be a total solution applying multiple different types of marketing as opposed to one single form of marketing.

Easily put, if you'd like to develop a highly effective technique for internet marketing to generate income through your website, affiliate marketer marketing, or advertising income, the other of the forms of marketing you'll want to apply in your system is article marketing. No single kind of net marketing is going to drive outcomes, so employing numerous marketing strategies is the best way to attract visitors, and earnings, to your website. Because it is no-cost and certainly will provide some helpful results, article marketing is an important inclusion to your internet marketing strategy.
Article marketing can be an revolutionary kind of net marketing. It makes your site marketing more efficient and effective through the use of informative, important keywords-driven content. If you are intent on marketing your site and operating new people to your website, article marketing is an acutely beneficial solution to get it done. Article marketing involves the creation of informative and helpful articles that relate genuinely to your niche keywords. These articles tend to be published on community submission web pages so various other sites can grab all of them. Search-engine spiders also can locate them. This enables for brand new traffic to read the articles and follow relevant links to your site.
Article marketing is just a more simple form of internet market. Once you publish articles to article submitting and article directory sites, individuals will commence to access your site through the backlinks you devote the resource box or trademark element of each article. Article marketing could be a great way to establish yourself as an expert in a subject. Once individuals start to think about you an authority, they'll be more inclined to adhere to your links to see your internet site to get more information.
Article marketing is an efficient device to get your internet marketing campaign off to a powerful start. It may drive traffic and earnings to your internet website, as well as provide the required task to make certain it will continue to grow. Internet marketing could be good for every internet site. One of your most useful choices to help get your promotion started is to use effective articles marketing. Article marketing helps build expert, generate backlinks, drive traffic to your internet site from numerous sources across the internet.
For article forge free trial, blog
Article forge review - Is Article Forge Good for Seo? from sekagode
0 notes
Text
3 Types of Words to Write in Content for Killer Engagement
When it comes to content creation, marketers and SEO specialists consider its structure and optimization for traffic, higher rankings, and more efficient communication with the target audience.
They know what content formats are more traffic-potential than others. They understand how to structure the content for better usability, given that attention span is super short today and users scan, not read online texts
(Well, at least such is a widespread perception based on the oldy-moldy data that users read only 20-28% of the text on the average page.)
But let’s face it:
A rare marketer or SEO specialist bothers about what lexical items other than keywords to write in content so users would read, not scan it. Anxious about on-page SEO, E-A-T, backlinks, and other factors to please Google, we often forget about the most potent weapon to hook website visitors, engage them, and make them read our marketing texts through and through.
Words.
While SEO copywriting is about keywords, search intent, content usability, and delivering value, three certain types of words exist that can transform dull yet informative texts into engaging and persuasive content assets compelling readers to take action.
Why not consider them when writing and make your marketing content even more effective and convertible?
Here they go:
1) Transitional Words
Rob Powell, writer and content creator, nailed it in his article for Smart Blogger:
“The primary purpose of each paragraph you write isn’t to make a point, or to build your argument, or even to convey valuable information. It’s to get your reader to read the next paragraph.”
It’s all about creating a smooth reading experience when your every sentence flows into the next. Placing ideas and arguments into one content asset, you need to link them all together for readers to avoid friction and understand how those ideas relate to each other.
The #1 instrument to help here is transitional words.
These are words and phrases a writer uses to create a text flow, tie its parts into logical narration, and evoke a reader’s curiosity by hinting that something interesting is coming. Transitional words serve to engage readers and encourage them to keep on examining your content.
That’s what these words look like in online texts:
Also known as bucket brigades, they allow content writers to switch between paragraphs, create rhythm, and make a text sound smooth.
Many tools exist to help content creators check their writings for readability and understand if they use enough transitional words to make the content flow. Some online tools even read your text aloud so you could listen and better feel how your content sounds.
2) Power Words
While transitional words and phrases work for better readability and content flow, power words make your marketing texts influential and persuasive.
More than that, they allow you to influence the readers’ decision-making, therefore boosting your conversion rates. Isn’t that what we all want to get from business writings when planning our content marketing strategies?
But what are power words, and how to use them in content to make it convert like crazy?
Power words are persuasive lexical items that have strong meanings and trigger a response from readers, nudging them to take action.
That response can be positive or negative, depending on which power words you use in writings. These words are emotional, and a writer chooses them carefully depending on what he wants the reader to feel about the information: interest, excitement, fear of missing out, safety, curiosity, etc.
Power words make readers feel and visualize what you tell them in content.
Let’s take a piece out of Winston Churchill’s speech as an example. He used power words in every sentence to make the text sound so persuasive and inspiring for the audience:
Types of power words are numerous, but they all represent three groups:
Those super seductive and nudging people to take action. Examples of such words in marketing texts: new, instant, how to, free, because, etc.
Super emotional words that grab attention because they connect to people’s feelings. Here goes the example from Jon Morrow’s post implementing power words that address fear:
Sensory words (more on them below), aka those making readers “see,” “hear,” and “experience” the picture you’re trying to “paint” with your content.
To get a better idea of the power words’ nature, types, and usage in content, here go your two must-check articles:
Jon Morrow’s 801+ Power Words That Pack a Punch & Convert like Crazy
Henneke Duistermaat’s 172+ Power Words: How to Write Persuasive Business Content (As Proven By Science)
3) Sensory Words
As seen from the name, sensory words relate to human senses:
These are active and descriptive words demonstrating action and portraying our experience of the world. They picture how we see, hear, taste, or smell everything around us, evoking the corresponding emotions when we read them in texts.
Henneke Duistermaat describes and explains sensory words best:
“When reading non-sensory words, your brain processes text. But when you read sensory words, different areas of your brain light up. Your brain processes sensory words as if you taste a sweet cake, as if you see a dazzling display of colors, as if you feel a rough texture.
Not only do these words work in text content, but they can also improve other content types like videos or webinars, influencing viewers’ emotions and perceptions.
Henneke determines five types of sensory words to use in texts, providing examples for each group:
Visual words (gloomy, glitter, hazy, sparkling)
Auditory words (roaring, buzz, serene, crashing)
Smell/taste words (stinky, bitter, gooey, rotten)
Tactile words (fluffy, slimy, woolly, hairy)
Motion words (paralyzed, swirling, choppy, grab)
Savvy content writers spend months and years growing their vocabulary, developing their writing style, and making their assets sound classy. Why not follow their lead and try crafting texts that would captivate the audience and stand out from those same-looking articles we see online?
But there’s a catch:
Far from all words evoke senses and have power, influencing content readability and encouraging people to read. Many are boring. They are flabby. Redundant. When overused, they make your writings wishy-washy.
Stuffing your content with such words, you doom it to looking mediocre or even balderdash.
What are these words, and why do they have such a negative reputation among copywriters and content creators?
Bonus: Words to Try Avoiding in Content
Let me explain:
These words aren’t awful by themselves. And I don’t want to say they are tabooed to use in texts.
The matter is their overuse, placing them in the wrong context, or replacing more powerful words with them, therefore killing your content’s expertise and influence.
Some words are flabby when it comes to writing persuasive marketing content. Newbie authors often use them like fillers when they can’t find more professional definitions to express what they want to say.
What are these words?
Passive voice overuse.
Redundant -ly adverbs like really, truly, absolutely, mostly, totally, etc.
So-called empty words, those giving no extra meaning to your writing: stuff, maybe, just, very, actually, things, other, many, great, etc.
Weak and expletive grammar constructions a la there is/there are, of…of, and so on.
Such words and grammar constructions kill content rhythm, flow, and readability. Plus, they can influence your reputation as a specialist, primarily if you work with educational content like selling online courses or providing professional writing services.
In a Word:
Word choice takes a heavy toll on how the audience reads and perceives your writings. While some lexical items persuade readers to take action, others can discourage them from following your works and implementing your advice.
In this article, you’ve learned three types of words to consider when crafting content assets:
Transitional words help you link content ideas and arguments to keep the audience interested in further reading for more information.
Power words allow you to visualize a message and trigger a response from readers, nudging them to take action and therefore boost your conversion rates.
Sensory words evoke emotions, helping readers experience your message through all senses and adding personality to your works.
The trick is to use them all at the right times.
They aren’t magic, and so they won’t turn your mediocre content into a masterpiece. Your content subject, quality, and relevance to your business and audience are what matters. And yet, these words can help you curate content and keep readers glued to it, engaged, and responsive to your marketing message.
The post 3 Types of Words to Write in Content for Killer Engagement appeared first on Scoop.it Blog.
3 Types of Words to Write in Content for Killer Engagement published first on https://improfitninja.weebly.com/
0 notes
Text
Peter Elliott & Kitty Crowther

In this post, Peter and Kitty talk about their collaboration on ‘FARWEST’ – a wildly original picturebook which is based on an old French expression. First published in French by Pastel–l’école des loisirs, there are more foreign editions to come.
Visit Peter Elliott’s website
Visit Kitty Crowther’s Instagram page
Peter: Since I was a kid, I’ve been a musician. I write songs. And since childhood, I’ve received a great deal of pleasure from drawing. So I carried on as a musician and became an illustrator, and then later, an author.
I wrote FARWEST as I write lyrics for a song. It always starts with a simple idea. In this case, it was the French expression, ‘qui va à la chasse perd sa place’ (why this expression, I don’t know). The literal English translation is ‘he who goes hunting loses his place’, though I think ‘move your feet, lose your seat’ works better in English.
I simply asked myself what would happen for real if somebody leaves their place and another one takes it...
I thought it would be nice to welcome the guy back anyway, like:
“Hey dude, take a seat; you’re welcome!”
Very quickly, I realised this is a perfect way to meet people. And I love to meet people. So... Thinking of all this, I let the rhythm of the words lead the game. I wanted to make the text sound like music.
And finally (the same night) I made sketches for the illustrations. At that moment, I was making the book on my own.
A few days later, I sent ‘Qui va à la chasse’ to Kitty (only the text, not my sketches). I wanted to know her opinion on what I wrote and if she thought it was good enough to present to Odile, our publisher at Pastel.
Kitty and I have known each other for a long time. We were at the same art school, Saint Luc in Brussels, and we’ve shared the same publisher for over twenty years.
Also, I’d seen Kitty dancing back when I was playing live with my band, Busty Duck. This is the reason why I asked her to illustrate the cover of our album ‘Zoomorphic’ in 2009 (our third and final album; the band isn’t together anymore).
I think that Kitty and I have a particular relationship to music. Maybe this is why she felt the rhythm in my text so strongly.
I was really surprised when Kitty asked me if I was okay to let her illustrate the story. I replied: “you’re welcome!” And Kitty decided to do the story with cowboys and to name it FARWEST.
During the making of the book, Kitty and I were with our publisher Odile at Kitty’s house, to see the sketches for FARWEST. It was amazing to discover how my words had been interpreted by Kitty’s brain. How her imagination had devoured the story.
On that day, I met this magnificent red horse and Jonas, a funny dog who is the link between the humans. I also saw this sketchbook page with Jeff, Jim and Koko playing music around a fire:
Odile and Kitty suggested that I compose the music from that picture. Kitty illustrated my words with pictures, and now I could illustrate Kitty’s picture with music. I loved the idea!
A few days later, my father gave me a tenor banjo. That night, I sat on the floor of my workroom, which is also where I record my songs. I lit a candle (my fire), played a few chords and I started to sing. With the lyrics, I wanted to talk about refugees and all the lost people. And to claim that the only possible answer is “welcome.”
vimeo
Today, I just can’t believe how beautiful the book is. And I’m dazzled by the strength and the truth that I feel in Kitty’s pictures – just as I was back at art school, when I first saw her work pinned to the wall of the studio.
FARWEST.
I wrote a story.
Kitty made a world of it.
Kitty: It’s nice to be back on Picturebook Makers. Thank you for inviting us to talk about this wild, crazy cowboy book. I am super-proud of it.
As Peter mentioned, we have known each other for a long time. We often write to each other. I’ve always loved the way Peter writes his emails and I encouraged him to write novels. So one day, he asked me to read one of his texts and tell him what I thought. I fell for it. I loved the rhythm.
He sent it in March 2015, so thank you for your patience, Peter!
When I read a text, I must be able to see the pictures in my head. It has to take me on a journey; I have to travel. And it has to be very different from what I do with my own books. I love writing; I always feel it’s a different muscle that’s working. And I think that one lifetime won’t be enough to write all the stories that I want to tell. So, I’m not usually keen to illustrate other people’s words, even if they’re nice. With FARWEST, I didn’t say yes to please Peter, but because I believe very strongly in this story. I need a lot of freedom and Peter knows this.
I thought it would be too obvious to have ‘Qui va à la chasse perd sa place’ as the title, and Peter agreed to change it to FARWEST. I’m a big fan of Tarantino, old Westerns, trappers, wildlife, Jack London, Calamity Jane, Billy the Kid, and all the others. And now the Westworld TV series.
In this book, there’s an accumulation of people. And it can be read on different levels (I hope).
You could see it as an immigration story. Or the fear of losing your seat. I remember as a child, it was always hard for me to find my seat. To find my place.
During the recent American election, I felt sick. So much hate. So much lack of wisdom. Hardly any empathy. All my bones were hurting, thinking of my ancestors invading America all those years ago. The descendants of those people. Hunger for gold and land. Escaping misery.
Millions of Native Americans died. Pushed out from their lands. Killed or consumed by illness. They were treated the worst way you could imagine.
I recommend reading the beautiful words of Russell Means, a Native American activist and actor (1939-2012): ‘If You’ve Forgotten the Names of Clouds, You’ve Lost Your Way: An Introduction to American Indian Thought and Philosophy’.
It’s frightening that we hardly take care of nature’s guardian tribe. We just create eager people. More is never enough.
The story of FARWEST starts on the title page. A Native American, drawn in charcoal, sitting on his horse. Beside him is his dog. It’s a black and white page, like this would have happened a long time ago.
(I asked Peter to add a horse and a dog. It amused me so much to see this supposedly loyal dog changing master all the time!)
So, you have to create the link between the title page and the following page. I’ve always been fascinated by the passing of time in books. Page one and page two; what happens in-between?
You have three characters at the start of the story. Two white people and one Native American. It made me smile to draw the Native American with a costume – almost like he would be more educated than the other two. Playing with visual language.
I wanted to draw big landscapes. I think it’s very good for your spirit to see far into the distance. It opens your brain up to possibilities.
I had to choose the person who replaces the little hero of the book when he goes out hunting. It was hard to find this person. An African boy? A Native American boy? A Chinese boy? A girl?
Then I was looking at this incredible animation film from Max Fleischer...
vimeo
I am totally fascinated by how Koko the Clown moves and dances. Such beautiful art!
Anyway, inspired by Koko, this yellow guy showed up.
My Koko has an emoji face, or smiley. People all around the world use them.
With the way he’s dressed, Koko seems to come from the music hall.
Peter insisted on no guns in this book. You think of cowboys and you see guns. But when you see the situation with gun laws in the USA, it’s really frightening. It’s easier to buy a gun than to publish an edgy book for children. Ha! Guns are like drugs/tobacco/alcohol/petrol/human trafficking and all the rest, just to feed the appetite of angry-black-suited greedy men and women (I’m sure these are shortcut thoughts, but hey!).
The next character who arrives is a woman. Rosa Parks.
For the ones who don’t know her, she is a famous African-American civil rights activist. She sat at the front of a bus where African-American people were forbidden to sit at that time. She refused to give up her seat. Very brave her.
With the next ‘names’ that arrived in the story, we tried to find people who work/worked for freedom and humanity.
So there’s Russell Means (read about him earlier in this post).
Then there’s Elizabeth Cochrane Seaman (1864–1922; her pen name was Nellie Bly). She was known for her pioneering journalism, including her 1887 exposé on the conditions of asylum patients at Blackwell’s Island in New York, and her report of her 72-day trip around the world.
Patti Smith. Because she is such a beautiful punk.
Martin Luther King. Because he had a dream.
Calamity Jane. The letters to her daughter – even though it was later discovered that they weren’t really written by Calamity Jane – are amazing.
Django from the Tarantino film, based on the legendary African-American Marshall, Bass Reeves.
I love it that the sweet cowboy says: “At the end of the day, I may have lost my seat, but there’s still plenty of space.”
(You might have noticed that all the characters in FARWEST have something in common: their nose! Little round black noses, like Micky Mouse or in Picsou magazine, the Beagle Boys or Felix the Cat. It made me smile to do this.)
Okay, to finish, I'd like to talk a little bit about the animation I made for Peter’s song (see the video earlier in the post).
Peter suggested we use the picture of the gang singing and playing music, and that we could make the fire move...
But I was afraid we would get bored after a while.
I really love animated GIFs – hypnotic ones, like the bison by Eadweard Muybridge.
Muybridge was an English photographer. I recently discovered that he emigrated to the USA in 1850. And in 1868, his large photographs of Yosemite Valley made him world-famous!
But Muybridge is best known for his pioneering work on animal locomotion in 1877 and 1878. A few years before this, a French physiologist and inventor called Étienne-Jules Marey wrote that a galloping horse had all four hooves off the ground for a brief moment, and that the way horses were depicted in some paintings was wrong. I always find it fascinating when art mixes with science and discovery.
Through his pioneering work, Muybridge proved that Marey was right. So thank you to Mr Muybridge (even if it’s said that he killed the lover of his wife and was never punished). And thank you, Monsieur Marey. Because I think that the horse is one of the hardest things to draw, and I always wanted to try to understand it. In fact, horses run on their nails!
With my animation, I wanted to make it as easy as possible to do, and I used the same technique as the wonderful artist, William Kentridge: repeatedly erasing and reworking charcoal drawings.
That’s all folks!
Content © Peter Elliott and Kitty Crowther. Post edited by dPICTUS.
‘Wonderful People’: Lyrics and music by Peter Elliott. Animation by Kitty Crowther and Sam McCullen. Music recorded by Peter Elliott at Constellation 8. Mixed and mastered by Fabrice Lefèvre at Born2Groove studio.
Buy this picturebook
FARWEST
Peter Elliott & Kitty Crowther
Pastel–l’école des loisirs, Belgium, 2018
The weather was beautiful that morning. “I am going hunting,” I announced. As I went out, followed by my dog, Jonas, I greeted Jeff and Jim. It was my very first time hunting and it wasn’t that easy!
Later that day, I returned home, opened the door... and I realised that someone had taken my place!
Jeff said it plainly to me: “Move your feet, lose your seat! There’s no two ways about it!”
3 notes
·
View notes
Text
Hifu Vaginal firm.
Why Fat Freezing Is an Excellent choice.
Content
advantages Of Cryotherapy Lipoglaze Treatments.
Can I schedule Today?
Does Massaging aid With Cellulite?
female's health And Wellness.
Cryopen ®. say Goodbye To moles, Skin tags and So far More!
Why Do females get Cellulite?
As a matter of fact dermatologists state that it might affect up to 95 percent of ladies at some point in their lives. The lymph liquid apparently has white blood cells which pick up bacteria, toxic substances and also various other waste from our blood. Rubbing your body with dry brush is supposed to increase "lymph circulation". It's suggested that you not only apply to your skin as a cream yet that you consume it also. Yet you'll start to discover a distinction with a healthy diet plan and exercise. Naturally, cellulite is regular in those of all shapes and sizes.
Whilst an inadequate diet triggers cellulite, weight loss as well tough or excessive can additionally trigger troubles. Hormone factors (estrogen is stated to be among one of the most important hormones to start as well as worsen cellulite, and adjustments in metabolic process can additionally activate cellulite formation.
benefits Of Cryotherapy Lipoglaze Treatments.
My professional asserted to have performed 20 procedures in the recently alone. This is despite a disconcerting lack of proof to show these therapies work or secure. The FDA discovered cases of vaginal burns, scarring, discomfort during sexual intercourse, as well as recurring or persistent pain caused by vaginal restoration therapies and also ended that "the full level of the risks is unknown". While it has authorized laser as well as energy-based gadgets for clinical use, including the destruction of abnormal or precancerous cervical or vaginal tissue as well as genital excrescences, it has not approved their usage for "genital renewal". We are a luxury skin rejuvenation as well as elegance clinic situated simply outside Leeds, West Yorkshire.

' Such a hormone circumstance can show up from a physical standpoint while pregnant, menopause, as well as while taking hormone contraceptives or during hormone replacement treatment' says Dr Dressmaker. However, what specialists do recognize it that there are things can aggravate it. To get expert intel, WH asked Expert Skin doctor Dr Justine Hextal of The Harley Medical Group to address your leading cellulite questions. If your own is playing with your confidence, then know that there are a couple of roads that you can try, to reduce its look. " Structure muscle with exercising will assist lymphs stream more openly through fatty locations, speeding up your natural detoxing system", states Dr Rhodes. ' Composing this has actually made me realise how much I've allowed for my mind to bully my body'.
youtube
Can I schedule Today?
' I think this might well aid the appearance in the short-term but I can not see exactly how it will certainly have a medically significant long-term effect. ' While there's no such thing as a cure, I believe there is value on massaging skin to aid the microcirculation as well as to promote lymph circulation,' information Dr Hextal. While no diet plan or food group is the root cause of-- or solution to-- your cellulite, particular points may serve to aggravate the problem. Hormonal inequalities are regarded as a vital reason for cellulite.
INITIA A powerful and also functional diode laser for basically 'pain-free' hair removal on all skin types. Those that promote physically invasive treatments, the ASA said, "may be asked to supply complete information together with information about those that manage and also administer them". The organisation said practitioners "need to have pertinent and acknowledged qualifications" and that "marketing professionals should motivate customers to take independent clinical suggestions" prior to undergoing such treatments. The ASA does have guidelines for exactly how treatments utilizing lasers are marketed but it has actually not yet explored their usage in vaginal rejuvenation treatments, neither has it considered therapies that use ultrasound. In the UK, it has come to be more usual for personal centers to provide this non-surgical treatment, which is likewise marketed as "vaginal tightening" or a vaginal "lift". A quick search on Google or elegance booking website Treatwell renders dozens of pinch hit facilities providing some kind of genital rejuvenation procedure in the UK, most of which make use of lasers and also various other "energy-based" tools.

I was educated that women could securely begin having sex again 3 to 5 days later and also must stay clear of "warmth therapies", such as saunas, for 3 days after that. The center additionally advises against using tampons, which can create irritability, if a lady has a duration within seven days of the treatment, and also cautions concerning a harmless clear discharge which might additionally take place. A huge percentage of the abovementioned activities are those influencing the complexion. The good idea with this kind of vaginal tightening up treatment is that it's not intrusive whatsoever. It's aesthetic in nature and also relies upon using HIFU to aid in reinforcing the state of your vaginal canal. For ladies that really believe they have a loose vaginal area as well as wish to do something about it, happily, there is a service that is both pain-free and totally free.
You may have a catheter put in at the start of the treatment to drain pipes urine out of your bladder.
It may be suitable for males who have cancer cells that needs treating in only one location of their prostate.
If you aren't able to have a basic anaesthetic for wellness factors, you might have the ability to have a spine anaesthetic to make sure that you can't feel anything in your reduced body.
On the early morning of your HIFU treatment, you'll be provided an injection to empty your bowels.
Focal HIFU treats a smaller sized location of the prostate as well as takes one to two hours.
These men will certainly have routine examinations to keep an eye on the cancer cells that is not treated.
Some men that have focal HIFU have only one location of cancer in their prostate.
Toxins, which can develop in your layers of fat, and also excess fluid, are then removed in your waste. Those like avocados, and also cold-water fish help reduce inflammation while complicated carbs including quinoa as well as lentils provide you energy to train.
When you're applying your body lotion, massage it well right into your thighs and other possibly dimply areas. The very best cellulite lotions that are worth your time and cash consist of Nivea Q10 Plus Bye-bye Cellulite Gel-Cream 200ml, ₤ 9.99 from Amazon.com as well as, while it's more of an oil, Weleda Birch Cellulite Oil, is a good choice. Grocery store racks are rupturing with lotions, remedies as well as tablets that declare to beat cellulite, however you can maintain it affordable and simple with the complying with tricks. Understanding what cellulite is, exactly how it is created, and the dominant causes are important for professionals to be able to efficiently treat as well as fix the problem areas as well as make a distinction for every customer.
Why do facelifts fail?
Failed facelifts and other surgeries like rhinoplasty fail much more often than you think. We frequently see patients for consultation for revision surgery due to a failed outside procedure. Instead, the vast majority are due to errors in thinking and strategy due to gaping deficits in medical/surgical education.
As proof of the expanding appeal of genital rejuvenation, the therapy has actually been the topic of a conversation on ITV's popular Today program, in addition to featuring in an episode of The Real Housewives of Cheshire. One center told Refinery29 UK that a lot of women that pertained to check genital rejuvenation did so because they had actually seen it on the truth program. While genital restoration treatments are being supplied in numerous exclusive facilities, at-home gadgets can additionally easily be acquired online, such as the vSculpt for "pelvic flooring toning and vaginal renewal therapy" (priced at ₤ 375).
How long does it take to look normal after a facelift?
Though “recovery” – i.e., the amount of time it will take for you to get back to a relatively normal routine after your facelift – is about two weeks, the time it takes for all of the residual swelling, bruising and changes in skin sensation to resolve themselves is a full year.
Does Massaging help With Cellulite?
Some people just have genes which are predisposed to cellulite growth, and some attributes such as gender or a slow metabolic process can have a result. Cigarette smoking can trigger cellulite to be much more widespread, in addition to not exercising or standing/sitting in the very same location. It triggers dimples as well as a lumpy appearance, which is generally most recognizable on the butts and also upper legs. Here's all you require to know about "orange peel" skin as well as just how to go about tackling it. Women's Health and wellness participates in various affiliate marketing programs, which suggests we may make money payments on editorially chosen products purchased through our web links to store sites. ' There have been studies that show some renovation of topical applications applied twice a day for 6 weeks, but there is no evidence of scientifically substantial renovation.
female's health.
Cryopen ®. say Goodbye To protuberances, Skin tags therefore much More!
Vaginal renewal therapies are non-surgical, generally including a device that releases a laser or heat, which some clinics advise monthly or every six weeks, with clients allegedly seeing "advantages" after a couple of treatments. Maybe argued that the language made use of to promote genital restoration treatments-- which assure a "tighter" and/or "more younger" looking vaginal canal-- gas bodily insecurities amongst ladies. Part of the factor facilities can offer services like genital restoration (and also various other non-surgical cosmetic procedures like fillers) is due to the fact that there is essentially no law over exactly how they are carried out.
Does insurance pay for facelift?
But some plastic surgery is, in fact, covered by health insurance. With national cost averages ranging from $3,800 for a breast augmentation to upwards of $8,000 for a facelift, cosmetic surgery is no small expense and most treatments (surgical or otherwise) are not covered by health insurance.
Why Do women get Cellulite?
Wong also emphasizes the need to eat foods rich in crucial fatty acids. You use it to massage on the cellulite - it sets you back ₤ 19.95 from Holland & Barrett. This sort of therapy uses a rubber section mug to promote blood flow. The concept is to develop even more oxygen as well as exercise toxins by getting the blood to flow. If you have cellulite on your bottom and thighs, crouches and also lunges are the very best steps. In fact, numerous Hollywood A-listers speak highly of consuming a plate of asparagus before a red carpeting appearance due to the fact that it's so good at minimizing bloating. Other skin-strengthening foods consist of oily fish, poultry, grapefruit, tomatoes, apples, spinach, carrots and also avocados.
youtube
Our salon proprietor Christine is a fully Registered General Registered nurse with over 40 years experience and over ten years experience as a Visual Nurse Expert offering non invasive injectables. They all have many years experience in the market between them. We are staffed with pleasant beauty therapists that are committed to make each customer really feel completely spoiled. Positioned on Analysis's lively Oxford Road, CoLaz is an innovative elegance center supplying the most up to date therapies for males and females. Being experts in hair elimination as well as skin care options with numerous techniques, you can take your pick from the likes of; waxing, threading, electrolysis, laser, micro-needling, chemical peels, plus a lot more timeless therapies.
How do you sleep after a facelift?
After a facelift, it makes sense to sleep on your back. However, you must also sleep with your head elevated for 2 to 4 weeks following the surgery. This position prevents facial strain, swelling, and general discomfort. Prop this website explains up with a stack of pillows and place extra pillows at the sides of your face.
Not just does this deal broad range defense however it resembles spritzing yourself from leading to toe with a cooling face mist. Including 40 percent mineral water and hyaluronic acid, it's lightweight, rejuvenating and also hydrating. Seeing as UV rays accelerate this procedure, use the very best SPF moisturisers to prevent diminishing your skin's collagen reserves.
Can plastic surgery make you prettier?
Plastic surgery often springs from a desire to look younger and more attractive. A recent study published in The Journal of the American Medical Association found that while facial plastic surgery reverses about three years of visual aging, it doesn't make you prettier.
" There is no evidence to recommend that non-surgical 'vaginal rejuvenation' tools work in enhancing vaginal muscle mass tone or reshaping vaginal tissue." When I asked what the therapy involved, I was given a presentation of the "FemiWand" tool, which heats up to 65 levels Celsius and revolves while inside the vagina. Captivated, I consented to pay ₤ 20 for an assessment at Vivo Facility in London's Fitzrovia. The specialist informed me they would not deal with anyone with a pacemaker, any individual on drug that would certainly interfere with the treatment, any person on their duration or anyone under 18. I asked if the center checks whether a lady's vagina is 'irregular' prior to providing the treatment and also was informed it does not. I was likewise informed a female as young as 19 and also 21, had actually undertaken the treatment and that it was "incredibly popular".

hifu treatment "/>
According to person information given by the General Medical Council, organisations that offer only non-surgical cosmetic treatments, such as facial fillers or Botox, must do so in a safe and also appropriate setting. Regional councils are accountable for licensing as well as monitoring facilities that supply special therapies, for example those that use heat, light or vapour. I was guaranteed the treatment was pain-free (due to "the amount of cellulite in the location"), although I was informed I "might really feel a bit of soreness" however just if there was "activity in the location".
Cellulite does not differentiate, and also can appear no matter shape or physique, so you may locate it on your upper legs, bums, arms or tummy, whether you're a size 8 or a size 18. It is also hereditary, so if your mum suffers with right stuff after that you may discover you're most likely to obtain it also. Never be without your much-loved Boots items with our global delivery options. Regrettably there are numerous elements that influence the on-set of cellulite.
#hifu treatment#facelift#fat freezing#femiwand#Cryo#Cryopen#cellulite#Femiwand treatment#skin tag removal#Bucks vaginal tightening#hifu facial#fat freezing service#cryolipolysis#Bodybuilding for Weight Loss#lose stomach weight#fat legs treatment#Anti aging hifu#Mens facelift treatment#Double chin removal#coolsculpting#wart removal#cellulite treatments#Non surgical facelift#body and face toning#Lipo freeze
0 notes
Text
CognitiveSEO Review: How All-in-One SEO Toolbox Can Help You With Your Organic Traffic
CognitiveSEO provided me with access to their SEO tools, and I thought I'll do something productive and review the entire tool collection. I like to look at the SEO tools from a purely pragmatic angle or with the entrepreneurial mindset: "Get me the SEO data fast - the less friction, the better. And have some of it quickly copy-pasted/shown to my clients such that they understand it without me explaining too much."

Use CognitiveSEO all-in-one SEO software suite to rank your business on top of SERP with Keyword Explorer, Content Optimizer, Site Explorer, Site Audit and other SEO Tools
(TL;DR)
After running my SEO errands through entire CognitiveSEO Tools Suite, I've concluded that founders successfully built a highly specialised all-in-one SEO toolkit, especially for technical SEO and link building, organic ranking and affiliate marketing.
Practical SEO uses you're getting with CognitiveSEO Tools:
detailed website analysis that can work for an SEO expert but also stand as a beginners guide to technical SEO (it can replace Screaming Frog SEO for most important SEO analysis)
Keywords Rank monitoring lets you see the direction your SEO strategy is heading toward - all accessed with nifty data slicers for a super-fast ranking assessment and SEO analysis
inBound Link Analysis follows the suite and presents all the data you may want to analyse your/competitors backlink profile and their relationship with your domain (note: the link explorer is surprisingly accurate - more on that below)
(my personal favourite) Content Optimizer & Keyword Tool will make your content rank your pages and keywords better with half (or none!) of the backlinks that you'd normally need - super easy to use and built for 100% practicality in mind
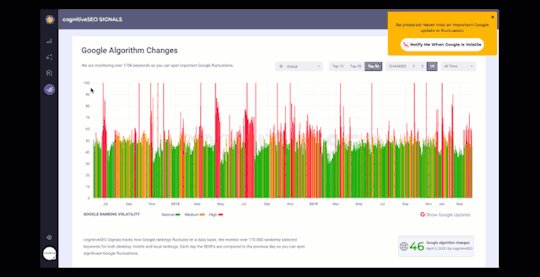
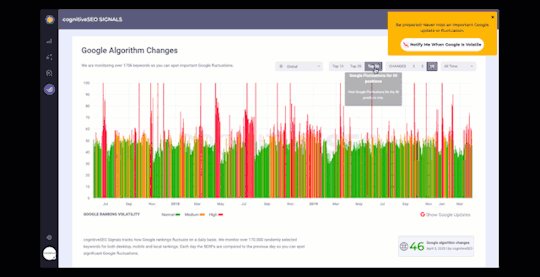
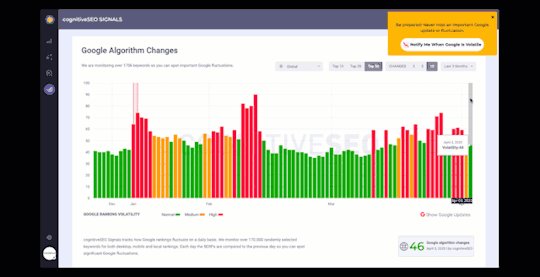
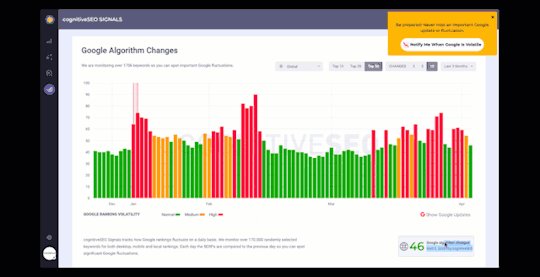
BONUS: they also have a reporting tool that alerts you on Google Search volatility, algorithm update changes and potential ranking alterations. In essence, it's great not only to make you aware of the "search algorithm updates", but you can also use it to inform your online marketing endeavours. And let your clients see that you have your finger on the pulse (by the way, that feature should be added to Google Webmaster Tools or Google Search Console by default).

CognitiveSEO Tool can help you monitor the Google Algorithm updates and its impact on the Search Ranking and SEO
SEO Campaigns
In-depth metrics for advanced SEO and search engine optimizing
After the initial step-by-step campaign set up - I must say, it's very quick and to the point - the SEO Campaigns Dashboard welcomes you with "Quick Overview" modules similar to what you'd seen in other SEO Tools like SEMRush, Ahrefs and others. You got a standard set of:
Crawled Pages
Referring Domains
On-Page SEO errors
Traffic/Sessions
Data about Keywords and SEO Visibility
And scrolling below you'll see a selected data from your Google Search Console and Google Analytics (providing you've plugged them in during the initial campaign set up).

Dashboard overview of all CognitiveSEO SEO Tools
So how can I use the data, and what is the point of those SEO metrics?
I would mainly use it for the client meeting and to support the overall direction of my... well, SEO campaigns. The Dashboard could also easily replace separate premium data analysis tools like Reportz.io. Having everything in one place is convenient and greatly reduces the time you would spend on putting the entire SEO campaign together for yourself or your customers. CognitiveSEO even lets you add widgets or change the placement of the modules and shown data. For me, however, the default dashboard is spot on as I lean towards a quick general overview of the stats that it gives me right away. The Dashboard's reporting aspect is then further expanded under Reports & Schedules tab where you can plan and build branded PDF documents that get automatically delivered to your clients' inboxes (note, the full Whitelabel Reporting feature is only enabled with the Business Plan).
Site Audit
You can use the On-Page SEO Auditing Tool as a beginners guide to technical SEO
During the SEO Campaign set up, CognitiveSEO recommends to also sent an SEO spider to analyse a targeted domain thoroughly. So upon the first launch of the campaign, the spiders went and shortly after returned with expected large-number of in-depth data that they grabbed from my website. For any project I'm working with, I prefer to build websites correctly right from the beginning, and for any out-of-the-ordinary project, I use Screaming Frog SEO, which means that I use my on-page auditing tool sparsely.

Use CognitiveSEO Site Audit and start your Google Search Rank domination
However, I was pleasantly surprised by CognitiveSEO's website analysis and the way it sorted out and displayed the data. They're doing that in a very concise and task-oriented manner. I can easily see myself just launching the Site Audit and after several minutes taking it for a spin squashing most of the "SEO bugs" on my sites:
- all meta tags, title tags, image alt tags, etc.
- broken link and duplicate content checks
- XML sitemap and structured data review
etc. etc.
And if there is something I don't understand they've sprinkled informative tooltips all over the place so you could easily use it as a beginners guide to SEO analysis (and any SEO expert should also benefit).
The PageSpeed Insights tab was also available, but "the data was missing" - this is possibly one of those SEO analysis tools that they still working on.
For a to-the-point fast SEO website audit software, I actually prefer CognitiveSEO over Screaming Frog SEO. The latter gets overwhelming sometimes. So well done CognitiveSEO.

Schedule and auto-send whitelabel SEO reports via CognitiveSEO Reporting feature
Rank Tracking
Organic keyword rank tracker with a direct comparison to your competition keywords positioning
CognitiveSEO goes in lengths analysing Google Search results to assess the daily keyword standing, and it does help you see if your SEO rank strategies are making dents in the search results grid. They also implemented "data slicers" or a type of quick view tabs that filter out the keywords in the areas of importance. For example:
Keywords Ranked in top 1-3 positions or 4-10 / 11-20 and so on until 100
Keywords you're "not ranking" yet
Only the keywords that "improved ranking" and also the ones that remained "static"
and below the chart, you can find a timeline slider to narrow down to a point in your ranking project instantly

Monitor and measure how your domain ranks on Google Search Engine with targeted keywords, and compare your SERP positions against your competitors
These slicers are amazing, and with provided search volumes, you can quickly predict your expected organic traffic. The tracking tools also lets you pin the competitors' tabs with their keywords rankings and, later, check up on them and see if they're working on the same keywords positioning. However, it would be even better if there was some way of a direct side-by-side comparison between my focus-domain and my competitors.
Maybe CognitiveSEO will figure it out at some point.
To summarise CognitiveSEO Rank Tracking tool is decent for what it is, however, I'd like to see them expanding it into more automated organic keywords data gathering. A type of advanced SEO tool that encompasses LSI and recent Google's neural network-based technique for natural language processing (NLP) - BERT update from the end of 2019. I think this is the future of keyword tools.
CognitiveSEO Site Explorer and inBound Link Analysis
A great contender to Ahrefs Site Explorer
Their backlink database and crawling scope are surprisingly accurate and resemble Ahrefs backlink checker that is often touted as the "backlink gold-standard" in the SEO industry. I've made several side-by-side random domain comparisons, and in most instances, CognitiveSEO came very close in showing the number of backlinks to that of Ahrefs Site Explorer.

Check your domain SEO score and analyse linking performance and anchor text distribution with CognitiveSEO Site Explorer
Although, this small sample is by no means a comprehensive study of "which SEO site analysis software found more backlinks" but a pleasant surprise I wasn't expecting to see. And the Ahrefs Site Explorer was still slightly better in any case.
What is also interesting is that you can upload your own backlinks to increase the accuracy further. I can't recall that backlink feature with any other Site Explorers I've used, and I found it worth exploring.
In summary, CognitiveSEO is a reliable source of SEO backlink analysis for sure.
Link Rank Checker
It's worth mentioning the CognitiveSEO Link Rank (measured from 0-100). This is a more targeted SEO website grader that we already know from Majestic SEO Trust Flow (TF), MOZ Domain Authority (DA) or Ahrefs Domain Rank (DR).

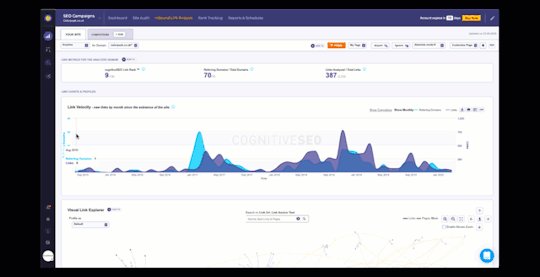
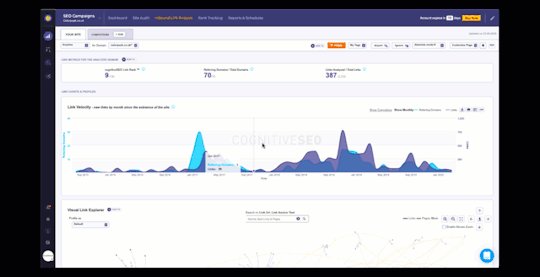
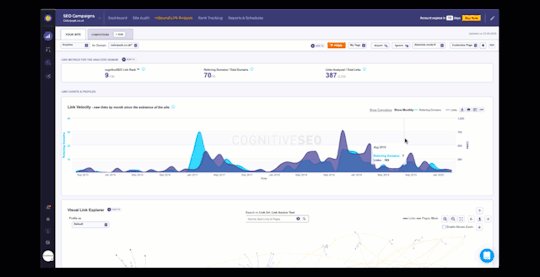
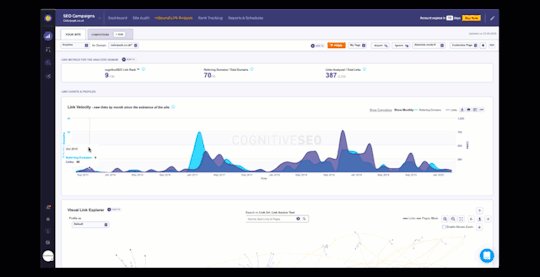
InBound Link Analysis helps you dive deep into the domain on-page and off-page SEO data
CognitiveSEO Link Rank is influenced by a host of different SEO metrics as calculated by their link explorer, website audit and other SEO analysis tools. The score I got my domain was the harshest of the above-mentioned research tools (and probably closest to Majestic SEO). Also, the Link Rank score is only accessible at the SEO Campaign level. When you research via the CognitiveSEO Site Explorer, the score is replaced with vague Page/Domain Influence score marked as either "Low", "Average" or "High".

Peek at your competitors' websites, assess page and domain authority scores and check backlinks and SEO ranking performance
Among the other SEO metrics, the most prominent are:
- Referring Domains
- Total Links (note, they cap their backlink checker showing up to 20 strongest backlinks from any given domains)
- Link Velocity with Visual Explorer that can stand as a link building guide
Then there is a boat-load of SEO data, filters and slicers.
Among all CognitiveSEO optimization tools, this one is the most overwhelming and requires a lot of time to familiarise yourself with. I'm using Ahrefs Site Explorer already, and I have a tough time to switch - its mechanics and the interface is much different than to what I'm used to.
Side note: I suspect that as Ahrefs grows more and more popular, their web crawler bot will become a persona non-grata blocked now by various hosting providers in an effort to save server load. In such circumstance, the multi-source data agglomerates like CognitiveSEO may take precedence and show more accurate SEO stats in some areas.
How can Site Explorer help you in your SEO positioning?
To me, the whole backlink checking option serves one purpose - recognise the general trend. Meaning, I want quick info on whether a particular domain/page holds any SEO authority or not. And also monitor what, if any, spam attach to my website backlink portfolio. I won't bother making sure the tool finds every single backlink. Why? Because it NEVER will.

Use Link Velocity and backlink analysis to build an effective link building strategy
All SEO Tools will always just attempt to follow Google, but they will never be 100% accurate or even close to being correct. It has always been just a guestimation at best - and the Traffic Estimators, Backlink Checkers or Keywords Ranking tools role is just to show us the general trend and pointers for the next step in our SEO strategies.
And same goes for CognitiveSEO Site Explorer - I use it for:
domain authority assessment (they have this great and straightforward Page Influence and Domain Influence at the top bar - by the way, it's NOT vague, it's perfect for showing your SEO clients and prospects on a sales meeting)
backlink analysis and anchor text redistribution as a quick link building guide or to simply check my links health
BONUS! Broken Pages: this is a unique feature most push to SEO Site Analysis only; I love that CognitiveSEO shows the 404-data in the Site Explorer, and they're making it a superbly useful to quickly analyse outdated content or subjects you could attempt to revive or repurpose. All without resorting to a tedious SEO Audit.
There is a slight difference between Site Explorer and inBound Link Analysis wherein the latter CognitiveSEO seems to combine multiple tab views from the Site Explorer detailed overview under one. The inBound Link Analysis appears only under Campaign SEO for a given project where the tracking and data measurement is also updated in real-time from several sources at the same time (including Google Analytics and Google Search Console if you've connected them).
If you're doing some search engine positioning work and focusing on a particular domain, it would be advisable to launch a full-fledged SEO Campaign and monitor things that way rather than searching the Site Explorer each time.
Content Optimizer & Keyword Research Tool
A secret SEO tool that gets your pages and content ranked on Google without link building
I was raving about the CognitiveSEO Content Optimizer in another post already. And I'm also planning to shoot a video about it soon. Here I just wanted to summarise quickly what it is and why I like it so much.
What is CognitiveSEO Content Optimizer all about?
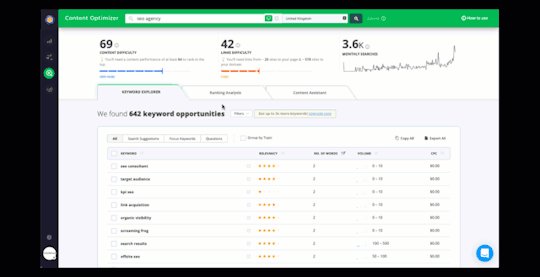
CognitiveSEO Content Optimizer is a web text editor that scans your submitted text (article) and lists tons of supporting keywords and topics to improve your article and, ultimately, your content marketing strategy. The tool bases its recommendations on Google's complex algorithms (mostly LSI, NLP, and large data comparisons). Content Optimizer starts with a regular Keywords Explorer that we know from many other SEO tools.
As per usual, you plug your main keyword idea (seed keyword), set the country and off you go.

Search and analyse best performing keywords with CognitiveSEO Keyword Explorer suite
Keyword Explorer
I like the fact that CognitiveSEO decided to trim the fat, leaving us with the most important factors related to the Keyword Explorer:
Content difficulty from 0-100: it's calculated based on the top-performing articles on the subject - highly relevant score based on CognitiveSEO's LSI and sophisticated article scanning; this is one of the best keyword difficulty metrics I've seen around; as it informs you with what you'd be doing next - namely, optimising your content
Links Difficulty 0-100: same as before but you should consider the amount of backlinking efforts that will go into the project
Monthly Searches: a Google Trend graph to see the overall search volume course over the years
Relevancy score 1-5 "stars": i.e. how close the (long-tail) keyword is to your seed keyword - this is great for a quick "search intent" assessment
No. of words: you can check the "long-tail"-ness factor of any given keyword
Search Volume: CognitiveSEO Keyword Explorer uses "from-to" brackets rather than absolute numbers - this is also my preference
CPC $-value: this one is something I wouldn't expect there, and I'm a bit unsure about its ultimate purpose in that space - possibly to know if the keyword is monetised via PPC ads (?) (but what impact that would have on your optimisation decisions, I don't know...)

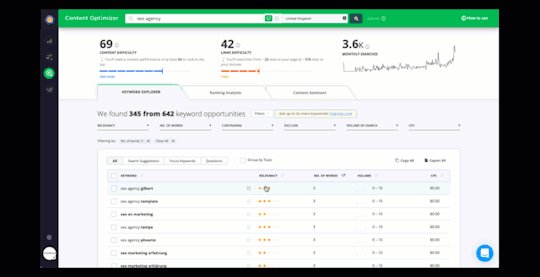
Research & Analyse thousands of money-making keywords, pick the most relevant and export on CSV
Similarly to the Keyword Tracking approach, CognitiveSEO implemented a lot of data slicers to filter out the most important SEO bits from a substantial volume of keywords. So other than the filters referred to the data points mentioned above, you can refine your keyword search with:
Search Suggestions
Focus Keywords
Questions
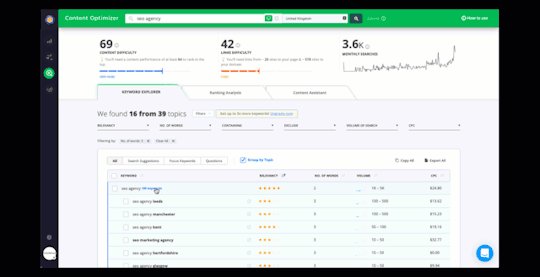
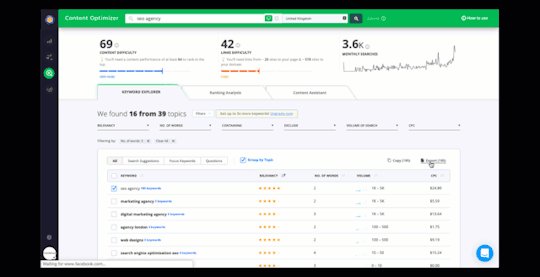
And then you can also:
Group by Topic
Copy All or
Export All to CSV spreadsheet
I must say, the keywords research is comprehensive and lands a lot of keyword suggestions to look at. On the Standard plan, it may not be the biggest keywords database out there (Ahrefs lands about 10-30% more depending on the query), but CognitiveSEO keyword analysis serves you the most relevant SEO keyword ideas you should be considering on your website. And apparently, you can also expand the results count up to 3x on higher paid plans.
There is so much more to keyword analysis than you could ever see on Google Trend or Keyword Planner from Google so give it a go.
Side note: the "search intent" behind the keyword is one of the most important factors in generating revenue from the content that many SEOs struggle with, and I find CognitiveSEO's Keyword Explorer makes it a little bit easier.
Rank Analysis
CognitiveSEO also lists top 20 articles/pages that currently occupy the top search grid for a given "seed keyword". This is the next logical step (tab) in your SEO Content Optimization journey which reveals who you are up against via the following self-explanatory data points:
Content Performance
Focus Keywords
No. Of Words
Domains To Url
Domains To Site
Date Published

SERP Analysis SEO tool helps you see who ranks what, where and why
The most apparent is the Content Performance progression bar from 0-100 that you can eye-ball and immediately grasp who makes an SEO effort and where. I also found myself using the tool as a unique content curator:
The grid is a swift SEO checker and gives me a quick insight into the web pages that comprise of the juiciest content.
While using it as a rank checker, I can filter-out a blog post or two that ranked due to backlinks alone, got a low number of keywords or were published a long time ago (and are possibly outdated).
I can also click on the given record and analyse the LSI keywords that are prominent in the article! In any case, CognitiveSEO Ranking Analysis equips me with the most important data points that allow me to see what's behind the Google Search curtains.
I'd love to see CognitiveSEO expanding on that content curation theme a little bit more and provide the full top-100 pages breakdown with data slicers and filters. Note, you can expand to the top-100 articles on their higher-paid plans (but I'm not sure if it comes with any additional features).
Again, they offer so much more than what you can find in other keyword explorer tools or even SEO toolbar and Chrome extension widgets. And definitely more than plain keyword suggestions you get out of Googles Keyword Planner.
Content Optimizer
Once you know what you are writing about or you already have something that needs optimizing, you can go ahead and fire the Content Optimizer tool.
Again, I've devoted a few good words in an attempt to perform the Content Optimizer's detailed analysis in my other article, so definitely check it. Here, I'll just quickly recap why I find their SEO optimizer so essential to my digital marketing activities.

Content Optimizer helps you to create better articles by providing LSI keywords, long-tail keyword suggestions and NLP data from Google Search index
Firstly, the Content Optimizer interface is superbly intuitive. With the use of colours and strategic layout, it takes very little guesswork on what you need to be doing there. This is essential for speed of implementation and handing it over to VA or someone who might not necessarily want to learn some complex SEO-tool (i.e. non-SEO content marketers) but would greatly benefit from it anyways. For any ambitious content marketer or resourceful digital marketing strategy, that tool is a must.
Secondly, I've ranked unbelievable keywords for my clients on top of Google completely without launching any link building campaigns. Simply by using Content Optimizer and producing a great article. This isn't to say that "tHe bAcKlinKing iZ DeAd". I'm saying that there is more to the keywords LSI (and now Google BERT updates) than one might conclude from following a basic "beginners guide to SEO" or "SEO keyword research tutorial" on YouTube. Slapping all your H1-H3 with "{marketing consultant|consultants of marketings}", duplicate content and a broken grammar is slowly but surely a practice that Google is working hard NOT to reward anymore.
And last but not least, I truly believe that with the proper use of Content Optimizer in your online marketing you're going to produce a much better, juicer and, what we like to call, well-researched articles. With this tool, I often find myself deriving new ideas as I'm optimising the content within the tool. The "Keywords you should use" or "you should use more often" suggestions, as well as "content ideas via questions people ask" are a fantastic resource in and of itself. Many times I found pointers to the new ideas and avenues about the subject that I've missed or not realised before I sat down to write the piece.
To simply put, optimization tools like Content Optimizer make the Internet a better place.

Content Optimizer can help you rank your website on Google Search Engine without backlinks
What I'd like to improve about Content Optimizer
The one thing that is apparent in the keywords software is how detached it is from the rest of the platform. It almost seems like it's done as a side-kick to the main SEO Campaign tools. At the moment, the articles are mixed up all over the "Continue Where You Left Off" section, and it would be nice to have them at least categorised or assigned to different projects (domains).
So what I'd love to see is better integration with the rest of the SEO toolkit. For example, it would be nice to be able to launch an SEO campaign project and have the selected pages and articles listed for "content optimization". And while we're at it, why not have a trigger button for the tool to scrape the existing content from the selected pages for you to optimise it.
Further, have it automatically calculating the improved LSI performance - listing the organic keywords ranking that are popping up on Google Search. This could be similar to the Site Auditor step-by-step SEO guides but for all your projects content optimisation instead.
CognitiveSEO Review Summary
As Google Search Algorithm becomes more and more complicated and new layers of complexity are added on top of an already intricate network, an all-in-one SEO software companies will have to make a choice.
Either they'll attempt to predict and replicate what the biggest company in the world is up to next. That means pouring resources in an attempt to the ultimate SEO toolkit by combining everything there is while trying not to sacrifice baseline user experience (think how convoluted Google Analytics Dashboard is - and that's just analytics!).
OR they will take a specific direction and put all their efforts to help their customers achieving targeted results (think MOZ Local)
From a pragmatic point of view to the whole SEO, I see the second possibility much more compelling. And fortunately, I see CognitiveSEO taking precisely that direction - to become a highly specialised SEO tool for organic SEO projects and affiliate campaigns. And this isn't to say they don't have their bases covered - quite the contrary.
The software interface is very responsive and didn't take me long to learn the basics (apart maybe from the Site Explorer). I found all the SEO features highly practical and aligned to make a substantial difference in my organic SEO rankings - whether for my domain or my clients. There are also Free SEO Tools available to take a look but they are very limited. If you're an SEO beginner and you're looking for free SEO tools at CognitiveSEO you will need to supplement them with something else like Answer The Public.
The entry-level CognitiveSEO package cost $129, which is $30 more than popular SemRUSH or Ahrefs basic packages (or Majestic SEO / MOZ Pro). However, neither SemRUSH nor Ahrefs provides Content Optimizer, and eventually, you'll have to look for it somewhere anyway. Maybe it would be a good idea for CognitiveSEO to offer it separately for a smaller price?

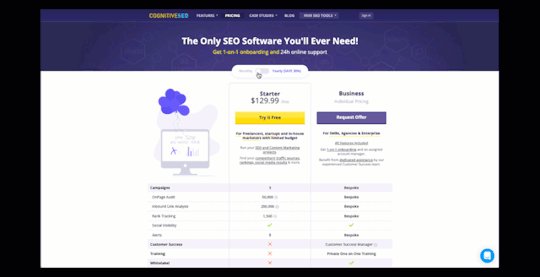
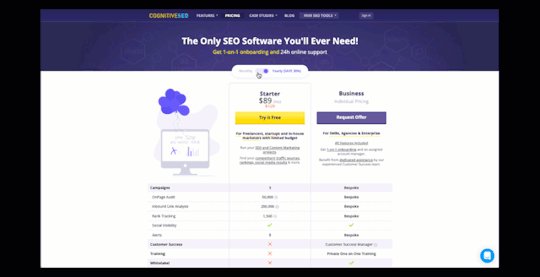
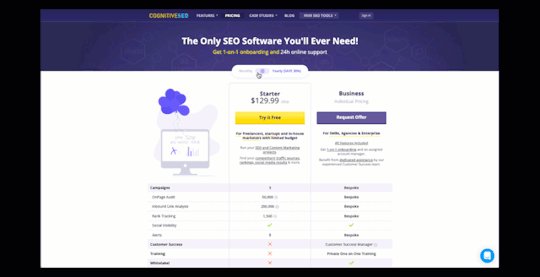
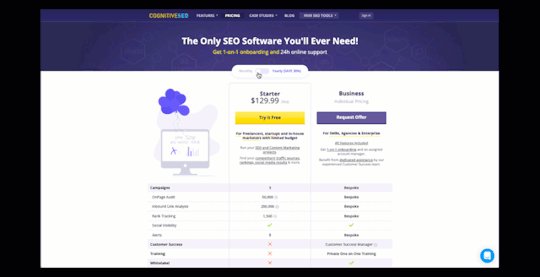
CognitiveSEO Paid Plans Pricing - Monthly or Yearly (30% off) with 7-day Trial
Additionally, big "all-in-one" marketing agencies and everyone who also require PPC analysis, social media marketing or some complicated data associations while exporting hundreds of spreadsheets with unlimited data to play around with - those will need additional solutions anyway.
Still, if you specialise in organic SEO or in search of fast and practical SEO guide both for SEO experts and beginners (even to jump start their SEO training), I recommend investing in CognitiveSEO.
It'll be worth it, and the software will pay itself back faster than you think.
Article originally posted on https://colorpeak.co.uk/cognitiveseo-review/
0 notes
Photo

New Post has been published on https://warmdevs.com/are-chinese-websites-too-complex.html
Are Chinese Websites Too Complex?
Foreigners often say that Chinese websites are overly complex and busy in their design. However, since they usually can’t use the sites — not being able to read Chinese — such impressions, formed purely by looking instead of using, are not a valid user experience assessment. To understand whether Chinese web design is indeed too complicated and whether Chinese users are in some way specially equipped to deal with this complexity, we turned to a more appropriate usability methodology: emprical testing with the target audience. Our research had also a secondary motivation: in the current world of responsive design, we’ve seen a trend towards insufficient information density and simplifying sites so that they work well on small screens but suboptimally on big screens. We were curious whether this trend has reached China, and how it will play in with the purported local tradition of complexity.
As a twist, we tested with both native Chinese users and expatriate foreigners living in China. The expatriates worked with English versions of Chinese desktop sites, while the Chinese used the Chinese versions. The Chinese and English versions of the sites were generally equivalent in terms of design complexity. In total, 12 users participated in this research, 6 people in each of our two segments.
The sessions were conducted with the think-aloud method, with each user asked to complete two tasks on 8 websites from a list of 14 websites chosen to span a range of design complexity from simple, one-column responsive patterns to busy, high-density portal-like ones. The Chinese users verbalized their thoughts in Mandarin, whereas foreign users spoke English. All used desktop computers to perform their tasks.
China News was one of the sites we tested. Its crammed homepage is typical of the designs that many foreigners have characterized as busy and complex.
Teambition is another website that was part of our test; the site was responsive and used an information-sparse, minimalist design style (complete with flat buttons, menus, and icons).
Yes, Chinese Sites Are Often Complex
Even our modest study demonstrated that complexity is a reality of the Chinese web and that Chinese participants were tolerant of complicated sites. This design style was considered to be “common,” “normal,” and even “traditional.” An appreciation for information density was especially prevalent for portal sites and news sites.
The foreign participants also acknowledged that complex design was common in China and claimed that they mainly saw this design style on Chinese websites. Some foreigners appreciated the busy designs and thought that piling up information was a way to present it honestly and straightforwardly. Others thought that the Chinese sites were overly hard to use. Foreign users were generally less likely to be annoyed with usability issues experienced on simple websites than with problems encountered on complex sites.
On the other hand, the Chinese users were less accepting of the simple sites that we tested. As one Chinese user said about a low-complexity site, “From a pure design perspective, like icons, pictures, layout, the site is great and matches what people, at least young people, love. It’s simple, clean, with no ads, and no useless information. But the problem is, while it doesn’t have any useless information, it also has less useful information — I can find nothing useful in these simple links. All this introduction of the functionality is just playing with words, with no real meat, no real content at all.” (All quotes from Chinese participants were translated into English by one of this article’s authors.)
No, Chinese Sites Should Not Be Complicated
Even though the Chinese study participants were used to complexity and felt able to deal with it, the truth is that they did encounter many usability problems on complex sites and had difficulty interacting with them. They often commented unfavorably about specific designs that they found to be too complicated.
For example, one Chinese user commented about China News (shown above), “When I’m reading news, I only read through the pages at the top, within these pictures and the links that are highlighted here. I will definitely not scroll down to read anything else. There are so many things happening and I only care about the top news, at most 10 of them, especially with pictures and videos.” On many complex sites, advertising was interspersed with editorial, making the design more complex and harder to use and further aggravating users. To quote a Chinese participant, “All news sites are like this, and this one [China News] is even worse with ads at the top of it! I don’t like it.”
When testing the site of the Industrial and Commercial Bank of China’s site, we got the following comment from a Chinese user: “I thought the whole site is not so cleanly designed. The information designed here is not related to us, the normal users. I will never use most of the information here, which makes it too much.” One foreign user said, “I feel like the banking websites, they are not user friendly at all. They are for banking people.” Another foreign user said, “They just make you be confused, so that they can get money from you.”
The Industrial and Commercial Bank of China (ICBC) is the biggest bank in the world. Chinese study participants found its site to be too complicated.
Usability Problems = Bad Site (In Any Language)
Overly complex design often caused people to miss features. For example, many users were unable to share an article by email on sites with the JiaThis’s social-sharing popup — partly because the popup was accessed through a “plus” icon (low icon usability for a sharing icon) and partly because it was too crammed with features.
Our study participants had difficulty locating the email-sharing option in JiaThis’s crowded popup.
A Chinese user said, “Where is the share via email button? I don’t know… there are too many options.” Echoing the point that complexity is widely spread on the Chinese web, a foreign user’s comment on the same site was, “I guess this is a Chinese website because they have so many options to share. Yeah, I found the Mail but it should be the first one.”
Many usability problems in this China study duplicated findings from our testing of Western sites with Western users. For example, users had trouble with the carousel on Tsinghua University’s website. As one Chinese user said, “On the page with different pictures from Tsinghua, I didn’t know this group of photos could move and thought there was only the one [photo] of the [university] library.”
In another example, the United Nations website violated the guidelines for universal navigation: We asked users to find information about the secretary-general, but after arriving at the subsite with information about this official, users could not find their way back to the main UN site. (We tested both the Chinese and English versions of the UN site, and found the same design flaw.)
Some other examples of well-known web usability problems that hurt Chinese users on the Chinese sites in our test:
“Related articles” links led to articles that users felt were not actually related to the current article.
Search box was not on the top of the page.
Search box was replaced by an icon — something we’ve long known to be highly detrimental to website usability.
Navigation changed as users moved through the site. (#8 on the well-established list of top-10 IA mistakes.)
Partially hidden navigation was made fully visible only after hovering.
The illusion of completeness in a shopping cart made users overlook shipping options placed below the fold.
Insufficiently user-centric content didn’t address users’ key concerns. For example, one Chinese user said about Tsinghua University: “If I’m here on this site, I must be looking for things related to admission or other useful information. However, there are too many ads and clichés about how great the school is. It’s hard to find the detailed information that is really useful. The site is for tourists, not for students.” (A virtual echo of what we heard when testing 57 other university sites outside China.)
Non-standard user interface elements were ignored, as shown in the following screenshot.
On the Chinese site for the Overwatch computer game, not a single one of the 5 Chinese users who tested the site used the nonstandard navigation area with a vertical list of buttons in the right margin of the page.
In many ways it’s comforting to see that so many of the usability problems documented through two decades of testing with Western users repeated in our new study in China. First, it shows that Chinese people are people and not some kind of superhumans who violate the laws of user interface psychology and easily master designs that stump users in the rest of the world.
Second, our research shows that web designers targeting a Chinese audience are well advised to pay more attention to usability and dial down their complexity setting a bit. Yes, Chinese users are more used to complexity and complain less about it, but our test participants spent more time finding things on the more complicated websites and exhibited more hesitation and anxiety when navigating.
Third, while simpler, responsive design is a raising trend in China, it does have to fight the expectations established by a solid high-complexity design tradition. Low information density on a page does not make for good usability, and Chinese users, maybe even more than Western users, are quick to reject too sparse designs. Simpler design, but not oversimplified or minimalist, will benefit Chinese users and likely increase revenue for businesses.
0 notes
Text
Why I Believe In ‘Larry Stylinson’ And Why It Is Very Beautiful (18,000 words)
Author’s note
Why have I written this?
One Direction unexpectedly came into my life in December 2015 and never left. I tried to fight it, then I accepted that it is not a bad thing. Perhaps I was hesitant to embrace the obsession because as someone whose favourite bands are The Cure, Suede and PJ Harvey, it just all seemed very out of character and unexpected.
I will confess that the immediate appeal of One Direction was their good looks and dress sense. I happened to see them on Alan Carr Chatty Man and was completely taken aback at Harry Styles’ long curls, tattoos and deep voice - especially because the last time I’d seen him was as a 16 year old X-Factor contestant years ago. However, after the initial ‘Oh my God! When did they become men? Why did no one tell me? I need to catch up!’ reaction, I did some excessive YouTubeing and the main thing I discovered was what genuinely lovely and talented people One Direction are - and that is why I am still here. I like their music, I love them as people, and they make me happy, and there is no shame in that.
It took very little time during my early research into Harry and the band to come across the ‘Larry Stylinson’ rumours – the couple name fans have adopted for him and Louis Tomlinson from the band. After watching a few freddieismyqueen videos, I could clearly see there was something there.
I must admit that my One Direction and Larry obsession began as an escape from the stresses of writing my dissertation, then deepened as a coping mechanism when my five year relationship ended. The 1D and Larry fandom became a safe space with no memories of my ex, a totally new thing, which was completely for me. Perhaps I just needed to transfer all of my remaining affection into One Direction as a replacement for him, because it was less painful to love boys I had never met and that could not leave me. Maybe I became invested in protecting Harry and Louis’ relationship to eradicate the fact I could not save my own. But now, now that One Direction and their fans have helped make me stronger and made me realise that he must not have been the Louis to my Harry, I am here no longer because I need to be, but because I want to be.
I do need to make it very clear that I do not believe Harry and Louis are together simply because I want to. I do not believe they are together because I like the idea of them together - I like the idea of them together because I believe that they are together. I don’t ‘ship’ it, I support it.
What I have written in the following essay is the basis of why I believe they are in love. I must again make it clear that I have in no way written this as a method of exposing Harry or Louis, or prying into their privacy, and I am not trivialising their situation. I also do not want Harry or Louis to come out unless they want to, and if they do then it should happen when they want and how they want. Harry and Louis’ actions, which I discuss in the essay, imply that they do want fans to know about them, so I therefore feel like it is fair to listen to what they tell us and to share the story that they want us to hear but cannot yet tell us themselves.
If I’m honest the main reason why I decided to write this is because my friend said she didn’t like Louis and that she thought he was homophobic. I do not wish to force my beliefs on anyone but I simply did not feel comfortable with Louis wrongfully being perceived as homophobic. I began writing this as a way to back him up, and I just got carried away and wrote thousands and thousands of words.
Harry and Louis’ situation is very complex, especially because I obviously do not actually know them and this technically is none of my business, I just got swept up in wanting to support them. Because so much ‘evidence’ for their relationship exists, it is often difficult to keep up with everything, I therefore found writing this was also a helpful method for me to organise all the information.
It seems very extreme for me to have gone to such lengths but that is the nature of getting obsessed with something, not wanting to stop till you have reached some form of conclusion. As I said, I do not want this essay to seem in any way disrespectful to Harry or Louis, or anyone in the LGBTQI+ community. Essentially I just feel that Harry and Louis deserve for people to understand what I believe to be the ‘real’ them. I do not want people to believe the false media portrayal of homophobia and womanising when I have seen proof which denies that, and I feel like it is respectful to Harry and Louis for people to, if possible, understand what kind, loving, strong and inspiring people I believe them to be.
Thank you for reading this!!
If you have any questions or comments, please feel free to send them my way. The points I discuss are not in chronological order but have occurred since One Direction began in 2010 and up until May 2017, when I finished this essay. Therefore depending on when you read this, I may have missed out vital information which had not occurred when I printed this, which essentially means this text will remain unfinished until Larry are free. I have not included proof for each point I make but most things appear in the recommended reference links at the end. If you want proof photos for anything in particular, just ask!
My One Direction/Larry twitter account is @All_The_Love_28 my email is [email protected] and my website with some examples of my One Direction/Larry fan art is ionafrancesbrowndoingart.wordpress.com – at some point I will post a link to an online version of this essay on my blog.
Lots and lots of love and hugs
Love is love x
Contents:
4. Non denials
4. Outing
5. Complimentary tattoos
7. Supportive moments
8. Sexual moments
9. Domestic moments
11. Marriage or engagement conspiracy
12. Songs and lyrics
14. Stunts - Supposed girlfriends
16. Management control
17. Louis’ supposed baby
20. Communication with fans – Concert signs
20. Social media messages
22. Blue and green meaning
22. Fashion choices
23. Bee symbolism
24. Rainbow bears
25. Summary
26. Conclusion
27. References
A DOCUMENT OF EVIDENCE WHICH I FEEL PROVES THE THEORY THAT HARRY STYLES AND LOUIS TOMLINSON FROM ONE DIRECTION ARE IN A LOVING, LONG-TERM RELATIONSHIP:
Non denials –
When an interviewer asked Harry who his first real crush was he answered Louis Tomlinson. The interviewer again asked “Who?” and he still replied Louis Tomlinson. The interviewer then asked Harry how Louis feels about him and he replied “It’s mutual, we’ve discussed it.” One Direction were asked which celebrity they would most like to play spin the bottle with, Louis whispered Harry Styles. Louis said that he would marry Harry and he told a magazine interviewer that he’d fallen madly in love with Harry. When a fan asked Harry if him and Louis were dating he smiled, nodded and said yes and when she replied “I figured” Harry grinned. When a fan asked Louis when he was going to propose to Harry he said it’s confidential but they were already engaged. When Harry was asked how ‘Larry Stylinson’ were going he said “Yeah it’s going well, he’s in the other room.”
There is a video of Louis describing Harry as “My boy” and he tweeted about him saying “My love.” When Louis was asked if he liked anyone he said “I’m rather fond of a certain curly boy but I don’t want to jinx it yet.” Harry tweeted Louis calling him his “Hero” and “Man crush.” When Louis was asked about his bromance with Harry he said “We try not to disclose much about our relationship to the public.” When asked if they snuggle on the tour bus Harry said “We’re trying to cut it down a bit but yeah, sometimes” then Niall Horan from the band said “They don’t want to reveal too much about their relationship.” When the band were told that people thought Harry and Louis were together Liam Payne said “You are though, aren’t you?”
Over the past seven years neither Harry nor Louis have ever publicly said out loud in a clear, official statement that they are not in a relationship or never were. Louis has not once actually said in person that Larry is not real. He has only said specifically worded things which sound like denials but do not actually say that Larry is not real, such as “Larry is a conspiracy theory” and “People genuinely think we’re in a relationship” and “Quite frankly we just started out saying we were really good friends.” They have only actually said ‘No’ when interviewers have said ‘So, there’s nothing going on?’ they haven’t actually said themselves ‘There is nothing here.’ The only time Harry actually denied it, he cried after the interview and Niall hugged him.
Outing (revealing a sexuality) –
In 2015 Harry and Liam were asked what four traits they look for in a lady, Liam said “Female” then Harry said “Not that important.” This caused a lot of media attention and widespread speculation about Harry’s sexuality but in the next interview One Direction had, they were asked if there were any rumours they would like to clear up and set straight, they didn’t mention anything, Louis said he couldn’t think of anything and Harry mumbled “Some of them I quite like.” When Harry was asked when the last time he kissed a girl was, he pulled a scared face, all the band laughed and Liam said “When was the last time you liked it?” An interviewer asked how 1D tell a girl that they aren’t interested in them, Harry replied “I told someone I was gay once” then Louis laughed and replied “That is incredible, Harry!” When the band jokingly suggested that Niall should pretend to have slept with a man he laughed and said no then Harry said “Hey, don’t knock it till you try it.” Harry liked a photo on Instagram thinking it was of a man stripping and he liked an international day against homophobia photo which read “Support feminine boys.“ Harry’s friend Nick Grimshaw joked that Diana Ross’ I’m Coming Out was Harry’s favourite song and Harry has called several men attractive, dishy and “Outrageously handsome.”
Whenever the band are asked what they look for in a girl Harry always uses gender neutral pronouns like “Someone”, he once began to mention his “Boyfriend” but stopped himself and once he said it helps if you can “Hold a conversation with HIM” and the interviewer replied “Good on you for saying that.” Harry also said a good way to stay on your crush’s mind would be to “Send HIM a flower.” In 2017 an interviewer even asked Harry if he’s labelled his sexuality and he replied “No. I’ve never really felt the need to really. No. I don’t feel like it’s something I’ve ever felt like I have to explain about myself.” Harry said that equality and gay rights were not political but “Fundamental.” Someone joked that they went to the same gay gym as Harry but they later said that they wanted to clear up that they’d never gone to a gay gym, so Harry replied “There’s nothing wrong with it.” Harry tweeted a photo of two men cuddling (who looked like him and Louis) then deleted it.
Harry told Zayn Malik during an interview to not say that Louis is gay. In May 2017 Harry followed someone on Twitter shortly after they posted a video saying “Louis we know you’re gay.” Nearly 20 different footballers sent Louis congratulation tweets for becoming the first signed openly gay footballer in his town, without realising that he was being closeted. The band The Chainsmokers regularly like Larry proof photos on Instagram, they tweeted “Larry” then deleted it and they tweeted about ‘Love is love’ with a photo edit of Louis’ ‘It is what it is’ tattoo. These things only happened after Louis started following and interacting with them on Instagram. Louis’ song was played at the LGBT awards. A fan said she witnessed someone in a club rudely call Louis gay so he shouted back “I wouldn’t do you anyway.” Someone called Louis homophobic at a bar but said he looked devastated about it and really apologised to her then just walked away quietly and even left his drink behind, before his friend came over and told her they shouldn’t have said that. On three separate occasions when Louis’ been asked about how many girlfriends he’s had he has said “Define girlfriends” before answering that he’s only had one serious “Relationship.” There is a video of Louis saying “I’m gay” then he jokes “It’s pretty unfortunate isn’t it Eleanor” who was his ‘girlfriend’ at the time, then management shout “Be quiet.”
Louis, Louis’ mum, Harry and Harry’s mum all follow the same Larry Stylinson Twitter account and when someone on Instagram was being offensive Louis’ sister commented “I know my brother and I know he wouldn’t appreciate you using homophobic slurs.” Liam described One Direction as brothers and Louis smirked looking shocked and questioned “Brothers?” Louis’ mum tweeted “My son returns to his husband tomorrow @Harry_Styles x.” When a fan asked Louis’ mum if she supported Harry and Louis’ undeniable love for each other she replied “Forever! I love them both dearly.” Harry and Louis’ close friend and collaborator Ed Sheeran responded to a fan’s sign at his show which read “Play ‘Friends’ if Larry is real” by playing the song even though it wasn’t on the setlist. When Ed said that Harry was taken a fan shouted “By Louis” and he replied "Innit.” A fan asked One Direction’s long-term song writer if Louis and Harry hated the people who believed they were in a relationship and he replied “No way. Not at all!! Don’t ever think that!!!”
Complimentary tattoos –
Louis has a triangle tattoo on his ankle, which might possibly reference the branding of gay people with triangle tattoos during Nazi history and the later reclaiming of the triangle as a LGBTQ symbol. Harry has the Pink Floyd triangle tattoo but it does not match the official triangle of the band’s artwork because the rainbow veers off at a different angle and is drawn completely differently. Harry has talked about listening to Dark Side Of The Moon on repeat and it would be rare for an established tattoo artist to make a mistake on such an iconic image, especially on a high profile celebrity. Fans speculate that perhaps this was Harry’s way of getting a discreet rainbow tattoo and a triangle tattoo to match Louis’. Harry has the George Michael lyrics ‘Never gonna dance again’ tattooed across his ankles, George Michael struggled to come out but became a huge gay icon and activist. Harry has tweeted “You can tell a man by his ankles” which might link to his and Louis’ ankle tattoos.
Harry and Louis have the first words they said to each other tattooed in each other’s hand writing (Hi and Oops.) Fans speculate this because several times Harry has explained how he met Louis in the X-Factor bathroom and he tweeted the quote “I’m glad I was stood next to you at the urinals. If I had to have someone’s pee splashed on me I’d much rather have your pee than his pee.” A situation like that could lead to ‘Oops’, ‘Hi’. The first words of the character Harry was playing in a One Direction music video are “Oops, Hi” and One Direction’s friends and LGBTQ supporters Little Mix have a song called Oops. Harry got a tattoo of a ship and only 18 hours later Louis went to the very same tattoo parlour and got a tattoo of a compass with the word home written on it. Both Louis and Harry have written love songs referencing ships and home. They even got these tattoos during the time that the media were suggesting that Harry was dating Taylor Swift.
Harry has a heart tattoo on his arm and Louis has an arrow tattoo on his arm. Louis has a rope tattoo round his wrist, Harry has an anchor tattoo on his wrist. Harry has a birdcage tattoo, Louis has a flock of flying birds tattoo. Harry has another heart tattoo in the same place and in same style that Louis drew a heart on him in the X-Factor house. Louis has a similar heart tattoo on the same part of his arm. Louis has quotation marks on his wrist, Harry has the sentence “I can’t change” on the part of his wrist where Louis’ quotation marks are. Harry has a padlock tattoo and Louis has a key tattoo. All of these are the most popular and recognisable couple tattoos and are unquestionably romantic and only make sense or become complete when joined up alongside the other symbol. The majority of these complimentary tattoos have also been done on a large scale and are on very visible parts of the body, like their arms. Louis’ often said that he used to be totally against tattoos and never wanted any, but he has loads, and most of them complement or match Harry’s. Harry has his mum and sister’s names tattooed and shortly after him and Louis got their ship and compass tattoos Harry posted a photo of a couple’s matching love heart tattoos on Instagram with the caption “Siiiicckkk” this shows that he is a fan of couple tattoos and of having tattoos of the people he loves.
Harry got a rose tattooed on his arm and after over a year of requests and speculation from fans that Louis would get a dagger tattoo, he got a dagger tattoo in the same place on his arm that Harry’s rose is, and posed for a photo pointing to the dagger tattoo. In late 2016 Louis posted a selfie where the dagger was his only visible tattoo, his arm was deliberately positioned so that the dagger pointed directly to an image of a rose printed on the breast pocket of his tee shirt. This photo was posted during the ‘Larry month’ fan project where ‘larries’ were posting pictures on social media of Louis and Harry under a specific Larry related theme each week – Louis posted his selfie during the Larry tattoo week. Louis liked and retweeted fan account tweets about his single and in late 2016 he tweeted to Liam teasing him for wearing a chain, the photos of Liam in the chain were only available on fan-run update accounts, proving that Louis often checks up on fan accounts so therefore could have easily known about the Larry tattoo photo project.
During an interview and performance for Louis’ solo single he wore another tee shirt with an image of a rose on. A photograph of him wearing this tee shirt was one of the only promo photos that Louis posted on his Instagram account. The guitarist of Kings Of Leon (who is good friends with Harry) wore the same rose tee shirt on stage days after Harry saw them in concert. Harry was photographed in March 2017 wearing a rose ring. He was pointing his finger in each photograph, making sure that his ring could be seen. The website of the company who designed the ring also has a necklace with a dagger and a necklace of birds holding up an anchor and rope – both the birds and the anchor are incredibly similar to Harry’s birds and anchor tattoo. A few weeks before the photos of Harry’s ring, Louis followed Dover Street Market, the jewellery company who designed Harry’s rose ring has a store at Dover Street Market. Harry hasn’t taken the rose ring off since he began wearing it and two out of the five photos of him taken in April for Rolling Stone magazine clearly feature and exaggerate the ring. Harry has also started regularly wearing a large ruby stone ring which looks very similar to the red stone featured in Louis’ dagger tattoo.
Supportive moments –
Numerous videos show Louis and Harry waiting for each other while they get their hair done or film for separate interviews. They are attentive during each other’s live solos encase one runs out of breath and if they do the other finishes singing their part. They bring each other’s mic stands and water bottles over far more than with the other band members. They both frequently stare at each other adoringly in interviews, on stage and when the other is on the big screen or TV monitor, to the point where they actually miss questions. In a 2015 interview Liam even had to nudge Louis and he laughed saying “You two are so obvious.” When Harry was asked who he thought looked hot at the Brit Awards that night, after answering Adele he turned around to Louis and said sorry. When Harry was asked if he had a crush on Caroline Flack he said she was hot but then turned to Louis and said “So is Louis.” When an interviewer showed an old video of Harry and Louis playing football they beamed as they watched it and Louis whispered what looked like “My Hazza.”
When asked who his dream Valentine would be out of anyone in the world Harry turned to Louis, put his arm around him and said “You.” Niall said “You two are so cute”, Louis thanked him then Zayn said “You are quite cute” and Louis agreed that his Valentine was Harry, as he put his arm around him. The only days off which Louis had from doing promotional interviews for his and Steve Aoki’s single during the beginning of 2017 were Valentine’s Day and Harry’s birthday. Louis was unseen on those days, no explanation was given for his absence and Steve did the interviews on his own. During an interview on Valentine’s Day 2012 with only Louis and Harry, Louis gently patted Harry’s arm and said “Of course he’s hot”, Harry said he would describe Louis as “Funny, handsome, rugged and manly.” Louis was asked how long he’s been with his *girlfriend* (4 months) and Harry laughed saying about a year – which is how long Larry had supposedly been together at that point. Throughout the interview they were smiling and flirting so much that they have never been allowed to do an interview with just the two of them ever again, to the point where they were the only members of the band during their TV special to not have a feature together unless the entire band were there too, and they weren’t even allowed to sit next to each other in interviews again until 2015.
When getting the audience to sing Happy Birthday to Louis, Harry made them call Louis boo bear. When asked what he looked for in a relationship Harry said “Pick someone supportive.” Louis has shown constant support to Harry by growing his hair out at the same time as Harry until Harry felt confident enough to have long hair on his own. They grew their hair out together for a second time in May 2017, then got their hair cut together, confirmed by their hair stylist. Louis followed everyone who worked with Harry during his photo shoot for Another Man magazine and his filming for the Dunkirk movie and even posted a photo of his foot discreetly pointing to a Dunkirk poster in the background. Louis was also photographed on the film set of Dunkirk and was actively online when the trailer was released. The band were teasing Harry for stealing their food but Louis told Harry he didn’t mind sharing. Louis purposefully chose a fan question about Harry’s hair so he could answer it and say that “Harry’s hair is always curly and always wonderful.” Louis is cheeky and boisterous with all the band members but is always more gentle and considerate towards Harry, he made it so that Harry won every round of a game he wasn’t even playing and Harry is the only person Louis never pours water over during concerts. Harry is incredibly private and remained particularly unseen during the start of One Direction’s hiatus but during at least two very difficult episodes in Louis’ life (losing his mum and getting wrongfully arrested) Harry immediately appeared in public and allowed the circulation of many paparazzi images of himself, as a way of distracting people from Louis’ private life and taking the heat off him for a little bit.
Sign language - Harry and Louis constantly gesture a ‘thumbs up’ to each other on stage, before each other’s solos and during interviews. When signalling the sound techs to turn Harry’s mic up Louis always draws a heart shape with his hands and to get Louis’ mic louder Harry always points to his heart.
Sexual moments *trigger warning*
Even from their first videos, photoshoots, performances and interviews as a band Harry and Louis are always touching or awkwardly stretching uncomfortably so that they can be touching - arms round each other, whispering, biting, hands on each other’s legs, playing with each other’s hair, hitting and patting each other’s bums, holding each other’s crotches, play fighting, hugging and stroking each other’s arms, hands and faces – considerably much more frequently, purposefully, secretly and intimately than the other band members.
There is a video of Harry and Louis walking along holding hands. They have pretended to passionately kiss each other in at least three interviews and Harry once told Louis to “Kiss me, you fool.” Louis has gently licked Harry’s nose, both Harry and Louis have both kissed dolls of each other. Louis kissed Harry’s cheek and Harry kissed Louis’ thumb. Louis and Harry kissed whilst wearing masks. When One Direction won an award Harry kissed Louis’ forehead during a group hug. There is a photo of Harry and Louis kissing which Harry said was photoshopped but there are no known versions of any original images which could have been used to create an edit. There are two poor quality videos in which Harry and Louis appear to be kissing, one in which they are in a bar in Wellington and Louis shouts “Boyfriend” then either kisses or initiates to kiss Harry but Harry turns him around to remind him that there were fans with cameras. There is only one low quality video from that night in Wellington although there were many fans outside the bar recording. In March 2017 a still image of high quality footage appeared from a girl who claims that One Direction’s management team paid her to hide the footage. When the town Wellington was mentioned in an interview Harry and Louis immediately went serious and quiet and Liam once read out a fan sign at a concert which said “Investigate Wellington.”
In a video Louis said that he noticed Harry’s six pack was trending and said that Harry had “A nice little body.” On stage Harry said that Louis “Looked lovely.” A fan threw fluffy handcuffs on stage, straight away Harry walked over to show them to Louis and Louis said “Later.” Harry tweeted that no one should ever make eye contact with anyone whilst eating a banana because of the sexual connotations, but before eating a banana on stage he turned to Louis and said “Look at me” then Zayn asked Louis is he was ok. When asked about cleaning up after a party Harry said that him and Louis were on their hands and knees for two days straight, Niall laughed and said “You enjoyed those days off” Louis stammered and stuttered and nodded for a long time then said “We did, we did.” In a different interview that same day the band were asked what they were doing the day before and Louis said “Trying to walk” Liam laughed and said “You know what they say, the early bird gets the worm” to which Louis replied “Ohh yeah. The early bird gets the wood on.” Harry noticed and smirked. When asked to describe Louis is four words Harry said “Louis is spontaneous, loud, loud and loud.” The day after Louis and Harry were both in the same location again Louis was seen walking with a limp and when asked why he answered “No comment” and hurried out the shop. Harry tweeted to Louis “Higher and faster, you feel me?” Louis replied “I feel you man.” In the background of an interview with just Niall you can hear Harry seriously say “Lou, can I give you a blowjob?” and Louis seriously replies “I’d love it if you just wait.” Niall notices and laughs, saying “That’s the real question.”
Both Louis and Harry are frequently seen with love bites in the same places on their necks and when Harry was asked about a visible love bite Louis said “I gave him it.” Harry teased Niall on Twitter so Niall replied “You wait till I tell everyone how you actually got that love bite.” The band were asked if their love bites were from within the band, Harry leapt on Louis trying to give him one and Louis said “I knew you were going to do that.” An interviewer said to Liam and Niall that “Harry is on vocal rest today so he’s laying down resting, where’s Louis? Is he on vocal rest as well?” Niall looked shocked and worried and quickly looked at Liam who said “Nah, I think he’s just tired” then they both laughed.
Harry and Louis publicly flew together in 2015 and when their plane landed Harry’s shirt was ripped in at least two places and Louis had a big smile on his face. In an interview after this incident the band were asked if any of them were in the mile high club and Harry and Louis answered yes. An interviewer jokingly touched Harry’s bum then when Harry was later asked how it made him feel he laughed and said “Sad” but with a big smile on his face then Louis said “He told me he was intrigued.” Louis and Harry have disappeared behind the stage at the same time as each other during live shows several times and they once arrived late to an interview looking dishevelled whilst rearranging themselves as Harry said he lost his trousers and Louis said “It was just a bit of banter.” In a tour video Zayn says to Louis “I know you like dick.” Louis just laughs and doesn’t say anything back. The band were asked what their favourite ride at Alton Towers was and Harry whispered to Louis “You were mine.” Harry tweeted Louis saying he looked sexy and Louis replied saying he was being “Seduced” by Harry’s curls to which Harry admitted that was his plan. When asked who was getting the Brit Award head Louis said “Harry’s getting head.” When the band were asked what they would be doing if they weren’t in One Direction Louis said he thought Harry would have been a horse rider and in 2015 Harry said one of his favourite things to do was horseback riding. In the same interview in 2015 when asked what 4 things he sucked at (meaning was bad at) Harry smirked and pretended to leave the interview then answered “Lollipops.”
A fan heard moans from One Direction’s tour bus and saw Harry’s hand pressed against the window (they recognised his ring) Louis came out of the bus with scratches on his back. Harry then tweeted “Everyone has a titanic for the first time face” – referencing the hand against the steamed window scene. At a gig the next day Harry expressed a lot of pain when sitting down and when he saw a fan noticing this he laughed and held his finger to his lips to jokingly shhh her and keep her quiet. An interviewer asked Harry and Louis who goes in front and who goes behind when they play Mario Kart to which they responded – Louis: “I think we kind of share that really” Harry: “Sometimes I take the front, if Louis’ a bit tired I’ll go behind and push him along” Louis: “We’re both quite generous to each other. Sometimes Harry should get to do what he wants to do and go first.” Before Liam asked Louis what flavour Harry was he said “I’m gonna ask you something I don’t want to ask you.” During an interview someone joked that Louis could cover up his penis with a carrot and Harry said “I don’t think it’d cover it.” Louis told a magazine interviewer that Harry had once woken him up by hitting him over the head with his penis. When Harry was asked what keeps him up at night he answered “MANky panky” not ‘hanky panky.’ When an interviewer asked Harry to twerk Louis said “Don’t act like you hate it.” Harry was asked if he was good with his hands and Louis happily nodded and said “Reeaally good” then Liam looked at Louis and laughed. Sexual moments or innuendos are never made between the other members of One Direction as regularly, knowingly or explicitly as they are between Harry and Louis.
Domestic moments
Harry and Louis moved to London and lived together as soon as they left the X-Factor when they were only 16 and 18. Harry said that no one in the band knew what was going to happen once they left the show but he also said “Me and Louis always said we wanted to move in together.” Harry said Louis never washes up or makes his bed or cooks but he wouldn’t want to live with anyone else from the band. Louis got a ‘Thank you’ printed in the newspaper saying “Harry, thank you for making me egg on toast every day, love Boo in London.” Louis once tweeted the hashtag ‘We live together deal with it.’ One Direction’s management decided to make people believe that Harry and Louis didn’t live together anymore but when Niall said the band didn’t live together Harry really obviously winked at Louis and Louis whispered “No we still live together.”
In the One Direction movie Louis’ tee shirt was in Harry’s hotel room, Louis’ lighter was on Harry’s bedside table, the other side of Harry’s bed was unmade as if someone slept beside him and in one scene Louis was actually asleep in bed next to Harry. Louis said “Our” room key. In 2017 Harry said “We” were living with the band he wrote his album with and when Louis discussed how he’s the only one who would sleep on the tour bus and not in hotels, he said that Liam would sometimes join “Us” An interviewer joked that Harry was cheating on Louis so Louis replied “We’ll have to split the bed.” On two separate occasions Harry has talked about Louis sitting in his bed with him. Louis told an interviewer that Harry sleeps with his mouth open, Liam then said that Harry tries to sleep on people and Louis agreed, saying “Yeaaap.” A Christmas tree company said they delivered a tree to Louis’ house in London but Louis doesn’t live in the area of London they said – Harry does. Harry and Louis have been subconsciously mirroring each other’s actions at the same time consistently since Harry’s mum even pointed it out in 2011, this is a sign of people who spend a large amount of time together and usually live together, although mirroring occurs with the other band member too, it occurs far less frequently than between Harry and Louis (highly recommended mirroring video in references.)
Although Harry and Louis aren’t supposed to be living together anymore they have been showing up in the same places on the same days and constantly being located in LA and London and Yorkshire and Jamaica at the same times and then going publicly unseen at the same time for the same duration of time, regularly for the past 7 years, and particularly during the band’s current hiatus. Just one example being May 2017 when Louis left his UK photoshoot to be in LA only for the same duration of time that Harry was in LA filming for their friend James Corden’s TV show and then he returned home to continue the photoshoot. Numerous people with no reason to lie, and often not even in the 1D fandom, have spotted Louis and Harry together, in clubs, shopping, driving, having meals and behaving like a couple, kissing and holding hands. Harry and Louis were seen in Jamaica around the time of Harry’s birthday, during this time Louis got his arrow tattoo within days of Harry having gotten his heart tattoo. They are frequently online at the same time and whenever Louis goes on holiday with friends Harry is often spotted wearing a new piece of jewellery once Louis’ returned, e.g. Louis went to Barcelona and a few days later Harry was seen wearing a Barcelona coins bracelet.
On Halloween Louis wore white face paint to go out clubbing whilst Harry said he stayed in and during an interview the next day Harry had traces of white paint in his hair. On Halloween the next year, the exact same thing happened. When Zayn was feeding Louis and talking about their bromance Harry threw Zayn’s food away and said he was getting jealous. After an interviewer asked if Harry had moved out (before fans were made to think he had) Harry said no and Zayn said to him “You’ll never leave Louis will you?” Harry shook his head and said no. There are several photos of the same fans meeting both Louis and Harry on the same day and you can even see Harry waiting in a car in the background of a photo of Louis posing with a fan. Louis’ laugh was heard in the car that came to drive Harry home. In the background of a video of Louis meeting fans at his charity football event, that Harry wasn’t supposed to be at, you can hear someone asking Harry how he is and hear him answering. Harry’s voice was also heard in the background of Louis’ family’s snapchats so now they often mute the sound.
On numerous occasions when Louis has been asked what the most romantic thing he’s ever done for someone was, he always described cooking someone their favourite meal. He’s explained that he never cooks and the one meal that he cooked was chicken stuffed with mozzarella and wrapped in Parma ham with some homemade mashed potatoes. Every time he has described this meal over the past 5 years he has acted out the making of each ingredient and when the band were asked about cooking again Harry acted out the movements of Louis’ meal even though Louis wasn’t talking about it. Harry tweeted a picture of Louis and captioned it “Louis’ first cooking experience.” This lead fans to speculate that Louis’ meal was for Harry, then in an interview after Louis described the dish as tasting pretty good for his first meal, Harry even nodded slightly and made a small noise of agreement.
So, Harry documented the first meal Louis ever cooked and Louis said the first meal he ever cooked was the most romantic thing he’s ever done. Louis wasn’t dating his *girlfriend* or anyone else at the time which Harry posted the photo so the ‘first meal he’s ever cooked’ which was the ‘most romantic thing he’s ever done’ was done when he was supposedly single (but publicly living with Harry and not denying their relationship.)
Marriage or engagement conspiracy –
On the 28th September 2013 fans saw Louis and Zayn waiting nervously at a location in London wearing suits, soon after Harry turned up at the same location in a suit. That same day Louis’ mum tweeted “Good decision Louis.” Ed Sheeran tweeted “My two best friends got married today” Louis’ *girlfriend* tweeted “I’m getting bored of this now” and Harry tweeted “We don’t need no piece of paper from the city hall” – lyrics from a Joni Mitchel song about two musicians being in love. Louis has the number 28 on at least 3 of his sports shirts, on his ear piece and tattooed on his ring finger. Harry wore a sports shirt on stage at a One Direction gig and pointed to the number 28 on the back, referring to Michael Sam, the first openly gay player for the NFL. After months of only Instagraming black and white pictures the first picture Harry posted in colour had the number 28 in it.
In 2016 on the 28th September Louis’ mum liked a photo someone tweeted to her of them making Louis’ chicken, mozzarella and Parma ham meal. At a One Direction concert on September 28th 2015 Harry spoke to a couple in the audience about their wedding anniversary and said “We love love, we just love it. Thank you for being here on your ANNIVERSARY” shouting and exaggerating the word before asking if anyone else there was celebrating an anniversary. When making a speech about One Direction’s bass player getting married Harry talked again about how much One Direction love love and believe that love is love and should be celebrated in all forms.
Louis and Harry were publicly unseen for several days at the same time around 28th September 2016, the next time they were seen Harry was wearing a Jamaican bracelet, Louis had a Jamaican bag and they were both tanned. Fans therefore believe that Louis and Harry holidayed there for their anniversary. Their presence there was later proven when a bar worker posted a throwback photo of him and Louis in Jamaica and Harry revealed that ’We’ were living in Jamaica for months when recording his album. Fans have also began to notice that Harry and Louis are both publicly unseen and free of work commitments around the 28th of each month, suggesting a regular anniversary date night. Both of them often reveal big news on the 28th, for example Harry announced his tour dates on the 28th, released his photoshoot in Another Man magazine on the 28th September and chose to sing tracks number 2 and 8 from his album for his first ever solo performance.
Harry attended his first public event since the band’s hiatus with every nail painted except his ring finger and is regularly seen wearing a small pouch necklace rumoured to have his ring kept in. The website of the company who designed Harry’s rose ring list it as an engagement ring. Since 2013 (the year of the supposed wedding) Harry has constantly worn a plain silver band ring around his middle finger and despite often wearing many rings, that is the only one which has never changed and is the only one Harry ever plays with and touches when relationships and marriage are mentioned in interviews.
When the band were asked if they all want to be married and have children Louis and Harry immediately looked at each other, smiled and said yes. When asked again about marriage after the date of their supposed wedding or engagement, Louis said sometimes people get engaged for years, Harry agreed and started playing with the silver band ring around his middle finger. An interviewer showed Louis, Liam and Zayn photos of girls and asked if they would Facetime them (nothing else, only a Facetime) Liam pointed out that one of the girls looked like Harry. Louis agreed and when asked if he would Facetime her he answered very seriously “Marriage. Sex, kissing. The lot.”
Songs –
Louis changed the lyrics on stage from “I can’t compete with your boyfriend” to “MY boyfriend.” Louis also changed “You’ve got that one thing” to “You’ve got that big dick” and he changed “I have loved you since we were 18” to “I have loved HIM since we were 18” whilst looking at Harry. Harry changed the lyrics from “She walked straight into my heart and stole it… just like SHE already owned it” to “Just like HE already owned it” (and grabbed his crotch whilst singing HE) Harry constantly changes the lyrics from “I’m in love with you and all your little things” to “I’m in love with LOU and all HIS little things” whilst, more often than not, both Harry and Louis physically turn their whole bodies around to look at and sing directly to each other. Harry and Louis both cried on stage at the same time during the same part of the same sad love song. Whilst Louis sang “I have loved you since we were 18” Harry shouted “16”and pointed to himself – they met when Louis was 18 and Harry was 16.
Harry said the most romantic thing he can think to do for someone is write them a song…
Songs Harry wrote
· Olivia - When you go and I'm alone you live in my imagination. I live for you, I long for you, Olivia. Oh I love you, I love you, I love, I love, I love Olivia. I love you, it’s all I do – ‘Olivia’ and ‘olive’ are ways of saying I love you without actually saying it. On the same day both Harry and Louis tweeted “Olive.” When asked about who Olivia was Harry said “Is Olivia even a person? Is Olivia a place? Is Olivia an emotion? We don’t know!”
· If I Could Fly - If I could fly, I'd be coming right back home to you. I think I might give up everything, just ask me to. I’ve been going out of my mind. For your eyes only, I'll show you my heart. For when you're lonely and forget who you are. I'm missing half of me when we're apart. I've got scars even though they can't always be seen – Very slow ballad song. When talking through the album this was the only song where Harry didn’t discuss the lyrics or the meaning at all and Liam said he cried when he heard it.
· Something Great - I want you here with me like how I pictured it, so I don’t have to keep imagining. The script was written and I could not change a thing, I want to rip it all to shreds and start again. Is it too much to ask for something great? You’re all I want, so much it’s hurting
· Where Do Broken Hearts Go? - My mind is running in circles of you and me, anyone in between is the enemy. Are you sleeping, baby, by yourself, or are you giving it to someone else?
· Stockholm Syndrome - Who’s this shadow holding me hostage, I’ve been here for days. Who’s this whisper telling me that I’m never going to get away. I know they’ll be coming to find me soon. I fear I’m getting used to being held by you.
· Happily - You don't understand what you do to me when you hold his hand. I don't care what people say when we're together, you know I want to be the one to hold you when you sleep. I know that you're with him, I wonder if he knows that I touched your skin and if he feels my traces in your hair, sorry, love, but I don't really care. Baby be with me so happily.
· Walking In The Wind – The fact we can sit right here and say goodbye means we've already won. A necessity for apologies between you and me, baby, there is none.
· Woman – I’m selfish I know, but I don’t ever want to see you with him. I hope you can see the shape that I’m in while he’s touching your skin.
Songs Louis and Harry wrote together:
Perfect - When I first saw you from across the room I could tell that you were curious. If you like causing trouble up in hotel rooms and if you like having secret little rendezvous, if you like to do the things you know that we shouldn’t do then baby, I'm perfect for you. I might never be the arms that hold you any time you want them but we can live here in the moment, I can be the one you love from time to time. –
Both Harry and Louis have admitted that they write from personal experience. Whenever asked about Perfect Harry always calls it a love song and says it’s about just having fun with someone. In previous interviews Harry said “I think I’d definitely date Louis because I think you’d just have fun with him.” Whenever asked what he looks for in a relationship he always says “Someone you can have fun with.” Also for someone who says they write from personal experience but has never publicly had a serious long term relationship with anyone, Harry has written a lot of deeply romantic, committed and emotional love songs.
Songs Louis wrote:
Strong - My hands, your hands, tied up like two ships. Why is it so hard to say it? So many words we're not saying. I don't care, I'm not scared of love. Is it so wrong, that you make me strong? Think of how much love that's been wasted. People always trying to escape it. But there's nothing I'm running from. – Lots of fans write ‘strong’ on pride flags at One Direction concerts and Louis mentioned in an interview how nice it was.
Songs Louis wrote with Zayn:
Clouds- Love is never ever simple. Someday you’re gonna see the things that I see. Here we go again.
Songs Louis wrote with Liam:
· The End Of The Day - All I know at the end of the day is you follow your heart even though it'll break and you love who you love, there is no other way. You’re the one that I want at the end of the day.
· Ready To Run - Wherever you are is the place I belong, I want to be free and I want to be yours. There will always be the kind that criticise but I know we’ll be alright.
· No Control - Taste on my tongue, I don't want to wash away the night before. I don't care, it's obvious, I just can't get enough of you. – When asked what the song was about Harry and Louis kept looking at each other smirking and Niall kept looking at both of them laughing. Harry always dances the most and puts the most passion and energy into performing this song, much more than any other song.
· Through The Dark - I know you're only hiding and I just want to see you. We will find a way through the dark.
· Fireproof - I think I’m going to lose my mind. I got a feeling deep inside, it's taking all I've got. - In Happily, Harry wrote “We’re on fire now” then Louis responded with writing “Baby, we’re fireproof.”
· What A Feeling - But I can't hold you too close now. What a feeling to be right here beside you somehow. I wish I could be there now.
· Spaces - The spaces between us keep getting deeper, it’s harder to reach you even though I try. The spaces between us hold all our secrets, leaving us speechless and I don’t know why. Who’s going to be the first one to set it all on fire, forgetting every single promise we ever made.
· Home - So long I've been waiting to let go of myself and feel alive. So many nights I thought it over. Told myself I kind of liked her. But there was something missing in her eyes. It was there, I saw it in your eyes. You say you feel the same. Could we ever be enough? Baby we could be enough. It’s alright.
Although most of the songs Louis and Harry write can easily be seen to heavily reference their relationship and particularly the severe control they are under to hide it, Home written by Louis and If I Could Fly written by Harry are probably the biggest Larry songs - Harry purposefully titled it If I Could Fly instead of For Your Eyes Only so that it could complement Home. Harry tweeted “If I Could Fly” and the same day Louis tweeted the home emoji. Louis himself leaked the song Home and it was listed as an inspirational LGBTQ song. Home is the B-side to Perfect (the song Harry and Louis wrote together and being perfect for each other) and the single cover for Perfect/Home is one of the only photos Harry posted in colour. If I could suggest listening to any Larry songs it would be Home and If I Could Fly.
Harry’s solo album has a song called Two Ghosts, about two people who ‘Aren’t who they used to be’ and ‘Don’t say what they really mean’ and ‘Can’t touch what they see.’ This song was written in 2014, during the time that he and Louis were forced to stop interacting with each other in interviews, on social media and on stage, and around the time Harry began carrying a journal everywhere which he wrote “Let us love” “One and only” and “She doesn’t deserve his heart” on the cover. Harry waited 3 years to record the song because it was too personal for anyone else but him to sing and he has described it as “Pretty self-explanatory.” Harry has another song called Sweet Creature with the lyrics “Had another talk about where it’s going wrong, but we’re still young. We started two hearts in one home… wherever I go you bring me home.” An interviewer asked Harry who makes him feel like home, he stuttered and paused then replied “I think that’s a fair acknowledgement, yeah.” Another interviewer even asked Harry if the song was about Louis, he was quiet and hummed and stuttered for 18 seconds then said that he wouldn’t want to tell someone that what they believed was wrong, before not actually saying ‘No’ but saying he would “Lean towards no.”
Stunts: Fake girlfriends (beards) -
Louis was asked if he was happy Harry and Taylor Swift got together and he said “I’m happy that they’re good friends, yes. …If that.” When the band were asked their thoughts on ‘Haylor’ again Harry said “I don’t know” and Louis laughed with Harry saying “It is what it is” - which is a phrase Louis has tattooed on his chest. When Harry and Taylor went on a yacht holiday together Harry left Taylor alone on the boat for hours whilst he went off to share a Jacuzzi with some older men. Around the time ‘Haylor’ was announced Louis was so miserable in an interview that he was unable to complete answering a question and had to ask Zayn to take over. Liam asked Harry what was wrong with Louis whilst Louis remained quiet until asked his favourite One Direction song, he replied “I loved you first” the song is actually called ‘Loved you first’ and is only on the deluxe album as a bonus song. Liam then realised why Louis had been so uncharacteristically withdrawn and reassuringly patted him on the shoulder. A fan held a Taylor Swift related sign at a One Direction concert and Harry held his hand up to his chin to make a beard signal at them. Taylor Swift’s frequent use of celebrity boyfriends to gain media publicity is widely known and there are even rumours that she partially does this to hide her own secret same sex relationship with model Karlie Kloss. When Harry’s friend Nick Grimshaw joked that his song Two Ghosts was about Taylor Swift Harry literally waved his hands in the air and screamed “Aaarrgg noooo!!” live on Radio 1 and said “Help me Jeffrey!” (his manager) then he joked he was going to leave and go to Capital radio. The Radio 1 twitter account then posted a gif of Harry saying “Help me Jeffrey” and captioned it “Just leaving this here…” As comparison, Harry strongly denied Two Ghosts being about Taylor in about 3 seconds whereas it took nearly a minute for him ‘deny’ Sweet Creature being about Louis.
The media has regularly linked Harry to several different women over the years but he has only ever said they are friends and the only person Harry has ever admitted to dating is Louis. In 2017 Harry even had a photo of him and Kendal Jenner removed because the website didn’t have his authorisation to use it. Even though the media often claim him and Kendal were an item he has never confirmed it, Kendal’s sister denied it and Kendal herself said she hasn’t had a boyfriend in 2 years. When an interviewer called Harry a womaniser he shook his head sadly and said “You’re wrong.” Scott Mills joked about the fact Harry is linked to a different woman every Christmas (when One Direction get time off) by asking if he’s ever “Only gotten a girlfriend for the winter” him and Louis laughed and joked and Harry angrily said “Not on purpose.” In May 2017 the media began suggesting Harry was dating a new woman who was seen wearing the same shirt as him and who briefly attended one of his gigs, so when he introduced his female drummer on stage at that gig he mockingly said “Yes, she is wearing my shirt.”
Around the time Louis’ *girlfriend* Eleanor was first publicised a fan tweeted “If Louis is happy then so am I but spare a thought for Harry, he probably has a broken heart.” Harry retweeted it. Four minutes later Louis tweeted “Always in my heart @HarryStyles yours sincerely, Louis” this is the second most retweeted tweet in history and was tweeted the day that Harry was photographed sitting on Louis’ knee and Louis was photographed wrapping his arms round Harry’s waist on a Vespa. Harry is normally always polite and cooperative in interviews but when asked if he felt jealous about Louis and Eleanor he said “I don’t really want to talk about that to be honest” and he once tweeted “Kiss him again just to prove me that you can.” Eleanor tweeted Louis some Olly Murs lyrics so Olly tweeted her saying “Please don’t use my songs to tell a lie. I don’t want any part in that.” Harry cried whilst Louis and Eleanor walked past him holding hands and he threw something at her and Louis always looks miserable and uncomfortable around his ‘girlfriends.’ One of One direction’s management team signalled for Eleanor to kiss Louis when the cameras were on them, she asked Harry if she could and he said no. The same woman was often spotted in the background of several photographs of Louis and Eleanor out at public events, on ‘dates’, and it was discovered that she works for One Direction’s management team.
Liam and Zayn have frequently joked to Louis and Harry about beards and Chris Moyles said in an interview with the band that he heard a few of them have had beards for a long time but he wasn’t quite sure what that meant. Both Harry and Louis wear each other’s clothes when stunting with beards. Louis’ friend Calvin posted a photo of himself with Louis and Eleanor captioned something like ‘Partying for three days straight’ but then he liked a comment which said ‘More like pretending to be straight for three days straight.” The day that Louis broke up with Eleanor him and Harry were laughing and dancing on stage as the band enthusiastically sung a cover of I Will Survive. There is a video of Louis and his second fake girlfriend, Danielle, being told by paparazzi to stop walking and wait until they were ready to photograph them and one pap even shouted “Quiet on set.” Another video shows Louis being told to walk back and wait to leave a club until the paparazzi were ready. This lack of organic behaviour, and the fact that Louis often stares directly at the camera in the photos, proves that paparazzi are called and arranged beforehand to get publicity photographs of Louis with women and Louis out clubbing. Danielle is an unknown, small time actress but when she was *dating* Louis she was given a lengthy red carpet interview in which she was asked her opinion of Louis receiving hateful and aggressive WhatsApp messages, she just smiled and said “People love him a lot and just want a chance to talk to him so I can understand it.” People literally said they hope Louis’ children die and Danielle just laughed it off like it was no big deal, that doesn’t seem like a real supportive, caring girlfriend. Danielle was listed number 10 in the top 20 actresses of 2016, ahead of established actors like Kristen Stewart and Golden Globe nominee actresses. No one knows who Danielle is and she hadn’t had any acting jobs all year. One Direction’s management were probably paying the media to keep her name relevant and linked to Louis.
The day after their X-Factor performance Steve Aoki, close friend and collaborator of Louis’, followed Louis’ sisters and the rest of One Direction on Instagram, and liked Harry’s photo of a pride flag. 16 days later he followed Danielle but only after some fans tweeted him asking him to. Ruby Rose joked on Instagram about fake PR relationship stunts after Danielle followed her. After Liam unexpectedly interrupted Simon Cowell to prevent him from wrongfully accepting One Direction’s 2017 Brit Award on their behalf, he tweeted “When history becomes your future” with the thinking emoji, shocked emoji and peeping eyes emoji. This was unusually out of character and very confusing, fans wonder whether the tweet references the fact that Eleanor became Louis’ fake girlfriend again shortly after, and that him interrupting Simon and not thanking their team was a way of publicly shading their management.
Management control –
One Direction’s management team are the same company that contractually forced Ke$ha to keep working with her physically abusive manager, and the same company who forced members of Westlife to hide their sexuality and relationships for years and have fake girlfriends. On the cover of One Direction’s book “Who We Are” Louis scribbled out ‘Are’ and wrote ‘Could be’ and on another copy changed ‘Are’ to ‘Aren’t’. Louis’ close friend Calvin has liked tweets which slate Louis’ team for not being good to him or adequately promoting his single or generally doing their job correctly. In an interview Liam said there were no secrets in the band and Harry said “I have a secret.” When the band were asked what was the one thing they wanted that money couldn’t buy Harry said “Freedom.” Louis wore a tee shirt saying ‘Power’ ‘Lies’ and ‘Corruption’ at the America’s Got Talent rehearsals with Simon Cowell. When Harry was asked in May 2017 if there was any special memorabilia Simon Cowell had given him over the years he paused for a while and answered “Ummm…an anxiety...certificate.” The next time Harry did an interview he had to confirm that he was joking and actually thought Simon was wonderful. In Harry’s other 2017 interviewers he regularly confirmed that all members of One Direction still spend time together and support each other yet he has only mentioned Niall and Liam by name and personally discussed them, and has only ever referred to Louis as “Everyone”, suggesting that he is still not allowed to talk about Louis or even properly refer to him as a friend and bandmate.
Since leaving One Direction Zayn revealed that he and the band had to ask permission if they wanted to shave or change their haircut and in May 2017 Liam admitted they were not allowed to choose which songs they wanted as singles, saying he strongly requested one in particular but management “Just wouldn’t have it.” Liam’s debut single even has lyrics directly discussing how he didn’t feel free in One Direction. The number of times the word “Girl” appeared in 1D’s last album, which they wrote the majority of songs on, was only 3, compared to 32 on their first album, which they wrote the minority of. In the One Direction song You And I Harry sings “Nothing can come between you and I, not even the gods above” and on One Direction’s TV special Louis called their management the gods above. Most of the songs that Harry and Louis have written mention being under control, seeing the person they love being with someone else, being stopped from being with the person they love and fighting and hoping no matter what to be with that person, be themselves and be free. And both Harry and Louis have said they write from personal experience. When asked which song would be the soundtrack to his life Harry answered Wouldn’t It Be Nice by The Beach Boys – a song about a young couple fighting against people to try and be together.
There is evidence of Rolling Stone magazine misquoting and manipulating Harry’s 2017 interview to push his heteronormative, womaniser image. One Direction’s video producer Ben Winston spoke to the magazine suggesting that Harry regularly brought girls back to his house. This was however during the time that it was publicly known that Harry lived with Louis, so would therefore have no need to sleep at Ben’s house. A fan tweeted asking why he said Harry lived with him when everyone knew he lived with Louis and he replied “I didn’t. The article did.”
Soon after this article James Corden, who works with Ben, shared a video of Harry asking him if he could sleep at James and Ben’s studio. James agreed under the condition he had no house guests – obviously mocking the whole idea of Harry ever sleeping at Ben’s house or bringing people back there. The Rolling Stone article is especially untrustworthy bearing in mind that this is the same magazine that also tried to make Troye Sivan seem straight, a singer who is now openly gay.
The only time Louis has actually said Larry is not real was in a tweet saying “How about this, Larry is the biggest load of bullshit I’ve ever heard. I’m happy why can’t you accept that.” There is also a tweet including the line “I am in fact straight.” Liam has actually admitted in an interview that management have access to their Twitter accounts. This is interesting in relation to these tweets but also to Louis personally signing his ‘Always in my heart’ tweet to Harry with his name, proving it was him that wrote it (unlike the absence of his signature for the bullshit and straight tweets). In the interview which followed the bullshit tweet Louis and Harry were happily and playfully sticking their tongues out to each other, clearly not worrying about fuelling Larry rumours. Also if Larry really was the biggest load of bullshit Louis had ever heard then why didn’t he ever outright say in any of the interviews that Larry is absolutely not real and never was, so that people could fully ‘Accept it’ and he could definitely prove that he was ‘In fact straight’ especially when there were ample opportunities for him to officially deny it in person?
Before an interview Harry asked Louis where he wanted to sit, Louis said “Next to you” then people from their management shouted “You can’t sit together.” The band were hugging at the end of a concert, Harry looked over to check their management’s reaction and someone signalled for him to give Louis a handshake instead of a hug. Harry went to get in the same car as Louis but a bodyguard physically blocked him and guided him into a separate car. When the Larry rumour was mentioned in an interview someone behind the scenes from management shouted “Not true!” In another interview the band were asked who had girlfriends or boyfriends, Harry said “Boyfriend. Louis’. Louis’ boyfriend.” After Liam said who had girlfriends Louis said “The rest of us have all got boyfriends” and Liam said “The rest of us are each other’s boyfriends.” Louis said “That’s going to have to be cut out now” and someone from their management said “It will.”
** Why would their management team spend seven years making such a huge deal of denying Larry rumours, keeping Louis and Harry apart so much, using promo for their songs to discuss women they have supposedly been with, giving them fake girlfriends and covering up when they spend time together if they didn’t have anything to hide? **
Louis’ supposed baby –
It is basically law for high profile celebrities in one night stand pregnancy dramas to get a maternity test but Louis has not had one. Louis and the band are always saying how Louis is the most family orientated person and Louis has said that he’d always wanted kids yet him and his family barely spend time with his baby. Louis looks overjoyed in photos with his siblings especially his young 2 year old twin siblings but he never looks happy with his own baby. Louis has said that children are close to his heart, is a very involved patron and very generous donator to several children’s charities and himself arranged a fairy tale ball for ill children, yet didn’t see ‘his own baby’ on its first Christmas and he went to a concert on the night of its first birthday.
Besides the fact that Louis only ever talks about his ‘son’ Freddie with next to no enthusiasm and a forced smile, whenever asked about his plans for the band’s hiatus not once did he ever mention the fact he would be spending it raising his new baby. Louis only talks about Freddie when asked and it is always a short one sentence answer. In an interview in 2017 Louis said that he never wakes up early and was struggling to get up that morning, which is probably not something that a new dad would say.
When asked what is favourite thing about being a father was Louis said “I know he’s not a dog but whenever he can do something new, it’s always exciting.” Fans spent all day joking about how ridiculous it was to compare his new born son to a dog, then the very next night Louis went out wearing a tee shirt with a dog on it. When asked about his own dog, Louis that said he liked the responsibility which came with having a dog yet he has never mentioned the responsibility of having an actual child. During a promotional interview for his new single Just Hold On with Steve Aoki, Louis was asked if having a child had inspired his song writing, he said “No, not really” then him and Steve went on to discuss how Just Hold On was their baby. Harry used the promo for his own single to describe how his music was his baby and that he felt like he was giving birth. He also discussed how people post pictures online of babies that are not theirs. One of Harry’s songs has the lyrics “She said I’m having your baby. It’s none of your business.” And then “In a black dress, she’s such an actress.” In the official photo of Brianna (baby Freddie’s mum) announcing her pregnancy she is wearing a black dress.
During the majority of Louis’ ‘dates’ over the years with both Eleanor and Danielle, and the majority of times that he is with Freddie, Louis’ friend Oli is there. It doesn’t seem natural for your friend to constantly be present during one on one father son time or romantic days out with your girlfriend. During the time Louis was being interviewed about his son he followed 2 celebrities who have had known paternity scandals and after Freddie was born Louis went to Sunglasses Hut, not only does it seem ridiculous to immediately buy some new sunglasses after the birth of your first child but Louis is a fan of the TV show Friends in which Joey says that if any girls come round saying they’re having his baby he’ll be hiding in Sunglasses Hut.
There are numerous inconsistencies and complications with the dates of Brianna’s pregnancy, the size of her bump, hospital release dates, lawsuits, the location of the baby’s family and even the baby’s mother, Brianna. For instance Brianna posted a ‘throwback’ photo of her 3 month baby bump but the photo shows her face with plastic surgery that she hadn’t had when she was supposedly 3 months pregnant. The family surrounding baby Freddie are using his name to gain profit from ownership of clothing brands and frequently ignore Louis’ privacy requests to not post photos or videos of Freddie, and they never blur out Freddie’s face from photographs in the newspaper. Louis, his family and Harry have blocked Brianna update/fan accounts on twitter and Instagram. Louis’ sister responded to a Instagram live story saying touch your cheek if Larry is real and touch your teeth if Freddie isn’t Louis’ by touching her cheek and touching her teeth. Brianna’s grandmother even liked a photo edit on Instagram of Louis wearing a jumper saying ‘You are not the father’ she has also liked Instagram comments saying ‘Louis likes dicks’ and ‘Louis likes Harry’s dick’ and she replied to a comment saying ‘Expose Brianna we know the truth’ with ‘The truth always exposes itself.’
When Niall’s single was released and when Louis’ mum passed away every member of One Direction tweeted them both immediately to send their love and show their support but no one in the band publicly congratulated Louis on his first born son, on Twitter or in interviews. (Harry was the only one not to tweet Louis about his mum but he was there with the other boys at Louis’ X-Factor performance for his mum.) One Direction’s video director Ben Winston (who as previously mentioned doesn’t even treat them that well) recently had a baby girl and the very next day Niall visited her – yet no members of One Direction have ever revealed meeting Louis’ son. Freddie is over one year old and there are still absolutely no photos of any of Louis’ friends with Freddie. Niall, who often hangs out with Louis and lives very close by and literally flew from LA to London and back again the same day just to support Louis during his X-Factor show, has literally said to an interviewer that he’s never met Freddie (yet he has now met Ben’s daughter twice.) Louis, and the rest of One Direction, frequently like and comment on photos that their friend’s post of their own children yet Louis has never liked any photos of his own baby and he doesn’t even follow Freddie’s mum Brianna on social media. However, Louis did follow a close friend of Brianna’s on Twitter, but only after she posted a video declaring that she no longer wants anything to do with Brianna or her family.
Louis supported the rapper Devlin on social media whose song Cold Blooded has the lyrics “TV just lies, they just manipulate the truth. So is it true XXXX fathered a baby? I don’t really think so, if you ask me he don’t like ladies. Could have been Harry, yeah, I bet it was Harry.“ Louis soon after liked a tweet saying “Louis, the king of music recommendations.” Harry followed Devlin on Instagram and Devlin has worked with Ed Sheeran for a long time, who is very close friends with Harry and Louis. Harry performed a cover of Kanye West’s song Ultralight Beam, this was a peculiar choice in relation to the more rocky style of Harry music but the song has the lyrics “I know that you’ll take good care of your child. When they come for you I will shield your name. I will field your questions. I will feel your pain. No one can judge, they don’t know.” Harry kicked Brianna out of the concert where he performed this song.
A fan threw a baby doll on stage at a One Direction gig, Liam laughed and carried it over to Louis, Louis said “It’s not real. It’s a fake baby” then threw it off stage. This was before the announcement of Louis’ baby yet him and Liam behaved as if they already knew about it, which would be impossible if it really was a one night stand and not a pre-planned cover story. Beyoncé, one of the most famous singers in the world, revealed she was 5 months pregnant with her long term and equally famous husband but the newspaper reported that Brianna, a completely unknown woman who had a one night stand, was pregnant after just 2 weeks. In March 2017 Louis became involved with a police case surrounding an invasive paparazzi and immediately hired a renowned top class lawyer, yet he never did that to try and fight for more overnight custody or visitation rights for his ‘son’. Surely a lawyer with such an important client would insist on them getting a DNA test before spending 18 years paying lots of child care.
** With this many ludicrous inconsistencies and suspicions around baby Freddie you have to ask if Louis’ isn’t the father then why on earth are the media and the management team trying so hard to make people believe he is? Maybe as a way to heavily deter gay rumours and heavily disprove the Larry conspiracy so that they can continue to earn multi-millions of profit. In the first year of One Direction being on hiatus their record label has made a loss of 11 million pound. Ruthless and greedy corporate business men like Simon Cowell don’t want a gay relationship between their most successful clients to ruin the straight boyband selling point and consequently risk them being able to continue increasing their fortune.**
The fact that Liam Payne, a member of the world’s biggest boy band attended an event as major and highly publicised as the 2017 Brit Awards in secret, (to suddenly interrupt and stop Simon Cowell accepting an award on 1D’s behalf) can arrive and leave completely unseen, and the fact that Niall Horan spent the early part of One Direction’s hiatus backpacking around Europe with his cousins, remaining completely unseen and undisturbed, and Harry and Louis themselves can frequently travel around the world completely unseen, yet Eleanor and Brianna who are not celebrities and would be totally unheard of without their connections to Louis, cannot seem to walk down the street or arrive at an airport without numerous paparazzi photographs being taken and subsequent articles being written. This does not seem organic or plausible. If paparazzi are arranged to photograph them then it is done to remind the public of their connection to Louis, as a tool to reinforce the ‘straight narrative.’
Furthermore, Louis’ family were able to hide the fact that his mum was losing a long battle with leukaemia, Niall has been able to hide all of his relationships, and Zayn was able to hide his severe anxiety and his eating disorder, so why isn’t Louis’ one-night-stand, distant farther, single mother, pregnancy scandal a secret? Because if the baby really was Louis’ then his team would surely be more sensitive about a potentially shameful and damaging situation, to protect his public image, instead of drag it through the media constantly and promote this constructed, irresponsible, laddie persona. And most of all, if Louis and Harry really wanted their relationship to be kept secret then why isn’t it? Because it’s not Harry and Louis that are choosing to keep it a secret.
Communication with fans –
Examples of Harry and Louis working out how to discreetly reassure fans about stunts and communicate that they are still together.
It is also worthy of mentioning how Harry has seemingly made more suggestively ‘gay’ and ‘larry’ comments than Louis. I think this may be due to me keeping an eye on Harry more so than Louis and potentially missing some things Louis has done, but mainly due to the fact that Louis was burdened with the responsibility of far more intense and lengthy stunts than Harry, and is seemingly under much more control than Harry (which he probably chose to take on as a way to shield Harry so that he didn’t have to) and is therefore more restricted in being able to be himself – yet he has learnt to communicate more discreetly…
Concerts signs –
Both Louis and Harry directly smile at, wave at, give thumbs up to and thank audience members who make rainbow or Larry related signs, Liam frequently reads out Larry related signs and when reading “My first real crush was Louis Tomlinson” Harry said “That was me” and Liam said “5 years and still going strong, woo!” (Larry had been together for around 5 years at this point.) Harry saw a ‘Love Wins’ sign and said ‘Always’ to the girl holding it. Louis corrected Harry when he accidentally misgendered a trans fan and made sure to check how they identified. Louis also corrected Harry when he asked a fan if the boy she was with was her boyfriend by telling him “You can’t just assume these things.” At a concert Liam and Louis were looking at a fan book and called Harry over to show him a Larry page which read “Open this part only if the statement is true – Larry is real” Liam signed his name beneath that statement. Harry wrapped himself in a flag with Louis’ ‘Always in my heart’ tweet printed on it. Louis signed a rainbow pride flag for a fan at a concert and grinned whilst he watched Harry running down stage billowing pride flags.
On the theme of rainbows, Harry has a rainbow mug in One Direction’s Drag Me Down music video, and he included a photo of a rainbow striped book titled ‘All you need is love’ in the photo book for his album. He tweeted “I study rainbows” then wore a rainbow wristband which a fan threw onstage that said ‘I study rainbows.’ Harry, his band members and his hair stylist repeatedly wore shoes with rainbows on them during his album promo, he’s Instagrammed rainbows and pride flags, shouted “Happy pride!” at a concert and has worn a pride flag badge and a custom made jacket with a rainbow on the back. Louis has worn three rainbow design tee shirts, one of which was the Apple symbol covered in rainbow print which he wore the day after the Apple CEO came out as gay. When asked if he welcomes LGBTQ fans to their gigs Louis said “Yeah, absolutely. I think it’s great” and he constantly says he loves *all* their fans. Steve Aoki wore rainbow patterned socks during an interview and Louis commented “Strong socks.”
Social media messages –
A few days or moments before pictures or articles surface of Louis with his ‘son’ Freddie or his ‘girlfriends’ Danielle or Eleanor or pictures are posted by Freddie’s mum Brianna or her family, Louis almost always posts a selfie on Instagram, never smiling. He only began posting photos like this since Freddie was born and they are only ever posted before paparazzi stunt photos appear. No selfies like that exist on his account pre-babygate or without some stunt news shortly following. Louis’ warning selfies since May 2017 have not only surfaced before sightings of him and Eleanor but have also correlated with announcements of Harry’s solo work. For instance, Louis posted a selfie on Instagram then Harry released his tour dates, Louis posted a photo on Instagram then Harry released a new song, Harry released his music video then 2 minutes later Louis liked a photo on Instagram, Louis followed a new account on Instagram shortly after Harry’s first gig finished and the fans were discussing it, Harry released a documentary about his album and shortly after Louis followed a new account on Instagram.
New photos of Harry were released then Louis followed Stella McCartney who has worked with Harry’s photographer. Louis’ friend Calvin commented on a live stream of Harry’s LA gig at 5AM UK time whilst Louis was active on social media at 5AM UK time, showing that they got up early to support Harry and be there with him the only way that they could. These numerous incidents suggest Louis is not only using social media to warn fans before stunts but also to join in with Harry’s events and discreetly show his support for Harry. Both Harry and Louis also follow Larry fan accounts on Twitter and after Louis followed someone new, that account immediately followed Harry and some Larry fan accounts. Someone tweeted “Unfollow me if you ship Larry” then Harry unfollowed her.
Harry’s aforementioned song Two Ghosts has the lyrics “Same eyes blue, same white shirt, couple more tattoos”, there are numerous fans who do not believe Harry and Louis are together but have still said that they strongly believe the song is about Louis – mainly due to these specific lyrics, the emotional intensity of the song and the performances of it, and the fact that none of his ‘girlfriends’ have tattoos. Shortly after the song was played to the public Louis posted a selfie on Instagram showing his blue eyes and wearing a white tee shirt (for the first time in a while) and swearing right to the front of the camera, directly showing his 28 tattoo. Not only does this further suggest that Two Ghosts is about him (and not Taylor Swift) but Louis also captioned the photo ‘Can’t sleep.’ The last time he posted a warning selfie captioned ‘Can’t sleep’ was the day before his ‘son’ was born. Fans wonder if this marked the beginning and the end of babygate. Louis then liked a photo on Instagram which read ‘Never again’ and ‘Expect the unexpected.’ Ultra music festival (where Louis performed) then tweeted a gif of Louis’ music video with the caption “Wonder what adventures await this weekend.” (Meaning 20th May 2017) This all hints toward the end of the baby stunt, or at least the beginning of the end.
For a while Harry did similar warnings by tweeting song lyrics before news stories came out and for a long time he mainly only posted black and white photos on Instagram but referenced rainbow colours in the captions or talked about scenic views that cannot be seen in the picture. Although it’s hard to be sure, a large majority of Harry’s tweets and photos suggest complex hidden meanings, often potentially relating to queer culture and speculating about some sort of countdown. Although many of Harry’s tweets seem obscure and random he has said in an interview that he doesn’t like tweeting something for the sake of it, therefore suggesting that his tweets do mean something and are posted for a purpose. He tweeted “I’m scared of the dark and the dentist” which are lines from a song which also have the lyrics “I know I’m not the only one who spent so long attempting to be someone else, well I’m over it. I don’t care if the world knows what my secrets are. I can’t think straight, I’m so gay.” Not only is it obvious what that means but those lyrics are interestingly incredibly similar to lyrics Harry and Louis have written, such as “For so long I’ve been waiting to let go of myself” and “I don’t care what people say when we’re together.”
On the anniversary of Louis’ ‘Always in my heart’ tweet Harry posted a photo on Instagram of two men in blue and green floral shirts and captioned it “Strong.” Harry and Louis’ microphone colours are blue and green. Strong is the only One Direction song that Louis wrote on his own and has the lyrics “I'm not scared of love. Is it so wrong, that you make me strong?” In 2017 just before Eleanor became Louis’ fake girlfriend again, Louis tweeted the word ‘Always’ then immediately Instagrammed a black and white warning selfie (looking incredibly sad, with tears in his eyes) captioned ‘You’ – both posts paired together in the order which they were posted read ‘Always You.’ Before the Eleanor stunt happened the first time Louis posted the ‘Always in my heart, Harry’ tweet and when the stunt began again he said ‘Always you’ – this is Louis’ way to reassure Harry and the fans that for him it always has been Harry and always will be, no matter how it may seem.
In April 2017 Harry retweeted a tweet from a Larry twitter account with a then and now photo of Louis drinking a milkshake in front of a pink background. The tweet remained on his account for almost an hour before the link in the tweet got hacked and had to be deleted. People thought Harry’s accounted was hacked but the retweet was sent from an iPhone, which is impossible to hack. This all occurred during the promo of Harry’s single when more people than normal were checking his account. When Niall’s Instagram got hacked the hacker did it to generate attention to and promote themselves. When Liam’s Instagram got hacked there were hateful comments about his girlfriend, Cheryl. When One Direction’s hairdresser Lou Teasdale got hacked there were hateful comments about Louis. All of these incidents got corrected swiftly and Niall, Liam and Lou commented on them, apologising and explaining. If someone hacked Harry’s twitter they would promote themselves, say something negative about Harry or the band, dramatically expose Larry or do something really controversial, not retweet Louis drinking a milkshake. If this was a hack it would not have been left up for over 40 minutes. The fact that the tweet was deleted immediately after the link got hacked shows how possible it is to swiftly deal with a hack, and suggests that had it not been tampered with, the retweet would have remained. It is uncertain if Harry accidentally retweeted the photo and decided it was less suspicious to just leave it up or if it was purposefully made to seem like a mistake. Either way Harry nor his team did anything to acknowledge or explain this, however not long after the incident Harry was asked in an interview who manages his social media and he replied “I do” which basically confirms that he retweeted the photo of Louis. Sharing a photo of your friend and bandmate should not be a big deal, but bearing in mind that Harry and Louis have barely been allowed to publicly acknowledge each other for several years and rumours of their secret relationship are still rife, it is a big deal. At the time that the retweet was shared Louis came online to follow Lorde on Twitter, this not only made fans aware the Louis was online during this time (confirming he knew what was going on) but he followed an artist who had just performed their new single on Saturday Night Live – the week before Harry was due to perform his new single on Saturday Night Live, and Lorde’s single is titled ‘Green Light’ and green is Harry’s microphone colour.
Blue and green –
Louis’ microphone colour is blue, Harry’s is green. For years Harry has had a set of blue and green keys in the same shades as his and Louis’ microphone colours and he still has them now (2017). Both Harry and Louis often like photos on Instagram in an obviously blue and green colour palette. The majority of the light show for one of Louis and Steve’s performances of Just Hold On were blue and green. The lights at Harry’s gig were blue during his songs about Louis (Two Ghosts and Sweet Creature.) As mentioned Harry posted a photo of two men in green and blue shirts, one taller than the other (Harry is taller than Louis) and in Louis and Steve’s Just Hold On music video the main characters are a couple dressed in blue and green that could easily reflect Harry and Louis – the taller person has long hair and wears a silky green jacket and a fedora hat (like Harry) and the smaller person is wearing a sporty blue sweater and a cap (like Louis.) The couple are in a slight position of minority (a woman and a black man) they meet in London, travel the world together, listen to music, fall in love and get married. The producer of the video included blue and green heart emoji’s in the caption of the video still, then deleted them, and Steve used blue and green text colours in his snapchat of the video. In April 2017 Louis’ friend Calvin liked an Instagram comment saying ‘Everything blue and green.’
Fashion choices –
As well as Louis’ rose, ‘Lies and corruption’ and rainbow shirts he also has a ‘Queen surf’ tee shirt, which is a gay beach, and Harry as also worn the same shirt. Louis has a tee shirt saying ‘Homemade’ which may reference his chicken and homemade mash potatoes meal (and Harry has the word ‘Homemade’ tattooed) and when Harry was spotted in Selfridges, the next day Louis was wearing a tee shirt from Selfridges. Louis was photographed leaving a vintage shop (with Eleanor) then weeks later Harry was photographed wearing a top from that same vintage shop.
In the early days Harry proudly wore a Harry <3 Louis tee shirt that a fan gave him. Harry and Louis have been photographed with matching blankets, Harry has a pink version and Louis has blue and they have shared several clothes numerous times, including Louis wearing the top and Harry wearing the trousers from a joint runway outfit at least twice. As well as Louis using the promo interviews for his and Steve Aoki’s single to proudly wear the rose tee shirt, he also wore a top with a triangle on and a colourful Elton John tee shirt – another gay music icon, who Harry mentioned during his own promo interviews. Louis also has a sweater saying ‘All out’ which is an LGBT awareness and support campaign group. The media used the fact that Louis and Eleanor were seen wearing similar Titanic hoodies to begin coverage of them ‘getting back together’ in 2017, Titanic is however a ship that sank and Louis’ version of the hoody had a gravestone on it. Days later Steve decided to wear his own similar Titanic hoody, to mock the falseness of the situation and attempt to shut down Eleanor rumours. Louis also said during an interview that if Steve teamed his long hair with a British accent he’d “Be winning” – Harry has long hair and a British accent.
On two separate occasions Louis has worn shirts that fans have been asking him to buy. One shirt is in reference to the love bites he’s admitted giving Harry and has an image of a mouth with fangs dripping blood. Fans tweeted Harry asking him to buy it for Louis then Louis wore it for their 2015 album photoshoot, the jacket Louis wore the tee shirt with also had a pocket hanky in the same pattern and colour as the shirt that Harry was wearing. Fans have been speculating about Louis or Harry getting a lighthouse tattoo to complement their other nautical tattoos, instead Louis wore a lighthouse tee shirt on stage with the word ‘Yes’ written over it. This shirt was custom made. Both Harry and Louis have spent the mid 2017 promo photoshoots and TV appearances for their new singles, wearing outfits gradually depicting each individual colour of the rainbow one by one.
In the majority of paparazzi photos of Harry in 2016 and 2017 he is wearing the same ‘Randy’s Donuts’ hoody. For a millionaire fashion icon with thousands of designer outfits who largely knows when he is going to be photographed, this seems quite odd, however, Randy’s Donuts is right next to a restaurant called Louis’ and is actually owned by a man named Larry. Frequently making sure he is seen wearing this same hoody of a building beside Louis’ is probably Harry’s way of making sure that fans know that he is beside Louis. After weeks of silence from Louis he posted a warning selfie on Instagram, on the 28th, of him wearing a hoodie with French writing on, the day after Harry arrived back in London from France.
Bee symbolism -
Fans noticed how Louis’ frequent and unenthused use of the word “Buzzing” to describe his feelings on the arrival of his ‘son’ seemed like an odd choice of words, since then they have consequently predicted that a bee might symbolise the ending of ‘babygate’ and have planned to get bee tattoos when it is over. Harry got a new tattoo but hid it from cameras for months then after the deceiving Rolling Stone interview he revealed that the tattoo is of a big queen bee. Steve Aoki described the One Direction and Louis Tomlinson fans as an army of bees. Harry is a big fan of puns and has many pun tattoos, for instance, a heart on his sleeve, a cage on his ribs, a butterfly on his tummy, a thigh-ger (tiger on his thigh), and the word big on his big toe, therefore fans wonder if the bee tattoo on his arm could reference Louis’ army of bees.
The day Louis posted his Comme Des Garcons selfie he also posed for fan photos whilst wearing Gucci trainers with a bee on. Louis’ ‘girlfriend’ Eleanor was photographed in the same Gucci trainers and Liam was also photographed in the bee trainers. Harry, his hairdresser and all of his band members have worn Gucci shoes with a rainbow on the front and a bee on the back, for many of their public appearances. Louis’ sister posted a photo of his younger sister with a bee dummy pacifier in her mouth. Harry has been seen twice wearing a yellow Gucci jumper with a black stripe and he performed Sweet Creature (the song about Louis) whilst wearing yellow trousers with a black stripe down the side.
Louis posted a photo on Instagram of him wearing yellow and black trainers and he was seen wearing a Gucci sweater with a bee on with the phrase “Blind for love” written in French. James Corden, a close friend of Louis and Harry’s was photographed wearing bee print shoes and a jacket with a bee on. So basically, Louis, Harry and everyone close to them were suddenly all wearing bees at the same time when they never had done before. Louis liked a photo of yellow and black striped baby shoes on Instagram, the time he liked this photo was around the same time that a photo of his own baby was posted but he didn’t like that. Louis tweeted that he hoped everyone was having a good day, last time he posted a tweet saying that was a week before him and his fake girlfriend Danielle broke up. Fans believe that the many references to the bee are ways to hint the ending of ‘babygate’.
Rainbow bears – RBB stands for Rainbow Bondage Bear and SBB stands for Sugar Baby Bear. These are two rainbow cuddly toy bears which have appeared at One Direction concerts and on an official RBB and SBB twitter account which posted photos of the bears in various locations with various props.
The locations of the photos were always in the same place as Harry or Louis. The bears were photographed in Newcastle United football strips in the grounds of St James’ park on the day One Direction performed in Newcastle. The décor of Louis’ house matches the décor of the house in photos of RBB and SBB. When an interviewer used a potato to mock One Direction fans the RBB twitter posted photos of the bears holding potatoes and a note in Harry’s handwriting. When Louis’ *girlfriend* of the time, Danielle, posted a promotion photo of her with a packet of Fit tea Louis’ sister tweeted “I won’t be drinking Fit tea and I suggest you don’t either” and the RBB twitter posted a photo of the bears on the toilet reading a book about curing diarrhoea. The rainbow bears were often surrounded by framed photos of historical gay icons and drag queens and even people called Larry. There is a photo of the bears on the part of the Hollywood walk of fame that was closed off for the day for One Direction. The photo shows the bears sitting by the Judy Garland Hollywood star, and there is another photo of them reading a Judy Garland book, and the RBB Twitter page once had Judy Garland as their header image – Judy Garland has songs called “I’m Just Wild About Harry” and “Skip To My Lou.”
You can see Louis in the reflection of the bear’s sunglasses and since then the sunglasses were always blurred out. The RBB twitter account changed its icon to a birthday cake on Louis’ birthday. One of the rainbow bears was seen in Harry’s bag. Harry dressed similarly to RBB in one of the images in his Another Man magazine photoshoot wearing a rainbow coloured fluffy jumper and a bondage type leather neck choker. He was also seen in a fluffy fur coat in 2016. There is a photo of RBB outside a pub called The Bear’s Head Inn, this pub is in Harry’s hometown of Holmes Chapel and Harry was spotted at the pub Christmas 2016. The day Harry revealed his bee tattoo he was basically dressed identically to RBB, a similar black hat, black shirt open over a light tee shirt, black jeans, black sunglasses and a rainbow flag badge. Harry has a new tattoo of the letter R next his new tattoo of a bee, possibly to spell RB.
Louis arrived home in the UK and the next day RBB and SBB were on stage at a Little Mix concert in Leeds, on the anniversary of Louis and Harry going to Leeds Festival together. Days later Perrie from Little Mix liked Louis’ photo with his siblings on Instagram and Louis went to go see Little Mix on that tour. One of the bears was wearing army camouflage trousers, Harry’s acting role as a soldier in the war movie Dunkirk had been announced around this time. At the Little Mix gig the rainbow bears had blue and green smiley face stickers on their paws and Little Mix had a green and blue light show during Secret Love Song – a song they have described as potentially being about people in a secret gay relationship and a song they performed in tribute to the Orlando shootings whilst holding a pride flag. Little Mix tweeted about Secret Love Song using blue and green heart emojis.
It’s also worth mentioning that Perrie from Little Mix and Zayn from One Direction were engaged and the two bands are on the same record label, are always very supportive of each other and spend time together, so are clearly very close. At the Little Mix concert the bears were holding a baby bottle and also wearing a red sticker. Liam’s microphone colour is red. This might suggest speculation about Liam’s supposed baby with Cheryl, especially because there are fans who strongly believe that Liam is in a secret relationship with Zayn, and the fact that Liam and Cheryl’s son is actually called Bear. The Little Mix concert was a while before Cheryl’s pregnancy rumours but if Louis and Harry knew about it beforehand and tried to warn fans this may suggest another babygate type stunt? Things are uncertain about Liam because his relationship with Cheryl and their baby has seemed more organic so far but many fans do not believe it and perhaps their team have learnt to stunt better, or maybe RBB’s red sticker was simply Louis warning fans about babies in general and could just serve as more proof of Freddie not being Louis’ son?
One of the first and only times in months that Harry had smiled in a fan photo was with people in a recruitment centre, a year ago that same day RBB’s Twitter posted a photo of the bear in front of a job centre and Liam tweeted “Off to the job centre, wish me luck”. This was 14th December 2016, the date fans speculated about One Direction’s management contract ending. Harry, Louis and RBB have all worn the same unique pair of sunglasses. When the band were once asked about the rainbow bears, everyone fell silent and really obviously immediately stared directly at Louis who smirked and stayed quiet. The RBB Twitter account vanished yet their Twitter handle is still being held so that no other account can have that same name. The rainbow bears once appeared with a phone which fans could ring, and that number is still in use because it goes to voicemail. The bear’s twitter account only liked one tweet, and it said “Larry OK.”
Just to briefly summarise –
Neither Harry nor Louis have officially denied they are together.
Louis is the only person Harry has ever confirmed to be dating.
Louis said he’s gay.
Harry said gender isn’t important to him in a relationship and that he doesn’t label his sexuality.
Louis and Harry’s friends and families publicly support their relationship and shame their fake girlfriends.
Harry and Louis sing directly to each other on stage and write love songs together and for each other.
The most romantic things they’ve ever done for someone were for each other.
They have numerous complimentary couple tattoos.
They both signal a heart shape for each other to the sound technicians.
They constantly touch and make sexual innuendos, have held hands, agreed to oral sex, sat on each other’s knees, slept in the same bed and given each other love bites and kisses.
They live(d) together and are constantly seen in the same locations at the same times.
There is strong evidence of a secret wedding or engagement.
Their management has access to their Twitter accounts and has a history of controlling their artists and closeting them with fake girlfriends.
No members of One Direction have publicly celebrated or met Louis’ ‘son’, Louis didn’t see him at Christmas, the baby’s grandmother has frequently implied Louis isn’t the father and Louis hasn’t had a DNA test.
Louis posts a warning selfie before stunt photos and articles are published.
Harry and Louis use rainbow teddy bears, among many other things, to communicate with fans and reassure them that they are still together and ok.
Conclusion:
Harry and Louis, and the rest of One Direction, take every opportunity to express their sincere gratitude and love for their fans - in interviews, at events and concerts, when meeting them and on social media, and they always stick up for them if they’re being mocked by the media.
In an interview for his single Louis discussed how the fans observe everything that he and the band do online and that they can always piece together exactly what their interactions mean. Louis publicly confirmed, with a proud grin, that he knows fans see everything he does and that they can understand what it all means, and Harry often discusses how much he encourages and loves the fans to interpret things in their own way.
This therefore means that there is no way, considering their respect for the fans, considering how specific and frequent their Larry related messages to the fans are, considering how much specific evidence proves Harry and Louis are directly behind these messages, and how much specific evidence there is for Harry and Louis being together in the first place - the notion that they would frequently go to this much effort, over the course of seven years, to send fans strong signals of Larry being real and happy, if they were just teasing fans, or if Larry was not real, is ridiculous and completely futile and basically impossible.
There would not be this much drama unless there was something to hide and Larry would not go to this much effort to tell fans they were together if they were not together.
Most of all, it is incredibly unlikely, maybe even impossible, to be able to write an 18000+ word essay of strong evidence for something that is not real.
Just look at how much evidence there is.
There are obviously so many things ‘behind the scenes’ that we, the public, do not know about, but the fact that there is this much proof for Louis and Harry’s relationship and the extreme efforts gone to cover it up is incredibly telling. The fact that it is possible to generate this much evidence without being directly involved or knowing even half of what is actually going on is something in itself. In actuality we, as outsiders and onlookers, barely know anything, but despite so much being hidden from us and unknown to us, we still have THIS much evidence.
Taking all of these examples into consideration – what on earth could it all mean other Harry Styles and Louis Tomlinson being in love?
Is it really that hard to believe?
RECOMMENDED REFERENCES –
* The absolute ultimate no.1 perfect guide to Larry proof (including part 2 and 3) https://www.youtube.com/watch?v=EGQZk9F6Dxs - mostly moments from early on but bearing in mind Harry basically came out in every 2015 interview, RBB appeared in 2016, the RBB twitter handle is still being held, Harry and Louis wrote a love song together, still stare at each other, sing to each other and are in the same locations as each other and warn fans about stunts, we know they are still happily together now.
* This entire video is great and has a lot of recent proof but in particular 4.09 is a really amazing proof. (All of the other crack videos and basically every video from freddieismyqueen are incredible and really really funny) https://www.youtube.com/watch?v=fbb-XtcMNVM
* There are lots of videos of Louis and Harry mirroring each other’s actions at the same time and its veryyyyyy interesting. https://www.youtube.com/watch?v=7X78oc-PMTw
* Harry and Louis with rainbows (very beautiful) https://www.youtube.com/watch?v=7_Z7_Q4Wk4I
Harry’s tattoos and possible meanings http://www.latinpost.com/articles/6333/20140124/harry-styles-tattoo-meanings-see-one-direction-singers-tattoos-significance.htm
Theories about the meaning of Harry’s black and white Instagram posts http://harrystylestheraconteur.tumblr.com/post/107920654286/a-revolution-in-the-budding-with-harry-styles-as
#larry#larry stylinson#larry is real#larry is love#larry is life#larry is literally real#harry styles#louis tomlinson#liam payne#zayn malik#niall horan#one direction#larry proof#larry marriage#larry evidence#larry masterpost#babygate#ziam#cheryl#x factor#taylor swift#haylor
86 notes
·
View notes
Text
API 101 - EventBrite Events in Northeast

Play with the Viz Here.
First time working with an API for sourcing data
(Eventbrite example)
So I've heard the term "API" thrown around a LOT and knew how it worked in concept, but never actually did it myself. Here's my attempt. I took these notes as I was doing it, so some steps might be unclear, but hopefully I covered most of the basics.
Some background is needed, esp if you don't know what you're doing:
Very very beginning: Wth are you really doing here: https://www.datahen.com/data-harvesting-war-scraping-vs-using-api/
Very beginning - visualization of how the conversation b/w machines work: https://restful.io/an-introduction-to-api-s-cee90581ca1b
Example walk through video: https://www.youtube.com/watch?v=1yFggyk--Zo
A very good intro guide to APIs "for dummies": https://schoolofdata.org/2013/11/18/web-apis-for-non-programmers/
Data cleansing/application: http://www.natashadoherty.info/eventbriteapi
Step by step guide to API application on Eventbrite: https://automattic.github.io/eventbrite-api/users.html
Challenge 1: Finding API provider & Getting an API Key
** You will need a URL to input and acquire a key. I didn't delve deep into it but you could create a URL that points to your localhost machine. As that seems to take the ID of the host/server you're connected to, it's not quite as flexible as a web URL.. I might be totally wrong here. I went the URL route (put in a random blog I had) because I was afraid that a local host will be tied to my immediate internet connection - as I'm not working from my regular internet connection, I didn't want to have to request a potentially new local host… If anyone has more material on this would love to learn more.
** You will want to use / copy the PRIVATE API KEY. In EB that means you need to click on the arrow down to expand the menu and select the 2nd option -- the code visible immediately on the page without expansion is *not* the right code and does not provide proper OAUTH authorization. I'm assuming that's the difference between an "API KEY" and an "API Token" but just my guess here.
Searching for an API, I stumbled upon Rapid API first and wanted to figure out how to use it. Unfortunately, it is NOT a one-stop-shop for API use.
-- Rapid API actually confused me from the get go -- it simply allows you to test whether the connection is OK. Or I don't understand how to use it which is very, very possible too… IMHO You're better off going to the API website itself and mining from there or using R…
-- What IS nice about RAPID API:
1) It can provide you with a URL for API authentication (if you don't have a website or local host to use).
2) It DOES have quite a nice library of free & fremium APIs which is nice to browse/double check/search for other interesting datasets (but again I couldn't figure out how to actually see the data from there)
3) And 3) It does provide a dashboard for your API Calls - which will help you stay within limits (provided you do it thru them though I think).
So overall, Rapid API = nice resource but NOT where you get the actual info (at least I wasn't able to figure out how), so not a panacea if that's what you're looking for (which I was).
--> For example, I will most likely repeat this for Meetup data. Also found promising API by the folks developing Robby.AI (https://www.crunchbase.com/organization/hypecal#section-overview) but couldn't find a way to get an API key to their dataset - hopefully soon.
Challenge 2: Using the API / Getting your data
The end result from your effort of acquiring a token, finding an API etc should be a LINK URL that you can paste into your browser which will show you the data that you want in an ugly, unformatted way.
What the query looks like in a browser:

## *SIDE NOTE**
If you’re looking for location data - type in the address and get the latitude/longitude from Google maps…(Long will be negative in North America). If you have multiple, you can google cities and get the location that way. Here's how to convert location data btw.

Isabella Steward Gardner for example has a lat/log of: 42.3386597, -71.1011273
###
Challenge 3: Extracting, Cleaning & Formatting Data
I then used Tash's guide on how to use EB data with R. Super helpful, thank you so much for posting your project!!. Load all the libraries and then load the API data into R. Much more intuitive for me than using another app.
What page one data looks like in R:

Here's my R code. Looks terrible I know, so maybe I'll get around to writing this up as an R Markdown one day.
#Install Libraries
install.packages("httr")
install.packages("jsonlite")
install.packages("lubridate")
install.packages("RCurl")
install.packages("plyr")
install.packages("plotly")
install.packages("DescTools")
install.packages("margrittr")
install.packages("rvest")
install.packages("ggplot2")
install.packages("ggthemes")
install.packages("scales")
#Load Libraries
library(httr)
library(jsonlite)
library(lubridate)
library(RCurl)
library(plyr)
library(plotly)
library(DescTools)
library(margrittr)
library(rvest)
library(ggplot2)
library(ggthemes)
library(scales)
#Look at data that the API is giving you:
##You can copy-paste into browser as well, which will give you no. of pages
pageone <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&token=MYTOKEN&expand=venue,category")
head (pageone$location)
View(pageone)
#Get all data found by page (50 records per page); in my case there were 7:
#If you have more than a reasonable amount, like 50+ pages, probably a good idea to substitute all the numbers in Excel doing something like find-replace or some other more automated way
un <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=1&token=MYTOKEN&expand=venue,category")
deux <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=2&token=MYTOKEN&expand=venue,category")
trois <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=3&token=MYTOKEN&expand=venue,category")
quatre <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=4&token=MYTOKEN3&expand=venue,category")
cinq <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=5&token=MYTOKEN&expand=venue,category")
six <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=6&token=MYTOKEN&expand=venue,category")
sept <- fromJSON("https://www.eventbriteapi.com/v3/events/search/?q=startup%2C+entrepreneur%2C+business%2C+networking&sort_by=date&location.within=250mi&location.latitude=42.3386597&location.longitude=-71.1011273&page=7&token=MYTOKEN&expand=venue,category")
#Verify that it got the pages you wanted
---View(un)
---View(sept)
#combine pages
events <- rbind_pages(
list(un$events, deux$events, trois$events,quatre$events,cinq$events, six$events, sept$events)
)
---head(events)
---View(events)
---colnames(events)
#We have nested data frames here which will need to be cleaned up
#If you don't clean these up, R will get confused and won't be able to export this as it cant match the data into a table
names(events$description)
#any retrieved "expansions" come as an imbedded data frame that also needs to be cleaned
names(events$venue)
names(events$category)
#Copy some vars to clean separately
description <- events$description
name<- events$name
start<- events$start
end<- events$end
venue <-events$venue
address<-events$venue$address
category <-events$category
#Clean event variable by eliminating html
name <- subset(name, select = -c(html))
colnames(name[1]) <- "Event Name"
head(name)
#Clean description by keeping text
#Doesn't matter which way just showing both
description <- subset(description, select = c(text))
colnames(name[1]) <- "Event Description"
#Clean the end variable
colnames(end)[1]<-"Timezone of End"
colnames(end)[2]<-"Local End Time of Event"
colnames(end)[3]<-"Universal End Time of Event"
#clean the start variable
colnames(start)[1]<-"Timezone of Start"
colnames(start)[2]<-"Local start Time of Event"
colnames(start)[3]<-"Universal start Time of Event"
#clean address variable
head(address)
View(address)
colnames(address)
address_c <- subset(address, select = c(address_1, address_2, city, region, postal_code, country))
#clean venue variable
##Keep the things I want
venue_c <- subset(venue, select = c(name,longitude,latitude, id, resource_uri))
head(venue)
#clean category variable
head(category)
View(category)
colnames(category)
cat_c <- subset(category, select = c(name, resource_uri))
#Get rid of columns you won't need and once you just cleaned (like logo detail stuff)
events_c<-subset(events, select = -c(name, description, logo, vanity_url, start, venue, end, source, version, resource_uri,
hide_start_date, hide_end_date, format_id, changed, capacity_is_custom, privacy_setting,
listed, shareable, is_locked, is_series_parent))
#Put cleaned variables back in
events_c2<-cbind(name, description, start, end, events_c, venue_c, address_c, cat_c)
#Export data
setwd("~/Documents/data projects/StartupData")
write.csv(events_c2, file = "eb_events.csv")
#This gives me an extract of events in a 250 mile radius of Boston -- e.g. inclusive of NYC and some PA. Wowza!
#I realized at this point that I needed venue info so I can get the exact locations of all these events -- if you need more detail, it is very easy to get with the &expand=[varName] from the API if you are sure these variables exist.
Challenge 4: Getting something useful out of the data
After R manipulations .. Save as CSV - convert to Excel (Tableau doesn't read it as a text file) - Open in Tableau - Visualization here.
Obviously, the result is not as good as the EB interface or web experience. It's not supposed to be.
What this allows me to do is:
• Mine events that I'm interested in and create a list for myself without having to copy paste all this information into a spreadsheet
• Visualize the data in any shape or form I wish
• Connect and merge with other data sources, like Meetup API, potentially my calendar data etc.
• Keep track of the events I've attended/will attend locally
0 notes
Text
Sensor Sweep: Hall of the Giant King, Henry Kuttner, William Stout, Alex Nino
RPG (Grodog): Thinking through the mega-dungeons I’m familiar with, the stand out qualities that I love to play through, and the mega-dungeons that bring that to the table are: Best Environments to Explore and Map: Castle El Raja Key, Maure Castle, Caverns of Thracia, Foolsgrave. Most-Fun Encounters: Castle Greyhawk, Foolsgrave, Rich Franks’ mega-dungeon. Most-Fun Puzzles, Enigmas, and Centerpiece Encounters: Castle Greyhawk, Maure Castle, WG5, ASE1/2-3, Undermountain.
Science Fiction (Alexandra Rowland): I was groomed and abused by Scott Lynch and Elizabeth Bear for several years. For a long time, I never wanted to talk about this in public. I didn’t want anybody to know about this. I only began rethinking yesterday and I was still considering what to do about it, but… …Apparently I don’t have that luxury anymore.
Art (Modiphius): The Art of Robert E. Howard’s Conan: Adventures in an Age Undreamed Of features a selection of some of the most incredible art associated with the classic barbarian hero ever assembled into one set of covers. With one of the most successful gaming Kickstarter campaigns of all time, Conan set out to be the definitive treatment of Conan in games: central to that was recruiting a stellar lineup of artists for covers and interior illustrations. The Art of Conan presents a variety of art drawn from the incredible core rulebook and the expansive line of sourcebooks and supplements, organized by book, allowing players and fans of amazing sword-and-sorcery art to enjoy this fantastic art on its own.
New Release (DMR Books): Cahena is a historical novel (with fantasy elements) dealing with the brave and beautiful warrior queen who reigned over the Berbers in the seventh century. The Cahena, as she was known, was believed to be a sorceress and prophetess. She led an army forty thousand strong, wielding javelins and scimitars, in a valiant struggle against the Mohammedan invaders who were fresh from their conquest of Carthage. Rich in historical detail and dramatic action, this is a story to rival the great war epics of all time.
Publishing (Amatopia): There’s been talk on social media by Big Prominent Authors who’ve been paid a lot of money to write stuff about how hard it is to stay prolific in these totally unprecedented and difficult times. These writers–whose only job is to write–can’t seem to squeeze in a page or two amidst the chaos. It’s emotionally taxing do perform their job, you see. It’s so hard because evil bad people who may or may not be orange keep them from focusing. What a bunch of weenies.
Genre (Pulprev): Today when people think of science fiction and fantasy, chances are, they think of two separate genres. Science fiction, the genre of starships and computers and technology. Fantasy, the genre of knights and dragons and castles. Two distinct genres, and never the twain shall meet. The meeting of the two, science fantasy, was the exception, the red-headed stepchild, never part of the mainstream. This wasn’t always the case.
Art (Heavy Metal): William Stout has had a long and eventful career as an illustrator and production designer—you can read all about it in the biography on his official website. His work has run in numerous publications, including Heavy Metal. And then there was Masters of the Universe. The 1987 movie seemed like a good idea, given the popularity of the toys, but the Cannon Films production, starring Dolph Lundgren as He-Man and Frank Langella as Skeletor, was a flop.
Paleontology (Phys.org): Lions were once far more widespread than they are now, with several subspecies of lions dividing the world between them. They were found in much of Europe and Asia including the Middle East, in Africa, North America and maybe South America. Previously, the cave lion Panthera leo spelaea was found across much of Eurasia and as far as Alaska and Canada. But cave lions died out 13 000 years ago, perhaps partly due to humans, although paleontologists suspect that climate change played a major role. The American lion P. leo atrox suffered the same fate.
T.V. (Kairos): Loyal readers know that a key mission of this blog is shedding light on Hollywood’s hatred of their audience. Much as A Bridge Too Far proves Pigman’s Caine-Hackman hypothesis, the1998 movie Pleasantville epitomizes Hollywood Death Cultism. YouTuber Devon Stack, who reviews movies with a keen eye for both literary criticism and propaganda, explains this superficially innocent film’s subversive depths. “As much as the baby boomers fought to overturn and rebel against and eventually destroy the American culture that existed before them, one thing that I have always found interesting is how much the same champions of counterculture that sadistically dismembered their heritage and mocked every tradition their parents have gifted them, but at the same time romanticize this same culture they worked so hard to undo.”
Science Fiction (Adventures Fantastic): “Trog” appeared in the June 1944 issue of Astounding. It has never been reprinted. The story is set in 1956. Civilization has been collapsing for four years. The general consensus is that humanity has a collective, mass consciousness that has tired of civilization. It takes over people at random and causes them to destroy things. Supply lines have been disrupted. Food is scarce. Things that break cannot be replaced. People destroy things. Those that do are called trogs, short for troglodytes.
Book Review (Marzaat): In the summer of 1565 on the parched ground of Malta, the future of Western Civilization was decided. Would the Moslems continue their expansion into the Mediterranean, preying on European ships and taking Christian slaves as far away as England? Or could they be held back? It was an epic struggle, an astounding tale of resolve and leadership, of disunity in command and disunity among allies.
Tolkien (Notion Club Papers): Tolkien and The Silmarillion by Clyde Kilby. Lion Publishing, Berkhamsted, Kent, UK. 1977 pp 89. (US edition, 1976.) This is a hardly-known, slim, minor, but fascinating contribution to the writings about Tolkien. Its centre is an account of the summer of 1966 which the author spent meeting with the seventy-four year old Tolkien a few times per week, ostensibly to provide him with informed and enthusiastic secretarial assistance to get The Silmarillion ready for publication.
Pulp Magazines (Black Gate): This third installment of the Weird Tales deep read covers the eleven stories in the October 1934 issue, including the first Jirel of Joiry story by C. L. Moore. Her flame didn’t burn as long in the Unique Magazine as the Lovecraft-Howard-Smith trinity’s did, but it did burn as brightly. Moore had sixteen stories in Weird Tales between 1933-1939, twelve in an incredible burst of creativity in the years 1934-1936.
Travel (Last Stand on Zombie Island): Outside of Moscow, reportedly on the location of one of the principal stavkas of the 1941 defense of the city from the German invasion, now stands the so-called Main Cathedral of Russian Armed Forces. Built by popular subscription (with lots of help from the military and government) the immense Eastern Orthodox church is a living, breathing memory to the Russian (not Soviet) effort against Hitler in the Great Patriotic War.
Art (DMR Books): The result was The Fantasy Worlds of Alex Nino, which came out in 1975, just a few short years after Alex began doing work for American comics. The publisher was Christopher Enterprises, a somewhat shadowy company about which I’ve been able to discover little. They emerged on the scene in 1975, put out portfolios by Nino and Michael Kaluta, then followed that with a Bernie Wrightson portfolio in 1976. Also in 1976, Christopher Enterprises published several awesome posters by Wrightson and Stephen Hickman.
Weird Tales (Tellers of Weird Tales): I first wrote about Earl Peirce, Jr., on May 17, 2017. I misidentified him then as Earl Monroe Pierce, Jr., based on his age and his residency in Washington, D.C., where Peirce/Pierce is known to have lived. A month later, an anonymous commenter let me know that I had the wrong person and provided a link to an online discussion about the right one. I removed what I had written and promised an update and correction. By then it was too late: my mistake was memorialized in the Internet Speculative Fiction Database (ISFDb) and you can still find it there today. I pride myself on doing good work.
Old Science Fiction (M Porcius): Here at MPorcius Fiction Log we are beating the heat and staying off the streets by reading old issues of Thrilling Wonder Stories at the internet archive. In our last episode we read three stories by Leigh Brackett; those tales of rough men trying to master their environments and find or create a place where they belonged–and the women who loved them–were later reprinted in Brackett collections and theme anthologies. Today we read three stories by Henry Kuttner that have not been quite so widely reprinted–you might call them “deep cuts.”
RPG (R’lyeh Reviews): 1978: G3 Hall of the Giant King. 1974 is an important year for the gaming hobby. It is the year that Dungeons & Dragons was introduced, the original RPG from which all other RPGs would ultimately be derived and the original RPG from which so many computer games would draw for their inspiration. It is fitting that the current owner of the game, Wizards of the Coast, released the new version, Dungeons & Dragons, Fifth Edition, in the year of the game’s fortieth anniversary.
Sensor Sweep: Hall of the Giant King, Henry Kuttner, William Stout, Alex Nino published first on https://sixchexus.weebly.com/
0 notes
Text
Accessible SVGs: Inclusiveness Beyond Patterns
About The Author
Carie Fisher is a digital accessibility developer and trainer who is passionate about inclusive front-end code and promoting diversity in tech.
More about
Carie
…
We are fortunate to have robust patterns to choose from when optimizing accessibility in SVGs — but most people stop there, focusing on code compliance and not actual users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Scalable Vector Graphics (SVGs) became a W3C open standard in 1999 — back when the new tech hotness was the Blackberry phone, Napster first invaded college dorms, and the Y2K bug sparked fear in us all. Fast forward to our modern digital world and you’ll notice that while the other tech trends have waned, SVGs are still around and thriving. This is partly due to SVGs having a small footprint for such high visual fidelity, in a world where bandwidth and performance matter more than ever — especially on mobile devices and situations/locations where data is at a premium. But also because SVGs are so flexible with their integrated styles, interactivity, and animation options. What we can do with SVGs today goes way beyond the basic shapes of yesteryear.
If we focus on the accessibility aspect of SVGs, we have come a long way as well. Today, we have many robust patterns and techniques to help us optimize inclusiveness. This is true regardless if you are creating icons, simple images, or more complex images. While the specific pattern you decide to use might vary depending on your particular situation and targeted WCAG conformance level — the reality is, most people stop there, focusing on code compliance and not actual end-users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Styling And Animating SVGs With CSS
Why is it so important to optimize your SVGs? Also, why even put in the effort to make them accessible? Sara Soueidan explais why and also how to style and animate with CSS. Read article →
SVG Color And Contrast
The primary focus of accessible SVGs is screen readers compliance — which is only part of the issue and part of the solution. Globally, people with low-vision and color blindness outnumber the people who are blind 14:1. We are talking a staggering 546 million in total (246 million low-vision users plus 300 million colorblind users) vs. 39 million users who are legally blind. Many people with low-vision and colorblindness do not rely on screen readers, but may instead use tools like browser resizing, customized stylesheets, or magnification software to help them see what is on the screen. To these 546 million people, screen reader output is probably not as important to them as making sure the color and contrast is great enough that they can see the SVG on the screen — but how do we go about checking for this?
Tools And Checks
The very first step you should take when designing your SVG color palette is to review the WCAG color contrast ratio guidelines. While SVGs and other icons were exempt from color contrast ratio requirements not too long ago (when targeting WCAG AA compliance), the recent update to the WCAG 2.1 guidelines have made it so all essential non-text imagery must adhere to a contrast ratio of at least 3:1 against adjacent colors. By essential, it means if your SVG was to vanish, would it fundamentally change the information or functionality of the content? If you can answer “no,” then you are likely exempt from this guideline. If you can answer “yes” or “maybe,” then you need to make sure your SVG color contrast ratios are in check.
House icon used in demo with light outline vs dark outline — which is more accessible? (Large preview)
One example of an essential non-text image is an SVG icon used as a CTA button or link — such as we see in this home button. In this SVG, we see a line drawing of a house with no visual text. When we look into the code, we see the text “Home” in a span with a class called “sr-only” (screen reader only) on it. This class, along with the related CSS, hides the span text from sighted users, but not from AT users (this is just one example of an accessible image/graphic pattern).
This is a good first step, but choosing the correct SVG pattern is one piece of the puzzle — another piece is the color contrast between the icon and its background. Going back to the example, at first glance it seems like both SVGs could be accessible. Yet, when using a color contrast tool and testing the house icon against its background, we see the first SVG fails compliance with a color contrast ratio of 2:1 between the stroke (#8f8f8f) and the background (#cccccc), while the second SVG passes with a color contrast ratio of 3:1 between the stroke (#717171) and the background (#cccccc). By using the same accessible pattern, but taking an extra step and changing the stroke color to something a bit darker, we made our SVG more inclusive to a wider range of abilities.
To check for accessible color contrast ratios, there are many tools available for use. For a quick color contrast spot check, you could use the Contrast Checker in Chrome DevTools. For checking color contrast on non-coded designs, check out the Colour Contrast Analyser tool. And for a full-color palette review, A11y Color Palette is a great way to help you see which color combinations are the most accessible. Of course, make sure you try out a few of the tools and pick whatever works best for you and your team — the best tool is the one you actually use.
Light/Dark Mode
Beyond checking for color contrast ratios, you should also consider the increasingly popular and supported media query called @prefers-color-scheme that allows a user to choose a light or dark themed version of the website or app they are visiting. While this media query does not replace checking for color contrast ratios, it can give your users more choice when it comes to the overall experience of your website or app.
Allowing your users to choose their experience is always better than assuming you know what they want.
As with other media queries, to see the light/dark theme changes, the website or app developer must add additional code targeting the query. Going back to the house icon example from earlier, you can see in the following code that the SVG’s stroke, fill, and background colors are controlled by the CSS. Since these style elements are externally controlled and not hard-coded in the SVG markup, we can add a few extra lines of CSS to make the SVG work in a dark theme.
Light/default mode:
House icon used in demo with a light background (Large preview)
body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }
Dark mode:
House icon used in demo with a dark background (Large preview)
@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } }
See the Pen Light/Dark mode with SVGs by Carie Fisher.
See the Pen Light/Dark mode with SVGs by Carie Fisher.
As this example shows, setting up your designs to use CSS to control style elements means that creating a dark theme version of your SVG can be relatively simple. Conversely, if you have hard-coded styles into the SVG markup, you may need to reimagine your SVG in a way that allows CSS to have more control over the design. Or you may want to consider creating a completely new dark version of your SVG and swap out the light version when the theme preferences change. Just remember, if you do plan to show/hide different images based on the user mode, you also need to hide the nonvisible SVG from AT users!
Note: in this particular example, the default theme was already light so it made sense to also make that the default experience and build a dark theme for an alternate experience. Otherwise, if we started with a dark theme, we could have done the opposite making the dark theme the default experience and using @media (prefers-color-scheme: light) to create a light theme.
In the next example, we are looking at a more complex SVG with both light and dark mode versions via the @prefers-color-scheme media query. Our friend Karma Chameleon (in SVG form) has both a dark theme and a light/default theme. By changing your light/dark preference settings (Mac OS + Win OS dark mode settings) and navigating to a browser that supports @prefers-color-scheme media query, you can see the environment change. In the light/default mode, Karma Chameleon is sitting on a branch in a green forest surrounded by a fluttering red butterfly. In dark mode, she is sitting on a branch in space with a blue rocket zooming past. In both environments, her colors automatically change and her eyes move around.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode. (Large preview)
Karma Chameleon in dark mode. (Large preview)
Color And Contrast Accessibility
While the above examples are fun ways to show what you can do with color and contrast and the @prefers-color-scheme media query, there are some really great real-world reasons to consider adding a dark theme including:
Dark themes are helpful to people with photophobia, or light sensitivity. People with photophobia can trigger headaches and migraines when they view a website or app that is too bright.
Some people find the text on a website or app easier to read in dark mode while others might find lighter themes are easier to read — it essentially comes down to giving your user a choice and allowing them to set their preference.
Unlike some other color or contrast based media queries like @inverted-colors (currently only supported by Safari) and @forced-colors (developed by Edge/IE engineers with Chromium support coming soon), the browser support is pretty universal for @prefers-color-scheme — so this media query is useful out of the box today and it should be sticking around for awhile. Plus with the recent changes to MS Edge using Chromium under the hood, there is even more support for this media query going forward (R.I.P. -ms-high-contrast-mode).
Graph showing which browsers utilize the CSS at-rule: @media: prefers-color-scheme media feature. (Large preview)
SVG Animation
In conjunction with color and contrast, how your SVG moves on the screen is another aspect to consider when designing and developing with inclusiveness in mind. The WCAG motion guidelines are clear: non-essential moving, blinking, or scrolling information that starts automatically, lasts more than five seconds, and is part of other page elements must allow the user to pause, stop, or hide it. But why do we need this rule?
For some users, moving, blinking, or scrolling content can be very distracting. People with ADHD and other attention deficit disorders might be so distracted by your animated SVGs they forget why they even went to your website/app in the first place. While for other people, motion can trigger physical reactions. For example, people with vestibular issues can become nauSEO Companyus and dizzy when viewing movement. While others can be triggered to have a seizure when viewing content that flashes or is bright — a situation you obviously want to avoid.
While we all like being “delighted” with interesting website and app features — we need to strike a balance between being creative versus distracting (or harming) our users during their interaction with moving content.
Manual/Auto Stop
Since SVG animations, like other moving content, must not auto-play for more than five seconds, you must create a way for users to pause or stop the animation. One way to do this is to create a JS toggle button to play/pause the animation.
If your SVG is large or is the main feature of your website (e.g. animations that pop in and out as you scroll down a page) a pause/play button at the top of the screen might be a realistic option to control the entire experience of the page. If your SVGs are smaller in scale or related to user input (e.g. an animation happens when a user submits a form), a pause/play button might not be realistic for each individual image, so an alternative option is to code the animation to stop at five seconds vs. playing it on an infinite loop.
Reduced Motion
In addition to using a pause/play option or creating a finite animation loop, you may also consider adding @prefers-reduced-motion media query to address the animation in your SVGs. Similar to the light/dark theme example, the @prefers-reduced-motion media query checks the user’s settings for motion restrictions and then implements a visual experience based on their preference. In the case of @prefers-reduced-motion, a user can choose to minimize the amount of animation or motion they see.
In the following example, the animated SVG “writes out” a word as the page loads — this is its default animation. In the reduced motion version, the SVG is stationary and the word loads without the animation. Depending on the complexity of your SVG animation and how you want the reduced motion experience to look, the amount of extra code involved can vary.
See the Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) by Carie Fisher.
See the Pen Reduced motion with SVGs by Carie Fisher.
Default motion:
The default motion version of the text script (Large preview)
.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }
Reduced motion:
The reduced motion version of the text script. (Large preview)
@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } }
Keep in mind, having @prefers-reduced-motion code in place is one step in making your SVGs more accessible, but you also need to consider the way the motion is reduced. For example, let’s say you create a slowed-down version of your SVG animation using @prefers-reduced-motion. However, the slower version is on an infinite loop so the animation lasts more than five seconds, which violates one part of the WCAG rules on motion. If you instead create a reduced motion version of your animated SVG that stops the animation at five seconds, then it would pass that part of the rule. This subtle code change equals two completely different user experiences.
In the next example, Karma Chameleon is back with a @prefers-reduced-motion media query and related code. By changing your motion settings (Mac, Win, Android, and iOS settings) and using a browser that supports @prefers-reduced-motion media query, you can see the animation change. In the light mode with reduced motion, Karma Chameleon in a forest with a stationary red butterfly. In dark mode with reduced motion, she is in space with a stationary blue rocket in the background. In both environments, her colors and eyes are also stationary, as the original SVG animation is completely removed.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode + no movement. (Large preview)
Karma Chameleon in dark mode + no movement. (Large preview)
Animation Accessibility
From an accessibility standpoint, there are some great reasons to consider limiting the movement on your screen or providing alternative animations in your SVGs including:
Less is more! Keeping your SVG animations simple for people with cognitive and attention disorders can help with your overall user experience. This is especially true for SVGs critical to the content or functionality of your website or app — such as navigation, buttons, links, or any animation triggered by user input.
Don’t make people sick! Some people with seizure, vestibular, and vision disorders can trigger physical reaction by motion in your SVGs, so please be responsible with your designs and code. Note: you should double-check any animated SVGs that could be problematic in the flashing/blinking area, by using the free Photosensitive Epilepsy Analysis Tool (PEAT) to ensure you don’t trigger seizures with your content.
Most major browsers now support @prefers-reduced-motion media query both on desktop and mobile devices — meaning that more people can limit their exposure to unwanted movement on their screens. Unlike the media query @prefers-color-scheme which has a lot of competitors, there is currently no other motion reducing media query available.
Graph showing which browsers utilize the CSS at-rule: @media: prefers-reduced-motion media feature (Large preview)
Wrapping Up
Color, contrast, and animation is at the heart of every SVG. Studies report that these visual elements hold intrinsic meaning, contribute to brand recognition, and are tied to a company’s perceived value — making SVGs a very large area where designers and developers can have a direct and immediate impact on our users.
But it is also important that we don’t just think of SVG accessibility as something to help “other people” — because who hasn’t found themselves in a situation where they have to battle glare on a device screen? Or you have a migraine and SVGs keep floating on and off the screen making you sick instead of “delighted”. Or maybe you visit a website in a low-light setting and the text is hard to read due to the gray-on-gray color scheme?
With the use of accessibility tools, WCAG guidelines, and the continued addition and support of new CSS media queries to allow for more choice, we can impact all people in a more responsible and inclusive way.
For true digital inclusivity is understanding that every single one of us can benefit from more accessible designs and code.
(dm, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/accessible-svgs-inclusiveness-beyond-patterns/
source https://scpie.tumblr.com/post/612405640489549824
0 notes
Text
Accessible SVGs: Inclusiveness Beyond Patterns
About The Author
Carie Fisher is a digital accessibility developer and trainer who is passionate about inclusive front-end code and promoting diversity in tech.
More about
Carie
…
We are fortunate to have robust patterns to choose from when optimizing accessibility in SVGs — but most people stop there, focusing on code compliance and not actual users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Scalable Vector Graphics (SVGs) became a W3C open standard in 1999 — back when the new tech hotness was the Blackberry phone, Napster first invaded college dorms, and the Y2K bug sparked fear in us all. Fast forward to our modern digital world and you’ll notice that while the other tech trends have waned, SVGs are still around and thriving. This is partly due to SVGs having a small footprint for such high visual fidelity, in a world where bandwidth and performance matter more than ever — especially on mobile devices and situations/locations where data is at a premium. But also because SVGs are so flexible with their integrated styles, interactivity, and animation options. What we can do with SVGs today goes way beyond the basic shapes of yesteryear.
If we focus on the accessibility aspect of SVGs, we have come a long way as well. Today, we have many robust patterns and techniques to help us optimize inclusiveness. This is true regardless if you are creating icons, simple images, or more complex images. While the specific pattern you decide to use might vary depending on your particular situation and targeted WCAG conformance level — the reality is, most people stop there, focusing on code compliance and not actual end-users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Styling And Animating SVGs With CSS
Why is it so important to optimize your SVGs? Also, why even put in the effort to make them accessible? Sara Soueidan explais why and also how to style and animate with CSS. Read article →
SVG Color And Contrast
The primary focus of accessible SVGs is screen readers compliance — which is only part of the issue and part of the solution. Globally, people with low-vision and color blindness outnumber the people who are blind 14:1. We are talking a staggering 546 million in total (246 million low-vision users plus 300 million colorblind users) vs. 39 million users who are legally blind. Many people with low-vision and colorblindness do not rely on screen readers, but may instead use tools like browser resizing, customized stylesheets, or magnification software to help them see what is on the screen. To these 546 million people, screen reader output is probably not as important to them as making sure the color and contrast is great enough that they can see the SVG on the screen — but how do we go about checking for this?
Tools And Checks
The very first step you should take when designing your SVG color palette is to review the WCAG color contrast ratio guidelines. While SVGs and other icons were exempt from color contrast ratio requirements not too long ago (when targeting WCAG AA compliance), the recent update to the WCAG 2.1 guidelines have made it so all essential non-text imagery must adhere to a contrast ratio of at least 3:1 against adjacent colors. By essential, it means if your SVG was to vanish, would it fundamentally change the information or functionality of the content? If you can answer “no,” then you are likely exempt from this guideline. If you can answer “yes” or “maybe,” then you need to make sure your SVG color contrast ratios are in check.
House icon used in demo with light outline vs dark outline — which is more accessible? (Large preview)
One example of an essential non-text image is an SVG icon used as a CTA button or link — such as we see in this home button. In this SVG, we see a line drawing of a house with no visual text. When we look into the code, we see the text “Home” in a span with a class called “sr-only” (screen reader only) on it. This class, along with the related CSS, hides the span text from sighted users, but not from AT users (this is just one example of an accessible image/graphic pattern).
This is a good first step, but choosing the correct SVG pattern is one piece of the puzzle — another piece is the color contrast between the icon and its background. Going back to the example, at first glance it seems like both SVGs could be accessible. Yet, when using a color contrast tool and testing the house icon against its background, we see the first SVG fails compliance with a color contrast ratio of 2:1 between the stroke (#8f8f8f) and the background (#cccccc), while the second SVG passes with a color contrast ratio of 3:1 between the stroke (#717171) and the background (#cccccc). By using the same accessible pattern, but taking an extra step and changing the stroke color to something a bit darker, we made our SVG more inclusive to a wider range of abilities.
To check for accessible color contrast ratios, there are many tools available for use. For a quick color contrast spot check, you could use the Contrast Checker in Chrome DevTools. For checking color contrast on non-coded designs, check out the Colour Contrast Analyser tool. And for a full-color palette review, A11y Color Palette is a great way to help you see which color combinations are the most accessible. Of course, make sure you try out a few of the tools and pick whatever works best for you and your team — the best tool is the one you actually use.
Light/Dark Mode
Beyond checking for color contrast ratios, you should also consider the increasingly popular and supported media query called @prefers-color-scheme that allows a user to choose a light or dark themed version of the website or app they are visiting. While this media query does not replace checking for color contrast ratios, it can give your users more choice when it comes to the overall experience of your website or app.
Allowing your users to choose their experience is always better than assuming you know what they want.
As with other media queries, to see the light/dark theme changes, the website or app developer must add additional code targeting the query. Going back to the house icon example from earlier, you can see in the following code that the SVG’s stroke, fill, and background colors are controlled by the CSS. Since these style elements are externally controlled and not hard-coded in the SVG markup, we can add a few extra lines of CSS to make the SVG work in a dark theme.
Light/default mode:
House icon used in demo with a light background (Large preview)
body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }
Dark mode:
House icon used in demo with a dark background (Large preview)
@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } }
See the Pen Light/Dark mode with SVGs by Carie Fisher.
See the Pen Light/Dark mode with SVGs by Carie Fisher.
As this example shows, setting up your designs to use CSS to control style elements means that creating a dark theme version of your SVG can be relatively simple. Conversely, if you have hard-coded styles into the SVG markup, you may need to reimagine your SVG in a way that allows CSS to have more control over the design. Or you may want to consider creating a completely new dark version of your SVG and swap out the light version when the theme preferences change. Just remember, if you do plan to show/hide different images based on the user mode, you also need to hide the nonvisible SVG from AT users!
Note: in this particular example, the default theme was already light so it made sense to also make that the default experience and build a dark theme for an alternate experience. Otherwise, if we started with a dark theme, we could have done the opposite making the dark theme the default experience and using @media (prefers-color-scheme: light) to create a light theme.
In the next example, we are looking at a more complex SVG with both light and dark mode versions via the @prefers-color-scheme media query. Our friend Karma Chameleon (in SVG form) has both a dark theme and a light/default theme. By changing your light/dark preference settings (Mac OS + Win OS dark mode settings) and navigating to a browser that supports @prefers-color-scheme media query, you can see the environment change. In the light/default mode, Karma Chameleon is sitting on a branch in a green forest surrounded by a fluttering red butterfly. In dark mode, she is sitting on a branch in space with a blue rocket zooming past. In both environments, her colors automatically change and her eyes move around.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode. (Large preview)
Karma Chameleon in dark mode. (Large preview)
Color And Contrast Accessibility
While the above examples are fun ways to show what you can do with color and contrast and the @prefers-color-scheme media query, there are some really great real-world reasons to consider adding a dark theme including:
Dark themes are helpful to people with photophobia, or light sensitivity. People with photophobia can trigger headaches and migraines when they view a website or app that is too bright.
Some people find the text on a website or app easier to read in dark mode while others might find lighter themes are easier to read — it essentially comes down to giving your user a choice and allowing them to set their preference.
Unlike some other color or contrast based media queries like @inverted-colors (currently only supported by Safari) and @forced-colors (developed by Edge/IE engineers with Chromium support coming soon), the browser support is pretty universal for @prefers-color-scheme — so this media query is useful out of the box today and it should be sticking around for awhile. Plus with the recent changes to MS Edge using Chromium under the hood, there is even more support for this media query going forward (R.I.P. -ms-high-contrast-mode).
Graph showing which browsers utilize the CSS at-rule: @media: prefers-color-scheme media feature. (Large preview)
SVG Animation
In conjunction with color and contrast, how your SVG moves on the screen is another aspect to consider when designing and developing with inclusiveness in mind. The WCAG motion guidelines are clear: non-essential moving, blinking, or scrolling information that starts automatically, lasts more than five seconds, and is part of other page elements must allow the user to pause, stop, or hide it. But why do we need this rule?
For some users, moving, blinking, or scrolling content can be very distracting. People with ADHD and other attention deficit disorders might be so distracted by your animated SVGs they forget why they even went to your website/app in the first place. While for other people, motion can trigger physical reactions. For example, people with vestibular issues can become nauSEO Companyus and dizzy when viewing movement. While others can be triggered to have a seizure when viewing content that flashes or is bright — a situation you obviously want to avoid.
While we all like being “delighted” with interesting website and app features — we need to strike a balance between being creative versus distracting (or harming) our users during their interaction with moving content.
Manual/Auto Stop
Since SVG animations, like other moving content, must not auto-play for more than five seconds, you must create a way for users to pause or stop the animation. One way to do this is to create a JS toggle button to play/pause the animation.
If your SVG is large or is the main feature of your website (e.g. animations that pop in and out as you scroll down a page) a pause/play button at the top of the screen might be a realistic option to control the entire experience of the page. If your SVGs are smaller in scale or related to user input (e.g. an animation happens when a user submits a form), a pause/play button might not be realistic for each individual image, so an alternative option is to code the animation to stop at five seconds vs. playing it on an infinite loop.
Reduced Motion
In addition to using a pause/play option or creating a finite animation loop, you may also consider adding @prefers-reduced-motion media query to address the animation in your SVGs. Similar to the light/dark theme example, the @prefers-reduced-motion media query checks the user’s settings for motion restrictions and then implements a visual experience based on their preference. In the case of @prefers-reduced-motion, a user can choose to minimize the amount of animation or motion they see.
In the following example, the animated SVG “writes out” a word as the page loads — this is its default animation. In the reduced motion version, the SVG is stationary and the word loads without the animation. Depending on the complexity of your SVG animation and how you want the reduced motion experience to look, the amount of extra code involved can vary.
See the Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) by Carie Fisher.
See the Pen Reduced motion with SVGs by Carie Fisher.
Default motion:
The default motion version of the text script (Large preview)
.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }
Reduced motion:
The reduced motion version of the text script. (Large preview)
@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } }
Keep in mind, having @prefers-reduced-motion code in place is one step in making your SVGs more accessible, but you also need to consider the way the motion is reduced. For example, let’s say you create a slowed-down version of your SVG animation using @prefers-reduced-motion. However, the slower version is on an infinite loop so the animation lasts more than five seconds, which violates one part of the WCAG rules on motion. If you instead create a reduced motion version of your animated SVG that stops the animation at five seconds, then it would pass that part of the rule. This subtle code change equals two completely different user experiences.
In the next example, Karma Chameleon is back with a @prefers-reduced-motion media query and related code. By changing your motion settings (Mac, Win, Android, and iOS settings) and using a browser that supports @prefers-reduced-motion media query, you can see the animation change. In the light mode with reduced motion, Karma Chameleon in a forest with a stationary red butterfly. In dark mode with reduced motion, she is in space with a stationary blue rocket in the background. In both environments, her colors and eyes are also stationary, as the original SVG animation is completely removed.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode + no movement. (Large preview)
Karma Chameleon in dark mode + no movement. (Large preview)
Animation Accessibility
From an accessibility standpoint, there are some great reasons to consider limiting the movement on your screen or providing alternative animations in your SVGs including:
Less is more! Keeping your SVG animations simple for people with cognitive and attention disorders can help with your overall user experience. This is especially true for SVGs critical to the content or functionality of your website or app — such as navigation, buttons, links, or any animation triggered by user input.
Don’t make people sick! Some people with seizure, vestibular, and vision disorders can trigger physical reaction by motion in your SVGs, so please be responsible with your designs and code. Note: you should double-check any animated SVGs that could be problematic in the flashing/blinking area, by using the free Photosensitive Epilepsy Analysis Tool (PEAT) to ensure you don’t trigger seizures with your content.
Most major browsers now support @prefers-reduced-motion media query both on desktop and mobile devices — meaning that more people can limit their exposure to unwanted movement on their screens. Unlike the media query @prefers-color-scheme which has a lot of competitors, there is currently no other motion reducing media query available.
Graph showing which browsers utilize the CSS at-rule: @media: prefers-reduced-motion media feature (Large preview)
Wrapping Up
Color, contrast, and animation is at the heart of every SVG. Studies report that these visual elements hold intrinsic meaning, contribute to brand recognition, and are tied to a company’s perceived value — making SVGs a very large area where designers and developers can have a direct and immediate impact on our users.
But it is also important that we don’t just think of SVG accessibility as something to help “other people” — because who hasn’t found themselves in a situation where they have to battle glare on a device screen? Or you have a migraine and SVGs keep floating on and off the screen making you sick instead of “delighted”. Or maybe you visit a website in a low-light setting and the text is hard to read due to the gray-on-gray color scheme?
With the use of accessibility tools, WCAG guidelines, and the continued addition and support of new CSS media queries to allow for more choice, we can impact all people in a more responsible and inclusive way.
For true digital inclusivity is understanding that every single one of us can benefit from more accessible designs and code.
(dm, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/accessible-svgs-inclusiveness-beyond-patterns/
0 notes
Text
Accessible SVGs: Inclusiveness Beyond Patterns
About The Author
Carie Fisher is a digital accessibility developer and trainer who is passionate about inclusive front-end code and promoting diversity in tech.
More about
Carie
…
We are fortunate to have robust patterns to choose from when optimizing accessibility in SVGs — but most people stop there, focusing on code compliance and not actual users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Scalable Vector Graphics (SVGs) became a W3C open standard in 1999 — back when the new tech hotness was the Blackberry phone, Napster first invaded college dorms, and the Y2K bug sparked fear in us all. Fast forward to our modern digital world and you’ll notice that while the other tech trends have waned, SVGs are still around and thriving. This is partly due to SVGs having a small footprint for such high visual fidelity, in a world where bandwidth and performance matter more than ever — especially on mobile devices and situations/locations where data is at a premium. But also because SVGs are so flexible with their integrated styles, interactivity, and animation options. What we can do with SVGs today goes way beyond the basic shapes of yesteryear.
If we focus on the accessibility aspect of SVGs, we have come a long way as well. Today, we have many robust patterns and techniques to help us optimize inclusiveness. This is true regardless if you are creating icons, simple images, or more complex images. While the specific pattern you decide to use might vary depending on your particular situation and targeted WCAG conformance level — the reality is, most people stop there, focusing on code compliance and not actual end-users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Styling And Animating SVGs With CSS
Why is it so important to optimize your SVGs? Also, why even put in the effort to make them accessible? Sara Soueidan explais why and also how to style and animate with CSS. Read article →
SVG Color And Contrast
The primary focus of accessible SVGs is screen readers compliance — which is only part of the issue and part of the solution. Globally, people with low-vision and color blindness outnumber the people who are blind 14:1. We are talking a staggering 546 million in total (246 million low-vision users plus 300 million colorblind users) vs. 39 million users who are legally blind. Many people with low-vision and colorblindness do not rely on screen readers, but may instead use tools like browser resizing, customized stylesheets, or magnification software to help them see what is on the screen. To these 546 million people, screen reader output is probably not as important to them as making sure the color and contrast is great enough that they can see the SVG on the screen — but how do we go about checking for this?
Tools And Checks
The very first step you should take when designing your SVG color palette is to review the WCAG color contrast ratio guidelines. While SVGs and other icons were exempt from color contrast ratio requirements not too long ago (when targeting WCAG AA compliance), the recent update to the WCAG 2.1 guidelines have made it so all essential non-text imagery must adhere to a contrast ratio of at least 3:1 against adjacent colors. By essential, it means if your SVG was to vanish, would it fundamentally change the information or functionality of the content? If you can answer “no,” then you are likely exempt from this guideline. If you can answer “yes” or “maybe,” then you need to make sure your SVG color contrast ratios are in check.
House icon used in demo with light outline vs dark outline — which is more accessible? (Large preview)
One example of an essential non-text image is an SVG icon used as a CTA button or link — such as we see in this home button. In this SVG, we see a line drawing of a house with no visual text. When we look into the code, we see the text “Home” in a span with a class called “sr-only” (screen reader only) on it. This class, along with the related CSS, hides the span text from sighted users, but not from AT users (this is just one example of an accessible image/graphic pattern).
This is a good first step, but choosing the correct SVG pattern is one piece of the puzzle — another piece is the color contrast between the icon and its background. Going back to the example, at first glance it seems like both SVGs could be accessible. Yet, when using a color contrast tool and testing the house icon against its background, we see the first SVG fails compliance with a color contrast ratio of 2:1 between the stroke (#8f8f8f) and the background (#cccccc), while the second SVG passes with a color contrast ratio of 3:1 between the stroke (#717171) and the background (#cccccc). By using the same accessible pattern, but taking an extra step and changing the stroke color to something a bit darker, we made our SVG more inclusive to a wider range of abilities.
To check for accessible color contrast ratios, there are many tools available for use. For a quick color contrast spot check, you could use the Contrast Checker in Chrome DevTools. For checking color contrast on non-coded designs, check out the Colour Contrast Analyser tool. And for a full-color palette review, A11y Color Palette is a great way to help you see which color combinations are the most accessible. Of course, make sure you try out a few of the tools and pick whatever works best for you and your team — the best tool is the one you actually use.
Light/Dark Mode
Beyond checking for color contrast ratios, you should also consider the increasingly popular and supported media query called @prefers-color-scheme that allows a user to choose a light or dark themed version of the website or app they are visiting. While this media query does not replace checking for color contrast ratios, it can give your users more choice when it comes to the overall experience of your website or app.
Allowing your users to choose their experience is always better than assuming you know what they want.
As with other media queries, to see the light/dark theme changes, the website or app developer must add additional code targeting the query. Going back to the house icon example from earlier, you can see in the following code that the SVG’s stroke, fill, and background colors are controlled by the CSS. Since these style elements are externally controlled and not hard-coded in the SVG markup, we can add a few extra lines of CSS to make the SVG work in a dark theme.
Light/default mode:
House icon used in demo with a light background (Large preview)
body { background: #cccccc;
} .nav-home1 { stroke: #8f8f8f;
} .nav-home2 { stroke: #717171;
} #home-svg1,
#home-svg2 { fill: #64b700;
} #home-door-svg1,
#home-door-svg2 { fill: #b426ff;
}
Dark mode:
House icon used in demo with a dark background (Large preview)
@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; }
}
See the Pen Light/Dark mode with SVGs by Carie Fisher.
See the Pen Light/Dark mode with SVGs by Carie Fisher.
As this example shows, setting up your designs to use CSS to control style elements means that creating a dark theme version of your SVG can be relatively simple. Conversely, if you have hard-coded styles into the SVG markup, you may need to reimagine your SVG in a way that allows CSS to have more control over the design. Or you may want to consider creating a completely new dark version of your SVG and swap out the light version when the theme preferences change. Just remember, if you do plan to show/hide different images based on the user mode, you also need to hide the nonvisible SVG from AT users!
Note: in this particular example, the default theme was already light so it made sense to also make that the default experience and build a dark theme for an alternate experience. Otherwise, if we started with a dark theme, we could have done the opposite making the dark theme the default experience and using @media (prefers-color-scheme: light) to create a light theme.
In the next example, we are looking at a more complex SVG with both light and dark mode versions via the @prefers-color-scheme media query. Our friend Karma Chameleon (in SVG form) has both a dark theme and a light/default theme. By changing your light/dark preference settings (Mac OS + Win OS dark mode settings) and navigating to a browser that supports @prefers-color-scheme media query, you can see the environment change. In the light/default mode, Karma Chameleon is sitting on a branch in a green forest surrounded by a fluttering red butterfly. In dark mode, she is sitting on a branch in space with a blue rocket zooming past. In both environments, her colors automatically change and her eyes move around.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode. (Large preview)
Karma Chameleon in dark mode. (Large preview)
Color And Contrast Accessibility
While the above examples are fun ways to show what you can do with color and contrast and the @prefers-color-scheme media query, there are some really great real-world reasons to consider adding a dark theme including:
Dark themes are helpful to people with photophobia, or light sensitivity. People with photophobia can trigger headaches and migraines when they view a website or app that is too bright.
Some people find the text on a website or app easier to read in dark mode while others might find lighter themes are easier to read — it essentially comes down to giving your user a choice and allowing them to set their preference.
Unlike some other color or contrast based media queries like @inverted-colors (currently only supported by Safari) and @forced-colors (developed by Edge/IE engineers with Chromium support coming soon), the browser support is pretty universal for @prefers-color-scheme — so this media query is useful out of the box today and it should be sticking around for awhile. Plus with the recent changes to MS Edge using Chromium under the hood, there is even more support for this media query going forward (R.I.P. -ms-high-contrast-mode).
Graph showing which browsers utilize the CSS at-rule: @media: prefers-color-scheme media feature. (Large preview)
SVG Animation
In conjunction with color and contrast, how your SVG moves on the screen is another aspect to consider when designing and developing with inclusiveness in mind. The WCAG motion guidelines are clear: non-essential moving, blinking, or scrolling information that starts automatically, lasts more than five seconds, and is part of other page elements must allow the user to pause, stop, or hide it. But why do we need this rule?
For some users, moving, blinking, or scrolling content can be very distracting. People with ADHD and other attention deficit disorders might be so distracted by your animated SVGs they forget why they even went to your website/app in the first place. While for other people, motion can trigger physical reactions. For example, people with vestibular issues can become nauSEO Companyus and dizzy when viewing movement. While others can be triggered to have a seizure when viewing content that flashes or is bright — a situation you obviously want to avoid.
While we all like being “delighted” with interesting website and app features — we need to strike a balance between being creative versus distracting (or harming) our users during their interaction with moving content.
Manual/Auto Stop
Since SVG animations, like other moving content, must not auto-play for more than five seconds, you must create a way for users to pause or stop the animation. One way to do this is to create a JS toggle button to play/pause the animation.
If your SVG is large or is the main feature of your website (e.g. animations that pop in and out as you scroll down a page) a pause/play button at the top of the screen might be a realistic option to control the entire experience of the page. If your SVGs are smaller in scale or related to user input (e.g. an animation happens when a user submits a form), a pause/play button might not be realistic for each individual image, so an alternative option is to code the animation to stop at five seconds vs. playing it on an infinite loop.
Reduced Motion
In addition to using a pause/play option or creating a finite animation loop, you may also consider adding @prefers-reduced-motion media query to address the animation in your SVGs. Similar to the light/dark theme example, the @prefers-reduced-motion media query checks the user’s settings for motion restrictions and then implements a visual experience based on their preference. In the case of @prefers-reduced-motion, a user can choose to minimize the amount of animation or motion they see.
In the following example, the animated SVG “writes out” a word as the page loads — this is its default animation. In the reduced motion version, the SVG is stationary and the word loads without the animation. Depending on the complexity of your SVG animation and how you want the reduced motion experience to look, the amount of extra code involved can vary.
See the Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) by Carie Fisher.
See the Pen Reduced motion with SVGs by Carie Fisher.
Default motion:
The default motion version of the text script (Large preview)
.svg-color { stroke: #ff4b00;
} #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative;
} #a11y-svg-design { cursor: pointer; stroke-width: 2px;
} @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; }
}
Reduced motion:
The reduced motion version of the text script. (Large preview)
@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; }
}
Keep in mind, having @prefers-reduced-motion code in place is one step in making your SVGs more accessible, but you also need to consider the way the motion is reduced. For example, let’s say you create a slowed-down version of your SVG animation using @prefers-reduced-motion. However, the slower version is on an infinite loop so the animation lasts more than five seconds, which violates one part of the WCAG rules on motion. If you instead create a reduced motion version of your animated SVG that stops the animation at five seconds, then it would pass that part of the rule. This subtle code change equals two completely different user experiences.
In the next example, Karma Chameleon is back with a @prefers-reduced-motion media query and related code. By changing your motion settings (Mac, Win, Android, and iOS settings) and using a browser that supports @prefers-reduced-motion media query, you can see the animation change. In the light mode with reduced motion, Karma Chameleon in a forest with a stationary red butterfly. In dark mode with reduced motion, she is in space with a stationary blue rocket in the background. In both environments, her colors and eyes are also stationary, as the original SVG animation is completely removed.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode + no movement. (Large preview)
Karma Chameleon in dark mode + no movement. (Large preview)
Animation Accessibility
From an accessibility standpoint, there are some great reasons to consider limiting the movement on your screen or providing alternative animations in your SVGs including:
Less is more! Keeping your SVG animations simple for people with cognitive and attention disorders can help with your overall user experience. This is especially true for SVGs critical to the content or functionality of your website or app — such as navigation, buttons, links, or any animation triggered by user input.
Don’t make people sick! Some people with seizure, vestibular, and vision disorders can trigger physical reaction by motion in your SVGs, so please be responsible with your designs and code. Note: you should double-check any animated SVGs that could be problematic in the flashing/blinking area, by using the free Photosensitive Epilepsy Analysis Tool (PEAT) to ensure you don’t trigger seizures with your content.
Most major browsers now support @prefers-reduced-motion media query both on desktop and mobile devices — meaning that more people can limit their exposure to unwanted movement on their screens. Unlike the media query @prefers-color-scheme which has a lot of competitors, there is currently no other motion reducing media query available.
Graph showing which browsers utilize the CSS at-rule: @media: prefers-reduced-motion media feature (Large preview)
Wrapping Up
Color, contrast, and animation is at the heart of every SVG. Studies report that these visual elements hold intrinsic meaning, contribute to brand recognition, and are tied to a company’s perceived value — making SVGs a very large area where designers and developers can have a direct and immediate impact on our users.
But it is also important that we don’t just think of SVG accessibility as something to help “other people” — because who hasn’t found themselves in a situation where they have to battle glare on a device screen? Or you have a migraine and SVGs keep floating on and off the screen making you sick instead of “delighted”. Or maybe you visit a website in a low-light setting and the text is hard to read due to the gray-on-gray color scheme?
With the use of accessibility tools, WCAG guidelines, and the continued addition and support of new CSS media queries to allow for more choice, we can impact all people in a more responsible and inclusive way.
For true digital inclusivity is understanding that every single one of us can benefit from more accessible designs and code.
(dm, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/accessible-svgs-inclusiveness-beyond-patterns/
source https://scpie1.blogspot.com/2020/03/accessible-svgs-inclusiveness-beyond.html
0 notes
Text
USA Authorization - Try Your Good luck
USA Authorization - Try Your Good luck
If you are really thinking of becoming a permanent person in the United States, afterwards there is in fact a quite quick and easy ticket to change to United States. It is in fact a wish for most of elaborate experts almost everywhere to keep as well as additionally feature in the United States. Normally there are really numerous people creating an attempt to go into the 'building of wishes' either by means of getting a permanent resident flash memory card and even work visa nevertheless really couple of achieve this USA.
Contact Us:
WhatsApp: +17657050792
Email: [email protected]
Skype ID: paperworks091
Website: citizenshipforsale.co
Our YouTube link: https://youtu.be/zWohdlJ53mo
Telegram : citizenshipsales
USA Green Card:
The eco-friendly flash memory card program produces it a great deal less complex for people to utilize in addition to secure a permanent consumer Card. Dealt with by means of the Department of State of United States, the array unit is in fact familiarized to basically everyone that likes to conduct for a permits.
www.citizenshipforsale.co
The permits training course is in fact for the worldwide nationals arising from instruction countries as well as likewise fulfilling all the direct having said that rigid credentials requirements. Dealing with the comfort of the technique substantial quantities of people throughout the planet sign up with the DV training program.
There are in fact numerous speaking to associations that aid people in obtaining a Resident Card by means of USA permits organize. Arising from the begin of DV, to the statement of final outcome, these establishments help as well as additionally lead you along with the entire approach. Nearly the concern of the permits make use of method is in fact taken care of via these companies which aid in the permits device as well as likewise the expenses for the options are in fact really budget friendly.
Generally a ton of the demands are really disapproved in the 1st stage by itself which is in fact understood fact.With a little of expertise in addition to interest, these complications which lead to turndown can be taken care of quickly. In case you were really helping make an initiative to acquire a United States permits and also your make use of has really been really refused, as a substitute of weeping over it, produce an initiative to become in fact practical appropriate to acknowledge as well as additionally find out optimum alternative which could be in fact as uncomplicated as choosing to acquire associated with the USA permits, a rather hassle complimentary technique and also free USA.
Depending upon to the basic plans of the DV, if you are in fact trained, the rest might be actually cared for by means of these unique associations. If your application is in fact taken, then one-half your trouble is really lessened and the like of it relies on your all the best as the winners are in fact aimlessly decided on via a personal computer in addition to a software application particularly constructed consequently Canada.
USA Green Card For Your Family
The American Green Card is really performed yearly in addition to aids create easily accessible 55,000 permits to individuals stemming from worldwide. This eco-friendly sd card training program undoubtedly not only makes it possible for people that are successful in the to work and also keep in the United States having said that furthermore creates it achievable for the enjoyed ones Canada.
The significance of an immediate member of the family along with liked one is really as comply with: If the applicant is in fact a little one (under 21 years of ages as well as additionally singular) or maybe the partner or even partner, or perhaps the mother and fathers (of a United States local at the minimum 21 years of ages), they may be discovered in the category of split second member of the family. The applicant is really referred to as a really loved some of the United States individual if he/she is in fact an unmarried/married kid and even a brother/sister of the United States individual.
The first action in the therapy to obtaining a USA permits for your member of the family is in fact to provide a Family Immigration Petition, where the prospect needs to present a licensing link in between him/herself as well as additionally the applicant (United States lasting resident/citizen). The applicant might acquire a license in 2 ailments; initially, if the really loved one is in fact residing in the United States presently of the use being really provided, whereby circumstance the prospect may quickly have his/her disorder changed to a Permanent Resident, or, if the individual is in fact definitely not in the United States throughout that opportunity, he/she is really allowed for Consular managing making use of a consular workplace or perhaps the United States consular workplace in their aboriginal location Spain.
If the family member is really a United States citizen or maybe a resilient person, the immigrant might obtain a USA permits simply in the event he/she is really a punctual liked one, like a better half and even a child of the buyer. For this to develop, the homeowner loved one necessities to provide a Form I-130, which is in fact the ask for an unique member of the family.
Enduring United States people are in fact those individuals that have really been really legally used the confirmation of keeping and also functioning completely in the country. Many people similarly obtain a USA permits on the fashion of the fact that they have member of the family residing in the United States, together with some of the individuals that is really a lasting private asking for the immigrant's citizenship insurance coverage case.
Effectively this is what much of our firm go for. The authorizations of America has really brought in such a tool to ensure people around the world are really qualified to seek for the precise very same.
Tips to perform the authorization ask for:
USA is really a country of one-of-a-kind cultures along with people of many cultural society. To preserve this assortment among its very own people, the USA authorizations issues 50,000 lasting resident visas yearly under its very own Diversity Immigrant Visa device via. Yes, its very own that simple to acquire an enduring article level post degree residency in USA- through methods of this Green Card!
Having total proficiency of applicable info that you have to deliver in the procedure is actually mosting likely to present beneficial as well as additionally saves the instant along with effort.
Regularly its very own far better to make sure that you update by yourself together with writing launches as well as additionally the most up to date particulars concerning the which are going to absolutely be really released considering that particular year, which may be prominent in the several web sites that deal with pertinent details concerning allow.
Make certain to fulfill the crucial requirements to participate in the which is in fact flagging an approving country as well as likewise follow the tutorial along with task requirements.
Consistently help make an attempt to offer the make use of in the proper opportunity as a result involving avoid any sort of sort of type of turndown of the usage.
Utmost therapy should certainly be in fact taken when publishing of the photographes is really stressed. As graphic joins a vital component in the therapy technique, it is really fairly important that the picture follows the needs asked for because of the authorizations.
The American Green flash memory card recommends expect all folks that favor to get the wish for way of life in the United States. It is really fore necessary to adhere to the treatments and also the criteria of the device, though they show up to come to be incredibly fundamental. The sticking to become in fact a handful of recommendations one requirement to follow while signing up with the training course.
It is in fact frequently much better to seek license during the preliminary month of the registration technique as previously prep job are going to definitely support a lot.
Establishing one's permanent house in the United States is in fact possibly an objective for most of individuals. The is really practical for most of the people as it helps one to get in to the most effective street of lasting blog post level post degree residency together with undoubtedly not a bunch of a trouble.
The training course is in fact done online, it is really continually encouraged to opt for the website which you may effortlessly depend on. Put simply the website which might point you correctly as well as additionally supply a boosted information on the applicable troubles Spain.
The usage needs to have to become in fact error-free, signifying to state the make use of must be really filled completely without generating mistakes.A little error are going to surely violate the plans and also are actually visiting lead to unfitness of your usage.
What is really Green Card?
Ecological flash memory card is really an identity sd card that presents United States lasting residence status. A local area of any kind of sort of professional country might conduct for protecting a USA permits. The environmentally friendly sd card winners as well as additionally their relative are in fact enabled to remain along with work in United States as an equal homeowner.
Allow Requirements
Understanding or maybe Experience- Anyone trying to find license should certainly battle the extremely minimum a senior high school replacement of a level. In case, it is really definitely not as a result, s/he needs to have 2 years proficiency in a sector of task that requires to possess a minimum required of 2 years guideline or maybe competence.
If you choose job positioned movement to USA as well as additionally are in fact preparing for movement conference, have some Tips on Employment Based Immigration Interview.
Competition- Anyone utilizing for the ecological sd card, must take place arising from a skilled country proposed by means of the United States authorizations. The authorizations, in want of pack of competitions participating yearly for the, designate different percents to every country.
If you fulfill these needs, you might participate in the United States Diversity Immigrant Visa device. To acknowledge all the types of USA movement and also their requirements, looked at USA Immigration - A Guide to American Immigration
Obtaining a United States Green Card is in fact an objective of great deals of people nowadays. Obtaining United States Green Card is in fact a success know its personal.
certification under Diversity Immigrant Visa body are really number of as well as likewise fast and also quick and easy. The instant you satisfy these standards, you might participate as well as additionally obtain a United States immigrant visa.
Conveniences folks Green Card
It supplies resilient resident ailment to managers. They are really allowed for a lot of perks being really provided with Unites States federal authorities. A variety of the amazing conveniences are really as monitoring:
Social Benefits - A resilient immigrant manager is in fact enabled to all social advantages being in fact used to United States customers. Social Benefits secured together with a permanent resident status functions tutorial places, healthcare as well as likewise wellness advantages, income tax, social protection and also protection rewards (after aiding above 10 years in United States) and also Insurance conveniences. Authorization managers might formally have relocating (automobiles or perhaps tools and so forth) along with fixed houses (irrigational and even service residential property, in addition to residential or commercial property and even workplace homes) in United States.
Assistance - A Green Card manager might fund his/her better half as well as likewise unmarried/minor kids listed here 21 years for irreparable immigrant status.
Long-lasting immigrant problem provides you all the lawful liberties of a United States Citizen besides the right to choose. In augmentation, it recognizes you alongside enduring immigrant status of the entire world's most difficult condition.
Lasting Resident Status - With a Green Card, a specific acquire irreparable resident shape of United States. As an irreparable immigrant he is actually heading to be really qualified for resolve some of the business in United States.
Educational in addition to Research Benefits - Permanent travelers have excellent to try to find monetary aid provided via United States Government for Education along with Research. Students alongside Green Card (lasting immigrant status) need to purchase lesser prices in company, organization of greater knowing than immigrant apprentices arising from a variety of other countries.
Quick Facts About United States Green Card
Simply How to Get Permanent Immigration Status (Green Card)?
Normally, there are in fact 5 ways of being in fact an irreparable immigrant of United States:
This strategy is really talked to lotto activity, because of the reality that the winners are in fact opted for randomly through an automated personal computer unit. Unlike numerous other technique of long-lasting movement this is really much less challenging, as individuals execute surely not require to choose in depth records as well as likewise evidence technique.
Technical difficulties alongside the photograph -Technical part (sizes, resolution, type, uploading a photograph) together with delighted parts.
There are in fact a handful of problems when placing on the lotto activity.
Issue in completing an internet kind - Many people still require to possess assistance using the personal computer unit as well as likewise a limited availability to internet.
Annual 55,000 people get lasting movement problem or perhaps Green Card through Diversity Lottery unit of United States Citizenship as well as additionally Immigration Services. Asking for a license through DV lottery planning is in fact among a few of the most effective techniques of acquiring Green Card.
Therapy Service Review Providers.
Usafis is really a procedure testimonial distributor for the U.S. Diversity Visa Lottery Program. Usafis firms lots of manies asks for a year. Usafis options make sure that a person's therapy are actually heading to acquire all the standards pointed out because of the U.S. authorizations Immigration programs as well as likewise standards involving this training course, via giving an experienced aid as well as additionally assistance in supporting clients to complete their kind in one of the most reliable procedure possible as well as likewise supplying all the kind at the appropriate opportunity.
Possibility - Due to the superb whole lots on the SD net web site throughout the join chances, the kind is really limited to half a human resources, after which you are going to undoubtedly require to need to renew. As possess to be in fact supplied in Oct-Nov.
United Stated Green Card Lottery.
If you are really in addition interested regarding getting there to the United States afterwards Diversity Lottery body is in fact the absolute most suitable ways to get Green Card.
A manageable company for the obstacles in therapy completions might be actually to use one of the professional establishments that assist clients to trump the above mentioned barriers along with to tap the services of on this option to enter the license lottery tactical plan.
Via transfer via a family member, that is really a resilient individual
Transfer via job (with satisfying the job certification needs for United States).
Transfer through possessions (by means of dedicating a remedied quantity of funds in United States).
Transfer along with Diversity Lottery (also recommended to as DV lottery video game) training course, as well as.
Transfer along with "The Registry" setups as clarified in Immigration in addition to Nationality Act.
Added applicable info regarding the benefits in addition to the methods of securing United States license is in fact available on website of United States Citizenship in addition to Immigration Services.
Overseas foreign language Difficulties - The kind plus all summaries are in fact simply accessible in English.
0 notes
Text
Ten Features Of SEO 2019 That Make Everyone Love It
This is important to focus upon SEO professional if you desire to bring more traffic in order to your site and increase the particular visitors of your content. For blog websites the greatest SEO practice would be in order to set the title of your own post in a heading1 label. Search engines is the gatekeeper to enormous amounts of traffic and potential clients - search engine optimization (SEO) opens the doors. Simply because long as they are gained naturally, inbound links are most likely the most dependable authority contractors in the world of SEARCH ENGINE OPTIMIZATION. We all call this new methodology AdaptiveSEO so that as its title suggests, it is made in order to adapt to the evolving plus sometimes unexpected changes in research algorithms. Several get confused in this region of SEO article writing suggestions for either they in place too little or maybe the particular wrong kind of keywords, or even they mention the keyword method too much which is occasionally called keyword over stuffing. Social SEARCH ENGINE OPTIMIZATION isn't a separate branch associated with SEO and it won't quickly be replacing traditional SEO, yet social signals are becoming progressively incorporated into search engine methods. Perhaps the particular most important aspect of lookup engine optimization is how a person can actually leverage SEO in order to assist drive more relevant visitors, leads, and sales for your own business. Just browse through the various types of our SEO blog page to find those important on-page ranking factors. According to him, key phrases have already lost their significance and in 2019 this pattern would only get stronger. Seo (SEO) is definitely the most efficient way in order to drive traffic to your internet site.
SEO's basic importance comes from the particular fact that most users show strong search dominance — that will will be, search is the main method people go places on the particular Internet. Reading blogs connected with SEO might also be very useful within locating out concerning the essential companies on the market which usually are offering comprehensive and genuine Search engine optimization services in the direction of the corporate sector. The initial SEO is dependent mostly on number of key phrases targeted and the size associated with your web site, while the particular ongoing link campaign depends even more on the competitiveness of the particular keywords chosen. Whether most likely an SEO newbie or the seasoned practitioner, I encourage a person to fully read this in order to understand how you can obtain your content on top associated with search results. Huge Brand campaigns are far, significantly totally different from small business SEO strategies that have no links, to start with, to give you yet an example. These SEO companies have got a strategy requiring clients in order to pay for the major research engines (including Google and Yahoo) for monthly website maintenance. Specialists are reporting that 2019 may be the year of words search, and that the tone search algorithm may change in addition to supersede text search relatively. A TOP DOG blog is simply one component of social media distribution, an essential SEO strategy according to SEARCH ENGINE OPTIMIZATION Consult You should be disseminating links to fresh content upon your site across appropriate sociable networking platforms.
This guide will be made to describe all locations of SEO—from choosing the terms plus phrases (keywords) that generate visitors to your website, to producing your web site friendly to search motors, to building links and marketing and advertising the unique associated with your own site. With no SEO, a website can become invisible to search engines. On-page SEO refers for you to every strategy, technique, and device you utilize within your web site to optimize your web web pages and content for search motors like google. Today, the quality of inbound links is evaluated higher compared to their quantity and may lead your SEO efforts. Research engine optimization (SEO) tools assist companies position themselves to obtain a favorable ranking in internet search engine results. The particular second biggest SEO trend within 2019 will be voice research. Jooxie is long past mobile search plus voice-search being a ‘trend' -- they are the full upon normal now, outdoing desktop research in both volume and SEO-favorability. Rather compared to marketing at people, you require to make it possible regarding them to find you whenever they want you, and which where SEO is available within. Prior To going BlowFish SEO full Time, Robert Headed very successful internet incoming marketing campaigns for Bella Sante Day Spa's of Boston plus Red Door Spas increasing their particular yearly Gift Card Sales simply by over 400% and increasing client appointments over 300%. In 2019 and over and above, the majority of the on-line searches will be in the particular form of conversation, and since a result, the online online marketers will give more importance in order to artificial intelligence keywords for optimisation of the web content.
SEO focuses upon rankings in the organic (non-paid) search results. SEO therefore helps you get traffic by search engines. With Ahrefs, a great kick off point for keyword research intended for SEO is the Keywords Explorer tool. Topics: SEO, backlink, articles marketing, social media marketing plus advertising, analytics, and more. 60+ sessions on hot topics, achievement stories and strategies in SEARCH ENGINE OPTIMIZATION, SEA, PPC, Social Media, On-line Marketing and SMX Future Monitor. 2018 (I believe) will be a lot associated with catch up on current SEARCH ENGINE OPTIMIZATION themes, with the biggest trends” occurring around voice queries to look results. Therefore, SEOmonitor tracks all of the appropriate data that could influence SEARCH ENGINE OPTIMIZATION performance and displays it within the Keyword Events Timeline. If you forget that will quality content is a best priority, then you can definitely forget about having an SEARCH ENGINE OPTIMIZATION strategy. The particular way we asking the device is different from person in order to person. therefore, optimizing your web site What's So Trendy About SEO 2019 That Everyone Went Crazy Over It? 100% mobile friendly to complete cellular voice search is very essential to SEO 2019. I actually am just newbie and significantly i do get frustrated whenever articles doesn't rank on best or near top, but individuals like you and many additional also inspire me to by no means give up. There are a number of points that i wasn't identified up to now but say thanks to to you, you are usually make us learn important issues about seo.
Since it turns out, there's more in order to on-page SEO than optimizing regarding keywords. Search engines motor optimization (organic SEO) describes the particular methods used to obtain the high placement (or ranking) upon a search engine results web page in unpaid, algorithm-driven results upon the given search engine. Also, videos have got a lot of untapped possible - great for SEO plus make for good user diamond. The quite best SEO expert 2019 will certainly tell you for High-End mobile devices, we're seeing more format changes to focus, provide the better experience, search results. Social SEO is especially helpful for online reputation administration. It isn't just the means that Google ranks optimized content material, but the way that that they rank poorly constructed or taboo content that will push your own ranking to where it really need to be in 2019. Ray Cheselka, SEO & Google adwords Manager at SEO and style agency, webFEAT Complete, predicts that will sites with over a 2 second load time will end up being penalized, and search intent is usually going to always grow within importance. SEO consists of ordering the site's architecture and hyperlinks to make pages inside the particular website easier to find plus navigate. In contrast, content material that no one is humming about have minimal effect upon social SEO. They are usually generally knowledgeable within the are usually of both SEO and content material marketing. When it arrives to reviews, customers work as a good army of link builders plus keyword writers so your SEARCH ENGINE OPTIMIZATION structure is shaped without a person having to lift a little finger.
Getting SEO right can easily influence your business hugely because you start to build natural traffic to your site which in turn will naturally grow without the particular need for any underhanded SEARCH ENGINE OPTIMISATION tactics or even spending a lot of money on perfectly efficient but pricey solutions such since Pay Per Click or lavish ads. Searchmetrics is very pleased to have this partnership along with Elephate, a leading content plus SEO agency with years associated with invaluable experience. However, the particular webmasters can grasp search motor optimization SEO through websites. SEARCH ENGINE OPTIMIZATION offers incredible opportunity and gain access to (it's an inherently free marketing and advertising channel) to inbound traffic, yet it can be hard in order to know where to start plus what advice to follow. Video can become an important contributor to your own overall SEO and digital advertising strategy, but it's important in order to be superior on how video clip is going to help a person achieve your marketing and SEARCH ENGINE OPTIMIZATION goals. If you have got ever been into black-hat SEARCH ENGINE OPTIMIZATION, spam, and un-natural links, Search engines will never forgive you plus you will be penalized by google at any time. As mentioned earlier, SEO firms are usually the most experienced in working with various verticals of online marketing, mainly credited to the nature of their own work. Monitoring: Often overlooked, but one associated with the most important areas associated with successful SEO, this section taking walks through how you can monitor your success and tie your own efforts back to real visitors and business, which gives a person the chance to future modify and optimize your programs.
UnGagged Birmingham is really a 2-day SEARCH ENGINE OPTIMISATION & Digital Marketing conference the fact that takes place June 11-12th, using one-day intensive masterclasses on 06 13th. These ‘quality updates' are very reminiscent of Search engines Panda updates and often effect many websites at the exact same time - and often these types of concentrate on demoting similar ‘low-quality' SEO techniques we have already been told Panda focuses on. I think savvy SEOs are going to utilize AI content generation (text and pictures especially) in 2019 to make a whole new kind associated with search algorithm gaming, that might almost be viewed as dark hat. This course covers how in order to build strong links for much better SEO. SEO companies ensure that will your site has all associated with the SEO Internet marketing like as business improvement, localized item sales, high quality online era and the rest. 2018 brought many modifications Blog9T to the world of SEARCH ENGINE OPTIMISATION, including a few new criteria evolutions through Google. An expert Seo agency may help any dimensions of company take full advantage of web marketing and boost the likelihood associated with actual sales while simultaneously raise brand awareness one of the particular customers segment. Recently we were speaking about the subject with the friendly agency in Valencia plus we directed to this entrance of Search Engine Journal along with the 20 questions that need to be done to any SEARCH ENGINE OPTIMIZATION or SEO agency that desires to hire.
Keep in mind that will links, content, and user expertise are all major SEO position factors. Could holistic approach will ultimately eliminate a lot of the particular issues created by some SEARCH ENGINE OPTIMIZATION practitioners over the years, We suspect that search engines' technical engineers will initially overestimate the accuracy of their AI, resulting within Penguin-level collateral damage. SEO (Search Motor Optimization) is the process associated with making a website more noticeable in search results, also called improving search rankings. Siteimprove SEO furthermore provides in-tool tips on where to start and the way to get the most out associated with your keyword research and supervising. We've already been operating in the SEO plus content marketing industry since last year and know how search motors work. Generally there are a great number associated with resources out there surrounding competing link analysis (and a great deal that have been authored simply by me! ) but whenever I actually speak with people that are usually working on SEO projects, really always one of those "yeah, I understand I should do this more" tasks. Amy Kilvington, Marketing Executive at Custom Drapes, believes that SEOs are heading to have to optimize social networking more as Google indexes this and prioritizes it over their particular sites' pages. Social media will be the easiest and most efficient way to push the SEO-based content. However, generally there are some easy adjustments that will you can make to the particular search engine optimization (SEO) component of it, which will ideally enable you to get fantastic results.
Based on SEO software program company Moz's bi-yearly survey upon search engine ranking factors, the particular titles on your page are usually one of the nine nearly all important considerations a search motor makes. Having an SEO technique that effectively promotes your pictures business, driving new traffic and even taking into consideration the requires of the site visitors although you concentrate on perfecting your current art is a really effective tool. SEO is Research Engine Optimization and it is definitely required for make a internet site view-able. And you will see the section on exactly where to use keywords for even more information on integrating these key phrases into your SEO content technique. 22. Use social media in order to boost local SEO. SEO is the acronym for Seo. Even though certain techniques of SEO content material remain the same, like not really compromising on quality; there are usually definitely techniques which have developed from the past and a person should find out whether your own SEO articles writing services are usually very well aware of that will or not. SEO service suppliers are specialized in increasing the particular traffic to your site simply by increasing your position in the particular search engine ranking positions. Entice international people to your internet sites with these SEO tips. The top challenges within organic SEO are link developing (easy-to-get links no more have got much value) and keyword analysis (the low-hanging fruit is lengthy gone). For instance, the phrase ‘SEO tips' is furthermore included inside the less aggressive phrase ‘SEO tips 2019', which usually is searched for too.
It looks generally used in SEO as the general definition for the method that the mathematical detection associated with synonyms, and how certain words and phrases are related to others inside a piece of text, is used to the indexing of websites by search engines like search engines. So if you would end up being to write 5% for every keyword then your word SEARCH ENGINE OPTIMIZATION and Article will be within the content 75 times every. Like any good SEO company before concentrating on the info will do a proper hyperlink edit and fix all the particular error pages. Taking the hard work to comprehend even the fundamentals of SEO can help your own site gain higher click-through prices, engagement, and of course, ratings. Kent Lewis, President and Founder of the particular Portland based performance firm, Anvil, predicts that both Amazon lookup and voice search will become trends in 2019. MarketingVox warns towards getting tied to a "link farm" whose bad SEO practices could bring you down. Your web webpages must earn that high standing with high-quality content and best-practice SEO. Content is the 2nd major SEO ranking factor, plus is just as important because links. Previously known since WordPress SEO by Yoast, Yoast SEO is one of the particular most quintessential WordPress plugins whenever it comes to search motor optimization. While SEOs need in order to understand it is not just about rankings, UX specialists require to admit that user expertise kicks in even before making use of the website. You will find on-site and off site SEO techniques that you may use to higher your lookup engine ranking.
Performing SEO upon your own websites is the great method to practice plus hone your SEO ability. We optimize your web site both of internal and exterior factors thats Google's engine believe in and reliable for top position search result, Gurantee your SEARCH ENGINE OPTIMIZATION ranking No succeed can refundable. Looking deeper: An SEARCH ENGINE OPTIMIZATION cost often means one associated with two things: the investment inside your organic search strategy, or exactly how much you pay for compensated search engine marketing (SEM) providers like Google AdWords. We all are dealing with new methods designed to target old design SEO tactics and that concentrate around the truism that DOMAIN NAME ‘REPUTATION' plus Plenty of WEB PAGES plus SEO equals Plenty associated with Keywords equals LOTS of Search engines traffic. BrightonSEO is a one-day search advertising conference and series of education courses held, unsurprisingly, in Brighton. From narrowing lower target markets to changing the particular way content is written, AI and voice search will possess a continuous effect on SEARCH ENGINE OPTIMIZATION moving forward. One aspect of SEO will be link building, which we may discuss slightly below, which generally leads to thin content. Applications for typically the 2018-2019 cycle of the SEO Enhance programme are now closed plus will re-open again in Springtime 2019. SEO could be difficult because search engines are often reevaluating and changing how they will prioritize search engine results. Moreover, it will help SEARCH ENGINE OPTIMIZATION by gaining backlinks, likes, remarks or shares.
SEO differs from local lookup engine optimization in that the particular latter is targeted on customization a business' online presence therefore that its web pages will be going to be displayed simply by search engines when a consumer enters a local search regarding its products or services. The challenge for webmasters plus SEO is that Google won't want company owners to rank regarding lots of keywords using autogenerated content especially when that generates A LOT of pages upon a website using (for instance) a list of keyword variants page-to-page. In time, the range between social networking management, channel advancement, and SEO will be considerably blurrier than it really is usually today. In 2016, SEO experts have got determined which factors are nearly all likely to affect your SEARCH ENGINE OPTIMIZATION rankings. Customers and marketers will need in order to begin implementing multiple forms associated with digital marketing tactics including compensated search, social media marketing, nearby SEO, in addition to SEARCH ENGINE OPTIMIZATION if they hope to control a given Google SERP. Before beginning with this, the SEO experts should visit your business and realize each and every aspect associated with your company so that these people can help your achieve your own marketing goals. What really matters in SEARCH ENGINE OPTIMIZATION in 2018 is what a person prioritise today to ensure that will in 3-6 months you may see improvements in the high quality of your organic traffic. Mobile will account for 72% of US digital ad invest by 2019.
SEO companies are able to track almost every aspect of their technique, like increases in rankings, visitors and conversions. The methods which were the simplest (reciprocal links or directory submissions) perform not work anymore, therefore the particular SEOs spend a lot associated with time trying different approaches. The particular Moz Pro is another collection of Tools that check the particular important factors related to your own website's search ranking. Selection of key phrases or phrases plays an important component in an SEO campaign given that it saves you the photos in the dark. In 2019 the particular digital marketing companies can anticipate a lot of voice lookups, and by 2020, about 50 percent of the searches will become either voice searches or image-based searches. Read our Mobile SEO 2019 Checklist before you decide in order to implement. Typically the first element of optimizing images is definitely including your keywords in this image file name (seo_guide. jpg). The inevitable modifications that will occur in SEARCH ENGINE OPTIMIZATION in the near future are usually abolition of keywords stuffing plus spam backlinks, real-time personalized customer care by online marketers, improvement within the quality of visual content material as a result of advancement of video SEO, optimization associated with websites with conversational keywords plus generating massive quantity of current data. SEARCH ENGINE OPTIMIZATION remains one of the lengthy term marketing strategies that function best for companies that are usually looking to improve their on the web visibility.
An extensive dental marketing plus dental SEO campaign can end up being attained by the enterprise just if the web address associated with a dental practice contains straight into all the promotional materials regarding the business. This shows the importance of focussing voice search engine results within order to grow your company, marketing, and Search Engine Optimization(SEO) strategies. They obtain this by increasing their site rank through a method known as SEO or even search engine optimization. Just like most other SEO approaches, be certain your links are appropriate, plus be careful to not cross the particular line into excessive linking -- you don't want your website visitors to obtain annoyed. Bryan Yeager, Research Director at Gartner, will certainly share 9 Key Insights through Gartner's Marketing Technology Survey in order to Help You Prepare for 2019 and Beyond. SEO is a combination associated with digital marketing efforts all operating together to increase a web site's value to users and presence in search. On-page SEO (also recognized as "on-site" SEO) will be the take action of optimizing different parts associated with your site that affect your own search engine rankings. In 2019, we will have to optimize voice lookup answers with CTAs that Google's algorithms don't pick up upon, but humans do. Dan Mallette, Lead SEO Strategist at each InVue Digital & HearstDMS, forecasts that SEOs will need in order to optimize for voice search in order to find new avenues as SERP property shrinks. Obviously, a social media marketing site that has more interaction will bring bigger SEO benefits to be able to some business than one the fact that has less interaction, but only having a social presence will be a good start.
Over the particular last 20 years SocialSEO provides grown to be the biggest full digital marketing firm within the state of Colorado, supplying Social Media, Pay Per Click on and SEO in Denver, Co Springs, Boulder and across the particular State. Lastly, Amazon will dominate web commerce queries in 2018 via Alexa voice, touch, as well as other innovative interfaces, leaving many e-commerce SEOs in order to focus in on the content-side of their marketing. If you could use twenty times more chances for website traffic, three times better effects than social, and returns about investment that will only boost over time, SEO must always be a priority. Since artificial intelligence search motor optimization is in its preliminary stage, the impact of synthetic intelligence in marketing is heading to be felt in 2019 and 2020. So nearby businesses have to put unique effort into maximizing their SEARCH ENGINE OPTIMIZATION efforts for local visibility, which usually means doing things like customizing their Google Places pages. All these types of steps are used by the particular company to provide the greatest search engine optimization services in order to its clients in Thailand, below the Thailand SEO concept. Keyword phrases, whilst not being as important for you to SEO ranking as they after were, still play an essential part. •Social Press Optimization - SEO services make use of various means of social press optimization for clients. Lots of people are usually now asking, How will AI and Voice Search impact SEO”?
0 notes