#and I wanna start working on drawing a super detailed map but I do not have those skills lmao
Explore tagged Tumblr posts
Text
Fetch me the “girl help! I’m having creation ideas above my skill level” post
#I’m thinking about my oc projects again#specifically world building wise#and what would make sense geophraphically for the world I created years ago#(not much of it did in the original concept lmao)#but NOW#IM OLDER AND SMARTER AND THINGS ARE CLICKING#and I wanna start working on drawing a super detailed map but I do not have those skills lmao#kaz rambles
12 notes
·
View notes
Note
Hii! I've been on ur blog for a bit and all the writing advice is super duper helpful
I'm sort of having trouble with starting basically anything w writing right now. I'm a beginner, I feel like i really want to make something but at this point I'm sort of stumped 😭 I'm not sure how to come up with real ideas or how I should even start.
I want to get good at writing. I can draw but most of the time I don't really know what I want to cmake if that makes sense
Do you have advice for this? My apologies if you've already answered an ask like this before lol I don't mean to bother, I hope your having an amazing day <333
Hi! I understand this is a difficult situation but from the looks of It, I think your trouble is the mind jail you're in currently. We see it repeated on Tumblr often "Do it bad, do it imperfect, just do it", and I'd like to fully stand by that advice here when talking to you!
Struggles with starting
Really there's no easier way to say this, but you have to Just Start. However there are multiple ways to help you Just start!
- Have something to write with easily on hand at all times, you never know when the idea strikes! This can be phone or even a notepad!
- When the idea strikes GET IT. Pounce on it like a jaguar. Get itttt. If you don't feel like expanding on it, then leave it, but you need to start treating all possible ideas that you vibe with, as potential sprouts to grow! If you spend too much time second guessing or debating over if the idea is good enough or not, you Won't Write More. If the idea sucks, you don't have to commit! But don't let the ideas pass you by! If you get an idea catch it, write it down, find expansive questions to grow it with, get music, brainstorm, vibe, rest, repeat! You are always allowed to start and stop. You are the god of your writing.
- It is okay to suck. You don't have to be good to share, but you also don't even have to share if you don't want! You don't have to share anything to anyone!
Struggles with ideas
- Find inspiration. Where? Anywhere! Start new shows, new movies, read other people's writing, look at flowers on the sidewalk, ask your parents dumb Fandom questions, get into a new music genre. You don't have to follow through with everything but so long as you surround yourself with variety, you will be nurturing your creativity! Just get a steady flow of new stuff to enrich your brain. This is part of the soil your sprouts will need.
- Make mind maps, Google every little detail you can think of relating to your new idea when you have it (not so much you'd exhaust yourself tho!), interrogate yourself, ask people to ask you questions about your idea, go down pointless meanders and rabbitholes about the idea. Give it time to soak. Indulge it. Be a little pretentious over it even.
- Nothing is original anymore, and every different interpretation is valuable enough to exist. What you make is unique to yourself. These ideas all coexist
Struggles with skills
- I am going to say this very gently but firmly. You will get better by doing more. You will hone your skills by using them.
- There's loads of resources both online and irl to search from if you want to improve your writing! You can even try to imitate styles that you like and start moving from there. Kinda like how artists do Studies. You can also expand your vocabulary by searching up different words for things you already know, or words relating to the things you wanna write. It'll help lots! My personal recommendation for improving writing even a little bit is to be conscious of your word choices and make sure you don't overuse the same word too much, at least not in the same sentence. Unless that's the intended effect you're going for
As a closing statement I also wanna add that you should just take care of yourself in general. Sometimes your brain needs more enrichment to work better, or sometimes it just doesn't really give you much just because. Try not to get torn up over it and try again later.
Hope any of this helps! Be brave!
#Ask#Help#Mod talks#Writing inspo#Writing#writing inspiration#Writing motivation#Writing advice#I'm so sorry I just rediscovered this in my drafts. Hi
58 notes
·
View notes
Text
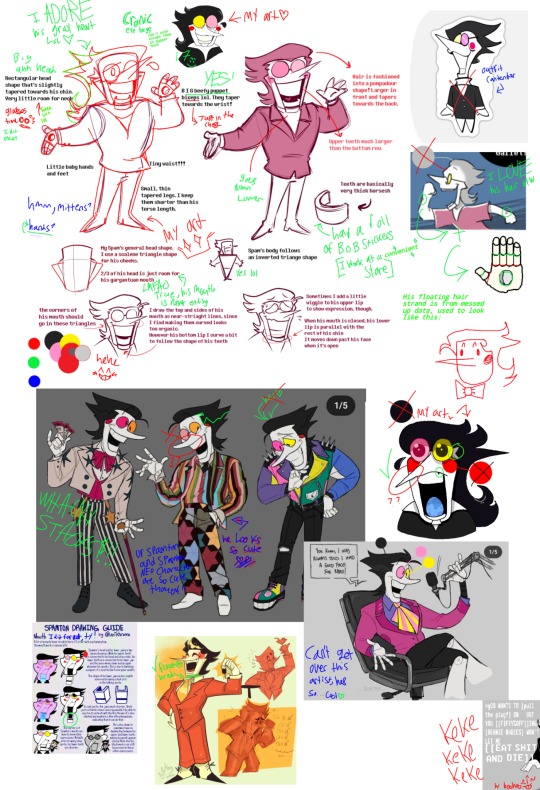
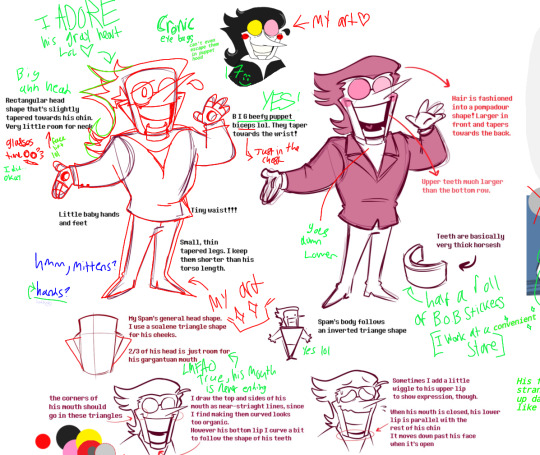
I finally took the time to try and come up with a design for my Spamton, it will probably change again, but for now, I love it. All sources and what the final result looks like will be listed at the end, as well as what inspired me
The map out (I used the base given but I'm glad it doesn't look like their spammy, wouldn't wanna copy a design!):

I had so much fun doing this, I worked on this for about.... 3ish hours, using sources and trying to throw them into my style. If you like my design, PLEASE check out the much more talented artists 🧡
The first artist is @colliholly on X and Tumblr

You helped me so so much! The fact that you drew and wrote what you meant is just awesome. I used the base you provided (I hope that's not a big deal, I could not draw his [4.99] body haha) it was a BIG help! I see your Spamton art everywhere and there's a reason why 🧡!
The second is @unikhroma on Tumblr!

This guide inspired me so much, I kinda forgot his jaw just... Detaches, and I want to eventually replicate it in the future, if you can tell I tried to make the bottom of his jaw look unconnected. This small little detail helped me understand this man's GARGANTUAN maw so thank you!
The third artist of the night is @bluetea-00

The soft warm pallet, his round facial features, and his kinda similar facial features being turned into a statement with his hands and eyebrows is just...WOW! They may be one of my top #10 favorite Spamton artists! They helped me with my Spamtons grey hairs and some of his color pallet.
Fourth is @bug-molars on Tumblr!

He looks so silly and radiant, you can't really see but I'm gonna make his head float like they did, drawing his neck would be a NIGHTMARE, so thank you for the idea. Again, warm soft pallet! He looks fluffy, snazzy, and middle aged! So like, 10/10 💯💯!!
Fifth! @zarla-s on Tumblr

I love your Spamton comic, if you're seeing this uhhh, I love his silly grey hair and his goofy ass pants!!! The hand wounds reminded me of Gasters hands and being crucified, so I was going wild and rolling with it, thank you for that realization and drawing a based ass comic. Go read it by the way, all y'all, it's based!!!
As for the last one

I can't find the artist, I thought this was really cute but considering how it has that little sticker outline I think this may be pirated art that's lost somewhere, if you find the og artist lemme know! They drew him super cute, I didn't end up using anything with it but I thought it was cute none the less.
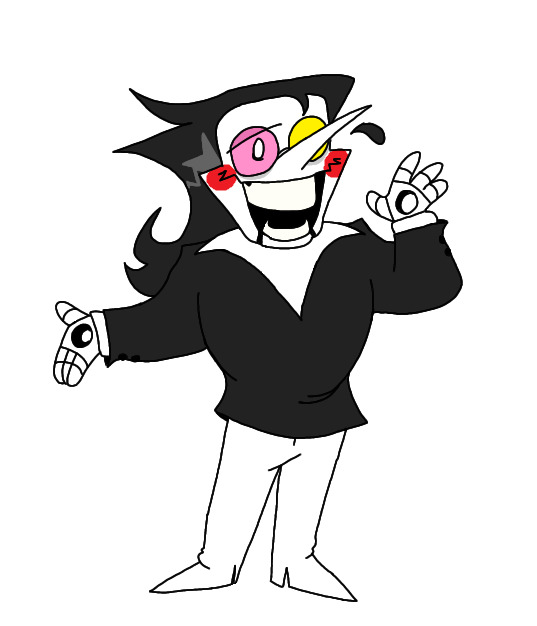
OKAY, finally, time to see my spammy, hope the lead up wasn't super exciting and then it was a let down:

However, I think he's cute and hot haha, I love this IDIOT, and I appreciate every artist that let me get here. Got some silly head canons for y'all too!
1# Spamton's loose hair was a glitch that just kinda stayed... it's in his data model now so it'll be there for the foreseeable future
2# When spamton fell in acid and started going crazy he turned to religious means to cope, one day he got drunk as shit and uhh... Tried to get a group of people to crucify him in an alley way... So that's where the holes came from
3# There is not a single stain on this mother fuckers pants, you wonder how, especially since he sleeps in a garbage can, and honestly, idk how either.
4# like 2 feet tall. He is short as hell. I mean small small. Like it's actually concerning.
#colliholly#unikhroma#bug-molars#zarla s#spamton#g#Spamton#spamton art#deltarune#deltarune art#thanks for the references#really#seriously#this is a long one#excited to draw him more#spammy#spamton deltarune#he calls you toots probably#...#definitely#small ass middle aged man#CHRONIC EYE BAGS#can't escape them even as a puppet#more tags?#sure#silly man#thank all of you again!#reference#fan art#big shot
23 notes
·
View notes
Text
like i just wanna make fake places and draw super detailed maps for them and come up with their system of government and know everything about all the characters
which is kinda what I’ve started to do to Khaen/ri’ah but that’s not an original work, technically.
It could be if I re-named it and started divorcing it from canon lore tho? hold on that’s an Idea-
every once in a while, I’m struck with a deep desire to make an original universe and write stories in it. And then I’m slapped with inescapable decision paralysis and can’t even pick out a genre
12 notes
·
View notes
Text
✨ steve rogers edited ending ✨
- let’s start from the v beginning of endgame : he’s not suburban steve crying in a basement about a woman who died of old age, he’s a broken anxious and depressed nomad steve driving cross country on a motorcycle following leads that are always dead ends. he’s lost all hope, but he continues searching anyways
-a lead sends him to an old warehouse in San Francisco. he finds a van under scott lang’s name, but nothing else. another dead end. he slams the van door in frustration, knocking something loose that falls and hits a switch. voila. scott lang is released from the quantum realm
-steve goes back in time, but is weary. it’s hard for him to get his hopes up, to stay positive. he’s been pushed down so many times. he doesn’t know how much more he can stand. he’s in the 1930s, in a familiar neighborhood. it’s his neighborhood. he spots himself, barely ten, bleeding on the stoop of his apartment complex. Sarah rogers comes over, cups his face, and whispers gently to him, pulling him to his feet
-cue the flashback where steve remembers that exact conversation, where sarah told him that life was going to do it’s best to ruin him, but no matter what, he always stands up
-he returns the stones, but brings antman w him (scott could return the stones non evasively bc he could be super small, is good at heists, and it would be good to have backup) he returns. he returns.
-sam wakes up one morning and sees the shield in his kitchen, with a LONG handwritten note attached. we’re talking thesis paper long. he reads it, and it essentially says that ‘captain america’ is his if he wants it, that he’s the only choice for it, and how important he is to steve. sam puts it down, and heard a knock at his door. it’s steve. he goes, “wanna get breakfast?” (the note is an important detail to me bc I honestly don’t believe steve would be able to say everything he needs to say to sam. while steve isn’t emotionally stunted — if anything he’s tooooo in tune with his emotions — our boy is an awkward shit. that motherfucker can give an awe inspiring speech at the drop of a coin but as soon as it’s personal he’s just like *shrug* *long stare* *attempt at humor to mask his feelings*)
-they get breakfast. they don’t talk about it. finally, sam goes, “we gonna talk about it?” steve replies, “I’ve arranged for a public announcement followed by a passing of the shield in three months. if you want the job, that is.” sam goes, “what if I’m not ready?” steve: “you will be”
-they spend the next three months training and working out the details tirelessly. the angles to throw the shield. designing a wing pack that will support the weight of the shield. a costume. public relations. government contracts (or lack of). everything.
-after the ceremony, and after sam’s settled in, steve goes on a road trip. he needed a break. time away from everything. after years and years of constant fighting, constantly weighed down by the title of captain america, he needs a break. bucky goes with him. the farthest they’ve ever been on a trip together for fun is Coney Island. they go with no map, no direction, but they end up at the grand canyon, and sit alone on the edge in comfortable silence. bucky says, “I got a job offer” instead of asking if he’ll take it, steve asks “when do you start?”
-bucky joins sam’s team, as do other up and coming heroes. for once steve doesn’t feel obligated to anything. the worlds in good hands. if they need him, he’ll be there, but until then he’ll focus on different fights. hell battle his mental health. he’ll tackle social injustice. he carry groceries for the elderly, and help rebuild neighborhoods affected by the snap. he’ll draw and paint and be happy, and finally learn to be steve again
158 notes
·
View notes
Text
Please Assist Me (Chapter 17)
Chapter 1, Chapter 2, Chapter 3, Chapter 4, Chapter 5, Chapter 6, Chapter 7, Chapter 8, Chapter 9, Ch6apter 10 , Chapter 11, Chapter 12, Chapter 13, Chapter 14, Chapter 15 , Chapter 16
Warnings: Some explicit Content
He Said
The wrap for the film in November left me high - it had been an amazing experience again for me but the joy at the film completing was made so much better by the knowledge that I would soon be back home, holding Sophia in my arms.
I got back to my apartment after the wrap party at around midnight, slightly inebriated and dialled her back in LA.
“It’s done, I’m coming home” I declared.
“you seem happy” she said laughing at my slurred speech “are you drunk?”
“little bit I think, yup! You alone?”
“a ha – kids are at Julie’s today”
“ooooh goody, wanna play?”
She Said
When Ke called me after the wrap party, he was clearly a little drunk, a bit goofy ……and horny. A few times whilst he’d been away, we’d masturbated together and I knew that was where this was going today. I moved into the bedroom and he started softly instructing me as to which garments to remove, what to show him and telling me everything he wanted to do to me when he got back. He was the master of story telling and timing, holding off telling me to touch myself for as long as he could so that when the time came and he encouraged me ……….
“now touch yourself, imagine my tongue….”
I was off like a firecracker, screaming his name which pushed him over the edge too, a loud grunt coming through the speaker of the iPad.
I propped the iPad up against his pillow on the bed and we stared at each other, smiling and I know I was blushing a little.
“Why do you always blush when we do that? We are allowed you know, you are my girlfriend right?”
I nodded, giggling a little.
“Yeah, it’s just that it’s 3.30 in the afternoon here - it feels very decadent to be touching myself while the kids are off doing their school day!”
“Where are they on Friday? I get in at around 7am?”
“Lucky you, it’s Miranda’s day. But you should get some sleep”
“I’ll sleep on the plane …………..and after I’ve taken you!”
“Promises, promises”
“Absolutely!”
He Said
“Told you!”
“Told me what?” Sophia breathed as she lay back on the pillow, her long brown hair fanning out around her and her chest still rosy pink with the flush of orgasm.
“Told you I’d take you first before sleep today” I murmured, sinking into the pillow and yawning.
“Poor old man’s sleepy”
“Hey, less of the old”
Sophia pulled up the covers and ran soothing hands over my shoulders”
“Get some rest baby and thank you”
“For what?”
“Coming back to me and keeping your promise”
I could feel myself drifting into dreams already “mmm no problem, I love you Sophia, I’m so glad to be home”
“Love you too Ke”
When I woke up it was early afternoon and Sophia had made a spread of some of my favourite things for lunch, chief among which was a Peanut butter and jelly sandwich! I feasted and we talked about our plans for the time we now had together. There were still restrictions in California due to Covid so there were limitations on how much we could do but truth be told my main priority was investing time with this newly forming family, seeing some other family and friends and taking some bike rides. There would be John Wick training in the new year but until then, my time was my own.
She Said
Once Keanu was back and we’d got over the initial rush of excitement to be together again, we settled into something of a routine.
He’d stay over a couple of nights a week and at least once a week I’d spend the day with him at his house, often just enjoying a decadent day between the sheets. A Wednesday would be similar for us to a Sunday for a couple who didn’t have kids in the house bouncing out of bed at 7am!
Whilst we did have a routine of sorts there were still adjustments to be made. One of these took me a little by surprise and was partly triggered by a routine letter from my doctor.
Keanu was there as I opened it.
“Everything OK?
“Oh, yeah sure, it’s just about my coil. It’s going to expire soon so I have to go in for a consult”
“Oh and are you just going to get another one or ….?”
“Or what ?”
I had known this decision was coming soon and it had got me questioning whether it was the end of the road for me and babies. Some friends around me were still having more kids and that was one factor in me questioning it. The last new baby had arrived only a couple of weeks ago - it was Julie’s so we’d gone to visit, taking a gift. I got to cuddle her little boy Matthew too since we were in the bubble together. I remembered Keanu’s indulgent expression as I’d declared
“Babies just rule don’t they? Every home should have one! – but then again they are soooo much work!”
I was only joking around but it was true, I did love babies and I couldn’t say for sure that I was content with declaring an end to my child-bearing years by getting another coil fitted for 10 or more years. I know you can take them out early but the fact that it could just go in and stay in did make that particular choice feel quite final. On the other hand, it was safe and super convenient and meant no condoms which I had never liked and most men I knew didn’t either. I wondered what Keanu thought of my comment. He was so great with my 2 kids - I didn’t know whether he regretted not having kids of his own – I mean I guess that was kind of inevitable given what he had lost but I didn’t know if it was something he wanted still.
“Or …… do you ever wonder about having more kids?”
“Gosh, I don’t know”
“No? You weren’t thinking about it when cuddling baby Matthew the other day?”
I blushed.
“Well, maybe it crossed my mind that this decision was coming up”
“and?”
I took a deep breath
“And I wasn’t sure I was completely ready to …….. to close the door” I admitted.
He Said
I sat at my desk, a blank piece of paper in front of me. I was about to embark on a methodical analysis of my thoughts on having a kid with Sophia. After she’d said she wasn’t sure she was ready to close the door, she asked me what I wanted. Gosh, that took the wind out of my sails even though I had been the one to lift the lid by asking her about her coil. To be honest, it was the way she had been with baby Matthew that had started me thinking before that and had re-awakened in me something I’d not felt since my 40s: The longing to have a child of my own.
I started jotting down thoughts - pros and cons and trying somehow to think about how positive or negative they each were. It was no good weighing a negative like sleepless nights against a positive like giving my mother grandchildren and my sisters a niece or nephew. I was still pouring over my page, filling it with thoughts and adding circles around key words and phrases when Sophia popped her head around the corner to say hi. She’d just arrived after dropping the kids at Miranda’s.
“Hey what’s this?” she asked leaning over my shoulder and kissing my cheek.
“Well, it’s me attempting to be rational, practical, you know about what we talked about yesterday”
“Oh, I see” she responded as she started to scan the page.
“you’re not too old” she exclaimed, picking up on one of the negatives I’d written.
“You sure ?– I mean I could be nearly 80 when they’re 20 something – my mom was 40 when I was 20!”
“Yeah but I’ll be 50 when Eva is 20 - 20 was very young to have a kid by today’s standards. What are the numbers next to each thing?”
“A scoring system” I said blushing a bit.
“Oh my god, how scientific are we getting!?”
“Like I said” I defended, “I’m trying to be pragmatic, weigh things in the balance which is hard when you have things like this in the mix”
I pointed to the biggest word on the page which I’d started to draw around. It was ‘Love’ and it was certainly the thing that counted most in the balance. The love that a child could bring into my life and everyone else in our families was why seeing Sophia with Matthew that day had sparked all those feelings. It didn’t really matter that much that I might need to do fewer projects, that I’d have less freedom and time to myself for creative projects, that we’d be building a complex family melding with the existing one. I think the only thing on the page I could see that made me hesitate were the words “Loss” , “risk and “disappointment”. How on earth could we embark on this path and accept that maybe Sophia wouldn’t get pregnant, what steps would we take if that was the case or would we just agree that if it didn’t happen on its own then that was the end of it. Or maybe she would conceive and then we’d lose the baby like Ava ……… That option almost equalled the love one in terms of being the opposite in negative points.
“Come on, take a break, have some lunch with me and then talk me through it OK? Maybe I should do the same task huh? We’ll work it out” she soothed, squeezing my hand.
She Said
Keanu was quiet through lunch. I could tell that this topic was really taxing his head and heart and I felt guilty that my contraceptive choices had brought this to the fore. He reassured me that in fact, it was seeing me with baby Matthew that had really started the thoughts spinning round his mind.
Whilst I teased him about his giant mind map of pros and cons with its elaborate points system, it was really useful as a prompt to talk it through. It didn’t strip emotion out of it, after all, how could it with the word love and all its layers of meaning sitting at the centre of the page, but it meant we did consider everything as best we could.
It was the first time we’d talked in any detail about Ava and that experience of loss. He told me most of it, leaning back in the lounger by the pool, eyes closed, holding my hand, an occasional tear leaking out. The horror of giving birth to a silent, dead baby filled me with sorrow for him and Jen and, if I’m honest, some fear for myself. Fear of being the one to do that to him again, fear of embarking on something that held such potential danger. It had never felt that way as I had innocently embarked on my pregnancies with Eva and Miguel.
By the time I had to leave that afternoon, we had almost got to our conclusion, but agreed to sleep on it for a few days. Ironically, he called this technique “incubation”! He said you didn’t actually have to actively think about it but letting it just sit in the back of your mind meant that you would process it and come to a conclusion that you were comfortable with.
He Said
I wanted to pinch myself when I thought back to last Christmas Eve. The two years could not be more different. This evening, at nearly midnight, I found myself hovering outside Miguel’s bedroom door, checking for the steady sounds of him sleeping before sneaking in with his stocking containing a few presents for when he woke up. Sophia was doing the same outside Eva’s door. As I crept up to his bed, looking at his angelic little face, almost black hair sticking out of the covers just a bit, I felt centred and certain about our decisions last month.
He and Eva were my family too now, not officially in law, but in practice they spent more time with me than with their Dad these days. They were comfortable with me, even as an occasional disciplinarian not just a playmate. And that was enough for me and Sophia - if we added to the brood with a child of our own, then great; We weren’t making any efforts to stop a pregnancy and we were both taking care of our health but we would not have any fertility interventions and would stop if nothing had happened after a couple of years since Sophia was nearly 40. We had both agreed that we didn’t want to push our luck too far with a risky pregnancy.
She Said
My main memory of our first Christmas together was Keanu’s goofy grin that seemed to be permanently plastered on his face for the whole holidays. It was there for all the special meals we shared, there when we all opened our gifts from him (purchased without PA help!) and there when he closed the bedroom door and came to make love to me each night, stifling the sounds of our passion from the kids with his kisses.
We were in a cocoon of love and tenderness - I knew work was on the horizon for him and that would change our rhythm again soon enough but for now, we could bask in each other’s love, enjoy the children together and carry a little spark of hope that I might be able to fall pregnant with his child before long.
Once the holidays were over, Keanu was back to developing John Wick 4 and starting a new programme of training. We would have to endure some separation again once shooting started in April in New York but we were all decamping at the start to his apartment there since it would be the holidays then. We even had plans to decorate a bedroom each for the children so they would feel at home when we visited. I wanted them to feel safe and secure. It turned out that this was the one thing I couldn’t guarantee for them, now their mother was publicly dating a movie-star.
@fortheloveoffanfic @kindainlovewithkeanu @omg-imagine @iworshipkeanureeves @fics-not-tragedies @ficsnroses @keanureevesisbae @penwieldingdreamer @witty-wallflower @paperplanesandwallflowers @bitchyslut99 @ladyreapermc @toomanystoriessolittletime @fanficsrusz @keanuficfiles
3 notes
·
View notes
Text
Yuletide letter
I am laughingpineapple on AO3
Hello dear author! I hope you’ll have fun with our match. Feel free to draw from general or fandom-specific likes, past letters, and/or follow your heart.
Likes: worldbuilding, slice of life (especially if the event the fic focuses on is made up but canon-specific), missing moments, 5+1 and similar formats, bonding and emotional support/intimacy, physical intimacy, lingering touches, loyalty, casefic, surrealism, magical realism, established relationships, future fic (when in doubt, tell me what’s happening to them five, ten, twenty years in the future!), hurt/comfort, throwing characters into non-canon environments, banter, functional relationships between dysfunctional individuals, unexplained mysteries, bittersweet moods, journal/epistolary fic, dreams and memories and identities, tropey plots that are already close enough to characters/canon, outsider POV, UST, resolved UST, exploring the ~deep lore, leaning on the uniqueness of the canon setting/mood, found families, characters reuniting after a long and/or harrowing time, friends-to-lovers, road trips, maps, mutual pining, cuddling, wintry moods, the feeling of flannel and other fabrics, ridiculous concepts played entirely straight, sensory details, places being haunted, people being haunted, the mystery of the woods, small hopes in bleak worlds, electricity, places that don’t quite add up, mismatched memories, caves and deep places, distant city lights at night, emphasis on non-human traits of non-human characters (gen-wise, but also a hearty yes xeno for applicable ships), emphasis on inhuman traits of characters who were human once and have sort of shed it all behind
Cool with: any tense, any pov, any rating, plotty, not plotty, IF, unrequested characters popping up.
DNW: non-canonical rape, non-canonical children, focus on children, unrequested ships (background established canon couples are okay, mentions of parents are okay!), canon retellings, consent issues, actual covid (fantasy plagues are okay)
Les Cités Obscures: any
This is a very general “please, anything in the style of canon, just maybe with less thoughtless sexism” request. I want to lose myself in these cities again, and in the strange lands that connect them. I’d be happy to follow any of the known characters and/or OCs, or eschew characters altogether and write about the cities themselves. What caught your imagination in Brüsel, Xhystos, Taxandria, Alaxis...? The history of some cool building that was only marginally featured in one of the stories? Or an OC city! If you’ve got a favourite European city that doesn’t already have its obscure counterpart, please tell me all about it! Go big, go wild! What strange and classically surrealist happenings take place within its walls? Or even... outside Europe... Nerding out about architecture is of course very welcome. I would also love to read a story based on any Schuiten illustration, contextualizing it as if it were part of this ‘verse. Here’s a bunch of them, for example!
Ghost Trick: Cabanela
You know.. him. Dazzlingly OTT, untiring, rock-solid self-esteem, loyal to a fault, following a rhythm of his own, flawless intuition until it fails and it all burns down… him. I just want to see more of him doing stuff! The way he’s chill and open toward new people (like Sissel and Missile in ch15) makes him perfect to throw at most other characters and see how they react to the sparkles… I’d love some focus on how ridiculous his aesthetic is, half Saturday Night Fever half hardboiled detective half bubbly preteen (for a total of 150%) and yet he makes it work. Or how ruthless he can be, possibly for the sake of the people he cares for. The quote “The intimacy of big parties”. Him and Alma in the new timeline bonding over knowing (once Jowd has spilled the beans) but not remembering that terrible timeline. Some tropey scenario on the job. Snark-offs with Pigeon Man, by which I mean PM snarks and it bounces off him like water off a spotless white goose’s back.
Ship-wise it’s only Cabanela/Jowd whenever it’s not infidelity, Cabanela/Alma in what-ifs also if it’s not infidelity and Cabanela/Alma/Jowd for me (and Lynne/Memry and Yomiel/fianSissel on the side). There are a bunch of shippy prompts in all my past letters - I would however reiterate here that Jowd. is. the worst tease. always. Like, just saying, but assume he’s pining big time and Jowd and Alma figure it out - they’d make a national sport out of excruciatingly protracted teasing.
Conversely, Cabanela/Lynne and Cabanela/Yomiel are NOTPs especially from Cabanela’s side. So while I appreciate the thick tension of a good Yomiel VS Cabanela confrontation like everyone and their cat, and also really appreciate a roughed-up Cabanela, and I do love Yomiel in his own right… I don’t want Cabanela being into it. Adrenaline junkie he may be but this hurts and his coat’s a mess and there’s no perfect winning scenario so he hates every second of it. (JOWD being super into Cabanela being roughed up is another matter altogether and he should probably mind his own business. ...incompatible kinks, truly tragic. they’ll have to find some other common ground. they’re smart, resourceful, playful fellows, I’m sure they’ll manage)
Kentucky Route Zero: Donald kentuckyroutezero
I love everyone in the cast, all acts and interludes, and I am extremely into all the themes this incredible work of art ended up exploring. Agreeing with the overall doom and gloom up to Act IV, I was blown away by Act V’s strong affirmation of the importance of the arts and of the bonds we make and of carving up spaces for ourselves in capitalism’s wake. Donald was, indeed, not a part of any of that. Even the final interlude updates us on Lula and mentions Joseph, but the big guy is nowhere to be seen. So, you know, there’s fanfiction! He’s so static, defeated. I am fascinated by the chain of metaphysical spaces that goes surface -> Zero -> Echo -> Dogwood and even within that framework, the hall of the mountain king is like a hopeless dead end. Dude’s terminally stuck. So - once again, in the spirit of transformative works, how could he get... you know... unstuck? Did Lula’s momentous appearance in Act III shake him? Having a functioning Xanadu again, perhaps? How could he interrogate that oracle, what recursive wonders would it show him? If he decides to leave, what does it feel to be on the surface again after so long, or on the river perhaps? Maybe he is forced to leave by the flood, if not this one, the next... Having him meet any other character would be amazing. Past or future time spent with Weaver... seeing Conway again, changed... programmer guy chatting up musician androids... did he know Carrington from his college days or was Carrington only a friend of Lula’s?
As for Lula herself and Joseph too: “Flipping through the pages, Conway is able to gather that it’s a story about three characters: Joseph, Donald, and Lula. It’s something like a tragic love triangle, but much more complex. Some kind of tangled, painfully concave love polygon.” 😔 I ship them as a full triad, if you can nudge them in that direction, good. But I’m very open to non-romantic resolutions as well, going past their messy feelings to find each other as friends after so many years maybe. Or... a start. idk.
I’d be interested in fic that leans on the game’s adjacent genres: wanna go full-on American Gothic? Dip into surrealism? Take a leaf from Twin Peaks with tulpa / split narratives to explore the characters’ issues? I’m also open to AUs, real or through Xanadu. This also feels like a good place to stress that I really, really like caves.
And now for something completely different: FAQ: The “Snake Fight” Portion of Your Thesis Defense is in the tagset this year. I’d say that the crossover with the snake portion of Here and there along the Echo writes itself, but it would not be correct, as in fact I would like you to write it for me. Feel free to not feature Donald if you focus on this crossover instead!
Uru would be a fun crossover too, for Donald specifically. He’s very DRC-shaped in how he tilts at doomed projects which just so happen to be deep underground.
Pyre: Volfred Sandalwood
This is a Volfred solo, Volfred&literally anyone or Volfred/Tariq, /Oralech or /Tariq/Oralech request. I adore everyone in that Blackwagon+Dalbert+Celeste, so if you want to add a Nightwing or two to any prompt, please do! I also love all the Scribes and find Erisa a compelling tragic figure, while out of the other triumvirates, I’m “love to hate them” for Manley, Brighton, Udmildhe and Deluge and would not like to see them featured in sympathetic roles. fwiw I also enjoy Jodi/Celeste and Bertrude/Pamitha a lot!
I feel deeply for all of Pyre’s main themes - literacy, degrees of freedom, the fragile time that is the end of a historical cycle, nobodies rising up to the occasion, building a better society, and of course found family, “distance cannot separate our spirits” and all that jazz, and Volfred is squarely rooted at the center of all of them. I really really love everything he stands for, even if he’s overbearingly smug in standing for it. Just please tell me things about my fave. His relationship to the Scribes (as a historian, a some kind of vision, via *ae or once he’s a star himself)? A ‘forced vacay’ Downside ending where he looks at the Union from afar and keeps living in this strange transformational place? Life in a cramped Blackwagon that was meant for like 5 people tops and is currently eight Nightwings, a herald and an orb? Since he picked him for the job to begin with, does he respect and cherish Hedwyn as he dang well should? What does it feel like to try and Read a herald? Was he ever in danger, in the Commonwealth or in the Downside? What daring act of resistance did he and Bertrude pull off at some point in their past? It’d be cool if one of his old pamphlets came up at some point. Does he puff up as prime minister because he’s nervous, and who can see past his hyper-professionalism and lend a hand? Please roast him big time about the votes he assigns to the various Nightwings in his planner? What’s his attitude toward the flame’s purification (what with being a tree but mostly like, as a general concept. He did nothing wrong!) (well he definitely said some things wrong and sometimes oftentimes the ego jumps out, but his intentions did nothing wrong)? When did his calculating approach fail him? Something with Pamitha along the lines of that edit that goes “Can we talk, one ten to another?“/"I am an eleven, my girl, but continue”? Dude could easily be voted sexiest voice in the Downside - how much is he aware of it? Does he sing? I love how he bears his ‘reader’ brand proudly. And speaking of scars, I have to wonder, looking at Manley for comparison, if the shape of his head, with that massive crack, isn’t also due to injuries.
As a refrain from my general likes: emphatically yes xeno to both shippy interactions at all ratings and to gen explorations of what a Sap is like… I’d love to read all your headcanons.
Ship-wise, I enjoy him with Tariq as this kind of esoteric connection of minds, guarded words full of secret meanings, long contemplative walks together (is any external pov watching...?), Volfred’s Reader powers brushing against Tariq’s mind and getting weak in the knees at the starlit expanse he finds there, so unlike mortal thoughts. Tariq finds his individuality learning from him; Volfred presumably gets a transcendent glimpse of the Scribes. And I enjoy him with Oralech as pretty much the opposite of that, Oralech is so very mortal compared to him, such a precious, fleeting, burning life especially after his fall. Oralech’s idealism is very dear to me, it was their plan, their shared revolutionary spirit, I find it deeply moving. And I am very interested in seeing them rebuild their connection now that Oralech is back, changed, and in some ways he can learn to let go of his misconceptions and slowly open himself to Volfred’s love again, but in other ways that’s who he is now, with this deep-set anger, and what does it even feel to realize that you’re the symbol of the end of an era (the end of the Rites, the fading of the Scribes). I’m interested in both topside and downside endings for all of them, as long as they end up on the same side, the revolution was peaceful and they don’t angst too much about the side they ended in. Tariq can ‘find his way home’ in the near post-canon somehow or even be summoned again, as a different aspect of the same ‘moonlit vision’ that once inspired Soliam Murr.
Strandbeest: any
https://www.strandbeest.com/
I would just like words to go with these, please and thank you so very much. Worldbuild to your heart’s content! Specifically: I’m fascinated by the premise that the strandbeest are living creatures that evolve and adapt to their ecosystem. A world where life is just wind stomachs and sandy joints, and the tide that can catch you unaware. I would like a story that feels distinctly inorganic. The wonder that is the existence of these creatures. Their unique struggles. Weird and experimental if you like. With a mechanical focus, maybe?
I nominated four critters as a selection of the different cool things they can do - Percipiere Excelsus is huge and has the hammer mechanism, Suspendisse’s tail senses the hardness of the sand, Uminami is my fave caterpillar and the caterpillars overall feel like a new paradigm after a mass extinction event, Ader straight-up flies... but they’re all wonderful. If you want to focus on different strandbeest, please do!
Twin Peaks: Lucy Moran
Case fic but they don’t find out jack shit, someone disappears, David Bowie was there, it’s complicated. Fragmented, shifted, mirrored identities. New Lodge spaces. The risks of staring into the void for too long. Gentle illusions. Transcendence. The moon. Static buzzing. Any title from the s3 ethereal whooshing compilation used as a prompt, actually. Whatever goes on on Blue Pine mountain or the even more mysterious things that go on on White Tail mountain where exactly zero canon locations are found. Twin Peaks is all about the mystery to me, the awe of mystery and unknowability and the human drive to look beyond and the risks of getting a peek, and about shared consciousness and trauma taking physical form in an uncaring world. Go wild with the ethereal whooshing! But I also love the human warmth at the heart of it all, and sometimes it’s enough to anchor these characters and let them have a nice day. A fic entirely focused on some instance of coziness against the cold chaotic background of canon would be great too.
For Lucy specifically, a big draw for me is how canon (...s2 need not apply) empathizes with her way of processing the world. Not just Peaks, but On the Air’s protag who is basically a Lucy expy also gets the narrative completely on her side and that’s great. And I love how in s3, her focus on the small things around her is always echoed by bigger, climactic events beyond her horizon (bunnies / Jack Rabbit’s palace, chair order / Garland’s chair, her first scene talking about the two sheriffs / doubles everywhere...). It feels to me like some kind of off-kilter mindfulness and I love it. She’s also got a loving husband and an amazing son, which, in this economy and also this canon? Damn. The one functional family, imagine that. I am not interested in focus on family dynamics, but singularly, either Lucy/Andy or Lucy&Wally are great - in particular, I’m interested in how strange they are and yet they make it work. With the ruthless critique of traditional family structure that’s all over canon, maybe they make it work specifically because they’re not doing any of that. A bit like the Addams family... but... not goth...? Anyway. I’d love to see Lucy interact with and maybe strike a friendship with any character she’s never shared a scene with in canon! In the tagset, there’s Diane for some secretaries bonding, Audrey because??? why not?, Albert because it’d be an epic enemies to friends slowburn, some version of Laura in the future, if we’re feeling really daring maybe even some version of Coop in the future, still fragmented... or anyone you want! Outside the tagset I’d be curious about Hawk, Margaret and maybe Doris in particular, I think, and Phil, and Nadine and the Invitation to Love fandom in general (Frost says it still airs - did it get as weird as TP s3 did?), but if you have an idea with someone else, absolutely go for it!
Canon-specific DNWs: any singular Dreamer being the ‘source’ of canon, BOB (let alone Judy) being forever defeated in the finale, Judy being an active malevolent presence in the characters’ lives, clear explanations for canonical ambiguities, ‘Odessaverse’ being the reality layer, the Fireman’s House by the Sea being the White Lodge, whatever Twin Perfect’s on about, Cooper/Audrey, Cooper/Laura
2 notes
·
View notes
Text
Jennikku goes off about a Sonic the Hedgehog Reboot.

If you follow me at all or have read many of my other rants, you’ll know I love Sonic the Hedgehog. A lot, with all my heart. I met my friends through Sonic and it’s a franchise that’s changed a lot in my life, for better, for worse and everything in-between. It’s the reason I started to draw, to write and to really give creativity a chance.
It’s a series that has been through many twists, turns, up and down and all arounds over the course of it’s long, 28 (as of the time of writing) year lifespan, and has stood the test of time, being heralded either as one of the best video game franchises of all time, or, well, one of the worst out there, becoming more and more dated by each passing day.
But, it didn’t start out that way. Everyone’s told the long, terrible story now about Sonic’s massive rise to the top of 1990s American Iconography and his massive plummet into the depths of Hell, dragging his now-bitter fans down with him following the turn of the century and segwaying into the modern age, so I won’t bog you with the details you already know, but here’s the main point.
Sonic the Hedgehog... kinda sucks.

And that’s because it’s a mess. An astronomically confused, tired, and beaten mess. In the 28 year lifespan of Sonic the Hedgehog, it’s canon has become massively tangled in knots. Inconsistent games, inconsistent comics, inconsistent cartoons, and so on and so forth. Anyone who’s a fan of Sonic comes from a place where they heard about Sonic, be it the games, the cartoons, the comics, and so on, and therefore, have a different mindset about what Sonic the Hedgehog should be, which is the cause for much of the heavy, almost unpleasable climate the fan community gives off.
Really? The only way I see the series being salvageable is to wipe the slate clean and begin... at least somewhat anew, and see how these scatted pieces of broken glass we call the ‘Sonic canon’ can fit together.
This has been tried once, with Sonic Boom, but it didn’t really end well, and I’d like to change that, so let’s have this hypothetical reboot take the same form as Sonic Boom, as a potential ‘new face’ for the entire series, rather than a spinoff continuity. (I feel like this was the original intention of Sonic Boom, but due to the backlash, was revoked.)
Are you comfortable? Let’s go. It’s gonna be a long-ass, tiring, winding post.
(Seriously I spent fucking 3 days just writing this post. For that reason, there may be a few gRaMatTcul eRors here and there, just bear with me, okay? I’m tired and I just wanna heave out this monster of an idea.)
Housecleaning and on wiping the slate clean
Ok, before we actually get into redoing the series, I wanna make this clear, when I say I want to ‘wipe the slate clean’, that’s sort of an exaggeration. I don’t think Sonic needs to be completely rewritten from scratch, and certain elements of the series DO work very well, so it’s more we’re gonna ‘wipe the slate clean, but immediately redraw things back on, except bigger and better than they were before.’
The reason why is, Sonic the Hedgehog has a kind of ‘hoarder complex’ when it comes to his franchise. As I established earlier, the main problem with rebooting Sonic the Hedgehog as compared to another franchise like, say, Ducktales, or Ghostbusters, is that Sonic the Hedgehog has a lot of lore. Too much lore. Think about the crazy amount of lore surrounding Solaris, Mephiles, Dark and Light Gaia, the Wisps, Chaos, and Tikal, Shadow and the Black Arms, Silver, the Sol Dimension and Blaze, Eggman Nega, the Nocturnus Clan, the list goes on and on and on. It’s head-spinning, it’s confusing, and most of all, obtrusive to what’s actually important in the Sonic Canon versus what seems important.
This isn’t helped by the fact that Sonic has never really had a consistent ground to stand on in terms of his world and where he lives because where he lives changes with every game or new thing Sonic is in. So, introducing these new, complicated gods and grand, sprawling history all of a sudden doesn’t give the world Sonic lives in any ground or any real meaning if it’s just going to be ignored later on when Sonic Forces completely rewrites the world map from Unleashed. (This is a problem I have with the Mario and Kirby series too.)
Even if you claim something like the Sonic Archie comics have consistency in their setting, think about how much the comic’s version of Mobius changed over the course of its lifespan after not only being completely rewritten (thanks Ken Penders. I’m sure your horrific 3d render children are proud.) and two crossovers, not to mention all the subtle shifts and changes the comic made from its debut comic to its cancellation.
So, if we’re going to do this, we need to get this straight right now.
A new Sonic reboot will NEED to cover EVERY base of the Sonic continuity. Games, Comics, Cartoons, Merchandising (with the exception of maybe some anniversary stuff), The Whole Echidna- er, Enchilada.
If the problem with Sonic as it is, is that the continuity is messy because it keeps adding new stuff? THEN STOP FUCKING ADDING NEW STUFF!!
NO ONE’S GONNA LIKE THE NEW STUFF ANYWAY!!
PEOPLE FUCKING HATE CHANGE!!
THIS FRANCHISE IS SO FUCKing MiSTReATED!- FUCK!!
Nah, but seriously. If this reboot is gonna work, then it needs to BE a proper reboot. Not a side-series like Sonic Boom, not an ‘alternate dimension’ to dip into for mainline games, not a one-off series of animated shorts, no quills, no pillows. If we’re gonna do this, we’re gonna go all in. At least in terms of continuity.
So, you know what we’re gonna name this reboot?
Sonic the Hedgehog
Just, Sonic the Hedgehog. Yep. All in, indeed.
Audience, Tone, and Genre
I feel maybe I should’ve split these into multiple sections, but, they really all go hand-in-hand.
If we’re gonna remake Sonic, we gotta first decide how Sonic should feel, and who he’s going to appeal to. So, let’s consider what we’re working with first, based on the history of who Sonic has appealed to.
The whole point of Sonic’s young, hip, snarky personality was to appeal to the American youth of the 1990s (kids, teenagers, and young adults), the young, hip, snarky and coolest people around. Sonic sought to identify with these kids by being a little bit ‘edgier’ and ‘cooler’ than most other cartoon characters of his era, but still with the capability to be as cute, wholesome and inherently charming as his competition. Like the perfect little blend of the sarcastic wit of Bugs Bunny and the lovable personability of Mickey Mouse and Felix the Cat.
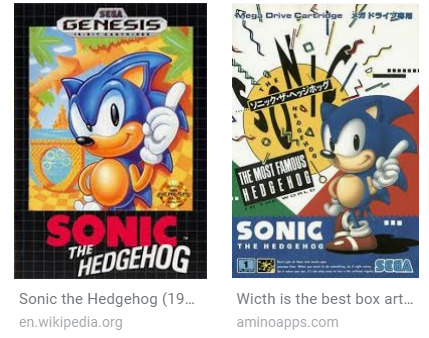
Many Sonic clones of the 1990s like Bubsy, Aero the Acrobat, and Zero the [CENSORED] Squirrel tried to piggyback off of Sonic in this manner by trying to play up Sonic’s edgy, snarky appeal, but what they lack is that more wholesome, laid back, simple, round and friendly aspects of his design. It’s why Sonic can look like this:

but also like this

like this

but also like this.

It’s why Sonic works so well as a cartoon character in animated shorts and cartoons, as well as an action character in high octane blood pumping action anime, and one of the reasons why I think his design is so appealing. It’s this, this perfect balance between cool superhero and cuddly, wholesome cartoon character that makes Sonic such the iconic character he is.
So what’s the point of me telling you that?
Well, lots of people disagree on what Sonic the Hedgehog’s tone should be, and what audience Sonic should appeal to. Many argue Sonic is a series strictly meant for children, and therefore shouldn’t take any risks and be cutesy, wholesome and bouncy. Others argue Sonic should market itself to teenagers and young adults by pushing its envelope with it’s material and turning itself into a giant melodrama with three-dimensional characters, intertwining relationships and giant, epic Dragon Ball Z style showdowns with blood, guts and the crunching of noses and teeth.
You know what’s popular right now though and seems to have been for a while? A blend of those exact two things.
It sounds dumb but, think about it. Video games and cartoons have been taking this turn toward being a little bit of the best of both worlds. Steven Universe, Undertale/Deltarune, Star Vs. The Forces of Evil, even stuff like Super Smash Bros. Ultimate, that sort of thing.
So, I think a new Sonic reboot should be an Action/Adventure-Comedy. It’s a series about long, lengthy quests and the ongoing war between nature and machine, but it’s also about a quick-witted cartoon character having fun picking on an overconfident evil scientist and his lackeys.
And you know what? I think Sonic is and has shown that this is the environment he flourishes in. Think about why Sonic Mania Adventures and Team Sonic Racing: Overdrive work so well, or why OK KO: Let’s Meet Sonic! is so great! It places Sonic and co. in an environment in which they have the opportunity to be funny and cartoony, but also leaves itself open to lead into more strict action sequences or serious, emotional moments, should it feel the need to. It lets the characters be the characters, without being impeded by everything needed to be babyproofed, but also not interrupted by fanfic-tier melodramatics every 2 and a half minutes. And, considering how much any media featuring Sonic relies on its characters to garner appeal, this is important.
Besides that, this is also important for something I think is going to make this reboot go from good to great.
: ✧・゚: U N I F I C A T I O N ! :・゚✧ :
I’ve said this before in my other essay on how I’d reboot Sonic, but I truly feel that bringing together a lot of different elements of Sonic’s history together for this reboot is a top-notch idea for not only bringing the series back together whilst maintaining a wide appeal but also broaden the scope of potential characters, settings, and plot points we can work with, rather than just limiting it to just the classic era, or just the modern era, it also might leave veteran fans wondering just who or what was going to show up in the next game, or next episode!
Why limit ourselves to just a classic-style series or just a modern-style series? Why not mix it up a little?
Let’s take the cute classic stuff and mix it with some of the cool modern stuff!
I mean of course there’s gonna be purists but, hey, if we have a little bit of both we might just start seeing eye to eye!
So, what does that mean for the audience? Well, I think in that sense, Sonic should be able to appeal to, about anyone, really. Adults, Kids, Teenagers, anyone. It’d be like going to see a Marvel Superhero movie in the theaters or watching Spongebob on TV, yeah, it’d be something kids enjoy, but also something young adults can appreciate too. Although if we absolutely have to stick to a demographic, I’d say the ideal targets for a Sonic the Hedgehog reboot are two groups of people specifically.
Older fans of the series who grew up with the Adventure and Classic games, and Younger people who are more familiar with the modern games. As far as drawing new people or embittered old fans in?... Well, we’ll get to that.
Plot synopsis
It may seem like a no-brainer what the plot of Sonic the Hedgehog is, right? Well, of course it is. It’s been the same for over 20 years, and, I think the premise? Is fine.
“Sonic the Hedgehog is the fastest thing alive and a protector of nature who loves adventure. He’s smarmy and mischevious, but with a heart of gold and an unshakable sense of justice with a can-do attitude. His archnemesis, Dr. Eggman, wants to take over his natural, sprawling home and begin building his planet-conquering empire in its place. It’s up to Sonic and his group of friends to defeat Dr. Eggman, and restore peace to the world, and the green back to the hills.”
This? Right here? This is Sonic the Hedgehog. No matter who you ask, from any branch of the franchises thousand-foot tall family tree, this is Sonic the Hedgehog. There’s a couple of doodads and twists here and there depending on the specific game, but that’s really honestly it when you break it all down, that’s the plot of almost every Sonic game. But this can easily get lost and bogged down between all of the God-summoning and all that shit that other Sonic media does.
So, let’s keep the focus on this, and this alone. Just the ongoing misadventures, setbacks, leaps forward, threats and triumphs between Sonic and Co. and the forces of evil.
...(But let’s add the Chaos Emeralds and Master Emerald, I don’t think I can stand having a Sonic continuity without them and they make for good plot fodder, plus, I’ll be damned if I’m not seeing Super Sonic by the time a series finale or end-of-game hits.)
Setting + Background Lore
So, to set a location, let’s dumb down where Sonic actually lives. (Figuratively anyway, Sonic has no true home, just places he likes to be at any one time.)
In the Genesis days, Sonic lived on a tiny island called South Island, and the game’s settings often took place on South Island or on it’s neighboring islands Westside and Angel Island, and, given how important these old zones, like Green Hill and Chemical Plant Zone, are to the current Sonic Canon, I propose that maybe the setting for this potential reboot takes place on said islands, with one island for each of the cardinal directions on a compass, but also some of the other islands that are included in the Sonic series (as well as some adjusted ones!)
And, as a reference to the days of yore, we could even call it
The Mobius Archipelago

Each of these islands would have their own unique areas (referred to as ‘Zones’ for both nostalgia and convenience’s sake) based on the different levels from Sonic games. I’m unsure of the exact geography of these islands in question, but, you get the idea if you’re at all familiar with the canon, South Island has all the zones from Sonic 1 (16 and 8 Bit), Sonic Chaos and Sonic 2 (8-bit), Westside Island has all the zones from Sonic 2 and a couple from Sonic Mania, Angel Island has all the Zones from Sonic 3 & Knuckles, North Island is essentially a fusion of all the different Eggman Zones (Crystal Egg, Sleeping Egg, Scrap Brain, Metropolis, Eggmanland, Robotropolis, Robotnik Winter, the zones from SegaSonic the Hedgehog, etc.), Flicky’s Island has all of the zones from Sonic 3D Blast, Cocoa Island has all the zones from Tails Skypatrol and Tails Adventure, Mirage Island has all the zones from Sonic 4 and also Never Lake, and Little Planet (and hence all the zones from Sonic CD) you get the idea.
I’m unsure what exactly Eastside Island would have on it, but I figured that Sonic games have so many zones and levels across so many games, surely something would find a nice home on that island, perhaps some of the zones from Sonic Mania, Sonic Blast, maybe even the Adventure games, who knows? But, inevitably, space is going to run out on those other islands and we’ll likely have zones or locations that’ll be good for the series to have.
And then, we also have a mainland sprinkled with City. This is where your Adventure/Modern style cities are, Station Square, City Escape, that sort of thing.
It may not seem like much, considering some Sonic games have settings that span entire planets, but when you think about how many zones are crammed into a few little islands in the genesis titles alone, it’s hardly a limited setting.
The natives of this island chain would be Mobians and Mobini. Mobians are your typical Sonic characters, your Sonics, your Tailses, your Knuckleses, and so on and so forth. They’re the more humanoid animals. Mobini, on the other hand would be all of the smaller animals, the kind that Sonic frees from badniks or are just knockin about doing little woodland creature things. For more information on Mobini, I’ve included a little blip about them in the ‘Side Protagonists’ part of this little shanty ‘pitch guide’.
Humans would live on the mainland, although some researchers and scientists would visit the Archipelago every so often because of it’s mysterious ‘new frontier’ kind of appeal, even if Mobians find their research a little weird.
Generally, Humans also keep to the mainland, and Mobians keep to their islands, but, make no mistake, Mobians and Humans don’t hate each other. Some Mobians and Mobini have taken to the urban lifestyle, whereas some humans have taken to the natural wonder of the Archipelago, starting environmentally friendly cities and towns in the sleepy groves and corners of this untamed wilderness.
This Archipelago would be the point of focus for our Main Characters because, well, it’s their native home, and it’d draw our Main Villains because this island is also home to the Seven Chaos Emeralds, and their Master Emerald.

The Chaos Emeralds are the main MacGuffins of the Sonic series, and for good reason! Gathering all seven of these things grants their holder infinite access to chaos energy, a kind of force that will turn their thoughts into power, whether positive or negative. While most Mobians would prefer to leave the Chaos Emeralds alone, due to them causing, well, chaos, villains seek these gems out on purpose so that they can easier accomplish their goals. However, if a hero were to gather all seven chaos emeralds, and had enough purity, desire for good, and strength in their heart, the emeralds will grant them immense power, too.
Upon a vast amount of energy being used however, the Emeralds will scatter across the Archipelago, waiting for their next holders to come, and initiate chaos once more.

And then, there’s the Master Emerald. The Master Emerald is very similar to the Chaos Emeralds, and contains tenfold the amount of energy of a full set of Chaos Emeralds, but also acts as an on/off switch for the Chaos Emeralds. The Master Emerald can completely drain the Chaos Emeralds of their power, or multiply their power exponentially if one knows how to control it, making the Master Emerald incredibly valuable too. However, villains usually tend to opt for the Chaos Emeralds instead, not only because legends of the Master Emerald are believed to be false, or even if it is real, no one knows how to control it, but the Master Emerald is also said to have a guardian. A very, very angry guardian.
There’s also the lesser-known Time Stones.

The Time Stones reside on Little Planet, an anomalous celestial body that appears only once every year over Never Lake on Mirage Island. These stones seemed to have formed in a similar fashion to the Chaos Emeralds, but rather than bending SPACE to the will of their holders, the Time Stones will instead, bend Time. The Time Stones, for this reason, are even more dangerous than the Chaos Emeralds and are responsible for many of the temporal anomalies within the Archipelago. Due to their danger, the Time Stones see much more infrequent use than the Chaos Emeralds, and keeping them on Little Planet as opposed to bringing them to the surface of the Earth is much safer, as the Time Stones will only seemingly affect the time stream of Little Planet and not the Earth.
The Time Stones won’t matter until later in the series when Sonic and Co. start tampering with time, and for a while, the focus will remain on the Chaos Emeralds and Master Emerald.
But enough about where Sonic lives, let’s look at him and the rest of our colorful main cast, shall we?
Main Protagonists
Hooh, boy I am not gonna make many friends with this decision, am I?
This is kinda where my reboot starts to get a lot little tiny bit more personal, but, I have reasoning behind picking who I pick. The characters I’d pick to be the main protagonists, as in the characters that the viewers of the cartoon series, readers of the comic, or players of the games are going to be:
A) Playing as
B) Rooting for
C) Following throughout most of the adventures.
are as follows:
Sonic the Hedgehog
Miles “Tails” Prower
Knuckles the Echidna
Amy Rose
Mighty the Armadillo
Ray the Flying Squirrel
The first two seem obvious enough, Sonic and Tails are the two spotlight protagonists of most Sonic games and are the two chief playable characters in most games of the Genesis Era. Knuckles should come as no surprise either for the same reason, although I’ll touch on Knuckles later when I assess the protagonists on an individual level.
I chose Amy as one of the leads because, well, Amy frankly hasn’t seen that much time in the sun as a true character, and I feel like that’s a shame given her longevity in the series, being with us ever since CD. Her most complex appearance was in Sonic Adventure 1 and even then, she’s kinda reduced to the same traits as her white-bread, palid, boring, Genesis counterpart. While I would like to have another female character so Amy isn’t a ‘token chick’, I don’t really want to shake up the formula too much.
Mighty and Ray are a little bit different. With the release of Sonic Mania Plus though, I feel that Mighty and Ray are more relevant now than they ever were, and considering their placement as main characters in Mania Plus, I think that we could really benefit from their addition to the main lineup of Sonic’s friends! Sure, Mighty and Ray don’t have much personality, but maybe this is where we can change that and give these lost stars a chance to sparkle as main characters after spending so long in the shadows of the past!
However, I do wanna state, that I understand if some people feel Mighty and Ray are irrelevant. I get that, really, I do. It’s one of the things in this projected reboot that I feel is much more personally appealing to me than it is ‘what I think is best for the Sonic franchise’. Put plain and simple, Mighty and Ray are just... not as popular as other Sonic characters. And, adding these two to the roster of main characters means that the main character count skyrockets from an easily manageable 4 to 6, which can seem like a bit much to some people I’ll agree, and means that they’ll likely see more screentime than other popular protagonist characters like Cream, Silver or even Blaze. But, at the same time, I also feel that if they’re popular enough to be included in Sonic Mania Plus, then there at least is some interest in the fan community of them being relevant, regular characters again. And, what better niche for them to fit into than being two of Sonic’s close friends again while going on adventures with him regularly?
(Side note, I also felt like including Sticks as a main character, and I may come back to that idea later if I end up making any content for this reboot, but as it stands I felt 7 main characters were just a bit too much, although it would’ve been cool to have a character for each Chaos Emerald, and I think there are a lot of real, genuine comedic possibilities, as well as some unique action choreography from her.)
I also don’t think Sonic’s design or the design of his friends need to be changed around too terribly much for a reboot? (Although there are some characters I think could benefit from a rework, but Sonic and MOST of the main characters are okay imo) There’s a lot of contention on Sonic’s design in any sense but, personally? I think Sonic’s designs can actually be pretty well unified, all things considered. I think Sonic could benefit from a few design ADJUSTMENTS, but maybe not a full-scale redesign like Sonic Boom.
For instance, these early concepts for Dreamcast Sonic are an excellent starting place, as I feel they capture the spirit of all three versions of Sonic pretty well all things considered, save for their quills being a little long. the proportions on them are a little off, however, with a couple of adjustments, I think this could actually be a really good idea.

Nendoroid Sonic is also pretty close to what I think a unified Sonic design could look like, if someone held a gun to my head and told me to pick an ideal new design for Sonic, it’d probably be very close to this.


(Credit to JaysonJeanChannel on DA for this render of Nendoroid Sonic.)
Or, even moving back a little bit, “Toei Sonic“, although kind of overrated in my opinion, is a really nice compromise between the cutesy, cartoony nature of the original versions of Sonic, while still updating Sonic to be more obviously sleek, sharp and spring-loaded for his modern audiences, and is full of personality. That’s not to say I think Toei Sonic should be the new face of Sonic the Hedgehog for years to come, but it’d be a great starting point to work from, given that Toei is a version of Sonic suited for intense, rubberhosy, slippery animations.

In the end, the only thing that truly matters is that Sonic looks like Sonic, and not like a weird little blue goblin if the backlash on the first pass of the Sonic Movie is any indication? We shouldn’t try to fix what isn’t broken, I just think that maybe trying out a hybrid between classic and modern Sonic to see how people feel about it might be a nice compromise between those who prefer Classic Sonic vs. those who prefer Modern or Adventure Sonic, again, unification, the best of both worlds.
That being said, let’s have a look-see into each character individually, shall we? For this, I’ll give a name, my projected voice actor for them, and a little blurb about their personality, as well as a short list of their abilities.
I’ll also try to justify my reasons for some stuff that people may consider odd after all of the character bios.
Sonic the Hedgehog:
Voice Actor: Ben Schwartz/James Arnold Taylor
Sonic is heroic, ambitious, and a complete adrenaline junkie. He'll take on any challenge that's given to him in the history of forever, even if absolutely knows it's impossible or he could get hurt trying to do it or he's absolutely not skilled enough at what he's doing to do it. Hence, Sonic is extremely competitive and gets easily absorbed in things he does, even around friends. Sonic tends to not look before he leaps as he's able to get himself out of situations so easily, preferring to live on his feet without thinking too hard about anything, although he's not dumb by any stretch of the imagination and will slow down and strategize if he absolutely needs to, and will always be willing to slow down for someone in need. Sonic is cocky, snarky, and believes a little too much in himself, he has an ego the size of the sun and will do anything he has to protect his image, especially how he views himself. Sonic also has an incredible amount of attitude and makes fun of people he doesn't like or thinks deserve it with insulting nicknames or cruel jokes, often being sarcastic and witty even at the worst of times to be. Although Sonic tries as hard as he can to keep his cool a lot of the time and prefers to live without consequences or regrets on his mind, when he's angry, sometimes he can lash out at people and can become downright completely rude when upset. Sonic is also something of a juvenile delinquent, often breaking rules just because he can or he thinks it's fun or funny, which often gets him into trouble. Sonic EXTREMELY Dislikes being called 'slow' or things being faster than he is (often wanting to prove his mettle against whatever is faster than him even if it hurts him), and has even less patience for slowing down unless he absolutely has to. He hates to wait and hates to be kept waiting, oftentimes getting bored and leaving in mere seconds if a situation doesn't matter that much to him, although he's known to show much, much more patience when people are hurt, or upset, and has an affinity for relaxing for long periods of time with friends after lengthy expeditions and adventures. Sonic hates to see innocent people cry or have their feelings hurt and will often get extremely upset at the cause depending on the person/situation, and believes that any situation he can tend to is important (as he often can do things so quickly it's often no trouble for him.)
Abilities:
Insta-Shield (Allows Sonic to deflect incoming projectiles with precise timing. This also extends Sonic’s hitbox a bit so it can inflict damage, and gives him invincibility frames!)
Wall Jump (Sonic can wall jump, but they need to be timed properly, as when Sonic lands on a wall, he’ll begin to slide, sliding down a wall for too long will cause Sonic to slip and eventually fall.)
Super Spin Dash (Sonic can rev his spin dash up much faster and much more efficiently than other characters, Sonic’s spin dash also has higher maximum propulsion, and will break walls much quicker.)
Super Peel Out
Light Dash (Using the light dash on a trail of rings will allow Sonic to pick up vast amounts of speed instantly by traveling along a trail of rings, being slingshotted out of the trail at an intense speed, the longer the trail of rings is, the faster he’ll be when he comes out of the trail, but also the more vulnerable he’ll be when he’s flung out of the trail. Sonic can also easily reclaim his fallen rings by light dashing, but there’s no guarantee you won’t go flying into the hazard you just tried to avoid when you do.)
Can use the abilities of elemental shields
Miles "Tails" Prower:
Voice Actor: Collen Villard
Tails is Sonic's closest friend. Tails is very intelligent and is something of an amateur technician, roboticist and mechanic, although he specializes in work with aircrafts, small-scale robotics, and computer systems. Frequently he prefers a much slower, methodical approach to problems as opposed to rushing into everything headfirst like Sonic does. Often relies on his intuition over instinct. Tails feels he and Sonic hold a kind of 'mutual responsibility' over each other to keep each other safe, hence Tails keeps Sonic out of trouble or from doing things that are REALLY REALLY stupid, but most of the time, Tails likes to indulge in Sonic's antics with him and even enjoys being kind of silly or being a rebel with him. Tails really looks up to Sonic and wants to have the same kind of respect, cool and wit that he does, however, in doing this, because of his low self-esteem, Tails will often ignore a lot of his more positive traits and attempt to mimic Sonic instead in an effort to seem 'cool', which can really make him do some out-of-place or seemingly strange things at times when he doesn't mean it because he can be a little shy to be himself. Tails is a firmly humble inventor and often attributes his successes to the support of others more often than his own work, and he will not ever invent anything for the purpose of competing with someone or for the sake of jealousy, believing that his best work comes from his heart.
Abilities:
Flying (This would be nerfed significantly from Sonic Mania and S3&K so Tails couldn’t just fly over everything. Tails’ gameplay should encourage exploration in more ways than just one.)
Spin Dash
Tinkering (Allows Tails to reverse conveyor belts, turn off sawblades, and do other shit to help him get through mechanical levels.)
Ring Bomb (Short range projectile at the cost of rings, explodes in a small radius)
Remote Robot (Allows Tails to explore places he can’t otherwise get to at the cost of 1 ring per second)
Knuckles the Echidna:
Voice Actor: Dan Green
The key word to Knuckles is STRESS. Knuckles is the guardian of the Master Emerald, and boy does he take his job seriously, being the very last living Mobian Echidna, and being very in-tune with his family and extended tribe's history. He has an inherent connection with the Master Emerald that allows him to sense it's location, wherever it might be, if this feeling of his is tampered with only slightly, it sends Knuckles into an incredible, panicked rage that can only be quelled by returning the gem to where he left it, or by retrieving the gemstone from whoever stole or moved it. He will only leave the emerald alone for long periods of time once he is one-hundred percent confident no one will touch it or move it (and even then he oftentimes gets worried about it anyway) and hence, interacts with Team Sonic on a more infrequent basis because of this (although he still has plenty of moments dedicated to him.) However, when not guarding the Emerald and forced to loosen up and relax, one can find that Knuckles is rather stoic and full of quote en quote 'sage-advice' (or rather stuff that seems and can be profound but can also be kind of insane ramblings from someone who spends too much time alone with some rock.) He often doesn't understand Sonic's more urban lifestyle, preferring his more traditional, simple 'off the fat of the land' kind of life, but he's surprisingly receptive to new things (unless said new thing gets the emerald stolen of course.) Knuckles is also incredibly suspicious and paranoid of people, even believing people he's close to having the capability of turning on him, and because of this, he's incredibly gullible when it comes to people 'changing' or 'turning evil' or 'wanting to take the Master Emerald', although he's usually smart enough to not fall for the same trick twice... or at least, not for a while after it happens once. Because of his ability to be tricked so easily, and because tricking him often leads to bad things, Knuckles' temper and patience are very short, and very small things easily can make him very upset. Knuckles actually has a weakness for romance, being such a lonely soul, he often gets shy and acts noticeably different (read: Happier) around people that can charm him, but often won't admit it.
Abilities:
Gliding
Climbing
Spin Dash
Burrowing (works sort of like the burrow mechanic from Sonic Adventure 1 and 2, except Knuckles can remain and move underground for a bit to be invincible, although this ability is very limited and cannot be done on metal or synthetic flooring.)
Melee Attacks (Knuckles can punch things in a short range, nuff said.)
Amy Rose:
Voice Actor: Kristen Schaal
Amy is positive, bubbly, loud and honestly kind of a silly airhead sometimes. Although at first, it seems there's very little to her, there's actually a lot more to her than her outward appearance would suggest. Amy tends to not judge people by their looks or by their behaviors, and is very open-minded and emotional, often getting choked up over things she really doesn't need to. Amy is also pretty selfless, willing to help people without any benefit to herself or any reason besides being a good person, although that's not to say she just lets people walk all over her. Amy is also something of a social butterfly, having connections with about everyone anyone else even remotely knows, and can easily tell you all about them and will want you to meet them upon even the mention of their name. Her inherent energy makes her a lot to deal with at once, even people like Sonic, Tails, and Mighty can get tired of her very quickly, even if it's very clear that she means well. She also makes for a great therapist and is willing to help anyone with problems they might be having, even if they push her away at first. However, Amy isn't all the girly girl she seems sometimes and has kind of a violent edge, anyone who pushes her around or says anything bad about her friends is gonna get walloped with her hammer, and believe me, you don't ever quite forget a feeling like being Piko'd by Amy Rose. On this note, Amy also kinda... doesn't know her own strength, and can seem stronger than Knuckles, or even Mighty at times because she just absolutely does not know her limits, expect lots of spine-crushing hugs.
Abilities:
Triple Jump (Amy can jump three times in succession, however, each jump significantly degrades in height boost. Her normal jump will go the highest and her third jump will go the lowest. Because of this ability, Amy also does not spin when she jumps, meaning she can’t defeat Badniks or damage enemies by jumping on them, she won’t take damage from bouncing on them, it just won’t destroy them.)
Hammer Smash (A mid-range melee attack that will destroy most enemies instantly.)
Hammer Spin (Both an Aerial attack to make up for the fact Amy can’t spin jump and a dash attack to make up for the fact Amy can’t spin dash.)
Peel Out (Functions similarly to the peel out in Sonic Advance or Sonic 2: Pink Edition, replaces the Spin Dash.)
Mighty the Armadillo:
Voice Actor: Beck Bennett/Travis Willingham
Mighty is one of Sonic's oldest friends and is his foil in a lot of ways. He prefers to take his time with a lot of things and doesn't really mind going slow. Mighty is something of a 'meathead', he's naive, and kinda absentminded at times, even if he doesn't mean to be. Mighty is very strong and takes incredible pride in his abilities much like Sonic. He adores his own strength and quote en quote 'manliness' and will do anything to keep his ego inflated and his muscles bigger than everyone else's' (as opposed to Knuckles who views his strength as a humble reward for his years of training). Despite this, he has a very brotherly (read: dudebro) sense of personality though and likes to call people 'bro' and 'sis', and has a habit of saying 'not cool' when things don't go right or when people wrong him. Most of the time, Mighty's slow and naive ways can make him easily influenced into believing things (like conspiracies and the idea protein powder actually does things), and he's not afraid to speak his mind, often coming off as insensitive (which is how he got kicked out of Team Chaotix), when really, he just doesn't happen to know any better, although most of the time he really does mean well. Mighty also really likes to hear himself talk, oftentimes telling long-winded stories or going on long-winded rants or explanations. He tends to butt heads with Sonic and Knuckles, who get annoyed sometimes by his easygoing, borderline dim-witted nature, oftentimes reminding him of obvious things that are happening/have happened. However, Mighty greatly cares for his friends, and the one thing he absolutely will never bend on is he will not ever hurt someone who didn't do him wrong, and despite his naivety, Mighty's incredible sense of justice always triumphs over his unassuming nature. He's also Ray's best friend and will defend Ray over any other person.
Abilities:
Natural Armor (Allows Mighty to take one free hit from spikes, and defeat spiked enemies without being harmed. If a projectile hits Mighty while he’s spinning or jumping, the projectile will bounce off of his armor. This is only while Mighty is spinning, attacks from the back or while Mighty is running will still land.)
Hammer Drop (A ‘stomp’ attack that allows Mighty to crush most Badniks instantly, and will also instantly crush breakable objects and solid blocks much faster than other characters.)
Spin Dash
Mighty Arm (If Mighty presses an action button near an enemy, monitor or breakable item, Mighty will pick it up. While picking something up, Mighty will move slower and his jump will be downgraded, but he can throw the item to deal heavy damage to whatever it hits! And, picking up certain enemies or items may just come with some surprises!)
Super Wall Jump (Mighty can wall-jump much like Sonic, but upon sticking to the wall, Mighty will hang there, and will only slide down at the player’s discretion.)
Ray the Flying Squirrel:
Voice Actor: Debi Derryberry
Ray is neat, quiet, shy, easily disturbed and has a bit of a stutter to his voice. Ray tends to be sort of asocial compared to other members of Team Sonic and prefers not to get in the way if he thinks he's being a bother. However, despite this, Ray is much smarter than he might seem and has a level of resourcefulness to a point that even trumps Tails (who is much more intelligent) at times. Despite being so shy and cowardly, when he gets the chance, Ray is more than willing to do whatever it takes for the greater good, even if he's afraid to do so. Mighty is his best friend, and he gets obsessively worried about Mighty when he's not around, often worrying that he's wandered off or might have been hurt, kidnapped, etc. this often leads to Ray trying to find his friend or panicking that he's 'gone missing', even if Mighty was right under his nose the whole time, ironic, given his intuition and incredibly eagle-eyed nature. Much like Mighty as well, Ray can also be a little bit naive, although usually less so than Mighty himself.
Abilities:
Soaring (Ray will glide and can sweep upwards to gain height at a cost of speed, but also dip downwards to gain speed at a cost of height.)
Lite-Climbing (Ray can climb, and he can climb much faster than Knuckles, but players will need to position themselves carefully, as Ray can’t climb forever, and will eventually slip and fall, the more speed Ray has when Ray collides with the wall, the faster and longer he can climb it.)
Scout-Sense (Ray is able to detect hidden items nearby like Giant Rings, 1up Monitors, and power-ups, once Ray moves close enough to an item, an exclamation point will appear above his head, and the item he notices will be outlined in yellow.)
Dismantle (With similar timing to Sonic’s insta-shield, Ray can choose to land on a badnik instead of destroying it (even if he lands on something like a Shellcracker’s claw or Bubbles when spiked out), and he will begin to unscrew the badnik until it breaks. This rewards Ray with rings or more hidden items, and can make tricky badniks like Asteron and Shellcracker more bearable to deal with! This also works on bosses, except dismantling a boss will only cause a hit of damage to the boss, although Ray can stay latched on to deal multiple hits of damage if he isn’t knocked off!)
Hookay, if you’re not winded by all those character bios, let me try to explain some of my reasoning. I won’t be doing this with later characters because this post is already the size of a fucking dump truck, but, here we go anyway.
Yes. I chose Ben Schwartz over Roger Craig Smith and Jason Griffith for Sonic. No. I don’t hate Jason Griffith or Roger Craig Smith’s voices for Sonic. Yes, I realize Ben is going to play Sonic in the Movie. I know. But, you know what? I think Ben is the perfect person to play Sonic, he’s able to inflect a real smarmy teenager vibe and I DO like that a LOT. But Ben can also play a deeper or moodier teenager too, and I feel like that’s important for Sonic’s character just as much. Jason Griffith and Roger Craig Smith make a 15-year-old sound like he’s 24. Moving on.
I think Sonic needs to not be such a prep sometimes like he is in Colors, Generations, and Forces. Like, I get that Sonic is all about doing the right thing, but, Sonic is also a smarty-pants delinquent who disrespects authority because he can. There’s this great video on the design analysis of City Escape from Sonic Adventure 2 that shows just how much of a jerk Sonic is toward people he doesn’t care for, and how he feels about obeying rules and regulations. I feel being an asshole toward people he doesn’t like, is part of Sonic’s character, it’s just we need to make him an asshole in the right direction. Sonic can be a Bugs Bunny if we let him, it’s just that it shouldn’t be completely overblown... otherwise, we get STC Sonic.
Tails needs to do more things, and not sit on the sidelines like he does in Unleashed, Colors, and Forces. He does things in Sonic Adventure and Sonic Boom, hence this version of Tails is based more on those versions OF Tails. I don’t hate Unleashed and Colors Tails, but I feel the objectively superior version of Tails comes more from Boom (who I also feel captures all of the good things about Modern Tails ANYWAY) and Adventure (which is Tails at his most resourceful, intelligent and helpful.)
Knuckles needs to be not stupid. We can make other characters stupid, but Knuckles is not stupid, Mania made Knuckles stupid and I hate that because it’s never been who Knuckles is. Sure, he’s a bit of a dense knucklehead, but he’s not dumb, just dense, which is my problem with Boom Knuckles. There’s more to his reasons for why he does things the way he does than he doesn’t know better. He’s stubborn, he’s prone to anger, he’s traditional and very much centered on the past he never had, he worries, he panics. I don’t think Boom Knuckles is a bad character, I just think making KNUCKLES the character to get this personality was kind of a bad idea.
Amy just needs a better-developed personality. Seriously, she’s, already kinda set in stone in terms of who she is, it just needs to be expanded upon. But, Amy kinda already has the groundwork laid out for her with Boom and Modern, it’s just it needs to be molded a little bit.
Mighty comes from the classic era, and he, therefore, has no real, defining personality traits besides being a wall-jumping armadillo. I think Mighty could easily inherit Boom Knux’s personality, (as I feel a character named ‘Mighty’ would have kind of a strongman, meathead personality) but maybe changed up a bit. Instead of being just, dumb, I think Mighty being more oblivious than just stupid is better, plus, at any one time, most of the characters in-game or onscreen are able to deduce what’s going on instantly, having Mighty be a contrast to that is interesting. I also think a slow, easygoing lifestyle is kinda befitting to the Mighty we’ve seen recently, given that he doesn’t seem to emote all that much when Ray finally finds him after he’s been missing for, well, a good while, and doesn’t seem to know his own strength all the time. The only other information I know about Mighty is that he doesn’t like to fight all that much and he’s similar to Sonic, so I tried to include aspects of Sonic in his personality, but also make him kind where he can be.
If Ray’s SegaSonic sprites are anything to go by, Ray just might be a little bit of a scaredy-cat. And, I think this would make for an interesting dynamic between Ray and the rest of the team, he’d make a nice Luigi to everyone’s Mario, a character who is afraid, but willing to set aside his fears for the greater good and even for himself. He’d also be #relatable to the stressed-out teenage and young adult audience he’d be appealing to.
Side Protagonists
Here are my choices for side-protagonists in this reboot. These are ‘friendly characters’, characters that the main 6 characters regularly interact with, but are just not focused on as much. These characters would probably not be playable (except for Silver and Blaze MAYBE.)
The Mobini
Espio the Chameleon
Charmy Bee
Vector the Crocodile
Cream the Rabbit (and Cheese the Chao)
Big the Cat (and Froggy)
Silver the Hedgehog
Blaze the Cat
Now, I know what you’re thinking.
wHerE’s TeaM DaRK?!
Just, chill out..., okay? I’ll get to Team Dark in a minute.
I’d also like to clarify if this became a series, Silver and Blaze are probably not going to become relevant characters until much LATER in? I feel like Silver and Blaze should be saved for a very specific time in the reboot’s continuity and I’ll explain that later when we get into how I’d set this series’s continuity up, but there’s a very specific reason why I want to save Silver and Blaze for when the time is right, not because I hate Silver and Blaze, but because I think it’d make the most sense.
I also feel like the Chaotix should appear a lot more and play more of an active role in this new hypothetical reboot than they do in most modern Sonic games... and let’s make them a team of vigilantes instead of detectives. A team of vigilantes that uses TEAMWORK!... And combi-rings!
...Oh and while we’re here, let’s make Cheese a Hero Chao, mkay?
But enough talk about general things! Let’s dive into each of them individually!
The Mobini:
Voice Actor: Various, it’s likely mobini won’t need voices so much as varying sound effects.
The Mobini are the local, native, feral fauna of the world of this new Sonic reboot, all your normal birds, insects, lizards, fish, mammals, et cetera are all Mobini. Mobini, are mysterious creatures, as they harbor an inherent connection to the Chaos Emeralds, and are believed to contain small fractions of the Emeralds’ infinite energy. The Mobini are what first drew Dr. Eggman to the Archipelago in which South Island resides, as with this small portion of infinite energy within them, they can be used as organic batteries to power machines indefinitely!... Although this makes them very unhappy. Contrary to what you may think, Mobini are actually sentient, and remember friendly faces... and unfriendly ones too, so be kind! If you’re ever in trouble or lost in the sprawling forests of the Mobius Archipelago, Mobini may just be able to help you out. The most curious kind of Mobini are Flickies, small little birds native to Flicky’s Island and South Island (although they’ve seemed to branch out more recently), who are said to have an even closer connection to the Emeralds, and can even hold a super form! The phenomenon of Super Flickies is incredibly rare, but when it happens, Super Flickies will be more than willing to lend their power to someone who needs it.
Chao are a special type of genetically unstable Mobini that have no ‘Earthly’ counterpart. From the time a Chao is born to the time they pass away, a Chao will gain the traits of its parent, it’s friends, and or it’s caregiver. This makes Chao ideal pets, as their personality will adapt to suit their owner, this makes Chao not only incredibly diverse but surprisingly intelligent. Just be kind to Chao... you don’t want to know what kind of horror being unkind to these little creatures can lead to.
Espio the Chameleon:
Voice Actor: Phil LaMarr
The de-facto leader of the Chaotix, and the most responsible of the team, Espio is a lot quieter than most of the main cast, and much prefers the sound of a rushing, serene stream over loud, punchy rock music. With a powerful, free-flowing fighting style inspired by martial arts, Espio is an honorable fighter, believing only in fighting fair and straight and without exploiting an opponent’s extreme weaknesses. While he tends to be sort of reclusive and becomes easily annoyed by the antics of the Chaotix and Team Sonic, he’s a lot more unshakable than he looks, and actually kind of likes the excitement from time to time. He also has a long, sticky tongue which he happens to be embarrassed by, but sees more use as a tool than he’d like to admit. Espio will often dictate his mood or state of mind to people by changing his color.
Espio’s weapons of choice are giant shuriken, which he seems to be able to pull out of hammerspace.
Abilities:
Color changing
Partial Invisibility (Espio can cloak himself to appear invisible, as long as he stands still and isn’t connected to anything. This ability sees more frequent use when Espio is alone, as it doesn’t really apply much when he fights with his team.)
Combi-Ring Fighting Style
Tornado Spin (Similar to Sonic’s Spin Dash, except Espio spins horizontally instead of vertically, the tornado spin is very slow compared to the Spin Dash, but it’s just as deadly.)
Tongue (Much like Yoshi, Espio’s tongue can be used to grapple onto things with a surprising amount of force, either to pull them toward Espio, or Espio can ‘tongue punch’ things. He hates to do this.)
Charmy Bee:
Voice Actor: Sam Lavagnino (Ideally anyway, I understand if he’d be unable to, but imagine it! Catbug as Charmy Bee!)
A ‘junior member’ of the Chaotix, Charmy is a little bee in training to become a vigilante! However, he’s a little too excited about that fact sometimes. He’s meant to be cute and lovable, but also a realistic child fighting against things he probably shouldn’t be fighting against. It’s hard to hate him when he means so well though and tries his very best at anything he does. In this new reboot, Charmy also gains a small affliction toward electricity!
Abilities:
Flight (no duh.)
Combi-Ring Fighting Style (Charmy is surprisingly adept at carrying his fellow Chaotix members around with a Combi-Ring in hand, with Charmy around this can make for some high-octane, high-momentum fighting due to Charmy being so lightweight and quick.)
Volt Sting (Charmy can use his stinger, and believe me, it hurts. Fortunately, Charmy can sting more than once! and his sting will deliver an electric shock to anything it touches, this is bad news for anything mechanical, or wet!)
Thunder Shoot (Charmy can instantly ground any flying enemy by electrifying an ally and tossing them at the flying enemy!)
Vector the Crocodile:
Voice Actor: Keith Silverstein (Although I’m open to someone else if everyone else if sick of FIND THE COMPUTER ROOM!)
The Chaotix’s greedy, but fiercely defensive ‘leader’ (he’s able to make tough decisions a lot better than Espio, but he isn’t very responsible in many ways). Vector got into the whole vigilante business because of the money he could gain from it, but after meeting Charmy and Espio, his whole world changed, and the rough-and-tough reptile has found a new calling, being a leader. Although Vector is often harsh, blunt, and dismissive, he’s also incredibly resourceful and has an eye for small details, so if he does push you away, it’s likely because he has a hunch on something related to it.
Abilities:
Air Dash (Vector can dash in any direction while in the air. This does not protect him from harm.)
Death Roll (Vector’s trademark donut-like Spin Dash, it’s a bit less controllable than a traditional Spin Dash but it’s immensely powerful because of Vector’s spiked back.)
Combi-Ring Fighting Style (Vector specializes in a ‘wrecking ball’ sort of display with his fighting style, performing a Death Roll followed by his opponents flinging him into something by way of Thunder Shoot or Espio’s speed.) Vector can also achieve the same effect by flinging Charmy or Espio into an opponent, or by ‘holding’ (think Knuckles Chaotix) them.
Fire Combination + Volcanic Dunk* (While Espio is tornado spinning and Charmy is spinning as well, Vector can grab the both of them to make ‘fighting gloves’ of sorts. With this, Vector can perform the Volcanic Dunk, in which he turns Espio and Charmy into powerful fireballs which can smash into enemies to deal tremendous damage!)
*Yes I know this is what Team Sonic uses in Sonic Heroes but do you honestly want Vector Breath to be something that’s regularly used?
Cream the Rabbit (and Cheese the Chao):
Voice Actor: Michelle Ruff (I’d list a voice actor for Cheese too but... do I HAVE to? Chao can be easily voiced with stock squeaks or Chao sounds from SA2.)
A pleasant little girl who seems to get caught up in the ongoing war between Sonic and the forces of evil. Like Charmy, she’s a kid, although Cream is much more patient and polite than Charmy. Cream in this reboot would sorta fill the niche that Tails filled in SatAM, rarely going on adventures, but looking up to the main cast and always being ready to support them in times of need.
Abilities:
Flapping (Cream can flap her ears to gain a little extra height, although it’s made very clear this isn’t exactly equal to Tails’ flight and is very limited.)
Cheese (Cream can sic Cheese on anything she wants, although Cheese isn’t very tough, he’ll do his best until he’s knocked away!)
Big the Cat (and Froggy):
Voice Actor: Jon St. John
Big is large, and not very bright, even less so than Mighty. But he’s terrifyingly strong, he may just be one of the strongest characters in this new reboot in terms of raw damage output, probably second only to Omega actually. But, Big’s not a fighter and prefers to spend his days by the lakeside, fishing with his companion Froggy.
Unbeknownst to him, though, Froggy harbors a dark secret, and, in fact, is the current owner of the tail of the ancient God of Destruction, Chaos. How Froggy exactly came upon Chaos’ tail is unknown, but it’s gotten Big and Froggy into trouble before.
Abilities:
Super Strength
Fishing Sense (Big can sense what kind of fish or how many fish, or even foreign objects or other animals are in bodies of water. It’s unknown how he does or knows this, but he does.)
Silver the Hedgehog:
Voice Actor: Scott Menville
Silver is from an alternate future, a long-forgotten timeline in which Robotnik succeeded in conquering the world, But his massive cities and factories were later laid waste to by the sands of time, and ancient forces of nature, throwing the future Silver resides within into complete Crisis. And now, filled with a sense of vengeance and justice, Silver has come back to the past, determined to find the one responsible for whoever did this to his future, but... there’s just a couple problems.
He’s only fourteen years old.
Silver is also rather bright-eyed and gullible, and him messing with the streams of time might have a bigger domino effect than he realizes, even if he has no intention of messing anything up.
Abilities:
Psychokinesis (Silver can move, and throw objects with his mind. Silver’s telekinesis is limited only by his focus and stress, as if Silver gets too stressed, he may release some of the objects he’s holding, the same goes for if he becomes unfocused. Using said telekinesis can make Silver very physically exhausted though, especially if Silver moves HIMSELF with his mind, which he can do to hover in the air for a while. Objects held by Silver will freeze, suspended in whatever state they were in when Silver grabbed them, and the objects Silver holds are denoted by a cyan aura.)
Psychic Knives (Silver can condense his energy into crescent-shaped blades of energy, which he can fire off at his discretion, again, only limited by his physical exhaustion)
Teleportation (Silver has the limited ability to teleport short distances, although he doesn’t seem to have a very good handle on it, as he often messes up his positioning and seems to almost... forget he can do it?)
Blaze the Cat:
Voice Actor: Tara Strong
Like Silver, Blaze is from an alternate future. Blaze is Silver’s best friend, but also kind of a sisterly figure to him. Blaze is older than Silver, and is much more reserved, mature and wary than Silver is, although she’s still more than happy to help Silver, and ensure a good future for both him and herself. Blaze is proud, trying to make the best out of her situation by trying and believing herself to be the best around, in a way, she sort of views Silver more like a sidekick, even if Silver does tend to pull his weight.
Abilities:
Pyrokinesis (Blaze can summon, control and is immune to fire. Her ability to do so is limited, although her fires are known to become more intense whenever Blaze is enraged. Blaze can use her fire either for offense by spraying jets of flame from her hands, or defensively by cloaking her entire body in flame, or using the power of fire to float for short periods of time.)
Tornado Spin (Like Espio, Blaze tends to spin horizontally rather than vertical, this, combined with her pyrokinesis, makes her incredibly fearsome to deal with.)
Main Antagonists
You know what the fuck’s going on already. These are all my picks for Major Villains in the reboot. The big bads. The guys who are gonna come in and try to take all those Chaos Emeralds and Time Stones and shit I was talking about and wreak havoc on the peaceful Mobius Archipelago.
They are as follows:
Dr. Ivo “Eggman” Robotnik
Orbot and Cubot
Metal Sonic
Heavy King (And the Hard-Boiled Heavies)
Great Battle Bird Kukku XV
Chaos
Emerl
Mephiles, Iblis, and Solaris
In the end, it was hard to decide on what villains to choose to be big bads, Sonic has so many good ones, but this is what it all bled down to eventually. I feel kinda like Dragon Ball Z or... like, any fucking action anime or cartoon ever tbh. I wanted to give some more underrated villains a chance to shine like Kukku and Emerl, while also bringing back some old favorites like Chaos and Mephiles.
...ALSO, I’M GONNA GET TO TEAM DARK DON’T WORRY!
Dr. Ivo “Eggman” Robotnik:
Voice Actor: Mike Pollock (as if there were any other choice.)
Dr. Ivo “Eggman” Robotnik is the biggest bad in this reboot, as he should be. Robotnik was formerly a young, gentleman scientist, who arrived on South Island with his colleague, Dr. Madonna to study the Mobini that lived there, however, using the grant money meant for his research, and not much caring about nature himself, Robotnik instead betrayed Dr. Madonna to begin forging an empire with his own two hands, an Empire he believed would eventually be able to conquer the world. And he would’ve gotten away with it, too... if all not for a meddlesome blue hedgehog child, who REALLY liked to compare the doctor to an egg. Since his first outing against the blue blur, Dr. Robotnik tried tirelessly, day and night, to get his empire up and into the air, coming back with bigger, and better firepower each time, even succeeding in conquering South Island and collecting six of the seven chaos emeralds at one point, but he was thwarted by this blue hedgehog, and later, his friends each time. This war has gone on for over 5 years now chronologically and maybe more in the actual scheme of things, and all those years of trying have really quite nipped at the doctor, who had gained a significant amount of weight, became a social pariah and had torn all his hair out, save for his mustache, which has overgrown and has become frayed, and the doctor had taken the name ‘Eggman’ as a shallow attempt to mock the blue blur. It’s not to say that Eggman hasn’t succeeded, his conquest and lust for power had bled everywhere, his Badniks, a series of small robots built by him, are an epidemic across the archipelago, he has factories, operations, and eyes everywhere, and Robotnik eventually succeeded in taking one of the Archipelago's many islands for his own, renaming what was once ‘North Island’ into ‘Eggmanland’, this little island is only a twisted glimpse into the madness of what a world under the doctor’s control could look like, his own personal carnival of evil, smog and dust, celebrating him, and only him. It’s these little successes, as well as his never-ending stubbornness and undying believe that man can and will always triumph over nature, that has warped Dr. Eggman from a nefarious, dashing gentleman, into a balding, crazed, nasty old coot. If trouble’s brewing on the islands, and you smell smog wafting by, you can be assured Dr. Eggman isn’t very far behind. To call him a ‘mad scientist’ is an understatement, but even through his delusions and megalomania, he really is a genius.
Orbot and Cubot:
Voice Actors: Kirk Thornton, Wally Wingert
Orbot and Cubot are the Doctor’s trusted aides and second-in-lines, and... probably the Doctor’s only friends as of current. Orbot and Cubot have special AI hand-crafted by the doctor and are arguably his most advanced and most sentient creations crafted by his own two hands. Orbot is serious, intelligent, and bitingly sarcastic, as he was meant to relay information about factories, schemes, and developments back to Eggman, whereas Cubot is dim-witted, slow, and lazy, as he was more meant to perform basic duties like keeping Robotnik’s living space neat and tidy (although he doesn’t always do the best job at this.) However, Orbot and Cubot have become more than that as time has gone on. Unlike the Modern games, Orbot and Cubot can actually hold their own in combat... well, sort of. They have their own unique ‘Scratch and Grounder’ style of dealing with Sonic and Co. and they don’t usually make much progress or get much done in this regard. In this reboot I want Orbot and Cubot’s designs to be updated besides being just ‘ball’ and ‘cube’ so that they can fight alongside Eggman and just look a lot more interesting in general.
Metal Sonic:
Voice Actor: Ben Schwartz (with an intense, robotic filter) if we HAVE to give him a voice. I’d really just prefer Metal to be silent or voiced by music cues and sound effects.
Metal Sonic is Dr. Eggman’s greatest creation. Designed and built by a Dr. Eggman from the future, Metal was sent back in time to aid the Eggman of the past, this, however, proved to be a mistake, as with Metal under his belt, the Doctor became easily overconfident in his victory, thinking now that he had his supposed greatest creation to aid him, nothing could possibly stop him.
Which made it all the more disappointing when Metal Sonic inevitably failed and was defeated by Sonic.
However, that wasn’t the end of it for Metal Sonic, after being recovered from the future on Little Planet, Metal was repaired, and sent to do reconnaissance on Sonic and Tails during their visit to Mirage Island. In the process of getting there, however, Metal absorbed an artifact while patrolling around the Lost Labyrinth Zone, which superseded the limits of Metal’s hardware, and not only restored Metal to his former greatness but gave Metal something that few of Eggman’s creations can ever claim to have. True sentience.
Now fully aware of who he was, and what he was doing, Metal easily made it to Sonic and Tails, and upon seeing his organic counterpart for the first time in so long ever since their duel on Stardust Speedway, Metal was filled with rage. Rage, unlike anything The Mobius Archepeligo had ever seen.
The artifact has given Metal all sorts of mysterious abilities, like the ability to manifest a near-indestructible shield, the power to harness the electricity flowing through his circuits to send himself into overdrive and utilize his own overloading as a weapon, and along with being a creation of a Dr. Eggman who has seen the fall of the Earth...
Who knows what kind of sadistic, inhuman thoughts lie behind those synthetic, glowing eyes?
Abilities:
Hyperspeed Thrusters (Metal’s thrusters easily make him as fast as Sonic, and, like Sonic, Metal can still spin, although Metal can also fly with his thrusters.)
Black Shield (Metal can form a defense matrix around him using the power of the artifact he absorbed in Lost Labyrinth, the Black Shield is completely indestructible. Nothing can break through it. Not even something as powerful as Super Sonic could even crack it.) The only caveat is, using the Black Shield renders Metal completely immobile, and unable to attack, and it has a slight warmup and cooldown period.)
Overdrive (Metal can use the artifact he absorbed to utilize the electricity flowing through his circuits to send himself into Overdrive. While in overdrive, Metal Sonic’s entire body sparks with electricity, and Metal can manipulate how he uses that electricity, whether it’s to cloak himself in sparks to beef up his physical attacks or create pillars of sparks and arcs of electricity to attack foes from a distance. The only thing is, Metal cannot do this too much, as doing this can easily cause Metal to overheat, or completely overload and have a ‘blowout’... in other words, explode.)
Heavy King:
Voice Actor: Jim Cummings (Yes, I know Jim did SATAM Robotnik but that’s not the voice I’m imagining for Heavy King. Jim can do more than just Robotnik you know, even though my decision was partially influenced by it being a nice callback. Again, these voice actors are only projections.)/Barry Humphries
Heavy King used to be EggRobo, a robot (which later became a line of Robots) built in the image of Dr. Eggman himself and meant to serve as a decoy for him, and as a stand-in to carry out his own ends.
But the energy of the Phantom Ruby changed that.
Now, Heavy King is the leader of an elite squadron of his EggRobo brethren known as the Hard-Boiled Heavies. They used to serve Robotnik, before breaking free of his control and serving their own ends, beginning a new (albeit, much, much smaller) empire under their own names. He and the other heavies are a force to be reckoned with, few are able to match the ruthless, cold, metallic hand of Heavy King. Despite this, however, Heavy King is known to be much more diplomatic and reasonable than Robotnik, ironically enough, because he believes himself to be vastly superior in every way to organic life. However, his inflated ego pays a steep price if you catch him at the wrong time. However, Heavy King is the current holder of the Phantom Ruby, and that alone should scare you.
(Also I won’t go over each of the Heavies individually because I don’t feel like it, but, I will list their voice actors.)
Heavy Gunner: Patrick Warburton... or at least a cheap impression of him.
Heavy Rider: Eliza Schneider
Heavy Magician: Alexia Khadime
Heavy Shinobi: Seth Green (I picture Shinobi having much more of a nerdy weeb voice than having a serious Japanese accent like Espio.)
Great Battle Bird Kukku XV
Voice Actor: Tom Kenny
A lesser-known big bad, or rather, big bird, Great Battle Bird Kukku XV (he gets upset if you don’t say the full name), is the leader of the Battle Bird Empire, a battalion of birds who, at one point, sought to take over the archipelago in a similar manner to Dr. Eggman, however, Great Kukku XV was thwarted by Tails. Tails, funnily enough, doesn’t remember him at all, in fact, no one does. As a villain, hardly anyone takes Great Kukku XV very seriously, even with his massive armies and capability. Fact is, Great Kukku XV is just a little too immature to be a leader, and hence, he’s not very dangerous. However, his battalion did give rise to a certain, screwy, trigger happy, fellow green bomb-throwing bird who happens to be a defector of his...
In this reboot, there would probably be a lot of jokes about people not knowing who Great Kukku even is, or how dangerous he is, but don’t worry, he’ll get his time in the sun eventually.
Chaos
Voice Actor: N/A, Chaos only speaks in water sloshes.
Chaos is one of the many original forces of nature that populated the Archipelago many years ago. Legend has it that Chaos was responsible for the mass extinction of the Echidna on Angel Island, and was the one responsible for flooding Hydrocity Zone, and the former Hidden Palace Zone. Chaos was formed when a Chao, who happened to be very old and unhappy due to the Echidna tribes of the day treating his people very unfairly, mutated due to the exposure of Chaos Energy to the Chao’s genetically unstable body. Chaos is a being of pure hate and pure destruction. It’s almost entirely composed of a thick, water-like substance that can take on liquid or solid properties at Chaos’ discretion. His body hungers for Chaos Energy, and he is willing to destroy anything that stands in his way to have it, specifically by absorbing the Chaos Emerald. With each emerald Chaos absorbs, Chaos only becomes bigger, and stronger, becoming harder and harder to defeat. And if Chaos gathers all Seven of the Emeralds? You’d better hope you can find some way to calm this Great Old One down, otherwise, your world may just end up underwater. Luckily, Chaos was sealed inside of the Master Emerald by its former guardian, Tikal, and there he shall remain... for now, at least.
Emerl
Voice Actor: Various (copies the voices of others. To speak it splices lines that it’s heard together.)
Originally created directly to counter Chaos whilst the Echidna tribes were facing extinction, Emerl is a Gizoid, a kind of Robot created to copy the physical data of others. Although one can initially defeat Emerl pretty easily, it’s advised not to vary your tactics too much, as Emerl’s original purpose, and his ultimate capability, is to copy any behavior he’s seen, in order to not only replicate it, but replicate it better, and hence, conquer its original user. Terrifyingly, Emerl can even copy phenomenon that he otherwise wouldn’t, or shouldn’t be able to use, such as Chaos Control, Sonic’s Maximum Speed, or Tails’ intellect. The only thing truly limiting Emerl... is the kind of opponents he faces. And, if you give Emerl to someone who understands him and knows how he works, you may just be dealing with one of the most fearsome fighters the Mobius Archepeligo has ever known.
Mephiles, Iblis and Solaris
Voice Actor: Dan Green (Mephiles only) (This is just because Dan also voices Knuckles ideally but, again, if Dan doesn’t wanna come back to Sonic after being replaced, I understand that.)
If Chaos was the patron saint of water, Solaris is the patron saint of fire. Born from a sacred flame created by the Echidna, Solaris was worshipped by the surviving Echidna as a force that could potentially vanquish Chaos, as the ‘’sun’ to dry the rain. However, the tribes’ malicious intents caused their newly formed ‘God’ to become more of a beast, and it only helped Chaos in driving the Echidna extinct. Solaris later retreated to the bottom of the ocean after all was said and done, slumbering beneath the surface in an underground cave, in a damaged, unstable state.
Solaris has re-awoken twice since this has happened, and both times, his unstable shell split and formed two halves, it’s raw power, known as Iblis, and it’s mind, and spirit, known as Mephiles. The two halves of Solaris first re-awoke in an Alternate Timeline where Robotnik had conquered the world, re-awakening as the folly of the dictator had driven the Sun God’s split soul to awaken when the intense greenhouse heat began to boil the ocean. Mephiles’ primordial form simply died off in the intense heat, but Iblis remained awake, laying waste to the already horrible wasteland that was Robotnik’s Bad Future. Many survivors who reside within this future came to blame Iblis for their problems, even though Robotnik was what had destroyed it centuries earlier.
As for the other time The soul and body of Solaris re-awoke?...
Well... we’ll get to that. Let’s come back to someone I’m sure you’re all waiting for.
Antiheroes
HERE HE IS, OKAY? YOU HAPPY? I was saving him for a good reason! I actually want Shadow (and Rouge, to an extent, she kinda keeps her evil side tbh) to start out as a big bad! After Shadow’s done BEING a big bad though, he’ll become similar to his post-adventure 2 self, specifically how he behaves in Sonic 06 and Sonic Heroes, except with a bit more sympathy. Modern Shadow has a lot of brooding, edgy bite to him, and while that’s cool and all, I feel like there should be more to Shadow than just brooding and standing around crossing his arms and saying ‘tch’ all the time.
Shadow the Hedgehog
Shadow the Hedgehog:
Voice Actor: Anyone that’s not Kirk Thornton. I actually don’t have a good answer for who Shadow’s voice actor should be but, honestly, anything would be better than his current one in my honest opinion.
Shadow was synthesized fifty years ago on a small, man-made satellite called the Space Colony ARK by the brilliant scientist Dr. Gerald Robotnik. He was born from a desire to find a cure for the seemingly incurable disease for his granddaughter, Maria. However, due to an accident when splicing the genes of the quill of a Mobian Hedgehog, and experimental biomaterial found on the fragments of an asteroid that collided with the Earth millions of years ago, the doctor accidentally created something he absolutely didn’t intend, Life. And thus, Project Shadow was born. Gerald felt attached to his creation, viewing the resulting creation, which he called ‘Shadow’ as one of his own. Shadow developed rapidly, quickly maturing into an infant, and then juvenile, yet seemingly normal Mobian Hedgehog. Shadow’s equivalent age later capped once Shadow was done growing, and he remained that way, immortally perfect. The Ultimate Lifeform. Tests with Shadow later showed his destructive capabilities, as it seemed the asteroid’s DNA had morphed Shadow to be far beyond the capabilities of any normal Hedgehog, even in peak physical condition at that age, capable of creating explosions, firing bolts of energy, and even freezing time, appearing to ‘teleport’ in the process. Despite these curiosities, Shadow grew fond of Maria in his stay at the ARK, although Shadow couldn’t help her recover, he did make her much happier. However, a raid on the Space Colony by the mainland’s military led to a massive capsizing of the project, with the intention to destroy Shadow, who was viewed as a dangerous, alien, unholy abomination. Before he could be killed though, Maria shot Shadow down to Earth in an escape pod, where he subsequently landed deep in the jungles of Cocoa Island... but, Maria was murdered in the process of doing so. Shadow was later recovered by Gerald’s other grandson, Ivo Robotnik, 50 years after the tragedy. Hesitant to release Shadow immediately, it’s known that Robotnik has spoken to Shadow in his pod, although about what matters is unknown. For now, Shadow slumbers deep within the confines of Eggmanland, waiting for his proper, strategic time to be unleashed and to wreak his horrible vengeance upon the Earth.
I’ll bring up Shadow again later when we talk about how I project the series to actually go, for now, just sit tight and let’s talk about the rest of Team Dark... and some familiar faces.
Abilities:
Spin Dash
Homing Attack (Shadow can automatically home in on opponents while also performing an Air Dash.)
Burning Rollout (Inspired by the flame ring of Sonic Adventure 2, Shadow can cloak his spinning form in fire by turning on his shoes when rolling, doing this will significantly up the strength of his spin, and make a nice little ring of fire around his spinning form.)
Chaos Control (Can be used as short-distance teleportation, as a way to buff Shadow’s speed immensely, or as a way to freeze or dramatically slow Shadow’s relative perspective of time by dramatically increasing his speed.)
Chaos Spear (These are green bolts of pure, chaos energy. The energy used to form these bolts is so unstable that once hurled at something, the ‘spear’ will likely explode, although, if it doesn’t, it will easily pierce through whatever it hits. Shadow likes to shout ‘DISAPPEAR!’ before hurling these at things for some reason.)
Chaos Blast (Shadow’s Chaos Blast can be considered his ‘ultimate’ attack, Chaos Blast sees Shadow creating a kind of ‘mini-singularity’ with chaos energy that will detonate after a short time, easily eradicating anything caught in the explosion’s radius, even the ground around Shadow. The only problem with this is, doing this is a huge strain on Shadow’s natural supply of Chaos Energy, so a lengthy cooldown period is inevitable.)
and of course, we can’t forget
The Roundhouse Kick
Minor Antagonists
These are characters who are villains but are also more likely to show up in arcs that are only a couple episodes long or are side or off-boss fights.
I’ll be honest, most of you know these characters already, so I’m just gonna run through them super quickly and give my suggested changes and my justifications for them.
Rouge the Bat
E-123 OMEGA
Dave the Intern
Fang the Sniper (Nack the Weasel)
Bean the Dynamite
Bark the Polar Bear
Rouge the Bat:
Voice Actor: Karen Strassman
Rouge is a thief and a treasure hunter but is also working for the military agency of the mainland, G.U.N. Rouge is sly, sneaky and has a silver tongue, easily able to manipulate people into what she wants by pure wordplay alone. Rouge is a lot less active of a fighter than Sonic and Co. as she prefers to stalk quietly in the shadows, and strike when the time is right. In this reboot, Rouge is gonna wear something a bit more modest. I’m sorry, I hate Rouges’ clothes in canon. That fucking catsuit? has gotta go. She can still look cool and... *gag* “”sexy”” but, I’d rather her not wear... THAT? But, I do want her personality to remain mostly intact because in full honesty? She’s not a bad character on paper. Like Shadow, though I do kinda want Rouge to be a straight-up antagonist at first, and a very greedy one at that.
E-123 OMEGA:
Voice Actor: Vic Mignogna
What can I say? Omega doesn’t need to change much at all, really. He works in about any Sonic setting tbh. He’s loud, and he likes to blow things up, and he doesn’t emote very well, what else is there? In this reboot though, Omega will be the only E-Series Robot, or rather the only... surviving one. And, yeah, like Rouge and Shadow too, I think Omega should start out as an antagonist.
Dave the Intern:
Voice Actor: Ben Schwartz (What? We gotta keep up the tradition of Dave sharing a voice with Sonic!)
An odd choice for a minor antagonist I know, but Dave the Intern is REALLY funny? And I love the idea of a character just hating Sonic for no discernable reason other than ‘he’s popular and cool and I’m not.’ I also thought it’d be cool if Dave frequently got way in over his head with the shit he does, and put himself into trouble that Sonic (reluctantly) had to get him out of. Plus, I really wanted to include some representation of Sonic Boom in this reboot because Sonic Boom as a show is really funny and really good, and I think taking a page from it might be good, plus, Boom is a part of Sonic’s history too!
Fang the Sniper (Nack the Weasel):
Voice Actor: Dwight Schultz
Fang is the leader of Team Hooligan, and in a similar vein to Great Kukku XV I think he’d take himself way too seriously, but would play off of other characters. In Fang’s mind, he’s a trained assassin, like an evil Aussie-accent Batman or something of that stretch. But, really? He’s just a sleazy conman with a popgun. I feel like a good joke to make in this series would be Fang reaching for what he thinks is his actual pistol, but then he’d pull it out and fire it and it’d be one of his fake popguns. And, do I even need to make a joke about the comedic possibilities between him and Shadow using guns? Also, his real name being Nack the Weasel but he wants everyone to call him Fang the Sniper is funny. I’m sorry but ‘Fang the Sniper’ is just a silly name and I like the idea of Fang being the equivalent of one of those nice guys with Otaku Katanas who think they’re WAY cooler than they actually are. I wanted to choose Fang as a minor antagonist in the reboot just because of the kind of character I think he is, he thinks he has everything under control and has all the cards laid out in front of him when in reality, this setup of his just fails dramatically. The kind of interactions between him and Sonic this could spell out are amazing.
Bean the Dynamite:
Voice Actor: Eric Bauza
What do you get when you throw Daffy Duck and Woody Woodpecker in a blender and make him an unstable arsonist? Bean the Dynamite, that’s what. I’d want Bean in this reboot to be an off-the-wall, screwy, but surprisingly resourceful and clever, explosion-crazed maniac. He wouldn’t be... *gag* ‘insane’, so much as he would be just hyper and unable to calm down, again, like Woody Woodpecker or Daffy Duck. He’d be quick-witted, fast-talking and zippy, even more than Sonic himself is. (In the end, Sonic would always outpace him, but the reflexes on THIS bird are crazy.) Also, I feel like the idea of Bean being a defector of the Battle Kukku Armada is just... great, considering they’re all bomb-throwing birds, but THIS one was a little too off-the-handle for even them? He’d be a real character and a surprisingly dangerous threat for Sonic and Co.
Bark the Polar Bear:
Voice Actor: I’m... actually not too sure who to cast Bark as tbh. Mostly because I see him being very quiet and not... speaking, much at all?
Bark is a quiet tough guy. He’s smarter than he looks, but he’s big, he’s mean, he’s tough, and he will Hulk slam at least one character in the length of this reboot. I don’t really have much idea on where to take Bark, I just think he deserves a place as a minor villain.
Projected direction for canon
So, we have all the pieces of the puzzle, let’s see how they all fit together! I’ll be going through these with the assumption that one game can be made to represent each season of the show in its entirety.
For this, I honestly think it would be best if we split this reboot up based upon Sonic the Hedgehog’s current history with its elements. Think, almost, the way Sonic Generations told its story. We’ll start with something with a more Classic Vibe to it, then move into something more Adventure-like, and then, finally, we do something a bit more Modern! It’ll be a little less linear, and we’ll double dip here and there, but it’ll all line up!
Because of this, I’d like to establish what games have already PASSED before going into this series. This is what all has happened going in, in roughly the chronological order they happened in.
Sonic the Hedgehog 1 (16-bit)
Sonic the Hedgehog 1 (8-bit)
Sonic the Hedgehog 2 (8-bit)
SegaSonic the Hedgehog
Sonic the Hedgehog 2 (16-Bit)
Sonic CD
Sonic the Hedgehog 3 & Knuckles
Sonic Chaos
Sonic Triple Trouble
Sonic the Hedgehog 4: Episodes 1, 2, and Metal.
Sonic Mania
The intention is to begin sort of... around the time JUST before Sonic Adventure 1 happened in the old rudimentary timeline before Sonic Forces came out and clarified Classic and Modern Sonic were different beings.
Season 1/Game 1: Genesis
The first few episodes of the series will be more dedicated to introducing the characters and Sonic’s new home. We’ll see the new Sonic, the new Tails, the new Knuckles, Amy, Mighty, and Ray for the very first time, and we’ll also get to see some of the characters’ new capabilities as they take on some minor villains or assaults led by Orbot and Cubot for the first couple episodes; but not at all subtly tease at something bigger and better coming, although we’re also shown how frequent scuffles between Sonic and Eggman exactly are, as we see plenty of mention of the Doctor, but he never physically appears.
Then, I’d say at about Episode 5 or 6 out of say, 22-24? Eggman steps in and introduces us to his new Master Plan, as he does. To build a new Death Egg (which, Sonic obviously chides him on doing the same thing a THIRD time.), but, as Robotnik does, he turns out to be serious, and the episodes from there on out are a race against time for Sonic and co. to gather all the Chaos Emeralds from various different zones of various different challenging geographies, fight off villains and giant robots, learn valuable morals, run into some familiar faces, and have a couple laughs along the way.
The climax of the season would come with a few episodes left, where Sonic and Co. finally have all the Emeralds, and they chase Eggman down to the New Death Egg, maybe there could be an encounter with Metal Sonic along the way because nostalgia and to introduce Metal into the continuity, and of course things’ll play out from there, Robotnik gets the upper hand and shows his shit, gets in a giant robot, dukes it out with Super Sonic, and BAM! End of Season/Game!
At the very end of season 1/Game 1 though, I’d like to include a little teaser for Season 2/Game 2 in the form of a familiar-looking escape pod in the middle of a jungle, full of green bubbling fluid, and a flash of red eyes.
Season 2/Game 2: Chaos Emerald Chaos
Right out of the gate in Season 2/Game 2, we’re back in the game as Sonic and Eggman are seen duking it out a while after the first game/season has ended, but in a much different area than we’d seen in Season 1/Game 1. This fight would lead up to the pod in the teaser after Eggman lures Sonic into a dark room with the green glow in sight. By one way or another, maybe on purpose or on accident, this pod breaks open, and something is released from it. Sonic is understandably confused, but then, is knocked down, and a panning shot reveals one of three of our major antagonists for the season/game, Shadow the Hedgehog.
Shadow fucking wipes the floor with Sonic in this first encounter, but instead of finishing him off, Eggman instructs Shadow to leave him be and search for the rest of the Chaos Emeralds instead. Shadow nods and simply leaves via Chaos Control. Eggman, on the meanwhile, begins transporting Sonic back to North Island via dropship, revealing by surprise that this isn’t on North Island, but rather a much smaller place Eggman was using as a trap.
Meanwhile, Sonic’s friends (with Knux noticeably absent) are confused to learn that Sonic has been... committing crimes, upon his return back from a scuffle back with Eggman, and seeming very much unlike himself, always hiding away in the dark and staying away from everyone. When they go to confront him, it turns out that this was actually Shadow, disguised as Sonic, who was simply searching for the emeralds for Dr. Eggman.
Sonic’s friends demand to know where Sonic is, but Shadow kicks all their asses instead, and something about the Master Emerald is mentioned after the fight. We then cut away to Knuckles, who is soon confronted by Shadow.
Shadow puts up a hard fight, but, with the help of the chaos emerald he already had, defeats Knuckles, and goes to take the Master Emerald. But, in a last ditch effort to save the gem, Knuckles shatters the Master Emerald, causing the shards to scatter all across the islands. Shadow, understandably frustrated by this, scoffs and leaves, seemingly fooled into thinking the Master Emerald WAS destroyed. Unknowingly, however, shattering the Master Emerald caused Chaos, slumbering within the Emerald, to awaken.
Knuckles, obviously horrified by what he’s done, abandons Angel Island and sets to work on finding both the pieces of the Master Emerald, and any Chaos Emeralds he can, to stop Chaos before anything goes wrong.
At this point, we go back to Sonic, who finally escapes as the dropship taking him to EggmanLand and, by extension, escapes from the city as he hurries to try to reunite with his friends and tell them what happened.
From there, a combination of the events of Adventure 1 and 2 (with the addition of Metal Sonic and some other characters of course.) would transpire, with Rouge the Bat getting involved with Knuckles due to her finding the shards of the Master Emerald, and the Chaos Emeralds trading hands several times, all up until the Season/Game’s climax.
It would all build with Robotnik planning to use Chaos to terraform the Earth by transforming him into Perfect Chaos, who, once he takes form, begins wreaking havoc on a coastal city on the mainland. At this point, the Chaos Emeralds seem shut off, and even though the Master Emerald is restored, it seems like there’s nothing that can be done. Shadow, having already begun to go through a change of heart when he sees the kind of destruction the doctor’s plans have wrought, and after some choice words from Amy, decides instead to join Sonic and Co. in what seems like their darkest hour. And, Shadow mentions that Chaos only absorbed the negative energy of the emeralds, being in-tune with Chaos Energy himself, he’d know this.
And so, Super Sonic and Super Shadow defeat Perfect Chaos together, Knuckles and the spirit of Tikal work together to seal Chaos back inside the Master Emerald, and the city begins to drain.
Shadow, having felt satisfied with this, then decides to go off on his own for a while, and mentions something about ‘wanting to discover himself’, and ‘trying to decide what Maria would have wanted me to be.’
Oh, and Eggman is finally thrown in prison for literally capsizing an entire city. But don’t worry, he’ll be back.
End of Season 2/Game 2.
Season 3/Game 3: Triple Trouble!
This Eggmanless Season/Game would feature a ‘Triple Threat’, in the form of 3 major villains! And all three of them brand new to the series! We’re introduced to Emerl in this season, as well as Great Kukku XV, and Heavy King.
The entire season would be intense, Team Sonic rushing to get the Chaos Emeralds once again, while the Battle Birds (frequently interrupted by Bean the Dynamite, calling out to his ‘brothers’) and Heavies scramble to get them before the team does.
All the while... Emerl grows stronger and stronger by the minute.
And, in a surprise twist, Emerl, having copied the data of Great Kukku XV and the Heavies, among many others, grows the strongest he ever has, and, like Mecha Sonic in Sonic 3, uses the Master Emerald (likely stolen by Heavy King or Kukku at this point) to attain a Super form, and Emerl becomes a terrifying conglomerate of everything that has led up to this point, Perfect Emerl, the thing originally meant to take down PERFECT CHAOS.
But, luckily, Kukku and King realize when they’ve been beaten, and decide to help Super Sonic take down Perfect Emerl.
End of Season 3/Game 3. But like Season 1, let’s end off on a teaser. How about a small, flickering flame, with a visible shadow?
Season 4/Game 4: Return of Solaris
This is the final season/game I have planned out, although that’s not to say more couldn’t be done with this concept, it’s just about as far as I got. Essentially I was thinking this season could be a retelling and retooling of Sonic 06 with some details omitted or changed up like, for instance:
The romance between Sonic and Elise being outright axed! Matter of fact, while we’re at it, let’s just NOT make Elise a focus character so she doesn’t eat up screentime?
The weird time shit in this season/game being altered with Time Stones instead of Chaos Emeralds!
Less plotholes!
Focus on NONLINEAR timelines with LINEAR storytelling.
Silver is less silly!
Metal Sonic!
The Chaotix! AND THEY’RE HERE TO ACTUALLY BE HELPFUL!
Important Sonic characters being important!
Hey guess what? Eggman’s back and busted out of jail and he’s kicking ass! And he’s totally gonna release Solaris even though that didn’t work out so well for him last time!
Mephiles is still a cool villain! And he gets cool new designs for this series too that don’t stray too far from his original form!
I feel like this season/game would be kind of a hard fusion of Sonic CD and Sonic 06, with elements of Sonic CD being changing the past to ensure the future, and the future/present changing as a result.
The climax of this series would be, well, you know by now. Sonic getting shot in the back, but then revived using the Chaos Emeralds and Time Stones together. But, even with Super Sonic, all seems hopeless, but, Sonic and Knuckles seem to have an idea, and it leads up, to our grand finale:
Solaris, the extra-dimensional being of ultimate power.
Versus
Hyper Sonic, Super Shadow, Super Silver, Super Tails, Super Knuckles, Super Amy, Super Mighty, and Super Ray.
With Solaris finally felled, Sonic and Co. use the last of the energy of their super forms to do two more things.
Vanquish the flame of Solaris and Mephiles, and ensure that Solaris may never return to any Time Stream.
Silver’s future, although still broken, now looks much brighter, and the world is saved for the final time.
End of Season 4/Game 4.
I’m sure these ideas could be tweaked or changed around to span more seasons/games if certain characters or aspects of the series become popular, or if demand for certain characters appearing gets to be enough. Sonic has an immense library of games to do over or retell in this reboot, why not?
And, this is just my idea for it, it doesn’t have to go this way explicitly. My only goal with this was to try to unify the Sonic lore in an interesting, unique manner, but also in such a way that it was new, fresh, and it made sense, most of all!
Opening
This really applies more toward the cartoon part of this reboot, that’s not to say the video game COULDN’T utilize the cartoon’s opening or something, it’s just that the opening is more for the show than it is for the games.
There’s a number of ways to go here, but in my mind, the best way to open a Sonic cartoon? Is the way you’d open a Sonic game. How about a condensed ‘remake’ of Sonic CD’s opening, with a few short clips from the first few episodes thrown in there to get people curious and excited about the show when it first airs?
There’s a cover of Sonic Boom by Crush 40 and Cash Cash just waiting to be used for this very thing!
I also think a condensed (that is to say, censored. I hate to censor a great song but ‘kicking-ass fast’ is a bit much for a show that’s likely gonna be PG-rated.) version of the Zebrahead (aka the BEST) version of His World would make for a GREAT opening.
Or if we wanna piggyback off of the recent success of Mania, how about a condensed version of Friends? Maybe we could even end the intro off on a remake of Sonic Mania’s title theme if we wanna have like, a classic Sonic emblem at the end of the opening.
I’d say the opening should be about... 60% new animation with Sonic platforming around and parkouring like he does or whatever, and about 40% old animation of various clips from the show or maybe even the games if we’re feeling kinda frisky to show off the series we’re about to watch, but also for budgetary reasons and to, again, get people interested in what’s actually IN the show, or maybe we could even do it like Jojo’s Bizarre Adventure’s part 1 opening or something where a couple of important scenes from the very beginning of the show or games are re-animated in a flashy way to achieve the same effect, but also wow the audience. That'd be a huge budget sink though and going a classic clip-show-and-new-shit route may just be the ideal compromise.
Marketing
This next part is also a lot more cartoon oriented, and kinda heavily depends on who’s gonna be sponsoring the show and who’s gonna be running it, but, hear me out.
Part of Sonic’s rise to popularity in the 90s was controversial, competitive advertising. And you know what? I haven’t seen anything really quite like this in a long time (except maybe for cleaner commercials), but, lots of people remember how pushy and in your face these commercials were, and how much they really pushed the superiority of the product they were advertising. So you know what? Let’s bring this back. Let’s bring back Sonic’s violent guerilla marketing campaigns.
It’d be a great throwback as well as a statement about Sonic REALLY comin’ back and comin’ back hot; which might get some new people interested to at least watch a few episodes, and in the process of that, they may find they like the new show/games a lot!

(NOTE: I DON’T HATE NICKELODEON, AND THIS ISN’T EXACTLY WHAT I THINK THE SHOW’S SONIC SHOULD LOOK LIKE, THIS IS JUST A PROOF-OF-CONCEPT OF WHAT I THINK THIS SHOW’S ADVERTISING COULD LOOK LIKE)
Or, if we want to opt for more positive, passive marketing strategies, why don’t we revisit an idea that was misused and make it better?

Idk about anyone else but I actually really like the ‘blue streaks to show where Sonic’s been’ idea that the movie posters did, and I think it has potential to make a really memorable-looking advertisement.
Or, why not opt for a more nostalgic passive approach and recreate some of Sonic’s old box art?

Again, it’d be a great throwback as well as a way to get people interested in the show. Although, if we go this route I WOULD say maybe we should make it a little more interesting than just ‘Sonic 1 pose on a black grid or popart background’? Maybe we should combine these box arts and add the pop-art details for little pops of color while Sonic bursts out of this black-grid frame with a richly detailed drawing of Green Hill in the background? I dunno.
Conclusion
Okay, so. I didn’t get to everything I wanted to explain (like other marketing stuff, merchandising, the new actual GAMEPLAY for these new games, how to write the characters and humor, how I think the general ART STYLE of these new cartoons and games should look, etc.) as a matter of fact, I still have a ton more ideas for this reboot, but, here’s the main point:
Sonic the Hedgehog, right now? Sucks. Because it’s such a mess. It has too many ideas that are going off in too many different directions. The best way to change that, in my eyes, is to start over and try to unify all these broken-up ideas into one. I believe this is possible, while still maintaining a pretty widespread appeal and giving broken, old ideas a second chance to shine, but still being fresh and new enough to have a lasting impact and leave the door open for new content later.
I’m really bad at ending posts like this, but, if you went into this post thinking that Sonic can’t or shouldn’t change, I hope I’ve at least provoked thought on the matter. And, maybe, all those hardworking people at SEGA will decide one day that things need to change, whether by a reboot, rewrite or just... doing something a little bit different.
Maybe then, just maybe.
Our blue blur will really shine again.

- Jenny, of @jennikkugoesoff and @jennikku
#Sonic the Hedgehog#Sonic the Hedgehog Reboot#Sonic Reboot#Sonic#sth#jennikkugoesoff#my rants#my essays
26 notes
·
View notes
Text
100 days to acnh challenge - 1 to 74
found this challenge and decided it would be a great way to pass the time until the release date, and a good way to get people to know me a lil better too c’: i feel so powerful starting at this point, there are so few days left to wait!
1. Do you prefer making up a new name for your villager, or using your own name? i never, ever used my own name... i always felt like this would be boring, and i kinda want to give myself the opportunity to create a new “character” based on the events that happen to them in the game... (my first character in wild world was named Scarlet :^)) 2. Do you use the first map you’re given, or do you reset for layouts? i am bige resetter with bige plans all jokes aside i am way too indecisive and spent way too much time on this, i would even check people’s dream towns prior to resetting to gather ideas and fresh input on this. though usually, each time i remade my town i had a specific kind of map in mind? most of all, i like having a secluded nice little corner to put my house (being able to move your house in nh is a game changer honestly!) grass type and colors of buildings also matter. residents not so much because, hey, i can also reset for that later! (i am terrible) 3. Do you use the face you’re given, or do you wait for guides and choose your favourite? similarly, i use a guide. i think the only times i didn’t was my first times in wild world where i didn’t really have access to a fast internet connection :’^) (guess what i am also indecisive about this! my most used are the classic arched villager eyes, the almond shaped ones and the shiny anime ones THEY ARE TOO CUTE) 4. Favourite town/island name?/Have you a name picked out for your town/island? I WON’T SAY YET... i have multiple options for now and idk what to do... but my nl town is named Suzuran, and i really like this name :] 5. Will you be sharing with friends/family, or is your island going to be all your own? probably gonna be my own! my mother used to have a character in my wild world town though :) 6. What’s a new feature you’re excited about? ALL but mostly the terraforming/switching everything up options!! for...reasons mentioned above... also the weeds. i never really got to dupe clovers or stuff like that so i am very pumped 7. Favourite fruit? buttfruit peaches probably... i also love perfect oranges and perfect pears because they’re like golden... i like gold like perfect fruits in general hehe i also love the new fruits in new leaf! 8. Least favourite fruit? apples are a bit tacky to me but i still love them i am sad i cannot really make a lot of fruit trees work in my minimally colored nl towns... some people do it so well though and i am TRYING 9. Favourite area? (Beach, campground, shopping district etc, from any entry in the series.) THIS IS HARD I DON’T HAVE A LOT OF MEMORIES i have fond memories of the beach in wild world just because of some people’s really pretty hacked towns. like they added a whole “manor” (big player house) in front of it and that was the bomb. i also loved the cliffs in city folk and am so glad they are back... 10. Where do you like to like to put your house? Do you like that level of customization, or do you prefer to have some things decided, like in older entries? as i said i like secluded, remote areas for the house, and i also loved to put it near the cliff in city folk! (you better be fully awake if you step out) the beach is a neat option too. but in nl my favorite was next to a waterfall! 11. Favourite grass pattern? triangles! when i was a kid it was my least fav and i always avoided it though... then i visited a friend’s cf town and was like “wait this is MORE LIKE REAL GRASS” and i had an awakening... 12. Least favourite grass pattern? circles are a bit... odd for grass i think 13. Favourite villager/s? purrl was my absolute queen when i played wild world and still is. i love cats in general... and deer. and coco. coco is so my aesthetic and goals for a town feeling if you know what i mean, i adore her. doyoing 14. Least favourite villager/s? i am basic and like cute things so the least cute and mostly most tacky, bright colored ones... i am sorry...i still care about all your villagers 15. Did you like doing Tom Nook’s chores, or did you find those to be a pain? generally speaking i like them when i first play the game because they are immersive and kinda introduce you to the main concepts of the game? (the city in city folk, being mayor in nl etc) but with side characters and resetting they get a bit repetitive and frustrating upping your reputation to be able to work as a mayor in nl also is a pain 16. Favourite NPC/s? label is my queen and wife. i love her sisters too, and tom nook... BLANCA too i adored her when i played wild world and couldn’t get to see her in my town and was so hyped for her nl event laughs, and joan and daisy mae... i’m probably forgetting some faves I LOVE EVERYONE wait KAPPN has cute dialogue too! 17. Least favourite NPC/s? is there one? i don’t know? i’m gonna go check a list of npcs now ... i am back and honestly I DON’T KNOW 18. Do you use paths? Are you excited about the new path tool? i don’t use paths in my town because they are a mess to set up and i love the natural look anyway, but some people do it so well! i love the ones with natural colors and the little details. the new path tool looks so convenient, but i don’t know if i like the textures! i’ll probably use it sparsely because i also wanna keep that wild look to my town 19. Favourite feature from an older entry? the lights on the villagers’ houses in wild world is what came to mind first, hahah 20. What was your first Animal Crossing game? WILD WORLD!! i played it so much and for so long 21. Favourite activity (fishing, bug catching, fossil hunting, other)? bug catching (ca-ching) is my fave out of this list, i also love visiting dream towns and playing with friends in general! 22. Least favourite activity? diving is so slow... 23. Favourite bug? the huge butterflies you see in summer (i was AMAZED when i first saw them), the fireflies (SAME, the first time i saw some was in someone else’s town in city folk as we crossed a bridge and it was just magical, laughs), and the big shiny beetles... it’s not just for the monies, i promise 24. Least favourite bug? either the small butterflies that you see everywhere when you’re trying to catch something neat for the bug-off, or the tarentulas/scorpios because i NEVER MANAGED TO CATCH THEM 25. A quarter of the way there! How’s the wait? actually there’s barely a month remaining as we speak, so pretty fine! i still have to pick my character and town names, and to be honest i am mostly worried i’ll start procrastinating like crazy once the game is out. coughs. at least i’ll draw ac characters? 26. Favourite fish? i love coelacanths because i am a big nerd, also the sharks and the cute colorful fishes 27. Least favourite fish? just all the most common ones probably? sea bass isn’t the only one... 28. Favourite fossil? what are these questions. uh, i loved putting the small squares ones in my room in wild world...especially ammonites 29. Least favourite fossil? the ones that bring less cash money? i only care about fossils when they’re displayed in the museum tbh. and there i just love them all 30. Favourite furniture series? the ranch series looked way better in wild world and i am mourning now i love alpine, rococo and modern wood the most! the green one looks cool recolored too! i like combining different series the most, too 31. Least favourite furniture series? anything bright and tacky (except maybe the lovely that’s still fairly cute?) 32. Favourite soundtrack? (Gamecube, DS/Wii, etc) i can’t remember but i get huge pangs of nostalgia if i listen to the wild world/city folk one 33. Least favourite soundtrack? i DON’T KNOW... maybe nl was a bit less whismical? 34. Favourite wallpaper? alpine, chic, exquisite, classic, [...] anything that looks warm and natural and makes for a comfortable house! 35. Do you have a nice memory of the games/community etc you’d like to share? when i was a young teen, i idolized someone in the wild world community because her town was honestly incredibly pretty? so much thought has been put into it and it was just a dream. it made me want to invest more time and planning into my own towns and that’s how i got really, really hooked on the game, i think 36. Least favourite wallpaper? anything really colorful and tacky again... 37. Favourite carpet? the wood ones, mostly! 39. Favourite furniture item? i love the oven thing from pocket camp... and the rocking chair... and the fireplace... 40. Will you be buying a Switch for Animal Crossing, or do you already have one? i have preordered the animal crossing one... i live for this (i am so glad i waited though honestly) 41. Least favourite furniture item? the huge tacky things or things that just look odd in a house perhaps... wait but i still like to see them and some people use them so well. why would i hate on furniture i wonder 42. Favourite flower? jacob’s ladders and white flowers in general. i adore the look of the ones in nh, holy sh- 43. Least favourite flower? pretty much anything that’s yellow. just never goes with my town plans... the roses especially are so bright i’m 44. Favourite hybrid? i miss the colors of the ones in ww/cf so much... so so much but in general i like anything that’s purple, black or blue i think :> 45. Least favourite hybrid? hmmmm the orange ones from new leaf i think? in the previous games they were so rich and warm though... 46. Favourite shirt? the canary shirt, maybe? though i mostly use qr codes, ahaha some of these outfits are still super cute... 47. Favourite dress? anything pocket camp tends to be good, also this one forever in my heart. i adore the flowery sleeveless dresses too! 48. Favourite accessory? bandages, heart shades, leaf, and tortoise specs! 49. Favourite hat/helmet? celeste’s ribbon, hibiscus hairpin, and that tiny straw hat 51. Favourite shop? i always adored able sisters, and leif’s little gardening shack :> 52. Do you collect amiibo cards/figures? Would you like to see them used in the new game? we know they are compatible now, but i don’t have any! maybe i should buy some? 53. Fishing Tourney or Bug-Off? bug-off is quicker and funnier >:] also i remember i ALWAYS WON in cf while playing with friends... fight me... 54. Do you like making your own clothing patterns? there are so many nice ones already that my slots are always full, so i don’t bother... i remember making a two-toned shirt that i wanted irl when i got new leaf, but that’s pretty much all 55. Did you streetpass with many other ACNL players, or is it a feature you didn’t get much use of? I ALMOST NEVER DID...
56. Favourite villager species? CATS... also, deer. basic basic 57. Least favourite villager species? mice and monkeys have the least cute designs i think...? also hamsters idk. i don’t know i like villagers don’t make me choose 58. Favourite nickname from a villager? 59. Least favourite nickname from a villager? I NEVER LET THEM NICKNAME ME... i am sorry to all the aminals 60. Do you try to collect everything in the game, or just try to get your favourite bits and pieces? in wild world i tried to fill my catalog, but now i only get what i need or what i know my friends might need 61. Favourite villager personality? i always had a thing for the snooty and cranky ones! the uchis are cool now too 62. Least favourite villager personality? the jocks are boring to me and they tend to have my least fav designs. when i like one i keep them though because it is so rare...wheeps 63. Do you “plot reset” for villager house placement, or do you let them move in wherever they want? i only really started doing that with the welcome amiibo update that apparently makes it easier, else i just waited for the annoying ones to move... (and time travelled a lot) 64. Are you excited to wear any of the new accessories (like the bags etc shown in the E3 trailer)? i will COLLECT THOSE and COLOR COORDINATE 65. What season are you most looking forward to seeing in New Horizons? 66. What’s your favourite season? i think summer, i want to hear the cicadas and see the fireflies again, and i also want to see how the rain and wind look like! i remember seeing really pretty storms in nl during summer too ♥ 67. Least favourite season? winter gets slow after a while? i still love it though 68. Which game’s events/holidays do you like the most? 69. Which game’s events/holidays do you like least? i don’t remember ‘-’ honestly i feel like i liked them all for different reasons? wild world felt more “involved” in the community, REMEMBER THE GARDENING CONTESTS! and city folk gave you better rewards and was a fun minigame for the day. 70. Do you have another nice AC related memory you’d like to share (in-game, of the community, etc)? i had a vivid dream that your character could DIE in animal crossing once (i predicted new horizons yes) 71. Do you prefer the “live” versions of K.K. Slider’s Songs, or the airchecks? i tend to prefer the airchecks but the concerts are Special, no matter if it’s with friends or alone 72. An NPC you’d like to see more of? mmmnnh blanca always. i love her spirit 73. An NPC you’d like to see less of? really unpopular opinion probably but i wouldn’t miss reese and cyrus too much if they aren’t as present in nh 74. If you could have any piece of AC merchandise, which would it be? the plushies are so good... i’d like like... a fauna one... idk WHEW I’M DONE... i’ll be posting the rest of it daily now!
1 note
·
View note
Text
tagged by @gaymarriedinspace!!!
5 things you can find on my blog:
Two. like. so many.
old recordings/images of Stuff that just carries a Vibe of childhood, like bits from 90s-00s channel continuities and advertising, toys, photos of rooms from certain years. am super nostalgic.
video games like Spyro the dragonnnn. also bursts of cute Chao posts from the Sonic series bc I love those guys. builds/maps and things from Zoo Tycoon/The Sims as well.
abstract humour.
animals and nature!
5 things you can find in my room:
so many toys and plushies!
nice smelling stuff like fragrance diffusers and candles.
Clutter that isn’t rly mine but doesn’t fit anywhere else in the house.
clothes, bc laundry is the One chore for me that’s just uuuuhuhhgh.
more sketchbooks, scrapbooks, and notebooks than any one person needs.
5 things I always wanted to do:
be a title designer, which sounds rly specific but wow, well-designed openings like the Adventure Time cards and like 30s-40s cartoons are just SO good!
spend a week or so somewhere near the Rockies and go on an animal study/expedition.
learn how to sculpt clay figures and make plush toys (which one of Classy’s answers reminded me of haha). just wanna make a ton of cute little collectible stuff for myself and others.
learn to fiiiiinallly play an instrument. maybe a woodwind. I have an ocarina. o:
stay at a camp. I always used to see these in North American shows and it seems so fun haha. but like, one for adults. except it runs exactly the same as a kid’s camp. so basic nature survival, crafts, trails, campfire stories.
5 things that make me happy:
everyone I know who is super cool and friendly. <3
birbs. esp when I wake up early enough in the day and it’s sunny and there’s birds outside.
my dog.
drawing and designing worlds/characters/anything rly.
nature walks.
5 things on my to do list:
start work on my final uni project hhhhn,
get into a steady exercise regimen
go on like, adventures more often.
spring clean my room (allllready started!)
get a Job.
5 things you may not know about me:
I have like, um. it’s not double-jointed I think, but a weirdly shaped left thumb? the joint at the base in the palm kinda juts out and I can make it stick out. also my thumb is crooked, but I can pop it straight if I want w/ no pain nowadays. both hands used to be like that but the right just straightened itself out as I got older. I used to accidentally throw them out and lock them all the time doing things like pulling socks up and it rly hurt.
I experience color-graphemic synesthesia, where you inherently associate certain letters and numbers with colours. I remember becoming aware of this when I was little and a baby show I was watching described the number six as ‘soft and round’, and I was like ‘!!! same and it’s also mint-green!’ in case you want to know: one is brick red, two is salmon pink, three is sort of apricot-yellow, four is royal blue, five is pale yellow, six is^, seven is dark purple, eight is apple red, nine is gold. these continue into the teens and like 20, 30, etc, but they don’t stack up. ‘46′ is not blue and green, it just doesn’t have a colour.
even tho I’m... super unobservant and have garbage short-term memory I’ve got a rly good long-term one. I can remember so many details about stuff I did and events that happened when I was younger. weirdly, even tho this prob crosses into short-term, I can usually navigate my way around a place after visiting it for the first time (even tho I never remember any names or roadsigns). I’m basically a homing pigeon. the strongest senses relating to memory for me are smell and hearing.
I've had just one surgery in my life (so far.. . .) and it was on my eye when I was 5. I have strabismus/a squint, and before that operation my left eye would still drift to the side (inwards), even while wearing glasses. a year ago it stopped drifting almost completely, except when I’m sleepy or focusing on something too close to my eyes. I don’t know why, I guess my muscles strengthened? but I’m glad. :3
I’m 4th of 5 kids, but 3 are much older and 1 is much younger (and all to a different parent) so none of them have lived with me or been particularly close, so I was basically raised as an only child.
thank you!! 🌟
I tag @dreamweavers, @eyespyscience, @hollehmonstah, @koldtblod, @uighean if u want to do it. :3
9 notes
·
View notes
Text
It’s Yuletide!
I’m here!
Dear Yuletide Author,
First, thank you so much for writing for one of these fandoms!!! I'm really psyched about Yuletide. I'm going to enjoy what you write. So, know that.
Apparently my style is to throw everything up here and let you decide if you want to use any of it. Fandom-specific behind the cut.
story stuff I like: found family/team as family, competence porn, family dinners, undercover as lovers, there's only one bed!, training, first times (of anything), discovery, adventure, romance, journeys (emotional and physical), vulnerability, talking through their shit, women being awesome, AUs, crossovers and fusions, gen fic, slice of life, learning to work together, missing scenes., case fic, world building, rituals/traditions, powers/abilities explored, time travel/loops, academia, folklore, they're in space!, take your fandom to work day, hygge, game night, five times
random stuff I will always love: flying (space, super powered, airplane, all of it), horses, knives, swords, swimming, libraries, sheets, that feeling of coming back home after a long day/trip, road trips, banter, laughter, concerts/live music, movie nights, old marked-up maps, , people who answer the phone without saying hello they just leap into the conversation or answer the question they know the person calling is going to ask, cellos, books, notebooks, brownies, sunsets, bonfires, that part of the morning where everything's still and it's not light out but it's not still night and the birds aren't even up yet, rain on the roof, leather, the smell of a bookstore
sexy times, should you want to include them: f/f, m/f, threesomes (+), orgasm delay, semi-public sex, enthusiastic consent, poly are all a green light
crossover/fusion fandoms: MCU, Legends of Tomorrow, Killjoys, Agents of Shield, Wynonna Earp, Farscape, X-Men, Terminator: The Sarah Connor Chronicles, anything else it looks like I post a lot about.
stuff on the no list: rape, abuse, non-canon permanent character deaths, a/b/o, mpreg, watersports/feces, age play, bleak endings/hopelessness, betrayal, longstanding lies
squicks: pregnancy, infidelity, homophobia, hate in general, calling each other mommy/daddy, betrayal [If you, my sweet summer child, are now wondering what the hell a squick is, it's the kind of thing that, when you see it in the tags, you just keep scrolling past, or hit the back button, even if it's your OTP. You're not triggered, but you're not really into hearing it, thanks anyway.]
The fandoms:
Motherland Fort Salem: I love the world building here, but also the relationships between all these women. you don't have to include every nominated character, and feel free to bring others in-- I ran out of slots. The request's words stand, but if you're looking for a little more... I'm hella curious about Anacostia. What's it like growing up an orphan in a military school? Did she hate that she had to enlist? Could she not wait? What does she do now that following orders got her cadet killed? Is that why she freed Scylla. And speaking of: did she skulk by the house Scylla went to so that she could check it out, or to join, or to just know where the hell the girl went/see if she was safe? Did Scylla know she was followed?
The Gifted: this family is so good for each other. If you wanna include Lorna, that's awesome, if you would like to keep her out of this, that's also awesome. I really enjoyed seeing how these three (and with Lorna, pre-Clarice) leaned on each other in turn, they kept each other going. I'm totally down if you want this to be a John/Clarice/Marcos deal, too. I think Marcos could have used a little more love in season 2, the boy was *stressed.*
Maybe they've gotta move again? So road trip with the three of them in the car/hotel/side of the road while John goes to get gas he didn't think they'd run out of quite so soon. Training is always good, so maybe they try new power tricks together?
The way Clarice kept John grounded, focused, on the here and now instead of the responsibility and weight of the mission when he got stressed was something I really liked about their relationship.
Marcos and John have been together for a *while,* but they can be very different. One of my favorite exchanges between them happens when Marcos is pining and fretting over Lorna and the baby, and John says hope's a powerful thing, he just has to keep holding onto it. And then Marcos looks up at him and says hope is what's been killing him.
Chronicles of Elantra: I started reading this series back when it started, and then somehow took a break, but this year I caught back up. Now I'm only three behind--the last I read was Cast in Flight. So if you could please avoid spoilers for those last few, I'd appreciate it.
Okay, I totally missed nominations, which means I missed a chance to nominate characters. If you wanna stick with just Bellusdeo, that's not a problem. I like all of them. Teela, Anarion, and Mandoran, with Bellusdeo and Helen rounding out the home squad are my favs. Kaylin and Severn, too-- and him, not Nightshade, for the record. What's it like there on non-world in peril again time? Does Moran ever crash there now? What's Helen like with everybody? In the books, we only really get Kaylin's pov, so it'd be interesting to see the same place or thing or story through someone else's.
it's the weirdos and outcasts coming together that I love.
The Old Guard: I really love the side by side ass-kicking duo of Nile and Andy, they've got their shit handled. Or, the fighting shit, at least. I really love how tired Andy is of the world. If anything resonated with me in 2020, it was that. Her yelling at Booker to not leave her alone and living was *painful.* I like to think finding Nile put a little more interest back in Andy.
I have a deep fondness for them using their not-dying to thwart people--the car crash, the far too long fall, the plane in the movie. Yes, I'm a-okay with you using the movie cannon. They're not all that different (yet, just started the second arc), honestly, and I think the actors were prettier than the drawings, so that's who I see in my head.
Nile's whole art history interest is fantastic, too. And you know it wasn't just Rodin Andy knew. But how many "historical figures" did they run into? What have they seen? What do they still want to see? What do they all want to show Nile? (I'm feeling very 5 things about that, and if you are, too, run with it!) What human festival things do they check out? Burning Man? Oktoberfest? Pride? ...have they stood guard ove
I know this is really long, but please remember optional details are optional--if none of this helps, ignore it! I can't wait to read what you write, either way.
0 notes
Text
Getting the Most Out of Variable Fonts on Google Fonts
I have spent the past several years working (alongside a bunch of super talented people) on a font family called Recursive Sans & Mono, and it just launched officially on Google Fonts!
Wanna try it out super fast? Here’s the embed code to use the full Recursive variable font family from Google Fonts (but you will get a lot more flexibility & performance if you read further!)
<link href="https://fonts.googleapis.com/css2?family=Recursive:slnt,wght,CASL,CRSV,[email protected],300..1000,0..1,0..1,0..1&display=swap" rel="stylesheet">

Recursive is made for code, websites, apps, and more.

Recursive Mono has both Linear and Casual styles for different “voices” in code, along with cursive italics if you want them — plus a wider weight range for monospaced display typography.

Recursive Sans is proportional, but unlike most proportional fonts, letters maintain the same width across styles for more flexibility in UI interactions and layout.
I started Recursive as a thesis project for a type design masters program at KABK TypeMedia, and when I launched my type foundry, Arrow Type, I was subsequently commissioned by Google Fonts to finish and release Recursive as an open-source, OFL font.
You can see Recursive and learn more about it what it can do at recursive.design.
Recursive is made to be a flexible type family for both websites and code, where its main purpose is to give developers and designers some fun & useful type to play with, combining fresh aesthetics with the latest in font tech.
First, a necessary definition: variable fonts are font files that fit a range of styles inside one file, usually in a way that allows the font user to select a style from a fluid range of styles. These stylistic ranges are called variable axes, and can be parameters, like font weight, font width, optical size, font slant, or more creative things. In the case of Recursive, you can control the “Monospacedness” (from Mono to Sans) and “Casualness” (between a normal, linear style and a brushy, casual style). Each type family may have one or more of its own axes and, like many features of type, variable axes are another design consideration for font designers.
You may have seen that Google Fonts has started adding variable fonts to its vast collection. You may have read about some of the awesome things variable fonts can do. But, you may not realize that many of the variable fonts coming to Google Fonts (including Recursive) have a lot more stylistic range than you can get from the default Google Fonts front end.
Because Google Fonts has a huge range of users — many of them new to web development — it is understandable that they’re keeping things simple by only showing the “weight” axis for variable fonts. But, for fonts like Recursive, this simplification actually leaves out a bunch of options. On the Recursive page, Google Fonts shows visitors eight styles, plus one axis. However, Recursive actually has 64 preset styles (also called named instances), and a total of five variable axes you can adjust (which account for a slew of more potential custom styles).
Recursive can be divided into what I think of as one of four “subfamilies.” The part shown by Google Fonts is the simplest, proportional (sans-serif) version. The four Recursive subfamilies each have a range of weights, plus Italics, and can be categorized as:
Sans Linear: A proportional, “normal”-looking sans-serif font. This is what gets shown on the Google Fonts website.
Sans Casual: A proportional “brush casual” font
Mono Linear: A monospace “normal” font
Mono Casual: A monospace “brush casual” font
This is probably better to visualize than to describe in words. Here are two tables (one for Sans, the other for Mono) showing the 64 named instances:


But again, the main Google Fonts interface only provides access to eight of those styles, plus the Weight axis:

Recursive has 64 preset styles — and many more using when using custom axis settings — but Google Fonts only shows eight of the preset styles, and just the Weight axis of the five available variable axes.
Not many variable fonts today have more than a Weight axis, so this is an understandable UX choice in some sense. Still, I hope they add a little more flexibility in the future. As a font designer & type fan, seeing the current weight-only approach feels more like an artificial flattening than true simplification — sort of like if Google Maps were to “simplify” maps by excluding every road that wasn’t a highway.
Luckily, you can still access the full potential of variable fonts hosted by Google Fonts: meet the Google Fonts CSS API, version 2. Let’s take a look at how you can use this to get more out of Recursive.
But first, it is helpful to know a few things about how variable fonts work.
How variable fonts work, and why it matters
If you’ve ever worked with photos on the web then you know that you should never serve a 9,000-pixel JPEG file when a smaller version will do. Usually, you can shrink a photo down using compression to save bandwidth when users download it.
There are similar considerations for font files. You can often reduce the size of a font dramatically by subsetting the characters included in it (a bit like cropping pixels to just leave the area you need). You can further compress the file by converting it into a WOFF2 file (which is a bit like running a raster image file though an optimizer tool like imageOptim). Vendors that host fonts, like Google Fonts, will often do these things for you automatically.
Now, think of a video file. If you only need to show the first 10 seconds of a 60-second video, you could trim the last 50 seconds to have a much small video file.
Variable fonts are a bit like video files: they have one or more ranges of information (variable axes), and those can often either be trimmed down or “pinned” to a certain location, which helps to reduce file size.
Of course, variable fonts are nothing like video files. Fonts record each letter shape in vectors, (similar to SVGs store shape information). Variable fonts have multiple “source locations” which are like keyframes in an animation. To go between styles, the control points that make up letters are mathematically interpolated between their different source locations (also called deltas). A font may have many sets of deltas (at least one per variable axis, but sometimes more). To trim a variable font, then, you must trim out unneeded deltas.
As a specific example, the Casual axis in Recursive takes letterforms from “Linear” to “Casual” by interpolating vector control points between two extremes: basically, a normal drawing and a brushy drawing. The ampersand glyph animation below shows the mechanics in action: control points draw rounded corners at one extreme and shift to squared corners on the other end.
Generally, each added axis doubles the number of drawings that must exist to make a variable font work. Sometimes the number is more or less – Recursive’s Weight axis requires 3 locations (tripling the number of drawings), while its Cursive axis doesn’t require extra locations at all, but actually just activates different alternate glyphs that already exist at each location. But, the general math is: if you only use opt into fewer axes of a variable font, you will usually get a smaller file.
When using the Google Fonts API, you are actually opting into each axis. This way, instead of starting with a big file and whittling it down, you get to pick and choose the parts you want.
Variable axis tags
If you’re going to use the Google Fonts API, you first need to know about font axes abbreviations so you can use them yourself.
Variable font axes have abbreviations in the form of four-letter “tags.” These are lowercase for industry-standard axes and uppercase for axes invented by individual type designers (also called “custom” or “private” axes).
There are currently five standard axes a font can include:
wght – Weight, to control lightness and boldness
wdth – Width, to control overall letter width
opsz – Optical Size, to control adjustments to design for better readability at various sizes
ital – Italic, generally to switch between separate upright/italic designs
slnt – Slant, generally to control upright-to-slanted designs with intermediate values available
Custom axes can be almost anything. Recursive includes three of them — Monospace (MONO), Casual (CASL), and Cursive (CRSV) — plus two standard axes, wght and slnt.
Google Fonts API basics
When you configure a font embed from the Google Fonts interface, it gives you a bit of HTML or CSS which includes a URL, and this ultimately calls in a CSS document that includes one or more @font-face rules. This includes things like font names as well as links to font files on Google servers.
This URL is actually a way of calling the Google Fonts API, and has a lot more power than you might realize. It has a few basic parts:
The main URL, specifying the API (https://fonts.googleapis.com/css2)
Details about the fonts you are requesting in one or more family parameters
A font-display property setting in a display parameter
As an example, let’s say we want the regular weight of Recursive (in the Sans Linear subfamily). Here’s the URL we would use with our CSS @import:
@import url('https://fonts.googleapis.com/css2?family=Recursive&display=swap');
Or we can link it up in the <head> of our HTML:
<link href="https://fonts.googleapis.com/css2?family=Recursive&display=swap" rel="stylesheet">
Once that’s in place, we can start applying the font in CSS:
body { font-family: 'Recursive', sans-serif; }
There is a default value for each axis:
MONO 0 (Sans/proportional)
CASL 0 (Linear/normal)
wght 400 (Regular)
slnt 0 (upright)
CRSV 0 (Roman/non-cursive lowercase)
Choose your adventure: styles or axes
The Google Fonts API gives you two ways to request portions of variable fonts:
Listing axes and the specific non-default values you want from them
Listing axes and the ranges you want from them
Getting specific font styles
Font styles are requested by adding parameters to the Google Fonts URL. To keep the defaults on all axes but use get a Casual style, you could make the query Recursive:CASL@1 (this will serve Recursive Sans Casual Regular). To make that Recursive Mono Casual Regular, specify two axes before the @ and then their respective values (but remember, custom axes have uppercase tags):
https://fonts.googleapis.com/css2?family=Recursive:CASL,MONO@1,1&display=swap
To request both Regular and Bold, you would simply update the family call to Recursive:wght@400;700, adding the wght axis and specific values on it:
https://fonts.googleapis.com/css2?family=Recursive:wght@400;700&display=swap
A very helpful thing about Google Fonts is that you can request a bunch of individual styles from the API, and wherever possible, it will actually serve variable fonts that cover all of those requested styles, rather than separate font files for each style. This is true even when you are requesting specific locations, rather than variable axis ranges — if they can serve a smaller font file for your API request, they probably will.
As variable fonts can be trimmed more flexibility and efficiently in the future, the files served for given API requests will likely get smarter over time. So, for production sites, it may be best to request exactly the styles you need.
Where it gets interesting, however, is that you can also request variable axes. That allows you to retain a lot of design flexibility without changing your font requests every time you want to use a new style.
Getting a full variable font with the Google Fonts API
The Google Fonts API seeks to make fonts smaller by having users opt into only the styles and axes they want. But, to get the full benefits of variable fonts (more design flexibility in fewer files), you should use one or more axes. So, instead of requesting single styles with Recursive:wght@400;700, you can instead request that full range with Recursive:[email protected] (changing from the ; to .. to indicate a range), or even extending to the full Recursive weight range with Recursive:[email protected] (which adds very little file size, but a whole lot of extra design oomph).
You can add additional axes by listing them alphabetically (with lowercase standard axes first, then uppercase custom axes) before the @, then specifying their values or ranges after that in the same order. For instance, to add the MONO axis and the wght axis, you could use Recursive:wght,[email protected],0..1 as the font query.
Or, to get the full variable font, you could use the following URL:
https://fonts.googleapis.com/css2?family=Recursive:slnt,wght,CASL,CRSV,[email protected],300..1000,0..1,0..1,0..1&display=swap
Of course, you still need to put that into an HTML link, like this:
<link href="https://fonts.googleapis.com/css2?family=Recursive:slnt,wght,CASL,CRSV,[email protected],300..1000,0..1,0..1,0..1&display=swap" rel="stylesheet">
Customizing it further to balance flexibility and filesize
While it can be tempting to use every single axis of a variable font, it’s worth remembering that each additional axis adds to the overall files ize. So, if you really don’t expect to use an axis, it makes sense to leave it off. You can always add it later.
Let’s say you want Recursive’s Mono Casual styles in a range of weights,. You could use Recursive:wght,CASL,[email protected],1,1 like this:
<link href="https://fonts.googleapis.com/css2?family=Recursive:CASL,MONO,wght@1,1,300..1000&display=swap" rel="stylesheet">
You can, of course, add multiple font families to an API call with additional family parameters. Just be sure that the fonts are alphabetized by family name.
<link href="https://fonts.googleapis.com/css2?family=Inter:slnt,[email protected],100..900?family=Recursive:CASL,MONO,wght@1,1,300..1000&display=swap" rel="stylesheet">
Using variable fonts
The standard axes can all be controlled with existing CSS properties. For instance, if you have a variable font with a weight range, you can specify a specific weight with font-weight: 425;. A specific Slant can be requested with font-style: oblique 9deg;. All axes can be controlled with font-variation-settings. So, if you want a Mono Casual very-heavy style of Recursive (assuming you have called the full family as shown above), you could use the following CSS:
body { font-weight: 950; font-variation-settings: 'MONO' 1, 'CASL' 1; }
Something good to know: font-variation-settings is much nicer to use along with CSS custom properties.
Another useful thing to know is that, while you should be able to activate slant with font-style: italic; or font-style: oblique Xdeg;, browser support for this is inconsistent (at least at the time of this writing), so it is useful to utilize font-variation-settings for the Slant axis, as well.
You can read more specifics about designing with variable fonts at VariableFonts.io and in the excellent collection of CSS-Tricks articles on variable fonts.
Nerdy notes on the performance of variable fonts
If you were to using all 64 preset styles of Recursive as separate WOFF2 files (with their full, non-subset character set), it would be total of about 6.4 MB. By contrast, you could have that much stylistic range (and everything in between) at just 537 KB. Of course, that is a slightly absurd comparison — you would almost never actually use 64 styles on a single web page, especially not with their full character sets (and if you do, you should use subsets and unicode-range).
A better comparison is Recursive with one axis range versus styles within that axis range. In my testing, a Recursive WOFF2 file that’s subset to the “Google Fonts Latin Basic” character set (including only characters to cover English and western European languages), including the full 300–1000 Weight range (and all other axes “pinned” to their default values) is 60 KB. Meanwhile, a single style with the same subset is 25 KB. So, if you use just three weights of Recursive, you can save about 15 KB by using the variable font instead of individual files.
The full variable font as a subset WOFF2 clocks in at 281 KB which is kind of a lot for a font, but not so much if you compare it to the weight of a big JPEG image. So, if you assume that individual styles are about 25 KB, if you plan to use more than 11 styles, you would be better off using the variable font.
This kind of math is mostly an academic exercise for two big reasons:
Variable fonts aren’t just about file size.The much bigger advantage is that they allow you to just design, picking the exact font weights (or other styles) that you want. Is a font looking a little too light? Bump up the font-weight a bit, say from 400 to 425!
More importantly (as explained earlier), if you request variable font styles or axes from Google Fonts, they take care of the heavy lifting for you, sending whatever fonts they deem the most performant and useful based on your API request and the browsers visitors access your site from.
So, you don’t really need to go downloading fonts that the Google Fonts API returns to compare their file sizes. Still, it’s worth understanding the general tradeoffs so you can best decide when to opt into the variable axes and when to limit yourself to a couple of styles.
What’s next?
Fire up CodePen and give the API a try! For CodePen, you will probably want to use the CSS @import syntax, like this in the CSS panel:
@import url('https://fonts.googleapis.com/css2?family=Recursive:CASL,CRSV,MONO,slnt,[email protected],0..1,0..1,-15..0,300..1000&display=swap');
It is apparently better to use the HTML link syntax to avoid blocking parallel downloads of other resources. In CodePen, you’d crack open the Pen settings, select HTML, then drop the <link> in the HTML head settings.

Or, hey, you can just fork my CodePen and experiment there:
CodePen Embed Fallback
Take an API configuration shortcut
If you are want to skip the complexity of figuring out exact API calls and looking to opt into variable axes of Recursive and make semi-advanced API calls, I have put together a simple configuration tool on the Recursive minisite (click the “Get Recursive” button). This allows you to quickly select pinned styles or variable ranges that you want to use, and even gives estimates for the resulting file size. But, this only exposes some of the API’s functionality, and you can get more specific if you want. It’s my attempt to get people using the most stylistic range in the smallest files, taking into account the current limitations of variable font instancing.
Use Recursive for code
Also, Recursive is actually designed first as a font to use for code. You can use it on CodePen via your account settings. Better yet, you can download and use the latest Recursive release from GitHub and set it up in any code editor.
Explore more fonts!
The Google Fonts API doc helpfully includes a (partial) list of variable fonts along with details on their available axis ranges. Some of my favorites with axes beyond just Weight are Crimson Pro (ital, wght), Work Sans (ital, wght), Encode Sans (wdth, wght), and Inter (slnt, wght). You can also filter Google Fonts to show only variable fonts, though most of these results have only a Weight axis (still cool and useful, but don’t need custom URL configuration).
Some more amazing variable fonts are coming to Google Fonts. Some that I am especially looking forward to are:
Fraunces: “A display, “Old Style” soft-serif typeface inspired by the mannerisms of early 20th century typefaces such as Windsor, Souvenir, and the Cooper Series”
Roboto Flex: Like Roboto, but withan extensive ranges of Weight, Width, and Optical Size
Crispy: A creative, angular, super-flexible variable display font
Science Gothic: A squarish sans “based closely on Bank Gothic, a typeface from the early 1930s—but a lowercase, design axes, and language coverage have been added”
And yes, you can absolutely download and self-host these fonts if you want to use them on projects today. But stay tuned to Google Fonts for more awesomely-flexible typefaces to come!
Of course, the world of type is much bigger than open-source fonts. There are a bunch of incredible type foundries working on exciting, boundary-pushing fonts, and many of them are also exploring new & exciting territory in variable fonts. Many tend to take other approaches to licensing, but for the right project, a good typeface can be an extremely good value (I’m obviously biased, but for a simple argument, just look at how much typography strengthens brands like Apple, Stripe, Google, IBM, Figma, Slack, and so many more). If you want to feast your eyes on more possibilities and you don’t already know these names, definitely check out DJR, OHno, Grilli, XYZ, Dinamo, Typotheque, Underware, Bold Monday, and the many very-fun WIP projects on Future Fonts. (I’ve left out a bunch of other amazing foundries, but each of these has done stuff I particularly love, and this isn’t a directory of type foundries.)
Finally, some shameless plugs for myself: if you’d like to support me and my work beyond Recursive, please consider checking out my WIP versatile sans-serif Name Sans, signing up for my (very) infrequent newsletter, and giving me a follow on Instagram.
The post Getting the Most Out of Variable Fonts on Google Fonts appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
Getting the Most Out of Variable Fonts on Google Fonts published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Getting the Most Out of Variable Fonts on Google Fonts
I have spent the past several years working (alongside a bunch of super talented people) on a font family called Recursive Sans & Mono, and it just launched officially on Google Fonts!
Wanna try it out super fast? Here’s the embed code to use the full Recursive variable font family from Google Fonts (but you will get a lot more flexibility & performance if you read further!)
<link href="https://fonts.googleapis.com/css2?family=Recursive:slnt,wght,CASL,CRSV,[email protected],300..1000,0..1,0..1,0..1&display=swap" rel="stylesheet">

Recursive is made for code, websites, apps, and more.

Recursive Mono has both Linear and Casual styles for different “voices” in code, along with cursive italics if you want them — plus a wider weight range for monospaced display typography.

Recursive Sans is proportional, but unlike most proportional fonts, letters maintain the same width across styles for more flexibility in UI interactions and layout.
I started Recursive as a thesis project for a type design masters program at KABK TypeMedia, and when I launched my type foundry, Arrow Type, I was subsequently commissioned by Google Fonts to finish and release Recursive as an open-source, OFL font.
You can see Recursive and learn more about it what it can do at recursive.design.
Recursive is made to be a flexible type family for both websites and code, where its main purpose is to give developers and designers some fun & useful type to play with, combining fresh aesthetics with the latest in font tech.
First, a necessary definition: variable fonts are font files that fit a range of styles inside one file, usually in a way that allows the font user to select a style from a fluid range of styles. These stylistic ranges are called variable axes, and can be parameters, like font weight, font width, optical size, font slant, or more creative things. In the case of Recursive, you can control the “Monospacedness” (from Mono to Sans) and “Casualness” (between a normal, linear style and a brushy, casual style). Each type family may have one or more of its own axes and, like many features of type, variable axes are another design consideration for font designers.
You may have seen that Google Fonts has started adding variable fonts to its vast collection. You may have read about some of the awesome things variable fonts can do. But, you may not realize that many of the variable fonts coming to Google Fonts (including Recursive) have a lot more stylistic range than you can get from the default Google Fonts front end.
Because Google Fonts has a huge range of users — many of them new to web development — it is understandable that they’re keeping things simple by only showing the “weight” axis for variable fonts. But, for fonts like Recursive, this simplification actually leaves out a bunch of options. On the Recursive page, Google Fonts shows visitors eight styles, plus one axis. However, Recursive actually has 64 preset styles (also called named instances), and a total of five variable axes you can adjust (which account for a slew of more potential custom styles).
Recursive can be divided into what I think of as one of four “subfamilies.” The part shown by Google Fonts is the simplest, proportional (sans-serif) version. The four Recursive subfamilies each have a range of weights, plus Italics, and can be categorized as:
Sans Linear: A proportional, “normal”-looking sans-serif font. This is what gets shown on the Google Fonts website.
Sans Casual: A proportional “brush casual” font
Mono Linear: A monospace “normal” font
Mono Casual: A monospace “brush casual” font
This is probably better to visualize than to describe in words. Here are two tables (one for Sans, the other for Mono) showing the 64 named instances:


But again, the main Google Fonts interface only provides access to eight of those styles, plus the Weight axis:

Recursive has 64 preset styles — and many more using when using custom axis settings — but Google Fonts only shows eight of the preset styles, and just the Weight axis of the five available variable axes.
Not many variable fonts today have more than a Weight axis, so this is an understandable UX choice in some sense. Still, I hope they add a little more flexibility in the future. As a font designer & type fan, seeing the current weight-only approach feels more like an artificial flattening than true simplification — sort of like if Google Maps were to “simplify” maps by excluding every road that wasn’t a highway.
Luckily, you can still access the full potential of variable fonts hosted by Google Fonts: meet the Google Fonts CSS API, version 2. Let’s take a look at how you can use this to get more out of Recursive.
But first, it is helpful to know a few things about how variable fonts work.
How variable fonts work, and why it matters
If you’ve ever worked with photos on the web then you know that you should never serve a 9,000-pixel JPEG file when a smaller version will do. Usually, you can shrink a photo down using compression to save bandwidth when users download it.
There are similar considerations for font files. You can often reduce the size of a font dramatically by subsetting the characters included in it (a bit like cropping pixels to just leave the area you need). You can further compress the file by converting it into a WOFF2 file (which is a bit like running a raster image file though an optimizer tool like imageOptim). Vendors that host fonts, like Google Fonts, will often do these things for you automatically.
Now, think of a video file. If you only need to show the first 10 seconds of a 60-second video, you could trim the last 50 seconds to have a much small video file.
Variable fonts are a bit like video files: they have one or more ranges of information (variable axes), and those can often either be trimmed down or “pinned” to a certain location, which helps to reduce file size.
Of course, variable fonts are nothing like video files. Fonts record each letter shape in vectors, (similar to SVGs store shape information). Variable fonts have multiple “source locations” which are like keyframes in an animation. To go between styles, the control points that make up letters are mathematically interpolated between their different source locations (also called deltas). A font may have many sets of deltas (at least one per variable axis, but sometimes more). To trim a variable font, then, you must trim out unneeded deltas.
As a specific example, the Casual axis in Recursive takes letterforms from “Linear” to “Casual” by interpolating vector control points between two extremes: basically, a normal drawing and a brushy drawing. The ampersand glyph animation below shows the mechanics in action: control points draw rounded corners at one extreme and shift to squared corners on the other end.
Generally, each added axis doubles the number of drawings that must exist to make a variable font work. Sometimes the number is more or less – Recursive’s Weight axis requires 3 locations (tripling the number of drawings), while its Cursive axis doesn’t require extra locations at all, but actually just activates different alternate glyphs that already exist at each location. But, the general math is: if you only use opt into fewer axes of a variable font, you will usually get a smaller file.
When using the Google Fonts API, you are actually opting into each axis. This way, instead of starting with a big file and whittling it down, you get to pick and choose the parts you want.
Variable axis tags
If you’re going to use the Google Fonts API, you first need to know about font axes abbreviations so you can use them yourself.
Variable font axes have abbreviations in the form of four-letter “tags.” These are lowercase for industry-standard axes and uppercase for axes invented by individual type designers (also called “custom” or “private” axes).
There are currently five standard axes a font can include:
wght – Weight, to control lightness and boldness
wdth – Width, to control overall letter width
opsz – Optical Size, to control adjustments to design for better readability at various sizes
ital – Italic, generally to switch between separate upright/italic designs
slnt – Slant, generally to control upright-to-slanted designs with intermediate values available
Custom axes can be almost anything. Recursive includes three of them — Monospace (MONO), Casual (CASL), and Cursive (CRSV) — plus two standard axes, wght and slnt.
Google Fonts API basics
When you configure a font embed from the Google Fonts interface, it gives you a bit of HTML or CSS which includes a URL, and this ultimately calls in a CSS document that includes one or more @font-face rules. This includes things like font names as well as links to font files on Google servers.
This URL is actually a way of calling the Google Fonts API, and has a lot more power than you might realize. It has a few basic parts:
The main URL, specifying the API (https://fonts.googleapis.com/css2)
Details about the fonts you are requesting in one or more family parameters
A font-display property setting in a display parameter
As an example, let’s say we want the regular weight of Recursive (in the Sans Linear subfamily). Here’s the URL we would use with our CSS @import:
@import url('https://fonts.googleapis.com/css2?family=Recursive&display=swap');
Or we can link it up in the <head> of our HTML:
<link href="https://fonts.googleapis.com/css2?family=Recursive&display=swap" rel="stylesheet">
Once that’s in place, we can start applying the font in CSS:
body { font-family: 'Recursive', sans-serif; }
There is a default value for each axis:
MONO 0 (Sans/proportional)
CASL 0 (Linear/normal)
wght 400 (Regular)
slnt 0 (upright)
CRSV 0 (Roman/non-cursive lowercase)
Choose your adventure: styles or axes
The Google Fonts API gives you two ways to request portions of variable fonts:
Listing axes and the specific non-default values you want from them
listing axes and the ranges you want from them
Getting specific font styles
Font styles are requested by adding parameters to the Google Fonts URL. To keep the defaults on all axes but use get a Casual style, you could make the query Recursive:CASL@1 (this will serve Recursive Sans Casual Regular). To make that Recursive Mono Casual Regular, specify two axes before the @ and then their respective values (but remember, custom axes have uppercase tags):
https://fonts.googleapis.com/css2?family=Recursive:CASL,MONO@1,1&display=swap
To request both Regular and Bold, you would simply update the family call to Recursive:wght@400;700, adding the wght axis and specific values on it:
https://fonts.googleapis.com/css2?family=Recursive:wght@400;700&display=swap
A very helpful thing about Google Fonts is that you can request a bunch of individual styles from the API, and wherever possible, it will actually serve variable fonts that cover all of those requested styles, rather than separate font files for each style. This is true even when you are requesting specific locations, rather than variable axis ranges — if they can serve a smaller font file for your API request, they probably will.
As variable fonts can be trimmed more flexibility and efficiently in the future, the files served for given API requests will likely get smarter over time. So, for production sites, it may be best to request exactly the styles you need.
Where it gets interesting, however, is that you can also request variable axes. That allows you to retain a lot of design flexibility without changing your font requests every time you want to use a new style.
Getting a full variable font with the Google Fonts API
The Google Fonts API seeks to make fonts smaller by having users opt into only the styles and axes they want. But, to get the full benefits of variable fonts (more design flexibility in fewer files), you should use one or more axes. So, instead of requesting single styles with Recursive:wght@400;700, you can instead request that full range with Recursive:[email protected] (changing from the ; to .. to indicate a range), or even extending to the full Recursive weight range with Recursive:[email protected] (which adds very little file size, but a whole lot of extra design oomph).
You can add additional axes by listing them alphabetically (with lowercase standard axes first, then uppercase custom axes) before the @, then specifying their values or ranges after that in the same order. For instance, to add the MONO axis and the wght axis, you could use Recursive:wght,[email protected],0..1 as the font query.
Or, to get the full variable font, you could use the following URL:
https://fonts.googleapis.com/css2?family=Recursive:slnt,wght,CASL,CRSV,[email protected],300..1000,0..1,0..1,0..1&display=swap
Of course, you still need to put that into an HTML link, like this:
<link href="https://fonts.googleapis.com/css2?family=Recursive:slnt,wght,CASL,CRSV,[email protected],300..1000,0..1,0..1,0..1&display=swap" rel="stylesheet">
Customizing it further to balance flexibility and filesize
While it can be tempting to use every single axis of a variable font, it’s worth remembering that each additional axis adds to the overall files ize. So, if you really don’t expect to use an axis, it makes sense to leave it off. You can always add it later.
Let’s say you want Recursive’s Mono Casual styles in a range of weights,. You could use Recursive:wght,CASL,[email protected],1,1 like this:
<link href="https://fonts.googleapis.com/css2?family=Recursive:CASL,MONO,wght@1,1,300..1000&display=swap" rel="stylesheet">
You can, of course, add multiple font families to an API call with additional family parameters. Just be sure that the fonts are alphabetized by family name.
<link href="https://fonts.googleapis.com/css2?family=Inter:slnt,[email protected],100..900?family=Recursive:CASL,MONO,wght@1,1,300..1000&display=swap" rel="stylesheet">
Using variable fonts
The standard axes can all be controlled with existing CSS properties. For instance, if you have a variable font with a weight range, you can specify a specific weight with font-weight: 425;. A specific Slant can be requested with font-style: oblique 9deg;. All axes can be controlled with font-variation-settings. So, if you want a Mono Casual very-heavy style of Recursive (assuming you have called the full family as shown above), you could use the following CSS:
body { font-weight: 950; font-variation-settings: 'MONO' 1, 'CASL' 1; }
Something good to know: font-variation-settings is much nicer to use along with CSS custom properties.
Another useful thing to know is that, while you should be able to activate slant with font-style: italic; or font-style: oblique Xdeg;, browser support for this is inconsistent (at least at the time of this writing), so it is useful to utilize font-variation-settings for the Slant axis, as well.
You can read more specifics about designing with variable fonts at VariableFonts.io and in the excellent collection of CSS-Tricks articles on variable fonts.
Nerdy notes on the performance of variable fonts
If you were to using all 64 preset styles of Recursive as separate WOFF2 files (with their full, non-subset character set), it would be total of about 6.4 MB. By contrast, you could have that much stylistic range (and everything in between) at just 537 KB. Of course, that is a slightly absurd comparison — you would almost never actually use 64 styles on a single web page, especially not with their full character sets (and if you do, you should use subsets and unicode-range).
A better comparison is Recursive with one axis range versus styles within that axis range. In my testing, a Recursive WOFF2 file that’s subset to the “Google Fonts Latin Basic” character set (including only characters to cover English and western European languages), including the full 300–1000 Weight range (and all other axes “pinned” to their default values) is 60 KB. Meanwhile, a single style with the same subset is 25 KB. So, if you use just three weights of Recursive, you can save about 15 KB by using the variable font instead of individual files.
The full variable font as a subset WOFF2 clocks in at 281 KB which is kind of a lot for a font, but not so much if you compare it to the weight of a big JPEG image. So, if you assume that individual styles are about 25 KB, if you plan to use more than 11 styles, you would be better off using the variable font.
This kind of math is mostly an academic exercise for two big reasons:
Variable fonts aren’t just about file size.The much bigger advantage is that they allow you to just design, picking the exact font weights (or other styles) that you want. Is a font looking a little too light? Bump up the font-weight a bit, say from 400 to 425!
More importantly (as explained earlier), if you request variable font styles or axes from Google Fonts, they take care of the heavy lifting for you, sending whatever fonts they deem the most performant and useful based on your API request and the browsers visitors access your site from.
So, you don’t really need to go downloading fonts that the Google Fonts API returns to compare their file sizes. Still, it’s worth understanding the general tradeoffs so you can best decide when to opt into the variable axes and when to limit yourself to a couple of styles.
What’s next?
Fire up CodePen and give the API a try! For CodePen, you will probably want to use the CSS @import syntax, like this in the CSS panel:
@import url('https://fonts.googleapis.com/css2?family=Recursive:CASL,CRSV,MONO,slnt,[email protected],0..1,0..1,-15..0,300..1000&display=swap');
It is apparently better to use the HTML link syntax to avoid blocking parallel downloads of other resources. In CodePen, you’d crack open the Pen settings, select HTML, then drop the <link> in the HTML head settings.

Or, hey, you can just fork my CodePen and experiment there:
CodePen Embed Fallback
Take an API configuration shortcut
If you are want to skip the complexity of figuring out exact API calls and looking to opt into variable axes of Recursive and make semi-advanced API calls, I have put together a simple configuration tool on the Recursive minisite (click the “Get Recursive” button). This allows you to quickly select pinned styles or variable ranges that you want to use, and even gives estimates for the resulting file size. But, this only exposes some of the API’s functionality, and you can get more specific if you want. It’s my attempt to get people using the most stylistic range in the smallest files, taking into account the current limitations of variable font instancing.
Use Recursive for code
Also, Recursive is actually designed first as a font to use for code. You can use it on CodePen via your account settings. Better yet, you can download and use the latest Recursive release from GitHub and set it up in any code editor.
Explore more fonts!
The Google Fonts API doc helpfully includes a (partial) list of variable fonts along with details on their available axis ranges. Some of my favorites with axes beyond just Weight are Crimson Pro (ital, wght), Work Sans (ital, wght), Encode Sans (wdth, wght), and Inter (slnt, wght). You can also filter Google Fonts to show only variable fonts, though most of these results have only a Weight axis (still cool and useful, but don’t need custom URL configuration).
Some more amazing variable fonts are coming to Google Fonts. Some that I am especially looking forward to are:
Fraunces: “A display, “Old Style” soft-serif typeface inspired by the mannerisms of early 20th century typefaces such as Windsor, Souvenir, and the Cooper Series”
Roboto Flex: Like Roboto, but withan extensive ranges of Weight, Width, and Optical Size
Crispy: A creative, angular, super-flexible variable display font
Science Gothic: A squarish sans “based closely on Bank Gothic, a typeface from the early 1930s—but a lowercase, design axes, and language coverage have been added”
And yes, you can absolutely download and self-host these fonts if you want to use them on projects today. But stay tuned to Google Fonts for more awesomely-flexible typefaces to come!
Of course, the world of type is much bigger than open-source fonts. There are a bunch of incredible type foundries working on exciting, boundary-pushing fonts, and many of them are also exploring new & exciting territory in variable fonts. Many tend to take other approaches to licensing, but for the right project, a good typeface can be an extremely good value (I’m obviously biased, but for a simple argument, just look at how much typography strengthens brands like Apple, Stripe, Google, IBM, Figma, Slack, and so many more). If you want to feast your eyes on more possibilities and you don’t already know these names, definitely check out DJR, OHno, Grilli, XYZ, Dinamo, Typotheque, Underware, Bold Monday, and the many very-fun WIP projects on Future Fonts. (I’ve left out a bunch of other amazing foundries, but each of these has done stuff I particularly love, and this isn’t a directory of type foundries.)
Finally, some shameless plugs for myself: if you’d like to support me and my work beyond Recursive, please consider checking out my WIP versatile sans-serif Name Sans, signing up for my (very) infrequent newsletter, and giving me a follow on Instagram.
The post Getting the Most Out of Variable Fonts on Google Fonts appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
via CSS-Tricks https://ift.tt/30djpnF
0 notes
Text
what i’m working on:
Do This: List all the things you’re currently working on in as much or as little detail as you’d like, then tag some friends to see what they are working on. This can be anything!
Tagged by: @lifeaftermeteor oh my god thank you!!
WRITING
Maps (x) - Like I legit want to continue it because I have ideas for it and I miss them. They're mainly drabbles tho so we'll see.
Endless Rubik's Cube - Brainstorming the plot of it when I'm ready to tackle it again. I need to find someone willing to be a beta for me and smack me into shape.
Snippets (x) - I have A LOT of drabble prompts suggested and I dug them up to continue them actually. So guess what I'll be doing soon.
Gentle Storm - I've been... falling into the rabbit hole that is Pokemon Go and their leaders. And I am utterly in love with Spark so I'm... wanting to do something with him. I sincerely blame @jimenko for this. But I also thank them for it as well ;w;
NOT WRITING
JOBe HUNTING I'M TRYING SO HARD-
Managing my anxiety and also finally stepping out of another low. I'm proud of the progress I made with it and how my positivity is returning once more, despite my salt and cynical views.
Painting and growing out my nails again, forcing myself not to bite them 'til bleeding.
Drawing. I'm just in a deep funk right now. Hold onto your butts though because I haven't given up on it. I just really need to get a job so I feel like I'm progressing.
Working on my Pokemon To Do List everyday. And I'm about to add more because now I'm more active in Pokemon Go.
Eating better? I think? Drinking a lot of water, that I know.
Cleaning out my car because it's full of dust. Because it's a yellow Mustang, I really want to get it super clean and start ordering electric pokemon plushies to put in the back seat and windows. uwu
Working on being grateful to my friends and those that have given be support in their own ways. Even when I don't always reply back, I sincerely appreciate every advice and word you all send my way when things don't look so good.
Working on being happy with who I am.
Tagging: @vkiera @fool-errant @cucubert @high-prince-vanity @quinleything @chronicwhimsy @shinigami-of-excellence @chemicalcrush @renmaxwell @ahsimwithsake @laurathia @moptophero @jimenko @combination-nc @goopil @amberlyinviolet @tumbledrylemur and everyone else that wanna do this :"D
6 notes
·
View notes
Text
A Year of Rain: Writing Strategies
How to build a new world for an RTS Game.
So, you wanna write this? A question I’ve been waiting for. When Nick, the captain of our daring endeavor, approached me, A Year Of Rain was supposed to become a Fantasy RTS based on a well-known IP; and to be honest, I was more than fine with that. See, I like that IP, I am very familiar with it and just from a cerebral logistics standpoint, I’ve always been comfortable settling in an established system and give it my own spin. All I’d have to do was looking for one of the more obscure places and events of that world, work with that foundation, and tell an interesting tale.
Which I did. Vigorously.
Then we had to discard that approach. The world for our game would not be an established one. We needed to build it from scratch, every nook and cranny. And here’s how we did that, or rather, my first-time experiences with RTS narrative design and maybe some survival tips on how to navigate that minefield.
Super rough worldbuilding draft.
A new IP. Well… We took that turn of events in stride. After all, even if existing worldbuilding provides you with nomenclature, systems, a fan base and many more convenient tools in your box, it’s all double-edged: you can’t slip on lore, the systems restrain you, while gameplay and game design boundaries are sneaking up from behind. You also owe the fans maximum accuracy anyway to avoid alienation. Put like this, building your own world from scratch sounds a lot more appealing, doesn’t it? It’s a gorgeous blooming field of nearly endless possibilities and free of any veto you wouldn’t give yourself.
Right…?
The whole world in your hands I’ve done this for plenty tabletops and homebrew Pen & Paper systems. It’s important to have an interesting world for an interesting tale you want to tell. Doing this for a very specifically tagged game is a different beast altogether. To keep the field analogy going, when first thinking about a world for a Fantasy RTS game, I felt like I arrived a week after the harvest.
Staring into the abyss of fantasy intertextuality made me uncomfortable right from the start, when I was asking myself: ‘What kind of world is this going to be?’
Creating a new, compelling world for an RTS game is a challenge.
Standard globe, massive Midlandia continent where all the people hang out and fight each other or whatever? It’s been done – ad nauseam and to death.
A shattered world, with drifting pieces and… Shit, this has been done. Pocket dimension? Done. Flat, you could say, a disc-like world? Yeah, good luck.
Okay, but what if it has layers like an onion… Septerra Core? Who even remembers that?! I do, it was a very charming game, actually. Anyway, a world needs people. People are easy! Species, races, cultures, there are so many cool fantasy folks… which… have all been utilized to exhaustion.
Even as I am writing this, a game cropped up that is so eerily similar to the core ideas I eventually developed for my world and story that it snaps the credibility of parallel evolution and makes me reconsider my general stance on psychic spies. I came to terms with the notion long before that announcement, but it confirmed my take on worldbuilding I had to adapt if I wanted to keep my sanity: There are many, many worlds out there and chances are high you won’t reinvent the wheel. Take solace in the fact that you can craft a very efficient, aesthetically pleasing wheel!
For here comes the twist: Intertextuality is a good thing. Since I’m throwing that word around like I think I know what it means, here’s what it is… “The relationship between texts, especially literary ones.”
It’s the reason why references work. For example, why Pride & Prejudice & Zombies exists, and you still get what that title implies. It’s why Banner Saga doesn’t need to explain the language, cultural setting, or apparel of the world they created because we have read about or seen media featuring Vikings. Darkest Dungeon draws a lot of its appeal from weird fiction, gothic and cosmic horror and you understand that connection. It’s why many people love it when fictional characters or worlds reference the real world, or pop culture or even quote from other movies and works of literature. Because we get what that means. Because it’s a nod to what we, and probably the creator of that fiction, love (the latter being strictly speaking an allusion, but it fits under the same umbrella, bear with me here). In broad strokes, it means that people understand connections and baselines without your explanation, because someone, at some point, did a very similar thing and established a widely known convention with it.
Yes, we’ve made a papercraft map.
It seems like the bane of innovation You may feel like everything has been done already, or even get conflicted because a line you wrote is similar or identical to something that already exists. However, just like tropes, archetypes, and cliché, it’s a boon for your world’s foundation if you swing it with precision. Best case, whatever you decide: On a very basic level, your audience will have a fond connotation to many of the things you do. There’s a catch, of course. You’ll need a lot of lipstick for your intertextual pig. The real work for me started after laying the foundation when I decided what type of world I wanted and who populated it. Both choices, at a glance, weren’t too special, admittedly.
What I hoped made them special was thoroughly fleshing out every race, species, and culture, applying some twists here and there… I tried generating credible systems and all the bones and beams that not only support the worldbuilding but also telegraph and highlight what made this world compelling, comfortably familiar, yet also refreshing.
You can do a lot if you stick to some fantasy guns and bolster them with nuances. In A Year Of Rain, for example, dwarves are the most competent spellcasters and considering how this world is designed, it even makes sense, though it’s not something you see very often. And it escalated pretty easily from there: What are the consequences for other species? What is their strategy? And how would that other adjacent fantasy race act or evolve and so on? I did that for, I think, 16 species concepts and there was a point when there were more connections and ideas than I actually wanted.
After fleshing out all the cultural dynamics, historical angles, rules of magic, justifying dwarven rune-powered railguns, establishing how many terabytes of memories a sentient fungus could store compared to divine lichen and what kind of weed lizardfolk prefer to smoke, I was finally ready to apply all this to the game itself.
Or not.
Strategic Writing Turns out, an RTS has comparatively limited narrative space. I would go as far as to call it claustrophobic. Design and format of an RTS tend to isolate the parts of the world you build. You have one single map at a time to establish whatever you want to transport narratively. And you only get one shot, because there usually is, by design, no backtracking.
It’s fair to assume that’s one reason why this genre often struggles with thorough worldbuilding and story in its campaign and multiplayer. Everything you can show, tell and narrate has to fit in roughly 15-30 minutes of tiny people murdering each other in real time. Then, you move on to the next area where, you guessed it, you train tiny people and have them murder each other for 15-30 minutes.
There is little room to breathe, or significantly manipulate the game flow, or show the inhabitants of your world doing anything other than fighting and killing to do more fighting and killing. That’s where the majority of anything you’ll write will be focused on. The units you command have no narrative agenda, almost no space to reflect on what they’re doing or want to do; they fight and die and obey the great cursor.
“But Blizzard!” you say?
Campaign is a different horse. It’s easier there. You can, to a certain degree, pace what happens, insert cutscenes and design a fantasy, a goal, and establish what drives this narrative… And at least your characters get to talk and express opinions, motivation, broader personality and all that, so: Yes, Blizzard cracked the code in most of their campaigns and will probably remain on that throne till the flippin’ sun burns out. But looking at virtually all other RTS games, there’s a trend to keep the world simple, the greater worldbuilding or story potential unexplored (Warlords RTS, Grey Goo) or exaggerate other aspects enough that they tilt from ludicrous to awesome and thus make for a satisfying campy story (looking at you, Command & Conquer). There’s a reason why even master craftsmen like the folks at Blizzard preach the mantra: Gameplay first in RTS.
All that doesn’t mean you can’t tell a compelling story, it doesn’t mean you can’t build a fantastic world, but it means that it may feel awkward at first. It’s a much greater challenge than in an RPG, an adventure or something similar where you can weave both things easier into a nice colorful tapestry. For our game, there is no after-mission hub to talk to characters, no codex to look up things like history and lore, no audio logs, books or scrolls, no close-up first- or third-person perspective to do advanced intrinsic storytelling. RTS has a fast, relentless pace. Your opponent, be it a human or AI, won’t wait for you to absorb subjects declared second priority like a narrative or worldbuilding details. So, whatever you tell is ideally right there when you play.
Some rules and tools you know still apply accordingly. For example, each of our units has 17 standard response lines. You better believe I tried to cram as much character as I could in there, tried my best to give them personality you can relate to in a few clicks and with allusions to the world around them.
Daedalic’s development team is building the A Year Of Rain world.
Then there are our phenomenal art, design, sound and SFX people Worldbuilding is, of course, not only writing. How characters look, what gear they carry, how their magic or tools of trade manifest and interact, their body language, animation, and voice work… all that blasts open a welcome breach into the walls you run into with an RTS, just like with any other game. Though the world is delivered in chunks in this genre, you can still do plenty of environmental storytelling, be it through biomes, architecture, weather, or ambient sounds and how the whole palette interconnects through the game. The tools are there; they just need lots of attention. The more you have prepared, the better. Whatever you came up with, whatever your vision is, don’t use a crowbar. Listen to the other departments and let them work their magic, even, or especially when that means letting go of your brainchild because they came up with a cooler solution. I’m a writer. What the hell do I know about shapes and the right visual impact, or the finer points of ability synergies and level design? Try to trust people as they trust you.
This is a good time to point out that 50% of all my conceptual resources won’t make it directly into the game. Some things are just too intricate/niche and have no business being there considering the very tight space that’s rightfully conceded to the gameplay. Adjust that percentage further north, actually, since some visual ideas don’t make good silhouettes for in-game models, because they’d be too small, too noisy or just a pain to animate you could never justify. It’s fine, though. Compare it to an actor who’s told to come up with a backstory for a bunch of tiny props on their costume. They’ll never get any big reference in the movie, but they help the actor getting into the role.
As I’ve mentioned, the characters’ role is basically to fight and die, above all else. It creates a dissonance, intuitively. Telling war stories is no hard sell, but it adds a new layer to the worldbuilding itself. Is this a new conflict? Where will you locate it? Is it a flashpoint or a global affair, and how much sense does that make? How do you plan for the future, i.e., at the end of your campaign, is your world fixed or broken, and where does it go from there? Or is it even beyond fixing and stays in a constant, vicious cycle of warfare?
The one luxury I had here was that I got to have my cake and eat it too: I made a world that’s broken, and I elected to focus on one conflict on a very specific piece of land. It leaves enough breathing room to tease a much bigger playground around the elaborate nice sandbox we’ll ship with this game.
Narrative Design for an RTS is a wild ride. And despite the pinch of salt in the lines above I definitely enjoy the chance I’ve been given with this. This article is honestly a slapdash work of professional opinion, advise, and direct dirty development experience. It’s a rough field guide for those treading these grounds for the first time, informative entertainment, or a good foundation for discussion.
See you in that world we’ve built, if you’re so inclined!
Ben Kuhn
Ben Kuhn is a writer and narrative designer at Daedalic Entertainment. Seven years sailing for Daedalic, mostly as a translator, dialogue writer, and voice director, packing a Master of Arts in English literature and creative writing acquired at the University of Bremen and Maynooth. Signed up due to his love of the medium and good stories and continues to be happy about that choice.
The post A Year of Rain: Writing Strategies appeared first on Making Games.
A Year of Rain: Writing Strategies published first on https://leolarsonblog.tumblr.com/
0 notes