#also my writing page has a meta tab that i go through some of these thoughts in more depth
Explore tagged Tumblr posts
Note
HiIII II min, what are you reading/watching/listening to at the moment, i need recs
QUITE A LOT. i am reading and watching and playing and listening to. A LOT. I'm kind of astounded that I'm actually doing all this at once, but here we go -
Books:
Lolita by Vladimir Nabokov - y'all already know what this one is about. I'm here to tell you that it's brilliantly done with a genuinely engaging writing voice and style, and a terrifyingly good unreliable narrator. If you're up to stomaching the obvious pedophilia, I fully recommend it.
Moby Dick by Herman Melville - slightly racist biologically inaccurate whale hunting. For people who know nothing about whales. I've been on a classics kick recently, I'm trying to get my way through a lot of the big 'classic' books and this is what feels like the final boss. It's good, but it's dense as all fuck, and I'm struggling despite being very close to the end with it. I don't recommend this one quite as much, but it's good enough for me to stick with it.
Sacred and Terrible Air by Robert Kurvitz - this is the Disco Elysium novel, translated from Estonian by a variety of lovely people. It's good, but it's also pretty dense - maybe not as much as Moby Dick, but it makes it hard to read in large chunks. I'm reading it alongside my beloved @lifewithoutrainydays, and i really need to put more time into it.
S. by Doug Dorst - fucking fascinating book. It's presented as a book called 'Ship of Theseus' by an author that doesn't exist, and it looks and feels like an actual old library book, complete with scribblings in the margins (that form a whole other meta story on top of the book itself), postcards and printouts jammed in between the pages, and an old library label on the spine. Still trying to figure out how to read it, but plucking away at it in-between all my other endeavors.
Our Bloody Pearl by D.N. Bryn - a.k.a., me trying to step out of my comfort zone and read some recommendations, and not quite clicking with it. Found family pirate-siren trauma-recovery story. I like the things being done with communication difficulties, but on the whole it feels a bit too fanfiction-y, which is not something I tend to like in my original fiction. I'd recommend it if you're a fan of that sort of thing, though!
Comics:
Awful Hospital: Seriously the Worst Ever by Bogleech - the author says they've never read Homestuck. I don't know if I believe them. A glorious gruesome surreal hellish trip through a very very bad hospital, seriously the worst ever, and beyond! I'm pretty early on but enjoying the fuck out of it. I don't know where it's going and I'm scared to find out.
Doctor Strange: Fall Sunrise by Tradd Moore - I read this ages ago, but finally have it in printed edition, and that rules because everything about this FUCKS SEVERELY. the art style is unhinged and brilliant, the writing is weird and beautiful, and the plot is........ the weirdest thing Doctor Strange comics have ever done since Into Shamballa, actually. i'm taking it slow this time because i want to savor every panel.
The Apothecary Diaries (manga edition) - this has been on pause for a bit, because everything else I was reading distracted me, but it's good and it's open in another tab right now, so I'll include it. Murder mysteries in an ancient Chinese court, starring the weirdest poison-obsessed apothecary girl who has ever existed. She poisons herself for fun and gets excited over particularly deadly toxins, I love her to death.
Games:
The Witcher 3: Wild Hunt - I loved the books and the show, so I figured it was about time to actually play the games. I'm a tiny bit addicted to it at this point. It's a good fucking game. I like killing monsters and I like playing Fantasy Magic The Gathering and i really really like the battle music. I'm 100%ing this one or I'm dying in the process.
Lobotomy Corporation - has fallen a bit by the wayside because of the Witcher, whoops, but I do fully intend to get back to it at some point. I know there's some less-than-great stuff going on vis-a-vis the creators, but I'm not really engaging on that level. I'm just enjoying it as an SCP-like creature-management simulator. There's some very fun anomalies with very fun writeups in this one, and I enjoy the mental challenge of figuring out what makes them all tick.
Listening to:
Critical Role, Campaign Three - I'm not utterly obsessed with it, but it's a nice long chunk of listening for me to get my evening routine done to the sound of.
And on my podcast 'I'm all caught up, but I regularly listen when new episodes come out' list are: The Magnus Protocol, Dungeons and Daddies, The Adventure Zone, and Apocrypals.
Watching:
The X-Files - all of it, start-to-finish, because I have somehow managed to avoid all spoilers of a sci-fi cultural touchstone all this time, and I'm really looking forward to seeing where this goes. I love some fucked-up monster-of-the-week sci-fi.
12 notes
·
View notes
Text
bad buddy fandom getting-to-know-you meme!
since there are both recent newcomers to bbs fandom and people like me who are new to bbs tumblr, i thought i'd create a getting-to-know-you meme for people to introduce themselves if they want! all questions are optional
note: i consider "fanworks" to pretty much everything people create related to a fandom, including but not limited to meta/analysis/discussion, gifs, fanvids/edits/fancams, filk, fanart, fanfic, fan food, fan crafts, etc. please include this note with the meme unless you have a different definition!
name and whatever you want to share about yourself
hi i'm deepa! i'm indian-american, in my 30s, queer, and agender – please use my name (either deepa or fiercynn is fine) instead of pronouns when referring to me!
when did you watch bad buddy/join the fandom?
i watched the whole show in the course of about 36 hours just about two weeks after the finale had aired, in february 2022! i joined bbs fandom on twitter soon after and have been there ever since, but i’ve only really been interacting on tumblr in the last few months
favorite ship(s)
patpran and inkpa…i'm a traditionalist ig lol
favorite character(s)
it’s so hard to choose but i think it has to be pran! i love his pining and his cockiness and his anxiety and his kindness and his grumpy faces. really channeling pat right now aren’t i
favorite episode(s)
episode 5 for obvious reasons; my second-favorite is a tie between episode 3 and episode 8 i think
favorite scene(s)
rooftop kiss, episode 3 bus stop scene, episode 8 backstage apology scene, and episode 9 picnic bench hand-holding scene
one thing you would change about the show if you could
LET INKPA KISS GDI
what are your some of your favorite fanworks made by other people?
ughhhhhh SO HARD TO CHOOSE and i think i'll do a longer rec list sometime but here are some of the earliest fanworks i engaged with that really set the stage for how i think about bbs
dynamic (fic, patpran) by riddles2 on ao3: one of the first fics i read in the fandom, it’s pat’s pov through episode 5 and it’s absolutely seminal imo
international love song (fanart/animation, patpran) by @architectxengineer: science is one of those incredibly multitalented people who writes, makes fanart, and animates?? among other things??? and this animation is sooooooo gorgeous and makes my heart absolutely melt
same page (vid, patpran) by dkyth73 on youtube: such a good fanvid of the show that p’aof himself tweeted about it!!!!
(if you create fanworks) what are your favorite fanworks that you’ve made?
traffic was slow for the crash years (fic, patpran): gotta plug my baby, right? this is my patpran fake dating au which is 80k words and was so fun to create!
we both know you’re my only dream (fic, patpran): on the other end of the length spectrum, this 1k fic is one of my favorite things i've written ever
just being friendly (vid, patpran) co-vidded with @scribescribe: yes i know this is an msp song but we made the vid before msp aired!! i think it’s very cute hehe
a song that makes you think of bbs (the ones in the show don’t count lol)
since “just being friendly” is already obvious from me and scribe making a vid to it lol, i'm going to say “keeping tabs” by niki, which is extremely pran-coded. like. look at the lyrics. doesn't it seem like it was written to be about pran’s feelings at boarding school, where he misses pat desperately and hopes pat’s thinking of him but is also trying to convince himself that pat’s forgotten him and that everything pran wanted from him was just a delusion on his part. PRAN 😭 😭 😭
idk anything else you want us to know?
i have opinions about pran’s sweaters
okay i'm literally going to tag all of my tumblr mutuals that i think are still in the fandom (if i missed anyone sorry!!), but also if you want to do the meme consider yourself tagged! please don’t let this flop lol 🤞🏽
@citystoryscapes @nicolasechs @architectxengineer @mahuhumaling @manogirl @galauvant @miscellar @monamay @dancing-out-in-space @melto @incandescentflower @loveongsa @dimplesandfierceeyes @geonbaeeee @faillen @cinnamonseadragon @inkpaa @yourunwiththewolves @prany @pranpats @teesemomma @iathefurrr @inventedfangirling @sharingfandoms @lamonnaie @maychild @thegayneurodivergentagenda @mistergreaves @dudeyuri @nyttvera @thecriers @threezoz @wontbotherrn @not0nmain
#bad buddy#bbs#bad buddy the series#bad buddy fandom#bbs fandom#bad buddy fanworks recs#knowing meme knowing you#patpran#inkpa#bad buddy getting to know you meme#original
59 notes
·
View notes
Text
Hey friends!! I’ve got some updates and changes coming your way
Actually let me just start with this, in case you don’t want to read the rest as it gets personal, and it’s that I made a second page here, @boppinbee that is going to be for more personal/random/important things to me. Nothing is posted there yet but yknow there will be.
but anyway back to what I was saying
I haven’t been posting as much.
I’ve had a lot of change come my way in my personal life this past month, emotionally and just my routine in general, so it’s made being here difficult as much as I love it - if that makes sense. Things are settling back down and I’m getting used to everything again - including getting back into Good Omens, not that I ever lost my love for it just yknow got very suddenly pulled out of my hyperfixation on it by real life.
It’s been very weird to have my brain silent but those cogs have started turning again.
Interacting with you guys(gn)!!
I do so love interacting with you guys(gn) whether through reblogs, the comments, or messages but I’m not the best at it. I’m a painfully awkward person that has trouble with tone and will think I’m bothering you. But that’s my problem and I have gotten a little better. It can also be overwhelming because you guys(gn) are so nice?? and I still get baffled even though it’s been months. Also just figuring out what to say can be difficult cause I got at least 7 different responses loaded up.
but all this to say that i’m working on it and im very sorry for poor replying and not being the one to reach out first
This new page
so I made a second one to be a lot more loose with what I post. I understand that this page has pretty much only posted about Good Omens and I don’t just want to spring other content on you more than I already have. So all the personal post will move over there - the random shit I want to say, the important things to me, other fandom content - just all that fun stuff
Mainly I just have a very big need to have things organized
the future of this page
this page isn’t going anywhere. Still plenty of metas floating around in the drafts(no the meta has not “dried up”) and i’m still going to gush about this show on the regular - I just love them so much.
To be honest things happening in this fandom has been pretty overwhelming on top of everything else so i’ve kinda taken a step back and been hiding on my following tab when I have gotten on which hasn’t been that often. I’ve taken to just re-enjoying the book and show for the moment (and looking for that damn picture I can’t find)
This page is still largely going to be Good Omens some other fandom content might make its way on here though and I am taking a dabble in writing fanfic - don’t know what is going to come of it but yknow thought i’d try.
I also have a backlog of things to reply to - I promise i’m not ignoring - and a whole lot of things to go spam like/reblog so things to look forward to
but yeah - just a look inside my brain and an update on all that is happening :)
14 notes
·
View notes
Note
hi sorry im new and want to know why do you think what misha said about cas' ending is good news?
hi, nonny! please no need to apologize, you’re fine :) ok so the first thing to keep in mind with misha’s wishes for cas ending is that, yes, while he always ends up talking about cas sacrificing himself, that can mean a few things without it being a bad ending (read: cas dying for real and not staying with tfw). for example, cas could sacrifice his grace and become permanently human. another thing to remember is that at its core, and based on previous statements, what misha has wanted for cas was for him to have mattered, to have finally found a place he belongs, and for him to have been able to do the most good he’s able. i often find that when misha doubles down on cas dying, specifically, he’s trying to rile us up. that and j2m haven’t always had the clearest perspective on the show’s story, simply because they experience it differently than the rest of us. also worth noting that dabb & co. are not writing game of thrones. spn isn’t ending in a hopeless grim dark way, i promise. it’s just not the story we’re being told. just look at 15.09, cas ending up in a box removed from his family is not where this is going, regardless of whether the box is the malak box or the emtpy. now, why is it good news specifically? well, a lot of that comes from @occamshipper‘s spec videos and musings, which a bunch of us have run away with -- seriously, go look through their blog and youtube channel, it’s real fun. then we can scream about it. that said, even without spec you can look at just what the show is giving us to see that cas’s ending being ~final doesn’t mean sad and even if it means death, it doesn’t mean unreachable separation. just look at rowena, she died for real, but she’s not gone in any way. she lives on as the queen of hell. like, the boys could literally pay her a house call if they wanted. couldn’t we see an ending like that for cas? so much of cas’s guilt has been with his role is destabilizing heaven and killing angels...doesn’t it make sense that he save heaven from chuck? from itself? and if so, and he’s stuck in heaven, or some new iteration of heaven, sam and dean will end up there anyway. death has never meant much in spn for our heroes, so wouldn’t it make sense for the writers to truly go the whole way with no one dies in supernatural? what if death isn’t an end at all? it’s not goodbye, it’s i’ll see you later. to quote benny in atomic monsters: ‘’i’ll see you on the other side, brother.’’
so, in short, when misha says he’s satisfied with cas’s ending and that it’s final, i’m here thinking that min and the rest of us are on the right track with the spec and the clownery. that cas does the most good, that there aren’t threads of unhappiness in his character, and no unfinished business. that he can start the new chapter in his life without dragging all his baggage. i mean, that’s what i want for sam and dean, too. and jack. and all our beloved characters. but really, nonny, if you feel unsure, watch s15 eps again. pay attention to what chuck wants (ie, what the narrative is telling us is bad), what does becky want? pay attention to garth’s life (dude has got it all). and remember that the message of the show is always family. not to the extent of codependency, but a family that is supportive, and loving, and gives you room to be yourself. it’s what we’re building towards. the self-actualization of tfw that further solidifies instead of alienate their bonds. and of course, peace or freedom may just be a false choice.
i hope this made sense and helped you some, but feel free to ask more questions! i’m seriously the furthest from concerned over how spn will end so reassurance is right up my alley, too ❤
#supernatural#spn#spn spec#castiel#spn meta#ish#legit would be extremely surprised if spn botches its ending at this macro character level#like details are up in the air and those may disappoint but not this#also my writing page has a meta tab that i go through some of these thoughts in more depth#questions and answers#anonymous
54 notes
·
View notes
Text
A New Medium
AUTHOR'S NOTE: THIS FIC IS SUPER META WAS INTENDED TO BE READ ON AO3. IF YOU CAN, I SUGGEST YOU READ IT THERE. HERE'S THE LINK.
Patton, Logan, and Virgil all appeared at Roman’s side, slightly disoriented.
“That should do it!’ Roman announced, looking around with pride. “Welcome to fanfiction!”
Virgil pulled his hood down over his eyes. “This is messing with my head. Can we just go back to the YouTube videos? I’d just gotten used to them.”
“Ooh! Look at the words! Whatever I say shows up!” Patton said with excitement, reading along as the prose lined the page.
Logan cocked an eyebrow. “I wonder what the parameters are. Deoxyribonucleic acid. Antidisestablishmentarianism. Rhodostemonodaphne capixabensis,” he rattled off, surprised to find the author could keep up with him.
Roman smirked at the words on the screen. “Time works differently for her. Whenever she stops typing, our world freezes,” he explained. Indeed, the author had had to look up that last word online before typing it out. Apparently, Logan knew the entire scientific name for an obscure Brazilian tree for some reason.
“So, what, she’s got super powers or something?” Virgil asked, peeking out from under his hood and at last inspecting his surroundings. “What do you mean, at last?” he grumbled, reading the words. “I was getting adjusted. Gimme a break.”
“Her?” Logan wondered. “I’m unaccustomed to being under the creative whims of someone aside from you or Thomas,” he said to Roman. “Have you met this person?”
Roman chuckled. “No. We can’t directly interact with her in this medium. She has a bio, though.”
Patton looked around for this so-called bio, unaware that the Profile tab on the left-hand side would lead him right to it.
“Oh! Thanks, invisible-writer-lady!” he said, skipping over to the bio with the rest of the gang following curiously. Roman watched them with amusement. As a facet of creativity itself, he was always slightly more aware of the mediums he was portrayed in than the other sides. This piece had been specially crafted to give them all perfect awareness of the medium.
“Exactly,” Roman said quietly, so only the author could discern his words. “Speaking of, I don’t appreciate all the angst you’ve been writing me—” he started, but unfortunately the scene had to move on, and Roman was cut off. Rolling his eyes, he joined the group at the profile page.
“Call me Nico, she/her,” Logan read aloud.
“What a pretty name! Hi, Nico!” Patton squealed, waving enthusiastically despite not being able to see the author. Regardless, she found this incredibly endearing.
“A pseudonym, perhaps?” Logan correctly assumed. “Interesting,” he muttered, “she not only describes what’s happening in real time, but also adds her own narrative voice to answer our questions. How peculiar.”
As the author and narrator, Nico was able to interact with the characters through prose. If she were to directly insert herself into the fic, she would become a character, controlled by herself. It hurt her brain to think about. Simply using her name and pronouns already tiptoed across that line—though having narrators as characters in literature wasn’t rare by any means.
“Nice username,” Virgil said, gesturing to the header on the left. “Definitely my speed.”
Patton squinted up at it, mouth moving silently as he deciphered the string of words. “Hey, that—is that true, Nico?”
“A chronic lack of self preservation is troubling, indeed,” Logan added.
Roman quickly explained to them that the username was more of a cynical joke than anything to be seriously worried about. Though, the author’s therapist might have something to say about it. Having discovered everything of note in the profile, the four of them made their way back to the fanfiction itself.
Virgil blinked. “What was that?”
“That was summary,” Roman explained. “It’s where she writes about something that already happened without staying in scene, like we are now.”
“Incredible,” Logan breathed. “I remember your explanation happening, but did not directly experience it. If I may ask, Nico, how much control do you have over us in this format?”
As the author of the fic, Nico had total control. The only reason the three of them were aware of her presence was because she wrote them that way. Roman had a nasty little habit of doing things his own way, despite her outlines. Curse his hyperaware creative streak.
Roman raised his hands innocently. “Hey, I’ve got to flaunt what I’ve got.”
Of course, I could always switch the perspective to first person instead of the sort of distant, omniscient third person I had been using before, but that automatically makes me (the narrator) also a character, since the last perspective had more of an implied ‘I’.
I can change the tense as well. Watch.
“This is super trippy,” Virgil says.
Logan adjusts his glasses. “Fascinating,” he gushes. “The verbs all changed.”
To save Virgil’s mind, the author reverted back to the simple past and third person perspective. That was what she wrote most of her fics in anyway, so it came naturally to her. Another facet of fic writing that she thought they might find interesting was a scene break.
“A scene break?” Patton asked.
Roman smiled. “Just watch.”
* * * * * * * * * * *
Virgil stumbled a bit, Roman steadying him with a hand. “That is such a strange feeling. I hate it.”
Patton pointed above their heads. “Look! A line!”
“It’s used to divide scenes up or signal the passage of time,” Roman explained. He glanced down, noticing the end of the fic approaching. “Before we go, guys, Nico wanted me to introduce you to the reader.”
“The reader?” Logan wondered. “Another omnipotent creator?”
Roman shook his head. “Over there,” he said pointing. Nico withdrew her guiding hand, allowing Roman the figurative wheel. She and the reader were separated by the insurmountable barrier of time and space. It was up to Roman and the others to interact with them.
Patton gasped. “I can see them! Hi, there!!”
“Jeez,” Virgil hissed in surprise, whirling around. “Were they watching us this entire time?”
Logan dipped his head cordially. “Salutations, reader.”
“Aw, they’re smiling,” Patton cooed, beaming. “How adorable.”
“Don’t patronize them, Pat,” Virgil muttered.
“Hush, Dr. Gloom,” Roman chided good-naturedly, nudging Virgil in the ribs. “Let the padre have this moment. Oh,” he said, turning his attention to you, “a pleasure meeting you, my dear.”
Patton frowned. “Is their mouth moving? I can’t hear them.” He cupped his hands around his mouth. “CAN YOU HEAR—oh look, capital letters!”
“No, we can’t hear them, Patton, but I could see them blushing from a mile away,” Roman teased.
“Flirt,” Virgil muttered.
“Are you properly hydrated?” Logan asked, peering up at your face. “Have you gone outside today? Do take care of yourself, reader.”
“Aw, Lo, that’s sweet,” Patton said with a grin.
“I am merely looking out for their wellbeing, Patton.”
“Virgil, why don’t you say something?” Roman pressed. “I’m sure they’d love to hear from you.”
Virgil flushed, gripping the sides of his hoodie. He looked up at you warily. “Uh, hey,” he said with a tiny wave.
“Look, they loved it!” Patton said.
“The fic’s ending soon,” Roman said, watching its slow approach. “Everyone say bye.”
“Bye! See you later!” Patton called, entirely too loud, waving both hands in the air as if sending off a ship. “I love you! Be safe! Listen to what Logan said!!”
“Farewell,” Logan said, a faint smile playing at his lips.
“See ya, I guess,” Virgil said, trying to hide his steadily reddening face.
The three of them began retreating back where they came from, leaving Roman in the foreground with the reader. “You know, you can always come back here and see us again,” he said. “I’m sure they’d love it.”
Roman glanced down “Ah, look. There it is. The end. “
A marvelous white cape appeared on his shoulders, his prince outfit gleaming. Roman took an elegant, sweeping bow, chancing one last glance up at you.
He winked, a playful smile spreading across his face.
“That’s all folks.”
#sanders sides#sanders sides fic#sanders sides fanfic#sanders sides fanfiction#sandersisdes#tss fanfiction#tss fanfic#metafiction#romans sanders#patton sanders#virgil sanders#logan sanders#ts logan#ts virgil#ts patton#ts roman#ts creativity#ts morality#ts anxiety#ts logic#creativity#logic#morality#anxiety#nicowrites
3 notes
·
View notes
Note
Hi, I'm an old Role Playing veteran. I've been trying really hard to get back into the semi literate rp world (do people still use these terms??) but all of my old rp sites and forums have been long shut down. Do you have any advice for me on where I can start my rp journey again?

Hello! I have no experience with forum rp, i only used to rp through private messages on DeviantArt, so if any followers here would like to chime in with more advice that would be superb! I have an rp aid tag that might help as well.
Anyway, tumblr is a pretty good site for rp if you ask me, because of the format. You’ve got your inbox people can send messages to and publish, and the nature of text-posts I’ve always found super helpful. I’m going to go into this assuming you’ve got no knowledge of tumblr rp so I hope this doesn’t come across as condescending or anything but I wanna be thorough!
Firstly! You’ll need info on your character (on tumblr, these are frequently called “muses”).
A muse can be a canon character from a piece of media, or an original character. This information is best held on some kind of about or bio page, however those who roleplay on mobile cannot edit their blog pages to my knowledge so many have been hosting their bios on google docs, and linking to them in their description! This is the most important thing, because if nobody knows anything about your character, it’ll be hard to rp.
Next, a rules page!
Many will not want to rp with anybody who don’t have one. A rules page includes basically a little bit about your boundaries. Whether or not you rp with ocs, whether or not you engage in sexual rp, if you like to ship your character, things you need tagged, ect. If you don’t know where to start, it might be a good idea to look at some other folks’! I found that very helpful in my start on tumblr.
Get some kind of promotional post, and utilize the tags!
Some people create pretty graphics, I’ve got templates for them in my resources tag. Other people tend to do something a bit more simple, just an icon of their character perhaps and a little short advertisement of their character in a text post. People can find you if you use the tags. Say, if you’re roleplaying as Naruto, you’re gonna wanna tag the post as: #naruto rp, #manga rp,#anime rp, ect. For something like an oc you might want to tag it as: #oc rp, #fandomless rp, and any genres you might want to rp in such as #horror rp, #crime rp, #historical rp
Lastly, reach out!
Sometimes the tags, especially original character ones, can be super flooded to the point where you might get lost in a sea of posts. Following people in my opinion is a good way to get noticed, because often they’ll check your blog out and maybe follow back. Some people are particular with who they interact with and there are some community specific terms I’ll link below but it never hurts to reach out and ask people if they’d like to roleplay.
Community terms: (some may be missing but i tried my best)
rpc: roleplay community
muse: a roleplay character. Can be an original character, or a character from an existing work. Sometimes real people as well such as youtubers but this is frowned upon generally.
mun or mod: the person who writes the character
ic: in-character
ooc: out of character. Can also be used to say a particular portrayal is poorly written, or not true to canon. (ie: this ___ blog is so ooc)
fc: face-claim, some blogs may used icons of actors or models in place of drawings for their characters appearance. FCs may also be from comics, manga, or cartoons.
mun fc: icons on ooc posts from the mun, different than the blog’s character.
private: (usually) will only roleplay with people who they follow, and also follow back
selective: this person may be choosy with who they chose to write with
semi-selective: this person is more open about who they write with, but will still deny some blogs
nonselective: this person will most likely right with just about anyone
musings: reblogged posts that often are something their character might say or think
thread: whatever particular rp scene that is being written. Usually takes place in the form of a text post.
meme/starters: something to be sent into the inbox for rp. Can be ooc or ic depending.
multiverse: multiple “verses” or timelies. Used for AU’s or for separating multiple ships.
multiship: this blog ships with multiple characters, each existing within separate timelines so that the character is not dating 10 different other characters at the same time.
multimuse: this blog has more than one character.
f2f: face-to-face, the characters are interacting in person
blog or online: a more meta (i guess?) style of rp where the characters are interacting on their tumblr blogs or otherwise online
one-liner: usually just dialogue in a response
para: a single paragraph in a response
multi-para: multiple paragraphs in a single response
novella: very long thread responses
group: a roleplay group! I don’t actually know how these work but that’s what this is.
indie: independent rp, not affiliated with a particular group.
fandomless: usually for an OC, this is an original character not created to exist within a pre-existing piece of media. tldr; not a fan oc/fan chara
self insert: an oc that exists to be the mun within the rp space.
Other helpful stuff:
new x-kit: very very helpful and a must-have as this will allow you to tag asks on desktop, check mutuals right on your dash, and most importantly trim posts so they’re not super long.
sessionbox: if you have more than one character you rp, and have a separate blog for each of them, this extension allows you to be logged into multiple accounts in different tabs
fancy text generator: lets you get text 𝓽𝓱𝓪𝓽 𝕝𝕠𝕠𝕜𝕤 𝚕𝚒𝚔𝚎 𝖙𝖍𝖎𝖘, just by pasting in the plain text!
BeFunky: collage maker for moodboards and such
I hope this helps, if you have any more questions feel free to send another ask!
#admin#answers#not a meme#rp aid#i hope this doesn't come across as talking down or anything ;o;#i just want to make sure i'm not leaving anything out!#comfy coco
125 notes
·
View notes
Text
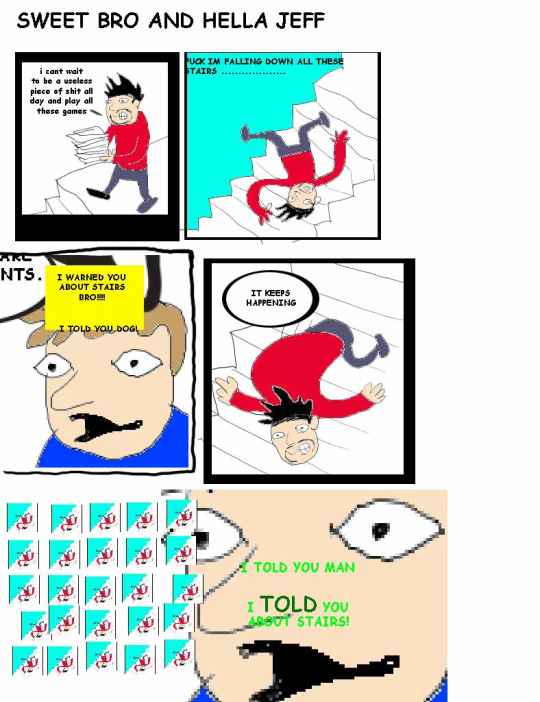
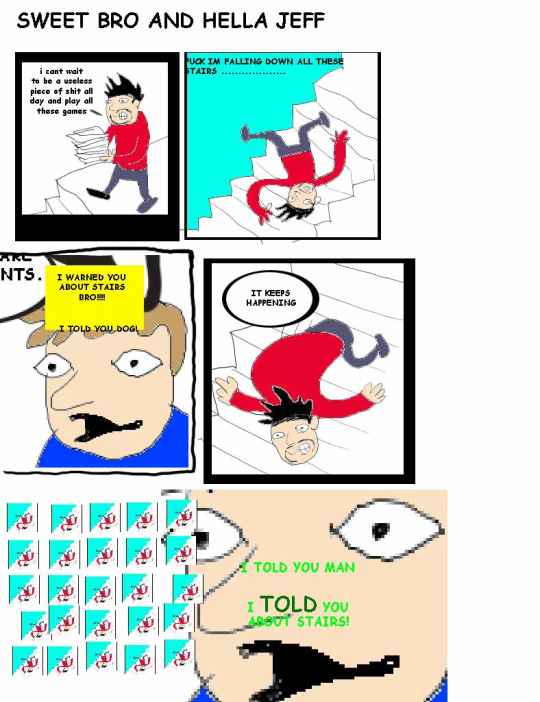
In which it keeps happening
Dave: Go online and view sites indicative of your interests.
Oh this should be good.

Oh no more content related to Gamebro and their unholy ilk.
“Grand Snack Fuckyeah”...GTA....I love that it’s not even trying to make a clever pun. You know those “there was an attempt” stickers? This isn’t even an attempt.
Also is that review written by Dave? I want to learn how to write like Dave. That Moses comparison gave me life and took it away at the same time.
“Will popular beverages play a role? And how critical will they be in your quest to attain absolute sweetness?” I HATE that Death Stranding has made that actually not a joke. Just....God fucking dammit. DS is great by the way. ....I just realized Dave Strider and Death Stranding share the same innitials when I typed that. Why does it all fit? This is a weird ass tangent.
Seems every kid has their own browser after all.
You open the HEPHAESTUS web browser and direct it to your ironically maintained blog where you post monthly satirical reviews of GAMEBRO MAGAZINE. Your latest post is a review of the MARCH ISSUE. You've been meaning to write a review for the latest issue too, but you've been sort of dogging it. Something about the game they're reviewing just doesn't strike you as ripe for satirical purposes.
Don’t be a coward Dave! A true artist doesn’t blame his tools! You can make the greatest shitpost ever, I believe in you.

Excuse me what in the fuck
In a new tab you open another one of your sites, a webcomic ironically maintained through a satirical cipher vaguely similar to that of your blog. It's called SWEET BRO AND HELLA JEFF. You have legions of devoted fans, most of whom are totally convinced of your creative persona's sincerity. Which is just how you like it.
...
Is that a real site?
Oh god it’s real
Oh god what the fuck is this
This....This actually takes effort to do. Like, the fucking title is a low res looking JPEG piece of fucking shit, but it’s a finely curated piece of fucking shit.
I just touched one of the buttons and it changed page.
it changed page.
there are more pages.
what
is this another comic entirely??
What...What do I do with this??
Do I liveblog it?? IS this still homestuck?? What is going on????
Okay I asked what the fuck this was, and all you guys answered me with was cryptic warnings and hushed expectations for my suffering and/or ascension. Like this was some sort of cursed chthonian text that would kill my sense of sanity.
Seems about right.


I don’t know why it posted two times I think I might have clicked it twice.
I’m not fixing my mistake cause I think it goes perfectly well with the spirit of the work.
Speaking of the work.
Nani the fuck
So one of these two duders is going to play some games of the video....and he encounter stairs....and he falls down said escaleras.....over and over again....in an endlessly recurring loop........while the other guy just fucking LMAOs at him saying “I told you about the fucking stairs, dumbfuck!” and he keeps falling...and falling...and falling...
Also I have heard “It keeps happening” before as an internet phrase. I’ve used it before What the fuck, it came from here?? From this.... thing??
This....
This is so perfectly and intentionally shitty, the whole comic is way too far to the left even. There’s a huge empty space on the right side.
Is the font fucking comic sans??
OH MY GOD THERE ARE 46 OF THESE.
You know those things that make you go “there isn’t a god”??
THIS IS NOT ONE OF THEM.
This is proof for the existence of a god.
A talented and artful god
who fucking hates you
I’m gonna move on with the actual comic and you guys tell me if I should continue with this thing and when.
I’ll just leave you with this

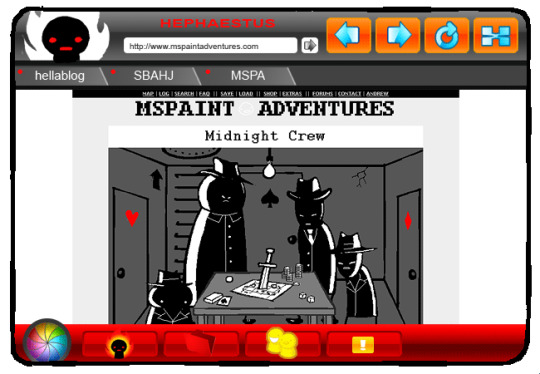
Dave: Check the latest page of the Midnight Crew.
OH EXCUSE ME FUCKING WHAT

OH WELL SURE LET’S FUCKING GO LET’S JUST OPEN MSPAINTADVENTURES INSIDE THE COMIC ITSELF
IS THE MIDNIGHT CREW THE IN-UNIVERSE VERSION OF THE PROBLEM SLEUTH CAST?? IS THIS WHAT PS IS INSIDE THE COMIC??
You figure as long as you're chilling at your computer you might as well see how that new MSPA story is going. You haven't looked at it in a while.
How meta can we go in this comic?
We’re already way to fucking deep and I don’t know how to swim.
Let’s go back to the shallow end of the pool please.
Midnight Crew.

Oh so we’re actually doing this. Oh.
What is this liveblog session?
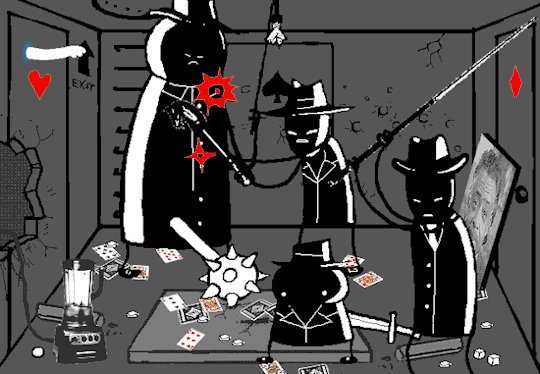
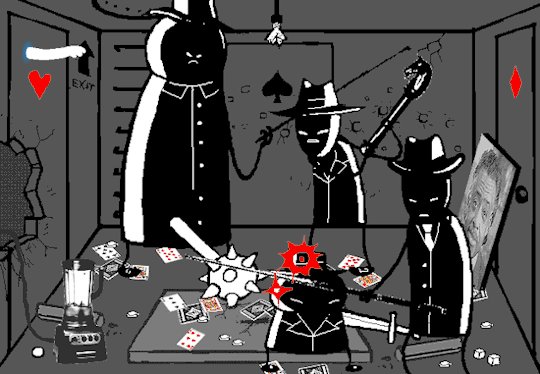
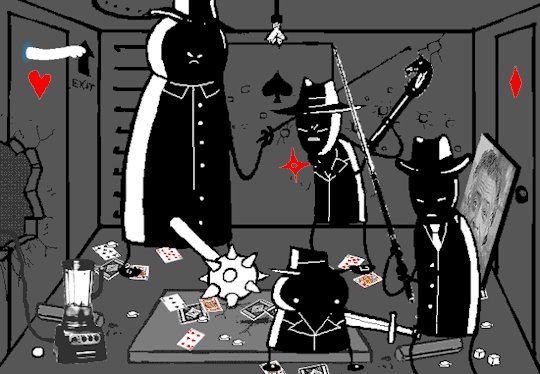
Why is there a sword stabbing that map?
"You are members of a sinister gang called the Midnight Crew. Your nefarious plots are serpentine in complexity. Your schemes, convoluted. You are planning a heist in your underground hideout. What will you do?"
I just checked and this is a pararell to “Compensation, adequate” oh my god
It really is Parallel Problem Sleuth
Use Occam's Razor on plans and schemes.

OH MY GOD AN ACTUAL INVENTORY
BUT IT’S REVERSED.
THERE ARE 5 WEAPONS AND ONE ITEM THIS TIME
AND THE WEAPONS ARE ALL HAND-TO-HAND INSTEAD OF GUNS.
Also Occam’s Razor is fucking brilliant name for a Scalpel/Knife.
The right solution to a problem is usually the simplest one.
"Spades Slick uses OCCAM'S RAZOR to carve a circular hole into the HEIST PLANS, freeing it from the knife. You wonder what moron would jam the knife so hard into the table in the first place."
Probably one of you.
Probably all of you.
I know how everyone in these comics is.
SS: Climb ladder and exit hideout. Implement nefarious plots


Oh my god no
They are stuck in their hideouts aren’t they?

I can just feel his anger at this unbelievable bullshit
"You push against the MANHOLE COVER, but it seems some unbelievable jackass has parked your GETAWAY VAN on top of it. A familiar feeling stirs. That feeling is overwhelming, soul-blackening rage. It's the sort of rage that'll make a man feel totally justified in sporting an unnecessarily elaborate assortment of fancy blades."
Spades Slick seems like a hair away from murdering everyone else in that room. And somehow he’s the most relatable one in there.
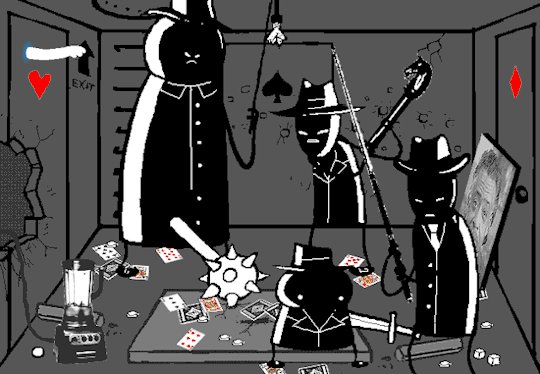
Dave: Skip ahead a hundred pages or so.
Wait, that’s illegal

What is going on.
Why is everyone beating the shit out of each other?
Why is there a blender in there?
What is that antler thing and why is it coming out from a door?
Who is that guy on that picture?
You don't remember where you last left off, so you jump way ahead. You always forget to save your place in the story. It looks like tempers have become short in this pressure cooker already. You speculate that the tipping point may have been an ill-advised motion for a game of 52 PICKUP.
Jumping ahead in these comics looks like a fine way to get really confused.
Dave: Save your place, read it later.
Hey now that’s familiar

Even though the adventure began recently, it's already over 3000 pages long. You just don't have time for this bullshit. You'll catch up later. Besides, it looks like someone's pestering you. You're pretty sure you know who it is.
How long is homestuck by the way? I know it’s ungodly long but I just want to know the full extent of my road ahead on this foolish endeavor.
Also imma leave it here for today as I try to figure out what the fuck this was
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.

#homestuck liveblog#homestuck#act 2#mspaintadventures#dave strider#Sweet bro and hella jeff#midnight crew#what#mspaintadventures liveblog
33 notes
·
View notes
Note
Hi! Curious question, do you have a specific way of outlining your stories? I'm thinking about making a bullet point list of important things that happen in each chapter. What do you recommend?
hiya!
i’ve started outlining my fics like: plot summary --> chapter breakdown
chapter breakdown into: chapter summary, then bullet points for specific scenes, lines of dialogues, or plot points that are supposed to happen w/ notes to whatever i was listening to / reading / watching when i thought of it in case i like forget when i get down to writing it. sometimes the bullet points wind up nested, and i was hoping i’d find a better example than what i actually have up bc i have some outlines for longer stories, but the one i was actually able to find isn’t the one i was looking for.
but like for example, i start w general story notes:

then i broke it down into specific plot events (at the time i wasn’t sure how long i wanted this fic to be, and in the like week since i started up this document i actually decided that instead of a regular fic i’m gonna essentially novelize the entire thing so this is more of a test run than anything else):

(there’s more plotpoints than that but i didnt want to make the pic too big)
and then i start writing the story out underneath that w some kind of marker to show where the notes end and the actual fic begins:

so that way if i forget what i’m writing or where i wanted to go with something i don’t have to switch between tabs or windows open on my desktop, i can just go back up to the top of the page
whether i use google docs or microsoft word kind of depends on what organizational structure i need from there. i never use notepad unless i’m just making a list for aesthetic boards or playlists. google docs automatically has an outline function that you don’t have to set up yourself, so like my lists of movies (and when i get back to writing academic papers on film, i’ll probably use docs for this too) have an outline already separated into category and subcategories:

i also like that google docs will allow people to leave comments, so if i want to ask friends to beta or proofread something for me, they can leave comments on the document as need be (and i’ve done it for others too!) that will show up as suggested edits.
unfortunately google docs lacks a couple of other things i like to use, like indents (bc the tab key goes to next, i dont really like clicking to make an indent it feels weird), strikethroughs, and the comments on google docs distract me so unless i’m already finished with something and in the process of editing i prefer using word to leave myself notes
so like. i strike through ideas that i’ve had instead of just erasing them when i’ve either decided to use something else

or when i’ve finished writing a section, bu want to retain the notes so i dont have to reread an entire published chapter (which isn’t that big a deal w most of my fics but this one in particular has been ~15,000 words per chapter)

^^ i went with numbers for this one because i have a specific set number of chapters that it’s going to be, otherwise i really wouldn’t bother. unless i’m writing a one-shot i don’t tend to have number of chapters planned out in advance, because that rarely works out the way i intend it to
also if i’ve talked to any friends about what i want to include in a fic, i copy and paste the discord messages until i can format it into the rest of the outline, or in case someone else inspired me to include something, that way i can credit them later (shoutout here to @bipolarreigen)

and actually because this second fic in particular is so long it’s something of an outlier in that the outline has its own separate document, which i’ve only ever done with one other fic, because it’s thirty-one pages long. so when i go to write the next chapter of it, i’ll copy & paste any relevant information for that chapter into a new document and start the fic w it kinda pinned at the top.
i also use the comment section on word for important dates, if i’m writing along a specific time frame:

which is all fun & games when i’m making shit up but when i go to write the novelization i’m probably gonna have to go by the minute and i haven’t decided whether i wanna use word or google docs for it yet. r.i.p.
i’ve also started making outlines for film reviews and meta so that i can group my thoughts together by theme, but i wait until after i’ve started writing to decide what order they need to go in.
i don’t think the school system really helpfully teachers people how to use outlines, tbh. i never used them until i got to college because 5th-12th grade there was a focus on writing them in chronological order, which i pretty much never do. i make a bare bones outline of “this is the beginning, this is the middle, this is the end” and then i drop scenarios and conversations in as they come to me, regardless of what order that comes in. even in outlines you don’t actually have to do the introduction first! even in academics, i’ve always written the introduction last.
i hope this helps!!
#writing#advice#writing advice#uhhh idk how to tag this!#ominous fic talk#about the blogger#jeyfeather1234#answers.txt
1 note
·
View note
Text
The Organic Chemistry Studying Masterpost
Hey everyone! I’m pretty new to the studyblr community and this is my first “masterpost” ☺
Ochem can be super daunting and a scary course but it doesn’t have to be! I’m in my second (and last) semester of ochem & after getting an A in it last semester, I feel like I have a good idea of what works and what doesn’t work (at least for me). I’m gonna start out with some pretty general study tips and then get into some stuff that’s more specific for success in ochem! There’s also some lil tips within the tips so keep a look out for those. Hope I’m not shouting into the void and someone out there reads this and enjoys!
READ THE BOOK & TAKE NOTES. I know there’s people out there who don’t read the dang book and let me tell you somethin’: you’re missing out! Organic chemistry books are DENSE AF, lowkey boring and there will be times where you will have to re-read a paragraph 12 times for it to make sense to you, and that’s ok, it’s worth the frustration. The more you read it and expose yourself to the *boring* scientific writing, the better and faster reader you will become! The book will probably explain things in a different way than your professor does, and just being exposed to a different wording is super helpful. And when you read don’t forget to take notes, preferably by hand. It usually takes longer but info tends to stick better. If you’re picky with pens and highlighters, find the ones that suit you best and stick with them (e.g. I like my pens with a bit of grip on the page - not too smooth - and absolutely cannot smear w/ highlighters!). They will make note taking so much more enjoyable. Be creative with your note taking and make things as easy to read and information as easy to find as possible. There’s A LOT of info with organic chemistry, and you want things to be clear and concise and easy to follow.
HIGHLIGHT BETTER. I highlight my notes after I take them, not during, and I’ll do it either a few hours after taking them or the day after. This counts for both the notes I take in class AND the notes I take from the book. Either way, it’s best to review the material soon after you learned it. While I am highlighting I am reading over the material in a super engaged way and use this time to review the material.
AN ORGANIZED NOTEBOOK WILL SAVE U 15% OR MORE ON CAR INSURANCE. No, but seriously, make tabs in your notebook for each chapter so they are easy to find. Or number your pages and create a table of contents at the beginning. This is super helpful when you just want to review a concept quickly. It makes everything 100x easier to find.
HOMEWORK,HOMEWORK, HOMEWORK. Do all the homework. Do the homework that doesn’t get graded or collected. Do the problems you struggle with twice, but wait a day or two to redo them so you forget the answer. No cheating! ;p A lot of your success in OCHEM will be through repetition and working out problems yourself. This is veryyyy different from watching your professor work out problems or someone online work ‘em out. As my math professor says, you can’t go to the gym and watch other people work out and expect to get buff. You got to put in the work yourself.
ENGAGE IN LECTURE. Go to lecture awake and hella engaged. ANSWER QUESTIONS IN CLASS. You don’t even need to do this out loud if you’re shy or have a giant ass class, whisper to yourself or say it in your head!!!! Actually take in what your professor teaches, write THOROUGH notes, don’t just copy a slide or what they write on the board/projector. Reword stuff in your own words when you can. I like to throw in some cuss words to keep myself entertained. The most important information is usually what your professor says out loud and doesn’t write down, because it’s usually them elaborating really detailed about a certain mechanism or topic. I notice that a lot of students in my class won’t write these things down but these elaborations and details are SUPER IMPORTANT. They can make or break whether you understand a topic! TRUST ME: you won’t remember the shit your professor said once you step foot outside your class, even if it makes sense during the time. Write that shit down!! & A sidenote -- if your professor is gracious enough to blatantly tell you if something is gonna be on the exam, write that shit down too!
KNOW THE “WHY” AND CUT YOUR STUDY TIME IN HALF. Always always always understand the “why’s”. OCHEM will be miserable and almost impossible if you are simply memorizing information without actually understanding the why. It will be so much more work and more difficult to get an “A”. e.g ok yes we know a nitro group is going to be meta directing and deactivating on a benzene ring during electrophilic aromatic substitution, but why????? Knowing the why’s will make it so you don’t have to memorize any information.
READ THINGS OTHER THAN YOUR BOOK. Mastering organic chemistry(dot)com has super simple wording that’s usually funny and not as dense as your chem book. It is a fantastic supplemental reading source. It’s so important to read things other than your text because different resources explain things soooo differently and sometimes all you need is a rephrasing for the info to click!! There’s other resources other than the one mentioned, just do a google search of whatever topic and endless resources will come up, all eager to teach you some thangs. I also like to google certain topics and just hit “google images”. It doesn’t always work -- but sometimes you get a quick glance at a lot of screenshots of info and it can be super helpful and quick.
ONLINE VIDEOS FOR EXTRA PRACTICE AND BETTER EXPLANATIONS. Watch khan academy videos to understand a concept AND to practice a concept. Pause the video when they are about to solve a problem, solve it yourself first (STRUGGLE!! THINK!! This is the most important part of learning!! Work that brain!!) then once you’re finished, play the video and follow along and see if you did what they did. If you didn’t, don’t worry and don’t beat yourself up! It’s ok! It’s better to mess it up while studying than on the exam!
DO THE PRACTICE EXAM TWICE IF YOU ARE LUCKY ENOUGH TO GET ONE. If your professor is gracious enough to make you practice exams, do them as if you are doing a REAL EXAM. give yourself the same amount of time you would have if you were to do it in class, eg: if you have 1 hour in class, do the practice in 1 hour. Set a timer. After you are done, grade yourself. Take a nice break, study up some more and a few hours to a day later retake the exam & do all the problems you got wrong again. Don’t be upset if you get the majority of the problems wrong at first, I usually get half of the problems wrong on practice exams the first time I take them. But you bet your ass on real exams I’ve gotten an A on every single one!
COMPARTMENTALIZE. Like I’ve said before, organic chemistry is loaded with so much information, it can be super difficult to even map this shit out in your head and everything can get jumbled super quickly. My favorite thing to do is to create “summary sheets” of a chapter or a concept. I take my time with this, use my favorite pens and highlighters. I use this as a chance to review the material, express some creativity with my writing and layouts (sometimes being a science major we lack creative outlets!!), and most importantly compartmentalize the information into bite sized amounts. It helps so much!!
UNDERSTAND THE LANGUAGE. Organic chemistry will be a nightmare if you don’t know what the fuck they are talking about. DEFINE EVERYTHING!! This is a random bit I just picked out of my textbook about organometallics: “The carbon-metal bonds of organolithium and organomagnesium have appreciable carbanionic character”. Define organomettalic. Define organolithium. Define organomagnesium. Define carbanionic. Break the sentences that confuse you down to the definitions of things, and everything will become a lot easier to understand.
TEACH SOMEONE WHAT YOU KNOW. ok it doesn’t even have to be a person if you don’t have anyone around or the people around you don’t want to pretend to listen to you. Hide yourself in a safe place, like your room, and just talk to yourself and pretend you’re teaching the material to someone. If you share a room find a time where you can get the room to yourself or let the person(s) know that you’re gonna be talking to yourself for a lil while. I also talk to myself out loud while I am doing my homework, something about figuring shit out in an audible way helps it stick so much more. I also really enjoy cussing and being inappropriate while learning my material. e.g. when doing mechanisms and an atom “pops the fuck off” whatever it is bonded to & it takes the electrons with it, I’ll always pretend the atom is saying “And I’m taking the fucking kids with me!”. Little things like this keeps me entertained and allows me remember the material/mechanisms really easily as I’m creating a funny and visual aid to the material.
That’s all I can muster up! xx
74 notes
·
View notes
Text
How I Use Scrivener
Wrote this up for a friend, figured I’d post here in case it helps anyone else!
If you haven’t heard of it, Scrivener is a writing program that’s great for organizing long works. It’s what I use to write anything that has more than one chapter. It has a tonne of features, and honestly I don’t even use half of them. This is how I use it to write though.
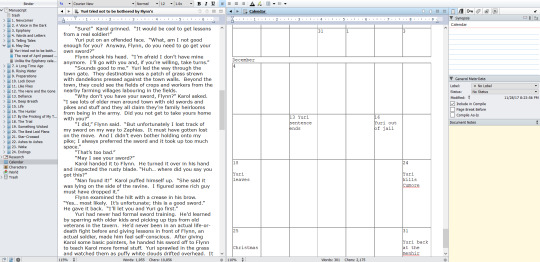
Ok, so this is basically what the interface looks like:

You write in the middle. Documents and files are stored in the left, and the window on the right is for toggling things within the scene, jotting down notes, and some other cool things. Lots of things. Let’s break this shit down:
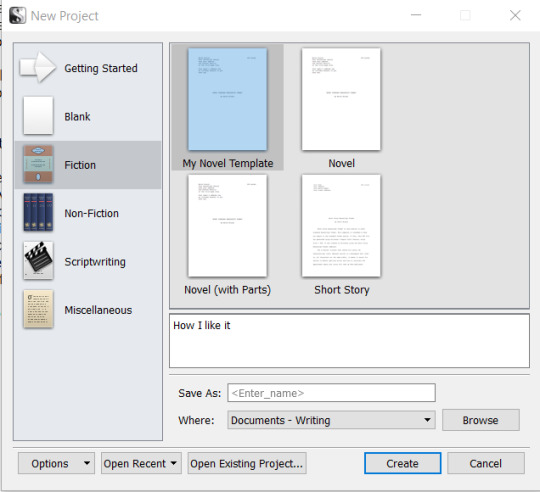
First: how to just write shit without worrying about all the neat features. When you first start Scrivener, go to New Project and get a box like this:

This is showing you all the templates you can choose from. I have a personal template that’s set up for how I use it. I’ve never used the non-fiction or scriptwriting ones (Like I said, I haven’t used half the features this baby has). It doesn’t really matter which one you use because you can change it all later anyway. If you aren’t sure, just go for blank.
Select blank, type your project name and where to save it, and then click create. (Tip: The project will create an entire folder with sub-documents. I like to make a folder for each project, and then put the scrivener folder in that folder, because you can’t import images that are already in the scrivener folder.) You’ll get this screen:

You can just start writing here. I’ll show you how I organize it though.
I like to make one folder for each chapter. Then, each scene gets its own page. You can create a new folder by click on the arrow next to the big green plus sign.

If you just click on the plus sign, it will create a new document. You can also change folders to documents and vice versa by right-clicking on them later. Create a document for each scene - basically, anywhere you’d put a page break, create a new document. They line up in order in all your folders like this:

I name the folders with the chapter title. You can either name you individual scenes (i.e., “Yuri goes to the store”) or let it auto-generate a title from the first sentence of the scene. This is what I usually do. Or, if you write out of order, you could create place-holder scenes and title them with what generally will happen there once you write it.
The cool thing about this is that you can move these scenes around easily. If, for example, you decide to end a chapter earlier and want to move the last scene to the start of the next one, just click and drag it into position.

Click and drag and hover over another scene (rather than between them) to nest your document within another one. This lets you use documents as folders of their own. I usually use this for notes rather than the manuscript itself (like, one page outlining a city, and then sub-documents for neighbourhoods within it).
At any time while writing, your entire list of scenes and chapters is available at the side. Need to double-check what someone said five chapters ago? Easily find the exact scene you need to re-read by finding it in the list rather than scrolling up through thousands of words in one big document.
I like to colour-code my scenes my point of view. Yuri is black, Flynn is blue, Estelle is pink, etc. You can do this over on the right window, in this box:

When you open a blank project, the top box there won’t say Point of View. It just says Label and will have different coloured boxes. Click the arrow and then hit “Edit...” to get to this box

Change the title of the label and create custom colour labels here. You don’t have to use this for Point of View; it’s just what works best for me.
Then, to get the colour to show up in the binder (the right bar where all your folders are listed, hit F6. That will toggle the little doc icon being coloured. F5 will toggle the colour appearing over the entire title, like this:

The Status box is for giving docs stamps - things like “DONE” or “TO DO”. It’s mostly useful in the corkboard view.
The Document Notes box is where you can write things down that pertain to just that scene. I use it to jot down a list of information that needs to be delivered in a conversation, for example, or I stick sentences I’m moving around over there until I find a better place for them. Use the arrows at the far right side to switch to Project Notes, which is like that but for the entire project and will be the same in every document.

The index card at the top is where you can write a summary of the scene if you need a reminder, or if you haven’t written it yet.

The camera icon takes you to the snapshots. This is for if you’re going to make some edits but you aren’t 100% confident in them. Take a snapshot before you start and it will save the document as it is. At any time, you can go back and check your previous version of the document and use Roll Back to bring it back again. There’s a little folded corner icon on any document that has snapshots.

I never use the other tabs in the inspector here. I think they’re mostly for non-fiction writing (References, footnotes, meta data, etc). And hit the I at the top to toggle the inspector open or closed.

“Include in Compile” and related check boxes are for when you’re compiling everything into one document at the end. Don’t worry about this for fanfiction; I find it easier to just copy and paste from scrivener.
Moving on from writing, you can also keep all your research and reference notes within Scrivener so that they are easy to refer to while-writing. I put mine in the Research folder.

You can create documents to write things up just as you would in the Draft folder, or import image files, pdfs, even entire web pages.
Something I like to do is create a calendar. It makes it easier to keep track of the passage of time in long fics. Create a regular document, then insert a table with 7 columns and 4/5 rows. It can be as elaborate as you want. Right click on the document within the binder and go to “Change icon...” to make it stand out.

I usually don’t use the Characters or World folders for fanfic, but for original stories that’s where I put all my worldbuilding notes, character profiles, histories, etc.

These three buttons at the top control the mode you’re in. The place document is just writing mode. That’s the default. Then there’s Corkboard mode, which is how I often do outlining. Create a new folder outside of the Manuscrupt, label it “Outline” (and change the icon if you want), and then create a document for each point on your outline. If you’re in Corkboard view, creating a new document will create a new index card (which turns into a document if you go back to Editor view).

This is where those Status labels I mentioned earlier come in. I mark a thing Done on the outline to check it off. The cool thing about it is that all documents are automatically index cards. Here’s my draft showing all the folders as individual index cards:

If I move cards around on the corkboard, they automatically move around in the binder as well. So I could spread out my entire story, scene by scene, on index cards and stamp them with completeness, label the PoV character, and summaries of the contents, and then shuffle them around right here.
The last mode is Outline mode. I’m more of a visual person so I don’t use this as much. I just use it to show me how many words a chapter has because it’s the quickest way to get that info.

You can toggle what columns you want visible on this screen. Total Word Count isn’t there by default; you have to tell it to show that.

Other cool things:
The built-in Name Generator found under Tools

Go to Tools > Options to change the fonts, colours, sizes, appearances etc.
Press F11 (this button)

To enter fullscreen mode. You can change the appearance of this under Options but it lets you write in a customized fullscreen view to help concentration.

Press ctrl+shift+’ to enter split screen view. This lets you write in one window and have reference material (or another scene) open in another. ctrl+’ takes you back to one screen.

The last important thing is Typewriter scrolling. This makes it so that when you hit enter, the lines shift up and keep your writing centred on the page. You never hit the bottom of the screen, you never have to scroll up to re-centre yourself. It’s great. I only turn it off if I’m editing because then if you fix a type near the bottom of the page it snaps that to the middle and can be annoying. I always forget how to turn this on but here it is:

Honestly this is just an overview of the most important features to me. This program is huge. I’ve been using it for almost 10 years and I’m still discovering new things about it (maybe because I am a person who never reads manuals and just figures shit out as it comes up but shhhh). I love it a lot and feel free to ask me how to do a thing because I can’t write without it now.
39 notes
·
View notes
Text
Google Penalties That Destroy Traffic and How to Avoid Them

Google takes its ranking system seriously, regularly changing it to give consumers the greatest search experiences possible.
This includes penalizing pages or sites that do not follow Google's Webmaster Guidelines.
A Google penalty can be incurred intentionally through black hat SEO,
Accidentally through poor site upkeep, or simply as a result of an algorithm update.
Google penalties, in any case, have a detrimental impact on your search rankings,
and in some situations, your pages or entire website may be removed from results.
So, in this post, we'll go through what NOT to do (and what to do instead) to avoid a Google penalty and save your site from suffering a traffic decline. We'll go over:
Manual vs. algorithmic What to expect from Google penalties.
How to detect and repair a manual Google penalty.
Seven of the most common Google penalties and how to prevent them
By the end, you'll be able to maintain your ranks and continue to develop your website traffic.
What is a Google penalty?
When Google discovers that a website violates its Webmaster Guidelines, it imposes a penalty.
There are two forms of penalties, but both result in a decrease in ranking and traffic.
Algorithmic penalties
Google updates its algorithm every year to continue giving the best results to its searchers.
Panda, Penguin, Pigeon, and Hummingbird are some of the most notable Google upgrades.
Some algorithm updates, such as Panda (keyword stuffing, grammatical errors, and low-quality content)
and Penguin (black hat linking tactics), is intended to lower the rank of guideline-violating pages, whereas others,
such as Pigeon (solid local signals) and Hummingbird (newly prioritized ranking factors),
are intended to favour pages with newly prioritized ranking factors (mobile responsiveness).
In that vein, are you aware of the page experience and mobile-first indexing updates?
A website's score may drop after an algorithm upgrade,
either because it broke guidelines or because other sites better aligned with specific ranking parameters.
Here's an example of traffic data from a site following the BERT update.
How to fix an algorithmic Google penalty
You can't check for algorithmic penalties because they aren't expressly specified anywhere.
The best thing you can do is determine if your traffic decline coincides with the release of an algorithm change,
and then learn everything you can about it so you can identify any modifications.
You need to make coming forward or any fixes you need to make to existing material.
Depending on the upgrade and the degree to which your website was out of sync with it,
your repairs may or may not result in a restoration of ranking and traffic.
While algorithmic improvements occur regularly, they all serve to reward sites for EAT and good technical performance,
thus they should be your primary emphasis.
Manual penalties
Manual penalties imposed by Google personnel for pages that have possibly unintentional flaws such as content quality and security,
or for actively manipulating Google's algorithm using black hat SEO.
Manual penalties, as opposed to algorithm penalties, are simple to discover and correct.
How to fix a manual Google penalty
There are various Google penalty checker tools accessible, but Google Search Console is also an option.
In your dashboard, navigate to the Security & Manual Actions tab and select Manual Actions.
There, you can discover which policy you violated, which pages were affected, and how to repair it.
You can submit it for review once it has got rectified.
Employees at Google will review the request and, if it is correctly corrected, approve it and re-index your page.
What are the consequences of a Google penalty?
Any penalty results in a decrease in rank, however, the degree of the drop varies depending on the sort of penalty issued.
Penalties at the keyword level: Your ranking will decline for a certain term.
Penalties at the URL or directory level: A certain URL's ranking will suffer.
Domain-wide or site-wide penalties: Your site's ranking will decline for some URLs and keywords.
Delisting or de-indexing: This is Google's most severe penalty, in which they remove your domain from the Google index.
As a result, none of the material on your website will displayed on Google.
How long do Google penalties last?
Google sanctions are in effect until they are removed.
If a penalty remains unfixed for an extended length of time,
the alert will removed from your Search Console, but the penalty's repercussions will stay in force.
In other words, you've blown your chance to make things right with Google.
However, after the penalty is lifted, your site's traffic and rankings may or may not recover.
Check out this page on Google penalty recovery timelines for more information.
The top reasons for Google penalties and how to prevent them
Every company aims to be on the first page of Google to improve traffic to their website and, as a result, gain more clients.
To accomplish this (through SEO), a lengthy amount of effort and patience is required.
This is why many people, particularly those who have recently established a blog or website, are tempted to take shortcuts to boost their ranking.
However, these strategies simply result in Google penalties.
The most common penalties are listed below, as well as what you may do to avoid and/or correct them.
1. Thin content and doorway pages
This occurs when website owners prioritize quantity above quality SEO material, believing that more content equals more visitors.
They may employ content generation software, produce short-form pieces, or scrape content from other sources.
Not only are these bad SEO methods detectable by Google, but low-quality material also reflects negatively on your company.
The Panda 4.0 algorithm upgrade in 2016 was designed to lower the exposure of low-quality material and gateway sites in search results.
How to prevent the thin content penalty:
Don't completely outsource or try to mass-produce your material. Mass-produced material is never of high quality, and outsourcing can result in off-brand and incoherent content.
If you need assistance growing your quality content, contact freelancers with whom you can collaborate closely and who specialize in your sector to create pages that add value to your readers.
Conduct thorough keyword research to ensure that you target the correct keywords and that your content corresponds to the query's intent.
Instead of doorway pages, create pillar pages or cornerstone content.
Combine short pages optimized for comparable keywords into a single long page with more information on a single topic.
2. Hidden text and links
Hide any material or links for the sake of SEO rather than user experience violates Google's Webmaster Rules.
Text and links can concealed in a variety of ways, including:
Increasing the text size to 0
Using white text or background connecting
Putting text behind an image
Using CSS to move text off-screen
Using the same colour as the backdrop for the links
How to prevent the hidden content penalty
To begin with, never do it on purpose.
If you have to hide something, it definitely shouldn't be on your page in the first place.
If you did not do this on purpose,
Go to your Search Console's URL inspection tab, type the affected pages into the search box, and then click "see crawled page."
You can look for any hidden links or CSS there.
3. User-generated spam
If you host a forum, allow guest articles, or allow comments on your blog, you may inundated with spam-bots or bad actors.
Spam links may lead to low-quality or inappropriate pages, undermining the T in EAT.
Alternatively, actual humans will leave a comment on your blog with one or more irrelevant links solely to obtain a back-link from your site to boost their domain authority.
How to prevent the user-generated spam penalty
Here are a few methods for preventing user-generated spam on your website and forum.
Tools for comment moderation
Disqus used by us to filter, remove, and block spammy comments.
You can also approve comments before they are made public on your site.
If you can't keep up with moderation, even with a plugin or tool, turn off commenting entirely.
Anti-spam tools
Spammers swarm your comment section with automated scripts.
Integrate Google re-CAPTCHA into your website to prevent spam comments.
No-follow and UGC attributes
If a guest poster or commentator adds an appropriate link but one with which you do not want to be linked, you can tag it to make it a no-follow link.
This stops Google from following those links off your page and passing link juice from your site to the linked site.
No-index meta tag
If you allow users to write articles on your site, you can mark such pages with a noindex meta tag.
This manner, the page will be accessible via your website but will not appear in search results or be factored into Google's ranking system.
4. Unnatural or poor links to your site
Google's Penguin algorithm upgrade in 2016 intended to detect artificial link creation.
Back-link building is an extremely efficient SEO approach for increasing page authority—
but only if the links originate naturally from high-quality sources.
How to prevent the unnatural link penalty
Of course, adopt a link-building approach that does not include:
Purchasing or selling links
Exchanges of links (Link my website and I will link to you)
Links to your forum profile and signature
Links to blog comments
Links to article directories
Building an excessive number of links in a short time
PBN hyperlinks
Perform regular back-link audits
Unintentionally, you may also receive spammy links to your website.
Analyze your back-link profile using Google Analytics, Search Console.
5. Keyword stuffing
On-page SEO, such as including keywords in the title, headings, body, meta description, and alt text, assists
Googlebot in determining the purpose of your website.
However, keyword stuffing on purpose is a black hat SEO strategy that will result in a Google penalty.
You're probably aware of what keyword stuffing in the body looks like, but you can also punished for keyword stuffing in the alt text.
6. Hacked website
If hackers obtain access to your website,
they can not only threaten the confidentiality, but also inject dangerous code, add irrelevant material, or redirect your site to malicious or spammy domains.
Your site's rating will plummet on all search queries, and Google may remove your entire website from search results as a result of this punishment.
How to prevent the hacked website penalty
There are various ways to improve the security of your website:
Maintain the integrity of your content management system.
Use strong passwords that you update regularly.
Use an SSL certificate.
Invest in good hosting.
To detect hacks, use a malware scanner tool.
Back up your website regularly.
To prevent brute force attacks, hide the login URL and limit the number of login attempts.
7. Abusing structured data mark-up
Structured data mark-up is a sort of coding that allows Google to present your site more beautifully in search results,
such as by displaying star ratings and the number of reviews.
However, if Google discovers that you are using structured data that is irrelevant to the content or users, you may be penalized manually.
How to prevent the structured data penalty
This is yet another penalty for black hat SEO. Here's what you should do:
Don't use phony reviews to boost your CTR. Follow these recommended methods for obtaining genuine Google evaluations.
Use structured data only when it makes sense for the information you're marking up.
Make certain that your mark-up material is visible to readers.
Add no schema mark-up relating to unlawful activity, violence, or any other forbidden content.
Conclusion
Google penalties, whether algorithmic or human, harm your ranking and traffic.
You can apply remedies to remove the penalty, however you may or may not recover your traffic and ranking.
That is why it is critical to do all possible to avoid them from happening in the first place.
You can contact Nummero Digital Marketing Agency in Bangalore.
#Google Penalties That Destroy Traffic and How to Avoid Them#digital marketing companies in bangalore
0 notes
Text
An 8-Point Checklist for Debugging Strange Technical SEO Problems
Posted by Dom-Woodman
Occasionally, a problem will land on your desk that's a little out of the ordinary. Something where you don't have an easy answer. You go to your brain and your brain returns nothing.
These problems can’t be solved with a little bit of keyword research and basic technical configuration. These are the types of technical SEO problems where the rabbit hole goes deep.
The very nature of these situations defies a checklist, but it's useful to have one for the same reason we have them on planes: even the best of us can and will forget things, and a checklist will provvide you with places to dig.
Fancy some examples of strange SEO problems? Here are four examples to mull over while you read. We’ll answer them at the end.
1. Why wasn’t Google showing 5-star markup on product pages?
The pages had server-rendered product markup and they also had Feefo product markup, including ratings being attached client-side.
The Feefo ratings snippet was successfully rendered in Fetch & Render, plus the mobile-friendly tool.
When you put the rendered DOM into the structured data testing tool, both pieces of structured data appeared without errors.
2. Why wouldn’t Bing display 5-star markup on review pages, when Google would?
The review pages of client & competitors all had rating rich snippets on Google.
All the competitors had rating rich snippets on Bing; however, the client did not.
The review pages had correctly validating ratings schema on Google’s structured data testing tool, but did not on Bing.
3. Why were pages getting indexed with a no-index tag?
Pages with a server-side-rendered no-index tag in the head were being indexed by Google across a large template for a client.
4. Why did any page on a website return a 302 about 20–50% of the time, but only for crawlers?
A website was randomly throwing 302 errors.
This never happened in the browser and only in crawlers.
User agent made no difference; location or cookies also made no difference.
Finally, a quick note. It’s entirely possible that some of this checklist won’t apply to every scenario. That’s totally fine. It’s meant to be a process for everything you could check, not everything you should check.
The pre-checklist check
Does it actually matter?
Does this problem only affect a tiny amount of traffic? Is it only on a handful of pages and you already have a big list of other actions that will help the website? You probably need to just drop it.
I know, I hate it too. I also want to be right and dig these things out. But in six months' time, when you've solved twenty complex SEO rabbit holes and your website has stayed flat because you didn't re-write the title tags, you're still going to get fired.
But hopefully that's not the case, in which case, onwards!
Where are you seeing the problem?
We don’t want to waste a lot of time. Have you heard this wonderful saying?: “If you hear hooves, it’s probably not a zebra.”
The process we’re about to go through is fairly involved and it’s entirely up to your discretion if you want to go ahead. Just make sure you’re not overlooking something obvious that would solve your problem. Here are some common problems I’ve come across that were mostly horses.
You’re underperforming from where you should be.
When a site is under-performing, people love looking for excuses. Weird Google nonsense can be quite a handy thing to blame. In reality, it’s typically some combination of a poor site, higher competition, and a failing brand. Horse.
You’ve suffered a sudden traffic drop.
Something has certainly happened, but this is probably not the checklist for you. There are plenty of common-sense checklists for this. I’ve written about diagnosing traffic drops recently — check that out first.
The wrong page is ranking for the wrong query.
In my experience (which should probably preface this entire post), this is usually a basic problem where a site has poor targeting or a lot of cannibalization. Probably a horse.
Factors which make it more likely that you’ve got a more complex problem which require you to don your debugging shoes:
A website that has a lot of client-side JavaScript.
Bigger, older websites with more legacy.
Your problem is related to a new Google property or feature where there is less community knowledge.
1. Start by picking some example pages.
Pick a couple of example pages to work with — ones that exhibit whatever problem you're seeing. No, this won't be representative, but we'll come back to that in a bit.
Of course, if it only affects a tiny number of pages then it might actually be representative, in which case we're good. It definitely matters, right? You didn't just skip the step above? OK, cool, let's move on.
2. Can Google crawl the page once?
First we’re checking whether Googlebot has access to the page, which we’ll define as a 200 status code.
We’ll check in four different ways to expose any common issues:
Robots.txt: Open up Search Console and check in the robots.txt validator.
User agent: Open Dev Tools and verify that you can open the URL with both Googlebot and Googlebot Mobile.
To get the user agent switcher, open Dev Tools.
Check the console drawer is open (the toggle is the Escape key)
Hit the … and open "Network conditions"
Here, select your user agent!
IP Address: Verify that you can access the page with the mobile testing tool. (This will come from one of the IPs used by Google; any checks you do from your computer won't.)
Country: The mobile testing tool will visit from US IPs, from what I've seen, so we get two birds with one stone. But Googlebot will occasionally crawl from non-American IPs, so it’s also worth using a VPN to double-check whether you can access the site from any other relevant countries.
I’ve used HideMyAss for this before, but whatever VPN you have will work fine.
We should now have an idea whether or not Googlebot is struggling to fetch the page once.
Have we found any problems yet?
If we can re-create a failed crawl with a simple check above, then it’s likely Googlebot is probably failing consistently to fetch our page and it’s typically one of those basic reasons.
But it might not be. Many problems are inconsistent because of the nature of technology. ;)
3. Are we telling Google two different things?
Next up: Google can find the page, but are we confusing it by telling it two different things?
This is most commonly seen, in my experience, because someone has messed up the indexing directives.
By "indexing directives," I’m referring to any tag that defines the correct index status or page in the index which should rank. Here’s a non-exhaustive list:
No-index
Canonical
Mobile alternate tags
AMP alternate tags
An example of providing mixed messages would be:
No-indexing page A
Page B canonicals to page A
Or:
Page A has a canonical in a header to A with a parameter
Page A has a canonical in the body to A without a parameter
If we’re providing mixed messages, then it’s not clear how Google will respond. It’s a great way to start seeing strange results.
Good places to check for the indexing directives listed above are:
Sitemap
Example: Mobile alternate tags can sit in a sitemap
HTTP headers
Example: Canonical and meta robots can be set in headers.
HTML head
This is where you’re probably looking, you’ll need this one for a comparison.
JavaScript-rendered vs hard-coded directives
You might be setting one thing in the page source and then rendering another with JavaScript, i.e. you would see something different in the HTML source from the rendered DOM.
Google Search Console settings
There are Search Console settings for ignoring parameters and country localization that can clash with indexing tags on the page.
A quick aside on rendered DOM
This page has a lot of mentions of the rendered DOM on it (18, if you’re curious). Since we’ve just had our first, here’s a quick recap about what that is.
When you load a webpage, the first request is the HTML. This is what you see in the HTML source (right-click on a webpage and click View Source).
This is before JavaScript has done anything to the page. This didn’t use to be such a big deal, but now so many websites rely heavily on JavaScript that the most people quite reasonably won’t trust the the initial HTML.
Rendered DOM is the technical term for a page, when all the JavaScript has been rendered and all the page alterations made. You can see this in Dev Tools.
In Chrome you can get that by right clicking and hitting inspect element (or Ctrl + Shift + I). The Elements tab will show the DOM as it’s being rendered. When it stops flickering and changing, then you’ve got the rendered DOM!
4. Can Google crawl the page consistently?
To see what Google is seeing, we're going to need to get log files. At this point, we can check to see how it is accessing the page.
Aside: Working with logs is an entire post in and of itself. I’ve written a guide to log analysis with BigQuery, I’d also really recommend trying out Screaming Frog Log Analyzer, which has done a great job of handling a lot of the complexity around logs.
When we’re looking at crawling there are three useful checks we can do:
Status codes: Plot the status codes over time. Is Google seeing different status codes than you when you check URLs?
Resources: Is Google downloading all the resources of the page?
Is it downloading all your site-specific JavaScript and CSS files that it would need to generate the page?
Page size follow-up: Take the max and min of all your pages and resources and diff them. If you see a difference, then Google might be failing to fully download all the resources or pages. (Hat tip to @ohgm, where I first heard this neat tip).
Have we found any problems yet?
If Google isn't getting 200s consistently in our log files, but we can access the page fine when we try, then there is clearly still some differences between Googlebot and ourselves. What might those differences be?
It will crawl more than us
It is obviously a bot, rather than a human pretending to be a bot
It will crawl at different times of day
This means that:
If our website is doing clever bot blocking, it might be able to differentiate between us and Googlebot.
Because Googlebot will put more stress on our web servers, it might behave differently. When websites have a lot of bots or visitors visiting at once, they might take certain actions to help keep the website online. They might turn on more computers to power the website (this is called scaling), they might also attempt to rate-limit users who are requesting lots of pages, or serve reduced versions of pages.
Servers run tasks periodically; for example, a listings website might run a daily task at 01:00 to clean up all it’s old listings, which might affect server performance.
Working out what’s happening with these periodic effects is going to be fiddly; you’re probably going to need to talk to a back-end developer.
Depending on your skill level, you might not know exactly where to lead the discussion. A useful structure for a discussion is often to talk about how a request passes through your technology stack and then look at the edge cases we discussed above.
What happens to the servers under heavy load?
When do important scheduled tasks happen?
Two useful pieces of information to enter this conversation with:
Depending on the regularity of the problem in the logs, it is often worth trying to re-create the problem by attempting to crawl the website with a crawler at the same speed/intensity that Google is using to see if you can find/cause the same issues. This won’t always be possible depending on the size of the site, but for some sites it will be. Being able to consistently re-create a problem is the best way to get it solved.
If you can’t, however, then try to provide the exact periods of time where Googlebot was seeing the problems. This will give the developer the best chance of tying the issue to other logs to let them debug what was happening.
If Google can crawl the page consistently, then we move onto our next step.
5. Does Google see what I can see on a one-off basis?
We know Google is crawling the page correctly. The next step is to try and work out what Google is seeing on the page. If you’ve got a JavaScript-heavy website you’ve probably banged your head against this problem before, but even if you don’t this can still sometimes be an issue.
We follow the same pattern as before. First, we try to re-create it once. The following tools will let us do that:
Fetch & Render
Shows: Rendered DOM in an image, but only returns the page source HTML for you to read.
Mobile-friendly test
Shows: Rendered DOM and returns rendered DOM for you to read.
Not only does this show you rendered DOM, but it will also track any console errors.
Is there a difference between Fetch & Render, the mobile-friendly testing tool, and Googlebot? Not really, with the exception of timeouts (which is why we have our later steps!). Here’s the full analysis of the difference between them, if you’re interested.
Once we have the output from these, we compare them to what we ordinarily see in our browser. I’d recommend using a tool like Diff Checker to compare the two.
Have we found any problems yet?
If we encounter meaningful differences at this point, then in my experience it’s typically either from JavaScript or cookies
Why?
Googlebot crawls with cookies cleared between page requests
Googlebot renders with Chrome 41, which doesn’t support all modern JavaScript.
We can isolate each of these by:
Loading the page with no cookies. This can be done simply by loading the page with a fresh incognito session and comparing the rendered DOM here against the rendered DOM in our ordinary browser.
Use the mobile testing tool to see the page with Chrome 41 and compare against the rendered DOM we normally see with Inspect Element.
Yet again we can compare them using something like Diff Checker, which will allow us to spot any differences. You might want to use an HTML formatter to help line them up better.
We can also see the JavaScript errors thrown using the Mobile-Friendly Testing Tool, which may prove particularly useful if you’re confident in your JavaScript.
If, using this knowledge and these tools, we can recreate the bug, then we have something that can be replicated and it’s easier for us to hand off to a developer as a bug that will get fixed.
If we’re seeing everything is correct here, we move on to the next step.
6. What is Google actually seeing?
It’s possible that what Google is seeing is different from what we recreate using the tools in the previous step. Why? A couple main reasons:
Overloaded servers can have all sorts of strange behaviors. For example, they might be returning 200 codes, but perhaps with a default page.
JavaScript is rendered separately from pages being crawled and Googlebot may spend less time rendering JavaScript than a testing tool.
There is often a lot of caching in the creation of web pages and this can cause issues.
We’ve gotten this far without talking about time! Pages don’t get crawled instantly, and crawled pages don’t get indexed instantly.
Quick sidebar: What is caching?
Caching is often a problem if you get to this stage. Unlike JS, it’s not talked about as much in our community, so it’s worth some more explanation in case you’re not familiar. Caching is storing something so it’s available more quickly next time.
When you request a webpage, a lot of calculations happen to generate that page. If you then refreshed the page when it was done, it would be incredibly wasteful to just re-run all those same calculations. Instead, servers will often save the output and serve you the output without re-running them. Saving the output is called caching.
Why do we need to know this? Well, we’re already well out into the weeds at this point and so it’s possible that a cache is misconfigured and the wrong information is being returned to users.
There aren’t many good beginner resources on caching which go into more depth. However, I found this article on caching basics to be one of the more friendly ones. It covers some of the basic types of caching quite well.
How can we see what Google is actually working with?
Google’s cache
Shows: Source code
While this won’t show you the rendered DOM, it is showing you the raw HTML Googlebot actually saw when visiting the page. You’ll need to check this with JS disabled; otherwise, on opening it, your browser will run all the JS on the cached version.
Site searches for specific content
Shows: A tiny snippet of rendered content.
By searching for a specific phrase on a page, e.g. inurl:example.com/url “only JS rendered text”, you can see if Google has manage to index a specific snippet of content. Of course, it only works for visible text and misses a lot of the content, but it's better than nothing!
Better yet, do the same thing with a rank tracker, to see if it changes over time.
Storing the actual rendered DOM
Shows: Rendered DOM
Alex from DeepCrawl has written about saving the rendered DOM from Googlebot. The TL;DR version: Google will render JS and post to endpoints, so we can get it to submit the JS-rendered version of a page that it sees. We can then save that, examine it, and see what went wrong.
Have we found any problems yet?
Again, once we’ve found the problem, it’s time to go and talk to a developer. The advice for this conversation is identical to the last one — everything I said there still applies.
The other knowledge you should go into this conversation armed with: how Google works and where it can struggle. While your developer will know the technical ins and outs of your website and how it’s built, they might not know much about how Google works. Together, this can help you reach the answer more quickly.
The obvious source for this are resources or presentations given by Google themselves. Of the various resources that have come out, I’ve found these two to be some of the more useful ones for giving insight into first principles:
This excellent talk, How does Google work - Paul Haahr, is a must-listen.
At their recent IO conference, John Mueller & Tom Greenway gave a useful presentation on how Google renders JavaScript.
But there is often a difference between statements Google will make and what the SEO community sees in practice. All the SEO experiments people tirelessly perform in our industry can also help shed some insight. There are far too many list here, but here are two good examples:
Google does respect JS canonicals - For example, Eoghan Henn does some nice digging here, which shows Google respecting JS canonicals.
How does Google index different JS frameworks? - Another great example of a widely read experiment by Bartosz Góralewicz last year to investigate how Google treated different frameworks.
7. Could Google be aggregating your website across others?
If we’ve reached this point, we’re pretty happy that our website is running smoothly. But not all problems can be solved just on your website; sometimes you’ve got to look to the wider landscape and the SERPs around it.
Most commonly, what I’m looking for here is:
Similar/duplicate content to the pages that have the problem.
This could be intentional duplicate content (e.g. syndicating content) or unintentional (competitors' scraping or accidentally indexed sites).
Either way, they’re nearly always found by doing exact searches in Google. I.e. taking a relatively specific piece of content from your page and searching for it in quotes.
Have you found any problems yet?
If you find a number of other exact copies, then it’s possible they might be causing issues.
The best description I’ve come up with for “have you found a problem here?” is: do you think Google is aggregating together similar pages and only showing one? And if it is, is it picking the wrong page?
This doesn’t just have to be on traditional Google search. You might find a version of it on Google Jobs, Google News, etc.
To give an example, if you are a reseller, you might find content isn’t ranking because there's another, more authoritative reseller who consistently posts the same listings first.
Sometimes you’ll see this consistently and straightaway, while other times the aggregation might be changing over time. In that case, you’ll need a rank tracker for whatever Google property you’re working on to see it.
Jon Earnshaw from Pi Datametrics gave an excellent talk on the latter (around suspicious SERP flux) which is well worth watching.
Once you’ve found the problem, you’ll probably need to experiment to find out how to get around it, but the easiest factors to play with are usually:
De-duplication of content
Speed of discovery (you can often improve by putting up a 24-hour RSS feed of all the new content that appears)
Lowering syndication
8. A roundup of some other likely suspects
If you’ve gotten this far, then we’re sure that:
Google can consistently crawl our pages as intended.
We’re sending Google consistent signals about the status of our page.
Google is consistently rendering our pages as we expect.
Google is picking the correct page out of any duplicates that might exist on the web.
And your problem still isn’t solved?
And it is important?
Well, shoot.
Feel free to hire us…?
As much as I’d love for this article to list every SEO problem ever, that’s not really practical, so to finish off this article let’s go through two more common gotchas and principles that didn’t really fit in elsewhere before the answers to those four problems we listed at the beginning.
Invalid/poorly constructed HTML
You and Googlebot might be seeing the same HTML, but it might be invalid or wrong. Googlebot (and any crawler, for that matter) has to provide workarounds when the HTML specification isn't followed, and those can sometimes cause strange behavior.
The easiest way to spot it is either by eye-balling the rendered DOM tools or using an HTML validator.
The W3C validator is very useful, but will throw up a lot of errors/warnings you won’t care about. The closest I can give to a one-line of summary of which ones are useful is to:
Look for errors
Ignore anything to do with attributes (won’t always apply, but is often true).
The classic example of this is breaking the head.
An iframe isn't allowed in the head code, so Chrome will end the head and start the body. Unfortunately, it takes the title and canonical with it, because they fall after it — so Google can't read them. The head code should have ended in a different place.
Oliver Mason wrote a good post that explains an even more subtle version of this in breaking the head quietly.
When in doubt, diff
Never underestimate the power of trying to compare two things line by line with a diff from something like Diff Checker. It won’t apply to everything, but when it does it’s powerful.
For example, if Google has suddenly stopped showing your featured markup, try to diff your page against a historical version either in your QA environment or from the Wayback Machine.
Answers to our original 4 questions
Time to answer those questions. These are all problems we’ve had clients bring to us at Distilled.
1. Why wasn’t Google showing 5-star markup on product pages?
Google was seeing both the server-rendered markup and the client-side-rendered markup; however, the server-rendered side was taking precedence.
Removing the server-rendered markup meant the 5-star markup began appearing.
2. Why wouldn’t Bing display 5-star markup on review pages, when Google would?
The problem came from the references to schema.org.
<div itemscope="" itemtype="https://schema.org/Movie"> </div> <p> <h1 itemprop="name">Avatar</h1> </p> <p> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> </p> <p> <span itemprop="genre">Science fiction</span> </p> <p> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </p> <p></div> </p>
We diffed our markup against our competitors and the only difference was we’d referenced the HTTPS version of schema.org in our itemtype, which caused Bing to not support it.
C’mon, Bing.
3. Why were pages getting indexed with a no-index tag?
The answer for this was in this post. This was a case of breaking the head.
The developers had installed some ad-tech in the head and inserted an non-standard tag, i.e. not:
<title>
<style>
<base>
<link>
<meta>
<script>
<noscript>
This caused the head to end prematurely and the no-index tag was left in the body where it wasn’t read.
4. Why did any page on a website return a 302 about 20–50% of the time, but only for crawlers?
This took some time to figure out. The client had an old legacy website that has two servers, one for the blog and one for the rest of the site. This issue started occurring shortly after a migration of the blog from a subdomain (blog.client.com) to a subdirectory (client.com/blog/…).
At surface level everything was fine; if a user requested any individual page, it all looked good. A crawl of all the blog URLs to check they’d redirected was fine.
But we noticed a sharp increase of errors being flagged in Search Console, and during a routine site-wide crawl, many pages that were fine when checked manually were causing redirect loops.
We checked using Fetch and Render, but once again, the pages were fine. Eventually, it turned out that when a non-blog page was requested very quickly after a blog page (which, realistically, only a crawler is fast enough to achieve), the request for the non-blog page would be sent to the blog server.
These would then be caught by a long-forgotten redirect rule, which 302-redirected deleted blog posts (or other duff URLs) to the root. This, in turn, was caught by a blanket HTTP to HTTPS 301 redirect rule, which would be requested from the blog server again, perpetuating the loop.
For example, requesting https://www.client.com/blog/ followed quickly enough by https://www.client.com/category/ would result in:
302 to http://www.client.com - This was the rule that redirected deleted blog posts to the root
301 to https://www.client.com - This was the blanket HTTPS redirect
302 to http://www.client.com - The blog server doesn’t know about the HTTPS non-blog homepage and it redirects back to the HTTP version. Rinse and repeat.
This caused the periodic 302 errors and it meant we could work with their devs to fix the problem.
What are the best brainteasers you've had?
Let’s hear them, people. What problems have you run into? Let us know in the comments.
Also credit to @RobinLord8, @TomAnthonySEO, @THCapper, @samnemzer, and @sergeystefoglo_ for help with this piece.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/2lfAXtQ via IFTTT
2 notes
·
View notes
Text
An Introduction to Accessibility and SEO [Series Part 1]
Welcome back to Whiteboard Friday! To start us up after our break, guest host Cooper Hollmaier has put together a three-part series that shows how SEO and accessibility go hand-in-hand.
In part one, he introduces us to what accessibility in SEO means, goes through some common myths associated with the work to make websites optimized and accessible, and discusses some of the major impacts that work can have.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to the latest edition of Whiteboard Friday. I'm Cooper Hollmaier. Today we're going to be talking about SEO and accessibility: the idea of optimizing not just for some of our audience, but all of our audience.
I've been doing SEO since 2016, and I started out working on small businesses, local mom-and-pop shops. Then I found the allure of e-commerce SEO, and I've been doing that ever since. Today I work on an in-house team doing technical SEO for a large outdoor e-commerce retailer.
The relationship between SEO and accessibility
Now, if you're anything like me, you know that SEO is a little bit more than just code on the page and copy that's crafted to meet searchers' intent. Whether you're a seasoned SEO pro or you're looking for the latest tips as that mom-and-pop shop, or you're maybe starting out in an SEO role for the first time, you understand that we have to take our content that we're producing and we have to, in some way, make sure that it shows up in search engines.
So for me, as a technical SEO, maybe I'm thinking about things like my H1 tag or my paragraph tag or my title tag, for this example page here for Mozville Dog Rescue.
Now most of the time I would say my job revolves around the idea of making sure that what I'm doing, the stuff I'm producing, what I'm designing for, can be seen, digested, consumed, and then essentially regurgitated by our friend the bot.
Optimize for people, not just bots
But have you stopped to think about maybe there's a larger audience out there? Maybe it's more than just my bots. If you're thinking that way, you're moving towards the right direction. You're moving towards a more inclusive approach. You're thinking about more than just a search engine but also the users, the people that are consuming that content, engaging with it, and maybe even engaging with your business.
If you think about only optimizing for bots, you're thinking about something kind of like someone sitting in a spotlight on a stage. You can see that person front and center, but you maybe can't see the surrounding cast because they're out there in the darkness. What we want to do is we want to think about a larger group of people.
We want to take that spotlight away and give everyone a chance to shine, everyone a chance to consume, engage with, and be delighted by the content that you're producing. So as you're thinking about search engine optimization, as you're thinking about building a new product, service, experience, think about not just can a search engine bot see that. We know that's important as an SEO.
How do people interact with your content?
But also think about can other people interact with, engage with, or be compelled by this content. If the answer is no, you have some issues. But I can give you a few tips on how to solve those issues. When you're making some content, whether it's marketing material both digitally and on a website or offline in some sort of print material, ask yourself these four things.
Content should be perceivable, operable, understandable, and robust
Is my content perceivable? Is it able to be seen or understood, or does it exist for my user? Is it operable? Can they do something with it? Is it understandable? Am I writing at the right reading level? Am I explaining this in a way that's going to be consumable by a large audience and maybe not just somebody with a PhD? Is that content robust? Is what I'm building available in multiple different formats, fonts, sizes, etc., so that, regardless of who my user is, they're going to be able to understand what I've given them?
These are the four principles of web accessibility. These are the guidelines that the Web Consortium has given us, and you can apply them every time that you're building something new, or even retrofitting something old.
For example, let's say you have this playbill or you have maybe a menu for a restaurant. If I don't offer that menu or that playbill in both a digital and a print format, I end up in a situation where someone who needs Braille, needs a screen reader, need some sort of assistive technology in order to understand and consume that content, is going to be kind of left out in the dark.
They're not going to be able to do those things. In the example of a menu, I can't order from a restaurant if I don't know what they offer for me to order. So it's important that we make sure that our content and the things we're producing, the marketing materials that we're developing, are perceivable, operable, understandable, and robust.
But okay, I'm only talking about maybe one example of disability.
Types of disability
When I say "disability," what does that mean to you? You might think of an elderly family member who needs a cane to walk. You might think of your friend who has a hard time reading large words or gets anxious when there's a math test coming up in class. If that's the case, you'd be talking about only two types of disability, maybe body structure, shape and size disabilities for someone who's walking with a cane, or cognitive disabilities or even learning disabilities that your friend might be experiencing.
There are a bunch of different other types of disabilities that even I didn't know about until I learned about it. Those might include blindness, low vision, deaf-blindness, color blindness. I'm the first to admit here that this whiteboard being in blue and red and green and black may not be the most accessible for someone with colorblindness. That's why it's important that we have closed captioning and a transcript below this video. These all make this content more accessible.
Auditory, cognitive, anxiety, mood, seizure. You can see that this list is long and it's not exhaustive. There are a ton of different types of disability, and many of them aren't even perceivable by you or I. People may be suffering from disability and dealing with this in their life that you might not know.
So it's important to recognize that we need to start optimizing content not just for bots but for people as well. We need to make sure that people are able to actually consume and engage with our content.
So how does this relate to your world as an SEO? Well, there's a lot of similarities between accessibility work and SEO work, and I want to kind of break that down into some myths and legends.
Myths and legends
1. It has a small impact
Number one, commonly people will say accessibility only impacts a small group of people. We're looking at this through a lens of able-bodied individuals who we think, okay, they can see my content if I write it on the page. But the reality is one in five people in the United States are dealing with a disability. That's a lot of people.
That's almost 60 million people. So it's not a small problem if you ask me. For SEO, if I do something for SEO, if I write a tag title tag, if I write a meta description, if I craft my H1 in a certain way, I may not only be helping a bot, but I'm also helping probably other channels of marketing as well.
I'm going to help that email campaign have a better title. I'm going to have that pay-per-click ad that's going to have a better page to go to. So small impact is really a myth. Accessibility and SEO both fall into that bucket where they impact a lot more people than I think we commonly realize.
2. It’s a short-term problem
Number two, it's a short-term problem. For accessibility, the ability to be able to order from a menu or read this playbill is more than a short-term problem.
It's going to happen every time I go to that business or this restaurant. So it's important that we keep our accessibility work ongoing and continue to improve and evolve our practices. We know that for SEO it's a zero-sum game, too. We know that the world is always changing. Search algorithms are changing. User intent and behavior is changing.
So it's important that we stay on top of our SEO work and make sure that our business understands that SEO work if you're working in an enterprise situation. So that way we're not falling behind our competitors, and we're not disadvantaging people that we may not realize we're disadvantaging.
3. Worry about it at the end
Number three, we should do it at the end. I hear this a lot when we're talking about SEO but for accessibility especially, too.
Hey, I have this website. Maybe we should do an audit. Then we can do some work to remediate this problem so that the website becomes accessible. It's always faster, cheaper, and easier to make a website accessible from the get-go than to do it retroactively, and do this kind of retrofitting. For SEO, we know that it's way easier and also a lot more effective if we build content for users with SEO insights to inform what they're looking for, what questions we need to answer.
If you trying to optimize something after the fact, a lot of times I think you'll find that the content that you're producing feels like it's SEO driven. It's not going to feel like it's for a customer because it wasn't. You're coming in after the fact.
4. It costs too much
Number four, it cost too much money. You know what cost a lot of money? Lawsuits. If you don't work on accessibility first and foremost, in the beginning of the process and in an ongoing fashion, you'll find I think that accessibility lawsuits can cost your business a lot more, and they can be detrimental.
But so can SEO and penalties. If you take a shortcut, if you don't take the time to think about what your user needs, how this is going to be received by a search engine as well as customers in general, I think you'll find that those penalties are going to hurt a lot more than doing it right the first time and doing it in an ongoing fashion.
5. It’s distracting
Number five, it's distracting.
For accessibility, in a lot of cases the things that we're going to be implementing aren't going to be visible to your average user. They're going to be visible to assistive technology and the screen readers and the things that people with disabilities might be using to interact with the same content that someone else is. But in most cases, it's better to be correct and there and visible in terms of what a screen reader can see than be impossible to use altogether.
For SEO, we know that bad and unethical SEO is obvious. We've seen keyword stuffing. We've seen a bunch of links on a page that don't belong or don't really provide value to my customer. That is more distracting I think, than doing the work to make it right.
Okay, so there's some similarities between accessibility and SEO.
In most cases, there is a very large impact if you do it right. It's not a short-term problem. It's ongoing. We shouldn't do it at the end. We should be doing it at the beginning. It really doesn't cost that much money if you do it right compared to if you do it wrong and get it wrong. Then number five is, in most cases, the best work goes unnoticed because it's organic, it's ethical, it's honest.
The impact of accessibility work
So what's the impact of doing accessibility work and also I guess doing SEO work that aligns with accessibility practices?
1. Makes the impossible, possible!
Number one, it helps people with disabilities first and foremost. It makes the impossible possible.
2. It helps businesses
Number two, it helps businesses. You as a business owner or as someone who's optimizing a website for a business or even maybe someone who is just trying to get into SEO and learn more, it's going to help your public perception.
If you make a website that's accessible, it's going to be obvious and people are going to thank you for that. They're going to say, "Oh, this company cares about all people and a diverse group of abilities." It's going to be a more durable experience for your customers. When you start to think about things like text alternatives and captioning and transcripts and you kind of build this practice up over time and you really build this habit of doing accessible work and inclusive work, you're going to find that your website is more durable.
It's less likely to be hit by these algorithm changes and things like that, where people have taken the short-term approach. I know you're going to love this. It's going to help your SEO. It's going to give you a bigger audience. You've now taken your spotlight focus on just your bots and you've expanded it to see the entire stage in front of you. So a bigger audience is going to be in front of you as well for a business, and that means more money and more people and honestly a lot less problems.
I think we all know this one, but lawsuits. If you do this, if you start implementing accessibility work, you start thinking about accessibility first and foremost as you're developing things, you're going to have a lot less lawsuits. People aren't going to complain. They aren't going to be upset by your lack of accessibility because you won't have any. It will be accessible and inclusive for all people.
3. It helps family and friends
Then number three, doing accessibility work, thinking about accessibility, thinking about whether my website, whether my marketing material is going to be able to be consumed and enjoyed by people is going to help those family and friends who are working with people with disabilities. It's going to make things possible for people with disabilities. It's going to make their lives more independent and therefore release a little bit of that burden on family and friends.
It's also going to allow you, as a practitioner, as an SEO or maybe another discipline, to have a chance to interact with people with more diverse perspectives, learn more, get a richer, more intimate experience with these different users and craft a better overall experience.
So as you can see, accessibility and SEO are very similar, and it's important to recognize that we need to kind of shift our mindset from thinking about just optimize for bots, how can I get Google to see this, how can I get other search engines to see this, and think about people first and use the rich insights that we get from search engine optimization and the tools they give us for free to make a big impact on people and everyday life.
Now what?
Okay, so now what do I do with this information? — is the question you might have. Well, you can learn and test. So you can learn a little bit more about accessibility by checking out Global Accessibility Awareness Day. You can join a meetup. There are tons of people out there who are as passionate as I am about accessibility, who can show you the way and give you tips and tricks on how to think about this.
You can subscribe to a newsletter. I've included a bit.ly link here, bit.ly/wbf-week, for White Board Friday. You can sign up for a weekly newsletter from Accessibility Weekly and get more tips and tricks and really cool stories about how people are doing this and implementing this work on their own business. Then you can also test your actual pages. Once you kind of get this awareness and start understanding how accessibility fits into your workflow, you can use either WAVE or Axe, and I've included the bit.ly links here and down below, and you can look at those tools as just another thing you can do to make sure that the things you're producing are visible, they're accessible, they're able to be accessed by assistive technology.
Thanks for spending some time with me today and talking about SEO and accessibility. I really hope that this changes your perspective and gives you a broader idea of how you can impact people's daily lives with the SEO and the accessibility work you're doing for your own business. Thanks. Have a good one.
#túi_giấy_epacking_việt_nam #túi_giấy_epacking #in_túi_giấy_giá_rẻ #in_túi_giấy #epackingvietnam #tuigiayepacking
0 notes
Text
An Introduction to Accessibility and SEO [Series Part 1]
Welcome back to Whiteboard Friday! To start us up after our break, guest host Cooper Hollmaier has put together a three-part series that shows how SEO and accessibility go hand-in-hand.
In part one, he introduces us to what accessibility in SEO means, goes through some common myths associated with the work to make websites optimized and accessible, and discusses some of the major impacts that work can have.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to the latest edition of Whiteboard Friday. I'm Cooper Hollmaier. Today we're going to be talking about SEO and accessibility: the idea of optimizing not just for some of our audience, but all of our audience.
I've been doing SEO since 2016, and I started out working on small businesses, local mom-and-pop shops. Then I found the allure of e-commerce SEO, and I've been doing that ever since. Today I work on an in-house team doing technical SEO for a large outdoor e-commerce retailer.
The relationship between SEO and accessibility
Now, if you're anything like me, you know that SEO is a little bit more than just code on the page and copy that's crafted to meet searchers' intent. Whether you're a seasoned SEO pro or you're looking for the latest tips as that mom-and-pop shop, or you're maybe starting out in an SEO role for the first time, you understand that we have to take our content that we're producing and we have to, in some way, make sure that it shows up in search engines.
So for me, as a technical SEO, maybe I'm thinking about things like my H1 tag or my paragraph tag or my title tag, for this example page here for Mozville Dog Rescue.
Now most of the time I would say my job revolves around the idea of making sure that what I'm doing, the stuff I'm producing, what I'm designing for, can be seen, digested, consumed, and then essentially regurgitated by our friend the bot.
Optimize for people, not just bots
But have you stopped to think about maybe there's a larger audience out there? Maybe it's more than just my bots. If you're thinking that way, you're moving towards the right direction. You're moving towards a more inclusive approach. You're thinking about more than just a search engine but also the users, the people that are consuming that content, engaging with it, and maybe even engaging with your business.
If you think about only optimizing for bots, you're thinking about something kind of like someone sitting in a spotlight on a stage. You can see that person front and center, but you maybe can't see the surrounding cast because they're out there in the darkness. What we want to do is we want to think about a larger group of people.
We want to take that spotlight away and give everyone a chance to shine, everyone a chance to consume, engage with, and be delighted by the content that you're producing. So as you're thinking about search engine optimization, as you're thinking about building a new product, service, experience, think about not just can a search engine bot see that. We know that's important as an SEO.
How do people interact with your content?
But also think about can other people interact with, engage with, or be compelled by this content. If the answer is no, you have some issues. But I can give you a few tips on how to solve those issues. When you're making some content, whether it's marketing material both digitally and on a website or offline in some sort of print material, ask yourself these four things.
Content should be perceivable, operable, understandable, and robust
Is my content perceivable? Is it able to be seen or understood, or does it exist for my user? Is it operable? Can they do something with it? Is it understandable? Am I writing at the right reading level? Am I explaining this in a way that's going to be consumable by a large audience and maybe not just somebody with a PhD? Is that content robust? Is what I'm building available in multiple different formats, fonts, sizes, etc., so that, regardless of who my user is, they're going to be able to understand what I've given them?
These are the four principles of web accessibility. These are the guidelines that the Web Consortium has given us, and you can apply them every time that you're building something new, or even retrofitting something old.
For example, let's say you have this playbill or you have maybe a menu for a restaurant. If I don't offer that menu or that playbill in both a digital and a print format, I end up in a situation where someone who needs Braille, needs a screen reader, need some sort of assistive technology in order to understand and consume that content, is going to be kind of left out in the dark.
They're not going to be able to do those things. In the example of a menu, I can't order from a restaurant if I don't know what they offer for me to order. So it's important that we make sure that our content and the things we're producing, the marketing materials that we're developing, are perceivable, operable, understandable, and robust.
But okay, I'm only talking about maybe one example of disability.
Types of disability
When I say "disability," what does that mean to you? You might think of an elderly family member who needs a cane to walk. You might think of your friend who has a hard time reading large words or gets anxious when there's a math test coming up in class. If that's the case, you'd be talking about only two types of disability, maybe body structure, shape and size disabilities for someone who's walking with a cane, or cognitive disabilities or even learning disabilities that your friend might be experiencing.
There are a bunch of different other types of disabilities that even I didn't know about until I learned about it. Those might include blindness, low vision, deaf-blindness, color blindness. I'm the first to admit here that this whiteboard being in blue and red and green and black may not be the most accessible for someone with colorblindness. That's why it's important that we have closed captioning and a transcript below this video. These all make this content more accessible.
Auditory, cognitive, anxiety, mood, seizure. You can see that this list is long and it's not exhaustive. There are a ton of different types of disability, and many of them aren't even perceivable by you or I. People may be suffering from disability and dealing with this in their life that you might not know.
So it's important to recognize that we need to start optimizing content not just for bots but for people as well. We need to make sure that people are able to actually consume and engage with our content.
So how does this relate to your world as an SEO? Well, there's a lot of similarities between accessibility work and SEO work, and I want to kind of break that down into some myths and legends.
Myths and legends
1. It has a small impact
Number one, commonly people will say accessibility only impacts a small group of people. We're looking at this through a lens of able-bodied individuals who we think, okay, they can see my content if I write it on the page. But the reality is one in five people in the United States are dealing with a disability. That's a lot of people.
That's almost 60 million people. So it's not a small problem if you ask me. For SEO, if I do something for SEO, if I write a tag title tag, if I write a meta description, if I craft my H1 in a certain way, I may not only be helping a bot, but I'm also helping probably other channels of marketing as well.
I'm going to help that email campaign have a better title. I'm going to have that pay-per-click ad that's going to have a better page to go to. So small impact is really a myth. Accessibility and SEO both fall into that bucket where they impact a lot more people than I think we commonly realize.
2. It’s a short-term problem
Number two, it's a short-term problem. For accessibility, the ability to be able to order from a menu or read this playbill is more than a short-term problem.
It's going to happen every time I go to that business or this restaurant. So it's important that we keep our accessibility work ongoing and continue to improve and evolve our practices. We know that for SEO it's a zero-sum game, too. We know that the world is always changing. Search algorithms are changing. User intent and behavior is changing.
So it's important that we stay on top of our SEO work and make sure that our business understands that SEO work if you're working in an enterprise situation. So that way we're not falling behind our competitors, and we're not disadvantaging people that we may not realize we're disadvantaging.
3. Worry about it at the end
Number three, we should do it at the end. I hear this a lot when we're talking about SEO but for accessibility especially, too.
Hey, I have this website. Maybe we should do an audit. Then we can do some work to remediate this problem so that the website becomes accessible. It's always faster, cheaper, and easier to make a website accessible from the get-go than to do it retroactively, and do this kind of retrofitting. For SEO, we know that it's way easier and also a lot more effective if we build content for users with SEO insights to inform what they're looking for, what questions we need to answer.
If you trying to optimize something after the fact, a lot of times I think you'll find that the content that you're producing feels like it's SEO driven. It's not going to feel like it's for a customer because it wasn't. You're coming in after the fact.
4. It costs too much
Number four, it cost too much money. You know what cost a lot of money? Lawsuits. If you don't work on accessibility first and foremost, in the beginning of the process and in an ongoing fashion, you'll find I think that accessibility lawsuits can cost your business a lot more, and they can be detrimental.
But so can SEO and penalties. If you take a shortcut, if you don't take the time to think about what your user needs, how this is going to be received by a search engine as well as customers in general, I think you'll find that those penalties are going to hurt a lot more than doing it right the first time and doing it in an ongoing fashion.
5. It’s distracting
Number five, it's distracting.
For accessibility, in a lot of cases the things that we're going to be implementing aren't going to be visible to your average user. They're going to be visible to assistive technology and the screen readers and the things that people with disabilities might be using to interact with the same content that someone else is. But in most cases, it's better to be correct and there and visible in terms of what a screen reader can see than be impossible to use altogether.
For SEO, we know that bad and unethical SEO is obvious. We've seen keyword stuffing. We've seen a bunch of links on a page that don't belong or don't really provide value to my customer. That is more distracting I think, than doing the work to make it right.
Okay, so there's some similarities between accessibility and SEO.
In most cases, there is a very large impact if you do it right. It's not a short-term problem. It's ongoing. We shouldn't do it at the end. We should be doing it at the beginning. It really doesn't cost that much money if you do it right compared to if you do it wrong and get it wrong. Then number five is, in most cases, the best work goes unnoticed because it's organic, it's ethical, it's honest.
The impact of accessibility work
So what's the impact of doing accessibility work and also I guess doing SEO work that aligns with accessibility practices?
1. Makes the impossible, possible!
Number one, it helps people with disabilities first and foremost. It makes the impossible possible.
2. It helps businesses
Number two, it helps businesses. You as a business owner or as someone who's optimizing a website for a business or even maybe someone who is just trying to get into SEO and learn more, it's going to help your public perception.
If you make a website that's accessible, it's going to be obvious and people are going to thank you for that. They're going to say, "Oh, this company cares about all people and a diverse group of abilities." It's going to be a more durable experience for your customers. When you start to think about things like text alternatives and captioning and transcripts and you kind of build this practice up over time and you really build this habit of doing accessible work and inclusive work, you're going to find that your website is more durable.
It's less likely to be hit by these algorithm changes and things like that, where people have taken the short-term approach. I know you're going to love this. It's going to help your SEO. It's going to give you a bigger audience. You've now taken your spotlight focus on just your bots and you've expanded it to see the entire stage in front of you. So a bigger audience is going to be in front of you as well for a business, and that means more money and more people and honestly a lot less problems.
I think we all know this one, but lawsuits. If you do this, if you start implementing accessibility work, you start thinking about accessibility first and foremost as you're developing things, you're going to have a lot less lawsuits. People aren't going to complain. They aren't going to be upset by your lack of accessibility because you won't have any. It will be accessible and inclusive for all people.
3. It helps family and friends
Then number three, doing accessibility work, thinking about accessibility, thinking about whether my website, whether my marketing material is going to be able to be consumed and enjoyed by people is going to help those family and friends who are working with people with disabilities. It's going to make things possible for people with disabilities. It's going to make their lives more independent and therefore release a little bit of that burden on family and friends.
It's also going to allow you, as a practitioner, as an SEO or maybe another discipline, to have a chance to interact with people with more diverse perspectives, learn more, get a richer, more intimate experience with these different users and craft a better overall experience.
So as you can see, accessibility and SEO are very similar, and it's important to recognize that we need to kind of shift our mindset from thinking about just optimize for bots, how can I get Google to see this, how can I get other search engines to see this, and think about people first and use the rich insights that we get from search engine optimization and the tools they give us for free to make a big impact on people and everyday life.
Now what?
Okay, so now what do I do with this information? — is the question you might have. Well, you can learn and test. So you can learn a little bit more about accessibility by checking out Global Accessibility Awareness Day. You can join a meetup. There are tons of people out there who are as passionate as I am about accessibility, who can show you the way and give you tips and tricks on how to think about this.
You can subscribe to a newsletter. I've included a bit.ly link here, bit.ly/wbf-week, for White Board Friday. You can sign up for a weekly newsletter from Accessibility Weekly and get more tips and tricks and really cool stories about how people are doing this and implementing this work on their own business. Then you can also test your actual pages. Once you kind of get this awareness and start understanding how accessibility fits into your workflow, you can use either WAVE or Axe, and I've included the bit.ly links here and down below, and you can look at those tools as just another thing you can do to make sure that the things you're producing are visible, they're accessible, they're able to be accessed by assistive technology.
Thanks for spending some time with me today and talking about SEO and accessibility. I really hope that this changes your perspective and gives you a broader idea of how you can impact people's daily lives with the SEO and the accessibility work you're doing for your own business. Thanks. Have a good one.
0 notes
Text
An Introduction to Accessibility and SEO [Series Part 1]
Welcome back to Whiteboard Friday! To start us up after our break, guest host Cooper Hollmaier has put together a three-part series that shows how SEO and accessibility go hand-in-hand.
In part one, he introduces us to what accessibility in SEO means, goes through some common myths associated with the work to make websites optimized and accessible, and discusses some of the major impacts that work can have.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to the latest edition of Whiteboard Friday. I'm Cooper Hollmaier. Today we're going to be talking about SEO and accessibility: the idea of optimizing not just for some of our audience, but all of our audience.
I've been doing SEO since 2016, and I started out working on small businesses, local mom-and-pop shops. Then I found the allure of e-commerce SEO, and I've been doing that ever since. Today I work on an in-house team doing technical SEO for a large outdoor e-commerce retailer.
The relationship between SEO and accessibility
Now, if you're anything like me, you know that SEO is a little bit more than just code on the page and copy that's crafted to meet searchers' intent. Whether you're a seasoned SEO pro or you're looking for the latest tips as that mom-and-pop shop, or you're maybe starting out in an SEO role for the first time, you understand that we have to take our content that we're producing and we have to, in some way, make sure that it shows up in search engines.
So for me, as a technical SEO, maybe I'm thinking about things like my H1 tag or my paragraph tag or my title tag, for this example page here for Mozville Dog Rescue.
Now most of the time I would say my job revolves around the idea of making sure that what I'm doing, the stuff I'm producing, what I'm designing for, can be seen, digested, consumed, and then essentially regurgitated by our friend the bot.
Optimize for people, not just bots
But have you stopped to think about maybe there's a larger audience out there? Maybe it's more than just my bots. If you're thinking that way, you're moving towards the right direction. You're moving towards a more inclusive approach. You're thinking about more than just a search engine but also the users, the people that are consuming that content, engaging with it, and maybe even engaging with your business.
If you think about only optimizing for bots, you're thinking about something kind of like someone sitting in a spotlight on a stage. You can see that person front and center, but you maybe can't see the surrounding cast because they're out there in the darkness. What we want to do is we want to think about a larger group of people.
We want to take that spotlight away and give everyone a chance to shine, everyone a chance to consume, engage with, and be delighted by the content that you're producing. So as you're thinking about search engine optimization, as you're thinking about building a new product, service, experience, think about not just can a search engine bot see that. We know that's important as an SEO.
How do people interact with your content?
But also think about can other people interact with, engage with, or be compelled by this content. If the answer is no, you have some issues. But I can give you a few tips on how to solve those issues. When you're making some content, whether it's marketing material both digitally and on a website or offline in some sort of print material, ask yourself these four things.
Content should be perceivable, operable, understandable, and robust
Is my content perceivable? Is it able to be seen or understood, or does it exist for my user? Is it operable? Can they do something with it? Is it understandable? Am I writing at the right reading level? Am I explaining this in a way that's going to be consumable by a large audience and maybe not just somebody with a PhD? Is that content robust? Is what I'm building available in multiple different formats, fonts, sizes, etc., so that, regardless of who my user is, they're going to be able to understand what I've given them?
These are the four principles of web accessibility. These are the guidelines that the Web Consortium has given us, and you can apply them every time that you're building something new, or even retrofitting something old.
For example, let's say you have this playbill or you have maybe a menu for a restaurant. If I don't offer that menu or that playbill in both a digital and a print format, I end up in a situation where someone who needs Braille, needs a screen reader, need some sort of assistive technology in order to understand and consume that content, is going to be kind of left out in the dark.
They're not going to be able to do those things. In the example of a menu, I can't order from a restaurant if I don't know what they offer for me to order. So it's important that we make sure that our content and the things we're producing, the marketing materials that we're developing, are perceivable, operable, understandable, and robust.
But okay, I'm only talking about maybe one example of disability.
Types of disability
When I say "disability," what does that mean to you? You might think of an elderly family member who needs a cane to walk. You might think of your friend who has a hard time reading large words or gets anxious when there's a math test coming up in class. If that's the case, you'd be talking about only two types of disability, maybe body structure, shape and size disabilities for someone who's walking with a cane, or cognitive disabilities or even learning disabilities that your friend might be experiencing.
There are a bunch of different other types of disabilities that even I didn't know about until I learned about it. Those might include blindness, low vision, deaf-blindness, color blindness. I'm the first to admit here that this whiteboard being in blue and red and green and black may not be the most accessible for someone with colorblindness. That's why it's important that we have closed captioning and a transcript below this video. These all make this content more accessible.
Auditory, cognitive, anxiety, mood, seizure. You can see that this list is long and it's not exhaustive. There are a ton of different types of disability, and many of them aren't even perceivable by you or I. People may be suffering from disability and dealing with this in their life that you might not know.
So it's important to recognize that we need to start optimizing content not just for bots but for people as well. We need to make sure that people are able to actually consume and engage with our content.
So how does this relate to your world as an SEO? Well, there's a lot of similarities between accessibility work and SEO work, and I want to kind of break that down into some myths and legends.
Myths and legends
1. It has a small impact
Number one, commonly people will say accessibility only impacts a small group of people. We're looking at this through a lens of able-bodied individuals who we think, okay, they can see my content if I write it on the page. But the reality is one in five people in the United States are dealing with a disability. That's a lot of people.
That's almost 60 million people. So it's not a small problem if you ask me. For SEO, if I do something for SEO, if I write a tag title tag, if I write a meta description, if I craft my H1 in a certain way, I may not only be helping a bot, but I'm also helping probably other channels of marketing as well.
I'm going to help that email campaign have a better title. I'm going to have that pay-per-click ad that's going to have a better page to go to. So small impact is really a myth. Accessibility and SEO both fall into that bucket where they impact a lot more people than I think we commonly realize.
2. It’s a short-term problem
Number two, it's a short-term problem. For accessibility, the ability to be able to order from a menu or read this playbill is more than a short-term problem.
It's going to happen every time I go to that business or this restaurant. So it's important that we keep our accessibility work ongoing and continue to improve and evolve our practices. We know that for SEO it's a zero-sum game, too. We know that the world is always changing. Search algorithms are changing. User intent and behavior is changing.
So it's important that we stay on top of our SEO work and make sure that our business understands that SEO work if you're working in an enterprise situation. So that way we're not falling behind our competitors, and we're not disadvantaging people that we may not realize we're disadvantaging.
3. Worry about it at the end
Number three, we should do it at the end. I hear this a lot when we're talking about SEO but for accessibility especially, too.
Hey, I have this website. Maybe we should do an audit. Then we can do some work to remediate this problem so that the website becomes accessible. It's always faster, cheaper, and easier to make a website accessible from the get-go than to do it retroactively, and do this kind of retrofitting. For SEO, we know that it's way easier and also a lot more effective if we build content for users with SEO insights to inform what they're looking for, what questions we need to answer.
If you trying to optimize something after the fact, a lot of times I think you'll find that the content that you're producing feels like it's SEO driven. It's not going to feel like it's for a customer because it wasn't. You're coming in after the fact.
4. It costs too much
Number four, it cost too much money. You know what cost a lot of money? Lawsuits. If you don't work on accessibility first and foremost, in the beginning of the process and in an ongoing fashion, you'll find I think that accessibility lawsuits can cost your business a lot more, and they can be detrimental.
But so can SEO and penalties. If you take a shortcut, if you don't take the time to think about what your user needs, how this is going to be received by a search engine as well as customers in general, I think you'll find that those penalties are going to hurt a lot more than doing it right the first time and doing it in an ongoing fashion.
5. It’s distracting
Number five, it's distracting.
For accessibility, in a lot of cases the things that we're going to be implementing aren't going to be visible to your average user. They're going to be visible to assistive technology and the screen readers and the things that people with disabilities might be using to interact with the same content that someone else is. But in most cases, it's better to be correct and there and visible in terms of what a screen reader can see than be impossible to use altogether.
For SEO, we know that bad and unethical SEO is obvious. We've seen keyword stuffing. We've seen a bunch of links on a page that don't belong or don't really provide value to my customer. That is more distracting I think, than doing the work to make it right.
Okay, so there's some similarities between accessibility and SEO.
In most cases, there is a very large impact if you do it right. It's not a short-term problem. It's ongoing. We shouldn't do it at the end. We should be doing it at the beginning. It really doesn't cost that much money if you do it right compared to if you do it wrong and get it wrong. Then number five is, in most cases, the best work goes unnoticed because it's organic, it's ethical, it's honest.
The impact of accessibility work
So what's the impact of doing accessibility work and also I guess doing SEO work that aligns with accessibility practices?
1. Makes the impossible, possible!
Number one, it helps people with disabilities first and foremost. It makes the impossible possible.
2. It helps businesses
Number two, it helps businesses. You as a business owner or as someone who's optimizing a website for a business or even maybe someone who is just trying to get into SEO and learn more, it's going to help your public perception.
If you make a website that's accessible, it's going to be obvious and people are going to thank you for that. They're going to say, "Oh, this company cares about all people and a diverse group of abilities." It's going to be a more durable experience for your customers. When you start to think about things like text alternatives and captioning and transcripts and you kind of build this practice up over time and you really build this habit of doing accessible work and inclusive work, you're going to find that your website is more durable.
It's less likely to be hit by these algorithm changes and things like that, where people have taken the short-term approach. I know you're going to love this. It's going to help your SEO. It's going to give you a bigger audience. You've now taken your spotlight focus on just your bots and you've expanded it to see the entire stage in front of you. So a bigger audience is going to be in front of you as well for a business, and that means more money and more people and honestly a lot less problems.
I think we all know this one, but lawsuits. If you do this, if you start implementing accessibility work, you start thinking about accessibility first and foremost as you're developing things, you're going to have a lot less lawsuits. People aren't going to complain. They aren't going to be upset by your lack of accessibility because you won't have any. It will be accessible and inclusive for all people.
3. It helps family and friends
Then number three, doing accessibility work, thinking about accessibility, thinking about whether my website, whether my marketing material is going to be able to be consumed and enjoyed by people is going to help those family and friends who are working with people with disabilities. It's going to make things possible for people with disabilities. It's going to make their lives more independent and therefore release a little bit of that burden on family and friends.
It's also going to allow you, as a practitioner, as an SEO or maybe another discipline, to have a chance to interact with people with more diverse perspectives, learn more, get a richer, more intimate experience with these different users and craft a better overall experience.
So as you can see, accessibility and SEO are very similar, and it's important to recognize that we need to kind of shift our mindset from thinking about just optimize for bots, how can I get Google to see this, how can I get other search engines to see this, and think about people first and use the rich insights that we get from search engine optimization and the tools they give us for free to make a big impact on people and everyday life.
Now what?
Okay, so now what do I do with this information? — is the question you might have. Well, you can learn and test. So you can learn a little bit more about accessibility by checking out Global Accessibility Awareness Day. You can join a meetup. There are tons of people out there who are as passionate as I am about accessibility, who can show you the way and give you tips and tricks on how to think about this.
You can subscribe to a newsletter. I've included a bit.ly link here, bit.ly/wbf-week, for White Board Friday. You can sign up for a weekly newsletter from Accessibility Weekly and get more tips and tricks and really cool stories about how people are doing this and implementing this work on their own business. Then you can also test your actual pages. Once you kind of get this awareness and start understanding how accessibility fits into your workflow, you can use either WAVE or Axe, and I've included the bit.ly links here and down below, and you can look at those tools as just another thing you can do to make sure that the things you're producing are visible, they're accessible, they're able to be accessed by assistive technology.
Thanks for spending some time with me today and talking about SEO and accessibility. I really hope that this changes your perspective and gives you a broader idea of how you can impact people's daily lives with the SEO and the accessibility work you're doing for your own business. Thanks. Have a good one.
0 notes
Text
An Introduction to Accessibility and SEO [Series Part 1]
Welcome back to Whiteboard Friday! To start us up after our break, guest host Cooper Hollmaier has put together a three-part series that shows how SEO and accessibility go hand-in-hand.
In part one, he introduces us to what accessibility in SEO means, goes through some common myths associated with the work to make websites optimized and accessible, and discusses some of the major impacts that work can have.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to the latest edition of Whiteboard Friday. I'm Cooper Hollmaier. Today we're going to be talking about SEO and accessibility: the idea of optimizing not just for some of our audience, but all of our audience.
I've been doing SEO since 2016, and I started out working on small businesses, local mom-and-pop shops. Then I found the allure of e-commerce SEO, and I've been doing that ever since. Today I work on an in-house team doing technical SEO for a large outdoor e-commerce retailer.
The relationship between SEO and accessibility
Now, if you're anything like me, you know that SEO is a little bit more than just code on the page and copy that's crafted to meet searchers' intent. Whether you're a seasoned SEO pro or you're looking for the latest tips as that mom-and-pop shop, or you're maybe starting out in an SEO role for the first time, you understand that we have to take our content that we're producing and we have to, in some way, make sure that it shows up in search engines.
So for me, as a technical SEO, maybe I'm thinking about things like my H1 tag or my paragraph tag or my title tag, for this example page here for Mozville Dog Rescue.
Now most of the time I would say my job revolves around the idea of making sure that what I'm doing, the stuff I'm producing, what I'm designing for, can be seen, digested, consumed, and then essentially regurgitated by our friend the bot.
Optimize for people, not just bots
But have you stopped to think about maybe there's a larger audience out there? Maybe it's more than just my bots. If you're thinking that way, you're moving towards the right direction. You're moving towards a more inclusive approach. You're thinking about more than just a search engine but also the users, the people that are consuming that content, engaging with it, and maybe even engaging with your business.
If you think about only optimizing for bots, you're thinking about something kind of like someone sitting in a spotlight on a stage. You can see that person front and center, but you maybe can't see the surrounding cast because they're out there in the darkness. What we want to do is we want to think about a larger group of people.
We want to take that spotlight away and give everyone a chance to shine, everyone a chance to consume, engage with, and be delighted by the content that you're producing. So as you're thinking about search engine optimization, as you're thinking about building a new product, service, experience, think about not just can a search engine bot see that. We know that's important as an SEO.
How do people interact with your content?
But also think about can other people interact with, engage with, or be compelled by this content. If the answer is no, you have some issues. But I can give you a few tips on how to solve those issues. When you're making some content, whether it's marketing material both digitally and on a website or offline in some sort of print material, ask yourself these four things.
Content should be perceivable, operable, understandable, and robust
Is my content perceivable? Is it able to be seen or understood, or does it exist for my user? Is it operable? Can they do something with it? Is it understandable? Am I writing at the right reading level? Am I explaining this in a way that's going to be consumable by a large audience and maybe not just somebody with a PhD? Is that content robust? Is what I'm building available in multiple different formats, fonts, sizes, etc., so that, regardless of who my user is, they're going to be able to understand what I've given them?
These are the four principles of web accessibility. These are the guidelines that the Web Consortium has given us, and you can apply them every time that you're building something new, or even retrofitting something old.
For example, let's say you have this playbill or you have maybe a menu for a restaurant. If I don't offer that menu or that playbill in both a digital and a print format, I end up in a situation where someone who needs Braille, needs a screen reader, need some sort of assistive technology in order to understand and consume that content, is going to be kind of left out in the dark.
They're not going to be able to do those things. In the example of a menu, I can't order from a restaurant if I don't know what they offer for me to order. So it's important that we make sure that our content and the things we're producing, the marketing materials that we're developing, are perceivable, operable, understandable, and robust.
But okay, I'm only talking about maybe one example of disability.
Types of disability
When I say "disability," what does that mean to you? You might think of an elderly family member who needs a cane to walk. You might think of your friend who has a hard time reading large words or gets anxious when there's a math test coming up in class. If that's the case, you'd be talking about only two types of disability, maybe body structure, shape and size disabilities for someone who's walking with a cane, or cognitive disabilities or even learning disabilities that your friend might be experiencing.
There are a bunch of different other types of disabilities that even I didn't know about until I learned about it. Those might include blindness, low vision, deaf-blindness, color blindness. I'm the first to admit here that this whiteboard being in blue and red and green and black may not be the most accessible for someone with colorblindness. That's why it's important that we have closed captioning and a transcript below this video. These all make this content more accessible.
Auditory, cognitive, anxiety, mood, seizure. You can see that this list is long and it's not exhaustive. There are a ton of different types of disability, and many of them aren't even perceivable by you or I. People may be suffering from disability and dealing with this in their life that you might not know.
So it's important to recognize that we need to start optimizing content not just for bots but for people as well. We need to make sure that people are able to actually consume and engage with our content.
So how does this relate to your world as an SEO? Well, there's a lot of similarities between accessibility work and SEO work, and I want to kind of break that down into some myths and legends.
Myths and legends
1. It has a small impact
Number one, commonly people will say accessibility only impacts a small group of people. We're looking at this through a lens of able-bodied individuals who we think, okay, they can see my content if I write it on the page. But the reality is one in five people in the United States are dealing with a disability. That's a lot of people.
That's almost 60 million people. So it's not a small problem if you ask me. For SEO, if I do something for SEO, if I write a tag title tag, if I write a meta description, if I craft my H1 in a certain way, I may not only be helping a bot, but I'm also helping probably other channels of marketing as well.
I'm going to help that email campaign have a better title. I'm going to have that pay-per-click ad that's going to have a better page to go to. So small impact is really a myth. Accessibility and SEO both fall into that bucket where they impact a lot more people than I think we commonly realize.
2. It’s a short-term problem
Number two, it's a short-term problem. For accessibility, the ability to be able to order from a menu or read this playbill is more than a short-term problem.
It's going to happen every time I go to that business or this restaurant. So it's important that we keep our accessibility work ongoing and continue to improve and evolve our practices. We know that for SEO it's a zero-sum game, too. We know that the world is always changing. Search algorithms are changing. User intent and behavior is changing.
So it's important that we stay on top of our SEO work and make sure that our business understands that SEO work if you're working in an enterprise situation. So that way we're not falling behind our competitors, and we're not disadvantaging people that we may not realize we're disadvantaging.
3. Worry about it at the end
Number three, we should do it at the end. I hear this a lot when we're talking about SEO but for accessibility especially, too.
Hey, I have this website. Maybe we should do an audit. Then we can do some work to remediate this problem so that the website becomes accessible. It's always faster, cheaper, and easier to make a website accessible from the get-go than to do it retroactively, and do this kind of retrofitting. For SEO, we know that it's way easier and also a lot more effective if we build content for users with SEO insights to inform what they're looking for, what questions we need to answer.
If you trying to optimize something after the fact, a lot of times I think you'll find that the content that you're producing feels like it's SEO driven. It's not going to feel like it's for a customer because it wasn't. You're coming in after the fact.
4. It costs too much
Number four, it cost too much money. You know what cost a lot of money? Lawsuits. If you don't work on accessibility first and foremost, in the beginning of the process and in an ongoing fashion, you'll find I think that accessibility lawsuits can cost your business a lot more, and they can be detrimental.
But so can SEO and penalties. If you take a shortcut, if you don't take the time to think about what your user needs, how this is going to be received by a search engine as well as customers in general, I think you'll find that those penalties are going to hurt a lot more than doing it right the first time and doing it in an ongoing fashion.
5. It’s distracting
Number five, it's distracting.
For accessibility, in a lot of cases the things that we're going to be implementing aren't going to be visible to your average user. They're going to be visible to assistive technology and the screen readers and the things that people with disabilities might be using to interact with the same content that someone else is. But in most cases, it's better to be correct and there and visible in terms of what a screen reader can see than be impossible to use altogether.
For SEO, we know that bad and unethical SEO is obvious. We've seen keyword stuffing. We've seen a bunch of links on a page that don't belong or don't really provide value to my customer. That is more distracting I think, than doing the work to make it right.
Okay, so there's some similarities between accessibility and SEO.
In most cases, there is a very large impact if you do it right. It's not a short-term problem. It's ongoing. We shouldn't do it at the end. We should be doing it at the beginning. It really doesn't cost that much money if you do it right compared to if you do it wrong and get it wrong. Then number five is, in most cases, the best work goes unnoticed because it's organic, it's ethical, it's honest.
The impact of accessibility work
So what's the impact of doing accessibility work and also I guess doing SEO work that aligns with accessibility practices?
1. Makes the impossible, possible!
Number one, it helps people with disabilities first and foremost. It makes the impossible possible.
2. It helps businesses
Number two, it helps businesses. You as a business owner or as someone who's optimizing a website for a business or even maybe someone who is just trying to get into SEO and learn more, it's going to help your public perception.
If you make a website that's accessible, it's going to be obvious and people are going to thank you for that. They're going to say, "Oh, this company cares about all people and a diverse group of abilities." It's going to be a more durable experience for your customers. When you start to think about things like text alternatives and captioning and transcripts and you kind of build this practice up over time and you really build this habit of doing accessible work and inclusive work, you're going to find that your website is more durable.
It's less likely to be hit by these algorithm changes and things like that, where people have taken the short-term approach. I know you're going to love this. It's going to help your SEO. It's going to give you a bigger audience. You've now taken your spotlight focus on just your bots and you've expanded it to see the entire stage in front of you. So a bigger audience is going to be in front of you as well for a business, and that means more money and more people and honestly a lot less problems.
I think we all know this one, but lawsuits. If you do this, if you start implementing accessibility work, you start thinking about accessibility first and foremost as you're developing things, you're going to have a lot less lawsuits. People aren't going to complain. They aren't going to be upset by your lack of accessibility because you won't have any. It will be accessible and inclusive for all people.
3. It helps family and friends
Then number three, doing accessibility work, thinking about accessibility, thinking about whether my website, whether my marketing material is going to be able to be consumed and enjoyed by people is going to help those family and friends who are working with people with disabilities. It's going to make things possible for people with disabilities. It's going to make their lives more independent and therefore release a little bit of that burden on family and friends.
It's also going to allow you, as a practitioner, as an SEO or maybe another discipline, to have a chance to interact with people with more diverse perspectives, learn more, get a richer, more intimate experience with these different users and craft a better overall experience.
So as you can see, accessibility and SEO are very similar, and it's important to recognize that we need to kind of shift our mindset from thinking about just optimize for bots, how can I get Google to see this, how can I get other search engines to see this, and think about people first and use the rich insights that we get from search engine optimization and the tools they give us for free to make a big impact on people and everyday life.
Now what?
Okay, so now what do I do with this information? — is the question you might have. Well, you can learn and test. So you can learn a little bit more about accessibility by checking out Global Accessibility Awareness Day. You can join a meetup. There are tons of people out there who are as passionate as I am about accessibility, who can show you the way and give you tips and tricks on how to think about this.
You can subscribe to a newsletter. I've included a bit.ly link here, bit.ly/wbf-week, for White Board Friday. You can sign up for a weekly newsletter from Accessibility Weekly and get more tips and tricks and really cool stories about how people are doing this and implementing this work on their own business. Then you can also test your actual pages. Once you kind of get this awareness and start understanding how accessibility fits into your workflow, you can use either WAVE or Axe, and I've included the bit.ly links here and down below, and you can look at those tools as just another thing you can do to make sure that the things you're producing are visible, they're accessible, they're able to be accessed by assistive technology.
Thanks for spending some time with me today and talking about SEO and accessibility. I really hope that this changes your perspective and gives you a broader idea of how you can impact people's daily lives with the SEO and the accessibility work you're doing for your own business. Thanks. Have a good one.
0 notes