#also my first edit with my new url yay!
Explore tagged Tumblr posts
Note
Ayo! Greetings! I hope you are doing pretty well! I’m really sorry for asking this as I’m truly in dire need of help. My cat needs some immediate help for her surgery so I’m trying to raise some funds for her. If you have some spare time, please check it out the post that I have pinned for her, and if you feel it in your heart to help, please do us the favor by boosting the post or share it! Even if you cannot donate, spreading the word is definitely more than enough. Thank you for your kindness, and so sorry again for being this direct! <33
//update they blocked me instantly so hey anyone peeping this post or in their url tag just know this is a scam :) stay safe out there kids
you know what i feel in my heart
fuck no 🙏❤
hey kids, lets play a game of spot a scam again!! (im copying the message ive replied with before here and the original is at the bottom if you wish to reblog that one :) just editing this a bit here to show the new stuff they are putting out there in this very message yay!!)
okay this is literally the same story ive seen before at least three times. its word to word the same. youre not even trying
reblogging ONLY FROM ORIGINAL SOURCES posts in the past two days so :)
also they try to act more human with a decent description and likes and follows turned off. dont try hun
their only original post as far as i scrolled (which admittedly wasnt very far as its obvious this is a scam lol) is the donation post. unsurprisingly
ive said it before and i’ll say it again - they seem to target people in similar positions that they are supposedly in, trying to pluck that sympathy cord with “your pet is sick so you are sensitive and know how this feels”. this isnt my case rn but i obviously have posted cat photos and i have a donation ko-fi link in my pinned post sssoooo
“pls consider answering this ask privately” lmao so what people dont know youre a scammer? NEXT (this isnt in this ask surprisingly, but im leaving it in here cause they do this occasionally still)
a simple search even within tumblr tells you people already know about this. the account, the story and the cat. you aint fooling anymore
if unsure kids, ask a friend and google things 👍 reverse image search, for example, is your best friend!! also googling the latter half of the given paypal name reveals immediately that this is a scam. plastered all over the first search page lmao
also kids, in case youre asking “well what bad could a one little me reblogging a post even if its a scam do if i dont donate :/” 1. im sorry what and 2. it makes them look legitimate which they are not. the more notes the more trusted the source cause tumblr is full of idiots (sorry not sorry ive been here for over 11 years i know what people are like) plus you put your friends, mutuals and followers in a risk of participating in a scam. and have your name associated with it as well. do i need to go on?
anyways hi go report this blog and always be hesitant if someone you dont know asks you for donations like this. unless its a beloved mutual on your dash, reconsider. stay safe, thanks 💜
looking forward to being blocked immediately after posting this, but i’ll be sure to report you for a scam. :) also fuck you for using someone elses poor cat and their situation to literally scam good natured people out of money, what the fuck is wrong with you
peace and love, fuck you ✌💜
#slashyyybird#loooooove it that im supposed to be on a hiatus and i need to come back for this#if you by some fucking miracle are a real person. which i heavily doubt. stop fucking doing this#wish i could stop posting these GOD#birdhouse ✉
14 notes
·
View notes
Photo

@ximenalightwood voted for malec and she requested a malec first date aesthetic.
note: i couldn’t find good pictures for a first date so have an aesthetic for their date in tokyo! hope you like it sweet pea!
#shadowhuntersedit#malecedit#ximenalightwood#malec#shadowhunters#*mine#my edit#my aesthetic#requested#sorry for the delay lol#also my first edit with my new url yay!
21 notes
·
View notes
Text
tagged by @kermitdrinkingteadotjpg! thank you eth <3
1. why did you choose your url?
well i was bad at making choices back when i joined tumblr too, so i asked my sister what my url should be and she very wisely said that it should represent who i was so i went with the obvious and have never looked back since*
*except for the two week period in march 2021 when i was rainbowsam hashtag goodtimes
2. any side blogs?
yeah, a lot. way too many actually. but most used currently are the-messedup-priorities-so-far (reblog blog for general stuff) and oi-oi-oi-oi-erwin (aot blog bc i'm newly ✨ obsessed ✨)
3. how long have you been on tumblr?
i complete five years in jan <3
4. do you have a queue tag?
yes, it's 'queueueueueueueueueueue' but the number of ue's vary with the weather. also i don't always tag the queued stuff as queue since tumblr has a fast-queue button now so most of the time, you won't really know. (like right now actually, cause 80% of the stuff on my blog is queued *mysterious laughter*)
5. why did you start your blog in the first place?
pinterest showed me the way and then my sister diagnosed me with tumblr material :')
6. why did you choose your icon/pfp?
it's a closeup of bangs!sam eating a rainbow. how could i ever resist? (also: icon credit to @xojo for stilling and magnifying the gif <3)
7. why did you choose your header?
i was going through my picsart phase and editing dozens of spn screencaps a day when i stumbled across purple dog shirt sammy on a bed with a laptop and felt, what the kids these days call, recognition of the self through the other <3
8. what's your post with the most notes?
a "list" of things spn taught us, posted on november 19th, that just has 'get vaccinated' written on it. there's way funnier "lessons" in the notes though
9. how many mutuals do you have?
how...am i supposed to know? (no, genuinely. where do i find out?)
10. how many followers do you have?
4793. and no, i also have no idea where they're coming from. i love them tho 💖💖💖
11. how many people do you follow?
spanning over a multitude of fandoms, over a thousand :)
12. have you ever made a shitpost?
bold of you to assume i don't have entire tags dedicated to them
13. how often do you use tumblr a day?
it's gone down recently because I've got some exams and other real life stuff coming up but it's still an easy couple of hours. more, probably :D
14. did you ever have a fight/argument with another blog?
yeah, a few times, i think? there's been the usual stuff with w*ncesties on my own posts but that's practically a rite of passage. and there were a couple of times somebody was mean to my friends. but it's been a very long time since either of those things so yay!
15. how do you feel about the you need to reblog posts?
at this point, i'm immune to both the "need" to reblog and the annoyance caused by somebody pointing it out, so whether i reblog or not really just depends on the post :)
16. do you like tag games?
very much! the joy of being thought about outside of my direct sphere of existence my beloved <333
17. do you like ask games?
absofruitly, but i'm phenomenally bad at completing them :< doesn't stop me from starting new ones like every other week though. thank you for bearing with me :')
18. which of your mutuals do you think is tumblr famous?
a lot of them actually? can't blame them for being so perfect, ngl 🤷🏻♀️ but anyway here's two famouse friends: @super-sootica and @queer-as-frikc :3
19. do you have a crush on a mutual?
well, i DO end up asking @paper-lilypie to marry me every now and then. might just be a coincidence tho :/
tagging everyone who's already been tagged up there and @3dg310rdsupreme @irrlicht-ghostfront @bluefirecas and @sherlockisactuallyagaysname if you wanna <3
#tag games#this is like weeks old im so sorry for when this randomly shows up in your notifs eth#but i'd started it before my ''''hiatus'''' so i completed it. are you proud of me :')#about me#long post#shey rambles
8 notes
·
View notes
Text
thank you for tagging me @basmathgirl 😊💛 this is handy with new followers *waves*
name/nickname: you can call me stormy or i guess mom / mama hen, some ppl also call me granny lol
gender: as of this month officially 🎉 agender yay! ✨🎊
star sign: scorpio
height: 1.58 m
time: 22:53
birthday: 13.11
favourite bands: look, usually i like 1-3 songs per singer / band and the rest is trash, some are a bit better and maybe have like 6 songs i will listen while i ignore the rest of discography - with that in mind, i do like the ‘greatest hits’ of 80s, 90s and 00s bc that’s when i was growing up and the radio was on lmao; also like some shanties, and as for actual band names: e nomine, imagine dragons, the irish rovers, yanni (does he count as a band when he plays with a whole bloody orchestra? but dammit look at how HAPPY they look when they play!!!!! )
favourite artists: wow that is so vague... hmm sorry im blanking
last movie: “Jingle Jangle” (it wasn’t spectacular but it also wasn’t horrible)
last show: been rewatching BBC ghosts, 911 Lone Star and POSE in the past few days
when did I create this blog: ........when was the first hobbit movie released? sometime around that time
what do I post: queer stuff, fandom, cats and other animals, mental health and abuse related stuff, and all kinds of educational posts and resources
last thing you googled: ODAAT - and i still am super confused bc apparently pop tv cancelled them too and they look for another place, but also another page says tomorrow premieres another ep so i am a bit frustrated and sad for a great show 😭🤧😩
other blogs: used to have LJ (still probably exists) and DW but that was just backup to LJ posts, I used to run a blog like on some blog domain lmao (i know, so specific) that was 100% personal posts and things but that was long ago and idk if it exists still or maybe they deleted it
why I chose my url: i wanted a thing that didn’t scream a specific fandom right away bc i wanted it to last and i know i hop fandoms like a bunny on steroids; the actual thing is a quote from the show firefly
average hours of sleep: ideally around 9 and usually i do my best to go to bed to have at least 8
lucky number: 13
what am I wearing: purple tank top with grey sweatpants (huh, ace colors without planning lol)
dream job: never had one but I do enjoy what i do
dream trip: scotland, south of spain, would love to go back to greece for a proper visit, totally open to other destinations
favourite food: i suppose depends on the mood but turkey, plum soup, croquettes (ideally homemade), pizza (bacon, shrooms, corn on top), and more
nationality: 😩🤢😒😭😡 (that is all I’m gonna say on the matter)
favourite song: lmao, no such thing *EDIT* YES, BC I ALWAYS REC PPL THIS ONE FROM ABOVE - THE YANNI SONG LINKED ABOVE XD
last book read: as in finished? lemme check.... The Hate U Give (The Hate U Give, #1)
top three fictional universes I’d like to live in: middle earth (except not really bc i do like my indoor plumbing and internet but i do enjoy fantasizing abt being a hero on a quest), doctor who (aliens, people! who cares i would die in the first 5 mins bc i am not able to do that much running) and let’s go... hmm.... a weird mix of btvs and shadowhunters except i wanna be a slayer and i need vampires and werewolves and witches / warlocks but you can keep the shadowhunter dictatorship (then again we would need an antagonist...)
gonna tag: @brokenfannibal @lewispanda @shunthepotato @curlycutiepetunia @fangirl--extraordinaire @tothetrashwhereibelong
6 notes
·
View notes
Text
A Guide to RPing on Tumblr
I’ve been getting a lot of questions lately, so here’s my complete walkthrough on how to create a Tumblr RP blog.
If you’d rather view on a Google Doc, here’s a link.
Enjoy.
Create Blog
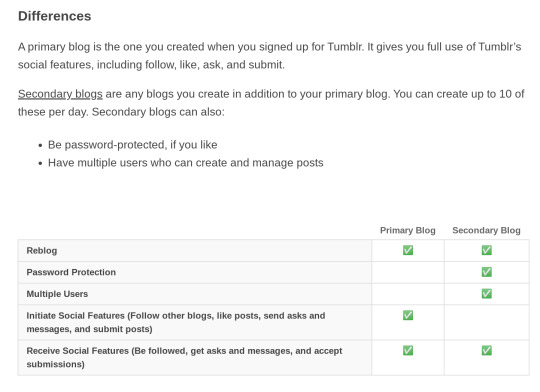
Howdy, so the first thing you’ll have to do is click ‘register’ and make yourself a blog. You also have the choice of making a sideblog instead. I’m a person who likes to have this separated, so if you are only thinking of playing a couple characters, this might be the way to go for you. Here’s the difference between main/side blogs (taken from Tumblr’s help center):

Choose any url for now (we’ll talk about that later), and go to the next section.
Please note: When you make a new blog, it won’t show up in the search/people’s notifications for a bit of time (a day or so). Make sure you validate your email address asap.
Get xKit
If you haven’t installed xKit, I highly suggest it. Go to their blog here, and get it for Chrome, Firefox, Edge, or Opera.
What is it? A little toolkit to make Tumblr easier to use.
When you install it, it’ll pop up on your top bar thing next to the lightning bolt like this:

It’s that thing with the x’s on it.
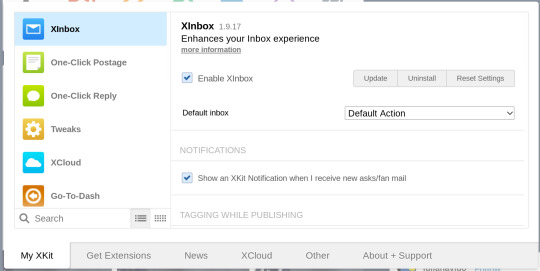
When you click the x’s this pops up:

Brill.
You can click ‘Get Extensions’ at the bottom and basically choose whatever you want, but may I recommend the following:
1) Editable Reblogs allows you to edit reblogs. Right. This is good because when you are replying to RP threads they tend to get rather long. Some advice that was given to me when I started: when you add your reply, delete everything before your partner’s last reply. So you should have your partner’s post and your post and that’s all. You just click ‘reblog’ and it pops up like normal, except now there’s this little guy:

If you click that, it will make everything in your reblog box editable.
2) One-Click Postage gives you a little box if you hover over the reblog button. It lets you reblog, queue, draft, tag, and add replies right from that page. You can even choose which blog (main/side) you want it to go to. It looks like this:

The rest I will just say play around with! They are easy to add and take away.
Decide what kind of blog you want.
Multimuse Vs. Single muse:
Do you want to play one character or a bunch of them? If you choose one character, your blog icon and theme will presumably feature that character or something to do with them. If you choose to focus on one, you should have info about your character available on your blog somewhere. If you choose to have more than one muse, you’ll need a list of the characters you offer and some info about them.
When choosing a url for a multimuse, choose something that encompasses the spirit of you and your characters.
When choosing a url for a single muse, I go for quotes, nicknames, something about where they are from, what they like, their name, etc. Note: if you have dashes in your url (like mine @strings-have-been-cut) these won’t work with tags. People will have to turn them into separate words or one big word.
I do not have a multimuse, but I have seen them done all sorts of ways. Some people offer characters from all different fandoms, some are just one fandom, one genre, OCs, canons, a mixture...you can do what you like.
If your blog is not affiliated with any sort of organized game, this is referred to as ‘independent’ often shortened to ‘idie’.
Your blog description should mention which kind it is. For example: a sci-fi multimuse blog; a Star Trek OC blog; an indie Bill S. Preston Esq. from Bill and Ted RP blog. Details help sometimes.
Canon Character Vs. Original Character
If you decide to make a canon character, make sure you have it clear somewhere where they are from! Canon characters can be canon divergent (your own version), they can crossover into other fandoms, they can be exactly as they are in your favourite book/show/movie/podcast...each version of a canon is unique and lovely.
If you decide to make an original character, make sure you give plenty of info about them! You want to tell people what fandom they fit into or if they are fandomless. ‘About’ pages are really important for OCs because there is no fanbase for them (yet!).
What should be in your description?
When someone clicks your blog, they will first see a dash preview sort of thing. It shows a description and a small header, along with the posts you’ve made. This description also shows up somewhere on your actual blog and on the top of the page on mobile view. It’s a great spot to give all the info about your blog real quick. I always include the following:
What is it? (Independent Data from Star Trek RP blog)
Age restrictions (21+)
Who you will RP with (mutuals only is called ‘private’ and choosing who you follow back is called ‘selective’.)
Mun’s name (played by [insert your name])
Possibly a link to your about/rules for easy access on desktop and mobile. I’ll talk about this more below. I call this ‘navigation’, but it varies. Note: if you edit your icon/dash header, any html links seem to go away. I’ve needed to go back into the theme customizer and add them back in. To add a link to your description, go into your customizer, go to the description section, and add the html as follows:
<a href=”url goes here”>link text goes here</a>
So mine is: <a href=”https://data-all-in-one.carrd.co”>Indie Data from Star Trek blog.</a>
The description for my Data blog reads: ‘Indie Data from Star Trek RP blog. Click here for navigation. 21+. Private/selective. Played by Fool.
What should be on this blog?
In my experience, you need a couple of pages on your blog to get you started:
About the character - basically a biography
Rules - so people know what you are about
About the mun - so people can know about the person they are writing with
Possibly a link to your ‘ask memes’ tag - see below.
These can be organized however you like, but people tend to look for a few specific things.
About the Character
This should read like a biography. Back in the day, we used to call them ‘character apps’ and they had all your basic info about the character. Sometimes this section contains a subsection called ‘verses’ in which the mun spells out what universes they exist in. Say I had an AU where Data owns an arcade in San Francisco in the 80’s. I’d list that as one of his ‘verses’. This is extremely important for OCs, but very helpful for canons too.
Data has four: TNG era, TNG movie era, AU where he lives after Nemesis, AU where he’s around during Star Trek: Picard. I gave a little info about both.
Rules
Rules are usually organized into the things people are looking for before they start playing with you. Some good info to include:
Mun age
Your policy on adult content
How you deal with tagging triggers
Your policy on following back
Your policy on writing with mutuals vs. anyone
Do you allow personal blogs (non RP blogs) to follow you?
How fast do you reply?
How does your tagging system work?
How do you deal with shipping?
Here is a link to my usual Rules page for reference. Remember, it’s not wrong if it’s different than mine!
Note: People will look for how old you are. Many people in the RPC are adults, and they want to write with people their own age. If your age is not posted somewhere clearly, they may not follow you back.
About the Mun
This is really just a little blurb about you. Some people include their age here. Some people include links to their other blogs. Some people include their Discord info, as that’s really popular right now. It’s just nice to know who you are writing with.
It’s important to note that there are different ways to present all of these blogs. Some people have them as pages on their Tumblr blog itself, some people put all of this (Bio, About, Rules, etc) in a Google Doc and link it, some people use Carrd.co - there are a ton of ways. A friend of mine did this amazing post about some options out there. I personally go for Carrd.co, seeing as I am on mobile a lot and I find it very helpful, but it’s up to you.
Now I have a blog with all the info. How do I get started?
Well there are a few things you can do to get yourself out there.
Make yourself a promo. It’s basically an advertisement for your blog. If you aren’t good at graphics, you can head to an RP Resource blog and see if they have any you can use with their permission. You can also just post a picture with some info. For me, the info on this promo matches that of my blog description - I want people to know what I’m all about as soon as they look at it. Then you can tag for your appropriate fandom RP. Your mutuals will likely reblog to help spread the word. Yay.
Find a directory for your RPC by searching in the search. This will allow you to a) reblog your info and be listen in a place where people can find you and b) allow you to find others in your RPC in an organized way. Then you can go through, find people you think you’d like to follow, and follow them.
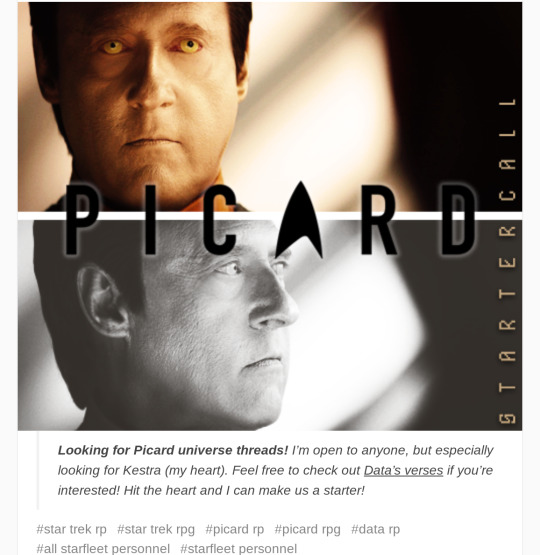
Make a starter or plotter call. This is, again, just a picture or graphic and some information about it. Here is one I made for Data specifically asking for Picard threads:

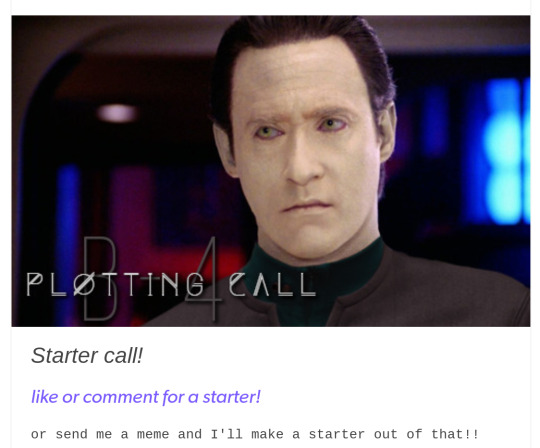
I asked for a specific universe and a specific character here. I also put all relative tags in case someone is just searching Tumblr (although I think it’s more for the people who follow me). Here’s a simpler one I made for B-4 that’s a lot more open.

They don’t have to be super fancy.
When people see a starter call, they can like your post. This is a quick an easy way to let you know they are interested in a thread.
4. Ask Memes. Asks are invaluable. There are whole blogs dedicated to ask memes that you can post to your blog, and these can be really easy ways for people to come up with plot ideas or just to read some of your writing. I always keep a link on my blog to everything tagged ‘ask meme’ so if people want to find a meme they have choices!
It seems like there’s a certain aesthetic on these new fangled RP blogs. Do I have to do that?
No! But you can, if you want. If you aren’t good at coding and graphics, there are a lot of RP resource sites that can help you. (Can I recommend this one?) It is nice to have things like a face claim, a nice looking promo, a cool theme, etc. but at the end of the day, we all just want to write and have fun.
Advice?
Look, I’ve only been RPing on Tumblr for a couple of months and I am by NO MEANS an expert. I have gotten all of this knowledge through the help of friends and nice strangers willing to answer questions for me. Here are a few things I have picked up:
Respect people’s rules - We are all shy and all have our own thing going on. If someone says they’re uncomfortable doing one thing, just like...don’t do it.
Talk to other people - Don’t ignore the mun! Unless they really want you to. It’s better to ask questions, compliment writing, talk about your plots and stuff...it’s so much harder than trying to figure out what the other person feels/wants.
Ask questions - I’m a 6th grade teacher, and I get a million and fuckton questions every minute usually. It’s been eye-opening, because now I’m all about asking questions about everything all the time. I think knowledge is amazing. People know all different things, and the most logical way to be a productive society is to share knowledge (that’s one of the main teachings of Surak) so ask some questions! Hell, ask me some questions! Reach out to someone who seems nice!
Okay, that’s all. Good luck!
29 notes
·
View notes
Text
Little something about me!
Hi all of you lovely people! I thought that I haven’t really introduced myself around here for a while and I’ve received quite a few new followers since, so I thought I would give it a little go. I’m not sure if people really care who the bloggers are on Tumblr, but I like to know something about those I reblog from the most so here we are!
Well first of all my name is Sara, I’m from Finland and I was born in 1997 so I'm currently 23 years old. However, I always forget to update my page and up until yesterday it still said I was 19 so... When I’m not procrastinating on Tumblr I study social studies at the University of Helsinki. I’m starting my second year in the autumn, so I still have a year until I need to decide what I’m going to major in. I think it might be development studies, but I’m not quite sure! I’m really interested in themes such as human rights, global justice and equality, gender equality etc. but also war history and conflicts.
Other that, on my free time I enjoy spending time at home - lol. When I say my age, I should say I’m 23 going 64 because I just love staying home, baking, knitting, doing other kinds of crafts and attending to my small garden at the back of my row house apartment. I really enjoy reading books and also watching films and analyzing everything from sound design to camerawork and colours. I also love music and I think music should be appreciated as a form of art rather than background noise and I’m a huge advocate for listening to full albums, instead of just singles. I actually have a vinyl player I use for listening to all my favourite albums, so you see I really belong to the 1960′s or something. Some of my favourites include Florence & the Machine, Arctic Monkeys, Tom Grennan, The Blossoms and so the list continues. I also love music from the 60′s and 70′s. None of my favourites really play live in Finland so I travel to London several times a year just to catch a few gigs whenever I go. So If I do leave home, I usually do so in order to go to London haha. Oh and I also work part time as a shop assistant for a Finnish design brand “Iittala”. I spend way too much money there, but at least my apartment is always filled with beautiful items!
I’ve ran this blog for quite a many years now, alternating between periods of being very active and then less so. My first Tumblr blog is still my most active one ,the url is currently @noorasaetre-trash, but its theme has changed throughout the years quite a lot. At first I was all about The Hunger Games, Harry Potter, Doctor Who, Sherlock and Supernatural but since then it has changed into a.. well simply a big mess. Now it’s mostly memes, posts about whatever show I’m currently binging and then what happens to appear on my dash. But anyhow, if you’re being followed by that blog, then you’ll know it’s me yay! I also have an “aesthetic” blog which is @pastels-and-rainydays. So I try to keep this blog very much about Austen’s work and sometimes other period dramas, which are always tagged with “other”. If you want to find me on instagram then it’s @Sara.oona, I used to post a lot but nowadays I mostly stick to stories! I no longer have time for editing my photos and it’s too much pressure to keep a nice feed going - although one really doesn’t have to, but that’s just who I am as a person, everything has to be beautiful! So using stories is a lot more stress free and in the moment in my opinion.
So here’s a little bit about me and in return I would love to hear some of you people introducing yourselves!
9 notes
·
View notes
Text

Hi this is kind of a part 2 to my how to make a page post.
This is a very simple tutorial, you need a basic understanding of how to use the customize page but that’s all! If you want fancier faq pages you can install them from various theme makers but this will just look like a text post on your blog but with an ask box attached to it.
A combined FAQ/Ask page is pretty much your basic ask page but with a bunch of text. It can be used to put a little about me blurb or actual Frequently Asked Questions.. which.. nobody really reads but it makes your blog look cooler to have one so here we go
Click below for the tutorial
Here’s what my FAQ Page looks like, you don’t have to have nearly as much text as I do but I’ll walk you through how I did this plus how i made that little section at the top in a different color (it’s the bonus step at the very bottom!).

Step 1: Open up your blog in a new tab and click the customize button (the one that looks like a paint palette)
Step 2: Scroll all the way down on the left sidebar panel until you see ‘Add A Page’ and click on it so it opens up a new screen

Step 3: in the URL section, write the url of your page. You would call it ‘faq’ , ‘message’ , ‘contact’ or something along those lines. In the Page title section, write the title of your page - something like ‘Send Me a Message’ (clearly I forgot to do this until near the end of the tutorial so those fields are empty in the other screenshots but bare with me)

Step 4: Type up your FAQ/About/ Whatever you wanna put on this page in the text box.

Step 5: Click on the HTML button within the Add A Page editing screen NOT the main customize edit html button.

Step 6: Decide where you want your Ask Box to be placed, above or below your FAQ text. If you want it to be above, copy this code and paste it above all of your text. If you want it to be below, copy that code and paste it below all of the code. In this example, we’re placing it at the top. On the preview it should have a not found gif but it’s acting up and not loading.

Step 7: Your ask box won’t work yet until you’ve changed YOURURL to well... your url. My url on this test blog is drxgonflythemepreviews.tumblr.com so I would replace YOURURL with drxgonflythemepreviews. If your ask box still isn’t working, make sure it is enabled on your blog settings page. https://www.tumblr.com/settings/blog/YOURURL


Step 8: Click on update and it will probably still show a not found gif or say you don’t have permission to access the page.. blah blah blah. Hit save, open your blog up in a new tab and see if your ask box appears. If it does, yay! You did it!
Step 9: BUT WAIT! How are people going to access your link? Well we have to go into the main html to find that. Make sure you save your page, click the back arrow on the add a page box and scroll all the way back to the top of the customize panel and click ‘edit html’ hit ctrl+f and type in ‘/ask’. Change /ask (the word in green) to your faq page link. Mine is called ‘message’ so I would change /ask to /message. If you want to change the name of the link as well (mine is contact- written in white) you can change it to Ask, FAQ, Message, Contact, Mail... etc.

If you are using one of my themes (my older themes haven’t been updated, sorry!) You can ignore the above instructions for this step and instead go to the main customize panel. Scroll down until you see the text field for ‘ask link’. Change /ask to your new faq link. Mine is called message so I would change /ask to /message

Step 10: Click save, open up your faq page in a new tab and it should be done! You’re all set! I hope this was easy to follow, if any of this is still confusing please send me a message and I’ll try to clear it up for you!
Last Updated August 6th, 2019
Bonus Step 11: Adding colored text to your FAQ page
(Keep in mind, depending on your theme colors, you may already have colored text on links or bolded text. This is just how to make regular plain old text colored)
Open up your page again, type out the line you want in colored text, and then click on html.
Copy and paste this line over your first <p> on the line you want to be colored
<p style=“color:#COLOR;”>
Choose the hex color you want from here and replace COLOR with the hex code you want. Hit update and you should see the text color changed! If it didn’t change, try retyping the quotation marks, sometimes they don’t transfer over when pasting.
If you want more styling to make that text different from the rest, like I did below, you can also alter the text alignment, font weight, font size, font family and more.

67 notes
·
View notes
Note
hi! i was wondering how you make gifs. (not the "normal" subtitle ones, but the fancier ones, if that makes sense) you make such pretty ones, i love them so much! ♡♡ :)
hi!! thank you so much for asking! sorry this took so long for me to get to omg school has been absolutely tedious and i haven’t had time to make any new edits until now! since i was making a new header for my festive theme, i thought that i might as well answer this ask while i’m at it.
first off, the program i use is photoshop cc. highkey acquired it for free so if anyone ever wants help with that just dm me cuz it’s actually very easy to get
for this i’m just going to assume that you already know the basics of photoshop and giffing by how you phrased the question so i’m just going to jump straight into the step of putting the edit together and skip the removing background and stuff. (if any of you want a tutorial on the basics i’d be more than happy to put one together! just send me an ask!)

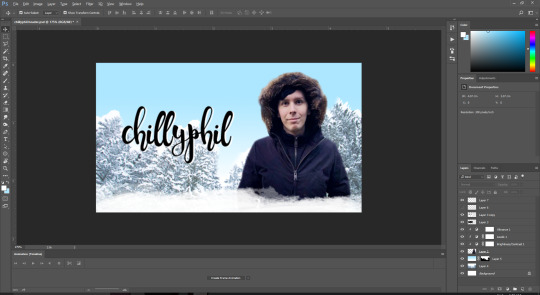
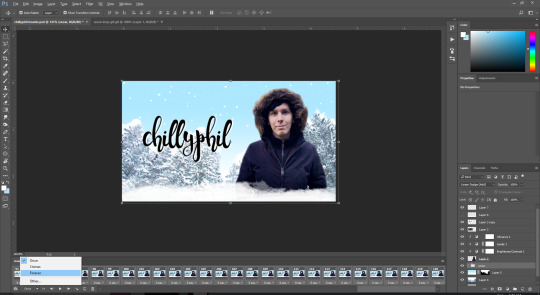
so this is how my photoshop is set up with the photo that i’ll be using for my header with the background removed and the colouring set.
usually i start with an extremely rough idea of what i want to do. like here i’m thinking of adding some snow, having a white bottom that would blend in with my mobile theme, and perhaps a blue gradient-ish background with some snowy pine trees blended in. since it’s a header i also need to find a good font to put my url in. i’m not going to do any fancy text animations though because those require editing in after effects and i’m kinda shit at after effects oops.
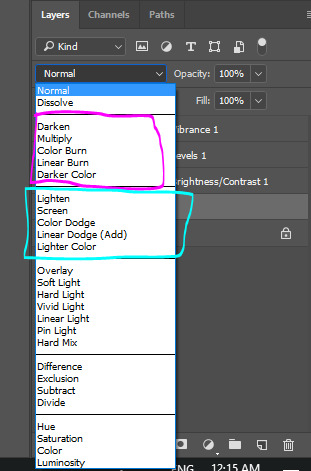
sidenote: my favourite site to find fonts on is dafont.com! the one i’m using in this tutorial is called seventeen! also because i can’t download the fonts directly, i screenshot the previews and a handy trick that i learned from this to easily remove a background of something with a solid white/black background is by changing the blending mode of the layer.

the options in the pink box are used for removing white backgrounds and the options in the blue box are used for removing black backgrounds.
(this will also be used later when adding the snow)
anyways, making the background is done with basic photoshop skills of moving and resizing stuff so i’m just gonna skip ahead to the animated snow part because that’s a new concept for people who haven’t made gif edits before.

(white border thing was created with one of these brushes)
wooo look at that! time for snow!
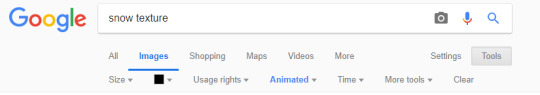
i already have a snow gif texture downloaded on my computer but i’ll show you how to find one!
first go to google images and search up “snow texture”. then use the handy dandy search tool option and select image type “animated” and colour “black”

scroll through some of the images and find one that you like!
then save the image to your computer and open it in photoshop.

ew the one i have is 120 frames long :/
usually the sparkle textures that i have are around 29 frames long so this is going to be annoying :/
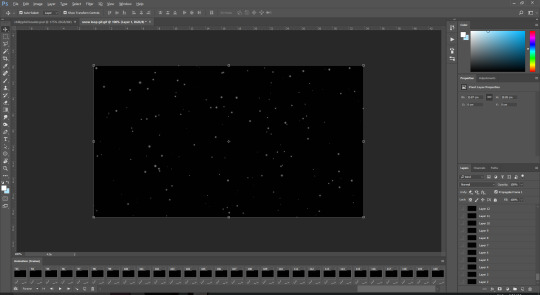
highlight all the frames in the animation panel (select frame 1 and then shift + click the last frame) and press the three line thingy at the top right of the panel. select copy frames.

then go back to the edit and create the number of frames needed to cover the entire snow animation (*cries in 120 clicks*)

there’s probably a faster way to do it but idk it so if any of you do know, please hit me up!!
anyways, after those painstaking clicks, select all of those frames and click on the three lines thingy and select paste frames

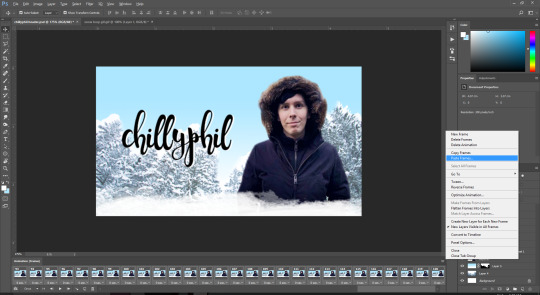
now this menu pops up:

select “paste over selection” and press ok
now it looks like this

MAKE SURE TO HAVE THE FRAMES ALL SELECTED STARTING FROM FRAME 1 TO THE LAST FRAME WHEN YOU DO THESE STEPS OR ELSE PHOTOSHOP WILL BE STUPID AND MESS UP YOUR EDIT BY APPLYING YOUR CHANGES TO SOME FRAMES BUT NOT ALL AND WE DON’T WANT THAT TO HAPPEN
select all of the snow layers and group them using the folder button in the bottom of the layer panel
then resize the snow layers to fit the area of the edit.
now we change the blending mode to remove the black background of the snow!
select the group that you put all of the snow layers in and change the blending mode to any of the options in the lighten section

i personally like using screen for most things but i ended up using linear dodge (add) for this one because the background of my edit is very light in colour and the snow doesn’t show up that well if i use screen.

now we don’t want snow covering phil’s face so go and move the snow group layer below the layer of the pic used:

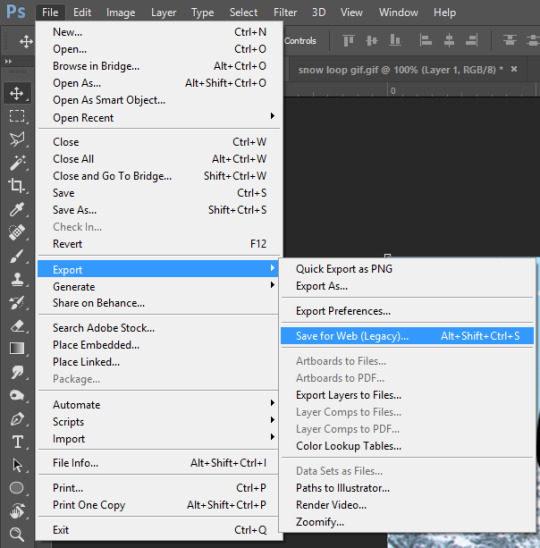
yay! now remember to select “forever” as the frame loop option and let’s export!

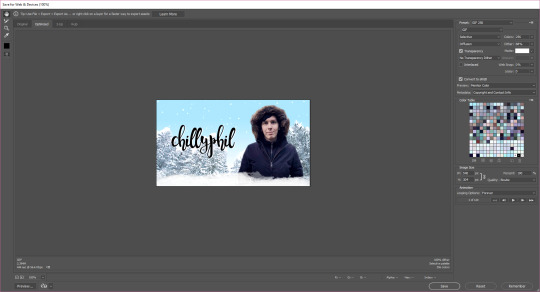
these are the export settings i use for basically all of my gifs:

save it and there you go! you have your very own snazzy gif edit!

~ the finished product that i’ll be using as a header when i finally change over to my festive theme tomorrow ~
i really hope this helped! feel free to dm me or send me an ask if you have any more questions! :)
#gosh that took me an hour and a half to make lmao#tutorial#photoshop#perhaps i'll have a tutorial tag now#yuletidegays#jessica answers stuff#crap the screenshots of my full screen are wayyyyy too small sorry about that! i forgot about tumblr's dumb 500px width rule#resources
54 notes
·
View notes
Note
Please blog about hp when you read them, I love talking about so much hahaha. I really wish I would be following more blogs on here that focus on hp but it would take time to get into it and find good blogs. I still struggle with that even in this fandom. So many people I follow have problems with each other and I am just so confused? Like I just want to follow decent people and have a good time and it‘s hard so I take time off as much as I can (as I said multiple times I know) and just come on here to reblog cute things like YOUR LYRIC EDIT! Cuuuuuuuute! Such a nice present for your friend. 🥺🥺🥺
While scrolling through your reblogs - all so cute I swear - I did see something we don‘t have in common though so I thought I’d tell you, just to spice things up: I can‘t get into Taylor Swift. I was such a die hard fan the first two albums (I was so fucking little lol) and then she started heavily on the pop and then I just lost her? I mean I understand her talent and lyrically she is really amazing but she ist just nobody I can or want to listen to. Okay kill me now hahaah. How did you come to like her music? Maybe give me three of your favourite songs and I promise to try again. 😅
Moooving on: I can only imagine how cool it must be to become friends with someone over creating something together. That is a really good foundation for friendship or at least connection because you automatically have to get personal and open up, right? At least that‘s how I see it... It‘s one of the things I wish I had in my life. Sharing my creativity with others, even friends, you know?
A comfort album... yes absolutely! 🥺
I have a 1D Playlist where I have all their songs collected and when I put that on I just let it run through and I don‘t really get to the point where I can skip because it‘s like a Mood™️ if that makes sense haha. But yeah I totally get that you‘d only trust Niall with Little Things and he would never let you down. When Liam sang it I was like „Nice, thanks for the memories, amazing vocals“ ajsklsn. Maybe I should start hating some songs too, builds personality hahah.
I am so sorry you had such a weird weekend. And sorry you had those cramps again. 😫 I am already dreading mine. 😭 Why did you stop taking the pill, if you don‘t mind answering that? I stopped because I couldn‘t handle the hormones at all. I hope you get this figured out! Please keep me updated. 💓 Oh and I think you have a healthy relationship with crying and it‘s good to be open about it! If it helps I cried today too, yayyy! Is there anything I can do to cheer you up though maybe? Oh and tell me why your book is depressing? We should opening a book club honestly. I am currently crying over rwrb, I finally got some time to really get into it and am almost finished and... NOT OK. Wow okay I have been ranting again. Hope you had a better day! x
I definitely will! When I get back home I’ll read them and I can tag the posts, it’s gonna be so fun! I don’t follow hp blogs :/ I think I follow just one but I don’t even remember the url sjdhjd
If you need chill people to follow I recommend all my mutuals! I’m a strong advocate in having a curated online experience and most of my mutuals are drama free blogs 🤍
Thank you beer nony 🥺🥺🥺I just realised I never made you anything for your bday 😔😔😔 I’m so so so so sorry skdjjdjd next edit is dedicated to you, and I’m also gonna make something for tee! Lately all my post are gifts for mutuals and I love that
I won’t kill you JDHDJD it’s okay, I like Taylor but I’m nowhere near a hardcore stan so I don’t really mind it, also I understand what you’re saying, albums like 1989 and reputation are completely pop and tbh they’re not my fav albums lol 😳 although they both have songs that I LOVE, she never misses. Two of my best friends are swifties, and me and my other best friend are 1d stans so everytime we hang out we play taylor and 1d dkdhdjdj that’s kinda how it happened I think
If you miss the old taylor, my recommendations is ofc folklore and evermore! Cozy comfort albums, goes back to her roots a little bit more, it’s definitely not pop. My fav album is red for sure, and I know you don’t like her pop music but lover is just spectacular and you can’t miss it
Top songs for me are (in no particular order) red, the story of us, miss Americana, state of grace, holy ground, the lakes, no body no crime, champagne problems, gold rush, come back be here, New Romantics and getaway car! And I’m sure I’m missing so many gems too! But yeah, if you want to give her a second chance, red, lover and evermore are my recommendations! And you can check out the folklore online concert on disney+
Ohhh nony 🥺🥺🥺 you’re right, it’s a very nice feeling, and that’s how I always make friendships really djjfjd idk other ways to interact :/ and you can do it! I would love to see what you make, maybe it’s harder irl but online you can make so many friends sharing your art! And I would love to see it
Djdhjdjd I totally get the mood feeling, bc it is a vibe for sure 🤍 ugh I love Niall, he’s the only man I trust
Thank you nony! This time I didn’t suffer near as much as the last time but still not fun. I stopped bc of some logistic problems with the pharmacy djdjdj and I wasn’t really having sex so why bother yk? (Funny story the other day my ex asked me if I wanted to go to his house and I had a full breakdown that made me delete my Instagram so, yeah, that’s my sex life). Besides a little breakout on my skin once in a while I didn’t have many side effects but now I’m really struggling with it now. Mine have a very little dose of hormones so it didn’t affect me much, but yeah some pills can be so bad :( I’m sorry to hear that, and don’t worry I’ll keep you updated
Yay crying 🤍 lol djdhdjd idk if I have a healthy relationship with crying, it’s either nothing or all at once but I’m getting better with it.
The book is about very triggering stuff that I really don’t want to mention bc I would have to filter this post and I don’t feel like it skdhdjdhd but it ended on a nice note, so it’s okay
I had a great day today! Honestly yesterday was the stress and the hormones acting up on me, now I’m more chill and I feel better, so thank you love 🤍 enjoy your week!
0 notes
Text
a tag thing yay
Tagged by: @tsukiutrash (sorry it took me quite a while to get to this haha)
1. Nickname: Andy, norespect-chan (sort of??)
2. Gender/Pronouns: Female, she/her.
3. Star sign: Cancer
4. Height: 5′1 or 5′2
5. Time: 5:52 PM
6. Birthday: July 20
7. Favorite bands: SCANDAL (FINALLY gonna get to see them live next month woohoo)
8. Favorite solo artist: Marina and the Diamonds
9. Song stuck in your head: It’s a Niall Horan song but I’ve somehow forgotten the title lol (it’s the sad one)
10. Last movie you watched: Avengers Infinity War :’)
11. Last show you watched: The Good Doctor but i’m literally only a few seconds in before I had to stop watching the ep
12. Why did you create your blog: I just wanted a place to post stuff I like and tumblr has a lot of cool edits
13. Last thing you googled: expanding universe George Lemaitre (for my LT hehe)
14. Other blogs: None
15. Do you get asks: I do but not very often
16. How did you get the idea for your URL: I don’t remember how exactly but it’s based on ayano tateyama! :D
17. Follow: Like how many people I follow?? 200+
18. Followers: 100+ but a lot of my new followers are those porn blogs lol
19. Average hours of sleep: hmm maybe 6-8? although for this sem, I've been getting much more sleep yay
20. Lucky number: I think it used to be 12 because that was my class number almost every year
21. Instruments: None sadly
22. What are you wearing: Pajamas
23. Dream trip: Oh man, I don’t have an exact planned dream trip but I would LOVE to visit so many countries... Wait, actually I don’t know if this counts as a dream trip but it’s definitely one of my goals to visit every casino/hotel in Las Vegas lol :”) also I want to visit a micro nation!!!!
24. Favorite food: I like a lot of food but I've been craving sushi so I will say sushi for now
25. Last book I read: Hahahahahaha... technically The Hate U Give but I was only able to read the first few pages and then I got busy. Before that, I finished the Hotel Valhalla Guidebook. it sucks I don’t get to read as much anymore :’(
26. Top three fictional universes: I am not really sure what this question is.....
I don’t know who to tag anymore so go ahead @ anyone who wants to do this :D
1 note
·
View note
Text
OH MY, WHAT’S THIS?
TW: mental health, therapy
Golly gosh, has she really gone and made yet another god damn blog? Yes. Yes she has.
Let me explain myself. I know this is probably like what, my tenth or eleventh online blog that I’ve made now? You would think that I would have a huge and dedicated reader base by the rate and ferocity I create these blogs with, but well, since I forget about every .tumblr.com and .wordpress.com after about a month or two, it comes to no surprise that these unattended digital corpse-pages don’t really have many readers. Should maybe give them a proper burial by hitting that delete button and letting them move on to the afterlife of 1′s and 0′s. But since I don’t even remember half the URLs I came up with, they’re probably just gonna keep peacefully existing in the graveyard that is the the forgotten blog section of the internet.
So. Why another one? Why add onto the pile of aesthetic yet virtually empty “personal” websites?
I’m just going to tell you what my therapist told me: “It seems like you have so many thoughts in your head, it probably feels like exploding.”
Don’t worry, I’m not saying that I’m Miss Big Juicy Brain and too smart for my own good – that’s not what my lovely therapist meant either. The reason she said that to me was because in our latest session, she had asked me to give her a quick rundown of what goes through my head whenever anything emotionally triggering happens to me. I had then proceeded to talk for twenty whole minutes (there go twenty whole bucks, thanks a lot, non-existing public mental healthcare system) about what happened in my old noggin whenever ~A Feeling~ occurred. And I described it in such excruciating detail that I think she stopped taking notes halfway through and just zoned out. Can’t blame ya, Kerstin, twenty minutes of incohesive rambling doesn’t really meet the expectation of a “quick rundown”. Sorry for that.
Anyway, we then proceeded to talk about overthinking, as we have done a million times before. And, as we have also done a million times before, we came to the conclusion that my inner monologue resembles a thirty-meter death-ride water slide, when it comes to the velocity and severity of how fast and far I tend to spiral with my own thoughts.
Now, don’t worry, by now I’ve been in therapy for long enough to know how to safely land back on the floor. However, I did agree with my therapist that my intense introspection does sometimes compromise me in my day to day life, as I will spend days on end in my own head rather than in the world that lies outside of it. That then usually leads to self-isolation and that, in return, leads to even more introspection. Hooray, to unhealthy processing mechanisms!
Alright, enough self-deprication. Basically, the conclusion I came to in that session, was that I’m pretty much the exact opposite of the “no thoughts, head empty” meme. For me, it’s more like “all thoughts, head explode”. And while I’ve been trying to get better at sharing face-to-face what’s going on in my head, I don’t always have the energy to text, call or meet friends and make my brain form words that my mouth then says out loud (which, I realize, is also known as talking).
I have made progress in that direction but ironically, these thought spirals tend to be the exact reason why I sometimes get into the bad mindset of thinking “Ugh, why even bother sharing? It’s already exhausting enough to just think it. Talking and explaining will be even harder.” And I know that that is not entirely true but listen, change comes in waves and you can’t battle all your inner demons at once. It is important to choose your battles accordingly to your strengths.
So, that is what I’m doing. I am choosing a battle by making a compromise. And making a blog.
God, how awfully millenial of me. What’s next? A TikTok account where I ironically document my panic attacks over the sounds of Jason Deulos’ ‘Savage Love’? (Hold on, just gonna note that idea down for later...)
Seriously, I realize that this has a certain bobo-esque, self-absorbed cringe vibe to it (did I really just say vibe, this is worse than I thought). However, I also care for and know myself well enough that I tend to downplay and ridicule the fact that I really do have a massive stick up my ass when it comes to talking about my emotions, my traumas and all those pesky, invasive thoughts. And that’s why Kerstin and me came up with the idea of me simply making a blog where I can dump all my thoughts whenever it feels like they are getting too much.
This is obviously not the first time that someone thought of jutting down what’s going through their head. I am self-aware enough to know that I didn’t invent the concept of writing about my life and inner turmoil. YouTubers and ex-Vine stars already did that before me, just look at the list of New York Times Bestselling Authors and you’ll see it for yourself. And if Gabbie Hannah can publish her own poetry book (never forget “Link ... in Bio”), I can damn well make another unknown blog where I share what seems to have gotten stuck somewhere on the way from my brain to my mouth.
Sorry, by the way, if nobody got those weird references. Whenever I’m not busy bashing my overthinking head against the metaphorical wall of fear of my sharing emotions, I spend most of my time watching drama channels explain why yet another book published by yet another unproportionally famous vlogger is yet again unsurprisingly shit. But that’s not the point of this first blog entry, so let’s let the money-hungry world of YouTubers performing figurative self-fellatio rest.
Bottom line: I need to get better at talking. To people other than my therapist, that is. Because frankly, if that poor woman has to listen to even more twenty minute rants of me dissecting my own broken psyche, she’s probably gonna quit her job and then I officially have no one left to chew through my issues with. And that would be quite unfortunate for everyone involved.
So, I want to practice. Try out the whole brain-to-mouth thing, but in a less confrontational way, by making it a brain-to-keyboard thing first. And not just that, I want to make an active effort in setting myself reminders that no matter how deep and lost I am in my own overthinking patterns, I can always put a stop to it and just spew it out onto virtual paper. To get it out of my system, manifest it into something more physical, read through it, recognize what’s lacking and what I need to change and lastly, editing it into something that makes more sense to me and also others.
In summary, this is kind of just me making my own “How To Talk About Emotions – For Dummies” guide. I expect no one to read all of what me and my sore yet hyperactive mind come up with, but I still gladly invite you to, should you care to see what that looks like. I apologize in advance though, I do tend to over-dramatize and under-estimate the way and amount I write about most things, including my own feelings.
But hey, maybe by writing this blog somewhat close to regularly, I’ll also figure out a way to talk about my emotions in a way that isn’t filled with unnecessarily smart-assy Big Dictionary Words and pop culture references barely anyone understands. Let’s hope for the best.
After it now took me exactly 1.291 words to explain what could have been explained in about two sentences, I’m finally gonna shut up. “Thank the Lord”, I hear you say. Or ... maybe that’s just my overthinker voice and fear of vulnerability that heard you say that? Kerstin would probably smile and nod proudly now. Gold star for me, yay. Just kidding, I never get any cool stickers for my achievements. Honestly, that whole therapy thing is way less fun than I thought it would be, I just want a stamp that says “Great job!” or “Super cool!” every now and then. Is that too much to ask? Okay, I think I see now what she meant when she said that I seem to secretly rely on the approval of others for personal successes so I can compensate the fact that I never give myself any credit for them.
Phew, that whole writing things down idea seems to already pay off. But okay, enough self-revelations for today. I have no idea how often I will actually write on here and even less of an idea what the topics will be. However, I will always include tags and trigger warnings, so that if there actually is someone who reads through it, they can know what each post is about.
So, yeah. That’s it for now. Brain-to-keyboard to you soon. (Get it, that’s my way of saying talk to you soon, because– okay, yeah, you got it. Right.)
P.S.: Yes, the name of the blog is a pun, let me live a little.
0 notes
Text
Performance Improvements & “Thank You” Page
Hey all, time for another update!
New Scrollbars
In the past I used a plugin for StoryDevs’ scrollbars. The reason I did this is because only Chrome (at the time anyway) allowed you to style scrollbars. In browsers like Internet Explorer or Firefox they were just grey. That’s fine for a scrollbar on the far-right of the window, but when the scrollbar is somewhere on the page and the site has a dark theme... it looks ugly:


Old (top) vs new (bottom).
The default scrollbars were also always visible, even when there’s nothing to scroll! I just wanted to change the colour of them so I decided to use a plugin. It did the trick but it had a couple of annoying bugs and more importantly it also captured all of the touch events.
All you need to know about touch events is that it’s basically a touch devices’ way of saying “hey, someone swiped/tapped my screen!”. Web browsers pass the touch events to your code and you can do whatever you want with that info. So on StoryDevs I used touch events on the mobile version of the site to allow swiping through the columns:

The problem with the scrollbar plugin I was using was that it intercepted all the touch events and wouldn’t pass them along. That meant I couldn’t detect taps/swipes. Pretty annoying! But hey, you know what’s more annoying? Making custom scrollbars myself! So I decided to just try to edit their code — I found the offending lines and commented them out and all was good in the world! ...
... Until I realised that those lines allowed nested scrollbars to work. By “nested scrollbars” I just mean “scrollable areas inside of other scrollable areas” like the code widget in the picture below. See how it has a scrollbar while it’s inside of the right-most column of the page which also has its own scrollbar?

By commenting out the code that intercepted touch events, other things like that code widget broke... I looked at the plugin code and decided it would actually take just as long to understand their code as it would to write it myself and ended up making my own custom scrollbars. Visually they still look the same (I’d already customised the look of the plugin scrollbars way back) but now they’re bug-free and don’t intercept touch events. Yay.
Here’s a summary of the new scrollbars I made:
They fix a couple of annoying bugs where the scrollbars freak out if the content was almost tall enough to scroll but not quite.
They allow mobile scrolling to work properly.
They’re about 540 lines of code (that includes spacing and comments).
I can actually read my code. The plugin code had very long lines that would wrap in my editor, indecipherable variable names, minimal whitespace.
Rids me of jQuery, which was a dependency for the plugin.
Which leads me to...
Zero Front-End Dependencies
A dependency, in case you don’t know, is just a fancy way of saying “someone else’s code”. It’s code you didn’t write yourself but nonetheless depend on. By replacing the scrollbars I was able to get rid of jQuery, the only remaining dependency for the site.
So why even care? Well, other people’s code can contain a bunch of stuff you don’t need. And that means every single user of your site is downloading unneeded data and wasting their bandwidth. In the case of StoryDevs I didn’t even use jQuery for anything except the scrollbars.
Which leads me to...!!!
Site Is Now Uses Less Bandwidth
After removing unnecessary dependencies and optimising the site’s graphics as well as the way code is requested, many initial requests (specifically ones not heavy on images) will be less than 100kb of data.
Let’s take the about page as an example. Can’t fit all of it in one screenshot but here’s the gist of how it looks.

If you visited this page prior to optimisation you’d end up downloading around ~750kb of data. Here are the amounts of data I was able to remove and how I did it:
~390kb — optimising the images.
~130kb — removed the scrollbar plugin and related dependencies.
~110kb — minifying JavaScript and HTML files (the CSS already was).
~110kb — requesting non-critical data after page render.
Keep in mind that I also added code and other stuff during this time, so the end result is that the data required to render the page is ~64kb, down from the aforementioned ~750kb. So about 10x smaller. Woo! So let’s go over what the last two items above mean...
Minifying code basically just means making it as compact as possible. I had to write my own HTML minifier because I wanted it to minify my templates which have non-HTML code in them like you can see below. The stuff between the <% %> brackets are part of the templating language.

The minifiers I tried would die because of the various broken up tags and code embedded within them. I could’ve just minified the template after it was rendered as HTML but that means it happens every single request which is unnecessary. The templates just need to be minified once then kept in memory.
Here’s how the HTML looks before it’s minified if you view the source:

And here’s how it looks afterwards:

Anyway, the final bullet point above was “requesting non-critical data after page render.” What the hell does that mean? Simply put, browsers try to download everything you need to see the page before actually attempting to display it (i.e., before rendering it). This means if you link to a CSS file in the head of your HTML file the browser will think it’s needed right now and attempt to finish downloading it before rendering the page.
You can use this information to make an optimisation: only provide the exact code and resources needed to display what the user is trying to look at, then send the rest later. For example, StoryDevs now sends the entirety of its JavaScript code after the page has rendered:

Above is a table showing all the files needed for StoryDevs to work, with a graph on the right showing the order they’re downloaded in. The JavaScript and CSS files that I’ve drawn boxes around at the bottom aren’t downloaded until after the page is rendered because they aren’t needed. For example, “modal.css” is styling instructions for modal windows -- not exactly helpful for showing the about page!
Anyway, I think that’s about it for optimisations!
“Thank You” Page
The Patreon looks set to cover next month’s cost for hosting so in light of that I decided to add a “thank you” page for anyone who’s contributed to the site. This includes patrons, as well as people who’ve made one-time donations, acted as consultants, testers, and given moral support. The design is simple for now:

Why are the names pixellated?! Well, I figure some people might not want to be publicly acknowledged or they may not want their real name out there. So I’m going to contact people first before adding them. I won’t ask new Patrons because the reward states you can opt out / provide a pseudonym.
Keep in mind that this isn’t live yet. The in-development version of StoryDevs is quite a bit ahead of the live demo version. I’m keeping a list of all patrons and other folks for when I update. The page will be linked to from the about page and the URL will be storydevs.com/thanks.
Reason For Long Break
A few months back I was having a lot of trouble getting more contract work and got really poor. Now it’s the opposite situation and I have too much work. It’s really hard to find time to consistently work on StoryDevs under those conditions so I had to take a break.
This is the reason I started the Patreon — it got to the point where I couldn’t afford to renew the domain name, pay for monthly hosting, etc. If you want to help, $1 a month will get you permanently listed on the “thank you” page. If you’re not able to, that’s fine. The site will still be free to use and won’t run ads.
That’s it for now. Thanks for reading and have a good day/night :D
StoryDevs is a place for developers of visual novels and story-focused games to find each other and collaborate. The site is under development but handle reservations are open: www.storydevs.com/reserve
Patreon (new!): https://www.patreon.com/jakebowkett Website: www.storydevs.com Twitter: https://twitter.com/storydevs Discord: https://discord.gg/A2jtNqE Email: [email protected]
6 notes
·
View notes
Photo

Get more exposure for your business using Squarespace Marketing Tools
Squarespace has become a robust All-In-One platform for small-to-medium sized businesses across the globe.
Their new Marketing Tools helps drive traffic to your website while measuring your success with powerful marketing and analytics tools.
In this tutorial I show you what 5 marketing tools are included in the Squarespace platform while highlighting my favorite features.
One Page Love Exclusive Coupon
OPL10
Yay! Squarespace has been kind enough to give One Page Love readers the exclusive coupon OPL10 for 10% Off your first website or domain purchase. (There is a free 14-day trial with no credit card needed, so you can try risk free.)
1. Squarespace Email Campaigns
Squarespace Email Marketing Tools allow anyone to gather email addresses within their website and then send marketing emails using the same Squarespace platform.
Squarespace Email Marketing Campaign Layouts
Noteworthy Email Marketing Tool highlights include:
Comprehensive click tracking and reporting
A range of customizable templates (previewed above) to start designing emails
Responsive layouts so emails look great on desktop or mobile
Import content from your website or blog straight into emails
Compose and edit emails from your mobile if needed
Import email addresses using CSV files
My favorite feature? How the click tracking is part of a bigger analytics platform. We can track a click from an email button all the way to the purchase page, meaning we can see how much our Email Marketing Campaigns are converting into sales.
2. Built-in SEO Tools
Search Engine Optimizing (SEO) is the process of optimizing your website for maximum online discovery, mainly through search engines. Squarespace understands the importance of SEO and has invested heavily in making this optimization process as seamless as possible.
Squarespace - SEO site title and description options panel
Noteworthy SEO features include:
Mobile Optimization – Google recently updated their technology to give mobile-optimized sites a higher priority. Squarespace tested all their templates using Google’s mobile-friendly testing tool and passed with flying colors.
Customization of Search Engine Visibility – The SEO control panel (previewed above) allows for easy editing of your website title and description. There are also options for page-specific SEO titles, descriptions and social sharing images:
Squarespace - specific page SEO title, description
Site Map – Squarespace automatically generates and links a proper sitemap.xml, which lists every URL and image metadata on your site with proper priority for perfect indexing.
Clean URLs – All pages and collection items on your site have static URLs that are easily indexed and read by search engines.
SSL Certificates – All Squarespace Domains and third-party domains include free SSL certificates when connected and pointing to Squarespace sites:
Squarespace SSL Domain Panel
3. Social Media Tools
Squarespace has integrations with all major social media platforms so your customers can keep up-to-date with your latest moves right from your website.
Previewed here are connected social media accounts to the left and alongside is an example of a real-time Instagram feed within a website footer:
Squarespace social media connection options with Instagram feed preview
4. Promotions and Pop-Up Banners
Squarespace Marketing Tools also allow you to highlight important announcements like seasonal sales or holiday hours with smart banners and promotions.
In this example I’ve enabled a Promotional Pop-Up to present a mailing list sign up form when visits arrive at our website:
Promotional Pop-Up settings
You simply go through the various settings, tweak the pop-up design accordingly and once you are happy – connect your form Action to your list from your Email Marketing Tools area.
Promotional Pop-Up - Action settings
5. Analytics
The Squarespace Analytics App helps you understand your audience with Squarespace’s holistic view of your website analytics, including page views and sales:
Noteworthy Analytics App features include:
Track sales and conversions
Monitor visitor numbers
Get alerts when traffic is spiking or dipping
Check trends over time
FAQ: What are the benefits of using Squarespace?
Squarespace is a leading online website builder. What sets them apart from the rest is their superior level of design and customer support. They have a huge support team and are available 24/7. Other main benefits are:
No Website Hosting Needed - their platform is fast and secure
Online Content Management - all edits are done within your browser, no software needed
Easily Drag and Drop Images - unlimited galleries with unlimited bandwidth
Free Domain Name - when registering for your first website, if you pay annually (renews at standard rate)
Beautifully Responsive - all templates work for all devices, so you only have to design your website once. Test and preview how your website will appear on a range of screen sizes.
Blog Sections - can easily be added to start sharing your journey
Commerce Solutions - are an upgrade away if you want to start selling products
Email Marketing - gather email addresses, send marketing emails and analyze the reader email activity
That’s a wrap! Don’t forget your 10% Off coupon: OPL10
OPL10
I hope you enjoyed this tutorial on how to get more exposure for your business using Squarespace Marketing Tools. Props to Squarespace for creating a platform where we can create beautiful Landing Pages, easily. If you missed it I also wrote a tutorial on how to create a Newsletter Landing Page using Squarespace and start building your list.
by Rob Hope @robhope via One Page Love https://ift.tt/2JC5jDY
0 notes
Text
AO3 Podfic Posting Guide
Hooray! You've made a podfic! Maybe you followed Paraka's guide, thedragongirl's guide, one of many other wonderful How To Podfic tutorials, or maybe you figured it out on your own. But now, how do you share it? Posting your audio to tumblr, youtube, or a fandom-specific community are all decent options. But chances are, if the fic you recorded is from AO3, you'll reach the largest and most receptive audience by also posting to AO3.
The archive welcomes all types of fanwork, but is really structured and built primarily for written works. Posting podfic can be confusing or complicated if you're unfamiliar with it. This guide will cover both the basic mechanics of posting podfic to AO3, as well as the typical conventions used by the podfic community so that people who want to listen can easily find your audio.
(Under a cut because it’s full of screenshots. Also posted on AO3 if tumblr is giving you any issues with the images)
Note: I'm writing this assuming you have a general familiarity with AO3 and know what the basic tags mean, but maybe have never posted there before. Don't let the long size of the guide scare you! It isn't difficult. I just made it very detailed because I was super nervous about getting something wrong when posting my first podfic, and I hope this will make others less uncertain.
It's very easy to navigate to the new post screen. While logged in click "Post" and then "New Work".

First section: Tags

The nice thing about podfic is that you're usually working off an existing text. If that text is on AO3, then the writer has done this step before, and you can just use the same inputs for Rating, Archive Warnings, Fandoms, Category, Relationships, and Characters. Most of the time I will just use the exact same inputs that the text used, but sometimes I'll disagree with the author and make a change. For example, rating can be difficult to judge and recently I made a podfic Teen when the author marked it General Audiences.
Additional Tags is the place where you really want to add things that are specific to podfic.
Definitely use the "Podfic" tag. That's going to be the easiest way for someone seeking out audio fanworks to find your post.
Other common additional tags:
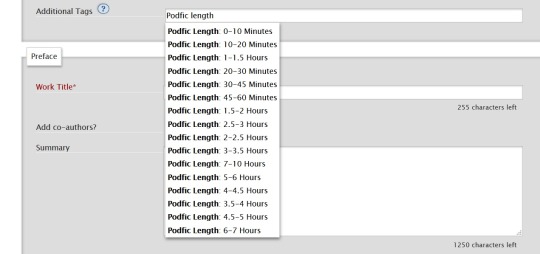
- "Podfic Length: X" Select the tag that matches the length of your podfic

- "Audio Format: X" Select the tags that match the formats you're going to include.

These types of tags useful because if people are looking for a certain length or a specific way to listen it helps your podfic be more easily found
Other less common additional tags:
- "Podfic Cover Art" This tag indicates that your work comes with cover art. I don't see it used very frequently though.
- "Podfic Cover Art Welcome" This tag indicates that your work doesn't have cover art, and that if someone wanted to make you some, you would welcome it. I don't see this tag used very frequently either. (But I think it's a fabulous idea and have it on like 6 of my podfics and I live in HOPE that someone will make me cover art one day, and everyone should definitely use it)
Tags not to use:
- "Podfic Available" This tag is used on text works to indicate that there is a podfic version of that text. It doesn't belong on the podfic itself.
And then you can add any other additional tags that apply to the story. Again, I typically use the same tags as the writer. Maybe choosing to add more if they were sparse with their tagging, or maybe choosing to leave some off if the tags seem unnecessary.
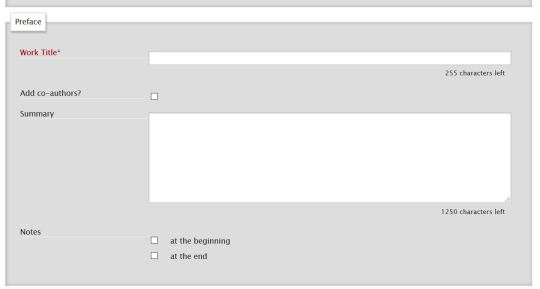
Next section: Preface

Work Title
Most podficcers will indicate in the title in some way that this work is a podfic. It helps users to know at a glance that your work is audio when browsing through AO3.
I personally prefer the style: [Podfic] Title
But I've also seen:
Title [Podfic]
Title by Author [Podfic]
[Podfic] "Title" by Author
(PODFIC) Title
[Podfic of] Title / written by Author
And many other variations involving the title, the word podfic, various brackets or parentheses, quote marks, or the writer's name.
Personally, I like to use [Podfic] Title because it's straightforward. When you start adding in the writer's name, I think it starts to look cluttered and more difficult to read. But other podficcers prefer including the author name as a way to credit to the writer in a very obvious way. Feel free to decide for yourself!
Add co-authors?
Some podficcers choose to give credit to the writer by making them a co-author on the podfic. I personally do not, and would recommend against it, but again this a place where you can decide for yourself.
Pros: Gives credit to the writer in the header of your post. If the writer is well known, it can help drive more traffic to your podfic.
Cons: Can be confusing and make it seem like the writer was directly involved in making the podfic. Adds more clutter to the header. The writer then has co-control over the work and can edit, delete, etc. (The last con is why I recommend against doing this!)
Summary
Similarly to the tags, another place where you can copy and paste from the text version. Nice!
I also like to add [Podfic Version] to the end of the summary. I've seen similar additions, such as Podfic of "Title". Many podficcers don't put anything extra in the summary. Again, you can decide what you like best. For eye-catching purposes, it's more important to have the word podfic in the title than in the summary, so it's totally reasonable not to add anything here if you don't want to.
Notes
Nothing podfic specific here! Check the box if you want to put in some notes.
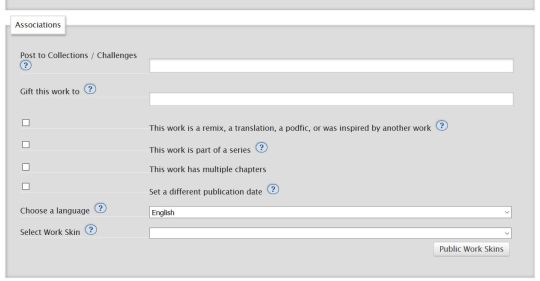
Next section: Associations

The two parts of this section relevant to podfic are "Gift this work to" and "This work is a remix, a translation, a podfic, or was inspired by another work"
Gift this work to
Similarly to making the writer a co-author, some podficcers will gift the work to the writer as a way of acknowledging them. When you gift a work to someone, their username appears in the header.
Personally, I have seen this practice less frequently lately and don't do it myself. I didn't make the podfic for the writer! I made it because I loved the story and wanted to record it, and wanted to listen to it, and because I hoped others would want to experience it in audio form as well. If the writer is one of the people who wants to listen, that's amazing! But if they don't, that's totally okay too. To me, posting the podfic as a 'gift' makes it seem like the writer is obligated to listen, and I don't want them to feel like they have to. Audio might not be their thing, you know?
This work is a remix, a translation, a podfic, or was inspired by another work
Definitely check this box!! This is AO3's official mechanism for crediting the writer and linking your podfic back to the original text.
You will then get a menu that looks like this:

If your podfic is of a text work posted on AO3, all you have to do is enter the URL. For works not on AO3, fill out all the boxes.
The end result is a note on your work that says "Inspired by Title by Author" (with automatic hyperlinks and everything!)
If you have more than one text work included in your podfic (for example, a story that was posted in two parts but which you're combining into one podfic), you'll need to enter the first text work, save your work as a draft, and then "edit" in order to enter the next text work.
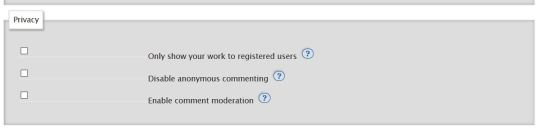
Next section: Privacy

Nothing really podfic specific here! Decide what you want to do with those three privacy checkboxes.
The only thing I will caution is, if you made a podfic of a locked work (one of those works that has an image of a padlock next to the title), it's probably best to also lock the podfic (aka check the "only show your work to registered users" box), or to ask the author if they're okay with the podfic version being unlocked.
Last section: Work Text
Almost done! This is the real important part.

The only thing you really need to have here is a link to your audio, everything else is extra. And if the only thing you want to do is put a link, that's totally fine!
Many podficcers though, including myself, will put additional information and formatting to make the post look more appealing and to add clarity.
Here is the code I use. Feel free to take this code and copy it, or edit it to suit your needs and preferences.
<p align="center"> <img src="ART URL" alt="STORY NAME Cover Art" width="400" height="400" /><br /> <i>cover art by <a href="ARTIST URL">ARTIST NAME</a></i> </p>
<p align="center"> <strong>Listen</strong><br /> <embed type="application/x-shockwave-flash" flashvars="audioUrl=MP3 URL" src="http://podfic.com/player/audio-player.swf" width="400" height="27" allowscriptaccess="never" allownetworking="internal"></embed><br /> <i>(or click <a href="MP3 URL">here</a> for mobile streaming)</i> </p>
<p align="center"><strong>Text:</strong> <a href="TEXT URL">STORY NAME</a></p>
<p align="center"><strong>Author:</strong> <a href="AUTHOR URL">AUTHOR NAME</a></p>
<p align="center"><strong>Reader:</strong> <a href="PODFICCER URL">PODFICCER NAME</a></p>
<p align="center"><strong>Length:</strong> LENGTH</p>
<p align="center"><strong>Downloads:</strong> <a href="MP3 URL">mp3</a> | <a href="M4B URL">m4b</a><br/> <em>(right click to save-as)</em></p>
Make sure you're in HTML mode when you paste in the code.
If you want to include a streaming player (that's what the "embed" part of the code above is for), you'll need to have a direct download link for your podfic. Audio hosting services where you have to click-through, like mediafire, won't work. For help with streaming podfic, blackglass has put together a great tutorial.
And you're done! Yay! Time to post! I highly recommend clicking "Preview" instead of "Post Without Preview" so that you can double check and make sure everything looks how you want it and that your audio links work.

I hope this helped. If you have questions, feel free to drop me an ask!
102 notes
·
View notes
Photo

Latest Post On https://momandkids.fun/2019/03/11/short-nonfiction-books-for-reluctant-struggling-wiggly-readers/
Short Nonfiction Books for Reluctant, Struggling, & Wiggly Readers

Struggling readers, reluctant readers, and wiggly readers all benefit from exposure to short nonfiction books. Primarily because in these books, they can jump around in their reading sequence. That means that kids can read whatever strikes their fancy in any order that they wish.
For those wiggly readers, they can take breaks in nonfiction without losing comprehension momentum.
Because reading nonfiction is a different kind of comprehension experience for the reader. Which means it’s essential that we give kids plenty of nonfiction reading practice.
Whenever I assessed my students in comprehension, almost always, their fiction comprehension was an entire year or two higher than their nonfiction comprehension. That’s because most kids read WAY more fiction than nonfiction.
Give these short nonfiction books a try with your students and children. Have fun with it! Let them read to you the parts that they find most interesting. You’re going to learn a lot.
Tips for Nonfiction Book Selection
Get books with great photographs. Seriously. If the book has photographs, it’s much more engaging to readers. Plus, a book with borders, different colors, and colorful backgrounds appeal to young readers.
Watch text to picture ratio. If there is a ton of text crammed into a page, it’s not appealing to read. Look for books with not too many words all crammed together. Look for text boxes and blank space on the page. That’s less intimidating and way more exciting to read.
Pick something your child is interested in. I only read non-fiction books in which I’m interested in. I just cannot motivate to read the history books my husband enjoys. Same for your kids, right?
Teach features of non-fiction It’s often helpful to teach kids about the features of non-fiction books. Unlike fiction novels, non-fiction books don’t have to be read cover to cover. Teach kids about:
– Table of Contents
– Glossary
– Index
– Titles and headings
– Bold words
– Captions
– Charts and diagrams
Start with that and let me know how it goes!
Nonfiction Books for Reluctant Readers
The World’s Best Jokes for Kids Volume 1 by Lisa Swerling & Ralph Lazar Each of these jokes is illustrated with I really love because it gives struggling or new readers extra picture support for decoding and comprehension. This series (volume 2 is here) shares jokes that will make your kids laugh, groan, and share with all their friends. Jokes like:
Why are pirates called pirates? Because they arrrrrrr.
Why was the dog feeling sorry for himself? Because his life was so ruff.
HAHAHA!
The Official DC Super Hero Joke Book by Michael Robin, Sarah Parvis, and Noah Smith Just in time for this summer’s DC and Marvel movies, comes a joke book to keep kids laughing and reading. If your kids are like mine, they’ll read them all aloud TO YOU. I apologize in advance. 🙂 But reading is good — and so is groaning, chortling, and giggling! Here’s a Flash joke to give you the gist: “Why does The Flash love watching science documentaries? He finds them fast-inating.”
2019 Almanac It might take a kid 100 hours to read this book. Or more. (YAY!!) The beauty of it, besides the dense content of fascinating facts, is that kids can skip around to what interests them to read at that moment. As you expect from National Geographic Kids, the layout, colors, and photographs are fantastic making the information jump out at the reader. This is a great gift for kids who love nonfiction books of facts. Or any kid actually.
Kids universally love these weird and random facts but that’s not the only awesome thing about Weird But True books…The book is so fun and interesting, it is a completely different reading experience. Why? Because there are lots of colorful photographs plus just a one sentence fact. It’s perfect to entice even the most reluctant of reader don’t you think? And, you can pick it up in the middle and don’t have to remember what happened earlier. So it doesn’t matter about what fact you read prior to learning that rats can’t burp and birds don’t sweat. It allows for a short reading experience with breaks for cartwheels.
Weird but True 8 Do your kids love the Weird But True! books as much as mine? This new edition contains 300 all-new wild and wacky facts and pictures. Want to hear a few?
The 1904 World’s Fair featured a life-sized elephant made of almonds.
Moonbow = a nighttime rainbow
Scientists found sharks living in an underwater volcano.
Octopuses have blue blood and nine brains.
From National Geographic Kids, this book is dense, colorful, and info-packed. It’s almost too busy for my tastes but I’m old — kids like this style. I like the writing a lot — it’s kid-appropriate while sticking to the basics of each myth. Because know that much of the Greek myths aren’t always g or pg (think violence and sex) so I really appreciate the lack of TMI in this book!
Other Weird But True Books:
Totally Wacky Facts About History by Cari Meister This reminds me of the Strange But True books only about history and from a different publisher. And, I LOVE IT! This little book makes history interesting to kids — it’s filled with colorful photos and illustrations and yes, wacky facts. Here are a few to get you started:
Early Chinese spies flew on large kites to gather information about their enemies.
Ancient Romans were the first to record seeing UFOs.
Napoleon suffered from ailurophobia. that means he was afraid of cats.
Crazy cool, right? It makes you want to know more!
5,000 Awesome Facts (About Everything!) 3 If you like LOTS of facts, packed together for your detailed reading pleasure, you’ll like this gigantic book about cool topics such as bubble gum and ice cream to the outer space and the North Pole! Great for curious kids who love to be the trivia expert in the family.
Gorgeous photos and interesting facts make this one of those books you can easily flip through to find the photos and interesting facts about young animals that you want to read. Plus, the cuteness factor is off the charts.
Will the fossilized dino poop entice you to read this book? It just might help you turn the pages to learn more about dinosaurs. The book is well-organized and informative with full color, glossy pages and kid-friendly layouts making it a good choice for elementary school dinosaur fans.
Bet You Didn’t Know: Fascinating, Far-out, Fun-tastic Facts by National Geographic This is like the Weird But True books only not as short. You’ll look at full color, incredible photographs and read cool facts and stats about tons of things — hearts, sea creatures, chocolate, and Halloween. It’s un-put-downable! Like did you know this– “The FDA allows up to 8 insect parts in the average chocolate bar“? Or that “Some giant jellyfish have tentacles that could stretch one-third the length of a football field.” Also, “Chiroptophobia is the fear of bats.” Don’t you think your kids would like this?
100 Things to Be When You Grow Up by National Geographic Some kids change their mind every few weeks about what job they want to do when they grow up — but imagine what they would do if they only knew ALL the possible jobs! Because I don’t think even grown-ups know about some of these 100 jobs. This book shares the details about 100 really cool jobs along with gorgeous photographs (of course). And, it’s all presented in a very kid-friendly way. (Of course.) I’m giving this book to both my kids because I think they’ll be excited to learn about these unusual jobs: pet food taster, perfumer, crossword puzzle writer, ice sculptor, and movie trailer editor. Wouldn’t your kids?
Get schooled with this fascinating book about animals. It focuses on the how and why these animals move as well as cool facts. For example, did you know the gnu moves in a zigzag pattern when in danger and kicks up a dust storm when it spars? Ultimately, this is great for reluctant and struggling readers as well as all kids who would love reading bite-sized facts about animals.
Each section of information begins with a question like “How do you find fossils” then answers the question asked using text, photographs, and informational inserts. Dinosaur fans will be excited to learn just how scientists find, store, study, and figure out more about the dinosaurs they study — all from the bones. Ultimately, clear information with enticing photographs makes this an excellent choice for dinosaur and science enthusiasts.
The World’s Strangest Predators Top 40 Weird and Wonderful Carnivorous Critters Do you know about predators? You might be surprised to learn that #40 on the list is the short-tailed shrew — a tiny terror with venom glands who is a predator to frogs and mice. Learn more about weird predators in this unique book that includes the Tasmanian devil, tentacled snake (so gross), pirate spider, and #1 — the honey badger! And to think I thought honey badgers only ate honey.
Worlds Strangest Creepy-Crawlies Top 40 Weird and Wonderful Hair-Raising Bugs Big, bold text and huge color photographs catch your attention immediately starting with #40, the elephant beetle and ending with #1, the exploding ant. Huh!? Yes. An ant from Malaysia explodes and dies — yikes — making it #1 for strangest creepy crawly. Each featured bug gets a 1- or 2-page spread including important facts, a habitat map, photographs, and ratings on the “strangeometer” for creepiness, superpowers, bug beauty, and fight factor. Irresistible!
Welcome!

Download my “Can’t Put ‘Em Down” book lists for your kids ages 3 – 13.
Also, I’ll send you a bonus “23 Reasons to Read” printable poster!
/* Layout */ .ck_form /* divider image */ background: #fff url(data:image/gif;base64,R0lGODlhAQADAIABAMzMzP///yH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS41LWMwMTQgNzkuMTUxNDgxLCAyMDEzLzAzLzEzLTEyOjA5OjE1ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MUQ5NjM5RjgxQUVEMTFFNEJBQTdGNTQwMjc5MTZDOTciIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MUQ5NjM5RjkxQUVEMTFFNEJBQTdGNTQwMjc5MTZDOTciPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDoxRDk2MzlGNjFBRUQxMUU0QkFBN0Y1NDAyNzkxNkM5NyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDoxRDk2MzlGNzFBRUQxMUU0QkFBN0Y1NDAyNzkxNkM5NyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PgH//v38+/r5+Pf29fTz8vHw7+7t7Ovq6ejn5uXk4+Lh4N/e3dzb2tnY19bV1NPS0dDPzs3My8rJyMfGxcTDwsHAv769vLu6ubi3trW0s7KxsK+urayrqqmop6alpKOioaCfnp2cm5qZmJeWlZSTkpGQj46NjIuKiYiHhoWEg4KBgH9+fXx7enl4d3Z1dHNycXBvbm1sa2ppaGdmZWRjYmFgX15dXFtaWVhXVlVUU1JRUE9OTUxLSklIR0ZFRENCQUA/Pj08Ozo5ODc2NTQzMjEwLy4tLCsqKSgnJiUkIyIhIB8eHRwbGhkYFxYVFBMSERAPDg0MCwoJCAcGBQQDAgEAACH5BAEAAAEALAAAAAABAAMAAAICRFIAOw==) repeat-y center top; font-family: "Helvetica Neue", Helvetica, Arial, Verdana, sans-serif; line-height: 1.5em; overflow: hidden; color: #666; font-size: 16px; border-top: solid 20px #3071b0; border-top-color: #f57b20; border-bottom: solid 10px #3d3d3d; border-bottom-color: #934a13; -webkit-box-shadow: 0px 0px 5px rgba(0,0,0,.3); -moz-box-shadow: 0px 0px 5px rgba(0,0,0,.3); box-shadow: 0px 0px 5px rgba(0,0,0,.3); clear: both; margin: 20px 0px; .ck_form, .ck_form * -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; #ck_subscribe_form clear: both; /* Element Queries — uses JS */ .ck_form_content, .ck_form_fields width: 50%; float: left; padding: 5%; .ck_form.ck_horizontal .ck_form_content border-bottom: none; .ck_form.ck_vertical background: #fff; .ck_vertical .ck_form_content, .ck_vertical .ck_form_fields padding: 10%; width: 100%; float: none; .ck_vertical .ck_form_content border-bottom: 1px dotted #aaa; overflow: hidden; /* Trigger the vertical layout with media queries as well */ @media all and (max-width: 499px) .ck_form background: #fff; .ck_form_content, .ck_form_fields padding: 10%; width: 100%; float: none; .ck_form_content border-bottom: 1px dotted #aaa; /* Content */ .ck_form_content h3 margin: 0px 0px 15px; font-size: 24px; padding: 0px; .ck_form_content p font-size: 14px; .ck_image float: left; margin-right: 5px; /* Form fields */ .ck_errorArea display: none; #ck_success_msg padding: 10px 10px 0px; border: solid 1px #ddd; background: #eee; .ck_label font-size: 14px; font-weight: bold; .ck_form input[type="text"], .ck_form input[type="email"] font-size: 14px; padding: 10px 8px; width: 100%; border: 1px solid #d6d6d6; /* stroke */ -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; /* border radius */ background-color: #f8f7f7; /* layer fill content */ margin-bottom: 5px; height: auto; .ck_form input[type="text"]:focus, .ck_form input[type="email"]:focus outline: none; border-color: #aaa; .ck_checkbox padding: 10px 0px 10px 20px; display: block; clear: both; .ck_checkbox input.optIn margin-left: -20px; margin-top: 0; .ck_form .ck_opt_in_prompt margin-left: 4px; .ck_form .ck_opt_in_prompt p display: inline; .ck_form .ck_subscribe_button width: 100%; color: #fff; margin: 10px 0px 0px; padding: 10px 0px; font-size: 18px; background: #936fb1; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; /* border radius */ cursor: pointer; border: none; text-shadow: none; .ck_form .ck_guarantee color: #626262; font-size: 12px; text-align: center; padding: 5px 0px; display: block; .ck_form .ck_powered_by display: block; color: #aaa; .ck_form .ck_powered_by:hover display: block; color: #444; .ck_converted_content display: none; padding: 5%; background: #fff; /* v6 */ .ck_form_v6 #ck_success_msg padding: 0px 10px; @media all and (max-width: 403px) .ck_form_v6.ck_modal .ck_close_link top: 30px; @media all and (min-width: 404px) and (max-width: 499px) .ck_form_v6.ck_modal .ck_close_link top: 57px; .ck_form_container.ck_modal position: fixed; z-index: 1000; display: none; top: 100px; .ck_form_container.ck_modal .ck_form margin: 0px; .ck_close_link position: absolute; top: -5px; right: -5px; width: 30px; height: 30px; background:#fff; color: #777; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.2); -moz-box-shadow: 0px 0px 3px rgba(0,0,0,.2); box-shadow: 0px 0px 3px rgba(0,0,0,.2); text-align: center; line-height: 30px; cursor: pointer; .ck_form_container.ck_modal width: 350px; .ck_form_container.ck_modal .ck_vertical .ck_form_content, .ck_vertical .ck_form_fields padding-top: 3%; padding-bottom: 3%; #ck_overlay position: fixed; z-index:1000; top: 0px; left: 0px; height:100%; width:100%; background: #000; display: none; .form-container height: 650px; width: 360px; .optinbuttons list-style: none; overflow: hidden; padding: 40px 50px; border-bottom: 1px solid #ddd; margin: 0px 0px 40px; @media screen and ( max-height: 900px ) .ck_modal top: 10px !important; @media screen and ( max-height: 600px ) .ck_modal overflow: auto; height: 100%; position: fixed; top: 0px !important; left: 0px !important; right: 0px !important; bottom: 0px !important; margin-left: 0px !important; width: 100% !important; .ck_modal .ck_close_link top: 10px; right: 10px; .ck_modal.ck_form_v6 height: 100%; left: 0; overflow: auto; top: 0 !important; width: 100% !important; .ck_modal.ck_form_v6 .ck_form left: 50%; margin: 25px 0 25px -350px; position: absolute; width: 700px; #ck_overlay z-index: 10000; .ck_modal.ck_form_v6 .ck_close_link background: transparent; border: 1px solid #eee; border-radius: 30px; -webkit-box-shadow: none; box-shadow: none; color: #ffffff; font-size: 19px; height: 40px; line-height: 40px; opacity: 0.6; right: 10px; top: 10px; -webkit-transition: all 200ms ease; transition: all 200ms ease; width: 40px; z-index: 12000; .ck_modal.ck_form_v6 .ck_close_link:hover background: #ffffff; border-color: #ffffff; color: #000000; opacity: 1; -webkit-transition: all 200ms ease; transition: all 200ms ease; .ck_modal_open overflow: hidden; @media all and (max-width: 800px) .ck_modal.ck_form_v6 .ck_form margin-left: -180px; width: 360px; @media all and (min-width: 500px) .ck_modal.ck_form_v6 .ck_close_link position: fixed; @media all and (max-width: 499px) .ck_modal.ck_form_v6 .ck_form left: 0; margin-left: 0; width: 100%; .ck_modal.ck_form_v6 .ck_close_link border: 0; color: #000000; font-size: 18px; height: 30px; line-height: 30px; right: 10px; top: 35px; width: 30px; @media all and (max-width: 403px) .ck_modal.ck_form_v6 .ck_form margin: 0; .ck_modal.ck_form_v6 .ck_close_link right: 5px; top: 5px;
Related Posts
#Books#Books & Toys#Education#Elementary#Imagination Soup#nonfiction#nonfiction books#Picture Books#reluctant readers#struggling readers#Child Development
0 notes
Text
11 questions tag~
I’ve been tagged by the lovely @momjeonghan with this fun tag~ (it’s finally my end of the week since i have fridays off..and my wallet and I need a break;;)
rules:
always repost the rules
answer 11 random questions posted for you
create 11 new ones
tag 11 people
what’s your middle name (if you have one) and why is it that?
Well I don’t necessarily have a middle name but I have a Vietnamese name if that counts. I only use it when I’m in Vietnam when I need to go to the doctors or someone asks me for my name lol. It’s “Thảo” in short of “Hiếu thảo” which means respect or respecting your parents/elders. I’ve always had a found of this name in middle school and throughout high school (hence why my url is thao lol) but no one ever calls me by the name anymore. Which I don’t mind.
what’s your favorite kind of weather?
Those sunny days where it’s not humid but it’s also breezy but it’s also quiet too????
if you could meet your bias (from any group) what would you say to them?
Oh man if I were to ever meet Seventeen, I would not only tell them that I absolutely love them but say that they are the source to my happiness through my first year at uni AS WELL AS my inspiration to my artworks~
favorite board/card game
Oh there are so many: Exploding Kitties (NSFW edition), Cards Against Humanity, CLUE, Qatan, etc
a historical figure you think is underappreciated and what they did
I really had to google this because I couldn’t think of one at the top of my head and I found this one of a guy named Larry Tesler who invented Copy and Paste haha
how long have you known your oldest friend?
My oldest closest friend whom I still talk to now, would probably been 6 years?
I also have a friend who sometimes I would see her in the hallways because we have Modern Art History and we were best friends in the 4th grade and then reunited after when we found out that we were both going to the same uni with the same major haha
what’s your favorite concept any group/solo artist has ever done?
Solo: Ailee’s recent comeback with Home oh my goodness it was amazing
Group: I’ll always love Seventeen and the Pretty U Era. I absolutely loved everything about it
one book you read when you were younger that had a strong influence on you
It wasn’t a specific book but the whole Eric Wilson mystery series that I would always read during reading hour in the 4th grade. It made me grow such a loving interest in books especially mystery/fantasy genre.
if you could dye your hair any color what would you choose? (alternatively: if your hair is currently dyed, what color is it?)
Okay back in my freshman high school days, BACK WHEN I WAS TOTALLY YG BASED, I always wanted to dye my hair in bright blue like TOP in Fantastic Baby Era omg. Sometimes I still do since I have not once dyed my hair before but now my friends had said that I would look good in grey or dark red hair.
do you have a favorite quote/saying? what is it?
“I want to think of it as a compliment. We’re different, but not wrong.” - CL
please react to the following: onion
Personally, I like them. I like eating them raw or semi raw with other foods (NOT ON IT’S OWN). Just tonight for dinner, my mom made me a bowl of noodles w/ fish and veggies and my bowl was filled with onions because I put so much on it. Same goes with green onion too haha
Questions to ask: [for @heoni, @kisujisu, @woozihacks, @mingyoose, @hansolmates, @heliumdooly, @cu-ten-ess, @sweethao, @leejihxxn, @smiley-vernon, @vernonymous] } of course it is optional ~
Describe yourself as a colour
What would be your role in your favourite group? (maknae, leader, vocal, etc.)
If you do artworks, do you prefer drawing on paper or on tablet? (if you don’t draw, which do you prefer looking at?)
What’s one thing you’ve always want to do but never had the chance to?
One guilty pleasure?
What has influenced you to become who you are today?
One unpopular kpop opinion?
Which of your biases (of any group) would most fit to be your best friend?
Would you rather confess to your crush or have them confess to you? (not a survey for me i swear lol)
Personal opinion : painted edges on canvases yay or nay
Personal opinion 2: How old do you think I, Michelle, actually look like in terms of my appearance? (Without looking at my age lol)
#meap#boy this took so long#it was mostly the questions i had to think of#sorry if some were art related#for number 10 any non art students you guys can think of modern museums if it helps#personally i think it's just a waste of paint to paint the edges#last question is just because everyone says i look like i'm 14#aka my guys my friends my mom#my crush says that i look like i'm 12...
10 notes
·
View notes