#again sorry for the low quality screenshots haha
Explore tagged Tumblr posts
Text





More pictures from the amazon live interview with Davina Lamont, Sharon Gilham, and Damian Holbrook
#again sorry for the low quality screenshots haha#but I had to share#s to ll sad I missed the clip they shared at the beginning#wheel of time#wot on prime#wot season 2#wot s2#wot s2 spoilers#rand al'thor#verin mathwin#moraine damodred#adaleas#I think?
235 notes
·
View notes
Text
HLITF: This is not the Story of your First Night: Soma - otona love - chapter 2 summary/translation
so i decided to spend the 700pt to buy all 6 chapters of this lol. my love for soma crosses all boundaries and languages and i decided i will get through this no matter how long it takes me. i find it kind of hard to translate sometimes because i have to figure out a lot of context re: pronouns/who’s doing what and also there’s a lot of like ‘vague’/euphemistic language when it comes to some of the more graphic bits haha. also i’m swapping into a primarily second person format because writing about “them” makes me feel weirdly voyeuristic (and somehow writing about “you” is less voyeuristic? makes no sense but i like it more lmao).
i’ve chosen to title this as “this is not the story of your first night” and have gone back and retitled the first chapter post which you can find here.
i’m thinking of shortening it to “not your first night” but please let me know if there’s a less clunky title that would work.
anyway i’m going to put this under a cut because it is really image heavy! this is a looong chapter and i ended up taking a lot more screenshots because there were so many moments i wanted to showcase.
click below to read my summary/translation of chapter 2!

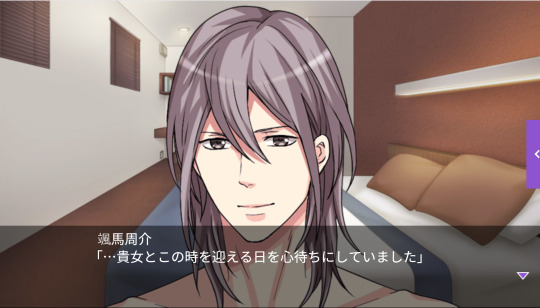
soma: “i’ve been looking forward to this day with you”

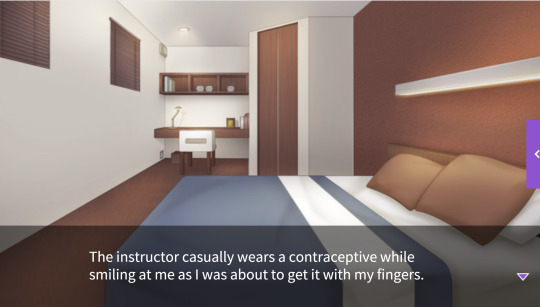
anyway i just had to share how google decided to translate this next slide bc i’m screaming it’s so funny.

this is the original slide, which i think is basically saying: smiling as he’s about to make me cum with his fingers, kyokan [the instructor] casually/nonchalantly puts on a condom (😲)

you think, “i was hoping that this day would come too”
((alskdjflsdj they are SO CUTE together))
anyway you get really nervous and there’s a heartbeat sfx which is so funny because there has been no music in this story but there’s suddenly this loud thumping noise.

“with a whisper [of my name], kyokan slowly sinks himself onto me”
i think this means he’s lowering his weight onto you, sinking onto, rather than into - you at this point.

you moan his ‘name’ (kyokan/instructor) and in response he slowly but firmly spreads your legs and then sinks deeper onto you.

“ah... instructor’s ..... is getting really hard”
he rubs against your entrance* and your heart is pounding again. also the heartbeat sfx comes back lol.
*i don’t really know how to translate this part because it seems to be a really evasive way of talking about like “receiving parts” if i’m reading it correctly lol

“n-not there...!”

“his hard, hot tip touched my sensitive bead, my body trembled”

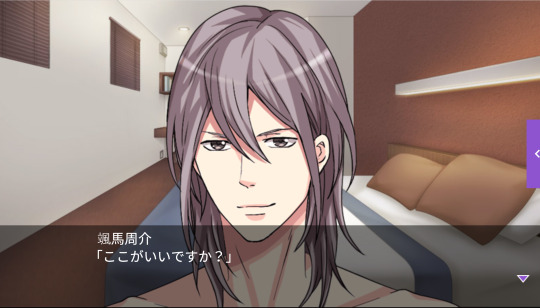
soma: “does it feel good here?”
((of course it does!!!!!! you know it does!!!!))
you respond affirmatively, and he says:


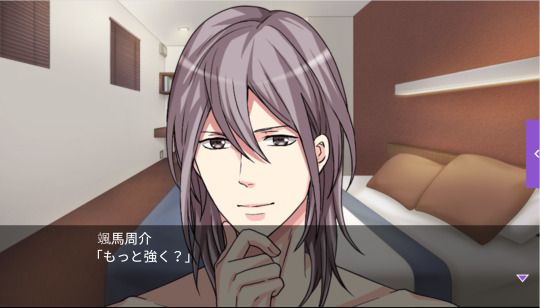
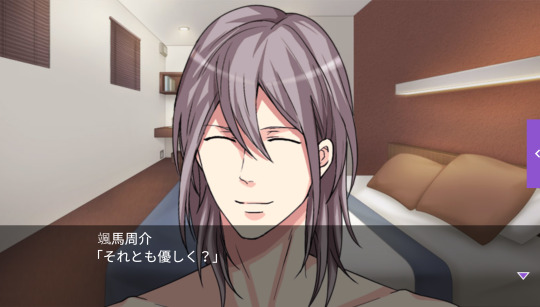
“harder? or more gentle?”
kyokan you are SUCH A TEASE!! omg i can’t believe this is all happening on the very night he confesses ahhhh. no wonder everyone always says soma is good with women laskjdfla

he tells you not to lose energy this time lol. your sensitive parts are being stimulated and your breaths become shallow... his hot mass, coated in your nectar, slowly enters you. quietly, gently and caringly... he gradually goes deeper and deeper.

“aah... i can feel kyokan’s heat in the core of my body...”

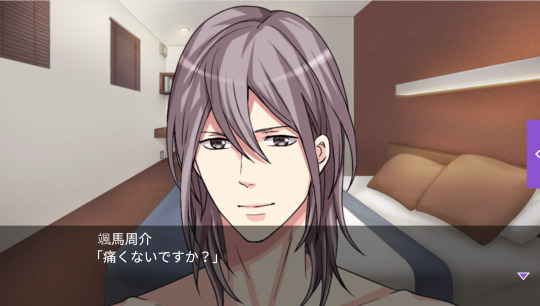
soma: “does it hurt?”
he is such a gentleman i’m swooning~

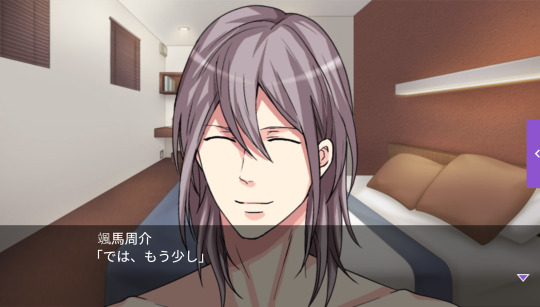
so anyway you say you’re okay so he says he’ll give you a little more (!!) can’t believe he’s saying that with that smile ugh my heart can’t take it.

you moan in response and in contrast to your soft voice, his cock [they call it his “that” lmao] powerfully pushes even deeper inside you.

“sugoi.... it’s so deep....”
i think that deep down we all knew this, but it’s official that soma is packing lol.


“finally, with the instructor... i’m one with my beloved instructor soma...”
“my heart is feeling as full as my body is feeling pleasure”
this is all so steamy but these two lines made me so emotional~~~ ((they’re so in love ahaslfkjsl my heart can’t take it)) i can’t quite yet figure out how to phrase that second line in as pretty of a way, but basically it’s saying that your heart is feeling full to the same extent as your body is feeling pleasure.
you both moan each other’s names and you wrap your arms around his back and you’re being embraced, holding on tight to him, and he holds you tightly in return. feeling his pulsing heartbeat, you instinctively become happy. by the way there’s also this random rustling sheets sfx that sometimes pops up that i also find really funny.

“the instructor’s thrusts gradually speed up to the rate of his heartbeat.”
you start moaning more and he asks:

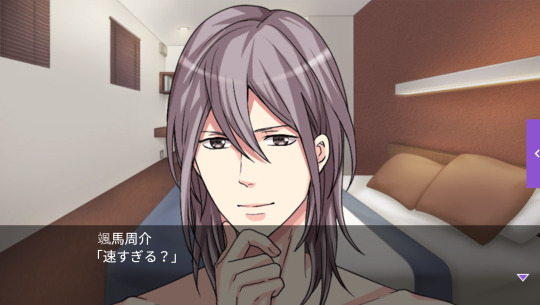
soma: “too fast?”
you just respond in moans like “nn, ahh” lol, so he asks you again if it hurts, and then his movement slows because he’s worried that you haven’t answered him.
something that i’m learning about soma (as if i didn’t already know) is that he’s always checking in with you. in this case it’s because it’s your first time together but it’s something that he always seems to do and he loves teasing you so i wonder if in the later cases it’s more like light 言葉責め (verbal humiliation?) lol.
you respond no (that it doesn’t hurt) and he says

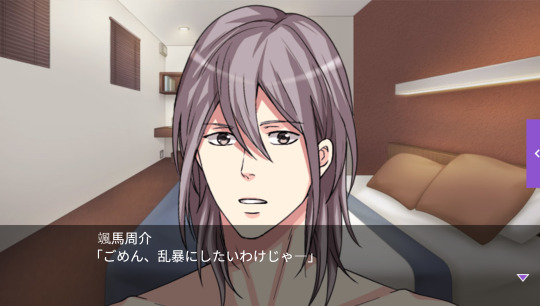
soma: “sorry, i don’t mean to be rough-”

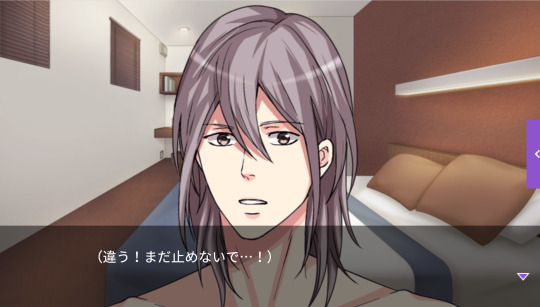
but you’re like “no!! don’t stop yet...!” ((she’s having such a good time lmao)) but you can’t say it so you just bite your lip and shake your head

soma: “so it’s like that, is it?”
he’s guessed what you mean and starts thrusting rhythmically again. his long hair sways with each movement of his hips, making your skin tingle even more.
you feel embarrassed that you want him so badly right from the start, but even though you’re embarrassed, you can’t escape the pleasure dominating your entire body. in fact, you want even more. you don’t want him to see your lustful face so you cover your face with your hands, but soma takes your hands and laces your fingers with his.

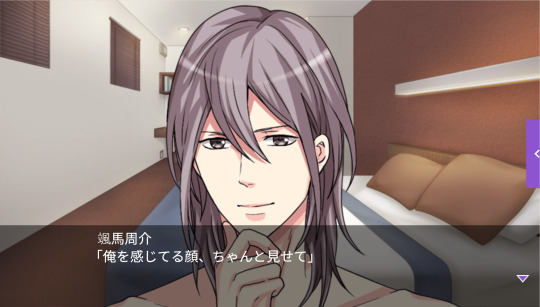
soma: “show me the face you make when you feel me”
((!!!!!!!!!!!!!!!!!!!!! i can’t handle this, i had to take a short break bc my heart is about to explode))


you note that you’re still unaccustomed to this instructor who refers to himself as “俺”** in bed, and then once again he pushes deep into you.
**俺 (ore) is a more informal/manly way of saying “I”. soma normally uses keigo/polite language when he talks so he tends to refer to himself with 私 (watashi) but when he’s in bed his speech pattern and language changes to be more aggressive/manly.

this is just soma panting/moaning but i love his blush sprite and i always include it wherever i can lol.
anyway, you have a glorious orgasm (which i was too lazy/noob to translate properly) and that concludes the flashback. ((also i'm probably wrong but i feel like the text implies that it’s her first, which means that sex with the ex hajime was... not that great lmao?))

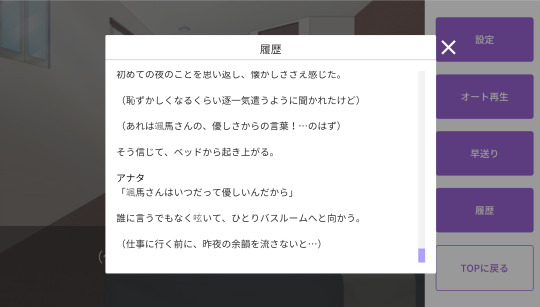
the music comes back now as we return to the present which is nice haha. you reminisce that soma wasn’t as mean/teasing as he is now ((lmao!!!! i knew it)) and feel nostalgic thinking back to your first night.
you were so embarrassed at him asking you all those questions, but that’s just soma’s kindness.... or so it should be. with that, you get out of bed, reminding yourself that soma is always kind, and go to the bathroom to wash away the remnants of last night ...
anyway i thought that was the end of this chapter bc i’ve literally been sitting here translating for ages BUT IT’S NOT.

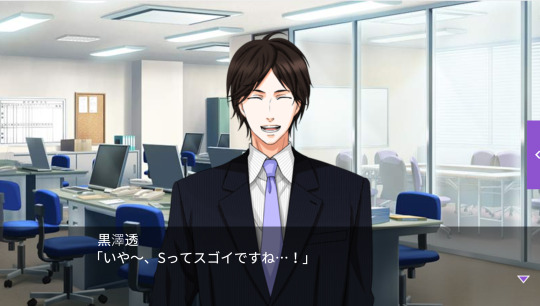
kurosawa: “nooo~ S [sadism] is sugoi desu ne...!”
it’s jarring to go from super steamy and emotional reminiscing about your first time with soma to suddenly kurosawa lmao. i also finally figured out that the ‘present’ (i.e. not the flashback) is set after graduation when you are already working as a full fledged public safety detective. anyway he tells you that he went to an SM bar yesterday and he was blown away by how amazing S is. only then do you realise what he means by S.

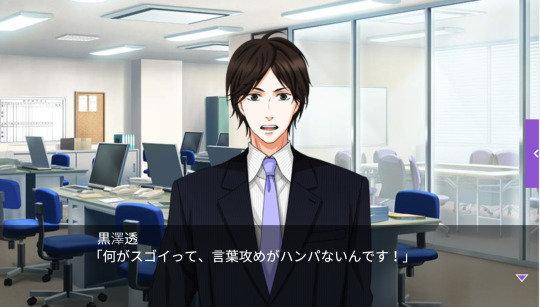
kurosawa says that the most amazing thing is that their kotobazeme (verbal abuse/humiliation) is no joke.
i just want to interlude here and say that i wrote this entirely summary completely chronologically and never went back to add anything retroactively and yet i was already talking about soma’s kotobazeme ages ago (and how on their first night he was probably genuinely checking in to make sure she was okay but now probably does it to tease her). i know my man so well lol
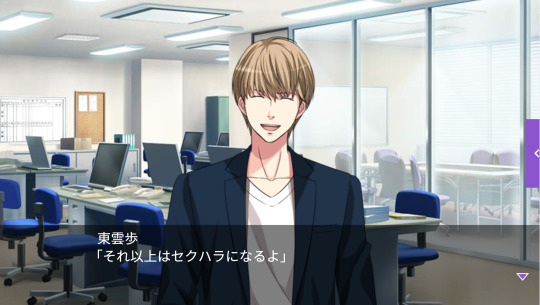
anyway, toru tries to give you an example of kotobazeme and gets all up close and is about to whisper in your ear and then ishigami is like “that’s enough”.


ayumu: “any more than that and it’ll be sexual harassment”
soma: “that’s right”
seeing my #1 and #2 faves together is giving me palpitations.
luckily, kurosawa backs off but then he says that ishigami is good at it (verbal abuse) ... and so is shusuke... and goto...
goto interrupts him and says “shut up” which immediately proves toru’s point lol. there’s some banter between goto and soma vs toru which i’m too tired to translate bc it’s 2am and i’ve been doing this for hours but anyway goto grabs him by the neck and drags him off.

you’re left wondering if the public safety division are all like the S types you get in SM bars... and that includes “shusuke-san” too. you ruminate on the word “kotobazeme” and then the next line is maybe my favourite line in the entire chapter script:

“no way... do we naturally do SM play now?!”
BECAUSE HE’S ALWAYS TEASING HER AND EMBARRASSING HER VERBALLY IN BED!!!!! I KNEW IT LMAO AND IT’S ACTUALLY ONE OF MY FAVOURITE THINGS ABOUT SOMA
just as you’re realising this, you feel a tap on the shoulder. smiling as you turn around, you get a chill down your spine as you are faced with a slightly chilly 菩薩顔 bosatsu face. i have no idea how to translate this lol it’s like a buddhist thing. i guess it would be that really like... serene face?

soma: “we’re not like that”
he whispers in your ear and..... that’s the end of chapter 2.
wow that was a RIDE. i really hope you enjoyed this super long and fangirly/low quality summary! i really loved this chapter because we get to see that first night where soma was so sweet and caring and loving (although still a bit of a tease), but also we know the theme of this story which is about soma’s verbal humiliation which i’m sure you all know i just adore. and we also get to see some of soma’s moves in bed haha. i’m hoping that in the future chapters we’re going to get some more kotobazeme from soma which i’m so excited for lfakjsdlk what kinds of dirty things is he going to say!! and more importantly, what kinds of embarrassing things is he going to make YOU say?
ANYWAY this took me hours to do this lol and it’s 3am now and i’m so excited to post this and get some sleep. please reblog/like if you enjoyed. furthermore, i’ve set up a ko-fi page here and would be incredibly grateful if you would like to support me for translations and being able to purchase more routes to summarise in english! there’s one where kazuomi from masquerade kiss watches you masturbating which i really want to read and summarise/translate if i have the time/energy.
click here for chapter 3
#shusuke soma#toru kurosawa#ayumu shinonome#hideki ishigami#seiji goto#her love in the force#hlitf#voltage smut#otona love#otkoi#summary#translation#voltage#voltage inc#voltage otome#otome game#otome blog#otome romance#love 365#love 365 find your story#恋人は公安刑事#颯馬周介#��うもこれは初夜どころの話じゃない
27 notes
·
View notes
Text
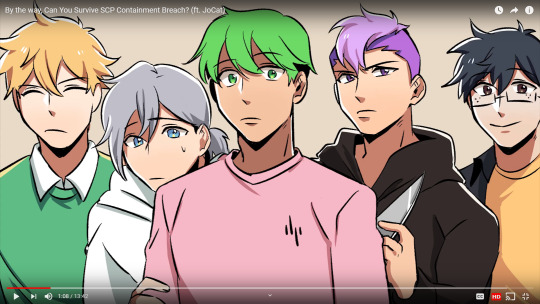
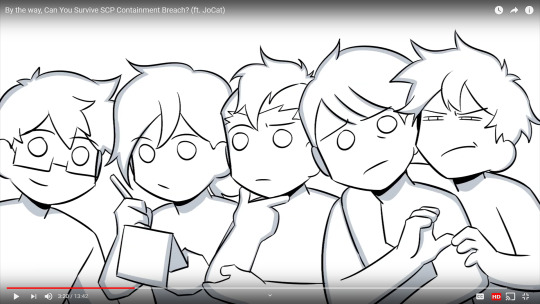
Commentary on the “BTW, Can You Survive SCP Containment Breach” because yes

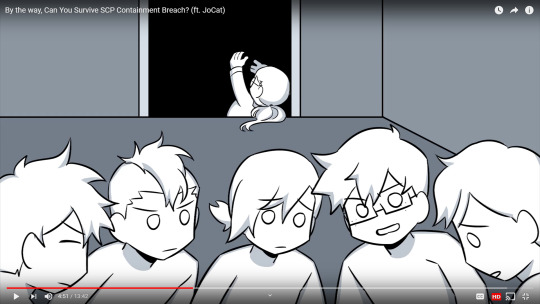
- I would like to point out that in this pic, Jay does have heterochromia like from the “Us” video. It seems this might be just a part of the character design from now on

- trash men

- inconspicuous Bella


- I just really like these illustrations



- JoCat, the Totally-Good-At-His-Job Keeper of Secrets

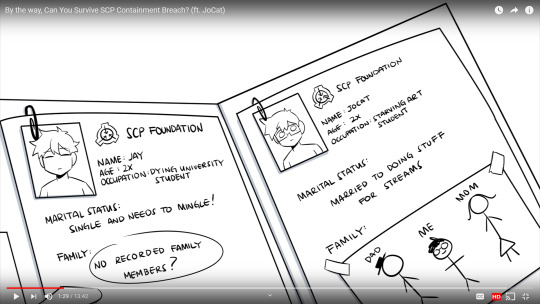
- "Jay is single and needs to mingle”
-”Jay is a dying university student”
- “JoCat is married to doing stuff for streams”
- Also, let’s appreciate the lovely drawing of Jo’s family, how sweet

- Reminder, the best way into a man’s heart is to love Mirio too


- Stephen’s ex, Amberoni Palpatine

- “Stephen says no, he’s not going to sign your contract. What’re you going to do now, Daniel?”

- “Hosuh, hold him down-.”
- yay peer pressure

- Jo, apparently also the Master of Seduction

- and he’s good at it!

- They loom over him menacingly, their laughter taunts him in his sleep. He is haunted by the sounds of donations piling in on streams without warning and without stopping-

- Thanks, inconspicuous bus!


- suspicious Jay is a funny jay


- “Is this that creepypasta?”
- “No, this is a scary spaghetti.”

- WALL-CHAN!

- Even the sh*t is cute
- Also, Danganronpa blood, is that you?
---
AND MORE COMMENTARY UNDER THE CUT CAUSE THIS IS LONG AF AND AT THIS POINT ITS KINDA SPOILERY BUT WHAT ELSE IS NEW?

- More illustrations i like


- UwU sexy smexy butt (kill me)

- James?

- JAMES!

-NOOOOOOOOOOOO
- oh my f*cking god he f*cking dead

- SCP-173 is loose
"We still gotta clean this room, man”

- I just love how tiny Hosuh is compare to everyone else
- SO SMOL<3333

- Jay is such a big fan of SCP that he became the wiki itself

- Jay accidentally help Daniel, SUCH BFFs


- hello mastermind Daniel
- Allow me to introduce to you to the wonder that is Hosuh Lee:

- Smart Hosuh, formulates a plan quickly

- Precious Hosuh, is so wholesome and innocent even without intention

- Bad Boy Hosuh, he is done with yo’ sh*t

- and Looney Hosuh, do I really have to explain
-Thank you for attending my TEDtalk-

- Mmm yes good art


- Jay: *is smart and manages to find an easy solution*

- Daniel: haha no

- MERICA

- Hosuh watching a movie, how very rare







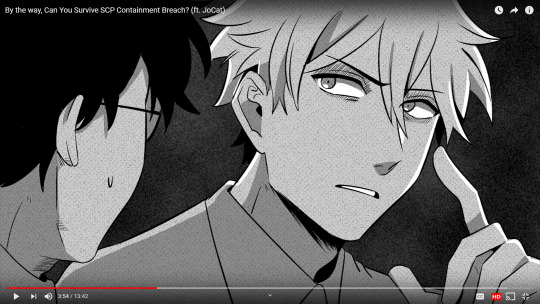
- Can we just appreciate @hourglass34 for doing such amazing work on this episode, it was honestly so pretty and disturbing during these shots


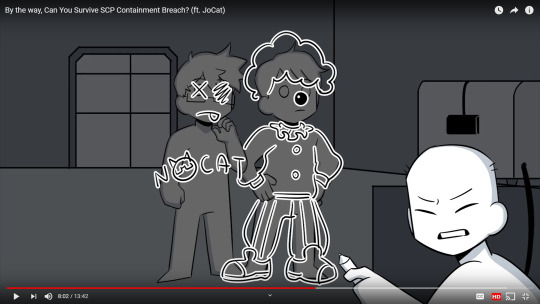
- BALD STEPHEN BALD JAY BALD STEPHEN BALD JAY

- TOASTER JO

- NO CAT and CLOWN DANIEL

- From this image on its own, I'm laughing at the implication of breadphobia

- DAN, WHERE’S THE MUG MERCH???

- blessed image


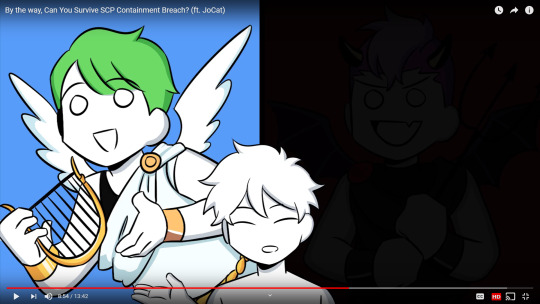
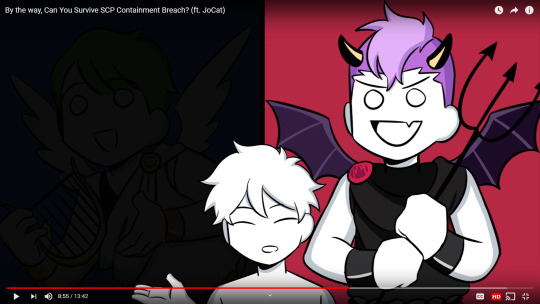
-Guardian Angel and Devil AU anyone? (god this is giving me flashbacks to my failed ask blog)



- PRECIOUS BABIES PROTECT THEM


- LOOK AT THEM SO CUUUUUTE
- Meanwhile...






- again, amazing work by @hourglass34!


- BREAK IT DOWN JAY!



- Jo and Hosuh, the pairing I never knew I needed


- “I’m gonna go meet the fire guy cause he seems like would give a WARM welcome!”
- Jo, the Second Master of Comedy


- Stephen, The Ruiner, he just ruins things


- they didn't feel so good : >


- “SQUISHY NOOOOOOOOOOOOOOOOOOOOOOOOOOO!!!”


- Jay being nice, what are the odds???

- Meanwhile, eyeball boobs

- Further proof Daniel looks through Tumblr and us Fanplan here on Tumblr should be quaking

- JoCat: *wants gender-bent fanart*
Fan artists: *DRAW LIKE NO GODDAMN TOMORROW*

- Postman! Hosuh, I’m expecting great fics from this




- EVEN MORE BLESSED PICTURE, HE’S SOO HAPPY

- PROTECTIVE JAY, also more heterochromia

- THE POWER OF DICE COMPELS YOU


- heh, nickelodeon, oh how wonderful you were way back then

Daniel: What are you in for?
- SCP-082: ...man, i’m just hungry
---
AND THAT’S IT UNTIL THE NEXT EPISODE.
sorry for low-quality screenshots, I couldn’t get them without the bars at the bottom and top
#danplan#dp#dp stephen#stephen ng#dp daniel#dp dan#daniel lim#dp hosuh#hosuh lee#dp jay3#dp jay#dp jo#jocat#danplan stephen#danplan hosuh#danplan daniel#danplan jay3#danplan jocat#scp#commentary#owo#my goooooood I sCREAMED WHEN I SAW THE NOTIFICATION#I might do the commentaries mroe frequently but who knows#dp commentary
28 notes
·
View notes
Text
Info and FAQ
About:
Quotes and moments in the Drawn to Life series. All being completely out of context! Mostly quotes, sometimes screenshots with quotes in them! And once in a great while you might find an out of context moment without any quotes at all!
Links:
Check out the Archive!
Random Post Generator!
Character Tags
Game Tags
Submit a Post!
Tag Info:
Out of Context: Any and ALL out of context posts!
not a quote: Any posts that are NOT out of context!
Quote: ALL posts that contain some sort of out of context quote(s).
Screenshot: All out of context posts that contain a screenshot or image from the games.
Photo: Out of context posts that contain an image that is either low quality, or isn’t a full screenshot.
Moment: Out of context posts that don’t contain any quotes.
FAQ:
Normally, this is where the FAQ would be, but it seems nobody has asked any questions yet! Oh well, here's a list of questions I imagine would be frequently asked. Aka: QIIWBFA lol
Q1) "I don't see *insert quote/moment here*, can I submit it?"
A1) Of course! You can submit any moment from any of the drawn to life games here.
Q2) "Will you tag *insert tag here*?"
A2) Sorry, probably not. Nothing personal! It's just that keeping things organized with the current tagging system is a lot of work, and adding unrelated tags will add a bunch more work than I'm willing to take on as a single person.
Q3) "What about a flashing tw/cw tag?"
A3) Again, probably not going to happen anytime soon. (But if I ever do get any complaints, I might consider it!) I don't think this is too much of a problem since GIFs and Videos are very rarely posted here. However I might add GIF and Video tags in the future if they're in demand!
Q4) "...Do you post stuff from the spongebob game?"
A4) Yes. Yes I do. ...Or at least I would if I had any out of context things from that game to post! ...Let's just say info on this game is a lot more scarce compared to the other games. If you have anything good, I'll take submissions lol.
Q5) "Do you post stuff from Two Realms?"
A5) Again, yes. But info and quotes are a little hard to come by at the moment. Again, I take submissions if you have anything you want me to post here.
Q6) "What's your main?"
A6) It's @bregee13!
Q7) "Can I become a mod for this blog?"
A7) I dunno! That's something that we'd have to privately discuss in detail! But if you really want to help post, tag, and organise everything here, that would be very nice! But at the same time, I don't want to give that role to someone I don't know/trust that well. So even though this blog could use some mods, I might be a bit reluctant to add any. haha.
Q8) "Will you tag spoilers?"
A8) The short answer is no. If you want to avoid spoilers, I recommend blacklisting the tag for whatever game(s) you don't want spoiled. By the way, if we were to get another game, I wouldn't worry about spoilers from this blog for the first several months at least. This is because it takes a long while to prepare (mentally and physically) new tags for the blog.
0 notes
Text
FE: Birthright Randomised Prologue, Chapter 1 and Chapter 2
(aka ‘I can’t believe Shadow is freaking Dead’)

ok Are you ready for this? I’m sure not but let’s mcfreaking go I’m gonna go on a lot of tangents probably so please forgive me for that---
oooooooook so let’s see if this actually works (I haven’t actually tested it yet, but it loaded instead of hanging at a black screen so I’m assuming it does), let’s also see if it breaks the game or not b/c I’ve heard that Birthright can so therefore Conquest is more reliable but I never want to play Conquest ever again holy heck I don’t have a physical copy of Conquest ayyyy
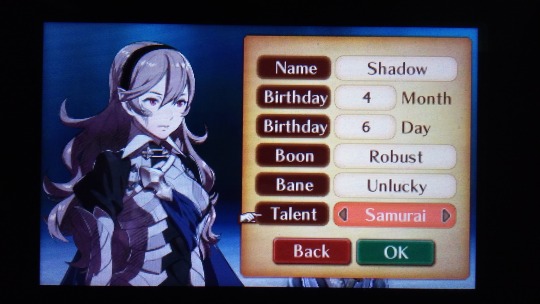
But enough stalling! Let’s get right to it! Ah jeez I really want to give Corrin the really short hair I did when I branched off to Revelation but I want to keep the SYMBOLISM-

.... a lot of these pictures are gonna be squint ahah (also it’s Samurai b/c I need Astra lmao)
ok then let’s goooooo
I suppose I should be worried that the ‘No’ option doesn’t show properly but w/e (the button is blank lol)
........ Azura could you build the suspence any higher ahahahah;;;;;;
OH MY GOD IT WORKED

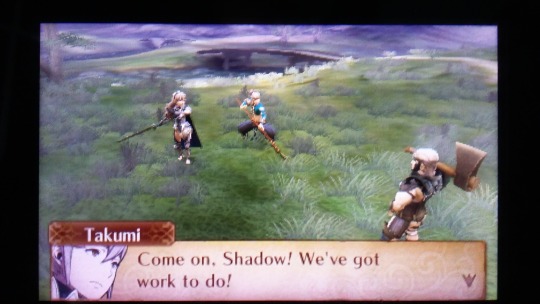
TAKUMI REPLACED HINOKA I’M GOING TO D I E And he’s a Diviner lmao no Fujin Yumi for u m8 I hope that the Ryoma and Takumi replacements can/will use Raijinto and Fujin Yumi lol ohhh my farore I am actually shaking aaaaahhh give me a minute ahahh--- this is so surreal is this actually happening I don’t even kno w ANYWAY
Takumi are you saying ‘How dare you!?’ to the Nohrian for trying to attack me or me for not knowing how to dodge-
also I’m going to skip enemy/ally phases so there aren’t any spoilers >:3c
ok I know it’s for stability’s sake, but Takumi with the Sky Knight class looks like he has short hair-
OH MY GOFD

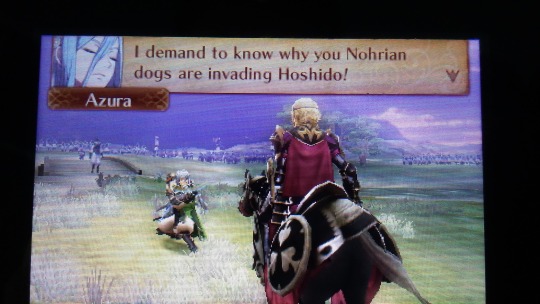
woops I could have taken a better one uagiuagdfudgh RYOMA IS REPLACED WITH AZURA I’M DYI N G IT’S WORSE THAT THERE ARE PEOPLE IN THE ROOM NEXT TO ME WHO CAN PROBABLY HEAR MY LAUGHING THO HECK
ah yeah since it’s Birthright then the Nohrian siblings won’t get randomised for stability :V
wait Felici a is tAKUMI FELICIA IS TAKUMI WE DON’T NEED TO PLAY IT ANY FURTHER THIS IS THE PINNACLE HOLY HYLIA
ohhh my gosh Sakura is replaced with Mozu aaaaaahhhhh that’s adorable auhfiughdfysdgf
OH YM GOD

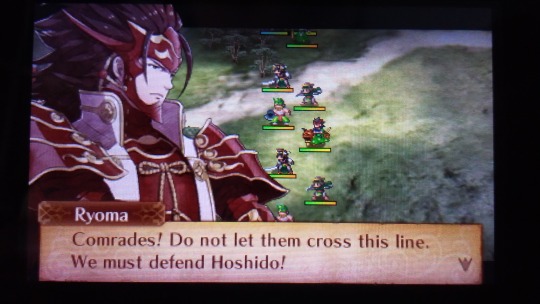
Ryoma is Yukimura I’m This playthrough is going to end me tbh---
I don’t think I’m ever going to get over Felicia being Takumi and Azura being Ryoma tbh holy heck
also I really hope Felicia turns out to be a class that can use bows so that she could possibly have Fujin Yumi idk how it works tho ahahahhhh;;;;;;

I’m not getting over this, I can’t wait to see more of Felicia being passive aggressive/throwing the extreme SALT around
Azura, Takumi just asked if u were alright, I don’t really think humming is gonna help u with answering him-

Azura, High Princess of NoChill-shido
aaaand more vanilla sibliings (I’m sorry, I didn’t have the courage to try to get Revelation to work-)

It’s at times like this when you realise just how different Hinoka and Takumi are when it comes to acting towards u at the start asfhiudfsiudh
WELP ANYWAY that concludes the Proloooogue, time to get right into Chapter 1 aaaaaah

also this is what I was talking about with the button being blank ahahahh;;;;
time to see Felicia and Jakob’s replacements ayyyy OH MY GOD

Felicia is now an Oni Savage Hana holy heck- JAKOB IS KAZE I’M GOING TO DI E
OH MY GOD Flora asked Hana if she’d help w/ waking Corrin up and Hana’s voiceline was just ‘No’ aioasdfudfhsudfs I think I’m going to do Chapter 2 as well seeing as basically nothing will be different this chapter b/c I ain’t doing Conquest ahahah;;;
I always seem to forget how tutorial heavy fe games are, but especially in Fates :’’’’D ayyyy first level up! ..... I only got hp! :’’’’’’’’D yikes that was an awful level up audgaiufhaduf do the growth rates change for Corrin? idek ahahah (no they don’t seem to)

anyway hope ur ready to Die, Xander if not then.................. well this is Birthright ayyyy lmao
aaanyway we don’t need to see this cutscene we’ve already seen it before many tiiiimes because it’s exactly the saaaaaaaaaame but there’s Leo with his inside out collar again lmao there’s a tag on it and everything that’s cute
You know what I realised the other day though??? A unit’s clothing can get ripped in this game, idk what causes it tho, probably getting low on HP, and it’s certainly not fixed magically w/ healing it’s a funny little detail idek

lmao bye Hana we won’t see u again for a whiiiile ahahh;;;;
onto Chapter 2! :D (I love this so far ngl, oh my Farore)
So! who are the Hoshidan prisoners!? >:D oh yeah we have to see Ganon- GARON, first asjhifadufa Dragon Veins, Ganglari, magic from Valla, yadda yadda yaddaaaaa PRISONERS!
..........oh my Farore-

Kaze don’t be mean >:V I mean.... yeah tea sounds great right now but THAT DOESN’T MATTER U were in their position once, in an alternate universe :Y
........................... Holy Hylia-

...... So does this mean I can call Jakob a grill he certainly does roast ppl a lot in the original-
WHAT ARE THE ODDS

THAT RINKAH REPLACES KAZE- it was really funny tho, when Corrin said ‘Huh? Have you heard of me?’ Rinkah just said nothing, but her mouth was open and her voice line was ‘What?’ so I’m just imagining her like ‘Bitch, I am Hurt’
yeah yeah Dragon Vein tutorial and all that I GET IT- Let’s look at Kaze’s stats and skills! >:D
...... Holy shit he’s a monster

His personal skill is Collector, which is super neat because hey! free stuff! :D He also has Seal Magic which could be good with his terrible less than stellar Resistance, and Good Fortune, which restores up to 20% HP EACH TURN, well.... based on his luck stat, which is..... pretty bad lmao- maybe he has a really good Luck stat growth idk (I peeked at the output file after having played the chapter and his stat growths are HP = 15, Str = 30, Mag = 35, Skill = 50, Spd = 25, Lck = 50, Def = 20, Res = 40, so yeah, pretty decent barring HP and Def haha;;;) But LOOK AT THAT STRENGTH HE’S A BEAST AND A C RANK IN SPEARS THAT’S FANTASTIC UGH- Kaze........ my man, I can’t wait to see what you can Heart Seal into it could probably be really cool, or..... pretty bad, idk anything could happen with this randomiser
I just realised how ironic his randomised class was; he went from a light, speed based Hoshidan class to a bulky, defence based Nohrian class ahahah;;;
but enough digressing! Let’s get started! >:D
....... Goddesses damn it Kaze, why do you have such an adorable laugh u’r gonna kill me- also don’t lie, you can’t use staves :V Anyway, I shouldn’t bother letting Gunter get experience because reasons, this is Birthright-
I’m just gonna end the turn without doing anything and see what happens, because I want them to still be paired up when they attack/still be on the healtile;;;

Rest in pieces, generic samurai.

Look at how quick these guys are to throw their lives away, how cute. Another level uuuuup 1 point to Speed and Luck, wow that’s.... not all that great, but I’m not going to have a lot of luck anyway so I should just take what I can get :V
Jakob no, it’s no use You have a club and your against a sword I mean yeah you survive but not for long m8

....... I hate to break it to ya, Jakob, buuuut
ah jeez, Corrin almost leveled up again-
Dammit Corrin, we could have finished it there and then if you had just HIT HER- no matter, she should be done now
Ayyy, level up for Kaze!

And it’s pretty darn good too! :V
I still can’t believe that Kaze replaces Jakob, like, they couldn’t be any different with how they treat people- I’m not complaining tho; means I get Kaze pretty early on >:3c ayyy he got Defence +2! :D
aww that’s the end of the Chapter ;;u;;

ooooh hey! Jakob’s a Nohr Prince and Rinkah’s a Spear Fighter! (That makes what Jakob said earlier even better lmao;;; ) I can’t wait to see Jakob turn into a mcfreaking DRAGON awwww yeeeaaaah >:3ccccc
oh yeah, Garon talking about ‘kill the Hoshidans!’ all that nonsense like, bruh. nah. I want a Nohr Prince and Spear Fighter, yo. it’s funny how Jakob still stands the way he does tho, but I can’t get a picture of it agusdasusfgha
ahhh, wheesht Xander, u idiot, you know more than anyone that there’s something definitely up with Garon and all that stuff with the vanilla Nohr siblings yadda yadda

Ok you can’t really see it, but there’s Jakob standing the way he usually does lol

Why u gotta be so r00000d it’s still oddly fitting that he’s in the place of Rinkah, tho; it’s like, what Jakob would act like towards Corrin if he hadn’t been their butler, albeit a little less passive aggressive :V

JAKOB I told u to STOP-
aww man, that’s the real end of the chapter
safjuhduhfsdufhasf I wanna play moooore but I shouldn’t make this go on too long ;;;;u;;;; So u can bet that I’ll keep going later hahahah;;;;
Sorry for the low quality images btw, I might look into getting a screenshot plugin at some point, idk I also don’t know how often I should do these, so if anyone who bothered to get this far could tell me what they would think would be best that would be really great :0
15 notes
·
View notes
Text
The Low Hanging Fruit of Web Performance
New Post has been published on https://britishdigitalmarketingnews.com/the-low-hanging-fruit-of-web-performance/
The Low Hanging Fruit of Web Performance
There is so much to know about making websites fast. It’s rather incredible. Things like understanding servers and networks, how browsers parse things and make decisions, efficient coding choices, and file format nuances make being a performance expert a full-time career in itself.
But you don’t have to be an expert to care about web performance nor be an expert to start making changes to your websites to make them faster. Even total beginners to the web industry have the power to make significant performance increases to the sites they work on.
Perhaps you’ve heard this one?
If you save the length of an array first rather than calculating on each iteration of a for loop, it’s faster:
// this is faster var l = arr.length; for (var x = 0; x < l; x++) dosmth = arr[x]; // than this for (var x = 0; x < arr.length; x++) dosmth = arr[x];
That’s exactly what I’m not talking about. Haha. Sorry.
I want to talk about low hanging fruit. Easy changes that have big impact on web performance.
I have some of my own ideas. As a front-end developer and someone who thinks the web is a pretty darn great thing, I’m into any idea that makes it better. A few years back I did a whole talk on 10 things you can do to make your site faster, all of which are pretty low-hanging fruit.
But more recently, I asked on Twitter, and lots of people had some ideas of their own.
What are the LOWEST hanging fruit of web performance? Nothing fancy, anyone can do, big impact. Gzip. Optimize stuff. Reduce requests… What are other big ones? — Chris Coyier (@chriscoyier) August 17, 2018
Lemme squish it all together and make a list! Remember this isn’t a comprehensive list of performance-increasing tactics. The requisites to be on this list are that they are fairly easy to do and that have big performance returns.
1) Reduce Requests
This one is my favorite. Anytime I can rip something off of a page and not really sacrifice anything, it feels great. Are there some CSS files you can combine? Tracking scripts you can remove? Sharing buttons that could be just simple links?
Dave Rupert recommends keeping an inventory of all the stuff on your pages so you know why it’s there and what it’s purpose is.
ImageAlpha + ImageOptim (Mac) / RIOT (Win) before upload SVGOMG before upload Keep an inventory of wtf is being added and why
— Dave Rupert (@davatron5000) August 17, 2018
You should also consider the concept of a performance budget. A performance budget might say: you have X requests for Y total file size and Z seconds of load time and nobody can do anything to exceed them. Make it part of the culture around your site!
2) Optimize Assets
Your images can probably be a lot smaller in file size than they already are, without losing any or much quality. Download an app like ImageOptim and drop images onto it before you use them on the web.
The same concept applies to all sorts of other file types. Rather than linking up the “raw” JavaScript that you write by hand, it should be run through a minifier to reduce its file size. This does stuff like remove whitespace and even fancy stuff like rewrite function names and calls to shorter versions. Same with CSS, it should be minified. There are loads of ways to do this that any build process can handle. For one example, here’s me using CodeKit and making sure the output of my SCSS is compressed:
For SVG files, check out SVGOMG!
Google performance expert Das Surma says compressing/optimizing images is the lowest hanging fruit of all for web performance. For images and video specifically, I’d also recommend checking out services like Cloudinary or Imgix which specialize in optimizing and serving images in super performant ways.
3) Make sure you’re gzipping
As a test, open your Network tab in DevTools and pick a CSS file. Look under the Response Headers and see if the content-encoding is gzip.
If it’s not, there are massive savings you could be having by just making sure gzip encoding is turned on on your server. Your host should have information about this for you. Here on MediaTemple, on an Apache server, here’s some info for that. It’s about making sure mod_deflate is on, which does the gzipping.
You might even investigate Brotli, which can be ever better than Gzip, and I notice is supported here on MediaTemple through the Securi firewall.
4) Make sure you’re browser caching
See that second arrow in the screenshot above? That points to an expires date for that CSS file. Notice it expires in the year 2037. That means the browser will hang onto that file essentially forever and not need to re-download it when needed again. That’s a massive performance booster. Need to change the file? Change its name! style.css?v=16.4
Speaking of caching… the general concept of caching is a massive part of web performance low hanging fruit. Your web host can probably make recommendations here. For example, perhaps they can flip on nginx reverse caching for you. Or if you’re running something like a WordPress site, perhaps you can toss on a plugin like W3 Total Cache and reap the rewards from that.
5) Use a CDN
Like Tim Murtaugh says… set up a CDN.
Content Delivery Networks (CDNs) are for serving your flat files (like images, CSS, and JavaScript) from super fast servers that are specifically tuned for that job (for example, they are “cookieless” which saves some network data overhead). Plus they serve those files from servers that are geographically as close as possible to the user requesting that file. Big gains!
This is low hanging fruit as it’s generally a one-time setup and it’ll benefit you forever. Look into setting up Cloudflare for your site, or something like Stack Path or KeyCDN.
Media Temple offers a nifty a CDN and Web Application Firewall, all-in-one.
6) Lazy Load and Defer Loading of Things
The idea of lazing loading is that you don’t request the asset (like an image or video) until it’s needed. Imagine you visit a blog post that has 6 images on it, but 5 of them are down the page pretty far, and you never bother to scroll down. Why request the other 5?
There are lots of techniques for lazing loading, so allow me to just link you to Jeremy Wagner’s article on Google Fundamentals which covers the concept.
The idea of deferring the loading of JavaScript is simple. There are fancy ways of doing this like code splitting, but perhaps the lowest hanging fruit is deferring the loading of a script by putting it at the bottom of the page, or literally using the defer attribute.
Just add `defer` to any script element. Takes 0.7s to implement, makes your page a gazillion times faster. Pretty good ROI if you ask me.
— Benjamin De Cock (@bdc) August 17, 2018
7) Use responsive images (or at least use reasonable sizes)
Zak Nicola says he’s hit “home runs” for local business clients by simply resizing images on their sites to reasonable sizes. They had massive 4k images being put into a 120x60px spot. Yikes. It’s more common that you’d like.
Using reasonably sized images is a quick win. Check out Dave Rupert’s 1.5x images thinking. That might be a good default for everything.
Doing a bit more, look at using responsive images, which is special HTML for your images that has the focused purpose of serving the best possible image for the situation.
<img src="small.jpg" srcset="medium.jpg 1000w, large.jpg 2000w" alt="yah">
<picture> <source srcset="examples/images/extralarge.jpg" media="(min-width: 1000px)"> <source srcset="examples/images/art-large.jpg" media="(min-width: 800px)"> <img srcset="examples/images/art-medium.jpg" alt="…"> </picture>
Also, consider stuff like using muted autoplaying videos instead of GIFs.
Animated GIFS to videos (Autoplay, muted, loop). Remove the audio track too.
— Doug Sillars (@dougsillars) August 17, 2018
8) Mind Your Fonts
Using custom web fonts can be just as much of a performance burden as the usual suspects: images and JavaScript.
Do you need them at all? If you can get away with not using any custom web fonts at all, or removing some/all of the ones you have, you’ll certainly see performance gains. Perhaps check out using a system font stack.
If you need to use them (I don’t blame you, typography is fun and gives a site a lot of life), then you’ve still got options for improving the performance of them. The lowest hanging fruit is to try out using CSS in your @font-face declarations for those custom fonts, in the form of font-display: optional; /* or swap */. With that, the custom fonts will never hold up the loading of the page, so you might experience FOUT (Flash of Unstyled Text) but never FOIT (Flash of Invisible Text). The “invisible” situation is the one that impacts web performance the most. Pages with no text are pretty useless.
As Brian P. Hogan says, that’s perceived performance as much as it is actual performance.
I’d say understanding what blocks the page from loading and what doesn’t. So, not just “actual” performance but “perceived” performance.
— Brian P. Hogan (@bphogan) August 17, 2018
If you wanna get hot and heavy with the performance of loading fonts, dig into Zach Leatherman’s Guide to Font Loading Strategies.
9) Good Hosting / HTTP2 / PHP7
There is some performance low hanging fruit in your web hosting itself. If your site has slowness issues in the form of response time being slow, perhaps it’s time to upgrade to something more powerful than shared hosting. Throwing money at a speed problem doesn’t always work and isn’t always an option, but sometimes it’s the perfect solution. And it’s definitely low hanging fruit as the effort is minimal.
Speaking of hosting, your web host can probably help you upgrade or configure your hosting to take advantage of the best technologies available.
Turn on http2 and make sure PHP is upgraded to PHP 7 (if applicable)
— Megan Zlock (@meganzlock) August 17, 2018
Ask your host about the possibility of taking advantage of HTTP/2, and if you’re running a classic CMS like WordPress or CraftCMS, getting on the very latest versions of PHP and MySQL which have had massive performance improvements in recent years.
10) Turbolinks
This Turbolinks stuff is a bit of a wild card in this list, but I like it because if it can possibly work for you, you get some increase performance with little work (again, low hanging fruit).
Have you heard of SPAs (Single Page Apps)? The whole idea there is that once the site loads, even as you click around, interact, and go to other pages of the site, the site never reloads. For example, you’re building a React site with React Router. URLs still change and all that, but the laborious process of a full page reload never happens. It’s all Ajax requests and re-rendering. Done right, very cool.
Turbolinks brings that kind of behavior to a site that wasn’t originally built that way. Rather than refresh the page, when you click a link it goes and fetches that page and re-renders what is needs to on the current page.
Resources
Source: http://mediatemple.net/blog/tips/low-hanging-fruit-web-performance/
0 notes