#adobe XD
Explore tagged Tumblr posts
Text
youtube
Made with Adobe Xd this is a website concept for updating Superdrug for one of my past projects. Created entirely via InDesign, Photoshop and Xd.
#mo#my own#adobe xd#adobe indesign#website proof#superdrug#websites#website design#xd#uni projects#college work#college projects#video#Youtube
2 notes
·
View notes
Text
Attention, Tumblr Community! 🌟
Expand your professional connections and enhance your social reach as a graphic designer. Join me on Facebook, where like-minded individuals are connected to me and are ready to collaborate, and create meaningful relationships. 🌐✨
🔗 https://www.facebook.com/waqaryounas321
Join me on Facebook and unlock a world of social connections for your graphic design career. Let's expand our networks and create meaningful relationships together! 🙌🎉
#letsconnect#graphicdesigner#facebook#linkedin#connections#graphicdesign#follow#linkedinnetworking#design#linkedinbusiness#professionaldesign
#adobe xd#figma#graphic design#illustrator#desktop publishing#digital design#design#indesign#canva#photoshop
4 notes
·
View notes
Photo

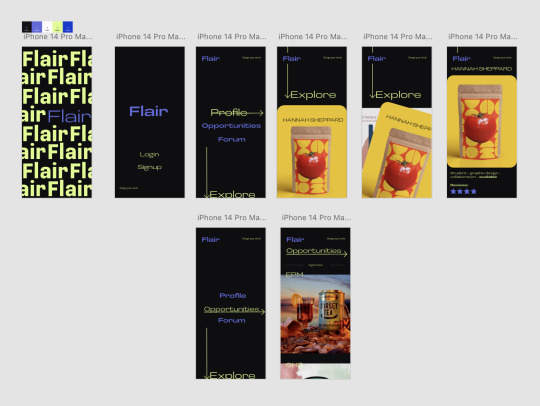
These are some of the initial ideas developed from the typeface and name that luca and skye developed.
I have gone with a dark theme for the app because that is something i have noticed is trending on the app store and has been proven to save phone battery.
Because this has been developed for creatives, i have decided to take a typographic and bold approach unlike anything else you see in the day to day apps. the idea is that you will be guided around that app using arrows and colour. Having looked at linkedin, i have taken out as much text as possible to keep the focus on the images and artwork rather than the names and who they follow.
The idea is that you have the loading page which takes you to the home page from which you navigate to the rest of the app.
I will take this initial idea to the rest of the group and we will compare what we have made and then we will collectively make a decision as to how we take the project forwards.
3 notes
·
View notes
Text
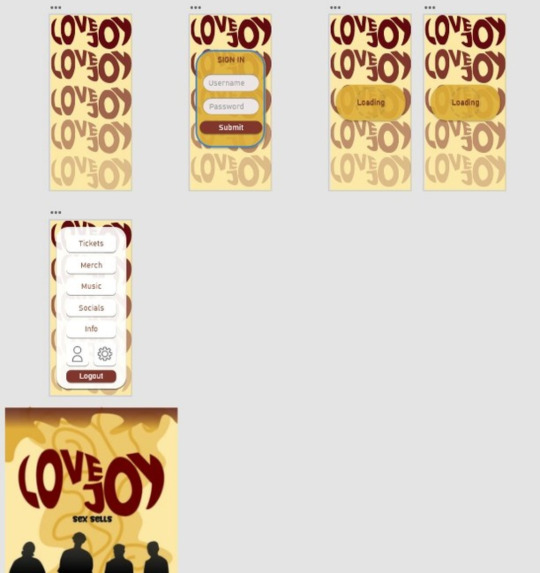
This was a uni project I did over Christmas break and let me tell you Adobe XD make me want to kms :)


#Lovejoy#vinylcommunity#graphic design#student#Wilbur soot#album cover#adobe xd#makes me want to cry
3 notes
·
View notes
Text
I built a basic portfolio website concept in Adobe XD.

0 notes
Text
Curso Gratis Diseño Gráfico de Página Web: Tema 11 de 79 "1.2.1. UX/UI Design"
El diseño gráfico web es la disciplina que se encarga de crear y organizar los elementos visuales de un sitio web. Esto incluye desde la selección de colores y tipografías hasta la disposición de imágenes, botones y otros elementos gráficos. El objetivo principal es crear una experiencia visual atractiva y fácil de usar para el usuario. Diseño Gráfico de Página Web: Tema 1 “Fundamentos del…
#accesibilidad#Adobe XD#color#Diseño Gráfico#diseño responsivo#diseño web#espacio en blanco#experiencia de usuario#Figma#iconografía#interfaz de usuario#InVision#jerarquía visual#Sketch#tipografía#UI#usabilidad#UX
0 notes
Note
Depths. Depths...
Did... did no one tell your teacher that Adove XD is dead? Like you can't even download it unless you had it before its death.
Yeah I am aware, but somehow the Professor had a downloadable Adobe XD file the class to use. So, I will be using it for my class project as it sure as Hades sounds easier to operate than Adobe Dreamweaver.
Tbh, I never got called Depths before, but I kinda like it.
1 note
·
View note
Text


1 note
·
View note
Text

#ui design#ux design#ui ux designer#adobe xd#ui ux#user interface design#uiux#ui and ux design#ui and ux#ui interface design#adobe experience design#ux design ui design#ui ux experience#ux app#ux design and ui design#app user experience#design and ux#ux interface design#user interface and user experience design
0 notes
Text
Adobe really showing us why subscription programs are shit.
#adobe#adobe illustrator#adobe photoshop#adobe fresco#adobe lightroom#adobe animate#adobe after effects#adobe acrobat#adobe audition#adobe art#adobe creative suite#adobe creative cloud#adobe commerce#adobe design#adobe express#adobe experience manager#adobe flash#adobe firefly#adobe indesign#adobe inc.#adobe premiere pro#adobe stock#adobe xd#fuck adobe#fuck subscriptions
0 notes
Text
I built a basic portfolio website concept in Adobe XD.

0 notes
Text
The Best Exploring UI Design Tools
a. Reviewing and Comparing Popular UI Design Software and tools
Examining and contrasting well-known UI design tools and software involves checking each one’s features, functionalities, usability, adaptability, and fit for different design processes. Here’s a quick rundown:
Adobe XD
Features
Design tools, wire-framing, and robust prototyping. Easily combines with additional Adobe Creative Cloud applications.
Benefits
Rich plugin and asset library, real-time collaboration, easy-to-use interface.
Ideal For
Designers with experience in the Adobe ecosystem, particularly in the creation of interactive wireframes and prototypes.
Sketch
Features
Symbol libraries, multiple design art boards, vector-based design, and plugins for additional functionality are some of the features.
Benefits
Simple to use, great for designing websites and apps, robust community support, effective for cloud-based tool collaboration.
Ideal For
Mac OS UI/UX designers, especially those working on mobile app designs and web projects.
Figma
Features
Advanced vector design tools, real-time collaboration, prototyping, and cloud-based design.
Benefits
Real-time collaborative design, platform independence (compatible with Windows, Linux, and macOS), and simple commenting and sharing.
Ideal For
Designers looking for a flexible tool across multiple platforms; remote teams; collaborative design environments.
Adobe Photoshop
Features
Extensive graphic design capabilities, image editing, and layer-based design and manipulation.
Benefits
Easily applied, adaptable, all-inclusive tools for graphic design and photo editing.
Ideal For
Designers with experience in photo editing, complex visual compositions design.
Azure RP
Features
Capabilities for detailed documentation, interaction design, and advanced prototyping.
Benefits
robust wireframe and prototype creation, robust high-fidelity prototyping, and support for intricate interactions.
Ideal For
Designers with an emphasis on intricate interactions, enterprise-level prototyping, and strict documentation requirements.
Lunacy
Features
Includes vector tools, Symbols and styles, Sketch File Import, Export options and Art board.
Benefits
Free to Use, Windows Capability, Vector Editing, Offline Mode, User-Friendly Interface.
Ideal For
Designers for Work on Branding, Icon Design, Collaboration and UI/UX Design.
The intended use, team collaboration requirements, learning curve, compatibility with other software, pricing, and continued support and updates are all factors to take into account when evaluating and contrasting UI design tools. The best tool to use will depend on the individual requirements and preferences of designers and design teams as each one has advantages of its own.
"Tools are just tools. It's the person behind them that makes all the difference."
- Seth Godin
b. Prototyping Tools
In order to simulate user interactions, test usability, and produce interactive mockups prior to the actual development phase, designers in UI/UX design rely heavily on prototyping tools. With the help of these tools, the user experience can be better visualized and refined, enabling iterative improvements based on user feedback. Here are brief overviews of a few widely used prototyping tools:
Figma
A collaborative design tool called Figma is well-known for its real-time collaboration capabilities, which let several team members work on a project at once. It provides strong prototyping features, such as smooth screen transitions and interactive components.
Pricing:
1.Figma offers a free plan for individuals. 2.Figma Professional: Paid plans start at $12 per editor per month. 3.Figma Organization: Custom pricing for larger teams with advanced features.
Adobe XD
Another popular tool that works well with other Adobe products is Adobe XD. It helps designers to work together effectively, share design specifications, and produce interactive prototypes. It provides UI elements with a variety of animation and interaction options.
Pricing: 1.Adobe XD offers a free version with limited features. 2.Adobe XD for Teams: Paid plans start at $9.99 per month per user. 3.Adobe XD for Enterprise: Custom pricing based on organisational needs.
Sketch
Sketch is primarily a vector-based design tool, but it also has a robust plugin ecosystem that expands its prototyping capabilities. Designers can add interactivity and make clickable prototypes straight within Sketch by using plugins such as Craft or Anima.
Pricing:
1.Sketch has a one-time purchase fee of $99 per user. 2.Updates are free for one year, and afterward, you can choose to renew the license for $79/year to continue receiving updates.
InVision
With the help of the cloud-based prototyping tool InVision, designers can work with stakeholders to produce interactive mockups. Because it can support gestures, transitions, and animations, it can be used to create high-fidelity prototypes that can be tested by users.
Pricing:
1.InVision offers a free plan with limited features. 2.InVision Cloud: Paid plans start at $9.95 per month per user. 3.InVision Enterprise: Custom pricing for larger teams and organisations.
Axure RP
Rich interaction and dynamic content are the areas of expertise of Axure RP, a robust prototyping tool. With conditional logic, variables, and interactions, it helps designers to build detailed prototypes that are better suited for complex UX designs.
Pricing: 1.Axure RP Pro: $29 per user per month billed annually. 2.Axure RP Team: $49 per user per month billed annually. 3.Axure RP Enterprise: Custom pricing with additional features and services.
Proto.io
Known for its natural user interface, this tool enables designers to quickly and easily create highly interactive prototypes for mobile app designs and web applications. A variety of UI components and animations are available on Proto.io to help you create realistic prototypes.
Pricing:
1.Proto.io offers plans starting at $24 per month for individuals. 2.Team plans start at $40 per user per month. 3.Enterprise plans are available with custom pricing.
Marvel
For beginners as well as professionals, Marvel is an easy-to-use yet powerful prototyping tool. It provides a simplified interface for making interactive prototypes and allows for integrations with design programs such as Figma and Sketch.
Pricing: 1.Marvel is Free for individuals (with limitations)
2.Team Plans Start at $12 per user per month.
Principle
With a focus on animation and interaction design, Principle is a prototyping tool designed for macOS. It is perfect for creating complex UI flows and micro interactions because it allows designers to create complex animations and transitions.
Pricing:
1.Principle Starts $129 for a perpetual license
Every one of these tools for prototyping has advantages and fits various design processes. Designers frequently make decisions based on the demands of their individual projects, the necessity of teamwork, the ease of use, and the degree of fidelity that the prototype must have.
Read More:- Exploring UI Design Tools
1 note
·
View note
Text
Design Wars: Figma vs. Adobe XD – The Best Choice for Development and Web Design
Figma & Adobe XD are top contenders in UX design. This guide compares features, pricing, and use cases to help you choose the right tool for your project. Includes pros, cons & which tool is better for collaboration & prototyping.
0 notes