#ui ux
Explore tagged Tumblr posts
Text


#tumblr#tech#meta#accessibility#a11y#ui#ux#ui/ux#ui/ux design#ui ux design#ui ux#alt#alt text#fediverse#mastodon
3 notes
·
View notes
Text
Data Engineering Services
AcmeMinds offers top-notch Data Engineering Services, transforming raw data into valuable insights. Our expert team ensures seamless data integration, storage, and processing, empowering businesses to make data-driven decisions. Trust AcmeMinds for innovative solutions that optimize your data's potential and drive success.

3 notes
·
View notes
Text
2 notes
·
View notes
Text
Graphic Designer in New York | Penflock
If you're searching for a professional graphic designer in New York, our team is here to bring your creative ideas to life. As a leading graphic design company in New York, we specialize in offering innovative branding solutions, from logo design to marketing materials. Whether you’re a startup or an established business, our graphic design agency in New York provides tailored services that align with your brand's vision, helping you stand out in a competitive market.
1 note
·
View note
Text

Complete Tours of Our World in 15 Minutes - Site of the Day by Lama Lama - Website inspiration 2024
watch Now: https://youtu.be/d9FJUyBbRIU
#website inspiration#website design#our world#africa lifestyle#africa#africa life experience#africa vlog#water bunds#website build#website development#website ui#ui ux design#ui ux#web design inspiration#design inspiration#best ui design#ui design 2024#our world tour
2 notes
·
View notes
Text
While I do think that dark text on light background is the most sensible default color scheme, I'm less convinced that the brightest point in the standard (modal) display's dynamic range should be the default light background.
2 notes
·
View notes
Text





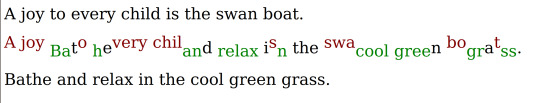
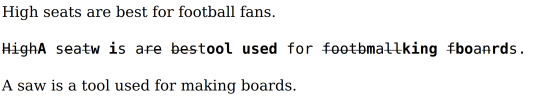
I've been experimenting with new ways of showing text diffs.
7 notes
·
View notes
Text

wow the new Fortnite UI update is insane. it's so different.
2 notes
·
View notes
Note
Aaaaaa, thank you for the compliments!!
Oh, and I didn’t think about the image spoilering at all, but you talking about that made me think of another thing, and then remembering that Mastodon already has that so we have proof that it can be done: a button to hide any image anywhere at any time. On Discord only the sender can spoiler the image and only when sending, not when editing, but on Mastodon every image has a button that you can tap and it will hide it.
considering that I read something about Mastodon and Tumblr being in touch and communicating, this would be great to adopt from there!!! While I haven't been super active on mastodon the past months, I really liked how they clearly encourage ALT text and image descriptions.
@staff
#mastodon#actually epileptic#answers asks#hope its okay to publish#i think this is all great stuff#ui ux#ui#ux#tumblr#staff#hellsite
4 notes
·
View notes
Text

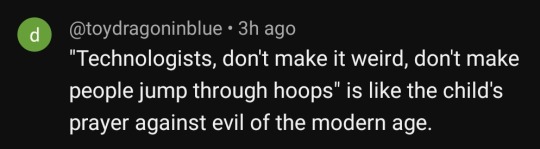
A beautiful comment I found underneath this Technology Connections YouTube video.
2 notes
·
View notes
Text
Tech bro "leadership" principles that metastasize into UI/UX design spaces is a real problem and we can only hope (with good reason) that it's not pervasive in Tumbyland.
It's why that cold, antiseptic "blue + white" palette is so pervasive in software design (Facebook! and um Twitter! and some other things! are BLUE and WHITE! we should do that! too! duh!). Dullest, laziest, most anti-accessible palette of 'em all (i.e. actually viable palettes, don't get it twisted). Fucking knock it off! Blue and white can eat my whole entire ass me! Thankfully, Tumblr gives you options here. I'm just saying "be wary of this kind of idiotic, uninspired design spiral".
"Oh, our platform is hard to use if you haven't been terminally jacked into it like the Matrix for 15 years? Time to revamp all the controls and button layout and basic functionality! Time to make everything FUN and BRIGHT! And SIMPLE. Also users need to be drip-fed every single piece of content." Ok, granted, modern software (for multiple reasons that touch multiple levels) has given us the attention span of a stick of butter with a concussion. But people don't use social software because it's easy to use. That conversation is for the realms of, like, Microsoft Word and Canva and shit. People use Tumblr for the experience. Make improvements to the backend? Yeah, for sure. But it's worth noting that... hang on, let's do another bullet point for this one:
The people who have stayed on Tumblr + the people who have migrated here from other platforms have one core thing in common: we're here because Tumblr is NOT what other platforms ARE.
Ultimate point: if you're at the kind of crossroads Tumblr currently is, you have two options. 1) Commit to a significant revamp and hope for the best. Worth noting that this doesn't always end well. 2) Choose to build on the foundation of your strengths and weave onboarding into that experience for the benefit of all the new users you're anticipating.*
Basically, don't try to be everything to everyone. Be everything to the people who live here and to those who will discover this place and decide to stay. Design for your extant, potential, and above all viable userbase. Don't design for Chad Appman.
*And no, I don't mean 5 clicks of WalkMe or other guided walkthrough; I also don't mean a dissertation on Tumblr use and etiquette. I mean (as others have said before) exhume the FAQ and Frankenstein that shit back to life, give a newbie some optional screenshots/infographics and maybe a video or three. Improve the launchpad. As you've said before, @staff, Tumby is about discovery.
source: years of frontend software design, tech support, onboarding, quality and community management, technical writing, and fighting for user-centric design rooted in accessibility principles
the "tumblr is hard to use 🥺" comment from staff is so funny bc like. its not untrue. but the solution isnt to make everything algorithmic, its to stop hiding the FAQ pages deep inside the site. just like. explain shit to new users. a concept. also obviously just fix the search function
32K notes
·
View notes
Text
UI vs. UX: Understanding the Difference and Why Both Matter
In the digital world, UI (User Interface) and UX (User Experience) are two crucial elements that define how users interact with a website, application, or digital product. While both play a significant role in ensuring a seamless user journey, they serve distinct purposes. If you’re looking for expert design solutions, partnering with a web development agency in the UK can help you create visually appealing and user-friendly digital experiences.
What is UI (User Interface)?
UI refers to the visual and interactive elements of a website or application. It includes buttons, typography, colors, icons, and layouts that enhance the aesthetic appeal of a digital product. A well-designed UI ensures that users can navigate a website effortlessly while engaging with its elements intuitively.
Key Aspects of UI Design:
Visual Design: The overall look and feel of the website or app.
Interactive Elements: Buttons, icons, menus, and sliders.
Typography & Colors: Fonts and color schemes that align with brand identity.
Responsive Design: Ensuring a seamless experience across devices.
What is UX (User Experience)?
UX focuses on the overall experience a user has while interacting with a website or application. It involves usability, accessibility, functionality, and user satisfaction. A great UX ensures that users can achieve their goals efficiently, leading to higher engagement and conversions.
Key Aspects of UX Design:
User Research: Understanding target audience behavior and needs.
Wireframing & Prototyping: Designing a blueprint before the final development.
Navigation & Information Architecture: Structuring content for intuitive browsing.
Usability Testing: Identifying and fixing potential user pain points.
UI vs. UX: The Key Differences

Why Both UI and UX Matter in Digital Marketing
For businesses investing in digital marketing in the UK, having a website with great UI/UX is essential. A visually appealing design attracts users, while an intuitive experience keeps them engaged. Here’s why UI/UX plays a vital role:
Higher Conversion Rates: A well-optimized UX design ensures that users complete desired actions, such as signing up or making a purchase.
Improved SEO Performance: Search engines favor websites with better user experience, reducing bounce rates and increasing dwell time.
Brand Credibility: A polished UI design strengthens brand identity and builds trust.
Mobile Responsiveness: With increasing mobile users, UI/UX design ensures seamless browsing on all devices.
Final Thoughts —
Both UI and UX are integral to creating a successful digital product. While UI focuses on aesthetics and interactive elements, UX ensures a smooth and user-friendly experience. Businesses looking to enhance their online presence should invest in professional UI/UX design services offered by a web development agency in the UK. With a well-balanced UI/UX strategy, you can drive better engagement, improve conversions, and stay ahead in the competitive digital marketing in the UK landscape.
Looking for expert UI/UX solutions? Contact Maya Tech Media today and transform your digital experience!
0 notes
Text
Explore the ultimate guide to eCommerce app development in 2025! Learn about the latest trends, essential features, and cutting-edge technologies shaping the future of online shopping. From AI-driven personalization to seamless payment integrations, this guide covers everything you need to create a successful eCommerce app. Stay ahead of the competition by understanding user expectations, optimizing for mobile, and leveraging advanced analytics. Perfect for businesses and developers aiming to thrive in the retail eCommerce marketplace.
0 notes
Text

Lollypop is a leading UI UX Design Agency specializing in UX research, design, and usability testing to create impactful digital experiences.
0 notes