#action de nitidez
Explore tagged Tumblr posts
Text
action para finalização de capas.
olá! fui questionada sobre como faço as finalizações das minhas capas e como este era um post que eu já queria fazer há algum tempo, resolvi aproveitar. recentemente eu voltei a editar e grande parte dos materiais que eu usava antes foram perdidos nos ultimos 2 anos. por isso decidi fazer uma pequena viagem até ao deviantart em busca de alguma action para finalizar as minhas capas. acabei por não encontrar algo bom e o que eu encontrei agora é pago. resolvi que a melhor opção era fazer as minhas próprias actions e compartilhar convosco de graça. vamos lá!


o que é uma action?
é basicamente uma ação no photoshop que já vem com pre-definições e faz tudo por vocês com um unico clique. vocês não precisam de mexer no topaz ou na nitidez ou até mesmo aplicar o 3d porque eu já fiz isso! é só clicar 1 vez e tá tudo feito <3
para isto vocês vão precisar de:
topaz labs ou filtro camera raw (ou ambos)
photoshop
para usar as minhas actions é necessário ter photoshop. caso queiras usar a action com o filtro do camera raw, é preciso que a tua edição do photoshop tenha suporte para o camera raw.
em principio estas actions devem de funcionar para todas as vossas edições, no entanto, não prometo que fique 100% perfeito. depende um bocado da qualidade da imagem original. o meu filtro no camera raw adiciona um pouco de saturação e vibratilidade também.
este é o meu processo para o topaz. vocês podem simplesmente copiar se quiserem, mas no final eu disponibilizo a action.

antes e depois

á primeira vista não parece que faz uma grande diferença, mas juro que faz! agora uma imagem diferente!

como adicionar ao photoshop e usar?

DOWNLOAD DOWNLOAD DOWNLOAD
não preciso de créditos.
espero não ter me esquecido de explicar nada! em caso de questões sobre isto ou até mesmo sobre outras coisas (seja o que for), estou sempre disponível! <3 é sempre um prazer ajudar e disponibilizar alguns materiais. para mais coisas podem visitar o meu deviantart! eu não tenho muita coisa mas o que tenho é completamente gratuito. também tenho grandes listas de materiais nos meus favoritos.
#harmonix#photoshop action#materiais de design#action de topaz#camera raw#capa de fanfic#capa para spirit#capa de wattpad#materiais#action de nitidez
18 notes
·
View notes
Note
Oii Laura, vc poderia ensinar detalhadamente como finaliza suas capas?
oii anon! isso é a coisa mais simples do mundo, mas bora lá:
resumão: faço a capa pelo íbis (ainda não abri mão dele e meu notebook é da idade da pedra) > salvo como png > abro a capa no photoshop > aplico uma action/nitidez > topaz > duplico a camada > coloco o glitch > aplico a saturação > salvo como png
e aqui os “detalhes”:
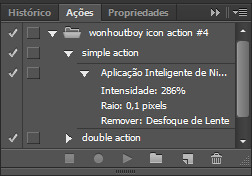
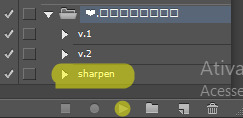
passo 1. boto a nitidez: a action é da wonhoutboy, lá do deviantart! e uso a simple action

passo 2. depois da action, eu coloco o topaz e e aqui as configurações dele (peguei da beapanda, então total crédito a ela!)



passo 3. clico duas vezes na segunda camada e só deixo selecionado o G-B com 100% de opacidade, aperto em “ok” e dou um CLICK na seta pra esquerda do teclado (arrastando a camada e criando o efeito glitch)

passo 4. e por fim a saturação (dessa capa eu botei no 15) e só isso

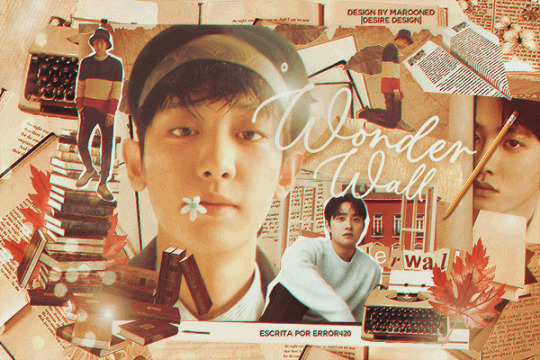
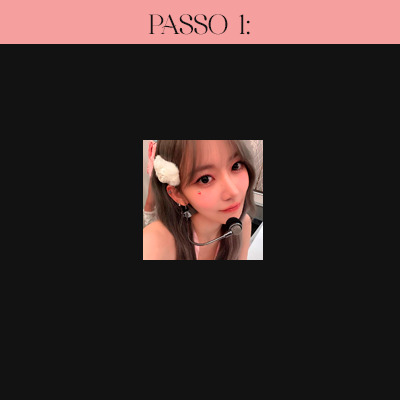
passo 5. salvo como png e a capa fica assim:

e é isso! eu espero que você tenha entendido bem! qualquer dúvida, é só chamar 🫶
31 notes
·
View notes
Note
Oi,anjo
Queria saber como você deixa sua capas como Una qualidade Boa!?
Obrigada 💕 💕 💕
Olá meu bem! Obrigada pela ask! Então, vou explicar por categoria ajakak (spirit+ wattpad)
No Spirit:
Eu normalmente faço duas finalizações, é importante você editar em uma medida maior antes de diminuir a imagem e pôr outros efeitos.
Pod exemplo, para capa Spirit eu edito com 1200x800 e depois passo para a medida normal de 600x400, fazer isso preserva a qualidade das imagens, principalmente para quem edita pelo celular (como muá).
Sobre as finalizações:
Uma versão com topaz (no Photoshop, você pode pesquisar como instalar ele no seu Photoshop, caso tenha)

Segunda versão com algum action de nitidez + 3D (eles são ótimos para efeitos rápidos e aumentam a qualidade da edição)

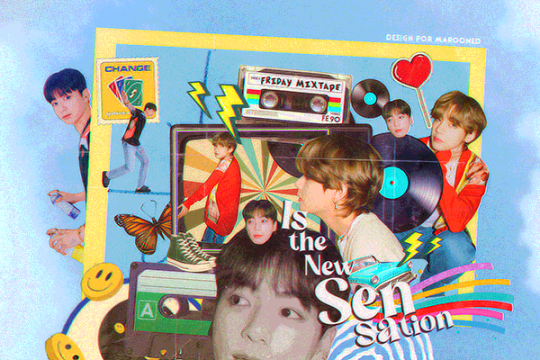
Atualmente estou usando pouco topaz, as vezes faço uma loucura de usar um topaz e por cima dela, ponho um action akksks, como no exemplo da capa abaixo:

Sobre tamanho de capa, se você está editando em 1200x800, se lembre de redimensionar a imagem para 600x400 e só após isso, use os efeitos que falei acima. Aqui uma pasta com alguns actions que uso.
No Wattpad:
Aqui eu gosto de falar sobre akaksksk, no wattpad eu faço mais covers com manipulação (o que não é obrigatório, capas texturizadas para wattpad também são lindas) por isso recorro ao Remini para melhor a qualidade dos manips que faço.
O remini aumenta a qualidade da imagem além de unificar o manip, pois, não sei se só acontece comigo, mas minhas edições de manip, sem o uso do remini, não ficam com uma qualidade tão boa :/
Por isso, novamente, Remini. Mas eu sempre retiro a opção de "harmonização facial", pois não gosto de plastificar os rostos dos personagens.
Quanto ao tamanho, eu edito primeiramente em 1024x1600 e depois faço uma versão menor de 512x800 (tamanho normal de capa de wattpad), há alguns capistas excelentes que usam o tamanho 2048x3200, o cover fica com uma qualidade excelente, apesar de ser pesado akaksk, então cuidado se forem usá-la.
Enfim, espero ter ajudado! Não entendo muito sobre finalizações, pois só uso o ps para isso e bem mal feito akaksksk, mas há excelentes capistas com os quais eu aprendi dicas de edição ao longo do tempo
💜 @stamoon @portlicat @mocchimazzi @kenjicopy @okaydokeyyo @wangoppaxx @xxpujinxx @vpurpleh @chishikizi @mercuryport @yonpanx @cheillittlemess @chan-oey @chanyouchan @tansshoku @riveager @allwideyed @binglio @summerbreezestuff @habekida @moonwos @mafuyuchii @ame-sundrops @is-ateez @nwtun0 @loeynely
Perdão se esqueci de alguém, eu só quero dizer que aprecio A TODES vocês, e que com união nós podemos crescer em coletividade 💜
Espero que ask tenha ajudado bem, caso precise de mais dicas, não exite em perguntar, beijos!
#capa para fanfic#donaculkin#capa para spirit#capa spirit#spirit fanfics#600x400#capa 600x400#design#design simples#ask#anon#dona culkin fala
128 notes
·
View notes
Note
oiii tudo bem? me diz como faz esse efeito 3D nos seus icons?
oiee, tudo sim e contigo??? fiz um mini tutorial explicando do 0 como fazer os icons igual eu faço, espero que lhe ajude!
atenção: siga atentamente os passos!
1° – baixe o pack da magnífica yiza; é nele que vamos encontrar o action e darmos o efeito 3d no icon (e nesse pack ainda tem colorings maravilhosos);
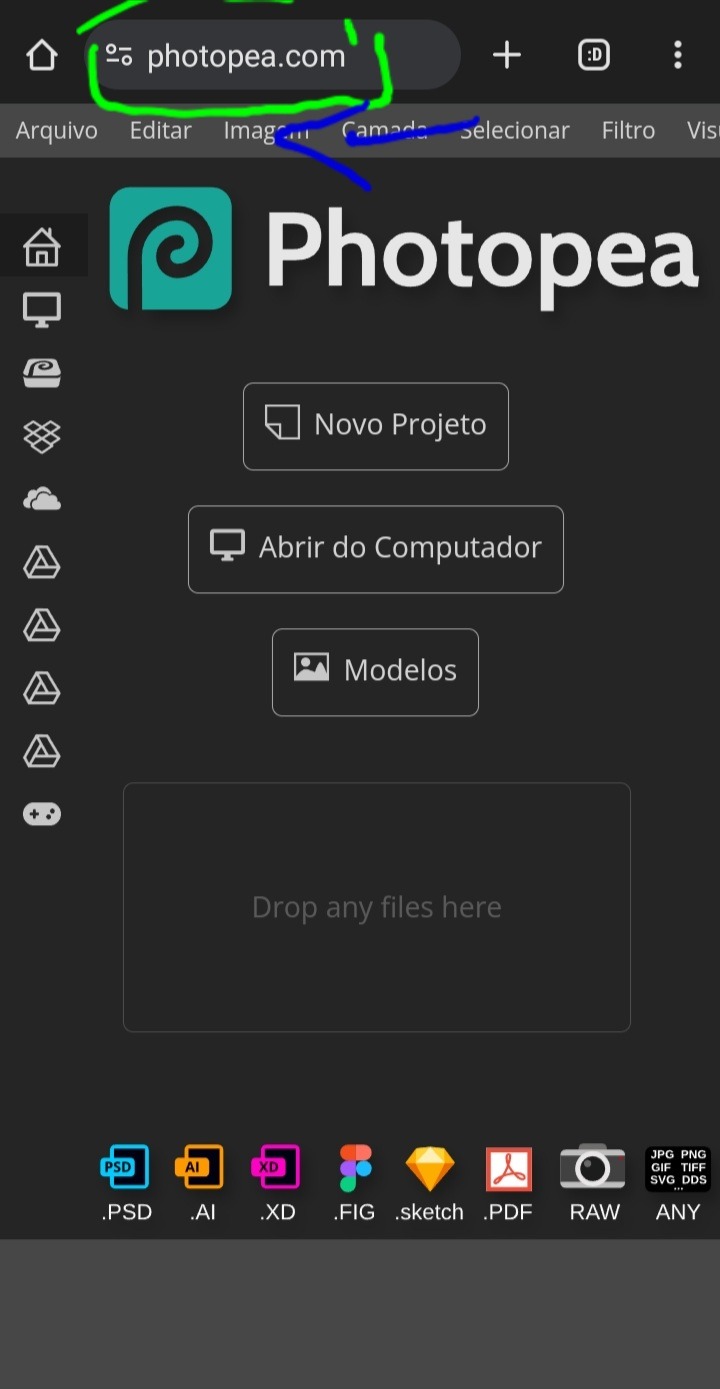
2° – entre no site photopea.com no seu navegador;

3° – assim como na imagem, deslize da direita para a esquerda na parte cinza claro, onde está opções como: arquivo, editar, imagem, etc;

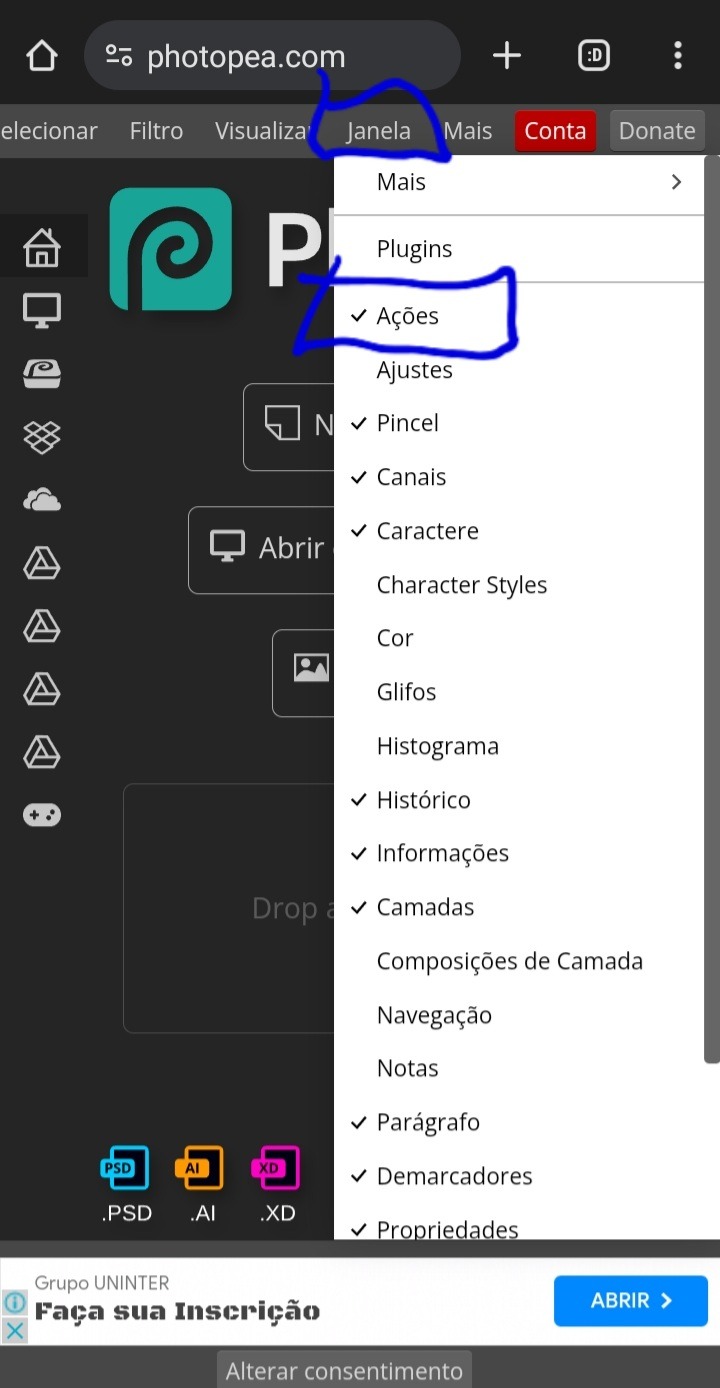
4° – ache a opção "janela" e clique UMA VEZ nela e aguarde abrir as opções dela. irá aparecer diversas opções, mas clique na "ações" para ativar;
5° – depois disso a opção de adicionar ações já vai estar habilitada, então feche a aba "janela" e clique em "abrir do computador", e selecione o action que baixou (ATENÇÃO: SE NÃO ACHAR O ACTION, VÁ ATÉ A LUPA DE PESQUISA E PESQUISE POR "ATN", ASSIM ELE VAI APARECER)
6° – vai aparecer um aviso mostrando que foi instalado um action no seu photopea, e pronto, o action temos; agora vamos ver como colocar ele no icon:
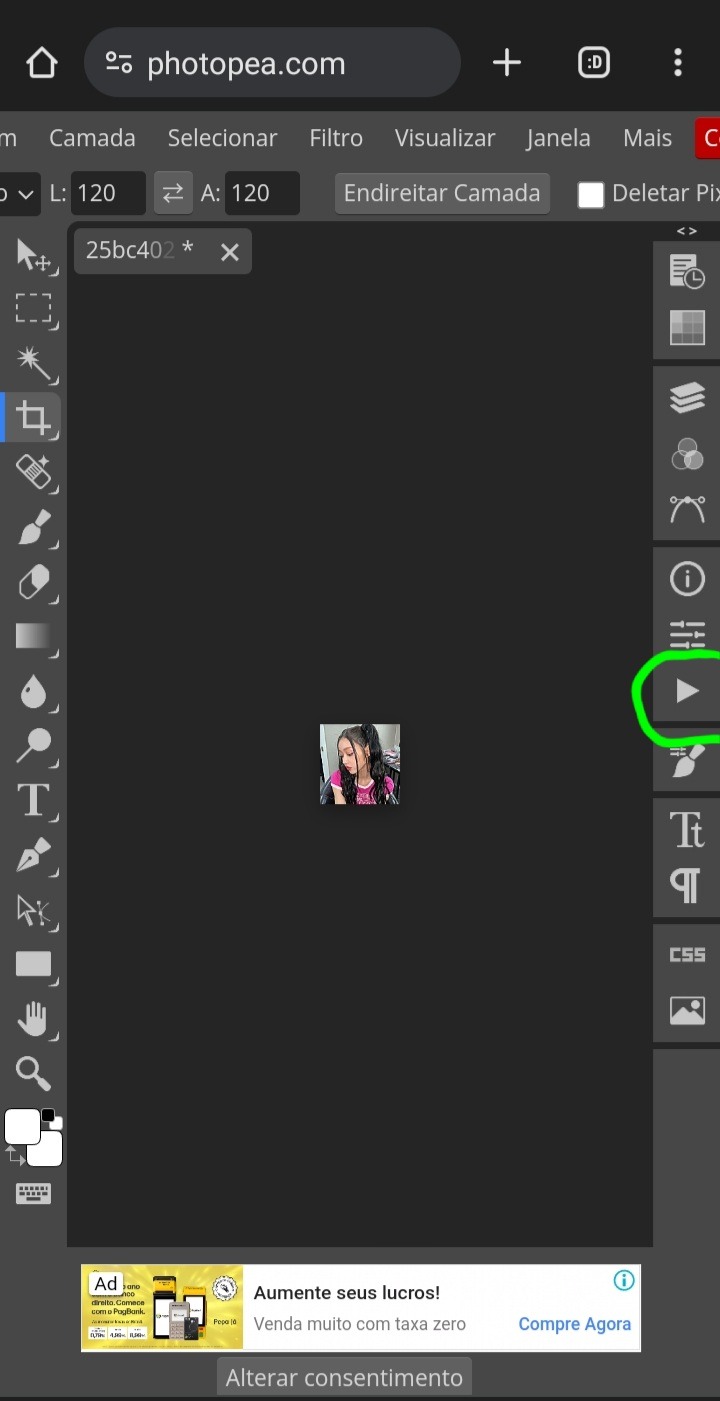
7° – aperte em "abrir do computador" e selecione a foto que vai usar;

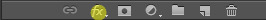
8° – com a foto aberta já, vá até o quadradinho ali que deixei em destaque, e aperte 1 vez nele;

9° – aperte no retângulo que está destacado;

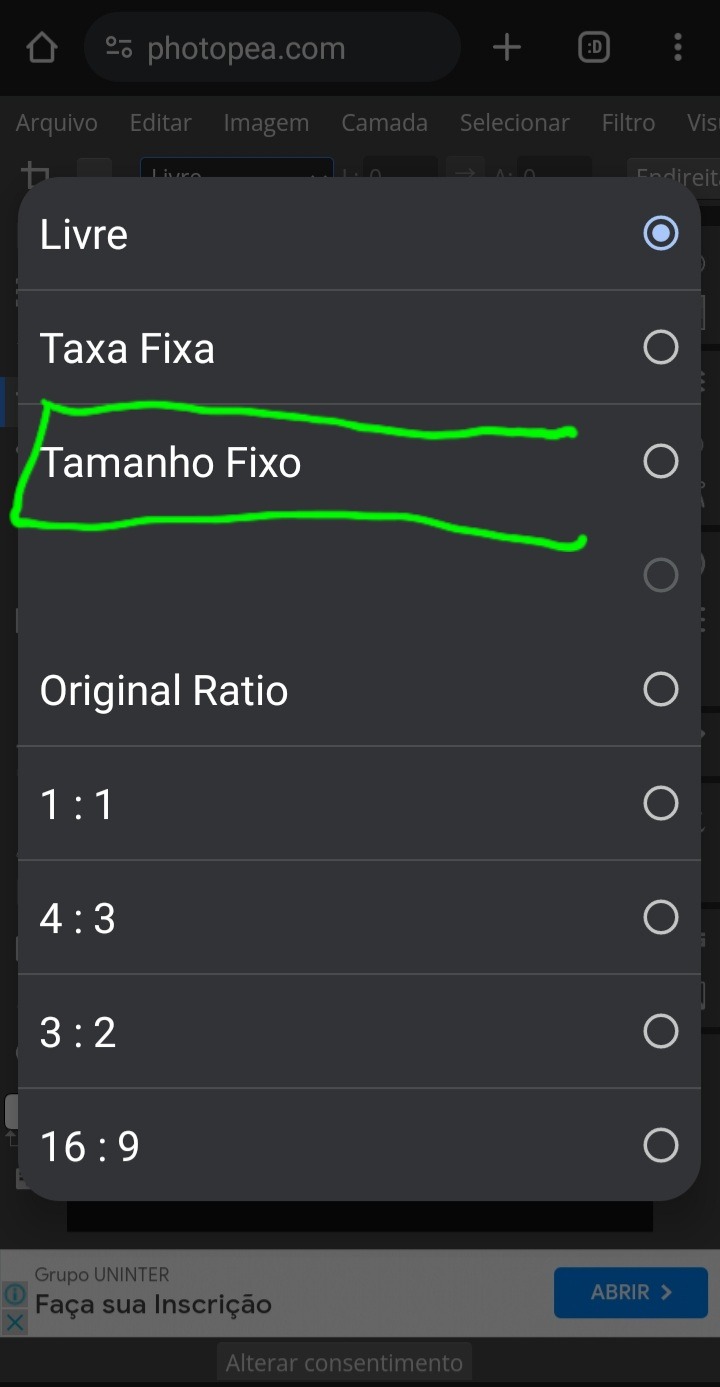
10° – selecione a opção "tamanho fixo";

11° – mude de 100×100 para 120×120;

12° – corte do jeito que preferir a foto, e depois arraste da direita para a esquerda a parte cinza claro;

13° – no final vai ter um ❌ e um ✔, aperte no ✔;

14° – pronto está cortado em 120×120, e do jeito que queremos, então volte deslizando a barra novamente para onde estávamos;

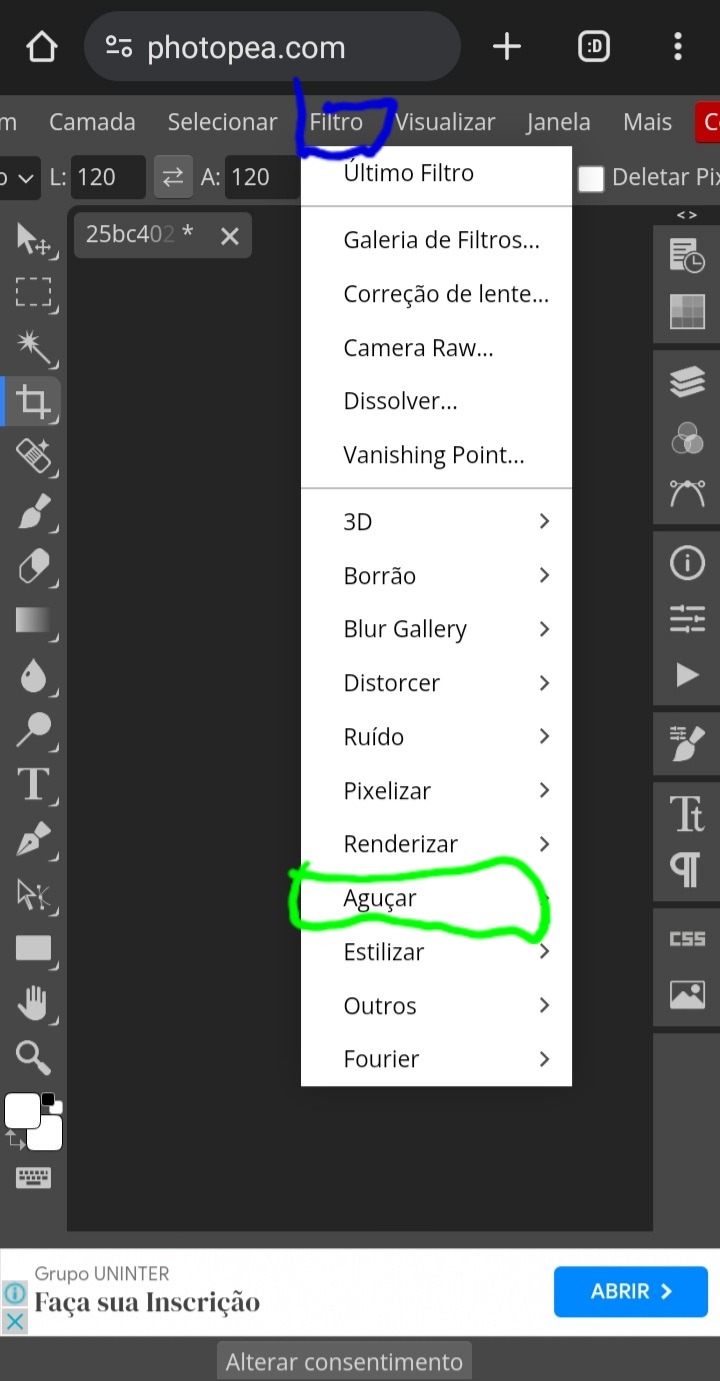
15° – vá até a opção "filtro" e aperte uma vez nela, aguarde abrir e depois selecione a opção "aguçar"

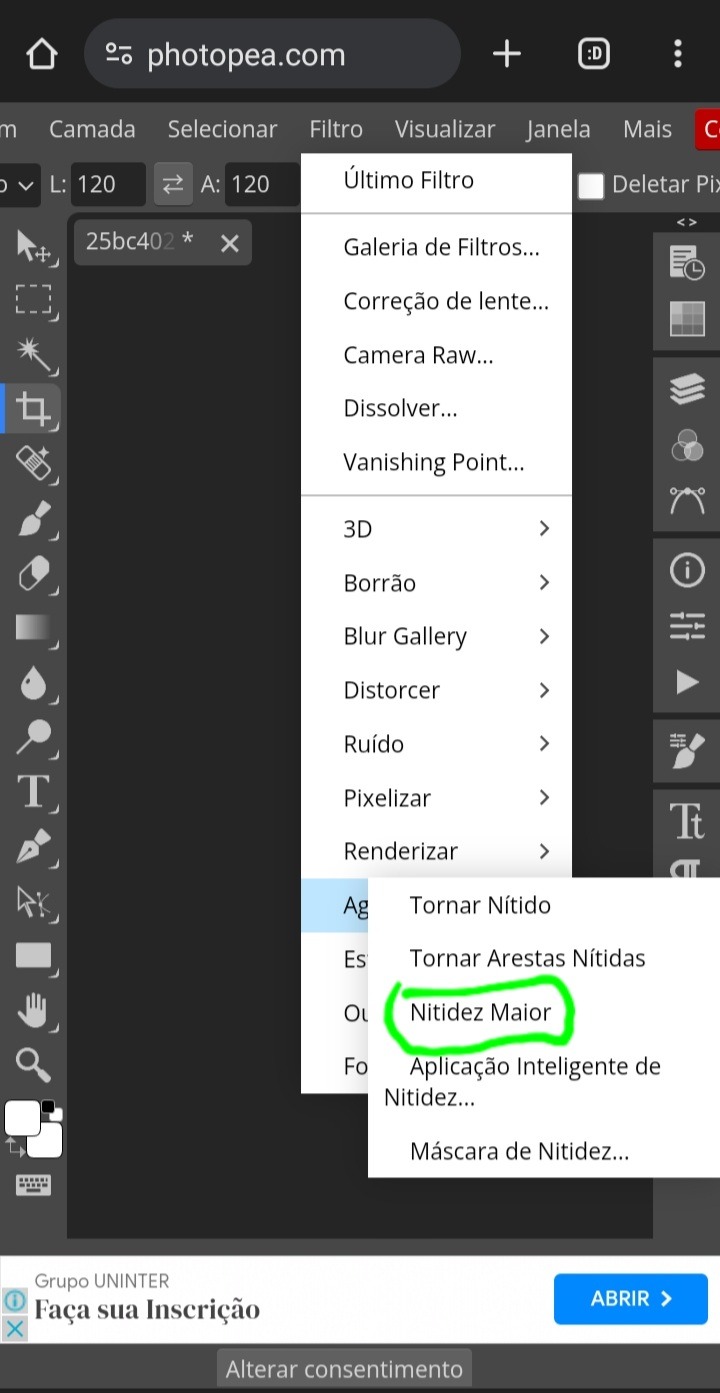
16° – clique em "nitidez maior";

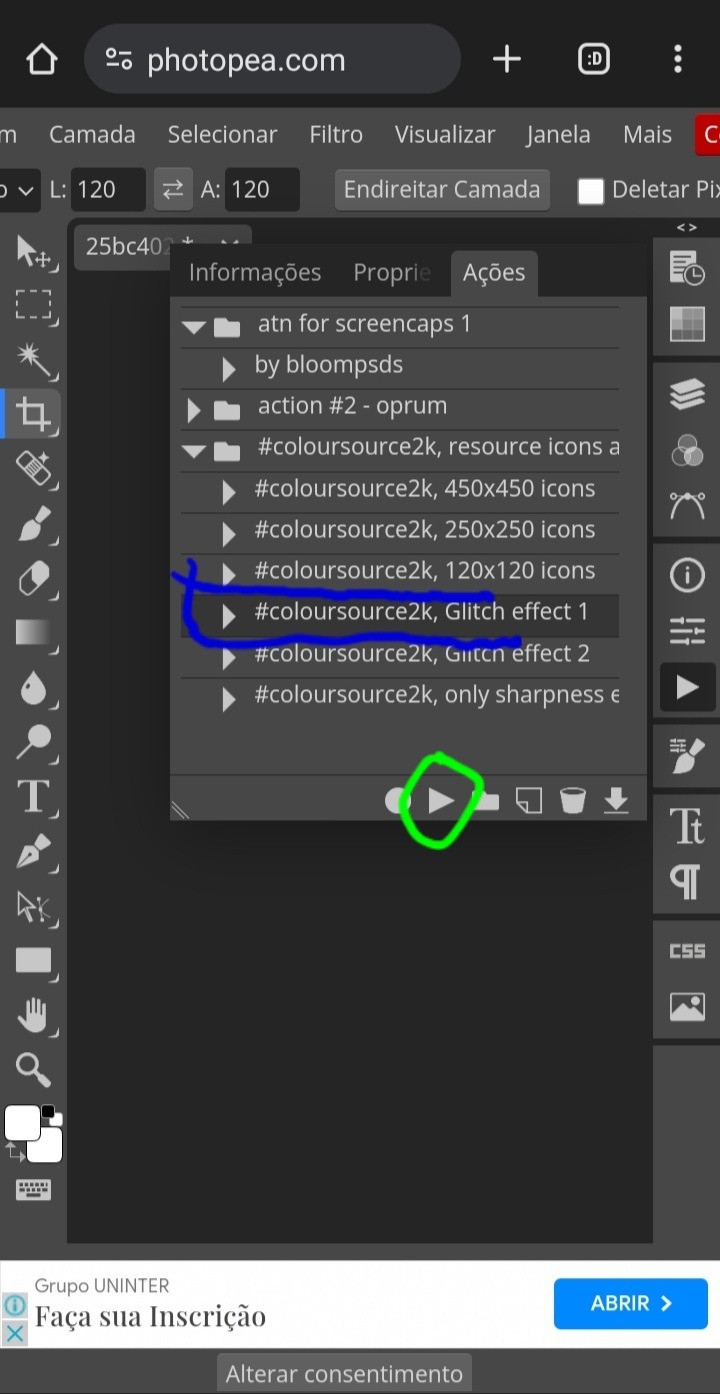
17° – pronto, nosso icon está com qualidade e nitidez, agora aperte nesse símbolo de play que está em destaque;

18° – selecione a pasta da coloursource e depois aperte na flecha que está destacada em azul;

19° – aperte na opção "glitch effect 1" e depois no play que destaquei em verde;

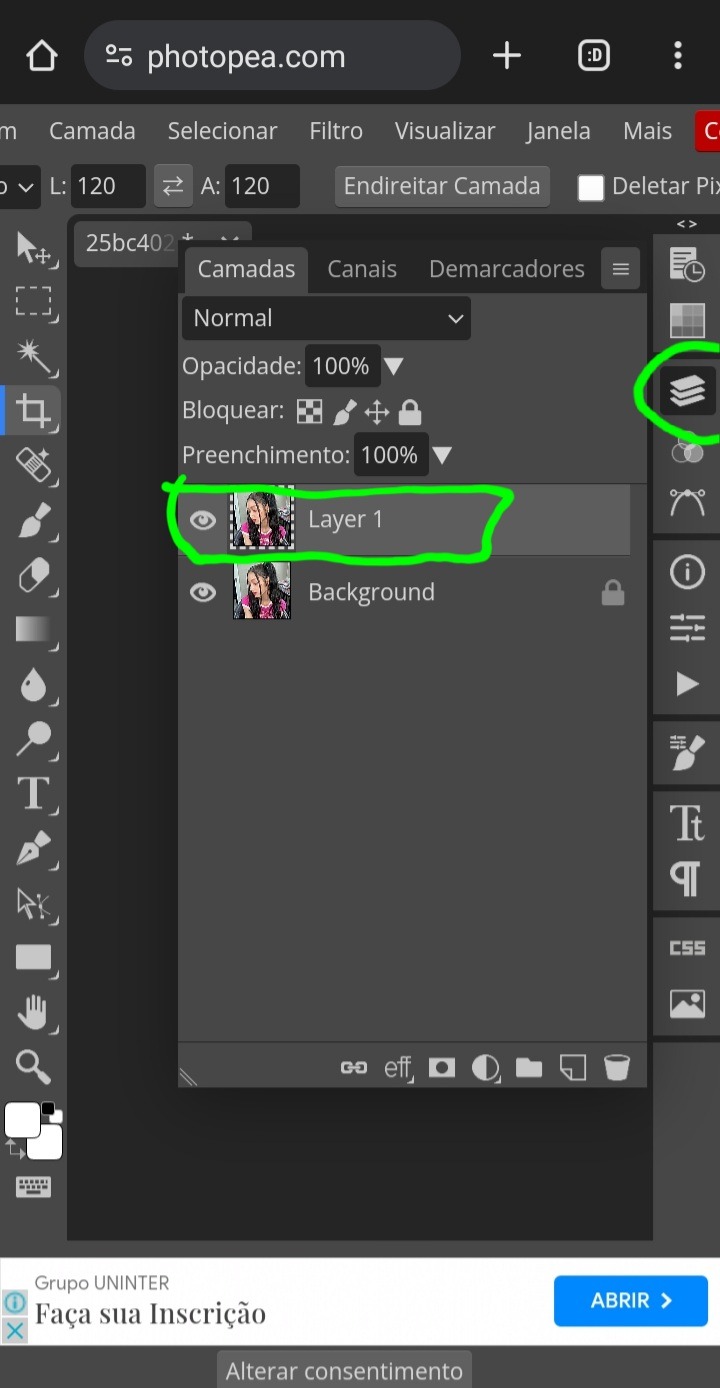
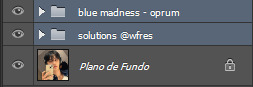
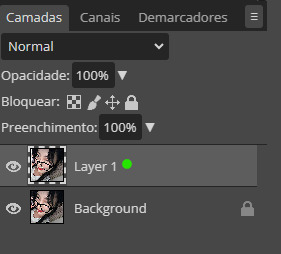
20° – vá até a opção onde tem três retângulos, e aperte lá para mostrar as camadas do nosso icon, e depois aperte DUAS VEZES RAPIDAMENTE na camada "layer 1";

21° – vai aparecer essa janela, e preste bastante atenção nessa parte destacada, é somente nela que vamos mexer!

22° – deixe selecionado apenas a primeira opção, e depois clique em "aceitar"

e prontinho, seu icon já está com nitidez e efeito 3d, agora é só aplicar seu psd de preferência!

depois de colocar o psd e só salvar como jpg e ser feliz!
#ask#ask blog#tutorial#tutorial como fazer icon#como fazer icon#icons para spirit#social spirit#120x120#liwony#hyemps#aespearl#ocenvie
72 notes
·
View notes
Note
oioi, acho a sua galeria tão linda e queria saber como você faz seus icons, já tentei de vários jeitos e nunca consigo fazer :( se puder ensinar, eu agradeceria
Oioi! Fico muito agradecido com o seu elogio! E bem, eu não sei explicar direito as coisas, mas dei meu máximo! agora, vamos lá.
AVISO: esse tutorial foi feito no programa photoshop cs6!
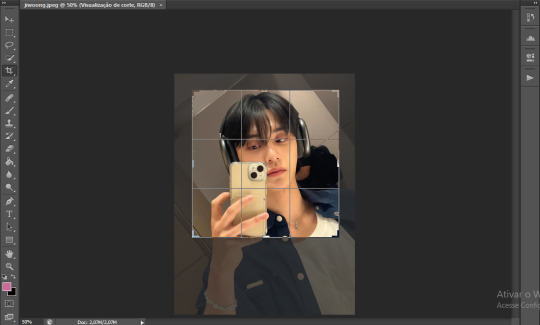
Passo 1: importe a foto que deseja, seja ela já cortada ou não (clique em "Arquivo" e depois em "Abrir". selecione a foto e pronto!). Se a sua foto não estiver cortada, clique na letra "C" do seu teclado e corte no programa mesmo, ou clique no símbolo mostrado abaixo:


Passo 2: Com a imagem cortada, redimensione-a no tamanho correto, sendo este, 120x120 (clique em "Imagem" e em seguida, em "Tamanho da imagem"). Faça conforme o print a seguir:

Passo 3: após redimensionar, aplique a nitidez! eu uso um action, e você pode baixá-lo aqui. Com ele aberto no ps, selecione "sharpen" e clique duas vezes no botão mostrado abaixo:

Passo 4: agora vem a hora do psd! e essa é a parte que você pode se soltar! eu uso dois no momento, mas você pode usar somente um se preferir.

(para colocar o psd no arquivo, você pode clicar com o botão direito na pastinha do psd e selecionar "Duplicar grupo". em seguida irá aparecer uma janelinha, você vai na parte "Destino > Documento" e seleciona o arquivo que você está editando).
Passo 5 (opcional): e enfim chegamos ao penúltimo passo! porém este é opcional, ou seja, você não precisa seguir se não desejar. bom, sem enrolação, não é? com o psd já posto e tudo feito e certinho, você já pode salvar se quiser, mas caso deseje um toque a mais, pode seguir esse passo simples! selecione a última camada e a duplique (você pode duplicá-la rapidamente clicando nos botões "Ctrl" e "J"). após isso, mova um pouco para a direção que desejar usando as setas do teclado (é necessário estar com a ferramenta mover ativada. para isso, clique na letra "V" do teclado). feito isso, selecione a camada duplicada e clique no símbolo mostrado abaixo:

após clicar nele, irá abrir uma janelinha, clique em "Opções de mesclagem". assim que clicar, irá abrir uma janela maior, e nessa parte pode parecer difícil, mas é bem simples e tranquilo! tudo o que você precisa fazer é desmarcar uma das letrinhas. eu desmarco a "G", e com isso fica uma bordinha verde.

com tudo feito, clique em "Ok".
6º e último passo: ufa, finalmente chegamos ao final. não é tão difícil quanto parece (mas pode parecer, já que fui eu quem explicou, né, cofcof). agora você já pode salvar o seu trabalho! e é bem simples, basta clicar em "Arquivo" novamente > salvar como > PNG ou JPEG e prontinho!
Aqui está o resultado do icon feito neste tutorial! Fiquem a vontade para baixar!



#icon tutorial#120x120#tutorial#photoshop#spirit fanfics#icons 120x120#icons spirit#social spirit#spirit fanfics icons#kpop icons#spirit icons#icons#design simples#photoshop tutorial#photoshop psd#kim jiwoong#zerobaseone#zb1#zb1 jiwoong#zerobaseone jiwoong#photoshop cs6#ask#jiwoong icons#scifiyeol
35 notes
·
View notes
Note
oiee, seus icons são umas gracinhas juro!! queria saber como vc faz eles☝🏻
oláaa, primeiramente fico feliz que goste dos meus icons😭😭 e segundamente perdão pela demora!
bom, bom, separei em partes para que fique melhor de entender, vamos lá!
A primeira coisa que faço é criar um novo arquivo no Photoshop em 120x120, que é o tamanho do spirit fanfics e depois ajusto a fotinha.

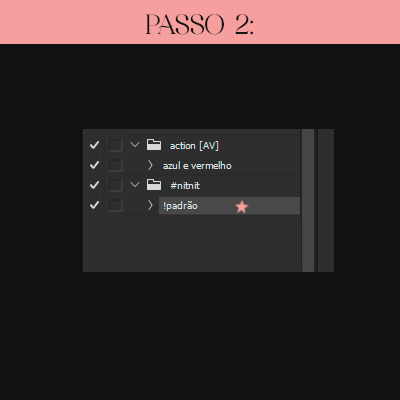
O passo 2 consiste apenas em aplicar o efeito 3D, e nitidez no icon, marquei com estrelinhas as actions que uso e que eu mesma faço. [OBS: sempre aplico nitidez DEPOIS do efeito 3D]


e tcharaam!! o resultado do passo 2 é este:

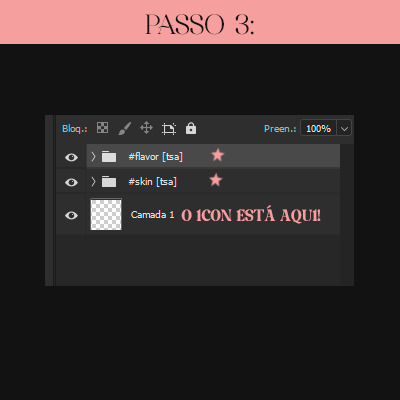
Estamos quase lá!! agora só aplico PSD´s de minha preferência. Usei estes, também feitos por mim :)

e o grand finale!!

E esse é o resultado final, está um pouco saturado depois que salvei o icon e o abri no photoshop novamente, mas acontece nékkjk, enfim, espero que tenha te ajudado em algo, qualquer dúvida minha ask está aberta.💟
caso queira o icon que fiz para o tutorial, está aqui:

aah, uma dica simples mas que nem sempre lembramos, salve seus psd´s em uma pasta, nomeando todos eles para poder diferenciar mais rápido, nada de salvar como "Sem-Título 1"
28 notes
·
View notes
Note
Oi, xxpujinxx. Boa tarde, tudo bem? Espero que sim. Primeiramente: amo as suas capas, sério são perfeitas. E segundo, sua finalização da um ar a mais na capa, você poderia ensinar como você finaliza elas?
Oi! Perdão pela demora, anon! Tudo bem sim ❤ as minhas capas tem uma finalização simples, simplesmente aplico uma camada de nitidez e depois uso um action tipo esse [X].
Muito obrigada pelo carinho <3
15 notes
·
View notes
Text
COMO FAZER GIFS: um tutorial que vai te ensinar a fazer gifs bem rapidinho!

Nesse tutorial eu focarei apenas em ensinar o jeito que eu faço meus gifs, lembrando que eu não faço isso há muito tempo e basicamente é tudo bem no simples mesmo. Enfim você vai precisar de apenas três coisinhas, tirando obviamente o video em questão que você quer fazer gif:
Photoshop (eu uso o CC 2014).
ezgif.com/video-to-png ou kmplayer para você tirar as screencaps necessárias.
Rizz's Action Pack da @anyataylorjoy (Essa gif é tudo na minha vida de gifmaker iniciante, ela deixa tudo automatico, tudo bem simples e rápido para você).
Eu faço mais gifs de tiktok, videos curtinhos, então nesse tutorial focarei no uso do site, mas caso queiram que eu ensine também como automatizar a captação de cenas no kmplayer, é só falarem! Mas bora lá!
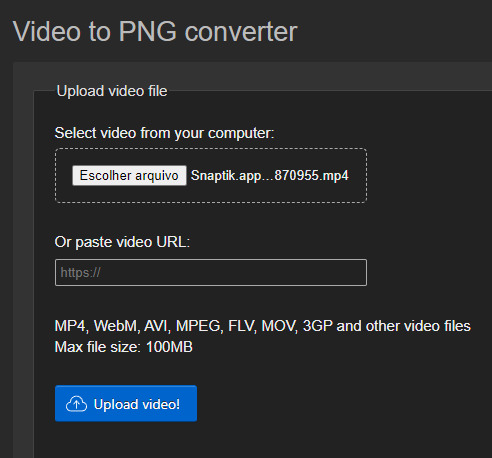
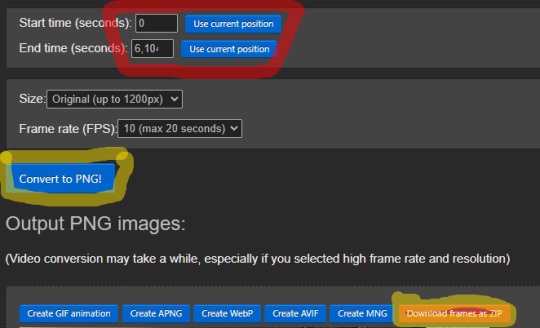
Primeiramente, com seu video em mãos nós vamos para o ezgif. Você então seleciona o video e faz upload dele, assim:

Agora nessa parte nós vamos transformar o video que queremos em frames! Ele já vai estar de 0 a qualquer que seja o minuto do seu vídeo. Aconselho isso a vídeos mais curtos, caso o seu seja de filme ou série opte por outro meio de capturamento.
A parte vermelha do print estando perfeitinha, você vai clicar em Convert to PNG e por ultimo Download frames as ZIP, assim:

Nisso o download vai ser feito perfeitinho e só o que você vai precisar fazer é extrair em seus arquivos. Agora já no Photoshop com a Linha do Tempo aberta (caso não esteja ela fica lá no Janela) vamos em Arquivo > Scripts > Carregar arquivos na pilha... Assim:

Agora nós vamos selecionar as imagens. Como eu vou fazer 2 gifs e as minhas frames ficaram em 60, vou selecionar 30 delas e dar ok.

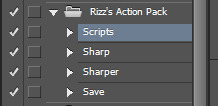
Vai aparecer tudo perfeitinho, e a partir de agora é só ações! Carregou a Rizz's Packs? Esse pacote de ações consiste em todo o trabalho de criar scripts, que é criar as camadas do gif na linha do tempo, também tem a nitidez e depois deixa perfeitinho para salvar! Tudo pronto? Bora lá! Primeiro damos play nos Scripts. Perfeitinho!

Em seguida você aproveita para cortar seu gif na dimensão desejada! Eu estou fazendo um gif em pé, de tiktok, que eu não vou cortar, só redimensionar. Mas caso você vá cortar, coloque o tamanho aqui e selecione na hora de cortar e pronto!

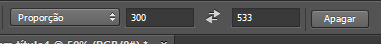
Como eu só vou redimensionar, eu venho no tamanho da imagem e coloco o meu tamanho desejado, assim:

Enfim, com o gif já cortado e com as camadas criados, nós passamos para o nitidez, delicia! O pacote de nitidez trás dois tipos para nós, um nitido e um mais nitido! Eu gosto do mais nitido, então dou play no Sharper. Ás vezes eu ainda vou e acrescento um pouco mais de nitidez, um ruídinho e tals. A minha configuração de ruído é 1,99.
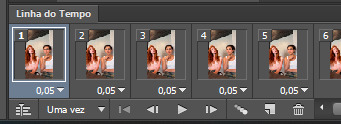
Depois da nitidez ter entrado em jogo é hora da última ação: Save! Em seguida vamos lá dar uma olhadinha na Linha do Tempo e damos play no gif para ver como ele está! O comum de gifs é ter o segundo ali no 0,05, por isso vai estar automatizado assim, mas dependendo do video não vai casar, então teremos que arrumar. Outra coisa é mudar o Uma vez para Sempre!

Para mudarmos os segundos nós vamos clicar na primeira camada e na última, pressionando o shift no teclado. Isso vai fazer com que todas as camadas sejam selecionadas. E então vamos clicar ali nos segundos que tem a setinha, sabe? 0,05.
O meu eu deixei em 0,1s e coloquei o Sempre, para ele ficar em loop. Os segundos vai depender do gif mesmo, meus docinhos, então você dá uma olhadinha, vai testando.
Depois disso o seu gif vai estar pronto! Rapidinho, não? Eu demorei uma decada aqui, só pq estava escrevendo tambem o tutorial e indo atrás de aplicativo de print pq a minha tecla não funciona, mas normalmente é uma coisa super mega rápida, sério. ENFIM, retomando, daqui você pode colocar seu psd, editar curvas e afins, tudo o que você desejar. Eu deixo purinho, na maior parte do tempo.
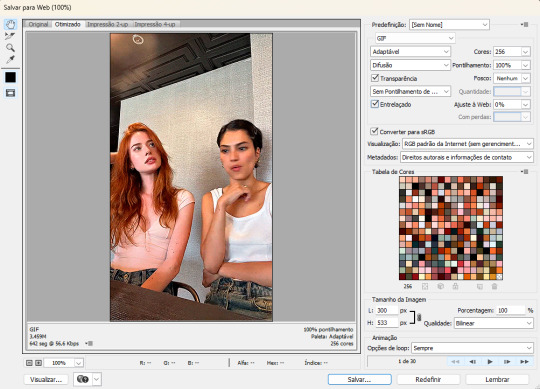
Para salvar é simplesmente Arquivo > Salvar para web... E essas são as minhas configurações para GIF:

E BOM, acho que é isso! Eu espero de coração que tenha ficado entendível e que seja fácil de acompanhar. Eu reaprendi por tutorial escrito, embora há muitos anos atrás eu já tenha feito muito gif, mas não sei se sou boa explicando assim. Então qualquer duvida, qualquer coisinha é só me chamar que eu tô aqui para o que der e vier! <3
68 notes
·
View notes
Note
Oioi, meu anjooo. É a Vitória, do discord, sua fã kkkkk Não sei se lembra de mim, mas enfim, poderia fazer um tutorial de como fazer icons usando uma action?
Oooooi, minha gatinha! É claro que eu lembro da minha fã número um! 💜 KSKS e, bem, talvez esse tutorial seja um pouco complicado, mas eu juro que tentei simplificar o máximo que pude.
Aliás, foi feito pelo computador e por isso as imagens podem não estar com muita qualidade, espero que isso não atrapalhe muito!
bora lá!

primeiramente, com o psd e o arquivo/foto já aberto, você precisará abrir o arquivo com o action, como se fosse uma imagem normal. (no tutorial, eu usei esse action como de costume) nesse blog somos leais a colour-source

Assim que abrir o arquivo, essa aba vai aparecer. Basta clicar em "ok" e a mágica vai acontecer

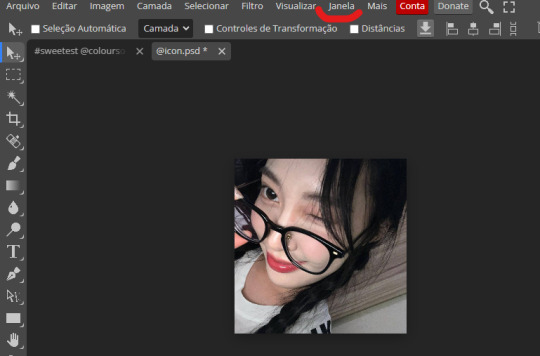
Como a janela desaparece eu não consegui mostrar o botão exato, mas depois de clicar em "ok", você precisará apertar em "janela" como está marcado no vermelho, assim vai aparecer a opção "ações". ( Clicando nela automaticamente o action é adicionado ao lado)

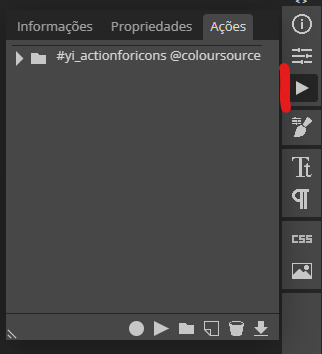
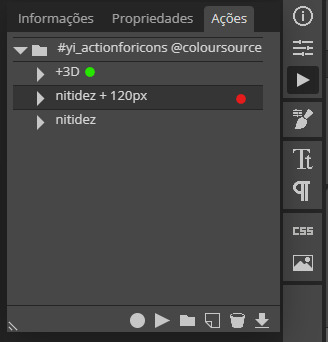
Onde está marcado de vermelho é como se fosse o botão action, literalmente, então qualquer action que você utilizar ou adicionar vai aparecer ali. Como demonstração, o que eu acionei já está na pastinha, e na seta ao lado do nome mostra as ações que você pode adicionar no seu arquivo (eles já vêm na função do action). E a seta inferior, ao lado do círculo é o que aciona qualquer ação que quiser.

Bom, agora você só precisa clicar sobre a "nitidez + 120px", que recorta o arquivo de maneira automática (lembrando que para acionar precisa-se apertar na seta/botão de play bem lá embaixo), e é importante que use a nitidez + 120px antes de acionar o 3D, já que pode acabar não funcionando. É apropriado que use o recorte automático se o icon for quadrado, caso seja uma imagem grande, acaba ficando achatado

Depois de acionar o modo 3D, o Layer 1 vai aparecer. Basta clicar duas vezes sobre ele, e uma nova aba, "Estilo de camada" vai aparecer

Sendo assim, o efeito 3D aparece assim que você desmarca um dos canais: R, G ou B. Pessoalmente o R cai bem em todos os tipos de fotos, mas se for em preto e branco eu aconselho desmarcar apenas o canal G. Já o preenchimento é a gosto, ultimamente eu tenho usado em 80%, mas a maioria dos iconsmakers usam em 100% ou em até menos. E depois disso, só precisa clicar em "aceitar" e pronto! Finalize normalmente com um psd de sua preferência.
resultado:



Espero ter ajudado! Caso tenha alguma dúvida, é só perguntar <3
44 notes
·
View notes
Note
Oi, oi. Bê, eu queria saber como você finaliza suas capas. Quais as medidas que você utiliza ou se muda pra ficar legal no spirit. Você tem alguma dica de como deixar as capas com qualidade? Principalmente quando postada no spirit. Amo suas capas! ❤

Olá estrelinha! Como vai? Espero que bem! Pois bem, sobre essa questão da medida que eu utilizo é a comum do Spirit, 600x400. Eu tenho prefência apenas em fazer ela direto mesmo sem mudar algo no Photoshop, mas acredito que depende da plataforma (como sou um pouqinho cegeta, tenho certo problemas pra identificar a qualidade se está boa ou não, então vai de acordo do seu gosto). Caso você deseje editar e queira uma qualidade melhor, faça a capa primeiro em 1200x800 (seja ambos apps, Ibispaint, Photopea ou Photoshp) e redimensione depois de finalizada para 600x400. Por fim, vamos para minha finalização! ଘ(੭ˊᵕˋ)੭ ੈ♡‧₊˚
FINALIZAÇÃO!
𝙿𝙰𝚂𝚂𝙾 𝟷: Primeiro, vamos falar sobre o manejo nas cores de sua capa, a saturação e a "falsa qualidade" antes de finalizar, entenda que cada capa exige um tipo de finalização diferente a depender do estilo que ela é (no meu caso eu faço umas duas diferentes a cada capa minha). Vou pegar uma capinhas minha que fiz recentemente com muito gosto sem estar finalizada, sem alteração de curvas, vibratilidade, saturação e etc.

Pois bem, vamos falar agora sobre essa ferramentas essências em dar a vida e qualidade para sua capinha:


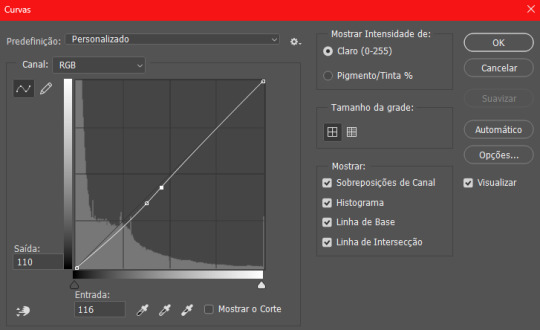
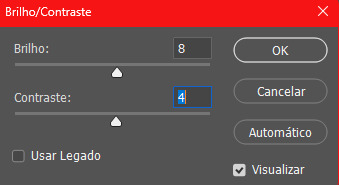
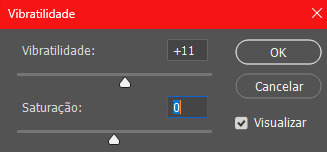
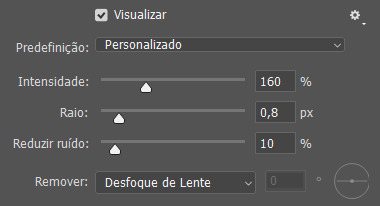
Dou importância para brilho/contraste, curvas, vibratilidade e cor seletiva, ruído e tornar nítido. Isso em meu caso específico mesmo, pode de utilizar todas essas outras ferramentas <3 Pois bem, a configuração de cada um desses efeitos que eu usei, são o que dão a tal falsa qualidade antes de finalizar (nem todos foram necessário):






(Atenção: Nunca mexa diretamente na saturação, nessa capa não encostei nela por achar já bem saturado, mas caso for necessário..)


O ruído no mínimo do mínimo porque se exagerar vira um terror kakaka, mas ai vai por questão do estilo da capa também.
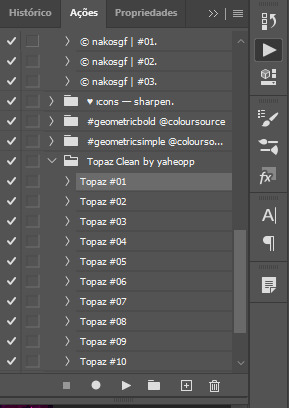
𝙿𝙰𝚂𝚂𝙾 𝟸: Enfim, a minha finalização, deixei a nitidez para essa parte para ficar melhor para você entender. Enfim, vamos para o nosso querido action, que fica bem aqui:

Para fazer ele agir na capa, é só clicar no Topaz que se deseja (o meu foi o da yaheopp) e tacharm Topaz adicionado:

E agora a minha configuração de nitidez:


Dá aquele belo duplicar camada e mexa no estilo de camada, desligando alguns dos canais RGB, movendo a capa para algum lado e depois mesclando a duplicada com a original, logo exportando em PNG. E aqui temos nossa capinha finalizada:

Foi explicativo? Não sei se foi o que você esperava mas aqui está, qualquer dúvida me chame, perturbe, mande quinhentas mensagens, estou sempre a disponibilidade para ajudar. A minha principal dica (mesmo que eu não siga sempre) é começar a capa com um tamanho maior e depois de finalizar ela, passar pro tamanho original do spirit, adicionando algo a mais, como nitidez e etc, sempre que necessário <3 Muitos beijinhos e até o próximo tutorial!
#capa design#capa para spirit#spirit fanfics#wistarluk#tutorial#finalização#finalização capa#capa social spirit#star cover
28 notes
·
View notes
Note
EU AAAAMOOO SUAS CAPAS, sério ❕ vc é a definição de talento 😭💙 mas queria saber (se não for muito abuso), qua él a sua finalização??? você usa topaz, action e essas coisas?
AAAAAAAAAAAAAA OBGG, ANON 😔😭🫶
sobre a finalização: eu uso as config do topaz pra deixar mais "soft" > aplico a nitidez > e na maioria das vezes um action 3D.
□ :: topaz config (peguei da yezz a um bom tempo atrás):


■ :: daqui pra frente tanto faz, mas ai taco a nitidez e depois esse action aqui:


# mtt obgg, anon 🫶🫶

6 notes
·
View notes
Note
oiii espero não estar te incomodando,mais eu queria saber como vccc finaliza suas capas?
oi, bebê! não é incômodo nenhum! 🫶🏻 já finalizei minhas capas de vários jeitos, como sou capista iniciante, estou sempre aprendendo maneiras novas de edição. sua ask foi feita há um tempo (e peço perdão pela demora) então não sei ao certo a qual finalização você se refere, mas eu costumava usar apenas uma action sharpen. agora eu aplico nitidez + 3d, as vezes uso topaz e faço ajustes na cor da capa.
10 notes
·
View notes
Note
Oiiiiie tudo bem? Me diz uma nitidez boa pra icons 250x250 pra tumblr e twitter... que o icon não fique borrado porfavor
oiiii, tudo bem e contigo? posso te indicar minhas favoritas:
scarlett by @l-agallerrie
princess by @miniepsds
action #16 by @harupsds
action #10 by @peachcoloring
action #01 by @buntterflies
cherrie by @loviestudio
crispy by @nebulies
caso você não goste de nenhuma, você pode encontrar outras actions aqui <3
15 notes
·
View notes
Note
Qual Action vc usa?
oie eu to sem computador no momento e to fazendo meus icons pelo celular :(
eu uso o app do lightroom e uso essas configurações de nitidez e redução de ruído:


4 notes
·
View notes
Note
Oii, eu adoro suas capas e sou capista também.
Gostaria de saber qual efeito você usa para deixar as capas com qualidade boa, limpinhas.
Oi, bê. Fico feliz que goste das minhas capinhas. Bom, não sei se você sabe mas faço capas pelo celular e sempre achei muito difícil fazer uma finalização que ficasse boa. Por um tempo usei os métodos de finalização da @blubu-bblegum, esse aqui, -que também é uma capista de celular-, mas não estava satisfeita. Hoje, eu não finalizo mais pelo celular, eu mando a capa pra minha best a @kenjicopy -amor da minha vida- e ela coloca action/topaz e acrescenta nitidez. Anjo, não sei se ajudei em algo mas é isso. O segredo -creio eu- que está no action/topaz.❤
12 notes
·
View notes
Note
Oii, tudo bem? Eu estive no mundo das fanfics desde novinha e fui ficwriter por um tempo, mas fiquei 5 anos de hiatus e voltei agora... Só que perdi todos os contatos com as capistas que conheci, e agora que voltei quero muito começar a fazer minhas próprias capas. Uma dúvida que pode parecer boba e necessito saber é como acho as texturas ideais pras capas e deixar elas com uma qualidade boa? Eu tenho o photoshop e sei o básico dele, o negócio é iniciar a edição que não faço ideia como.
Olá, docinho! Tudo bem com você Primeiramente, defina o estilo de capa que você deseja para cada uma de suas fanfics. Algumas capas não precisam de texturas, enquanto outras podem se primordial o uso delas. Depois de decidir, recomendo que procure texturas no DeviantArt, pesquisando por “Pack texture”. Há muitas opções disponíveis. Quanto à qualidade, existem várias ferramentas, como o Topaz, que é uma action que suaviza as imagens. Você pode pesquisar por ele no DeviantArt também, pois é o que uso nas minhas capas.
Além disso, há actions para nitidez (como essa daqui); você pode encontrar várias opções ao pesquisar por “actions”. Experimente algumas delas uma a uma na sua capa até encontrar a que mais gosta!
Se tiver dificuldade no processo, sinta-se à vontade para me enviar mensagem, ficarei feliz em ajudar. Beijos doces 💗 🍭
2 notes
·
View notes