#YES this is a scanned in sketchbook piece that i colored digitally
Explore tagged Tumblr posts
Text

The Trojan Roomies (Lalia, Cat, Jeremy, Jean)
#tsc#tsc2#the sunshine court#lalia Dermott#Catalina Alvarez#cat alvarez#Jeremy knox#jean moreau#all for the game#aftg#art#fanart#drawing#usc trojans#illustration#YES this is a scanned in sketchbook piece that i colored digitally#i am forcible seperated from my tablet rn bc i am on a trip!#it is sm fun but I do miss art desperatly#getting withdrawls. . . and with all the aftg the game news rn#anyways enjoy
162 notes
·
View notes
Text
the thing that i dont get about digital art / AI comparisons (saying theyre both "cheating" in the same way, which ive seen a few times from both pro-AI and anti-AI people) is that in AI the only input is like... the text. it doesnt just make things easier or faster, it completely removes your creative control over a piece and automates the entire process. it's like... typing your essay out on google docs (easier and faster than writing by hand, you have access to spell check and dont need to erase or scribble out words you want to remove, formatting is much easier, etc) vs just inputting a prompt into chatGPT. do you understand the comparison im making here? it's literally the exact same concept, except i've never seen someone say that typing your essay on a laptop is cheating because "it's easier which makes you lazy and not a REAL writer, you're the same as the people trying to pass of chatGPT as their own writing".
also, if we're going there... all of the "cheats" you can do with digital art are entirely possible in traditional art (minus stuff like animation which are absolute HELL to do traditionally, especially 3d animation, but that's besides the point). so i don't even get the art-purist "you-can't-call-yourself-a-true-artist" pretentious argument here. YES, traditional art takes longer and costs more to make (you can buy a tablet once for 200 dollars, and connect it to a laptop which most people already have (or just use your phone/tablet which is even cheaper), and then have that be your only expense for YEARS except for replacement pen nibs and cables. meanwhile, sketchbooks are expensive and you need to constantly buy them, colored pencils are expensive if you're serious about it because you need a lot of different colors, paintings are on another level when it comes to materials cost, etc). i genuinely respect traditional artists since that shit is tedious. HOWEVER... saying that digital art is "cheating" kind of reveals to me that you're just unaware of all the potential "cheats" in traditional art. yes, theres some skills you need to learn, like coloring evenly with colored pencils or alcohol markers, or learning brush techniques and blending, color mixing, color matching, taking good photos of your art if you are someone who wants to post on social media, but there are ALSO unique skills you need to learn in digital art, such as managing layer types, learning to disconnect your eyes / hand (if you don't have a screen tablet), optimizing the image for digital viewing, color choosing (WAY HARDER TO DO DIGITALLY THAN TRADITIONALLY). they're equivalent in this way.
however... layering? use a light box and separate your sketch and coloring / lineart layers. undo? use a light box. quickly change colors? plan ahead better. physically paint over part of the piece. want to make multiple colored versions of a piece? cut out a lino block and use different colored ink to make prints. scan the drawing, print out more and color over them. tracing? fucking put the piece of paper over your laptop screen and trace it (we were expected to do this for practice in my high school art classes). mirroring / "flipping the canvas"? hold drawing up to mirror. if youre drawing on paper, hold it up to the sun or use a light box and flip it. symmetry? you can buy tools for this in which you hold a physical mirror up to half of your drawing and trace the reflection. we also used these in art class. you can also use tracing paper for this- it's my preferred method for making symmetrical traditional art, and for redrawing parts of a sketch / full piece that i want to move around or replace. color picking? any method you use digitally you can also use traditionally. the only trouble is IMPLEMENTING said colors in a full piece... but you also have to do that digitally. the biggest hurdle in color picking for traditional art is just... not having the resources to create a certain color easily, but that's a "can't afford a lot of paints / colored pencils / markers" issue, not necessarily a skill issue. even photobashing reference images or rearranging a piece is possible traditionally if you like... cut the sketch out and rearrange it physically before tracing over it, or physically making a reference with the same method. it is not hard and i have done this traditionally before. you can also use tracing paper for this. line stabilization is the only thing i've seen that's actually unique to digital art, but you can mimic this in traditional art by just... weighing down your art tool or having to redo the lineart a few times with the light box method (time consuming, yes, but not necessarily skillful. it just takes longer if you're bad at it, but the SAME results are possible). different layer types? just do the "math" in your head and figure it out. ive literally mimicked multiply layers before without actually using a multiply layer just to see if i COULD, and the results were the same. the only fully 100% true comparison i've seen is that stuff like AI-generated coloring and shading applied to digital art are "cheating" but that's... not digital art at that point... you're just making an argument again AI specifically because they are separate... it's closer to someone recreating an AI image themselves, or editing an AI image to make it look more realistic, which are, again, separate topics. also you can literally shade and fix traditional art with AI too if you take good enough photos of your art so this isn't even really a good argument against digital art specifically, it's an AI issue.
the only argument i see that makes sense is that traditional art, digital art, CGI animation, and AI art are all their own mediums that all require different skill sets (though i'd argue that traditional art and digital art are much more similar to each other in what skills you need than any of them are to AI art, but whatever). which i honestly kind of agree with? or i would is AI art was more ethical and not used in really dumb ways. but i personally think the AI slop is ugly, and my main gripe with it is that people try to "trick" others into believing AI art is real art by refusing to label it, or even labeling it maliciously incorrectly by naming fake artists as a credit for the image. you can't really do this with digital art since it's... pretty obvious when someone is creating something digitally. you know exactly what you're getting.
i think its fine if you want to say that traditional art is better or that you respect it more, because you're allowed your own opinion (even if i think you should at least experience drawing digitally before making a snap judgment). but its not "cheating" and its certainly not comparable to AI
#ai art discourse#<- in case you want to mute. i have this term muted too bc im sick of it LOL#but i had to say something. the arguments are so silly#preaching 2 the choir but whatever#i can draw traditionally AND digitally. i just dont do traditional art rn bc i dont have the money or space#its easier sure but not 'cheating'#i also think the 'its like using chatgpt for a prompt then basing your essay off of it!' argument is dumb.#the equivalent for art is generating an AI image and then redrawing it. again this is something you can do traditionally AND digitally.#not a unique digital art issue!#again its the EXACT same thing as writing your essay in google docs vs physically writing it out with a pencil and paper.#this is a REALLY stupid argument all around
1 note
·
View note
Text
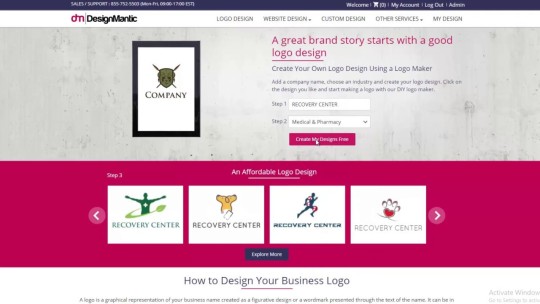
Making Your Own Logo

Drafting a logo is a no-brainer with LogoCrisp. We will release you from waiting days on end to receive your final design as you can get it right now with our all-in-one free logo generator. After signing up and providing your brand’s name, proceed to a list of our immaculate pieces.
Making Your Own Logo In Photoshop
Making Your Own Logo Design

On our website, you will be spoiled for choice as we have a myriad of categories to look through. Alcina handel. Take it easy! Our team has thought out every minor detail, so hit the mark whatever the case. With LogoCrisp, you should have an idea of what you want to end up with ‒ we will do all the rest.

Once you are all set, start modifying your company’s logo. Here is when your imagination comes into play. Use our versatile tool to tweak layouts, graphics, and font sizes until you explore the one that matches your brand’s DNA. At this point, you can see your one-of-a-kind wordmark in action. View it on a business card, cup, note- or sketchbook to find out what it looks like in reality and download your high-resolution ready-to-go files without hidden costs. Check out our ‘How it works’ section to get more profound knowledge on the steps to follow when creating a logo online.

Create a custom logo in minutes using our free logo maker app. Make your own logo design for a website or business with Namecheap. Download free on any device. Select your perfect logo starting point from a library of fonts — ranging from fun to professional — and then create something entirely your own. Capture every idea. Take your concepts from physical to digital with ease. Scan drawings and sketches using Adobe Capture to kick off your logo.
Custom Ink's Frequently Asked Questions
Custom Ink offers two types of printing, screen printing and direct-to-garment (also known as digital printing) printing. Screen printing is the art of applying ink layers directly to a t-shirt or product. Direct-to-garment printing is handled by a digital garment printing machine that carefully applies ink to shirts, much like a computer printer applies ink to paper. We promise to always use the best print method for your order’s unique needs.
Custom Ink’s Service Representatives are always ready to help. Video song book. From trouble with the Design Lab to deciding how many ink colors to add to your design, to simply wanting expert eyes on your design, just give us a call at 1-800-293-4232 seven days a week for help every step of the way.
Your all-inclusive price is determined by three things: the product you choose, the number of ink colors used in your design, and the total quantity of items in your order. Use our handy Quick Quote tool to see your all-inclusive price with just the click of a button!

No, you can order one or one thousand! Custom Ink offers no-minimum products in some of our most popular styles. Want to know a product’s minimum quantity requirements? Simply check out the “Product Overview” section after you’ve selected a product.
Can I order the same design on multiple shirt styles? Pandas for everyone github.

Making Your Own Logo In Photoshop
Yes, we make it easy to add your design to multiple styles right from our Design Lab. Click the “Add Products” icon on the left-hand side and a pop-up window with complimentary styles will appear. You can add additional colors, choose from our hand-picked related products, or browse our entire catalog.
Making Your Own Logo Design
Finding the right size and fit should be easy. That’s why Custom Ink offers a Sizing Line-Up for the majority of our apparel products. What’s a Sizing Line-Up? A Sizing Line-Up is a super easy-to-use tool that shows products on real people, along with height and weight, which makes finding the perfect fit a breeze.

0 notes