#WebAuthority
Explore tagged Tumblr posts
Text
How to Increase Your Domain Authority: A Step-by-Step Guide

Want your site to rank high on Google? Domain authority is a measure of how well a website is likely to rank in search results. While it’s not a direct ranking factor, improving your domain authority can help your SEO.
In this article, we’ll define domain authority, explain why it’s important for ranking your website, and show you how to boost it.
What is Domain Authority?
Moz developed Domain Authority, often abbreviated as DA, as a metric that predicts how well search engine result pages (SERPs) trust a website. It measures the level of trust on a scale from 1 to 100. A higher score in domain authority indicates that a website is more likely to rank well in search results.
Read Full Post: How to Increase Your Domain Authority: A Step-by-Step Guide
#DomainAuthority#SEOtips#SearchEngineOptimization#DigitalMarketing#WebsiteRanking#OnlineVisibility#ContentStrategy#LinkBuilding#OrganicTraffic#GoogleRanking#WebAuthority#BloggingTips
1 note
·
View note
Text
Improve Search Visibility

Improve your website's search visibility and attract more customers! SEO optimization drives organic traffic, boosts website authority, enhances user experience, and keeps you ahead of competitors.
#DigitalMarketing#WebsiteVisibility#theantfirm#WebsiteOptimization#SEOtips#DigitalMarketingStrategy#SearchRankings#OnlineVisibility#IncreaseTraffic#WebAuthority#UserExperience#StayAhead#ConversionBoost#branding#design#designinspiration#ecommercewebsite#webdevelopment#webdesign#webagency#creativeagency
0 notes
Text
Font Awesome is really… AWESOME
One of the things that gives a designer a headache when starting to code a website, is cutting and inserting icons from the layout they've placed into the site they're coding on. Because the icons must be inserted pixel-by-pixel or they will not be displayed in the wrong place. I used to be very frustrated and annoyed when I had to do this boring stuff, until I came to know Font Awesome. And I feel like I've found heaven on the earth. Like how I enjoy a delicious bowl of hot ramen on a chilly autumn night.
Okay, so before we run out, What is Font Awesome?
Font Awesome has been known to be one of the libraries of font letters that are visual symbols used in web pages. It's a font, guys, but not a normal font like A, B, C. They are icons.

Font Awesome can be built into formats with various font files like otf, eot, ttf files, etc., so it can be easily installed and used as it is compatible with most operating systems on computers today.

Then Is it difficult to install Font Awesome?
The answer is extremely simple.
First, visit Font Awesome's website and download its library. Then create a path to link the file “font-awesome.min.css” to the html file you are working on.
You can refer to this picture

Next, you just need to return to the company's website and select the icon set to use. For example, if you want to use this coffee cup icon, for example, its name is "coffee", then follow the instructions below.

In addition, we can change the color, resize and even rotate 90%.

Big advantage of Font Awesome
If we use images, the loading speed of the website will be slower because we have to load an image quite heavily. But with Font Awesome, you only need to load a CSS file, a Font file and only load it once, so the speed will be significantly improved.
An image cannot change its color or size. As for the size, we can use CSS to set the width and height, but if we do so, the image quality will be affected. But with Font Awesome, you can easily change the size and color of the icon with the usual CSS properties of the font like color, font-size or any other CSS property for the font.
So, those things are enough for you to see the greatness of this font set?
From the day I knew it, I loved it so much. Learning to code is very interesting, isn't it?
6 notes
·
View notes
Text
Hero Website
We are reaching the final stage of this module and as a final assignment, we must plan, design and build a website about a hero from scratch. It sounds like a great project (and it is!) but I am sure that with all acquired knowledge and the worksheets, this project will flow without a problem.
I chose Frida Khalo as my hero because I would like to talk about a Mexican person.
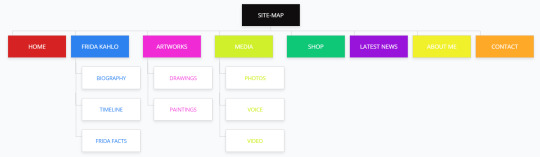
My site map looks like this so far.
💻 Home: Welcome Page
👩🏻🎨 Frida Kahlo: - Biography: Life, work, influence - Timeline - Frida facts
🎨 Artworks: - Paintings - Drawings
📷 Media: - Photos - Voice - Videos
📺 Latest News: Upcoming exhibitions, Blog
💰 Shop: Products inspired in Frida such as cups, clothes, bags, notebooks, etc.
👩🏻 About Me: Personal Bio, reasons why Frida has inspired me.
📩 Contact: Form where visitors can keep in contact, social media.

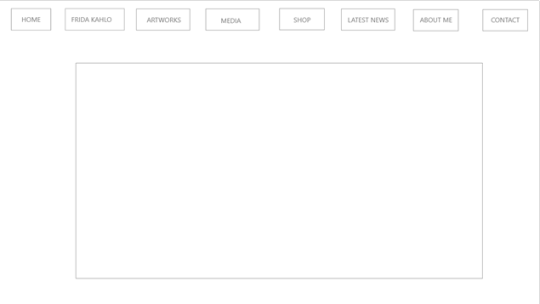
And my wireframe like this:

Wish me luck! 🤞
5 notes
·
View notes
Text
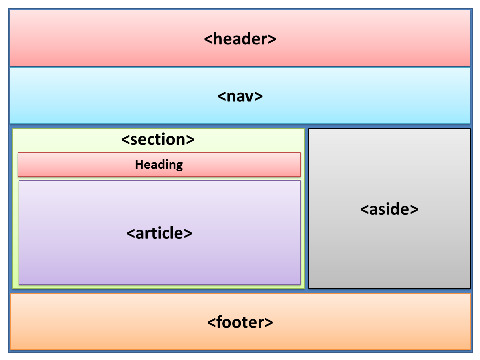
HTML STRUCTURE

Have you ever thought about how the human body is structured, won't it be weird if your head was in your legs, well the same concept applies to html. let me show you how it works!!
<Header>: The element represents a group of introductory or navigational aids.
<Nav>: The element represents a pages major navigation block, such as the main menu or a table of contents.
<Section>: A element represents a group of related content.
<Article>: element is a container for any section of a page that could stand alone or be syndicated
<Aside>: element represents content related to the main content of the page or article, such as advertisements, links, recent posts etc
<Footer>: usually lies at the bottom of a page or section and contains information like contact details, copyright information, links etc.
2 notes
·
View notes
Text
Flexbox Froggy Pro

Remember that recently I shared a game to learn Grid in CSS, well, today I bring you another very interesting game to learn Flex Box ... We must thank again our dear friend Thomas, without a doubt it is an ingenious way to learn coding while you have a good time. Give it a chance and play while you learn!
Flexbox Froggy Pro introduces 8 ponds, each with a mix of 20 levels. Replay a pond and face completely new levels each time. Challenge yourself to beat them all! Practice and improve recall of CSS flexbox properties and values.
Enjoy! :)
Play here: https://flexboxfroggy.com/
17 notes
·
View notes
Text
WEB DESIGN

Web design
In laymans terms, web design is designing a web page. Remember I talked about web pages in my “WWW” post.
Web design encompasses many different skills and disciplines from the production to maintenance of websites. The term "web design" is normally used to describe the design process relating to the front-end (client side) design of a website including writing markup. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating markup then they are also expected to be up to date with web accessibility guidelines.
15 notes
·
View notes
Photo

We have been learning a lot about Html, CSS and we will be learning JavaScript until the end of this semester. Now, we know a lit bit about what happens behind the website's creation. Let's know more about the web developer professional.
A front-end developer is responsible for creating a functional user experience by managing the client-facing aspect of websites. It means, through languages such as Html, CSS, and JavaScript is possible to design an interface that allows the user to see texts, images, access links, navigation bars, and other functionalities.
Web developers are in charge of analyzing the architecture of a page, making it easy for the users to access and get information from a website.
So, we are on the right path. HTML, CSS, and JavaScript are the three core programming languages used to build the front end of websites.
1 note
·
View note
Text
Here we go!
Hi everybody. I am Vanessa. I am a graphic designer with an MBA in Branding. I have 7 years overall experience in the field. I am passionate about design, lettering and animation. I moved to Ireland two years ago to improve my English and now I am starting a master's in Interactive Digital Media. This is the beginning of a new journey of my life. It will be challenging but I am excited to face it.
This blog is where I am going to record my thoughts and knowledge acquired in my Web Authoring class. You must be aware that I might make mistakes here but it is part of the process of learning right?!
The main idea of this module is to teach us students from scratch how to build effective websites. We will analyse and work on the design but, more important than making a beautiful and presentable one, we are also going to learn about coding in order to help us build modern websites with focus on the user and their experience while using and navigating through our product. We are going to learn about html, css, java, which to be honest I don’t have much understanding about it yet.
Even though I am not able to understand how to create a website and where to start, I am fascinated about hierarchy of information and how it can help companies to attract customers to connect with them.
1 note
·
View note
Photo

7 notes
·
View notes
Text
Blog 10
As we have been given our final assignment specification and part of it is creating a design brief with wireframes, I wanted to see what other wireframe tools are available out there. One of the articles I came across was this one on Hubspot - 11 Best Wireframe Tools for Your Website Design [2021 Guide]. There are two tools on the list that I have some experience in and they are Figma and Balsamiq. For me these two tools are really good but I liked using them for separate things. With Balsamiq I liked the look of the almost hand drawing look the wireframe templates had which I think is a really nice way of displaying the layout of your website. With Figma it’s much better for customisation and creating more in depth designs. In my current job our designers use figma so the designs I’m asked to implement are very specific down to the spacing, colours and fonts. It gives very little margin of error for the front end developer so that the well thought out and researched design flow can be achieved exactly how the designer wishes.
Although I haven’t really any knowledge of the feature, Figma also allows for plugins to be used for things such as accessibility colour contrast checkers. The biggest reason I have used Figma more now is that you can have 3 projects for free before you have to upgrade to their monthly plan for unlimited projects. With Balsamiq you can have a 30 day free trial but then for just two projects the price jumps to $90 per annum. For aspiring designers this cost is unreasonable and hence why I stopped using it.
AdobeXD was first on the list and it’s a tool I hope to learn more about using as we have gained a lot of knowledge in other modules using programs in the Adobe suite throughout the semester. I have heard it has amazing prototyping capabilities and the price doesn’t seem as unreasonable as Balsamiq. Since we have received the full Adobe suite for free for the duration of the course I hope to make use of it when learning how to use this tool.
1 note
·
View note
Photo

SASS/SCSS
Working with CSS is a routine for all devs :v. Do you ever get bored of writing Pure CSS that you are still writing every day? Is there a way to write CSS more professionally? Yes, let's find out in this post.
Before learning what SASS is, let's talk about CSS Preprocessor a little bit.
CSS Preprocessors is a CSS preprocessing language. It is used to help you write a CSS syntax close to a programming language and then compile it into pure CSS.
There are many CSS Preprocessors such as SASS, LESS, Stylus, etc. However, within the framework of this article, I will introduce you to SASS.
What is SASS?
SASS (Syntactically Awesome StyleSheets) is a CSS Preprocessor that helps you write CSS faster and with a cleaner structure. With SASS, you can write CSS in a clean order, manage predefined variables, share classes, or automatically compress CSS files to save space.
And What about SCCS?
SASS is designed and written by Ruby programmers. Therefore, Sass stylesheets use Ruby-like syntax with no curly braces {}, semicolons, such writing CSS is not 'close' to pure CSS so understanding and reading SASS code is difficult to understand, style like this:

Sass was like that until version 3.0 was released in May 2010, which introduced a new syntax called SCSS (Sassy CSS). This syntax aims to bridge the gap between Sass and CSS by providing a CSS-friendly syntax.
To put it simply, SCSS is an upgrade of SASS that helps us write CSS in an easier and more understandable way.
Okayyy now let's learn how to write SCSS:
Nested Rule
For example, I have a piece of HTML like this:

Let's say you just want the CSS for the ul tag with the menu class, with the pure CSS you write

If you continue to want CSS for li tag in ul tag (with class as menu) then

Then you continue to want CSS for the a tag in the li... tag, then you have to repeat the tag name (or class, or id) of the parent tag you want to css, isn't it?
Nested Rule of SASS was born to help you do the above in a simpler way.
The syntax is written as follows:

Wowww now it looks so great, isn’t it?
Variable
Variables contain values that you can use more than once, for example color codes, fonts, or font styles....
To declare a variable in SASS, we will write the $ sign along with the variable name

Mixin
With variable you can only store 1 price in that variable ? Suppose in addition to the color attribute for the a tag, what if I want to add font-size later?
Mixin is a fairly common mechanism in SASS. Its use is to bring many properties that you have conventionalized in a mix and then @include into any element without having to rewrite those attributes.

Above, I have introduced you to some common syntaxes to write CSS in SASS/SCSS.
There will be other syntaxes that I have not introduced in this article, but I think this is enough for you. Try out this new way of writing CSS and let me know what you think 😏
2 notes
·
View notes
Text
Structure/Layout
As I always say, having order in general is necessary and makes things easier, and HTML is no exception. 🙌
A lot of websites have a similar structure, so now it is time to add Header, Navigation, Article, Aside, and Footer to my code. It seems that is going to be the last step with HTML and then we will be ready to CSS. 👀 In my opinion, this part is very intuitive because it is like 🚶♂️ the skeleton of the page, a combination of elements, and <id> and <class> attributes can give a page structure.

📌 Basic sections:
<header>: A big strip across the top with a big heading, logo, and perhaps a tagline that defines the general header of the page. It goes inside the <body>.
<nav>: This navigation bar is the main menu or a table of contents.
<main>: Main content unique to the page with various content subsections represented by <article>, <section>, and <div> elements. It goes inside the <body>.
<article>: It contains a block of related content that makes sense on its own without the rest of the page. Such as an article, blog entry, comment, forum post.
<section>: Similar to <article>, a group of related content, a generic section of a page with its own heading. A page might have multiple sections.
<div>: It has no meaning itself and it is used to group content together if there is no better semantic block element to use.
<aside>: Also referred to as a ‘sidebar’, contains content that is not directly related to the main content but can provide additional information indirectly related to it, such as advertisements, links, recent posts, etc.
<footer>: Copyright notices, details, or contact info with fine print on the bottom of the page.
📎 Other elements:
<class>: Identify one or more elements in a document and it can appear multiple times on a page. One element may also have multiple classes.
<meta>: It allows to include information about the document. It is a void element, and it must appear inside <head>.
<charset>: Specify a character set for the browser to use in displaying the page. This should be declared after <head> and utf-8 is recommended.
I am really excited to start learning CSS! 🤩
2 notes
·
View notes
Text
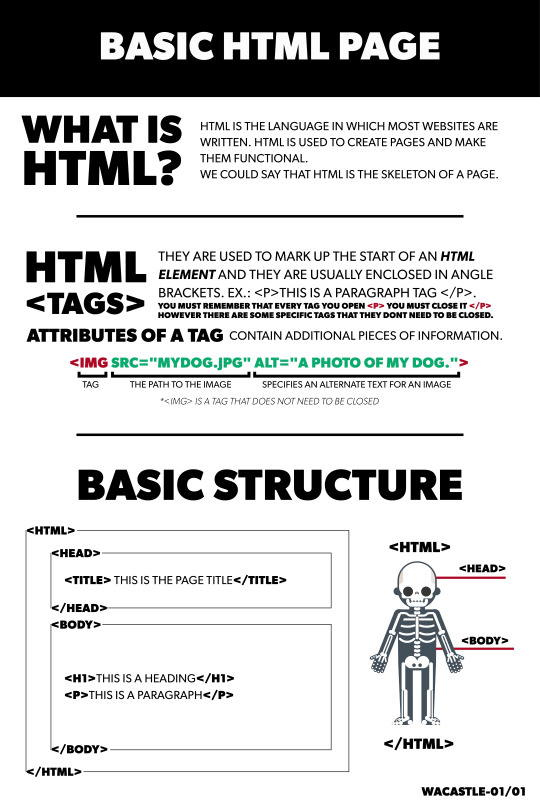
HTML Syntax
The syntax of a language is how it works. How to actually write it.
The building blocks of HTML are called elements, and the building blocks of elements are tags. When they are put together, they make a website - sort of like atoms and subatomic particles (HTML elements are not related to scientific elements of course, just one of my weird analogies). Let's get started!
I’m going to be dropping a few lines of code, don’t panic, I’ll be explaining them below. Just pay attention!!!

· An element is basically bit of content (text), surrounded by HTML tags
· An attribute: Attributes provide additional information about elements. Attributes are always specified in the start tag
· The tags tell the browser information about what is inside it.
· Opening tags always follow the basic pattern of <x> where x is the type of element (eg. <p>). Opening tags can also have attributes. Every single element must have an opening tag at the very least.
· Closing tags are what comes after the contents of the element. They always follow the pattern of </x>, where again x is the type of element (eg. </h1>). Closing tags always look the same (apart from the element name of course) and cannot have attributes.

figure 1: HTML tags and elements in a diagram
Code Explanation below:

1 note
·
View note
Text
Grid Garden

Today I share an excellent interactive game that I got to know, thanks to the Web Authoring module that I am studying at Griffith College.
In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define columns, rows, and grid template areas.
This great game was created by Thomas Park
By default, you start at level one with a total of 28 levels from start to finish. You can always skip levels if you think any are too hard, but I would say that it’s always good to work through them and give you the chance to get them right.
Thanks Thomas!
You can find more about him here: https://thomaspark.co/
And also you can play the game at this link: https://cssgridgarden.com/
6 notes
·
View notes
Text
HTML ELEMENTS
A quick follow up on my previous post about HTML Tags. The picture below are 10 HTML ELEMENTS I consider the most important ( remember this is entirely my opinion). The picture below will give you an overview of the basic HTML elements.
There are a few global elements, the most common of them are:

Each element can also have attributes - each element has a different set of attributes relevant to the element. Hope this information helps someone 😊
11 notes
·
View notes