#Web development Framework
Explore tagged Tumblr posts
Text
youtube
Key Features and Concepts of ReactJS
Learn the key features and concepts of ReactJS, including components, state management, virtual DOM, JSX syntax, and hooks. Understand how ReactJS simplifies building dynamic, efficient web applications
#reactjs features#front-end web development#hire dedicated developers#javascript frameworks#web development#web development company#web development framework#Youtube
0 notes
Text
Top 10 Frontend & Backend Web Development Frameworks in 2024
Here we have compiled the top 10 best Frontend and backend web frameworks in 2024 to help you build your next web Application
0 notes
Text
Web development framework
Web development framework A web development framework serves as an organized assortment of pre-written code and tools, utilized by developers to streamline the creation of websites and web applications. It furnishes a foundation and structure for constructing web-based applications, presenting a collection of predefined functions, libraries, and best practices. These frameworks are devised to…
View On WordPress
#Angular#ASP.NET#C#Django#Java#JavaScript#Laravel#MongoDB#MySQL#PHP#Python#Rails#ReactJS#Ruby#Spring Boot#TypeScript#Vue.js#Web development framework
0 notes
Photo

DreamSoft4u is an industry-leading custom web development company with over 15+ years of experience creating best-in-class web development solutions, ranging from websites, web apps to progressive web apps (PWA).
0 notes
Text
Do you need to build a static website for fun or profit?
Try the Simple.css Framework. It is a CSS framework that makes semantic HTML look good.
A good-looking sans-serif local font stack.
Typographic best practices.
Automagic flipping to dark mode.
Fully responsive.
Sensible defaults that format standard + HTML elements.
Super lightweight (10k css).
Give it a try @ https://simplecss.org/ (my home page https://vivekgite.com for live demo).
44 notes
·
View notes
Text
Svelte Basics: First Component
I'm going through the Svelte tutorial since it's very comprehensive and up-to-date.
I'm going on a bit of a tangent before I start this post, but I'm straying away from YouTube videos and Udemy courses when learning new programming languages and frameworks. YouTube videos are too fragmented to get good information from. Courses (and YouTube videos) are usually not up-to-date, rendering parts of them useless. Not to mention that you have to pay for free information that's packaged in a course, which is kind of scummy.
Anyway, I've gotten quite a bit further than just the introduction section of Svelte basics, but I don't want to overload myself (or readers) with information.
My First Svelte Component:
This section was relatively straightforward. There wasn't much new information, but I was hooked because of its simplicity. I personally love the idea of having the script tags be a place to define variables and attributes:
<script> let var = "a variable!" </script>
<p>I'm {var}</p>
The example above shows how dynamic attributes are used. I can basically define any variable (and states, but that'll be for the next post) between the script tags that can be used in HTML.
This may seem mundane to programmers experienced in Svelte, but I think it gives really good insight into the philosophy behind Svelte. It's clear that they wanted to keep the language simple and easy to use, and I appreciate that.
As I mentioned in my introductory post, I have a background in React, which has a reputation for being convoluted. Well, maybe that's just my perception, but how Svelte is written is a breath of fresh air!
I look forward to making more posts about what I learn and my attempts at understanding it.
Until next time!
#svelte#web development#website development#developer#software engineering#software development#programming#code#coding#framework#tech#learning#programming languages#growth#codeblr#web devlopment#devlog#techblr#tech blog#dev blog#reactjs#nextjs
2 notes
·
View notes
Text
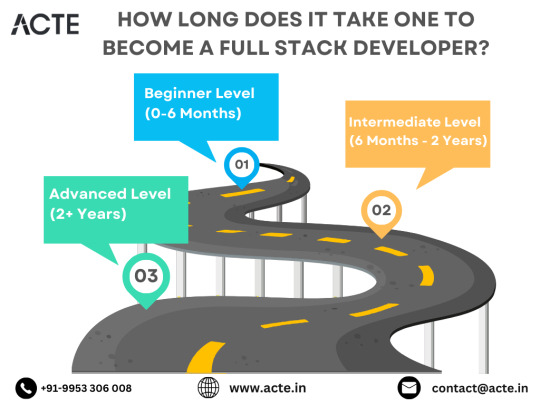
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
felt like i was going crazy yesterday trying to set up a login system for this website 😭 it was like i was back in college again!
#im using supabase for auth and i was like someone pls...show me how to do this...with just vanilla js#every tutorial is with like react or next#im trying to do this site with just html css and js (and php)#so i can learn#and later if i wanna move things to a framework i wont be completely lost if something breaks!#but yea i pretty much settled on like using react for part of the website so i can get this login set up#i found some videos and articles so im pretty sure its possible#other options is to use the archived js example i finally found for supabase auth but#it scares me that its archived#fingers crossed next time i code this works#i think this has to be the hardest part of the coding#i wish i could do my own auth thing but thats super dangerous as a beginner#anyways if i get stuck again ill just try the archived js example#and if im still stuck...#idk find another auth thing to use ig#BF RALLY WILL HAPPEN IT WILL#if it doesnt it means i died or someshit lol#but yea im mainly just like ugh about react cause i seriously dont need all those libraries added rn#this sites not supposed to be that complicated imo like yea its dynamic but its like a neopets like thing#the partial react thing doesnt rely on installing a bunch of stuff (i think)#so maybe we r good#????#web development#webdev#coding#codebreakers#if someone has the magic video to hand hold me through these pls send lol
2 notes
·
View notes
Text
NodeJS excels in web development with its event-driven, non-blocking I/O model, making it ideal for handling concurrent connections and real-time applications like chat apps and live streaming. Its single-threaded architecture and use of JavaScript, both on the server and client side, allow for seamless development across the entire stack. NodeJS is especially suitable for startups and projects that require fast, scalable, and high-performance solutions.
Java, on the other hand, is renowned for its robustness, security, and platform independence. It is a mature technology with a vast ecosystem and a wealth of libraries and frameworks, such as Spring and Hibernate, which facilitate the development of large-scale, enterprise-grade applications. Java's multithreading capabilities and strong memory management make it well-suited for complex, resource-intensive applications where stability and reliability are paramount.
Choosing between NodeJS and Java ultimately depends on the specific needs of your project. For real-time, scalable applications with a need for rapid development, NodeJS is a compelling choice. For enterprise-level applications requiring high stability, security, and comprehensive tool support, Java is often the preferred technology.
#nodejs#javascript#web development#framework#best web development company in usa#software#node js development company#javaprogramming#programming
3 notes
·
View notes
Text

I'm moving on to a different project today! I am excited because for the first time I will develop a project with .NET core. Actually, I went to a 6-month course for ASP.NET and there wasn't much mention of core there, so I'm on my own in this, but I think I can do it.
This project I will do will be an income and expense calculator. People will see how much they spend and earn per month by entering their income and expenses and how much money they have, I will show them with a graph. Actually, I would like to make an online banking system, but I didn't want to push myself that much, but I'm always open to ideas! I will develop the frontend first and then create the database, but my database will be code-first and I will use layers for the first time in this project.
#developers#webdev#studyblr#codeblr#girl code#.net framework#asp.net#code first#software development#web developers#project ideas#study motivation#software design#schoolblr#progblr#webdesign#tech
19 notes
·
View notes
Text
idk when tech bros say frameworks like tailwind or sass make css "finally fun to develop" I cannot fucking relate. I love vanilla css I don't understand how people don't like it
#just a little rusty#theres no joke here i just really enjoy developing in vanilla html and css#nothing wrong with frameworks i actually enjoy bootstrap specifically#but idk theres nothing like seeing all my code in human english#codeblr#web development#drabble
2 notes
·
View notes
Text
In the digitIn the realm of web development, choosing the right backend framework is crucial. But with so many options available, which ones are the most popular? This guide will unravel the top backend frameworks, including Django, Ruby on Rails, and Express.js. Dive into their features, scalability, and community support to make an informed decision for your next web development project.al age, language learning apps are in high demand. But what makes a language learning app stand out? Features like personalized learning paths, interactive exercises, and real-time feedback are key. Additionally, incorporating gamification elements, social learning, and integration with native speakers can enhance engagement. This guide will explore innovative ideas to create a language learning app that not only educates but also captivates users, ensuring a profitable business venture.
2 notes
·
View notes
Text
Desentrañando los Frameworks: La Poderosa Infraestructura que Impulsa el Desarrollo de Software

Un Framework es un conjunto de herramientas, bibliotecas y convenciones que proporciona una estructura básica para el desarrollo y la implementación de software. Es un esqueleto predefinido que facilita la creación y organización de aplicaciones al proporcionar bloques de construcción reutilizables.
En el desarrollo de software, un framework proporciona una infraestructura genérica que los desarrolladores pueden personalizar para crear aplicaciones específicas. Esto ayuda a acelerar el proceso de desarrollo, ya que los desarrolladores no tienen que comenzar desde cero, sino que pueden aprovechar las funcionalidades y abstracciones preexistentes.
Los frameworks son comunes en diversos campos del desarrollo de software, como desarrollo web, desarrollo de aplicaciones móviles, desarrollo de juegos, etc. Algunos ejemplos de frameworks populares son Django y Flask para desarrollo web con Python, Ruby on Rails para Ruby, Angular y React para JavaScript, y Laravel para PHP.
En resumen, un Framework es una estructura predefinida que simplifica y agiliza el desarrollo de software al proporcionar un conjunto de herramientas y convenciones comunes.
3 notes
·
View notes
Text

Learning and using frameworks can be frustrating at first, so I hanged out with a group of people and enjoyed the fresh air. I also drew this comic page as a way to express myself and relax. Honestly, I like how it turned out for my first time drawing "Stickman".
3 notes
·
View notes
Text
Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore

In today's rapidly evolving digital landscape, the demand for skilled web developers is at an all-time high. Among the various programming languages, PHP Full Stack has emerged as a powerful and widely-used scripting language for web development. If you are keen on exploring a career in this exciting field, look no further than the Certificate Course in PHP Full Stack Developer offered by Nextskill Technologies in Coimbatore. This comprehensive program is designed to equip you with the knowledge and practical skills necessary to excel in the world of web development. Let's dive into the details of this exceptional course.
Why Certificate Course in PHP Full Stack Developer?
Before delving into the specifics of the course, let's understand why PHP Full Stack Developer is a lucrative and sought-after skill in the tech industry.
Versatility: PHP Full Stack can be seamlessly integrated with various databases, frameworks, and content management systems, making it a versatile language for developing dynamic web applications.
High Demand: Many popular websites, including Facebook and WordPress, are built using PHP Frameworks. The language's prevalence ensures a steady demand for skilled PHP Full Stack developers.
Open Source Advantage: Being an open-source language, PHP Frameworks is constantly updated and enriched by a vibrant community of PHP developers, providing access to a vast array of libraries and tools.
Career Growth: PHP developers can explore various career paths, such as PHP full-stack developers,PHP backend developers, or even specialize in PHP-based frameworks like Laravel or CodeIgniter.
Nextskill Technologies: Empowering Your Journey
Located in the heart of Coimbatore, Nextskill Technologies has earned a reputation as a leading IT training institute with a focus on cutting-edge technologies. Their Certificate Course in PHP Full Stack Developer is a well-structured program that caters to both beginners and experienced professionals looking to enhance their web development skills.
Course Curriculum Certificate Course in PHP Full Stack Developer at Nextskill Technologies is designed to provide a comprehensive understanding of web development principles and practical hands-on experience. The well-organized curriculum includes:
Introduction to Web Development: An overview of web development, its technologies, and the role of PHP Full Stack Developer.
HTML, CSS, and JavaScript Fundamentals: Building a strong foundation in front-end development.
PHP Programming Basics: Learning PHP syntax, variables, operators, and control structures.
MySQL Database Integration: Understanding database design and integration with PHP frameworks.
Object-Oriented PHP: Mastering object-oriented PHP programming concepts and their implementation in PHP.
PHP Frameworks: Exploring popular PHP frameworks like Laravel for efficient development.
Front-end Frameworks: Implementing front-end frameworks like Bootstrap for responsive design.
Project Work: Applying the learned concepts to real-world projects under the guidance of experienced mentors.
Key Features of the Course
Experienced Faculty: The course is taught by industry experts with extensive experience in PHP Full Stack Developer, ensuring a quality learning experience.
Hands-on Training: Practical exercises and real-world projects provide students with valuable hands-on experience.
Placement Assistance: The institute offers placement support and guidance to help students kickstart their careers.
Certification: Upon successful completion of the course, participants receive a recognized certificate, adding value to their resumes.
Conclusion
The Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore, is an excellent opportunity for aspiring web developers to gain the skills and knowledge required to thrive in the competitive tech industry. With a well-structured curriculum, experienced faculty, and a supportive learning environment, this course serves as a stepping stone towards a successful career in PHP Full Stack Developer. Embrace this opportunity, and let Nextskill Technologies be your guide on this rewarding journey.
For More Details: https://nextskilltechnologies.com/
#PHP Full Stack Developer#PHP Developer#web development#PHP Programming#Front-end Development#Back-end Development#PHP Frameworks#html#css
2 notes
·
View notes