#Web Development.
Explore tagged Tumblr posts
Text
Rank Higher with SEO-Friendly Website Design in Dubai
Having an SEO-friendly website design is crucial for businesses aiming to stand out online. If you’re looking to enhance your brand’s visibility and drive more organic traffic, focusing on SEO friendly website design can make all the difference. SEO (Search Engine Optimization) involves optimizing your website to meet search engine standards, ensuring that it ranks higher on platforms like Google. A well-designed website that is optimized for search engines not only attracts visitors but also converts them into customers.

In Dubai, a thriving hub for businesses, having a professional and optimized website is more important than ever. Whether you're a local company or a global brand, a website that is both visually appealing and SEO-friendly can set you apart from your competitors. In this article, we’ll explore key elements of SEO-friendly website design in Dubai and how to implement them for improved search rankings.
Use Keywords Throughout Your Content
One of the most essential aspects of SEO-friendly website design is the strategic use of keywords. Keywords are the phrases and terms your target audience uses when searching for products or services related to your business. To rank higher on search engine results pages (SERPs), it's important to naturally incorporate relevant keywords throughout your website’s content.
When planning your content, make sure you use the primary keyword—"SEO-friendly website design"—at least 25 times throughout your text. However, avoid overstuffing keywords, as this can negatively impact your site's ranking and readability. Aim for a balanced approach, placing keywords in titles, headings, body text, and image descriptions. Additionally, use variations of the keyword to ensure your content remains diverse and engaging.
In the context of website design in Dubai, it’s also important to localize your keywords. For example, incorporating "website design in Dubai" throughout your content helps target audiences who are specifically searching for web design services in this region. Doing so can significantly boost your website’s visibility among potential clients in Dubai and beyond.
Use Header Tags Effectively
Header tags (H1, H2, H3, etc.) are essential for organizing your content and making it easier for both users and search engines to navigate your website. Properly structured header tags improve the user experience and enhance your website’s SEO performance.
The most important header tag is the H1 tag, which is usually reserved for the main title of your page or blog post. For instance, the title of this article, "Rank Higher with SEO-Friendly Website Design in Dubai," should be marked as H1. Using H2 and H3 tags for subheadings helps break down your content into smaller, digestible sections, improving readability and SEO.
To maximize the effectiveness of header tags, ensure that your keyword "SEO-friendly website design" appears in at least one H1 and H2 tag on the page. Additionally, strategically place keywords related to your business, such as "website design in Dubai," in H2 and H3 headers to target local searchers effectively.
Have a Clean URL Structure
A clean and easy-to-understand URL structure is crucial for both user experience and SEO. URLs that are short, descriptive, and keyword-rich help search engines better understand the content of a page, improving its chances of ranking higher.
For example, a URL like www.yoursite.com/seo-friendly-website-design-dubai is more effective than www.yoursite.com/page1?=12345. This clean structure tells both search engines and users exactly what the page is about, improving your SEO ranking. Always aim to include your main keywords in the URL, such as "SEO-friendly website design" and "website design in Dubai." Additionally, avoid using special characters, unnecessary numbers, or long strings of words that don’t add value.
A simple URL structure also makes it easier for users to share your content, which can increase the likelihood of backlinks—another important factor for SEO. Clean URLs help improve your website’s overall usability and accessibility, both of which are important ranking factors for search engines.
Include Keyword-Rich Anchor Text in Links
Internal linking is an important SEO practice, and so is using keyword-rich anchor text in those links. Anchor text is the clickable text that links to another page on your website or an external website. Using relevant and descriptive anchor text helps search engines understand the context of the link and how it relates to the content.
For instance, when linking to a service page, you could use anchor text like "SEO-friendly website design services in Dubai" rather than generic phrases like "click here." This practice improves the SEO of both the page you're linking to and the page containing the link.
By using anchor text strategically, you can help improve your website's structure and create a web of interconnected content that enhances user experience and boosts your SEO efforts. Be sure to include your main keyword, "SEO-friendly website design," in anchor text when linking to relevant pages within your site. This reinforces the topic and relevancy of your content.
Ensure Your Website is Mobile-Friendly
With more users accessing websites via smartphones and tablets than ever before, mobile-friendliness has become a key factor in SEO. Google and other search engines prioritize mobile-optimized websites in their rankings, making it crucial to have a responsive design. A mobile-friendly website automatically adjusts to different screen sizes, providing a seamless user experience across devices.
If your website isn’t mobile-friendly, you risk higher bounce rates and lower engagement, both of which negatively impact your SEO rankings. To ensure your website is mobile-optimized, use responsive design elements that adapt to various screen sizes. Test your website on different devices and browsers to confirm that all aspects of the design are functioning properly.
In Dubai, where mobile internet usage is high, ensuring your website is mobile-friendly can significantly improve user engagement and search rankings. Mobile optimization is no longer optional; it's an essential component of any SEO-friendly website design.
Optimize Images for Faster Loading
Website speed is one of the most important factors for SEO, and image optimization plays a crucial role in this. Large, unoptimized images can slow down your website, which leads to a poor user experience and lower search rankings. Google considers page speed as a ranking factor, so it’s important to compress your images without sacrificing quality.
To optimize images, use image compression tools to reduce file sizes, and make sure you're using the correct file formats (JPEG for photos and PNG for graphics). Additionally, include descriptive, keyword-rich alt text for each image. This not only improves accessibility but also helps search engines understand what the image is about. For example, instead of using generic alt text like "image1.jpg," use something like "SEO-friendly website design in Dubai."
By optimizing your images, you ensure that your website loads faster, enhances user experience, and meets search engine requirements.
Make Sure Web Pages Load Fast
Page load speed is critical for SEO and user experience. Slow-loading pages lead to frustrated visitors who are more likely to leave your site before it fully loads, increasing your bounce rate. Search engines like Google use page speed as a ranking factor, meaning that a slow website will likely be pushed down in search results.
To speed up your website, make sure you’re using a reliable web hosting service, compressing your images, and minimizing your website’s code. Tools like Google PageSpeed Insights can help identify areas for improvement.
Having a fast-loading website ensures that visitors stay on your site longer, increasing engagement and reducing bounce rates. It also improves your SEO ranking, as Google rewards websites that provide a smooth and efficient user experience.
Promote Your Content Through Social Media
Promoting your content through social media channels is another effective strategy for improving SEO. While social media signals don’t directly impact search engine rankings, they can drive traffic to your website, leading to more backlinks, shares, and user interactions, all of which influence SEO.
By sharing high-quality content on platforms like Facebook, Instagram, and LinkedIn, you increase your website's visibility and create opportunities for others to link back to your site. This, in turn, boosts your website's authority and ranking potential.
In Dubai, where social media use is widespread, leveraging these platforms to promote your content can be an effective way to increase brand awareness and drive traffic to your SEO-friendly website design.
Clean Up and Organize Site Code
Organizing and cleaning up your website's code is essential for better SEO performance. Messy or redundant code can slow down your website and create errors that prevent search engines from crawling your site effectively. Clean code ensures that search engines can easily read and index your pages.
To maintain a clean and organized website code, remove any unnecessary tags, scripts, and plugins that might be slowing down your site. Use proper HTML structure and CSS to ensure your website is streamlined for both users and search engines. This will result in improved page speed, better user experience, and higher rankings on SERPs.
Optimize Title Tags and Meta Descriptions
Title tags and meta descriptions are essential elements of SEO-friendly website design. Title tags appear in the browser tab and in search results, while meta descriptions provide a brief summary of the page content. Both elements are important for improving click-through rates and search rankings.
Ensure that your title tags and meta descriptions are clear, concise, and include your main keywords, such as "SEO-friendly website design" and "website design in Dubai." A well-written title tag can make your page stand out on search engine results pages, encouraging more users to click through to your site.
By optimizing title tags and meta descriptions, you provide search engines with valuable information about your website and improve the chances of ranking higher.
Conclusion
An SEO-friendly website design is essential for businesses in Dubai looking to rank higher on search engines and attract more traffic. By following the best practices outlined in this article, you can optimize your website for both search engines and users, ensuring that it’s easy to navigate, fast-loading, mobile-friendly, and optimized for SEO.
Incorporating strategies like keyword optimization, mobile responsiveness, image compression, and social media promotion will help you create a website that not only looks great but also performs well on search engines. As SEO becomes more competitive, investing in an SEO-friendly website design will ensure your business stays ahead of the curve and ranks higher in the search results.
#website#webdesign#websitedesign#web development.#wordpress website design dubai#SEO Friendly Website Design#seo friendly website
0 notes
Text

x
17K notes
·
View notes
Text
WEB DESIGN -SPARK TECHNOLOGIES
We deliver an opportunity to transform your company profile. Our team will help you engage and communicate with your clients effectively. And most importantly, increase your sales and profits. It’s through this combination of expertise and pure passion that our web design agency in Canada is able to bring about success for businesses of all types.

0 notes
Text
https://coredigitalmarketingagency.com/
1 note
·
View note
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
4K notes
·
View notes
Text



























BUTTONS! GET YOUR BUTTONS!
(ko-fi)
#old web graphics#webcore#carrd graphics#rentry decor#web graphics#neocities#carrd moodboard#carrd resources#rentry graphics#buttons#web development#early web#old web#web decor#web design#web resources#webdesign#web weaving#icon#icons#girls icons#messy icons#trinkets
2K notes
·
View notes
Text
I think the real reason most websites are janky as hell to use these days is because web developers have become so specialised that nobody really understands how anything works anymore. The other day I had to explain why hosting critical Javascript libraries on a third-party CDN is a bad idea to a "lead developer" who genuinely didn't know the difference between server-side versus client-side scripting.
2K notes
·
View notes
Text







You're my home. You're my religion. And when you smile all heaven sparks with joy, my heart wants to crawl out of my ribs and be home with you.
#born to do web weaving#forced to become web developer#desiblr#desi tumblr#web weaving#web writing#poems and poetry#hozier#taylor swift#mahmoud darwish#aesthetic#dark academia#light academia#chaotic academia#books and reading#books#art#words#spilled ink#spilled thoughts#spilled words#spilled poetry#artic monkeys#franz kafka#kafka#letters to milena#cottagecore#melacholy#love quotes#love
1K notes
·
View notes
Text
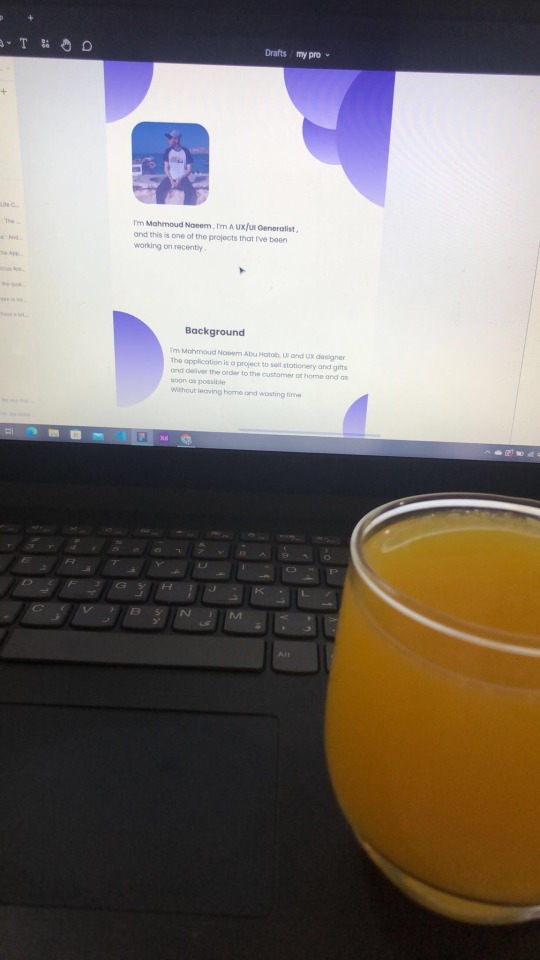
“My Dream Is Still Alive Despite the Rubble”


My dream has always been to become a UX/UI designer and a web developer. This dream has been my compass toward a better future for me and my family, giving my life meaning and hope despite the challenges.


But the war in Gaza turned our lives upside down. We lost our home, my university, and even the laptop I relied on for learning and work. We were displaced to the southern part of Gaza, where we suffer daily from power outages and limited internet access. Despite these circumstances, my heart still clings to hope, and I refuse to give up on my dream.
I am not just asking for support to acquire equipment; I am asking for a chance to rebuild my future—not just for myself, but for my family as well. I believe that every challenge holds an opportunity, and I am determined to turn this hardship into a story of success.
Why Do I Need Your Support?
To continue my education and pursue my dream, I need some essential tools to help me learn and work under these harsh conditions:
• Laptop: $2,000
• Solar Panel: $2,000
• Power Inverter: $1,000
• 100Ah Battery: $1,000
Total Cost: $6,000.
So far, I’ve managed to raise €975 through my GoFundMe campaign, but I need to reach €7,000 to cover all costs.

My Vision for the Future:
My ambition is not just to complete my studies but also to use my skills to support my community in Gaza. I aim to train young people in programming and design so we can contribute to building a better future despite the challenges we face.


Why Your Contribution Matters:
Your donation is not just helping me personally but is an investment in a young man determined to empower his community. I aspire to become a role model for Palestinian youth, showing that resilience and creativity can overcome any obstacle.


A Heartfelt Thank You:
I live under difficult conditions, but I believe that goodness exists everywhere. Every person who contributes to my dream brings hope back into my life and gives me the strength to keep going.
How You Can Help:
1. Donate to the campaign:
GoFundMe
OR USDT

TLns8czyFHsJQWkaAEeza3of5cgEH7vi3n
2. Share my story with your friends and family. It might reach someone who can help.
3. Offer advice or opportunities that could help me develop my skills and achieve my dream.
Finally:
I promise to share every step of my journey with you—from acquiring the equipment to completing my education and realizing my dream. You are part of this story, and your support is the light I need right now.
“In the darkest times, there is always a ray of light. That light is you and your support, which gives me the strength to carry on.”
Special Thanks:
I would like to extend my heartfelt gratitude to everyone who has supported me so far. A special thanks to:
@gaza-evacuation-funds @gaza-relief-fund @wellwaterhysteria @ayeshjourney @nabulsi @catnapdreams @vetted-gaza-funds @vetted
#gaza#free gaza#save gaza#palestine#free palatine#save palestine#help my family#ui ux design#programming#web development#web design#vetted fundraiser#vetted#university#figma#design#gaza gofundme#palestine gofundme#gofundme#gfm#palestine gfm#gaza gfm#vetted gfm#gaza fundraiser#palestine fundraiser#fundraiser#help gaza#help#please help#christmas
313 notes
·
View notes
Text
Characteristics of a Good Website Design Company in Saudi Arabia

With the recent digitisation of every industry, it has become quite important that you enhance your online presence. A web development Saudi Arabia is quite an effective way to connect to your customers as well as drive sales. That said, when it comes to building a website, the most important aspect is website design Saudi Arabia. How your website looks and functions will help provide a better first impression to the customer and improve your chances of making a sale.
However, with the myriad of companies providing such services, it becomes quite confusing to find the right one. When choosing a web designer for your business, only looking for technical soundness is not enough. A good Website Design Company in Saudi Arabia should also be able to work well in a team and communicate with their clients.
In addition to that, they should also be creative and easily come up with design ideas relevant to the project at hand. However, that is not it. This article further presents you with a list of qualities that, when considered, can help you find the best candidate for your organisation.
Good Communication Skills:
Communication is key when working in a team or alongside several clients. This is mainly why it is very important that the Website Design Company in Saudi Arabia you choose understand your company’s objectives and can skilfully develop website design in Saudi Arabia that work in accordance with these goals.
Along with that, having an understanding of your in-house team will only make the process a lot easier. Failure to properly communicate your requirements can result in improper work, further causing delays and increasing overall costs.
Creative And Tactful Thinking:
Web design Saudi Arabia has changed quite a bit in the last few years. While earlier, companies wanted to fill their webpage with heavy images and gimmicky features, nowadays, customers like to see a more minimal and effortless approach.
This is why you should ensure that whoever you are hiring is tactful with their design. While a webpage should not look like a template design, it also should not be confusing. Having a simple and straightforward web design Saudi Arabia eventually allows your customers to focus on what is important and makes the web development Saudi Arabia less distracting.
Punctual With The Work:
Nothing is more disappointing than telling your customers about a new feature but being unable to deliver that. Quite a few times, even if the Website Design Company in Saudi Arabia you choose is capable, they delay the work. This will only anger your customers and put your company’s reputation down.
Before finalising your decision, you should always make sure to check the shortlisted candidate’s punctuality. The best way to do this is by giving them a project and a deadline during the interview. This will not only give you a good idea of what they can do but also how fast and punctual they are.
Problem-Solving Skills:
This is another characteristic that a good web designer will always have. There is no denying that web development Saudi Arabia can witness sudden problems. However, you should also remember that for as long as your website is down, you are losing out on customers as well as potential sales.
This is why it is important that you find a Website Design Company in Saudi Arabia who knows how to tackle such problems efficiently. This will not only help you get your website back up quicker, but also ensure that the issues are efficiently tackled.
Knows The Software:
There are quite a few programs that you can use to make your web development Saudi Arabia. However, one has to be very well-suited to the software they are using in order to make the most of its features. Any good Website Design Company in Saudi Arabia will always know how to use the software efficiently for design.
In addition to that, they should also know how to make any vector-based graphics and make short edits to images. So before you choose a professional for web development Saudi Arabia try asking about their choice of software and checking how well they know their way around it.
Experience In The Field:
Lastly, a good Website Design Company in Saudi Arabia should have an extensive portfolio. They should work on different kinds of projects and fare well in all. The best way to understand if they are capable enough is to check their user reviews and portfolio.
Look for Website Design Company in Saudi Arabia who have worked on projects similar to yours before. This will not only mean that they know how to get your work done but also that there will be fewer trials and faster completion of the project.
These are some of the main characteristics of a Website Design Company in Saudi Arabia. If you find someone who satisfies all the points mentioned here, they are most likely to be your best option. Having said that, do not rush the hiring process and take your own time to test out the designers before appointing them.
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Note
komaedas have you tried straw.page?
(i hope you don't mind if i make a big ollllle webdev post off this!)
i have never tried straw.page but it looks similar to carrd and other WYSIWYG editors (which is unappealing to me, since i know html/css/js and want full control of the code. and can't hide secrets in code comments.....)
my 2 cents as a web designer is if you're looking to learn web design or host long-term web projects, WYSIWYG editors suck doodooass. you don't learn the basics of coding, someone else does it for you! however, if you're just looking to quickly host images, links to your other social medias, write text entries/blogposts, WYSIWYG can be nice.
toyhouse, tumblr, deviantart, a lot of sites implement WYSIWYG for their post editors as well, but then you can run into issues relying on their main site features for things like the search system, user profiles, comments, etc. but it can be nice to just login to your account and host your information in one place, especially on a platform that's geared towards that specific type of information. (toyhouse is a better example of this, since you have a lot of control of how your profile/character pages look, even without a premium account) carrd can be nice if you just want to say "here's where to find me on other sites," for example. but sometimes you want a full website!
---------------------------------------
neocities hosting
currently, i host my website on neocities, but i would say the web2.0sphere has sucked some doodooass right now and i'm fiending for something better than it. it's a static web host, e.g. you can upload text, image, audio, and client-side (mostly javascript and css) files, and html pages. for the past few years, neocities' servers have gotten slower and slower and had total blackouts with no notices about why it's happening... and i'm realizing they host a lot of crypto sites that have crypto miners that eat up a ton of server resources. i don't think they're doing anything to limit bot or crypto mining activity and regular users are taking a hit.



↑ page 1 on neocitie's most viewed sites we find this site. this site has a crypto miner on it, just so i'm not making up claims without proof here. there is also a very populated #crypto tag on neocities (has porn in it tho so be warned...).
---------------------------------------
dynamic/server-side web hosting
$5/mo for neocities premium seems cheap until you realize... The Beautiful World of Server-side Web Hosting!
client-side AKA static web hosting (neocities, geocities) means you can upload images, audio, video, and other files that do not interact with the server where the website is hosted, like html, css, and javascript. the user reading your webpage does not send any information to the server like a username, password, their favourite colour, etc. - any variables handled by scripts like javascript will be forgotten when the page is reloaded, since there's no way to save it to the web server. server-side AKA dynamic web hosting can utilize any script like php, ruby, python, or perl, and has an SQL database to store variables like the aforementioned that would have previously had nowhere to be stored.
there are many places in 2024 you can host a website for free, including: infinityfree (i use this for my test websites :B has tons of subdomains to choose from) [unlimited sites, 5gb/unlimited storage], googiehost [1 site, 1gb/1mb storage], freehostia [5 sites/1 database, 250mb storage], freehosting [1 site, 10gb/unlimited storage]
if you want more features like extra websites, more storage, a dedicated e-mail, PHP configuration, etc, you can look into paying a lil shmoney for web hosting: there's hostinger (this is my promocode so i get. shmoney. if you. um. 🗿🗿🗿) [$2.40-3.99+/mo, 100 sites/300 databases, 100gb storage, 25k visits/mo], a2hosting [$1.75-12.99+/mo, 1 site/5 databases, 10gb/1gb storage], and cloudways [$10-11+/mo, 25gb/1gb]. i'm seeing people say to stay away from godaddy and hostgator. before you purchase a plan, look up coupons, too! (i usually renew my plan ahead of time when hostinger runs good sales/coupons LOL)
here's a big webhost comparison chart from r/HostingHostel circa jan 2024.

---------------------------------------
domain names
most of the free website hosts will give you a subdomain like yoursite.has-a-cool-website-69.org, and usually paid hosts expect you to bring your own domain name. i got my domain on namecheap (enticing registration prices, mid renewal prices), there's also porkbun, cloudflare, namesilo, and amazon route 53. don't use godaddy or squarespace. make sure you double check the promo price vs. the actual renewal price and don't get charged $120/mo when you thought it was $4/mo during a promo, certain TLDs (endings like .com, .org, .cool, etc) cost more and have a base price (.car costs $2,300?!?). look up coupons before you purchase these as well!
namecheap and porkbun offer something called "handshake domains," DO NOT BUY THESE. 🤣🤣🤣 they're usually cheaper and offer more appealing, hyper-specific endings like .iloveu, .8888, .catgirl, .dookie, .gethigh, .♥, .❣, and .✟. I WISH WE COULD HAVE THEM but they're literally unusable. in order to access a page using a handshake domain, you need to download a handshake resolver. every time the user connects to the site, they have to provide proof of work. aside from it being incredibly wasteful, you LITERALLY cannot just type in the URL and go to your own website, you need to download a handshake resolver, meaning everyday internet users cannot access your site.
---------------------------------------
hosting a static site on a dynamic webhost
you can host a static (html/css/js only) website on a dynamic web server without having to learn PHP and SQL! if you're coming from somewhere like neocities, the only thing you need to do is configure your website's properties. your hosting service will probably have tutorials to follow for this, and possibly already did some steps for you. you need to point the nameserver to your domain, install an SSL certificate, and connect to your site using FTP for future uploads. FTP is a faster, alternative way to upload files to your website instead of your webhost's file upload system; programs like WinSCP or FileZilla can upload using FTP for you.
if you wanna learn PHP and SQL and really get into webdev, i wrote a forum post at Mysidia Adoptables here, tho it's sorted geared at the mysidia script library itself (Mysidia Adoptables is a free virtual pet site script, tiny community. go check it out!)
---------------------------------------
file storage & backups
a problem i have run into a lot in my past like, 20 years of internet usage (/OLD) is that a site that is free, has a small community, and maybe sounds too good/cheap to be true, has a higher chance of going under. sometimes this happens to bigger sites like tinypic, photobucket, and imageshack, but for every site like that, there's like a million of baby sites that died with people's files. host your files/websites on a well-known site, or at least back it up and expect it to go under!
i used to host my images on something called "imgjoe" during the tinypic/imageshack era, it lasted about 3 years, and i lost everything hosted on there. more recently, komaedalovemail had its webpages hosted here on tumblr, and tumblr changed its UI so custom pages don't allow javascript, which prevented any new pages from being edited/added. another test site i made a couple years ago on hostinger's site called 000webhost went under/became a part of hostinger's paid-only plans, so i had to look very quickly for a new host or i'd lose my test site.
if you're broke like me, looking into physical file storage can be expensive. anything related to computers has gone through baaaaad inflation due to crypto, which again, I Freaquing Hate, and is killing mother nature. STOP MINING CRYPTO this is gonna be you in 1 year

...um i digress. ANYWAYS, you can archive your websites, which'll save your static assets on The Internet Archive (which could use your lovely donations right now btw), and/or archive.today (also taking donations). having a webhost service with lots of storage and automatic backups can be nice if you're worried about file loss or corruption, or just don't have enough storage on your computer at home!
if you're buying physical storage, be it hard drive, solid state drive, USB stick, whatever... get an actual brand like Western Digital or Seagate and don't fall for those cheap ones on Amazon that claim to have 8,000GB for $40 or you're going to spend 13 days in windows command prompt trying to repair the disk and thenthe power is gong to go out in your shit ass neighvborhood and you have to run it tagain and then Windows 10 tryes to update and itresets the /chkdsk agin while you're awayfrom town nad you're goig to start crytypting and kts just hnot going tot br the same aever agai nikt jus not ggiog to be the saeme
---------------------------------------
further webhosting options
there are other Advanced options when it comes to web hosting. for example, you can physically own and run your own webserver, e.g. with a computer or a raspberry pi. r/selfhosted might be a good place if you're looking into that!
if you know or are learning PHP, SQL, and other server-side languages, you can host a webserver on your computer using something like XAMPP (Apache, MariaDB, PHP, & Perl) with minimal storage space (the latest version takes up a little under 1gb on my computer rn). then, you can test your website without needing an internet connection or worrying about finding a hosting plan that can support your project until you've set everything up!
there's also many PHP frameworks which can be useful for beginners and wizards of the web alike. WordPress is one which you're no doubt familiar with for creating blog posts, and Bluehost is a decent hosting service tailored to WordPress specifically. there's full frameworks like Laravel, CakePHP, and Slim, which will usually handle security, user authentication, web routing, and database interactions that you can build off of. Laravel in particular is noob-friendly imo, and is used by a large populace, and it has many tutorials, example sites built with it, and specific app frameworks.
---------------------------------------
addendum: storing sensitive data
if you decide to host a server-side website, you'll most likely have a login/out functionality (user authentication), and have to store things like usernames, passwords, and e-mails. PLEASE don't launch your website until you're sure your site security is up to snuff!
when trying to check if your data is hackable... It's time to get into the Mind of a Hacker. OWASP has some good cheat sheets that list some of the bigger security concerns and how to mitigate them as a site owner, and you can look up filtered security issues on the Exploit Database.
this is kind of its own topic if you're coding a PHP website from scratch; most frameworks securely store sensitive data for you already. if you're writing your own PHP framework, refer to php.net's security articles and this guide on writing an .htaccess file.
---------------------------------------
but. i be on that phone... :(
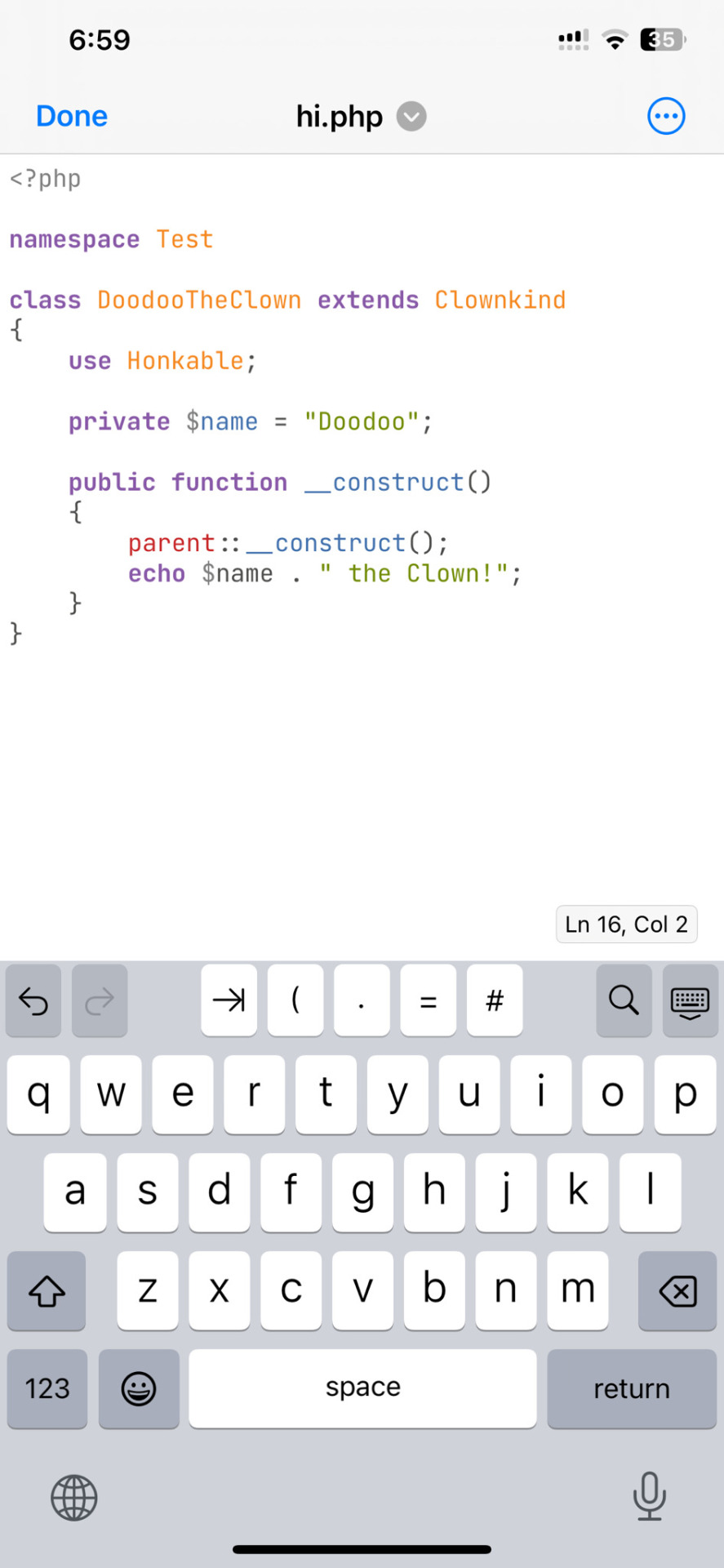
ok one thing i see about straw.page that seems nice is that it advertises the ability to make webpages from your phone. WYSIWYG editors in general are more capable of this. i only started looking into this yesterday, but there ARE source code editor apps for mobile devices! if you have a webhosting plan, you can download/upload assets/code from your phone and whatnot and code on the go. i downloaded Runecode for iphone. it might suck ass to keep typing those brackets.... we'll see..... but sometimes you're stuck in the car and you're like damn i wanna code my site GRRRR I WANNA CODE MY SITE!!!


↑ code written in Runecode, then uploaded to Hostinger. Runecode didn't tell me i forgot a semicolon but Hostinger did... i guess you can code from your webhost's file uploader on mobile but i don't trust them since they tend not to autosave or prompt you before closing, and if the wifi dies idk what happens to your code.
---------------------------------------
ANYWAYS! HAPPY WEBSITE BUILDING~! HOPE THIS HELPS~!~!~!
-Mod 12 @eeyes

159 notes
·
View notes
Text
I've been a local PHP community/meetup organizer for about 10 years, and I also run Discord/Telegram groups on the same topic. I was thinking, why not start a PHP Tumblr community as well? If you want to join, follow https://www.tumblr.com/communities/phpeanuts
191 notes
·
View notes
Text










What is a home if not the first place you learn to run from?
WHOLE CAKE ISLAND ARC.
Anna Kamienska, A Nest of Quiet / Ocean Vuong, Night Sky with Exit Wounds / Sophocle’s Antigone, Adapted by Lewis Galantiere; From the play by Jean Anouil / Sophocles, Electra / Stephen Adly Guirgis, The Last Days of Judas Iscariot / Gillian Flynn, Sharp Objects / Charles Bukowski, Sweet / Janet Fitch, White Oleander / Fatima Aamer Bilal, I Mother It / Ross Gay, Catalog of Unabashed Gratitude
#I love whole cake island so much#it’s so sad but it’s so important to sanji development#web weaving#web weaving one piece#one piece#op#sanji#vinsmoke sanji#black leg sanji#whole cake island#whole cake arc#vinsmoke family#vinsmoke judge#vinsmoke sora#vinsmoke reiju#charlotte pudding#luffy#monkey d. luffy#nami#this is so bad I’m sorry#lusan#kinda#luffy x sanji#sanji x luffy#nami x sanji#wci
395 notes
·
View notes
