#UXUIDesigners
Explore tagged Tumblr posts
Text
Boost Your Website's Traffic Like a Pro
The Ultimate Guide to SEO: Boost Your Website's Traffic Like a Pro
So, you've heard about SEO but aren't quite sure what it is or how it works? Don't worry, you're not alone! SEO, or Search Engine Optimization, is like the secret sauce of the internet, and mastering it can take your website from crickets to buzzing with visitors. Let’s dive in and break it down, shall we?
What is SEO Anyway?
SEO stands for Search Engine Optimization. It's all about tweaking your website to make it more appealing to search engines like Google, Bing, and Yahoo. When these search engines love your site, they rank it higher in search results, making it easier for people to find you.
Think of search engines as librarians. When someone asks for information on "best pizza in town," the search engine (librarian) wants to deliver the most relevant, useful, and trustworthy information. SEO is how you convince the librarian that your pizza joint deserves to be at the top of the list.
Why Should You Care About SEO?
Imagine having the best pizza in town but your shop is hidden in a dark alley with no signs. Not great for business, right? That’s what it’s like to have a website without SEO. You could have amazing content, products, or services, but without good SEO, you’re essentially invisible online.
By optimizing your site, you:
Increase Visibility: More people find your website.
Boost Credibility: Higher rankings make you look more trustworthy.
Drive Traffic: More visitors mean more potential customers.
The Basics of SEO: On-Page vs. Off-Page
SEO can be split into two main categories: on-page and off-page.
On-Page SEO
This is everything you do directly on your website to improve its ranking. Here are some key elements:
Keywords: These are the words and phrases people type into search engines. Using the right keywords in your content is crucial.
Content Quality: Your content should be engaging, informative, and valuable. Think blog posts, articles, videos, and infographics.
Meta Tags: These are snippets of text that describe your page's content. They don’t appear on the page itself but in the page's code. Examples include meta titles and meta descriptions.
URL Structure: Clean, readable URLs help search engines understand your page content. For example, "yourwebsite.com/best-pizza-recipes" is better than "yourwebsite.com/12345".
Off-Page SEO
This involves activities that happen outside your website to boost its ranking. The most important aspects include:
Backlinks: These are links from other websites to yours. High-quality backlinks act as votes of confidence.
Social Signals: Likes, shares, and comments on social media can influence your rankings.
Guest Blogging: Writing articles for other websites can drive traffic back to yours and improve your SEO.
SEO Best Practices
Now that you know the basics, let’s talk about some best practices to ensure you’re on the right track.
Research Keywords
Before you start writing, research what your audience is searching for. Tools like Google Keyword Planner, Ahrefs, or SEMrush can help you find the right keywords.
Optimize Your Content
Once you have your keywords, sprinkle them naturally throughout your content. Don’t overdo it though—keyword stuffing can hurt your rankings. Aim for a natural flow and focus on creating valuable content for your readers.
Improve Page Speed
A slow website can frustrate visitors and hurt your rankings. Use tools like Google PageSpeed Insights to check your site’s speed and get tips on how to improve it.
Mobile-Friendliness
With more people browsing on their phones, having a mobile-friendly website is a must. Ensure your site looks and works great on all devices.
Build Quality Backlinks
Focus on getting backlinks from reputable sites in your industry. You can do this by creating high-quality content that others want to link to, or by reaching out to other site owners and influencers.
Keep Up with SEO Trends
SEO isn’t a one-time thing. Search engines are always updating their algorithms, so staying up-to-date with the latest trends and best practices is crucial. Follow SEO blogs, join forums, and consider taking online courses to keep your skills sharp.
Final Thoughts
SEO might seem daunting at first, but with a bit of effort and the right strategies, you can master it. Remember, it’s all about making your website more user-friendly, informative, and trustworthy. So start optimizing and watch your traffic soar!
#SEO#SearchEngineOptimization#DigitalMarketing#ContentMarketing#OnlineMarketing#SEOTips#GoogleRanking#MarketingStrategy#SEOExpert#SEOServices#SEOEngineOptimization#SearchOptimization#UIUXDesign#UXDesigners#WebDesignFirms#WebsiteDevelopers#SEOMarketing#WebsiteCreation#DesignerUIUX#SEOCompany#SEOAgency#WebsiteDesignFirms#MarketingSEO#UXUIDesigners#DevelopmentWebsites#WebDesignCompany#UIUXInterfaceDesign#AmericanEagleCom#SearchOptimizationAgency#WebsitesApps
2 notes
·
View notes
Text

#GlobalMatrixSolution#WebsiteDevelopment#UXDesign#UIUXExperts#DubaiWebSolutions#DigitalAgencyUAE#CreativeWebDesign#TechInnovation#UAEWebDev#OnlinePresence#ResponsiveDesign#EcommerceDevelopment#TechSolutionsUAE#WebDevelopmentAgency#UXUIDesigners#OnlineBusinessUAE#InnovationHubDXB#WebsiteCreators#DigitalMarketingUAE#TechAgencyDubai#GlobalMatrixWeb#DigitalTransformationDXB#WebSolutionsWorldwide#DubaiTechScene#TechInnovationUAE#WebDevExperts#UAETechSolutions#WebDevelopmentDubai#WebsiteDesignUAE#DigitalSolutionsDXB
0 notes
Text

Elevate your online presence with our expert Web Development & Designing Solutions. We craft responsive, user-friendly websites tailored to your brand, ensuring functionality, aesthetics, and seamless user experiences.
📧 Contact us: [email protected] 🌐 Visit: www.phragmites.net
3 notes
·
View notes
Text
UI/UX Design Services - Vee Technologies

The UI/UX services team of seasoned experts is committed to creating seamless, visually impressive interfaces that captivate users while elevating your brand. Their strategic approach combines aesthetics with functionality, ensuring a user-centric experience for your audience.
Explore More: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UXUIDesign#UserExperience#UserInterface#DigitalDesign#WebDesign#InteractionDesign#ProductDesign#UserCenteredDesign#UIUX#DesignStrategy#Wireframing#Prototyping#VisualDesign
2 notes
·
View notes
Text
It’s turn off tumblr live Tuesday!
Hi @staff, the inability to turn off tumblr live permanently is the single worst feature on the site. This kind of garbage is what I left Instagram to avoid.
Let me say it louder for the people in the back.
Control over your own user experience on a big name website these days is rare. It really fucking shouldn’t be. Let us turn off tumblr live forever.
I don’t use tumblr live, and I never will.
You do almost everything else right, why not this?
53 notes
·
View notes
Text
Web-Entwickler ohne Grenzen: Arbeiten von La Palma aus!
Die Magie hinter der perfekten Website: Ein Expertenteam am Werk! In der digitalen Web-Welt von heute ist eine ansprechende und funktionale Website das A und O für den Erfolg eines Unternehmens. Doch was steckt wirklich hinter der Erstellung einer solchen Online-Präsenz? Ein engagiertes Team aus Marketing-, Design-, Text- und Suchmaschinenexperten arbeitet Hand in Hand, um ein beeindruckendes…
2 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text









Unbelievable sites for UX/UI Designer
32 notes
·
View notes
Text



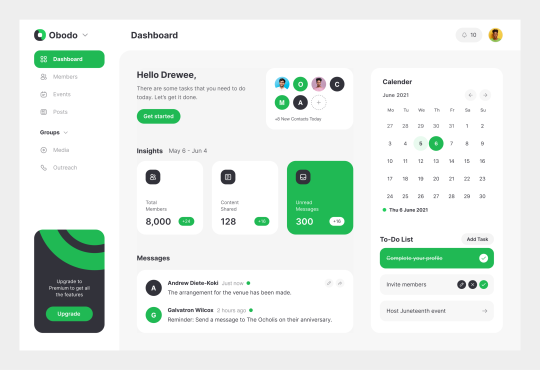
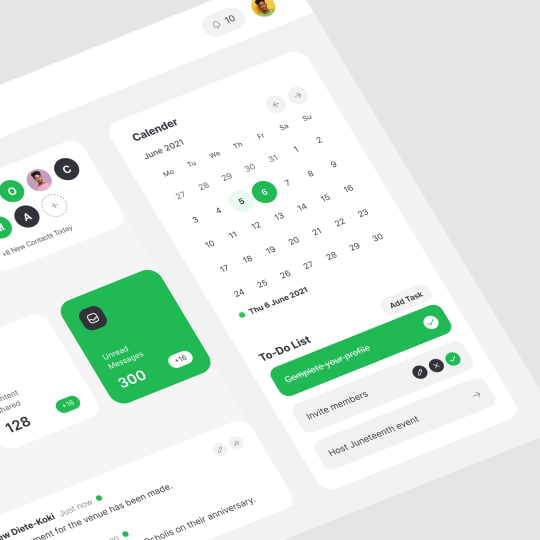
Dashboard . Follow on Instagram
11 notes
·
View notes
Text

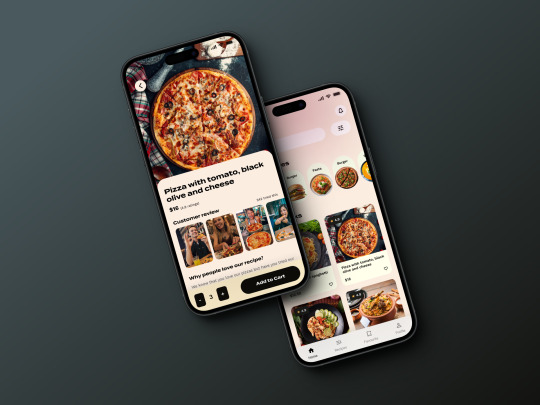
43/100 of Daily UI Challenge - Food app!


Checkout the design in Dribbble
Got a UI/UX gig? Let's chat! Hit me up for a free quote. 🔥
#dailyui#dailyux#day43#restaurantApp#food#drinks#foodapp#ios#android#uxisrat#productDetails#figma#dribbble#freegiveaway#dailyui43#productDesign#uidesign#uxdesign#designinspiration#dailyuichallenge#instagram#uiux#ui#ux#uitrends#uiuxsupply#uxbrainy#uxdesignmastery#uxuidesign#ui__ux
6 notes
·
View notes
Text







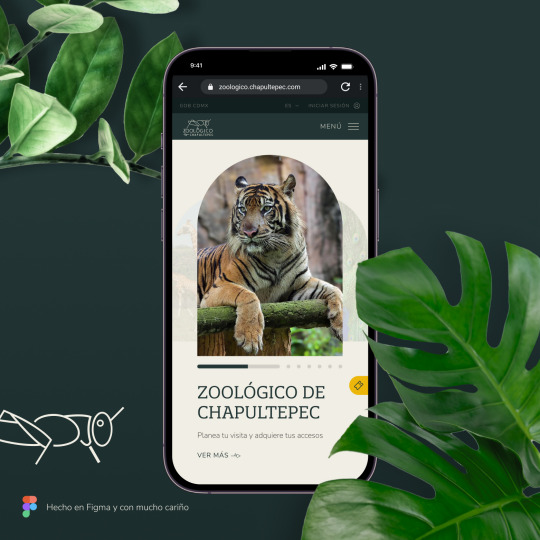
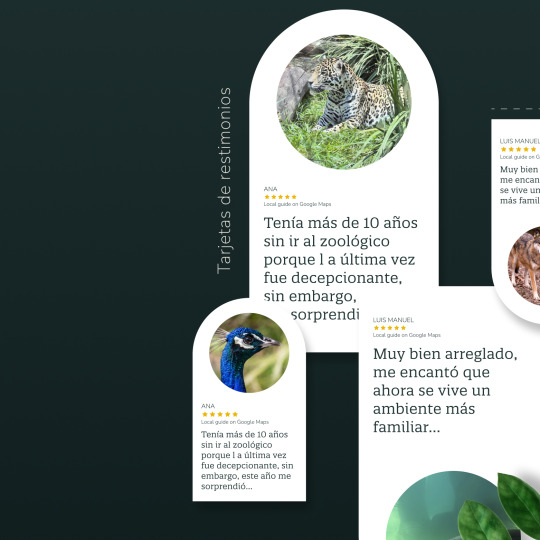
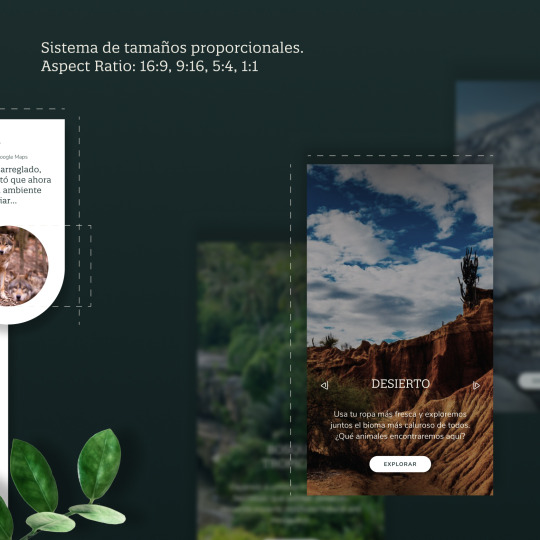
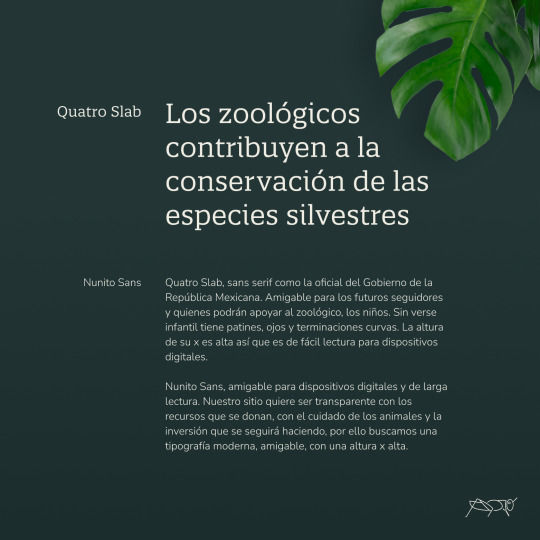
Mi version del website de
El Zoológico de Chapultepec
Con mucho cariño comparto mi versión de website para el Zoo de Chapu, del cual tengo muy bellos recuerdos de la infancia.
Más detalles de estructura en: book de behance
Gracias
#graphic design#design#diseño#diseño gráfico#collage#ui design#comunicación visual#diseño ui#infografía#user experience#diseño editorial#user interface#ui#architecture ux#ux#uxuidesign#behance
13 notes
·
View notes
Text
I really really wish you could swipe right to exit a note on iOS. I keep doing it from muscle memory
5 notes
·
View notes
Text
Google UX Design Professional Certificate
2 notes
·
View notes
Text
instagram
An #informationarchitecture of a #recycling #app that aims to #changetheworld. ♻️🌍 #uxflowcharts turned out to be handy and very useful in building the recycling #userexperience. If you don't skip this part of #userresearch, you can make the #userinterface and prototyping more efficient, and the product can meet the expectations and needs of all users. And recycling can become easier and more popular. #uxdesigner #recyclingapp #savetheplanet #hardworkpaysoff💪
#inspiration#ux#ux research#uxuidesign#uxuimaster#ux flowchart#information architecture#inspection#graphic design#Instagram
2 notes
·
View notes
Text
🌐 Stand out online with a stunning, high-performing website! 🚀 Whether you need a sleek business site or a powerful e-commerce store, we create designs that captivate and convert. 💡 Elevate your brand with a website that works for you—let’s build something amazing together!
#web design#website development#digitalpresence#webdesigner#businesswebsite#ecommercedesign#uxuidesign#onlinesuccess#branding#webdesignexperts
1 note
·
View note
Text
🎨 Welcome to the Institute of Design (I.O.D) – Where Creativity Meets Innovation!
Are you passionate about art and design? Do you dream of turning your creativity into a thriving career? Then welcome to the Institute of Design (I.O.D) – a leading international institution dedicated to shaping the future of design professionals since 1993.
At I.O.D, we believe that design has the power to transform the world, and we are committed to nurturing creative minds through world-class education, hands-on training, and global exposure. Whether you aspire to be a graphic designer, fashion innovator, interior expert, or digital artist, our industry-focused programs will equip you with the skills and knowledge needed to succeed in today’s fast-evolving creative landscape.
With a diverse student community from India, Maldives, Thailand, South Africa, Australia, the Middle East, Netherlands, and Korea, I.O.D is truly a global hub for design education. Our renowned faculty, state-of-the-art facilities, and dynamic learning environment make us the go-to destination for aspiring designers worldwide.
🌟 Explore. Create. Innovate. Join I.O.D today and take the first step toward your dream career in design! 🚀
#InstituteOfDesign#IOD#DesignEducation#CreativeLearning#ArtAndDesign#FutureOfDesign#DesignInspiration#GraphicDesign#FashionDesign#InteriorDesign#UXUIDesign#DigitalArt#CreativeCommunity#LearnDesign#DesignStudents#ArtisticInnovation#DesignTrends
1 note
·
View note